Utilisation de la Graphtec avec l'outil porte-stylo
Introduction
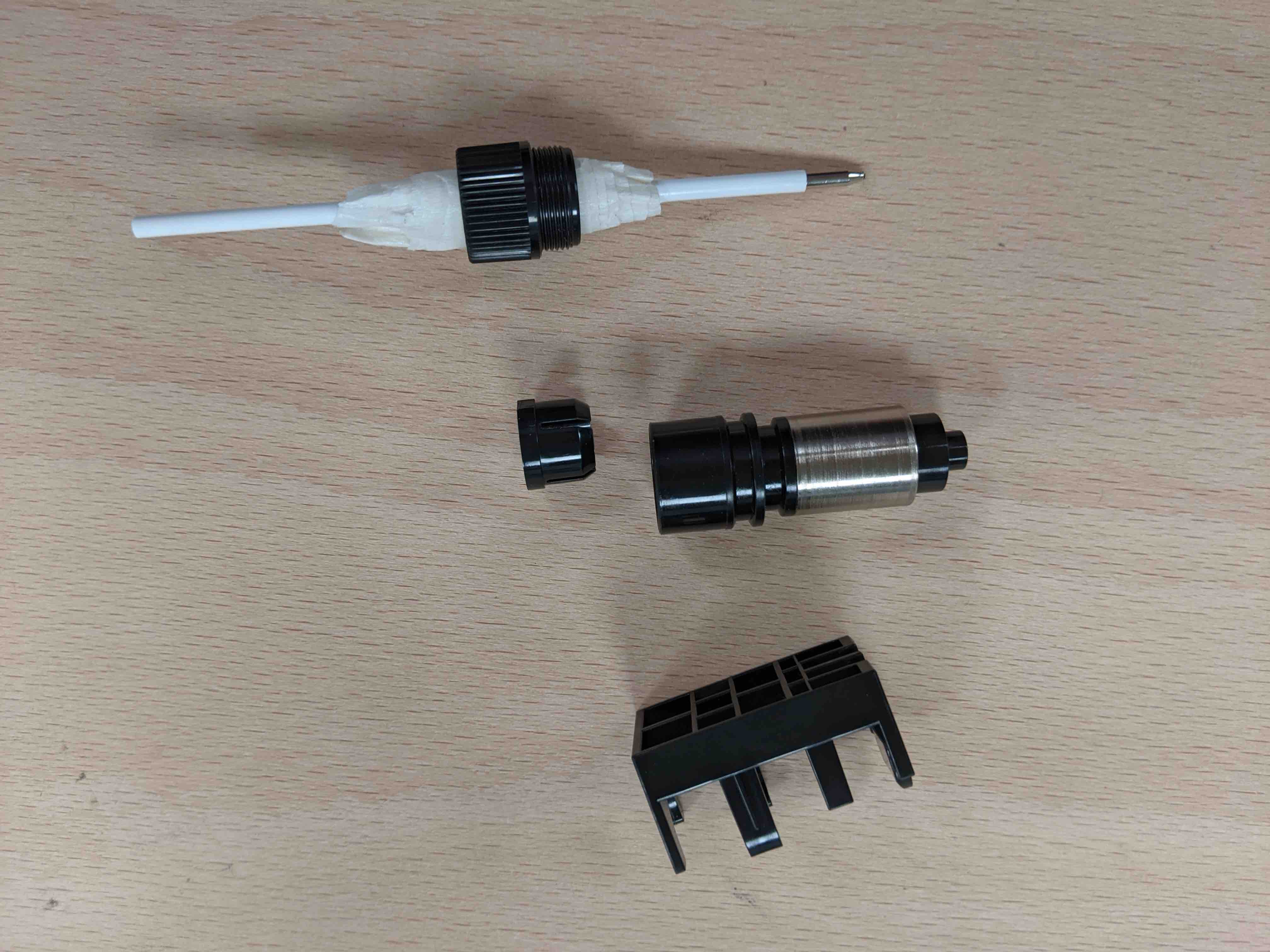
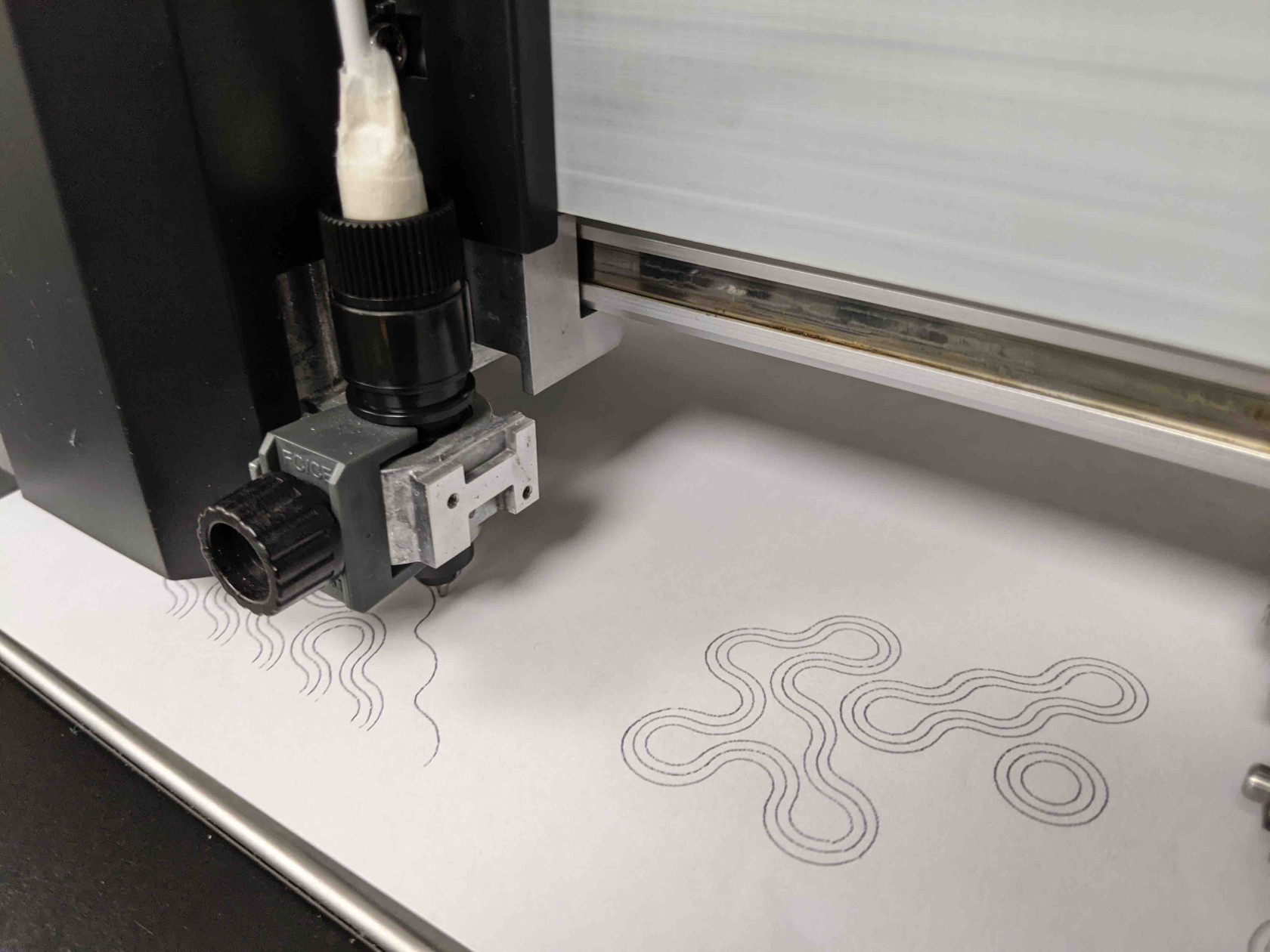
Nous avons l'habitude au Fablab SU d'utiliser la Graphtec avec l'outil lame, afin de découper du vinyle ou du flex. Cependant comme la majorité des plotters la machine permet aussi de tracer des formes vectorielles avec un stylo sur papier (voire textile). Un outil porte-feutre 'felt-tip' est fourni avec la machine. Cependant il est censé être utilisé avec un type de feutre bien particulier. Une façon de détourner l'outil est d'utiliser une pointe de stylo (sans le corps du stylo) et d'enrouler du scotch de peintre pour pouvoir la maintenir.
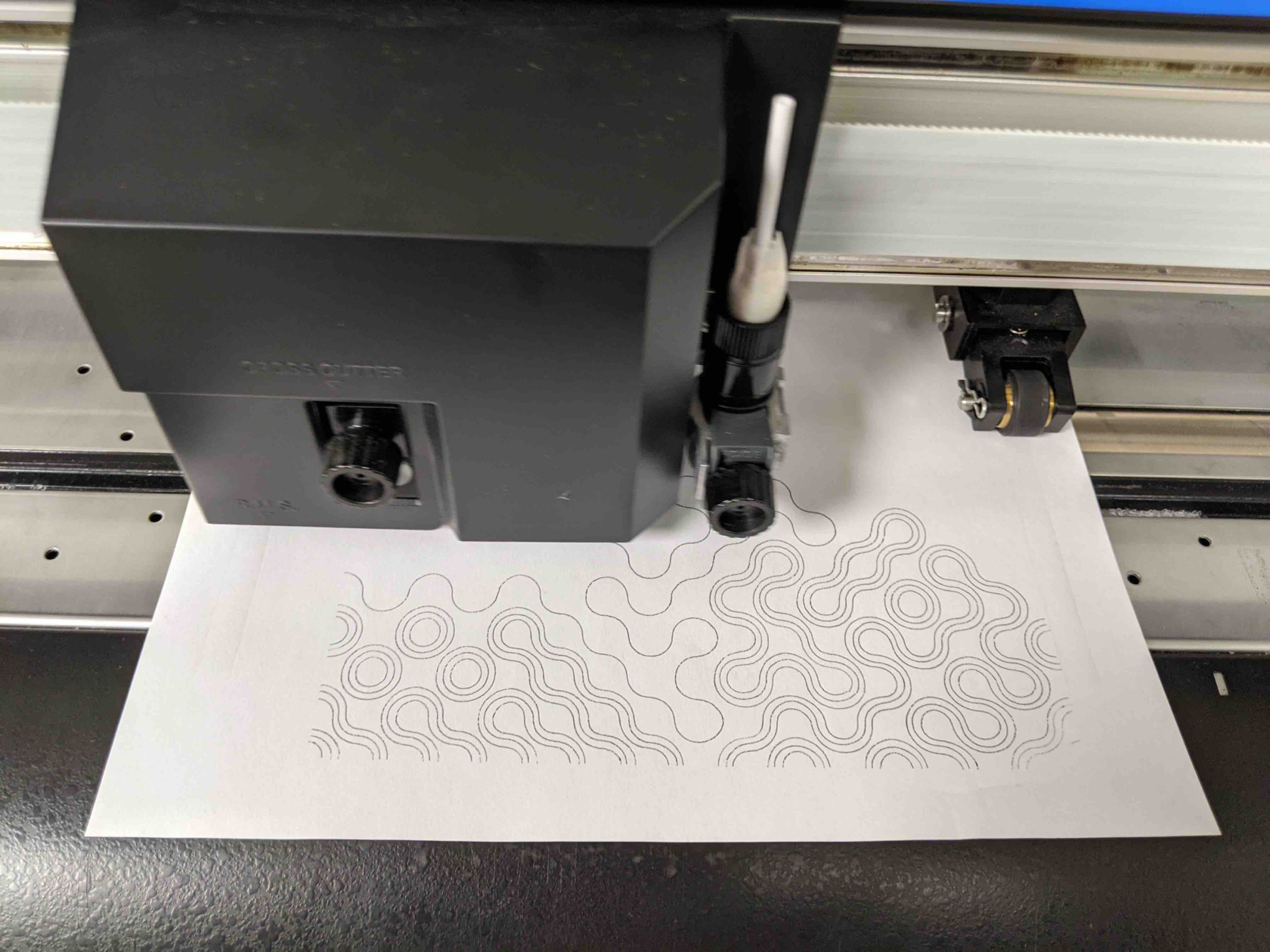
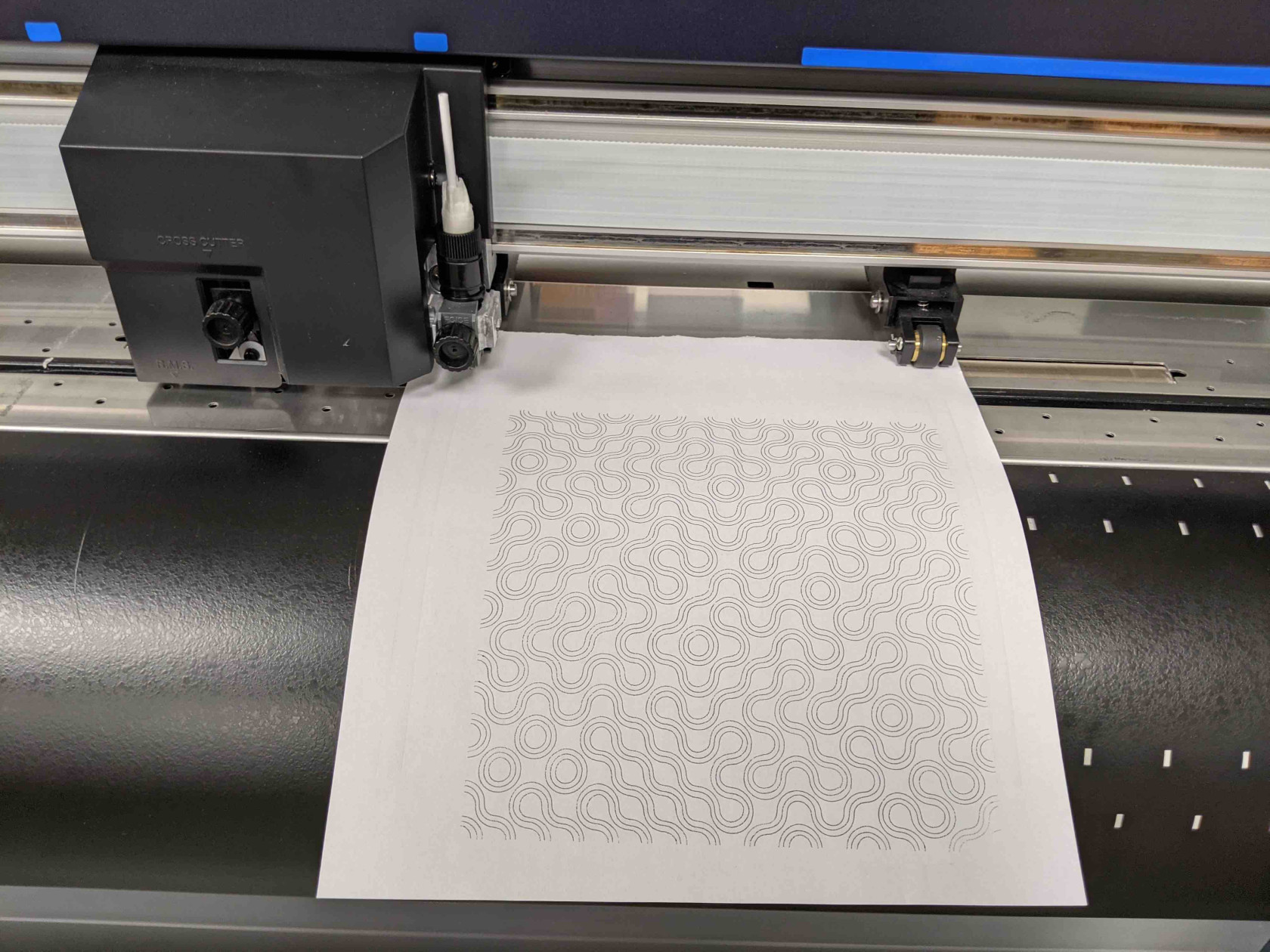
Essais de tracé à partir d'un design génératif
Pour ces essais j'ai utilisé un design que j'avais codé en javascript grâce à p5js, adapté à partir d'équation de tuiles de Truchet.
Voici la page vers l'éditeur p5js.
Le code est le suivant :
//Truchet tiles in SVG
//Inspired from:
//https://openprocessing.org/sketch/505865/
//itself inspired by:
//Truchet tiles in 2D
//http://paulbourke.net/geometry/tilingplane/index.html#truchet
//SVG conversion thanks to: https://github.com/zenozeng/p5.js-svg
//Don't forget to add <script src="https://unpkg.com/p5.js-svg@1.3.1"></script> in your index.html.
//Directly save the generated svg and downloads it if you uncomment the instruction 'save()'
//number of tiles in one side
var numTiles = 16;
var sizeTile;
var tiles = [];
const a=1;
const b=0.7;
const c=1.3;
function setup() {
createCanvas(windowHeight, windowHeight, SVG);
background(0);
sizeTile = width / numTiles;
colorMode(RGB, 255);
noFill();
for (var i = 0; i < numTiles; i++) {
for (var j = 0; j < numTiles; j++) {
tiles.push(new Tile);
tiles[j + i * numTiles].x = j * sizeTile + sizeTile / 2;
tiles[j + i * numTiles].y = i * sizeTile + sizeTile / 2;
tiles[j + i * numTiles].col = [2 * j, 0.8 * i];
}
}
}
function draw() {
background(255, 250, 244);
for (var i = 0; i < numTiles * numTiles; i++) {
tiles[i].display();
if (random() < 0.002) {
tiles[i].rotating = true;
}
}
if (i > numTiles) {
noLoop();
//save(); // comment if you don't want to save the generated svg
}
}
//x,y: coordinates of the center of the tile, r:width of the tile
function Tile() {
this.x;
this.y;
this.r = a*sizeTile;
this.r2 = b*sizeTile;
this.r3 = c*sizeTile;
this.orientation = random();
this.rotation = 0;
this.rotating = false;
this.display = function() {
push();
translate(this.x, this.y);
noFill();
stroke(55, 10, 10);
strokeWeight(2);
if (this.orientation > 0.5) {
arc(-this.r / 2, -this.r / 2, this.r, this.r, 0, PI / 2);
arc(this.r / 2, this.r / 2, this.r, this.r, -PI, -PI / 2);
arc(-this.r / 2, -this.r / 2, this.r2, this.r2, 0, PI / 2);
arc(this.r / 2, this.r / 2, this.r2, this.r2, -PI, -PI / 2);
arc(-this.r / 2, -this.r / 2, this.r3, this.r3, 0, PI / 2);
arc(this.r / 2, this.r / 2, this.r3, this.r3, -PI, -PI / 2);
}
else {
arc(-this.r / 2, this.r / 2, this.r, this.r, -PI / 2, 0);
arc(this.r / 2, -this.r / 2, this.r, this.r, PI / 2, PI);
arc(-this.r / 2, this.r / 2, this.r2, this.r2, -PI / 2, 0);
arc(this.r / 2, -this.r / 2, this.r2, this.r2, PI / 2, PI);
arc(-this.r / 2, this.r / 2, this.r3, this.r3, -PI / 2, 0);
arc(this.r / 2, -this.r / 2, this.r3, this.r3, PI / 2, PI);
}
pop();
}
}Plus d'informations sur la documentation de ma Fabacademy.