Machine à Cocktail
UE 803 - Optimisation et Contrôle des Procédés - Master 2 - Ingénierie Chimique
Projet Expérimental Arduino
Dans le cadre de cette UE, nous devons réaliser un projet de régulation par prototypage utilisant principalement un micro contrôleur Arduino et des capteurs / actionneurs.
Après quelques séances de brainstorming et échange d'idées, nous avons décidé d'opter pour la conception d'une machine à cocktail connecté via assistant vocal. Des pompes gèreraient le débit des boissons et un capteur pour la détection d'un gobelet serait ajouté.
Nous avons passé en revu plusieurs projets de système de pompage utilisant Arduino ou un connecteur Nano-IoT et avons donc pu dresser une liste du matériel complet pour mener à bien ce projet.
Projet distributeurs de boissons
Objectif : Réaliser un distributeur de cocktails à partir de 7 boissons (et donc 7 pompes) qui nous permettrait de faire différents mélanges. Le distributeur serait connecté au cloud via un Nano-IoT et contrôlé vocalement par Alexa.
Matériel électronique :
- 7 pompes
- 7 relays (ou switch)
- fils de connexions
- Un nano 33 IoT
- Une carte arduino
- Une platine
- Câble d'alimentation
- Câble usb relié à l'arduino
- Câble usb relié l'IoT
- Un capteur sonar (distance)
- 4 Boutons poussoirs
- 4 Résistances
Matériel de construction :
- Tuyaux
- Planches de bois
- Vis
- 7 Bouteilles vides 1,5L
Premier Brouillon :
____________________________________________________________________________________________________________
Semaine 6 au 13 Décembre :
Une fois tout le matériel reçu, la première étape du projet a été de mettre en place une stratégie pour monter et faire fonctionner les pompes :
- Mettre en place le schéma de branchement des pompes
- Faire un état des lieux des fils nécessaires (bruts, embout femelle, embout male).
- Dénudé la quantité de fils nécessaire
- Trouver la borne + et la borne - des pompes en utilisant un multimètre
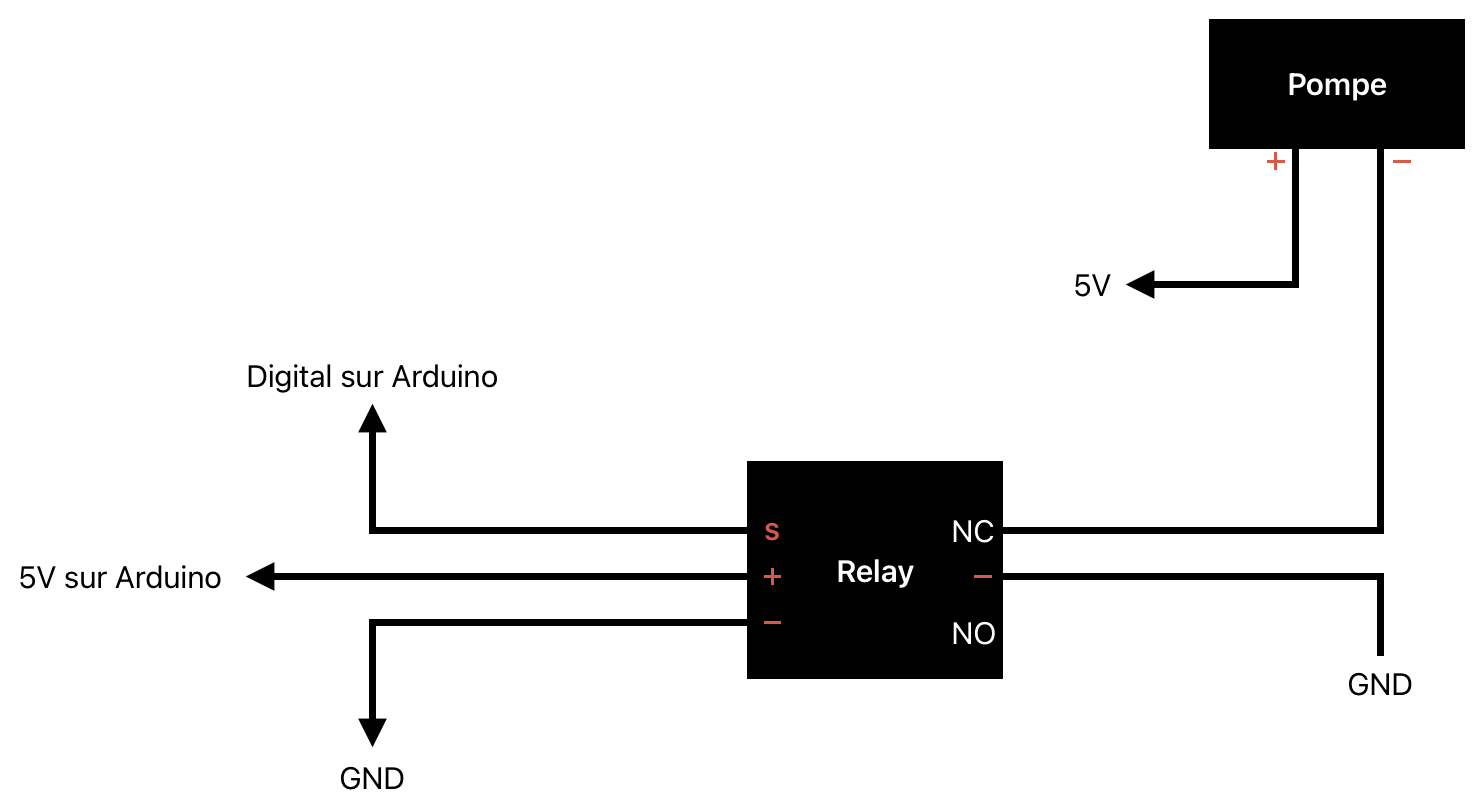
Après plusieurs recherches et la consultation de plusieurs sites web et pages github, le branchement suivant reliant la pompe, le relay et l'arduino a été déterminé comme celui qui serait utilisé :

L'utilisation d'un relay est essentiel si nous voulons être capable de faire varier l'intensité de la pompe ou sa durée de fonctionnement. En effet la pompe est par défaut une entité booléenne : allumée ou éteinte.
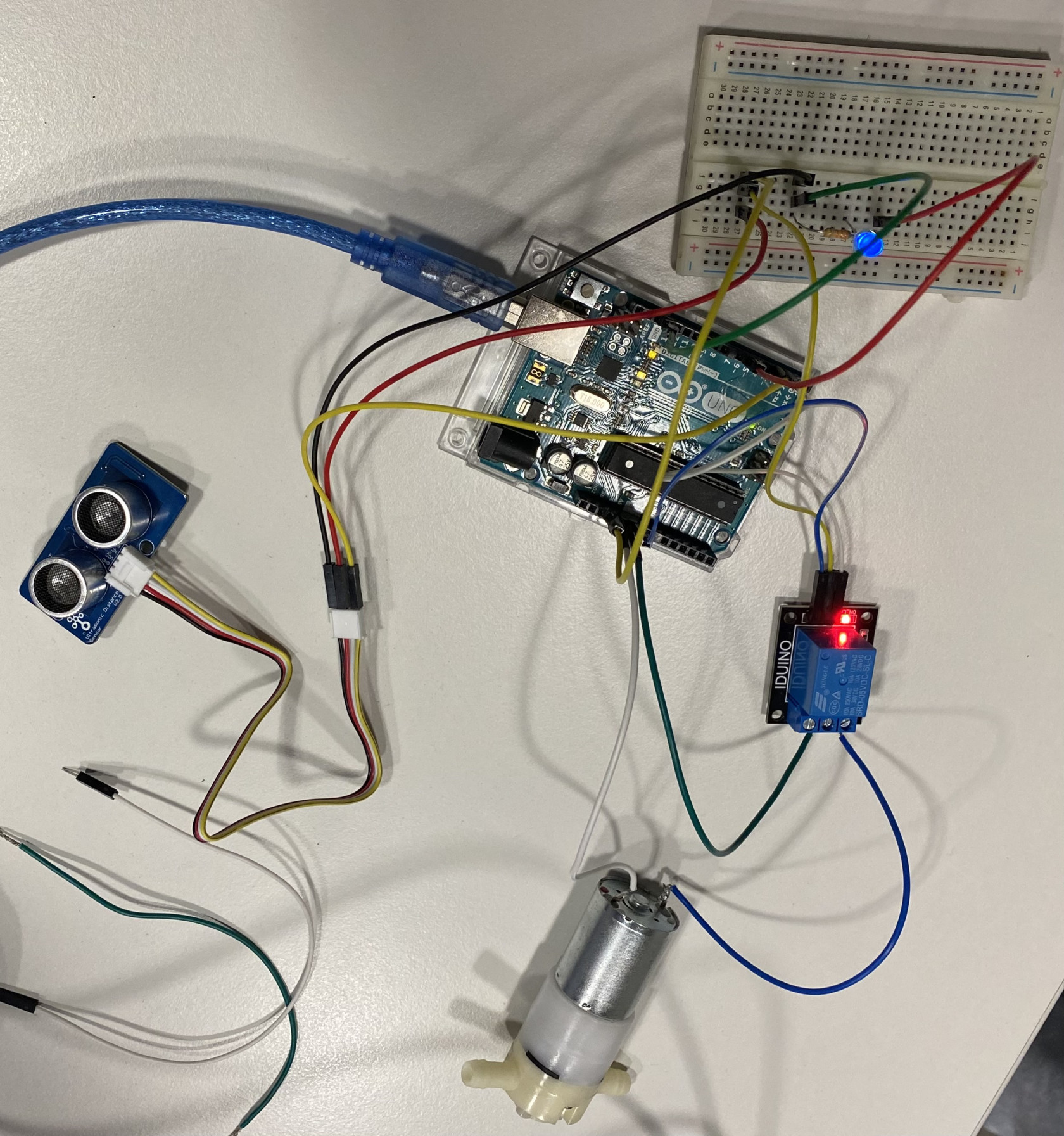
Soudure des fils à nos 7 pompes :

Branchement des fils de connexions aux 7 relays :
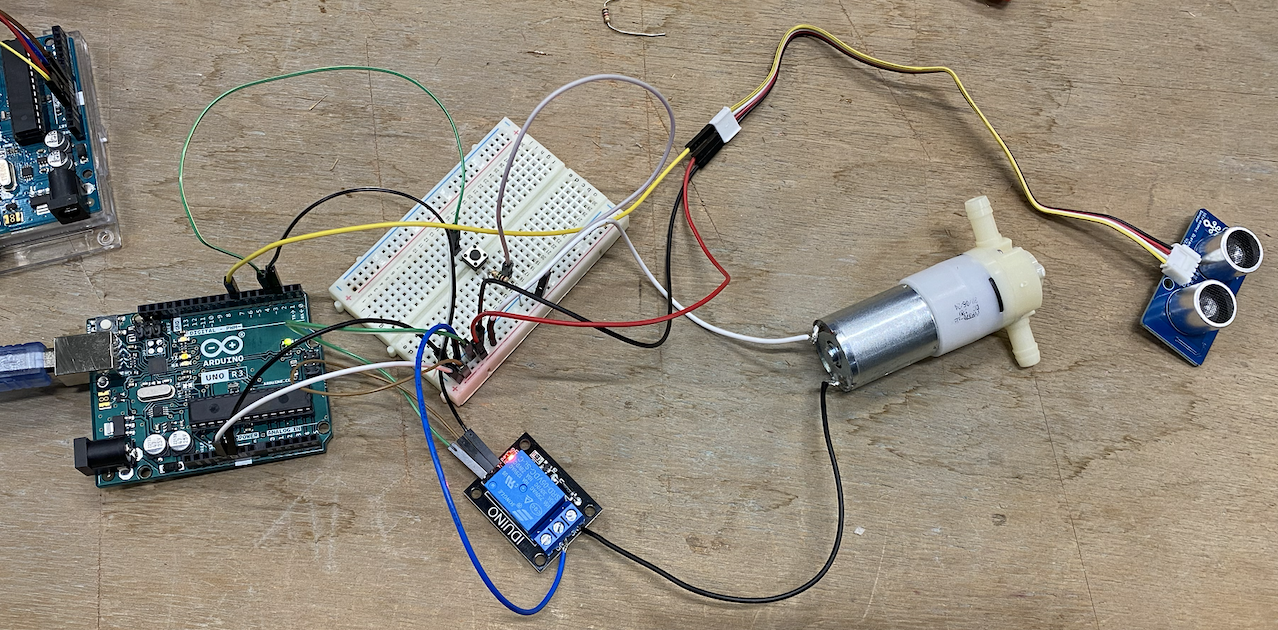
Branchement final des pompes aux relay puis sur la carte Arduino :
Semaine 2 Janvier :
Une fois les pompes câblés correctement et branchées, nous devons commencer à programmer nos commandes de boissons, car sinon les pompes sont activés en continues quand connecté à l’alimentation. Nous recherchons donc des exemples de codes qui montrent comment activer une pompe pour un délais précis et initialiser notre setup en fonction du nombre de pompe utilisées.
Un de nos premiers exemple de code utilisé est celui-ci :
Nous arrivons donc maintenant à activer une pompe et contrôler sa durer d’activation. Le but est d’ensuite ajouter toutes nos pompes et crée des fonctions qui gèrent l’activation de 2 pompes en même temps gérer par une seule fonction « boisson »pour réaliser les mélanges de nos cocktails.
Nous cherchons également en parallèle comment se branche et fonctionne notre capteur sonar de distance. En effet après plusieurs recherches nous nous sommes rendu compte que notre capteur ne possède pas les branchements décrit habituellement dans la littérature et autres projet libre d’accès.
En effet, dans nos nombreuses recherches de fonctionnement du capteur nous retrouvions tout le temps le capteur ci-dessus. Qui possède quatre branchements : Vcc qui correspond au voltage 3,3 ou 5V, GND qui correspond comme l'indique son nom à la terre (ou ground). Et finalement les branchements Trig et Echo où Trig correspond au transmetteur soit la partie de gauche qui va émettre des impulsions qui seront arrêtées et renvoyé par l'objet qui fait face au capteur. Ces impulsions renvoyées sont captées par le récepteur qui correspond à l'Echo (partie de droite).
Cependant, nous ne sommes pas exactement dans ce cas-là.
Ici, les sorties Trig et Echo sont remplacés par la sortie SIG qui fait office de branchement pour le transmetteur et le récepteur et sera branché sur le pin digital dans notre cas le pin 10. La sortie NC (ou "not connected") est comme l'indique son nom une sortie qui n'a pas besoin d'être relié à quoi que ce soit. GND et VCC sont des branchements qui se font à l'identique de ce qui a été expliqué précédemment. Le branchement de notre capteur est donc simplifié mais il a fallu faire un travail d’identification pour assurer une connexion.
Branchement capteur :
Semaine 9 Janvier :
Nous avons pu réaliser les branchements du capteur et les avons reliés correctement à l’Arduino. Nous devons désormais adapter notre code afin de spécifier les fonctions liées au fonctionnement du capteur mais aussi ajouter une nouvelle condition sur l’activation des pompes : les pompes ne peuvent s’activer que si le capteur détecte une présence proche à moins ou égale à 2cm de distance du récepteur du capteur.
Nous nous penchons également sur le Nano-IoT fait pour relier notre système au service cloud de Arduino afin de créer des boutons digitaux (web ou application mobile) contrôlable manuellement ou par assistanats vocaux grâce à la configuration de ces boutons digitaux en skills Alexa.
Pour ce faire nous commençons à souder les branches en or fournis avec note Nano-IoT 33 pour pouvoir faire des branchement. Une fois fait, il est connecté sur une platine et branché par un câble USB à l’ordinateur pour la création des boutons et du code associé.
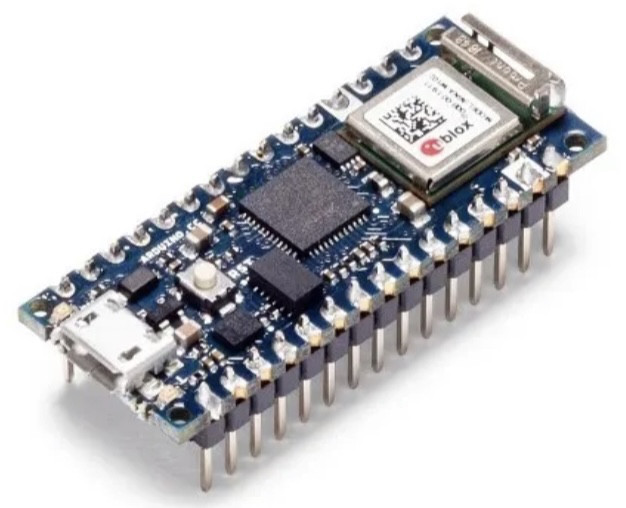
Nano IoT :
Après soudures :
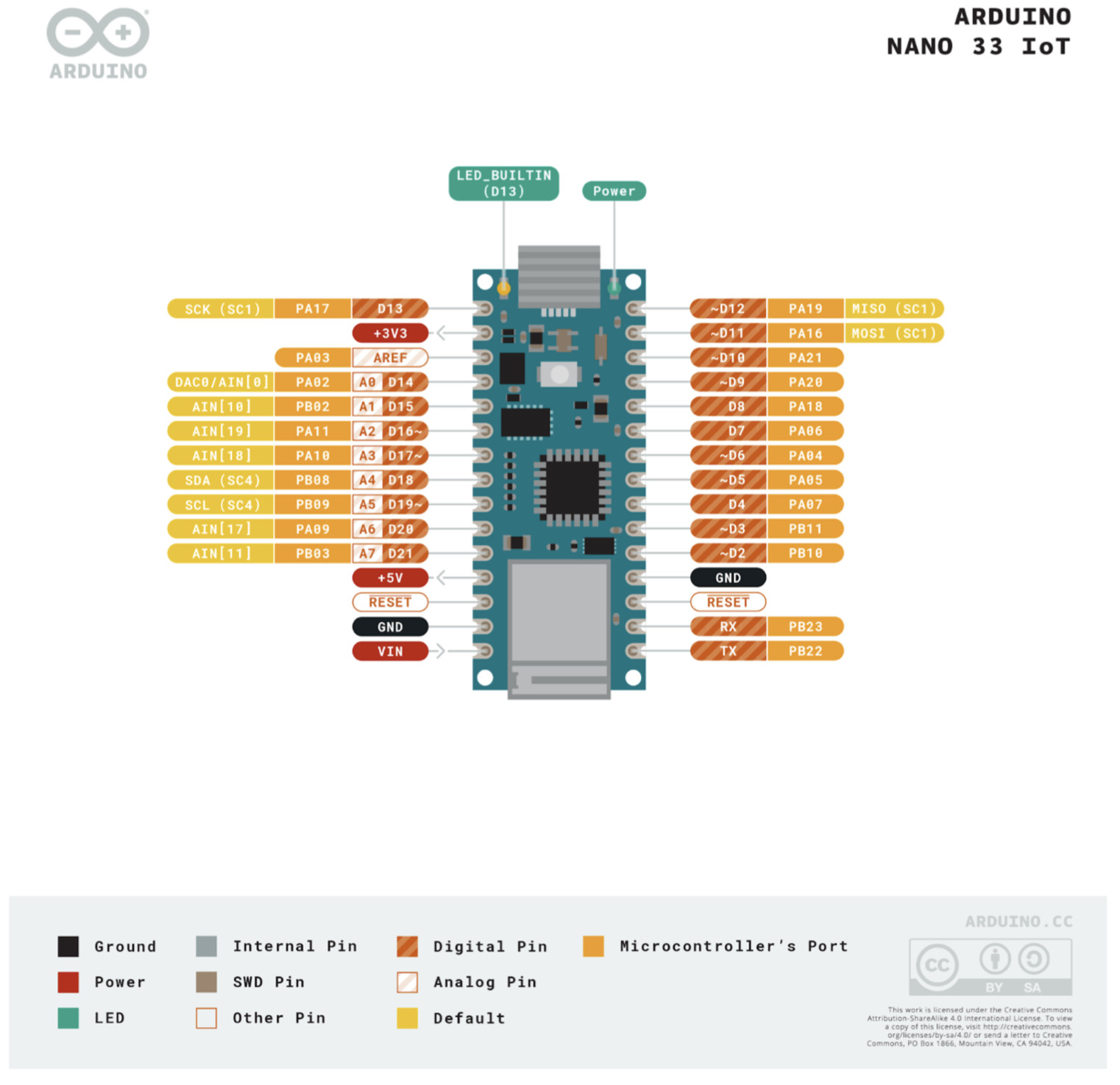
Nous cherchons dans la documentation Arduino le nom des connexions disponible sur notre connecteur bluetooth car ils ne sont pas inscrit sur notre appareil :
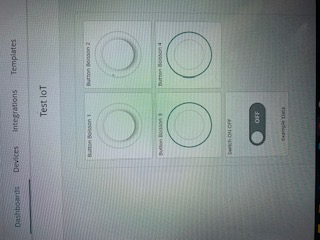
Une fois les soudures réalisées et la documentation en notre possession, nous pouvons tenter de recréer les connexions réalisées précédemment sur l’Arduino avec une pompe sur le Nano-IoT afin de commencer à comprendre le fonctionnement du service cloud. Nous souhaitons avoir 7 boissons, donc 7 boutons, qui vont activer des jeux de pompes différentes, nous créerons donc nos boutons auxquels nous relions des variables booléenne (TRUE or FASLE) qui gèrent l’état des boutons « Appuyer ou Étein » et devons coder dans la partie du code auto généré par Arduino Cloud pour contrôler l’action réaliser après activation des boutons.
Après plusieurs recherches sur le fonctionnement d’Arduino Cloud et du IoT nous associons notre appareil à leur application, et nous nous connectons à un réseau wifi privé et sécurisé. Nous pouvons alors créer nos « things » qui sont nos variables qui vont gérer l’allumage des pompes et donc la création des boissons. Nous commençons d’abord à travailler avec une seule pompe et sans capteur pour bien comprendre comment marche cet appareil.
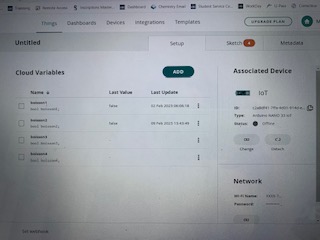
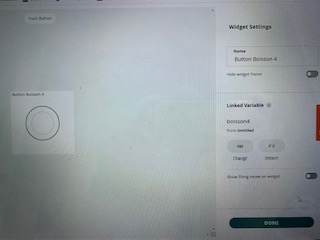
Nous avons alors crée nos 4 variables pour 4 boissons, et n’allons travailler que sur la boisson 1 avec une seule pompe pour l’instant. Nous pouvons alors passer à la suite et créer nos boutons virtuels, on associe alors les variables créees précédemment à chaque boutons. Nos variables sont définies comme booléenne, read & write et sa valeur est actualisée à chaque changement d’état du bouton.
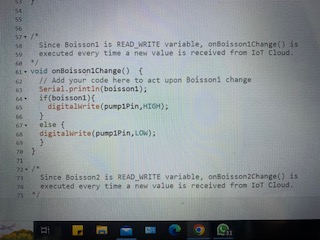
Arduino Cloud nous auto crée alors une partie de code où nous avons plus qu’a ajouter nos fonctions de contrôle des pompes. Dans la photo ci-dessous le code n’est pas correcte, mais nous avons utilisé le code montré précédemment, utilisé pour la carte Arduino. Nous avons vérifié la syntaxe et télévisé le code sans aucun problème. Les boutons devraient donc marcher.
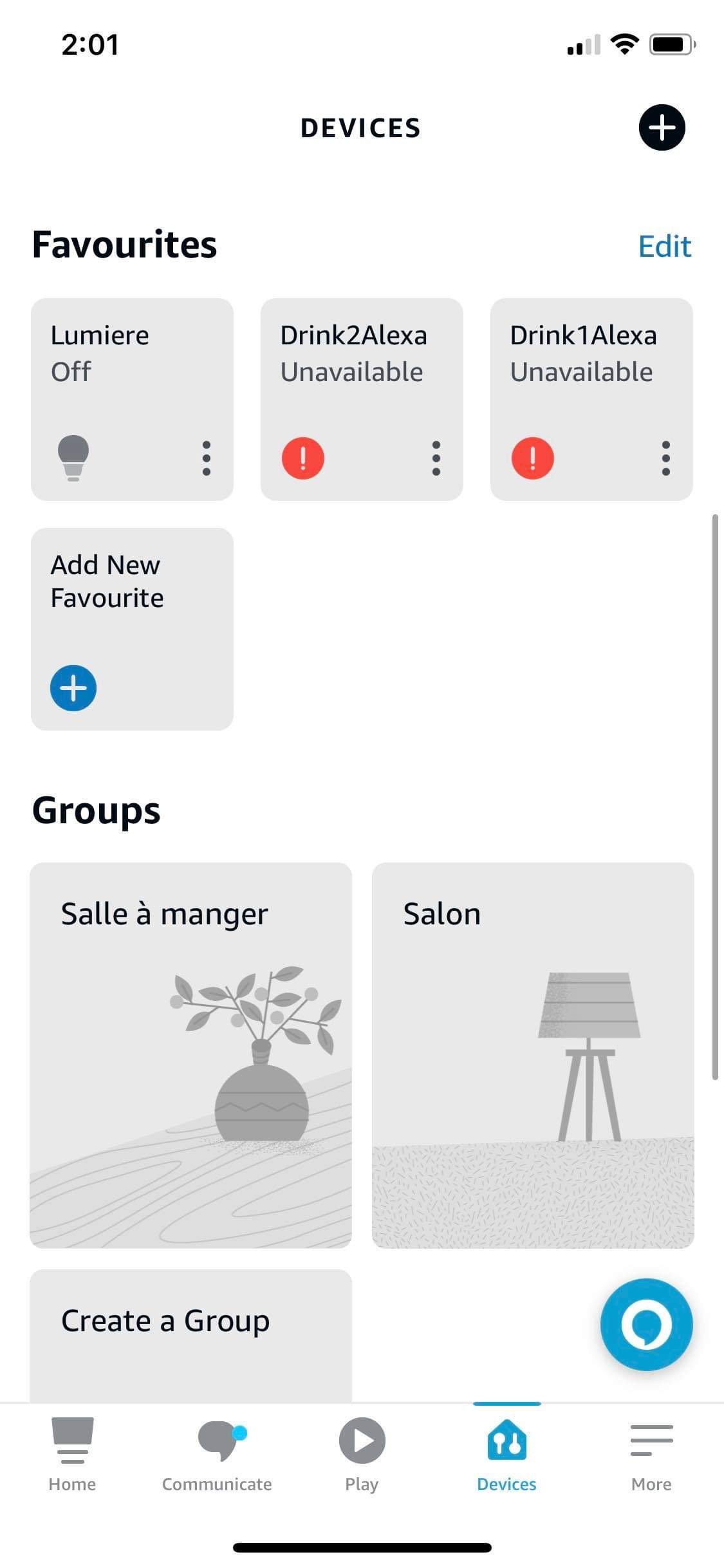
Par la suite nous créons donc les skills Alexa nécessaires pour le contrôle vocal de l’activation des boutons crées précédemment, codé et associé à l’IoT.
Le code marche sur l’arduino, les boutons sont reliés au variables, le code transféré à l’IoT à la bonne syntaxe compatible Cloud Agent et le téléversement se fait « succesfully » et sans erreur, malheureusement impossible de connecter le IoT au cloud. Il reste « Hors ligne » en permanence. Normalement après le téléversement, le IoT est sensé se connecter immédiatement au cloud et être « Online », nous avons vu une connexion de 1 seconde puis déconnexion immédiate. Après plusieurs recherche il se peut que le réseau cloud de Arduino soit en maintenance ou inaccessible. Nous avons essayé plusieurs réseau différents par la suite, et malgré le téléversement réussi et une connexion privé, notre IoT ne se connecte pas au Cloud, impossible donc d’activer les boutons sur le site web et encore moins à distance avec Alexa.
Après de nombreuses tentatives infructueuses cette semaine, et le fait que ni l’université ni le fablab ne possèdent de réseau wifi privé auquel nous pourrions nous connecter pour présenter la machine lors du rendu final, nous décidons d’abandonner l’idée de contrôle par assistant vocal ou de boutons virtuels. Il faut alors trouver une autre solution.
Semaine 16 Janvier :
Nous arrivons plus ou moins à faire marcher le capteur et une pompe, mais pour l’instant nous n’arrivons pas à spécifier la condition && du fonctionnement des 2 pompes en même temps que le capteur.
Semaine 23 Janvier :
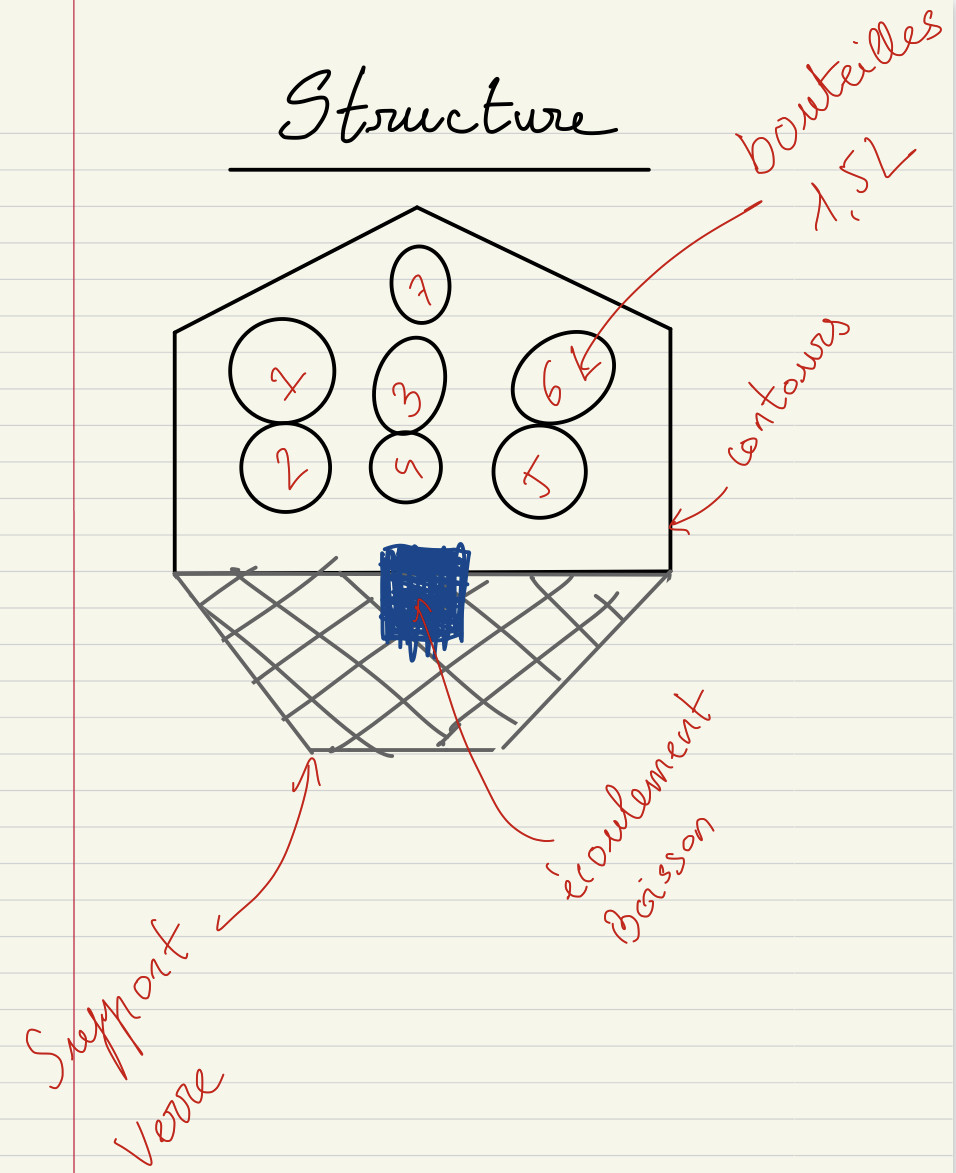
Cette semaine nous commençons à avancer sur la structure : nous avons fait un état des lieux et avons défini que nous avions besoin d’un bac pour récuperer le liquide sous le verre, d’une partie haute qui dispense le liquide et qu’un « réservoir » qui contiendrais nos bouteilles et doit etre accessible pour les changer ou faire une maintenance des équipements. Le capteur, les pompes et le arduino avec la platine ce trouveraient à l’interieur de la machine, au dessus des bouteilles d’ou sont pompé les liquides.
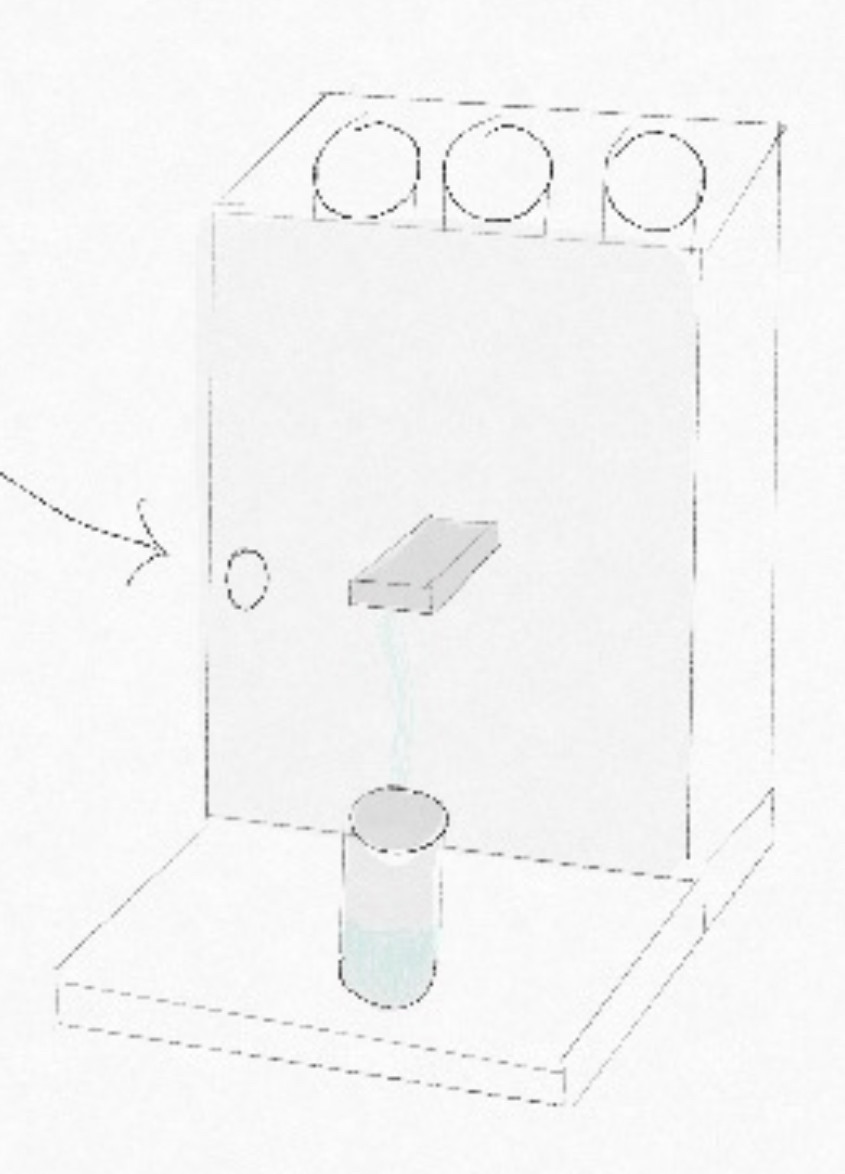
Un premier croquis est suggéré :
Le bac d’écoulement du liquide au cas où des goutes couleraient à coté lors de la distribution de boisson est assez indépendant de la machine et peut être rajouté seule, nous commençons donc a réfléchir à un design de conception pour commencer par cette pièce, étant donné que le code n’est pas définitif nous ne préférons pas avancer de suite sur la structure définitive.
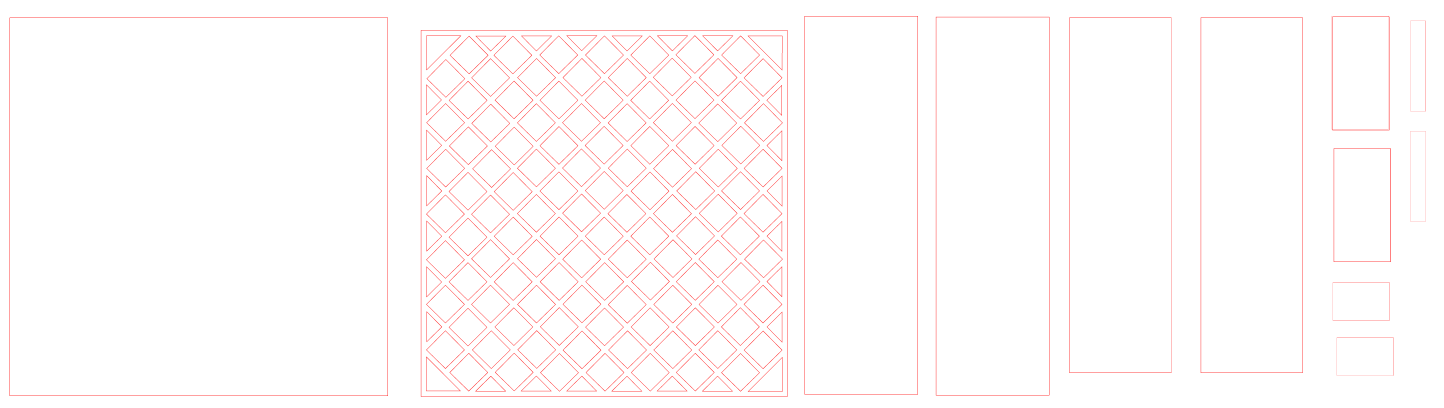
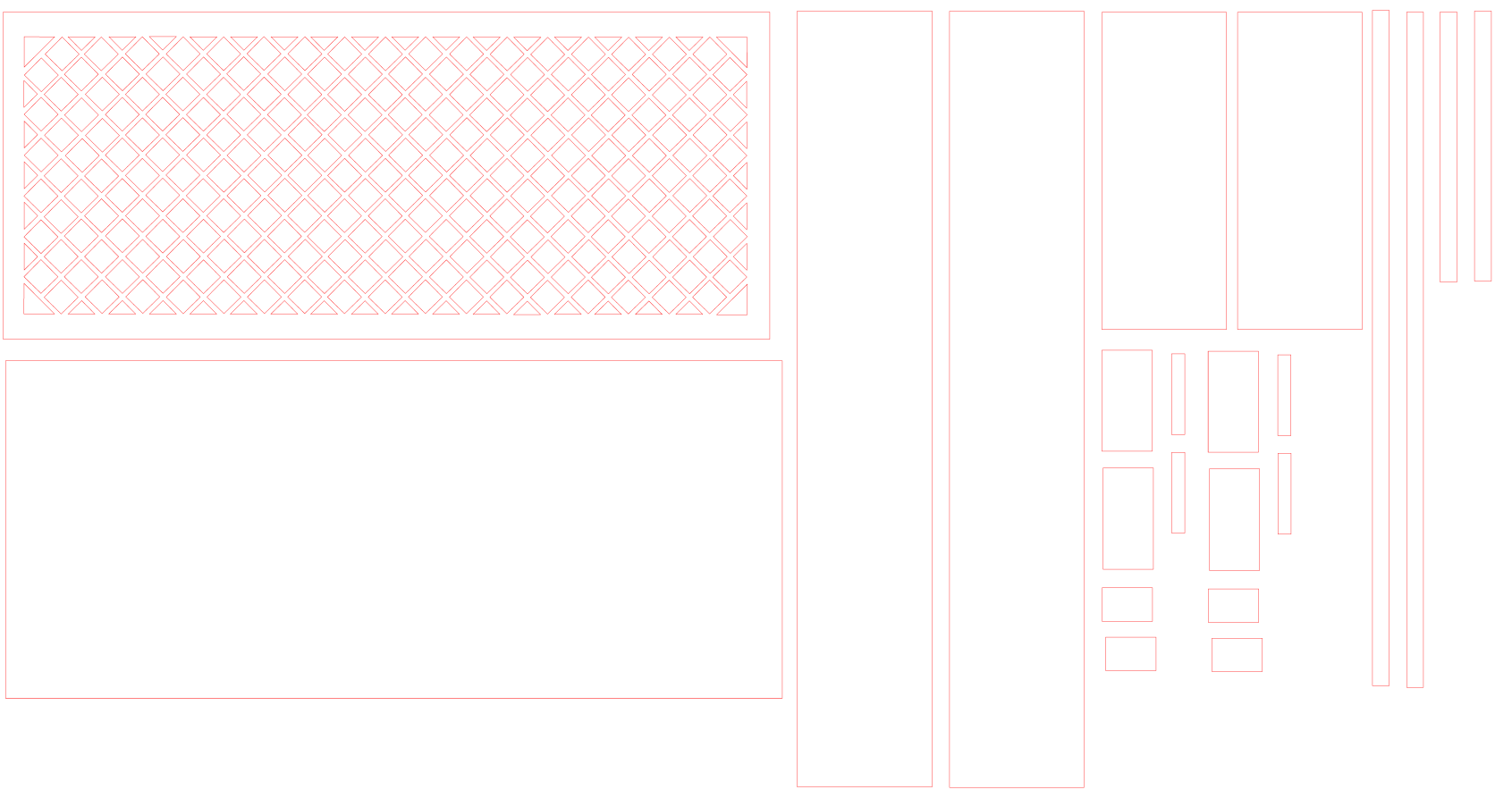
Le bac d’écoulement était initialement prévu en bois tout comme le reste de a structure de la machine mais ce matériaux n’est pas hydrophobe et se gorgera d’eau s’il est en contact avec. A la fin de cette séance fablab nous décidons donc de partir sur du plastique PMMA de 3mm d’épaisseur et de couleur noir (pas transparent car nous verrions le liquide à travers, ce qui n’est pas très esthétique dans ce cas). Nous commençons donc par réaliser une fichier vectoriel 2D grâce au logiciel Inkscape afin de dessiner les bordures de nos pièces en vue d’une découpe laser. Dans un premier temps nous optons pour un porte gobelet de 10x10cm et avons réaliser le fichier suivant pour la découpeuse laser :
Coté code, nous arrivons finalement à faire fonctionner une pompe d'après la condition de distance sur le capteur que nous avions spécifié à moins de 3 cm. Nous pouvons alors tenter de reproduire les branchements pour toutes nos pompes et commencer à structurer notre code avec les pompes correspondant aux boissons souhaitées.

Faisant face à des problèmes pour travailler avec le Nano-Iot comme nous le souhaitions, nous avons cherché en parallèle une alternative pour proposer nos différentes boissons. Et pour cela, nous avons décidé de travailler avec des boutons poussoirs. C'est aussi à ce moment qu'il nous a semblé judicieux de nous limiter dans le nombre de pompes en passant de 7 à 4 pompes ce qui nous permettait aussi d'avoir un plus petit montage à réaliser pour notre design.
Remarque : Un fil GND (Noir) et un fil 5V (Blanc) sont reliés de l'arduino vers la platine respectivement sur la bande moins et la bande plus. Tous les fils devant être reliés au GND seront donc sur la ligne des moins et ceux devant être reliés au 5V seront sur la ligne des plus.
Nous arrivons à réaliser un premier montage pour activer une pompe à l'aide d'un bouton, mais nous éprouvons quelques problèmes pour le code pour apposer la condition && entre le capteur et le bouton. En effet, nous souhaitons que la pompe s'active si et uniquement si l'obstacle se trouve à moins de 3 cm du capteur et si le bouton a été activé.
En essayant une condition if ((bouton == 0) && (cm<3)), nous remarquons que le bouton n'est pas pris en compte dans l'activation de la pompe. Pour finalement faire fonctionner nos deux conditions, il nous a fallu déclarer nos conditions comme des variables "boolean" dites aussi "tout ou rien". C'est ce qu'il est possible de voir en rouge dans le code correspondant au montage (a).
Cela nous permet d'indiquer à l'arduino que nous avons deux états pour chacune de nos variables : état 0 où le bouton n'a pas été activé et où le capteur ne repère un obstacle à moins de 3 cm et l'état 1 où le bouton est activé et le capteur identifie bien un obstacle à moins de 3 cm.
const int pingPin = 7;
const int pumpPin2 = 2; // // le relais est connecté à la broche de la carte Adruino
const int bouton1 = 3;
boolean boutonappuye1;
boolean proche;
void setup() {
// initialize serial communication:
Serial.begin(9600);
// The PING))) is triggered by a HIGH pulse of 2 or more microseconds.
// Give a short LOW pulse beforehand to ensure a clean HIGH pulse:
pinMode(pumpPin2, OUTPUT);
pinMode(bouton1,INPUT);
}
void loop() {
// establish variables for duration of the ping, and the distance result
// in inches and centimeters:
long duration, inches, cm;
// The same pin is used to read the signal from the PING))): a HIGH pulse
// whose duration is the time (in microseconds) from the sending of the ping
// to the reception of its echo off of an object.
pinMode(pingPin, OUTPUT);
digitalWrite(pingPin, LOW);
delayMicroseconds(2);
digitalWrite(pingPin, HIGH);
delayMicroseconds(5);
digitalWrite(pingPin, LOW);
pinMode(pingPin, INPUT);
duration = pulseIn(pingPin, HIGH);
// convert the time into a distance
inches = microsecondsToInches(duration);
cm = microsecondsToCentimeters(duration);
Serial.print(cm);
Serial.print("cm");
Serial.println();
boutonappuye1 = digitalRead(bouton1);
Serial.println(boutonappuye1);
proche = (cm<3);
if (boutonappuye1 && proche)
{
digitalWrite(pumpPin2, LOW);// la pompe à eau remplit la bouteille
}
else {
digitalWrite(pumpPin2, HIGH); // la pompe à eau s'arrête
}
}
long microsecondsToInches(long microseconds) {
// According to Parallax's datasheet for the PING))), there are 73.746
// microseconds per inch (i.e. sound travels at 1130 feet per second).
// This gives the distance travelled by the ping, outbound and return,
// so we divide by 2 to get the distance of the obstacle.
// See: https://www.parallax.com/package/ping-ultrasonic-distance-sensor-downloads/
return microseconds / 74 / 2;
}
long microsecondsToCentimeters(long microseconds) {
// The speed of sound is 340 m/s or 29 microseconds per centimeter.
return microseconds / 29 / 2;
}
Remarque : Ce code fonctionne de telle manière qu'il indique que lorsque le capteur détecte un obstacle à moins de 3 cm et le bouton est appuyé alors la pompe est allumé. Cependant d'après le code c'est l'inverse qui devrait se passer puisqu'il est indiqué que la pompe est en "LOW". Nous expliquons cela par le fait que des branchements sont inversés et inversent donc la consigne.
A partir de ce premier code, nous pouvons donc activer les pompes lorsque la condition du capteur et du bouton est respecté et si l'on s'éloigne assez du capteur ou si nous arrêtons d'appuyé sur le bouton alors la pompe s'arrête.
Nous souhaitions qu'une fois que le bouton n'est pas besoin d'être pressé en continue pour obtenir notre boisson. nous avons rajouter des "delay" pour activer les pompes un temps donné. Dans ce cas, le capteur et le bouton restent bloqués en position 1 tant que le delay n'est pas arrivé à termes, cela signifie que nous ne pouvons pas arrêter la pompe lorsque les deux conditions sont réunis une fois.
Semaine 30 Janvier :
Plusieurs étapes du projet sont réalisées cette semaine, nous travaillons à la fois sur la finalisation de notre code et de notre montage pour quatre pompes et quatre boutons, mais aussi sur la construction de la structure et sur le site que nous avons souhaité réaliser afin de présenter nos boissons.
Réalisation du site :
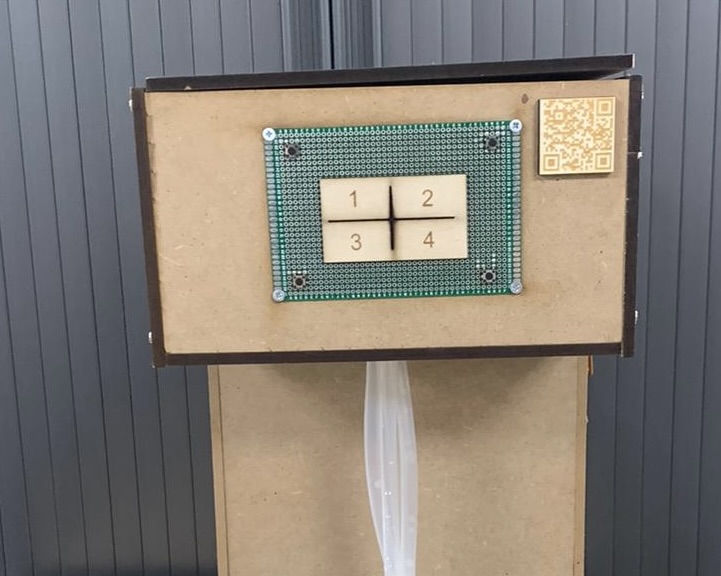
Pour finaliser le projet il nous a fallu trouver la meilleure interface afin de rendre le distributeur ergonomique et facile d’utilisation. Nous avons donc décidé de commencer une maquette. Comme il était complexe de faire un design directement sur la machine nous avons pensé faire un menu virtuel. Nous sommes tout d’abord partis sur une carte virtuelle avec le menu lié à un QR Code sur la machine.
Après réflexions nous avons décidé de voir encore plus loin en créant un site permettant d’avoir accès aux menus. Le site s’appelle Flamme & Co, un nom qui nous embarque dans une ambiance chaleureuse avec « Flamme » et rafraichissante avec « Co » (pour coktail), et qui nous fait voyager : Flamenco (Flamme & Co). Le site est composé de l’accueil où l’on peut trouver les différentes informations clés sur la marque.
D’autre part dans l’onglet « Commandes en ligne » on peut retrouver et choisir les différentes boissons proposées.
Pour rendre accessible le site, nous avons souhaité installer un QR code sur notre machine afin d'y avoir directement accès et pouvoir découvrir le détails des boissons proposées.
Code et montage :
Le montage et le code ayant été réalisé pour une pompe liée à un bouton et au capteur, la suite était donc d'appliquer tout cela à quatre pompes et quatre boutons afin d'avoir deux cocktails et deux boissons à proposer.
En suivant le même montage que celui pour une pompe et un bouton, nous avons donc réussi à le reproduire avec nos trois pompes et boutons supplémentaires.
const int pingPin = 10;
const int pumpPin2 = 2; // // le relais est connecté à la broche de la carte Adruino
const int pumpPin3 = 3; // // le relais est connecté à la broche de la carte Adruino
const int pumpPin4 = 4; // // le relais est connecté à la broche de la carte Adruino
const int pumpPin5 = 5; // // le relais est connecté à la broche de la carte Adruino
const int bouton1 = 6;
const int bouton2 = 7;
const int bouton3 = 8;
const int bouton4 = 9;
boolean boutonappuye1;
boolean boutonappuye2;
boolean boutonappuye3;
boolean boutonappuye4;
boolean proche;
void setup() {
// initialize serial communication:
Serial.begin(9600);
// The PING))) is triggered by a HIGH pulse of 2 or more microseconds.
// Give a short LOW pulse beforehand to ensure a clean HIGH pulse:
pinMode(pumpPin2, OUTPUT);
pinMode(pumpPin3, OUTPUT);
pinMode(pumpPin4, OUTPUT);
pinMode(pumpPin5, OUTPUT);
;
pinMode(bouton1,INPUT);
pinMode(bouton2,INPUT);
pinMode(bouton3,INPUT);
pinMode(bouton4,INPUT);
}
void loop() {
// establish variables for duration of the ping, and the distance result
// in inches and centimeters:
long duration, inches, cm;
// The same pin is used to read the signal from the PING))): a HIGH pulse
// whose duration is the time (in microseconds) from the sending of the ping
// to the reception of its echo off of an object.
pinMode(pingPin, OUTPUT);
digitalWrite(pingPin, LOW);
delayMicroseconds(2);
digitalWrite(pingPin, HIGH);
delayMicroseconds(5);
digitalWrite(pingPin, LOW);
pinMode(pingPin, INPUT);
duration = pulseIn(pingPin, HIGH);
// convert the time into a distance
inches = microsecondsToInches(duration);
cm = microsecondsToCentimeters(duration);
Serial.print(cm);
Serial.print("cm");
Serial.println();
boutonappuye1 = digitalRead(bouton1);
Serial.println(boutonappuye1);
boutonappuye2 = digitalRead(bouton2);
Serial.println(boutonappuye2);
boutonappuye3 = digitalRead(bouton3);
Serial.println(boutonappuye3);
boutonappuye4 = digitalRead(bouton4);
Serial.println(boutonappuye4);
proche = (cm<5);
if (boutonappuye1 && proche)
{
digitalWrite(pumpPin2, LOW);// la pompe à eau remplit la bouteille
digitalWrite(pumpPin3, LOW);// la pompe à eau remplit la bouteille
delay(5000);
digitalWrite(pumpPin2, HIGH); // la pompe à eau s'arrête
digitalWrite(pumpPin3, HIGH);// la pompe à eau s'arrête
}
else {
digitalWrite(pumpPin2, HIGH); // la pompe à eau s'arrête
digitalWrite(pumpPin3, HIGH);// la pompe à eau s'arrête
}
if (boutonappuye2 && proche)
{
digitalWrite(pumpPin5, LOW);// la pompe à eau remplit la bouteille
delay(5000);
}
else {
digitalWrite(pumpPin5, HIGH);// la pompe à eau s'arrête
}
if (boutonappuye3 && proche){
digitalWrite(pumpPin4, LOW);// la pompe à eau remplit la bouteille
delay(5000);
digitalWrite(pumpPin4, HIGH);// la pompe à eau s'arrête
}
else {
digitalWrite(pumpPin4, HIGH); // la pompe à eau s'arrête
}
if (boutonappuye4 && proche) {
digitalWrite(pumpPin2, LOW);// la pompe à eau remplit la bouteille
delay(5000);
digitalWrite(pumpPin2, HIGH);// la pompe à eau s'arrête
}
else {
digitalWrite(pumpPin2, HIGH); // la pompe à eau s'arrête
}
}
long microsecondsToInches(long microseconds) {
// According to Parallax's datasheet for the PING))), there are 73.746
// microseconds per inch (i.e. sound travels at 1130 feet per second).
// This gives the distance travelled by the ping, outbound and return,
// so we divide by 2 to get the distance of the obstacle.
// See: https://www.parallax.com/package/ping-ultrasonic-distance-sensor-downloads/
return microseconds / 74 / 2;
}
long microsecondsToCentimeters(long microseconds) {
// The speed of sound is 340 m/s or 29 microseconds per centimeter.
return microseconds / 29 / 2;
}
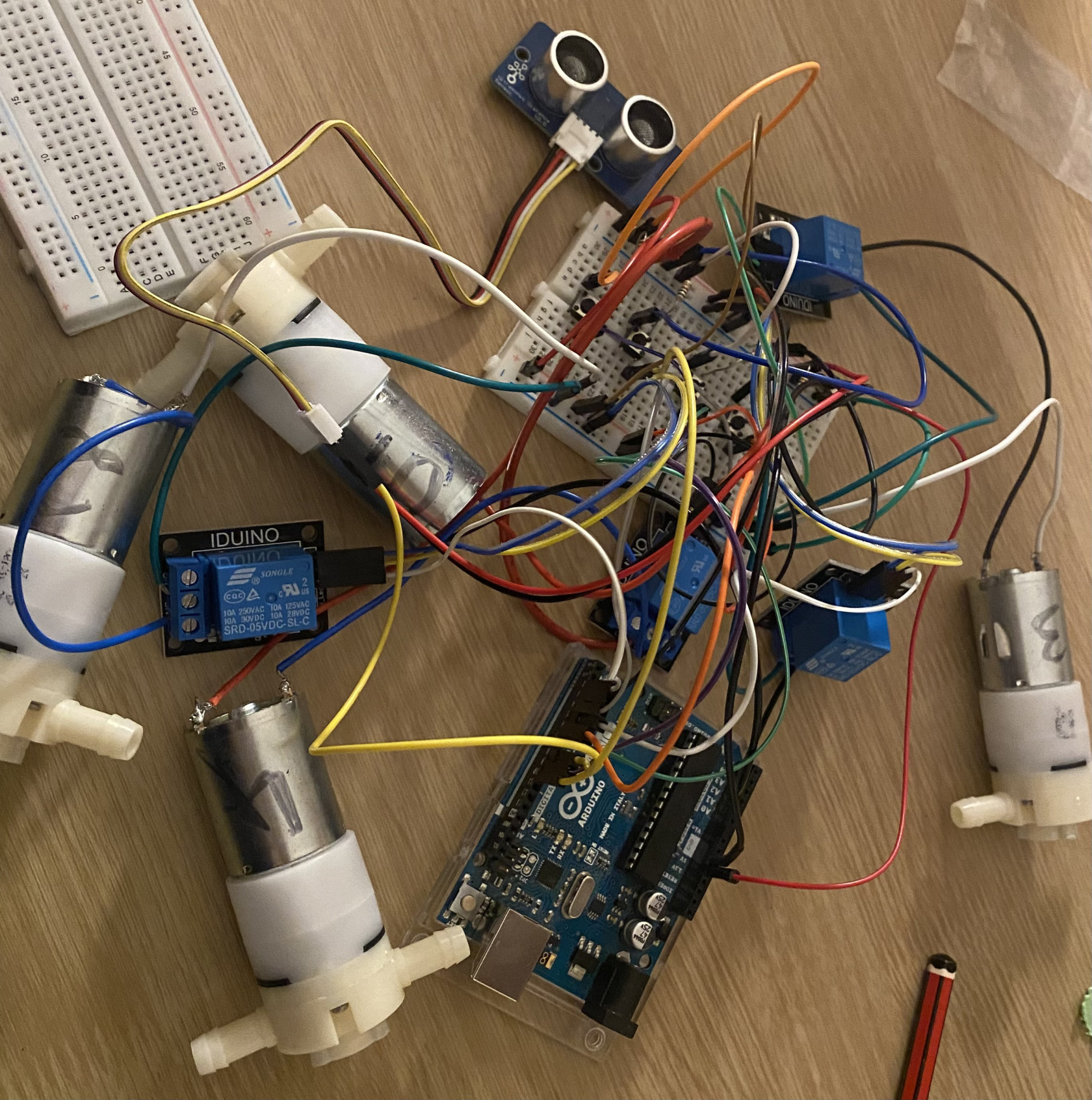
Nous nous sommes rendus compte lorsque nous avons voulu faire fonctionner notre montage avec les quatre pompes que la pompe 4 ne fonctionnait pas. Nous l'avons testé toute seule et elle ne fonctionnait toujours pas. En essayant de la changer avec une des trois autres pompes qui nous restait nous avions toujours le même problème et sommes resté assez longtemps bloqué dessus.
Au final en essayant de refaire deux montages séparés avec deux pompes puis de les assembler ensemble, nous avons fini par avoir un montage fonctionnel associé à un code fonctionnel.
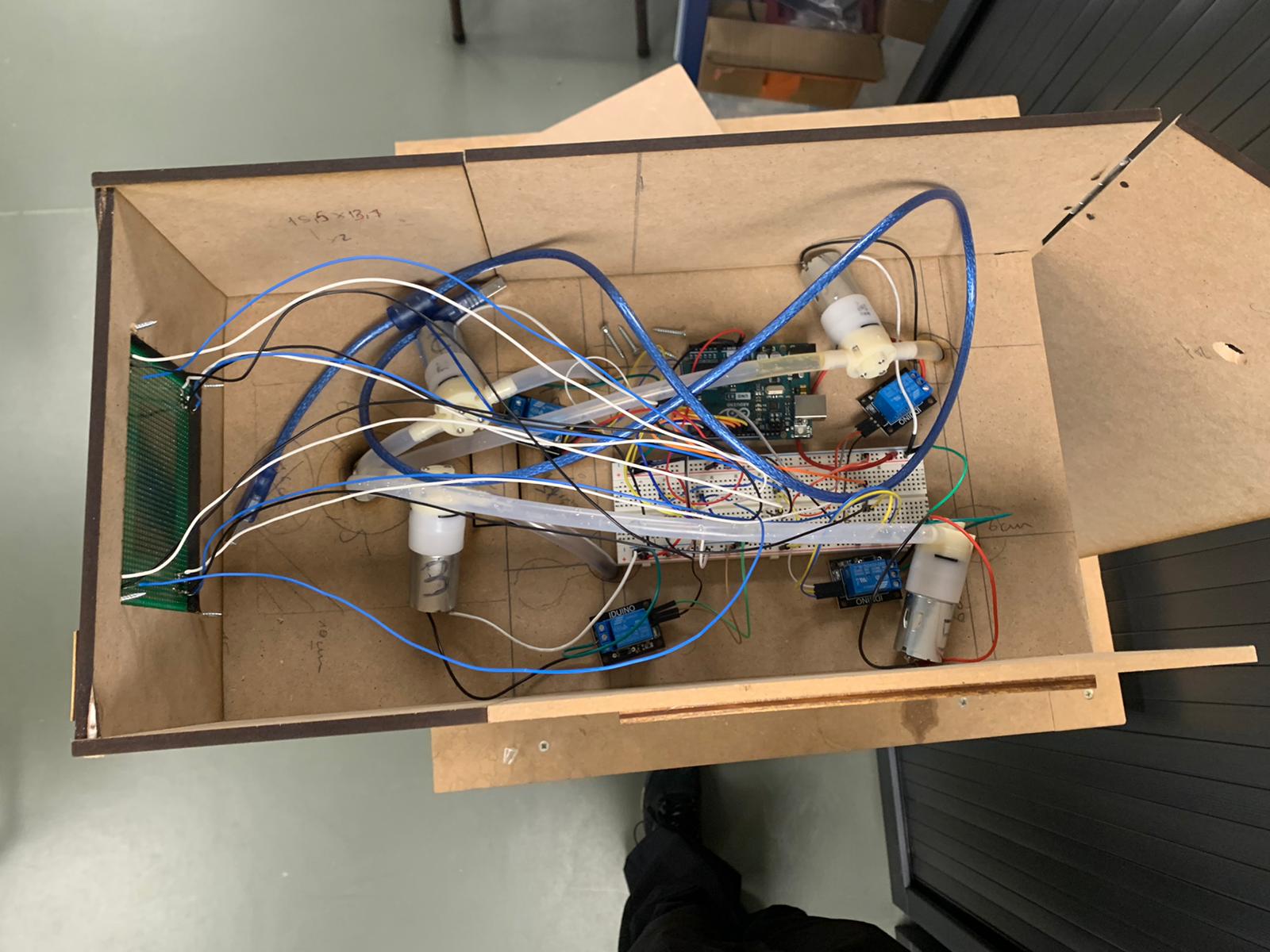
En parallèle, nous travaillons sur le montage de la structure :
Prise de mesures réelles et découpes des 1er planches. Nous cherchons le materiel le plus adapté pour crée le cadre de notre machine. Nous avons choisi du bois car léger et facile d’accès et facilement découpable et donc assemblable. Nous avons opté pour du bois de 7mm afin d’assurer l’intégrité de la machine.
Plusieurs options : rails, clous, colle, découpage pour entrelacement du bois, vis…
Peu de vis avaient une taille adapté à notre taille de bois, en effet soit elles étaient au bon diamètre mais trop longues, soit à la bonne longueur mais beaucoup trop large. (suite...)
Nous travaillons donc avec la découpeuse laser pour les découpes concernant le bac de récupération, les planches de la structure (pour les façonner à la bonne taille et faire les trous nécessaires pour faire passer nos éléments comme les tuyaux reliés aux pompes par exemple). La machine à gravure est aussi utilisée pour notre le QR code amenant à notre site, mais aussi pour la plaquette comportant le nom de notre groupe et nos noms. (photos si possible)
Semaine du 6 Février :
Voulant que nos boutons soient utilisables facilement pas les potentiels utilisateurs de notre machine, nous devons pouvoir les disposer autre part que sur la platine.
Nous commençons par souder nos boutons sur une plaque.
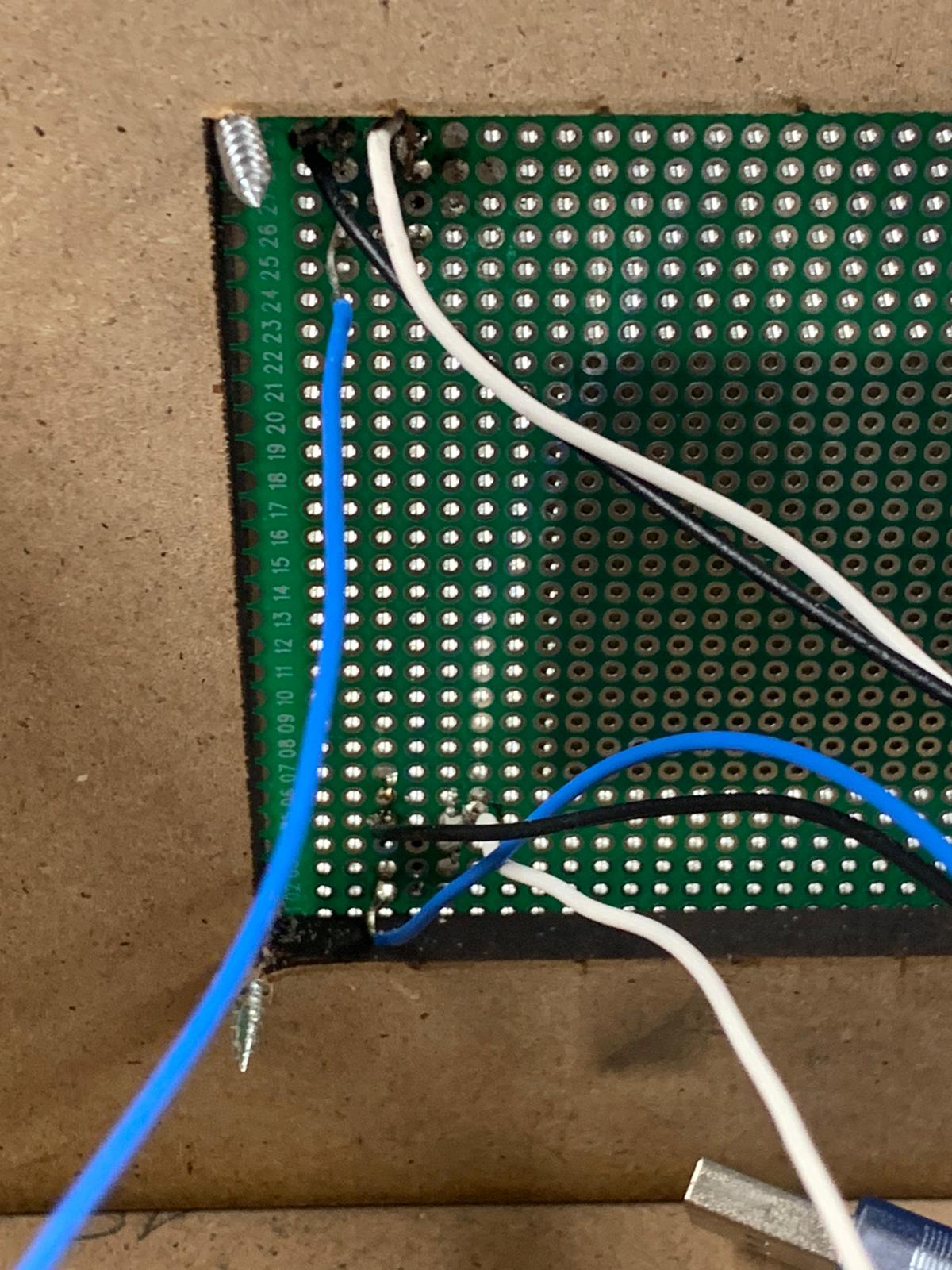
Il nous faut ensuite y souder des fils de connexions qui pourront ensuite être reliés à la platine. Attention à être attentif aux placements des fils en comparant l'endroit et l'envers. En effet, en suivant le montage initial, nous savons que le fil GND est en haut à droite, le fil 5V est en haut à gauche et le fil pour le pin digital est à en bas à droite. Donc pour souder correctement en gardant ces emplacements, ils nous faut souder notre fil noir (GND) en haut à gauche, le fil blanc (5V) en haut à droite et le fil bleu (digital) en bas à gauche. Comme montré dans la photo ci-dessous :
Nous pouvons ensuite relier les fils à la platine.
Il est donc possible de voir l'agencement de nos pompes et de leurs tuyaux dans notre machine. Les bouteilles se trouvant en dessous de la planche. (photo ?).
Jeudi 9 Février :