Groupe A2 doigts du succès
Séance 1 : Découverte du Fablab
Au cours de cette première séance, nous avons découvert le Fablab de Sorbonne Université. Cet endroit possède une capacité de création sans limites notamment grâce aux équipements et matériaux disponibles. Etant encore récent, le fablab est disponible au public et en libre-service afin de permettre un réel partage de savoir. Dans le cadre du projet que nous souhaitons réaliser, nous devons y incorporer un capteur permettant d'effectuer des mesures environnementales.
Séance 2 : Introduction à Arduino
Pendant cette deuxième séance, nous avons découvert les bases du prototypage avec un Arduino Uno puis avec un M5.
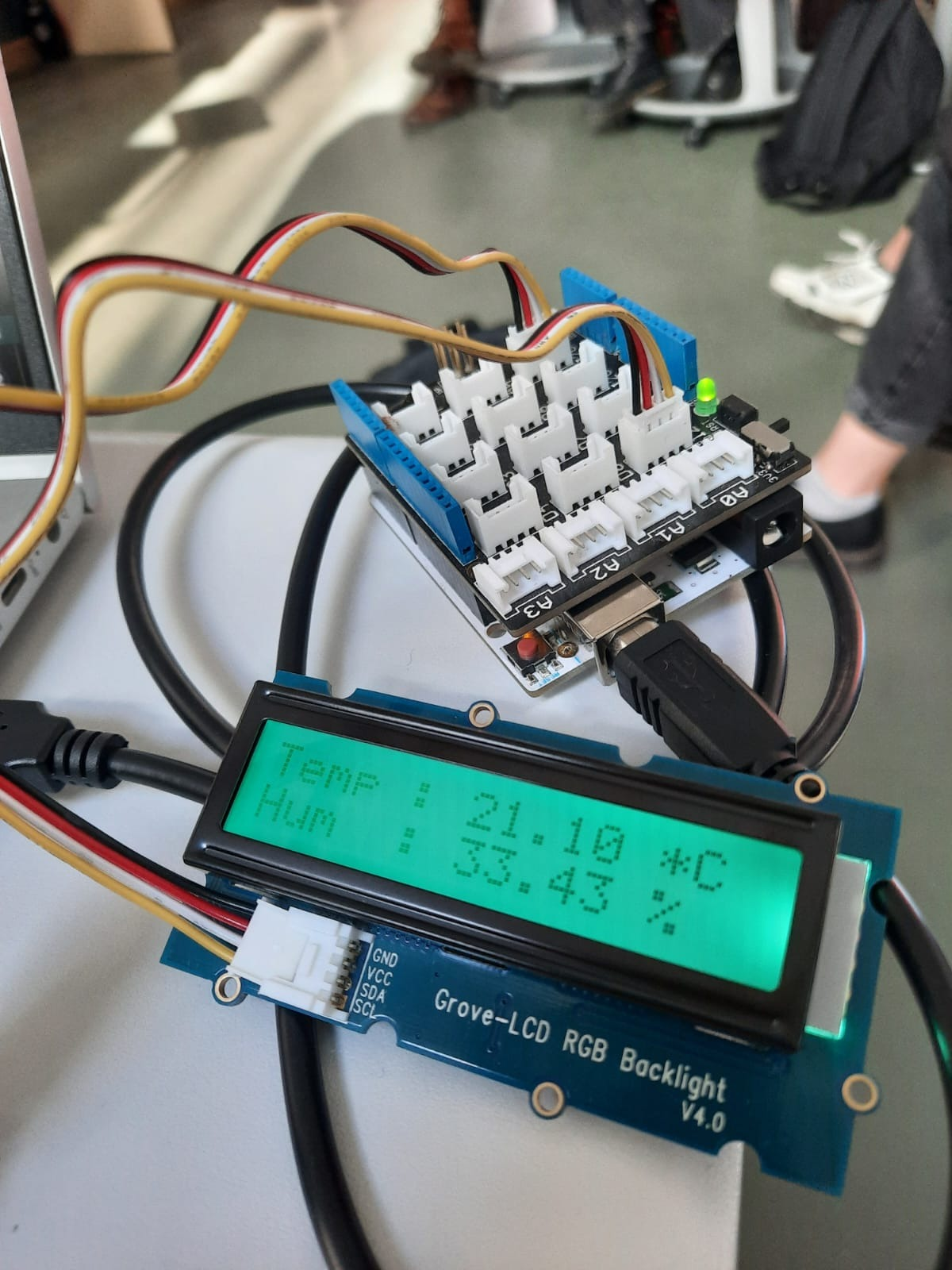
Avec l'Arduino, nous avons d'abord commencé par le connecter au logiciel sur le PC, puis nous avons connecté un capteur température/humidité. En recherchant les codes d'instructions sur le wiki de Seeed Studio, nous avons réussi à récupérer les données sur l'Arduino, puis sur un écran que nous avons également connecté. On a ensuite changé quelques paramètres pour rendre l'affichage sur l'écran plus agréable (couleur, texte, alignement...)

#include <Wire.h>
#include "rgb_lcd.h"
#include "SHT31.h"
rgb_lcd lcd;
SHT31 sht31 = SHT31();
// définir la couleur du fond
const int colorR = 255;
const int colorG = 100;
const int colorB = 0;
void setup()
{
// définir le nombre de colonnes et de lignes de l'écran LCD:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
lcd.print("Bonjour !"); // message s'affichant les premières secondes
sht31.begin();
delay(1000);
}
void loop()
{
// mettre le curseur à la colonne 0 et ligne 0
lcd.setCursor(0, 0);
// afficher la température sur l'écran en utilisant la valeur fournie par le capteur
lcd.print("Temp : ");
float temp = sht31.getTemperature();
lcd.print(temp);
lcd.print(" C");
// afficher l'humidité sur l'écran en utilisant la valeur fournie par le capteur
lcd.setCursor(0, 1);
lcd.print("Hum : ");
float hum = sht31.getHumidity();
lcd.print(hum);
lcd.print(" %");
delay(1000);
}Nous sommes ensuite passés au M5. C'est un capteur plus complet et plus récent, mais dont l'utilisation de l'écran est un peu plus complexe. Nous avons donc recherché les instructions sur le wiki, et lancé un programme "Hello World", en utilisant le code disponible sur Github.
https://github.com/m5stack/M5Stack/blob/master/examples/Basics/HelloWorld/HelloWorld.ino
Enfin, nous avons essayé d'afficher les valeurs prises par le capteur de température et humidité sur le M5. Pour cela, on a utilisé la bibliothèque "Freefonts", téléchargée préalablement sur Github.
#include <M5Stack.h>
#include <Wire.h>
#include "SHT31.h"
#include "Free_Fonts.h" // Include the header file attached to this sketch
unsigned long drawTime = 0;
SHT31 sht31 = SHT31();
void setup(void) {
M5.begin();
M5.Power.begin();
sht31.begin();
}
void loop() {
M5.Lcd.setTextColor(TFT_BLUE); // couleur du texte
M5.Lcd.setFreeFont(FSBI24); // choix de la police
// position du curseur sur l'écran
int xpos = 10;
int ypos = 60;
M5.Lcd.fillScreen(TFT_BLACK); // remplir l'écran en noir pour effacer ce qui a été écrit précédemment
// affichage de la température
M5.Lcd.drawString("Temp :", xpos, ypos, GFXFF); // texte, x, y, police
float temp = sht31.getTemperature();
M5.Lcd.drawFloat(temp, 2, xpos+150, ypos); //nombre flottant, nb de chiffres après la virgule, x, y
M5.Lcd.drawString(" C", xpos+260, ypos, GFXFF);
ypos += 1.6*M5.Lcd.fontHeight(GFXFF); // retour à la ligne
// affichage de l'humidité
M5.Lcd.drawString("Hum :", xpos, ypos, GFXFF);
float hum = sht31.getHumidity();
M5.Lcd.drawFloat(hum, 2, xpos+140, ypos);
M5.Lcd.drawString(" %", xpos+250, ypos, GFXFF);
delay(2000);
}Séance 3 : Découverte des logiciels de dessin graphique
Au cours de cette séance, on a découvert des logiciels de dessins graphiques.
Le premier étant le logiciel Inkscape, avec lequel on peut effectuer des images en 2D servant notamment afin de servir par la suite comme modèle pour gravure ou découpeuse laser. On s'est tout d'abord entrainés à la prise en main de ce logiciel en réalisant des dessins simples.
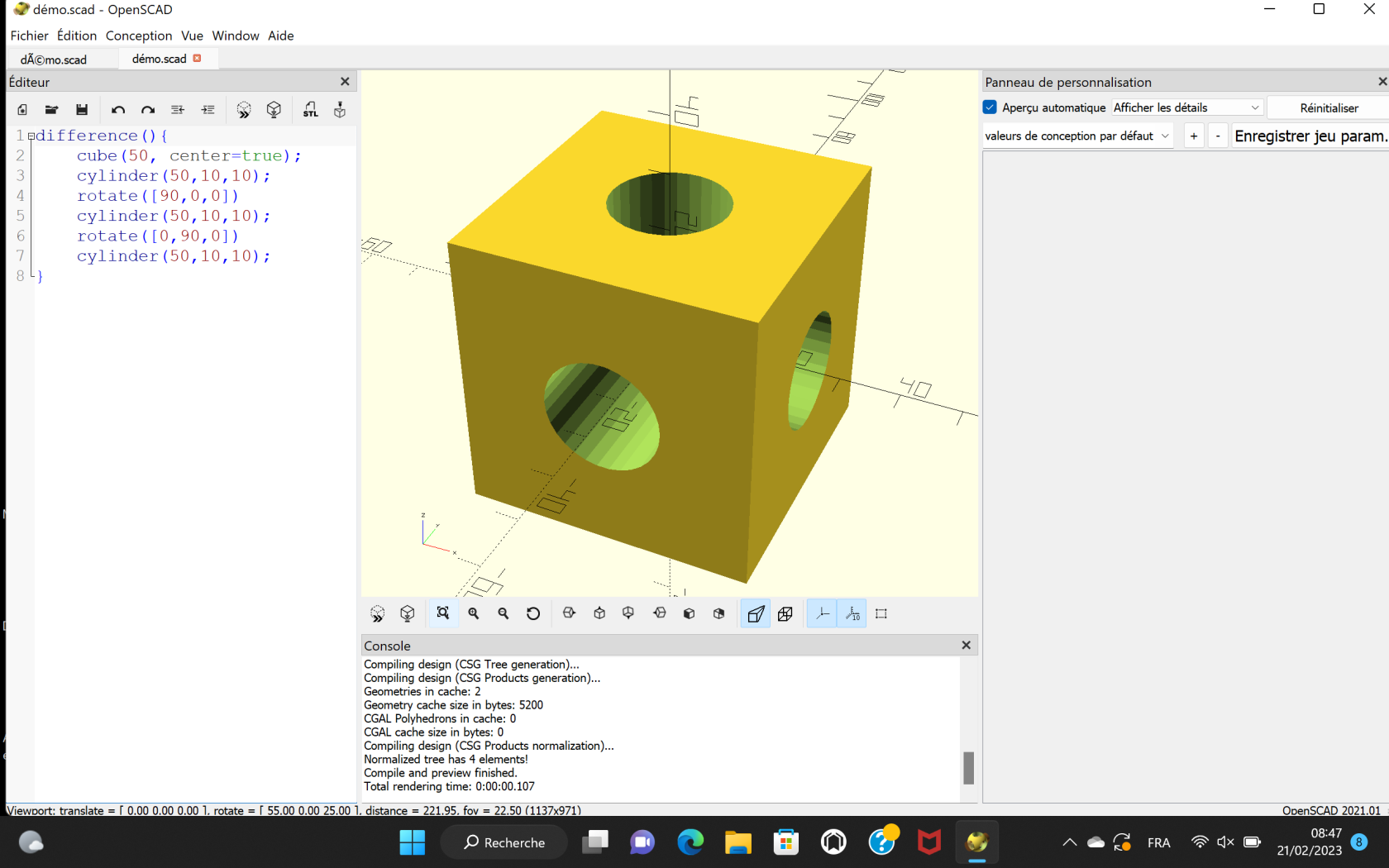
Par la suite, nous avons utilisé le logiciel OpenSCAD qui permet de réaliser des modélisations 3D, permettant ainsi de concevoir des objets 3D.
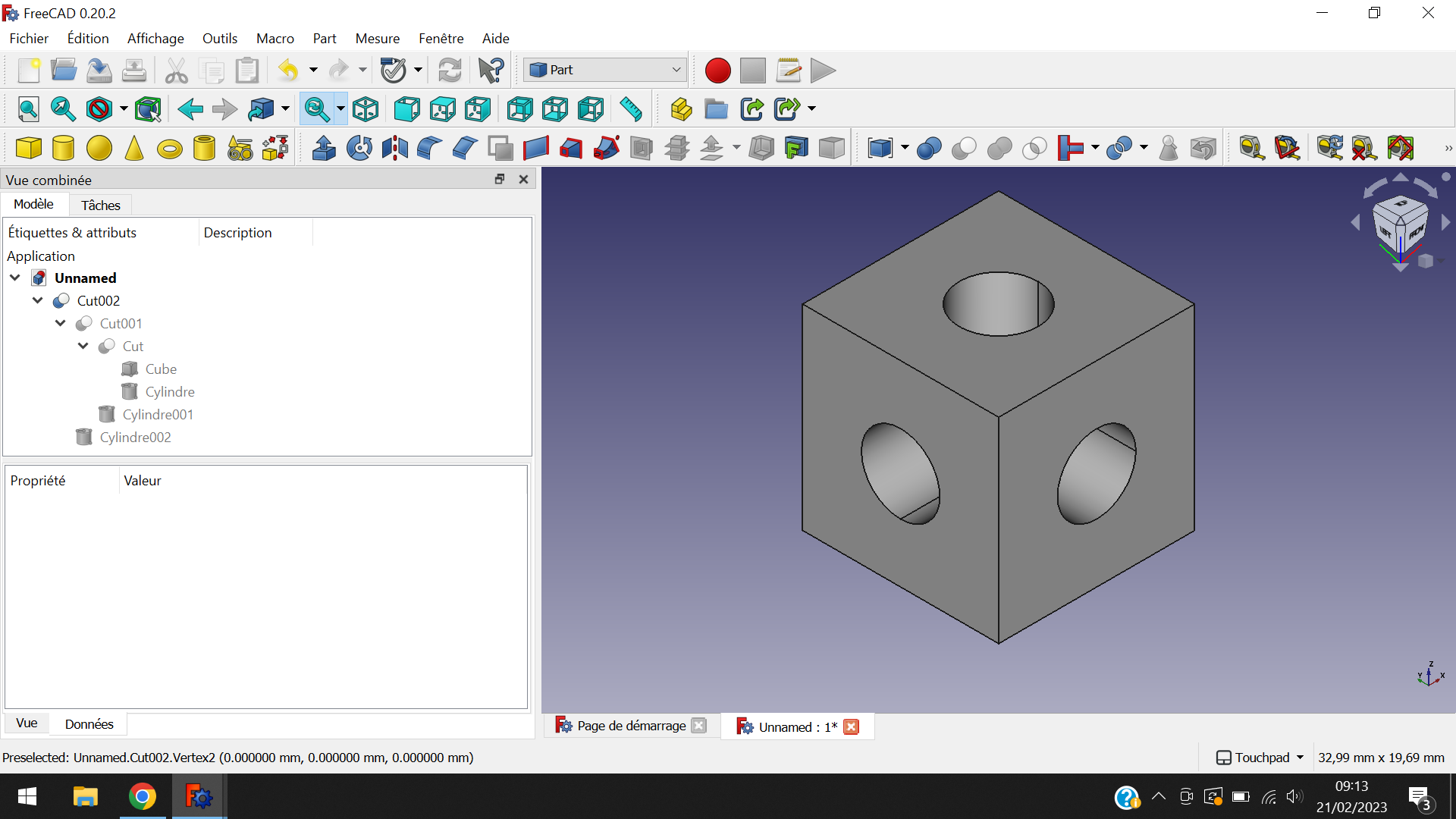
Un autre logiciel permettant cette même réalisation est FreeCAD, ci dessous le même objet avec cette application.
Projet
Notre projet pour ce semestre consiste en l'assemblage d'un robot capable d'avancer en ligne droite, auquel nous incorporerons un capteur sonore. Le but est ainsi de relier la vitesse de rotation des roues à l'intensité sonore, afin que plus il y ait de bruit, plus le robot avance rapidement. Nous allons ajouter à ce robot un détecteur de distance, de manière à ce qu'il s'arrête automatiquement devant un obstacle.
Pour la structure de base du robot, nous allons reprendre un modèle déjà préconçu, que nous assemblerons au FabLab, puis le modifierons, notamment esthétiquement.
Structure du robot
Robot : https://www.gotronic.fr/art-chassis-magic-dg007-p-25708.htm
Le capteur
Capteur d'intensité sonore : https://wiki.seeedstudio.com/Grove-Loudness_Sensor/ (on choisit celui-ci car le capteur de son également testé était trop sensible pour notre utilisation)
int loudness;
void setup()
{
Serial.begin(9600);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
delay(200);
}
On a téléversé le programme et ouvert la console série pour visualiser les valeurs de la variable loudness. En testant plusieurs intensités sonores, on en a déduit que l'amplitude de la variable s'étend entre 0 et 300 environ quand on crie proche du capteur.
Faire tourner les moteurs à partir d'un seuil d'intensité sonore
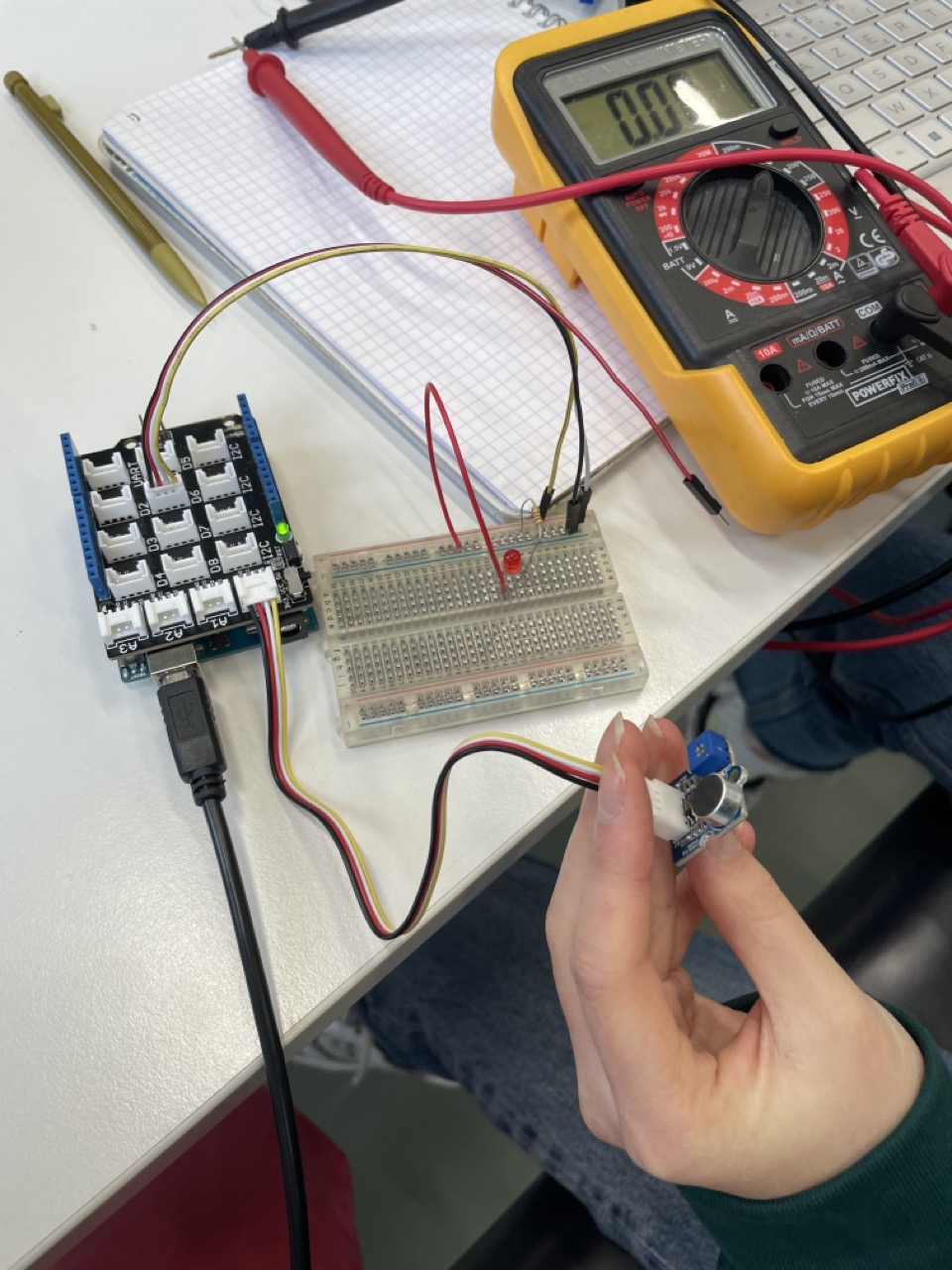
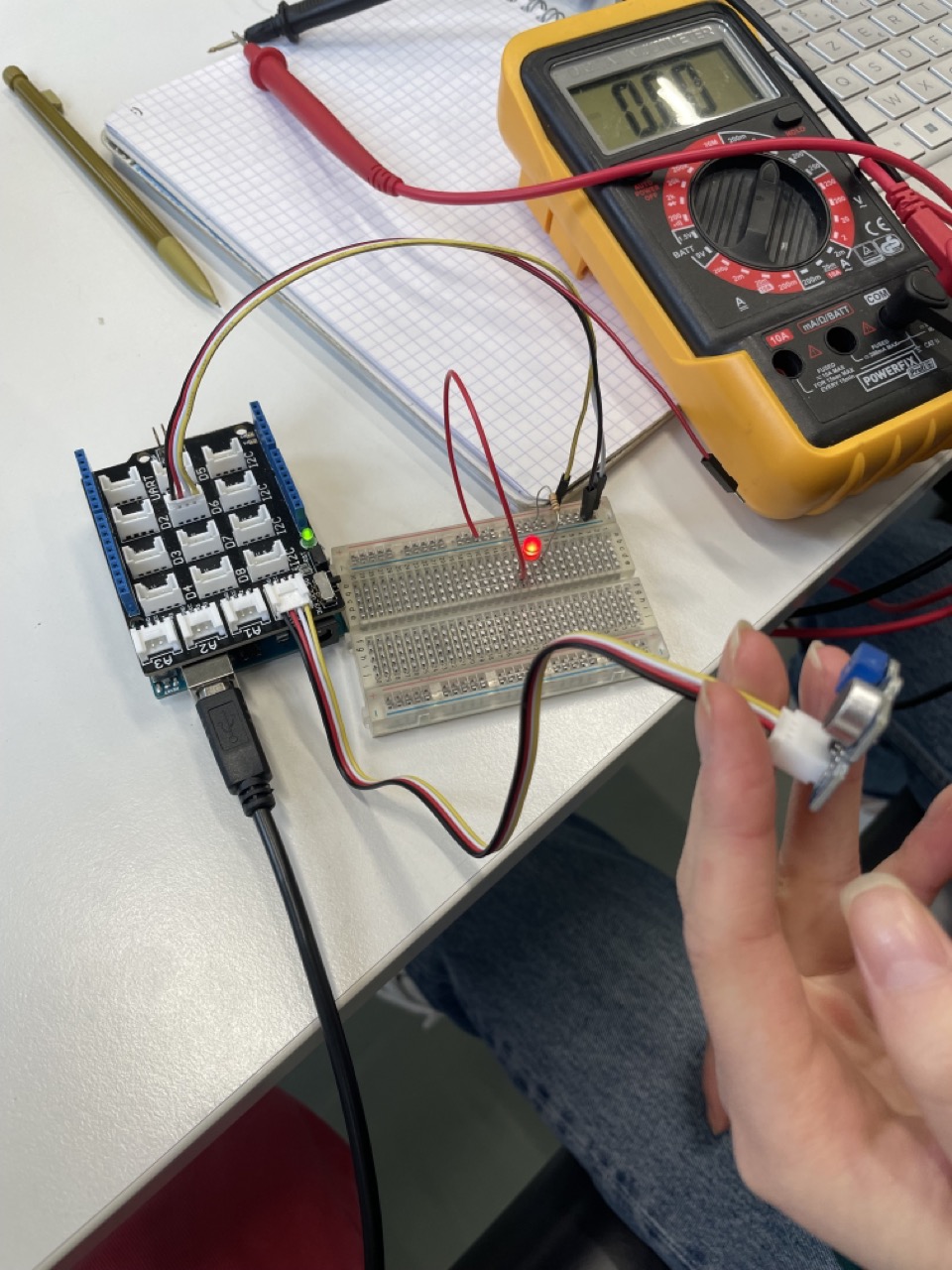
On a d'abord essayé de faire avancer le robot à partir d'un seuil d'intensité sonore, qu'on a fixé à loudness = 100 puisque cette valeur est facilement dépassée lorsqu'on parle. Le problème étant que la carte Arduino ne délivre que des tensions de 0 et 5V, on ne peut pas faire fonctionner les moteurs sans amplifier cette tension. On a donc commencé par essayer d'allumer une LED pour établir le seuil qu'on utilisera.
int loudness;
void setup()
{
Serial.begin(9600);
pinMode(3, OUTPUT);
}
void loop()
{
loudness = analogRead(0);
Serial.println(loudness);
if (loudness > 100) {
digitalWrite(3, HIGH);
}
else {
digitalWrite(3, LOW);
}
delay(200);
}Pour pouvoir faire fonctionner les moteurs, nous devions donc utiliser une source d'alimentation délivrant une tension adaptée au moteur. Nous avons utilisé les piles fournies avec le robot.
Pour connecter cette alimentation, nous avons utilisé un relay.
Enfin, nous avons effectué le même branchement en reliant les câbles aux moteurs des roues du robot. Chaque roue possède son moteur : si on branche les 2 moteurs en parallèle, ils tournent à la même vitesse que s'il n'y avait qu'un moteur, et si on les branche en série ils tournent 2 fois moins vite.
Faire tourner les moteurs à une vitesse proportionnelle au niveau sonore
Ainsi, pour le moment notre robot avance lorsque le volume sonore dépasse une certaine intensité. Notre but est maintenant de faire varier la vitesse des moteurs proportionnellement au volume sonore.
Pour cela, on essaye d'utiliser le signal PWM de l'Arduino.
La carte Arduino délivre en sortie un signal numérique, qui ne peut prendre que deux valeurs : 0 et 5V. Or on veut que les moteurs tournent à des vitesses différentes, donc il faut que l'Arduino délivre des tensions entre ces deux bornes.
La PWM (Pulse Width Modulation = modulation de largeur d'impulsion en français) permet de créer un signal analogique à partir du signal numérique fourni par l'Arduino. Le signal pourra alors varier parmi 256 valeurs (entre 0 et 255) et non plus seulement entre les deux valeurs précédentes.
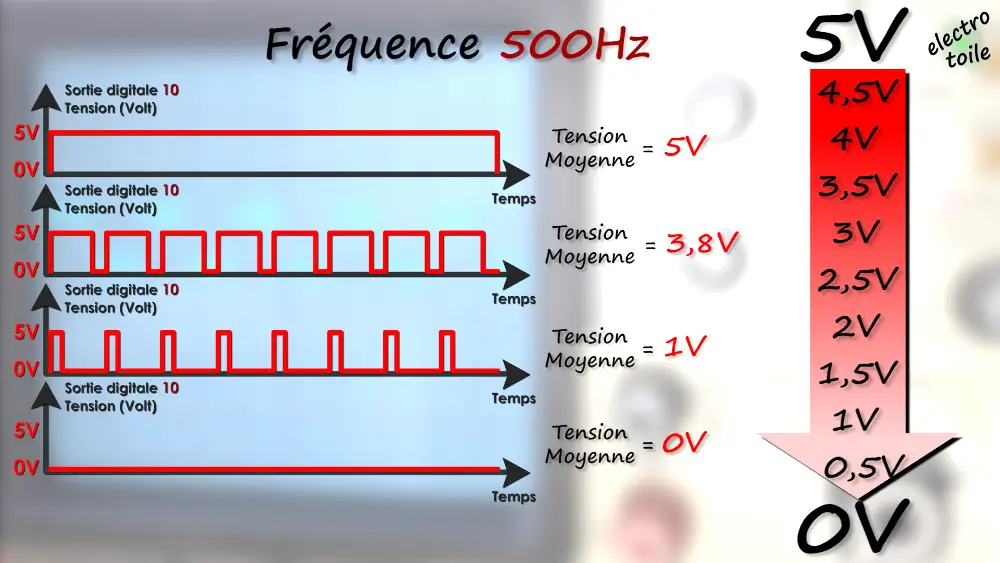
La tension délivrée par le signal PWM est la tension moyenne délivrée par l'Arduino pendant une durée courte correspondant à une fréquence de 500 Hz. Ainsi, si le signal délivré par la carte Arduino pendant cette durée est toujours de 5V, le signal PWM sera aussi de 5V, et s'il est toujours de 0V, le signal PWM sera aussi de 0V. Par contre, on va pouvoir faire varier le rapport cyclique du signal en sortie de l'Arduino, c'est-à-dire le pourcentage de la durée où l'on fait la moyenne pendant lequel le signal de l'Arduino a une tension de 5V. Par exemple, si le signal délivré par l'Arduino varie entre 0 et 5V pendant des durées égales, le rapport cyclique sera de 50% et le signal PWM délivré aura une tension de 50%*5V = 2,5V.
Source : https://electrotoile.eu
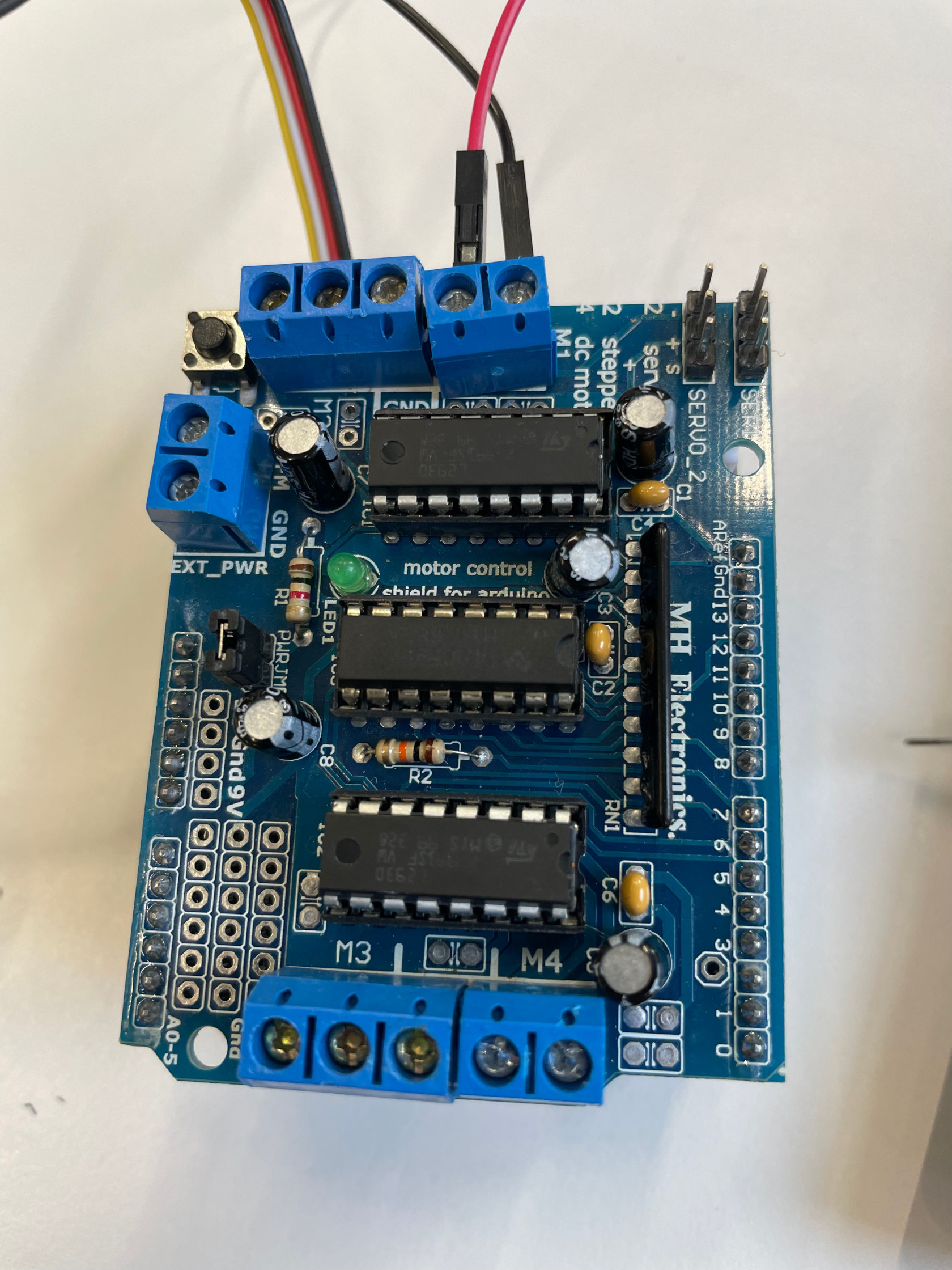
Pour pouvoir exploiter le signal PWM de l'Arduino, nous avons eu besoin d'un shield pour moteurs.
On a donc commencé par installer la bibliothèque correspondant à ce nouveau composant sur Arduino : https://github.com/adafruit/Adafruit-Motor-Shield-library
Ce nouveau composant nous permet de brancher directement les moteurs sur le shield sans avoir à utiliser de relay et de source de tension externe.
Afin de comprendre comment fonctionne notre nouveau circuit, on a commencé par reproduire l'étape précédente, c'est-à-dire faire tourner les moteur à partir d'un certain seuil d'intensité :
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1);
void setup() {
Serial.begin(115200); // set up Serial library at 115 200 bps
// turn on motor
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Serial.println(loudness);
if (loudness>100) { // seuil
motor.setSpeed(255); // vitesse du robot entre 0 et 255
motor.run(FORWARD); // si l'intensité sonore dépasse le seuil, le robot avance à la vitesse fixée
delay(100);
}
else {
motor.run(RELEASE); // sinon le robot s'arrête
delay(100);
}
}L'amplitude de la valeur loudness s'étendant entre 0 et jusqu'à environ 200 lorsqu'on crie, on a donc décidé pour le moment de tout simplement mettre la vitesse du robot à la valeur donnée par le capteur.
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1);
void setup() {
Serial.begin(115200); // set up Serial library at 115 200 bps
// turn on motor
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Serial.println(loudness);
if (loudness<255) {
if (loudness<50) {
motor.run(RELEASE);
delay(1);
}
else {
motor.setSpeed(loudness);
motor.run(FORWARD);
delay(1);
}
}
}Cependant, nous nous sommes vite rendu compte que lorsque le moteur se met à tourner, la courbe de l'intensité sonore tracée par le serial plotter de l'application Arduino affichait des valeurs allant jusqu'à 500-600.
Nous avons pensé dans un premier temps que le bruit provoqué par les moteurs influençait la valeur fournie par le capteur. Mais cette hypothèse ne tenait pas puisque les mêmes valeurs subsistait quelle que soit la distance du moteur avec la capteur.
On nous a alors suggéré qu'il s'agissait peut-être d'une perturbation du signal d'entrée du capteur et de sortie pour faire fonctionner les moteurs, pouvant provenir du fait que les shields Grove et moteur sont imbriqués l'un au dessus de l'autre au dessus de l'Arduino. On a donc essayé de séparer les 2 shields en utilisant 2 cartes Arduino. On a séparé les programmes et connecté les Arduino, mais le problème semblait légèrement diminué mais persistait : une fois un son détecté, le moteur se met en marche et ne s'arrête plus, puisque la valeur délivrée par le capteur ne correspond plus du tout à l'intensité sonore environnante.
Par peur de manque de temps créé par ce problème nous nous sommes rendu au Fablab pendant les heures d'ouverture au public. Nous voyant en difficulté, un étudiant travaillant au Fablab et un visiteur du Fablab nous ont gentiment proposé leur aide et suggéré que le problème venait du manque de courant fournit à la carte Arduino. En effet, les ports USB de l'ordinateur délivrent un courant de 500 mA, ce qui ne suffisait pas pour faire fonctionner la carte Arduino avec ses 2 shields.
On a alors débranché la carte du port USB et on l'a alimentée directement en la branchant à la table : immédiatement, notre robot s'est mis à fonctionner parfaitement comme nous l'avions programmé !
#include <AFMotor.h>
int loudness;
AF_DCMotor motor(1); // choix du moteur sur le shield moteur
void setup() {
Serial.begin(115200); // set up Serial library at 115200 bps
motor.setSpeed(200); // allume le moteur
}
void loop() {
loudness = analogRead(0); // lit la valeur de l'intensité sonore sur le capteur
Serial.println(loudness);
if ((loudness > 75) && (loudness < 400)) { // borne d'intensité sonore à adapter pour que le robot démarre à partir d'une certaine intensité
motor.setSpeed(255*loudness/400); // et pour adapter l'intensité maximum à la valeur maximum prise par la fonction set.Speed (entre 0 et 255)
motor.run(FORWARD);
delay(100);
}
else {
motor.run(RELEASE);
delay(100);
}
}Ensuite, comme nous voulions que le robot puisse tourner, nous avons reproduit le même montage avec le même programme, et nous avons branché les 2 cartes Arduino aux 2 roues de notre robot. Nous avons alimenté chaque carte avec 4 piles.
Il reste encore à régler la vitesse de rotation des moteurs en adaptant les bornes d'intensité sonore sur le code, pour que le robot avance un peu plus rapidement.
Détecteur de distance
Afin de s'assurer que le robot ne fonce pas dans un mur, nous avons décidé d'y ajouter un capteur de distance, pour qu'il arrête automatiquement d'avancer lorsqu'il est à moins de 30cm d'un obstacle. Le capteur utilisé est le Ultrasonic Distance Sensor V2.0 de Grove : https://wiki.seeedstudio.com/Grove-Ultrasonic_Ranger/.
Ci-dessous, le code que nous avons utilisé pour tester le fonctionnement du capteur.
#include "Ultrasonic.h"
Ultrasonic ultrasonic(7);
void setup() {
Serial.begin(9600);
}
void loop() {
long Range;
bool A;
Range = ultrasonic.MeasureInCentimeters(); // two measurements should keep an interval
delay(250);
if (Range > 30){
A = 1;
}
else{
A = 0;
}
Serial.print(A);
if (A == 1){
// code à ajouter en fonction du robot
}
else{
// code à ajouter en fonction du robot
}
} Conception esthétique
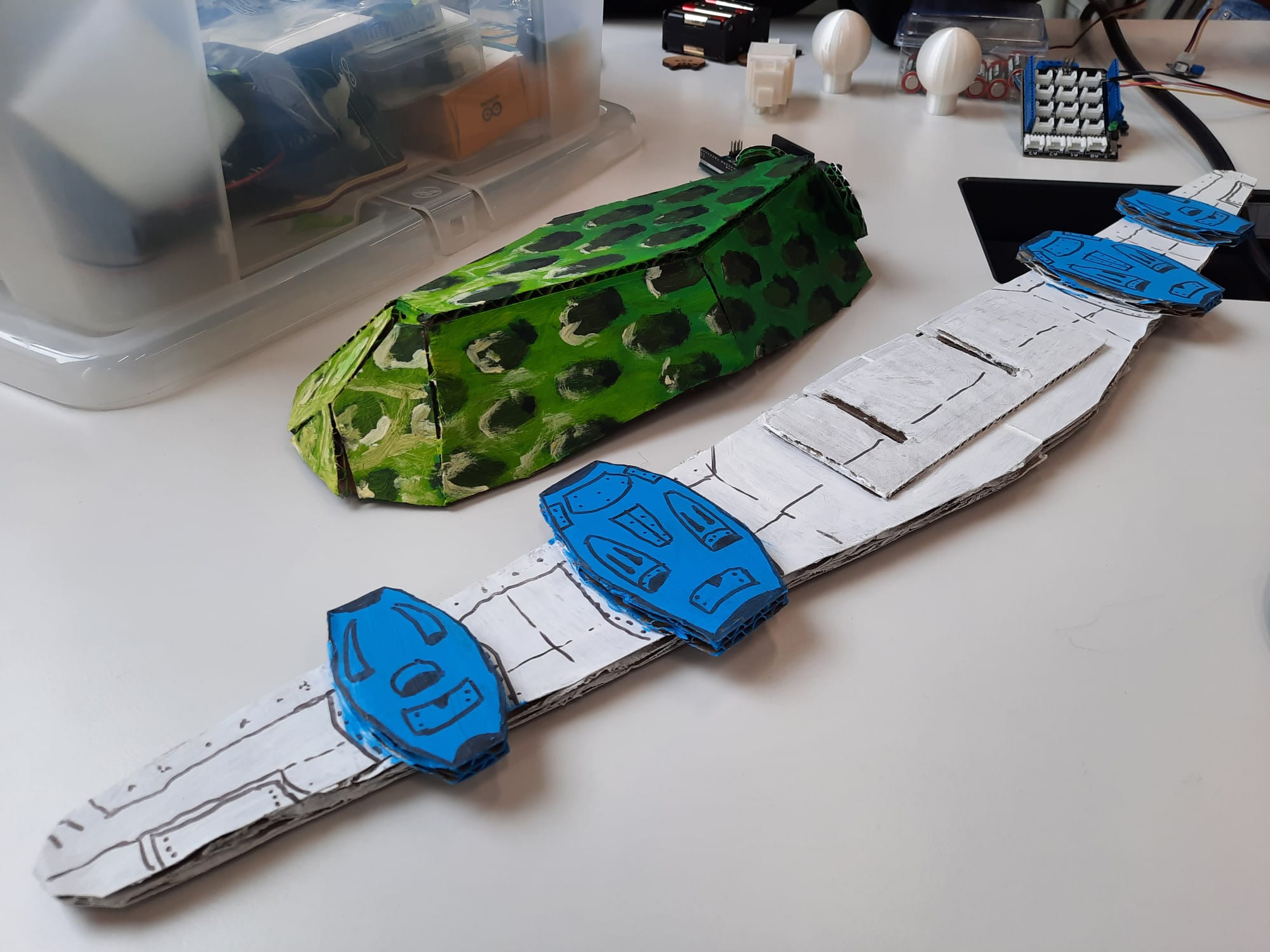
Pour la partie esthétique du robot, on choisit de réaliser une sorte de carrosserie à la maison, autour de l'idée d'un cornichon avec des ailes d'avion, sans aucune raison particulière.
Montage final
Pour le montage final, on a effectué des soudures au niveau des fils reliés au 2 moteurs puisque l'on a souhaité minimiser le plus possible les risques de déconnexions des fils. Egalement, on a finalisé le programme du robot. Selon nos instructions, il est supposé avancé de manière accélérée proportionnellement à l'intensité de la voix, et s'arrêter automatiquement lorsqu'il va rencontrer un obstacle. Le programme est le suivant :
#include "Ultrasonic.h"
#include <AFMotor.h>
int loudness;
int Range;
AF_DCMotor motor(1);
Ultrasonic ultrasonic(2);
void setup()
{
Serial.begin(115200);
motor.setSpeed(200);
}
void loop() {
loudness = analogRead(0);
Range = ultrasonic.MeasureInCentimeters();
Serial.println(Range);
if (Range > 30){
if ((loudness > 75) && (loudness < 200)) {
motor.setSpeed(255*loudness/200);
motor.run(FORWARD);
delay(50);
}
else {
motor.run(RELEASE);
delay(50);
}
}
else{
motor.run(RELEASE);
delay(50);
}
}
Projets Personnel
Alex
Dessin et découpe laser des pièces d'un coffre à assembler
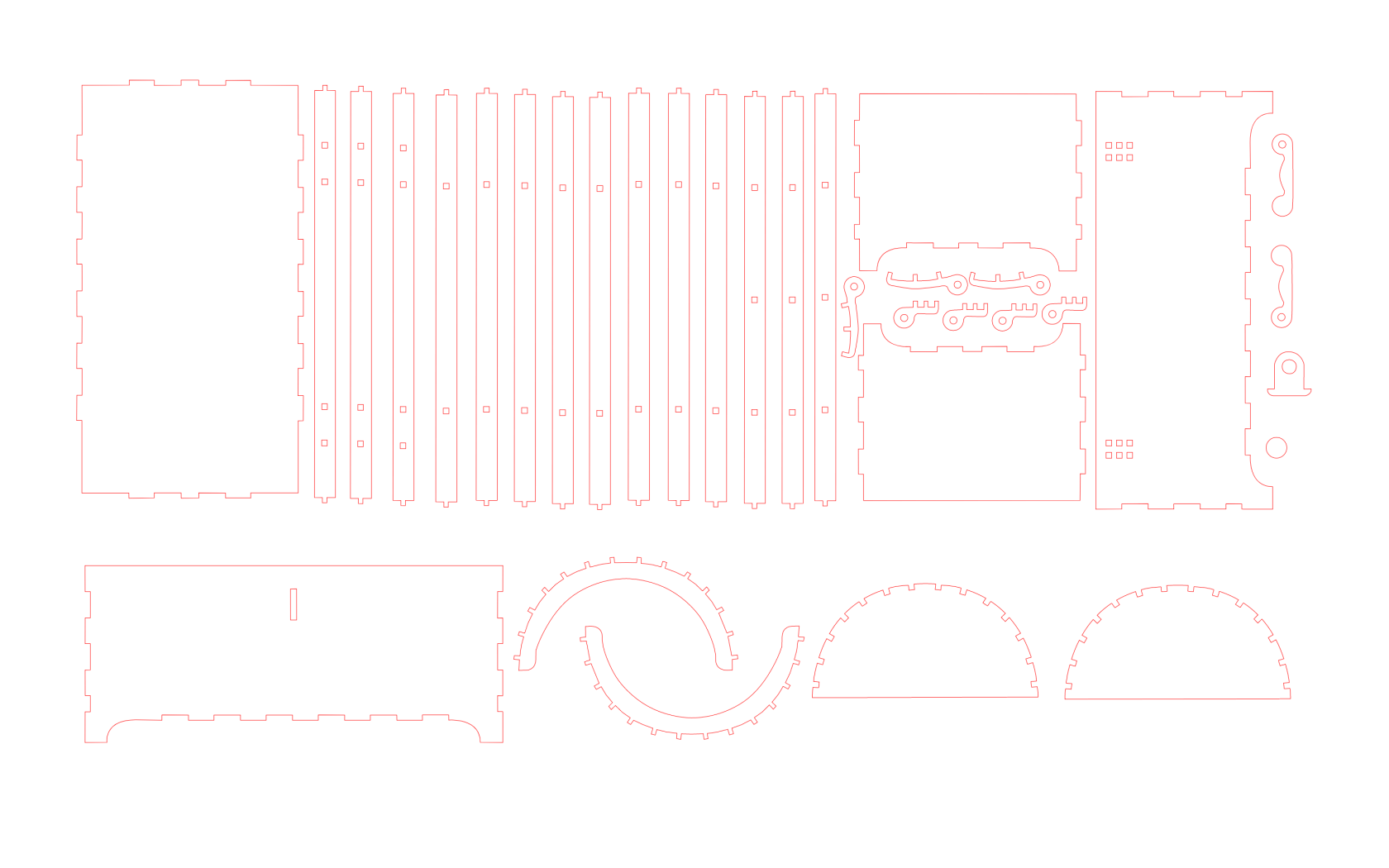
J'ai d'abord voulu utiliser un modèle trouvé en ligne de coffre à assembler. Ne trouvant pas de format compatible avec Inkscape, je suis partie d'une simple image des pièces du coffre par dessus laquelle j'ai redessiné une image vectorielle sur le logiciel. Mais après plusieurs burn tests, le modèle que j'avais choisi ne s'emboitait pas correctement. J'ai donc complètement redessiné mon propre modèle, disponible ici en format svg :
Attention, ce fichier est sur une seule page, mais il est trop grand pour rentrer sur les plaques utilisées au FabLab (600mm x 300mm), il a donc fallu le diviser en 2 fichiers et l'imprimer en 2 fois. Pour ça, j'utilise la Trotec Speedy 360. Il faut importer le fichier svg sur le logiciel du PC lié à la découpeuse laser, puis faire la "mise au point", sélectionner le bon matériau (ici du bois MDF 3mm) et lancer la découpe. Une caméra permet de vérifier en temps réel que la découpe se fera au bon endroit. Je reste ensuite à côté pour vérifier le bon déroulement du procédé. Une fois toutes les pièces obtenues avec succès, je les assemble avec une colle à bois (les instructions de montage sont données sur la page mentionnée quelques lignes plus bas, je ne les réécris pas ici car ce serait trop long pour peu d'intérêt). J'utilise des cure-dents pour les charnières, afin de relier le couvercle au reste du coffre. Ensuite,, je le décore avec de la peinture acrylique sur le bois, et au feutre POSCA (jaune et noir) pour repasser sur les gravures.
J'ai plus tard réutilisé ce modèle de coffre pour un projet personnel, dont les détails sont sur cette page : Coffres en bois. J'y rajoute quelques détails quant à la conception de ce premier modèle.
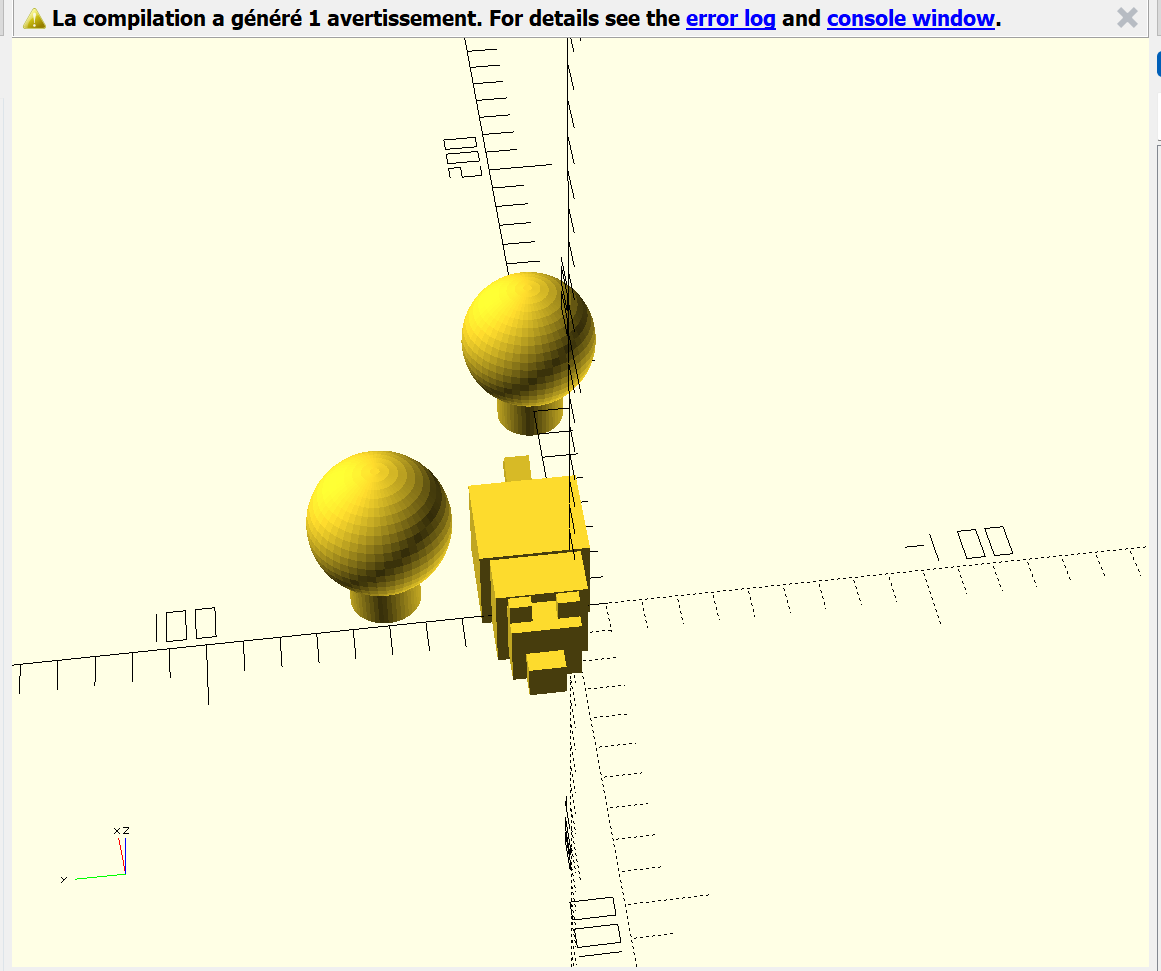
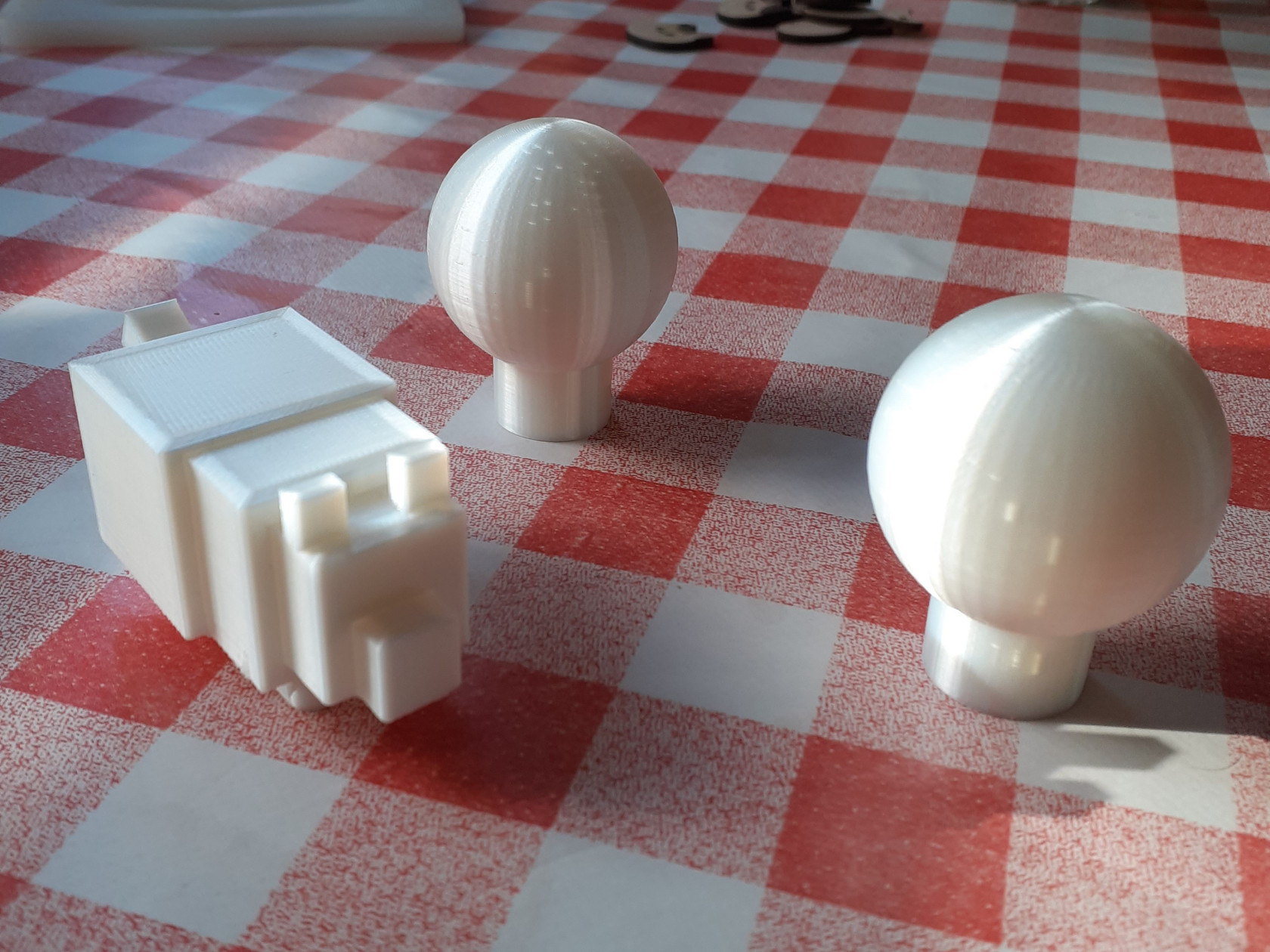
Conception et impression 3D de 2 modèles de "chien Minecraft"
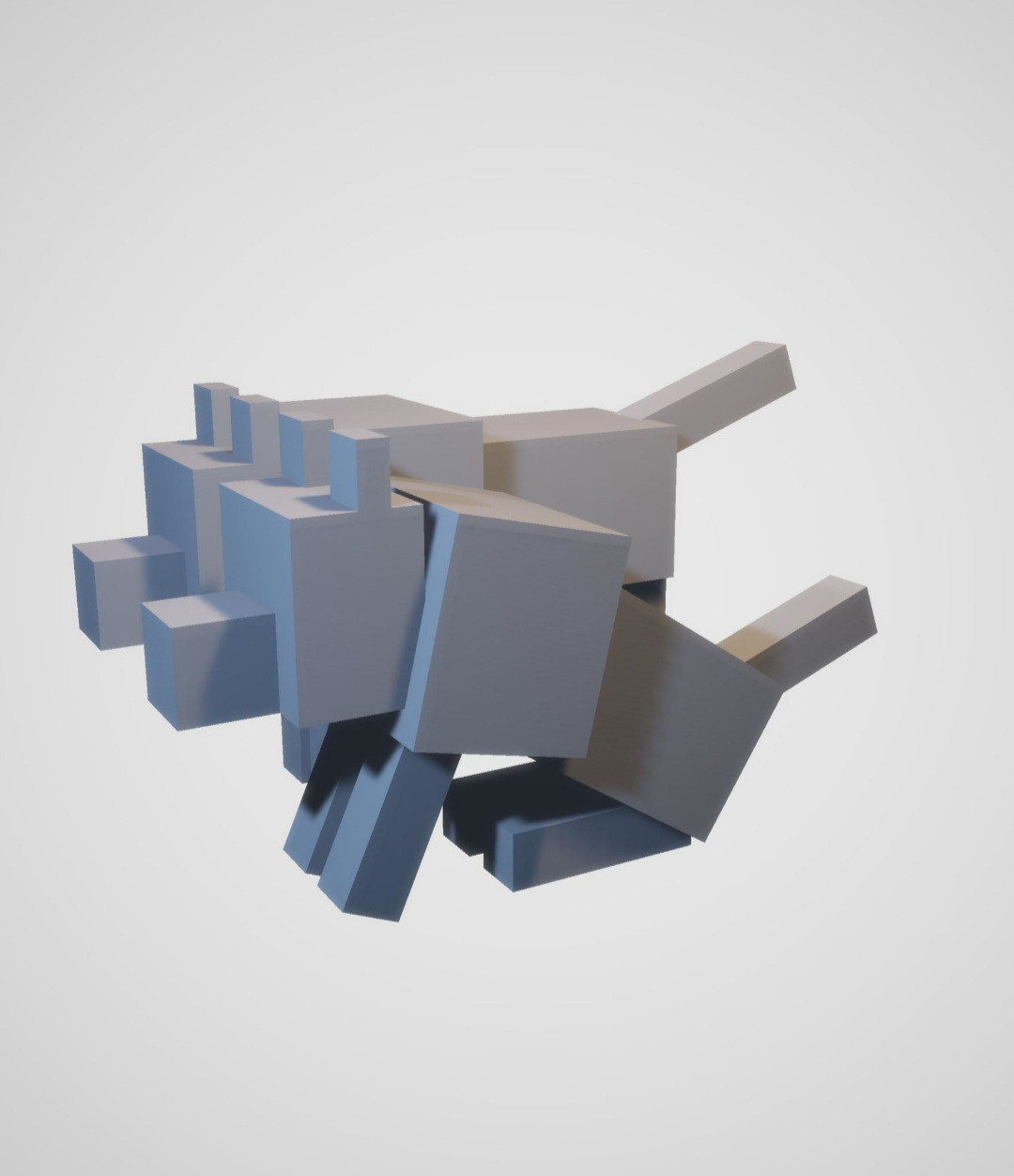
Ce modèle 3D, composé d'un couple de chiens reprenant le design du jeu Minecraft, a été fait avec le logiciel FreeCAD. Le modèle "debout" a été créé en ajoutant différent parallélépipèdes les uns accolés aux autres, selon des dimensions trouvées sur des images internet, et avec une échelle un peu arbitraire (le but était que l'objet final fasse entre 5 et 10 cm). Il y a une simple rotation pour la queue. Le modèle "assis" est une copie du modèle "debout", auquel j'ai rajouté des rotations de différentes valeurs autour du même axe pour les pates et le corps, puis des translations sur ces mêmes parties de façon arbitraire, jusqu'à ce que le rendu finale me plaise, et de façon à ce que les 4 pattes reposent sur le même plan. Le fichier est disponible ici : Duo de chiens.stl
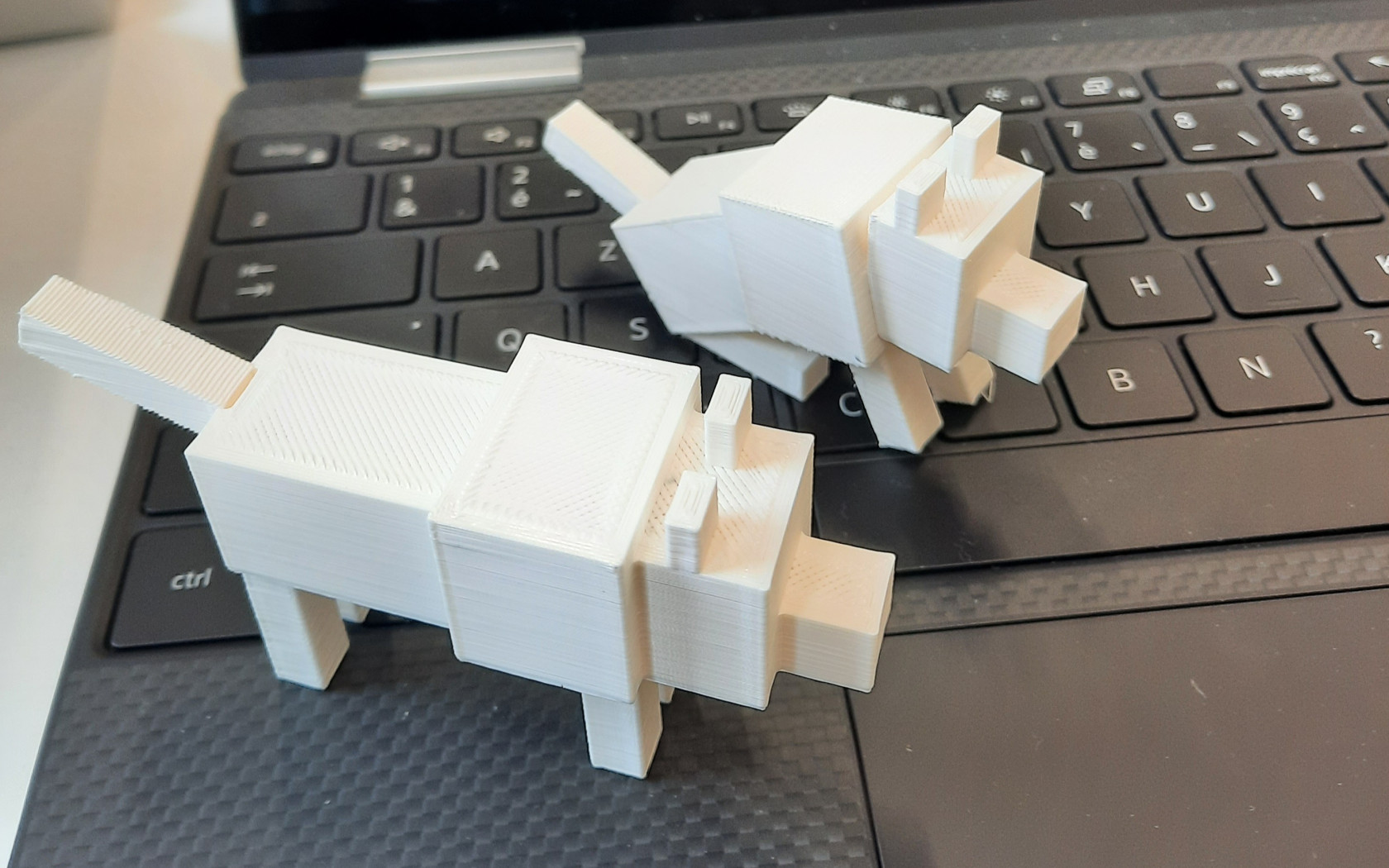
Il a ensuite été imprimé avec une imprimante du FabLab, avec du filament PLA blanc. Pour ça, on importe un fichier .stl (fichier 3D) dans le logiciel IdeaMaker, sur l'ordinateur connecté aux imprimantes 3D. On sélectionne l'imprimante, les paramètres d'impression (taux de remplissage, couleur du fil...), puis on lance l'impression. Pour ces 2 chiens, ça a duré environ 6h. Après avoir enlevé les supports générés automatiquement par le logiciel, le rendu final est conforme à mes attentes. Une des pattes s'est détachée pendant que je retirais les supports, mais elle a pu être recollée sans problème. J'ai ensuite décidé de peindre un des deux.
Angèle
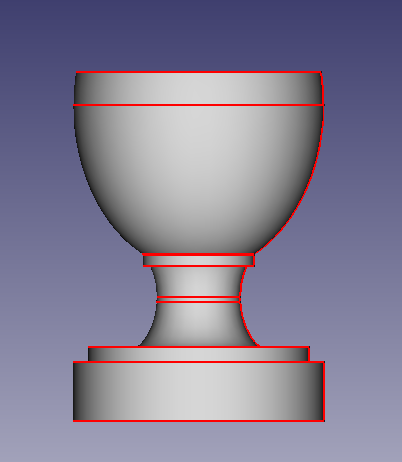
Conception de coquetiers en 3D
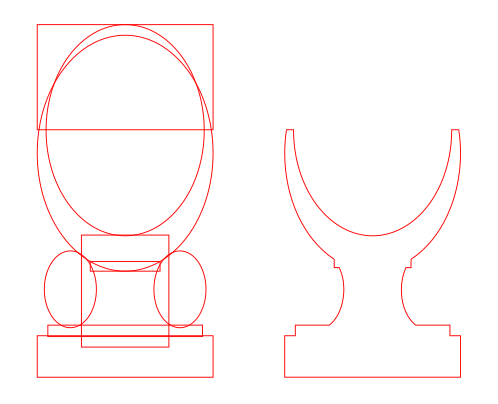
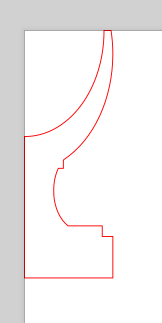
Dans un premier temps, j'ai commencé par dessiner la forme d'un coquetier sur Inkscape. Puis j'ai coupé le dessin en 2 et je l'ai mis à la position (0;0), tout en haut à gauche de la page et enregistré au format svg.
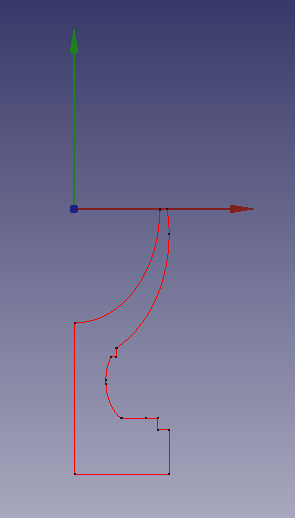
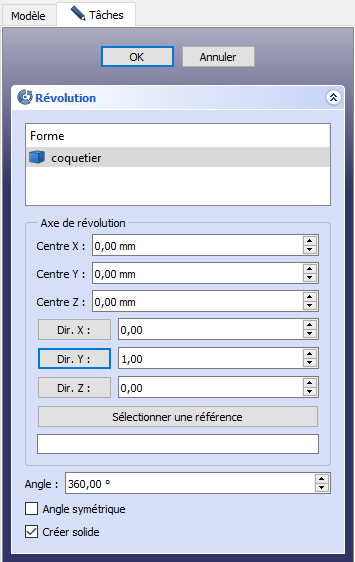
Ensuite, j'ai importé le dessin sur Freecad, et j'ai utilisé la fonction Revolve pour créer un solide.
J'ai ensuite lancé l'application ideaMaker pour l'impression, où j'ai dupliqué le coquetier pour faire 3 exemplaires et paramétré mon impression. Ces coquetiers ne sont pas destinés à être utilisés pour l'alimentation, je les ai donc imprimé en PLA blanc.
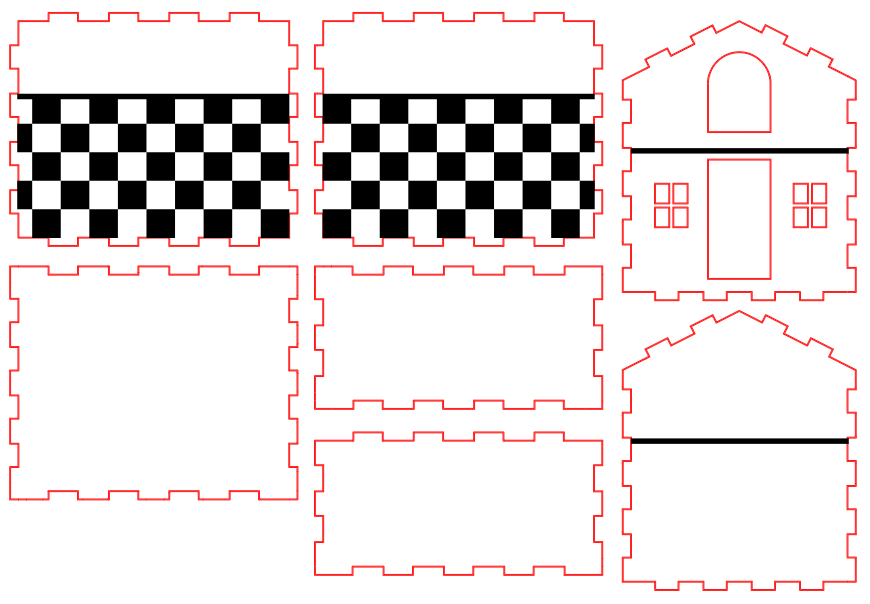
Conception d'une maison à la découpeuse laser
J'ai dessiné sur Inkscape cette maison et entouré chaque face de créneaux pour l'assemblage.
Ces créneaux sont adaptés à un découpage sur du bois de 3mm, mais je n'y ai pas pensé au moment de choisir la planche, et j'ai utilisé du contreplaqué de 5mm. Le résultat m'a tout de même plu !
Cependant, en raison de l'inclinaison du toit, il a fallu poncer un peu les créneaux pour qu'ils s'emboitent bien.
Louise
Conception et impression d'un "chien Minecraft" en 3D
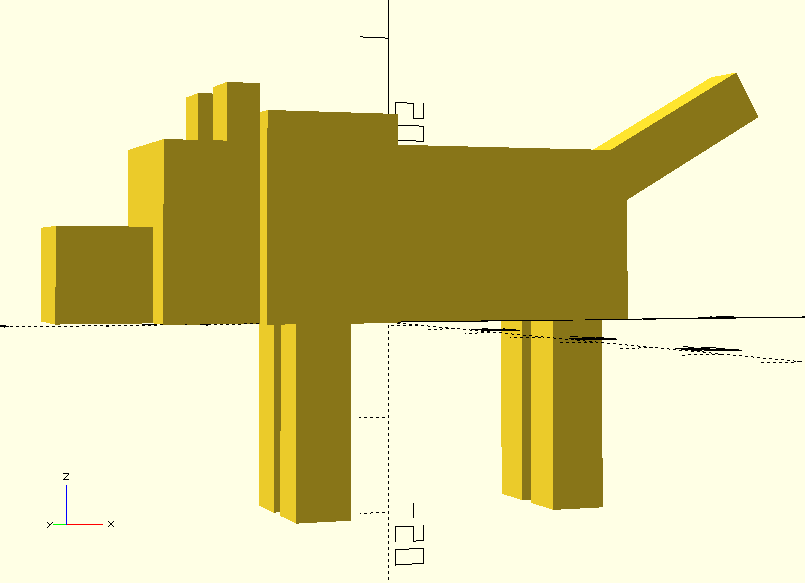
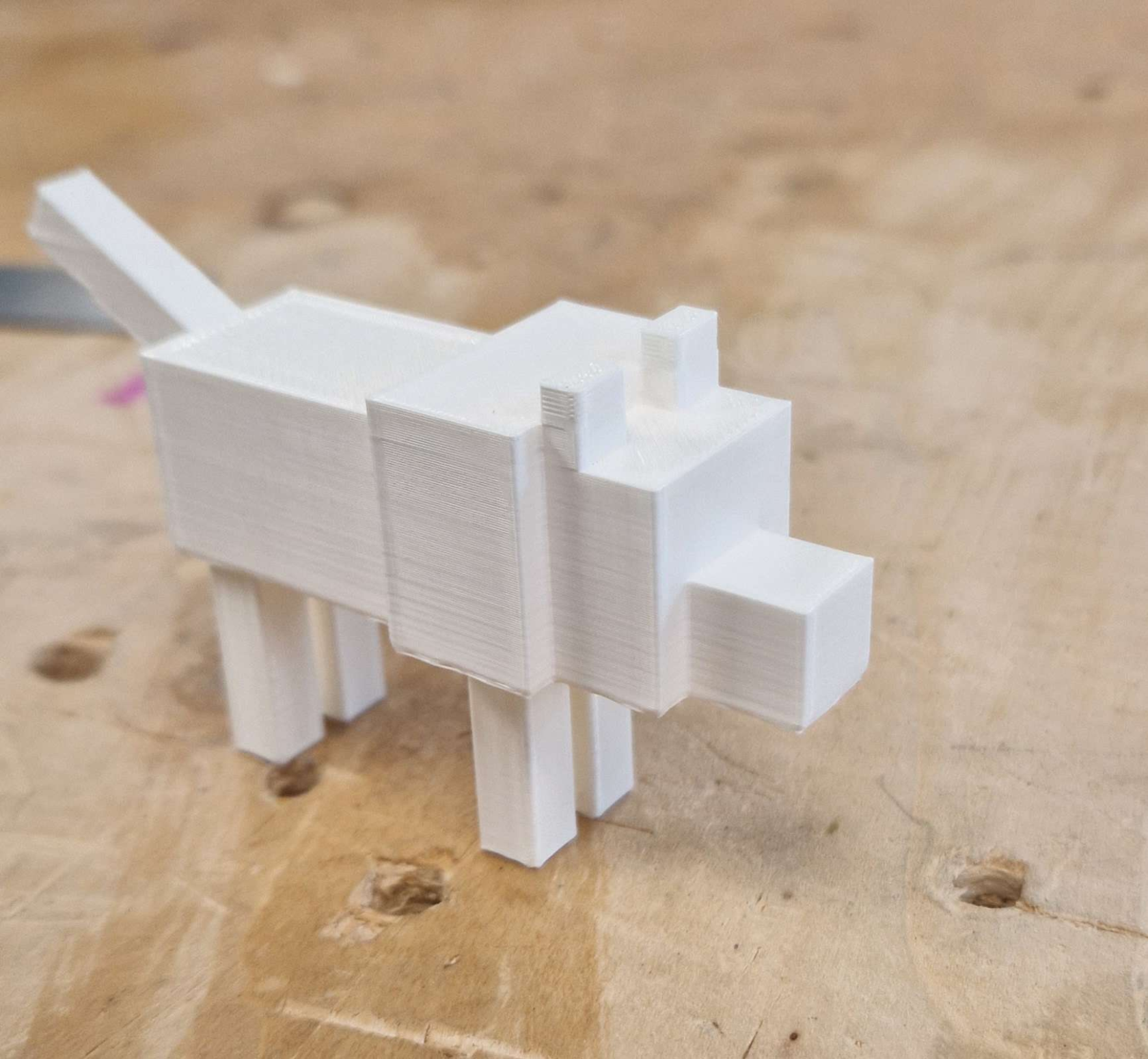
Avec l'utilisation du logiciel OpenSCAD :
cube([28.125,18.75,18.75]);
translate([- 14,-3,0]) cube([14,24.75,21.75]);
translate([-24,0,0]) cube([10,18.75,18.75]);
translate([-34,5,0]) cube([10,10,10]);
translate([-17.5,0,18.75]) cube([3.5,6,6]);
translate([-17.5,12.75,18.75]) cube([3.5,6,6]);
translate([-9.5,10.75,-21]) cube([6,6,22]);
translate([-9.5,2,-21]) cube([6,6,22]);
translate([20,10.75,-21]) cube([6,6,22]);
translate([20,2,-21]) cube([6,6,22]);
rotate([0,60,0]) translate([-2,6.5,29]) cube([6,6,25]);Ci-dessus le chien généré par le code.
Gravure d'une image
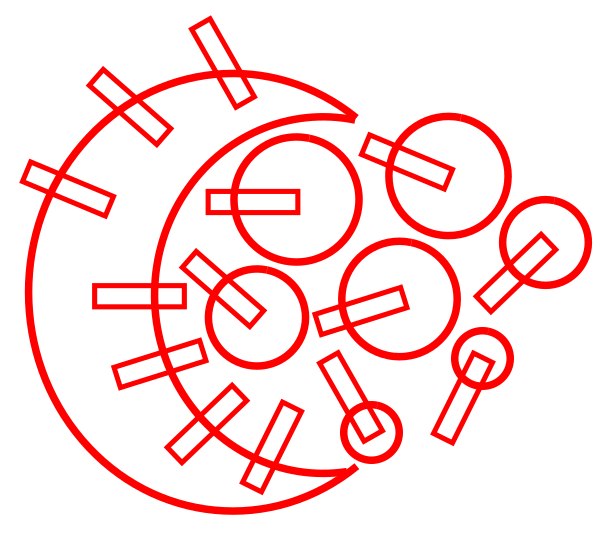
Afin de me familiariser avec l'utilisation de Inkscape et surtout de la découpeuse laser, j'ai commencé par simplement graver une image trouvée sur internet. Pour cela, il a d'abord fallut modifier l'image en dehors d'Inkscape, pour s'assurer que le contraste entre les parties claires et foncées soit optimal. Après cela, il ne restait qu'à coller l'image dans Inkscape et de l'entourer d'un rectangle rouge pour la découpe. J'ai de plus décidé d'ajouter un rectangle sur l'image, dans lequel j'ai écris "La Prophétie des Grenouilles" (titre du dessin animé dont est tiré l'image), pour me familiariser avec d'autres outils de l'application.
Ci-dessous l'image originale et l'image modifiée pour avoir le meilleur contraste possible.
Après cela, il suffisait de lancer l'impression sur la découpe laser du Fablab, pour obtenir le résultat final :
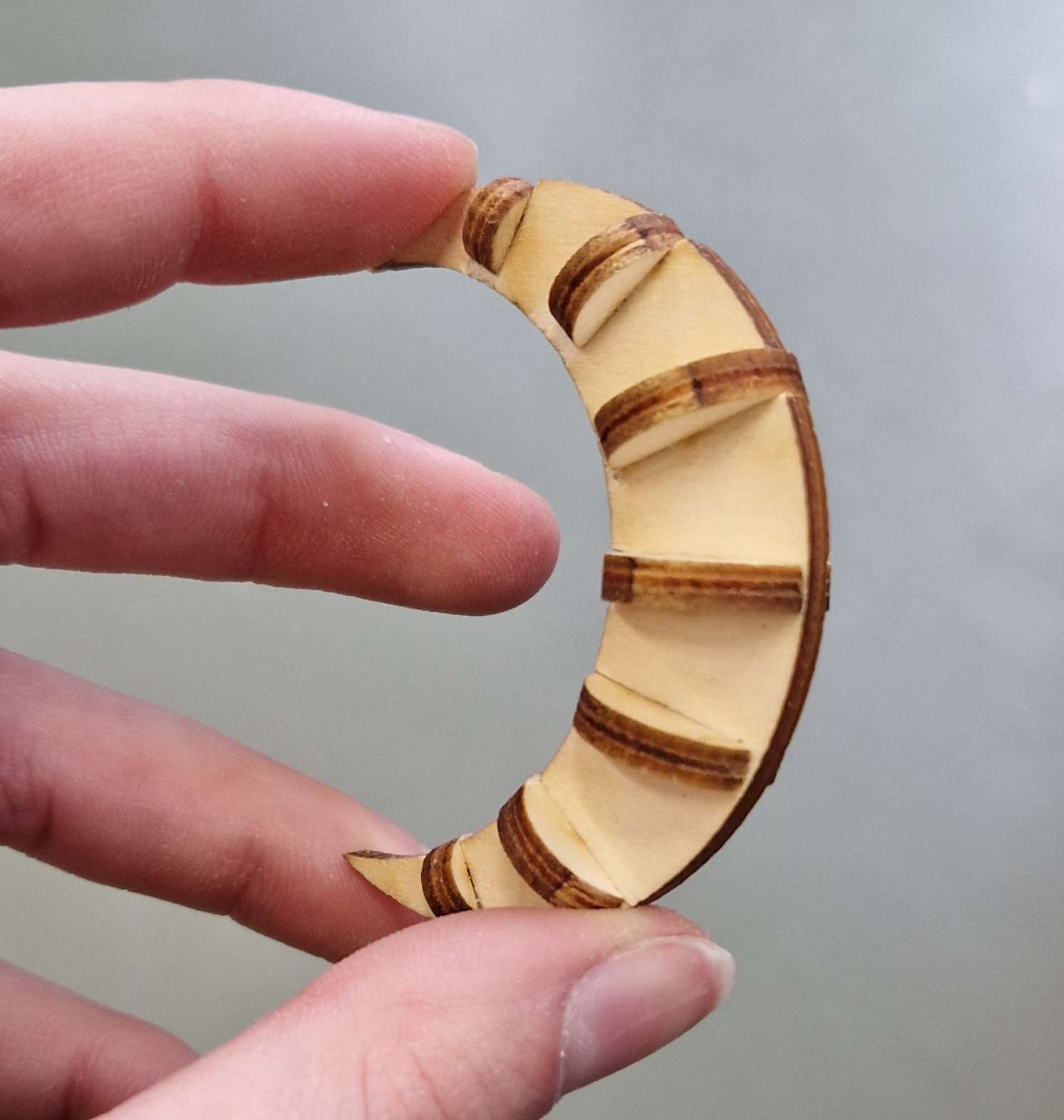
Découpe 2D d'une lune en relief
Mon projet final pour la découpe laser était donc de fabriquer une lune en relief, c'est-à-dire composée de cercles qui viennent s'imbriquer autour de l'arc de cercle principal.
Pour cela j'ai, sur Inkscape, d'abord créé le corps principal de la lune en utilisant deux arcs de cercle collés ensemble. Il a fallut par la suite ajouter des encoches correspondant à l'épaisseur du matériaux utilisé (j'ai décidé de mettre 3,5cm pour un bois de 3cm mais ce n'était pas assez, il m'a fallu poncer après coup, l'idéal dans ce cas serait sans doute de 3,7cm). Puis, au niveau des encoches, mesurer la taille de l'arc de cercle avec l'outil règle d'Inkscape (cf. photo), ce qui nous donne le diamètre de chacun des cercles à créer. Une fois les cercles créer, il faut leur ajouter des encoches de la même taille qu'on avait mis au corps principal.
L'objet a ensuite été découpé sur une planche en bois suivant les trais rouges par la découpeuse laser du Fablab. Il ne restait plus qu'à l'assembler.
Alicia
Conception et impression de poignée de commode en 3D
Dans le cadre du projet personnel du Fablab, j'ai choisi d'imprimer des poignées de commode et un chien à l'aide du logiciel Openscad. Dans un premier temps, j'ai réalisé deux poignées de commode par l'association de cylindres et de sphères emboîtés. De plus, il a fallu créer un trou pour faciliter l'entrée d'une vis. Le projet étant simple, cela n'a pas été trop complexe à réaliser. Par la suite, j'ai repris le code de ma camarde Louise, afin de réaliser (ou du moins essayer) de faire un corgi :
Pour les poignées de porte, il fallait prendre en considération dans les paramètres, de l'utilisation quotidienne de ces dernières. Par conséquent, il faut les rendre résistante en augmentant le remplissage qui ici a été mis de 30%. Cependant, il n'y avait pas la couleur que je souhaitais dans l'imprimante 3D. J'ai donc dû remplacer moi-même le fil. Pour se fait, il fallait tout d'abord chauffer le fil déjà présent dans la machine jusqu'à une température souhaitée. Par la suite, on peut retirer le fil et incérer celui qui nous intéresse à l'intérieur de la machine. Il faut ensuite faire fondre une nouvelle fois faire chauffer le plastique souhaité et laisser l'imprimante 3D sortir le plastique ainsi fondu pour qu'elle retire les restes du fil précédent qui était resté dans l'imprimante.
Fichier de l'impression 3D :
chien et poignées de porte.scad
Le résultat a été très satisfaisant :
Projet découpe laser
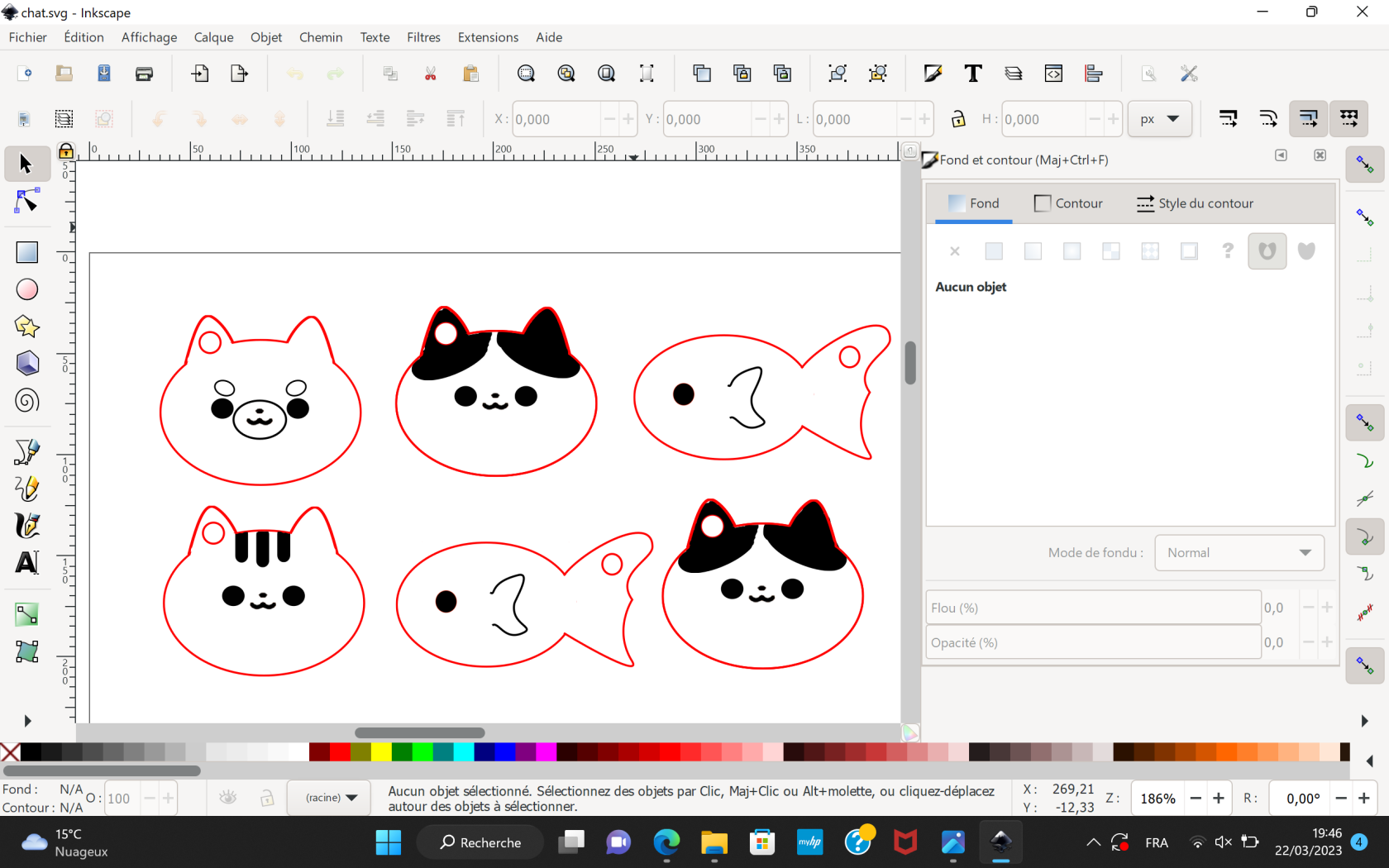
Pour la découpeuse laser, j'ai choisi de faire des porte-clés en bois pour ensuite les donner à ma famille. Pour ce fait, j'ai utilisé le logiciel Inkscape pour dessiner le modèle :
Pour réaliser la tête du chat, je me suis inspirée d'une image trouvée sur internet. Par la suite, je voulais m'assurer de la rigidité du porte-clés en choisissant un bois assez costaud.