Groupe B1
Membre du groupe: Maïlys HERMANN-BOYER, Shirel FELLOUS, Lily-Rose GAVANON
Séance 1 : Introduction à l'UE
Aujourd'hui, ce 23 janvier 2023, nous avons eu la chance de participer à notre premier cours de l'UE Fablab. Cela a été organisé dans l'enceinte du Laboratoire Fablab qui se trouve dans le bâtiment Esclangon de l'université de la Sorbonne. Le Fablab est un atelier créé à l'origine par le professeur Neil Gershenfeld au MIT, dans l'optique de réunir différentes personnes passionnées par la recherche et le développement de créations quelconques. Un réseau mondial de laboratoire s'est donc formé afin de donner accès à des outils de fabrication numériques à de multiples individus.
Nous avons donc pu visiter ce laboratoire et suivre les explications des différentes machines telles que des imprimantes 3D, des fraiseuses numériques ou encore des découpeuses laser.
Notre but dans les séances à venir sera de réfléchir à un projet permettant la création d'un objet utilisable au quotidien.
Séance 2 : Circuits Arduino et capteurs
Ce lundi 30 janvier, la séance portait sur le prototypage électronique. Nous avons été initiés à l'histoire de l'électronique, du tube à vide en 1904 au M5Stack en 2017 ; nous avons pu voir la chronologie d'apparition des différentes techniques et découvertes électroniques.
Nous avons découvert la carte Arduino, prototypée en 2003 par un étudiant en Master et apparue réellement sous forme de carte en 2005. Ce composant est en fait un microcontrôleur, capable de capter des signaux analogiques (pouvant prendre toutes les valeurs entre 0 et 5 V). Pour programmer un Arduino, il faut utiliser un langage spécifique, écrire un code "IDE Arduino".
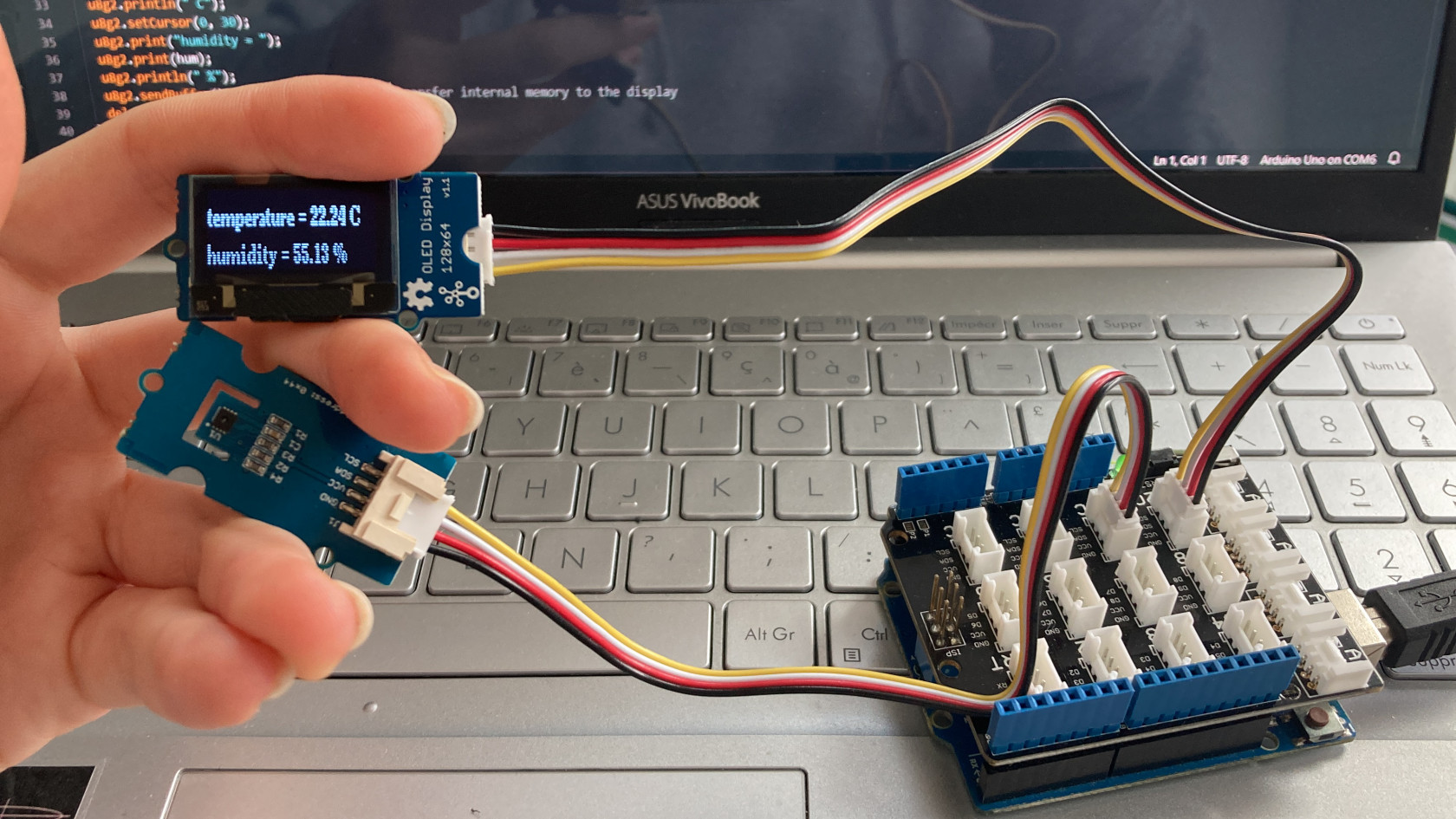
Ensuite, nous avons essayé de comprendre le fonctionnement de la carte Arduino, tout d'abord avec un programme permettant de faire clignoter la LED de l'Arduino. Nous avons ensuite essayé de récupérer les données recueillies par un capteur de température et d'humidité. Il fallait tout d'abord placé un Grove Shield sur la carte Arduino afin de pouvoir brancher différents composants. On retrouve sur ce Shield des ports numériques et analogiques, comme sur l'Arduino, mais aussi des ports I2C, que nous utilisons pour relier le capteur à l'Arduino. Le transfert de l'ordinateur à l'Arduino se fait en série.
Afin de pouvoir utiliser un composant particulier, il faut télécharger une bibliothèque associée qui contient toutes les fonctions liées à ce composant. Ces bibliothèques sont facilement trouvables sur Seeed Studio ou en cherchant le nom du composant sur Internet. Pour chaque capteur il peut y avoir une bibliothèque et un port différents. Il faut donc se renseigner sur le Wiki pour avoir les renseignements du capteur utilisé.
Par la suite, nous avons utilisé d'autres capteurs tel qu'un "gas sensor" qui permet de calculer la concentration de CO2 dans l'air afin d'estimer si l'on est dans un environnement nocif ou non. Celui se branche par la connecteur A0.
Nous avons enfin essayé de travailler avec plusieurs composants en cherchant à afficher les valeurs de température et d'humidité enregistrées par le capteur sur un petit écran (16x2 LCD). Pour cela, nous avons essayé de combiner les 2 codes des deux composants utilisés. Après quelques essais, on arrivait à lire les données du capteur en ayant téléversé le code suivant :
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
#include <Wire.h>
#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 209;
const int colorG = 141;
const int colorB = 247;
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
lcd.setRGB(colorR, colorG, colorB);
// Print a message to the LCD.
lcd.print("Temp = ");
lcd.print(temp);
lcd.println(" C"); //"ln" pour retour à la ligne
lcd.print("Hum = ");
lcd.print(hum);
lcd.println("%");
delay(1000);
}#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
SHT31 sht31 = SHT31();
#include <Arduino.h>
#include <U8g2lib.h>
#ifdef U8X8_HAVE_HW_SPI
#include <SPI.h>
#endif
#ifdef U8X8_HAVE_HW_I2C
#include <Wire.h>
#endif
U8G2_SSD1306_128X64_ALT0_F_HW_I2C u8g2(U8G2_R0, /* reset=*/ U8X8_PIN_NONE);
void setup() {
sht31.begin();
u8g2.begin();
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
u8g2.clearBuffer(); // clear the internal memory
u8g2.setFont(u8g2_font_ncenB08_tr); // choose a suitable font
u8g2.setCursor(0, 15);
u8g2.print("temperature = ");
u8g2.print(temp);
u8g2.println(" C");
u8g2.setCursor(0, 30);
u8g2.print("humidity = ");
u8g2.print(hum);
u8g2.println(" %");
u8g2.sendBuffer(); // transfer internal memory to the display
delay(200);
}Séance 3 : Dessin 2D, 3D, impression 3D et découpe laser
Lors de cette séance, nous avons découvert certains logiciels libres et gratuits de dessin et modélisation 3D. Des tutoriels pour chacun de ces logiciels sont disponibles sur le Wiki du FABLAB ou sur Internet.
La logiciel principalement utilisé pour la découpe laser est le logiciel Inkscape. Afin que le dessin réalisé soit exploitable, il faut s'assurer que l'épaisseur du trait soit toujours de 1px. En ce qui concerne la couleur des traits, le rouge correspond à la découpe alors que le noir fait référence à la gravure. Le plus important lors de l'utilisation de ce logiciel est de contrôler les dimensions et le positionnement des différents objets. Le format lu par les découpes laser est le format SVG.
Nous avons réalisé ce dessin lors de notre découverte du logiciel.
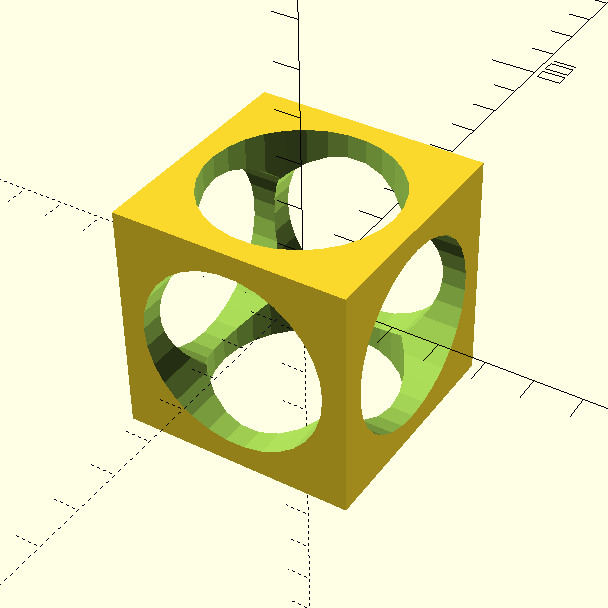
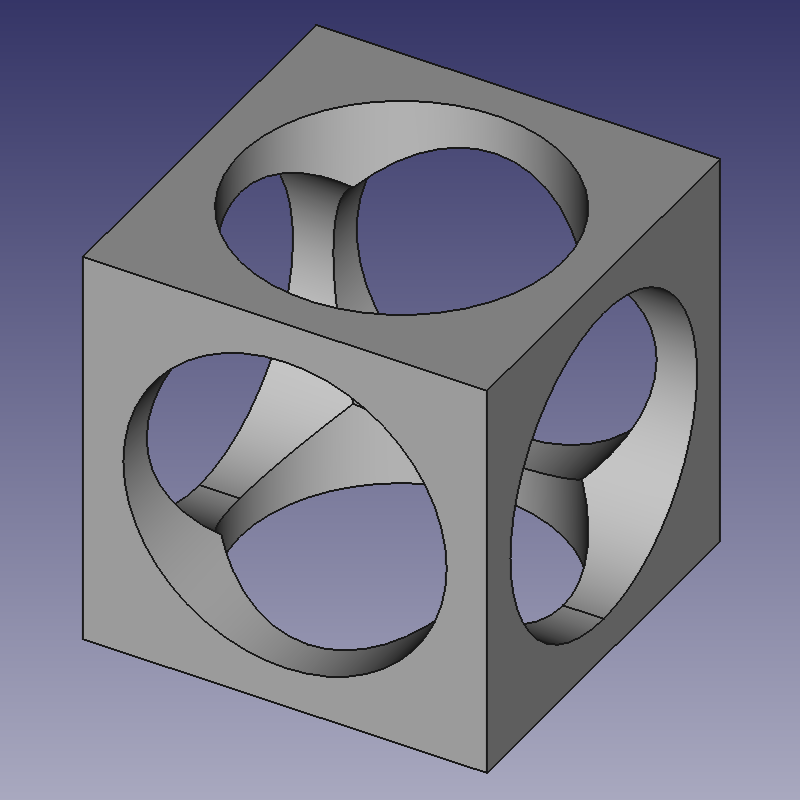
Nous avons ensuite été initiées à 2 logiciels de modélisation 3D : OpenSCAD et FreeCAD. Ces logiciels sont utilisés dans le cadre d'impressions 3D. Pour cela, il est important de savoir que le format lu par les imprimantes est le format STL. Nous nous limiterons à l'utilisation du workbench Part dans FreeCAD. Afin de se familiariser avec les outils des deux logiciels, nous avons essayé de réaliser un cube de 50mm de côté troué par 3 cylindres de 20mm de diamètre.
Sur OpenSCAD :
difference() {
cube(50,center=true);
translate([0,0,-25]) cylinder(h=50,r=20);
rotate([90,0,0]) translate([0,0,-25]) cylinder(h=50,r=20);
rotate([0,90,0]) translate([0,0,-25]) cylinder(h=50,r=20);
}Sur FreeCAD :
Nous avons ensuite pu voir un peu plus en détails comment faire fonctionner les différentes machines du FABLAB.
Pour les imprimantes 3D, le logiciel utilisé est IdeaMaker. Il est toujours important de réfléchir au remplissage d'un objet lors de son impression. Il faut aussi penser à l'épaisseur du fil utilisé (+ c'est fin + c'est précis mais + c'est long), à l'orientation de l'objet sur le support.
Séance 4 : Prototypage électronique
Aujourd'hui, nous avons exploré un peu plus en profondeur le prototypage électronique avec un M5Stack.
Le M5Stack est un boîtier programmable avec Arduino INE, contenant de la mémoire (4Mo), une carte SD et des haut-parleurs. Une sortie I2C permet d'y brancher des capteurs et un port USB-C pour le relier à un ordinateur.
Nous avons commencé par tenter de faire fonctionner le M5Stack avec des programmes exemples trouvés sur GitHub.
En téléchargeant ce fichier ZIP, on accède à la bibliothèque du M5Stack. Nous avons tout d'abord ouvert le programme "Hello World" (examples > basics). Il ne faut pas oublier de sélectionner la board M5Stack Core ESP32 dans Arduino INE ainsi que le bon port.
Nous avons ensuite essayé d'afficher les données d'un capteur de température et d'humidité sur l'écran du M5Stack.
on a téléchargé le fichier ZIP du M5stack puis dans examples > advanced > display > free font demo > on ouvre direct le fichier
#include <Arduino.h>
#include <M5Stack.h>
#include <Wire.h>
#include "SHT31.h"
#include "Free_Fonts.h"
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
M5.begin(); // Init M5Core. 初始化 M5Core
M5.Power.begin(); // Init Power module. 初始化电源模块
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
M5.Lcd.setFreeFont(FSB18);
M5.Lcd.print("Temp = ");
M5.Lcd.print(temp);
M5.Lcd.println(" C");
M5.Lcd.print("Hum = ");
M5.Lcd.print(hum);
M5.Lcd.println(" %");
M5.Lcd.println();
delay(1000);
}|
Projet solo Maïlys Hermann--Boyer : Réalisation d'une étoile à l'imprimante 3D & de jaeminbun à la découpe-laser page de documentation : Étoile & jaeminbun |
| Projet solo Shirel Fellous : Projet perso Shirel |
Séance 5 : Réflexion sur le projet final
Nous avons commencé à réfléchir au projet que nous souhaiterions réaliser. Nous aimerions travailler avec des capteurs de son et des LEDs. Nous avons alors cherché sur Internet des projets qui pourraient ressembler à ce que nous envisageons afin de s'inspirer. En voici quelques-uns :
Nous avons commencé à travailler avec 3 composants :
- un capteur de son
- un capteur de sonie
- une barre de LED
Dans un premier temps, nous avons réussi à faire fonctionner les LED grâce au code de "Seeedstudio" :
// NeoPixel Ring simple sketch (c) 2013 Shae Erisson
// released under the GPLv3 license to match the rest of the AdaFruit NeoPixel library
#include "Adafruit_NeoPixel.h"
#ifdef __AVR__
#include <avr/power.h>
#endif
// Which pin on the Arduino is connected to the NeoPixels?
// On a Trinket or Gemma we suggest changing this to 1
#define PIN 6
// How many NeoPixels are attached to the Arduino?
#define NUMPIXELS 10
// When we setup the NeoPixel library, we tell it how many pixels, and which pin to use to send signals.
// Note that for older NeoPixel strips you might need to change the third parameter--see the strandtest
// example for more information on possible values.
Adafruit_NeoPixel pixels = Adafruit_NeoPixel(NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800);
int delayval = 500; // delay for half a second
void setup() {
// This is for Trinket 5V 16MHz, you can remove these three lines if you are not using a Trinket
#if defined (__AVR_ATtiny85__)
if (F_CPU == 16000000) clock_prescale_set(clock_div_1);
#endif
// End of trinket special code
pixels.setBrightness(100);
pixels.begin(); // This initializes the NeoPixel library.
}
void loop() {
// For a set of NeoPixels the first NeoPixel is 0, second is 1, all the way up to the count of pixels minus one.
for(int i=0;i<NUMPIXELS;i++){
// pixels.Color takes RGB values, from 0,0,0 up to 255,255,255
pixels.setPixelColor(i, pixels.Color(34,117,68)); // Moderately bright green color.
pixels.show(); // This sends the updated pixel color to the hardware.
delay(delayval); // Delay for a period of time (in milliseconds).
}
}En effectuant différentes modifications sur le code, nous avons pu baisser la luminosité des LED ainsi que changer leur couleur.
Ces multiples manipulations nous permettent de mieux appréhender les fonctionnalités d'Arduino et renforcent nos compétences en informatique.
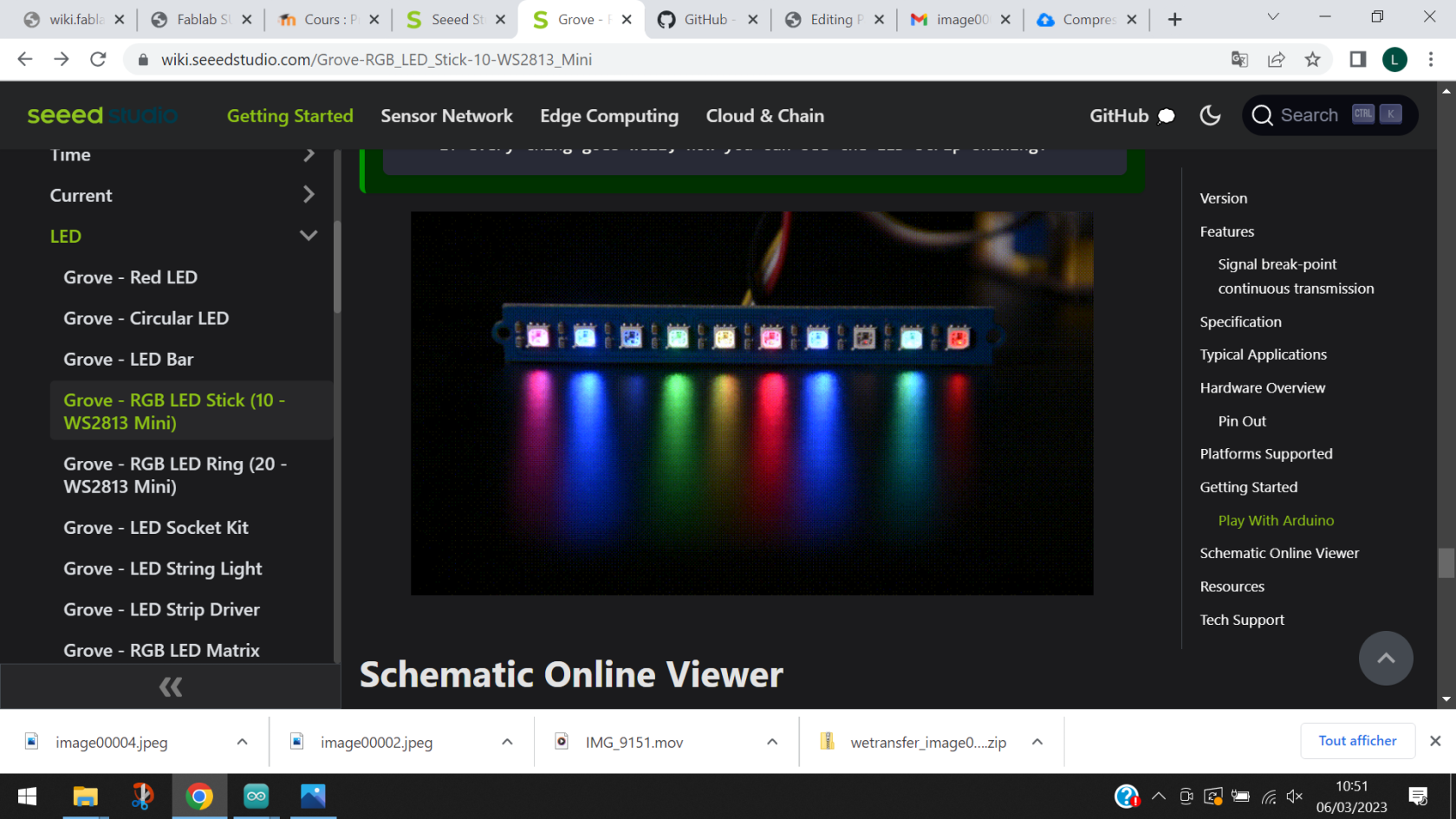
Par la suite, nous avons utilisé le code "RGBWstrandtest" afin d'afficher différentes couleurs sur les LED et obtenir un résultat similaire à celui ci :
Séance 6 : Projet final
Lors de cette séance, nous nous sommes rendues compte que notre projet de base, qui était de faire réagir des LEDs à du son, nous paraissait au-delà de nos capacités. Nous avons donc décidé de partir sur un projet plus simple, en restant dans le thème de l'intensité sonore. Notre projet est donc de réaliser un sonomètre portatif destiné aux étudiants qui ont tendance à passer beaucoup de temps dans les bars, boîtes de nuit, concerts, festivals, etc...
NousLe utilisonsbut est de prévenir la personne lorsqu'elle est exposée à une intensité sonore trop forte. Dans un M5Stackpremier Core,temps, nous allons donc utilisé un modulecode PLUSsur arduino qui permet d'envoyer une notification sur le M5stack affichant un message du type : "Be careful, you're in danger ! ".
Par ailleurs, le seuil de danger pour l'ouïe est délimité à 135 décibels pour une exposition de très courte durée. Or une personne en boite de nuit est exposée à de la musique sur une longue durée. Notre but est donc de trouver un compromis entre le niveau sonore lui même et unla capteurdurée d'exposition de la personne à cette intensité. Si l'on se base sur l'exemple d'une boite de nuit, le niveau sonore est limité à 100 décibels. Or, à 90 décibels, la durée d'exposition recommandée afin de ne pas endommager l'appareil auditif est de 2 heures par jour. On a donc décidé qu'il était préférable d'envoyer une notification à l'étudiant toutes les 90min (soit 1h30) afin qu'il fasse une "pause". C'est à dire qu'il est conseillé à l'étudiant de s'éloigner pendant un moment afin de se placer à un endroit ou le niveau sonore est bien plus faible, voir même de rentrer chez lui afin de limiter au maximum son exposition sonore et de préserver ces jeunes oreilles. Le message affiché sur le M5Stack pourrait alors être : "Il est l'heure de rentrer pelo".
LePour modulece PLUSfaire, il faut donc également imposé une limite de temps au M5Stack, soit ajouter un compteur au code de base qui permet de connecterconnaitre desle capteurstemps quid'exposition sede branchentl'utilisateur enà analogieun oucertain enniveau numérique. Cela correspond au port noir (GPIO ou port B)d'intensité.
La premièreseconde étape estserait de réussir à afficherfaire lesvibrer donnéesle recueilliesM5Stack afin de mettre en alerte l'utilisateur de sorte qu'il n'ai pas à regarder régulièrement son appareil pour savoir s'il a atteint le seuil de danger pour l'ouïe.
Enfin, dans un projet futur, l'idéal serait de réussir à connecter le M5Stack au téléphone de l'utilisateur par le capteurbluetooth, de sonsorte qu'il envoie une notification sur le M5Stack.téléphone Nousdès nousque sommesson doncexposition serviessonore d'undevient codetrop permettantlongue. d'afficherLa unpersonne spectrepourrait audioainsi trouvé surgarder le siteM5Stack Hackster.io.dans Leson codesac utiliséet n'avoir que son téléphone dans la poche. Il suffit alors que ce dernier active le son des notifications et il sera directement informé dès qu'il est lenécessaire suivantde :protéger son ouïe.
/* ESP8266/32
Audio Spectrum
Analyser on an SSD1306/SH1106 Display
* The MIT License (MIT) Copyright (c) 2017 by David Bird.
* The formulation and display of an AUdio Spectrum using an ESp8266 or ESP32 and SSD1306 or SH1106 OLED Display using a Fast Fourier Transform
* Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files
* (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge,
* publish, distribute, but not to use it commercially for profit making or to sub-license and/or to sell copies of the Software or to
* permit persons to whom the Software is furnished to do so, subject to the following conditions:
* The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES
* OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE
* LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN
* CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
* See more at http://dsbird.org.uk
*/
// https://github.com/tobozo/ESP32-8-Octave-Audio-Spectrum-Display/tree/wrover-kit
// https://github.com/G6EJD/ESP32-8266-Audio-Spectrum-Display
// https://github.com/kosme/arduinoFFT
#include "arduinoFFT.h" // Standard Arduino FFT library
arduinoFFT FFT = arduinoFFT();
#include <M5Stack.h>
#define SAMPLES 512 // Must be a power of 2
#define SAMPLING_FREQUENCY 40000
// Hz, must be 40000 or less due to ADC conversion time.
// Determines maximum frequency that can be analysed by the FFT Fmax=sampleF/2.
int micpin = 36; //change this to 36 if you are using the fc-04
struct eqBand {
const char *freqname;
uint16_t amplitude;
int peak;
int lastpeak;
uint16_t lastval;
unsigned long lastmeasured;
};
eqBand audiospectrum[8] = {
//Adjust the amplitude values to fit your microphone
{ "125Hz", 500, 0, 0, 0, 0},
{ "250Hz", 200, 0, 0, 0, 0},
{ "500Hz", 200, 0, 0, 0, 0},
{ "1KHz", 200, 0, 0, 0, 0},
{ "2KHz", 200, 0, 0, 0, 0},
{ "4KHz", 100, 0, 0, 0, 0},
{ "8KHz", 100, 0, 0, 0, 0},
{ "16KHz", 50, 0, 0, 0, 0}
};
unsigned int sampling_period_us;
unsigned long microseconds;
double vReal[SAMPLES];
double vImag[SAMPLES];
unsigned long newTime, oldTime;
uint16_t tft_width = 320; // ILI9341_TFTWIDTH;
uint16_t tft_height = 240; // ILI9341_TFTHEIGHT;
uint8_t bands = 8;
uint8_t bands_width = floor( tft_width / bands );
uint8_t bands_pad = bands_width - 10;
uint16_t colormap[255]; // color palette for the band meter (pre-fill in setup)
void setup() {
M5.begin();
dacWrite(25, 0); // Speaker OFF
M5.Lcd.fillScreen(TFT_BLACK);
M5.Lcd.setTextColor(YELLOW, BLACK);
M5.Lcd.setTextSize(1);
M5.Lcd.setRotation(0);
sampling_period_us = round(1000000 * (1.0 / SAMPLING_FREQUENCY));
delay(2000);
for(uint8_t i=0;i<tft_height;i++) {
colormap[i] = M5.Lcd.color565(tft_height-i*.5, i*1.1, 0);
}
for (byte band = 0; band <= 7; band++) {
M5.Lcd.setCursor(bands_width*band + 2, 0);
M5.Lcd.print(audiospectrum[band].freqname);
}
}
void loop() {
for (int i = 0; i < SAMPLES; i++) {
newTime = micros()-oldTime;
oldTime = newTime;
vReal[i] = analogRead(micpin); // A conversion takes about 1uS on an ESP32
vImag[i] = 0;
while (micros() < (newTime + sampling_period_us)) {
// do nothing to wait
}
}
FFT.Windowing(vReal, SAMPLES, FFT_WIN_TYP_HAMMING, FFT_FORWARD);
FFT.Compute(vReal, vImag, SAMPLES, FFT_FORWARD);
FFT.ComplexToMagnitude(vReal, vImag, SAMPLES);
for (int i = 2; i < (SAMPLES/2); i++){
// Don't use sample 0 and only first SAMPLES/2 are usable.
// Each array eleement represents a frequency and its value the amplitude.
if (vReal[i] > 1500) { // Add a crude noise filter, 10 x amplitude or more
byte bandNum = getBand(i);
if(bandNum!=8) {
displayBand(bandNum, (int)vReal[i]/audiospectrum[bandNum].amplitude);
}
}
}
long vnow = millis();
for (byte band = 0; band <= 7; band++) {
// auto decay every 50ms on low activity bands
if(vnow - audiospectrum[band].lastmeasured > 50) {
displayBand(band, audiospectrum[band].lastval>4 ? audiospectrum[band].lastval-4 : 0);
}
if (audiospectrum[band].peak > 0) {
audiospectrum[band].peak -= 2;
if(audiospectrum[band].peak<=0) {
audiospectrum[band].peak = 0;
}
}
// only draw if peak changed
if(audiospectrum[band].lastpeak != audiospectrum[band].peak) {
// delete last peak
M5.Lcd.drawFastHLine(bands_width*band,tft_height-audiospectrum[band].lastpeak,bands_pad,BLACK);
audiospectrum[band].lastpeak = audiospectrum[band].peak;
M5.Lcd.drawFastHLine(bands_width*band, tft_height-audiospectrum[band].peak,
bands_pad, colormap[tft_height-audiospectrum[band].peak]);
}
}
}
void displayBand(int band, int dsize){
uint16_t hpos = bands_width*band;
int dmax = 200;
if(dsize>tft_height-10) {
dsize = tft_height-10; // leave some hspace for text
}
if(dsize < audiospectrum[band].lastval) {
// lower value, delete some lines
M5.Lcd.fillRect(hpos, tft_height-audiospectrum[band].lastval,
bands_pad, audiospectrum[band].lastval - dsize, BLACK);
}
if (dsize > dmax) dsize = dmax;
for (int s = 0; s <= dsize; s=s+4){
M5.Lcd.drawFastHLine(hpos, tft_height-s, bands_pad, colormap[tft_height-s]);
}
if (dsize > audiospectrum[band].peak) {
audiospectrum[band].peak = dsize;
}
audiospectrum[band].lastval = dsize;
audiospectrum[band].lastmeasured = millis();
}
byte getBand(int i) {
if (i<=2 ) return 0; // 125Hz
if (i >3 && i<=5 ) return 1; // 250Hz
if (i >5 && i<=7 ) return 2; // 500Hz
if (i >7 && i<=15 ) return 3; // 1000Hz
if (i >15 && i<=30 ) return 4; // 2000Hz
if (i >30 && i<=53 ) return 5; // 4000Hz
if (i >53 && i<=200 ) return 6; // 8000Hz
if (i >200 ) return 7; // 16000Hz
return 8;
}