Groupe A2 doigts du succès
SéSéance 1 : DéDécouverte du Fablab
Au cours de cette premièpremière séséance, nous avons dédécouvert le Fablab de Sorbonne UniversitéUniversité. Cet endroit possèpossède une capacitécapacité de crécréation sans limites notamment grâgrâce aux ééquipements et matématériaux disponibles. Etant encore rérécent, le fablab est disponible au public et en libre-service afin de permettre un réréel partage de savoir. Dans le cadre du projet que nous souhaitons réréaliser, nous devons y incorporer un capteur permettant d'effectuer des mesures environnementales.
SéSéance 2 : Introduction àà Arduino
Pendant cette deuxièdeuxième séséance, nous avons dédécouvert les bases du prototypage avec un Arduino Uno puis avec un M5.
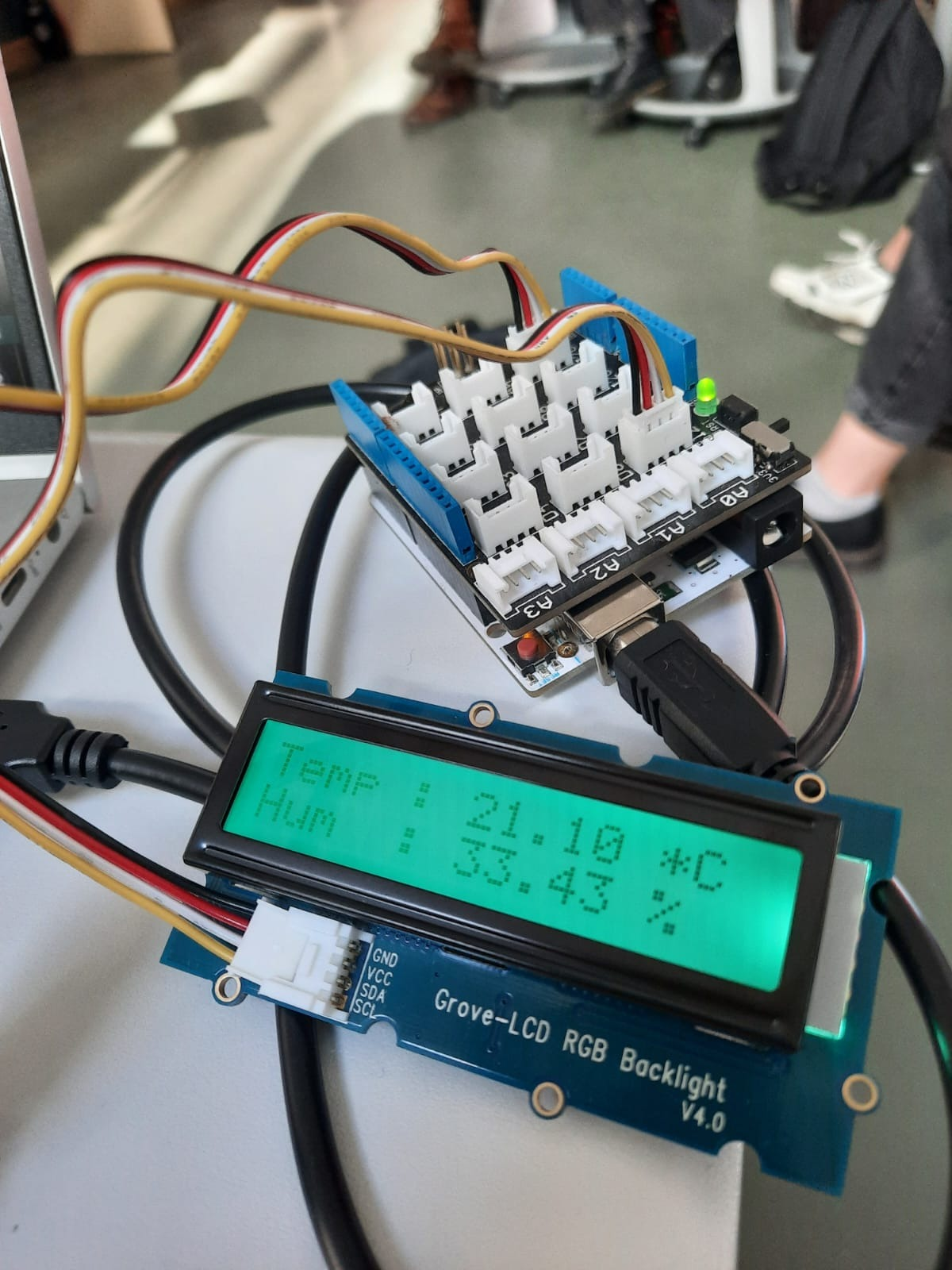
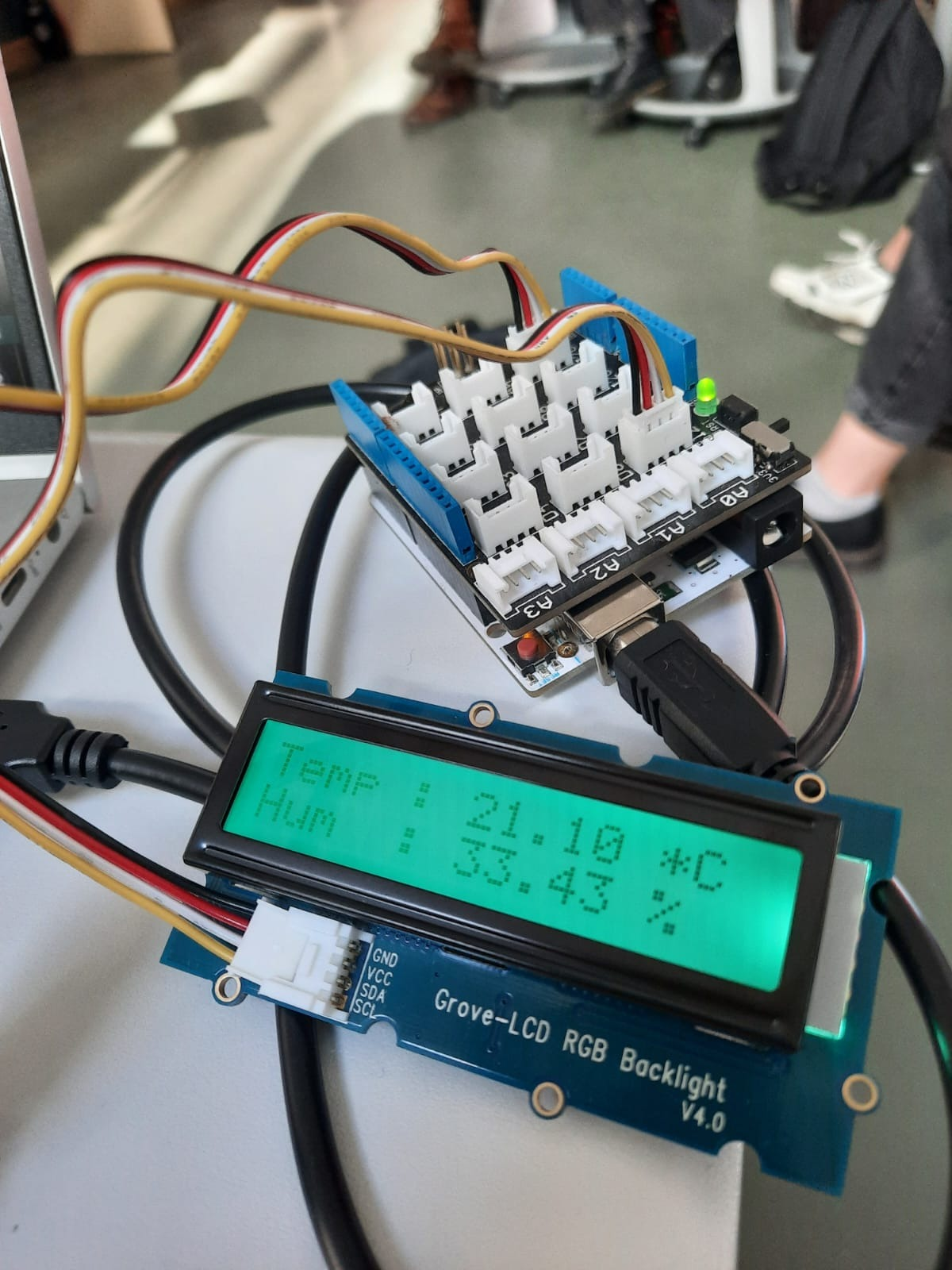
Avec l'Arduino, nous avons d'abord commencécommencé par le connecter au logiciel sur le PC, puis nous avons connectéconnecté un capteur tempétempérature/humiditéhumidité. En recherchant les codes d'instructions sur le wiki de Seeed Studio, nous avons réréussi àà récupérécupérer les donnédonnées sur l'Arduino, puis sur un éécran que nous avons éégalement connectéconnecté. On a ensuite changéchangé quelques paramèparamètres pour rendre l'affichage sur l'éécran plus agréagréable (couleur, texte, alignement...)


#include <Wire.h>
#include "rgb_lcd.h"
#include "SHT31.h"
rgb_lcd lcd;
SHT31 sht31 = SHT31();
// dédéfinir la couleur du fond
const int colorR = 255;
const int colorG = 100;
const int colorB = 0;
void setup()
{
// dédéfinir le nombre de colonnes et de lignes de l'éécran LCD:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
lcd.print("Bonjour !"); // message s'affichant les premièpremières secondes
sht31.begin();
delay(1000);
}
void loop()
{
// mettre le curseur àà la colonne 0 et ligne 0
lcd.setCursor(0, 0);
// afficher la tempétempérature sur l'éécran en utilisant la valeur fournie par le capteur
lcd.print("Temp : ");
float temp = sht31.getTemperature();
lcd.print(temp);
lcd.print(" C");
// afficher l'humiditéhumidité sur l'éécran en utilisant la valeur fournie par le capteur
lcd.setCursor(0, 1);
lcd.print("Hum : ");
float hum = sht31.getHumidity();
lcd.print(hum);
lcd.print(" %");
delay(1000);
}Nous sommes ensuite passépassés au M5. C'est un capteur plus complet et plus rérécent, mais dont l'utilisation de l'éécran est un peu plus complexe. Nous avons donc recherchérecherché les instructions sur le wiki, et lancélancé un programme "Hello World", en utilisant le code disponible sur Github.
https://github.com/m5stack/M5Stack/blob/master/examples/Basics/HelloWorld/HelloWorld.ino
Enfin, nous avons essayéessayé d'afficher les valeurs prises par le capteur de tempétempérature et humiditéhumidité sur le M5. Pour cela, on a utiliséutilisé la bibliothèbibliothèque "Freefonts", téléchargétéléchargée prépréalablement sur Github.
#include <M5Stack.h>
#include <Wire.h>
#include "SHT31.h"
#include "Free_Fonts.h" // Include the header file attached to this sketch
unsigned long drawTime = 0;
SHT31 sht31 = SHT31();
void setup(void) {
M5.begin();
M5.Power.begin();
sht31.begin();
}
void loop() {
M5.Lcd.setTextColor(TFT_BLUE); // couleur du texte
M5.Lcd.setFreeFont(FSBI24); // choix de la police
// position du curseur sur l'éécran
int xpos = 10;
int ypos = 60;
M5.Lcd.fillScreen(TFT_BLACK); // remplir l'éécran en noir pour effacer ce qui a étéété éécrit précéprécédemment
// affichage de la tempétempérature
M5.Lcd.drawString("Temp :", xpos, ypos, GFXFF); // texte, x, y, police
float temp = sht31.getTemperature();
M5.Lcd.drawFloat(temp, 2, xpos+150, ypos); //nombre flottant, nb de chiffres aprèaprès la virgule, x, y
M5.Lcd.drawString(" C", xpos+260, ypos, GFXFF);
ypos += 1.6*M5.Lcd.fontHeight(GFXFF); // retour àà la ligne
// affichage de l'humiditéhumidité
M5.Lcd.drawString("Hum :", xpos, ypos, GFXFF);
float hum = sht31.getHumidity();
M5.Lcd.drawFloat(hum, 2, xpos+140, ypos);
M5.Lcd.drawString(" %", xpos+250, ypos, GFXFF);
delay(2000);
}SéSéance 3 : DéDécouverte des logiciels de dessin graphique
Au cours de cette séséance, on a dédécouvert des logiciels de dessins graphiques.
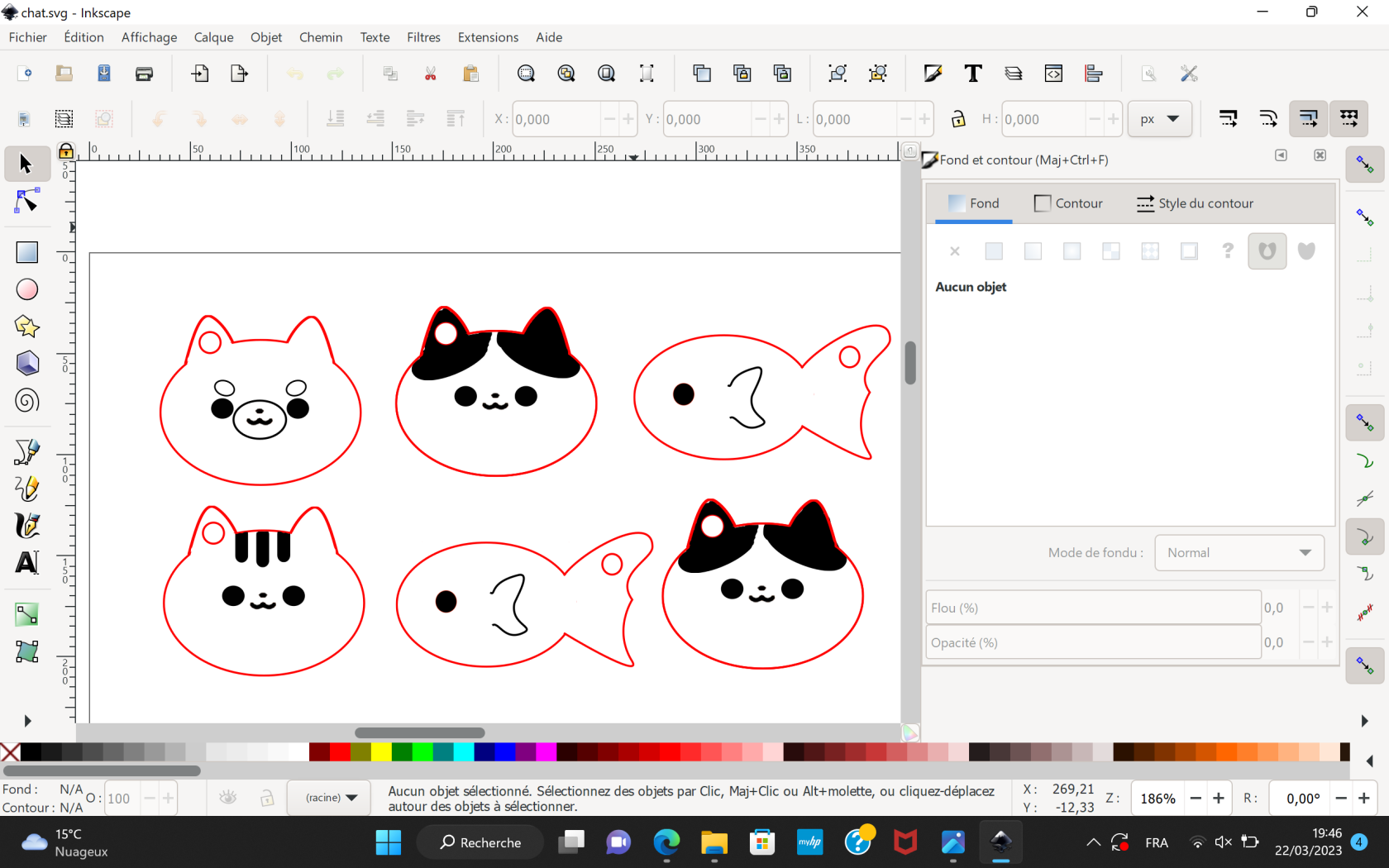
Le premier éétant le logiciel Inkscape, avec lequel on peut effectuer des images en 2D servant notamment afin de servir par la suite comme modèmodèle pour gravure ou dédécoupeuse laser. On s'est tout d'abord entrainéentrainés àà la prise en main de ce logiciel en réréalisant des dessins simples.
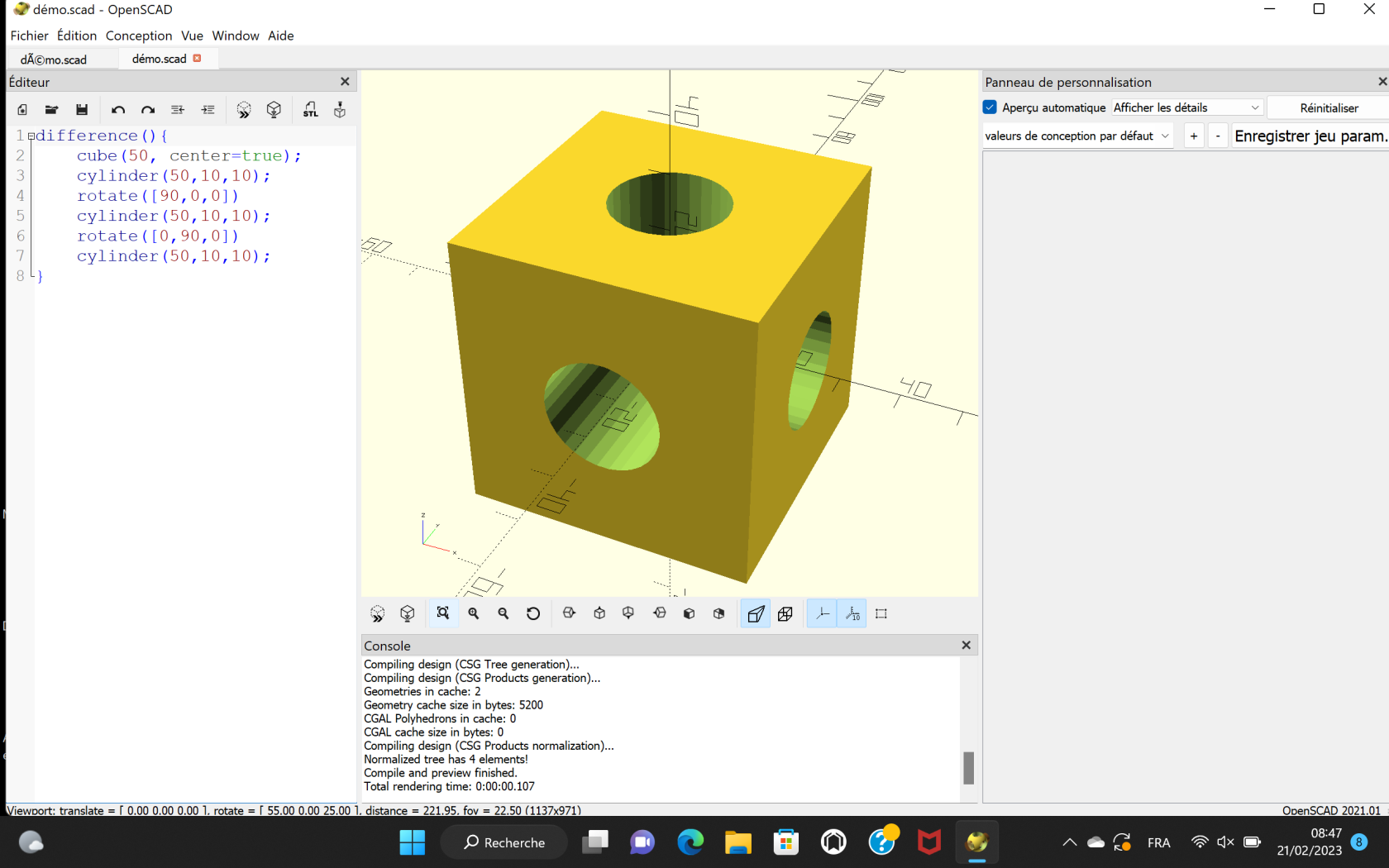
Par la suite, nous avons utiliséutilisé le logiciel OpenSCAD qui permet de réréaliser des modémodélisations 3D, permettant ainsi de concevoir des objets 3D.
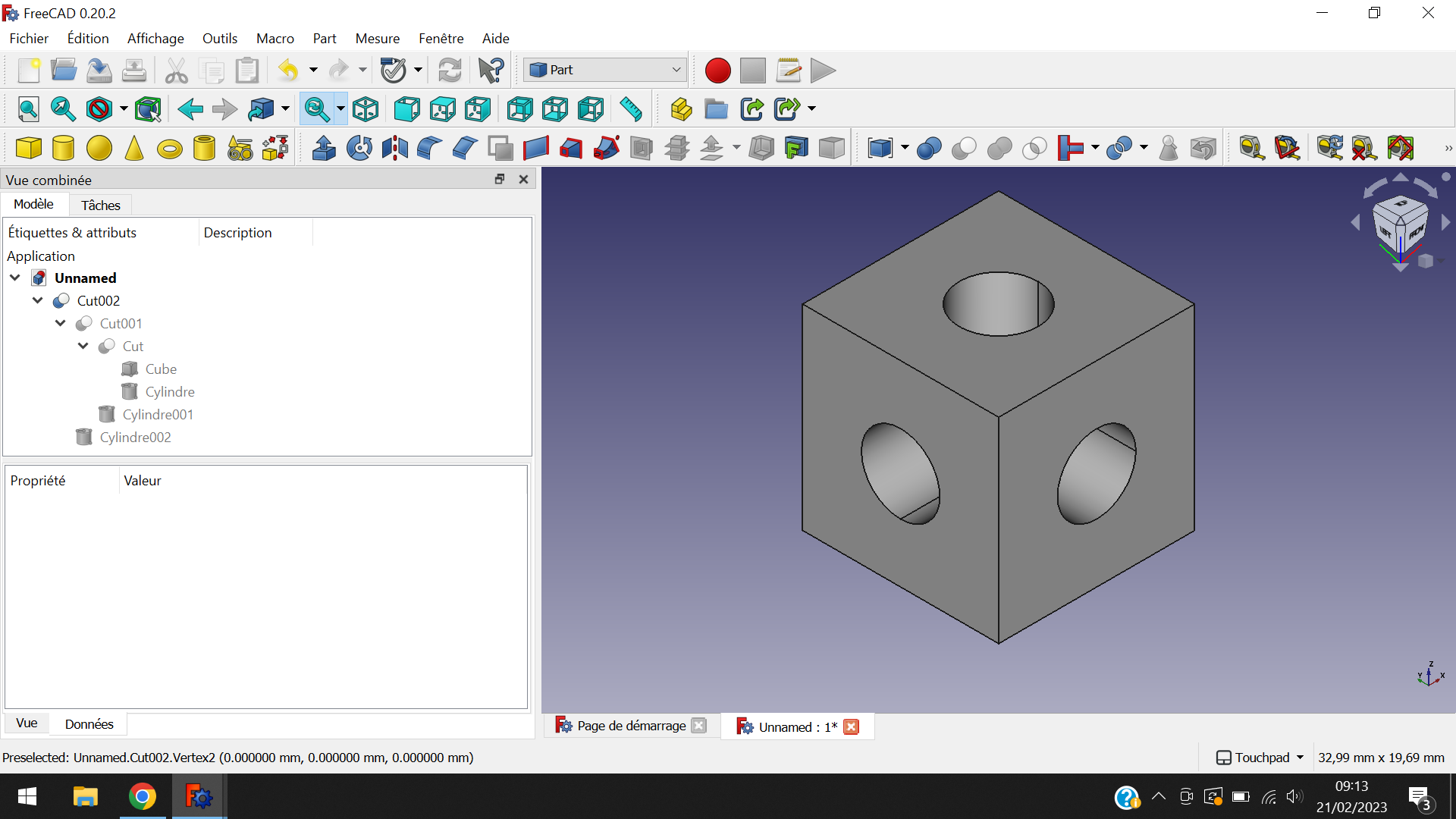
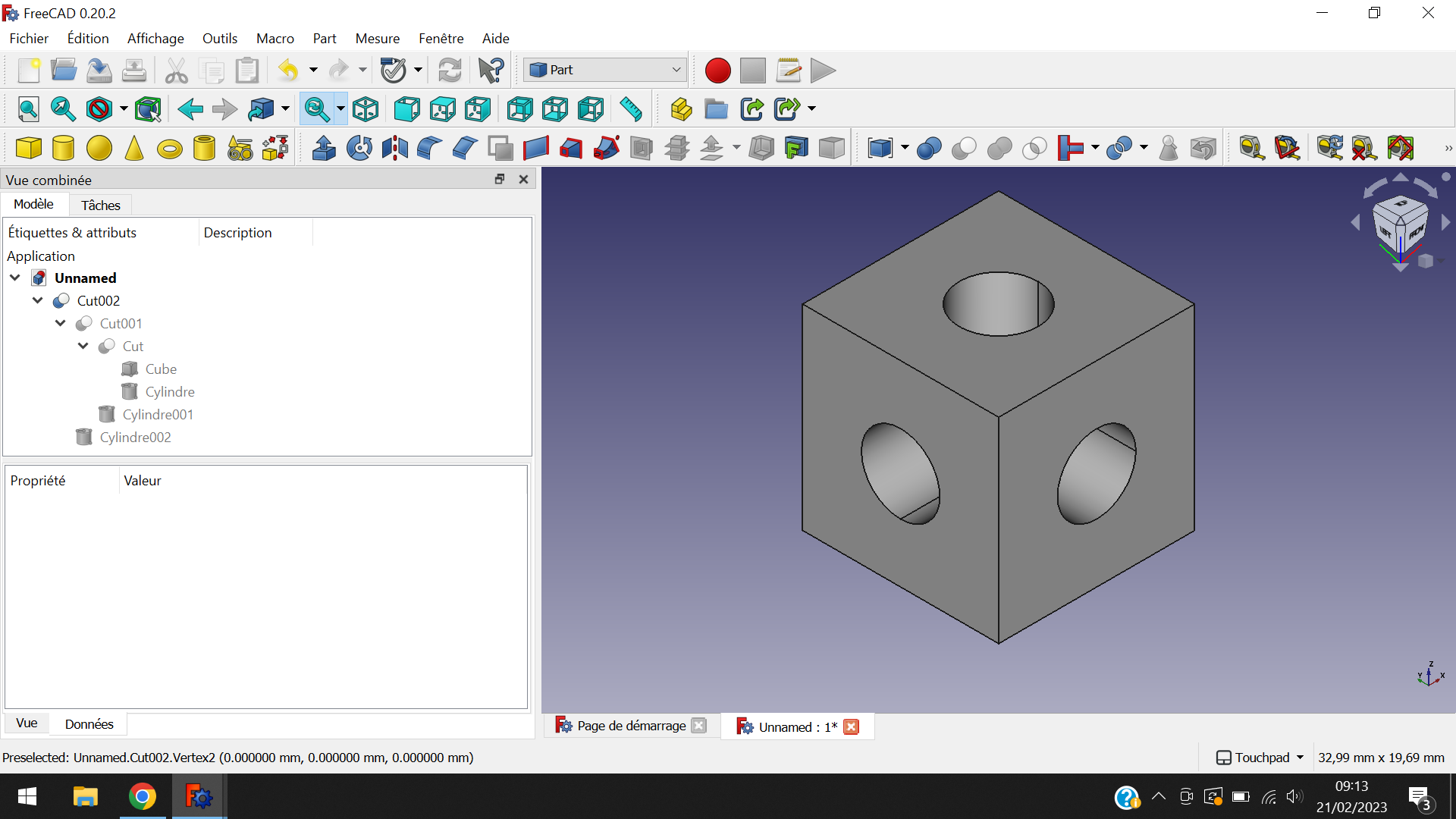
Un autre logiciel permettant cette mêmême réréalisation est FreeCAD, ci dessous le mêmême objet avec cette application.

Projet
Notre projet pour ce semestre consiste en l'assemblage d'un robot capable d'avancer en ligne droite, auquel nous incorporerons un capteur sonore. Le but est ainsi de relier la vitesse de rotation des roues àà l'intensitéintensité sonore, afin que plus il y ait de bruit, plus le robot avance rapidement. Nous allons ajouter àà ce robot un dédétecteur de distance, de manièmanière àà ce qu'il s'arrêarrête automatiquement devant un obstacle.
Pour la structure de base du robot, nous allons reprendre un modèmodèle déjàdéjà préconçpréconçu, que nous assemblerons au FabLab, puis le modifierons, notamment esthéesthétiquement.
- Structure du robot
Robot : https://www.gotronic.fr/art-chassis-magic-dg007-p-25708.htm
- Le capteur
Capteur d'intensitéintensité sonore : https://wiki.seeedstudio.com/Grove-Loudness_Sensor/ (on choisit celui-ci car le capteur de son éégalement testétesté éétait trop sensible pour notre utilisation)
int loudness;
void setup()
{
Serial.begin(9600);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
delay(200);
}
On a téléversétéléversé le programme et ouvert la console sésérie pour visualiser les valeurs de la variable loudness. En testant plusieurs intensitéintensités sonores, on en a dédéduit que l'amplitude de la variable s'éétend entre 0 et 300 environ quand on crie proche du capteur.
- Faire tourner les moteurs
àà partir d'un seuil d'intensitéintensité sonore
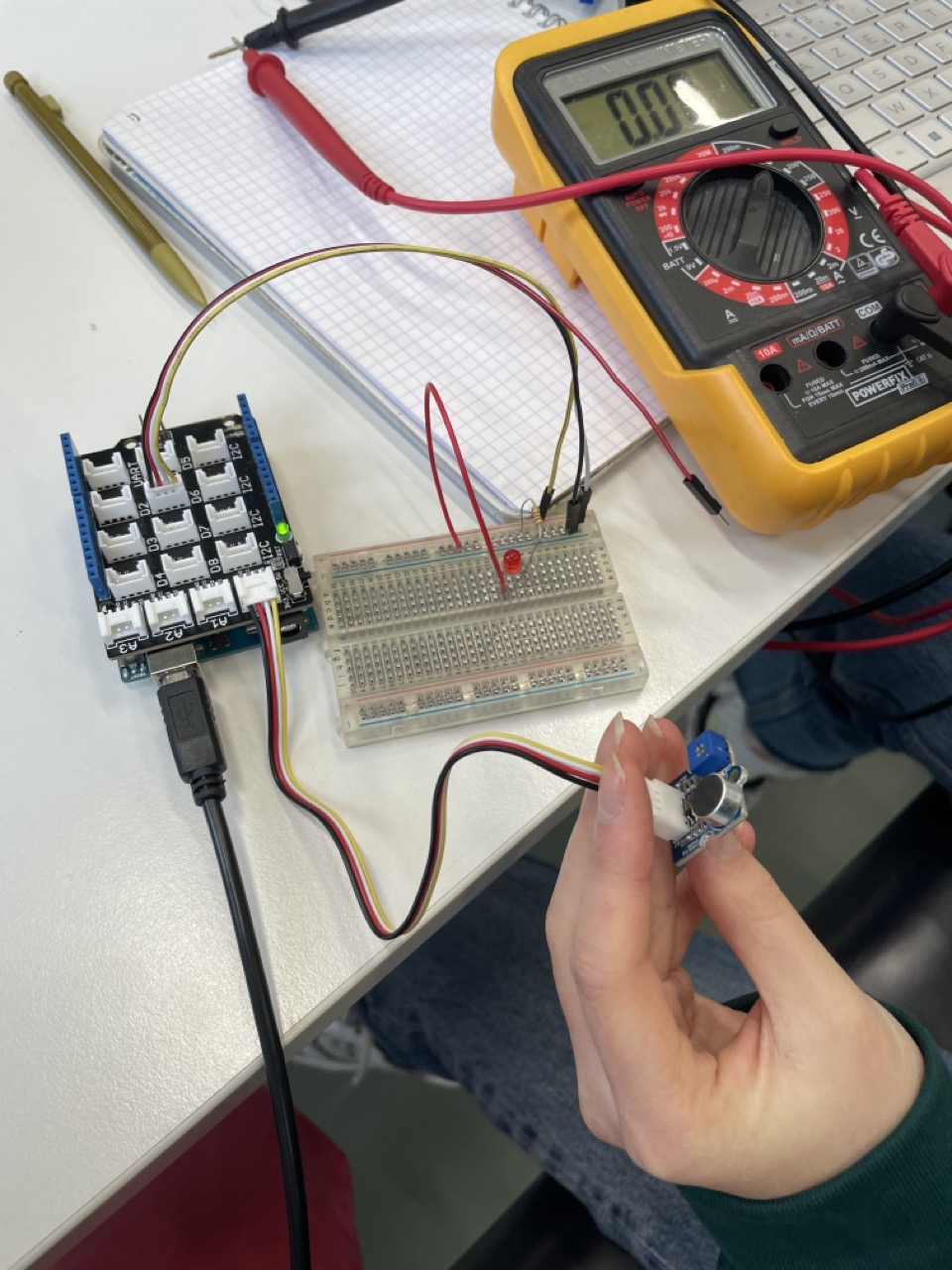
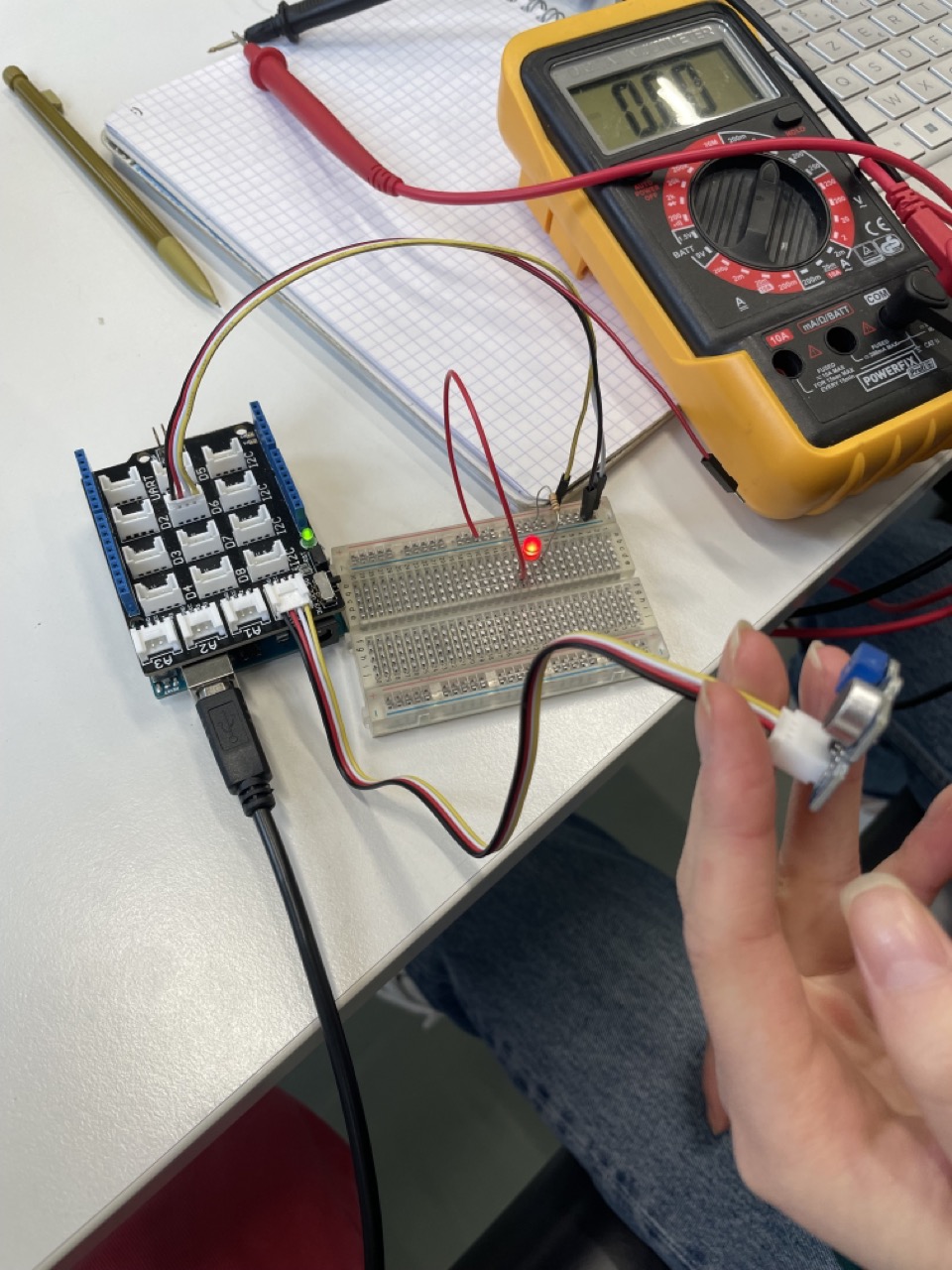
On a d'abord essayéessayé de faire avancer le robot àà partir d'un seuil d'intensitéintensité sonore, qu'on a fixéfixé àà loudness = 100 puisque cette valeur est facilement dépassédépassée lorsqu'on parle. Le problèproblème éétant que la carte Arduino ne dédélivre que des tensions de 0 et 5V, on ne peut pas faire fonctionner les moteurs sans amplifier cette tension. On a donc commencécommencé par essayer d'allumer une LED pour éétablir le seuil qu'on utilisera.
int loudness;
void setup()
{
Serial.begin(9600);
pinMode(3, OUTPUT);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
if (loudness > 100) {
digitalWrite(3, HIGH);
}
else {
digitalWrite(3, LOW);
}
delay(200);
}Pour pouvoir faire fonctionner les moteurs, nous devions donc utiliser une source d'alimentation dédélivrant une tension adaptéadaptée au moteur. Nous avons utiliséutilisé les piles fournies avec le robot.
Pour connecter cette alimentation, nous avons utiliséutilisé un relay.
Enfin, nous avons effectuéeffectué le mêmême branchement en reliant les câcâbles aux moteurs des roues du robot. Chaque roue possèpossède son moteur : si on branche les 2 moteurs en parallèparallèle, ils tournent àà la mêmême vitesse que s'il n'y avait qu'un moteur, et si on les branche en sésérie ils tournent 2 fois moins vite.
- Faire tourner les moteurs
àà une vitesse proportionnelle au niveau sonore
Ainsi, pour le moment notre robot avance lorsque le volume sonore dédépasse une certaine intensitéintensité. Notre but est maintenant de faire varier la vitesse des moteurs proportionnellement au volume sonore.
Pour cela, on essaye d'utiliser le signal PWM de l'Arduino.
La carte Arduino dédélivre en sortie un signal numénumérique, qui ne peut prendre que deux valeurs : 0 et 5V. Or on veut que les moteurs tournent àà des vitesses diffédifférentes, donc il faut que l'Arduino dédélivre des tensions entre ces deux bornes.
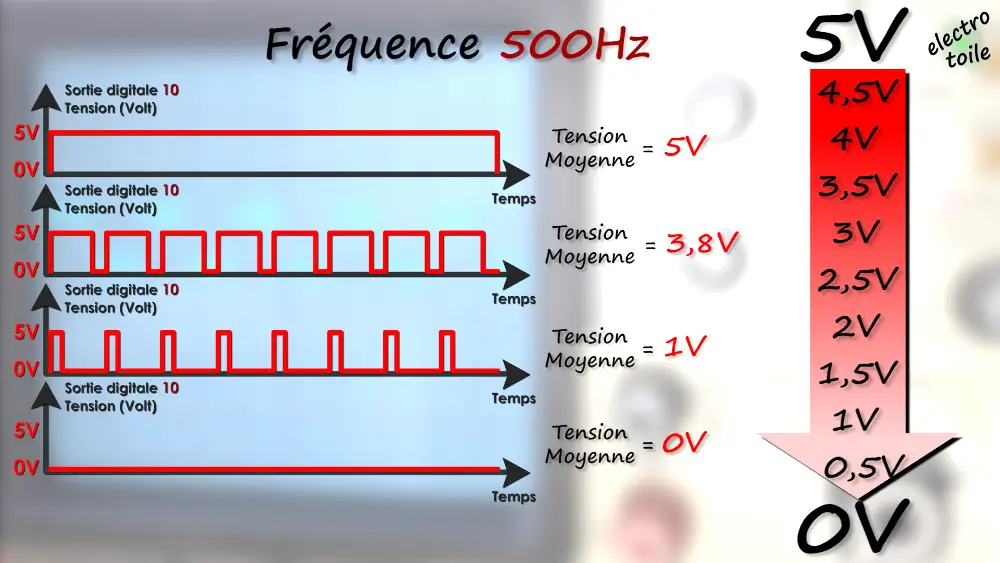
La PWM (Pulse Width Modulation = modulation de largeur d'impulsion en françfrançais) permet de crécréer un signal analogique àà partir du signal numénumérique fourni par l'Arduino. Le signal pourra alors varier parmi 256 valeurs (entre 0 et 255) et non plus seulement entre les deux valeurs précéprécédentes.
La tension délivrédélivrée par le signal PWM est la tension moyenne délivrédélivrée par l'Arduino pendant une durédurée courte correspondant àà une fréfréquence de 500 Hz. Ainsi, si le signal délivrédélivré par la carte Arduino pendant cette durédurée est toujours de 5V, le signal PWM sera aussi de 5V, et s'il est toujours de 0V, le signal PWM sera aussi de 0V. Par contre, on va pouvoir faire varier le rapport cyclique du signal en sortie de l'Arduino, c'est-àà-dire le pourcentage de la durédurée oùoù l'on fait la moyenne pendant lequel le signal de l'Arduino a une tension de 5V. Par exemple, si le signal délivrédélivré par l'Arduino varie entre 0 et 5V pendant des durédurées éégales, le rapport cyclique sera de 50% et le signal PWM délivrédélivré aura une tension de 50%*5V = 2,5V.
Source : https://electrotoile.eu
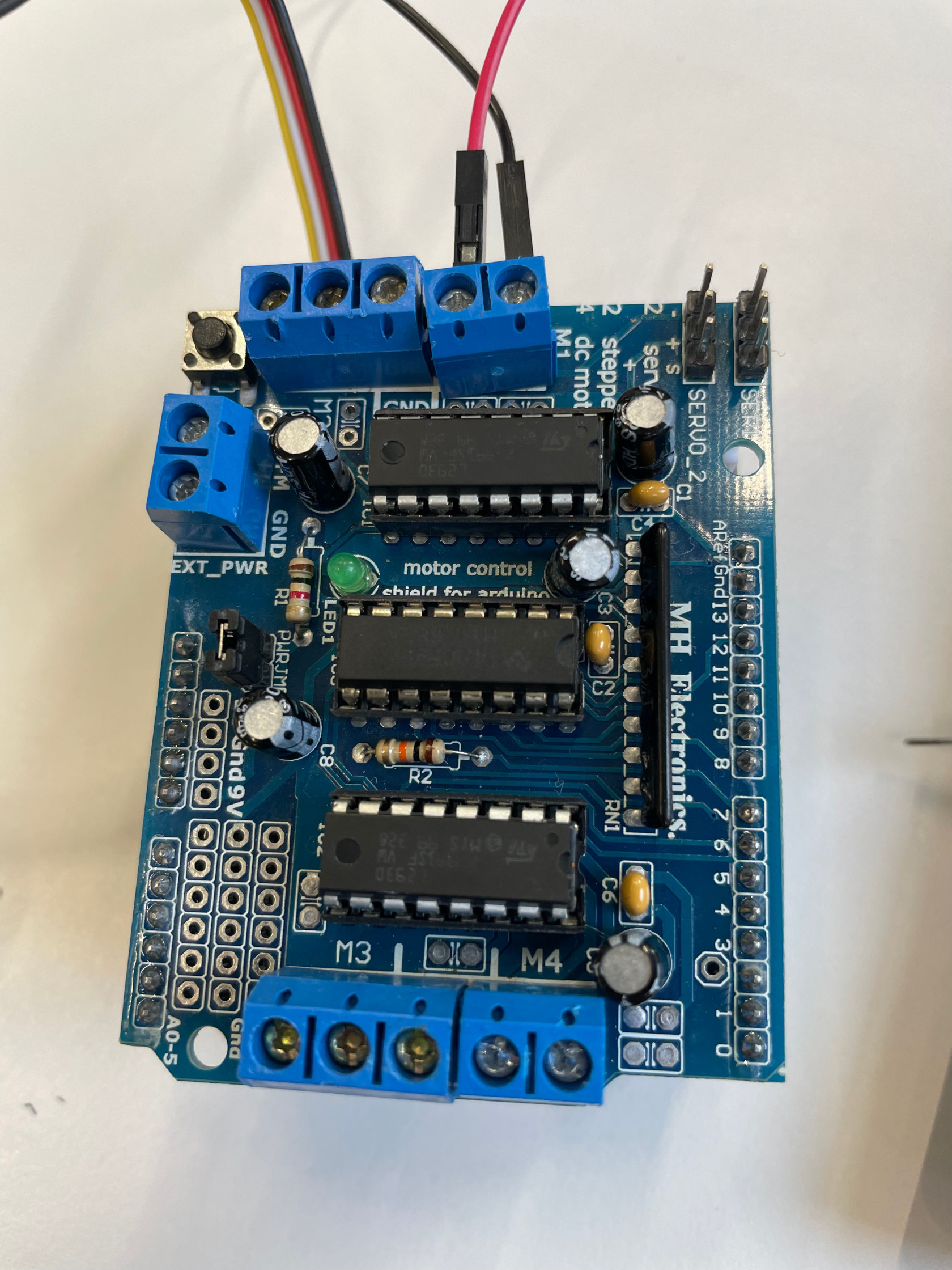
Pour pouvoir exploiter le signal PWM de l'Arduino, nous avons eu besoin d'un shield pour moteurs.
On a donc commencécommencé par installer la bibliothèbibliothèque correspondant àà ce nouveau composant sur Arduino : https://github.com/adafruit/Adafruit-Motor-Shield-library
Ce nouveau composant nous permet de brancher directement les moteurs sur le shield sans avoir àà utiliser de relay et de source de tension externe.
Afin de comprendre comment fonctionne notre nouveau circuit, on a commencécommencé par reproduire l'éétape précéprécédente, c'est-àà-dire faire tourner les moteur àà partir d'un certain seuil d'intensitéintensité :
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1);
void setup() {
Serial.begin(115200); // set up Serial library at 115 200 bps
// turn on motor
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Serial.println(loudness);
if (loudness>100) { // seuil
motor.setSpeed(255); // vitesse du robot entre 0 et 255
motor.run(FORWARD); // si l'intensitéintensité sonore dédépasse le seuil, le robot avance àà la vitesse fixéfixée
delay(100);
}
else {
motor.run(RELEASE); // sinon le robot s'arrêarrête
delay(100);
}
}L'amplitude de la valeur loudness s'éétendant entre 0 et jusqu'àà environ 200 lorsqu'on crie, on a donc décidédécidé pour le moment de tout simplement mettre la vitesse du robot àà la valeur donnédonnée par le capteur.
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1);
void setup() {
Serial.begin(115200); // set up Serial library at 115 200 bps
// turn on motor
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Serial.println(loudness);
if (loudness<255) {
if (loudness<50) {
motor.run(RELEASE);
delay(1);
}
else {
motor.setSpeed(loudness);
motor.run(FORWARD);
delay(1);
}
}
}Cependant, nous nous sommes vite rendu compte que lorsque le moteur se met àà tourner, la courbe de l'intensitéintensité sonore tracétracée par le serial plotter de l'application Arduino affichait des valeurs allant jusqu'àà 500-600.
Nous avons pensépensé dans un premier temps que le bruit provoquéprovoqué par les moteurs influençinfluençait la valeur fournie par le capteur. Mais cette hypothèhypothèse ne tenait pas puisque les mêmêmes valeurs subsistait quelle que soit la distance du moteur avec la capteur.
On nous a alors suggérésuggéré qu'il s'agissait peut-êêtre d'une perturbation du signal d'entréentrée du capteur et de sortie pour faire fonctionner les moteurs, pouvant provenir du fait que les shields Grove et moteur sont imbriquéimbriqués l'un au dessus de l'autre au dessus de l'Arduino. On a donc essayéessayé de séséparer les 2 shields en utilisant 2 cartes Arduino. On a séparéséparé les programmes et connectéconnecté les Arduino, mais le problèproblème semblait légèlégèrement diminuédiminué mais persistait : une fois un son détectédétecté, le moteur se met en marche et ne s'arrêarrête plus, puisque la valeur délivrédélivrée par le capteur ne correspond plus du tout àà l'intensitéintensité sonore environnante.
Par peur de manque de temps créécréé par ce problèproblème nous nous sommes rendu au Fablab pendant les heures d'ouverture au public. Nous voyant en difficultédifficulté, un éétudiant travaillant au Fablab et un visiteur du Fablab nous ont gentiment proposéproposé leur aide et suggérésuggéré que le problèproblème venait du manque de courant fournit àà la carte Arduino. En effet, les ports USB de l'ordinateur dédélivrent un courant de 500 mA, ce qui ne suffisait pas pour faire fonctionner la carte Arduino avec ses 2 shields.
On a alors débranchédébranché la carte du port USB et on l'a alimentéalimentée directement en la branchant àà la table : imméimmédiatement, notre robot s'est mis àà fonctionner parfaitement comme nous l'avions programméprogrammé !
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1); // choix du moteur sur le shield moteur
void setup() {
Serial.begin(115200); // set up Serial library at 115200 bps
motor.setSpeed(200); // allume le moteur
}
void loop() {
loudness = analogRead(0); // lit la valeur de l'intensitéintensité sonore sur le capteur
Serial.println(loudness);
if ((loudness > 75) && (loudness < 400)) { // borne d'intensitéintensité sonore àà adapter pour que le robot dédémarre àà partir d'une certaine intensitéintensité
motor.setSpeed(255*loudness/400); // et pour adapter l'intensitéintensité maximum àà la valeur maximum prise par la fonction set.Speed (entre 0 et 255)
motor.run(FORWARD);
delay(100);
}
else {
motor.run(RELEASE);
delay(100);
}
}Ensuite, comme nous voulions que le robot puisse tourner, nous avons reproduit le mêmême montage avec le mêmême programme, et nous avons branchébranché les 2 cartes Arduino aux 2 roues de notre robot. Nous avons alimentéalimenté chaque carte avec 4 piles.
Il reste encore àà rérégler la vitesse de rotation des moteurs en adaptant les bornes d'intensitéintensité sonore sur le code, pour que le robot avance un peu plus rapidement.
DéDétecteur de distance
Afin de s'assurer que le robot ne fonce pas dans un mur, nous avons décidédécidé d'y ajouter un capteur de distance, pour qu'il arrêarrête automatiquement d'avancer lorsqu'il est àà moins de 30cm d'un obstacle. Le capteur utiliséutilisé est le Ultrasonic Distance Sensor V2.0 de Grove : https://wiki.seeedstudio.com/Grove-Ultrasonic_Ranger/.
Ci-dessous, le code que nous avons utiliséutilisé pour tester le fonctionnement du capteur.
#include "Ultrasonic.h"
Ultrasonic ultrasonic(7);
void setup() {
Serial.begin(9600);
}
void loop() {
long Range;
bool A;
Range = ultrasonic.MeasureInCentimeters(); // two measurements should keep an interval
delay(250);
if (Range > 30){
A = 1;
}
else{
A = 0;
}
Serial.print(A);
if (A == 1){
// code àà ajouter en fonction du robot
}
else{
// code àà ajouter en fonction du robot
}
} - Conception
esthéesthétique
Pour la partie esthéesthétique du robot, on choisit de réréaliser une sorte de carrosserie àà la maison, autour de l'idéidée d'un cornichon avec des ailes d'avion, sans aucune raison particulièparticulière.
- Montage final
Pour le montage final, on a effectuéeffectué des soudures au niveau des fils reliéreliés au 2 moteurs puisque l'on a souhaitésouhaité minimiser le plus possible les risques de dédéconnexions des fils. Egalement, on a finaliséfinalisé le programme du robot. Selon nos instructions, il est supposésupposé avancéavancé de manièmanière accéléréaccélérée proportionnellement àà l'intensitéintensité de la voix, et s'arrêarrêter automatiquement lorsqu'il va rencontrer un obstacle. Le programme est le suivant :
#include "Ultrasonic.h"
#include <AFMotor.h>
int loudness;
int Range;
AF_DCMotor motor(1);
Ultrasonic ultrasonic(2);
void setup()
{
Serial.begin(115200);
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Range = ultrasonic.MeasureInCentimeters();
Serial.println(Range);
if (Range > 30){
if ((loudness > 75) && (loudness < 200)) {
motor.setSpeed(255*loudness/200);
motor.run(FORWARD);
delay(50);
}
else {
motor.run(RELEASE);
delay(50);
}
}
else{
motor.run(RELEASE);
delay(50);
}
}
Projets Personnels
Alex
Dé
Découpe laser des pièpièces d'un coffre àà assembler
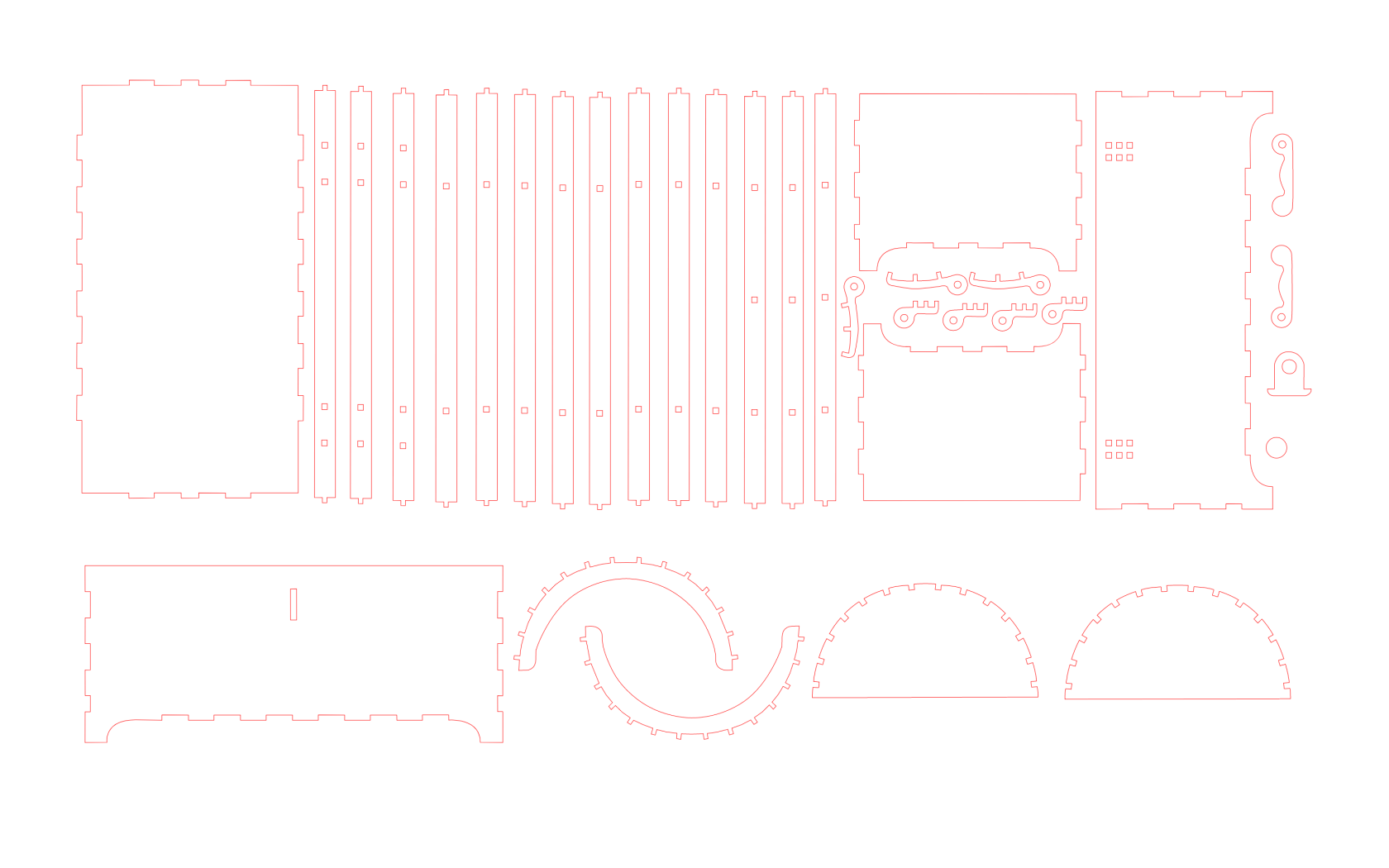
J'ai d'abord voulu utiliser un modèmodèle trouvétrouvé en ligne de coffre àà assembler. Ne trouvant pas de format compatible avec Inkscape, je suis partie d'une simple image des pièpièces du coffre par dessus laquelle j'ai redessinéredessiné une image vectorielle sur le logiciel. Mais aprèaprès plusieurs burn tests, le modèmodèle que j'avais choisi ne s'emboitait pas correctement. J'ai donc complècomplètement redessinéredessiné mon propre modèmodèle, disponible ici en format svg :
Attention, ce fichier est sur une seule page, mais il est trop grand pour rentrer sur les plaques utiliséutilisées au FabLab (600mm x 300mm), il a donc fallu le diviser en 2 fichiers et l'imprimer en 2 fois. J'utilise des cure-dents pour les charniècharnières, puis je passe àà la peinture :
J'ai plus tard réutiliséréutilisé ce modèmodèle de coffre pour un projet personnel, dont les dédétails sont sur cette page : Coffres en bois. J'y rajoute quelques dédétails quant àà la conception de ce premier modèmodèle.
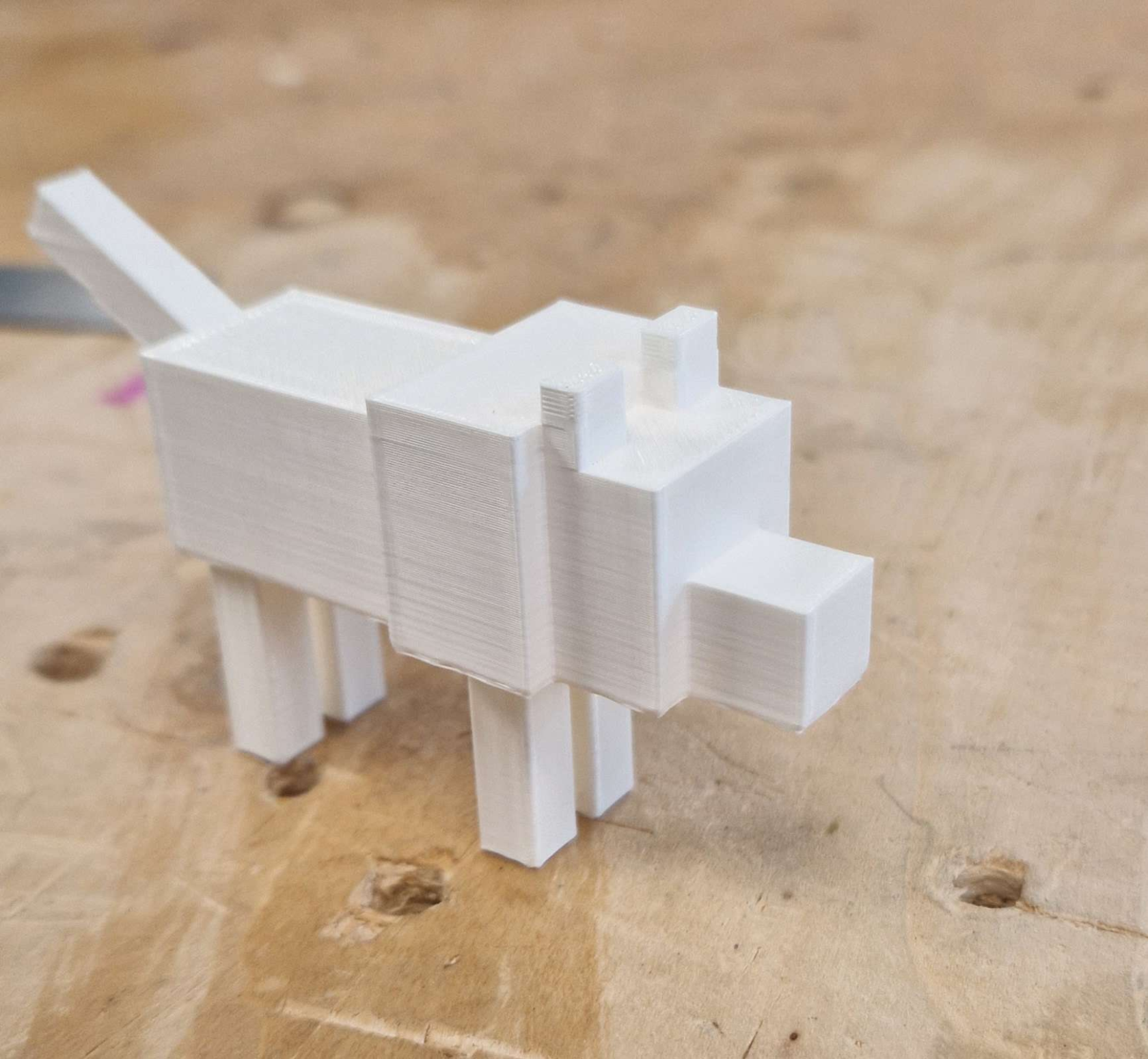
Conception et impression 3D de 2 modèmodèles de "chien Minecraft"
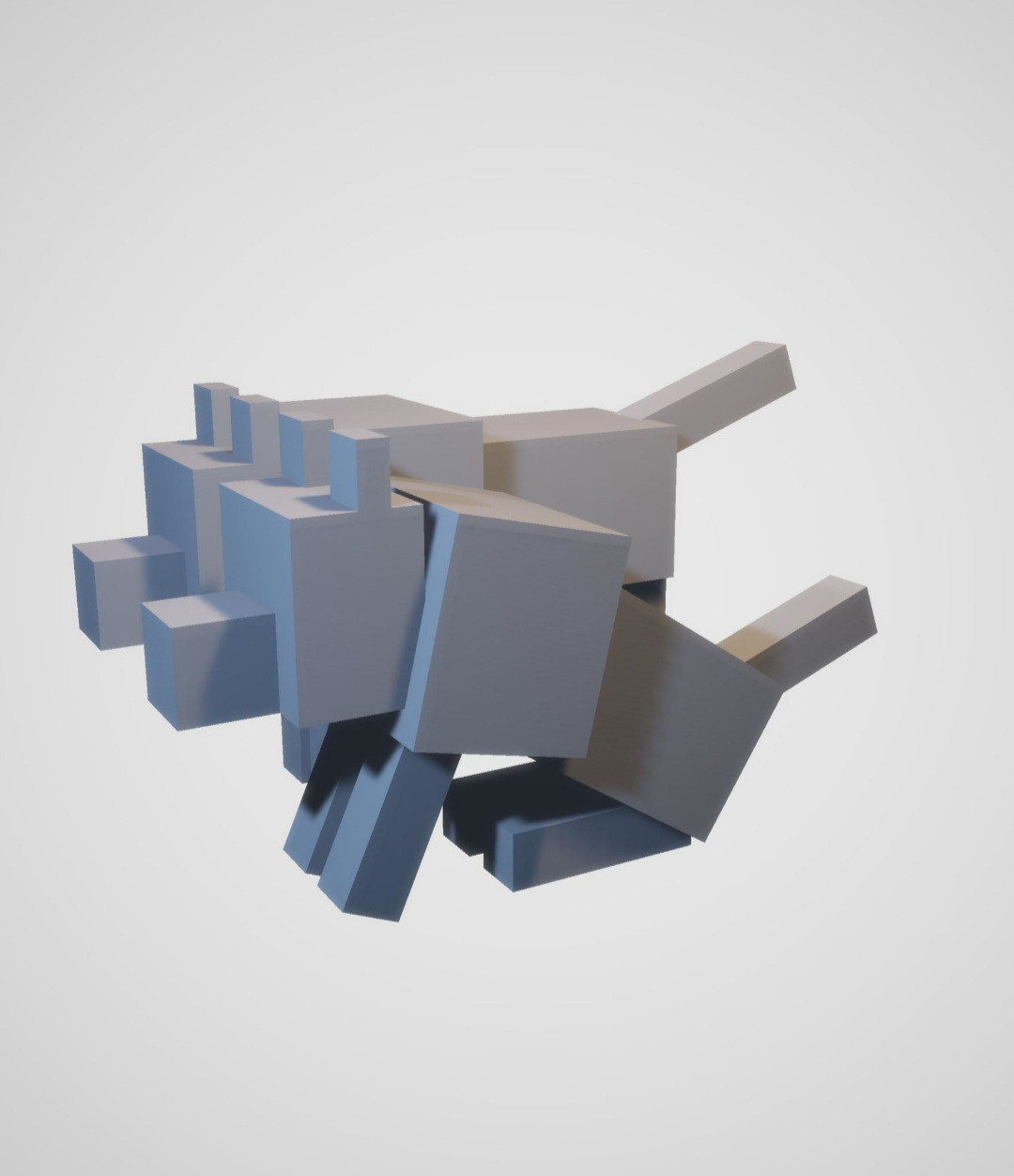
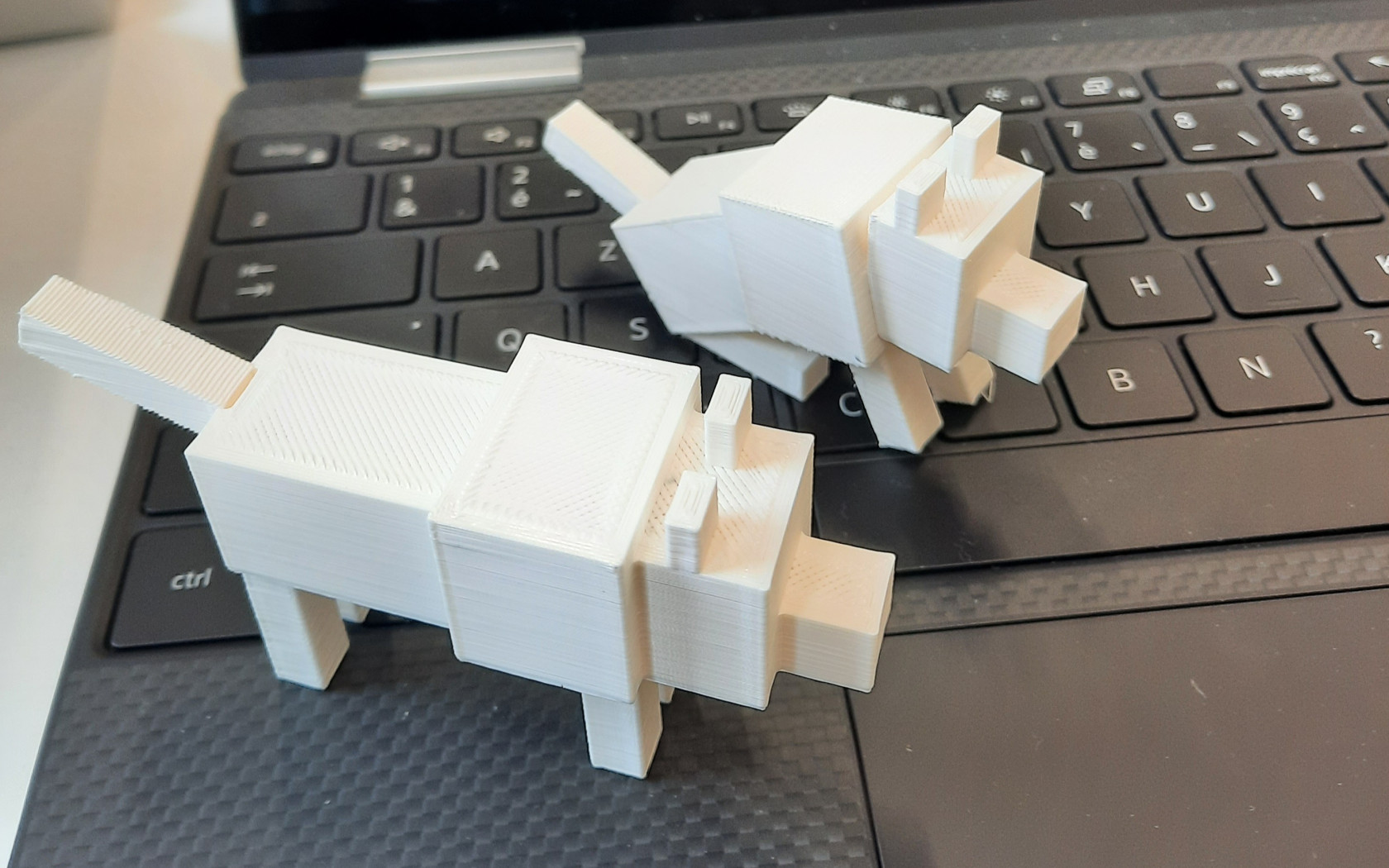
Avec le logiciel FreeCAD. Le modèmodèle "debout" a étéété créécréé en ajoutant diffédifférent parallélépipèparallélépipède les uns accoléaccolés aux autres, selon des dimensions trouvétrouvées sur des images internet, et avec une ééchelle de telle sorte que l'objet final fasse entre 5 et 10 cm. Il y a une simple rotation pour la queue. Le modèmodèle "assis" est une copie du modèmodèle "debout", auquel j'ai rajoutérajouté des rotations de diffédifférentes valeurs autour du mêmême axe pour les pates et le corps, puis des translations sur ces mêmêmes parties de façfaçon arbitraire, jusqu'àà ce que le rendu finale me plaise, et de façfaçon àà ce que les 4 pattes reposent sur le mêmême plan.
Il a ensuite étéété impriméimprimé avec une imprimante du FabLab, avec du filament PLA blanc. AprèAprès avoir enlevéenlevé les supports générégénérés automatiquement par le logiciel, le rendu final est conforme àà mes attentes. Une des pates s'est détachédétachée pendant que je retirais les supports, mais elle a pu êêtre recollérecollée sans problèproblème. J'ai ensuite décidédécidé den peindre un des deux :
AngèAngèle
Conception de coquetiers en 3D
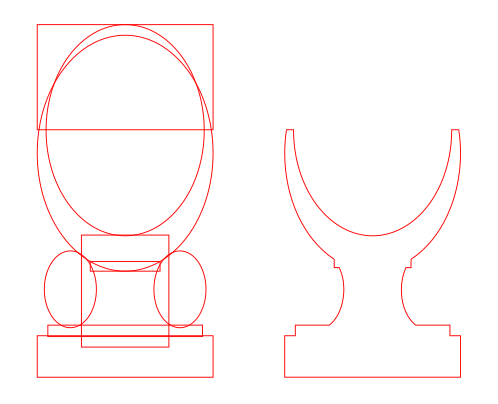
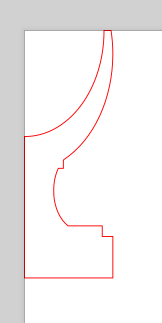
Dans un premier temps, j'ai commencécommencé par dessiner la forme d'un coquetier sur Inkscape. Puis j'ai coupécoupé le dessin en 2 et je l'ai mis àà la position (0;0), tout en haut àà gauche de la page et enregistréenregistré au format svg.
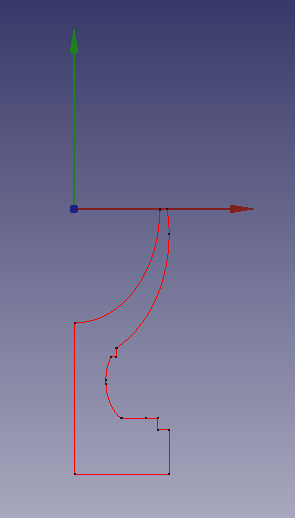
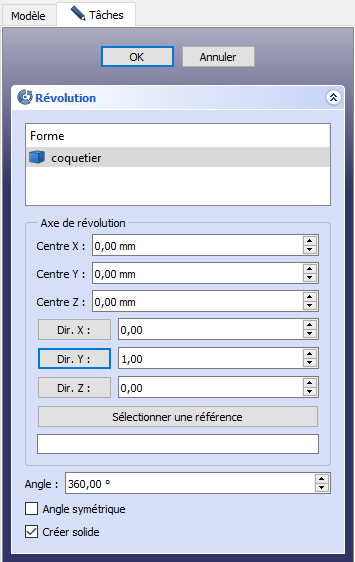
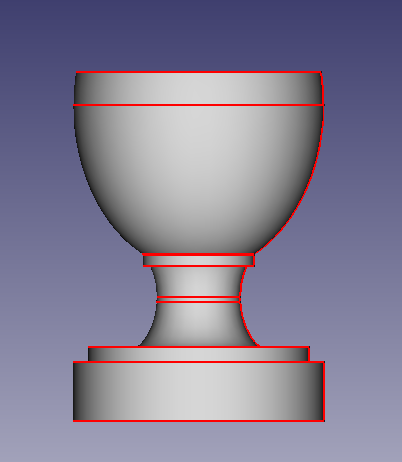
Ensuite, j'ai importéimporté le dessin sur Freecad, et j'ai utiliséutilisé la fonction Revolve pour crécréer un solide.
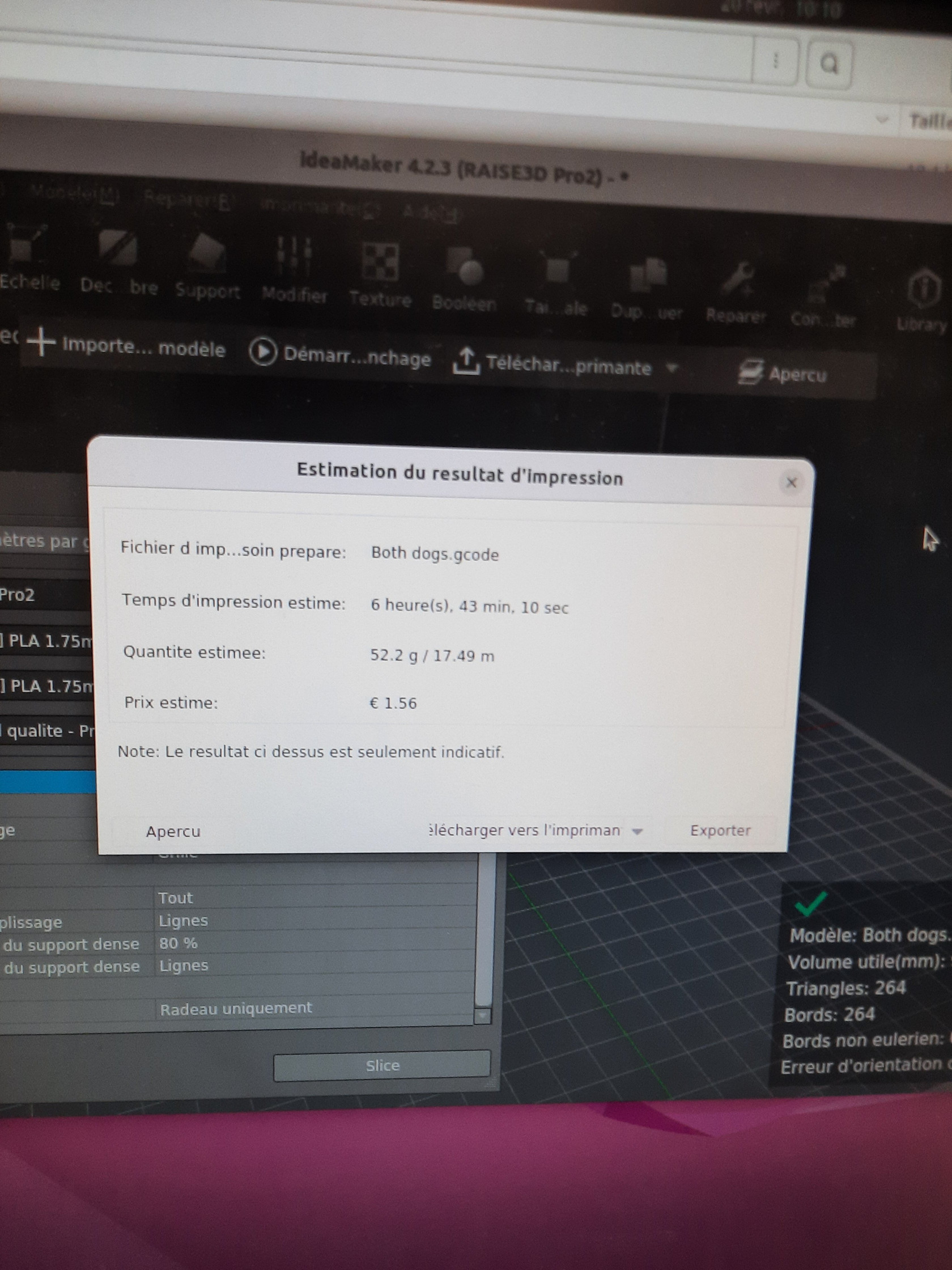
J'ai ensuite lancélancé l'application ideaMaker pour l'impression, oùoù j'ai dupliquédupliqué le coquetier pour faire 3 exemplaires et paramétréparamétré mon impression. Ces coquetiers ne sont pas destinédestinés àà êêtre utiliséutilisés pour l'alimentation, je les ai donc impriméimprimé en PLA blanc.
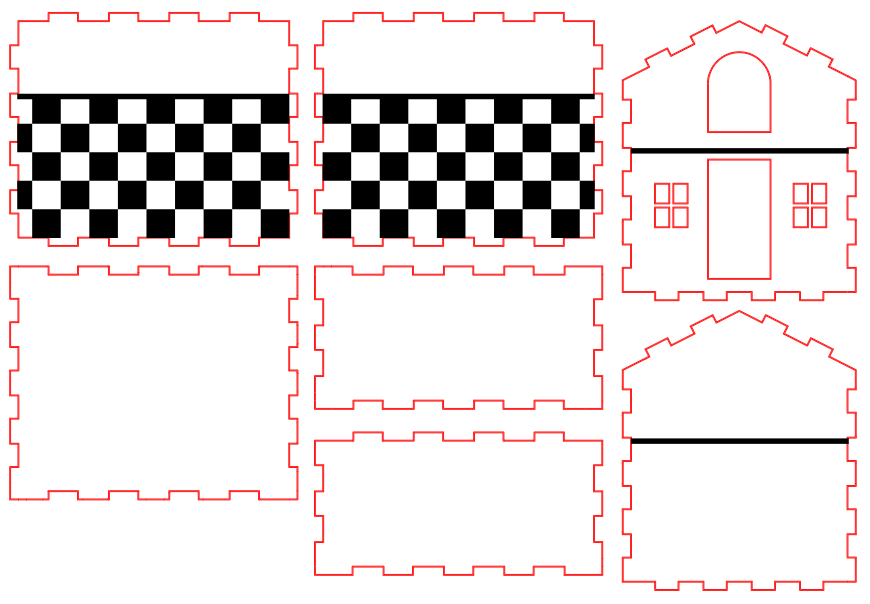
Conception d'une maison àà la dédécoupeuse laser
J'ai dessinédessiné sur Inkscape cette maison et entouréentouré chaque face de crécréneaux pour l'assemblage.
Ces crécréneaux sont adaptéadaptés àà un dédécoupage sur du bois de 3mm, mais je n'y ai pas pensépensé au moment de choisir la planche, et j'ai utiliséutilisé du contreplaquécontreplaqué de 5mm. Le rérésultat m'a tout de mêmême plu !
Cependant, en raison de l'inclinaison du toit, il a fallu poncer un peu les crécréneaux pour qu'ils s'emboitent bien.
Louise
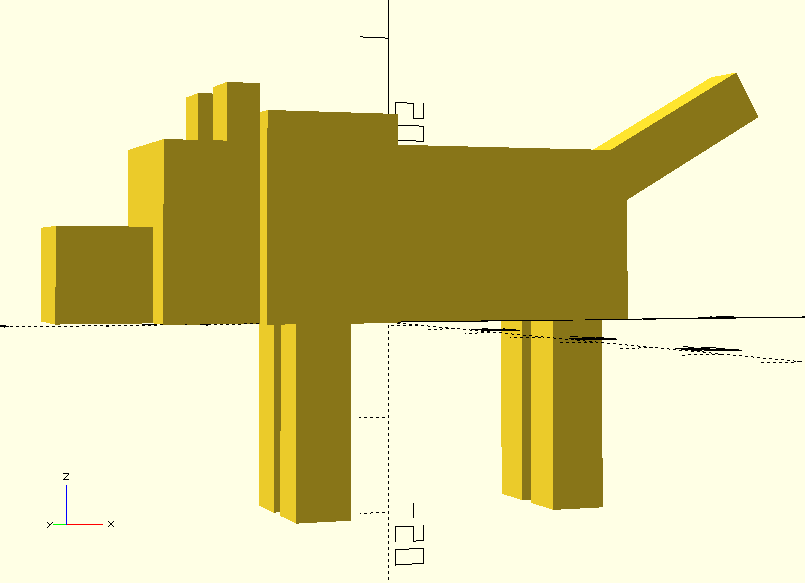
Conception et impression d'un "chien Minecraft" en 3D
Avec l'utilisation du logiciel OpenSCAD :
cube([28.125,18.75,18.75]);
translate([- 14,-3,0]) cube([14,24.75,21.75]);
translate([-24,0,0]) cube([10,18.75,18.75]);
translate([-34,5,0]) cube([10,10,10]);
translate([-17.5,0,18.75]) cube([3.5,6,6]);
translate([-17.5,12.75,18.75]) cube([3.5,6,6]);
translate([-9.5,10.75,-21]) cube([6,6,22]);
translate([-9.5,2,-21]) cube([6,6,22]);
translate([20,10.75,-21]) cube([6,6,22]);
translate([20,2,-21]) cube([6,6,22]);
rotate([0,60,0]) translate([-2,6.5,29]) cube([6,6,25]);Ci-dessus le chien générégénéré par le code.
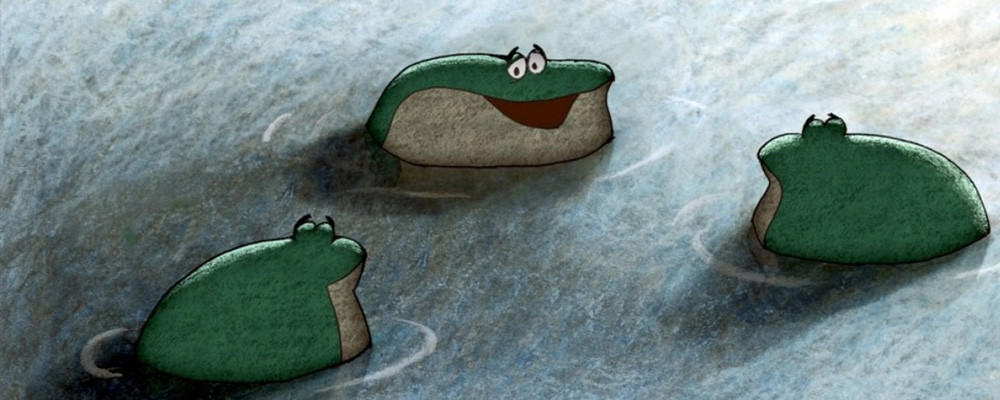
Gravure d'une image
Afin de me familiariser avec l'utilisation de Inkscape et surtout de la dédécoupeuse laser, j'ai commencécommencé par simplement graver une image trouvétrouvée sur internet. Pour cela, il a d'abord fallut modifier l'image en dehors d'Inkscape, pour s'assurer que le contrast entre les parties claires et foncéfoncées soit optimal. AprèAprès cela, il ne restait qu'àà coller l'image dans Inkscape et de l'entourer d'un rectangle rouge pour la dédécoupe. J'ai de plus décidédécidé d'ajouter un rectangle sur l'image, dans lequel j'ai éécris "La ProphéProphétie des Grenouilles" (titre du dessin animéanimé dont est tirétiré l'image), pour me familiariser avec d'autres outils de l'application.
Ci-dessous l'image originale et l'image modifiémodifiée pour avoir le meilleur contrast possible.
AprèAprès cela, il suffisait de lancer l'impression, pour obtenir le rérésultat final :

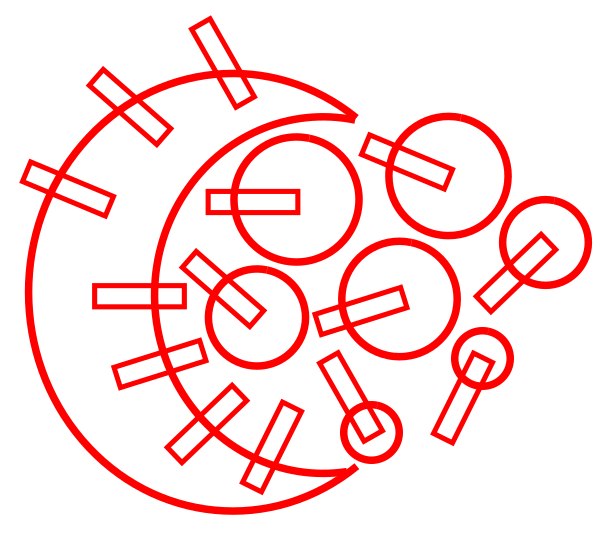
DéDécoupe 2D d'une lune en relief
Mon projet final pour la dédécoupe laser éétait donc de fabriquer une lune en relief, c'est-àà-dire composécomposée de cercles qui viennent d's'imbriquer autour de l'arc de cercle principal.
Pour cela j'ai, sur Inkscape, d'abord créé le corps principal de la lune en utilisant deux arcs de cercle collés ensemble. Il a fallut par la suite ajouter des encoches correspondant à l'épaisseur du matériaux utilisé (j'ai décidé de mettre 3,5cm pour un bois de 3cm mais ce n'était pas assez, il m'a fallu poncer après coup, l'idéal dans ce cas serait sans doute de 3,7cm). Puis, au niveau des encoches, mesurer la taille de l'arc de cercle avec l'outil règle d'Inkscape (cf. photo), ce qui nous donne le diamètre de chacun des cercles à créer. Une fois les cercles créer, il faut leur ajouter des encoches de la même taille qu'on avait mis au corps principal.
Alicia
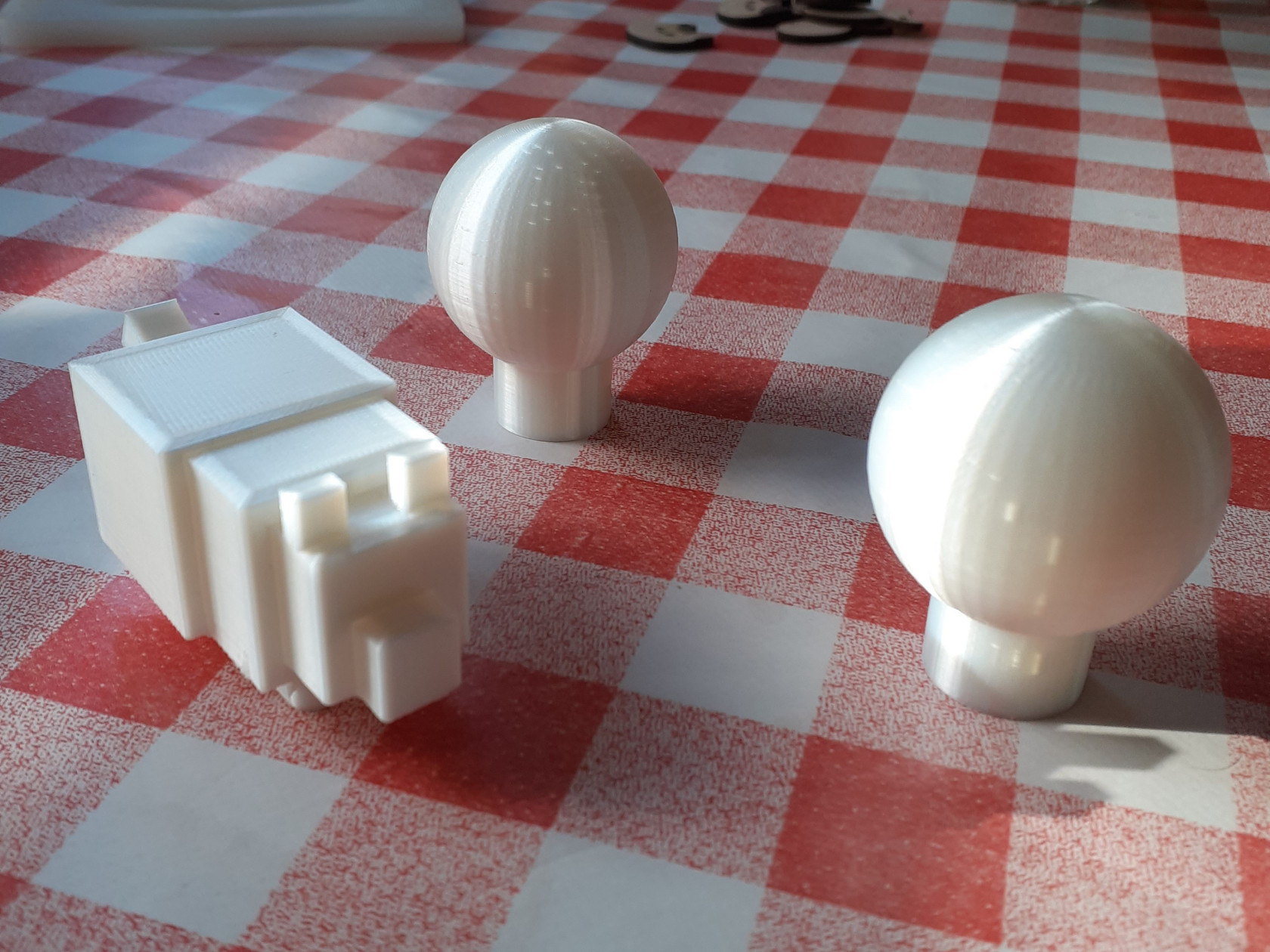
Conception et impression de poignépoignée de commode en 3D
Dans le cadre du projet personnel du Fablab, j'ai choisi d'imprimer des poignépoignées de commode et un chien àà l'aide du logiciel Openscad. Dans un premier temps, j'ai réaliséréalisé deux poignépoignées de commode par l'association de cylindres et de sphèsphères emboîtéemboîtés. De plus, il a fallu crécréer un trou pour faciliter l'entréentrée d'une vis. Le projet éétant simple, cela n'a pas étéété trop complexe àà réréaliser. Par la suite, j'ai repris le code de ma camarde Louise, afin de réréaliser (ou du moins essayer) de faire un corgi :
Pour les poignépoignées de porte, il fallait prendre en considéconsidération dans les paramèparamètres, de l'utilisation quotidienne de ces dernièdernières. Par conséconséquent, il faut les rendre rérésistante en augmentant le remplissage qui ici a étéété mis de 30%. Cependant, il n'y avait pas la couleur que je souhaitais dans l'imprimante 3D. J'ai donc dûdû remplacer moi-mêmême le fil. Pour se fait, il fallait tout d'abord chauffer le fil déjàdéjà préprésent dans la machine jusqu'àà une tempétempérature souhaitésouhaitée. Par la suite, on peut retirer le fil et incéincérer celui qui nous intéintéresse àà l'intéintérieur de la machine. Il faut ensuite faire fondre une nouvelle fois faire chauffer le plastique souhaitésouhaité et laisser l'imprimante 3D sortir le plastique ainsi fondu pour qu'elle retire les restes du fil précéprécédent qui éétait restéresté dans l'imprimante.
Fichier de l'impression 3D :
chien et poignépoignées de porte.scad
Le rérésultat a étéété trètrès satisfaisant :
Projet dédécoupe laser
Pour la dédécoupeuse laser, j'ai choisi de faire des porte-cléclés en bois pour ensuite les donner àà ma famille. Pour ce fait, j'ai utiliséutilisé le logiciel Inkscape pour dessiner le modèmodèle :
Pour réréaliser la têtête du chat, je me suis inspiréinspirée d'une image trouvétrouvée sur internet. Par la suite, je voulais m'assurer de la rigiditérigidité du porte-cléclés en choisissant un bois assez costaud.