Groupe B3
- Membre du groupe:
CléClément BAILLY, Pierre BERNARDE, Leeloo BLEYNIE, Vitaly POPOFF
SéSéance 1 : introduction de l'UE
SéSéance 1 : introduction de l'UE
PréPrésentation globale :
M. Dupuis nous a montrémontré les attendus de l'UE,, les projets àà réréaliser.
Nous réréaliserons un projet scientifique en 10 séséances, en se servant de la base de donnédonnées du réréseau FabLab et de son outillage disponible. Cette annéannée, le projet portera sur le thèthème des capteurs métémétéo
- Cours sur l'histoire des FabLab
Un fab lab (contraction de l'anglais fabrication laboratory, «« laboratoire de fabrication »») est un tiers-lieu de type makerspace cadrécadré par le MIT et la FabFoundation en proposant un inventaire minimal permettant la crécréation des principaux projets fab labs, un ensemble de logiciels et solutions libres et open-sources, les Fab Modules, et une charte de gouvernance, la Fab Charter
Ils sont créécréés en 1995 par Neil Gershenfeld, et sont considéréconsidérés comme trètrès pratiques pour la communautécommunauté scientifique.
- Visite des locaux du FabLab :
Nous disposons d'imprimantes 3D, de machines de dédécoupe et de gravure, de fraiseuses, et d'un labo d'assemblage éélectronique pour construire la structure de l'objet technique àà concevoir.
SéSéance 2 : composants éélectroniques
SéSéance 2 : composants éélectroniques
Cours magistral de 3h sur :
- les composants
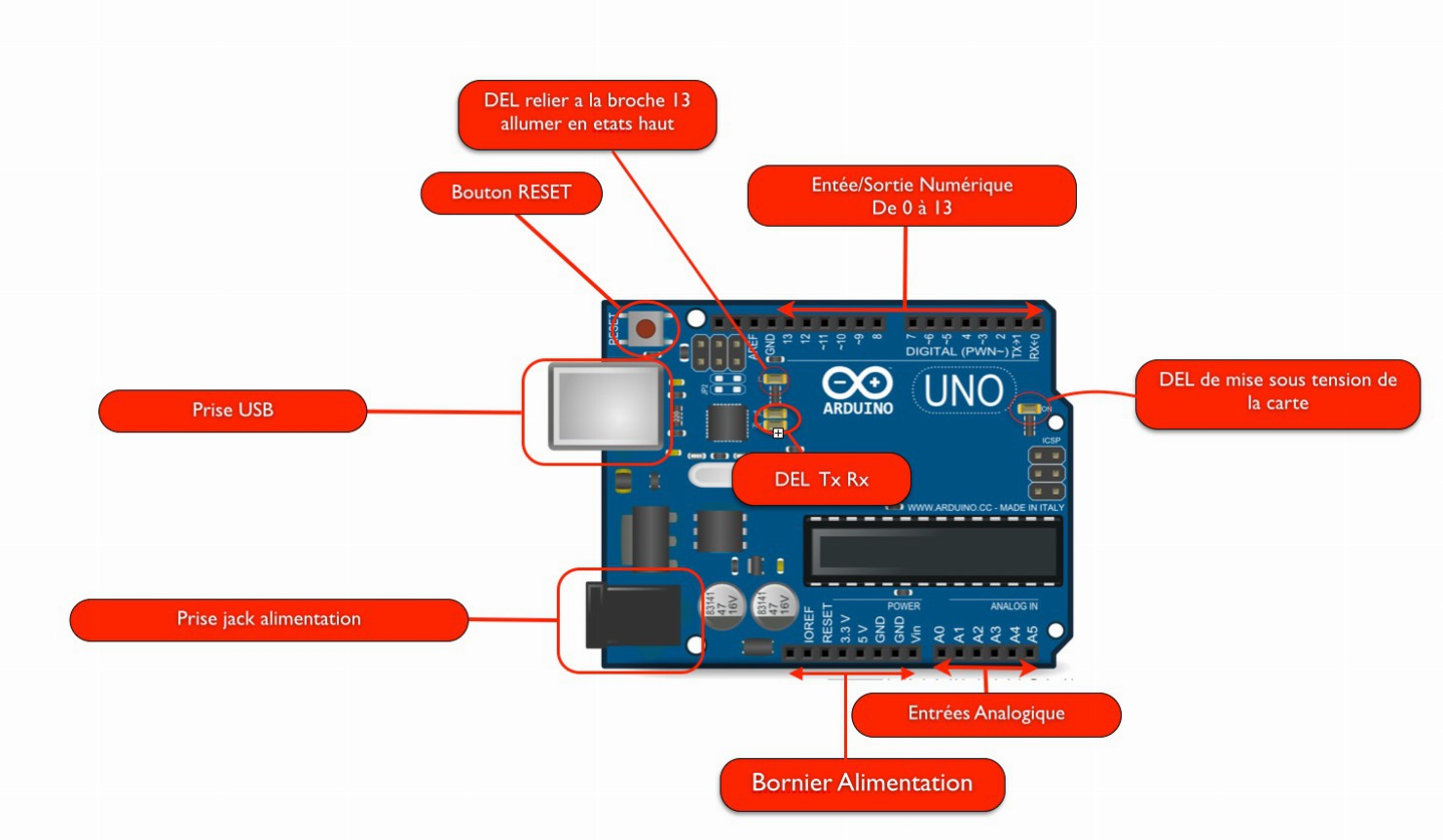
éélectroniques, le prototypage, les transistors, etc.. - la carte Arduino. Il s'agit d'une carte connectable
àà la foisàà un ordinateur etààdiffédifférents modules (gazomègazomètre,thermomèthermomètre,éécran, haut-parleur,dédétecteur de CO2, etc).
Cette carte est trètrès polyvalente, et son utilisation est relativement simple. Elle est plus simple et plus compacte dans un montage éélectronique par rapport aux fils Dupont (utilisables sur une breadboard). Elle peut êêtre associéassociée àà diffédifférents modules, fournissant diffédifférentes informations comme la tempétempérature, l'humiditéhumidité de l'air, la pression, mais éégalement des périphépériphériques externes comme comme un haut-parleur, un buzzer, etc.
Le code sur arduino a une structure assez spéspécifique : il faut tout d'abord inclure les bibliothèbibliothèques de code fonctionnant avec les modules utiliséutilisés (éécran, capteur...) ainsi que les variables que nous voudrions utiliser aprèaprès. Ensuite dans la fonction setup il faut mettre tout ce qui permet d'initialiser les composants et de les prépréparer au code principal ainsi que tous les codes qui sont utiliséutilisés qu'une seule fois. Pour finir il y a la fonction loop qui comme son nom l'indique permet de faire une "boucle" dans le code et donc de répérépéter pépériodiquement certaines actions.
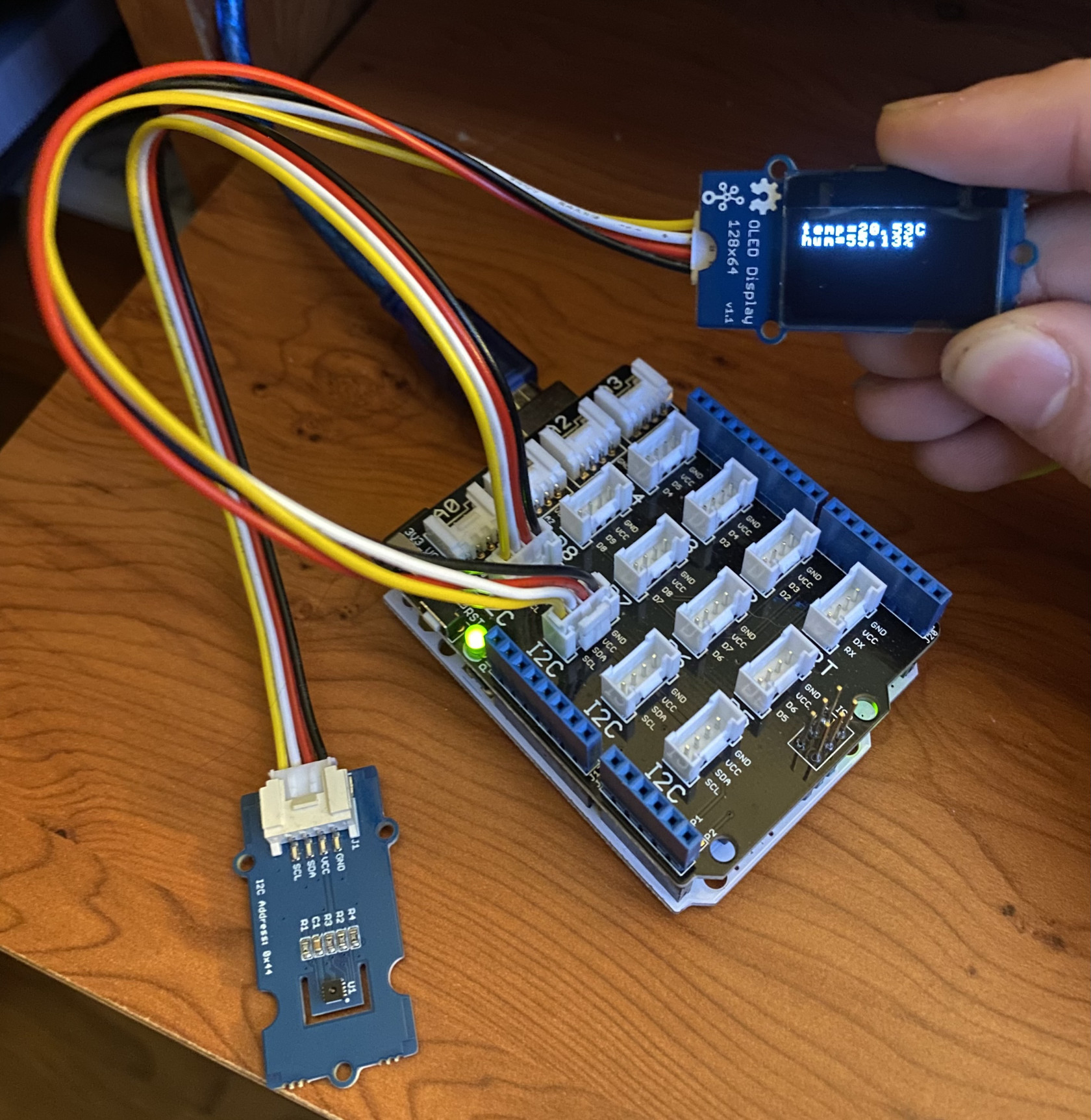
Nous avons tout d'abord voulu tester l'appareil avec un capteur d'humiditéhumidité. Ce module utilise l'extension I2C, nous l'avons donc connectéconnecté àà ce port de la carte, que nous avons reliéreliés àà un ordinateur. Il faut ensuite télétélécharger la bibliothèbibliothèque associéassociée àà ce module et prendre le code d'exemple en bas de page nous permettant de voir la tempétempérature ainsi que l'humiditéhumidité sur le moniteur sésérie comme ceci :
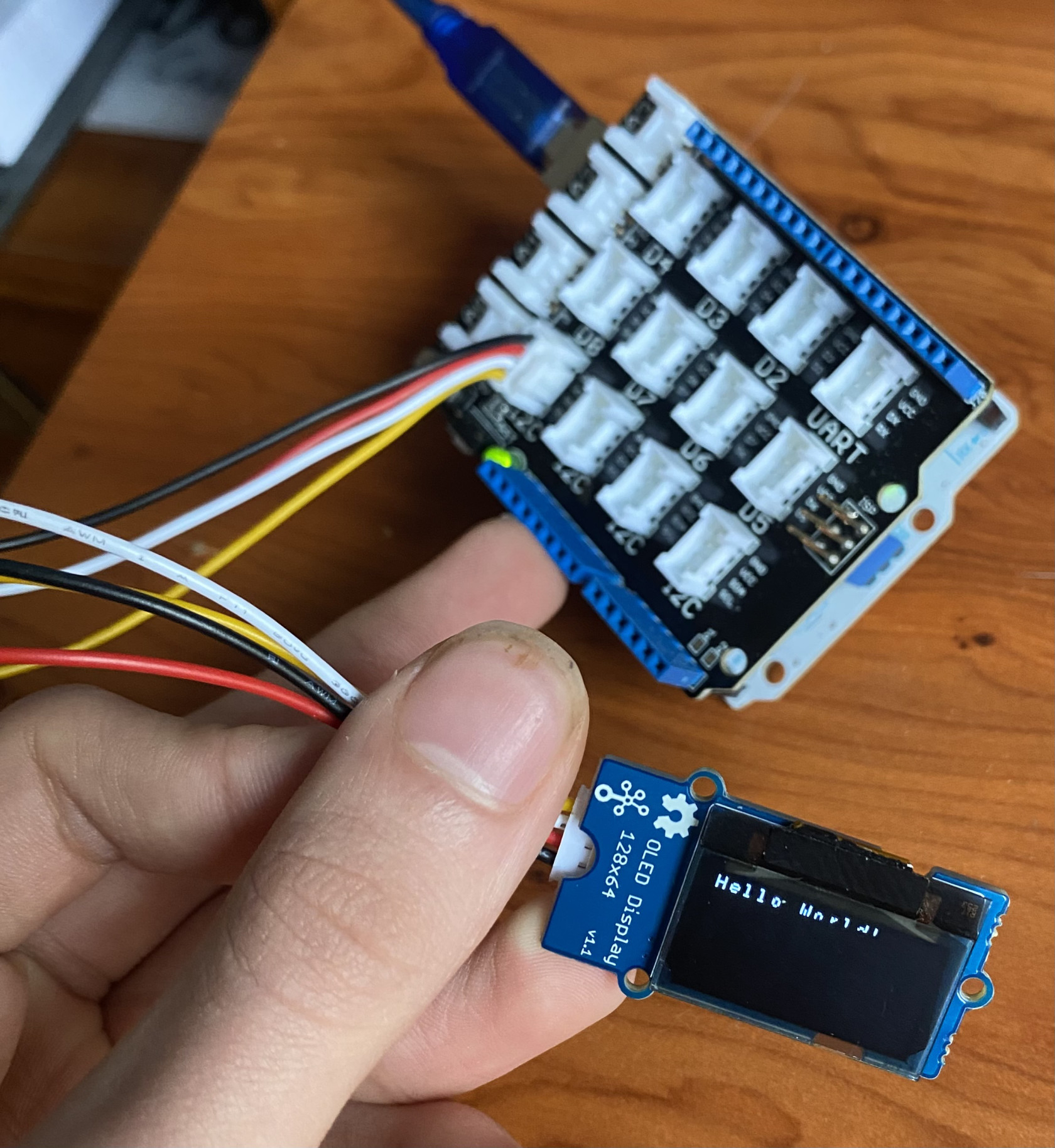
Nous avons ensuite utiliséutilisé séparéséparément un éécran OLED et avons utiliséutilisé le fameux code "hello world" en bas de page pour voir comment il fonctionnait nous donnant ce rérésultat :
Code lecture de l'humiditéhumidité et de la tempétempérature du SHT31 :
#include <Arduino.h>
#include <Wire.h>
#include "Adafruit_SHT31.h"
bool enableHeater = false;
uint8_t loopCnt = 0;
Adafruit_SHT31 sht31 = Adafruit_SHT31();
void setup() {
Serial.begin(9600);
while (!Serial)
delay(10);
Serial.println("SHT31 test");
if (! sht31.begin(0x44)) {
Serial.println("Couldn't find SHT31");
while (1) delay(1);
}
Serial.print("Heater Enabled State: ");
if (sht31.isHeaterEnabled())
Serial.println("ENABLED");
else
Serial.println("DISABLED");
}
void loop() {
float t = sht31.readTemperature();
float h = sht31.readHumidity();
if (! isnan(t)) {
Serial.print("Temp *C = "); Serial.print(t); Serial.print("\t\t");
}else{
Serial.println("Failed to read temperature");
}
if(! isnan(h)){
Serial.print("Hum. % = "); Serial.println(h);
}else{
Serial.println("Failed to read humidity");
}
delay(1000);
if (loopCnt >= 30) {
enableHeater = !enableHeater;
sht31.heater(enableHeater);
Serial.print("Heater Enabled State: ");
if (sht31.isHeaterEnabled())
Serial.println("ENABLED");
else
Serial.println("DISABLED");
loopCnt = 0;
}
loopCnt++;
}Code "hello world" OLED :
#include <Wire.h>
#include <SeeedOLED.h>
void setup() {
Wire.begin();
SeeedOled.init();
SeeedOled.clearDisplay();
SeeedOled.setNormalDisplay();
SeeedOled.setPageMode();
SeeedOled.setTextXY(0, 0);
SeeedOled.putString("Hello World!");
}
void loop() {
}Code d'affichage des donnédonnées du SHT31 sur l'éécran OLED :
#include <Arduino.h>
#include <Wire.h>
#include "Adafruit_SHT31.h"
#include <SeeedOLED.h>
Adafruit_SHT31 sht31 = Adafruit_SHT31();
void setup() {
Wire.begin();
SeeedOled.init();
SeeedOled.clearDisplay();
SeeedOled.setNormalDisplay();
SeeedOled.setPageMode();
sht31.begin(0x44);
}
void loop() {
float t = sht31.readTemperature();
float h = sht31.readHumidity();
SeeedOled.clearDisplay();
SeeedOled.setTextXY(0, 0);
SeeedOled.putString("temp=");
SeeedOled.putFloat(t);
SeeedOled.putString("°°C");
SeeedOled.setTextXY(1, 0);
SeeedOled.putString("hum=");
SeeedOled.putFloat(h);
SeeedOled.putString("%");
delay(10000);
}SéSéance 3 : logiciels de design
SéSéance 3 : logiciels de design
Lors de cette séséance nous avons appris àà utiliser le logiciel de dessin 2D Inkscape ainsi que les logiciels de modémodélisation 3D OpenSCAD et FreeCAD. Ces logiciels sont trètrès pratiques car ils sont gratuits et opensource.
- Inkscape :
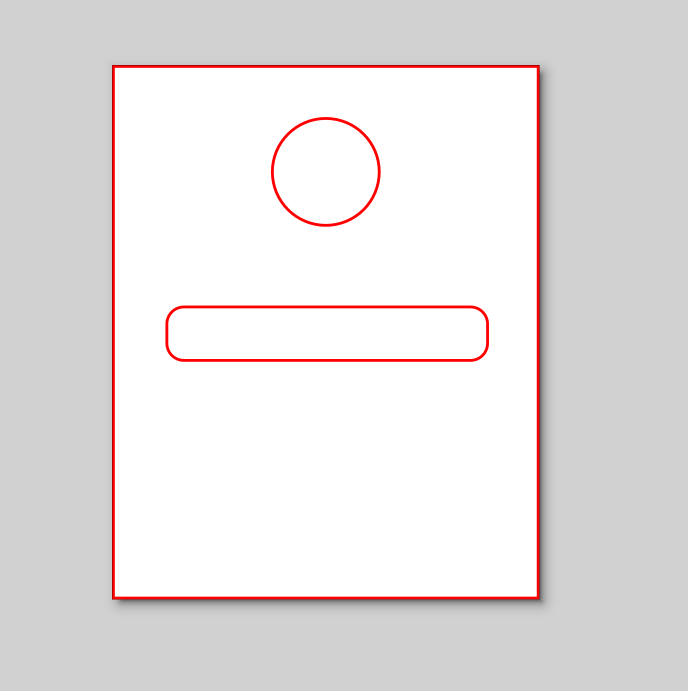
Ce logiciel peut êêtre utiliséutilisé pour faire du graphisme mais nous l'utilisons surtout pour faire de la dédécoupe au laser ainsi que de la gravure sur bois (max 8mm d'éépaisseur pour nos machines). Pour que la dédécoupeuse laser fonctionne, il faut que le document soit en format SVG. Il faut aussi que les traits soient d'un pixel d'éépaisseur de couleur rouge pour la dédécoupe et noir pour la gravure.
- Logiciels de 3D :
Ces logiciels permettent de réréaliser des formes en 3D que l'on peut imprimer par la suite. Les machines utiliséutilisées au Fablab n'acceptent que des formats STL. Ces documents doivent ensuite êêtre traitétraités avec le logiciel Ideamaker nous permettant de programmer les conditions d'impression (taille du fil, remplissage, supports...). Sur FreeCAD il suffit de placer ses formes et de les dédéplacer àà l'aide de la barre d'outils tandis que sur OpenSCAD il faut faire apparaitre les objets grâgrâce àà du code.
Nous avons donc pendant cette séséance réaliséréalisé quelques modémodélisations afin de voir comment les manipuler. Nous avons fais ce dessin sur Inkscape :
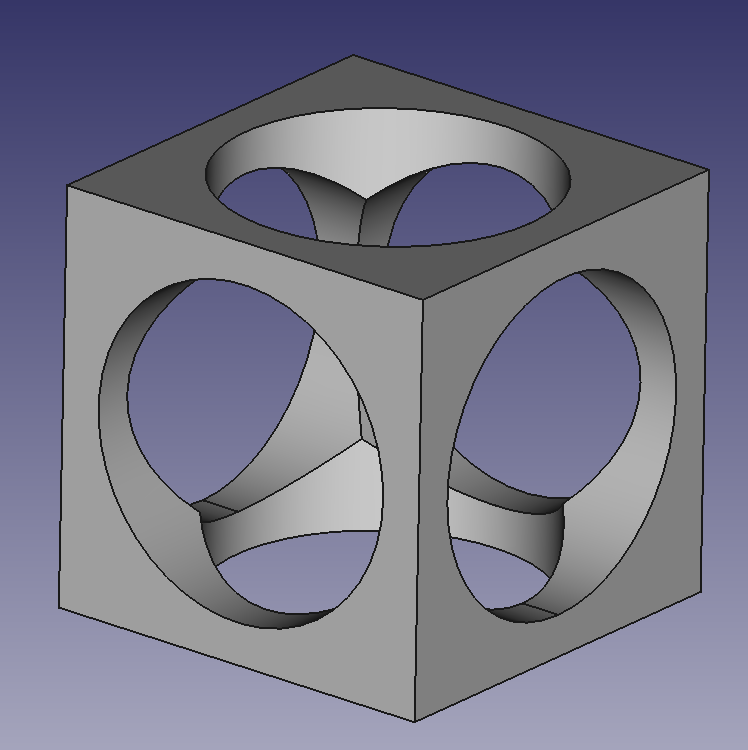
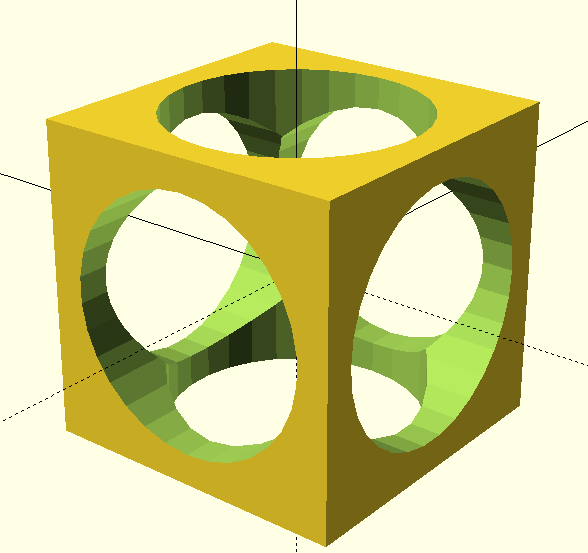
Nous avons ensuite réaliséréalisé un cube de 50mm de diamèdiamètre avec àà l'intéintérieur des trous faits àà l'aide de trois cylindres de 20mm de rayon centrécentrés au niveau du centre des faces. Voici ce que cela donne sur les deux logiciels de 3D :
Sur FreeCAD :
Sur OpenSCAD (code puis forme):
difference() {
cube(50,center=true);
translate([0,0,-30]) cylinder(h=60,r=20);
rotate([90,0,0]) translate([0,0,-30]) cylinder(h=60,r=20);
rotate([0,90,0]) translate([0,0,-30]) cylinder(h=60,r=20);
}SéSéance 4 : approche de la M5stack
SéSéance 4 : approche de la M5stack
- Nous avons
étudiéétudié l'utilisation de la carte m5stack, et son logiciel. - Cette carte permet tout comme la carte Arduino, de connecter
diffédifférents modulesàà un ordinateur, mais a beaucoup plus d'options (ordinateurs, boutons...). -
Nous avons
téléchargétéléchargé les modules depuis M5stack GitHub, etessayéessayé plusieurs programmes de base, comme "HelloWord", qui afonctionnéfonctionné avec ce code
#include <M5Stack.h>
void setup() {
M5.begin();
M5.Power.begin();
M5.Lcd.print("Hello World");
}
void loop() {
}- Nous avons ensuite
essayéessayé de connecter le module "capteur d'humiditéhumidité" de ladernièdernière fois avec la carte M5stack. Il fallait donc modifier le code qu'on avait pour l'adapter, ce que nous n'avons pasréréussi. - Puis nous avons
essayéessayé le module "Tetris" (permettant normalement de jouer au jeu sur la carte M5stack) mais cela n'a pasmarchémarché.
SéSéance 5 : dédébut du projet
SéSéance 5 : dédébut du projet
Cette séséance éétait la 1è1ère entièentièrement en autonomie, ou nous avons commencécommencé àà réfléréfléchir au projet que nous allons réréaliser.
Pour cela, M.Dupuis nous a conseilléconseillé 3 sites proposant des méméthodes d'assemblage et de codes pour diffédifférents appareils:
- hackster.io
- instructables
- hackaday
Ce sont des sites ouverts au public, des banques de donnédonnées de passionnépassionnés qui partagent des montages d'appareils en tout genre.
Nous avons convenu de crécréer une station métémétéo multifonction, avec haut parleur. Pour cela nous nous sommes basébasés sur un modèmodèle m5stack de station déjàdéjà existante sur internet. On va donc d'abord la recrérecréer avec le matématériel disponible avant d'innover pour arriver au rérésultat souhaitésouhaité.
Pour cela il nous faut :
- une carte M5STACK (faisait
éégalement office d'éécran) - un capteur de
lumièlumière - un capteur thermique
- un capteur de pression
Pour finir, nous avons commencécommencé àà manipuler le code informatique relatif aux diffédifférents composants pour pouvoir tous les utiliser sur la carte M5stack, en voici une esquisse :
SéSéance 6
SéSéance 7 : montage éélectronique
SéSéance 7 : montage éélectronique
Nous avons durant cette séséance, fini la réréalisation technique du dispositif :


Nous avons connectéconnecté la carte M5stack (en haut àà droite) àà un hub I2C (en bas àà droite). Vu que la majoritémajorité de nos modules sont dans ce format, c'est la manièmanière la plus compacte àà notre disposition que l'on peut utiliser pour réréaliser ce projet. Nous y avons ajoutéajouté les composants suivants :
- Capteur de
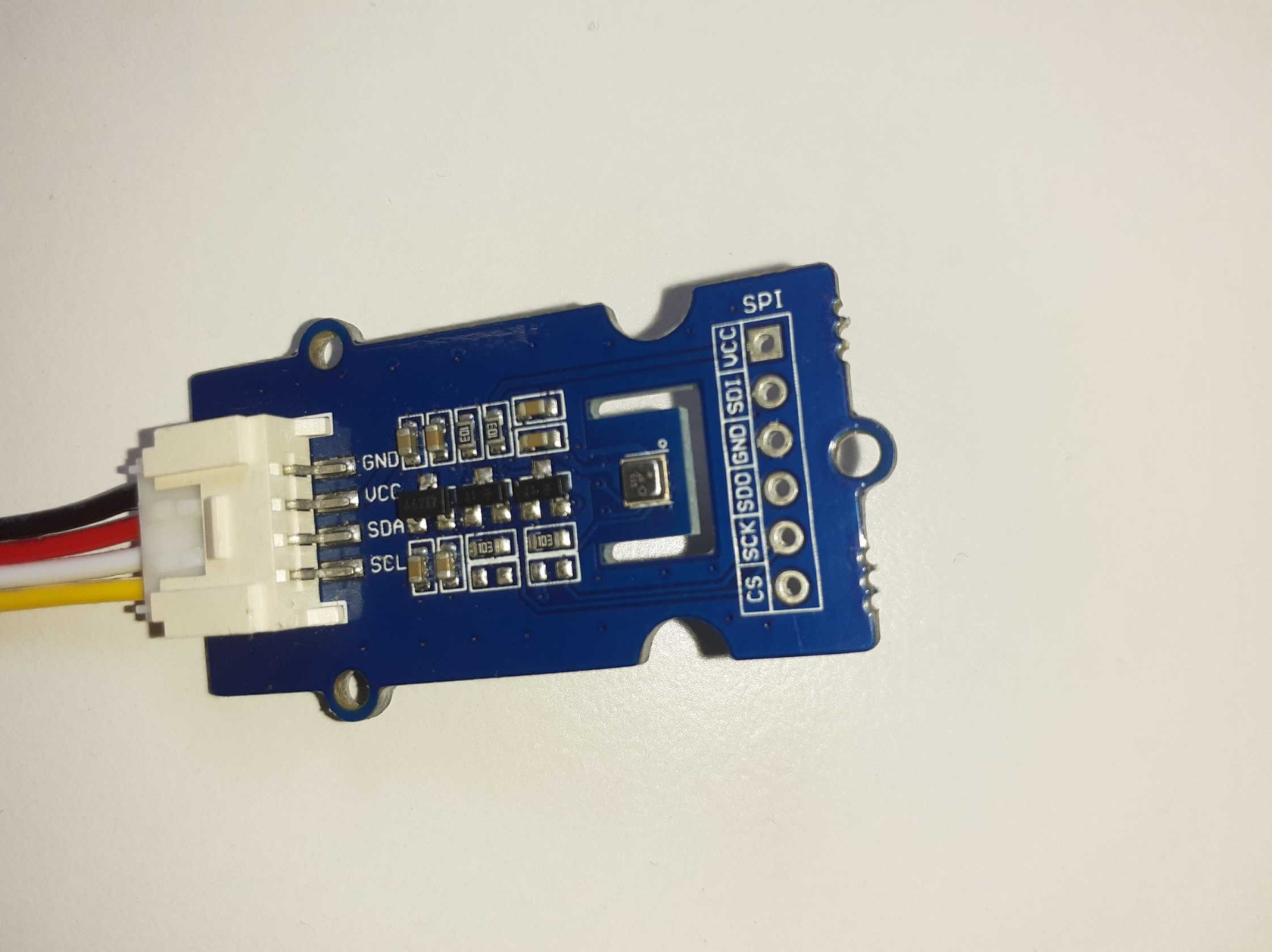
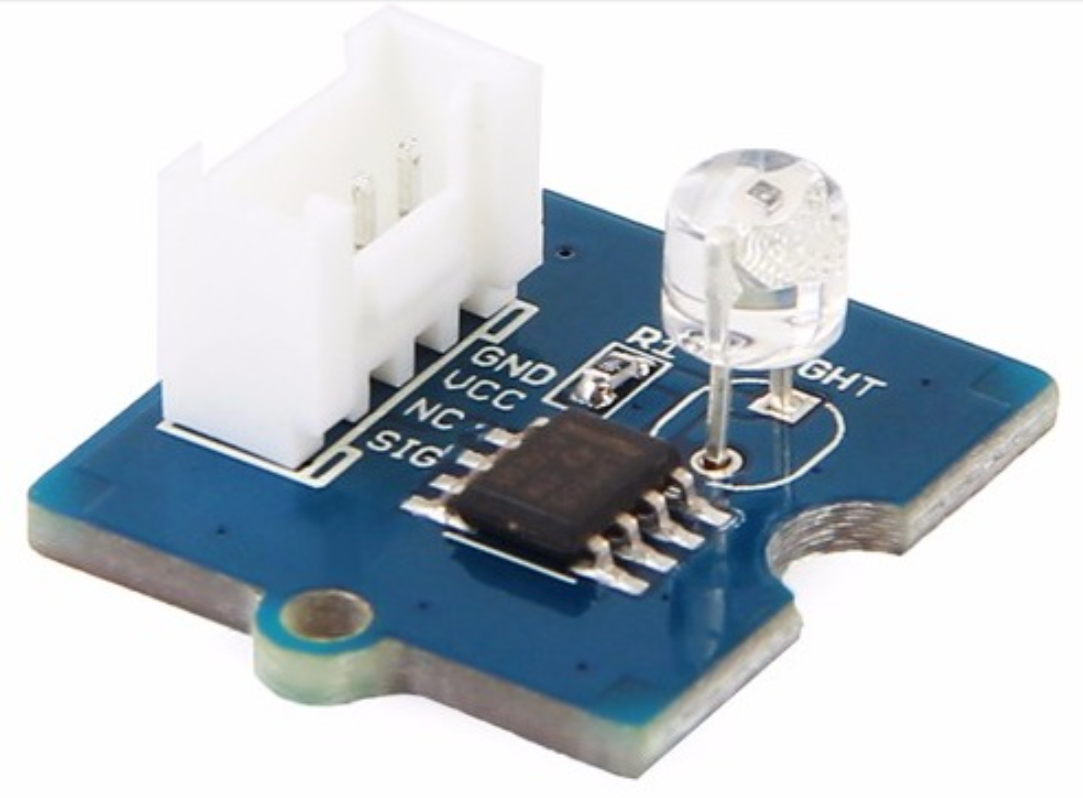
lumièlumière (light sensor v.1.2) + convertisseur analogique https://wiki.seeedstudio.com/Grove-Light_Sensor/
Toute station métémétéo doit êêtre capable de capter et donner un indice de la lumièlumière ambiante. Cependant, nous avons utiliséutilisé un hub I2C, et notre light sensor (àà gauche) n'éétait pas compatible. Il a donc fallu ajouter un convertisseur analogique (àà droite) capable de transformer le signal d'origine en format I2C.
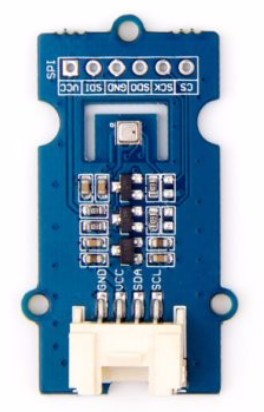
BaromèBaromètre
- Ecran affichant l'heure
- Capteur d'
humiditéhumidité etthermomèthermomètre
- 4
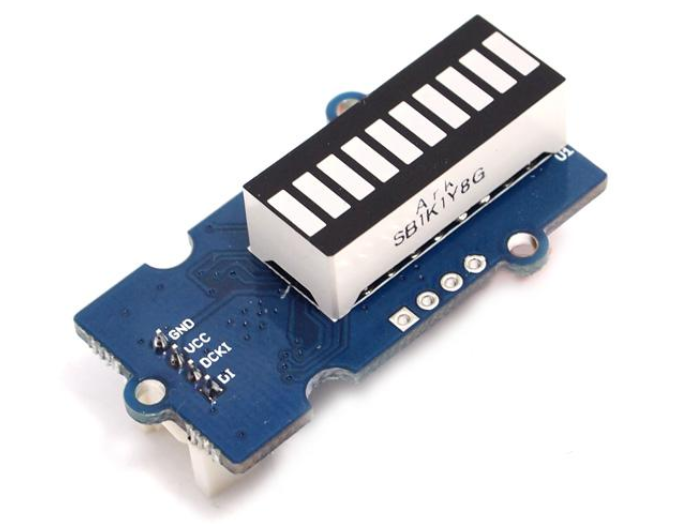
éécrans LCD https://wiki.seeedstudio.com/Grove-16x2_LCD_Series/
Ils vont servir àà afficher les valeurs des 4 modules. Nous nous sommes demandédemandés par quel moyen nous allions faire çça. Nous avons optéopté pour un systèsystème de graduation, avec l'ééchelle indiquéindiquée sous chaque éécran, plutôplutôt qu'un nombre directement affichéaffiché sur dessus.
Enfin, nous nous sommes penchépenchés sur la structure du code informatique. Dans un premier temps, comme nous voulons utiliser une carte M5stack, nous avons commencécommencé àà éélaborer le code àà partir de cela. Le montage éétant assez compliquécompliqué, on a optéopté, avec la concertation du prof, pour utiliser d'abord la carte Arduino. C'est plus simple d'utilisation, et on pourra ensuite l'adapter àà la carte M5stack.
SéSéance 8 : problèproblèmes et solutions
SéSéance 8 : problèproblèmes et solutions
Durant cette séséance, ayant de sésérieux problèproblèmes àà faire fonctionner la carte M5stack et saisir le bon code informatique, je (CléClément) me suis tournétourné vers un montage alternatif de station métémétéo utilisant la carte arduino :
https://www.instructables.com/Weather-Station-With-Arduino-Station-M%C3%A9t%C3%A9o-Avec-Ar/
Ce montage est parfaitement documentédocumenté, simple àà réréaliser en comparaison de ce que nous avions entrepris. Il requiert :
1. Un éécran LCD alphanuméalphanumérique 16x2
2. Un capteur de tempétempérature TMP36
3. Un haut-parleur de 8 Ohm
4. Un potentiomèpotentiomètre de 10 kilos Ohm
5. Deux rérésistance de 220 ohm
6. Beaucoup de fils
7.Une Breadboard ou platine d'expéexpérimentation
8. Un Arduino (J'utilise un Uno)
Les instructions sont disponibles sur Instructables, via le lien envoyéenvoyé.
J'ai réaliséréalisé une grosse partie du montage, mais manquant de certains composants, je n'ai pas pu finir.
- Une fois le montage
prêprêt, il faut ajouter le code suivant dans l'application Arduino :
https://content.instructables.com/F6A/V3BV/KM3GBVUI/F6AV3BVKM3GBVUI.ino
Pendant ce temps, Pierre et Vitaly ont essayéessayé de rérésoudre les problèproblèmes du code du 1er montage.
séance 9
Lors de cette séance et les jours de la semaine qui ont suivi nous avons du changé notre projet afin d'avoir au final un objet qui marche car nous n'avons pas réussi à faire marcher le multiplexeur comme nous le voulions.
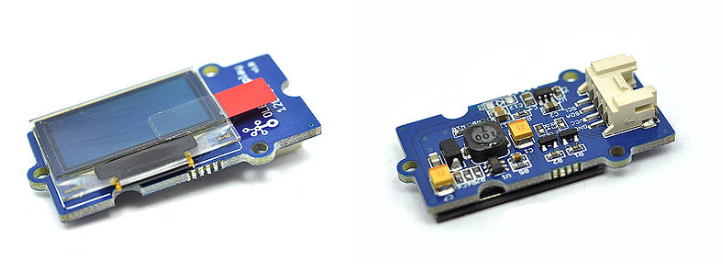
Nous sommes donc repartis sur une station météo basique marchant sur l'arduino uno affichant la température, l'humidité, la luminosité et la pression. Pour cela, nous avons utilisé le grove barometer sensor BME280 (1) fonctionnant en I2C nous donnant tout sauf la luminosité donnée par le grove light sensor (3) marchant en analogique. Pour l'affichage, nous voulions afficher les valeurs une par une en gros sur un grove OLED Display 0.96 inch (4) cependant la fonction permettant d'agrandir la taille des caractères pour une raison mystérieuse ne marchait pas donc nous avons décidé au final d'afficher les données recueillies par le baromètre dessus. La luminosité est affichée sur la grove led bar (2) de sorte à ce que quand la luminosité est faible, peu de leds s'allument et quand elle est forte, beaucoup de led s'allument.
(1) (2) (3)
(4)
Nous avons donc branché l'écran et le baromètre sur les ports I2C, le light sensor sur le port A0 et la led bar sur le port D2.
(image)
Voici le code faisant fonctionner notre projet :
#include <Wire.h>
#include <SeeedOLED.h>
#include <Arduino.h>
#include <SeeedOLED.h>
#include "Seeed_BME280.h"
#include <Grove_LED_Bar.h>
Grove_LED_Bar bar(3, 2, 0);
BME280 bme280;
void setup() {
float pressure;
Wire.begin();
SeeedOled.init();
SeeedOled.clearDisplay();
SeeedOled.setNormalDisplay();
SeeedOled.setPageMode();
SeeedOled.setTextXY(0, 0);
bme280.init();
bar.begin();
bar.setGreenToRed(true);
}
void loop() {
int value = analogRead(A0);
value = map(value, 0, 800, 0, 10);
SeeedOled.clearDisplay();
SeeedOled.setTextXY(0, 1);
SeeedOled.putString(" temperature");
SeeedOled.setTextXY(1, 0);
SeeedOled.putString(" ");
SeeedOled.putFloat(bme280.getTemperature());
SeeedOled.putString("C");
SeeedOled.setTextXY(3, 0);
SeeedOled.putString(" humidite");
SeeedOled.setTextXY(4, 0);
SeeedOled.putString(" ");
SeeedOled.putNumber(bme280.getHumidity());
SeeedOled.putString("%");
SeeedOled.setTextXY(6, 0);
SeeedOled.putString(" pression");
SeeedOled.setTextXY(7, 0);
SeeedOled.putString(" ");
SeeedOled.putNumber(bme280.getPressure()/100);
SeeedOled.putString(" hPa");
bar.setLevel(value);
delay(5000);
}Cela donne cet affichage (sans la led bar car nous avons oublié de le prendre en photo)
(image)
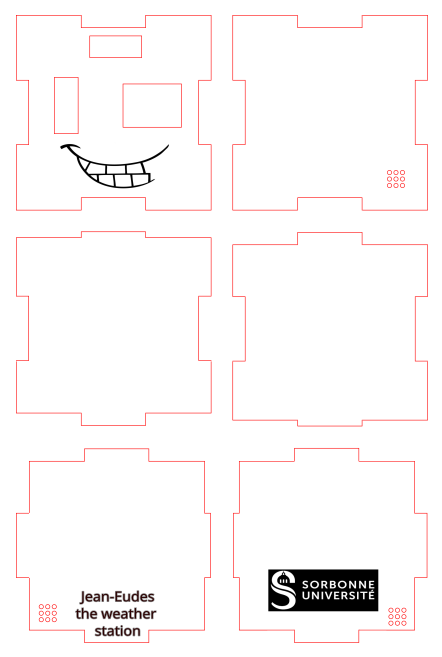
Il nous faut maintenant créer une boîte permettant de contenir tout le matériel et d'afficher les données recueillies par nos capteurs. Nous avons décidé d'utiliser la découpeuse laser car c'est rapide, et nous permet de graver des choses sur la boîte. Il faut cependant prévoir des trous pour la ventilation car le baromètre est dans la boîte, un trou pour l'alimentation de l'arduino, un pour l'écran, un pour la led bar et un pour le light sensor car il doit être à l'extérieur. Malheureusement pour nous, le port permettant de brancher ce dernier est du même côté que le capteur (cf 3). Il faut aussi prévoir des encoches afin que tout s'emboîte. Nous avons donc opté de le mettre devant de sorte à ce que le capteur soit à l'extérieur et le câble à l'intérieur. D'un point de vue design, nous avons décidé de faire sur la face avant une sorte de visage avec les afficheurs étant les yeux, un sourire gravé en dessous et le light sensor sortant au-dessus des yeux avec un petit bout rectangulaire de bois pour boucher l'espace en trop. Nous avons aussi gravé son nom le logo de Sorbonne Université ainsi que son nom : Jean-Eudes the weather station (nous l'avons choisi car nous trouvions le décalage entre un nom bien français suivi de la fin du nom en anglais drôle). La boîte fait 9*9*9cm et doit être découpée en bois de 6mm d'épaisseur pour toutes les pièces sauf l'avant qui elle doit être de 3mm. Cela nous donne ce dessin :
Pour finir le design de notre boîte, nous avons décidé de lui rajouter des bras et un chapeau trouvés sur thingiverse à l'aide des imprimantes 3D :
Voici donc à quoi ressemble Jean-Eudes quand il est totalement assemblé :
(image)
Projets personnels
Projets personnels
Vitaly POPOFF
Lors de cette UE nous devons réréaliser un objet en 3D àà imprimer ainsi qu’qu’un objet réaliséréalisé àà l’l’aide de la dédécoupeuse au laser.
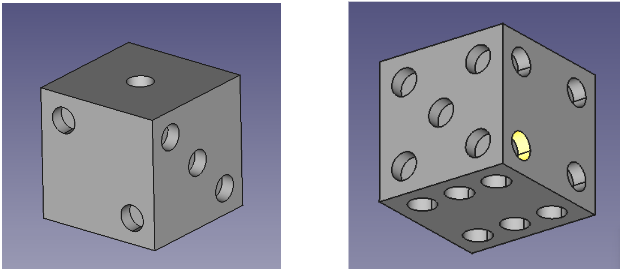
Pour l’l’objet en 3D j’j’ai décidédécidé de réréaliser un dédé. Pour ce faire, j’j’ai utiliséutilisé le logiciel OpenSCAD en crécréant des trous dans un cube àà l’l’aide de cylindres pour marquer les nombres sur les faces du dédé. Cela nous donne ce code et donc cette forme :
Je l’l’ai ensuite impriméimprimée avec une taille de 30mm par côtécôté et en remplissage de 10 % car le dédé n’n’a pas besoin d’êd’être plein. Cependant, je me suis rendu compte aprèaprès impression que le dédé ne roulait pas trètrès bien àà cause de ses bords en angle droit. PlutôPlutôt que de réréimprimer avec les bords arrondis, j’j’ai décidédécidé de poncer les bords et les coins avec du papier de verre afin d’éd’économiser une impression. Voici le rérésultat final :
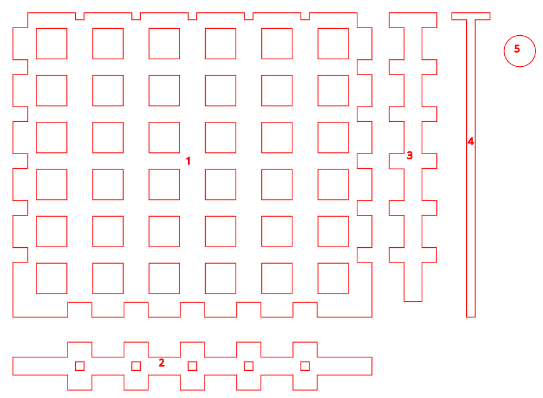
Pour l’l’objet dessinédessiné en 2D, j’j’ai décidédécidé de réréaliser un puissance 4. Cependant c’c’est un objet en 3D donc il va falloir réréaliser plusieurs pièpièces. La premièpremière version ressemble àà ceci :
La pièpièce numénuméro 1 est le panneau àà la verticale en face des joueurs. Les cubes rouges permettent aux joueurs de voir oùoù sont les jetons et les indentations sur les côtécôtés permettent aux pièpièces de s’emboîs’emboîter entre elles.
Il a fallu la dédécouper 2 fois avec une éépaisseur de 5mm.
La pièpièce numénuméro 3 est àà la verticale et permet de relier les deux panneaux tout en laissant assez d’d’espace pour les jetons. Son rectangle central est de 5mm de largeur et ses cubes qui dédépassent sur les côtécôtés aussi permettant de s’s’encastrer parfaitement (théthéoriquement) dans les trous des panneaux. Il a fallu la dédécouper 2 fois avec une éépaisseur de 5mm.
La pièpièce numénuméro 4 est ce qui permet aux jetons de ne pas passer d’d’une colonne àà une autre. Ces bloqueurs s’s’incrustent dans les petits trous en haut du panneau central grâgrâce aux rectangles sortant tout en haut de la pièpièce.
Il a fallu la dédécouper 5 fois avec une éépaisseur de 3mm.
La pièpièce numénuméro 2 est ce qui maintient les deux panneaux par le bas. Les rectangles «sortant»«sortant» de la pièpièce permettent àà la pièpièce de s’emboîs’emboîter dans les panneaux et les petits carrécarrés àà l’intél’intérieur permettent aux bouts des pièpièces 4 de s’s’incruster dans la pièpièce afin d’d’assurer leur stabilitéstabilité.
Il a fallu la dédécouper 1 fois avec une éépaisseur de 5mm.
La pièpièce 5 est le jeton mais dûdû àà des complications, elle a étéété modifiémodifiée plus tard.
Il faudra nénéanmoins la dédécouper 42 fois avec une éépaisseur de 5mm.
Je pensais tout d’d’abord dédécouper toutes les pièpièces en bois mais ai finalement dédécider de les dédécouper en PMMA et quelle erreur. Je savais qu’qu’il fallait prendre en compte l’él’épaisseur du laser pour que les pièpièces s’emboîs’emboîtent parfaitement mais je me suis dit que je rattraperai les erreurs àà l’l’aide de colle. AprèAprès la dédécoupe de toutes les pièpièces sauf les jetons, je me suis rendu compte que sur certaines pièpièces il y avait des problèproblèmes d’emboîd’emboîtement, cela àà cause du plastique ayant fondu et de l’él’épaisseur du laser éétant non nénégligeable. L’emboîL’emboîtement entre les panneaux et les pièpièces 2 et 3 est impossible car ces dernièdernières sont trop petites par rapport aux trous dans les panneaux. Ceci est un problèproblème facilement réréglable avec de la colle. Cependant, l’emboîl’emboîtement des pièpièces 4 avec les 1 et 2 sont impossible car le plastique a fondu réréduisant la taille des trous. Heureusement, àà l’l’aide de papier de verre, il est possible de réréduire l’él’épaisseur des pièpièces 4 rendant finalement leurs emboîemboîtements possible. La forte tempétempérature de dédécoupe a aussi déformédéformé les bâbâtonnets des pièpièces 4. A cause de toutes ces impréimprécisions, les jetons ronds ne pourraient pas (ou du moins difficilement) rentrer dans le puissance 4, j’j’ai donc décidédécidé de dédécouper àà la place des jetons de 3mm d’éd’épaisseur rectangulaires de taille 11mm*15mm.
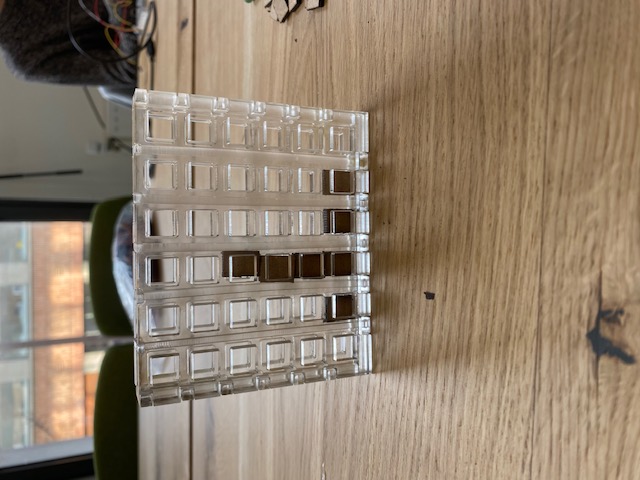
Cela nous donne au final un puissance 4 ressemblant àà ceci :
- Projet personnel
CléClément
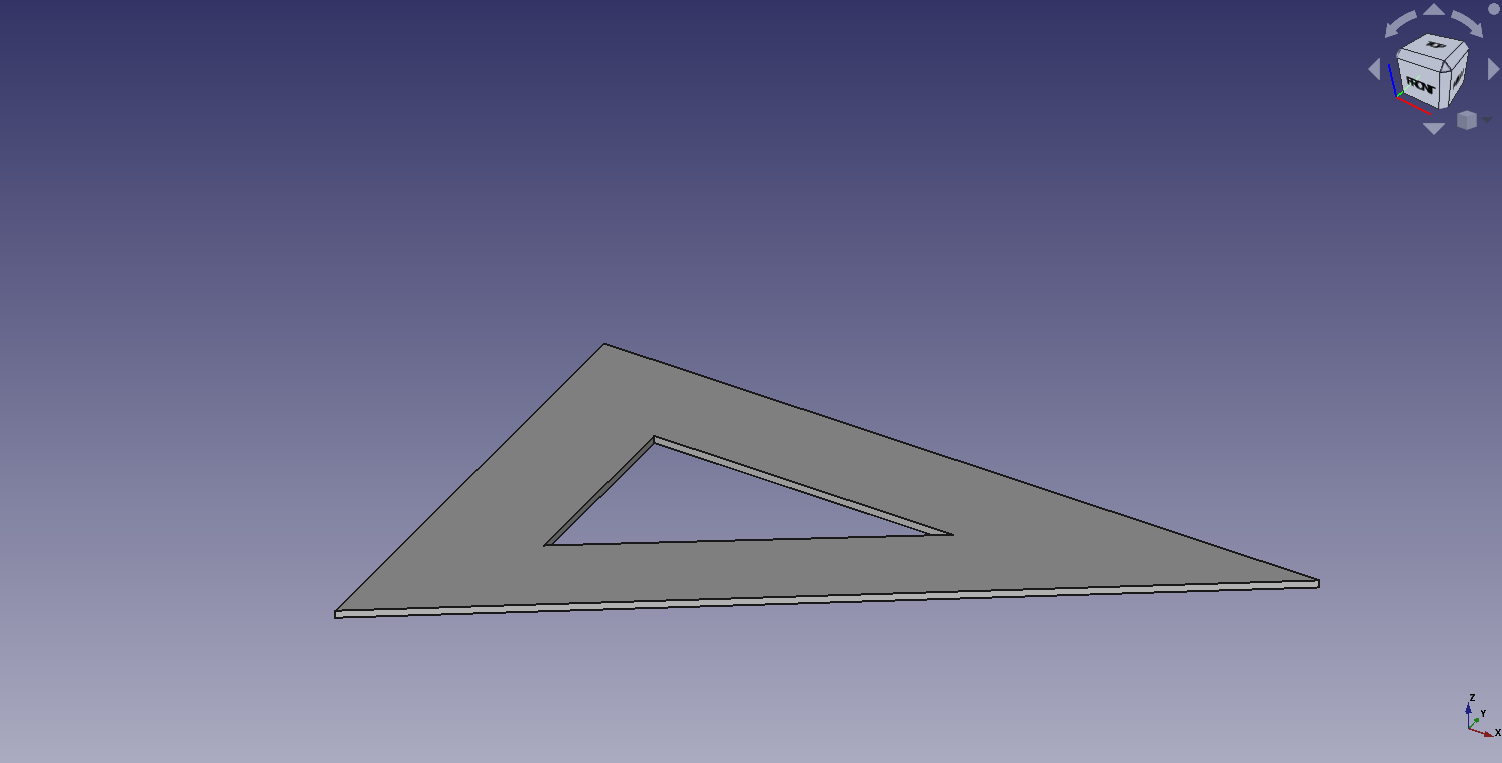
En utilisant le logiciel de Design Freecad, j'ai réaliséréalisé une ééquerre (objet 2D). Je pensais l'imprimer par impression 3D, mais il faut la réréaliser avec une machine de dédécoupe. Je vais donc transfétransférer mon fichier vers Trotec.
L'objet est simple àà réréaliser : on réréalise une esquisse 2D de l'equerre, puis on réréalise une protusion de 1mm.
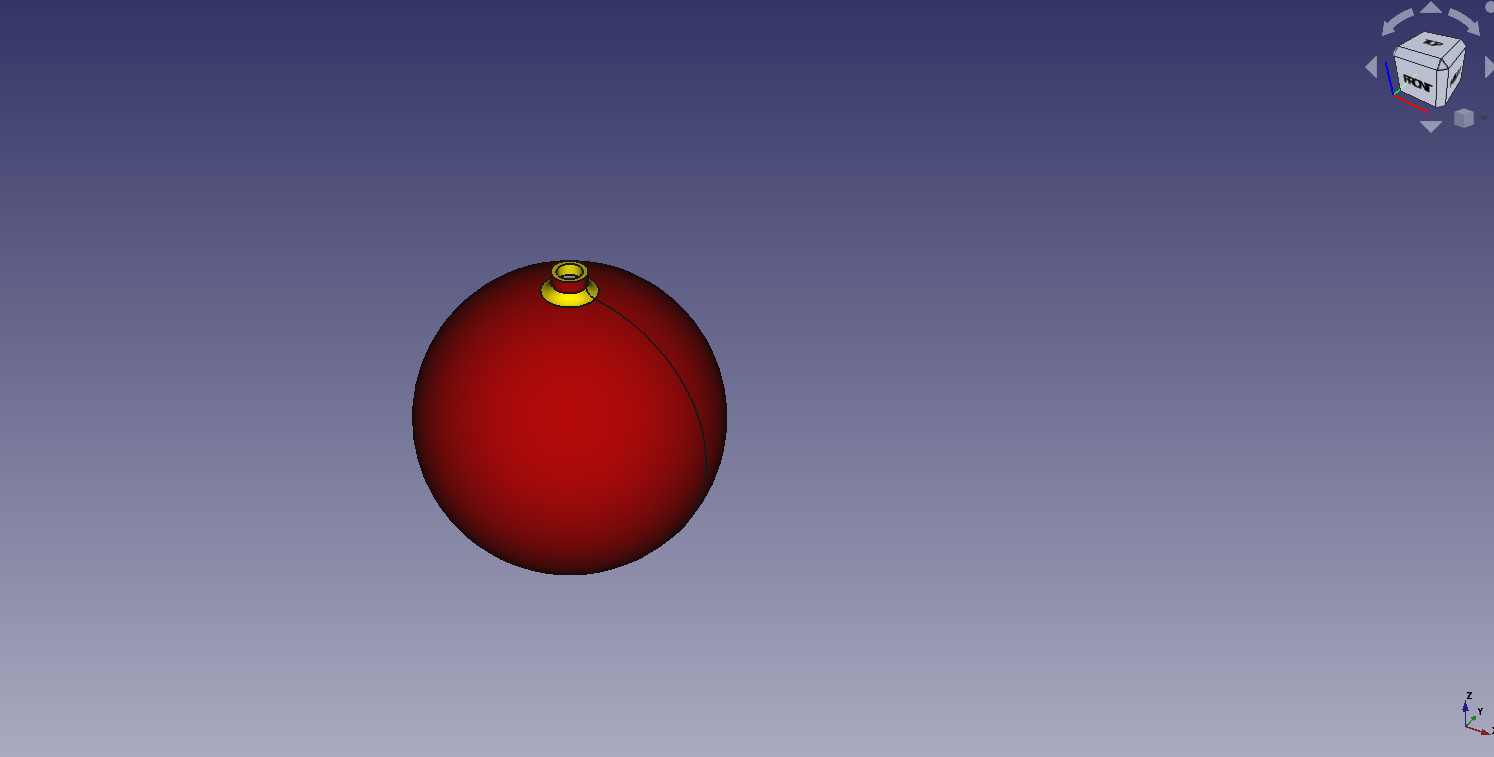
Objet 3D : boule de noënoël
Pour ce faire, j'ai dessinédessiné une esquisse, repréreprésentant une tranche de la boule. J'ai ensuite effectuéeffectué une rotation pour obtenir l'ensemble.
Projet personnel Pierre :
Mon objet en 2D est une pancarte dédécorative pour un Sound System que j'ai réaliséréalisée avec le logiciel INKSCAPE. grâgrâce àà la palette de couleur conçconçue pour les dédécoupeuses et graveuses laser Trotec que j'ai du téléchargétéléchargé sur mon ordinateur, j'ai tracétracé cette pancarte de 30cm de long pour 20 m de large donnant l'ordre de dédécouper lorsque les tracétracés sont rouges et de graver lorsqu'ils sont noirs.
NéNéanmoins j'ai rencontrérencontré DEUX SOUCIS lors de la réréalisation :
- le premier problèproblème est que la police d'éécriture (qu'on voit àà l'éécran) s'est enlevéenlevée sur le rendu 2D du logiciel de la dédécoupeuse Trotec et le texte s'est éégalement décentrédécentré sans raison
- le deuxièdeuxième soucis provient de moi, j'ai oubliéoublié de bien calibrer la position de la pancarte par rapport àà la planche de bois ce qui a rognérogné une partie àà droite de la pancarte... (snif)




Quant àà mon objet 3D, j'ai cherchécherché sur Thingiverse plusieurs dizaines d'objets avant de tomber sur une statue un peu modifiémodifié de Buddha qui ressemble aux photos ci-dessous. C'est une dédécoration qui serait la bienvenue dans ma chambre.




Je n'ai pas utiliséutilisé de logiciel 3D particulier comme FREECAD, et j'aurais peut êêtre dûdû d'ailleurs. J'ai tout de mêmême gérégéré les supports nénécessaires àà l'impression correcte de ma pièpièce, les dimensions et la finesse d'impression sur le logiciel IDEA MAKER.