Projet Station météo portable
Membres du groupe :
ianel AKOU, Paul BOUDET, Rose PEYBERNES, Mathéo TONNEYCK
Séance : Découverte du FabLab
Nous avons commencé la séance par une présentation du principe et du fonctionnement du Fablab , nous permettant d'en découvrir davantage notamment sur leur origine, leur localisation et l'importance de la documentation qui y est associée. Par la suite, nous avons détaillé les objectifs et le programme de l'UE . Une visite du Fablab nous permet ensuite de découvrir l'ensemble des machines et composants avec lesquels nous pourrons travailler afin de confectionner et concrétiser notre projet final : imprimantes 3D, découpeuses laser, fraiseuses numériques, cartes Arduino. Cette année, nos projets doivent être portés sur le thème des mesures environnementales à l'aide de capteurs . Après avoir formé des groupes de projet, nous avons exploré le wiki du fablab, trouvé la bibliothèque de documents à notre disposition et émis les premières idées pour notre projet final.
Séance 2 : Prise en main de l'Arduino UNO
Partie théorique :
- Pour débuter la séance, nous avons eu une discussion autour de l'évolution de l'électronique en dates ( de la diode de John Fleming en 1904 au M5Stack en 2017).
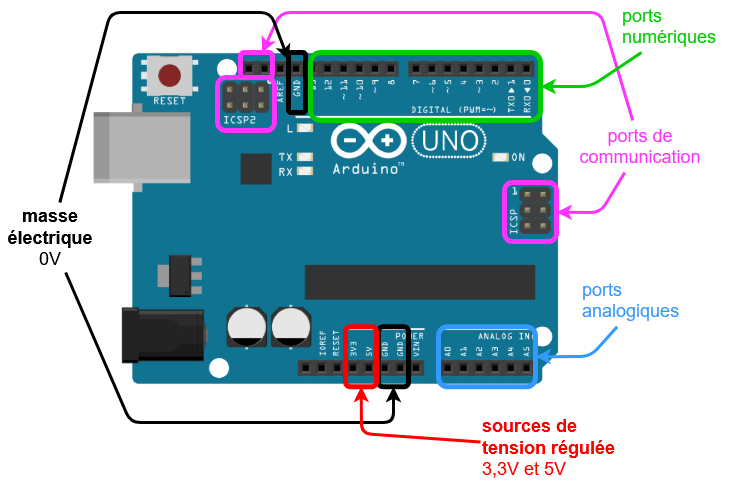
- Par la suite, nous avons été introduits aux cartes Arduino dans les détails nous permettant de comprendre leur fonctionnement et la façon de communiquer avec la suite Arduino IDE. Chaque carte supporte plusieurs composants ayant chacun une fonctionnalité précise.
- Grâce au logiciel Arduino, nous avons commencé à découvrir le langage des cartes et la bonne façon de transmettre une volonté à notre carte. Nous avons défini des termes et fonctions pouvant être présents dans les codes que nous pouvons avoir à utiliser pour notre projet :
Exemples :
SETUP : La fonction setup() est appelée au démarrage du programme. Cette fonction est utilisée pour initialiser les variables, les librairies utilisées.
LOOP : cette fonction appelle à répéter en boucle une certaine action.
- Pour finir sur la théorie, nous avons appris qu'avant de brancher n'importe quel module à une carte Arduino et de créer un code il y a une démarche à suivre pour avoir un résultat rapide et de qualité :
1) Identifier le module avec son nom ou une référence.
2) Trouver sa fiche technique (si elle existe) sur le site seeed studio
3) Correctement appréhender le module et comprendre son mécanisme et sa fonctionnalité
4) Télécharger la bibliothèque qui lui correspond et l'introduire dans le programme sur Arduino
5) Choisir un programme sur le site qui répond à la demande et le transférer dans Arduino
6) Brancher les composants
Partie pratique :
- Après avoir bien compris le fonctionnement d'Arduino, nous avons branché une carte Arduino à notre ordinateur. Sur le logiciel, à l'aide des exemples de codes à disposition nous sommes parvenus premièrement à faire de simples manipulations comme allumer la LED de la plaque et la faire clignoter à des intervalles de temps différents. Par la suite, nous avons superposé un shield sur notre carte Arduino et y avons branché sur l'un des ports I2C un capteur de température et d'humidité avec un connecteur grove . De nouveau à l'aide d'un exemple de code, nous sommes parvenus à afficher la température et l'humidité de la salle.Par la suite avec la fonctionnalité module en série, nous avons réussi à mesurer toutes les deux secondes la température et l'humidité. Pour être sur que notre dispositif fonctionnait nous l'avions placé à différents endroits et vérifié qu'il y avait bien une variation des valeurs (dans les mains, sur une table, dans un pull). Suite à cela, nous avons voulu améliorer notre dispositif en numérisant les valeurs sur un écran en temps réel. Pour cela, nous avons d'abord choisi le bon programme pour relier l'écran à notre carte. Nous avons ensuite combiné le programme du capteur et celui de l'écran pour afficher les valeurs. Nous avons ainsi obtenu le programme suivant :
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
#include <Wire.h>
#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 255;
const int colorG = 0;
const int colorB = 0;
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
Serial.print("Temp = ");
Serial.print(temp);
Serial.println(" C"); //The unit for Celsius because original arduino don't support speical symbols
Serial.print("Hum = ");
Serial.print(hum);
Serial.println("%");
Serial.println();
delay(1000);
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
// Print a message to the LCD.
lcd.setCursor(0, 0);
lcd.print("Temp = ");
lcd.print(sht31.getTemperature());
lcd.setCursor(0, 1);
lcd.print("Humidity = ");
// print the number of seconds since reset:
lcd.print(sht31.getHumidity());
delay(2000);
}- À la fin de la séance, nous avons pu avoir accès à d'autres types de capteurs que nous pouvons utiliser dans notre projet final : capteur de lumière, CO2, gaz, qualité de l'eau, débit de l'eau, pression.
Matériel utilisé en image et vidéos :
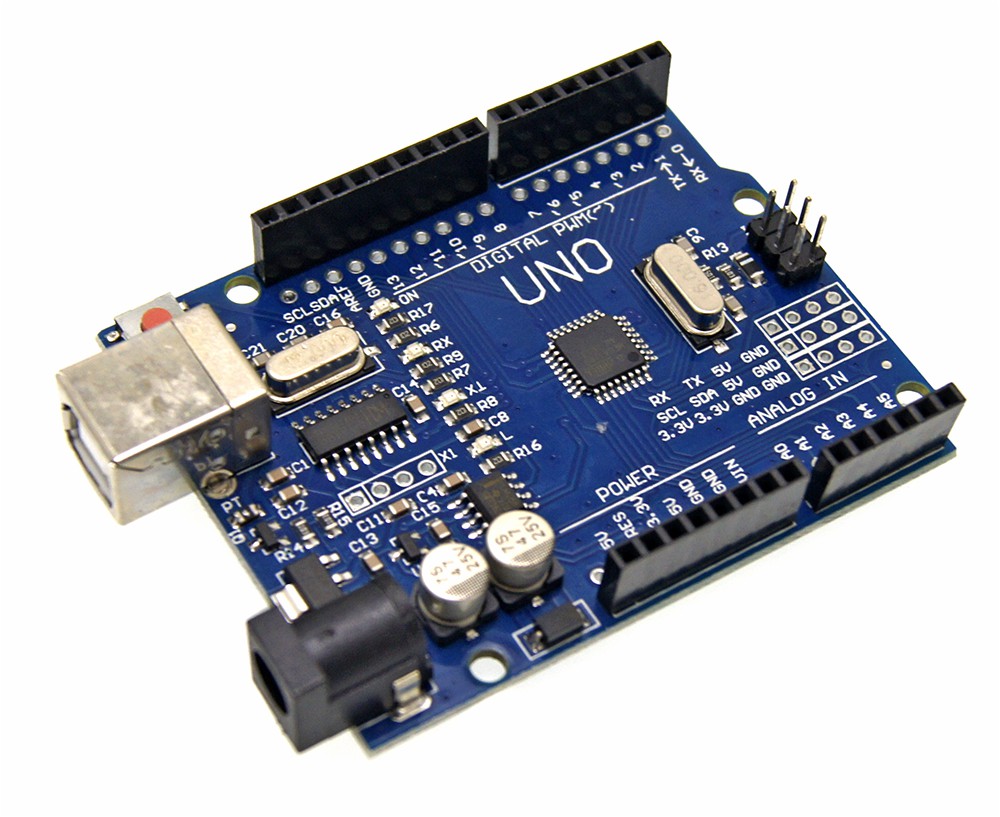
 Carte Arduino
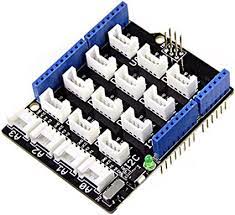
Carte Arduino  Shield
Shield
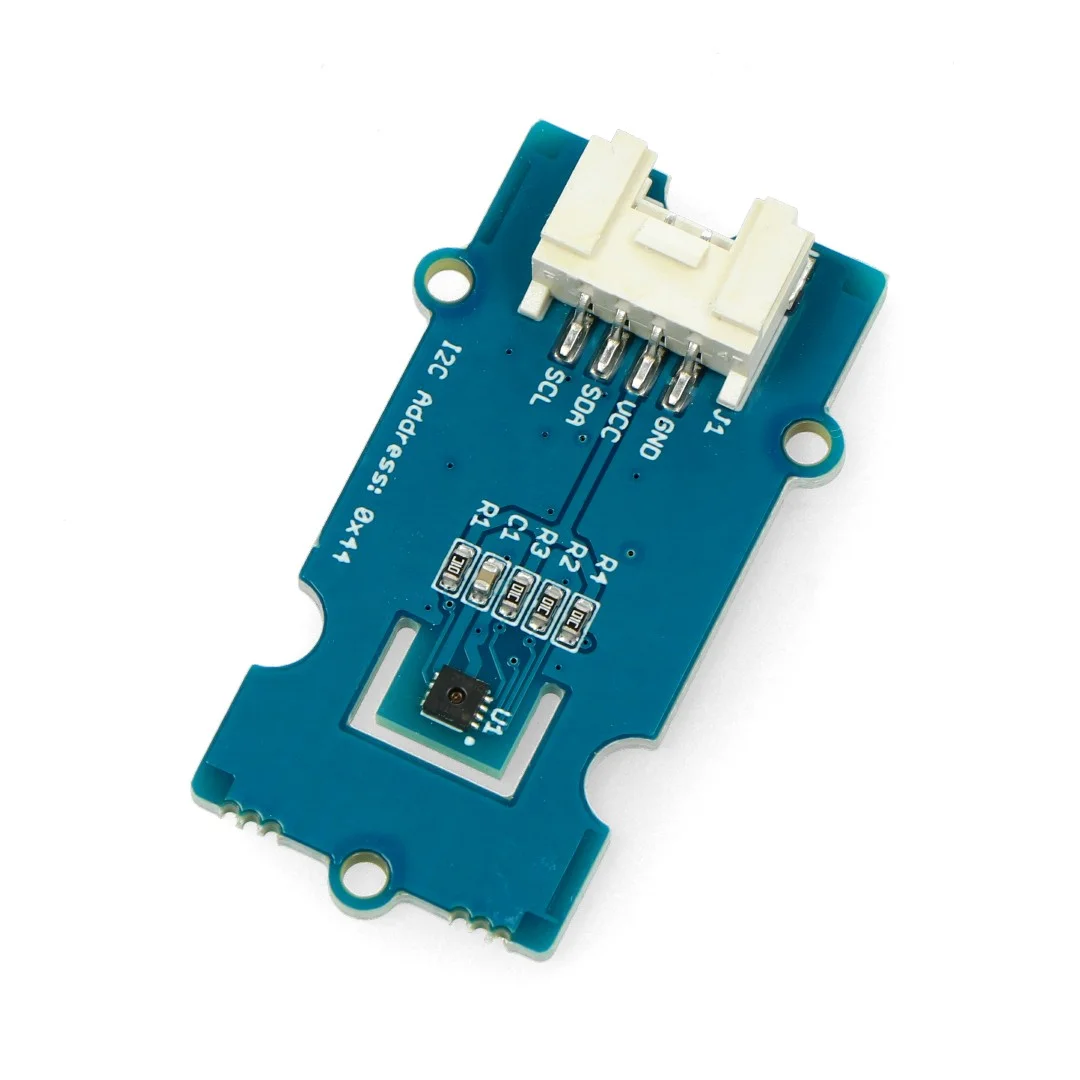
 Capteur de température et d'humidité
Capteur de température et d'humidité  Connecteur bosquet
Connecteur bosquet
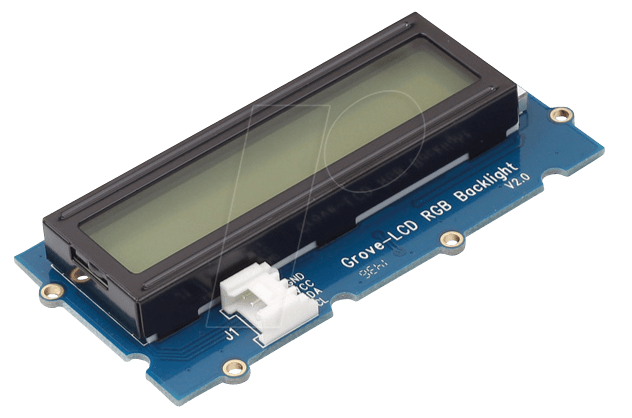
 Ecran pour Arduino
Ecran pour Arduino
La prochaine séance nous travaillerons sur la représentation et le dessin en 2 et 3 dimensions . Nous verrons aussi l'utilité et le fonctionnement de M5Stack qui est un système de plusieurs modules que l'on peut approcher par programmation avec la suite Arduino IDE.
Séance 3 : Découverte du dessin 2D/3D, de la découpe laser et de l'impression 3D
Pour cette séance nous sommes concentrés sur la représentation en deux dimensions et en trois dimensions avec plusieurs logiciels :
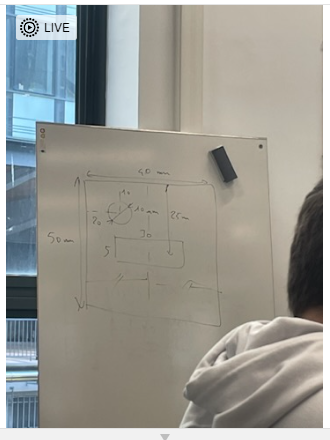
- INKSCAPE : le logiciel Inskcape permet de réaliser des dessins vectoriels gratuitement et qui reste relativement abordable en utilisation. Nous nous servirons pour la modélisation destinée à la découpe laser. Nous avons commencé par faire nos premiers pas sur Inskape en reproduisant un dessin géométrique aléatoire proposé par notre professeur avec plusieurs paramètres de dimensions :
Il est aussi important de connaître l'existence de Makercase : qui est une proposition en ligne d'une banque de modèles de boîtes de toutes les sortes déjà réalisées. Ce sont des formes basiques que l'on peut ensuite modifier sur Inskcape en les importantes.
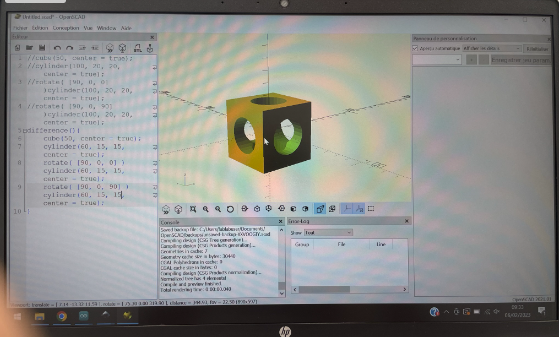
- OPENSCAD : est un logiciel libre de modélisation paramétrique gratuit. La modélisation sur ce logiciel se fait par programmation avec un langage C++. Une aide-mémoire existe sur le site officiel du logiciel où l'on retrouve les fonctions de base pour créer des designs relativement élaborés. Sur ce logiciel, nous avons modélisé un cube percé par 3 cylindres :
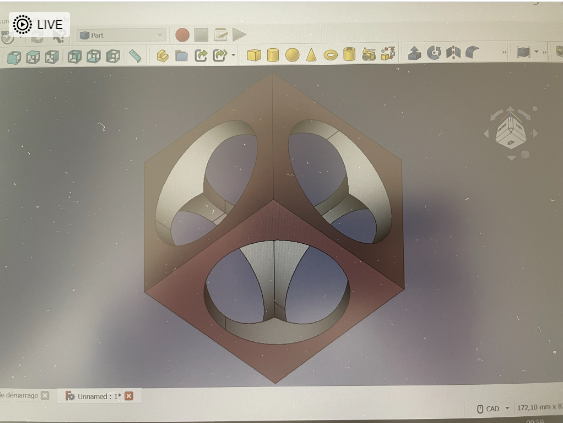
- FREECAD : FreeCAD est un modeleur 3D paramétrique open-source conçu principalement pour concevoir des objets réels de toute taille. La modélisation paramétrique nous permet de modifier facilement nos conceptions en revenant dans l'historique du modèle et en modifiant ses paramètres. Ce logiciel permet notamment de générer des fichiers 3d au format STL (qui est un format adapté aux impressions 3D mais qui ne peut plus être modifié). En effet, il faut créer au préalable un fichier de conception que l'on peut modifier à notre aise puis l'exporter en fichier STL pour l'impression ou la découpe laser. Nous avons de nouveau modélisé le même cube troué :
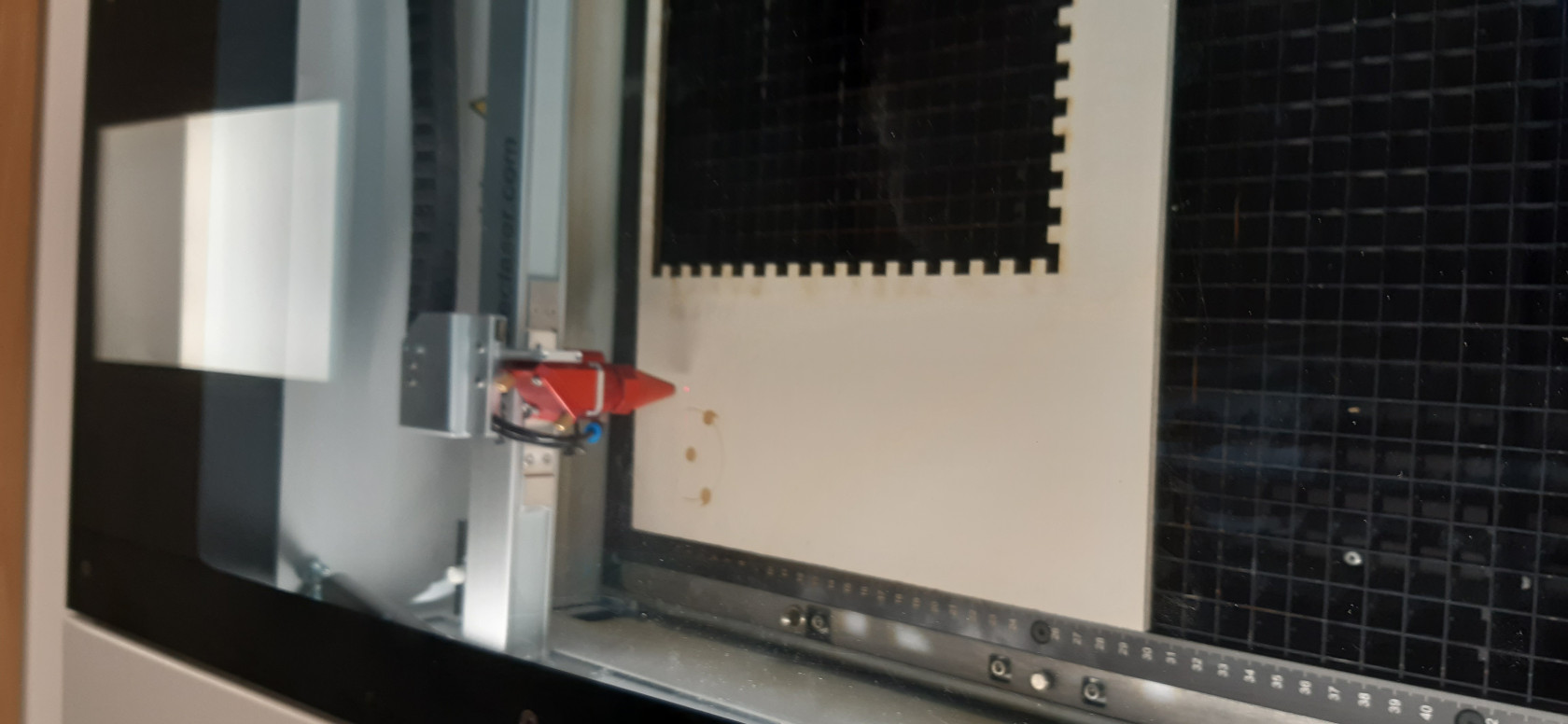
Nous avons ensuite transféré notre modélisation 3D de cube percé à une imprimante 3D et nous avons lancé l'impression. Nous avons fait de même pour la découpeuse laser. L'objectif était de comprendre le commentaire autorisé le modèle obtenu grâce aux logiciels de dessin sur les machines de conception.
NB : La durée d'une impression 3D peut dépendre de la taille, du choix de remplissage de l'objet à imprimer ou encore du filament utilisé. Il arrive parfois que le bus se bouche ou que l'impression rate à cause de mauvaises dimensions. Par conséquent, il faut prévoir une marge de temps pour que le projet soit prêt à la date butoir au cas où il serait nécessaire de recommencer une impression.
Séance 4.1 : Prise en main du M5Stack
Découverte du M5Stack
Au cours de cette séance, l'objectif était de comprendre le fonctionnement de M5Stack. Pour rappel, un M5Stack est un kit de développement intégré autour de l'ESP32. Il se compose d'une partie centrale appelée core , qui intègre notamment un écran et un lecteur de cartes SD. Il faut aussi savoir que le M5Stack répond au langage C / C++ via l' IDE Arduino. Cela signifie que les codes utilisés pour la programmation d'une carte Arduino peuvent aussi être utilisés pour la programmation de M5Stack. Attention ! --> il faut tout de même effectuer quelques modifications : changer toutes les adresses à la carte Arduino en adresses au M5Stack (ex : #include <Arduino.h> en #include <M5Stack.h>Il faut aussi bien penser à aller changer/vérifier le port et l'entrée sélectionnée pour transférer le programme !
§§§§§§§§§§§§§§§§§§§§§§§§§§§§§§§§
Après avoir compris ce qu'était un M5Stack et comment nous pouvions nous en servir, nous sommes passés à la partie pratique. Celle-ci a été facilitée par l'existence du site internet github proposant de nombreux codes standards pour donner des missions basiques à M5Stack. Notre première mission étant d'afficher "Hello World" sur l'écran du M5Stack, nous nous sommes donc servis du programme HelloWorld.ino qui se trouve dans le dossier Basics des exemples :
/*
*******************************************************************************
* Copyright (c) 2021 by M5Stack
* Equipped with M5Core sample source code
* 配套 M5Core 示例源代码
* Visit for more information: https://docs.m5stack.com/en/core/gray
* 获取更多资料请访问: https://docs.m5stack.com/zh_CN/core/gray
*
* Describe: Hello World
* Date: 2021/7/15
*******************************************************************************
*/
#include <M5Stack.h>
/* After M5Core is started or reset
the program in the setUp () function will be run, and this part will only be run
once. 在 M5Core
启动或者复位后,即会开始执行setup()函数中的程序,该部分只会执行一次。 */
void setup() {
M5.begin(); // Init M5Core. 初始化 M5Core
M5.Power.begin(); // Init Power module. 初始化电源模块
/* Power chip connected to gpio21, gpio22, I2C device
Set battery charging voltage and current
If used battery, please call this function in your project */
M5.Lcd.print("Hello World"); // Print text on the screen (string)
// 在屏幕上打印文本(字符串)
}
/* After the program in setup() runs, it runs the program in loop()
The loop() function is an infinite loop in which the program runs repeatedly
在setup()函数中的程序执行完后,会接着执行loop()函数中的程序
loop()函数是一个死循环,其中的程序会不断的重复运行 */
void loop() {
}Après avoir réussi cette étape, nous avons branché le même capteur d'humidité et de température qu'à la séance 2 et nous avons essayé d'afficher les valeurs sur l'écran du M5Stack. Pour cela, notre première idée était de réutiliser notre programme de la séance 2 en le modifiant pour qu'il soit compris par le M5Stack. Nous avons obtenu ceci :
Cependant, les données s'affichaient à la suite et en très petit. Après avoir passé un certain temps à chercher comment modifier la taille, la police et la couleur des écritures, nous ne sommes pas parvenus à un résultat concluant. Mais un groupe de camarades a écrit un code qui fonctionne parfaitement (il s'agit du groupe B1). Nous les remercions pour le travail efficace qu'ils ont fourni. Voici leur code :
#include <Arduino.h>
#include <M5Stack.h>
#include <Wire.h>
#include "SHT31.h"
#include "Free_Fonts.h"
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
M5.begin(); // Init M5Core. 初始化 M5Core
M5.Power.begin(); // Init Power module. 初始化电源模块
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
M5.Lcd.setFreeFont(FSB18);
M5.Lcd.print("Temp = ");
M5.Lcd.print(temp);
M5.Lcd.println(" C");
M5.Lcd.print("Hum = ");
M5.Lcd.print(hum);
M5.Lcd.println(" %");
M5.Lcd.println();
delay(1000);
}Séance 4.2 : Projet Personnel
Après avoir travaillé sur les M5Stacks, nous avons chacun avancé sur nos mini projets dont l'objectif est de modéliser un objet en 3D et de l'imprimer mais aussi de prototyper un objet/dessiner et de le découper/graver sur une planche de bois avec la découpeuse laser.
Chaque membre du groupe détaillera son projet ci-dessous :
Paul Boudet
Modélisation d'un marteau en 3D :
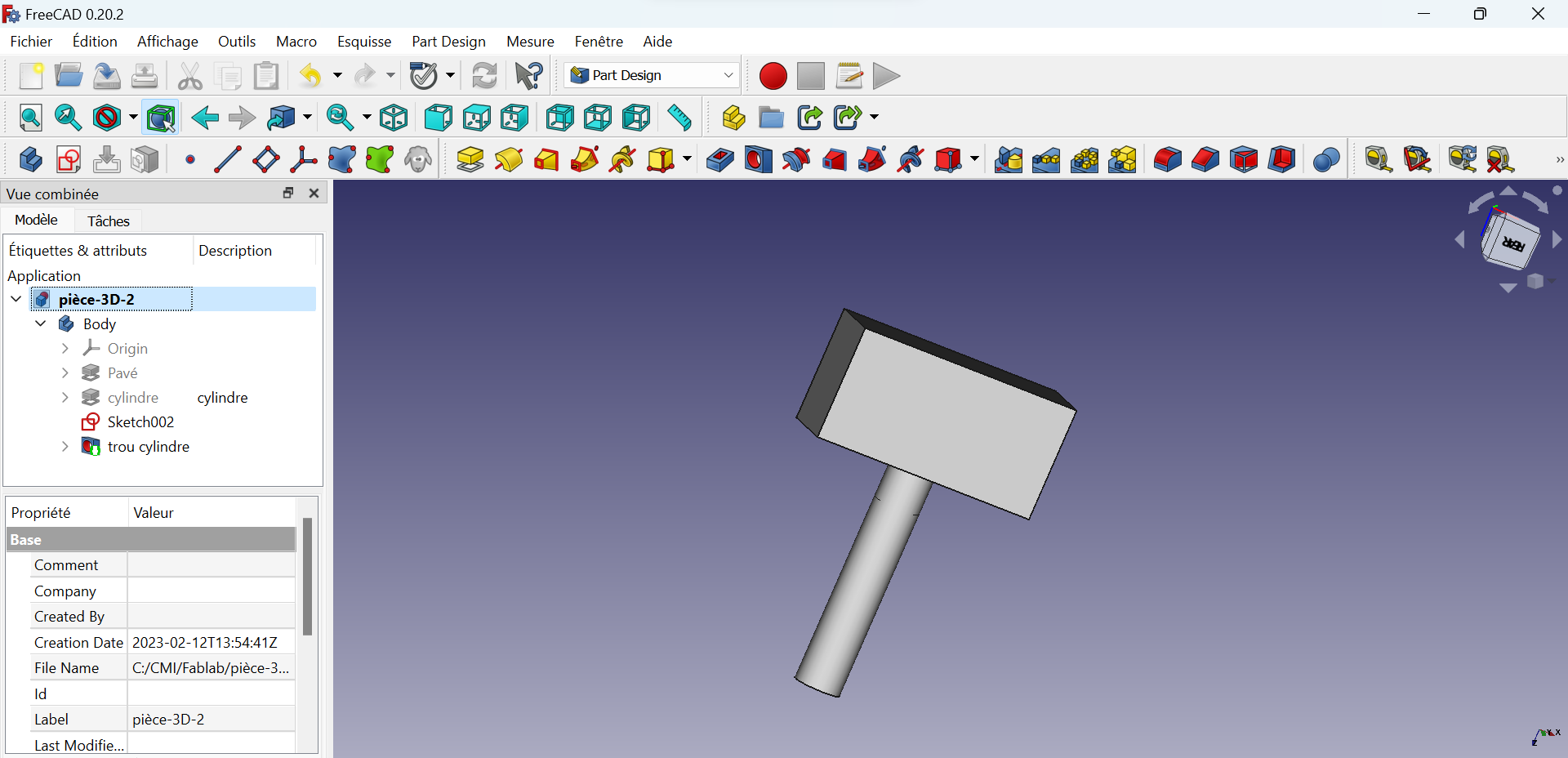
Pour modéliser mon objet en 3D, j'ai utilisé le logiciel FREECAD qui a été introduit lors de la séance 2. J'ai créé un nouveau document puis la fenêtre Part Design. Grâce à cette fenêtre, j'ai réalisé une esquisse d'un rectangle puis utilisé l'outil protrusion afin de créer un pavé en 3D à partir de cette esquisse de longueur l= 30 mm, de largeur L= 10 mm et de hauteur h = 15 millimètres. Une fois mon pavé réalisé, j'ai sélectionné une des faces du pavé et réalisé une nouvelle esquisse, d'un cercle cette fois ci, sur cette face. A partir de cette esquisse d'un cercle, en utilisant l'outil protrusion, j'ai créé un cylindre de 30 mm de hauteur dont la base est le cercle réalisé en esquisse.J'ai ensuite fait un trou dans ce cylindre à l'aide de l'outil préconisé. Ces étapes m'ont permis de modéliser un petit marteau en 3D de dimensions 50*50 mm :
A droite, sur le fond bleu ce situe la modélisation du marteau.
A gauche on retrouve la fenêtre "vue combinée", qui résume les actions réalisées afin de modéliser cette pièce. Cette vue nous permet, si l'on souhaite modifier notre objet, de réaliser ces modifications sur une partie spécifique de notre objet au lieu de tout recommencer.
Enfin, en haut, sur la ligne du bas, se trouvent les outils du mode part design qui m'ont permis de modéliser cette pièce.
Une fois, la modélisation terminée, il faut exporter le fichier en format STL afin de l'imprimer à l'aide des imprimantes 3D du Fablab qui sont des imprimantes FDM Raise 3D Pro 2. Une documentation sur le fonctionnement de ces imprimantes est disponible dans l'onglet Tutoriels puis Machines, du wiki.
Voici un lien vers mon fichier : pièce-3D-2.FCStd
Documentation dessin 2D Paul BOUDET :
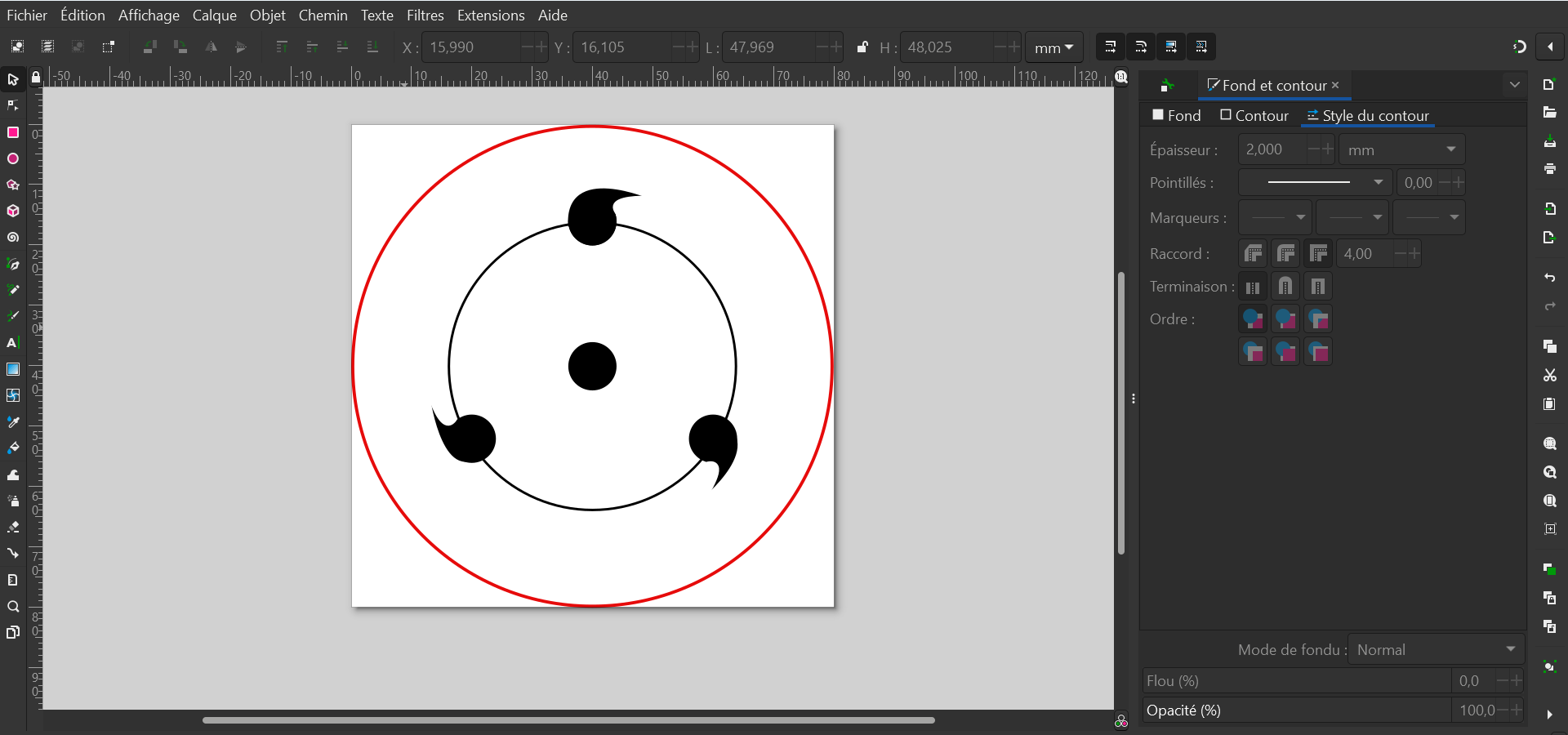
Pour réaliser mon dessin en 2D, j'ai dessiné mon objet dans le logiciel de dessin vectoriel INKSCAPE . Grâce à ce logiciel, j'ai dessiné un motif connu par les amateurs du manga Naruto. Ce motif esthétique représente les yeux de certains personnages dans le manga et est nommé "sharingan" :
Pour dessiner ce motif, j'ai utilisé les outils mis à ma disposition à droite de l'interface. A droite se situe une fenêtre qui m'a permis de gérer les fonds et les contours comme je le souhaitais. Notons, que les motifs de couleur rouge seront découpés, tandis que ceux de couleur noire seront gravés.
Afin de dessiner le cercle plein au centre et les cercles noirs et rouges autour j'ai tout simplement utilisé l'outil "créer des cercles" situé à gauche. J'ai ensuite pu gérer la couleur et le fond comme je le voulais grâce à la fenêtre de droite. Pour dessiner les motifs un peu plus mis au point sur le cercle vide noir, j'ai utilisé l'outil "tracer des courbes de Bézier et des segments de droite" pour réaliser des courbes. Ce dessin a été fait en dimension 80 mm par 80 mm.
Une fois ce modèle enregistré, il sera gravé et découpé à l'aide des découpeuses laser présentes au Fablab qui inclura des formats SVG. Sont présents au fablab, une découpeuse laser Trotec Speedy 360 et une découpeuse laser Trotec Speedy 100. Une documentation sur le fonctionnement de ces découpeuses est présente dans l'onglet Tutoriels puis Machines, du wiki.
Voici un lien vers mon fichier : dessin-1.svg
Mathéo Tonneyck
Modélisation 2D et utilisation de la découpeuse laser :
Pour ce procédé, j'ai décidé d'utiliser Inkscape afin de reproduire le logo du CMI de Sorbone Université.
Pour cela, j'ai utilisé deux techniques.
La première technique consiste à le reproduire à la main avec les outils du logiciel :
- Formes : cercle, cube
- Texte
- Caractéristiques et couleurs des objets
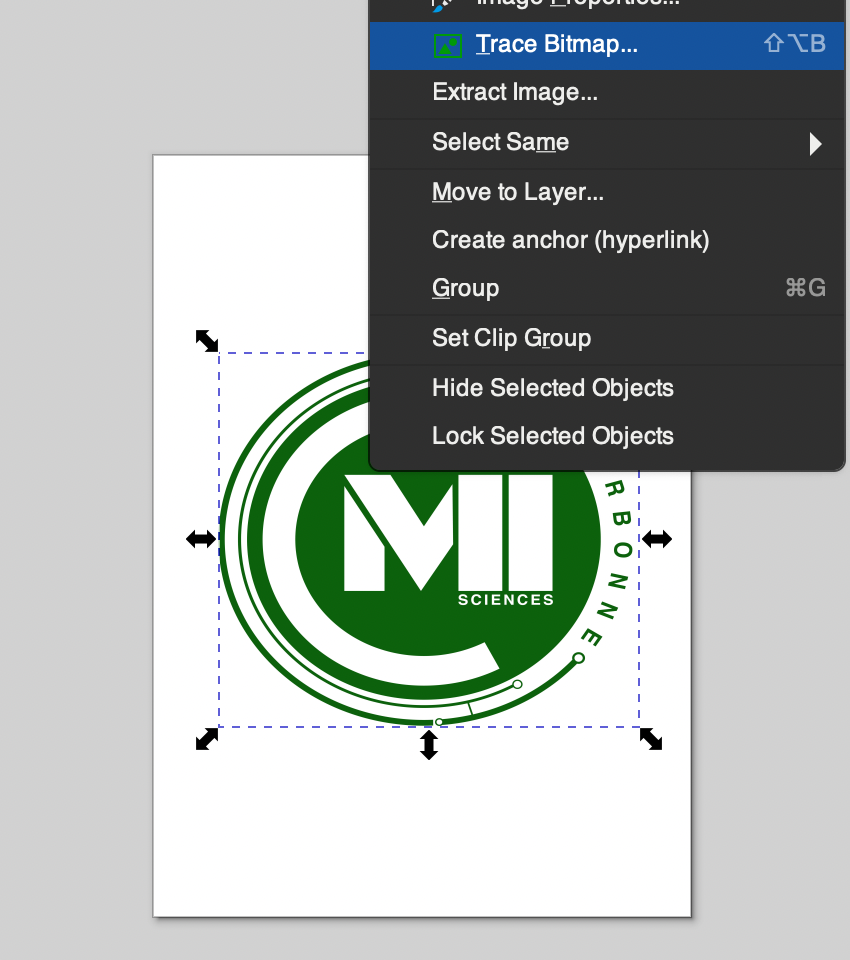
La deuxième technique consiste à utiliser l'outils Trace Bitmap du logiciel qui va vectoriser automatiquement l'image
Résultat obtenu :