Aurélie LAMARRE
Projet 1 : Porte savon
Introduction :
- Ce projet a débuté le 14 février 2023 et a une fin estimée fin février 2023.
- Les objectifs sont les suivants : réaliser un porte savon en 2 parties, d'une part la grille et d'autre part le récipient. Le but est de se familiariser avec la modélisation 2D grâce au logiciel Inkscape, ainsi qu'avec la modélisation 3D en utilisant le logiciel Tinkercad. Ensuite, l'impression se fera avec le logiciel IdeaMaker et il faudra donc déterminer les bons paramètres d'impression.
Journal de bord :
Etape 1 : Modélisation 2D de la grille
Pour la grille j'ai choisi de réaliser un motif de visage de femme tracé en une ligne à la main. Pour dessiner ce motif, j'ai commencé par trouver sur Google image le dessin qui me plaisait le plus, que j'ai ensuite importé au format png dans le logiciel Inkscape. Puis, avec l'outil de dessin à main levée, j'ai repassé les traits afin de créer mon propre dessin. Une fois fait, j'ai supprimé le fichier png.
Etape 2 : Modélisation 3D du contenant
Ici il s'agit de procéder à la construction du contenant. Pour cela je me suis connectée sur le logiciel 3D Tinkercad.
La première étape a été d'utiliser un cube auquel j'ai mis les dimensions souhaitées (130x80x30mm). Puis, j'ai réalisé un second cube avec la fonction Perçage, aux proportions légèrement plus réduites afin de creuser le porte savon. Pour que ces deux objets soient bien alignés, je les ai tous deux sélectionnés et cliqué sur le bouton Aligner avant d'utiliser les bonnes commandes pour bien centrer ces objets. J'ai aussi donné le bon rayon de coins à la forme ayant permis de creuser le trou.
Cette manipulation m'a permis d'avoir ma grille telle que je la souhaitais dans Tinkercad
Pour une question pratique j'ai finalement enlevé temporairement les rayons du trou afin de créer les supports sur lesquels la grille va reposer. J'ai crée 6 petits bâtonnets en sélectionnant la forme souhaitée sur le menu de droite (cf capture), et afin de bien les aligner j'ai une nouvelle fois utilisé la fonction Aligner.
J'ai ensuite remis les rayons, disposé la grille sur le contenant et créé le tunnel via lequel l'eau accumulée dans le contenant pourra être vidée. Pour cela j'ai utilisé la forme cylindre, avec la fonction Perçage et je l'ai disposée comme souhaité.
Voici le rendu final :
Etape 3 : Choix des paramètres d'impression
J'ai exporté cette modélisation au format stl. La fenêtre d'IdeaMaker raise 3D E2 s'est ouverte. Dans le menu "tabulation" j'ai pu inscrire les paramètres d'impression :
- Hauteur de couche : 0,25 mm, cela me semble correct pour un projet de ce type
- Coque : 2,5 pour que les parois soient un minimum solides
- Densité de remplissage : 10% car les formes ne sont pas "fragiles" et ne nécessitent pas de rigidité de structure particulière.
- Générer des supports : aucun car les objets imprimés ne sont pas trop "sensibles"
- Aide à l'adhérence : aucun car ce n'est pas nécessaire pour les objets imprimés non plus
Etapes à venir :
Impression du porte savon
PartieProjet 2 : Détecteur d'objet
Notes
Introduction :
- Ce projet a été réalisé le 6 mars 2023 en binôme.
- Les objectifs sont les suivants : réaliser un circuit avec modélisation préliminaire sur le logiciel Tinkerpad et réalisation manuelle avec le logiciel Arduino.
Journal de bord :
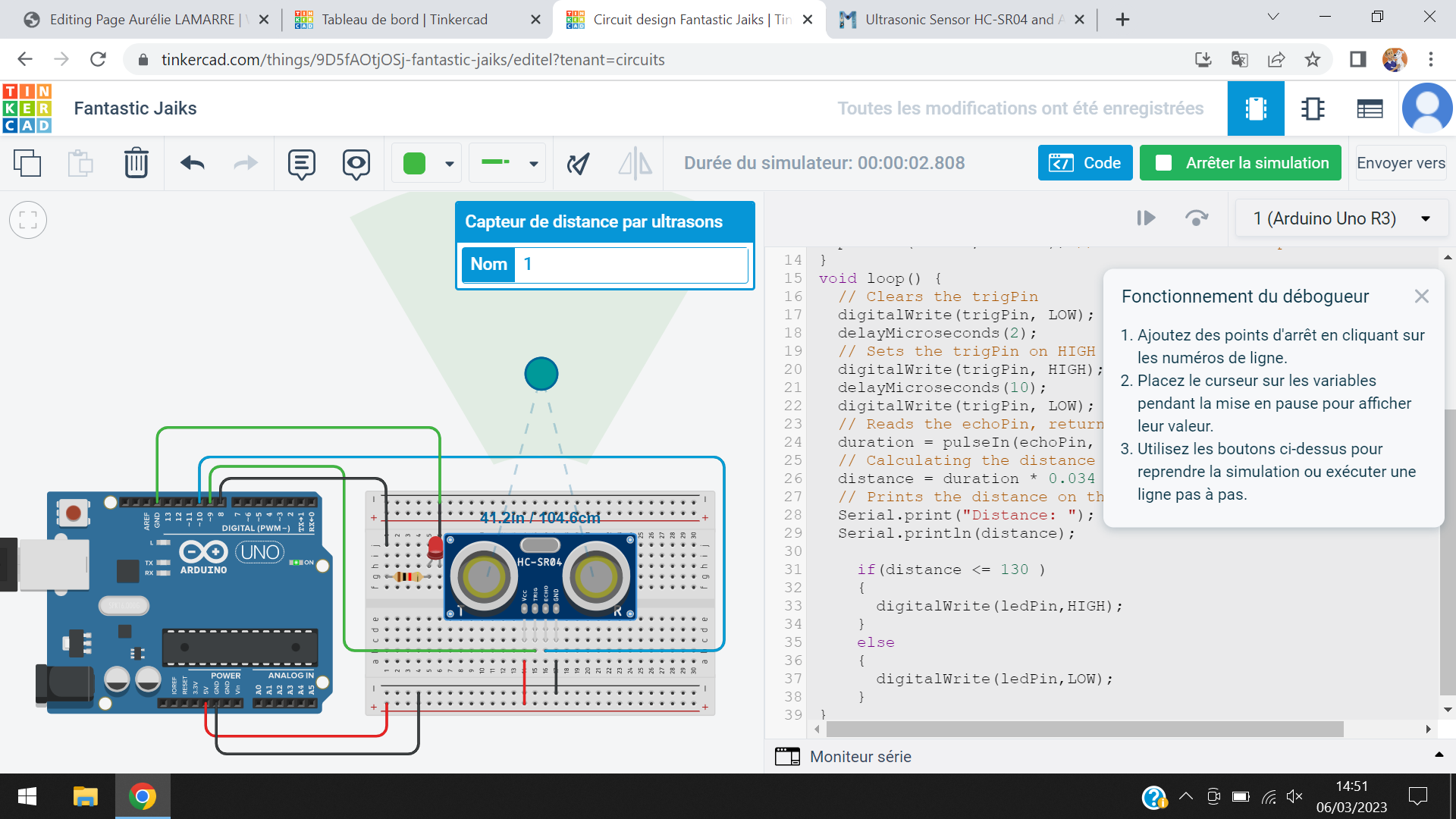
Etape 1 : Modélisation 2D du 06/03/2023circuit
Nous avons trouvé sur le site suivant notre fichier source avec le tutoriel pour réaliser le circuit :
https://howtomechatronics.com/tutorials/arduino/ultrasonic-sensor-hc-sr04/?utm_content=cmp-true
A cela, nous avons ajouté à cela une résistance ainsi qu'une led avec pour objectif qu'elle s'allume en fonction de la distance d'un objet du capteur de distance.
Création du circuit à l'aide du logiciel TinkerCad ainsi que du code pour vérifier que les branchements et le code fonctionnent bien.
Etape d'Ohm2 : UCréation manuelle
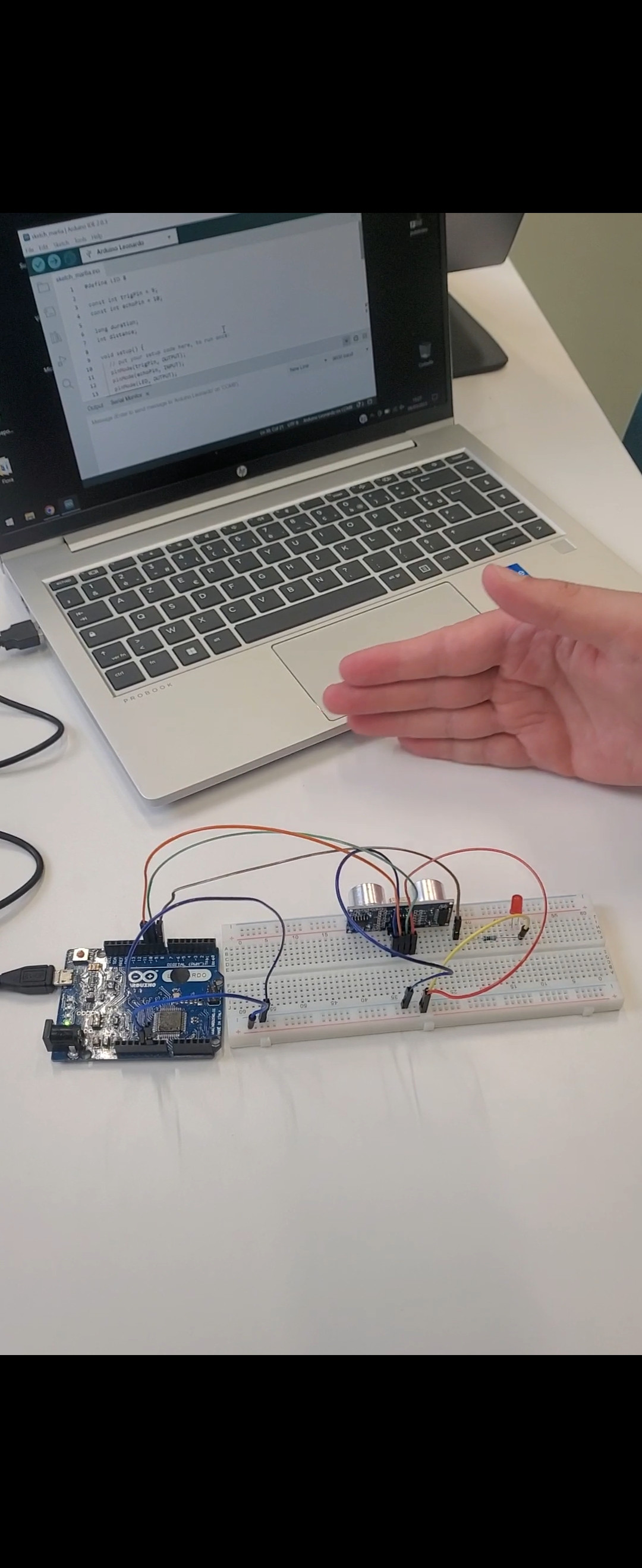
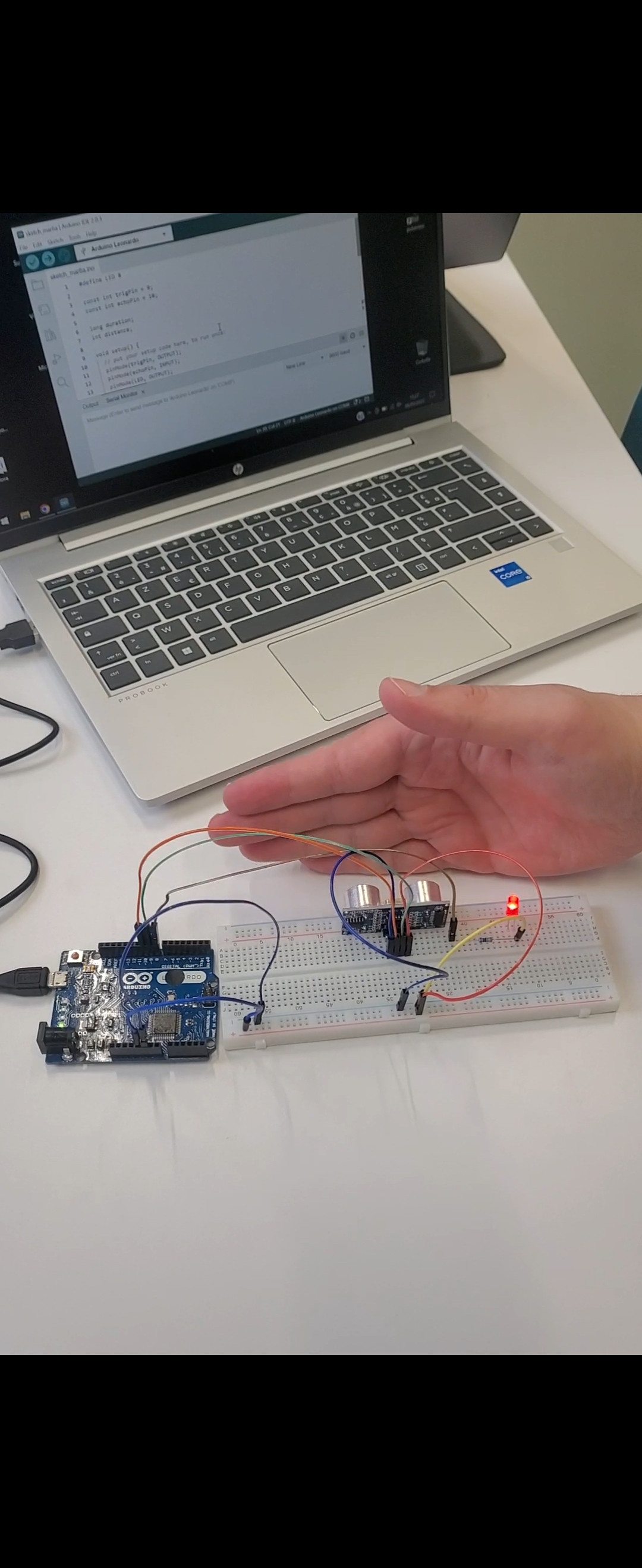
Construction réalisée avec les outils et accessoires mis à disposition au fablab.
Etape 3 : Test
Connexion au logiciel Arduino IDE 2.0.3 et branchement à l'Arduino.
Après avoir réalisé le branchement de l'Arduino le code suivant a été renseigné dans le logiciel :
#define LED 8
const int trigPin = R*I#define LED_A 10#define LED_B 8
int compteurdistance;
= 0;
void setup()
{
// Serial.begin(9600);
put
your setup code here, to run once:
pinMode(LED_A,trigPin, OUTPUT);
//pinMode(echoPin, déclaration de la pin 10 comme sortie pinMode(LED_B, OUTPUT)INPUT); // déclaration de la pin 8 comme sortie
}
void loop(){ Serial.print("Debut de la boucle "); Serial.println(compteur); digitalWrite(LED_A, HIGH); delay(1000); // ne rien faire pendant 1000ms digitalWrite(LED_A, LOW); delay(1000); // ne rien faire pendant 1000ms digitalWrite(LED_B, HIGH); delay(1000); // ne rien faire pendant 1000ms digitalWrite(LED_B, LOW); delay(1000); // ne rien faire pendant 1000ms compteur++; // incrémentation du compteur}
#define BTN 8#define LED 10
void setup(){ pinMode(BTN, INPUT_PULLUP); Serial.begin(9600);
pinMode(LED, OUTPUT);
//Serial.begin(9600);
déclaration}
de la pin 10 comme sortie }
void loop(){ if( digitalRead(BTN) == LOW ) { Serial.println("Button pressed"); if(digitalRead(LED)) { digitalWrite(LED,LOW); } else {
// put your main code here, to run repeatedly:
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
duration = pulseIn(echoPin, HIGH);
distance = duration * 0.034 / 2;
if (distance < 5){
digitalWrite(LED, HIGH);
}
else {
digitalWrite(LED, LOW);
}
}
delay(100);}