Groupe A1 💡
Membres du groupe : Maxime ARRESSEGUET Sophie NAVARRO Malick DIALLO Paul SPIRCKEL
Séance 1 : 23/01/2023 -----------------------------------------------------
- Il s’agissait de la première séance consacrée au projet FabLab. Nous avons tous les 4 commencé à chercher des idées pour notre projet. Celui-ci doit comporter au moins 1 capteur mesurant un ou plusieurs élément(s) dans l’environnement qui nous entoure (température, pression, humidité, luminosité…) Nous souhaitons concevoir un objet qui ait une utilité (pour les étudiants par exemple). Afin d’éveiller notre imagination, nous avons exploré la liste des capteurs proposés par SeeedStudio (Grove - Seeed Studio).
Notre première idée est de concevoir un appareil capable de réaliser plusieurs étapes dans la cuisson d’aliments comme des pâtes, de manière automatique. Plus précisément, il s’agirait d’un appareil posé sur une casserole pleine d’eau, dans lequel se trouve des pâtes par exemple, il est équipé d’une “trappe” qui s’ouvre dès que l’eau bout (ce qui est mesuré à l’aide du thermomètre de l’appareil), ce dernier possède aussi une petite cuillère en bois, qui remue constamment les pâtes lorsqu’elles sont dans l’eau. Enfin, notre appareil enverra une notification ou sonnera une minute avant la fin de la cuisson.
Séance 2 : 15/02/2023 -----------------------------------------------------
La séance d'aujourd'hui constituait en la prise en main du logiciel ARDUINO.
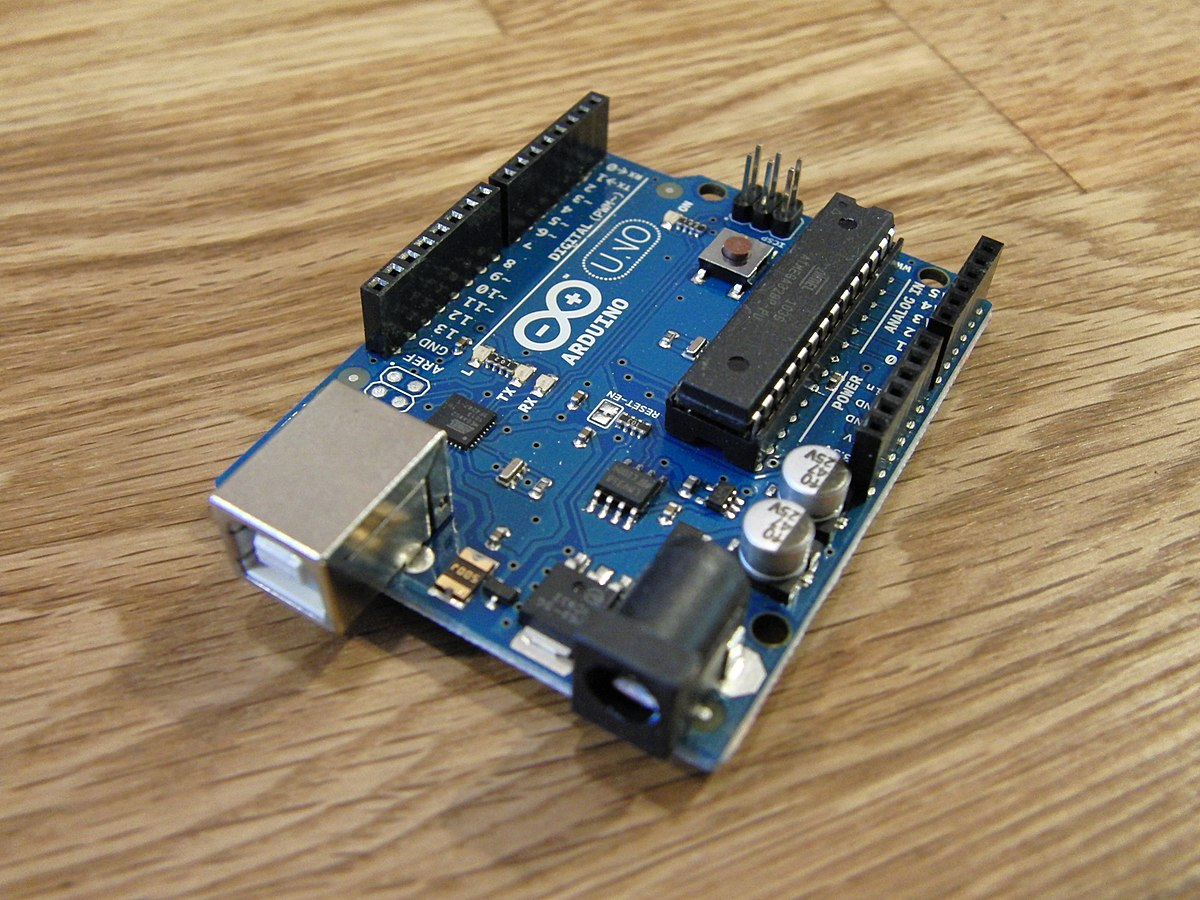
Nous avons découvert la carte arduino UNO.
Une fois que le logiciel est installé, il est possible de télécharger des croquis (sketches) pour contrôler les capteurs sur Arduino. Lors de notre séance nous avons utilisé les capteurs d'humidité et de température.
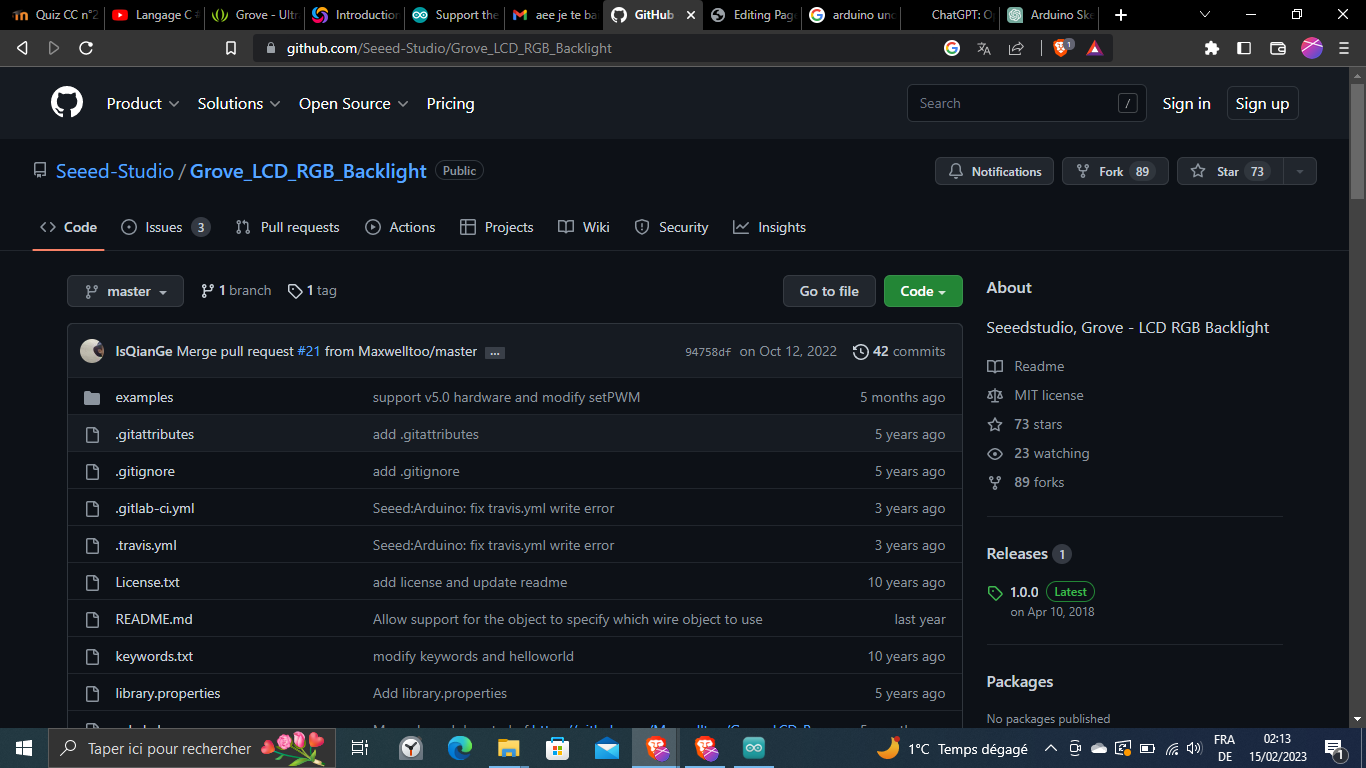
Les croquis pour utiliser les capteurs sur Arduino peuvent être trouvés en ligne sur des sites tels que GitHub. Ci dessous voici par exemple les croquis d'un composant Grove LCD RGB.
Les croquis sont généralement écrits en langage C et sont téléchargés sur la carte Arduino via le port USB de l'ordinateur.
Pour utiliser les croquis, il est important de comprendre le fonctionnement des capteurs et de choisir le bon croquis pour chaque capteur. Les croquis peuvent être modifiés pour adapter les capteurs aux besoins spécifiques du projet.
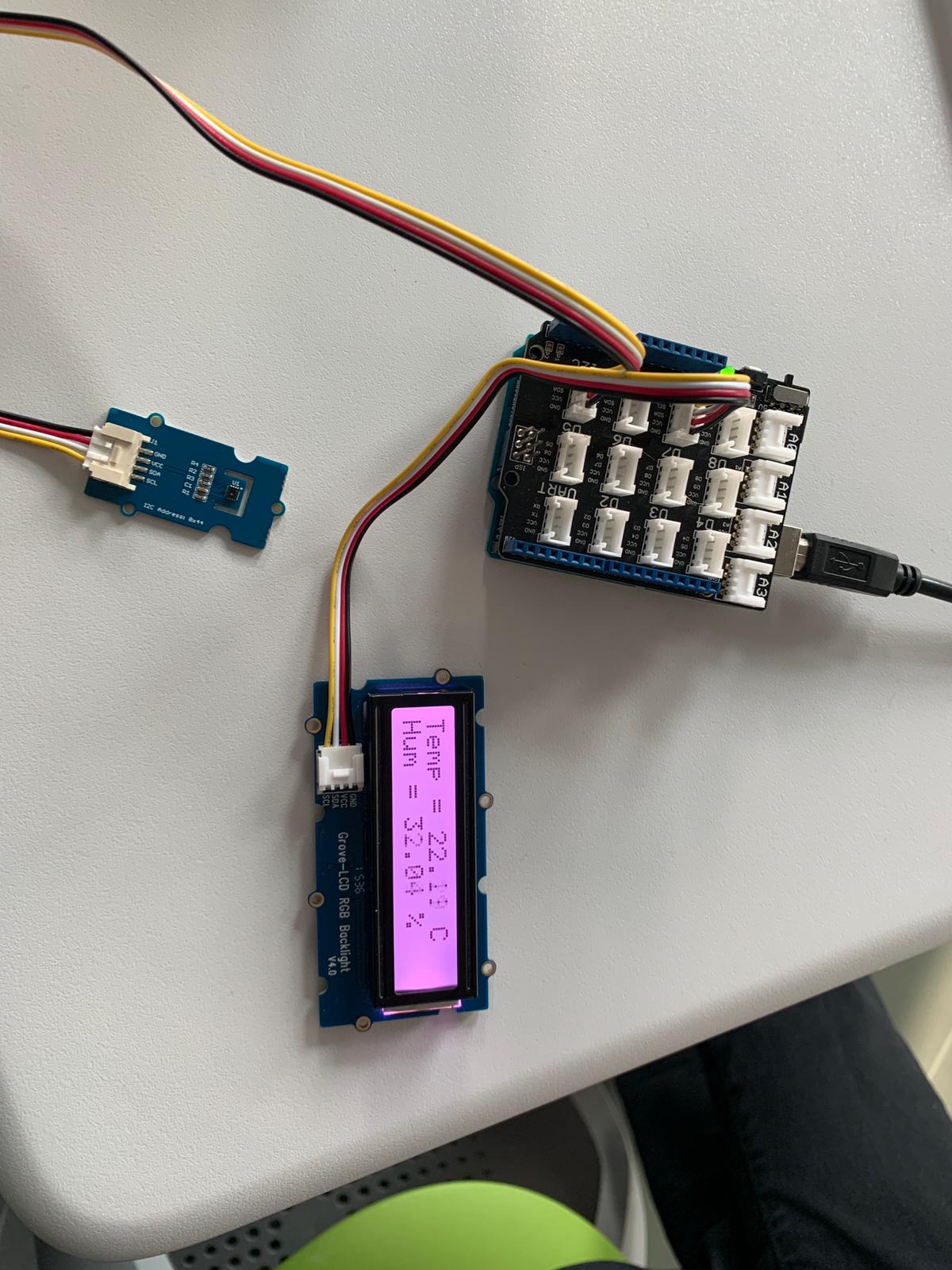
La prise en main comprenait notamment le codage des capteurs à notre disposition. Par exemple avec un capteur de température et un écran nous devions prendre en main les codes en C afin d'afficher les valeurs relevées par le capteur sur l'écran.
Voici par exemple le bricolage de code (langage C) que nous avons réussi à réaliser en peu de temps d'après les programmes examples fournis avec les library attachées aux capteurs :
#include <Wire.h>
#include "rgb_lcd.h"
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
SHT31 sht31 = SHT31();
rgb_lcd lcd;
const int colorR = 200;
const int colorG = 100;
const int colorB = 100;
void setup()
{
// set up the LCD's number of columns and rows:
sht31.begin();
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
delay(1000);
}
void loop()
{
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 0);
float temp = sht31.getTemperature();
lcd.print("Temp = ");
lcd.print(temp);
lcd.println(" C "); //The unit for Celsius because original arduino don't support speical symbols
lcd.println(" ");
lcd.setCursor(0, 1);
float hum = sht31.getHumidity();
lcd.print("Hum = ");
lcd.print(hum);
lcd.println(" % ");
}
Grâce auquel nous avons obtenu un résultat plutôt satisfaisant :
La deuxième partie de la séance était consacrée à la prise en main d'une carte M5Stack (similaire à Arduino). Nous avons réalisé le même travail (affichage température et humidité en temps réel (pas d'images)).
Séance 3 : 17/02/2023 -----------------------------------------------------
Lors de cette séance, nous avons appris à modéliser en 2D et en 3D à l'aide des logiciels Inkscape, FreeCad et OpenScad.
Mais tout d'abord, nous avons redéfini notre projet pour cette UE. En effet, nous étions partis sur une idée de robot qui faciliterait la cuisson des pâtes ou du riz mais nous nous sommes assez vite rendus compte que ce dernier allait être trop compliqué à réaliser. Ainsi, notre nouvelle idée consiste à créer un robot qui fuit lorsqu'on s'approche de lui. Il sera équipé de capteurs de distance à son arrière et sur ses côtés qui lui permettront d'avancer lorsqu'il détecte quelque chose au niveau de ces capteurs. Il reculera lorsque quelque chose sera placé devant lui (un dernier capteur sera à l'avant). Nous aimerions aussi pouvoir intégrer une fonction qui fera jouer de la musique à notre robot dès qu'il se déplace, pour "narguer" la personne qu'il fuit.
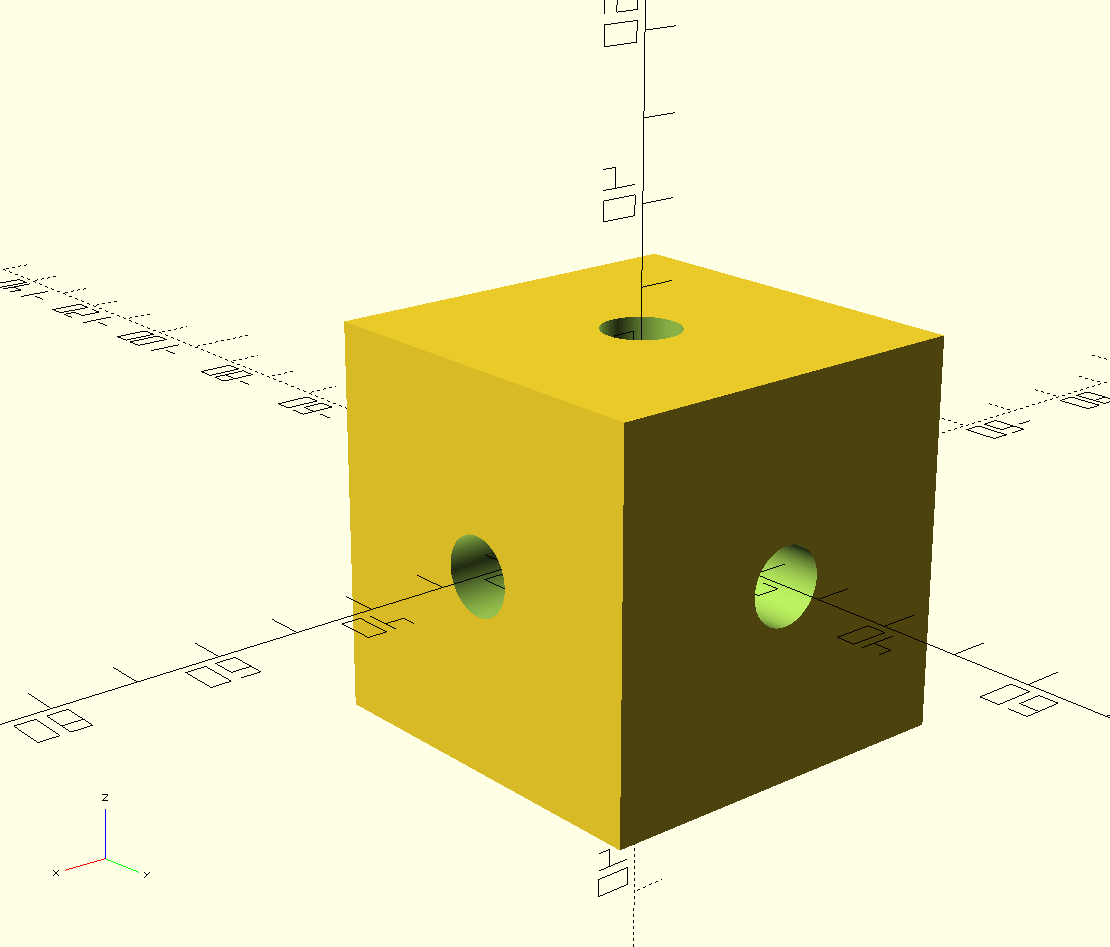
Sur OpenSCAD comme sur FreeCAD, un des exercices était de modéliser un cube troué sur chacune des faces. Ainsi nous avons pris en main plusieurs outils fondamentaux de ce type de logiciels : modéliser des formes simples, les déplacer dans l'espace, les recouper...
- Sur OpenSCAD (fichier cubetrous.scad) :
Code C++ :
$fn=100;
module trous(){
cylinder(51, 5, 5, center=true);
rotate([0,90,0])cylinder(51, 5, 5, center=true);
rotate([90,0,0])cylinder(51, 5, 5, center=true);
};
difference(){cube(50, center = true);
trous();
};Rendu :
- Sur FreeSCAD (fichier cubetrous.FCStd) :
Rendu :
A l'issue de cette séance, nous devons chacun modéliser un objet 2D (InkScape) et 3D (OpenSCAD ou FreeCAD) :
Maxime
Projet 2D (InkScape) :
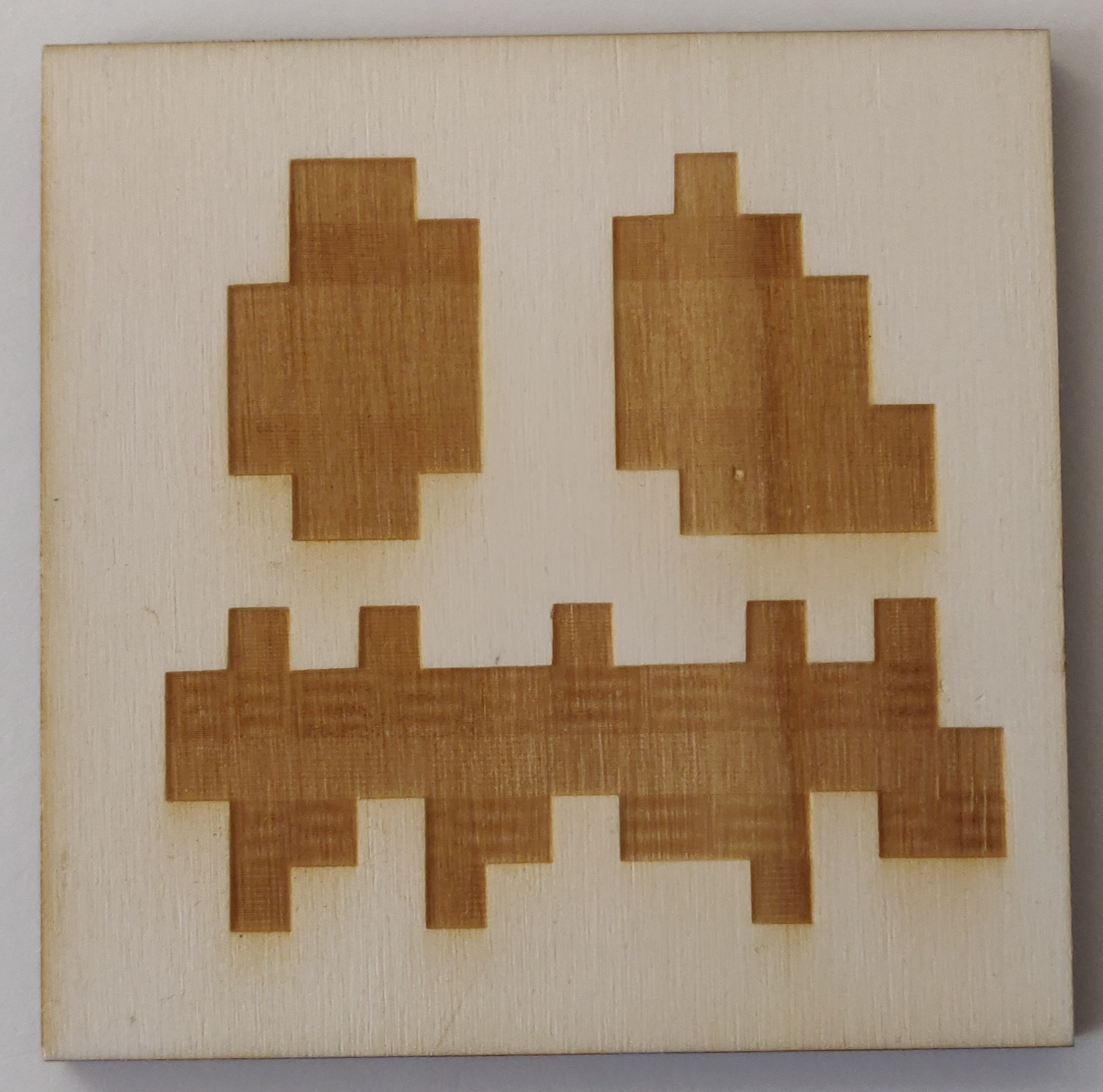
Pour ce projet, j'ai décidé de modéliser sur un carré de 10 cm, la texture d'une jack-o-lantern. Pour cela, j'ai donc commencé par trouver mes sources, afin d'avoir des modèles à suivre :


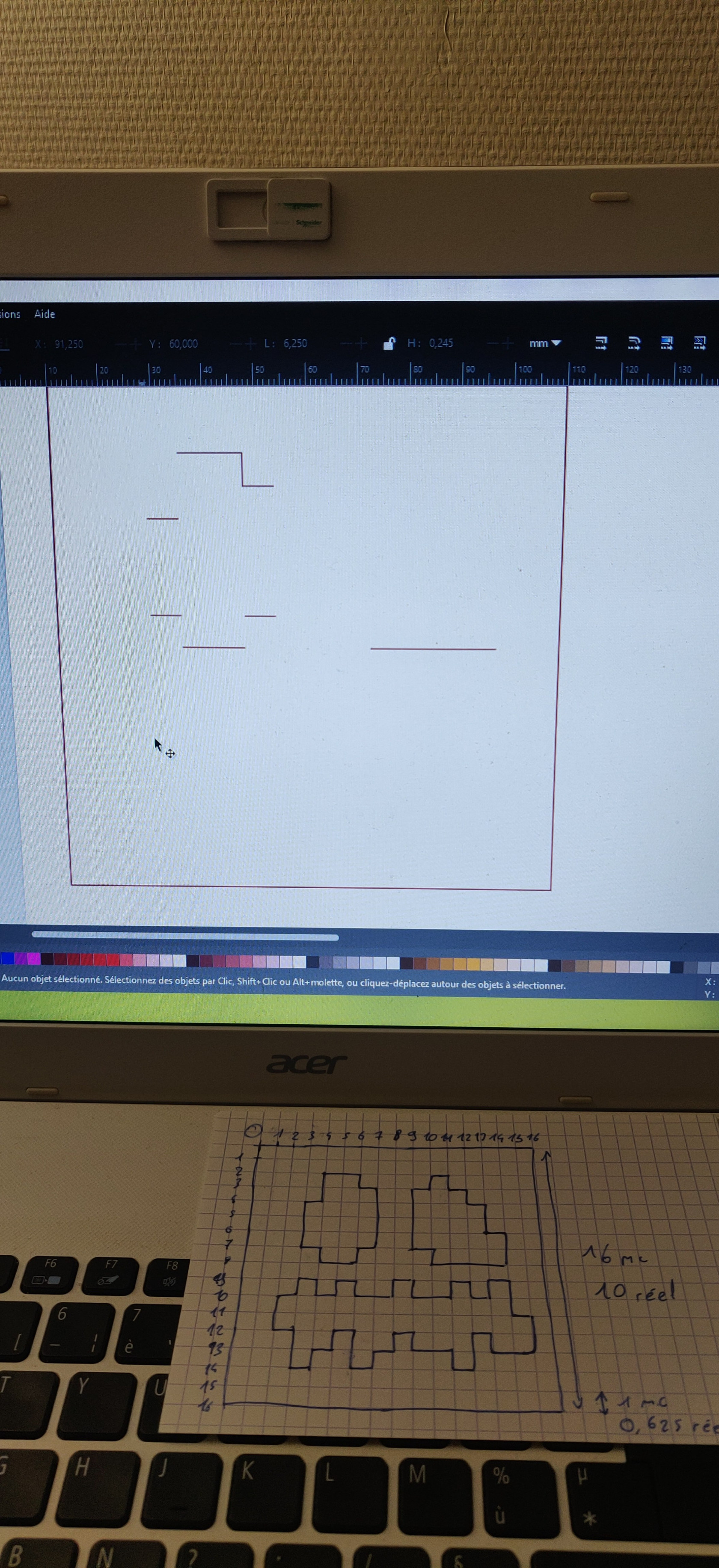
Je connais maintenant les proportion a respecter, cependant cette texture est composée de 16 pixels de haut et de large. Ainsi pour me faciliter la tache, je modéliserais une citrouille de 16 cm avec des pixels de 1cm que je réduirais ensuite a 10 cm, en gardant les proportions.
J'ai donc commencé par créer ma base, un carré de 10cm de couleur rouge.
Ensuite, j'ai dessiné un segment de droite de longueur 1 cm puis en plaçant le carré initial aux coordonnées (0;0), je pouvais placer assez simplement ce segment pour suivre le contour des parties sombres. Je n'avais plus qu'a respecter la positon de chacun de ces segments sur mon dessin en rentrant sa coordonnée précise à la main. J'ai d'abord fait tout les segments horizontaux :

Enfin, j'ai pivoté le même segment d'exactement 90° et refait la manipulation pour tout les segments horizontaux. Pour finir, j'ai rempli les 3 parties avec l'outil "sceau", de la couleur noire puis le dessin final était prêt. Une fois passé a la graveuse lazer, voici le résultat.
Modélisation 3D (Blender) :
Pour commencer, j'ai décidé de faire cette modélisation sur blender, car, même si plus complexe a prendre en main, il me semble plus complet et je vois ca comme l'occasion d'apprendre a maitriser un logiciel plus polyvalent.
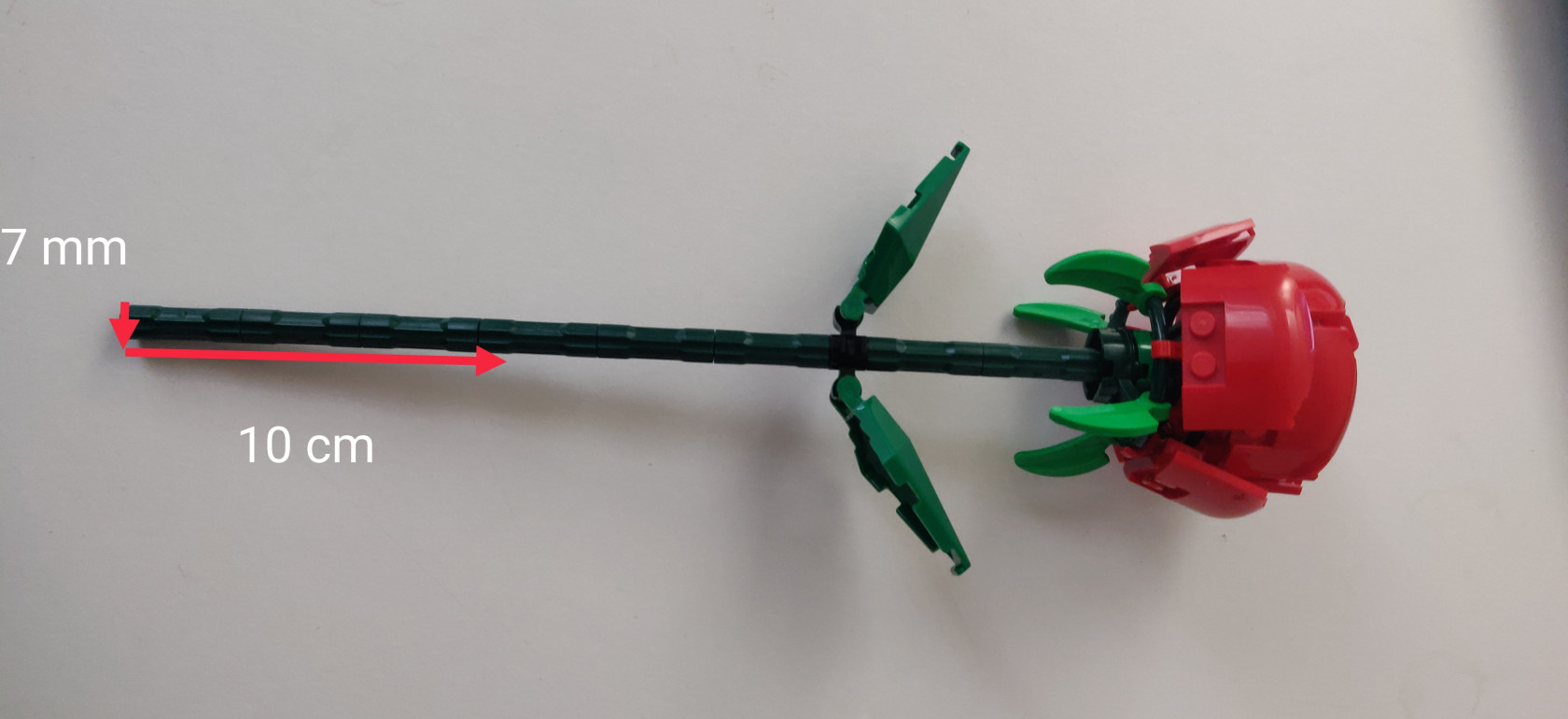
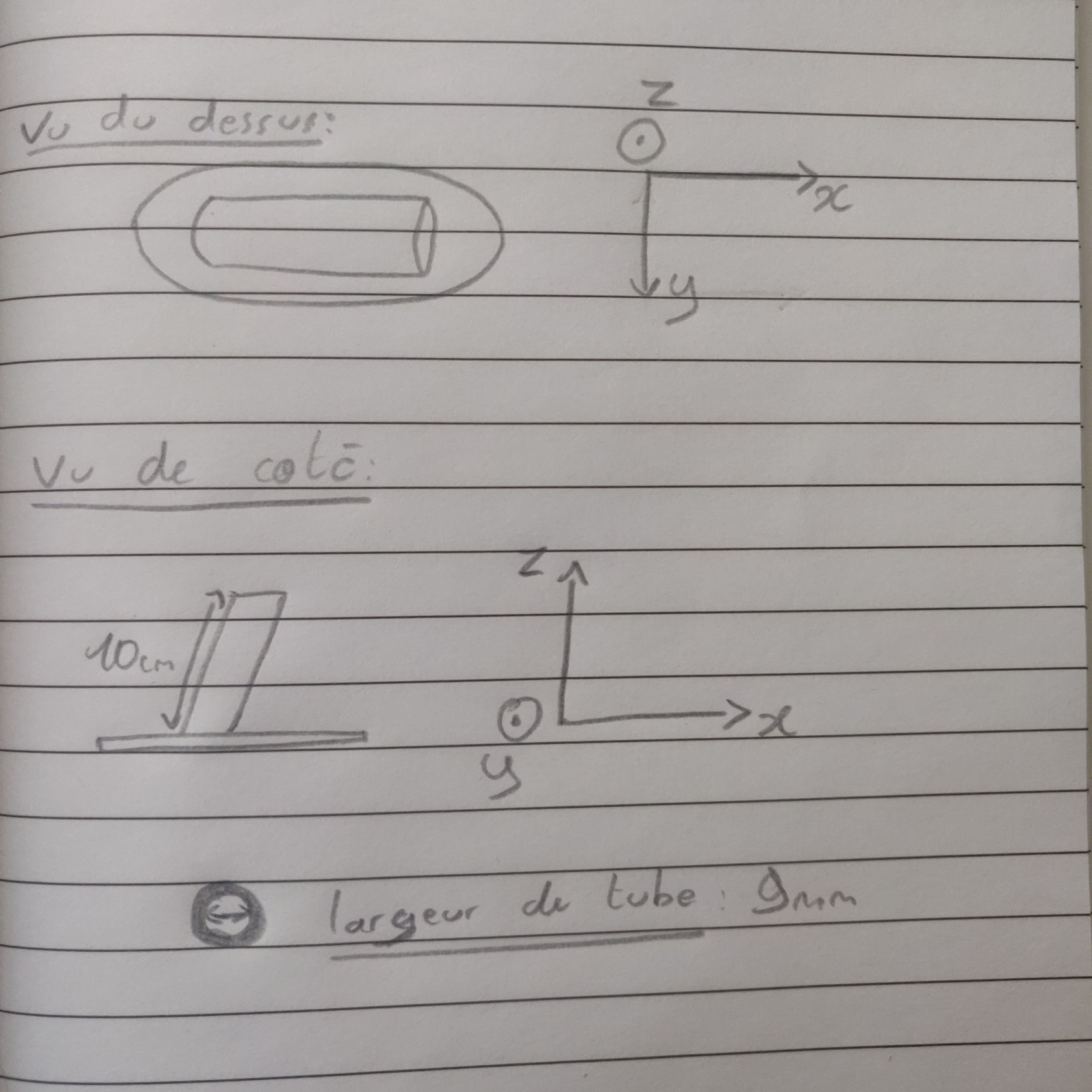
J'ai décidé pour cette modélisation, de créer un "pot de fleur" capable de maintenir une rose en lego avec un certain angle. Comme pour la modélisation 2d la première étape a était de trouver un modèle a suivre, or cette fois ci j'ai du le créer moi-même, en prenant soin de mesurer la rose en lego et plus précisément sa tige.
Malick
PROJET 2D (Inkscape) :
Pour mon projet 2D, j'ai décidé de faire une plaque en bois avec un numéro de porte dessus. Les numéros de porte étant écrits avec un style particulier mes compétences artistiques seront mises à rude épreuve. Pour rendre l'exercice plus intéressant il me fallait trouver un style de 4 particulier. J'ai eu 2 idées principales:
- un circuit de course style Mario Kart en forme de 4
- un 4 avec la calligraphie de Zelda BOTW
PROJET 3D (Freecad) :
Pour mon projet 3D, je suis parti pour modéliser un flocon de neige. La structure du flocon étant assez complexe, modéliser le flocon me permettra de tester toutes les fonctionnalités.
Sophie
Modélisation 3D :
Pour ma modélisation 3D, j'ai utilisé le logiciel FreeCAD pour créer un poisson. J'ai utilisé la section Sketcher dans un premier temps pour dessiner la forme de mon poisson et de ses nageoirs puis je suis passée par Part Design pour leur donner des dimensions ainsi que pour "creuser" les yeux.
Voici mon poisson : poisson.FCStd
Paul
Modélisation 2D :
Modélisation 3D :
J'ai utilisé FreeCAD pour réaliser cette modélisation. Je voulais continuer à m'entrainer en manipulant les formes de base proposées par le logiciel. Pour mes prochaines modélisations, je souhaites passer par la section Part Design qui me semble beaucoup plus pratique, efficace et ouvre bien plus le champ des possibles.
Pour l'instant du moins, j'ai décidé de réaliser une maison en forme de champignon :
Fichier : Maison Champignon
De plus cette séance a été pour nous l'occasion de dépasser la partie "software" de cette UE et de voir concrètement ce qu'il été possible de fabriquer. En effet, nous avons assisté a la présentation des machines disponibles au FabLab ainsi qu'a leurs fonctionnements. Nous savons maintenant comment les manipuler en toute sécurité, quelles sont leurs limites, les différents matériaux qu'il est possible d'utiliser ainsi que plusieurs autres subtilités, qui nous ouvre a l'immense champ des possibles de cette UE.
Ainsi, il était venu l'heure des tests. A quelle point cette machine pour graver le bois au laser est elle précise? Combien de temps met-elle pour graver une pièce d'une dizaine de centimètre? Testons. Et quoi de mieux qu'un dessins de Pac-Man pour ce test?
Ainsi, nous avons eu réponse a nos interrogations, en environ 3 minutes, la machine avait finis de graver et découper cette pièce, nous bluffant par sa précision, son niveau de détail et sa simplicité d'utilisation.
Séance 4 : 21/02/2023 -----------------------------------------------------
Le but de cette séance était de réellement commencer à travailler sur notre projet pour cette UE. Nous avons dans un premier temps décidé de laisser de côté la partie Design de notre projet, car nous hésitons entre plusieurs choix (robot avec une coque en forme de cafard, de pacman ou de mouche), nous nous occuperons donc de l’impression 3D de la coque de notre robot une fois le robot lui même fini.
Aujourd’hui nous avons donc choisi les capteurs qui nous paraissaient les plus adaptés pour notre idée de faire un robot qui fuit lorsqu’on s’approche de lui. Nous sommes donc partis sur des capteurs de mouvement. Nous hésitions avec un capteur de distance mais l’idée est bien que notre robot capte un humain ou objet qui le poursuit, donc en mouvement, et non pas n’importe quel objet qui se trouve autour de lui (comme un mur par exemple).
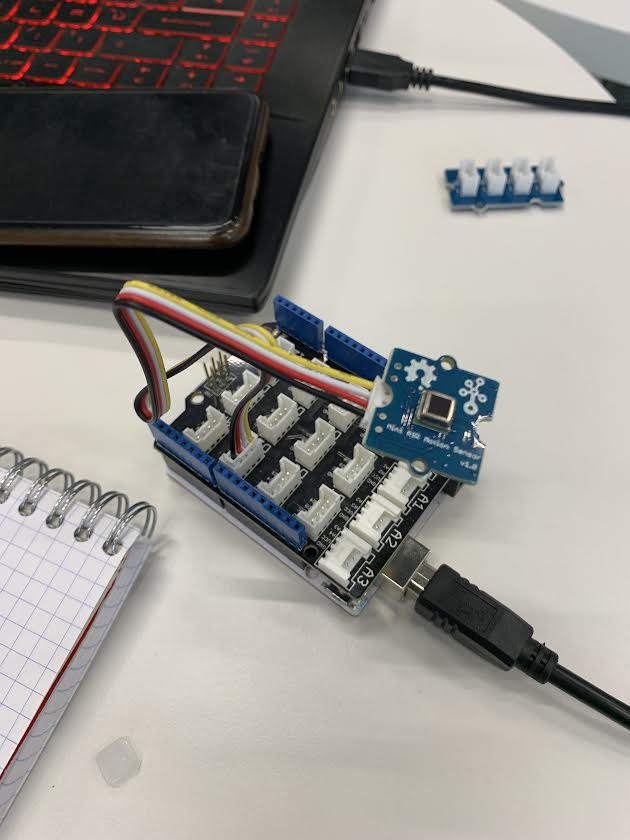
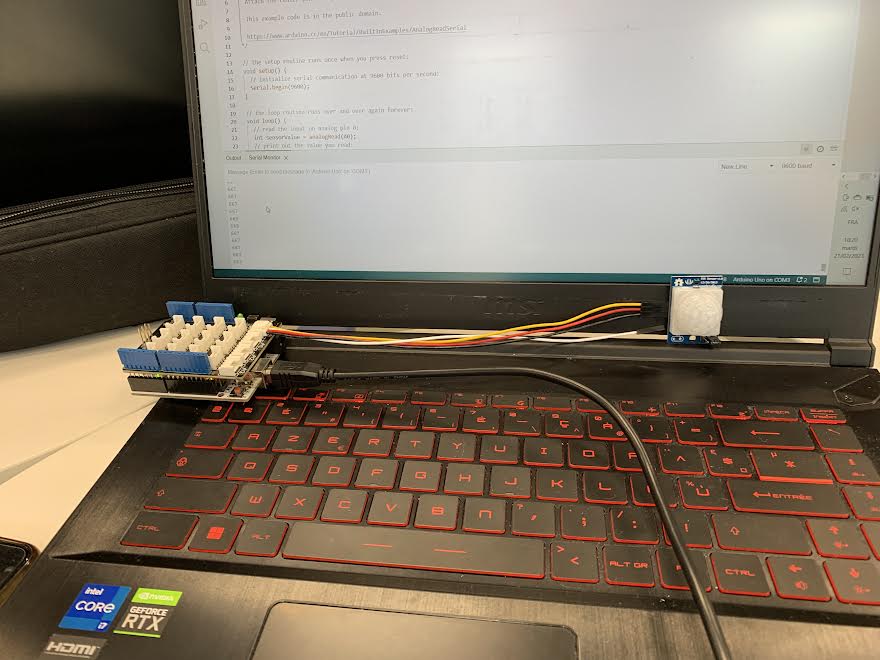
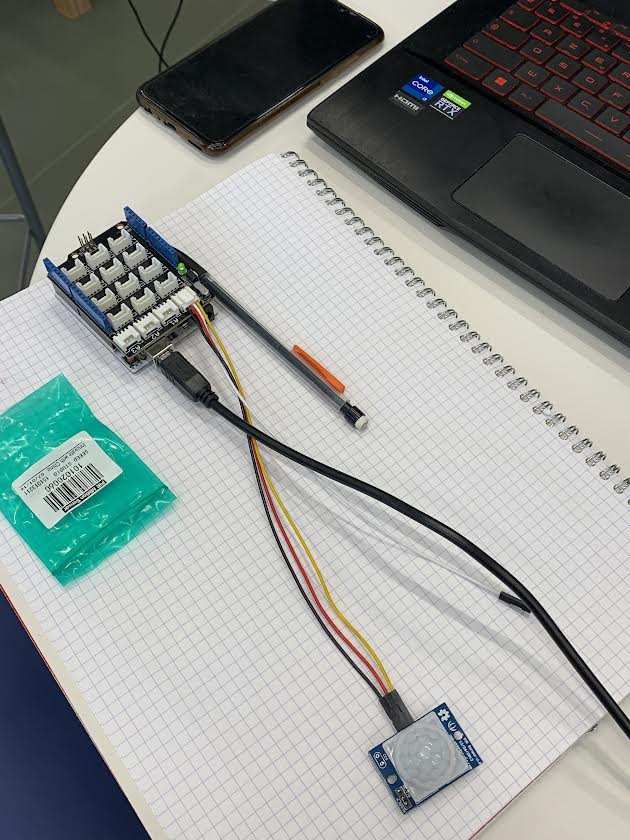
Nous avons donc pu tester différents modèles de capteurs en les codant simplement sur Arduino :
Le premier que nous avons tester fonctionnait parfaitement bien (deux photos de droite). Cependant, nous n'avons pas réussi à trouver (même en fouillant tous les projets imagineables ayant utilisé ce modèle exacte de capteur sur internet) comment régler la distance à laquel le mouvement peut être détecter. En effet, il nous faudrait une distance de 0 à 3 m environ et ce capteur allait jusqu'à 6m.
Nous avons donc essayé un autre modèle (photos de gauche, mini PR Motion sensor) mais les tests ont été un peu plus compliqués dans la mesure où ce capteur était beaucoup trop sensible, en plus du fait que, même si cette fois-ci nous savons régler la distance (il détectait les mouvement jusqu'à 6m autour de lui, ce qui est trop pour nous), cela reviendrait à modifier la carte mère, il nous paraissait donc plus simple de commander un modèle de capteur avec une distance et un angle pré établis qui nous conviennent.
Cette séance nous a permis de nous familiariser avec la programmation de ce genre de capteurs, nous n'avons donc pas produit de programme pour notre projet mais nous avons pu manipuler le programme suivant (fourni sur le Wiki PIR Motion Sensor) :
#define PIR_MOTION_SENSOR 2//Use pin 2 to receive the signal from the module
void setup()
{
pinMode(PIR_MOTION_SENSOR, INPUT);
Serial.begin(9600);
}
void loop()
{
if(digitalRead(PIR_MOTION_SENSOR))//if it detects the moving people?
Serial.println("Hi,people is coming");
else
Serial.println("Watching");
delay(200);
}Matériel nécessaire :
4x Grove PIR Motion Sensor : https://www.seeedstudio.com/Grove-PIR-Motion-Sensor.html
Séance 5 : 24/02/2023 -----------------------------------------------------
Cette séance, nous nous sommes fixés plusieurs objectifs :
- Faire la liste des éléments qui composent notre projet
- Prendre en main un relai et l'incorporer dans le circuit d'alimentation d'un moteur
- Prendre en main la commande de signal (programmer la sortie d'un signal de manière interne au M5) sur un M5Stack pour ensuite faire fonctionner un moteur et finalement le relai.
En ce qui concerne la "dissection" de notre projet, voici ce que nous en avons tiré :
- Châssis (à concevoir nous-mêmes)
- Moteurs
- Alimentation (par piles)
- 4x Capteurs Grove PIR Motion Sensor
- M5Stack
- Interrupteur manuel pour allumer éteindre complètement
- Interrupteur à bascule (pour que le robot s'arrête dès qu'on le récupère et qu'on le met à la verticale)
- LED indicatrice ON/OFF
- "Coque" / "Carapace pour fermer le tout et protéger l'électronique (à concevoir nous-mêmes)
- Vis, écrous, tiges, engrenages...? (à concevoir nous-mêmes ?)
- Cables Groves, Duponts...
Prise en main du relai :
Commande de signal :
Le but ici était de réussir à programmer la sortie d'un courant depuis le M5, qui servira ensuite à alimenter des relais, eux-même connectés aux moteurs. Nous avons utilisé le Module PLUS du M5 pour avoir une connexion GPIO. Pour l'instant sans succès avec un moteur, nous avons tout de même pu découvrir le vocabulaire nécessaire sur Arduino. Nous testerons à la prochaine séance avec une LED, voir s'il y a des différences.
#include <Arduino.h>
#include <M5Stack.h>
#define GPIO_PIN26 26
#define GPIO_PIN36 36
void setup() {
// put your setup code here, to run once:
M5.begin();
M5.Power.begin();
pinMode(26, OUTPUT);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(26, HIGH);
delay(5000);
digitalWrite(26, LOW);
delay(5000);
}
Séance 6 : 07/03/2023------------------------------------------------------------
Lors de cette séance, nous avons continué l'avancée du projet de notre robot en travaillant sur :
- Faire fonctionner le moteur avec le module du Motor Shield compatible avec la carte Arduino UNO
- Tester le module de détecteur de mouvement PIR Motion Sensor
- Le montage du robot
Shield Motor :
Pour monter de la bonne manière le moteur au Motor Shield nous avons trouvé une vidéo Youtube qui est très complète :
On y aborde la composition du shield, son fonctionnement, ses utilisations et surtout son application pour un robot, très bien expliqué et qui nous sera très utile dans la suite de notre projet.
Nous nous sommes donc essayés a contrôler un moteur à l'aide de la carte Arduino ainsi que du Shield Motor. Nous avons d'abord utilisé un programme example pour se familiariser avec la synthaxe propre au shield :
// Adafruit Motor shield library
// copyright Adafruit Industries LLC, 2009
// this code is public domain, enjoy!
#include <Arduino.h>
#include <AFMotor.h>
AF_DCMotor motor(1);
void setup() {
Serial.begin(9600); // set up Serial library at 9600 bps
Serial.println("Motor test!");
// turn on motor
motor.setSpeed(200);
motor.run(RELEASE);
}
void loop() {
uint8_t i;
Serial.print("tick");
motor.run(FORWARD);
for (i=0; i<255; i++) {
motor.setSpeed(i);
delay(10);
}
for (i=255; i!=0; i--) {
motor.setSpeed(i);
delay(10);
}
Serial.print("tock");
motor.run(BACKWARD);
for (i=0; i<255; i++) {
motor.setSpeed(i);
delay(10);
}
for (i=255; i!=0; i--) {
motor.setSpeed(i);
delay(10);
}
Serial.print("tech");
motor.run(RELEASE);
delay(1000);
}
Puis nous nous sommes attaqués au coeur du projet : commander les moteurs en grâce au détecteur de mouvement. Nous avons écrit un programme qui n'a pas fonctionné, mais qui s'approche fortement de ce que nous cherchons à réaliser :
#define PIR_MOTION_SENSOR 4
#include <Arduino.h>
#include <AFMotor.h>
AF_DCMotor motor(1);
void setup() {
pinMode(PIR_MOTION_SENSOR, INPUT);
Serial.begin(9600);
motor.setSpeed(200);
motor.run(RELEASE);
}
void loop()
{
uint8_t i;
if(digitalRead(PIR_MOTION_SENSOR)) {//if it detects the moving people?
Serial.println("hey dude");
motor.run(FORWARD);
delay(10);
delay(10);
}
else {
Serial.println("oh");
delay(10);
}
}
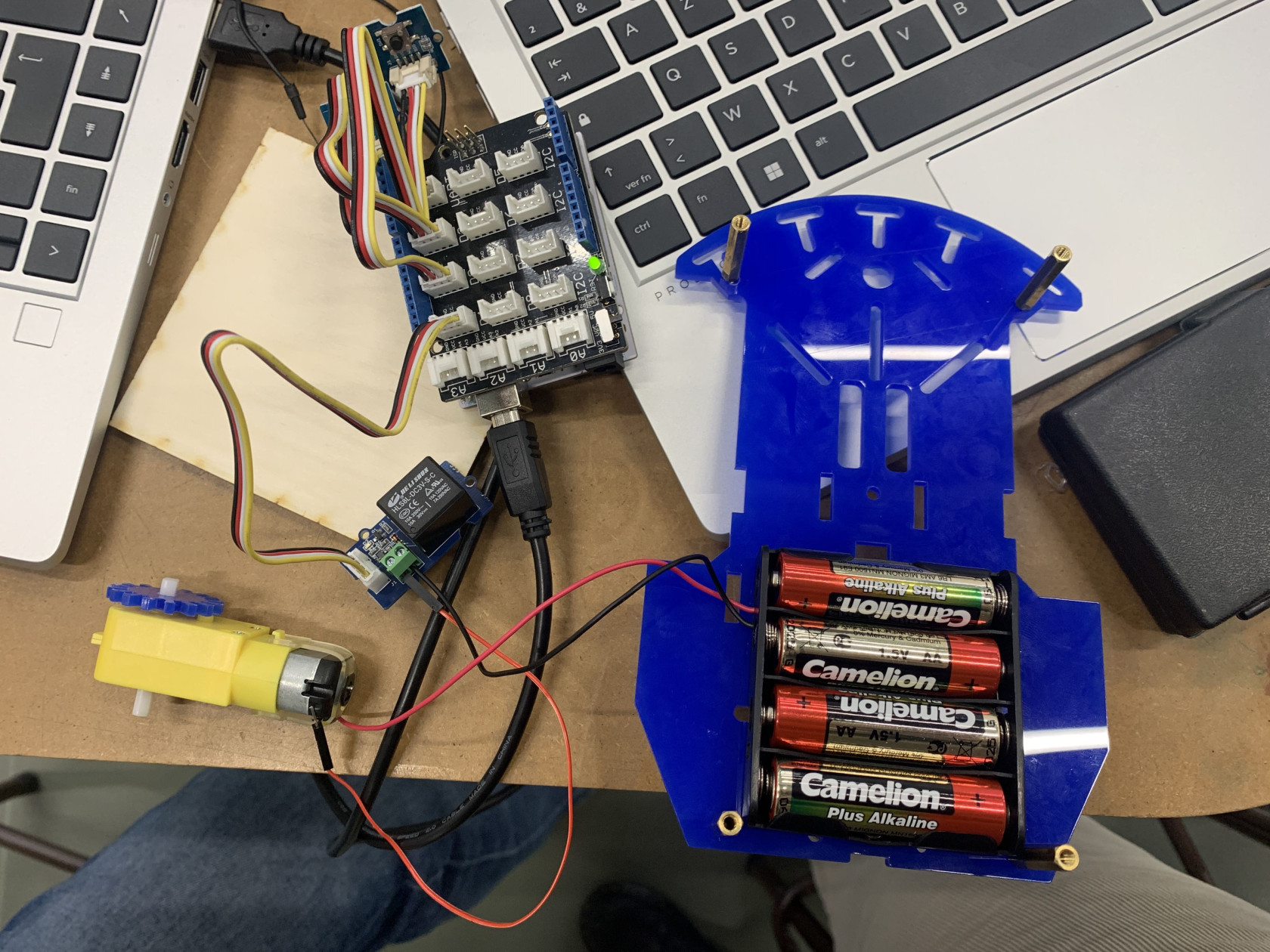
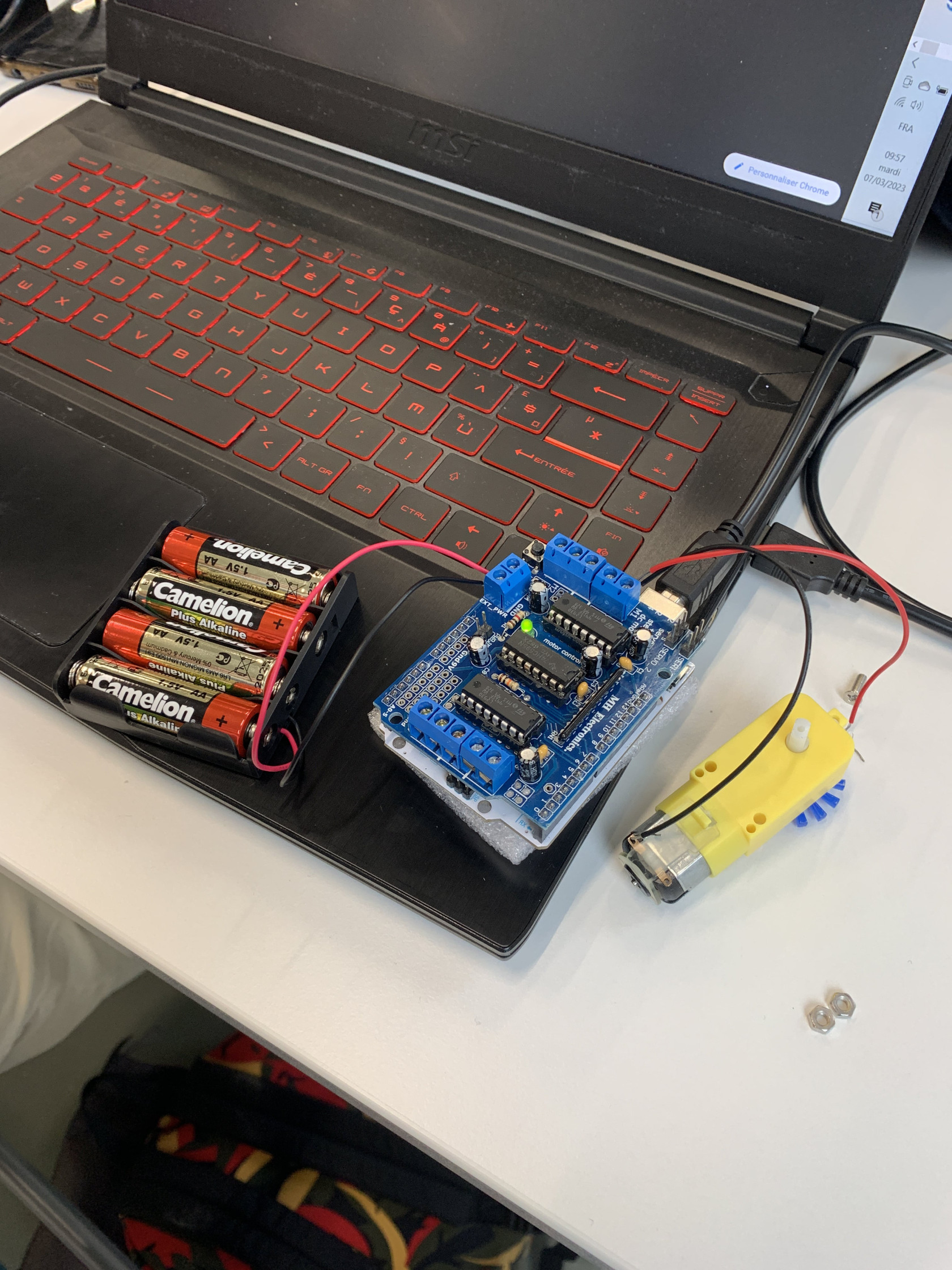
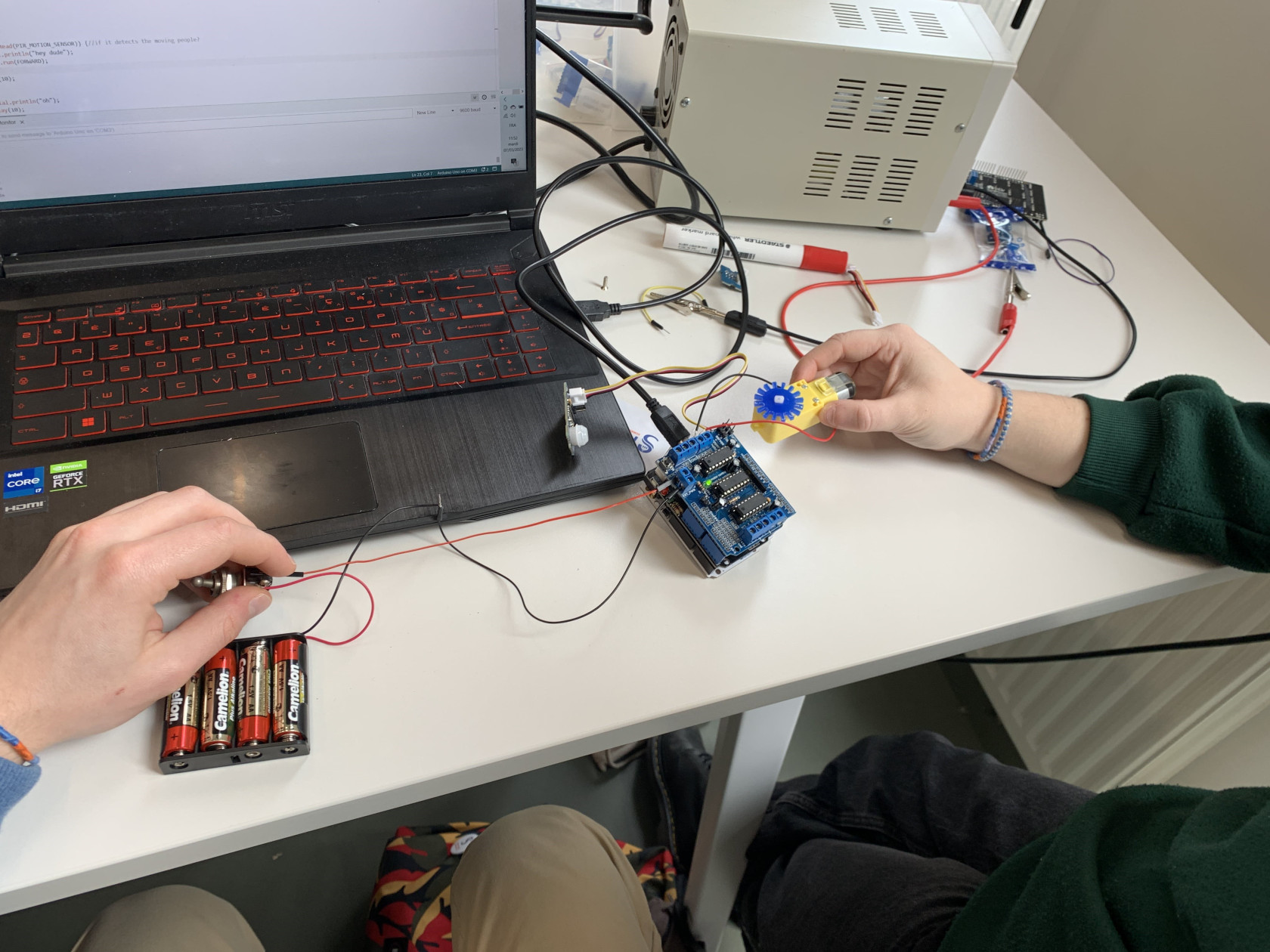
Et les montages qui nous avons fait :
PIR Motion Sensor :
Du côté du PIR Motion Sensor nous avons testé l'efficacité du détecteur de mouvement et nous avons codé sur Arduino le module. L'objectif était de lui faire afficher sur le moniteur du logiciel Arduino "Hi, People is coming" lorsqu'il détecte du mouvement et "Watching" sinon.
Pour ce faire nous avons trouvé la page wiki du PIR Motion Sensor sur Seeedstudio :
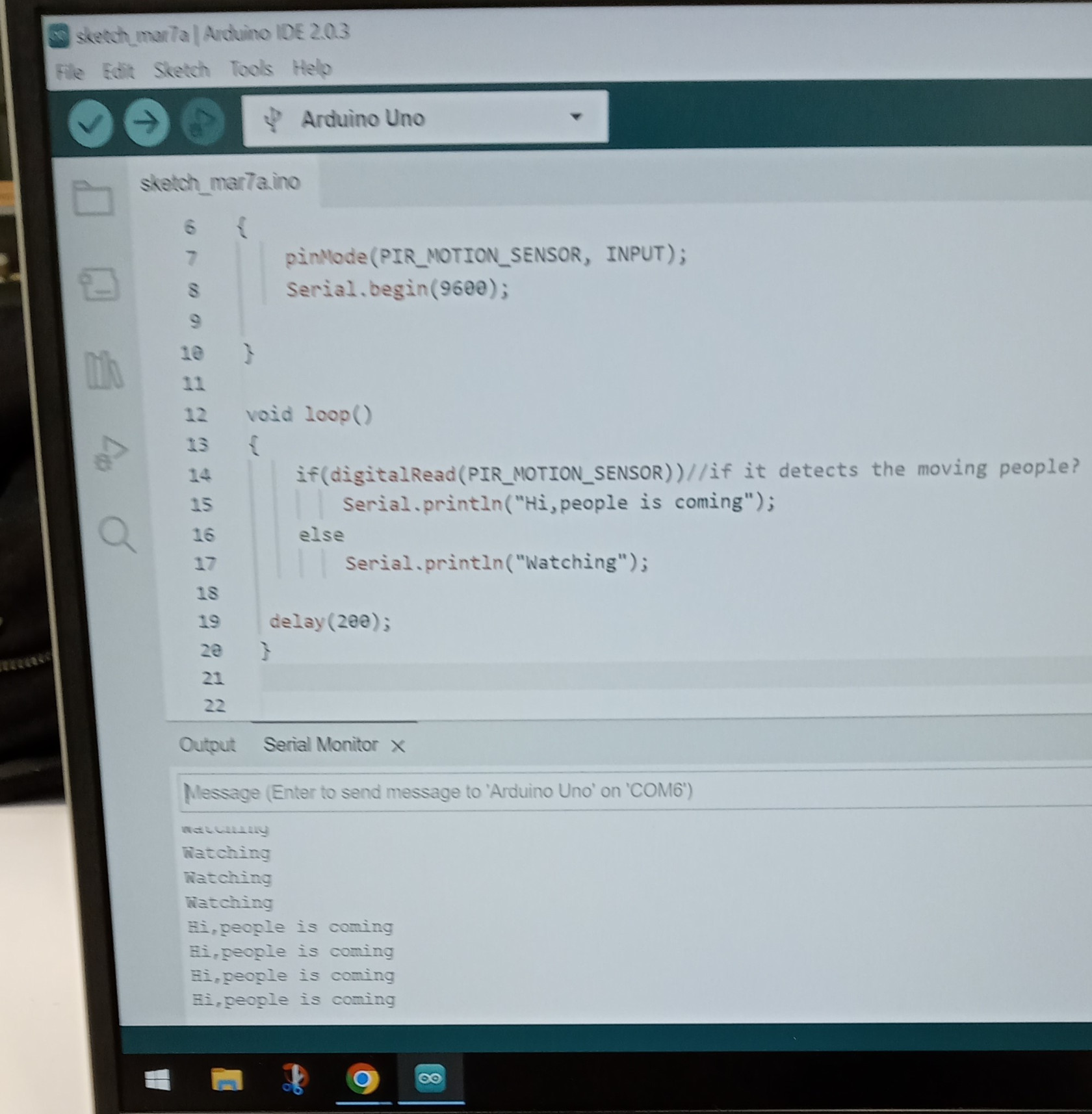
Et voici le code permettant de faire marcher le module :
/*macro definitions of PIR motion sensor pin and LED pin*/
#define PIR_MOTION_SENSOR 2//Use pin 2 to receive the signal from the module
void setup()
{
pinMode(PIR_MOTION_SENSOR, INPUT);
Serial.begin(9600);
}
void loop()
{
if(digitalRead(PIR_MOTION_SENSOR))//if it detects the moving people?
Serial.println("Hi,people is coming");
else
Serial.println("Watching");
delay(200);
}
Le module de détection de mouvement a une portée de détection de 3 mètres (comme prévu par le constructeur) et lorsqu'il y avait du mouvement, il affichait les informations sur le serial monitor du logiciel Arduino :
Ensuite nous nous sommes occupés du montage du robot que nous allions utiliser.
Châssis du robot :
Ce robot utilise le Magician chassis--DG007 que l'on peut trouver sur le site de Gotronic:
Et pour en arriver au résultat ci-dessus nous avons suivi le montage dont on peut trouver le déroulement ici: http://www.pyroelectro.com/tutorials/building_robot_chassis/hardware
Séance 7 : 14/03/2023------------------------------------------------------------
Dans la continuité de la séance dernière, le groupe de codage a continué à essayer de faire marcher le code pour que le moteur fonctionne AVEC le module PIR Motion Sensor. Le plus gros problème était que le code faisait fonctionner le moteur seul mais dès qu'on y incluait le module PIR le moteur s'arrêtait de fonctionner. Le problème était que lorsqu'on incluait le PIR, la sortie du PIR prenait le dessus et ne faisait plus fonctionner le moteur. Nous avons changé la sortie du PIR sur le GROVE de D4 à D3.
(différence entre les modules, délai pour augmenter la sensibilité de détection)
Dans un deuxième temps nous nous sommes occupés du montage de notre robot et une difficulté est apparue: les composants dont nous disposions n'étaient pas calibrés avec le châssis. En effet, les modules que nous voulions poser sur le châssis étaient ou trop grand ou trop petit par rapport au châssis.
Pour pallier à ce problème, 2 choix s'offraient à nous :
- recréer le châssis de 0 en y incluant des accroches pour les composants que nous allons y placer (moteur, capteur, batterie…)
- garder le châssis de base et créer des accroches pour les composants que nous allons y placer (moteur, capteur, batterie…)
Nous sommes partis sur la 2e option et allons modéliser sur Freecad, 4 accroches pour les modules PIR que nous allons fixer.
Pour accrocher les capteurs, nous avons opté pour une accroche en forme de {L}. Les piles et le module Arduino possèdent des trous pour les visser directement. on vissera donc les piles en dessous du robot et l'Arduino au dessus. Les moteurs quant à eux, seront au milieu avec les accroches pré-fournies. Enfin, pour l'interrupteur nous le placerons à cote des piles en fabriquant une accroche. Ainsi tous les composants seront placés et il ne restera plus qu'à modéliser une "coque" (le corps du robot).