Groupe A3 APaR 🌵
Informations pratiques :
Prénoms et NOMS: Alexandre TAUFFLIEB, Pola SZOPKA, Menouha Rachel LAHMI
Cursus : CMI Physique Groupe A
Timeline : S2 (2023)
Introduction au Fablab
Séance 1 : introduction au Fablab et au projet
Séance 1 : introduction au Fablab et au projet
Notre idée de projet est de créer un arroseur automatique utilisant un capteur d'humidité. Ainsi, l'objet créé pourra garder n'importe quelle plante ("classique") assez humide plus rationnellement qu'un arroseur automatique programmé exclusivement sur des horaires. Notamment, l'objet s'adapte aux saisons selon l'humidité de l'environnement de la plante et est donc plus adapté à la plante et à la quantité d'eau nécessaire à son évolution .Le système peut ainsi s'étendre à un ensemble de types de plantes plus large, avec un réservoir d'eau qui avertit l'utilisateur quand il est vide .
Capteurs Grooves utilisés :
- Détecteur d'humidité dans le sol : Grove Moisture Sensor .
- Détecteur de niveau d'eau dans le réservoir : Grove Water Sensor .
Séance 2 : Capteurs, et prototypage électronique
Séance 2 : Capteurs, et prototypage électronique
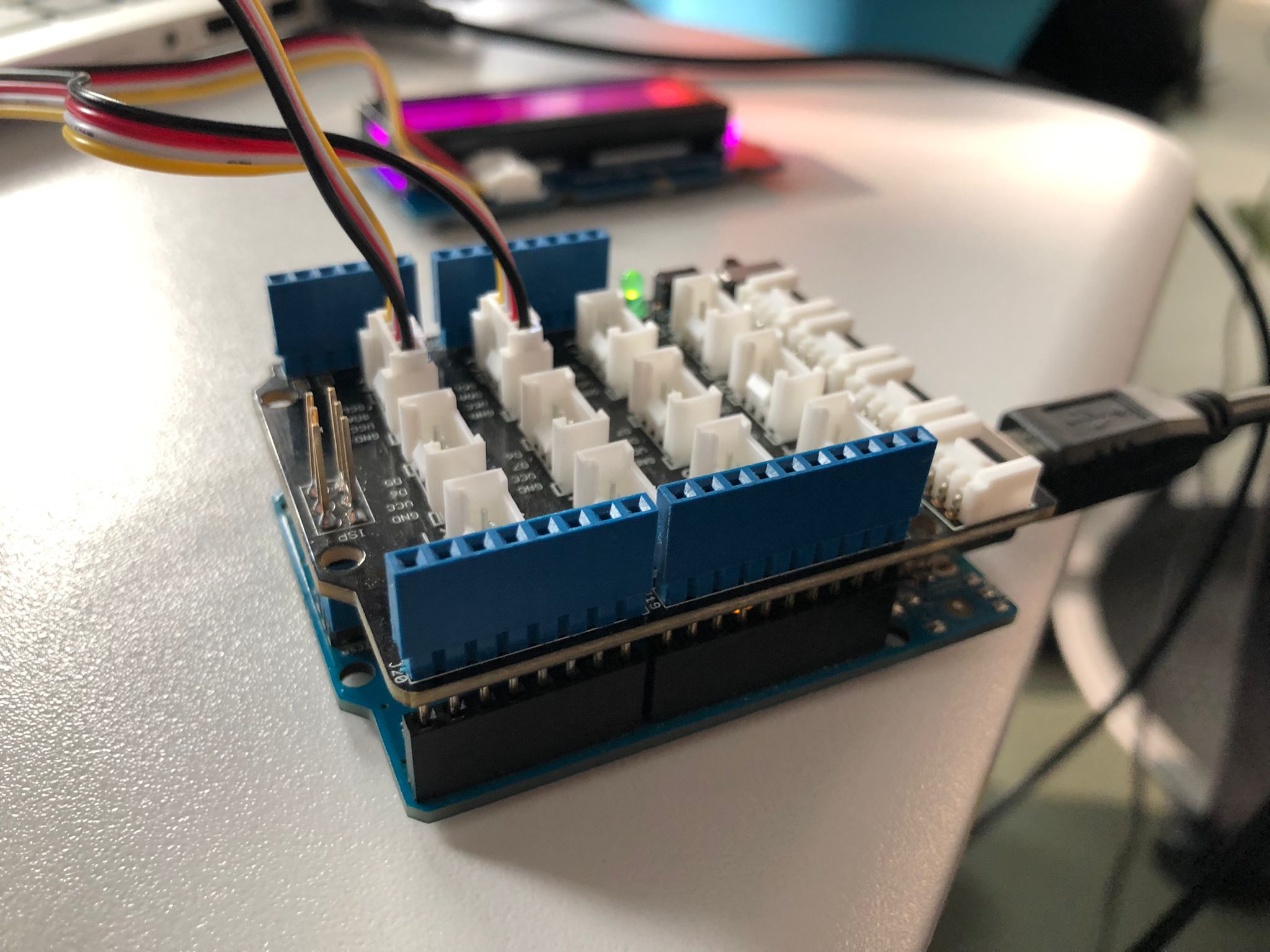
Capteur Arduino:
Image d'un Arduino assemblé à un Shield :
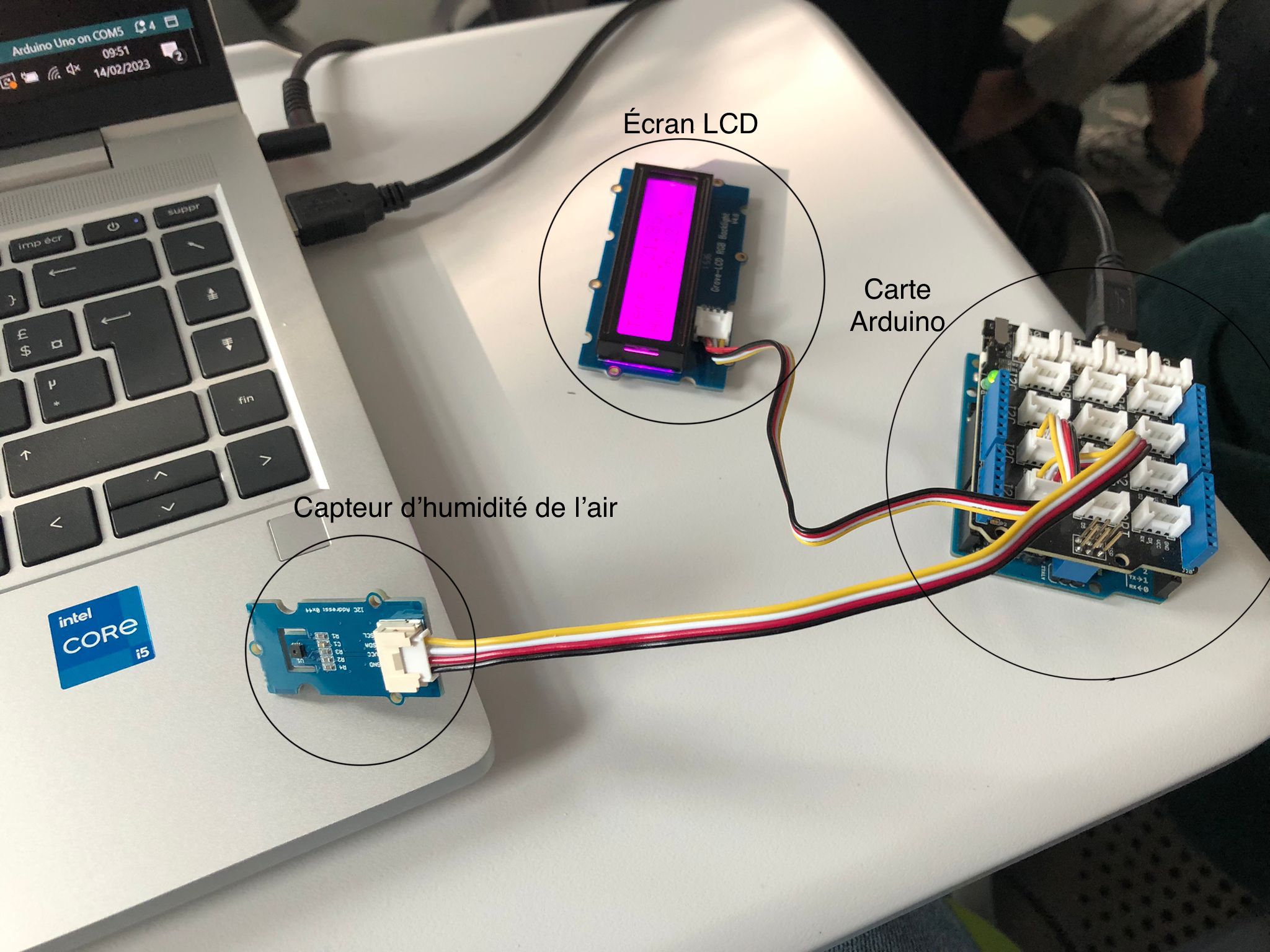
L'objectif est d'afficher la température et l'humidité de l'air sur l'ordinateur puis sur écran LCD grâce à une carte Arduino(+Shield) et à un capteur d'humidité et de température.
Pour commencer à utiliser un capteur d'humidité et de température (SHT31) grâce une carte Arduino, nous avons d'abord trouvé un programme et la librairie associée sur Wiki Seeed Studio et Github.
Ces derniers nous permettent d'afficher les valeurs de la température avec la commande Serial Monitor en utilisant le programme suivant:
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
Serial.print("Temp = ");
Serial.print(temp);
Serial.println(" C"); //The unit for Celsius because original arduino don't support speical symbols
Serial.print("Hum = ");
Serial.print(hum);
Serial.println("%");
Serial.println();
delay(1000);
}
Dans la console de l'IDE, l'ordinateur affiche par exemple les valeurs suivantes :
Temp = 24.77 C
Hum = 31.22%
Temp = 24.79 C
Hum = 31.30%
Temp = 24.76 C
Hum = 31.20%
Temp = 24.76 C
Hum = 31.09%
Temp = 24.73 C
Hum = 31.11%
Temp = 24.71 C
Hum = 31.05%
Temp = 24.71 C
Hum = 31.09%On connecte ensuite l'écran LCD, à la carte Arduino.
On trouve à nouveau la librairie associée sur GitHub pour l’écran LCD. Pour afficher les valeurs sur l'écran LCD, on s'est basé un programme de code pour afficher " Card Works " sur l'écran :
#include <Wire.h>
#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 255;
const int colorG = 0;
const int colorB = 0;
void setup()
{
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
// Print a message to the LCD.
lcd.print("hello, world!");
delay(1000);
}
void loop()
{
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis()/1000);
delay(100);
}On a ensuite pu écrire et utiliser le programme suivant pour la carte Arduino :
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
#include <Wire.h>
#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 255;
const int colorG = 0;
const int colorB = 188;
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
// Print a message to the LCD.
lcd.setCursor(0, 0);
lcd.print("Card works !");
lcd.setCursor(1, 1);
lcd.print(" (-^_^-) ");
delay(5000);
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
Serial.print("Temp = ");
Serial.print(temp);
lcd.setCursor(0, 0);
lcd.print("Temp = ");
lcd.print(temp);
Serial.println(" C"); //The unit for Celsius because original arduino don't support special symbols
Serial.print("Hum = ");
Serial.print(hum);
lcd.setCursor(0, 1);
lcd.print("Hum = ");
lcd.print(hum);
Serial.println("%");
Serial.println();
lcd.setCursor(12, 1);
lcd.print("%");
delay(1000);
}
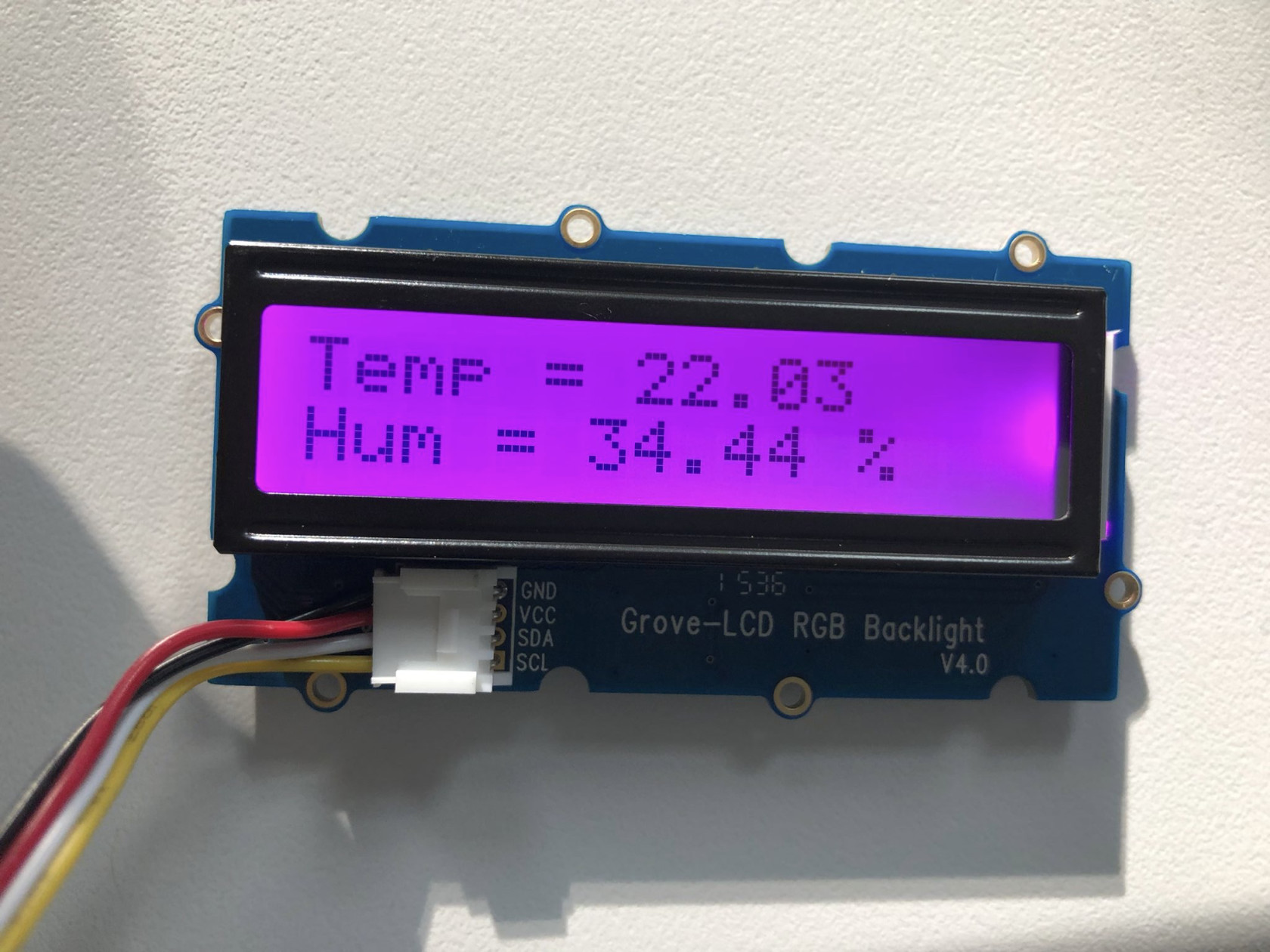
L'affichage a bien marché grâce à ce programme. On peut lire sur l'écran la température et l'humidité de l'air .
M5Stack Core ESP32
Programme « Hello Word » donnée en exemple par le constructeur :
/*
*******************************************************************************
* Copyright (c) 2021 by M5Stack
* Equipped with M5Core sample source code
* Visit for more information: https://docs.m5stack.com/en/core/gray
* Describe: Hello World
* Date: 2021/7/15
*******************************************************************************
*/
#include <M5Stack.h>
/* After M5Core is started or reset
the program in the setUp () function will be run, and this part will only be run
once. */
void setup() {
M5.begin(); // Init M5Core.
M5.Power.begin(); // Init Power module.
/* Power chip connected to gpio21, gpio22, I2C device
Set battery charging voltage and current
If used battery, please call this function in your project */
M5.Lcd.print("Hello World"); // Print text on the screen (string)
}
/* After the program in setup() runs, it runs the program in loop()
The loop() function is an infinite loop in which the program runs repeatedly */
void loop()
{Le programme fonctionne , « Hello World »apparaît à l’écran .
Pour afficher la température et l'humidité sur l'écran du M5Stack, nous avons dû retrouver le programme en utilisant Chat GPT (Programme original perdu et contrainte de temps). Voici le code ainsi obtenu:
#include <M5Stack.h>
#include <DHT.h>
#define DHTPIN 36 // Pin du capteur DHT
#define DHTTYPE DHT11 // Type de capteur DHT
DHT dht(DHTPIN, DHTTYPE);
void setup() {
M5.begin();
dht.begin();
}
void loop() {
float temperature = dht.readTemperature(); // Lecture de la température
float humidity = dht.readHumidity(); // Lecture de l'humidité
M5.Lcd.fillScreen(BLACK); // Effacement de l'écran
M5.Lcd.setTextSize(3); // Taille du texte
M5.Lcd.setTextColor(WHITE); // Couleur du texte
M5.Lcd.setCursor(10, 10); // Position du texte
M5.Lcd.printf("Temp: %.1f C", temperature); // Affichage de la température
M5.Lcd.setCursor(10, 60); // Position du texte
M5.Lcd.printf("Humidite: %.1f %%", humidity); // Affichage de l'humidité
delay(2000); // Attente de 2 secondes
}
Le programme original fonctionnait : on peut lire sur l’écran la température et l’humidité de l’air.
Malheureusement, lorsque nous avons écrit notre premier programme, les emplacements de texte n'avaient pas bien été paramétrés et les mesures s'affichaient en tout petit et tendaient à se superposer. Toutefois, le programme ci-dessus prend quand à lui déjà en compte la taille des caractères et leur emplacement et, donc, en l'utilisant les données devraient s'affichaient plus grandes et bien une en dessous de l'autre .
Séance 3:Dessin 2D 3D ,Impression 3D ,Découpe Laser
Séance 3:Dessin 2D 3D ,Impression 3D ,Découpe Laser
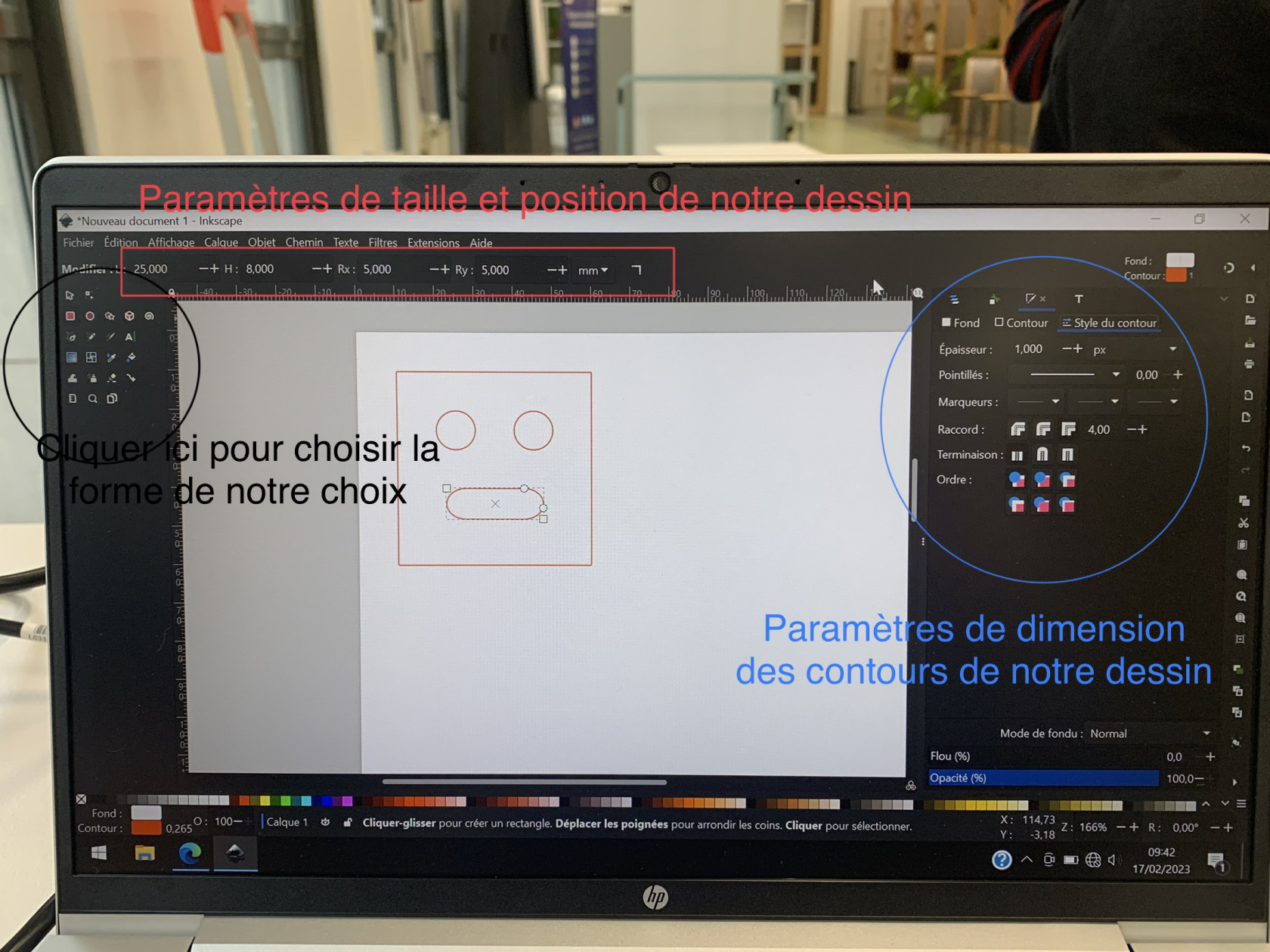
Dessin 2D : Inskcape
Ce logiciel permet de dessiner en 2D afin de réaliser une découpe /gravure laser. Des formes que nous pouvons transformer et utiliser à notre guise sont déjà proposées par le logiciel. Il suffit de le paramétrer selon ce qu'on cherche à dessiner. Le rouge est destiné à la découpe et le noir à la gravure (Attention à bien suivre les conventions !). Nous avons ainsi pu dessiner une petite tête de Robot :
Modélisation 3D :
-
Open SCAD
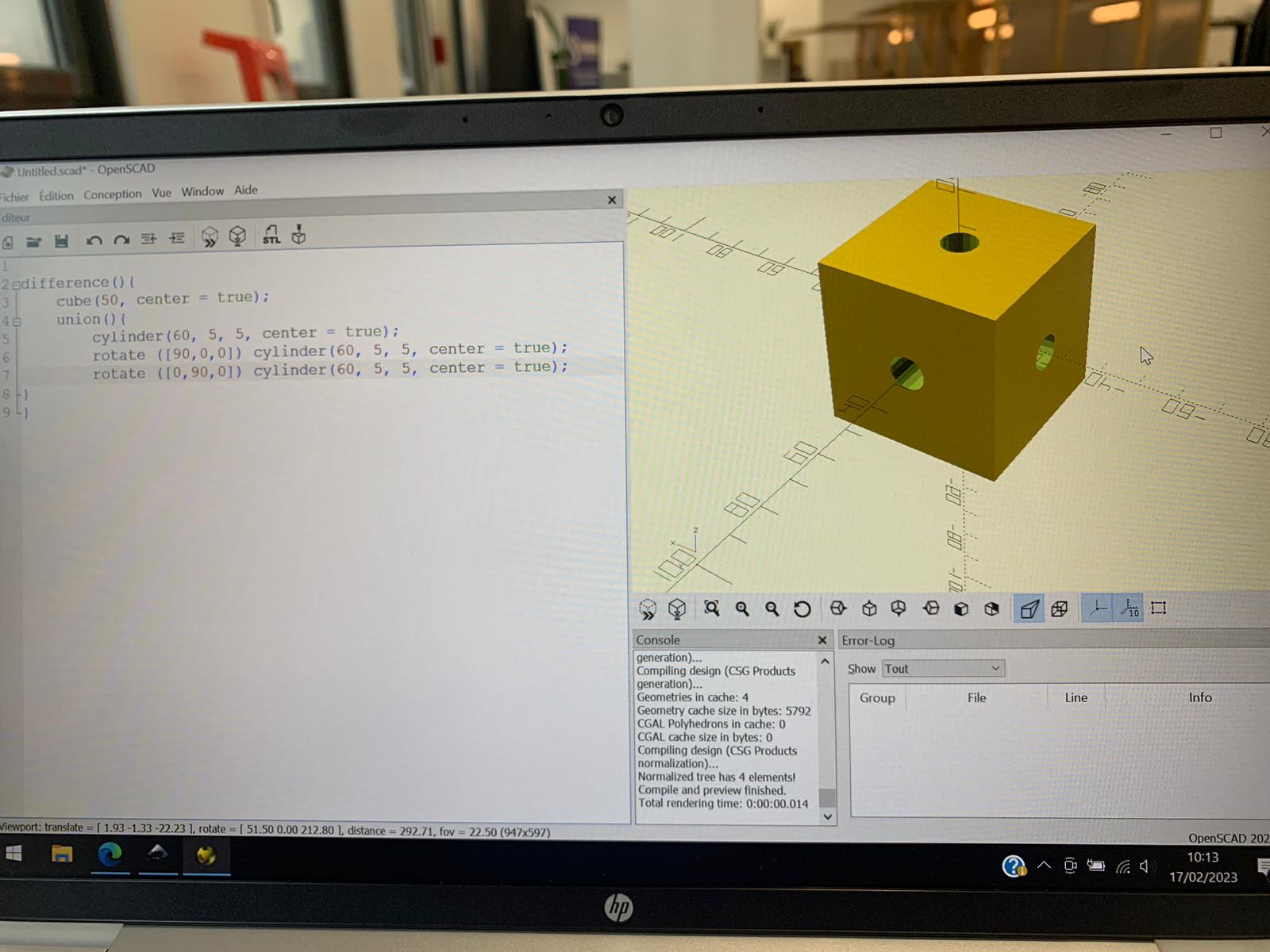
Ce logiciel peut être utilisé pour modéliser un objet en 3D . Ce logiciel fonctionne de la manière suivante, il suffit d’entrer un code pour une forme particulière que l’on souhaite dessiner en 3D (cela fonctionne aussi pour les objets en 2D )pour que le logiciel la dessine. On peut trouver ce code sur : https://openscad.org/cheatsheet/ .On peut ainsi dessiner un cube, par exemple .Dans notre cas nous avions pour objectif de dessiner un cube trouée sur ses 6 faces .Pour cela il suffit d’entrer le code du cube puis de faire une différence avec 6 petits cylindre placés au centre de chacune des 6 faces .
Voici le code utilisé ,suivi de la figure qu’il a permit de construire .
difference(){
cube(50, center = true);
union(){
cylinder(60, 5, 5, center = true);
rotate ([90,0,0]) cylinder(60, 5, 5, center = true);
rotate ([0,90,0]) cylinder(60, 5, 5, center = true);
}
}-
FreeCAD
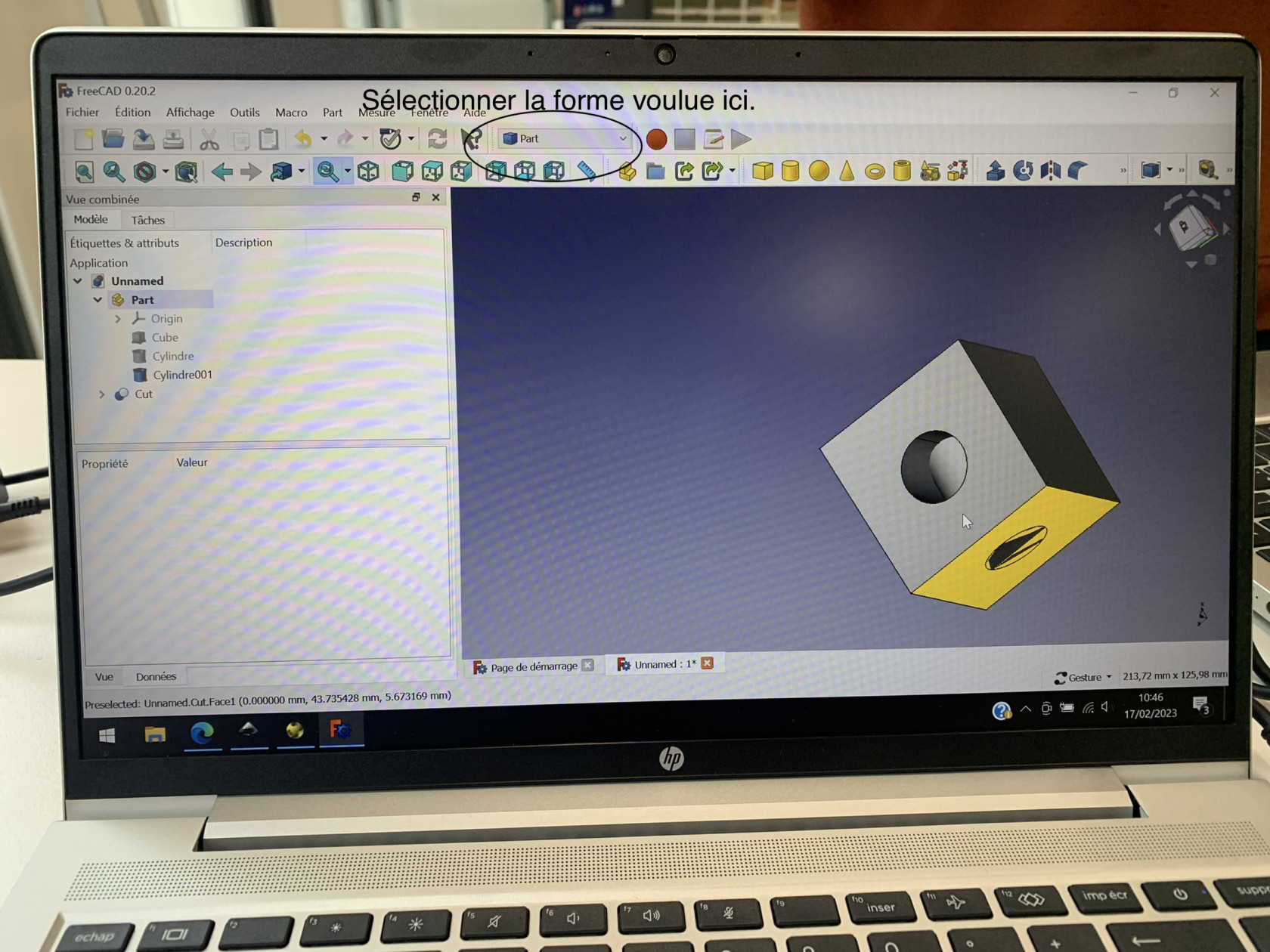
Voici un second logiciel de modélisation 3D .Contrairement à OpenScade , ce logiciel ne fonctionne pas avec des codes qu’il faut importer d’un site externe. Le logiciel lui-même propose des formes prédéfinies que nous pouvons utilisés à notre guise pour former l’objet que l’on souhaite .
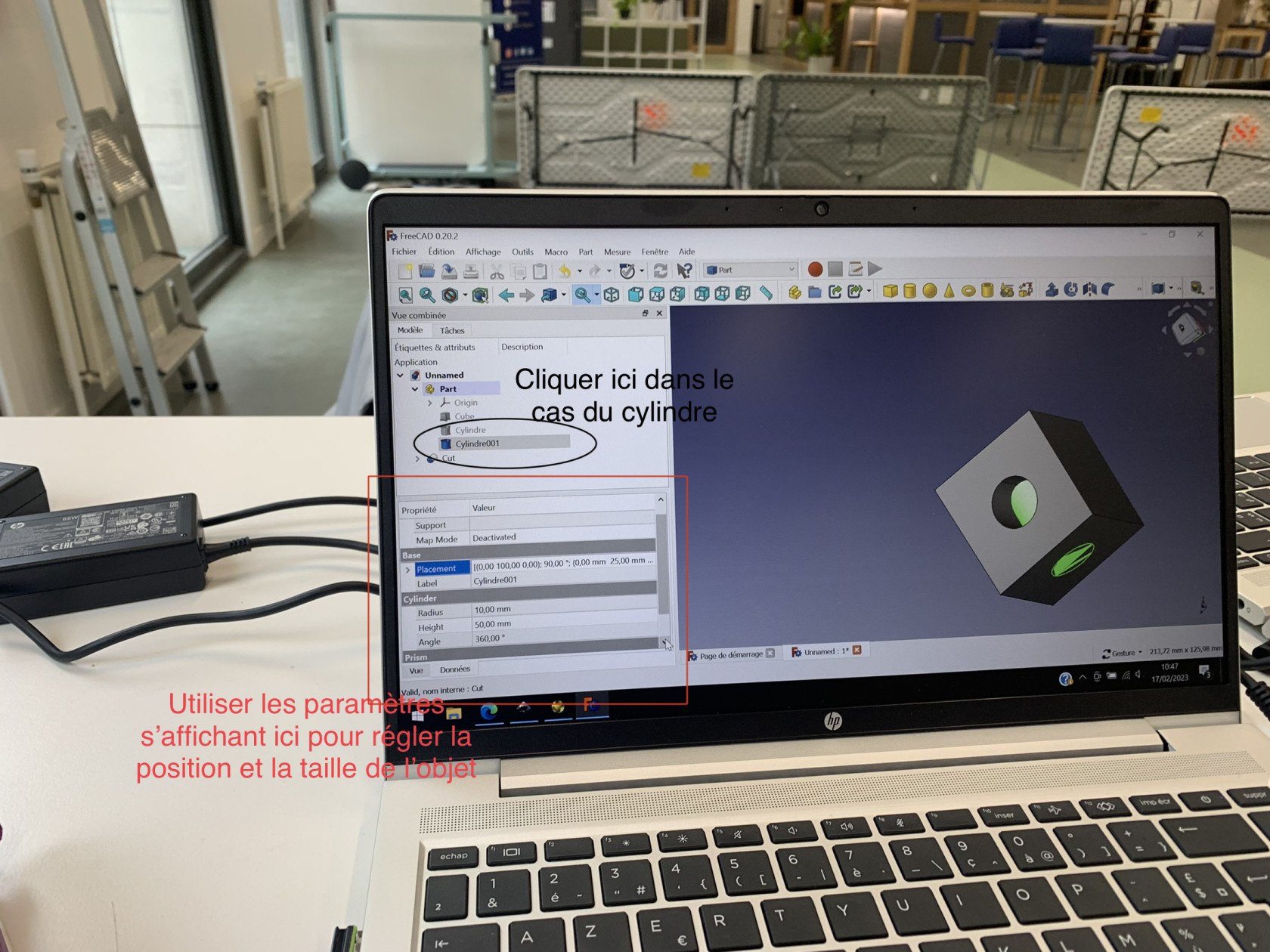
Comme précédemment notre mission consistait à dessiner un cube trouée sur ses 6 faces. Pour cela il suffisait en premier lieu de sélectionner notre cube puis de le trouer en utilisant l’option Cut (toutes les informations sont indiquées sur les images ci-dessous )
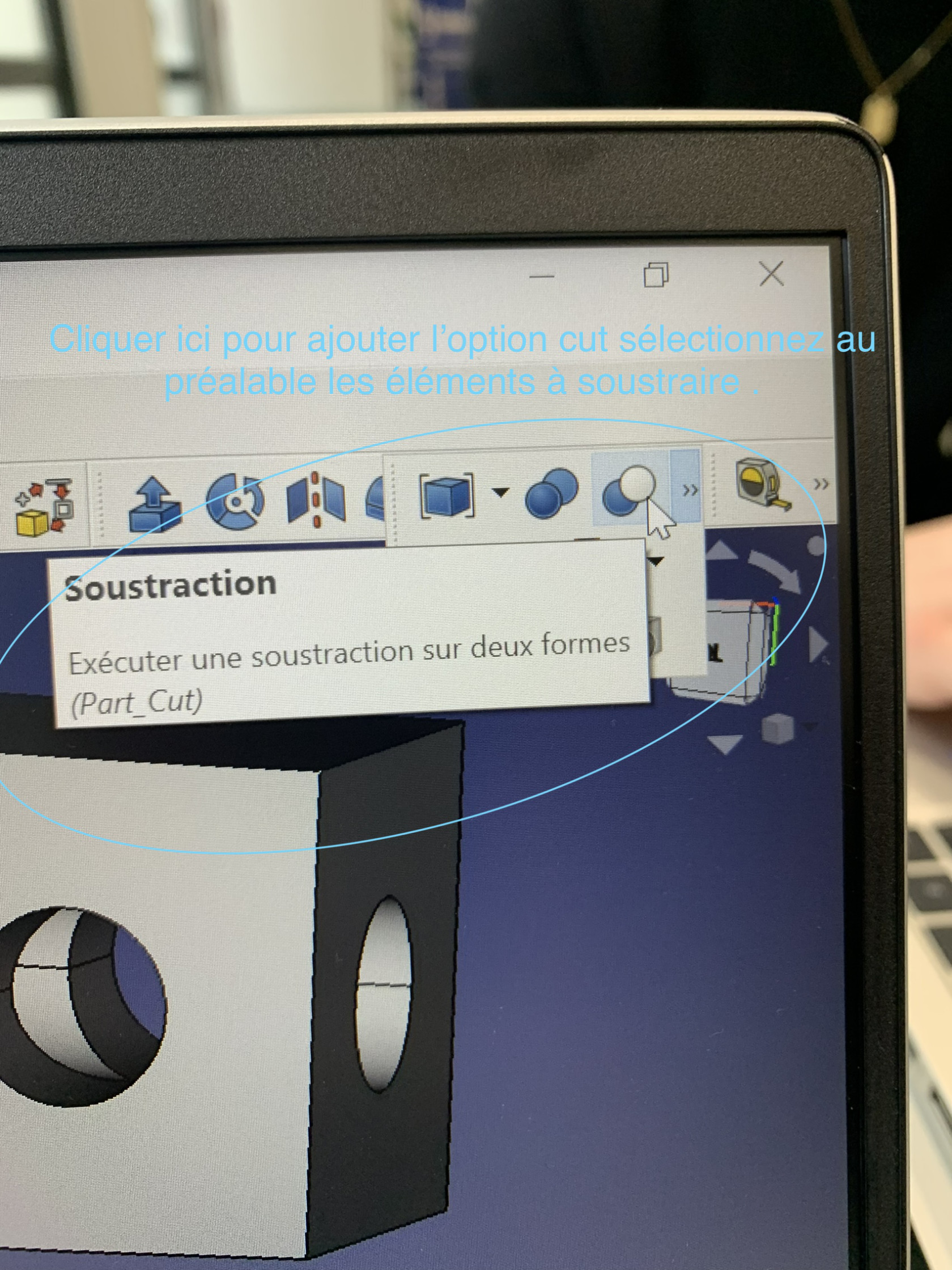
Option Cut ou Soustraction :
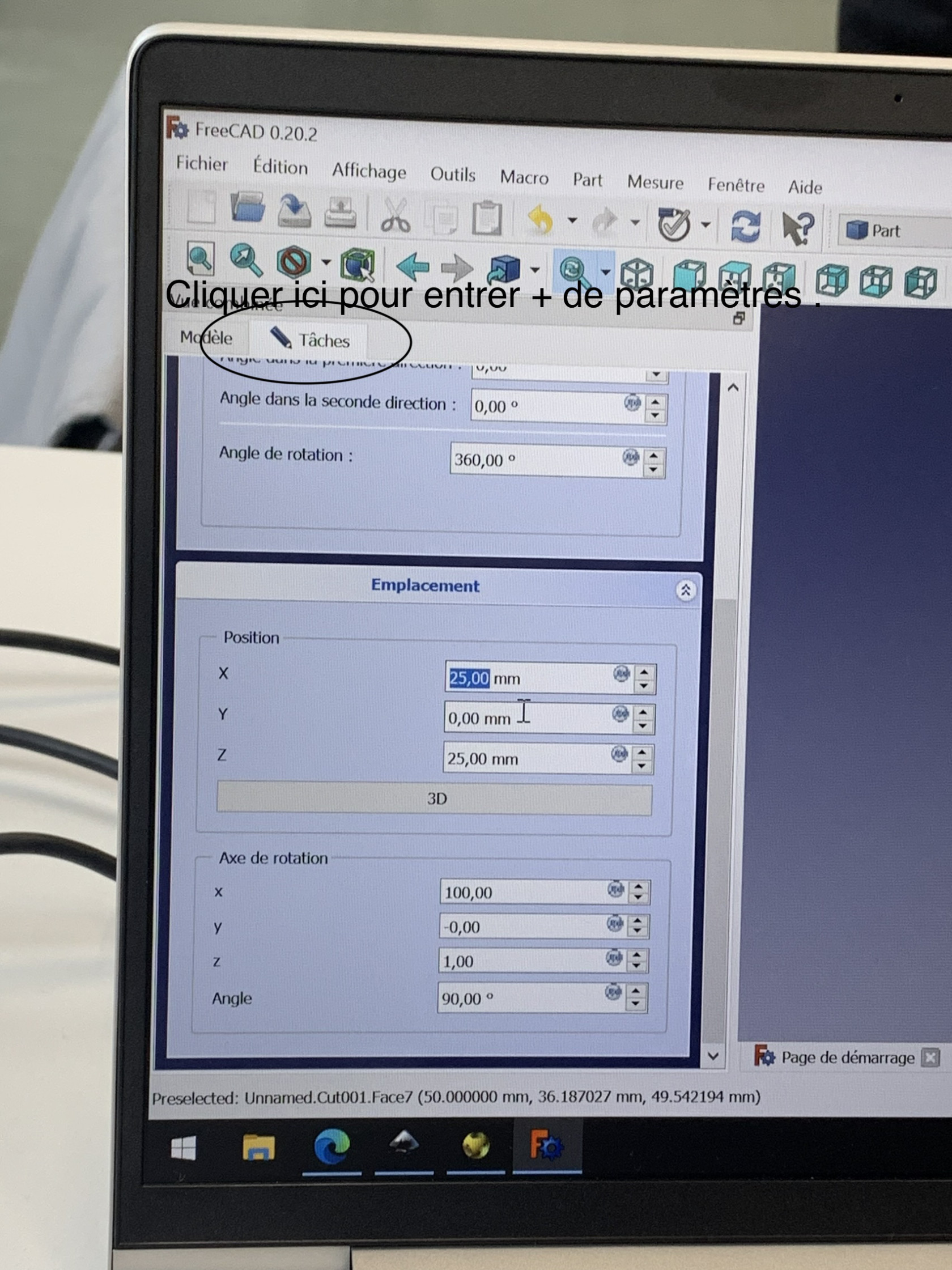
Pour centrer notre cylindre(qui fera office de trous) au centre des surfaces du cube :Régler la position( ou sa taille) de celui-ci en cliquant sur le cylindre dans l'onglet applications à gauche .Les paramètres s’afficheront et il sera possible de réaliser les modifications voulues . 
Pour plus de paramètres cliquer sur l’option tâches de la fenêtre .
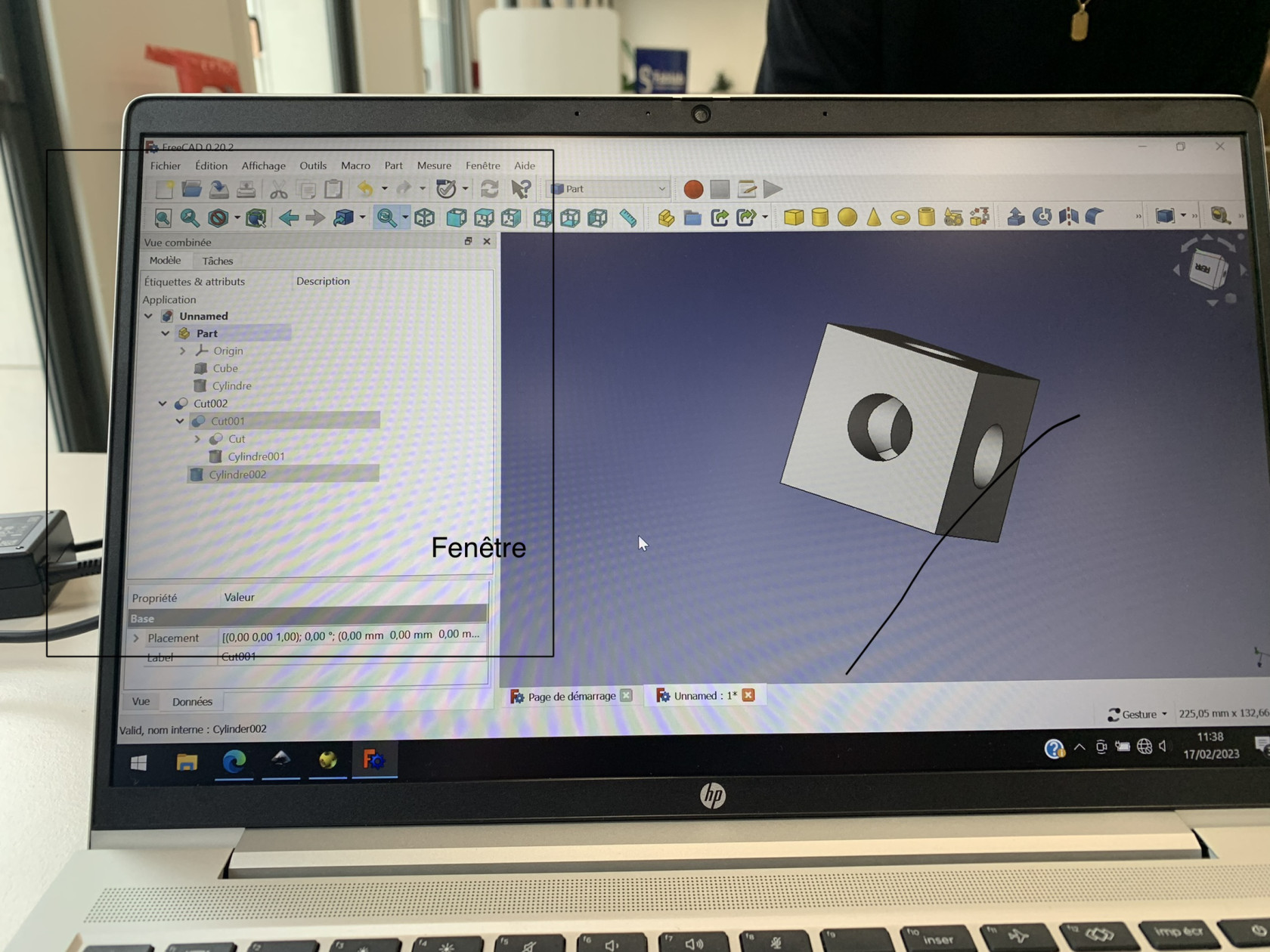
Voici notre objet achevée et son suivi de conception à gauche sur la fenêtre .
Projet :
Séance 4 : Conception du projet Arroseur de plante
Séance 4 : Conception du projet Arroseur de plante
Matériel nécessaire :
- Détecteur d'humidité dans le sol
- Détecteur de niveau d'eau )
- Pompe à eau
- Relais
- M5 STACK
- Carte Arduino
- Ecran OLed 128 X 62
Test capteur humidité
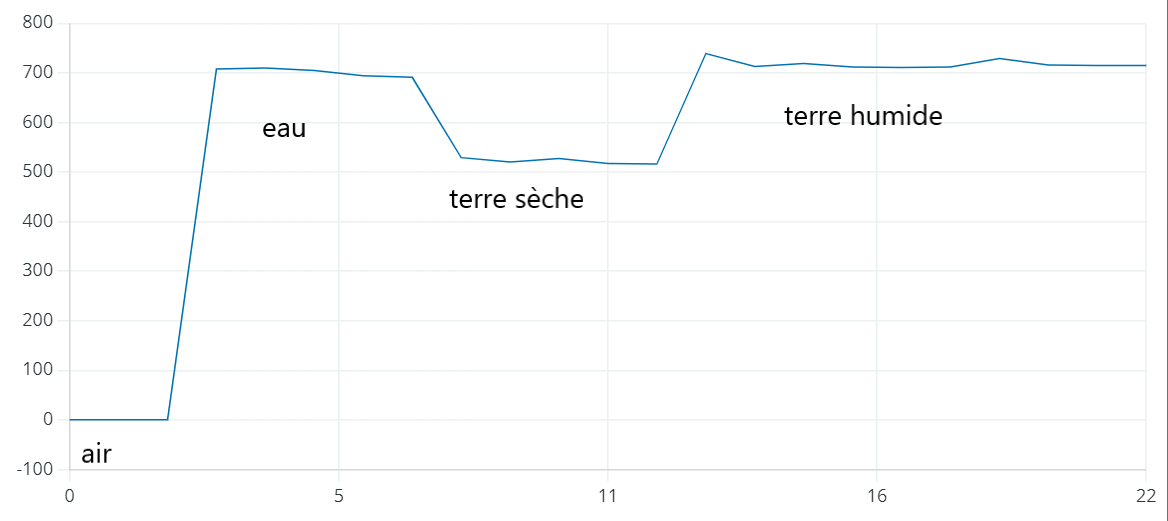
Pour connaître les valeurs que le capteur d'humidité dans le sol enregistre selon l'arrosage d'une plante, on a créé un programme Arduino pour prendre les données. On a ensuite inséré au programme des valeurs seuils à partir desquelles l'arroseur automatique devrait se mettre en route .(car plante trop séche).
Séance 5 : soudure et test de la pompe
Séance 5 : Soudure et Test de la pompe
Soudure de la pompe :
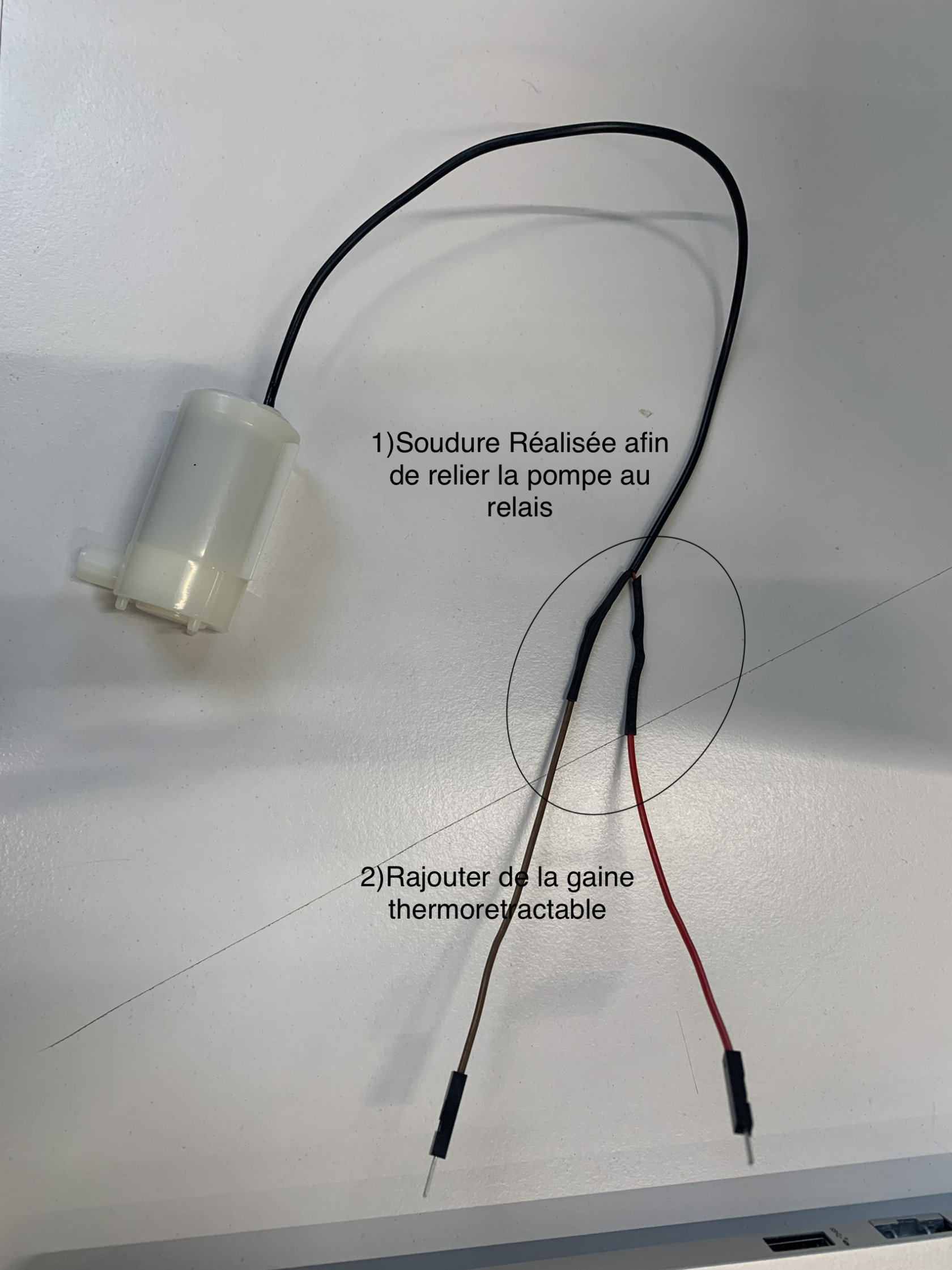
La première pompe que nous avions l'intention d'utiliser n'avait pas de terminaisons adaptées pour la connecter au relais .Il a fallut la souder à des câbles adaptés.
Pour réaliser la soudure ,Il faut au préalable découper un peu de l'isolant sur les câbles auxquels on voudrait connecter le relais puis lui rajouter de l'étain fondu à l'aide du fer à souder. Prendre des câbles du pont et de la même façon leur découper un peu de l'isolant, puis leur rajouter de l'étain. Souder le tout à l'aide du fer à souder. Enfin ,rajouter de la gaine thermo rétractable pour isoler le tout.
Test de la pompe :
Pour connaître les fonctionnalités et propriétés de la pompe nous nous sommes documenter sur Seeed Studio. Afin de bien tester le fonctionnement de la pompe nous l’avons brancher à une alimentation de 3 V environ. Pour notre pompe, il faut l'activer 1 minute pour avoir 100 ml.
void setup() {
pinMode(4, OUTPUT);
}
void loop() {
digitalWrite(4, HIGH);
delay(10000);
digitalWrite(4, LOW);
delay(10000);
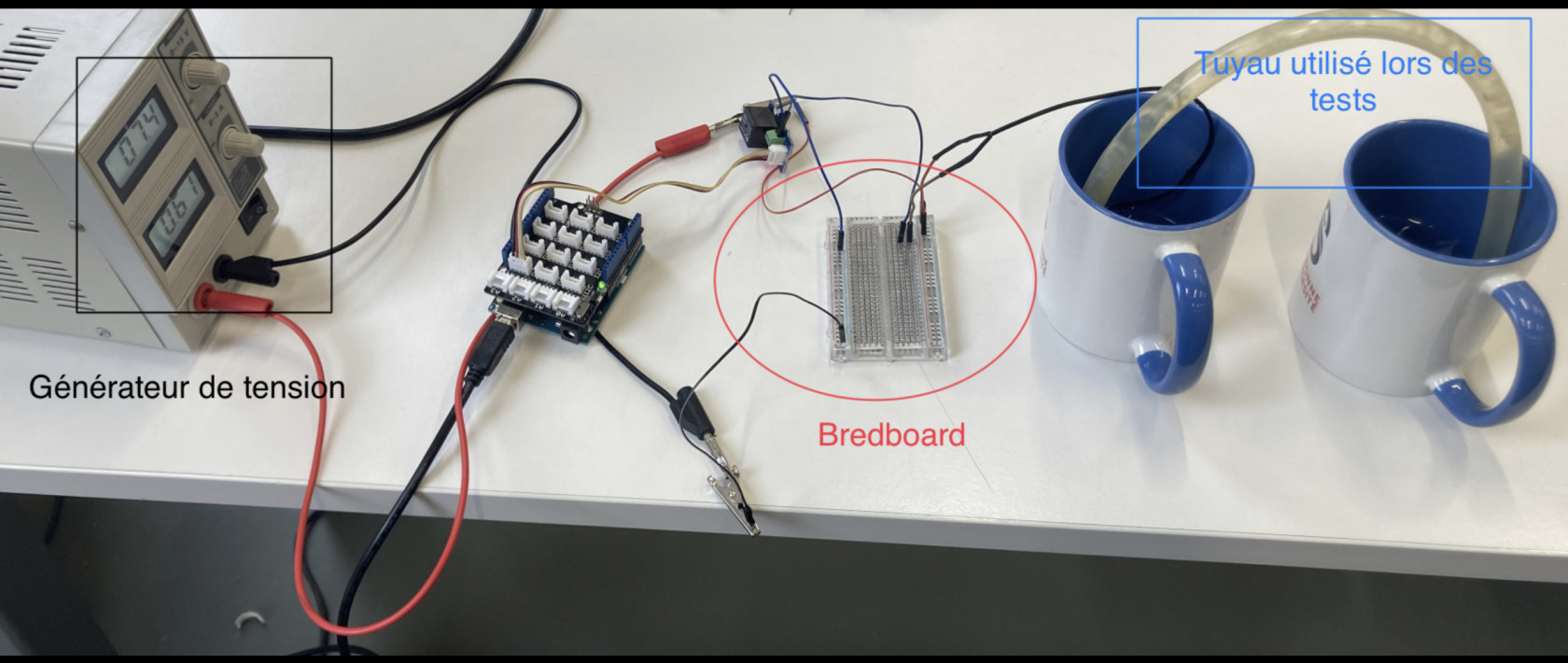
}Voici les tests de la pompe en cours de réalisation .
Nous avons utilisé une bredboard pour faciliter les branchements lors des tests et le tuyau utilisé ci-dessous diffère de celui utilisé finalement .
Séance 6: Changements drastique du projet
Séance 6: Changements drastique du projet
Lorsque nous avons réfléchit au réservoir allant avec l'arroseur automatique, nous avons essayé de le concevoir et de l'imprimer en 3D.
Impression 3D du réservoir :
Nous avons conçu notre modèle de réservoir sur FreeCad en suivant le mode de fonctionnement du logiciel comme appris précédemment (Séance 3).
Pour l'impression du réservoir, il faut au préalable exporter notre fichier de FreeCad au format STL car sinon le logiciel d’impression IdeaMaker ne reconnaît pas le fichier. Nous nous sommes servi(e)s du wiki pour avoir une bonne connaissance du fonctionnement de l’imprimante et du logiciel associé dans la section tutoriel. On imprime le réservoir d'eau sans le couvercle : ces deux parties ont été séparées avec l'outil cut.
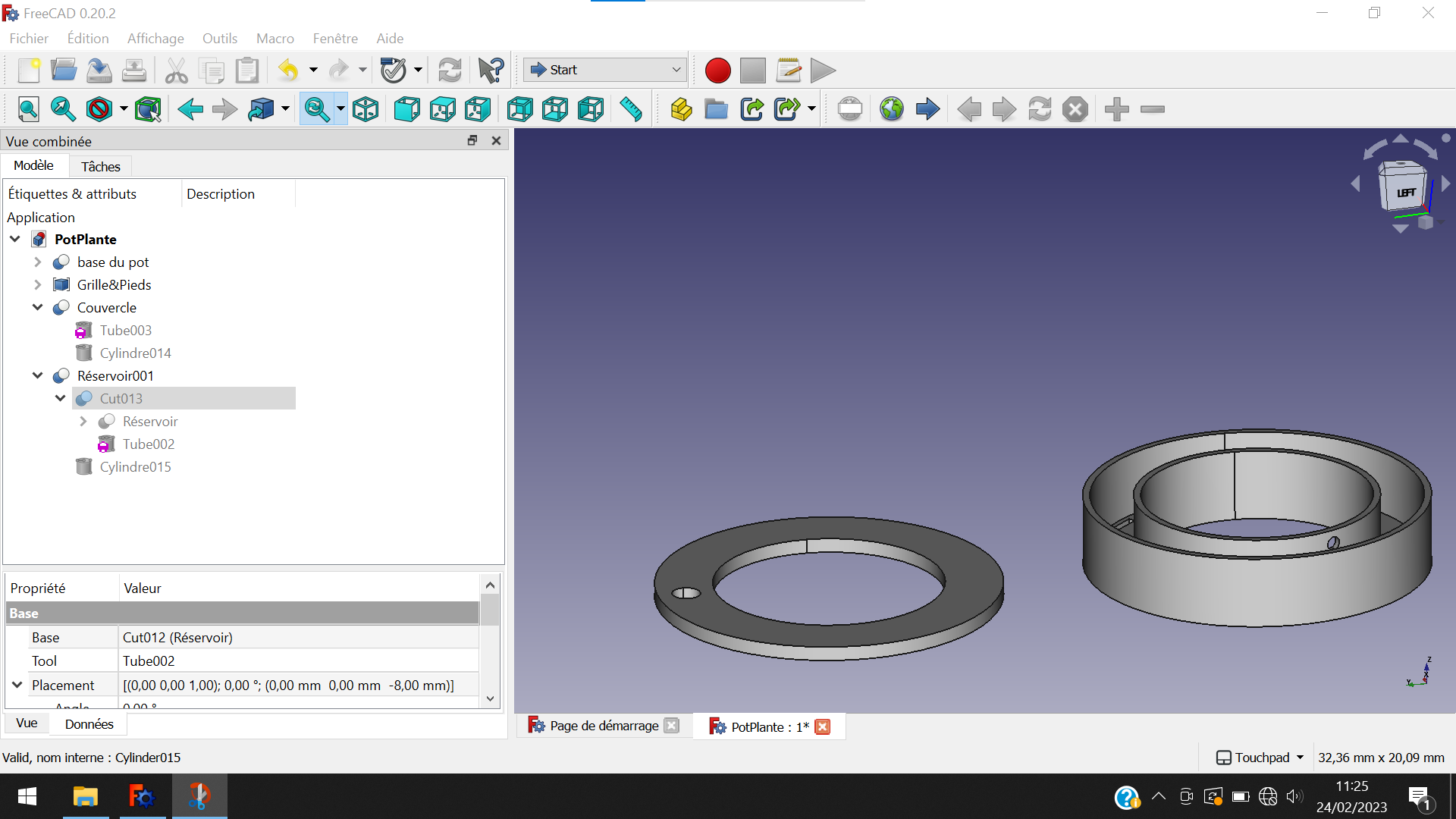
Voici notre réservoir réservoir modélisé grâce à FreeCad :
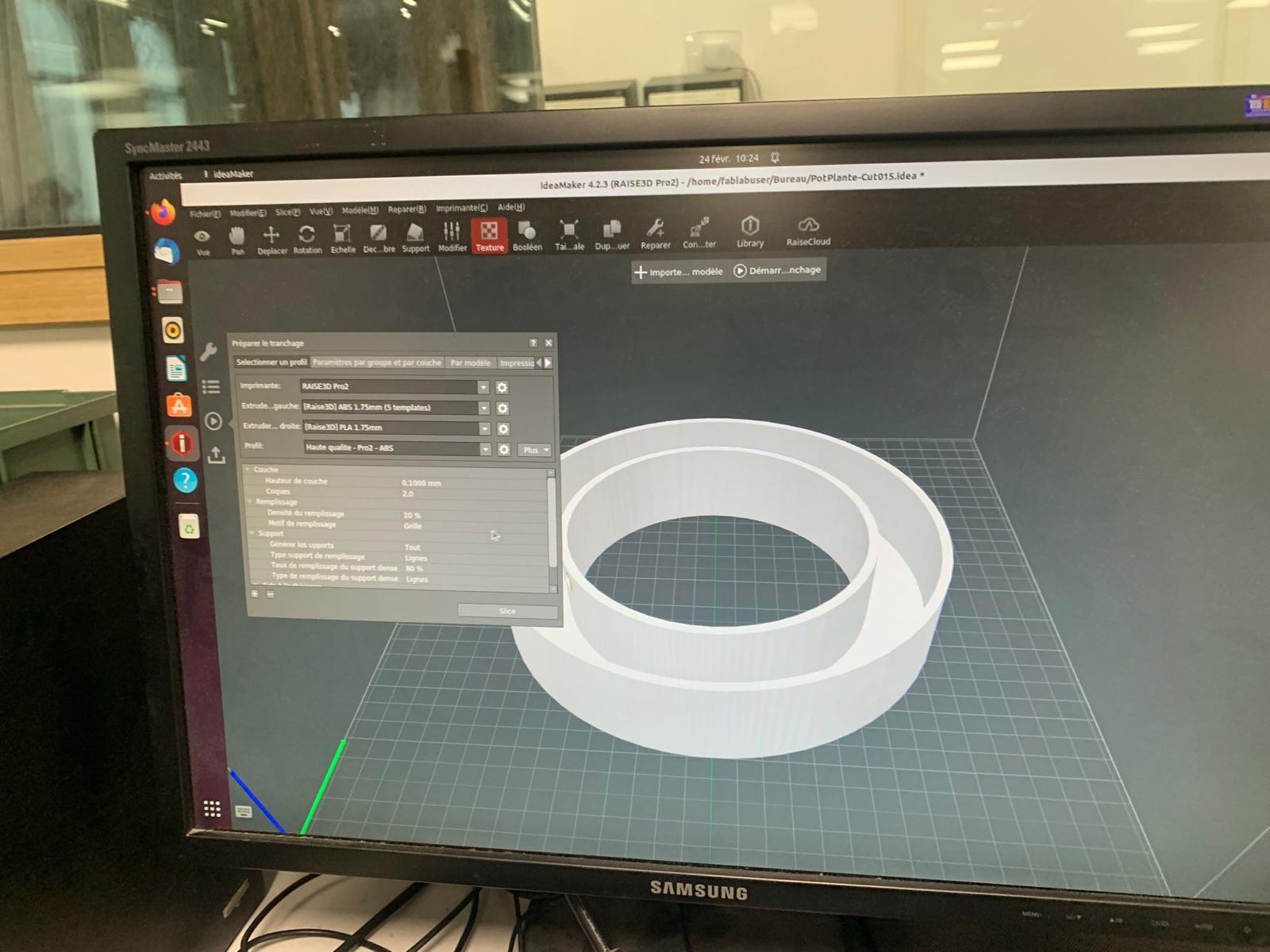
Nous avons donc tenté d'imprimer grâce au logiciel Idea-Maker notre réservoir en deux parties distinctes en l'important donc au format STL sur l'ordinateur de la salle des imprimantes .
Voici la forme attendue et simulée sur Idea-Maker pour le bas de notre réservoir .
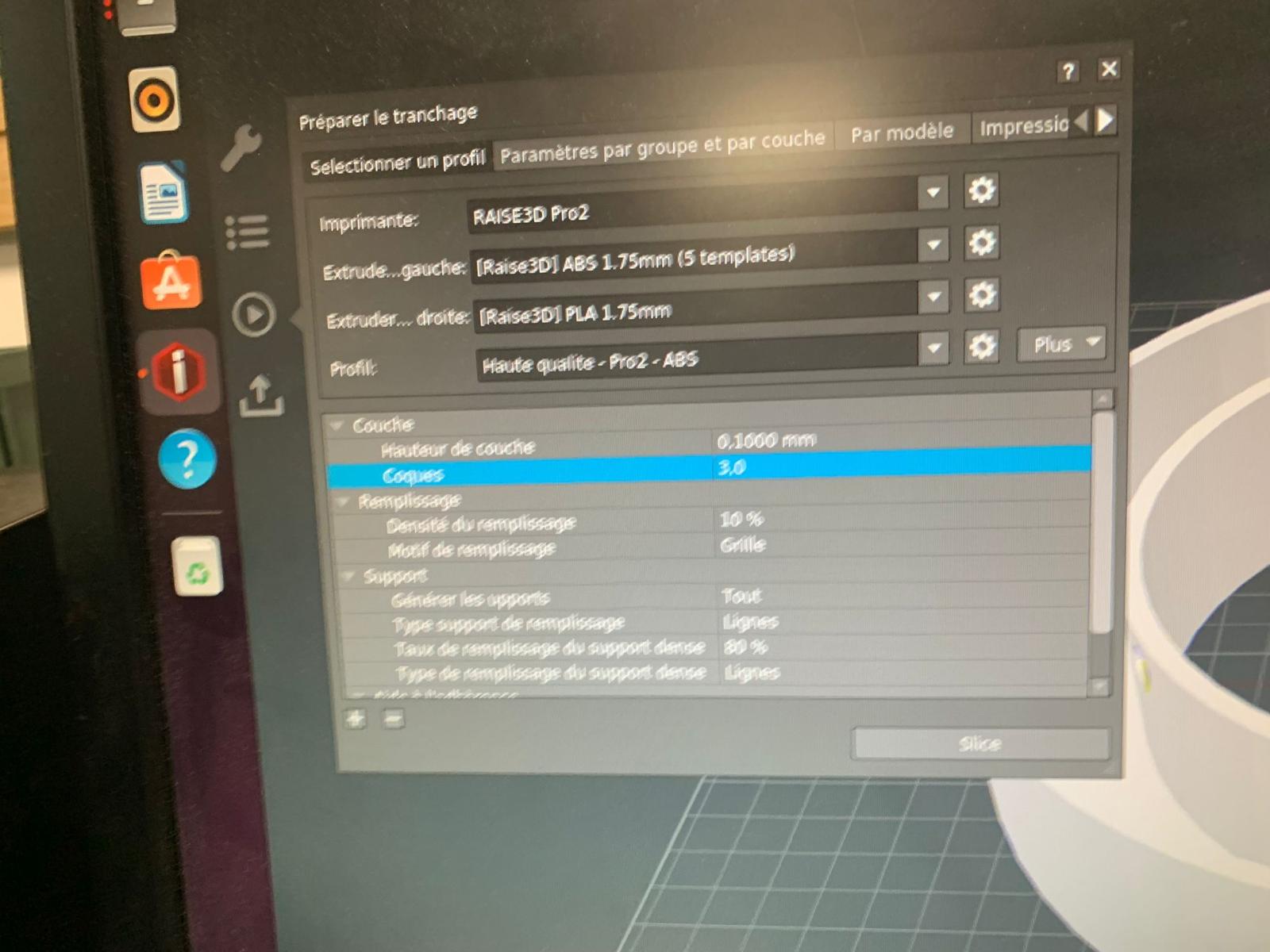
Avant de lancer l'impression, nous avons paramétré notre impression afin de lui accorder les supports nécessaire à une impression favorable et optimale ainsi que lui configuré l'épaisseur, la densité de remplissage de l'objet et le motif d'impression souhaité.
Nous avons ensuite cherché une imprimante disponible et y avons ajouté du fil de la couleur que l'on souhaité :
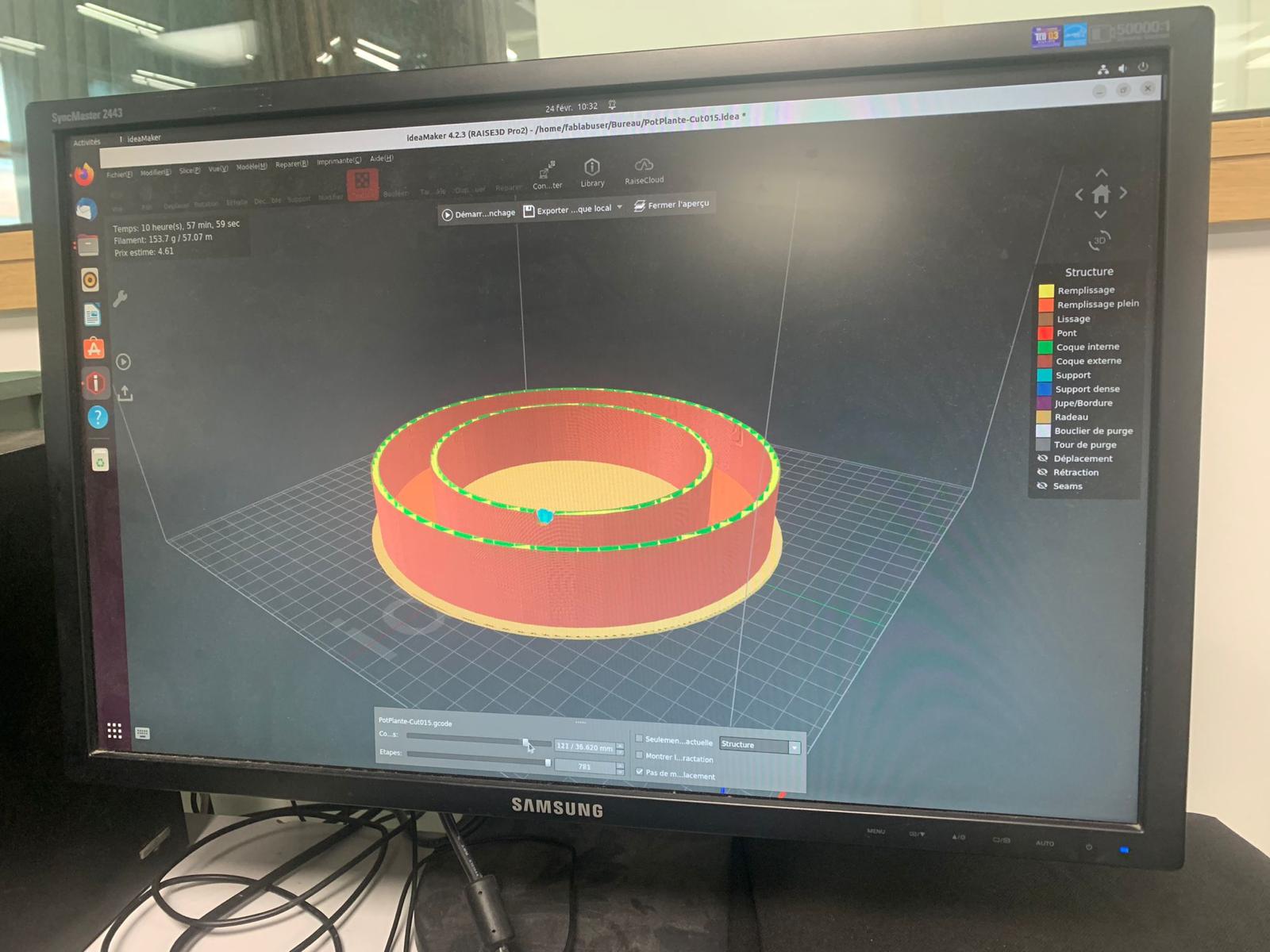
Avant de lancer l'impression , nous l'avons simulée afin de vérifier les supports :
En dépit de tous nos efforts, notre impression a raté pour des raisons inconnues. On peut expliquer cet échec par la complexité et le nombre important de vide dans notre objet ce qui complexifiait son impression .
Réservoir en PMMA
Après l'échec de l'impression 3D du réservoir et en vue du temps restant pour présenter notre projet. Nous avons décidé de simplifier quelques aspects du projet. Le réservoir d'eau prévu sera destiné à une plante du Fablab qui possède déjà un pot ,cela nous éviter de perdre le temps d'en concevoir et tenté d'imprimer 1.
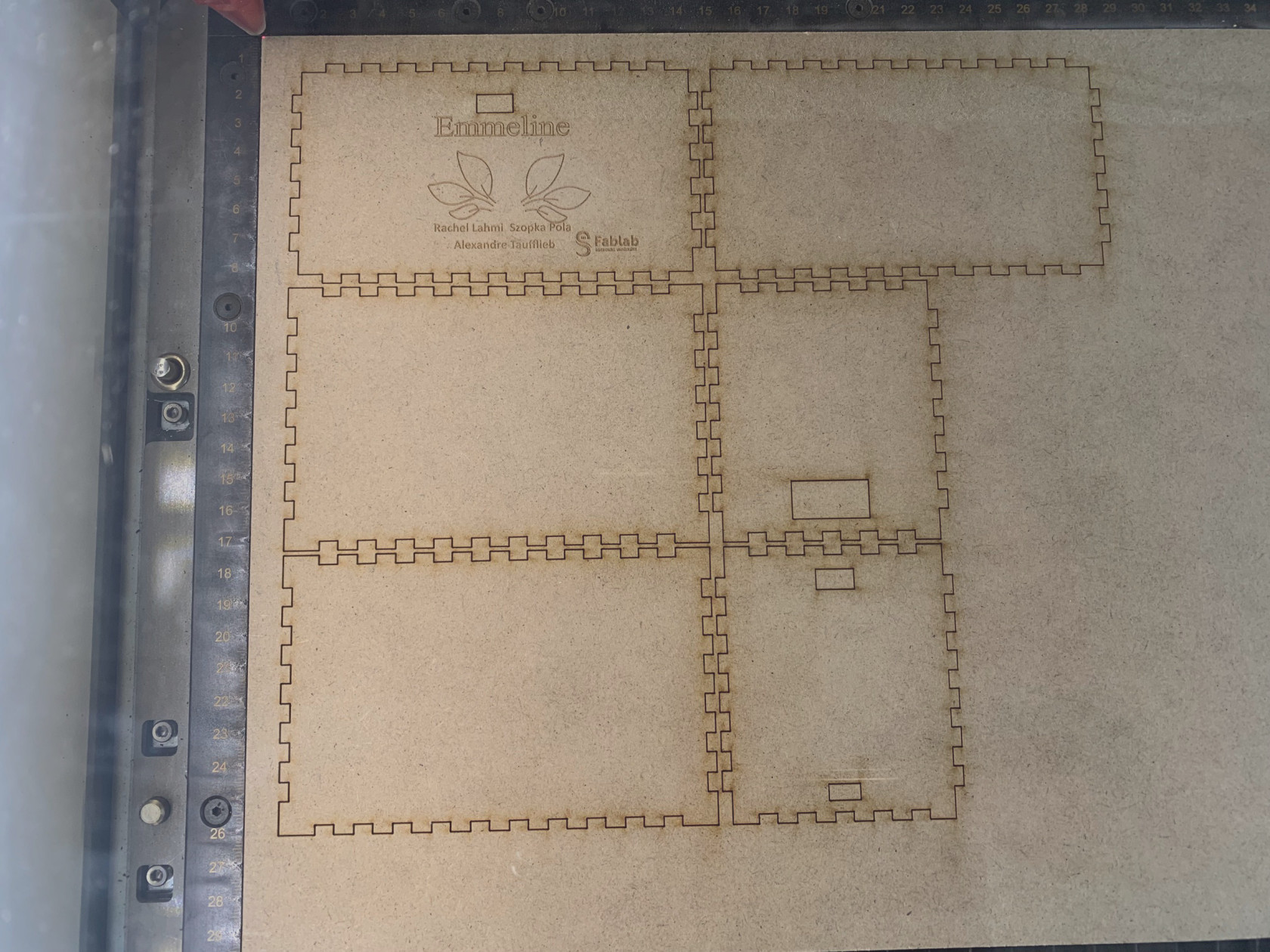
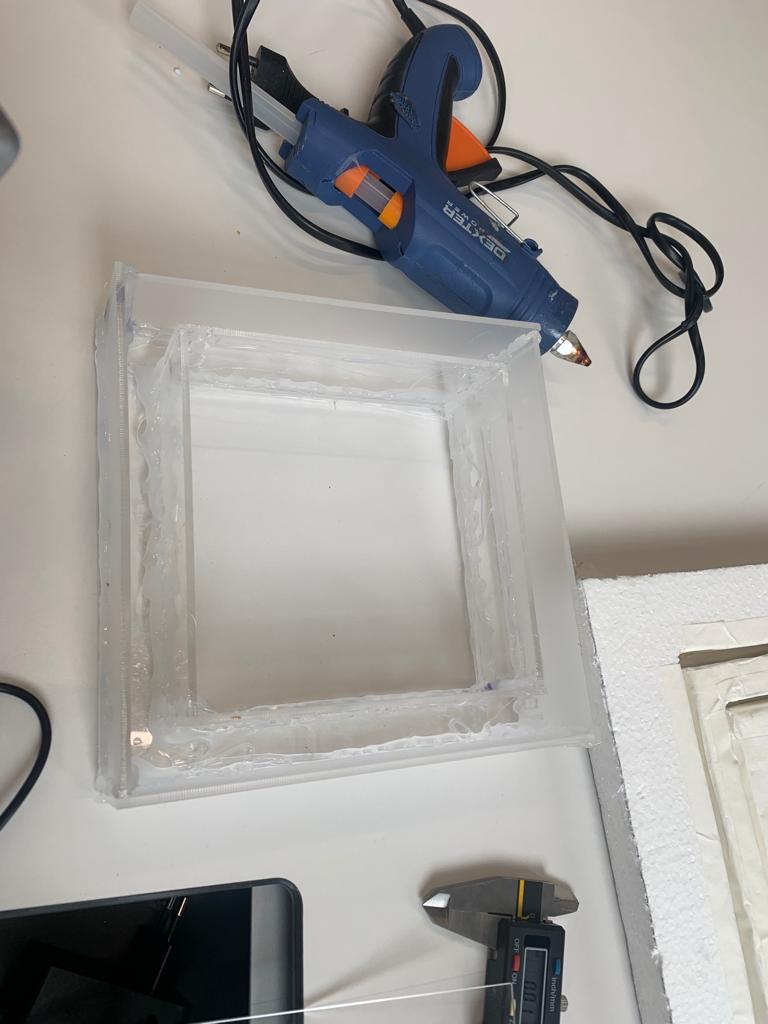
Ci-dessous, la plante à laquelle sera dédiée notre arroseur :nous l'avons nommée Emeline. Le pot fait 13,5 centimètres de diamètre. Le réservoir est de 18,5 centimètres en largueur et en longueur. Pour pouvoir dès à présent le construire, nous avons pensé un réservoir carré qui sera calé sur le pot : la face haute du réservoir tient sur le pot. Le réservoir est en PMMA. Nous avons déjà découpé dans l'atelier l'extérieur de ce premier:
A la prochaine séance, nous découperons le reste de la structure de notre réservoir afin de l'adapter selon les pièces électroniques qui seront utilisés : ainsi si certaines pièces ont besoin d'être abriter de l'eau, le couvercle pourra être ajusté pour laisser passer les fils des appareils.
Programme complet final de l'Arduino
Nous avons pu grâce à tous les tests effectués et ayant tous le matériel à notre disposition écrire le programme quasi final(il manque la partie du capteur de niveau d'eau ) de notre carte Arduino et ainsi programmer notre arroseur . En langage naturel, nous voulons que le code opère plusieurs opérations. Nous avons ensuite utilisé Chat GPT pour traduire le code du langage naturel en code C. Des modifications ont été effectué sur celui-ci.
mesurer le niveau d’eau du réservoir avec le Watersensor
si le réservoir est vide :
faire clignoter le LCD en rouge
sinon :
mesurer le niveau d’humidité
si le niveau d’humidité de la plante est en dessous de 400:
ouvrir le relai
attendre 30 secondes
fermer le relai
refaire le programme toute les 24hconst int waterSensorPin = A0;
const int relayPin = 2;
const int ledPin = 3;
void setup() {
pinMode(relayPin, OUTPUT);
pinMode(ledPin, OUTPUT);
Serial.begin(9600);
}
void loop() {
int waterLevel = analogRead(waterSensorPin);
if (waterLevel < 200) {
// Si le réservoir est vide, faire clignoter la LED rouge
blinkRedLED();
} else {
// Si le réservoir n'est pas vide, mesurer le niveau d'humidité
int humidityLevel = analogRead(A1);
Serial.println(humidityLevel);
if (humidityLevel < 400) {
// Si le niveau d'humidité est faible, ouvrir le relai, attendre 30 secondes et fermer le relai
digitalWrite(relayPin, HIGH);
delay(60000);
digitalWrite(relayPin, LOW);
}
}
// Refaire le programme toutes les 24 heures
delay(86400000);
}
void blinkRedLED() {
digitalWrite(ledPin, HIGH);
delay(500);
digitalWrite(ledPin, LOW);
delay(500);
}
Nous avons également effectué des tests sur ce code pour vérifier qu'il programme notre arroseur comme voulu .
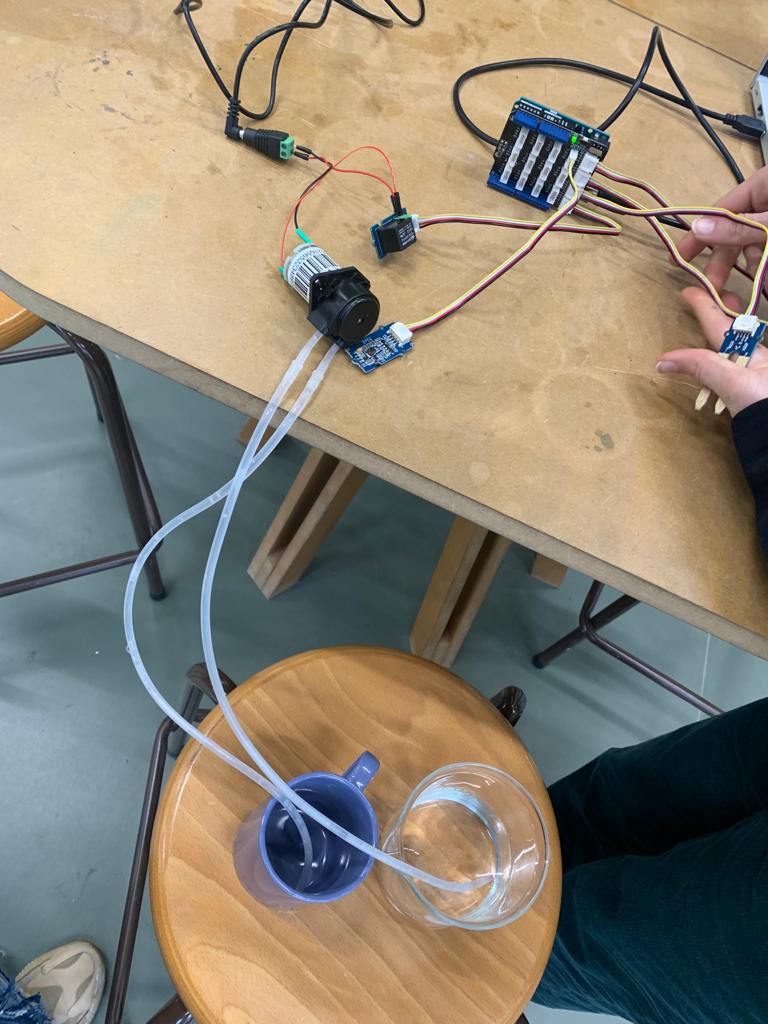
Pour cela ,il a fallut que l'on relie tous les composants entre eux et que l'on réalise le circuit électronique final de notre arroseur .
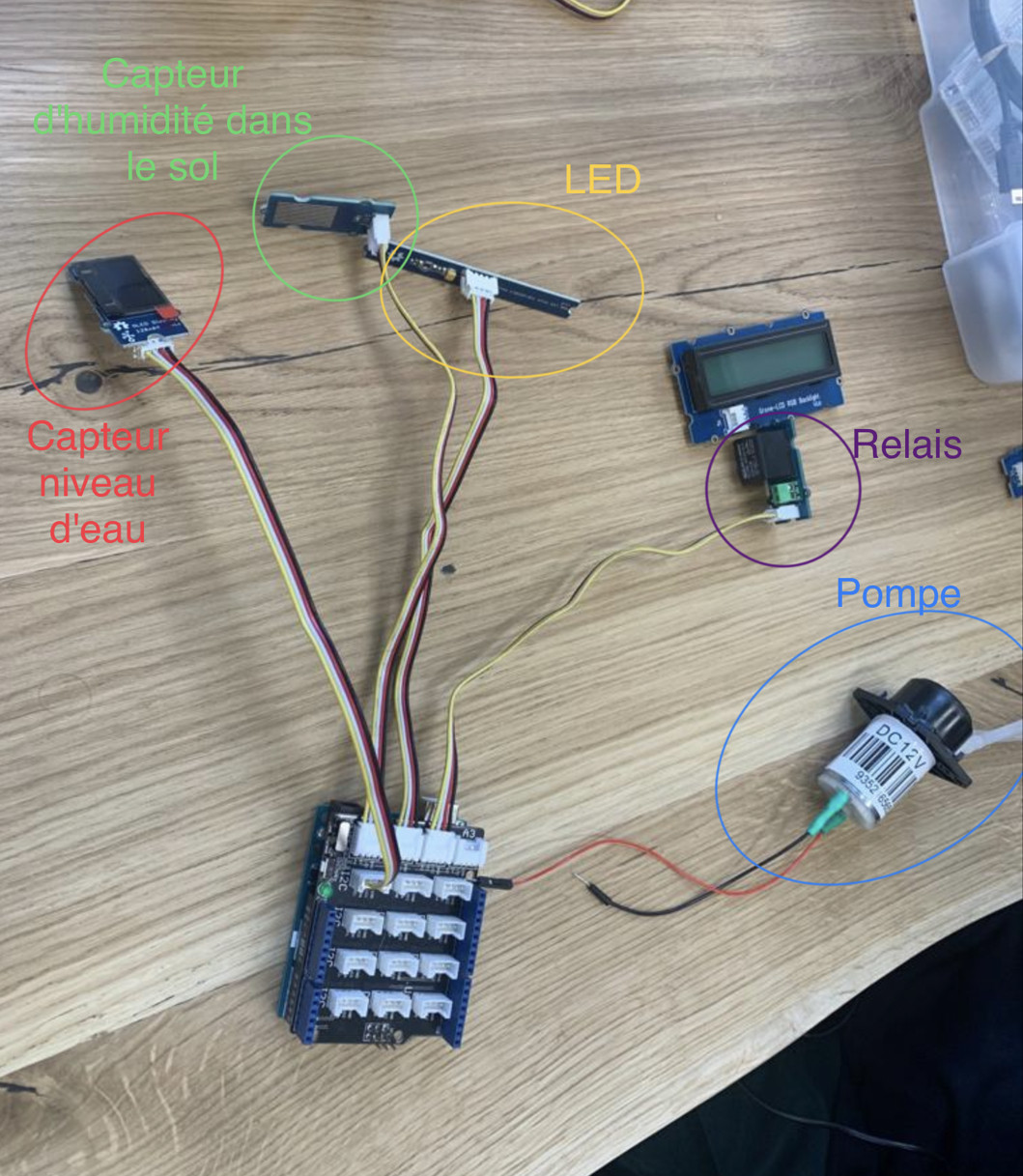
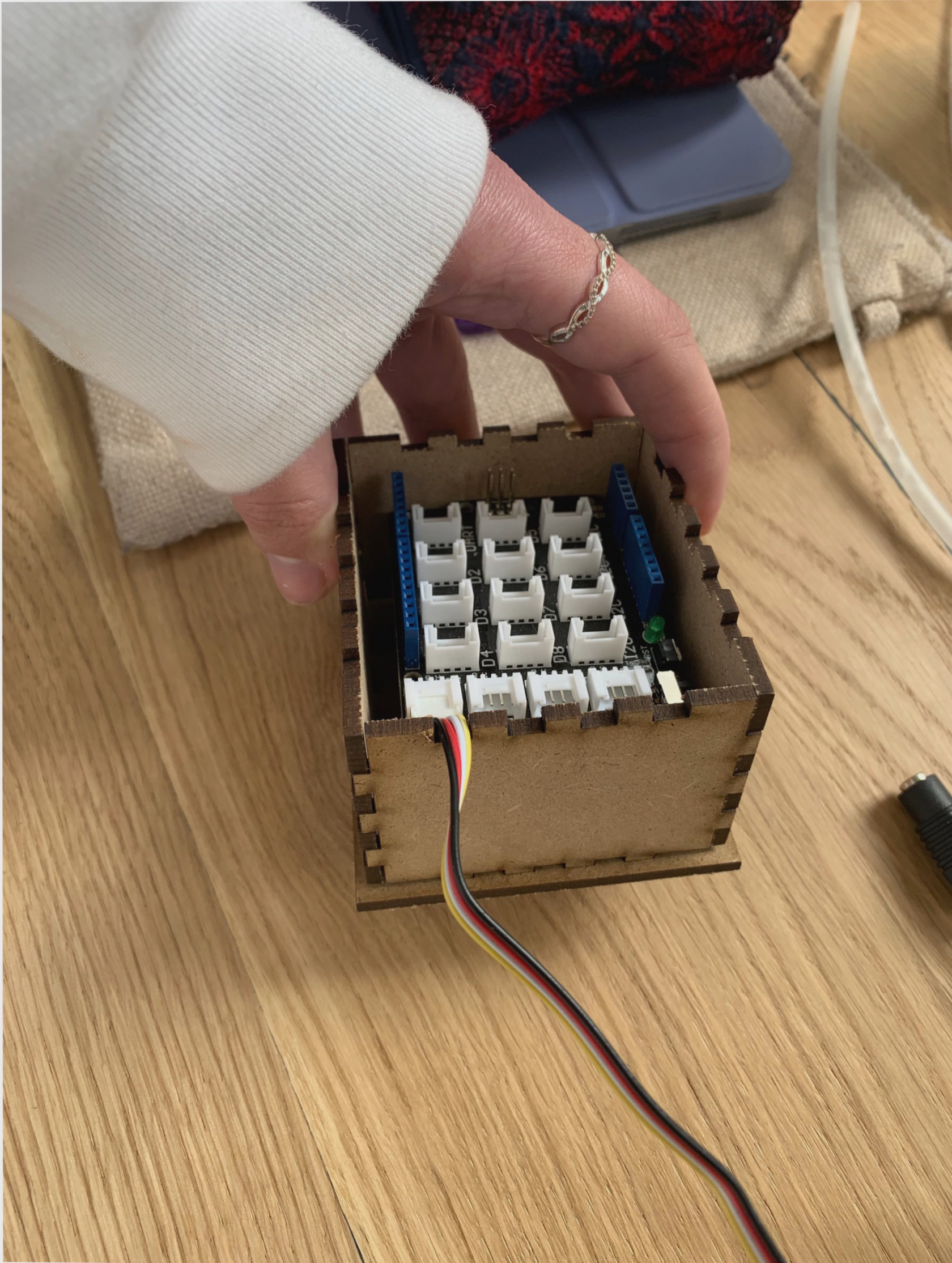
Voici tous nos composants connectés à l'Arduino, les composants non indiqués sur l'image ci-après n'ont pas été utilisés.
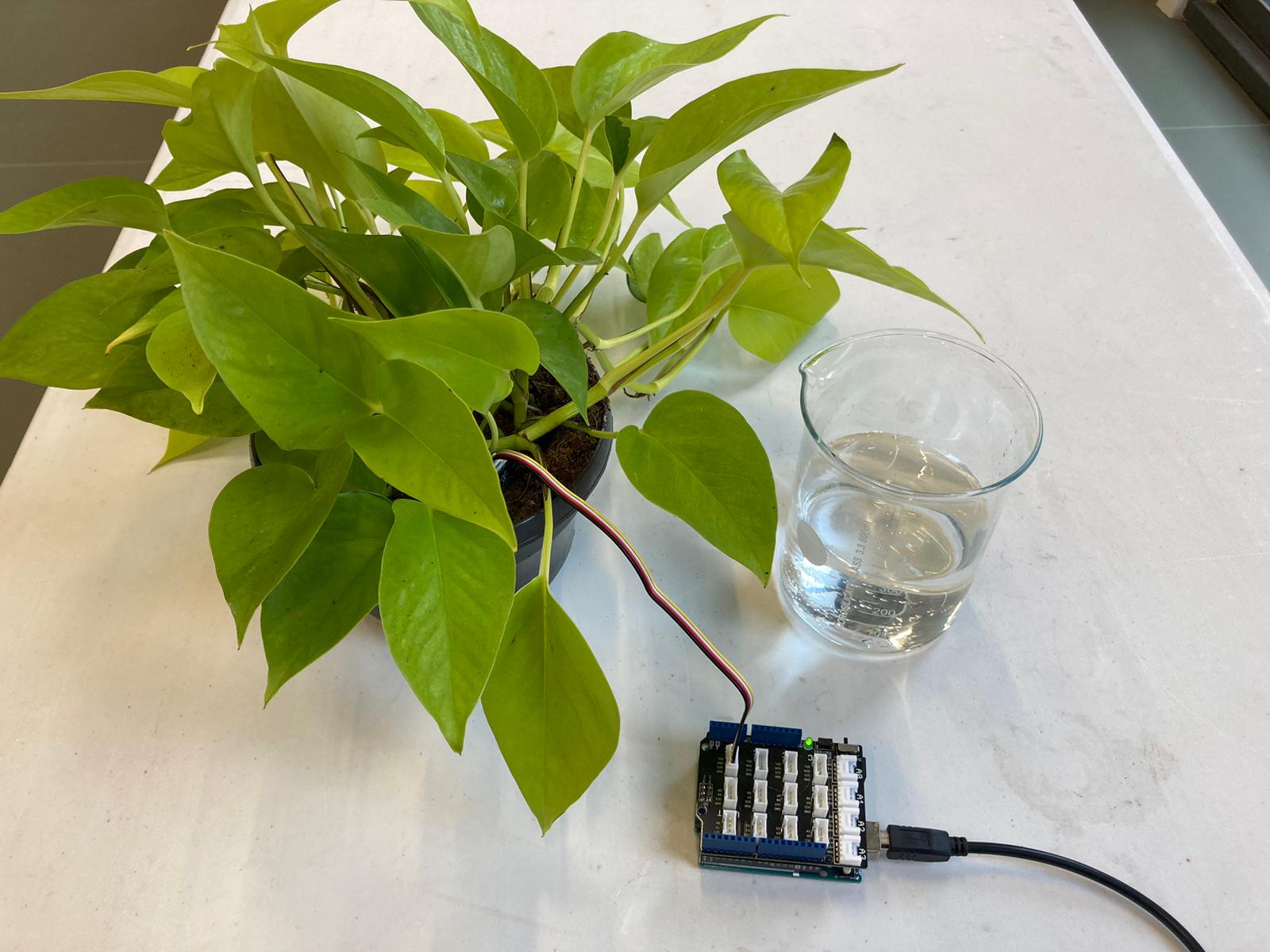
Nous avons ainsi pu simuler tester avec deux tasses pleines d'eau, le fonctionnement de notre arroseur automatique :
Le fonctionnement est opérationnel : Lorsque le capteur d'humidité estime que l'humidité est trop basse il communique l'information au relais qui lui active la pompe qui s'actionne et dans notre cas pratique fait passer l'eau d'une tasse à l'autre .La LED s'allume simultanément en vert .
Séance 7 : Soudures
Séance 7 : Soudures
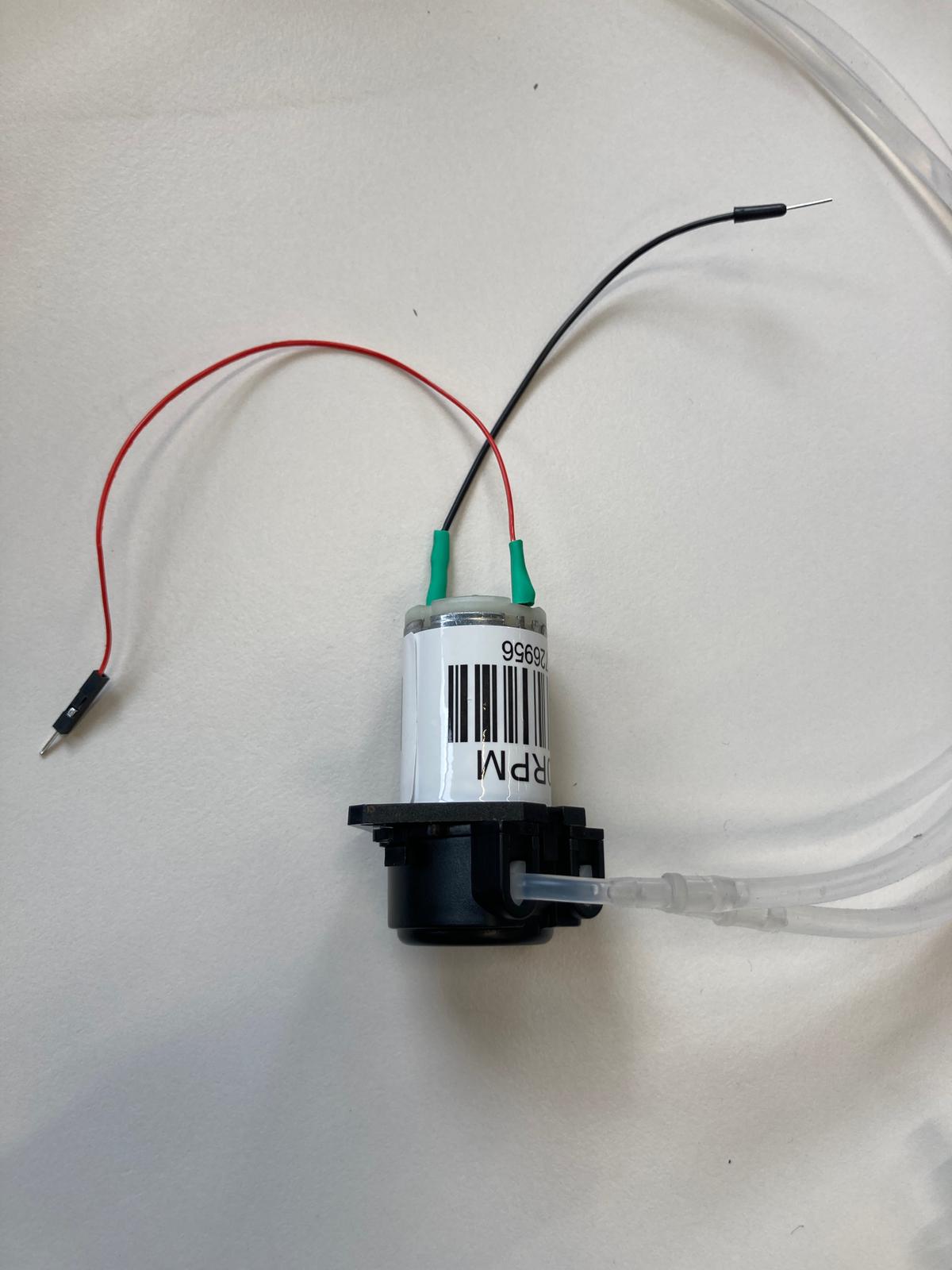
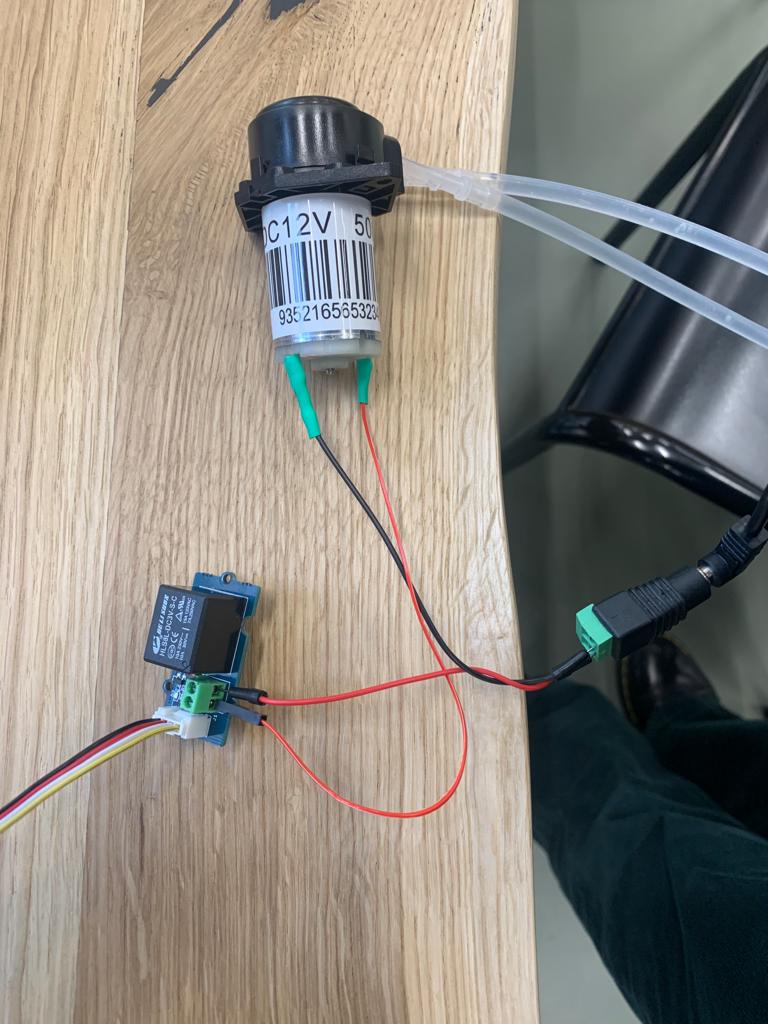
La première pompe que nous avons soudée précédemment n'était pas très adaptée au fonctionnement de notre réservoir on a donc opté pour un autre modèle :
Nous avons du ressouder ses terminaisons à des câbles plus adaptés .
La voici reliée au relais
Durant cette séance nous avons également finalisé toute la partie électronique de notre projet en réalisant des derniers tests .
Séance 8 : Collage et gravure
Séance 8 : Collage et gravure
Durant cette séance ,nous avons poursuivi la "construction de notre réservoir".
Collage
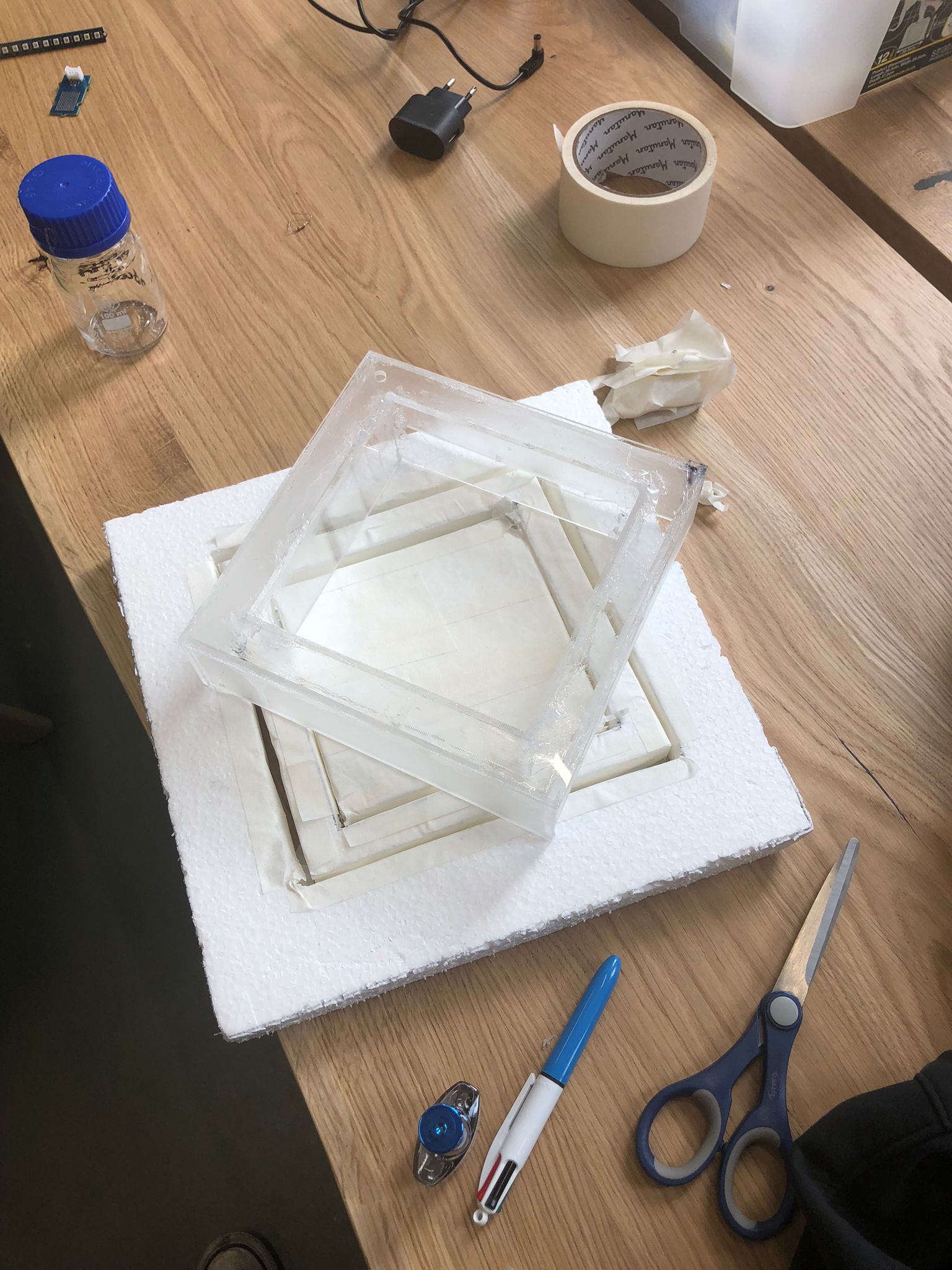
Nous avons coller les morceaux de Plexi découpés lors des dernières séances. Dans la première photo, ceux sont les faces intérieures qui ont été collées et scotchées autour d'un morceau de polystyrène découpé à cet usage. Dans la deuxième photo, ceux sont les face extérieures qui ont été de même collées et fixées. Ce travail a été fait avant la séance.
Pour le collage, nous avons utilisé comme colle du PMMA dissolu dans de l'acétone. Ainsi, lorsque l'acétone sèche, il ne reste que du PMMA entre les parois. Le temps de pose pour le collage est un peu long ( 6H ) mais le résultat est très satisfaisant. La structure est solide et après avoir coller les faces extérieures, intérieures et la base du réservoir, le test d'étanchéité a été réussi. Il y eu seulement un coin à corriger mais la colle empêche bien l'eau de passer.
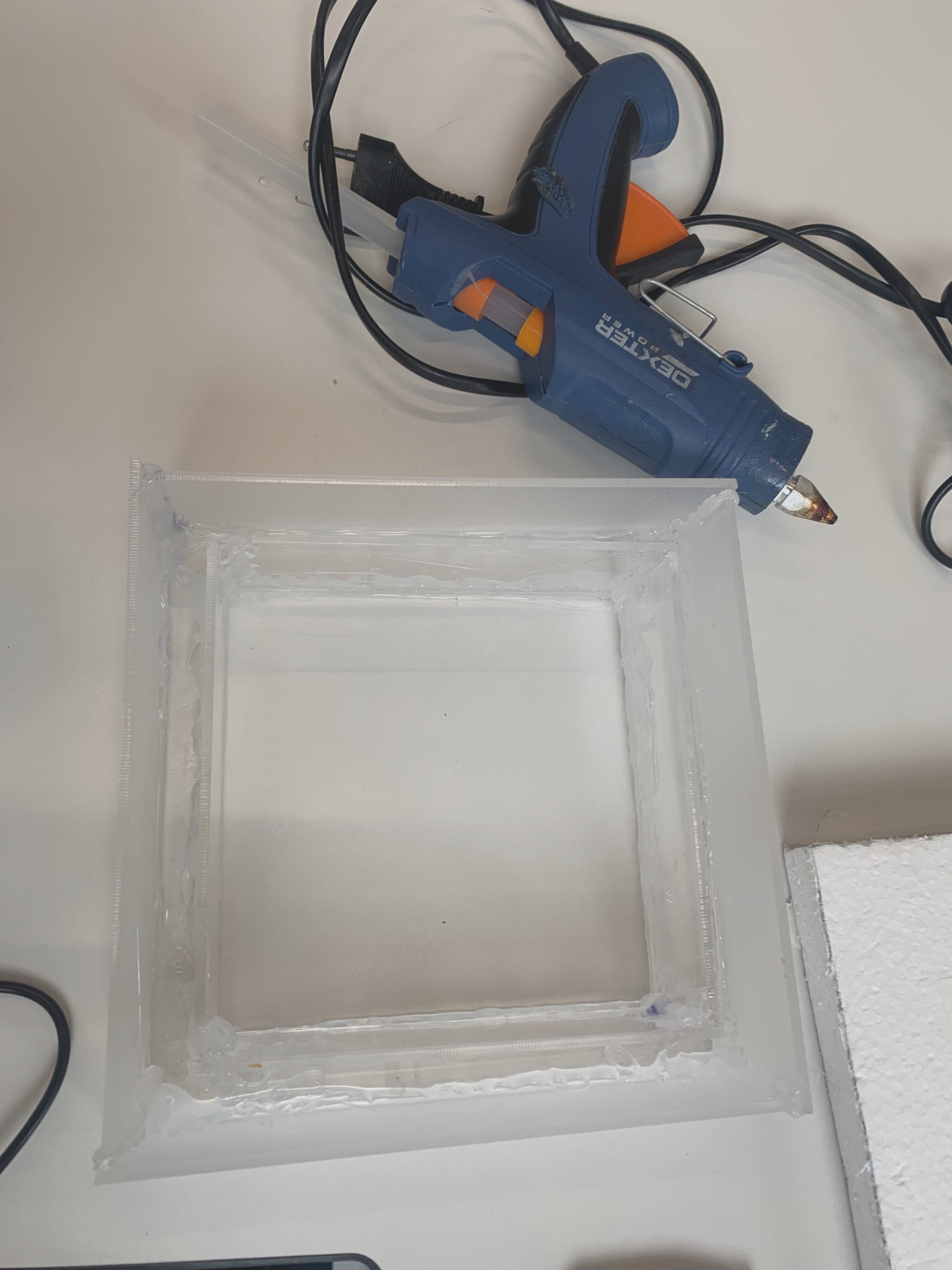
Pour pallier aux problèmes d'étanchéité nous avons renforcé les liens entre nos différentes planches avec de la colle forte:
Notre réservoir est ainsi étanche :
Il ne reste plus qu'à ajouter le couvercle du réservoir .
Gravure pour la boîte de l'arduino
Nous avons voulu personnalisé notre Projet en nommant notre plante et en lui créant une boîte pour l’arduino qui se ferme avec une gravure par dessus indiquant le nom de notre plante ,un logo du Fablab de Sorbonne Université ainsi que nos noms .
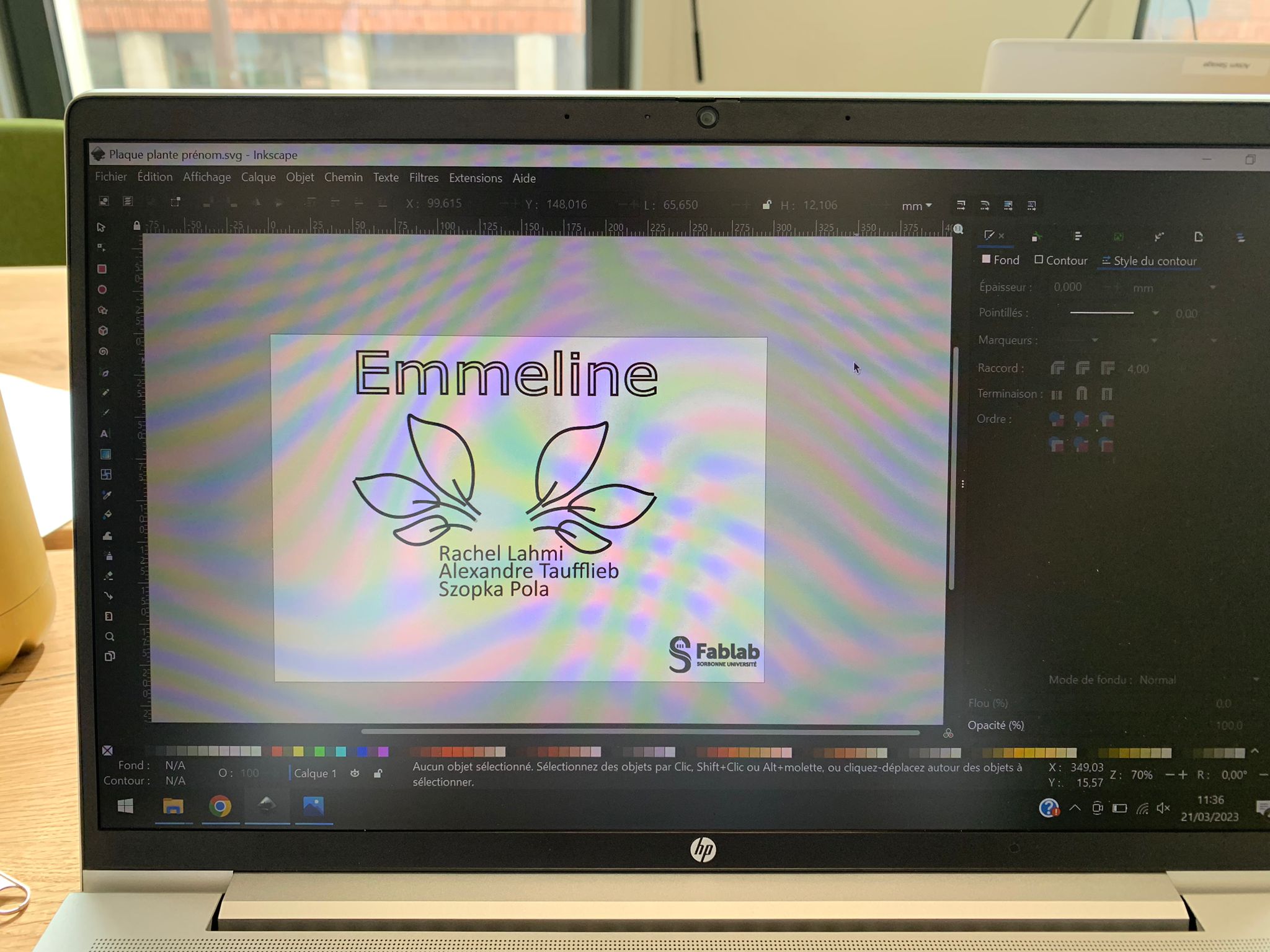
Nous avons dessiné un petit design de feuille sur Procreate :
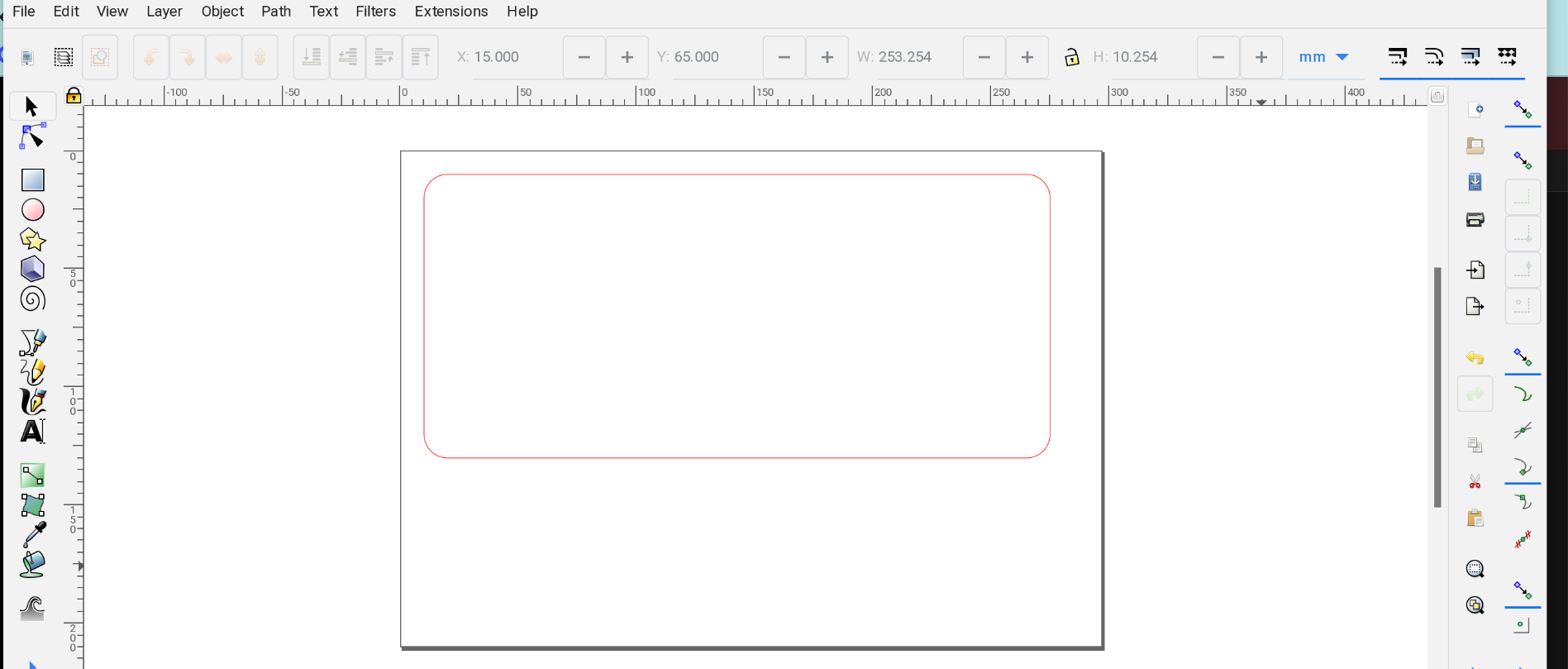
Nous l’avons vectorisé sur Inskcape , puis rajouter le nom de notre plante .
Voici le résultat:
Nous l’avons ensuite graver et découper sur le couvercle de notre boîte pour l'Arduino.
Nous y avions également noter nos noms mais malheureusement ceux-ci ne sont pas très bien gravés.
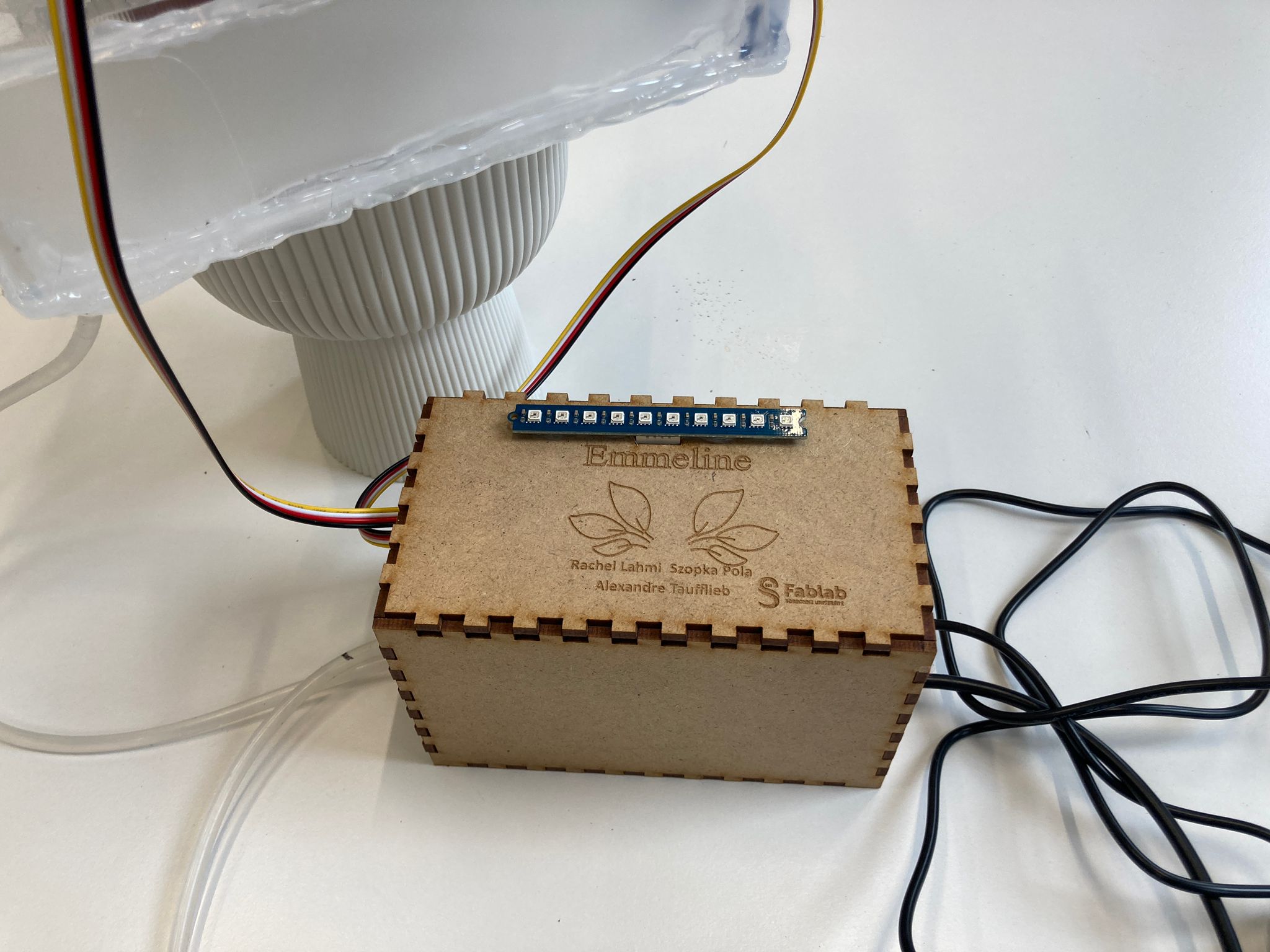
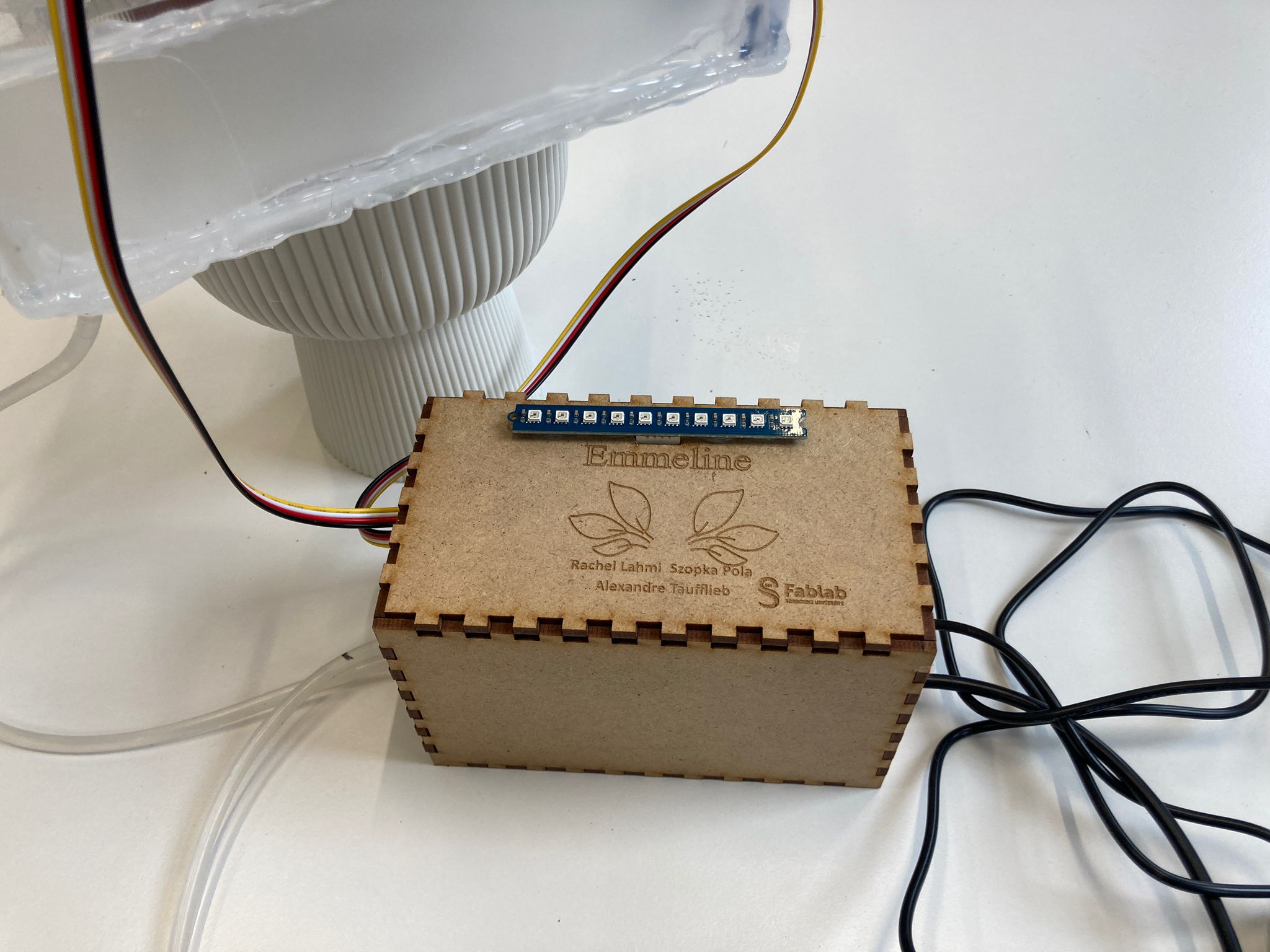
Voici le couvercle final gravé:
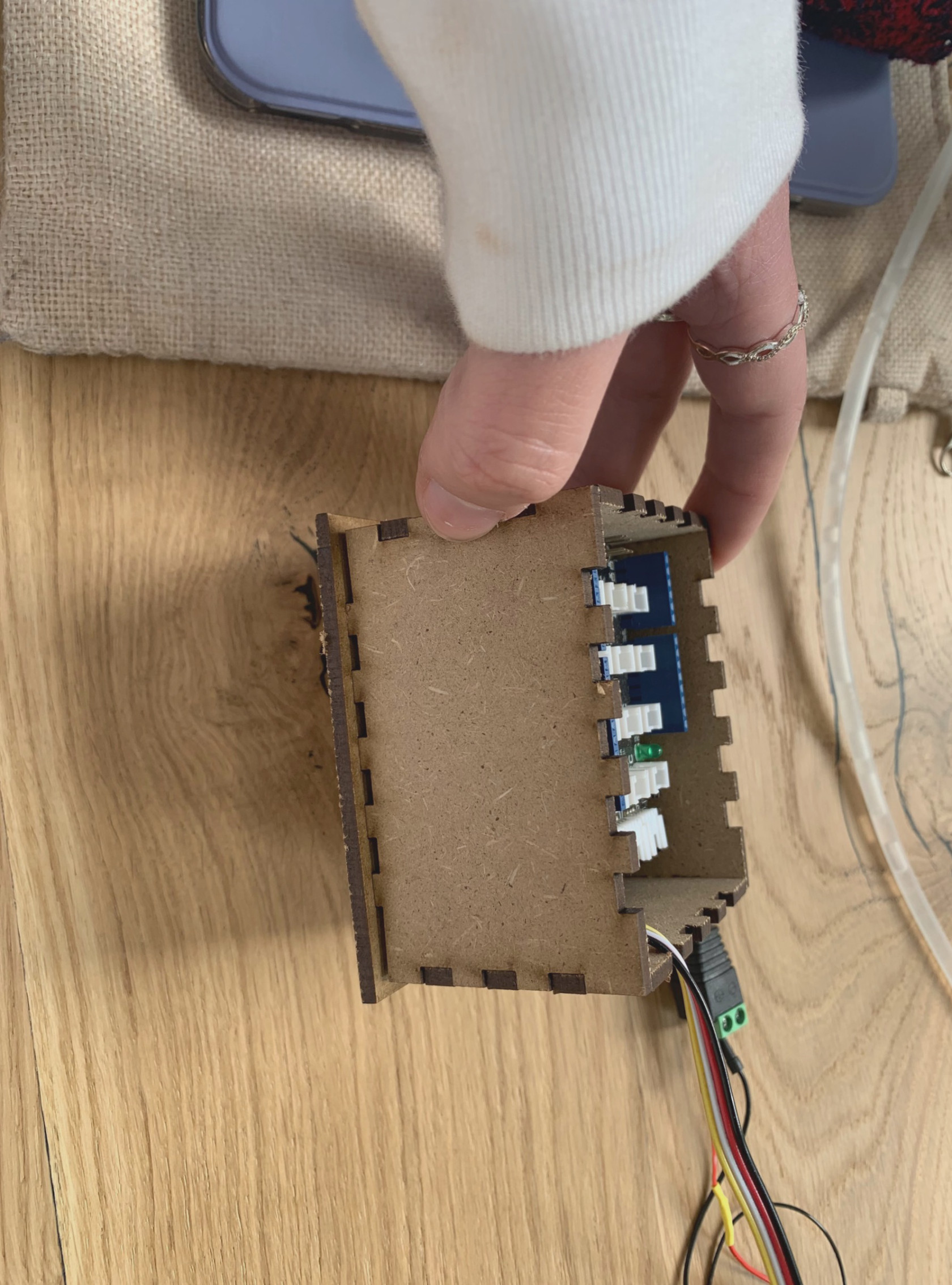
Nous nous sommes ensuite rendu compte que la boite était trop petite pour contenir l'arduino et la pompe et qu'il était plus efficace de les placer dans la même boite et le matériel utilisé ne correspondait également pas au bon ce qui a endommagé notre gravure :
Nous avons ainsi redimensionner notre boite et utiliser le bon matériel :
Nous avons procédé de la même manière que précédemment :
Séance 9 : Montage du réservoir
Séance 9 : Montage du réservoir
Programme final du réservoir : (le temps au bout duquel le mécanisme se réactive est mis a 1s pour des raisons de démonstration, mais la valeur conseillé pour une utilisation réelle est de 24h, la valeur en millisecondes est indiqué dans les notes entre parenthèses)
// Librairies pour fonctionner la barre de LED
#include "Adafruit_NeoPixel.h"
#ifdef __AVR__
#include <avr/power.h>
#endif
//Toutes les constantes utilisés dans le programme
#define EAU A1
#define RELAIS A3
#define LED A0
#define HUMIDITE A2
#define TEMPS 10000 // temps au bout duquel le mécanisme se réactive (86400000)
#define TEMPS_RELAIS 30000 // temps d'ouverture du relais en ms 1min <=> 100 mL d'eau
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(10, LED, NEO_GRB + NEO_KHZ800);
//Fonctions utilisés dans le programme
void LED_verte() { //Allumer la barre de LED en vert
for (int i = 0; i < 10; i++) {
pixels.setPixelColor(i, pixels.Color(0, 255, 0));
pixels.show();
}
}
int LED_rouge(int temps){ //Faire clignoter la barre de LED en rouge
for (int j = 0; j < (temps / 1000); j++) {
for (int i = 0; i < 10; i++) {
pixels.setPixelColor(i, pixels.Color(255, 0, 0));
pixels.show();
}
delay(500);
for (int i = 0; i < 10; i++) {
pixels.setPixelColor(i, pixels.Color(0, 0, 0));
pixels.show();
}
delay(500);
}
}
//Programme principal
void setup() {
pinMode(RELAIS, OUTPUT);
digitalWrite(RELAIS, LOW);
pixels.setBrightness(255);
pixels.begin();
}
void loop() {
int niveau_eau = analogRead(EAU);
// Si le réservoir est vide, faire clignoter la LED rouge
if (niveau_eau > 800) {
LED_rouge(TEMPS);
}
// Si le réservoir n'est pas vide, mesurer le niveau d'humidité
else {
LED_verte();
int niveau_humid = analogRead(HUMIDITE);
// Si le niveau d'humidité est faible, ouvrir le relai, attendre TEMPS_RELAIS et fermer le relai
if (niveau_humid < 400) {
digitalWrite(RELAIS, HIGH);
delay(TEMPS_RELAIS);
digitalWrite(RELAIS, LOW);
delay(TEMPS - TEMPS_RELAIS) ;
}
}
}
On a collé le couvercle du réservoir pour avoir notre réservoir complet :
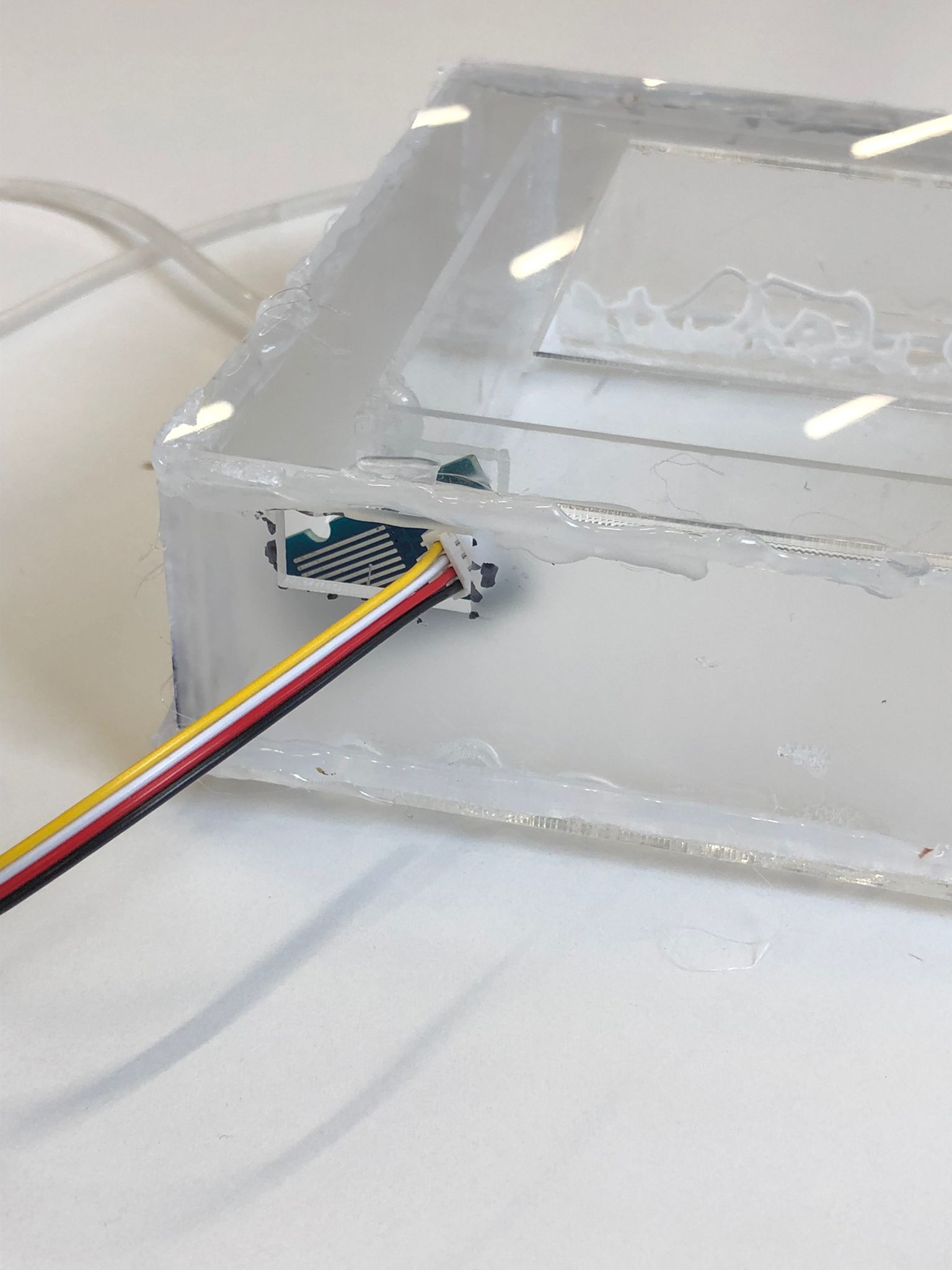
On as placé le capteur d'eau dans le réservoir, qu'on cale avec de la colle chaude :
On as fini d'étanchéifier, le réservoir avec de la colle chaude.
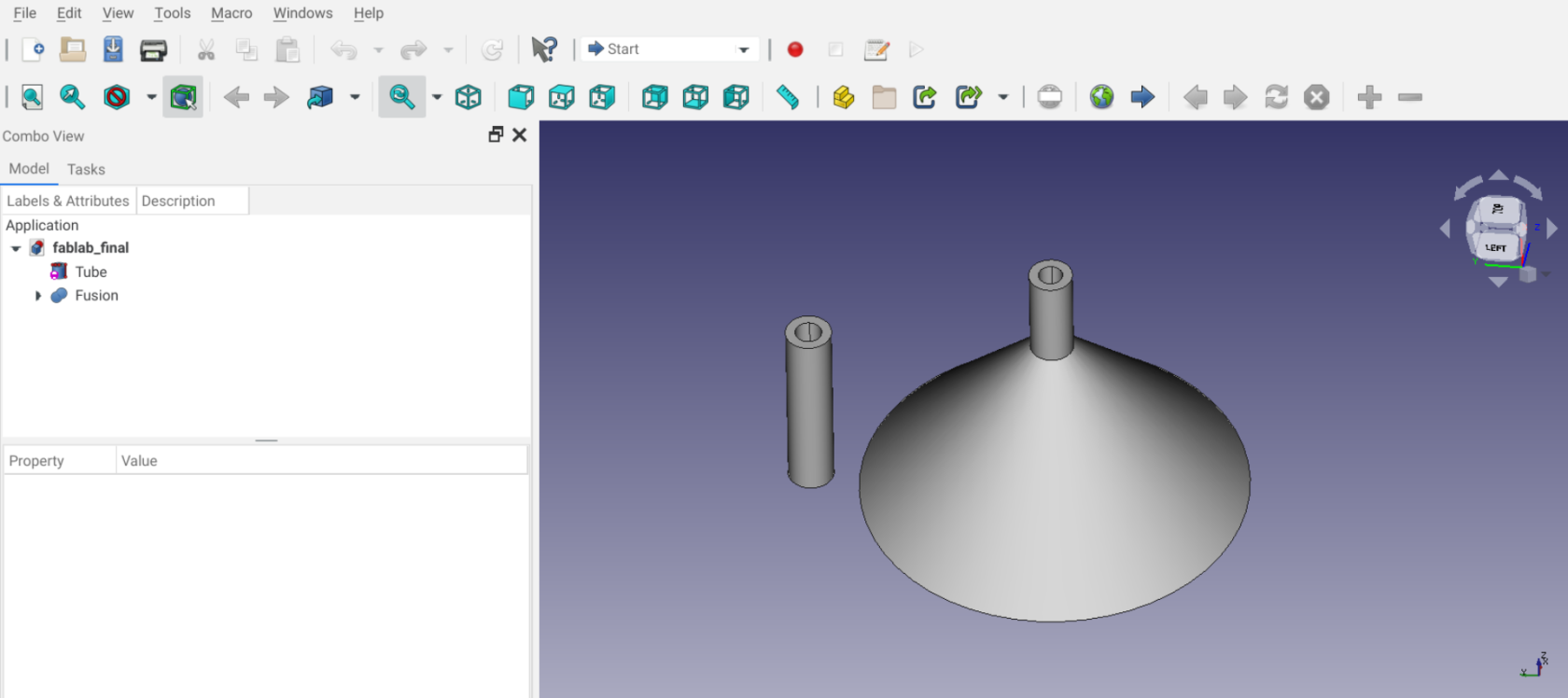
Des dernières impressions 3D, on été réalisé pour améliorer le projet. Il s'agit d'un entonnoir pour améliorer le versement de l'eau dans le réservoir, et d'une partie pour aider le tuyau à se planter dans le sol.
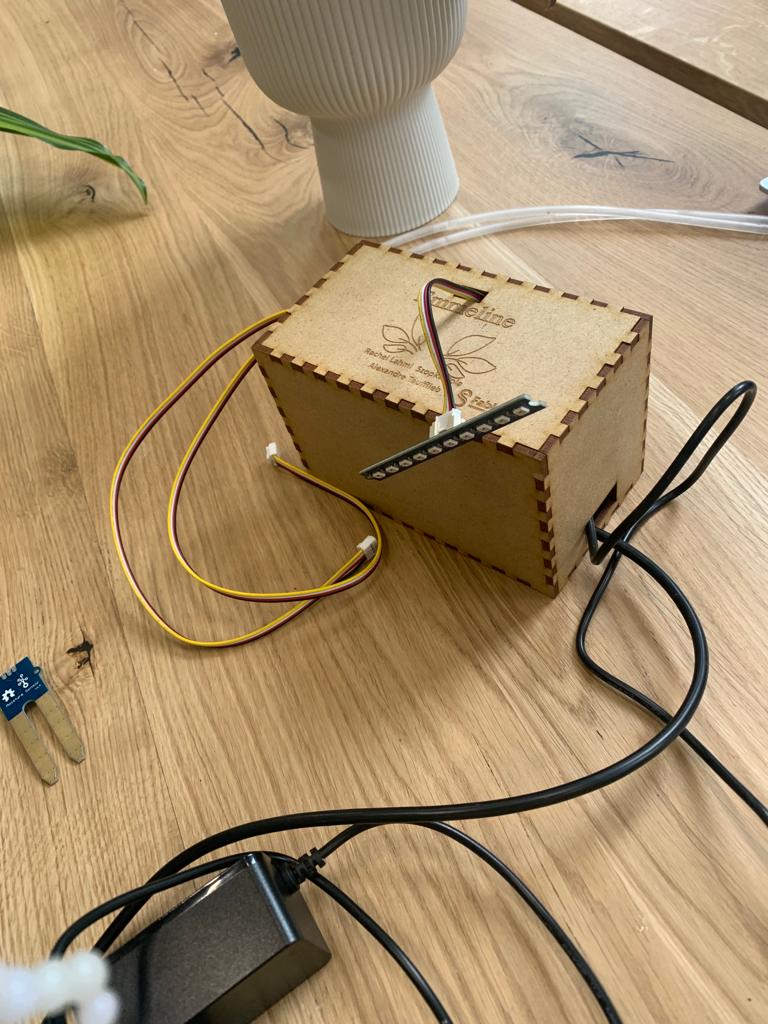
Le projet est donc finie :
Fichier gravure de la boite a partir d'un générateur de boite (https://www.festi.info/boxes.py/ClosedBox?language=fr )
Séance 10 : Fin du projet
Voici notre dispositif final :
Lien vers la présentation du projet (il est impossible d'importer la présentation) :
https://docs.google.com/presentation/d/1RvjZwm3ub1IRcP89UrX1iEL7PhEK4Pk01iP4Ofjxdcw/edit?usp=sharing
Projets personnels :
Projet perso Pola
Projet Perso : Pola
Projet 2D :
Objectif
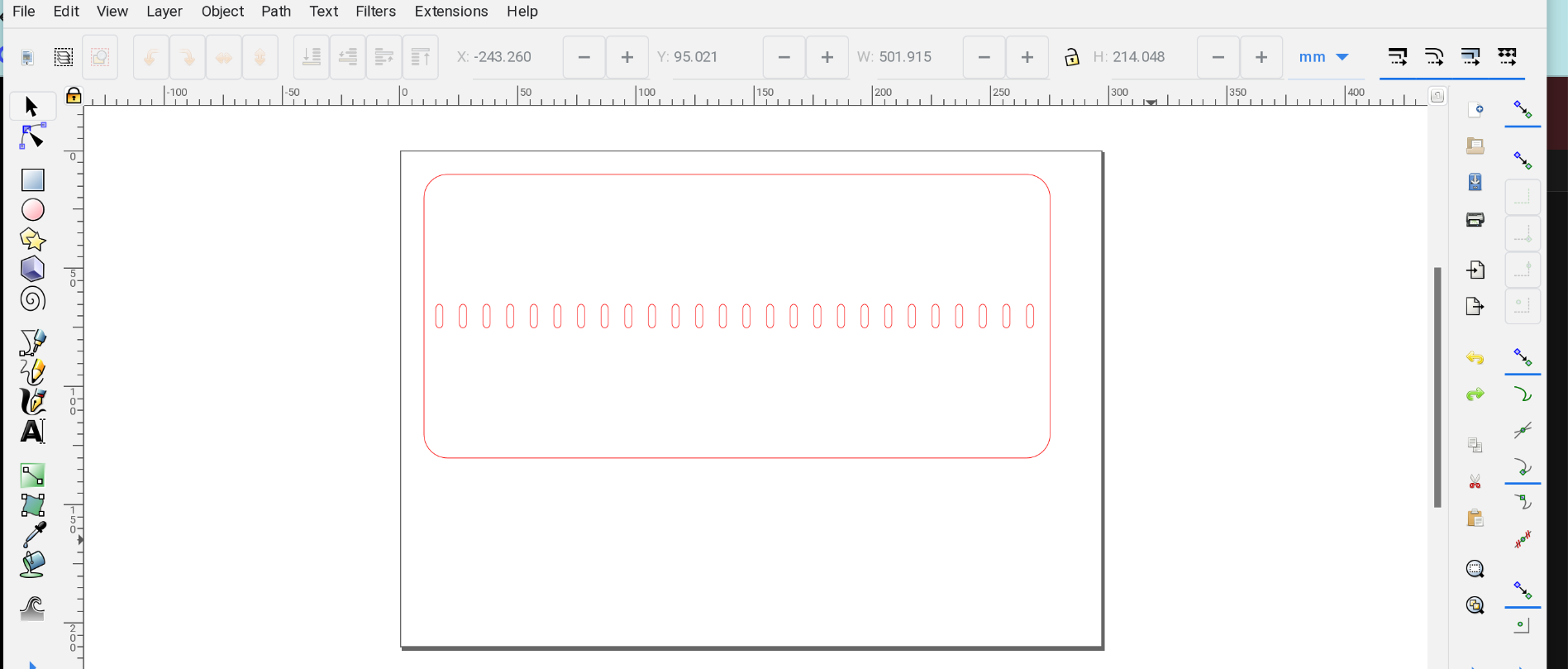
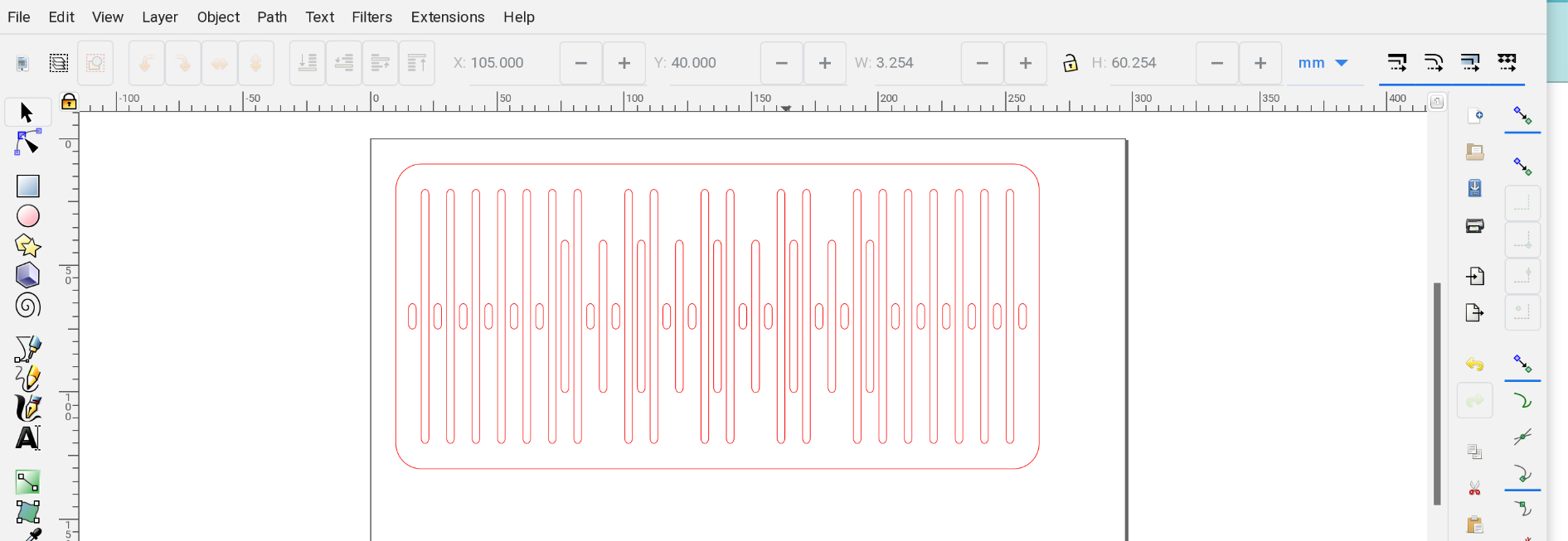
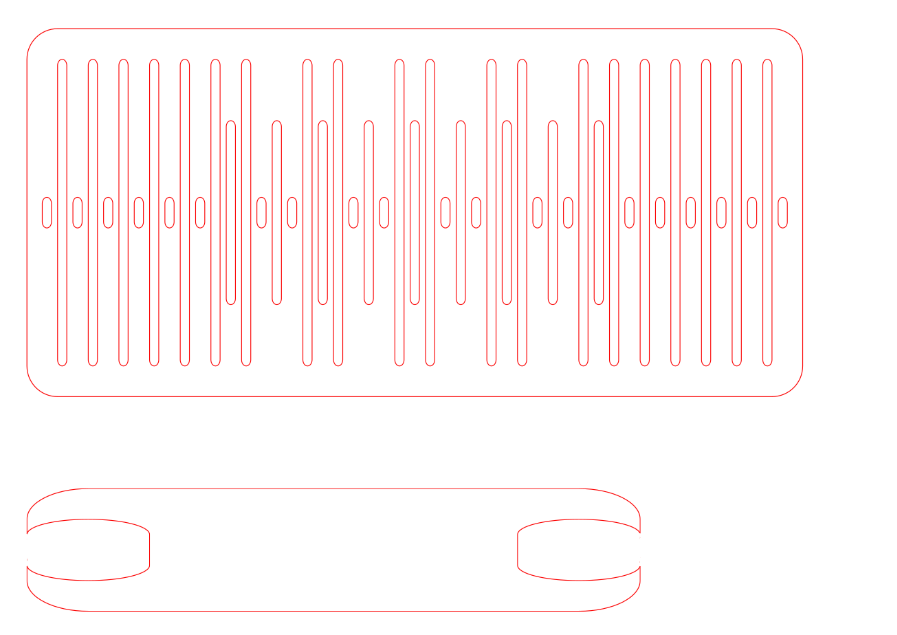
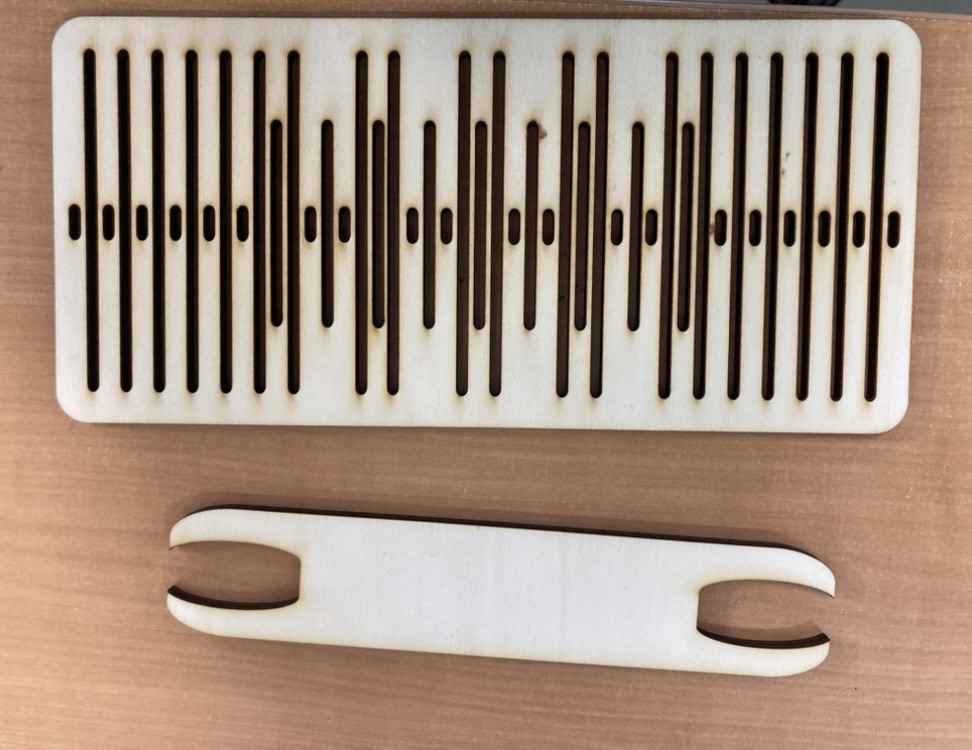
Modéliser en 2D et graver une plaque de contreplaqué pour obtenir un peigne à tisser.
Modélisation
Fichier final :
metier-a-tisser.svg
Gravure du bois
Bonus : au cœur de l'action .
Projet 3D :
Objectif
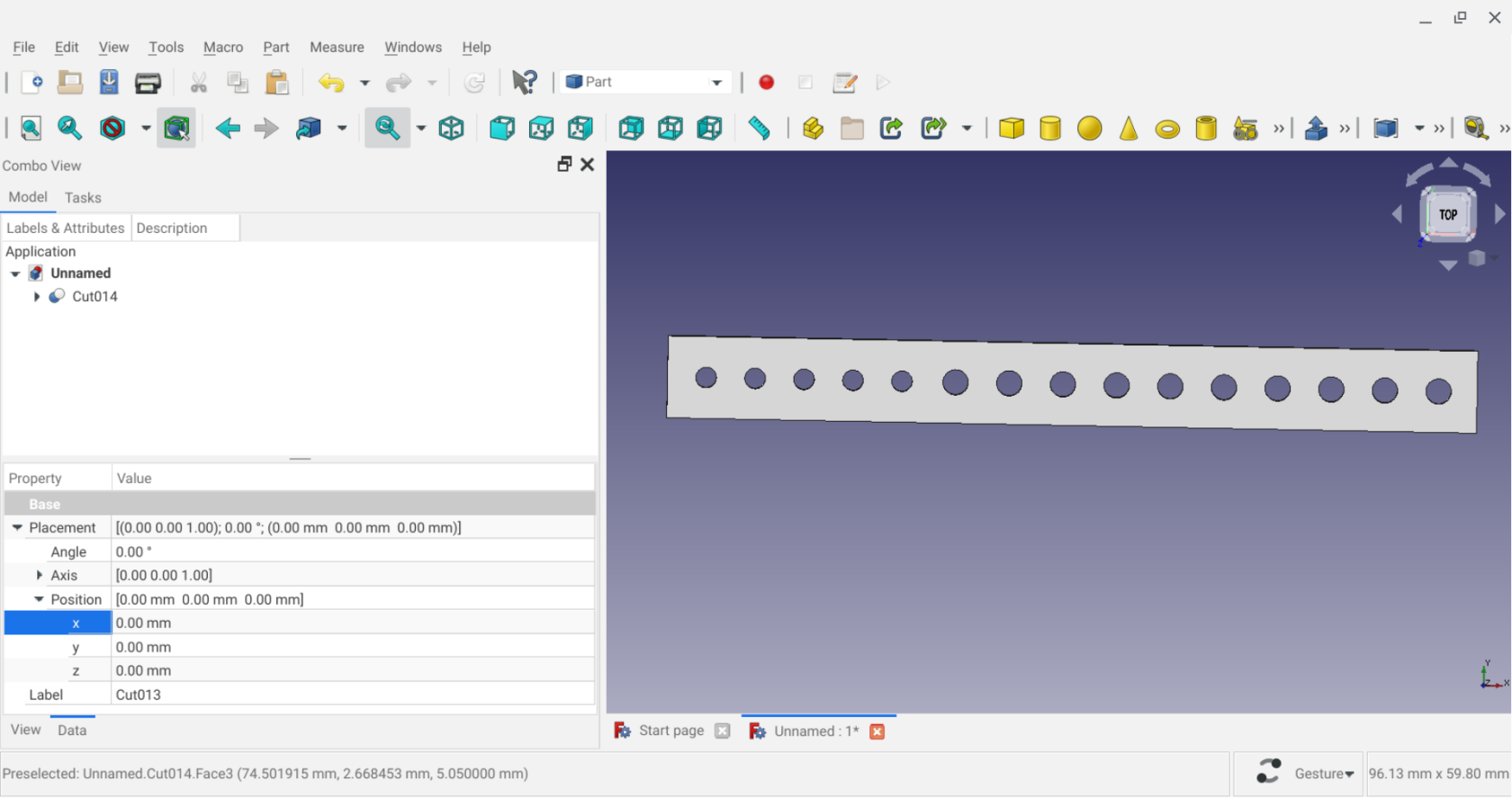
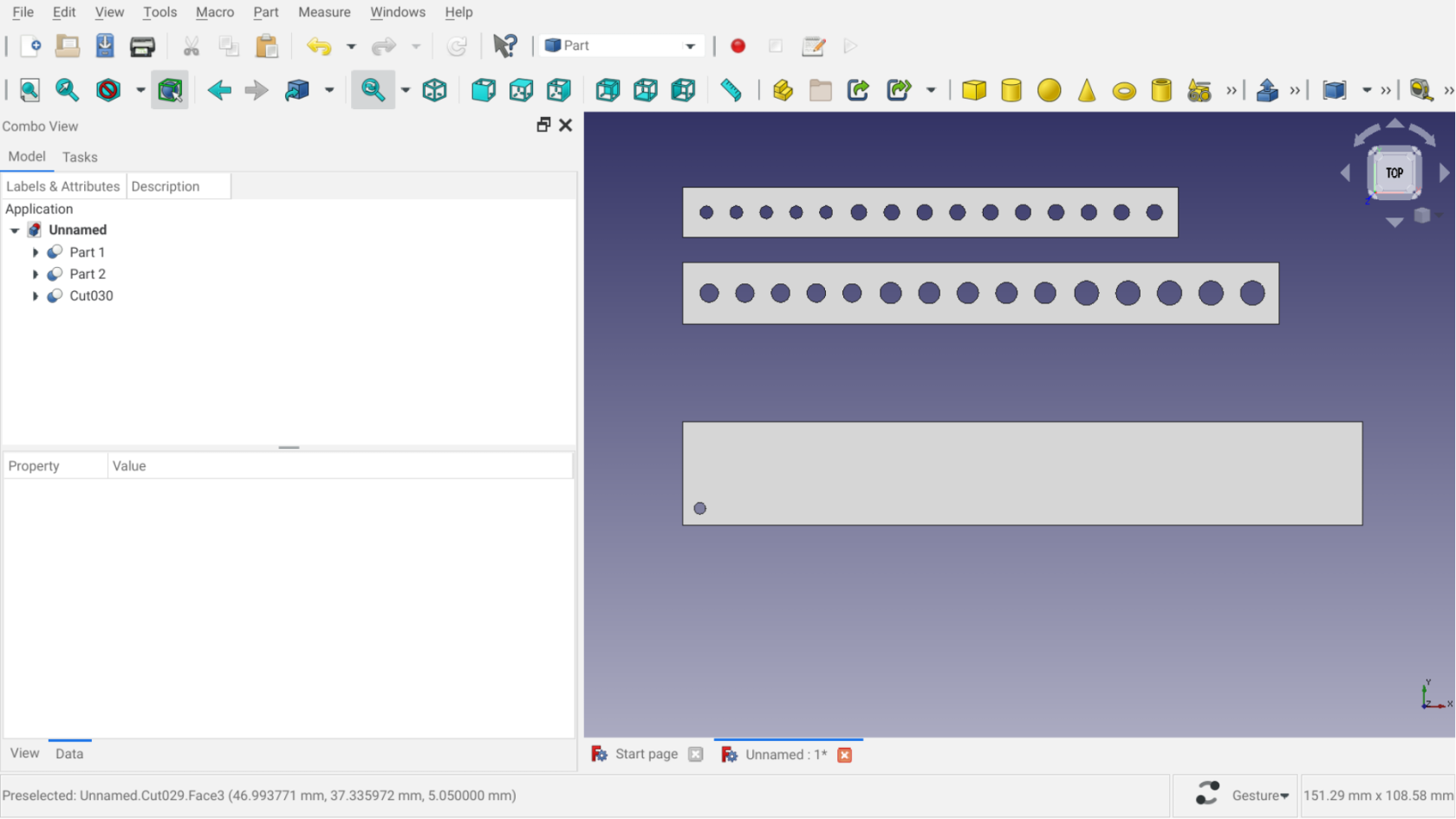
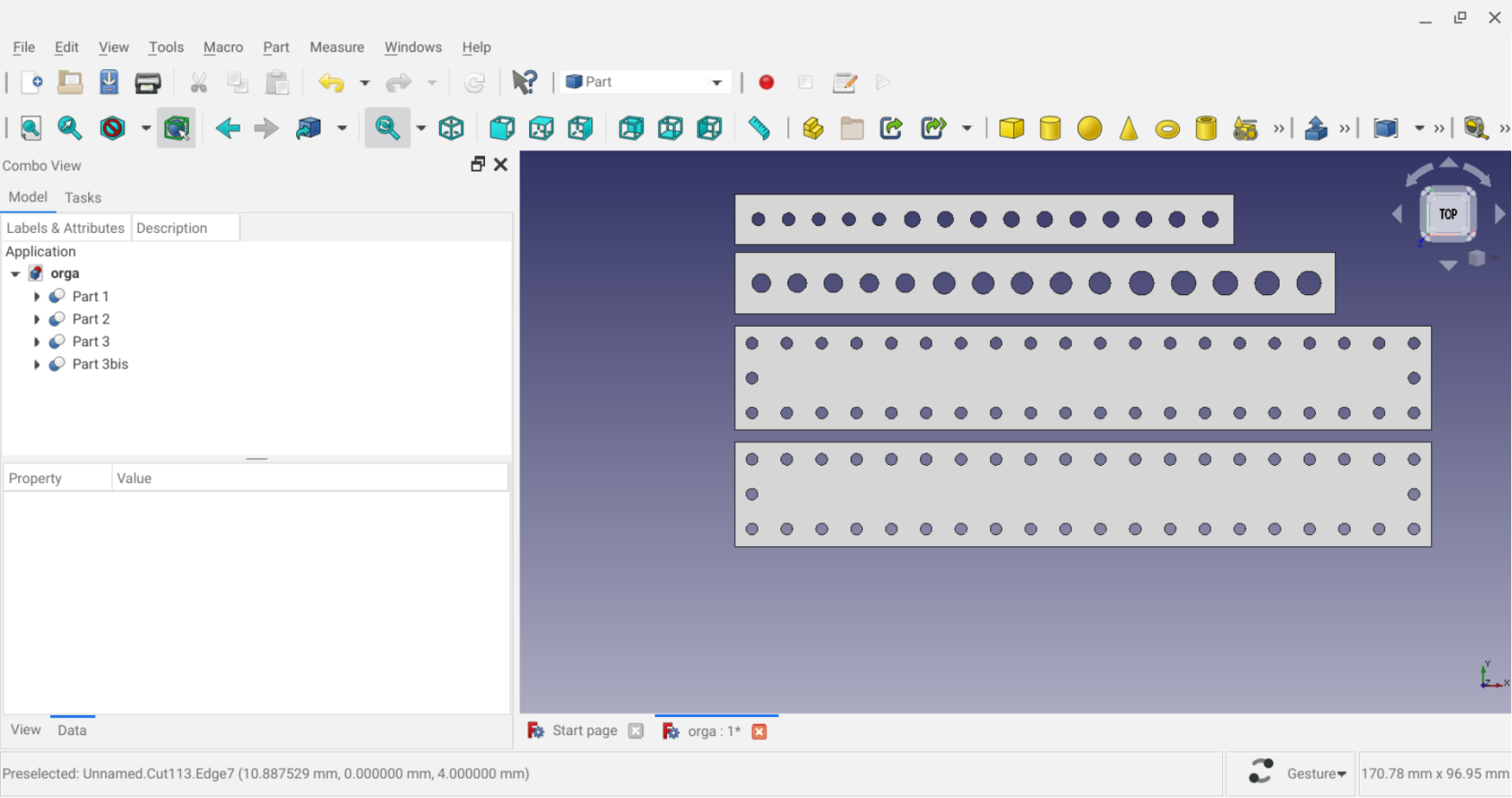
Modéliser puis réaliser un organisateur d’aiguilles à tricoter. ( Sachant qu'il y as 5 aiguilles de 2 mm de diamètre, 10 aiguilles de 2,5 mm de diamètre, 5 aiguilles de 3 mm de diamètre, 5 aiguilles de 3,5 mm de diamètre et 5 aiguilles de 4 mm de diamètre). Le séparateur sera ensuite collé sur une plateforme avec des trous pour pouvoir être cousus sur une pochette, pour rendre le tout pratique.
Modélisation
Impression 3D
Projet Perso Menouha Rachel
Projet Perso Menouha Rachel
Projet 2D
Objectif
Modéliser en 2D ,graver un logo et ajouter des designs personnels à graver puis découper grâce à la découpe laser sur une planche en bois pour une décoration de bureau .
Modélisation 2D
Logiciel utilisé :Inkscape
J'ai décidé de graver un logo d'une série télévisé que j'aime beaucoup .J'ai copié une image du logo en question .
Voici sa source : https://ih1.redbubble.net/image.1175253289.6955/bg,f8f8f8-flat,750x,075,f-pad,750x1000,f8f8f8.u1.jpg
Pour modéliser mon image et pouvoir la graver il faut tout d'abord la copier-coller dans une page Inkscape.
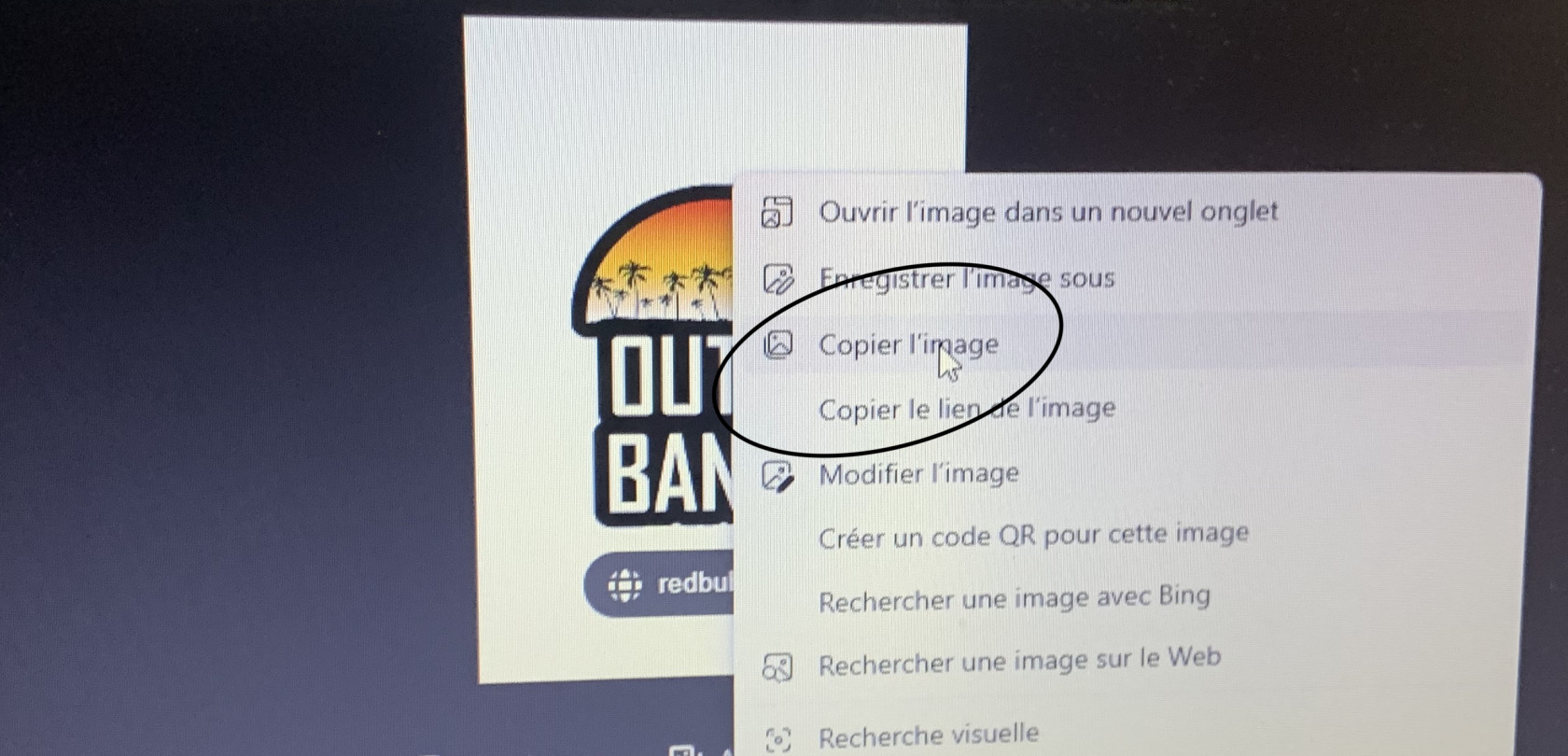
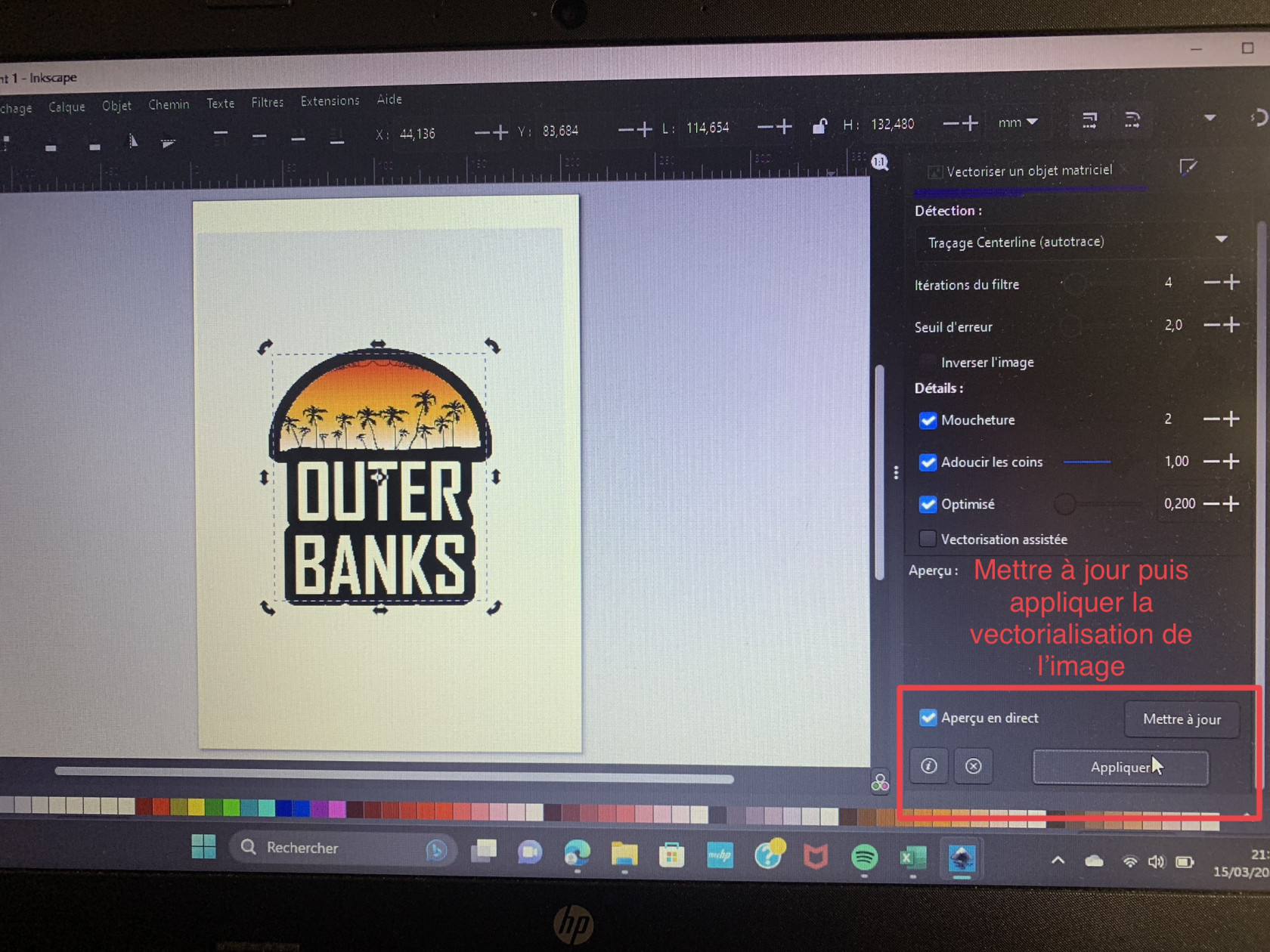
Une fois l'image copié cliquer dessus et sélectionner "Vectoriser un objet matriciel"
Ensuite ,sur la fenêtre de gauche on a nos paramètres de vectorisation pour notre image qui s'affichent .
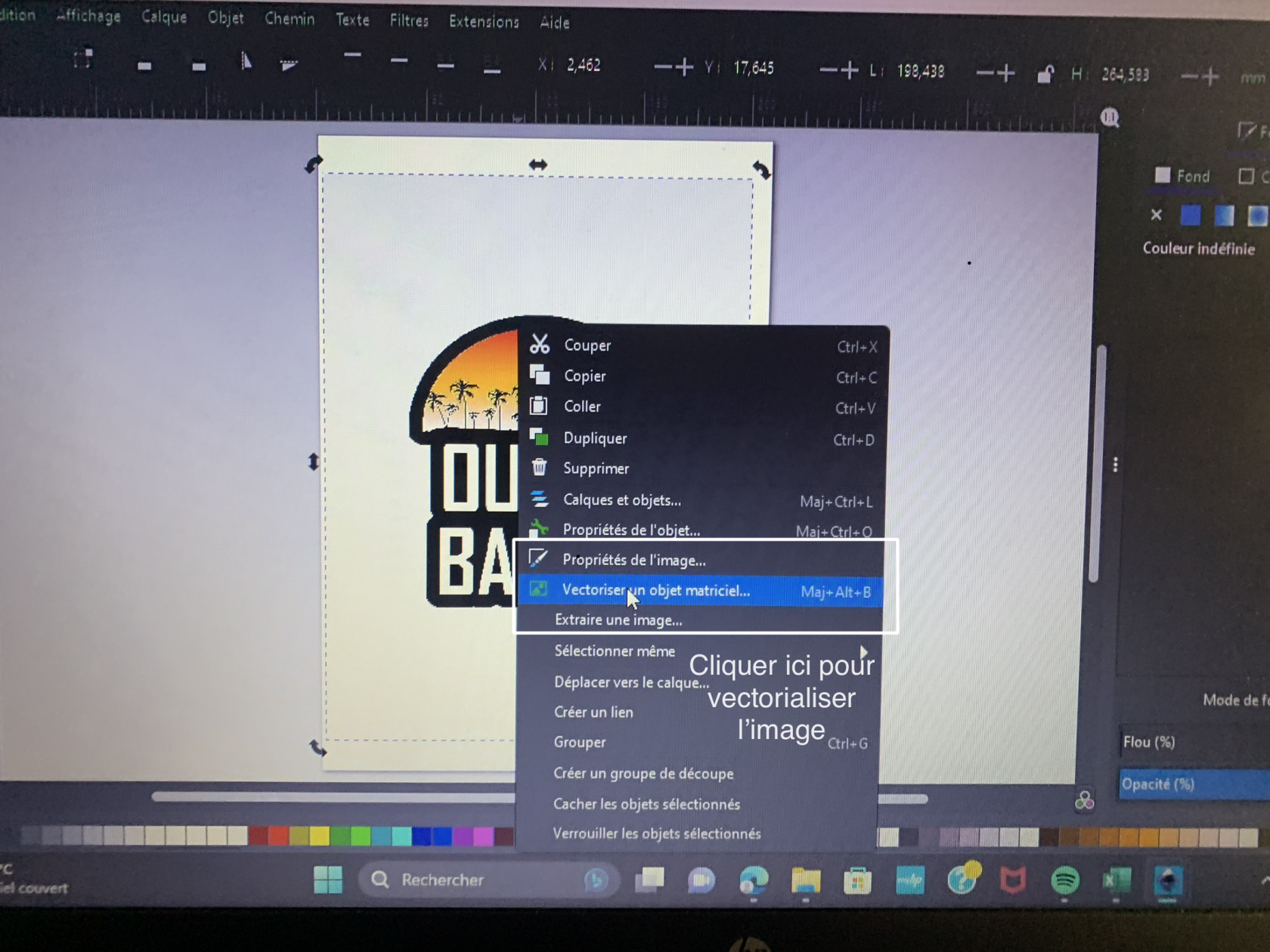
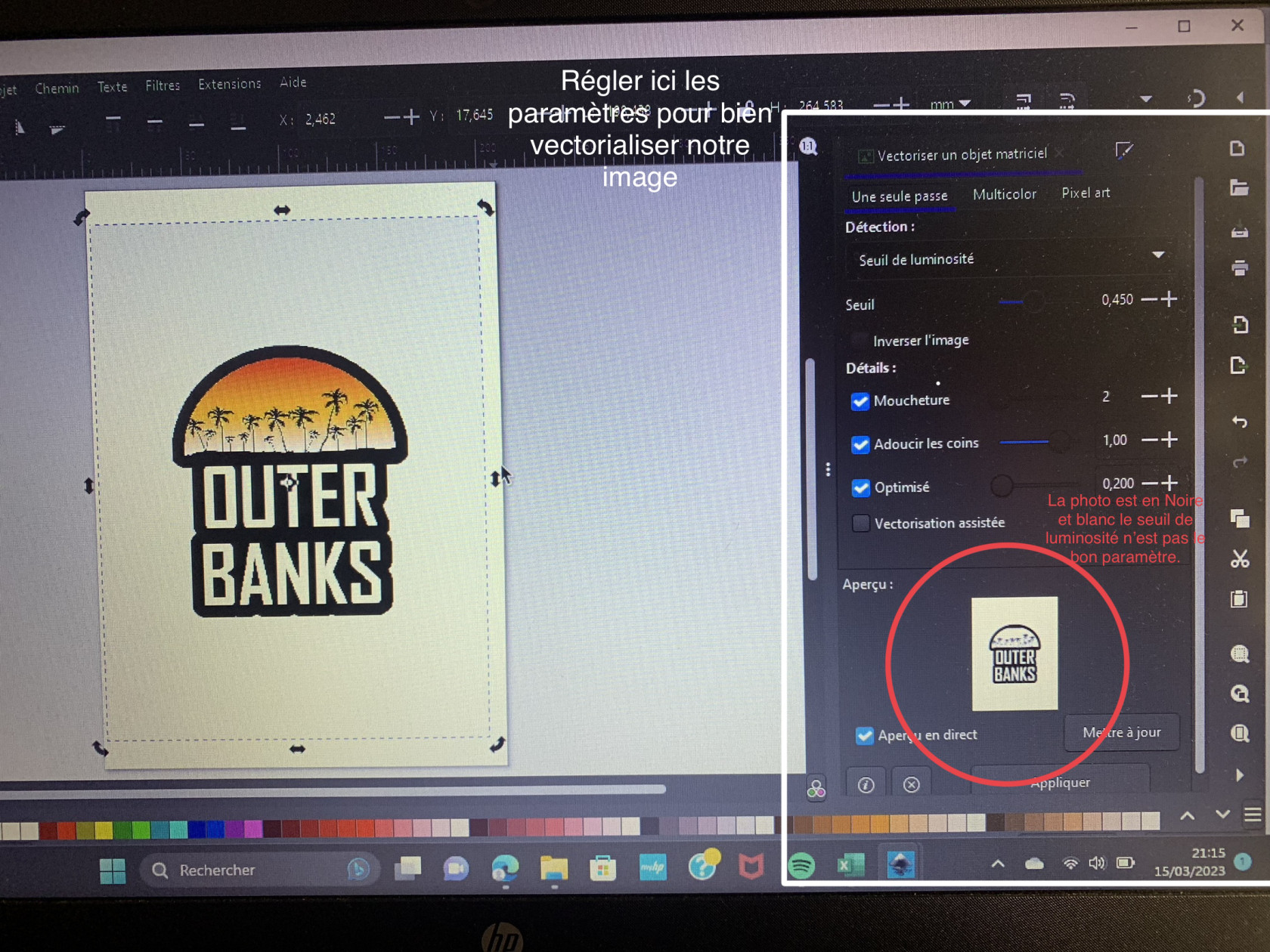
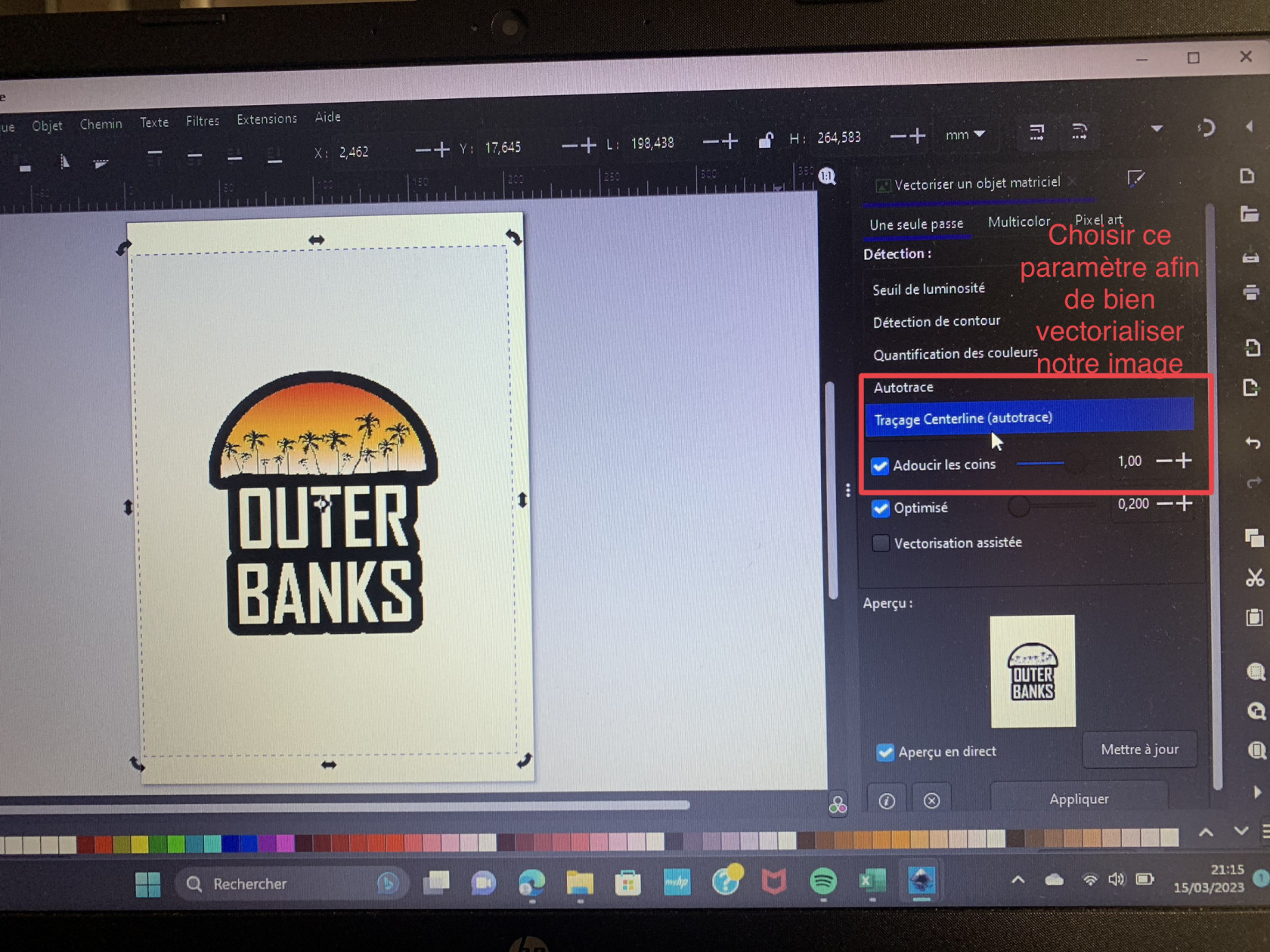
Pour bien vectoriser notre image ,j'ai effectué quelques modifications dans les paramètres comme indiqué dans l'image ci-dessous:
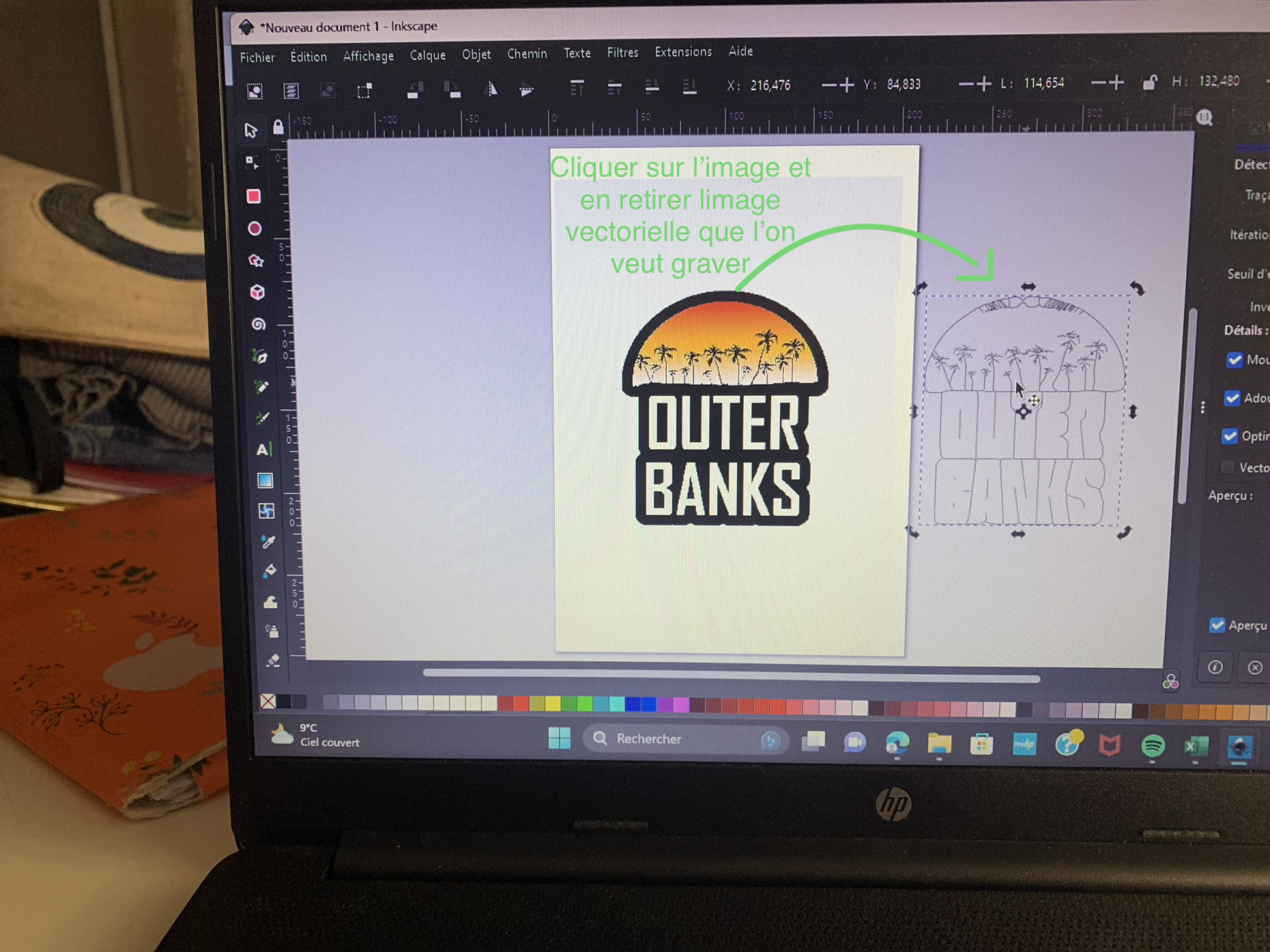
Je n'ai à présent plus qu'à appliquer la vectorisation de l'image :
Pour finaliser la vectorisation ,suivre les indications sur l'image ci-dessous:
J'ai ainsi obtenu mon image vectorisée :
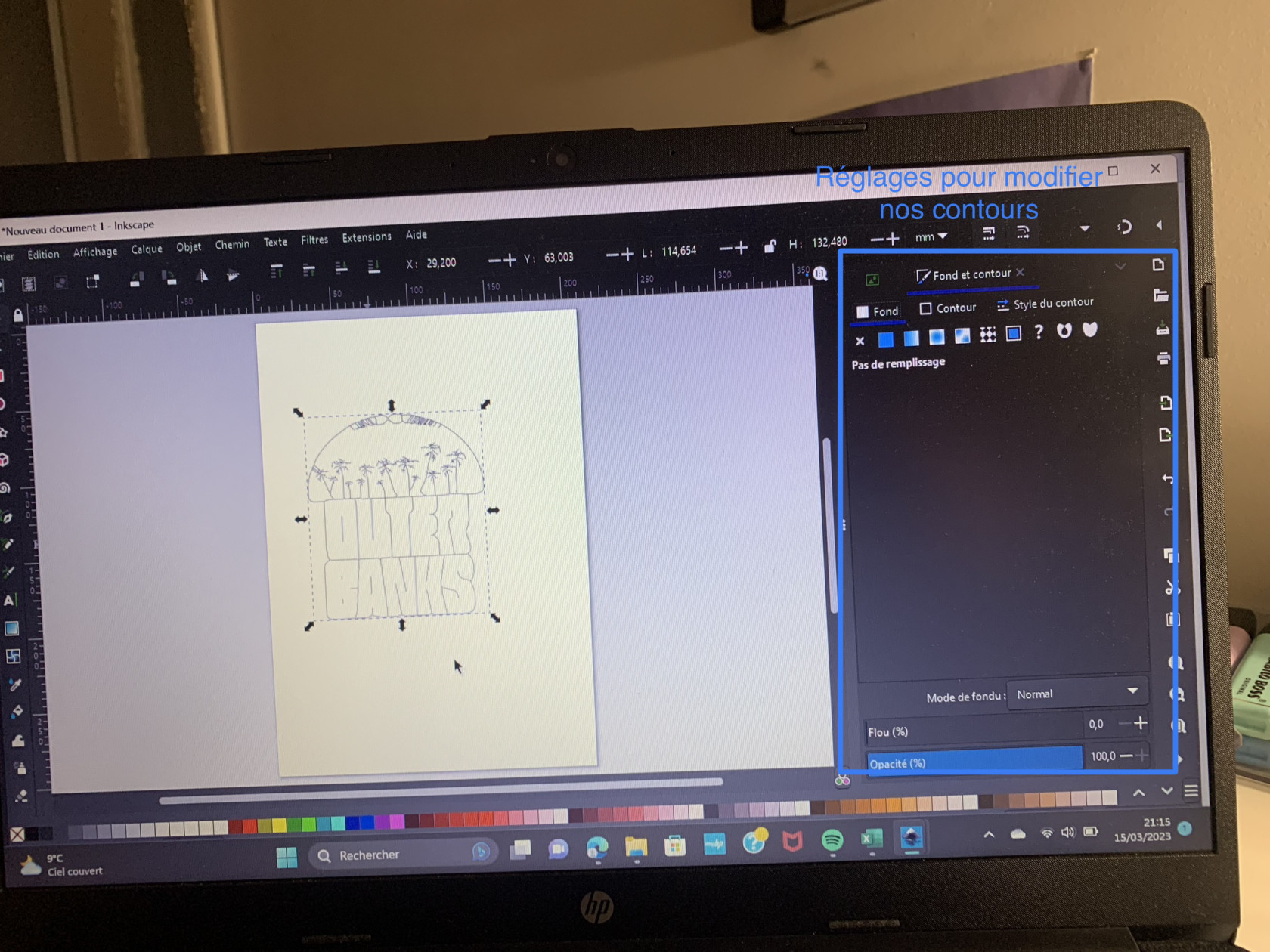
En cliquant dessus et en sélectionnant l'option fonds et contours une fenêtre pour régler les paramètres de mon image s'affiche à droite .
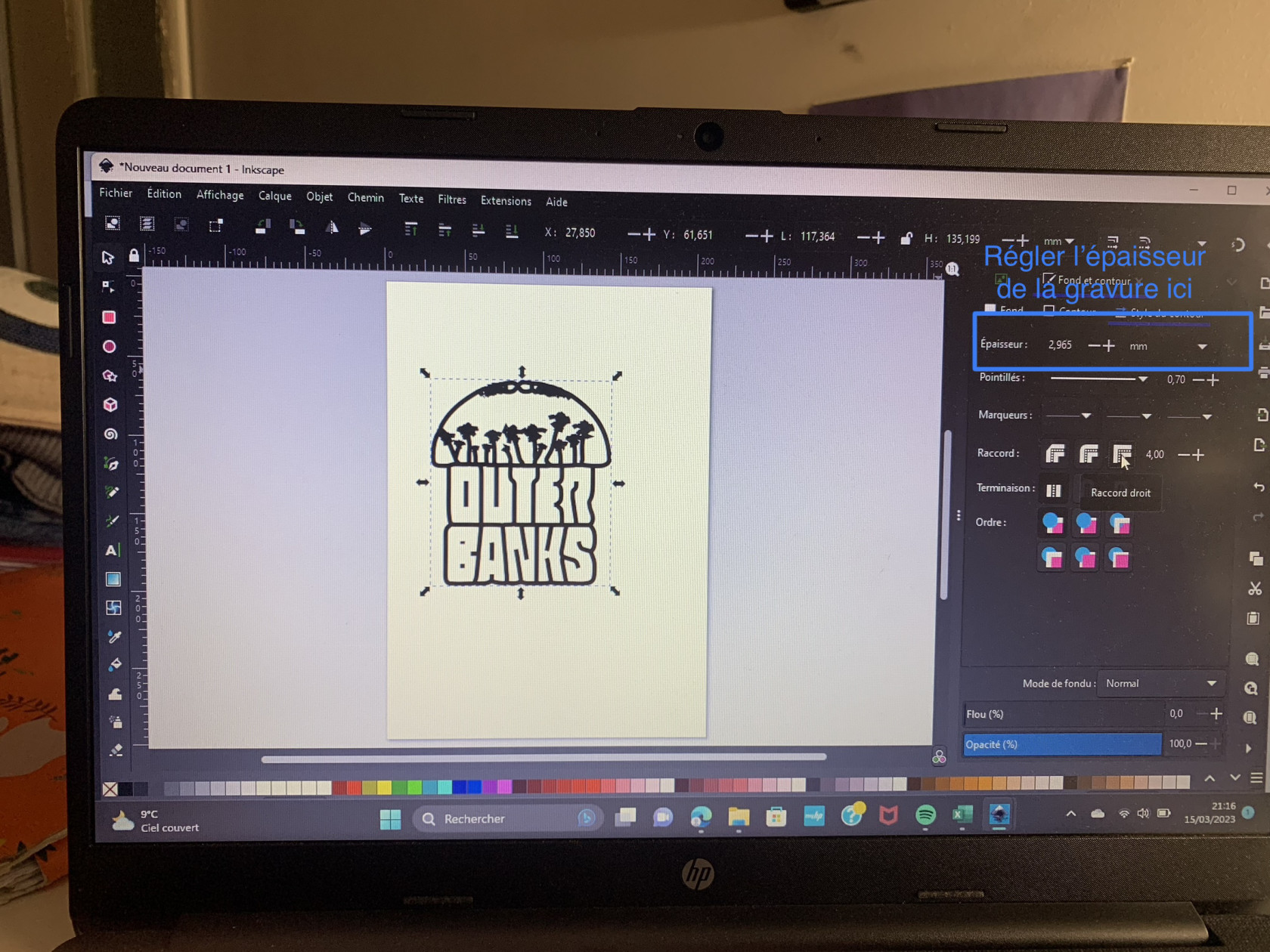
Pour régler l'épaisseur de mes contours :
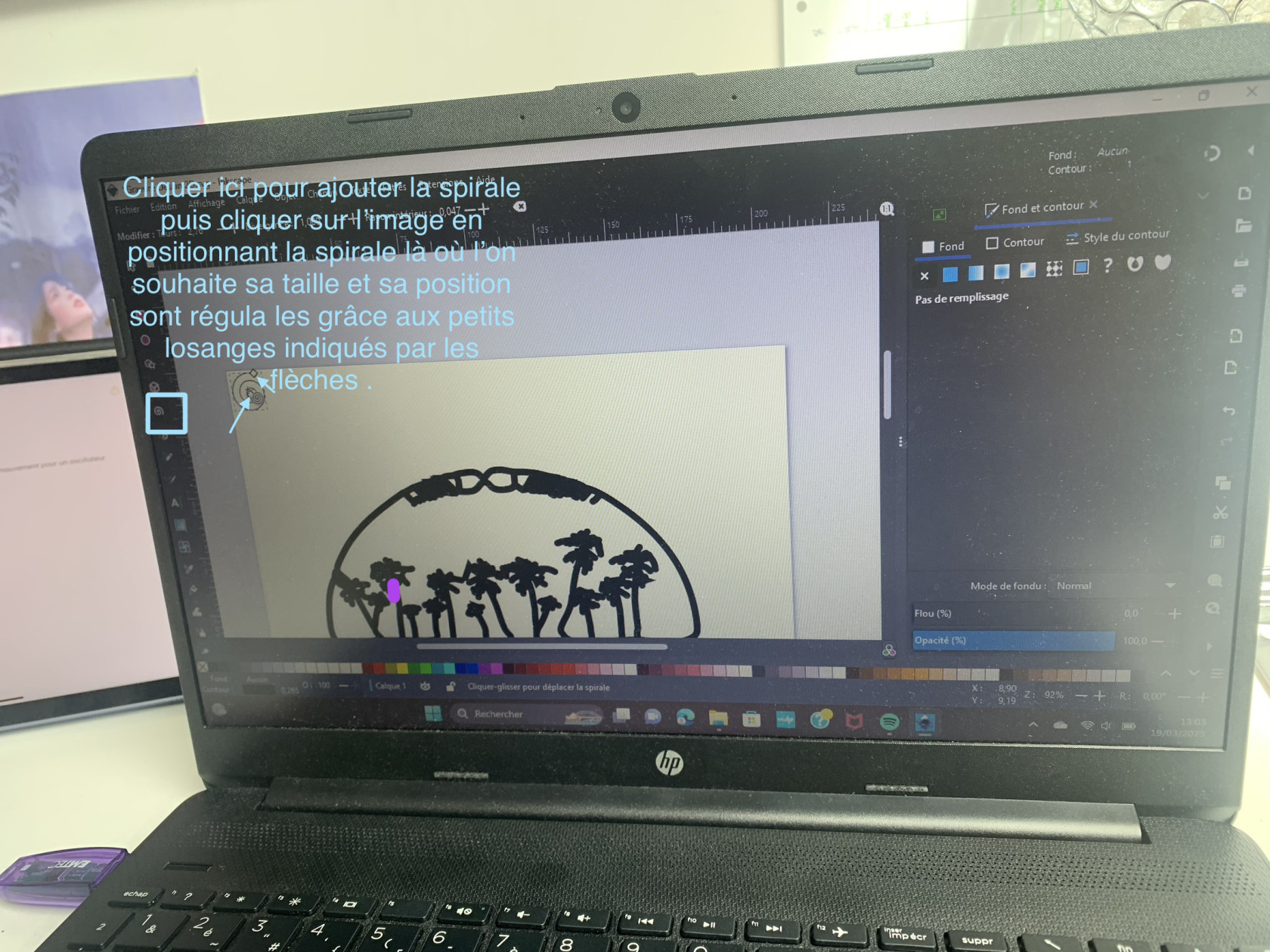
Afin d'ajouter une touche personnelle à ma gravure j'ai décidé d' y ajouter une petite spirale .
Voici comment j'ai procédé :
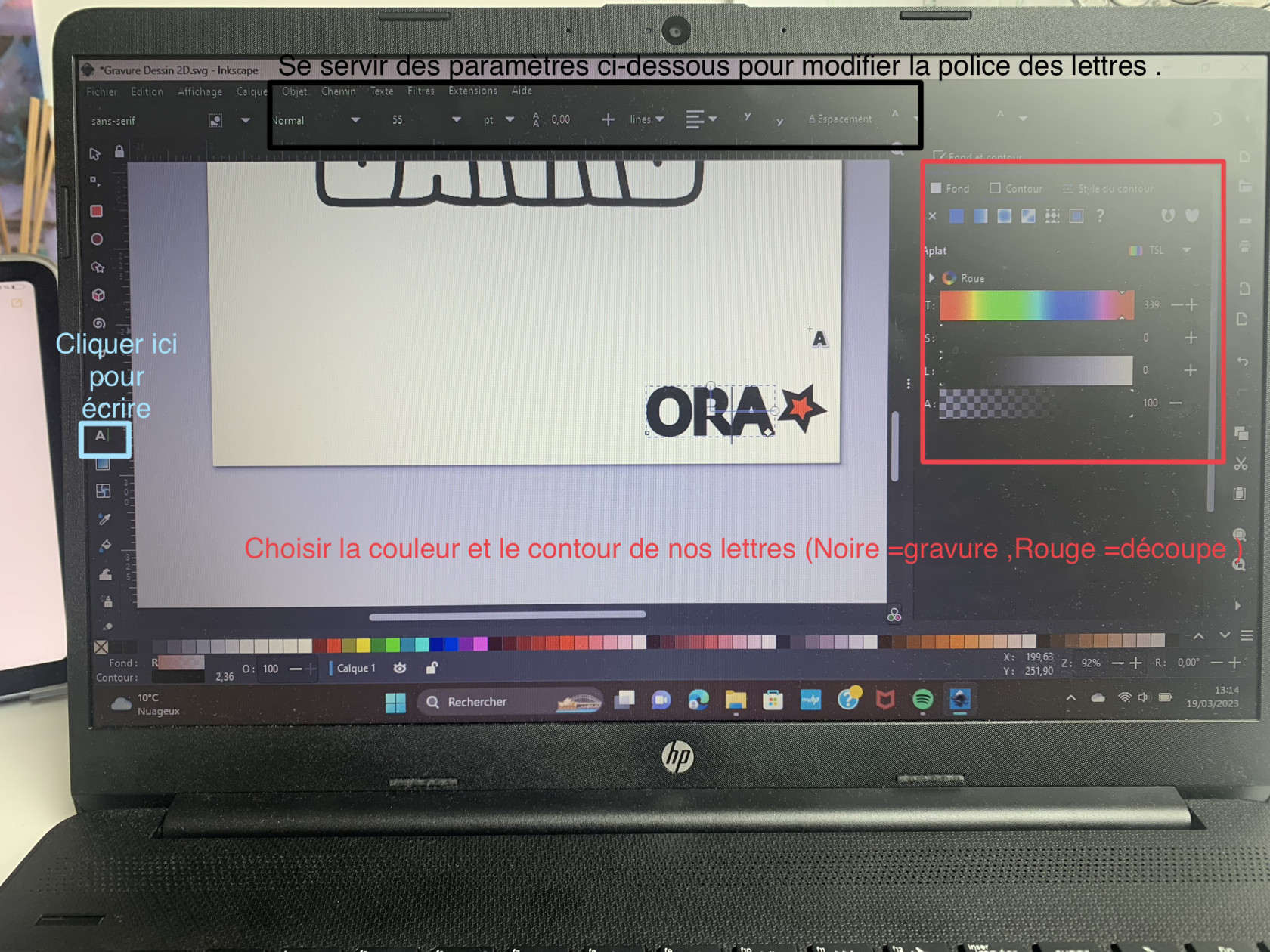
J'ai décidé ensuite de graver en bas à droite de mon cadre le prénom de ma petite sœur pour lui offrir la décoration finale .
Voici comment j'ai procédé :
J'ai ainsi obtenu ma modélisation 2D.
Voici le fichier au format svg :
Découpe +Gravure à la découpe laser
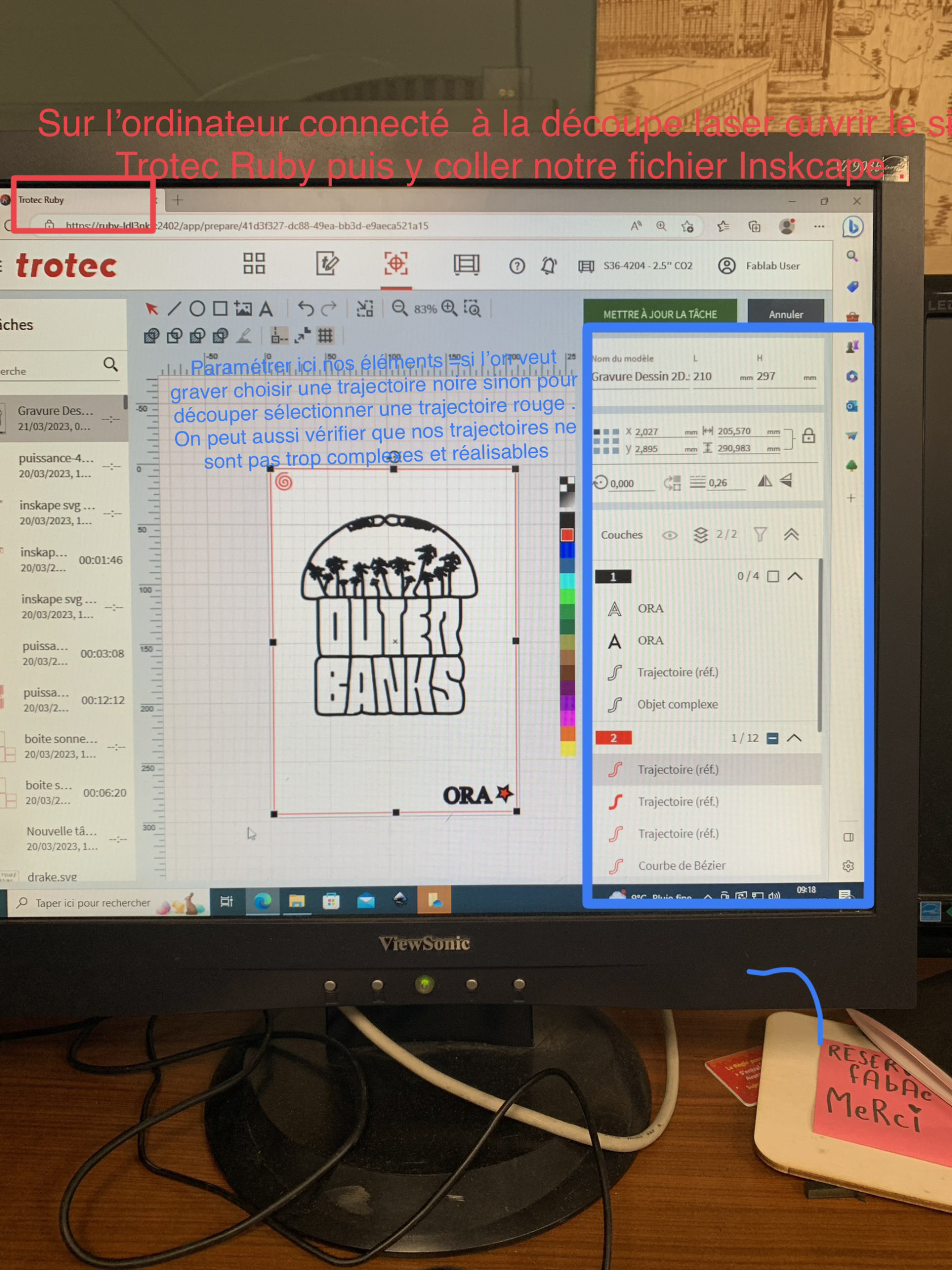
J'ai tout d'abord coller mon image sur le site Trotec Ruby .
J'ai ensuite trouver du bois dans les chutes pour découper et graver mon design: J'ai positionné mon bout de bois dans la découpe laser .
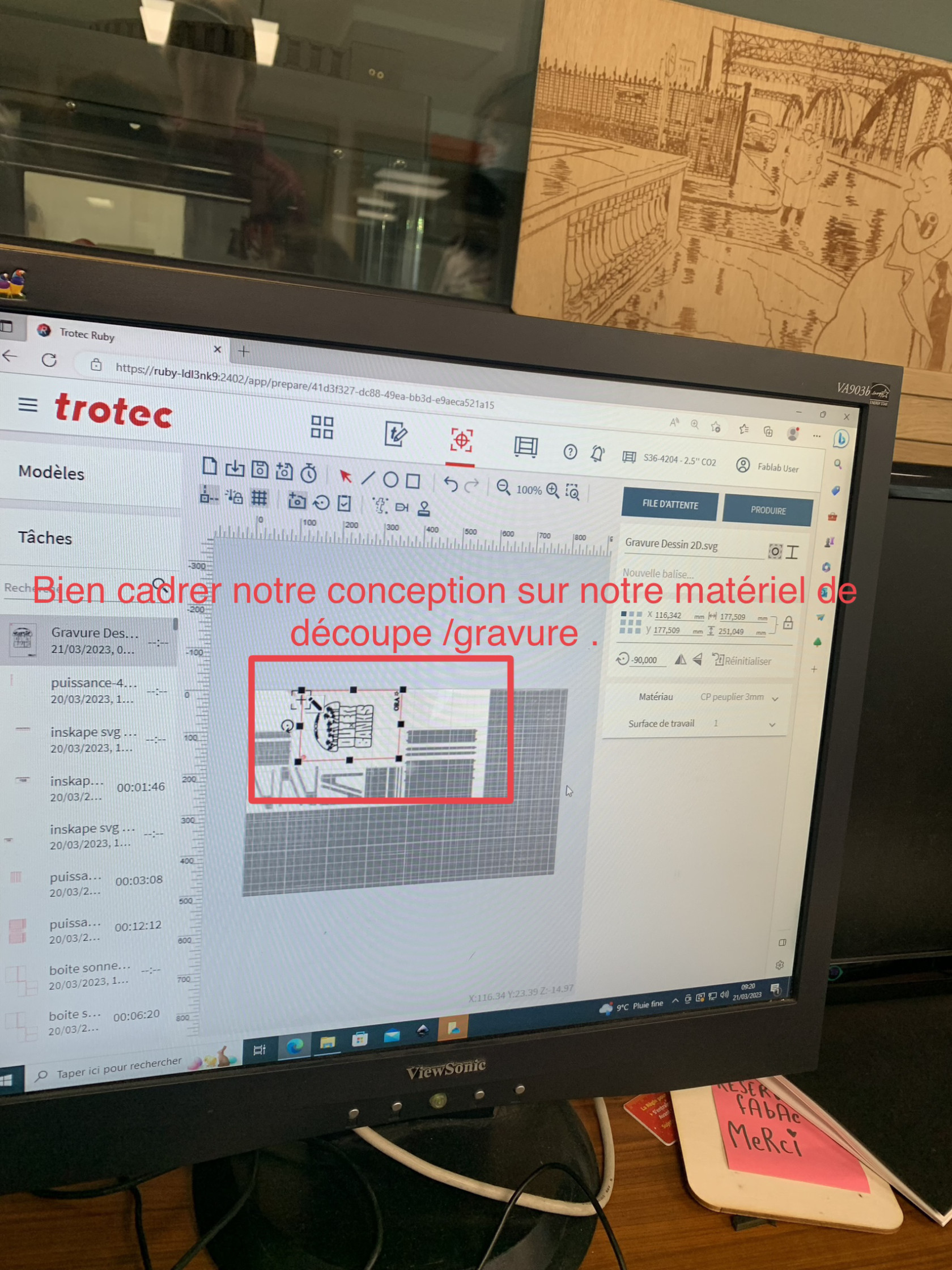
J'ai ensuite cadrer ma modélisation sur la plaque de bois simuler sur l'ordinateur :
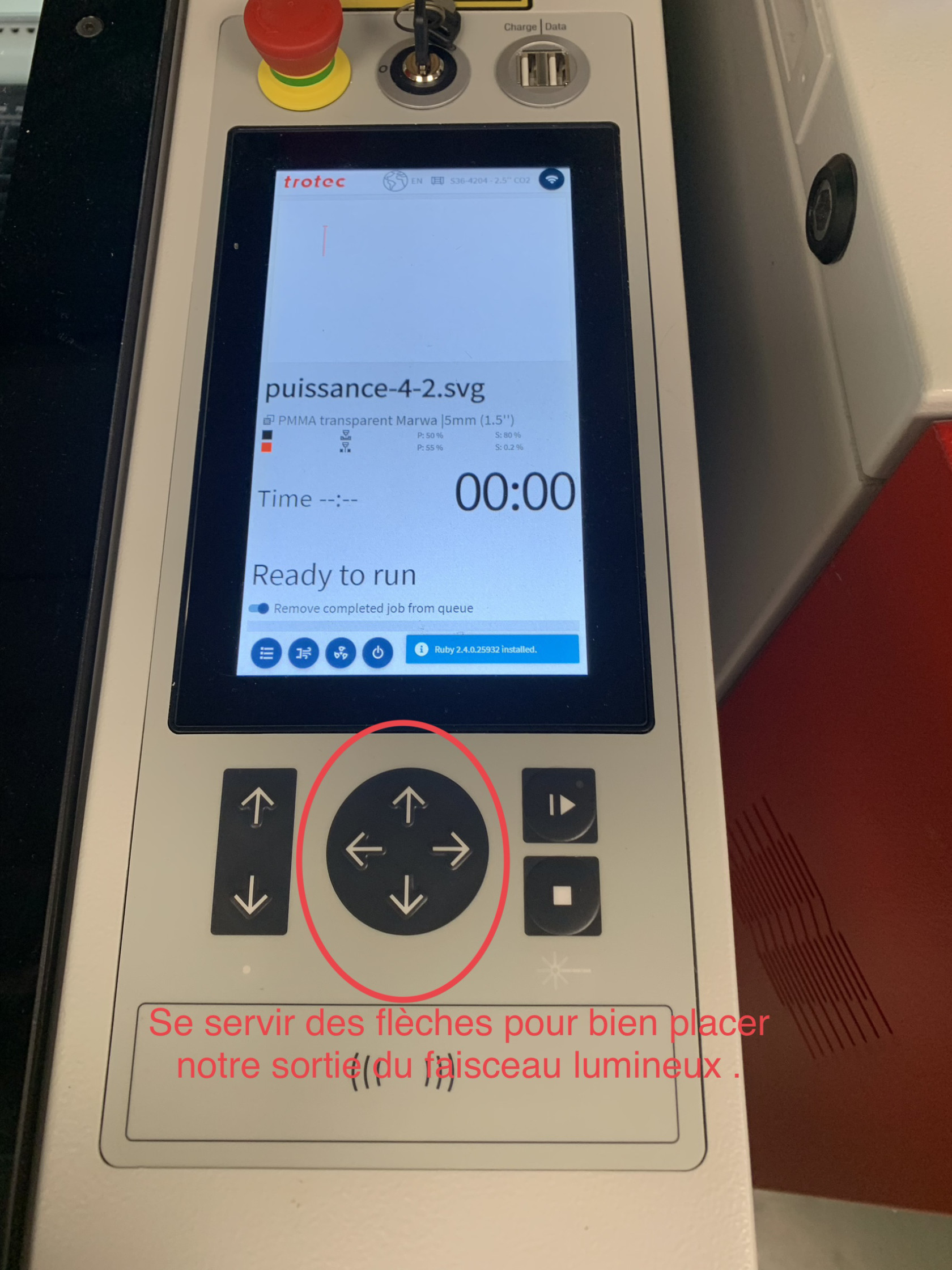
J' ai ensuite bien placer la sortie du faisceau de l'appareil comme indiqué ci-dessous:
Voici la découpe Laser en action :

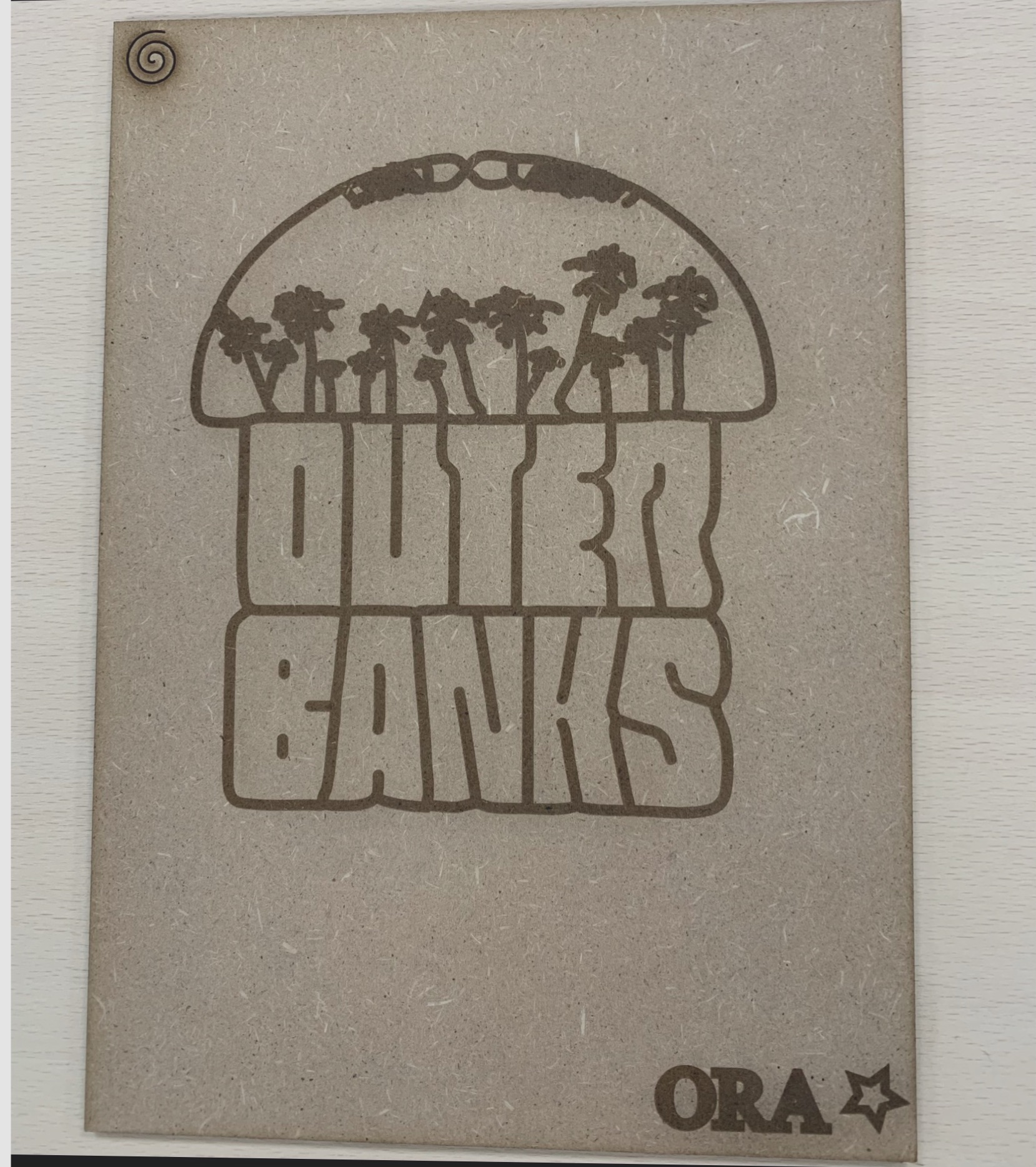
J'ai réussit à obtenir ma décoration !Voici ce que Ça a donné !
Projet 3D
Objectif
Concevoir puis imprimer un mini piano en 3D .
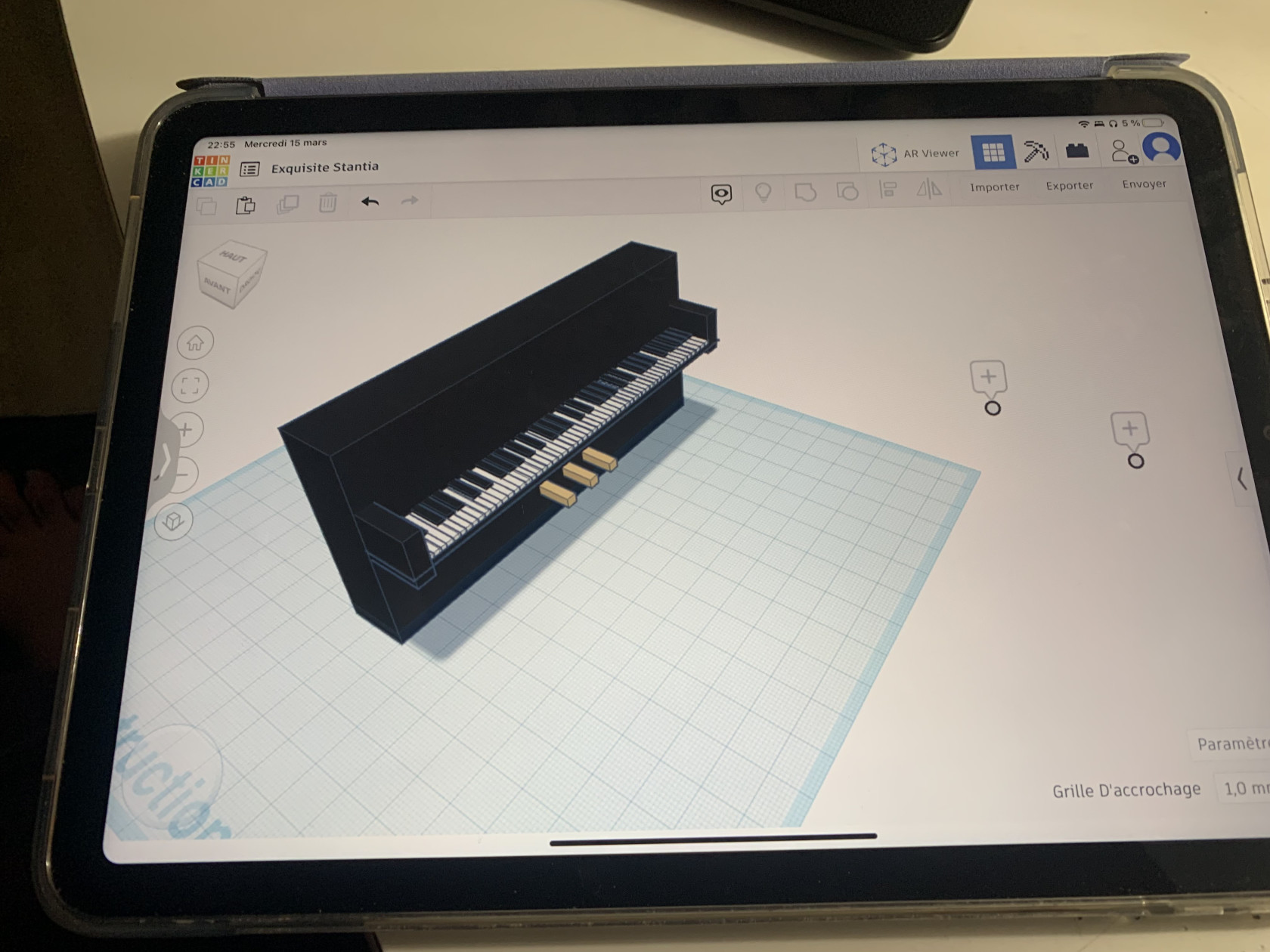
Logiciel utilisé: Tinkercad (sur Ipad)
Le logiciel est très performant et sur iPad les réglages sont rapides, car à l'aide de l'Apple Pencil et de l'écran tactile on peut facilement manier les formes et objets à notre guise afin de concevoir ce qui nous intéresse .
Modélisation 3D
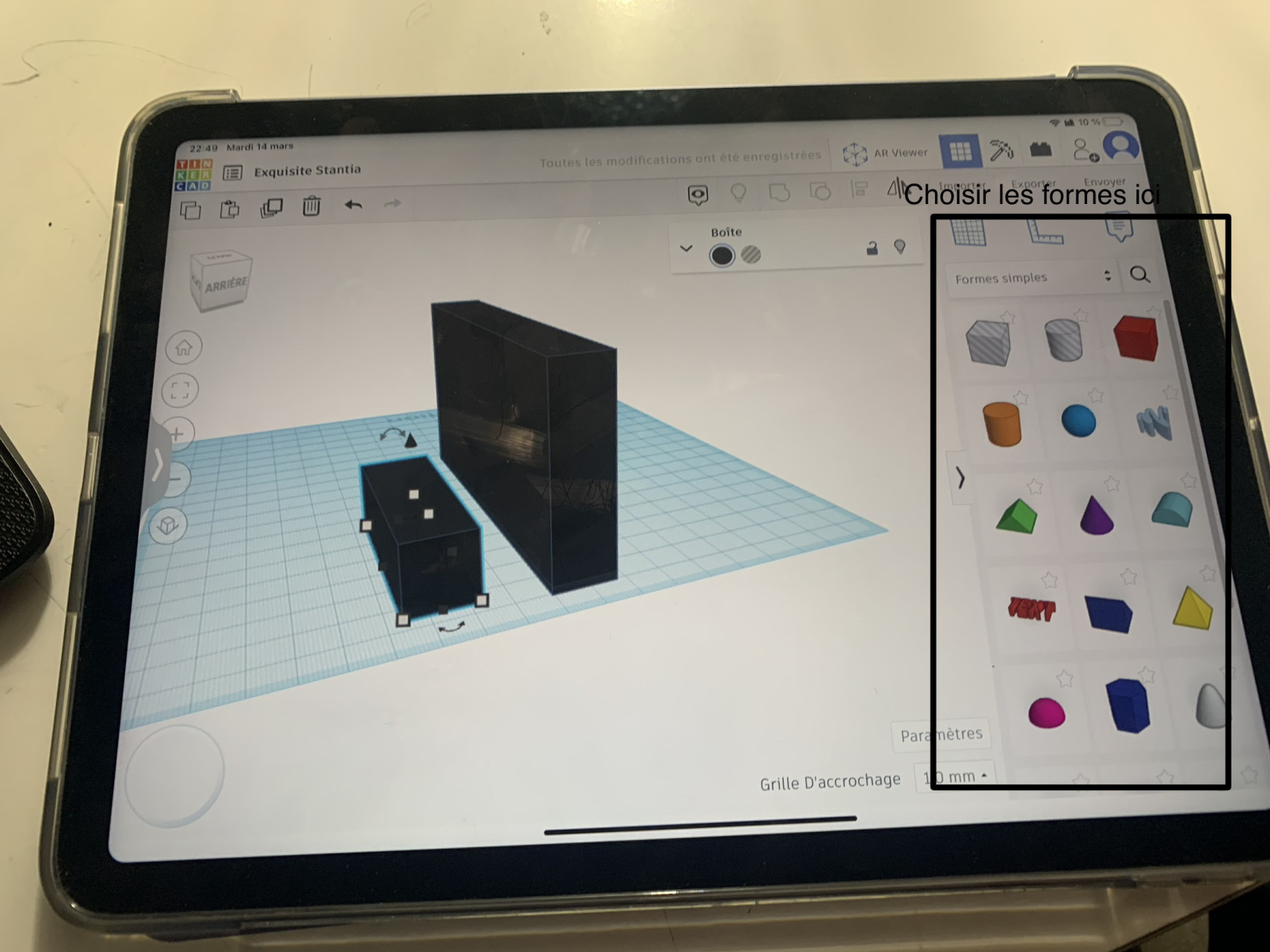
Pour commencer ma création ,j'ai utilisé deux cubes dans les formes simples proposées par l'application puis je les ai réglées afin qu'elles forment les deux blocs de base de mon piano .
J'ai ensuite rattaché les deux blocs afin que mon objet ressemble plus à un piano .
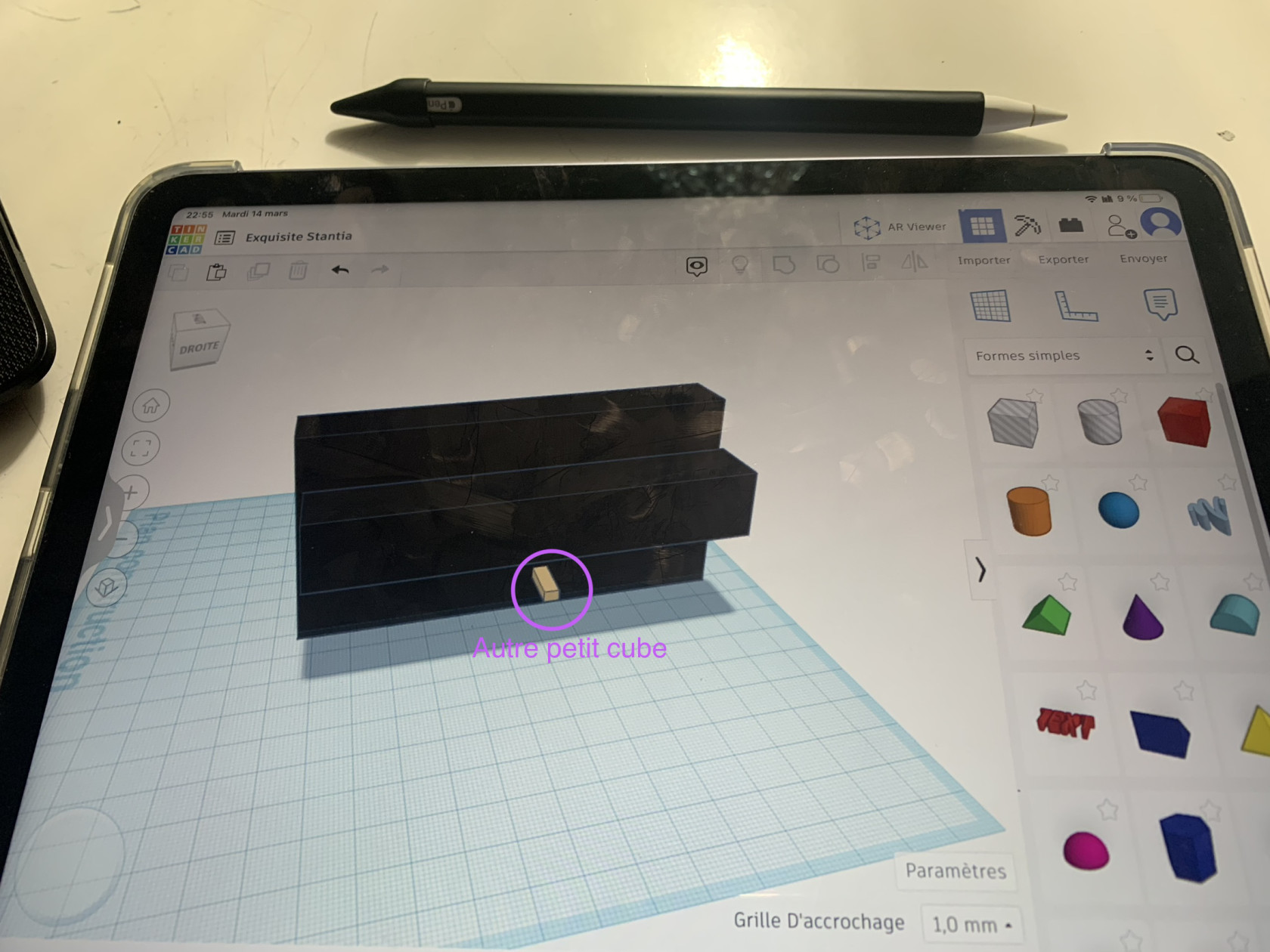
J'ai également ,en utilisant encore une fois un cube réalisé la première pédale de mon petit piano :
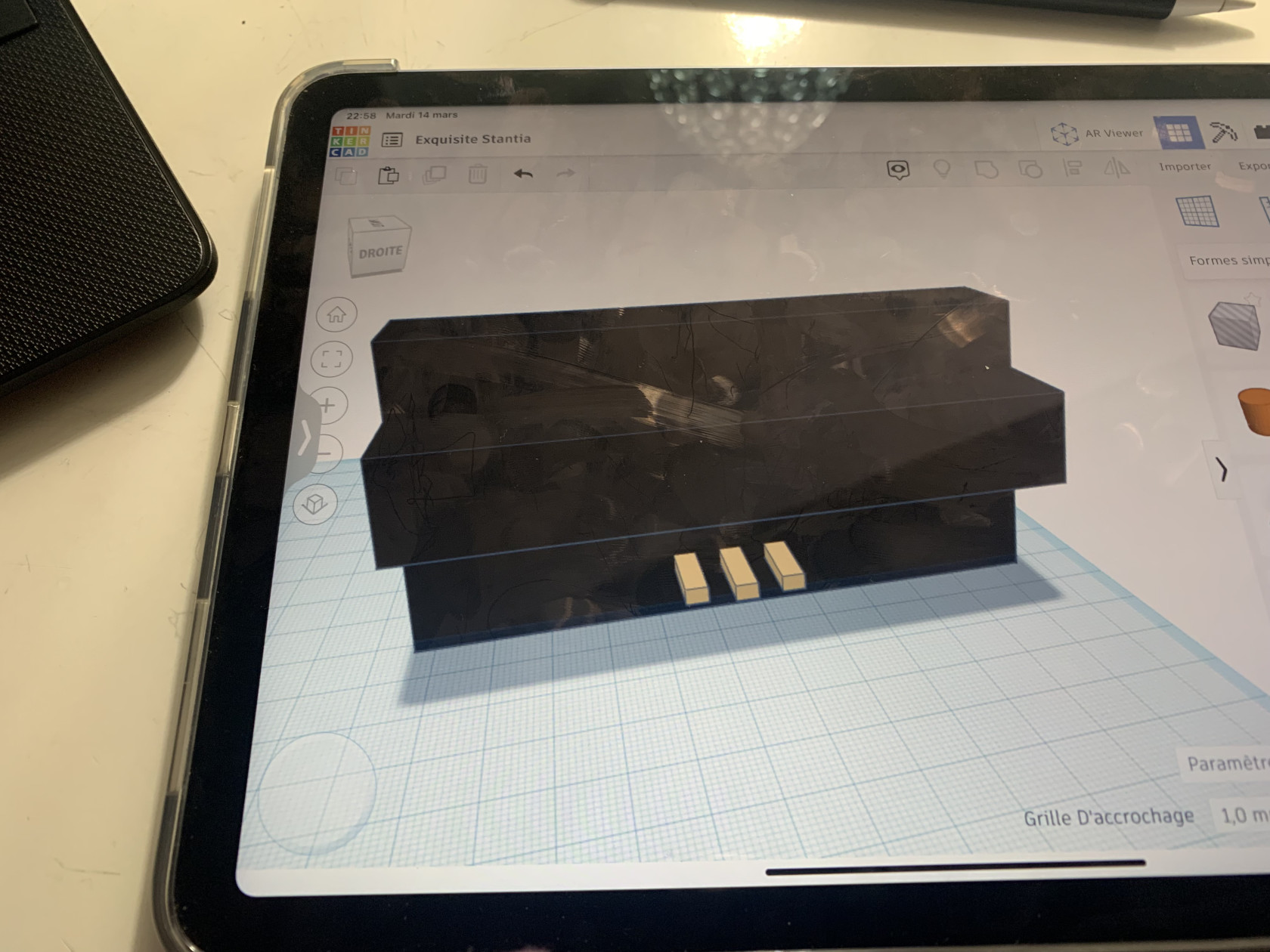
Voici ce que ça a donné :
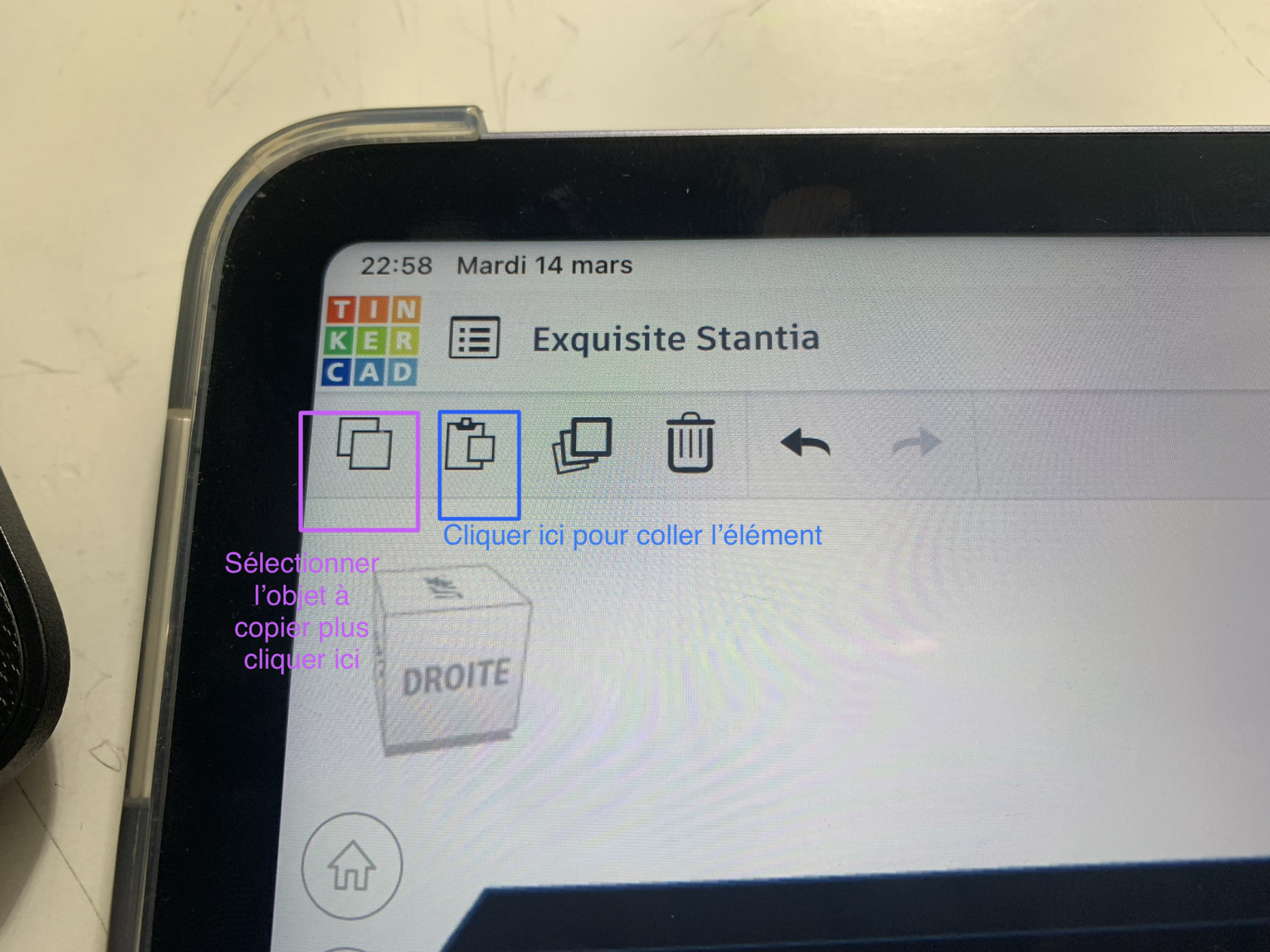
Afin de ne pas perdre de temps à refaire deux autres pédales j'ai utilisé l'option collage comme expliqué dans l'image ci-dessous :
J'ai obtenu ceci:
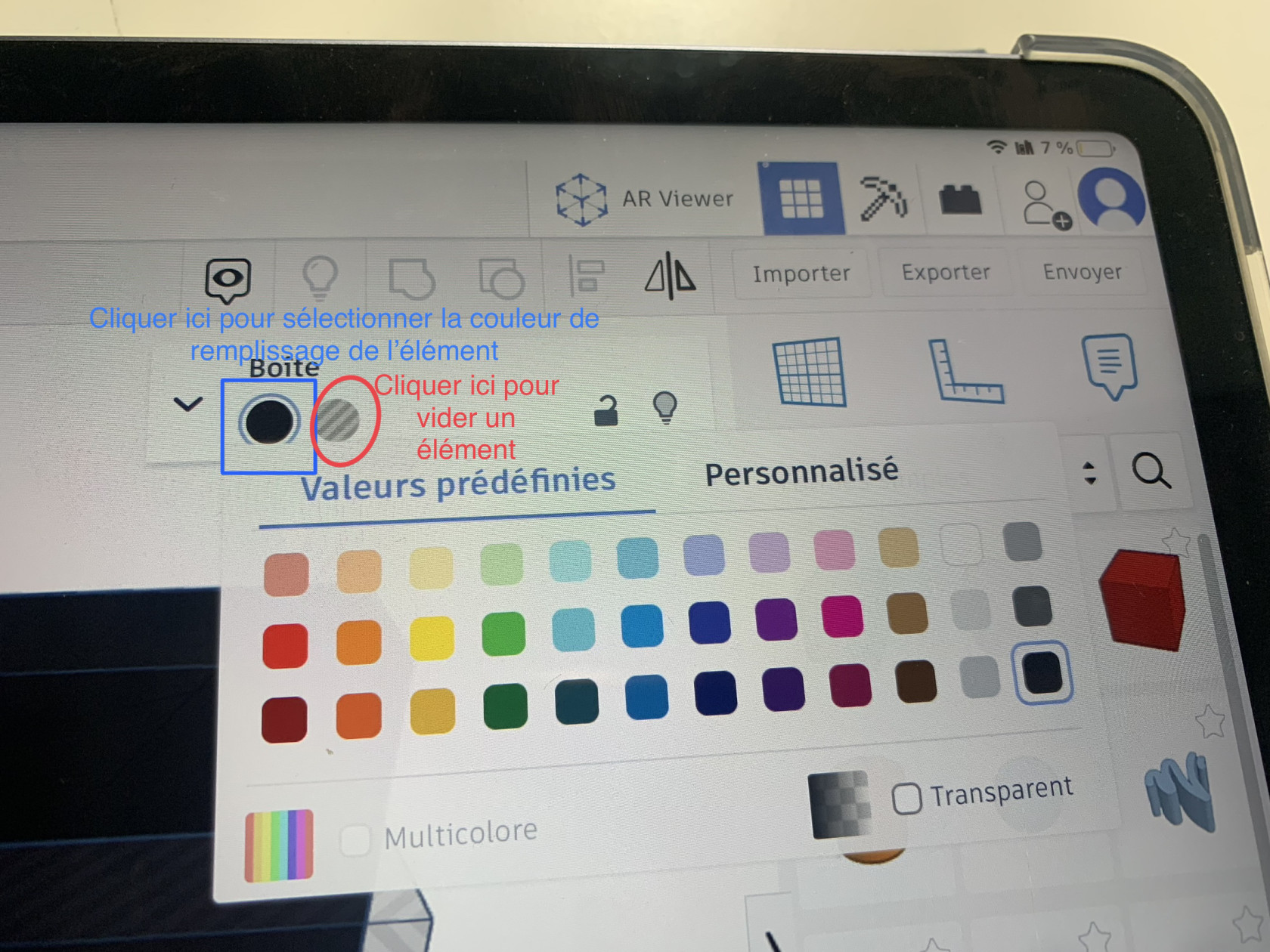
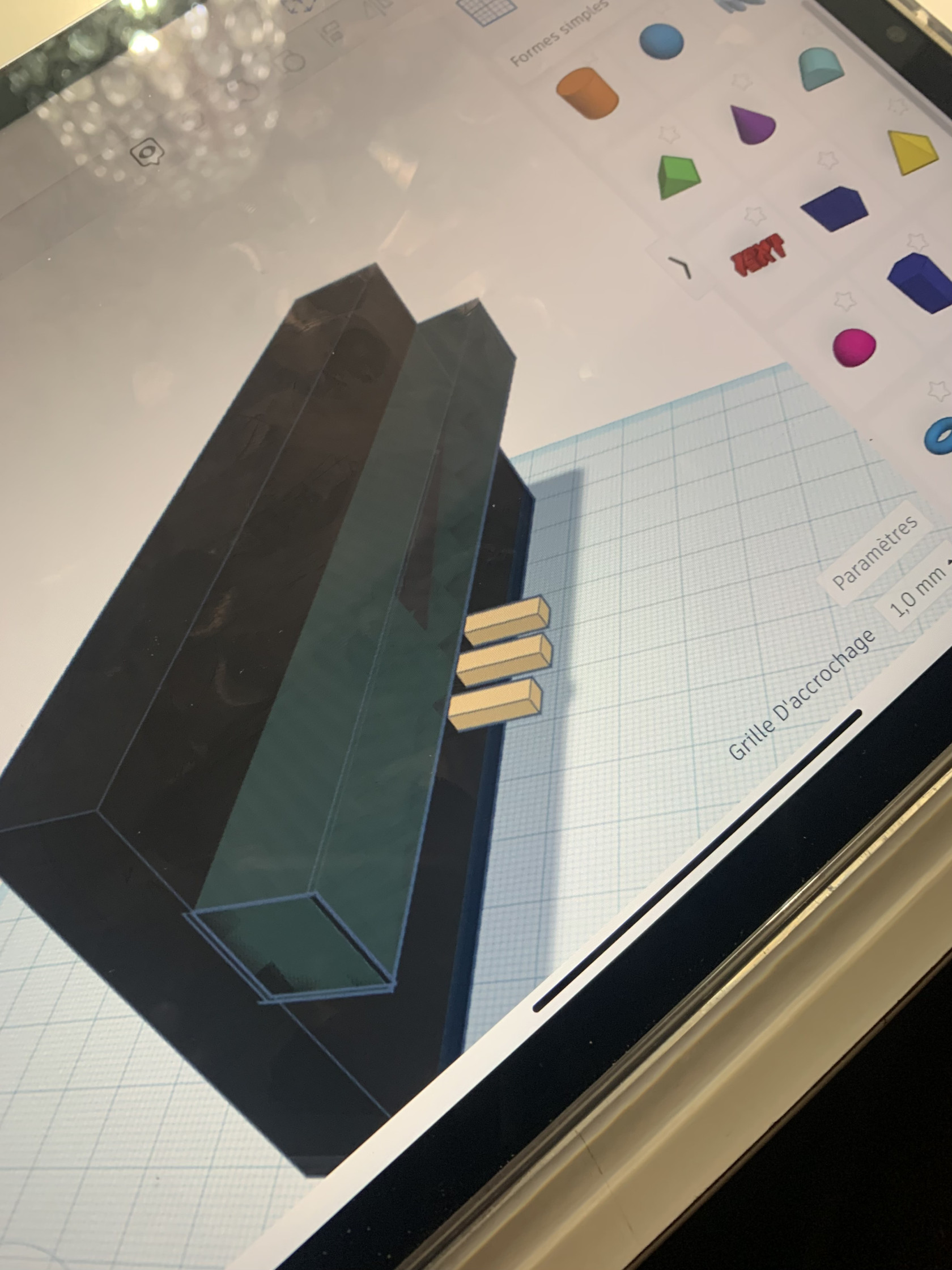
J'ai ensuite vidé mon cube noire servant de support au clavier du piano afin de pouvoir créer les touches de mon piano et les y placer :
Pour cela je me suis servie de l'outil vider un élément :
J'ai obtenu ceci :
J'ai ensuite commencé à réaliser mon clavier :
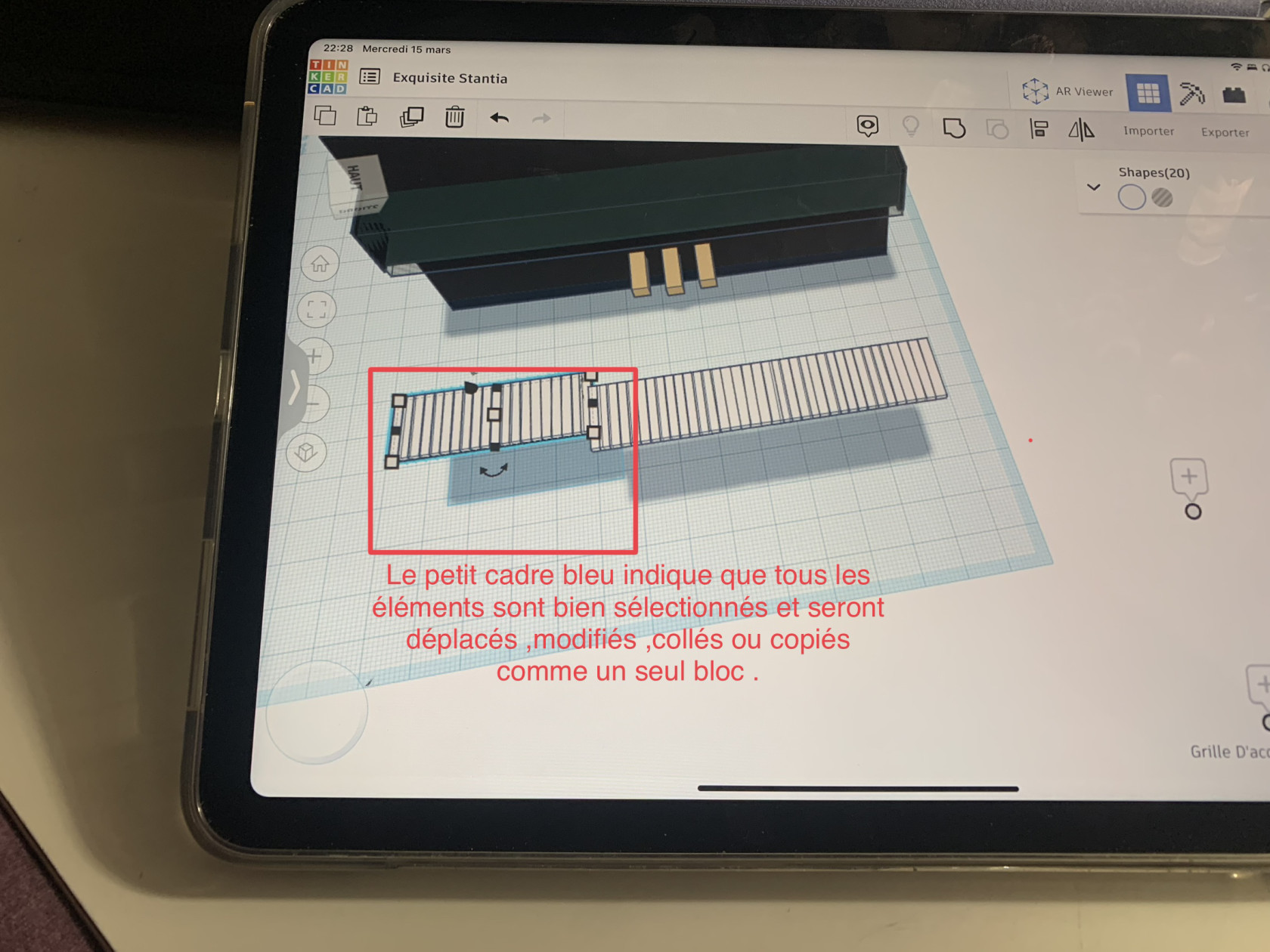
Pour cela j'ai créé des blocs de touches blanches que je copiais collais un à un en les sélectionnant en bloc .
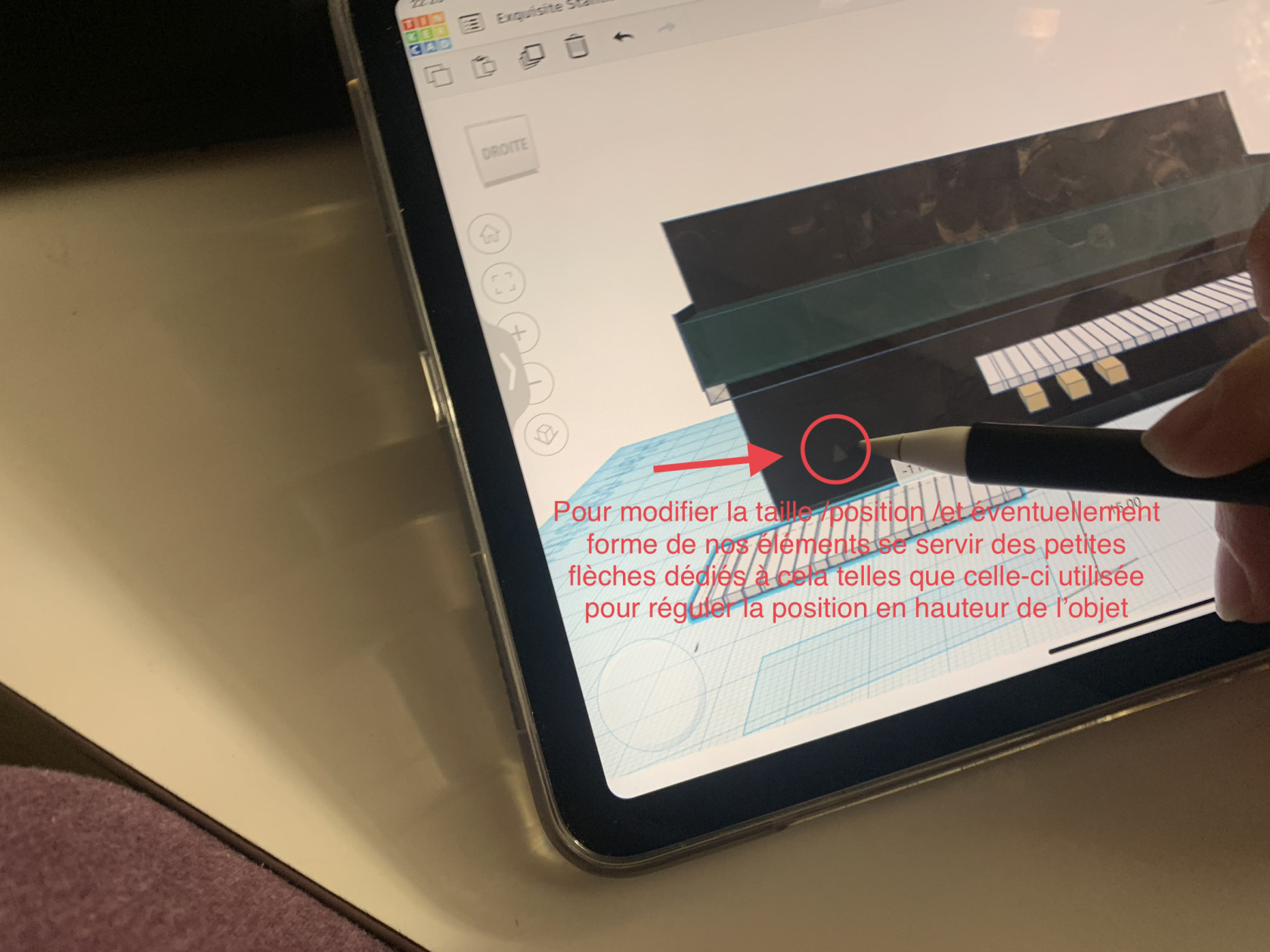
Pour déplacer et modifier la taille et le position des éléments il suffit de se servir des petites flèches qui s'affichent autour de notre objet quand on le sélectionne .
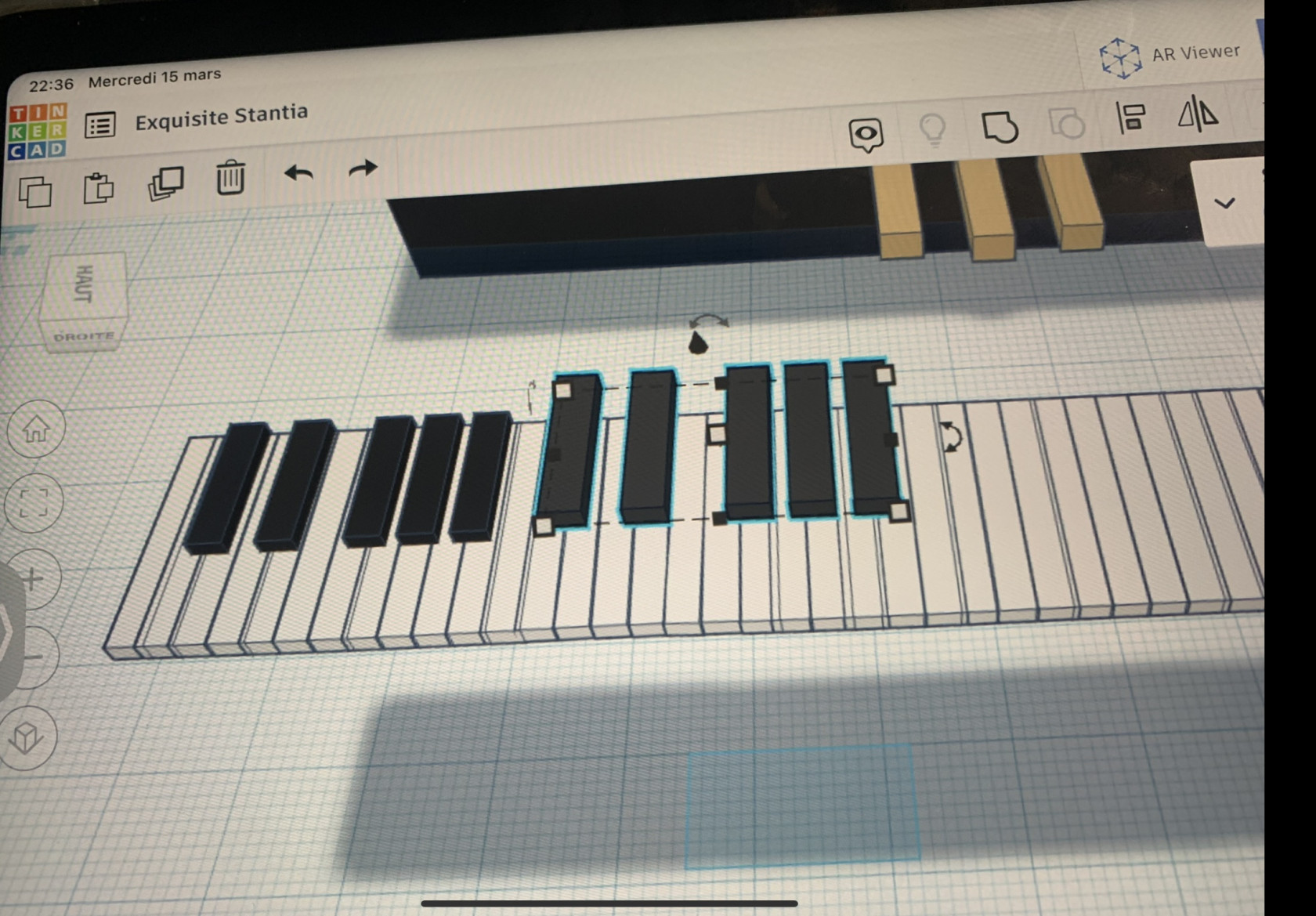
J'ai procédé de la même manière pour les touches noires .
J'ai ainsi obtenu mon clavier :
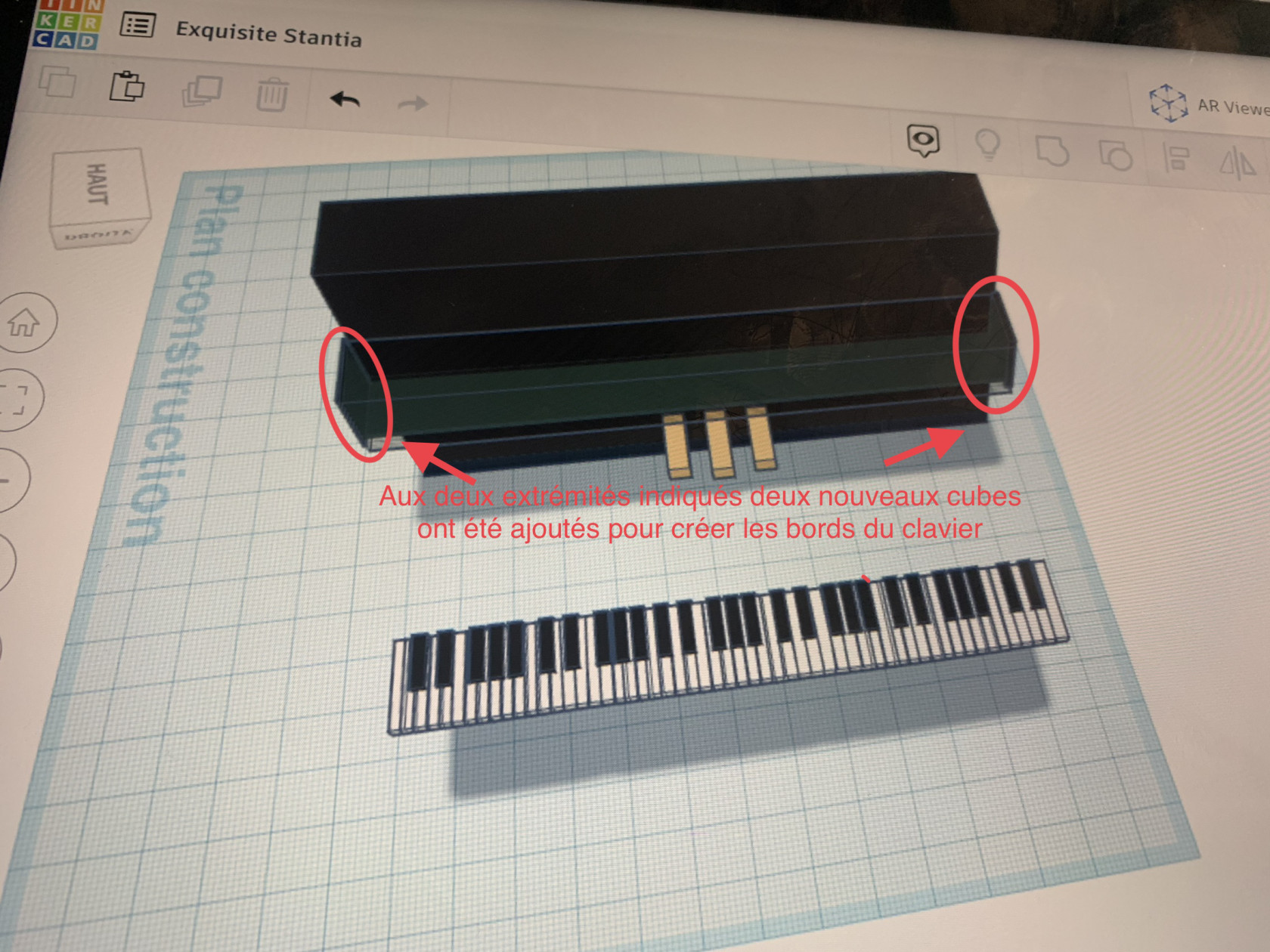
J'ai également ajouté 2 cubes pour les bords de mon piano :
Me rendant compte que le cube vidé rendait difficile mes manipulations avec l'Apple Pencil j'ai pensé qu'il serait plus simple d'utiliser simplement un support de clavier noire à l'aide d'un cube que j'ai aplati :
J'ai ensuite rallier le clavier au piano :
Voici le résultat final de ma conception 3D:
Voici mon modèle au format Stl:
"D:\Piano.impression 3D.stl"
Impression 3D
J'ai tout d'abord exporté mon fichier au format stl puis enregistrer sur ma clé USB :
Le voici ci-joint :
J'ai branché ma clé à l'ordinateur de la salle d'impression 3D .
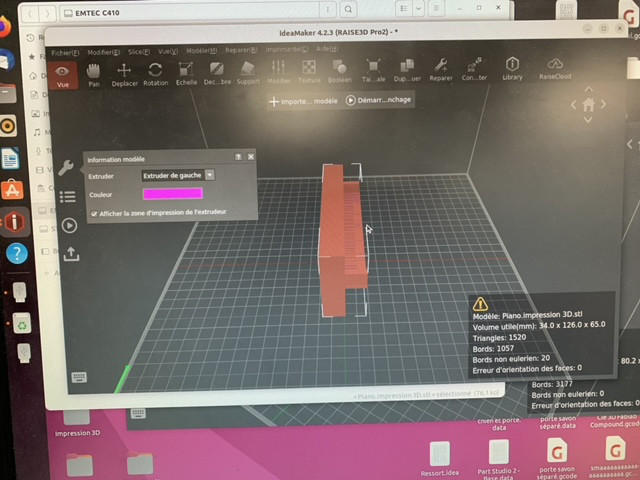
J'ai ouvert mon fichier dans le logiciel Idea Maker :
Imprimer l'objet ainsi risque de ne pas bien fonctionner du aux supports nécessaires :
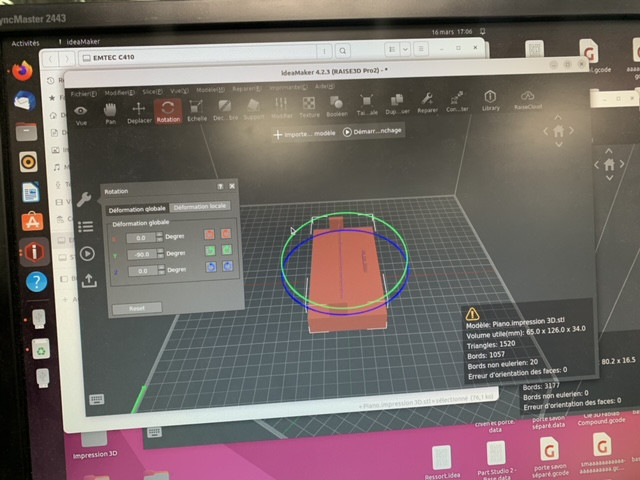
J'ai décidé de le renverser afin que moins de support soit nécessaire :
Pour cela ,j'ai utilisé l'outil rotation :
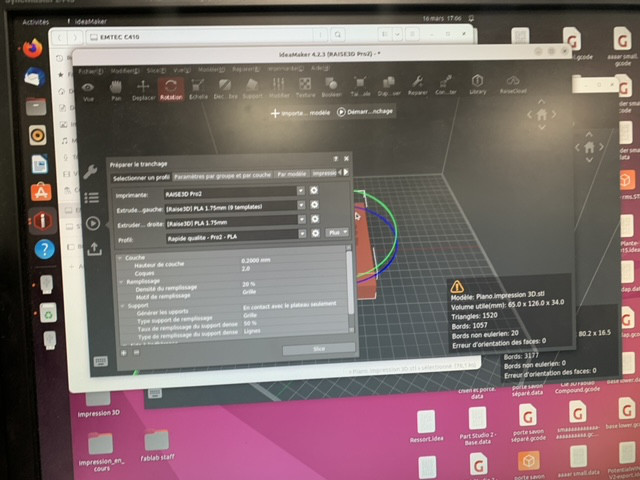
J'ai ensuite configuré les paramètres de mon impression afin de régler la hauteur de couche ,le pourcentage de remplissage ...de mon objet :
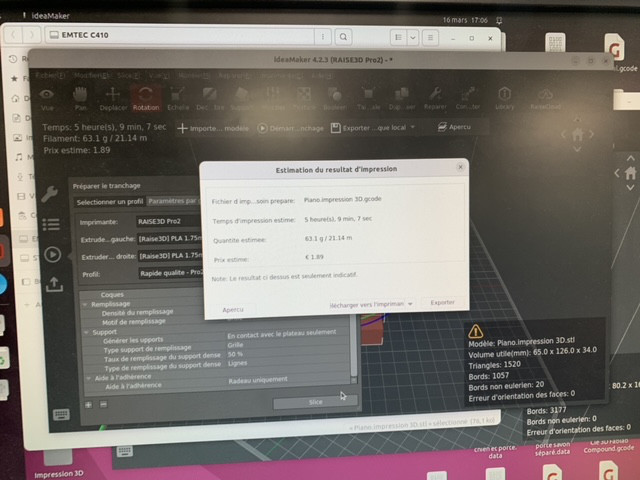
J'ai ensuite décidé d'estimer le résultat de mon impression :
J'ai ensuite choisi une imprimante ,sélectionné un fil que j'ai choisi (orange )et j'ai lancé mon impression :
Voici l'imprimante en action :
Voici mon objet finalement imprimé :
Projet perso Alexandre :
Projet perso Alexandre :
Découpe 2D en bois
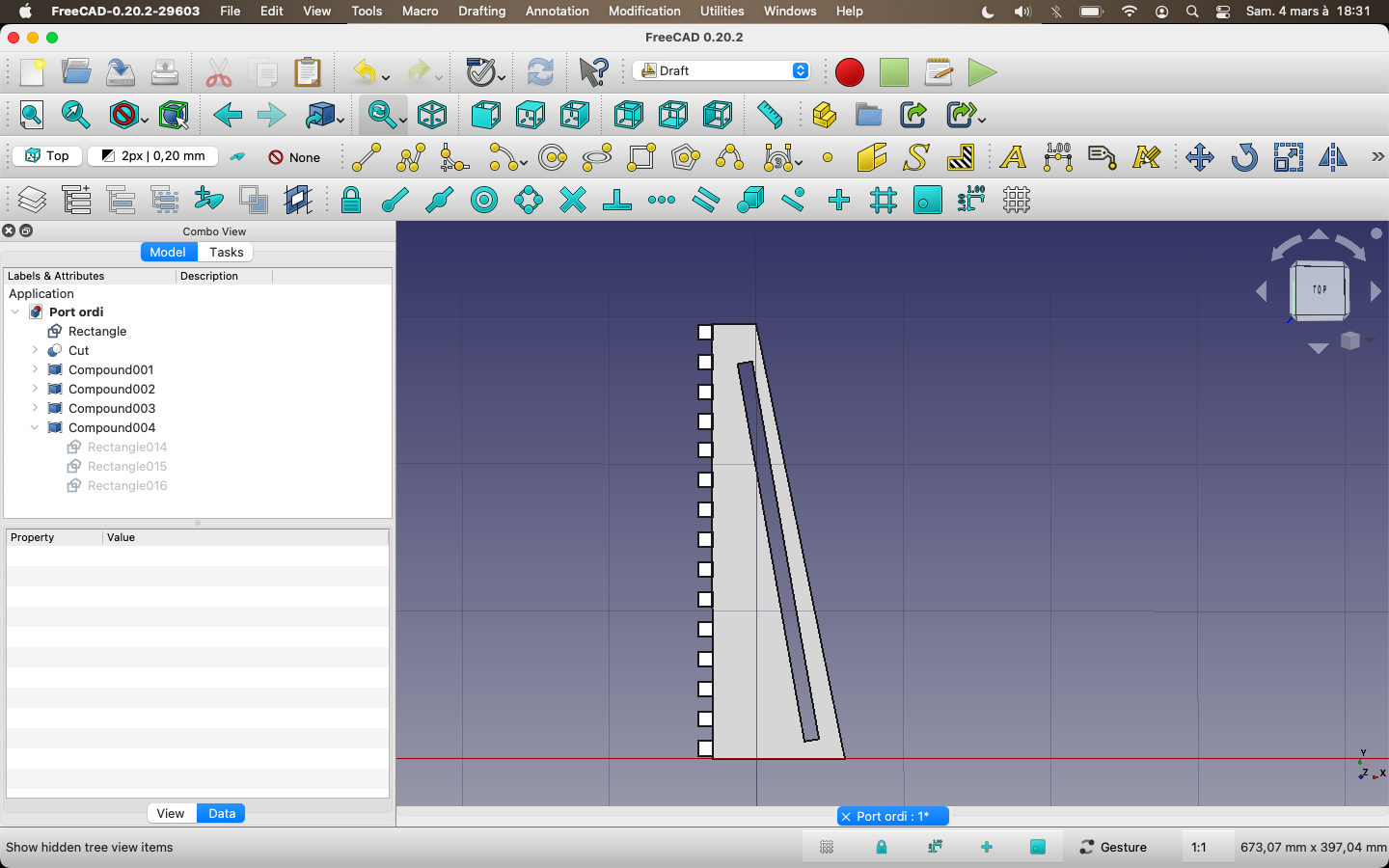
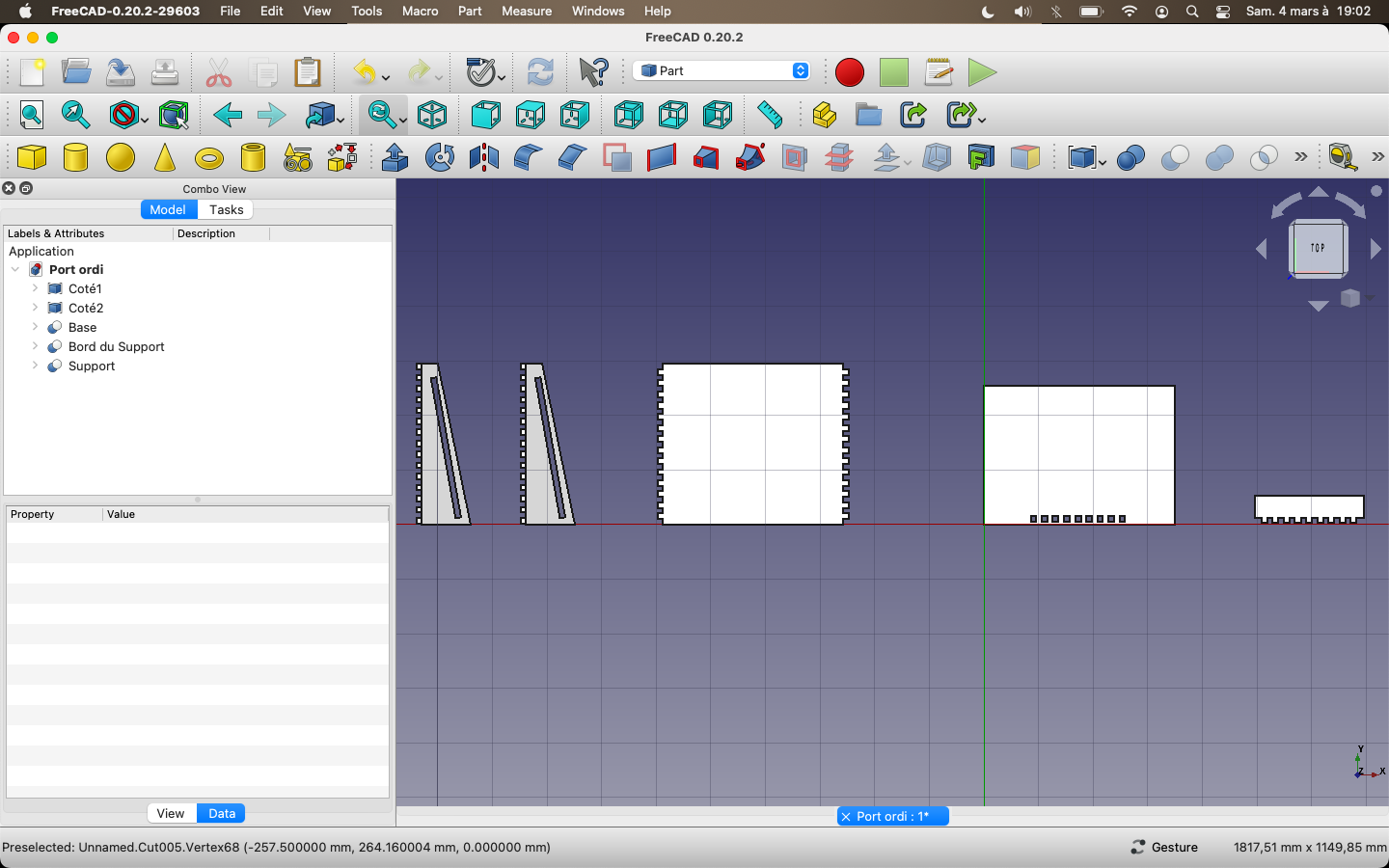
L'objectif est de modéliser sur FreeCAD plusieurs pièces simples qui en s'assemblant puissent servir de support pour ordinateur ou pour un livre comme un manuel. Les différentes pièces sont modélisées en 2D pour être découpées en bois. Pour pouvoir modéliser en 2D sur FreeCAD, je me suis aidé d'un tutoriel en ligne.
Pour la première étape, j'ai commencé par le plus évident en mesurant la taille de mon ordinateur en largeur et en longueur que j'ai respectivement arrondi vers le haut à 25cm et 35cm pour le support. Ainsi, il me reste de l'espace sur le support pour le lier au reste de la structure par la suite.
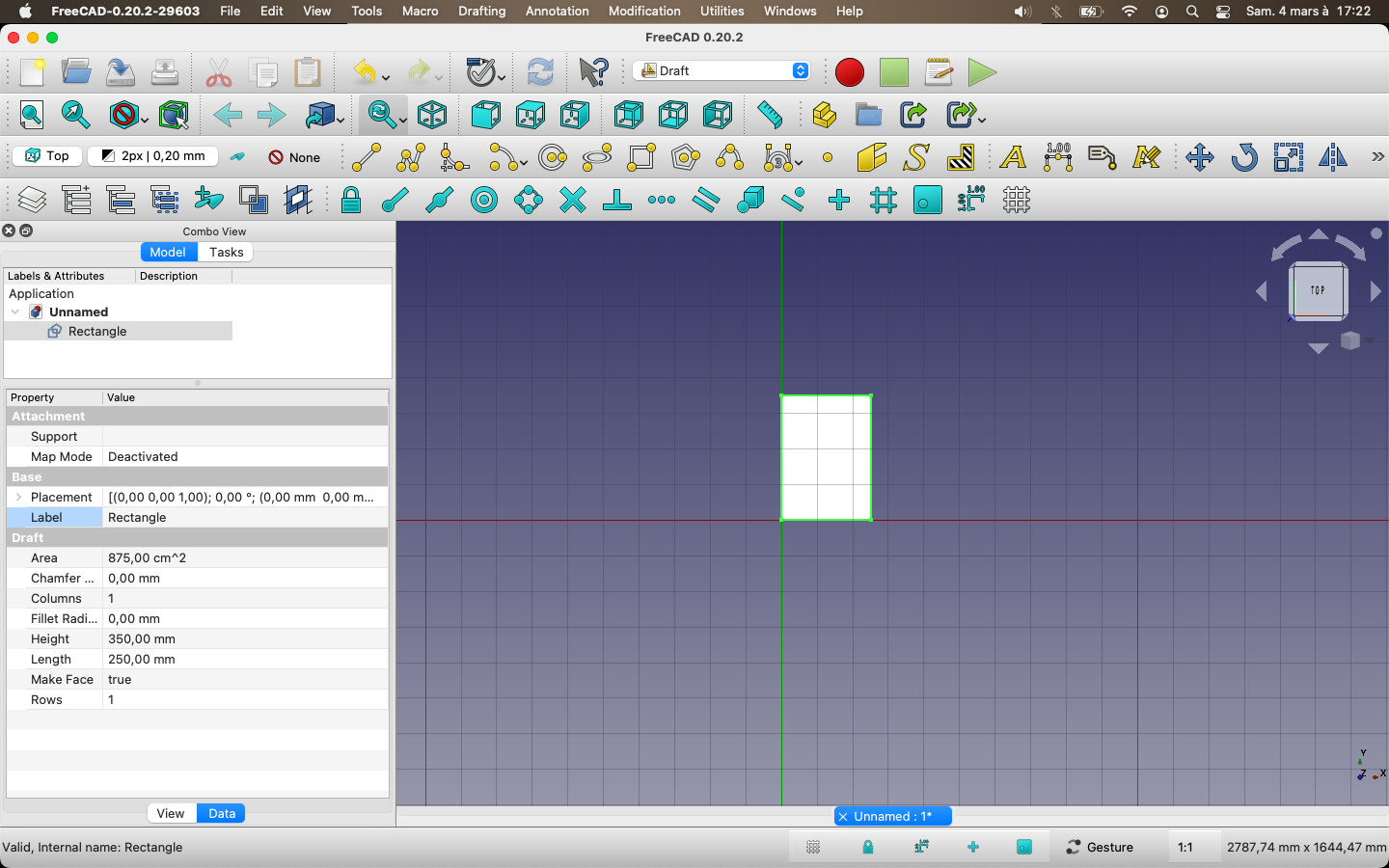
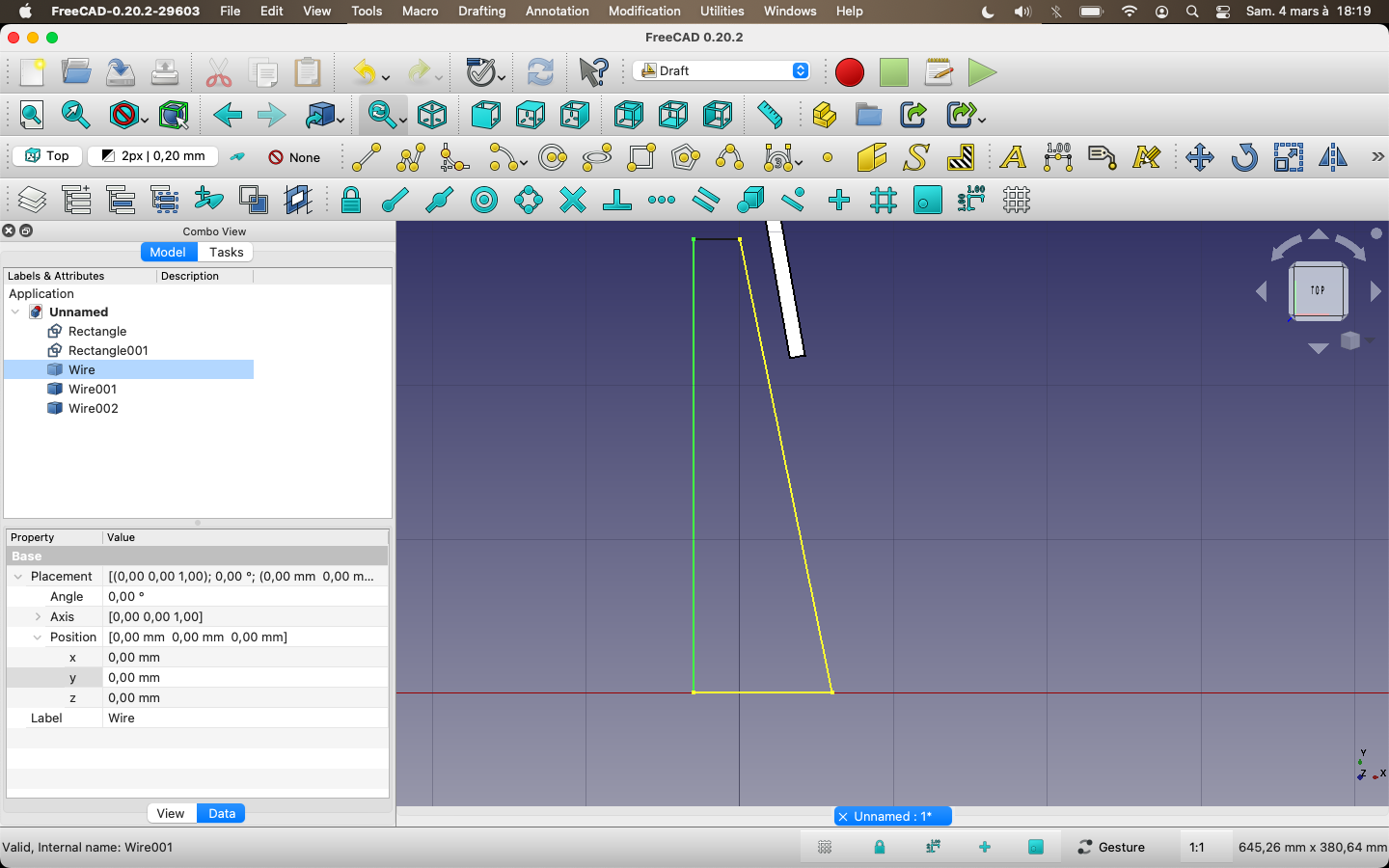
Ce support se glisse sur les côtés de la structure. Sur le mode Draft, on peut dessiner des formes avec des lignes qu'on peut ensuite lier par la fonction Wire (upgrade) dans le mode Part. Les côtés rehaussent l'ordinateur d'environ 6cm à un angle de 10°. Pour vérifier que le support rentre dans les côtés, on modélise un rectangle qui représente le support vu de côté (donc de dimension 1cm de hauteur et 25cm et quelques de largeur).
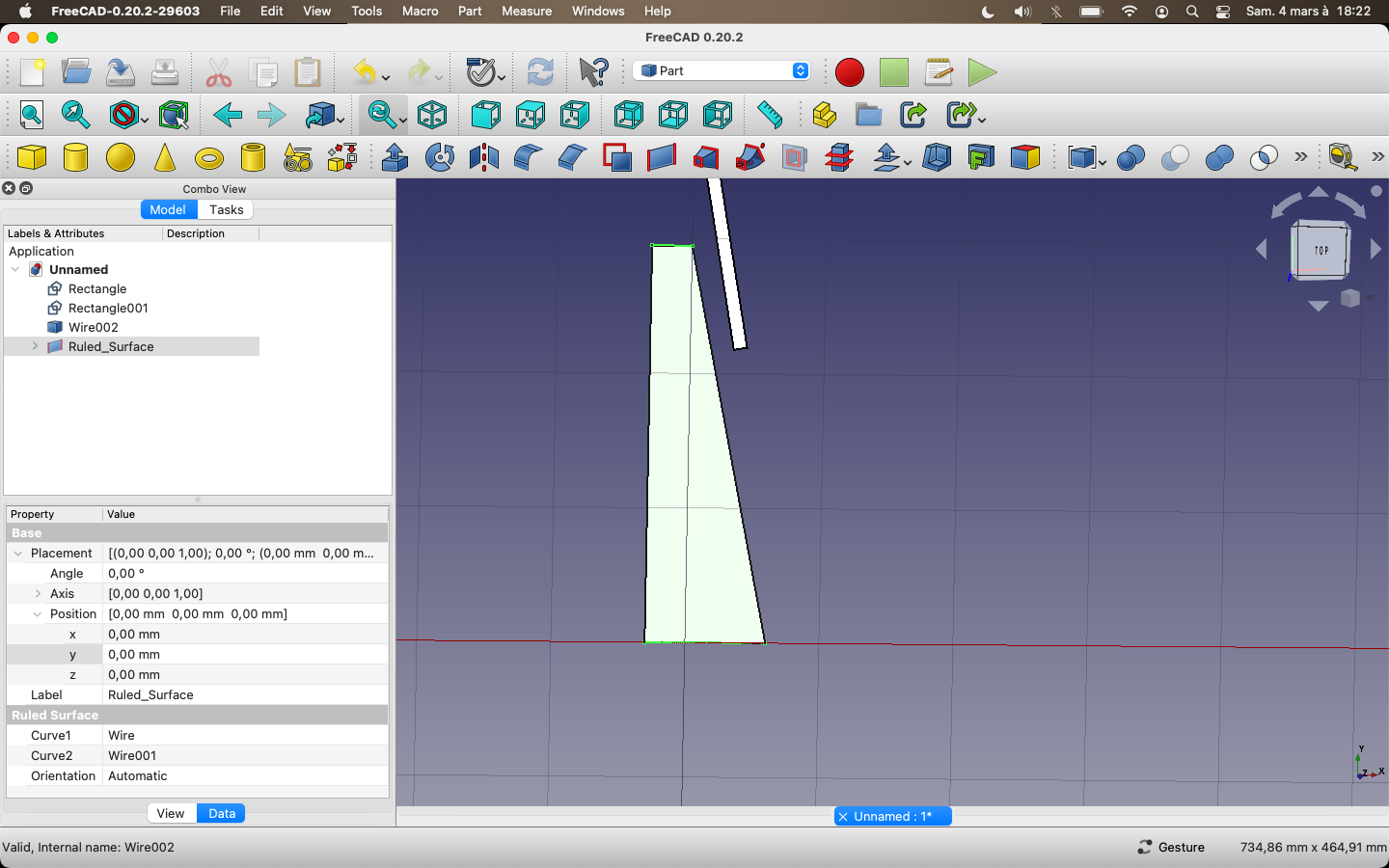
Dans Part, on peut ainsi créer une surface avec les Wires à laquelle on soustrait (cut) le rectangle pour créer l'espace où le support sera glissé.
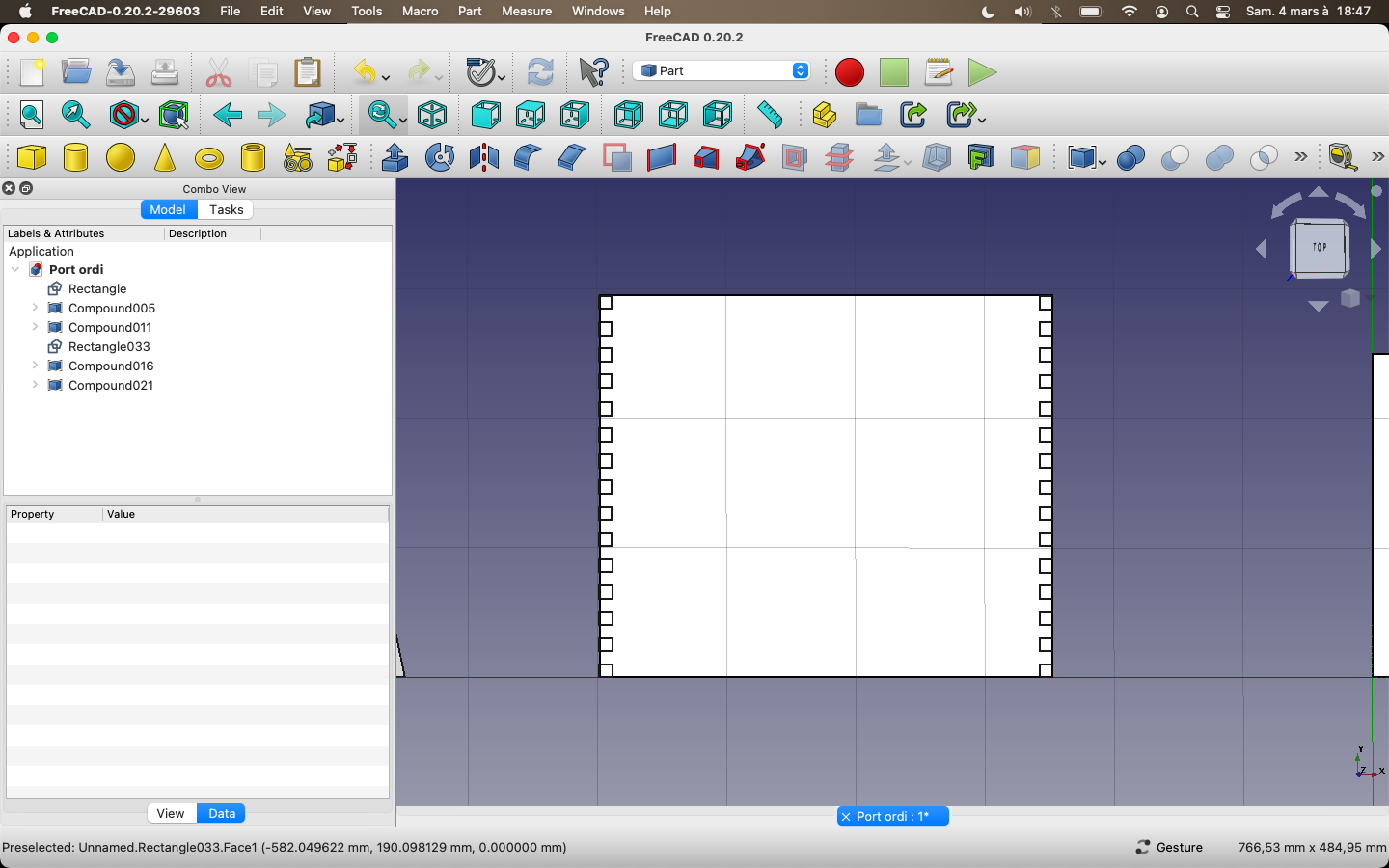
Pour modéliser une structure plus solide, on peut créer des rectangles de 1cm par 1cm (Draft) et les associer au côté en les espaçant de 1cm chacun. La fonction Compound permet d'accélérer cette étape en groupant plusieurs rectangles ensemble. Le but est d'utiliser le même motif de rectangles sur ce qui servira comme base du support.
Ainsi en utilisant la fonction Cut dans Part, les trous dans la base du support seront exactement les mêmes que ceux utilisés dans les côtés de la structure. Ce modèle d'assemblage est utilisé par Maker Box pour créer des structures de boîte fonctionnelles. La base du support est longue de 35cm (comme le support) et est large de 29,5cm comme les arrêtes à dent des côtés.
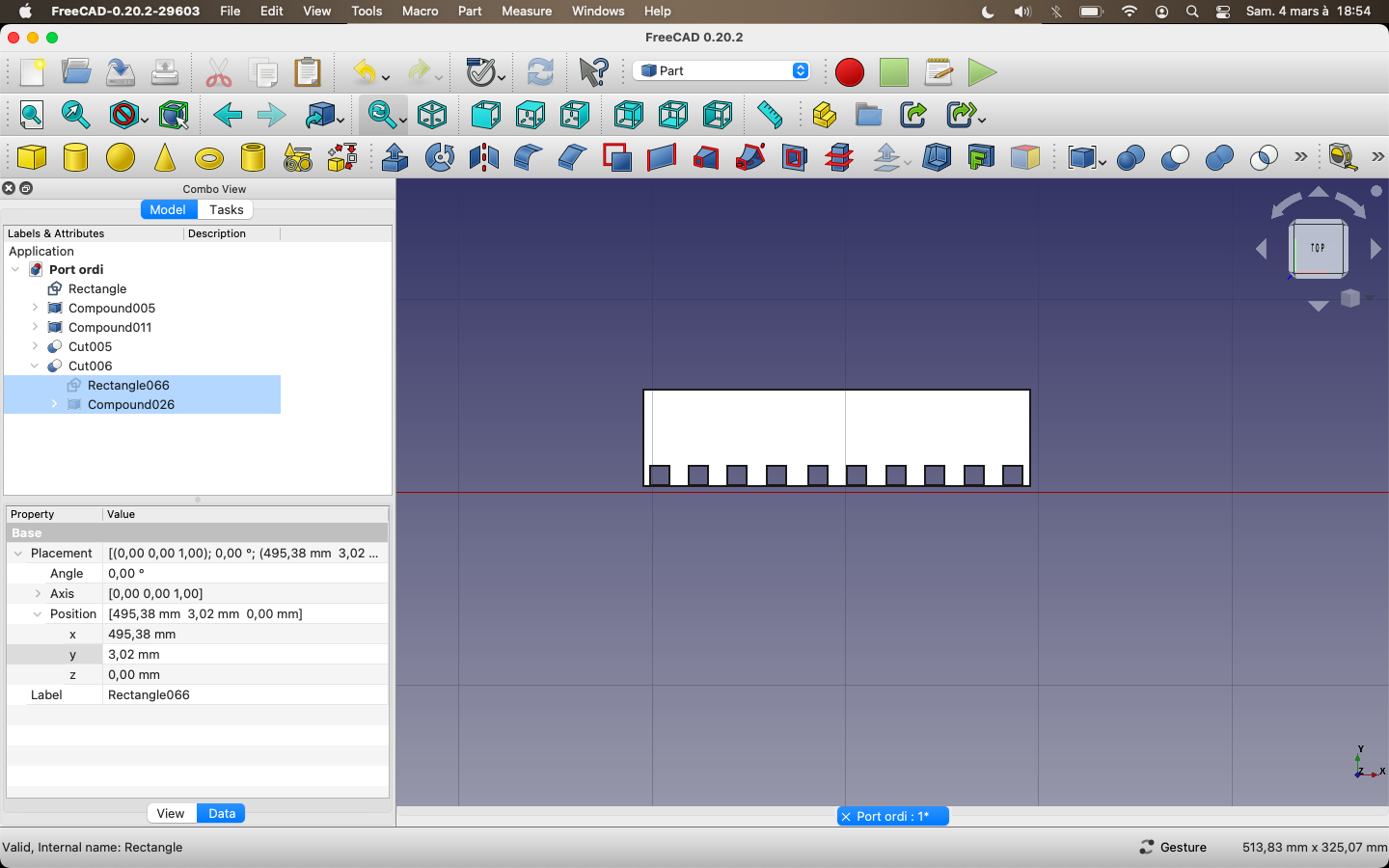
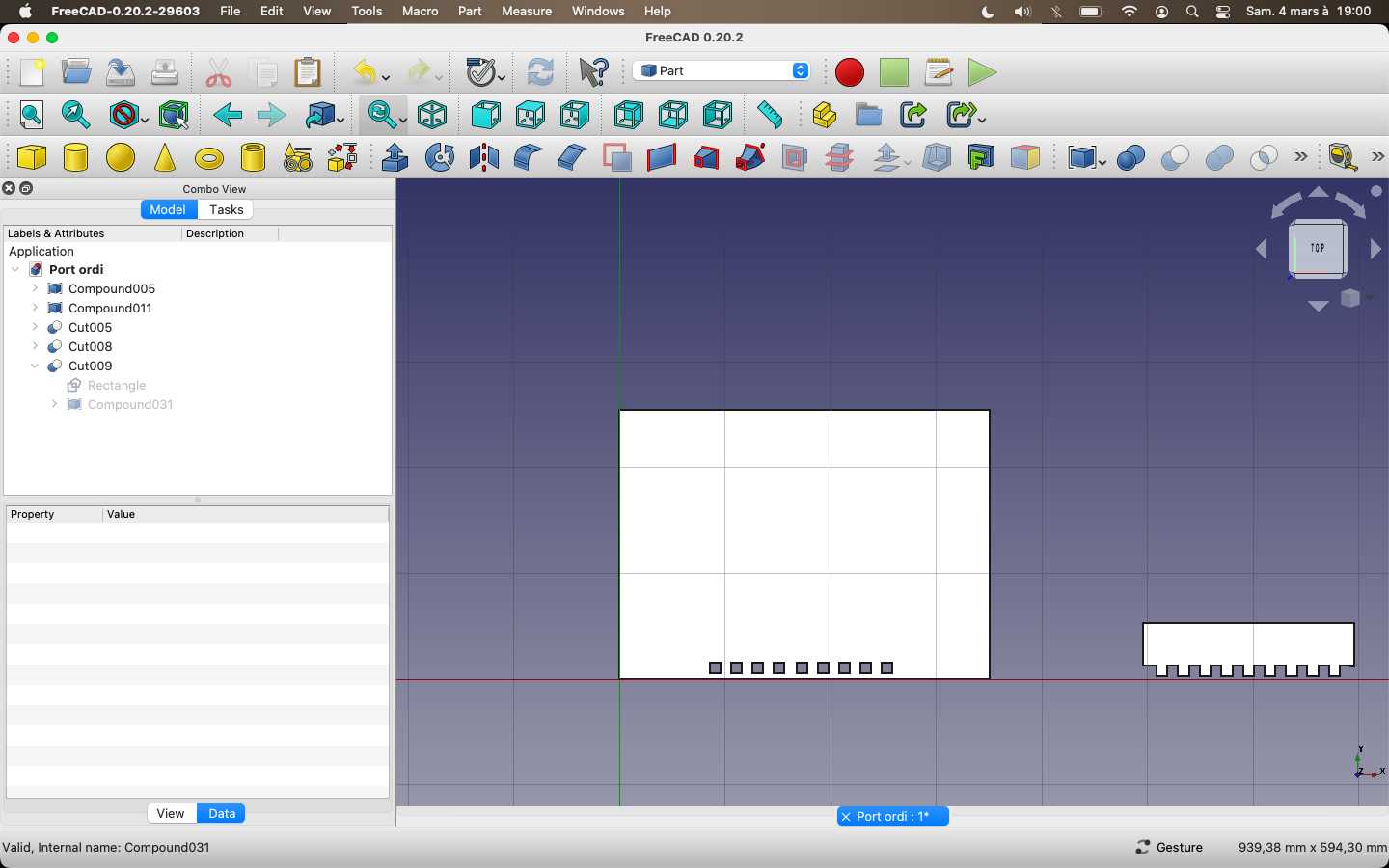
Pour créer la pièce qui bloque l'ordinateur/livre sur le support, il suffit d'utiliser un rectangle (ici 20cm de longueur et 2,5cm de largeur) auquel on soustrait un motif de rectangles comme ceux utilisés précédemment.
On soustrait ensuite ce même motif de rectangle au support. En ajoutant quelques millimètre de marge, l'assemblage des deux pièces pourra être fonctionnel.
La modélisation sur FreeCAD est prête.
Voici le rendu final après la découpé Freecad m'a joué des tours, des ajustements sur la structure ont dû être fait mais sinon le principe reste le même.
Au lieu d'avoir la base de l'ordi qui se glisse dans les deux autres planches, celle-ci s'emboîte dans les deux équerres sur le côté. J'ai aussi rajouter deux planches qui s'emboîtent avec les deux équerres pour rajouter de la stabilité à l'objet. J'ai aussi rajouter de la colle chaude pour remplir les trous.
Impression 3D
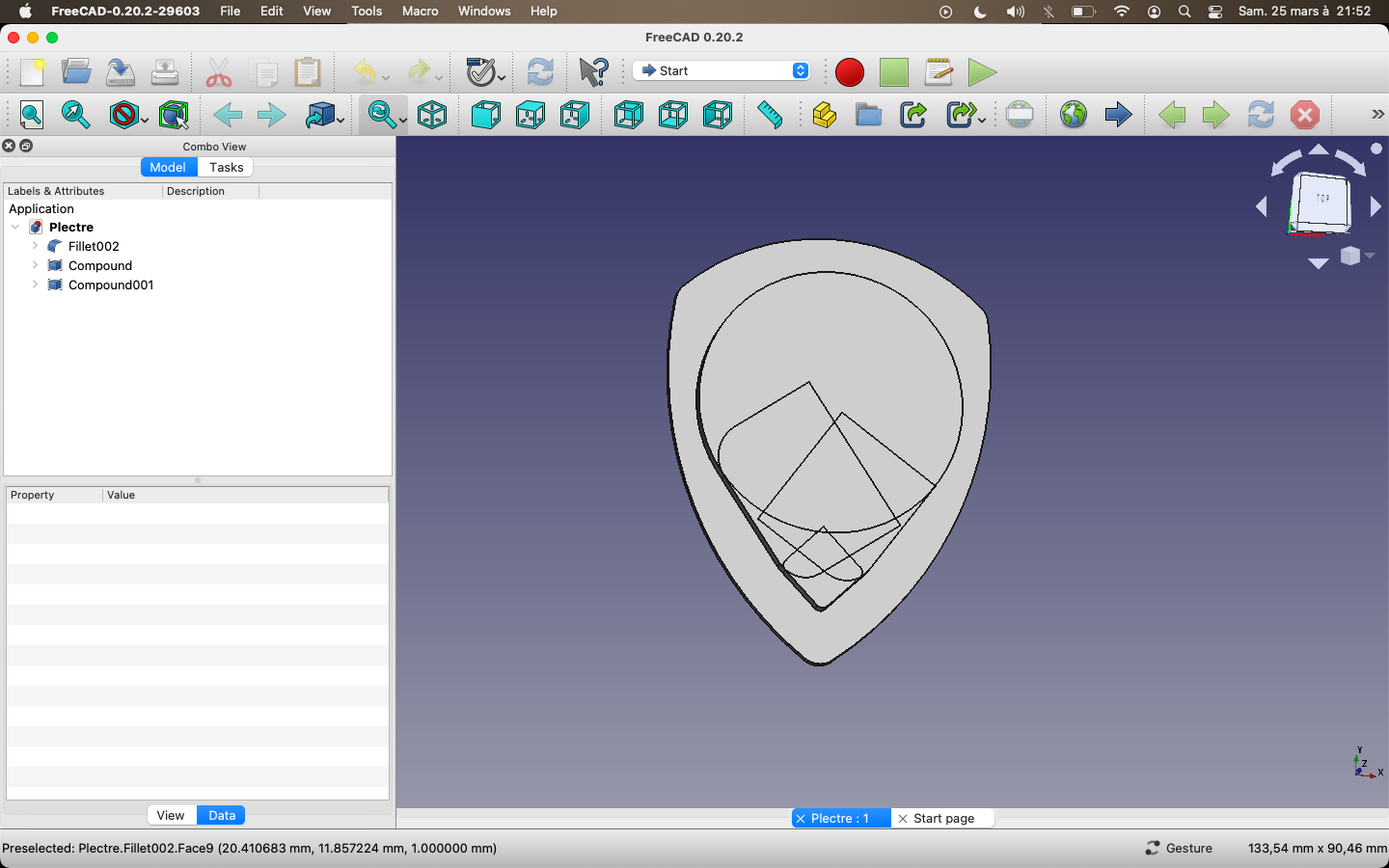
Mon projet en 3D est de modéliser un plectre/médiateur. Cet objet a 4 courbes et n'est en fait pas si évident à réaliser mais voici comment j'ai fait.
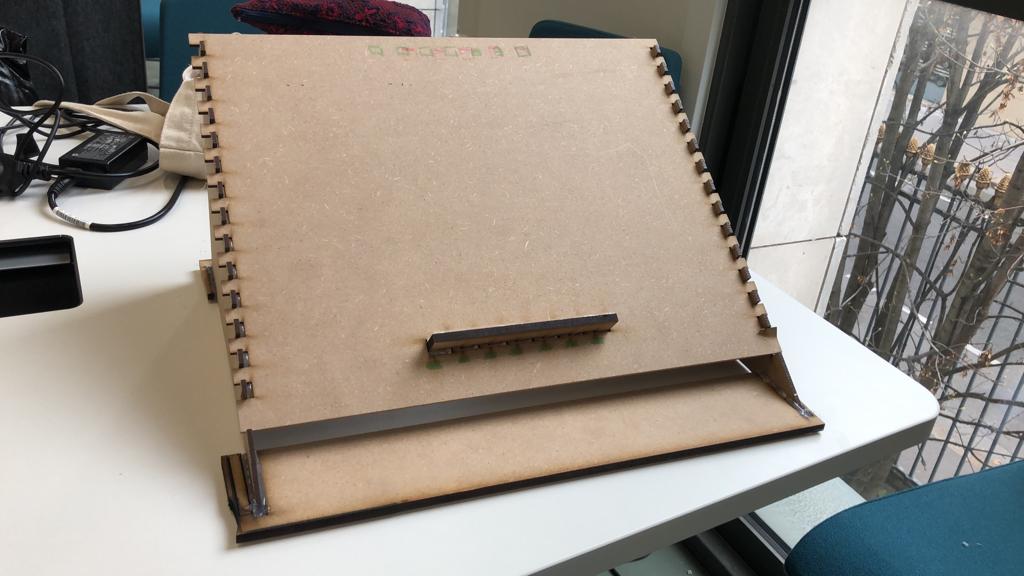
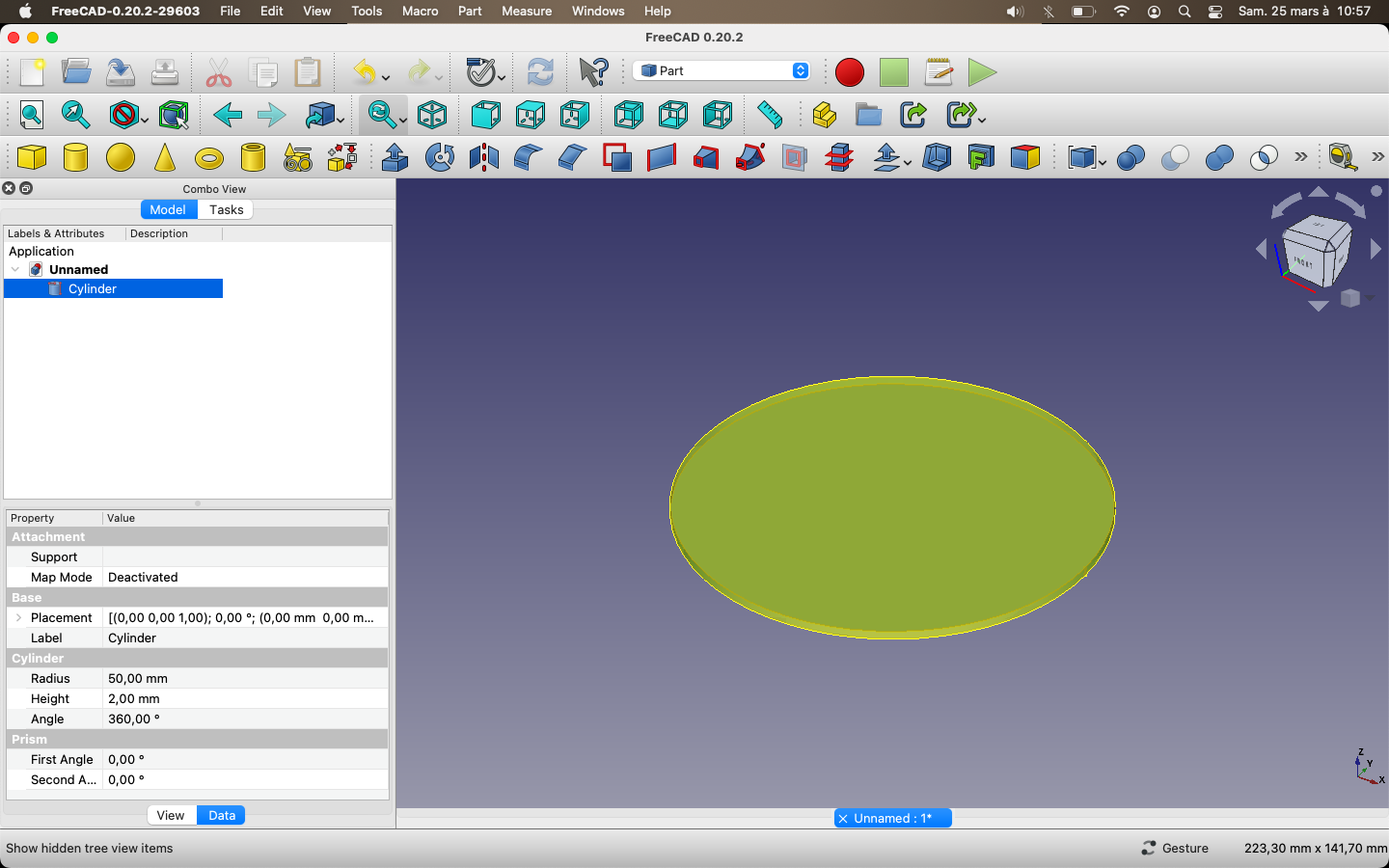
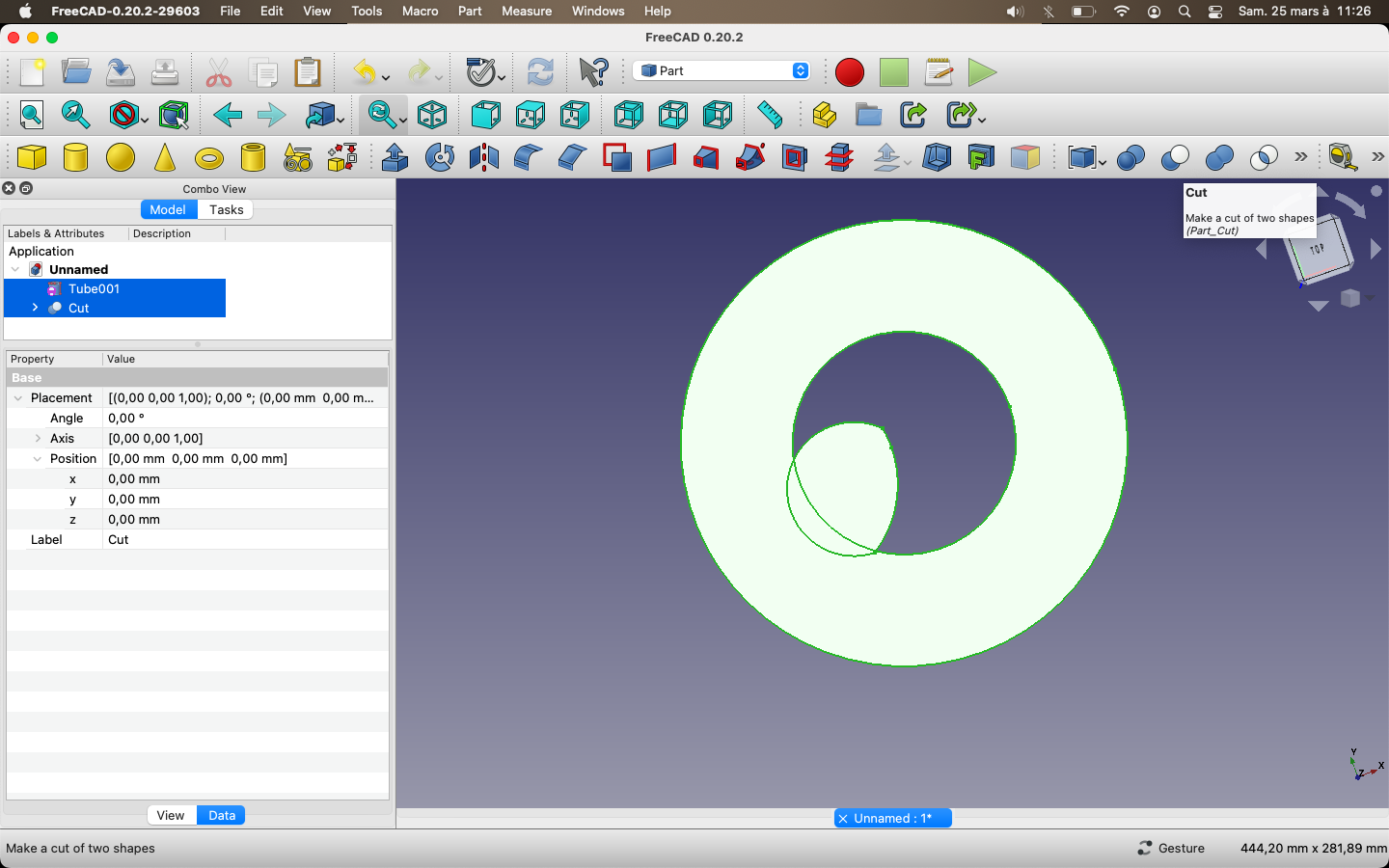
Tout d'abord, j'ai utilisé un cercle de 5 cm de rayon, ce sera la hauteur du plectre.
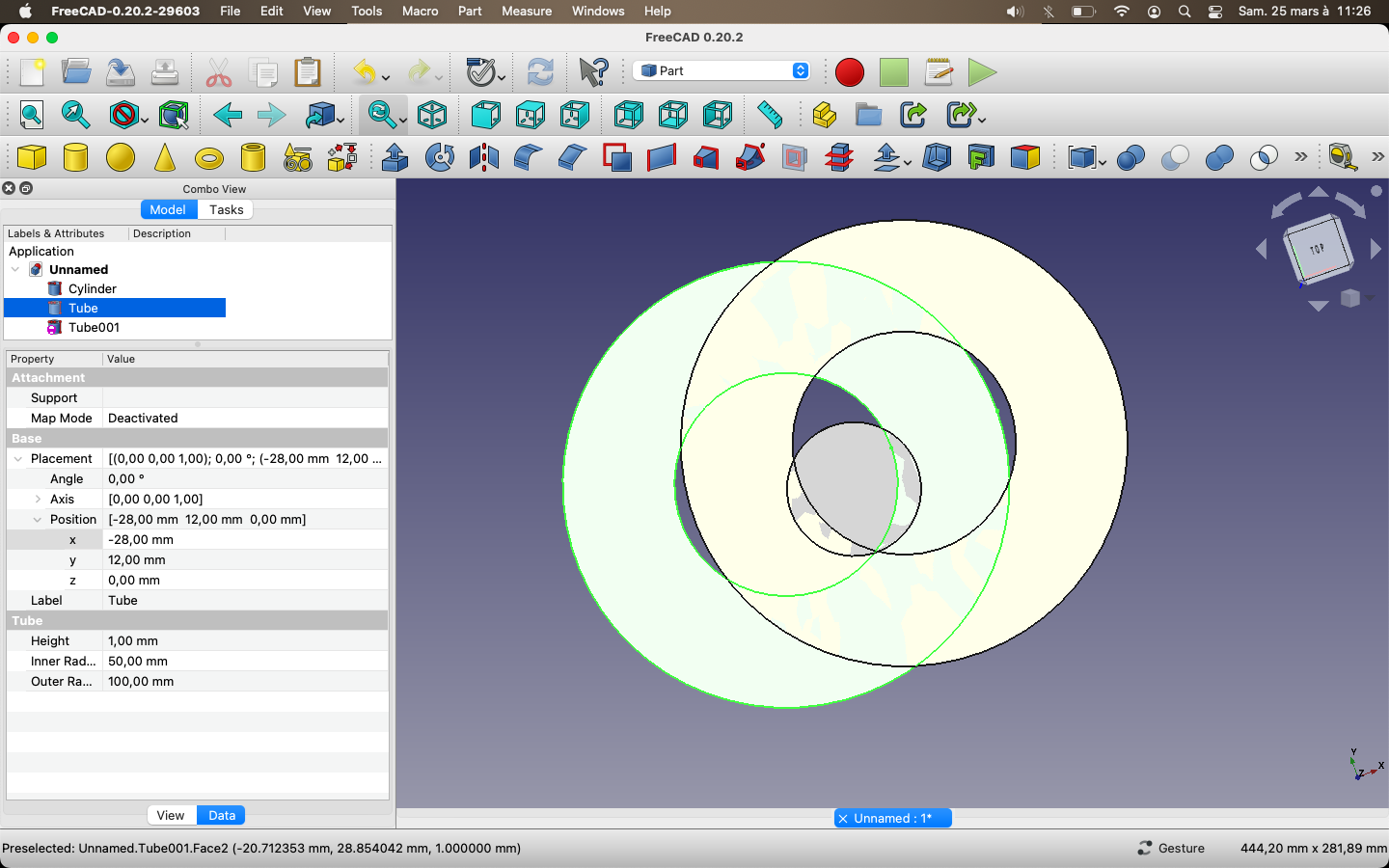
Ensuite, j'ai utilisé des tubes de la même hauteur que mon cercle pour découper la forme du plectre. Avec l'option cut, cette partie se fait facilement. Les tubes sont placés symétriquement par rapport à l'axe x pour que le plectre soit lui aussi symétrique. Les tubes ont bien sûr la même dimension.
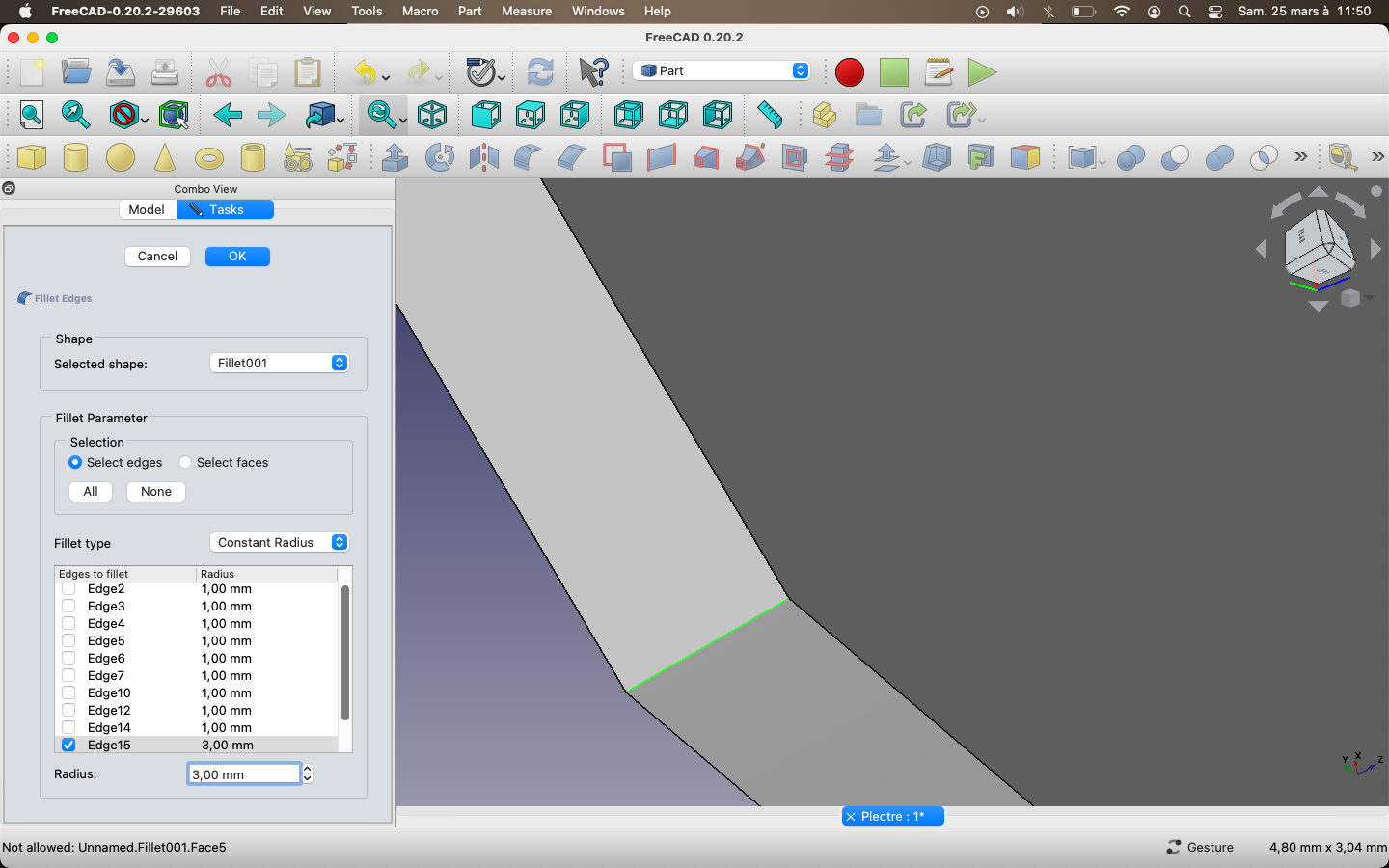
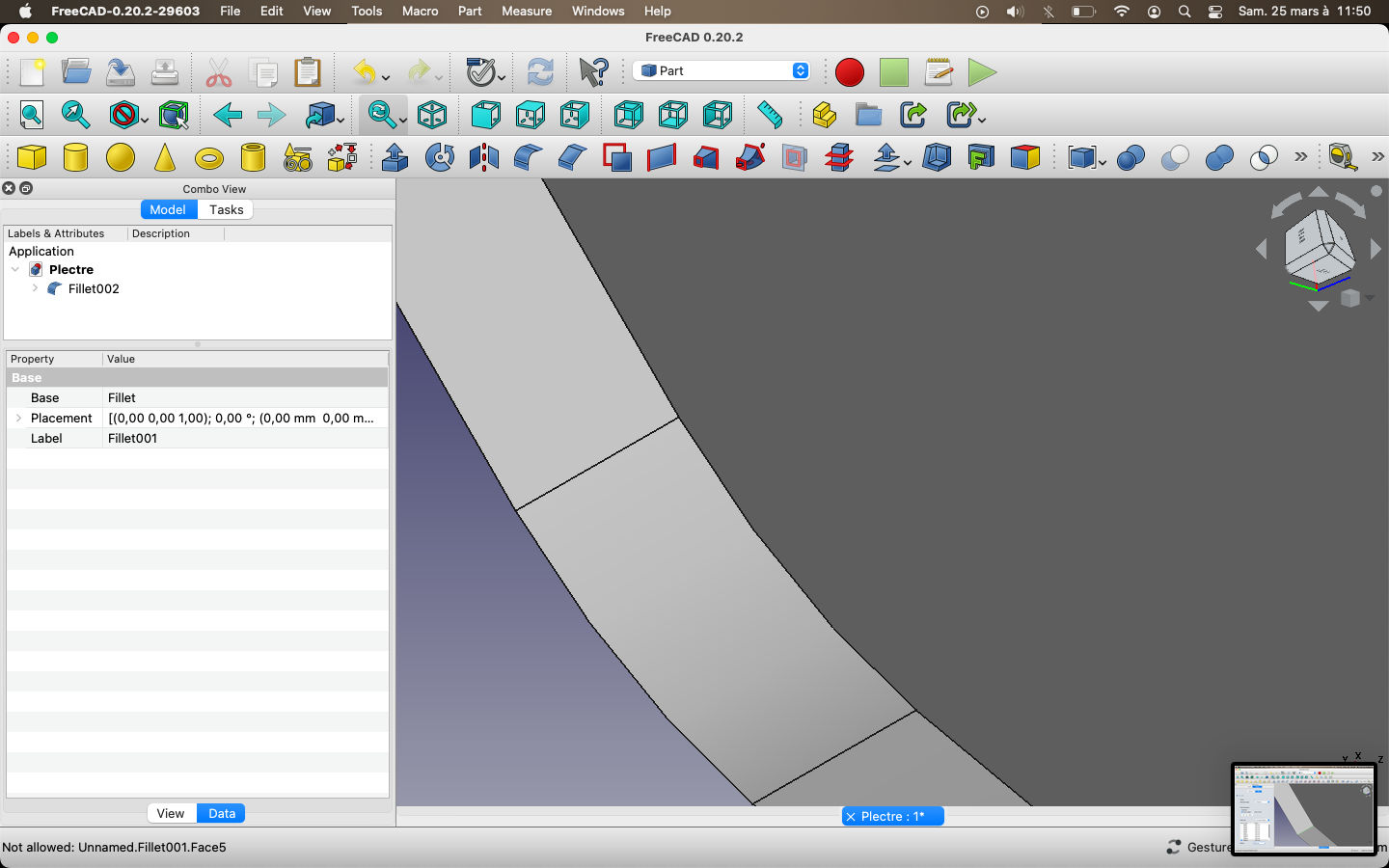
Le cut crée malheuresement des coins pointus donc il faut les adoucir avec la fonction fillet. Pour ça, il suffit de sélectionner l'objet sur lequel on utilise le fillet puis quelle arrête sera arrondie. Le diamètre doit être grand si l'on veut éviter des bosses sur les coins.
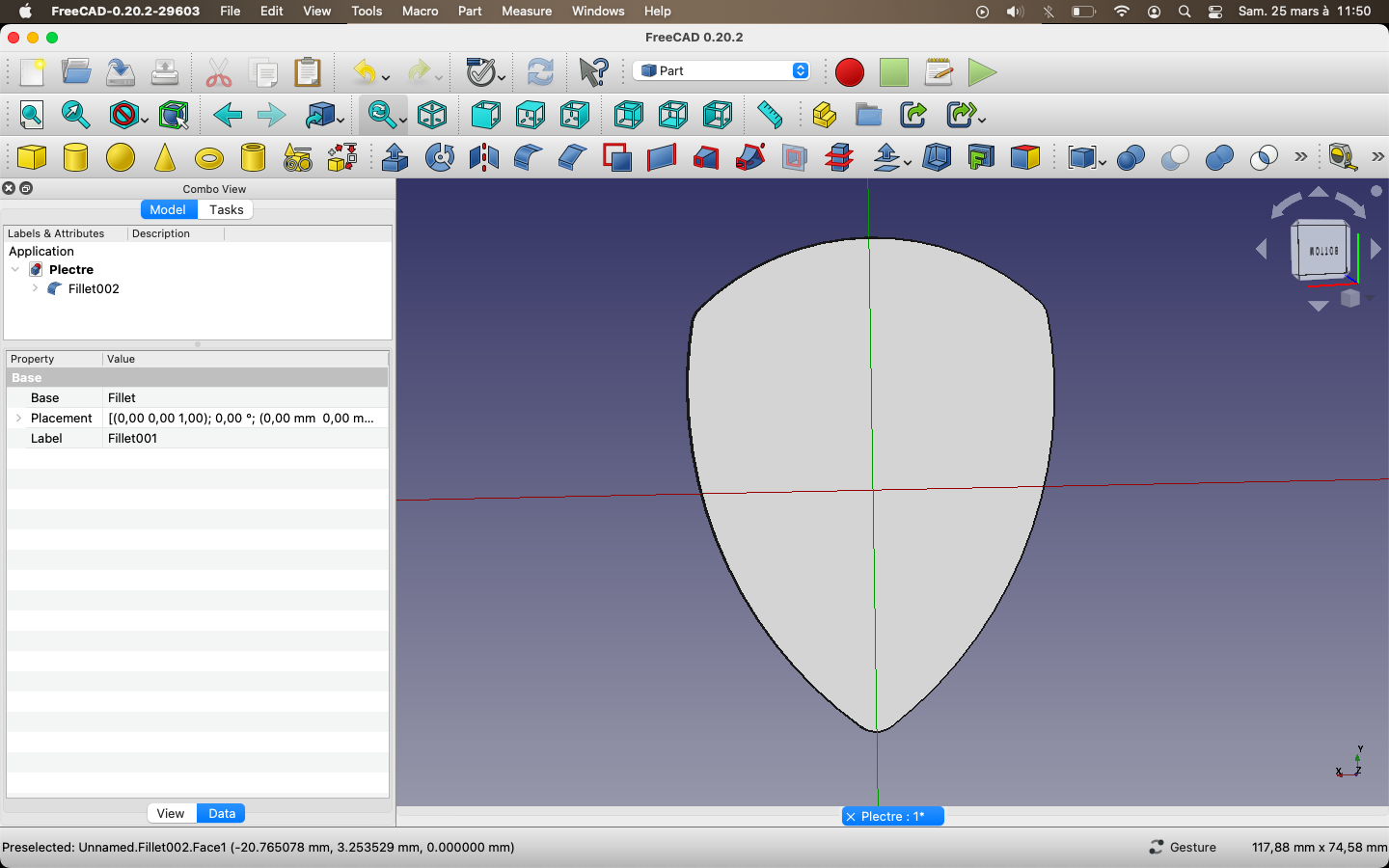
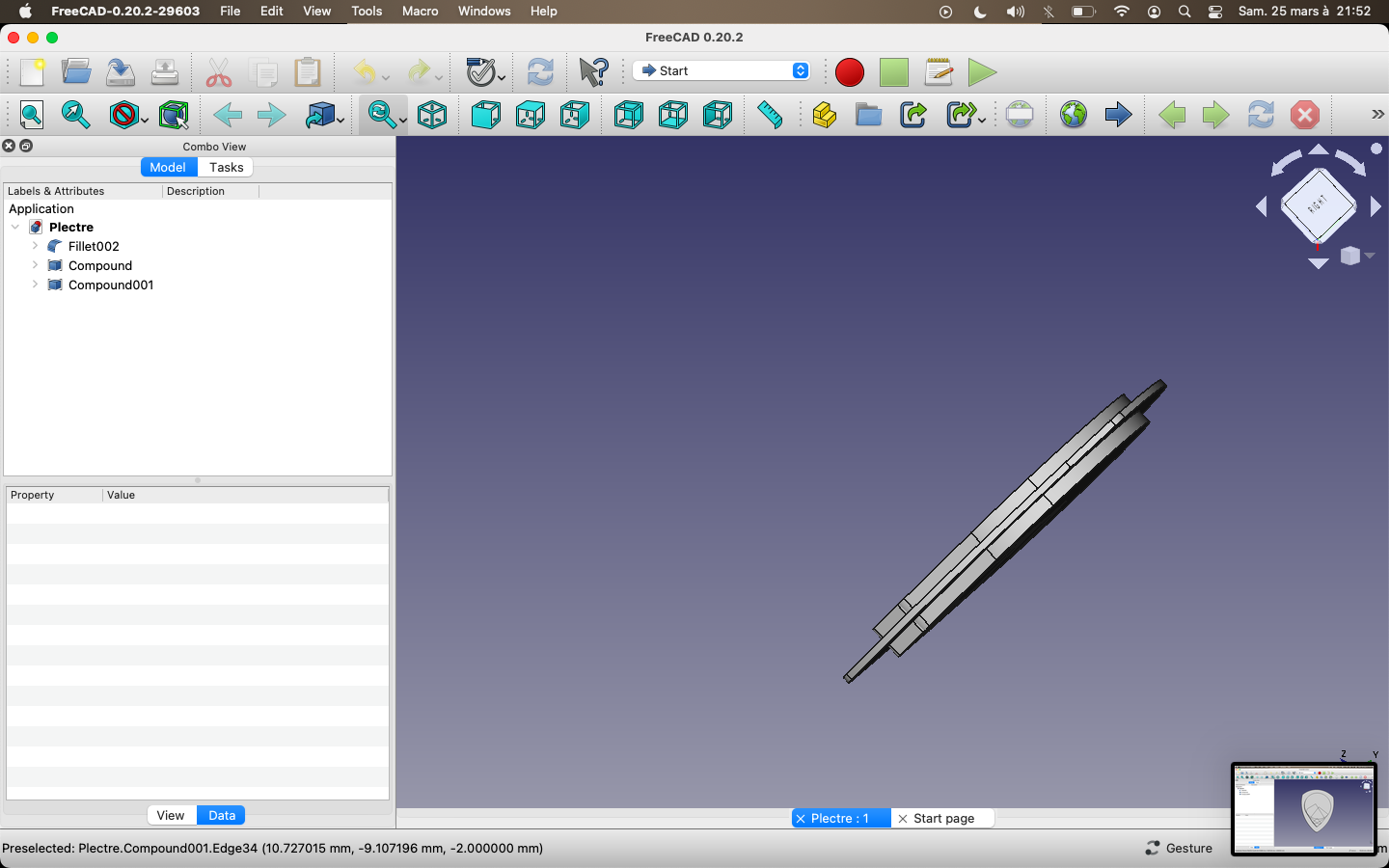
Après toutes les opérations, nous avons la base du plectre, mais celle-ci est plutôt fine( 1 mm ) et nécessite deux couches en plus pour ajouter de la densité.
Pour faire la couche supplémentaire, on peut utiliser des formes géométriques et les assembler. Encore une fois, il faudra adoucir les coins avec la fonction fillet. Ici, j'ai utilisé un cercle et trois rectangles. La couche supplémentaire peut être copiée et collée juste en dessous du plectre pour que son épaisseur soit de 3 mm au moins. Il faut pour cela créer un compound avec les figures géométriques utilisées.
Pour l'impression, il faudra prendre soin de sélectionner une épaisseur assez importante pour éviter toute casse du plectre (surtout en vue du support qu'il y aura).
Voici le résultat final !
Malheureusement, les dimensions surtout la hauteur ne sont plus homogènes à l'impression. Cependant, le plectre fonctionne et ne casse pas, finalement cela le rend plus joli !