Groupe B3
- Membre du groupe:
Clément BAILLY, Pierre BERNARDE, Leeloo BLEYNIE, Vitaly POPOFF
Séance 1 : introduction de l'UE
Séance 1 : introduction de l'UE
- Présentation globale :
M. Dupuis nous a montré les attendus de l'UE,, les projets à réaliser.
Nous réaliserons un projet scientifique en 10 séances, en se servant de la base de données du réseau FabLab et de son outillage disponible. Cette année, le projet portera sur le thème des capteurs météo
- Cours sur l'histoire des FabLab
Un fab lab (contraction de l'anglais fabrication laboratory, « laboratoire de fabrication ») est un tiers-lieu de type makerspace cadré par le MIT et la FabFoundation en proposant un inventaire minimal permettant la création des principaux projets fab labs, un ensemble de logiciels et solutions libres et open-sources, les Fab Modules, et une charte de gouvernance, la Fab Charter
Ils sont créés en 1995 par Neil Gershenfeld, et sont considérés comme très pratiques pour la communauté scientifique.
- Visite des locaux du FabLab :
Nous disposons d'imprimantes 3D, de machines de découpe et de gravure, de fraiseuses, et d'un labo d'assemblage électronique pour construire la structure de l'objet technique à concevoir.
Séance 2 : composants électroniques
Séance 2 : composants électroniques
Cours magistral de 3h sur :
- les composants électroniques, le prototypage, les transistors, etc..
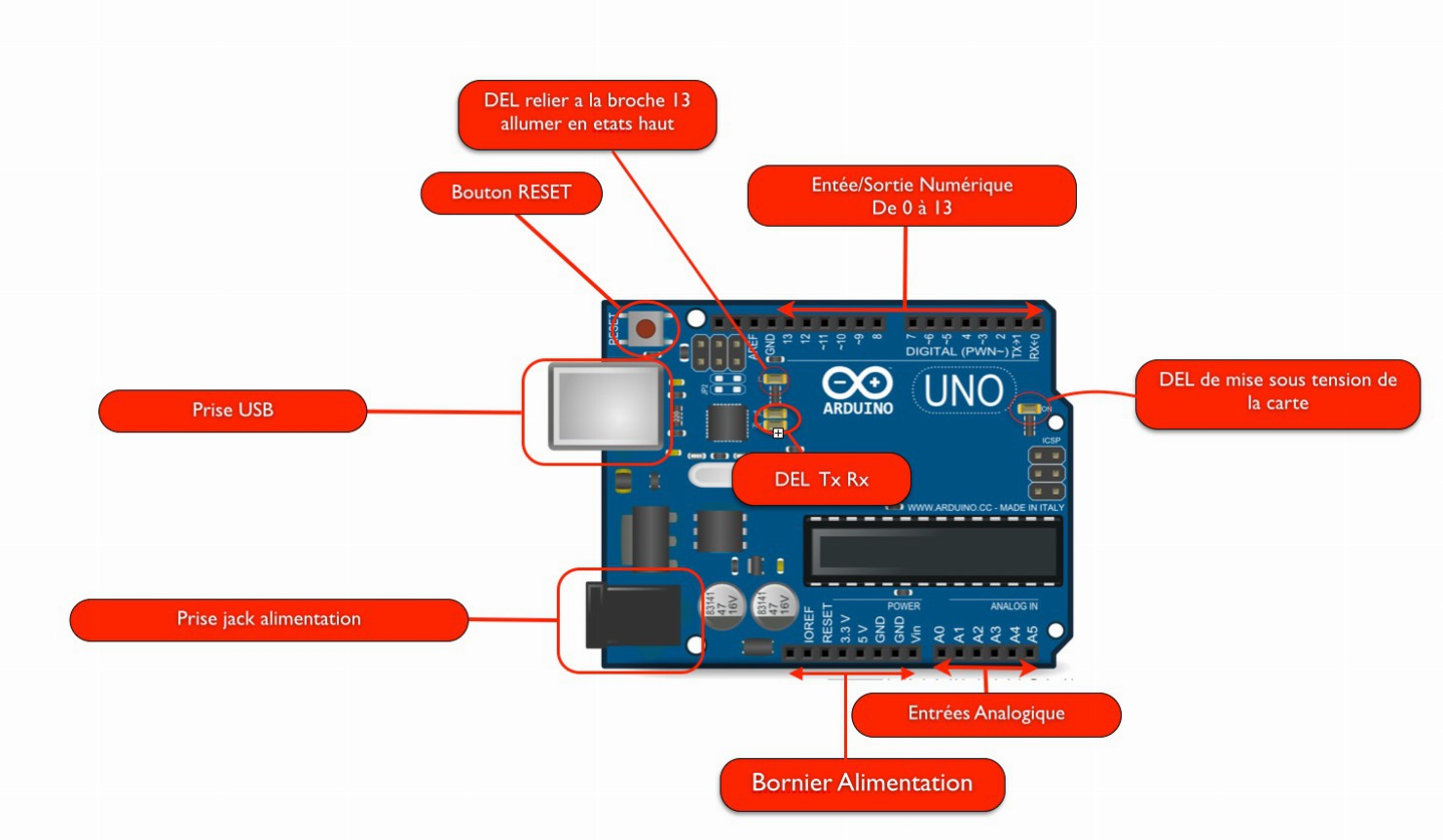
- la carte Arduino. Il s'agit d'une carte connectable à la fois à un ordinateur et à différents modules (gazomètre, thermomètre, écran, haut-parleur, détecteur de CO2, etc).
Cette carte est très polyvalente, et son utilisation est relativement simple. Elle est plus simple et plus compacte dans un montage électronique par rapport aux fils Dupont (utilisables sur une breadboard). Elle peut être associée à différents modules, fournissant différentes informations comme la température, l'humidité de l'air, la pression, mais également des périphériques externes comme comme un haut-parleur, un buzzer, etc.
Le code sur arduino a une structure assez spécifique : il faut tout d'abord inclure les bibliothèques de code fonctionnant avec les modules utilisés (écran, capteur...) ainsi que les variables que nous voudrions utiliser après. Ensuite dans la fonction setup il faut mettre tout ce qui permet d'initialiser les composants et de les préparer au code principal ainsi que tous les codes qui sont utilisés qu'une seule fois. Pour finir il y a la fonction loop qui comme son nom l'indique permet de faire une "boucle" dans le code et donc de répéter périodiquement certaines actions.
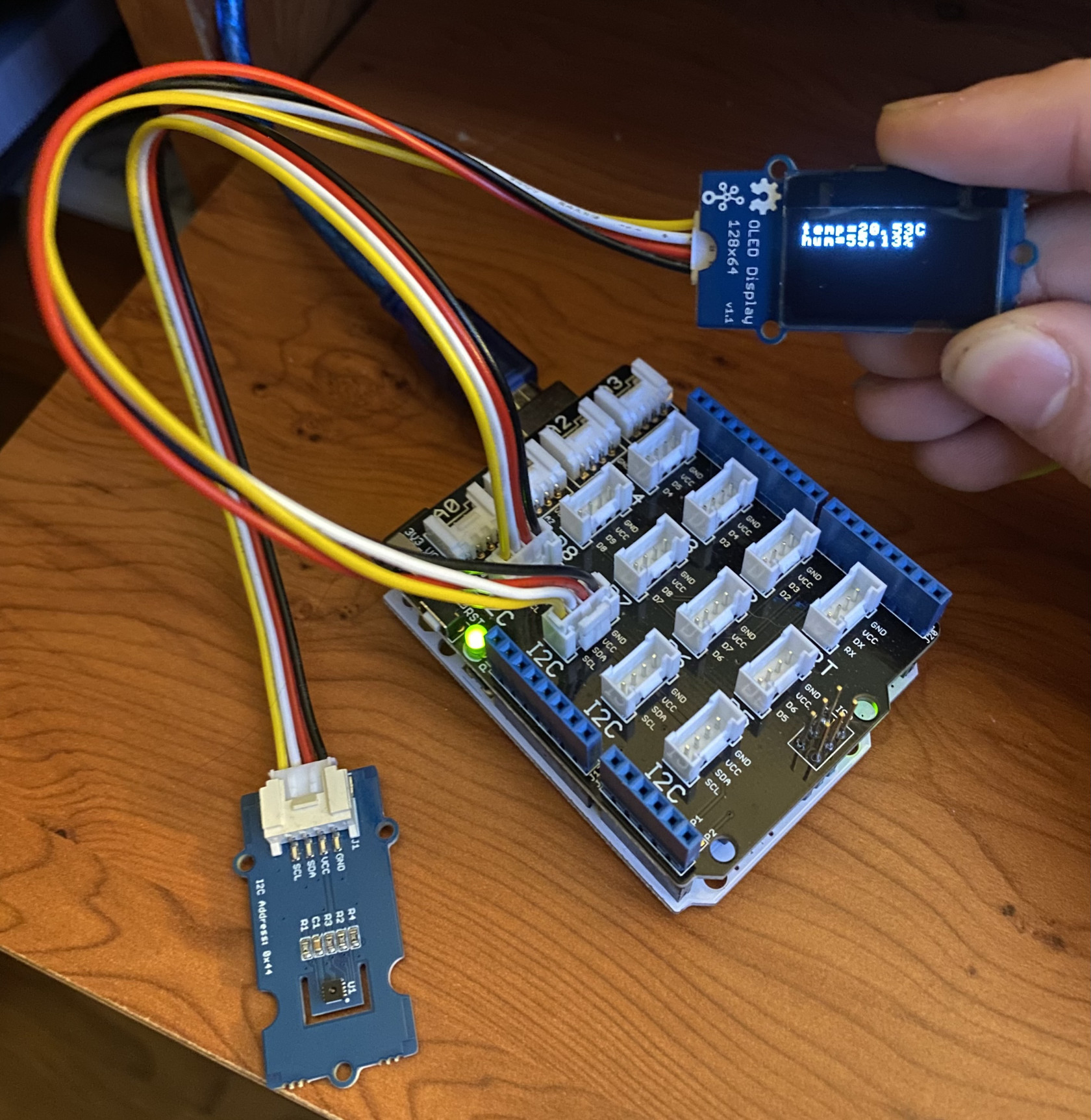
Nous avons tout d'abord voulu tester l'appareil avec un capteur d'humidité. Ce module utilise l'extension I2C, nous l'avons donc connecté à ce port de la carte, que nous avons reliés à un ordinateur. Il faut ensuite télécharger la bibliothèque associée à ce module et prendre le code d'exemple en bas de page nous permettant de voir la température ainsi que l'humidité sur le moniteur série comme ceci :
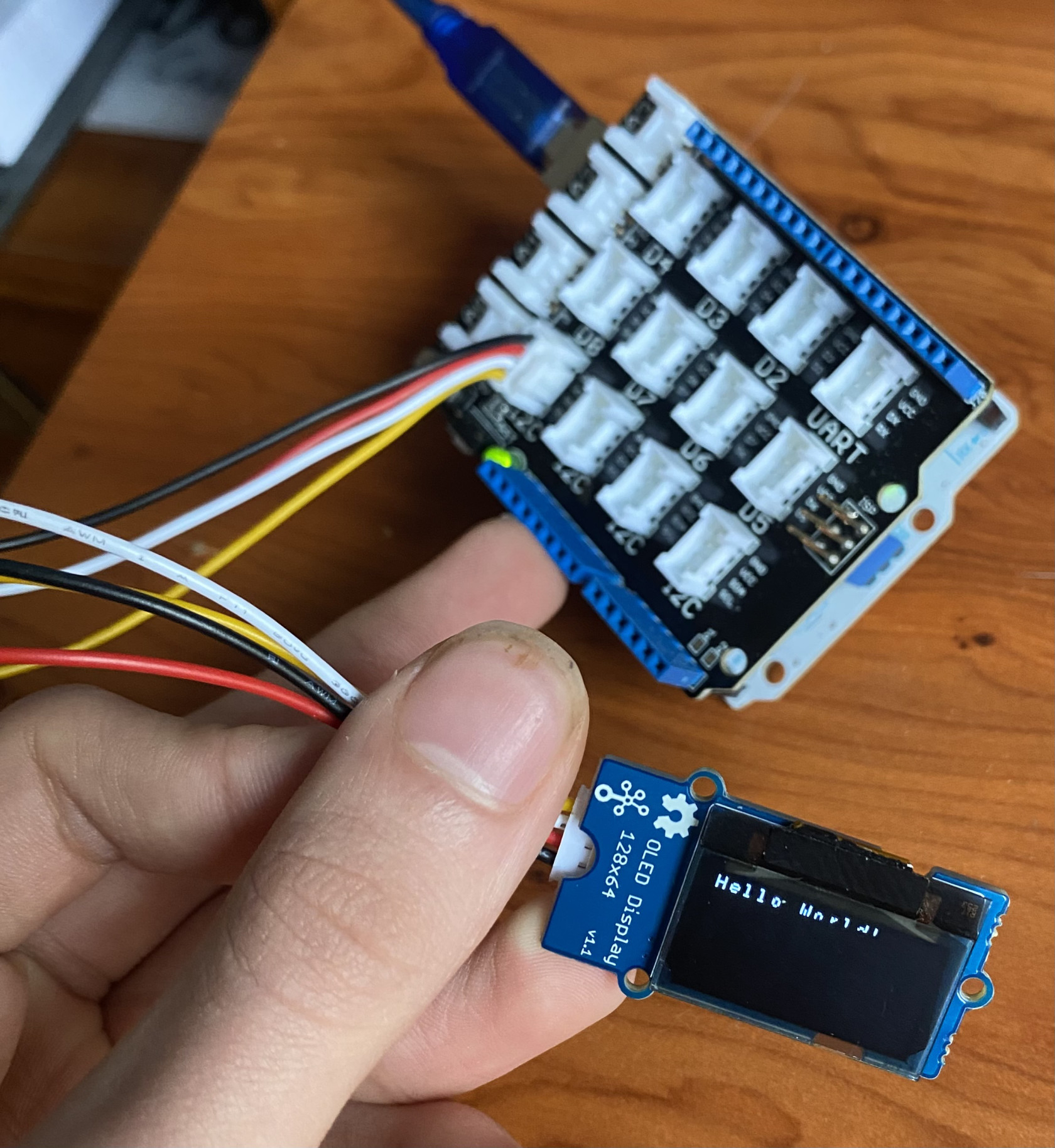
Nous avons ensuite utilisé séparément un écran OLED et avons utilisé le fameux code "hello world" en bas de page pour voir comment il fonctionnait nous donnant ce résultat :
Code lecture de l'humidité et de la température du SHT31 :
#include <Arduino.h>
#include <Wire.h>
#include "Adafruit_SHT31.h"
bool enableHeater = false;
uint8_t loopCnt = 0;
Adafruit_SHT31 sht31 = Adafruit_SHT31();
void setup() {
Serial.begin(9600);
while (!Serial)
delay(10);
Serial.println("SHT31 test");
if (! sht31.begin(0x44)) {
Serial.println("Couldn't find SHT31");
while (1) delay(1);
}
Serial.print("Heater Enabled State: ");
if (sht31.isHeaterEnabled())
Serial.println("ENABLED");
else
Serial.println("DISABLED");
}
void loop() {
float t = sht31.readTemperature();
float h = sht31.readHumidity();
if (! isnan(t)) {
Serial.print("Temp *C = "); Serial.print(t); Serial.print("\t\t");
}else{
Serial.println("Failed to read temperature");
}
if(! isnan(h)){
Serial.print("Hum. % = "); Serial.println(h);
}else{
Serial.println("Failed to read humidity");
}
delay(1000);
if (loopCnt >= 30) {
enableHeater = !enableHeater;
sht31.heater(enableHeater);
Serial.print("Heater Enabled State: ");
if (sht31.isHeaterEnabled())
Serial.println("ENABLED");
else
Serial.println("DISABLED");
loopCnt = 0;
}
loopCnt++;
}Code "hello world" OLED :
#include <Wire.h>
#include <SeeedOLED.h>
void setup() {
Wire.begin();
SeeedOled.init();
SeeedOled.clearDisplay();
SeeedOled.setNormalDisplay();
SeeedOled.setPageMode();
SeeedOled.setTextXY(0, 0);
SeeedOled.putString("Hello World!");
}
void loop() {
}Code d'affichage des données du SHT31 sur l'écran OLED :
#include <Arduino.h>
#include <Wire.h>
#include "Adafruit_SHT31.h"
#include <SeeedOLED.h>
Adafruit_SHT31 sht31 = Adafruit_SHT31();
void setup() {
Wire.begin();
SeeedOled.init();
SeeedOled.clearDisplay();
SeeedOled.setNormalDisplay();
SeeedOled.setPageMode();
sht31.begin(0x44);
}
void loop() {
float t = sht31.readTemperature();
float h = sht31.readHumidity();
SeeedOled.clearDisplay();
SeeedOled.setTextXY(0, 0);
SeeedOled.putString("temp=");
SeeedOled.putFloat(t);
SeeedOled.putString("°C");
SeeedOled.setTextXY(1, 0);
SeeedOled.putString("hum=");
SeeedOled.putFloat(h);
SeeedOled.putString("%");
delay(10000);
}Séance 3 : logiciels de design
Séance 3 : logiciels de design
Lors de cette séance nous avons appris à utiliser le logiciel de dessin 2D Inkscape ainsi que les logiciels de modélisation 3D OpenSCAD et FreeCAD. Ces logiciels sont très pratiques car ils sont gratuits et opensource.
- Inkscape :
Ce logiciel peut être utilisé pour faire du graphisme mais nous l'utilisons surtout pour faire de la découpe au laser ainsi que de la gravure sur bois (max 8mm d'épaisseur pour nos machines). Pour que la découpeuse laser fonctionne, il faut que le document soit en format SVG. Il faut aussi que les traits soient d'un pixel d'épaisseur de couleur rouge pour la découpe et noir pour la gravure.
- Logiciels de 3D :
Ces logiciels permettent de réaliser des formes en 3D que l'on peut imprimer par la suite. Les machines utilisées au Fablab n'acceptent que des formats STL. Ces documents doivent ensuite être traités avec le logiciel Ideamaker nous permettant de programmer les conditions d'impression (taille du fil, remplissage, supports...). Sur FreeCAD il suffit de placer ses formes et de les déplacer à l'aide de la barre d'outils tandis que sur OpenSCAD il faut faire apparaitre les objets grâce à du code.
Nous avons donc pendant cette séance réalisé quelques modélisations afin de voir comment les manipuler. Nous avons fais ce dessin sur Inkscape :
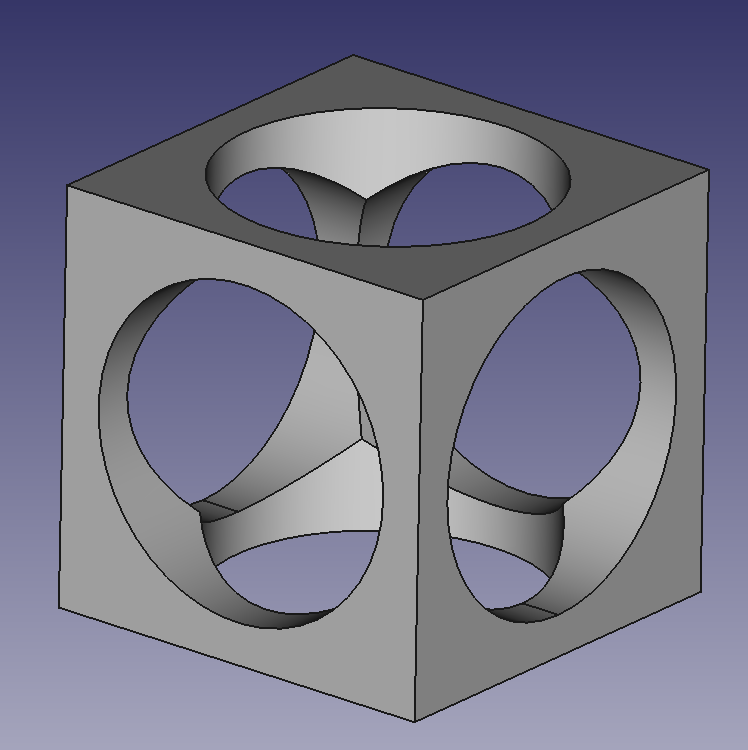
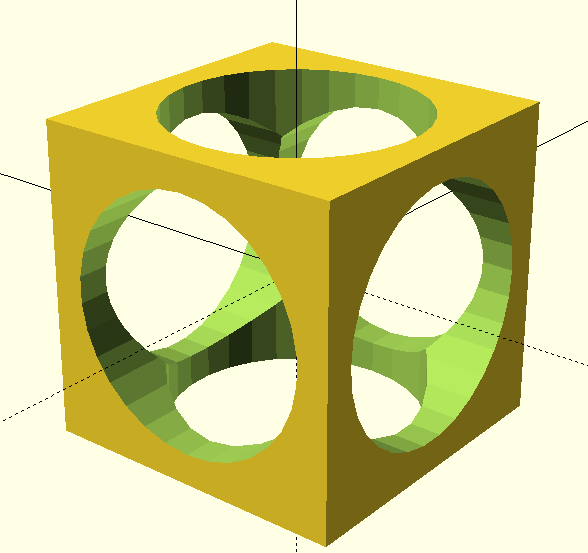
Nous avons ensuite réalisé un cube de 50mm de diamètre avec à l'intérieur des trous faits à l'aide de trois cylindres de 20mm de rayon centrés au niveau du centre des faces. Voici ce que cela donne sur les deux logiciels de 3D :
Sur FreeCAD :
Sur OpenSCAD (code puis forme):
difference() {
cube(50,center=true);
translate([0,0,-30]) cylinder(h=60,r=20);
rotate([90,0,0]) translate([0,0,-30]) cylinder(h=60,r=20);
rotate([0,90,0]) translate([0,0,-30]) cylinder(h=60,r=20);
}Séance 4 : approche de la M5stack
Séance 4 : approche de la M5stack
- Nous avons étudié l'utilisation de la carte m5stack, et son logiciel.
- Cette carte permet tout comme la carte Arduino, de connecter différents modules à un ordinateur, mais a beaucoup plus d'options (ordinateurs, boutons...).
-
Nous avons téléchargé les modules depuis M5stack GitHub, et essayé plusieurs programmes de base, comme "HelloWord", qui a fonctionné avec ce code
#include <M5Stack.h>
void setup() {
M5.begin();
M5.Power.begin();
M5.Lcd.print("Hello World");
}
void loop() {
}- Nous avons ensuite essayé de connecter le module "capteur d'humidité" de la dernière fois avec la carte M5stack. Il fallait donc modifier le code qu'on avait pour l'adapter, ce que nous n'avons pas réussi.
- Puis nous avons essayé le module "Tetris" (permettant normalement de jouer au jeu sur la carte M5stack) mais cela n'a pas marché.
Séance 5 : début du projet
Séance 5 : début du projet
Cette séance était la 1ère entièrement en autonomie, ou nous avons commencé à réfléchir au projet que nous allons réaliser.
Pour cela, M.Dupuis nous a conseillé 3 sites proposant des méthodes d'assemblage et de codes pour différents appareils:
- hackster.io
- instructables
- hackaday
Ce sont des sites ouverts au public, des banques de données de passionnés qui partagent des montages d'appareils en tout genre.
Nous avons convenu de créer une station météo multifonction, avec haut parleur. Pour cela nous nous sommes basés sur un modèle m5stack de station déjà existante sur internet. On va donc d'abord la recréer avec le matériel disponible avant d'innover pour arriver au résultat souhaité.
Pour cela il nous faut :
- une carte M5STACK (faisait également office d'écran)
- un capteur de lumière
- un capteur thermique
- un capteur de pression
Pour finir, nous avons commencé à manipuler le code informatique relatif aux différents composants pour pouvoir tous les utiliser sur la carte M5stack, en voici une esquisse :
Séance 6
Séance 7 : montage électronique
Séance 7 : montage électronique
Nous avons durant cette séance, fini la réalisation technique du dispositif :

Nous avons connecté la carte M5stack (en haut à droite) à un hub I2C (en bas à droite). Vu que la majorité de nos modules sont dans ce format, c'est la manière la plus compacte à notre disposition que l'on peut utiliser pour réaliser ce projet. Nous y avons ajouté les composants suivants :
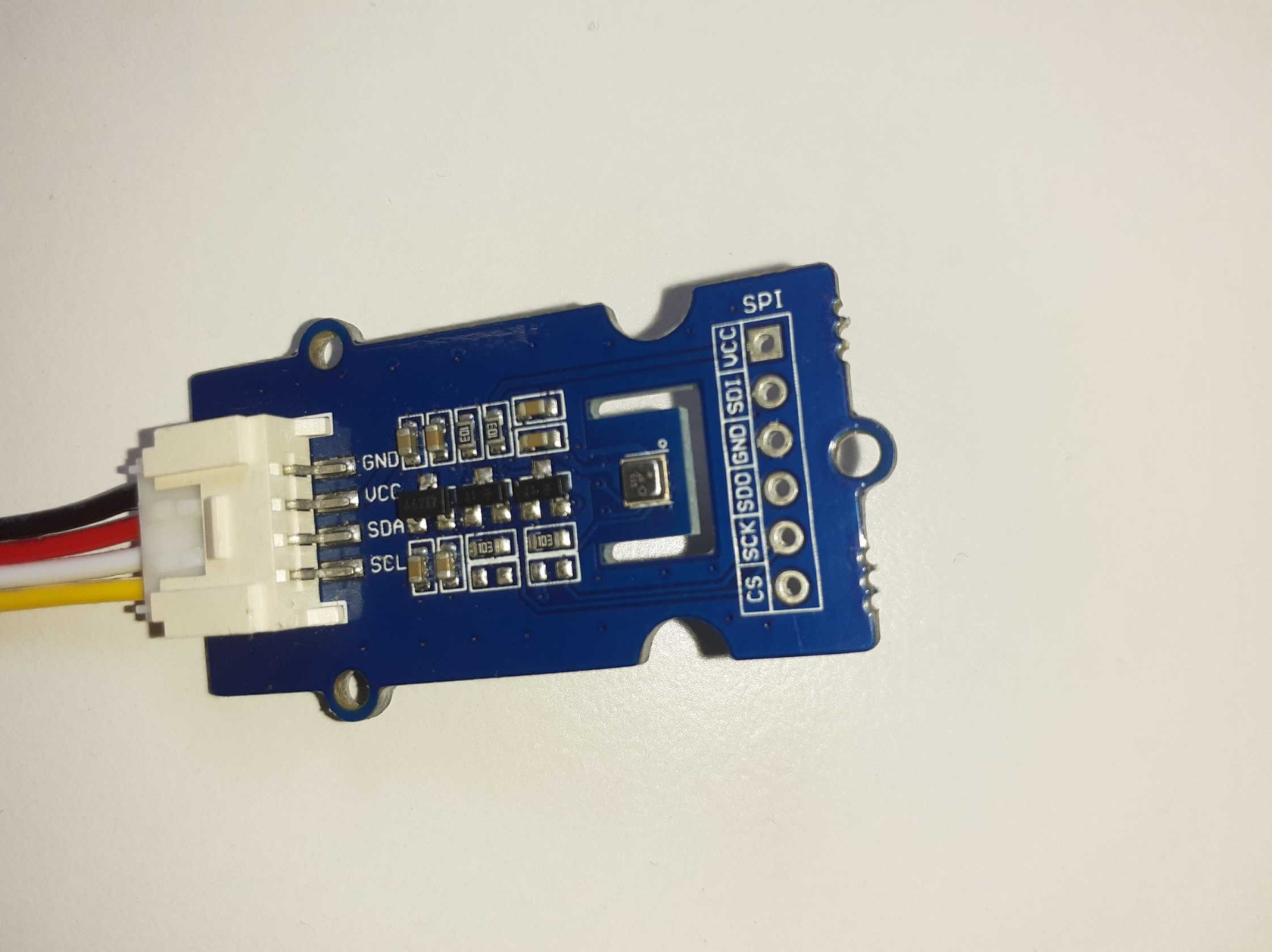
- Capteur de lumière (light sensor v.1.2) + convertisseur analogique https://wiki.seeedstudio.com/Grove-Light_Sensor/
Toute station météo doit être capable de capter et donner un indice de la lumière ambiante. Cependant, nous avons utilisé un hub I2C, et notre light sensor (à gauche) n'était pas compatible. Il a donc fallu ajouter un convertisseur analogique (à droite) capable de transformer le signal d'origine en format I2C.
- Baromètre
- Ecran affichant l'heure
- Capteur d'humidité et thermomètre
- 4 écrans LCD https://wiki.seeedstudio.com/Grove-16x2_LCD_Series/
Ils vont servir à afficher les valeurs des 4 modules. Nous nous sommes demandés par quel moyen nous allions faire ça. Nous avons opté pour un système de graduation, avec l'échelle indiquée sous chaque écran, plutôt qu'un nombre directement affiché sur dessus.
Enfin, nous nous sommes penchés sur la structure du code informatique. Dans un premier temps, comme nous voulons utiliser une carte M5stack, nous avons commencé à élaborer le code à partir de cela. Le montage étant assez compliqué, on a opté, avec la concertation du prof, pour utiliser d'abord la carte Arduino. C'est plus simple d'utilisation, et on pourra ensuite l'adapter à la carte M5stack.
Séance 8 : problèmes et solutions
Séance 8 : problèmes et solutions
Durant cette séance, ayant de sérieux problèmes à faire fonctionner la carte M5stack et saisir le bon code informatique, je (Clément) me suis tourné vers un montage alternatif de station météo utilisant la carte arduino :
https://www.instructables.com/Weather-Station-With-Arduino-Station-M%C3%A9t%C3%A9o-Avec-Ar/
Ce montage est parfaitement documenté, simple à réaliser en comparaison de ce que nous avions entrepris. Il requiert :
1. Un écran LCD alphanumérique 16x2
2. Un capteur de température TMP36
3. Un haut-parleur de 8 Ohm
4. Un potentiomètre de 10 kilos Ohm
5. Deux résistance de 220 ohm
6. Beaucoup de fils
7.Une Breadboard ou platine d'expérimentation
8. Un Arduino (J'utilise un Uno)
Les instructions sont disponibles sur Instructables, via le lien envoyé.
J'ai réalisé une grosse partie du montage, mais manquant de certains composants, je n'ai pas pu finir.
- Une fois le montage prêt, il faut ajouter le code suivant dans l'application Arduino :
https://content.instructables.com/F6A/V3BV/KM3GBVUI/F6AV3BVKM3GBVUI.ino
Pendant ce temps, Pierre et Vitaly ont essayé de résoudre les problèmes du code du 1er montage.
Projets personnels
Projets personnels
Vitaly POPOFF
Lors de cette UE nous devons réaliser un objet en 3D à imprimer ainsi qu’un objet réalisé à l’aide de la découpeuse au laser.
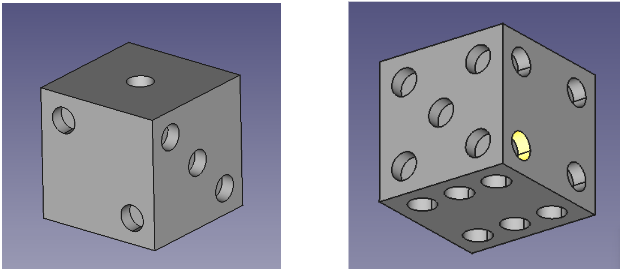
Pour l’objet en 3D j’ai décidé de réaliser un dé. Pour ce faire, j’ai utilisé le logiciel OpenSCAD en créant des trous dans un cube à l’aide de cylindres pour marquer les nombres sur les faces du dé. Cela nous donne ce code et donc cette forme :
Je l’ai ensuite imprimée avec une taille de 30mm par côté et en remplissage de 10 % car le dé n’a pas besoin d’être plein. Cependant, je me suis rendu compte après impression que le dé ne roulait pas très bien à cause de ses bords en angle droit. Plutôt que de réimprimer avec les bords arrondis, j’ai décidé de poncer les bords et les coins avec du papier de verre afin d’économiser une impression. Voici le résultat final :
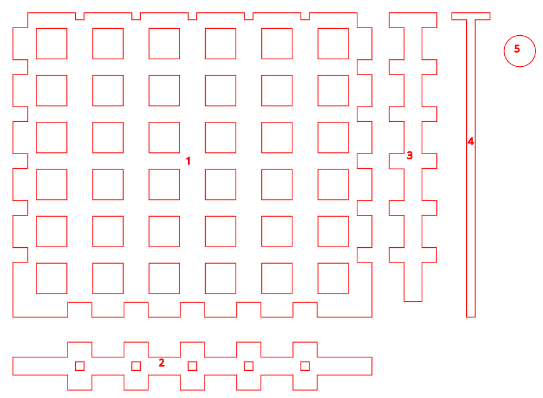
Pour l’objet dessiné en 2D, j’ai décidé de réaliser un puissance 4. Cependant c’est un objet en 3D donc il va falloir réaliser plusieurs pièces. La première version ressemble à ceci :
La pièce numéro 1 est le panneau à la verticale en face des joueurs. Les cubes rouges permettent aux joueurs de voir où sont les jetons et les indentations sur les côtés permettent aux pièces de s’emboîter entre elles.
Il a fallu la découper 2 fois avec une épaisseur de 5mm.
La pièce numéro 3 est à la verticale et permet de relier les deux panneaux tout en laissant assez d’espace pour les jetons. Son rectangle central est de 5mm de largeur et ses cubes qui dépassent sur les côtés aussi permettant de s’encastrer parfaitement (théoriquement) dans les trous des panneaux. Il a fallu la découper 2 fois avec une épaisseur de 5mm.
La pièce numéro 4 est ce qui permet aux jetons de ne pas passer d’une colonne à une autre. Ces bloqueurs s’incrustent dans les petits trous en haut du panneau central grâce aux rectangles sortant tout en haut de la pièce.
Il a fallu la découper 5 fois avec une épaisseur de 3mm.
La pièce numéro 2 est ce qui maintient les deux panneaux par le bas. Les rectangles «sortant» de la pièce permettent à la pièce de s’emboîter dans les panneaux et les petits carrés à l’intérieur permettent aux bouts des pièces 4 de s’incruster dans la pièce afin d’assurer leur stabilité.
Il a fallu la découper 1 fois avec une épaisseur de 5mm.
La pièce 5 est le jeton mais dû à des complications, elle a été modifiée plus tard.
Il faudra néanmoins la découper 42 fois avec une épaisseur de 5mm.
Je pensais tout d’abord découper toutes les pièces en bois mais ai finalement décider de les découper en PMMA et quelle erreur. Je savais qu’il fallait prendre en compte l’épaisseur du laser pour que les pièces s’emboîtent parfaitement mais je me suis dit que je rattraperai les erreurs à l’aide de colle. Après la découpe de toutes les pièces sauf les jetons, je me suis rendu compte que sur certaines pièces il y avait des problèmes d’emboîtement, cela à cause du plastique ayant fondu et de l’épaisseur du laser étant non négligeable. L’emboîtement entre les panneaux et les pièces 2 et 3 est impossible car ces dernières sont trop petites par rapport aux trous dans les panneaux. Ceci est un problème facilement réglable avec de la colle. Cependant, l’emboîtement des pièces 4 avec les 1 et 2 sont impossible car le plastique a fondu réduisant la taille des trous. Heureusement, à l’aide de papier de verre, il est possible de réduire l’épaisseur des pièces 4 rendant finalement leurs emboîtements possible. La forte température de découpe a aussi déformé les bâtonnets des pièces 4. A cause de toutes ces imprécisions, les jetons ronds ne pourraient pas (ou du moins difficilement) rentrer dans le puissance 4, j’ai donc décidé de découper à la place des jetons de 3mm d’épaisseur rectangulaires de taille 11mm*15mm.
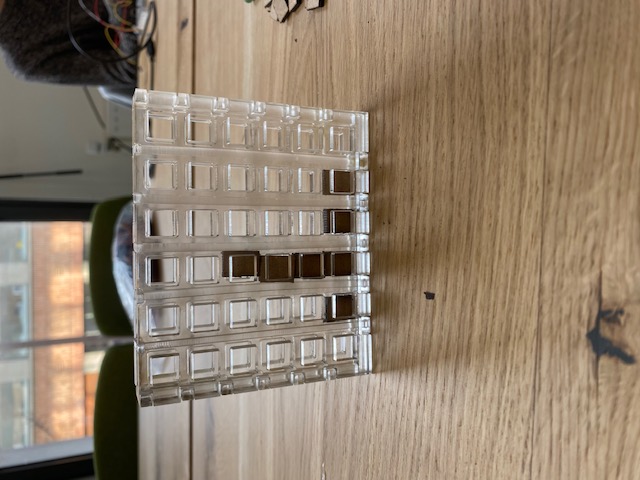
Cela nous donne au final un puissance 4 ressemblant à ceci :
- Projet personnel Clément
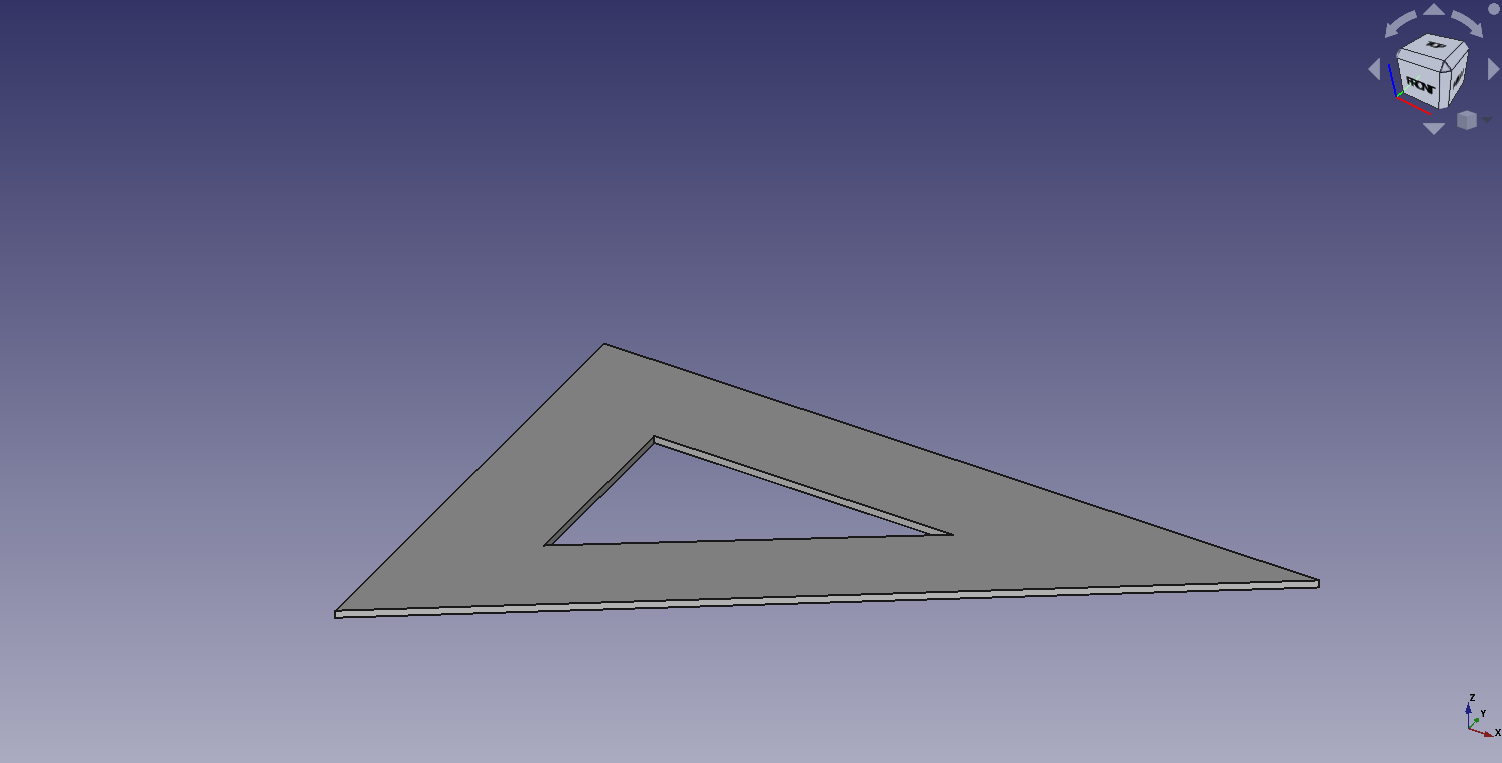
En utilisant le logiciel de Design Freecad, j'ai réalisé une équerre (objet 2D). Je pensais l'imprimer par impression 3D, mais il faut la réaliser avec une machine de découpe. Je vais donc transférer mon fichier vers Trotec.
L'objet est simple à réaliser : on réalise une esquisse 2D de l'equerre, puis on réalise une protusion de 1mm.
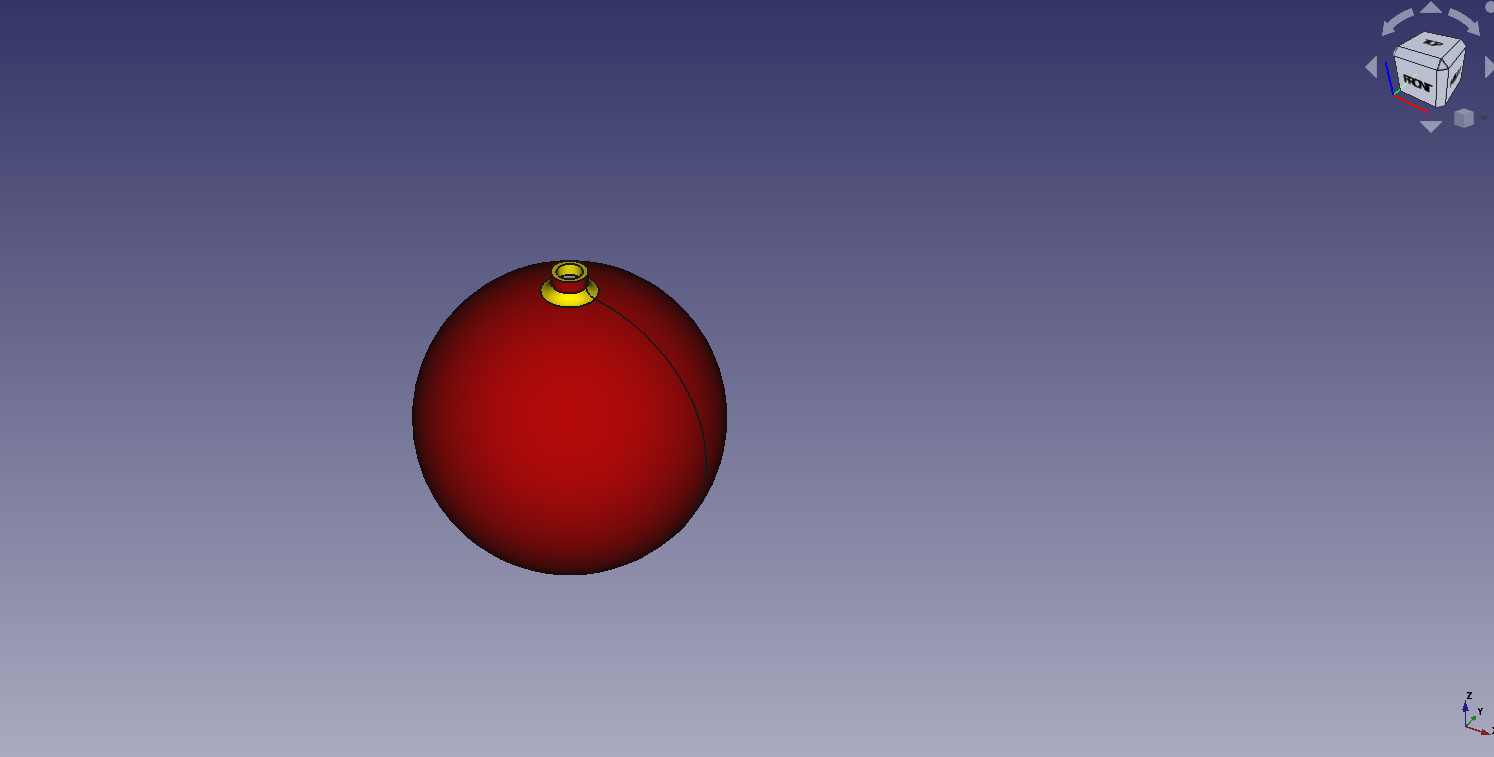
Objet 3D : boule de noël
Pour ce faire, j'ai dessiné une esquisse, représentant une tranche de la boule. J'ai ensuite effectué une rotation pour obtenir l'ensemble.
Projet personnel Pierre :
Mon objet en 2D est une pancarte décorative pour un Sound System que j'ai réalisée avec le logiciel INKSCAPE. grâce à la palette de couleur conçue pour les découpeuses et graveuses laser Trotec que j'ai du téléchargé sur mon ordinateur, j'ai tracé cette pancarte de 30cm de long pour 20 m de large donnant l'ordre de découper lorsque les tracés sont rouges et de graver lorsqu'ils sont noirs.
Néanmoins j'ai rencontré DEUX SOUCIS lors de la réalisation :
- le premier problème est que la police d'écriture (qu'on voit à l'écran) s'est enlevée sur le rendu 2D du logiciel de la découpeuse Trotec et le texte s'est également décentré sans raison
- le deuxième soucis provient de moi, j'ai oublié de bien calibrer la position de la pancarte par rapport à la planche de bois ce qui a rogné une partie à droite de la pancarte... (snif)

Quant à mon objet 3D, j'ai cherché sur Thingiverse plusieurs dizaines d'objets avant de tomber sur une statue un peu modifié de Buddha qui ressemble à ceci.


Je n'ai pas utilisé de logiciel particulier