King Dong : Les Rois de la Sonnette
Membre du groupe: BREZOVSEK Kylian ; BERTOLETTI Alex ; BRIENDO Alex ; CAMUS Paul
Séance 1 : Nous avons découvert les locaux du FabLab et ses origines ainsi que l'état d'esprit de partage mis en place par son créateur Neil Gershenfeld. Nous avons ensuite commencé à réfléchir à notre idée de projet sur le thème des capteurs. Nous nous orientons pour l'instant vers un appareil qui serait utile dans le cadre de la pratique de la plongée sous-marine. Il s'agit d'un boîtier waterproof, que nous ferions le plus petit possible, contenant des capteurs de pression, de température et un GPS si nous arrivons à bien optimiser l'espace.
Séance 2: La séance a commencé par un historique de l'électronique. De l'électromagnétisme à la micro-électronique actuelle, le monde de l'électronique s'est vu transformé par les physiciens au fil du temps. Nous avons été introduits à la carte Arduino, qui apporte une approche plus simple au prototypage que les circuits gravés. Au cours de travaux pratiques, nous avons découvert le langage Arduino, notamment les fonctions setup pour l'initialisation et loop pour faire une boucle. Aussi, nous savons maintenant où trouver des bibliothèques spécifiques et les importer afin de réaliser des tâches.
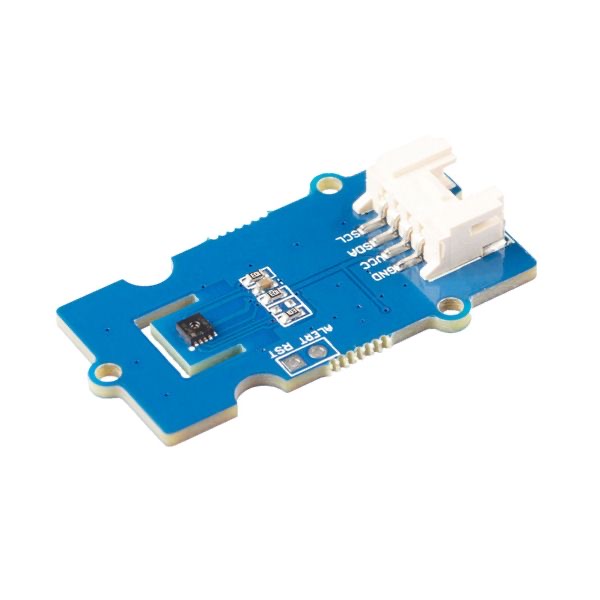
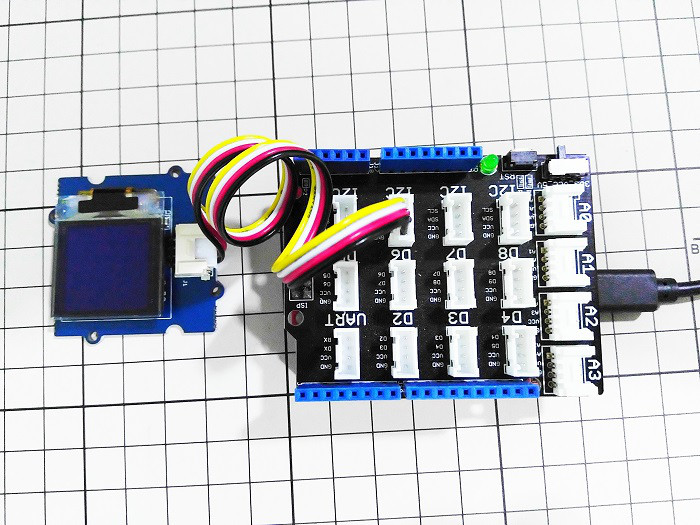
Afin de nous familiariser avec la carte Arduino, nous avons essayer d’y brancher plusieurs composants avec des branchements groves. Ces branchements sont des plus robustes que les câbles Dupont initialement utilisés et empêchent la mise en court circuit de la carte et ainsi endommager celle-ci. Dans un premier temps, nous y avons branché un capteur de température et d’humidité (comme l’image 1). Pour en extraire les données, il faut tout d’abord importer une bibliothèque qui va permettre de comprendre le code qui nous et ainsi d’afficher les données obtenues par le capteur sur la console.
Ensuite, nous y avons branché un écran LCD (image 2) et avons répété le protocole précédent. Toutefois, la bibliothèque disponible sur GitHub n’était pas fonctionnelle.

Séance 3 : Lors de cette troisième séance, nous avons découvert les différentes manières de modéliser un objet aussi bien en deux qu'en trois dimensions afin de pouvoir ensuite le faire confectionner par une machine (graveur laser et imprimante 3D).
Afin de modéliser en deux dimensions, nous avons utilisé le logiciel de dessin vectoriel Inkscape permettant de générer des fichiers SVG exploitables directement par les graveurs laser. Conventionnellement, on dessine en rouge les contours que nous souhaitons voir découpés et en noir ceux que nous souhaitons voir gravés, le tout toujours avec des traits d'un pixel d'épaisseur.

Dans le but de modéliser des objets en 3 dimensions, nous avons utilisé deux logiciels :
- OpenSCAD qui nous permet de modéliser en utilisant du code de la forme
et pour lequel il existe une "cheat sheet"translate([0, 50, 0] cylinder(h = 50, r =100)); - FreeCAD, dont on utilisera surtout le workbench "Part"
Il est important de noter qu'il existe des banques de modèles 2D et 3D tels que Thingiverse (3D)
Nous avons également vu en fin de séance comment opérer les machines que nous utiliserons lors de notre projet, notamment via le logiciel IdeaMaker pour les imprimantes 3D
Séance 4 : Au cours de cette séance, nous avons approfondi nos compétences préalablement acquises en prototypage. Nous avons premièrement testé le programme "Hello World" obtenu sur GitHub et utilisé sur un M5Stack Core-ESP32.
#include <M5Stack.h>
void setup() {
M5.begin();
M5.Power.begin();
M5.Lcd.print("Hello World");
}
void loop() {
}Nous avons ensuite téléchargé l'ensemble des fichiers GitHub liés au M5Stack. Puis, nous avons paramétré un M5Stack afin qu'il affiche la température et le pression mesurée par un capteur SHT31.
#include <M5Stack.h>
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
#include <Wire.h>
#include "rgb_lcd.h"
SHT31 sht31 = SHT31();
void setup() {
M5.begin();
M5.Power.begin();
sht31.begin();
M5.Lcd.print("Affichage pression et température");
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
M5.lcd.print("Temp = ");
M5.lcd.print(temp);
M5.lcd.println(" C"); //The unit for Celsius because original arduino don't support speical symbols
M5.lcd.print("Hum = ");
M5.lcd.print(hum);
M5.lcd.println("%");
M5.lcd.println();
delay(1000);
M5.lcd.setCursor(0, 0);
M5.lcd.print("Temp = ");
M5.lcd.print(sht31.getTemperature());
M5.lcd.setCursor(0, 1);
M5.lcd.print("Humidity = ");
// print the number of seconds since reset:
M5.lcd.print(sht31.getHumidity());
delay(2000);
}Nous avons ensuite modifié ce code afin d'afficher les données avec une police différente (plus grande et jaune) grâce au pack "Free Font" obtenu sur GitHub :
#include <M5Stack.h>
#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
#include <Wire.h>
#include "rgb_lcd.h"
#include <M5Stack.h>
#include "Free_Fonts.h"
SHT31 sht31 = SHT31();
void setup() {
M5.begin();
M5.Power.begin();
sht31.begin();
}
void loop() {
M5.lcd.clear();
int xpos = 0;
int ypos = 40;
M5.Lcd.setFreeFont(FSB9);
M5.Lcd.println();
M5.Lcd.setTextColor(TFT_YELLOW);
M5.Lcd.setCursor(xpos, ypos);
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
M5.lcd.print("Temp = ");
M5.lcd.print(temp);
M5.lcd.println(" C"); //The unit for Celsius because original arduino don't support speical symbols
M5.lcd.print("Hum = ");
M5.lcd.print(hum);
M5.lcd.println("%");
M5.lcd.println();
delay(500);
M5.lcd.setCursor(0, 0);
M5.lcd.print("Temp = ");
M5.lcd.print(sht31.getTemperature());
M5.lcd.setCursor(0, 1);
M5.lcd.print("Humidity = ");
delay(1000);
}Le résultat obtenu est le suivant :

Lors de la suite de la séance, nous avons chacun entreprit la modélisation de deux objets : un en 2 dimensions et un autre en 3.
Projet avec graveuse/découpeuse laser :
Nom : BREZOVSEK Kylian : Projet carte à jouer e... | Wiki FablabSU (sorbonne-universite.fr)
Nom : BRIENDO Alex : https://wiki.fablab.sorbonne-universite.fr/BookStack/books/petits-projets/page/chapeau-de-luffy-le-pirate-et-cercle-de-transmutation
Nom : CAMUS Paul
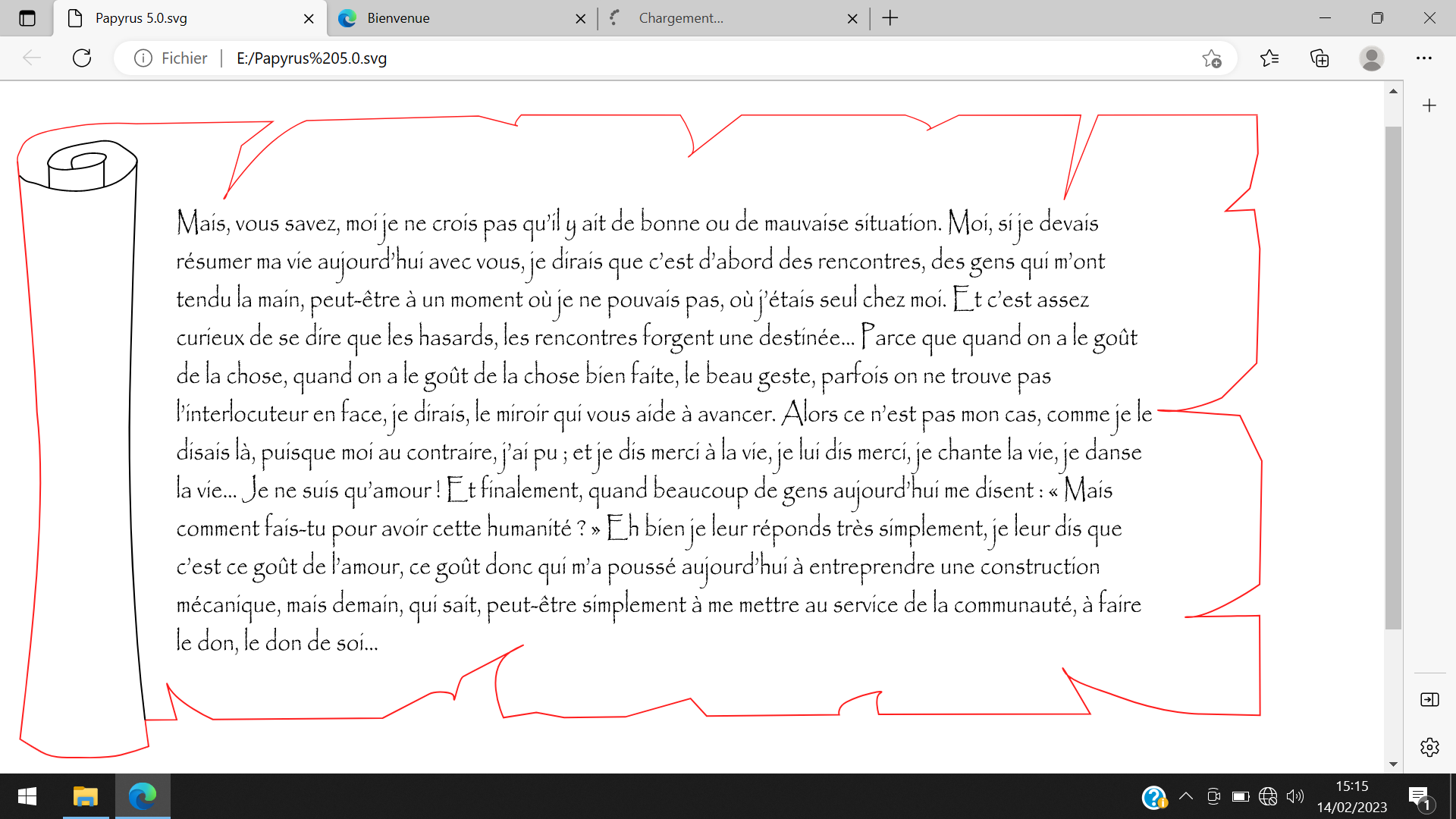
J’ai eu l’idée de faire graver cette citation du film Astérix et Obélix : Mission Cléopatre : « Vous savez, moi je ne crois pas qu'il y ait de bonne ou de mauvaise situation. Moi, si je devais résumer ma vie aujourd'hui avec vous, je dirais que c'est d'abord des rencontres. Des gens qui m'ont tendu la main, peut-être à un moment où je ne pouvais pas, où j'étais seul chez moi. Et c'est assez curieux de se dire que les hasards, les rencontres, forgent une destinée... Parce que quand on a le goût de la chose, quand on a le goût de la chose bien faite, le beau geste, parfois on ne trouve pas l'interlocuteur en face je dirais, le miroir qui vous aide à avancer. Alors ça n'est pas mon cas, comme je disais là, puisque moi au contraire, j'ai pu : et je dis merci à la vie, je lui dis merci, je chante la vie, je danse la vie... je ne suis qu'amour ! Et finalement, quand beaucoup de gens aujourd'hui me disent « Mais comment fais-tu pour avoir cette humanité ? », et bien je leur réponds très simplement, je leur dis que c'est ce goût de l'amour ce goût donc qui m'a poussé aujourd'hui à entreprendre une construction mécanique, mais demain qui sait ? Peut-être simplement à me mettre au service de la communauté, à faire le don, le don de soi... ».
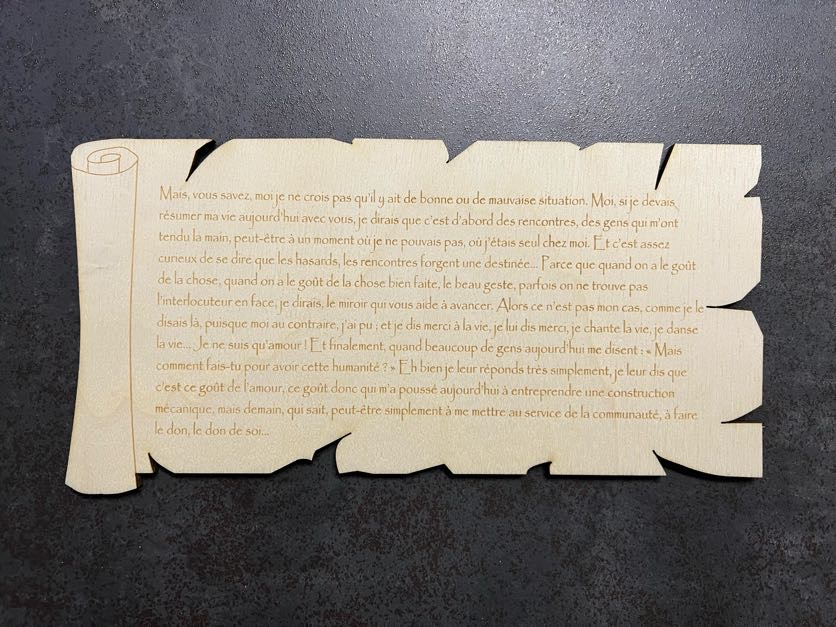
J’ai ensuite décidé de donner au contreplaqué la forme d’un parchemin/papyrus afin de rappeler l’Égypte, lieu où le film se déroule.
Pour ce faire, j’ai utilisé le logiciel Inkscape qui permet de dessiner en 2D n’importe quel objet. Par convention, la découpeuse laser sait que lorsqu’un trait est rouge, il faut découper et lorsqu’il est noir, il faut graver. J’ai rencontré un seul véritable problème : assigner 2 couleurs différentes à un seul et même trait. Pour palier à ce problème, j’ai voulu trouver le moyen de sectionner mon trait en 2. Grâce à Stéphane du FABLAB, que je remercie, j’ai découvert la touche qui permet de séparer 2 noeuds d’une même ligne ; ensuite il fallait sélectionner tous les noeuds de l’objet que je voulais colorer d’une autre couleur puis les couper (CTRL+X) et les coller afin de recréer un objet à part entière. Le résultat finale est le suivant :
Enfin, afin de pourvoir utiliser la découpeuse, il faut enregistrer l’image de notre objet en SVG en obtenant ainsi :
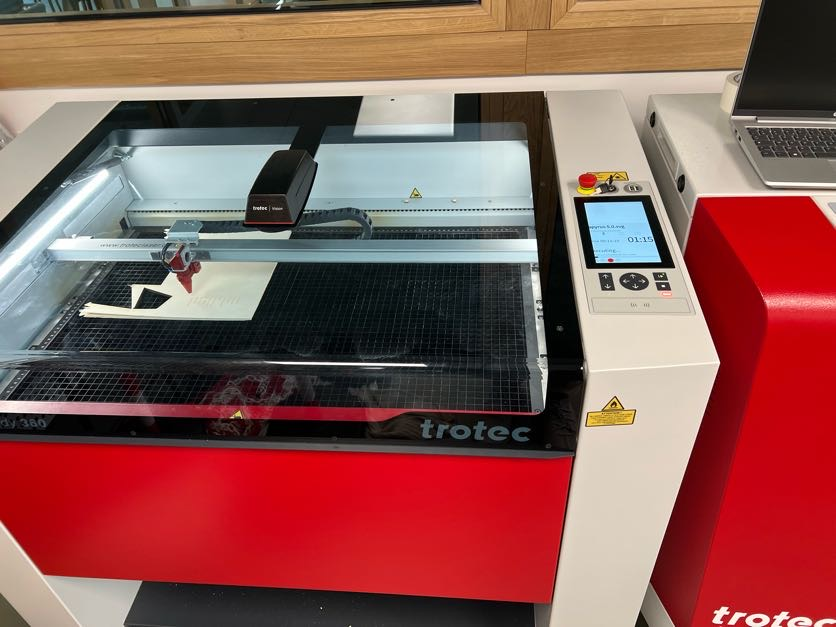
Je suis ensuite passé à l’utilisation de la découpeuse laser. J’ai utilisé celle-ci :
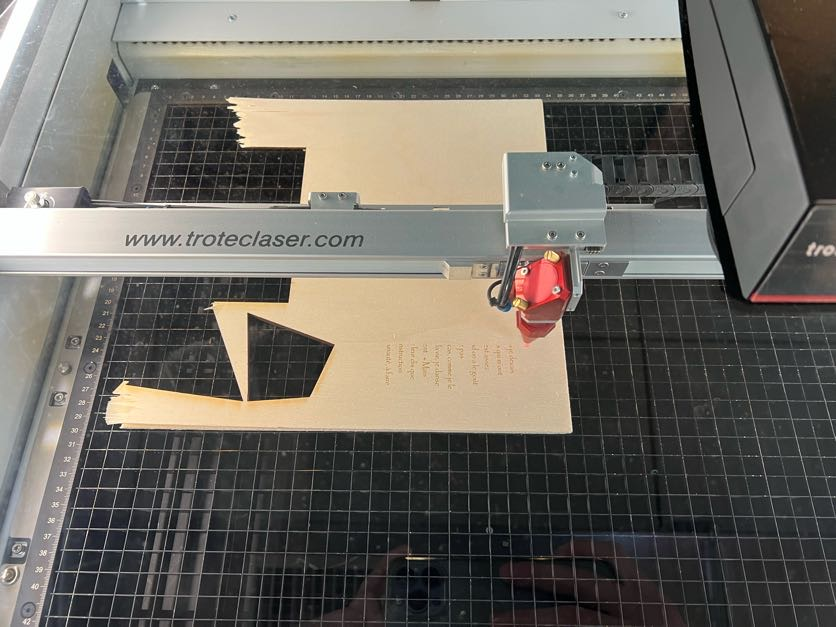
Clara, que je remercie aussi, m’a aidé à paramétrer la découpeuse en déplaçant la pointe du laser mais aussi en réglant numériquement mon objet. Pour le support, j’ai utilisé une chute de contreplaqué en 6mm. J’ai donc adapté la taille de mon objet en fonction de la place disponible sur la chute. J’ai ensuite lancé l’impression qui a commencé par graver le texte puis a terminé en découpant le bois.
Le résultat est au dessus de mes attentes, la découpeuse est étonnement précise.
Projet avec imprimante 3D :
Nom : BREZOVSEK Kylian : Projet impression 3D clé | Wiki FablabSU (sorbonne-universite.fr)
Nom : CAMUS Paul
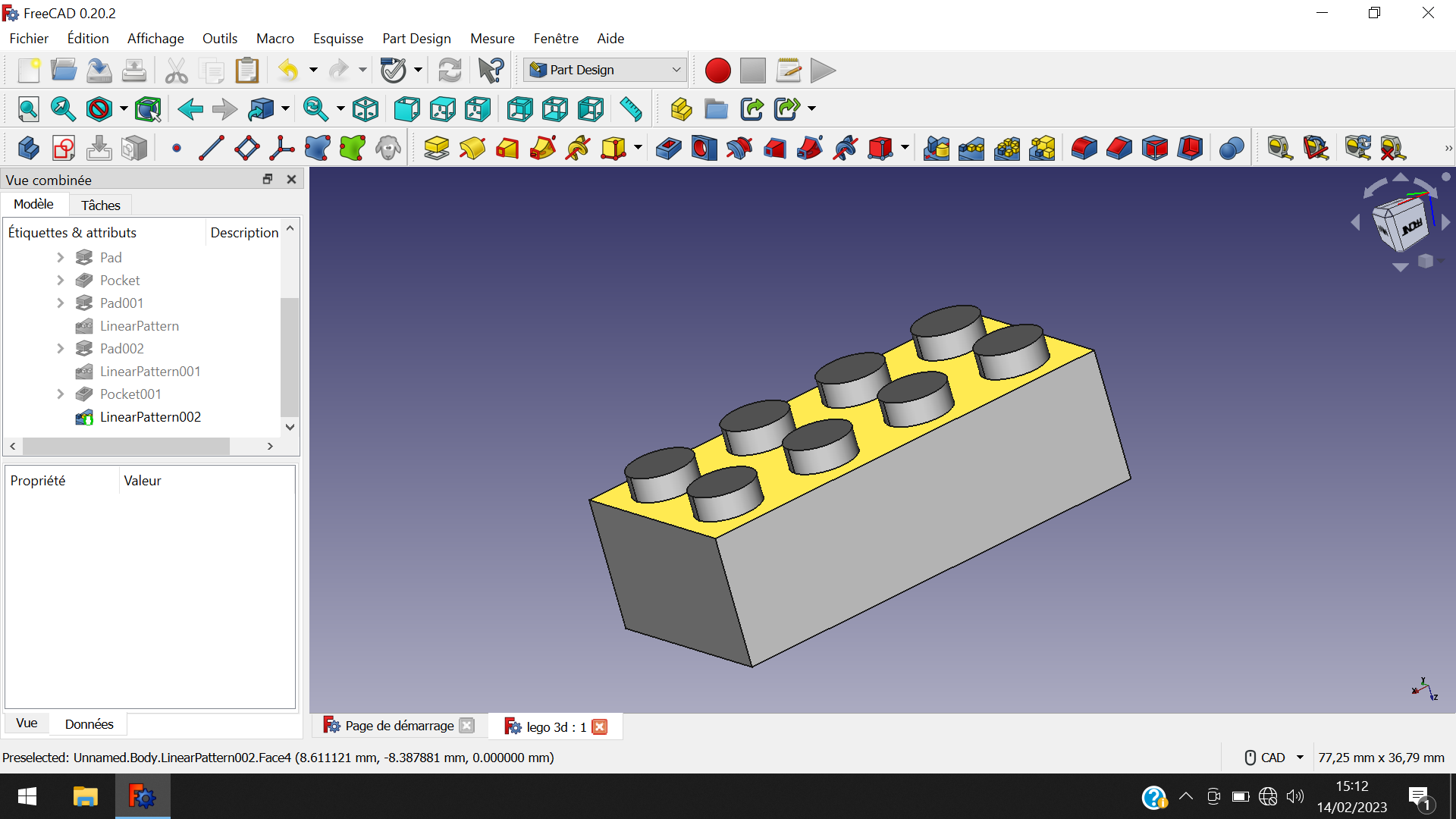
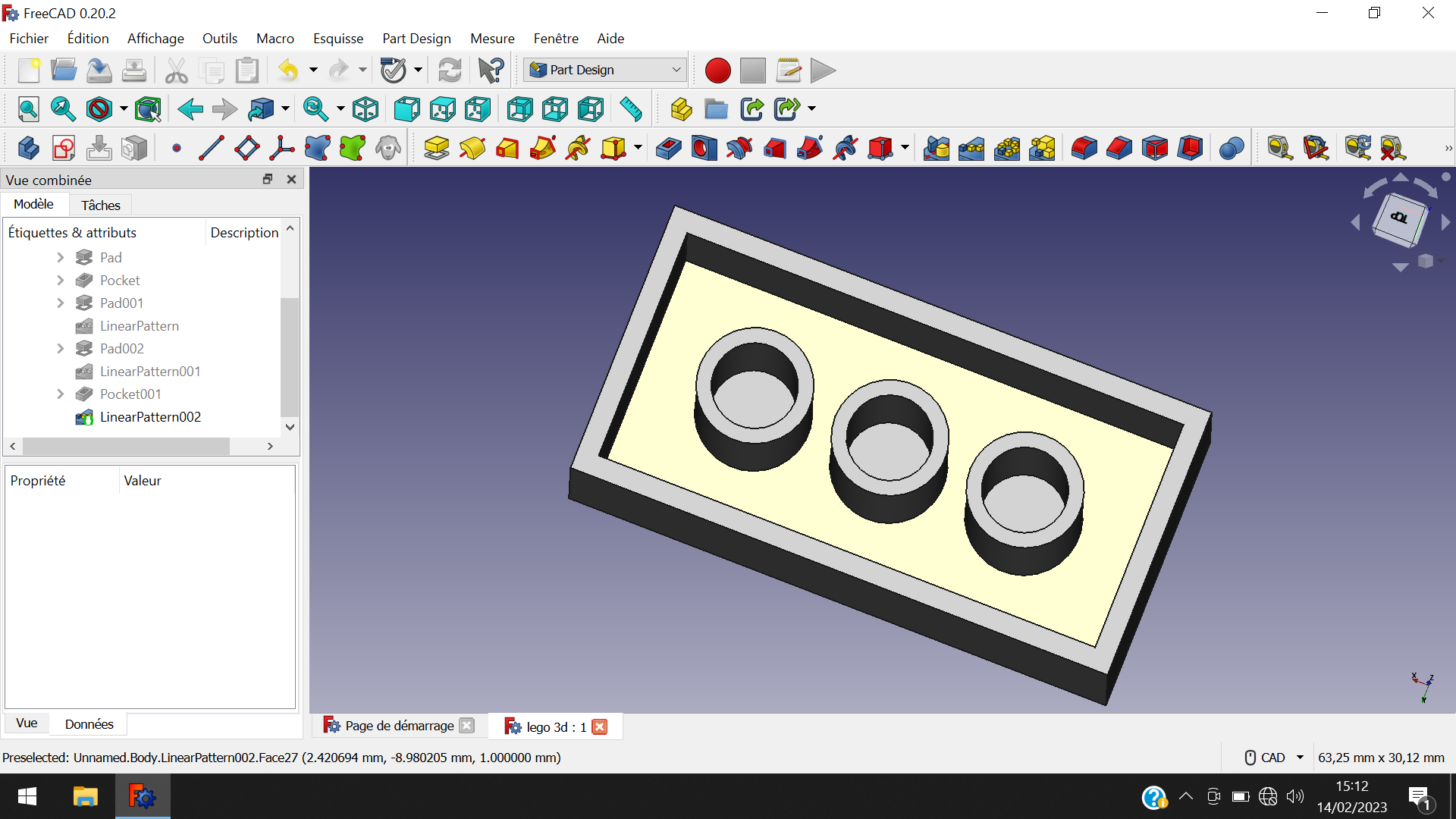
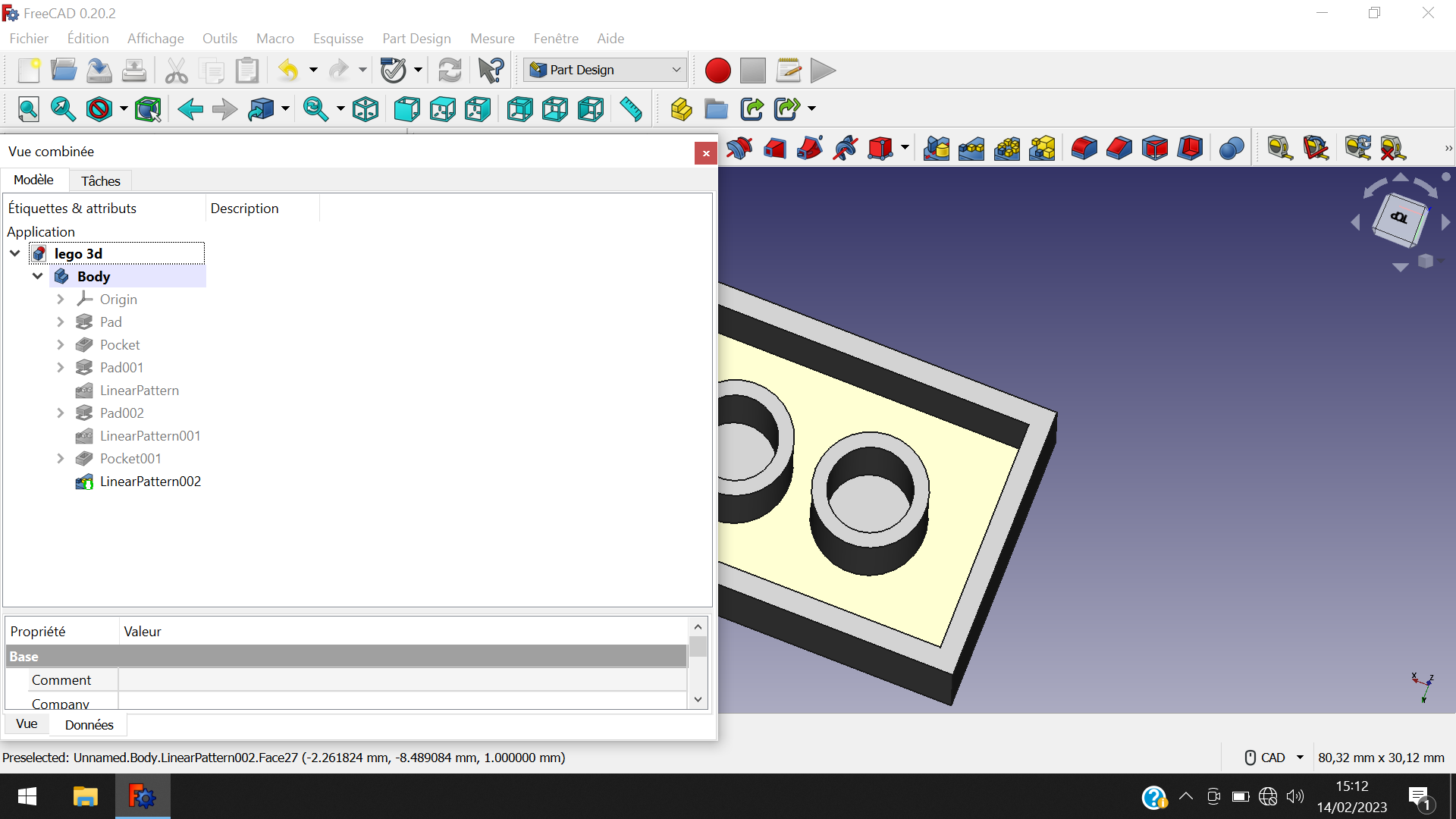
J’ai eu l’idée de modéliser 2 pièces de Lego avec le logiciel Freecad afin de pouvoir les emboîter.
Dans un premier temps, j’ai procédé à la modélisation de ma pièce en utilisant l’outil « sketch » permettant de dessiner une forme en 2D et d’ensuite pouvoir lui donner une épaisseur. J’ai choisi de faire 2 pièces avec 8 tétons pour m’assurer qu’elles tiennent bien ensemble. Puis, grâce à l’outil cavité, j’ai pu modifier la forme de mon rectangle d’origine.
Les dimensions de ma piece sont les suivantes :
- Pavé : longueur = 31,8mm ; largeur = 15,8mm ; hauteur = 9,6mm
- 8 Tétons supérieurs : rayon = 1,2mm ; distance par rapport au bord du pavé le plus proche = 4mm ; hauteur = 1,8mm
- Cavité principale : longueur = 30,6mm ; largeur = 14,6mm ; hauteur = 8,6mm
- 3 Tétons inférieurs : rayon = 3,255mm ; distance par rapport au bord du pavé le plus proche = 6,8mm ; hauteur = 8,6mm
- Cavités des 3 tétons inférieurs : rayon = 2,4mm ; profondeur = 8,6mm
On obtient alors le rendu suivant :
Lien du modèle 3D sous FreeCAD : lego 3d.FCStd
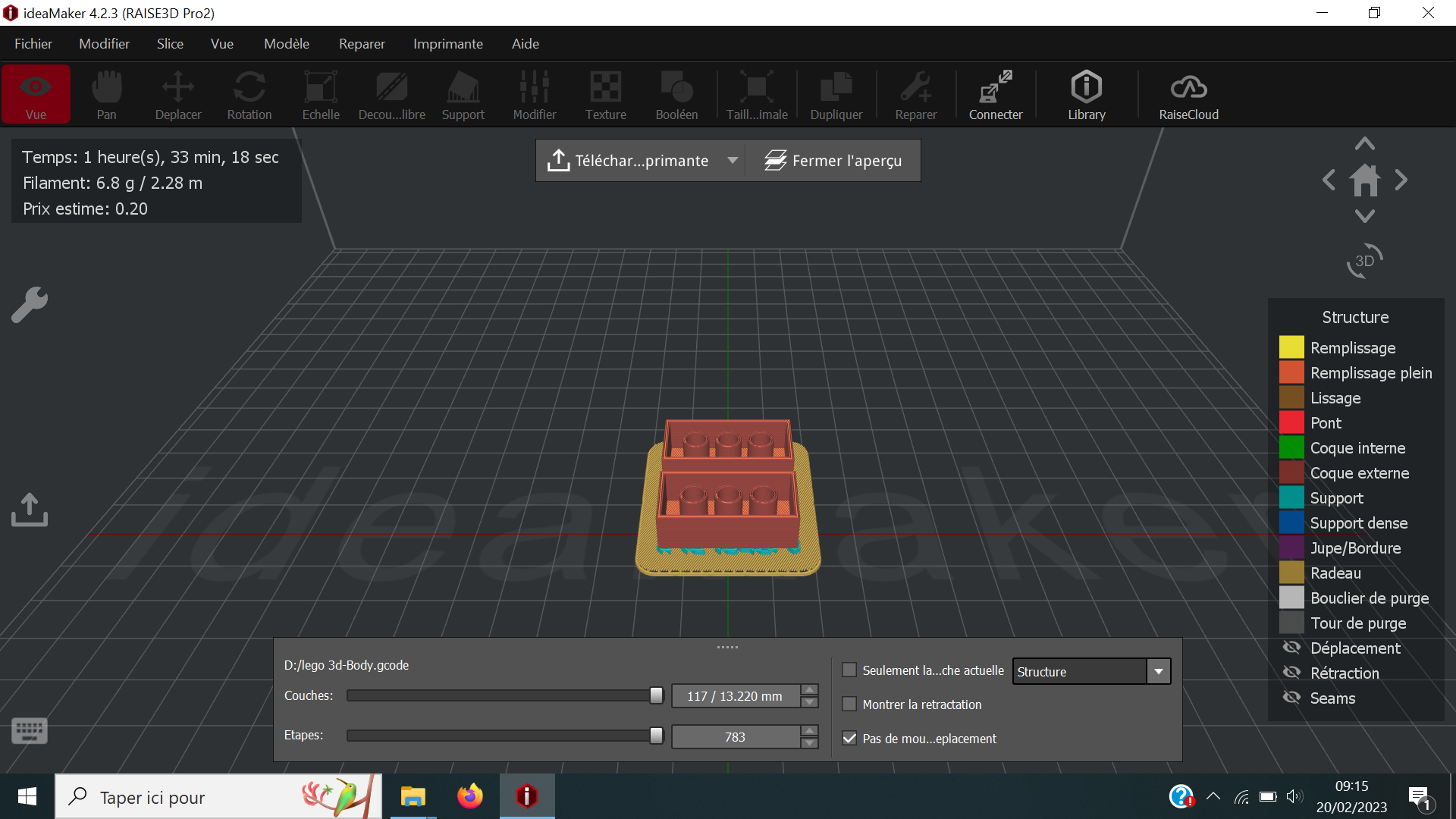
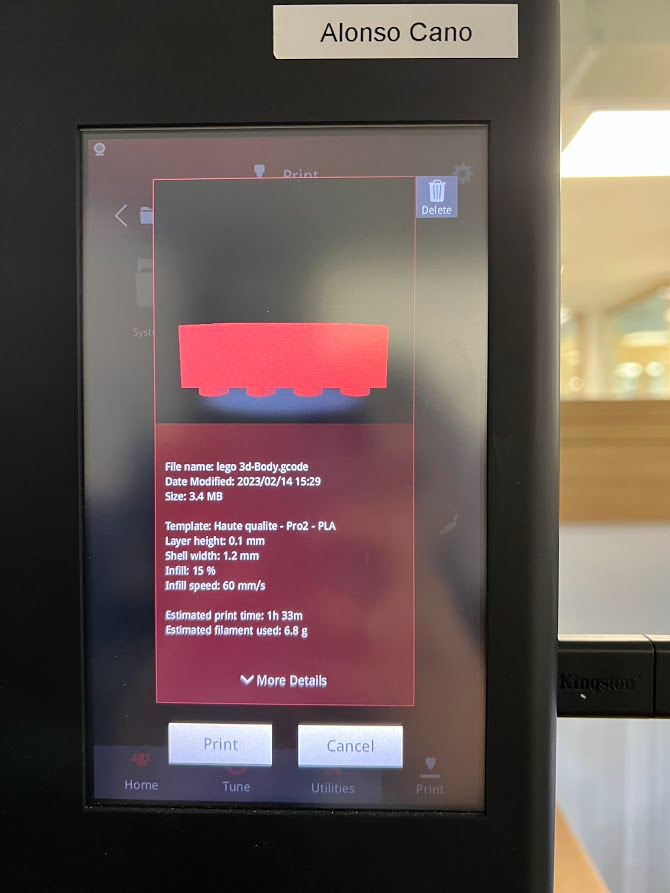
Ensuite, il faut l’exporter en format STL afin que l’imprimante puisse lire le fichier. Je remercie l’étudiant en Master d’entreprenariat issu d’une licence intensive qui m’a très bien expliqué le fonctionnement du logiciel IdeaMaker. Sur le logiciel, on voyait qu’il était préférable d’imprimer les pièces à l’envers, c’est-à-dire en commençant par les 8 tétons supérieurs afin de limiter les supports et la dégradation des sommets des tétons. Enfin, j’ai lancé l’impression de 1h33. Le résultat finale est le suivant :
Les liens IdeaMaker :