Groupe A2 doigts du succès
Séance 1
Au cours de cette première séance, nous avons découvert le Fablab de Sorbonne Université. Cet endroit possède une capacité de création sans limites notamment grâce aux équipements et matériaux disponibles. Etant encore récent, le fablab est disponible au public et en libre-service afin de permettre un réel partage de savoir Dans le cadre du projet que nous souhaitons réaliser, nous devons y incorporer un capteur permettant d'effectuer des mesures environnementales.
Notre projet pour ce semestre consiste à assembler un robot capable d'avancer en ligne droite, auquel nous incorporerons un capteur sonore. Le but est ainsi de relier la vitesse de rotation des roues à l'intensité sonore, afin que plus il y ait de bruit, plus le robot avance rapidement.
L'objectif final serait d'en créer 2 identiques, pour pouvoir organiser une "course de celui qui crie le plus fort"
Pour la structure de base du robot, nous allons reprendre un modèle déjà préconçu, que nous assemblerons au FabLab, puis le modifierons.
Séance 2
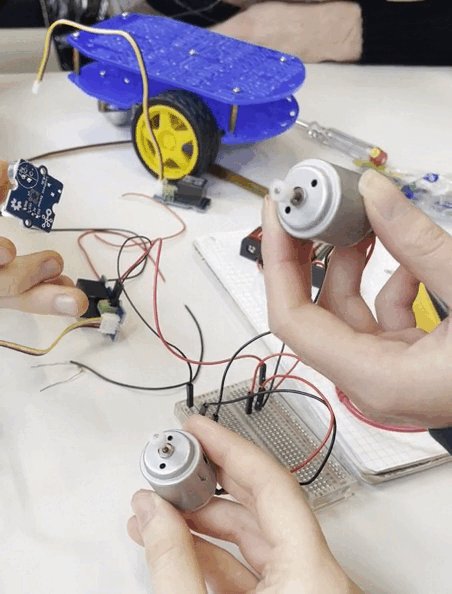
Pendant cette 2e séance, nous avons découvert les bases du prototypage avec un Arduino Uno puis avec un M5.
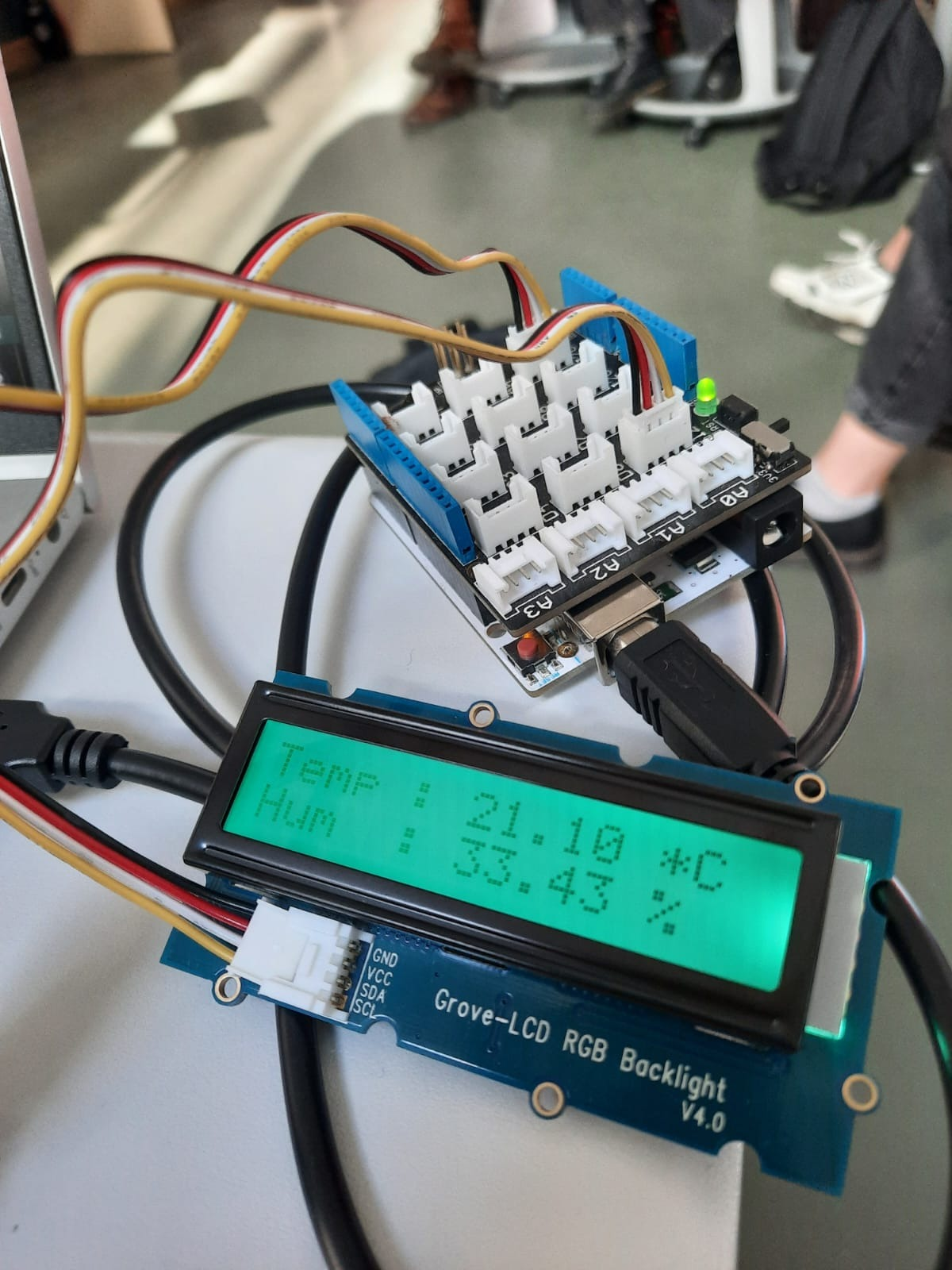
Avec l'Arduino, nous avons d'abord commencé par le connecter au logiciel sur le PC, puis nous avons connecté un capteur température/humidité. En recherchant les codes d'instructions sur le wiki de Seeed Studio, nous avons réussi à récupérer les données sur l'Arduino, puis sur un écran que nous avons également connecté. On a ensuite changé quelques paramètres pour rendre l'affichage sur l'écran plus agréable (couleur, texte, alignement...)

#include <Wire.h>
#include "rgb_lcd.h"
#include "SHT31.h"
rgb_lcd lcd;
SHT31 sht31 = SHT31();
// définir la couleur du fond
const int colorR = 255;
const int colorG = 100;
const int colorB = 0;
void setup()
{
// définir le nombre de colonnes et de lignes de l'écran LCD:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
lcd.print("Bonjour !"); // message s'affichant les premières secondes
sht31.begin();
delay(1000);
}
void loop()
{
// mettre le curseur à la colonne 0 et ligne 0
lcd.setCursor(0, 0);
// afficher la température sur l'écran en utilisant la valeur fournie par le capteur
lcd.print("Temp : ");
float temp = sht31.getTemperature();
lcd.print(temp);
lcd.print(" C");
// afficher l'humidité sur l'écran en utilisant la valeur fournie par le capteur
lcd.setCursor(0, 1);
lcd.print("Hum : ");
float hum = sht31.getHumidity();
lcd.print(hum);
lcd.print(" %");
delay(1000);
}
Nous sommes ensuite passés au M5. C'est un capteur plus complet et plus récent, mais dont l'utilisation de l'écran est un peu plus complexe. Nous avons donc recherché les instructions sur le wiki, et lancé un programme "Hello World", en utilisant le code disponible sur Github.
https://github.com/m5stack/M5Stack/blob/master/examples/Basics/HelloWorld/HelloWorld.ino

Enfin, nous avons essayé d'afficher les valeurs prises par le capteur de température et humidité sur le M5. Pour cela, on a utilisé la bibliothèque "Freefonts", téléchargée préalablement sur Github.
#include <M5Stack.h>
#include <Wire.h>
#include "SHT31.h"
#include "Free_Fonts.h" // Include the header file attached to this sketch
unsigned long drawTime = 0;
SHT31 sht31 = SHT31();
void setup(void) {
M5.begin();
M5.Power.begin();
sht31.begin();
}
void loop() {
M5.Lcd.setTextColor(TFT_BLUE); // couleur du texte
M5.Lcd.setFreeFont(FSBI24); // choix de la police
// position du curseur sur l'écran
int xpos = 10;
int ypos = 60;
M5.Lcd.fillScreen(TFT_BLACK); // remplir l'écran en noir pour effacer ce qui a été écrit précédemment
// affichage de la température
M5.Lcd.drawString("Temp :", xpos, ypos, GFXFF); // texte, x, y, police
float temp = sht31.getTemperature();
M5.Lcd.drawFloat(temp, 2, xpos+150, ypos); //nombre flottant, nb de chiffres après la virgule, x, y
M5.Lcd.drawString(" C", xpos+260, ypos, GFXFF);
ypos += 1.6*M5.Lcd.fontHeight(GFXFF); // retour à la ligne
// affichage de l'humidité
M5.Lcd.drawString("Hum :", xpos, ypos, GFXFF);
float hum = sht31.getHumidity();
M5.Lcd.drawFloat(hum, 2, xpos+140, ypos);
M5.Lcd.drawString(" %", xpos+250, ypos, GFXFF);
delay(2000);
}Séance 3
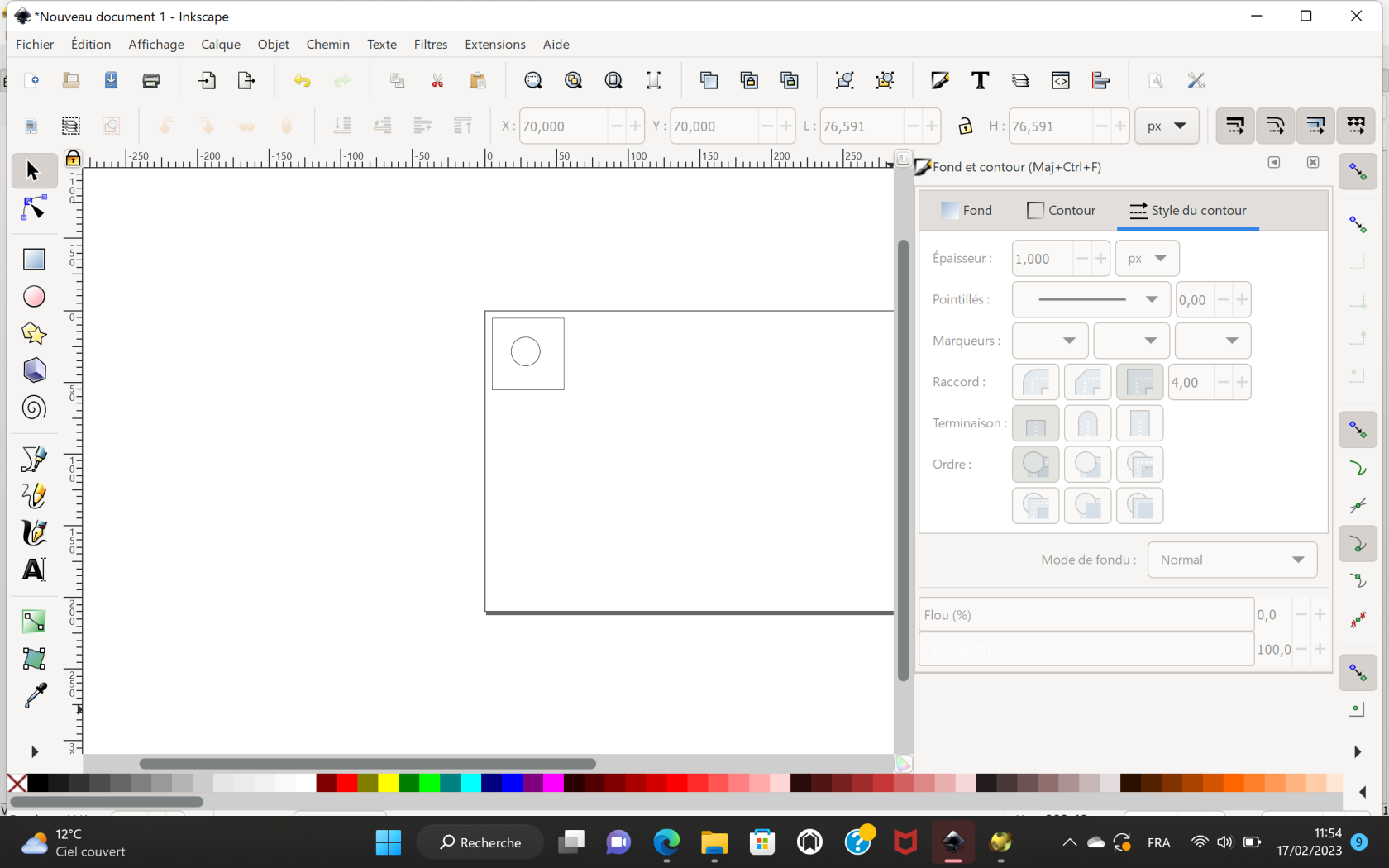
Au cours de cette séance, on a découvert des logiciels de dessins graphiques. Le premier étant le logiciel Inkscape, avec lequel on peut effectuer des images en 2D servant notamment afin de servir par la suite comme modèle pour gravure ou découpeuse laser. On s'est tout d'abord entrainés à la prise en main de ce logiciel en réalisant des dessins simples.
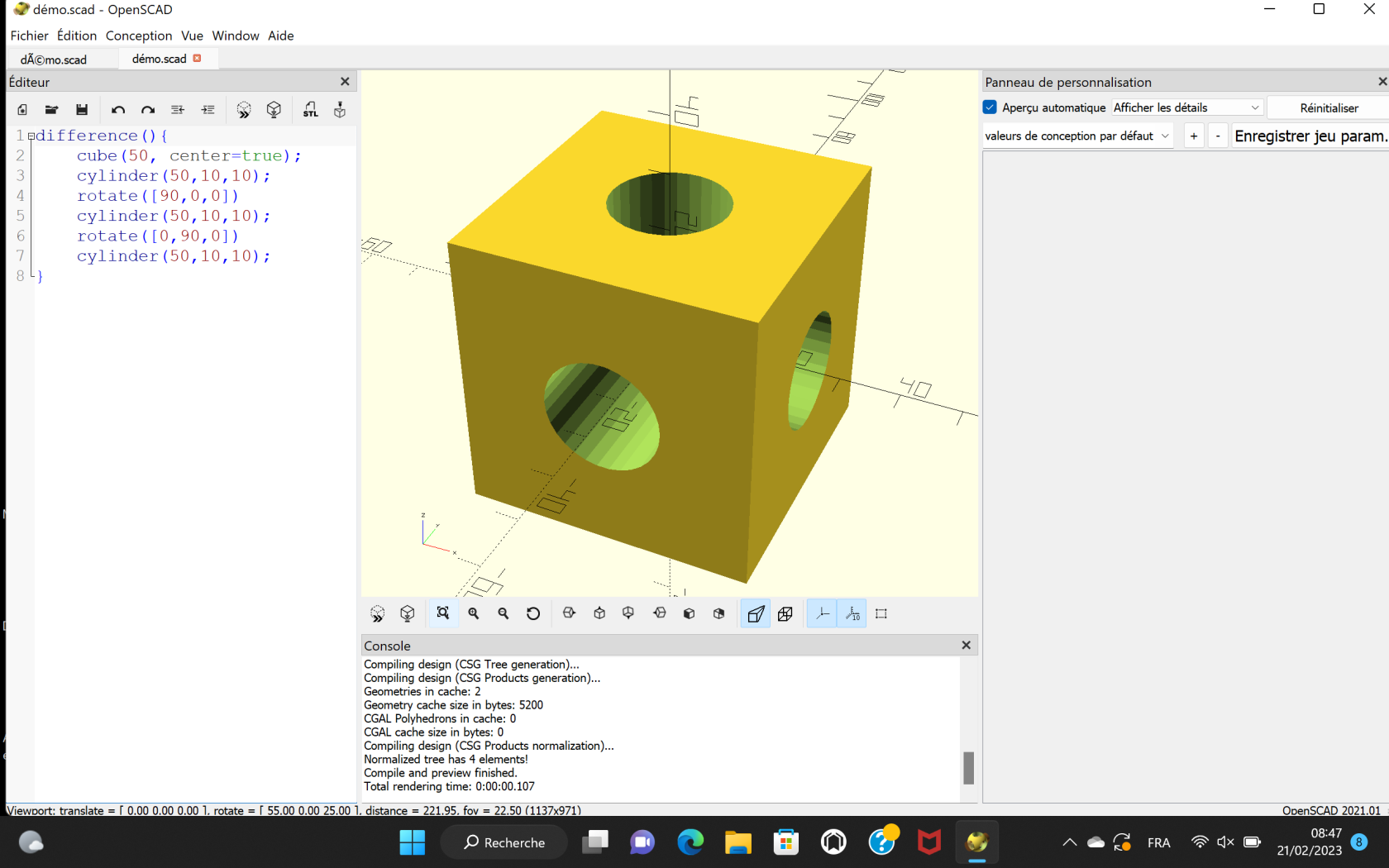
Par la suite, nous avons utilisé le logiciel OpenSCAD qui permet de réaliser des modélisations 3D, permettant ainsi de concevoir des objets 3D.
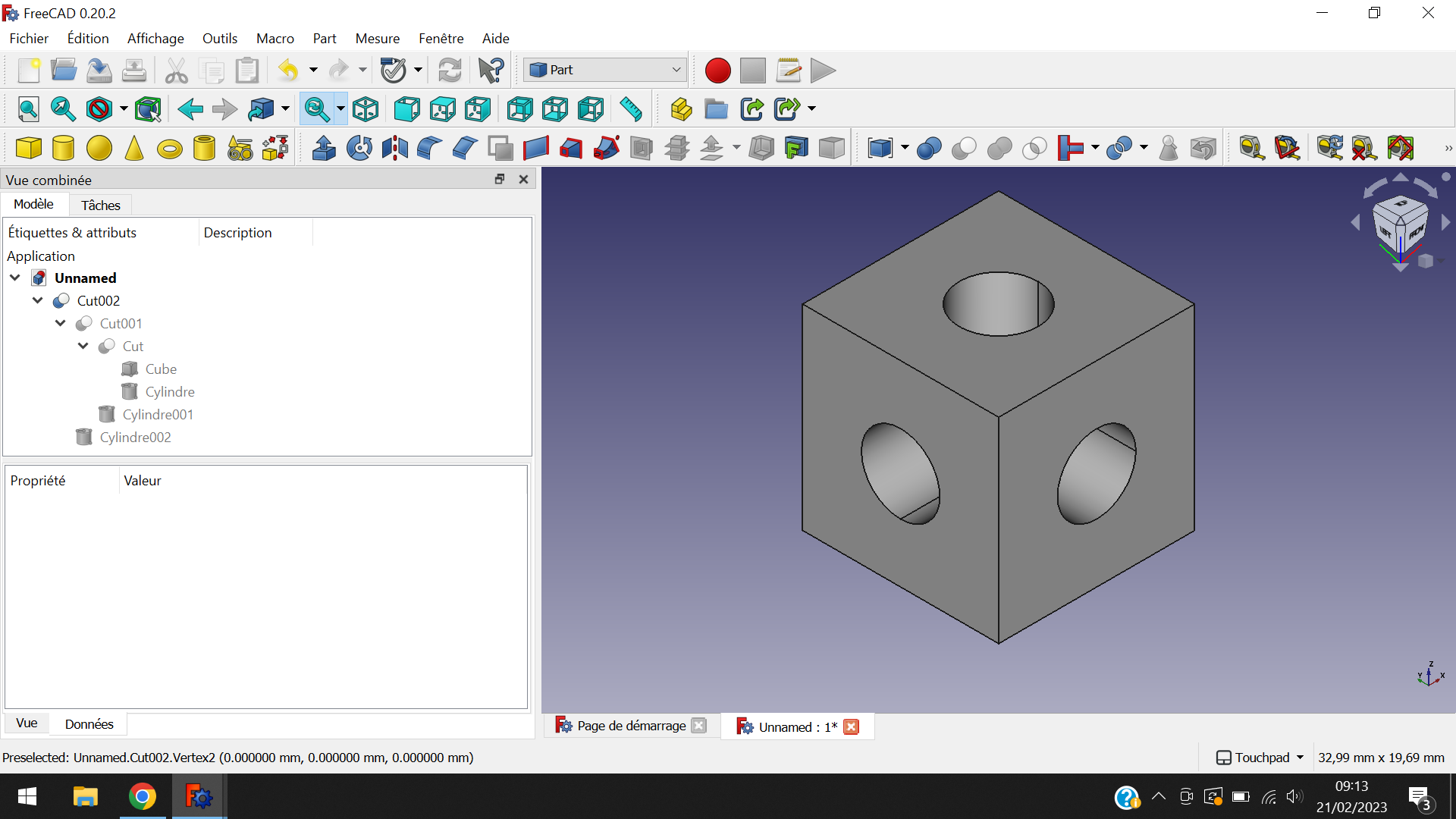
Un autre logiciel permettant cette même réalisation est FreeCAD, ci dessous le même objet avec cette application.
Projet
Robot qui avance plus ou moins vite en fonction de l'intensité sonore
Début du projet
Robot : https://www.gotronic.fr/art-chassis-magic-dg007-p-25708.htm
Capteur d'intensité sonore : https://wiki.seeedstudio.com/Grove-Loudness_Sensor/ (on choisit celui-ci car le capteur de son également testé était trop sensible pour notre utilisation)
int loudness;
void setup()
{
Serial.begin(9600);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
delay(200);
}
Problématique : Comment faire avancer le robot à des vitesses différentes ?
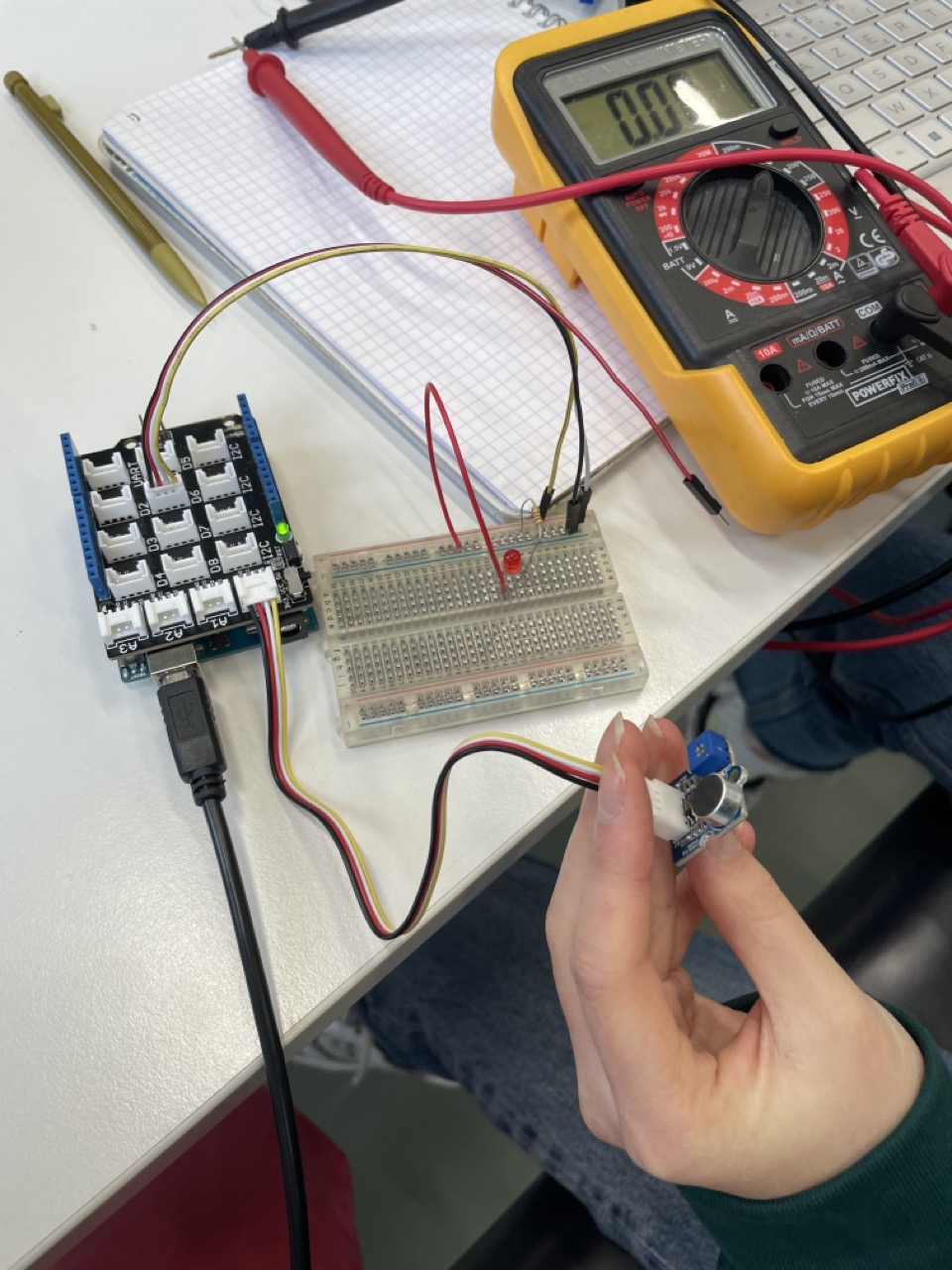
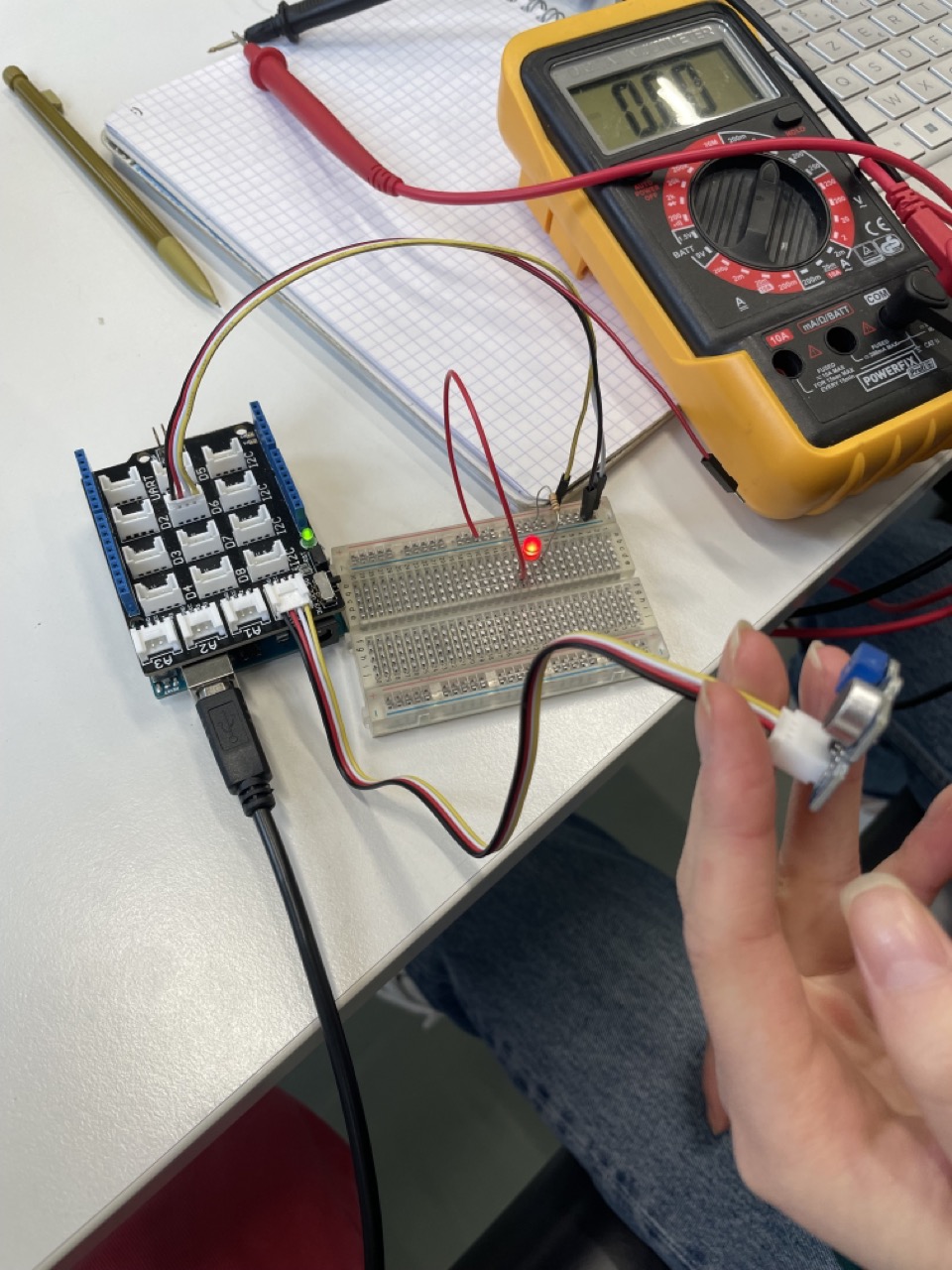
On a d'abord essayé de faire avancer le robot à partir d'un seuil d'intensité sonore. Le problème étant que la carte Arduino ne délivre que des tensions de 0 et 5V, on ne peut pas faire fonctionner les moteurs sans amplifier cette tension. On a donc commencé par essayer d'allumer une LED pour établir le seuil qu'on utilisera.
int loudness;
void setup()
{
Serial.begin(9600);
pinMode(3, OUTPUT);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
if (loudness > 100) {
digitalWrite(3, HIGH);
}
else {
digitalWrite(3, LOW);
}
delay(200);
}Pour pouvoir faire fonctionner les moteurs, nous devions donc utiliser une source d'alimentation délivrant une tension adaptée au moteur. Nous avons utilisé les piles fournies avec le robot.
Pour connecter cette alimentation, nous avons utilisé un relay.
Projets Personnels
Louise
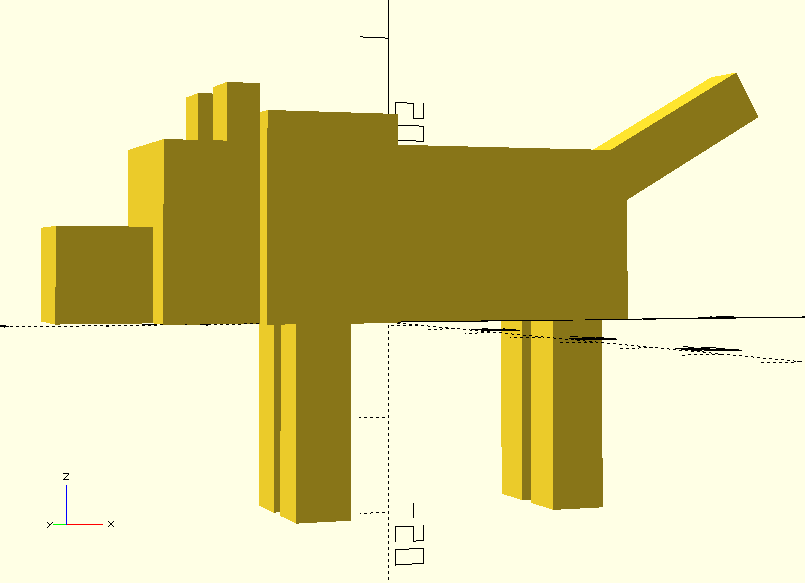
Conception et impression d'un "chien Minecraft" en 3D
Avec l'utilisation du logiciel OpenSCAD :
cube([28.125,18.75,18.75]);
translate([- 14,-3,0]) cube([14,24.75,21.75]);
translate([-24,0,0]) cube([10,18.75,18.75]);
translate([-34,5,0]) cube([10,10,10]);
translate([-17.5,0,18.75]) cube([3.5,6,6]);
translate([-17.5,12.75,18.75]) cube([3.5,6,6]);
translate([-9.5,10.75,-21]) cube([6,6,22]);
translate([-9.5,2,-21]) cube([6,6,22]);
translate([20,10.75,-21]) cube([6,6,22]);
translate([20,2,-21]) cube([6,6,22]);
rotate([0,60,0]) translate([-2,6.5,29]) cube([6,6,25]);Ci-dessus le chien généré par le code
Alex
Découpe laser des pièces d'un coffre à assembler
J'ai d'abord voulu utiliser un modèle trouvé en ligne de coffre à assembler. Ne trouvant pas de format compatible avec Inkscape, je suis partie d'une simple image des pièces du coffre par dessus laquelle j'ai redessiné une image vectorielle sur le logiciel. Mais après plusieurs burn tests, le modèle que j'avais choisi ne s'emboitait pas correctement. J'ai donc complètement redessiné mon propre modèle, disponible ici en format svg : Coffre.svg
Attention, ce fichier est sur une seule page, mais il est trop grand pour rentrer sur les plaques utilisées au FabLab (600mm x 300mm), il a donc fallu le diviser en 2 fichiers et l'imprimer en 2 fois.
J'ai plus tard réutilisé ce modèle de coffre pour un projet personnel, dont les détails sont sur cette page : Coffres en bois
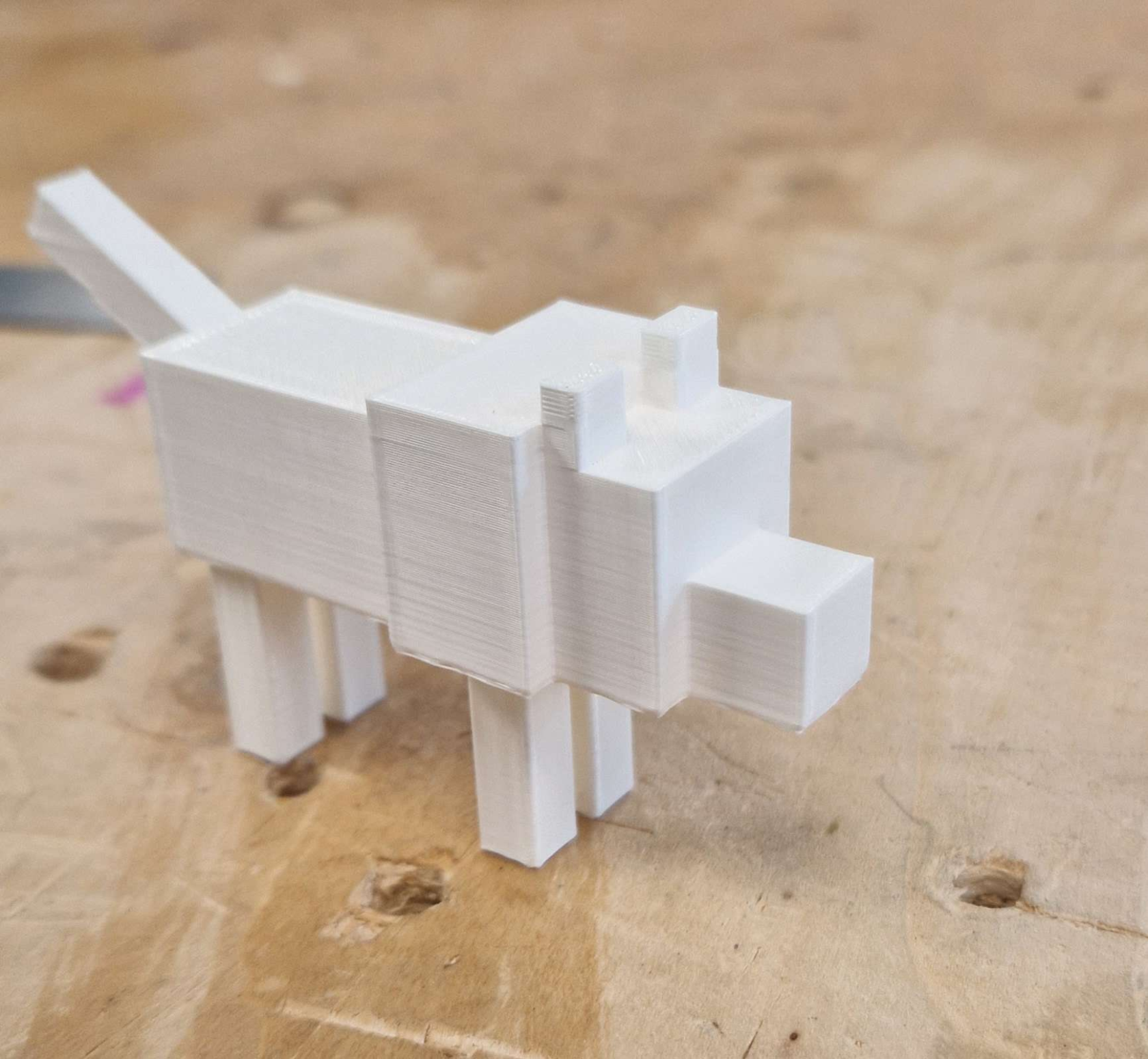
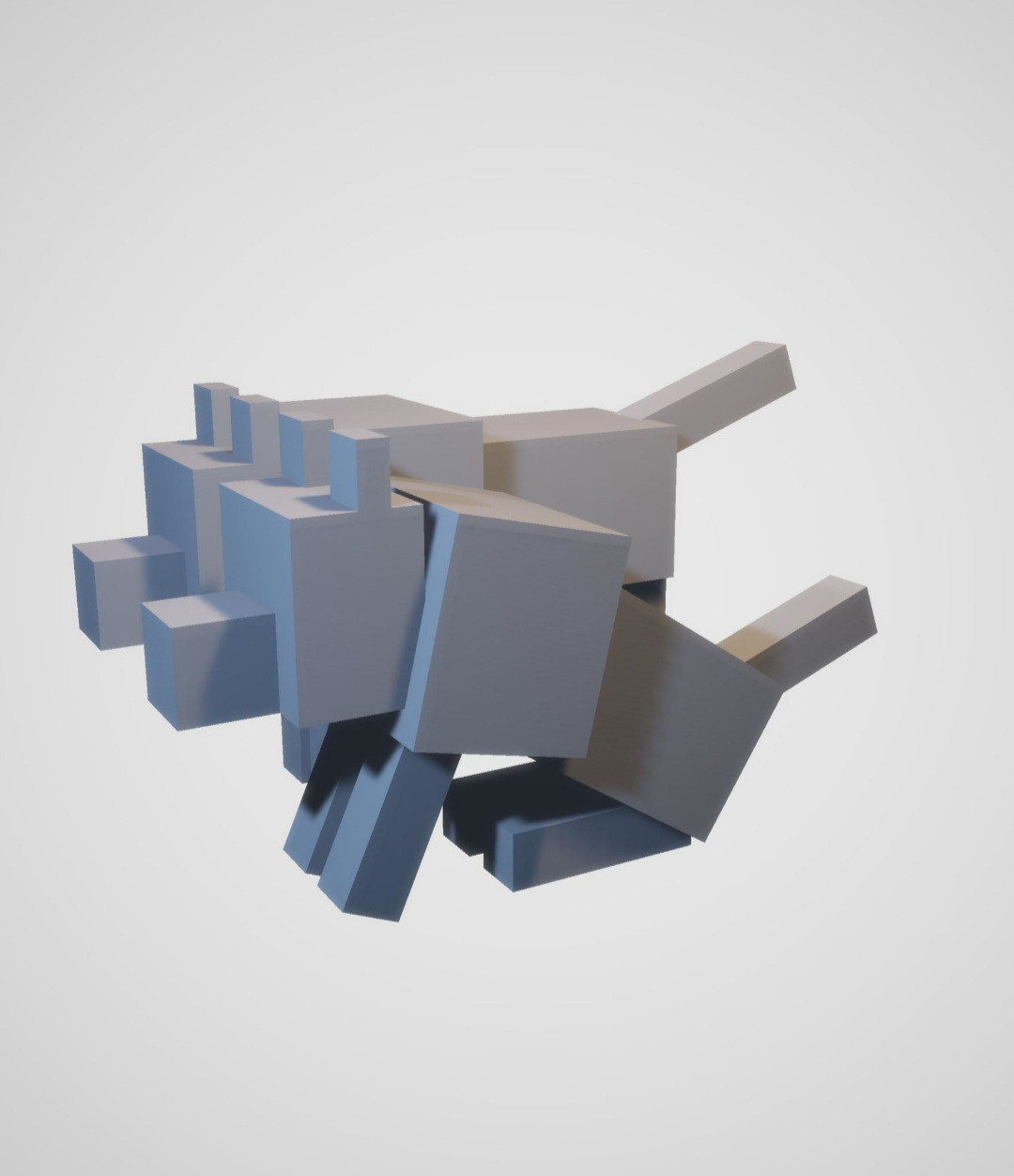
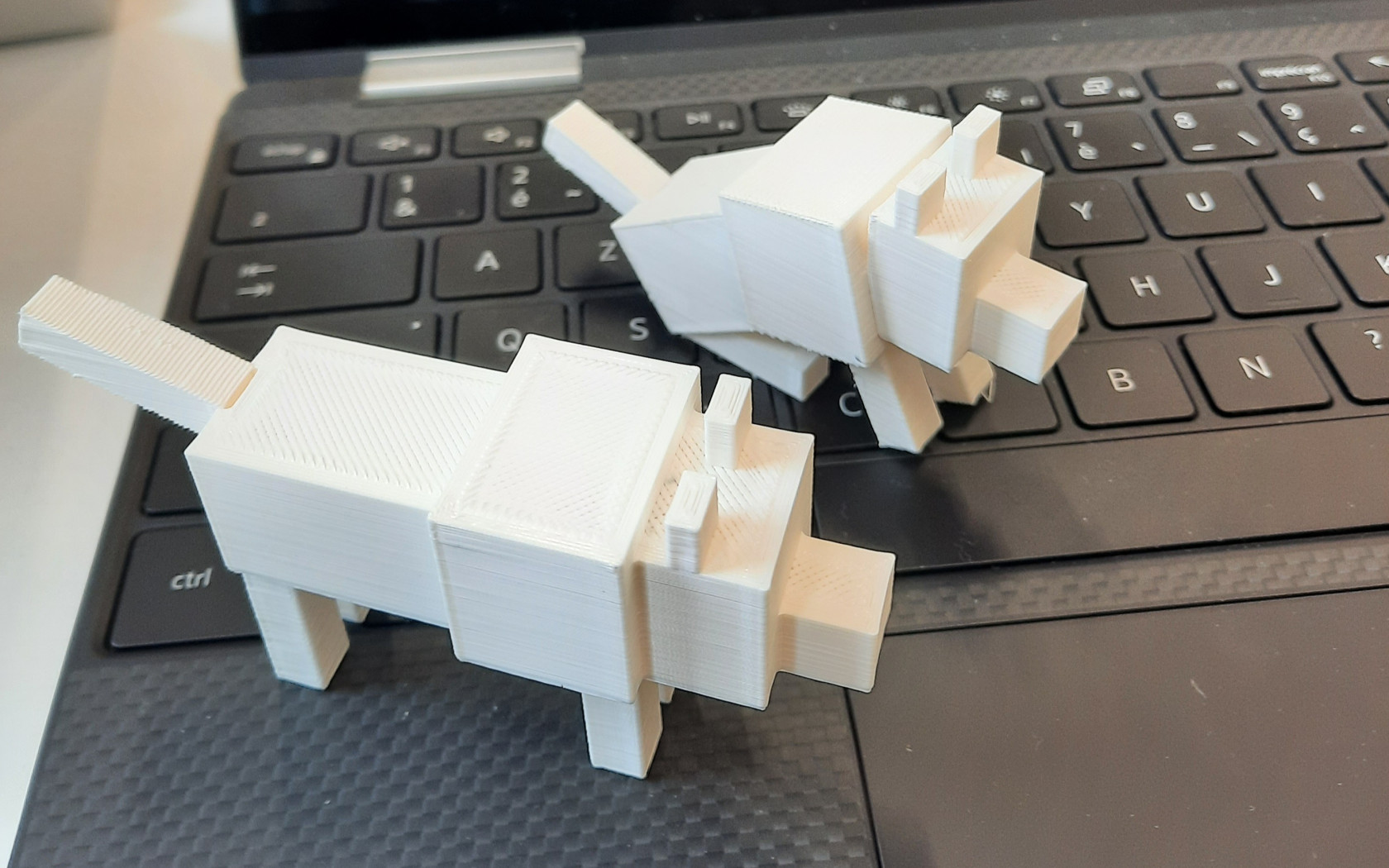
Conception et impression 3D de 2 modèles de "chien Minecraft"
Avec le logiciel FreeCAD. Le modèle "debout" a été créé en ajoutant différent parallélépipède les uns accolés aux autres, selon des dimensions trouvées sur des images internet, et avec une échelle de telle sorte que l'objet final fasse entre 5 et 10 cm. Il y a une simple rotation pour la queue. Le modèle "assis" est une copie du modèle "debout", auquel j'ai rajouté des rotations de différentes valeurs autour du même axe pour les pates et le corps, puis des translations sur ces mêmes parties de façon arbitraire, jusqu'à ce que le rendu finale me plaise, et de façon à ce que les 4 pattes reposent sur le même plan.
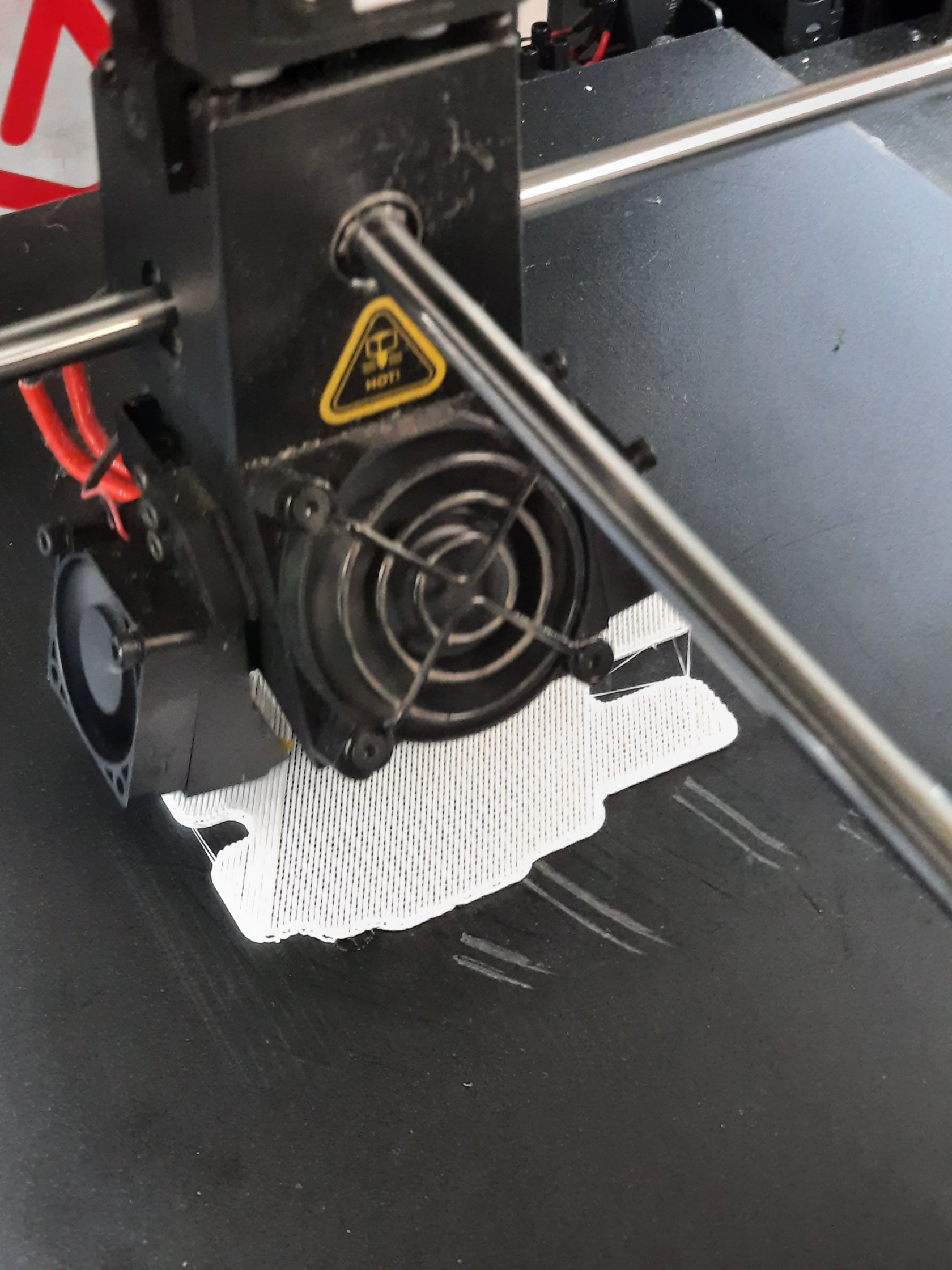
Il a ensuite été imprimé avec une imprimante du FabLab, avec du filament PLA blanc. Après avoir enlevé les supports générés automatiquement par le logiciel, le rendu final est conforme à mes attentes. Une des pates s'est détachée pendant que je retirais les supports, mais elle a pu être recollée sans problème.
Alicia
Conception et impression de poignée de commode en 3D.
Dans le cadre du projet personnel du Fablab, j'ai choisi d'imprimer des poignées de commode. Dans un premier temps, j'ai réalisé deux poignées de commode par l'association de cylindres et de sphères emboîtés. De plus, il a fallu créer un trou pour faciliter l'entrée d'une vis dans cette dernière.