PIRUS Marine
Porte savon
Objectif du projet
L'objectif de ce projet est de réaliser une boite à savon à l'aide de l'outil Tinkercad en 3D mais aussi de réaliser une grille en 2D
ETAPE 1 : Création de la boîte en 3D
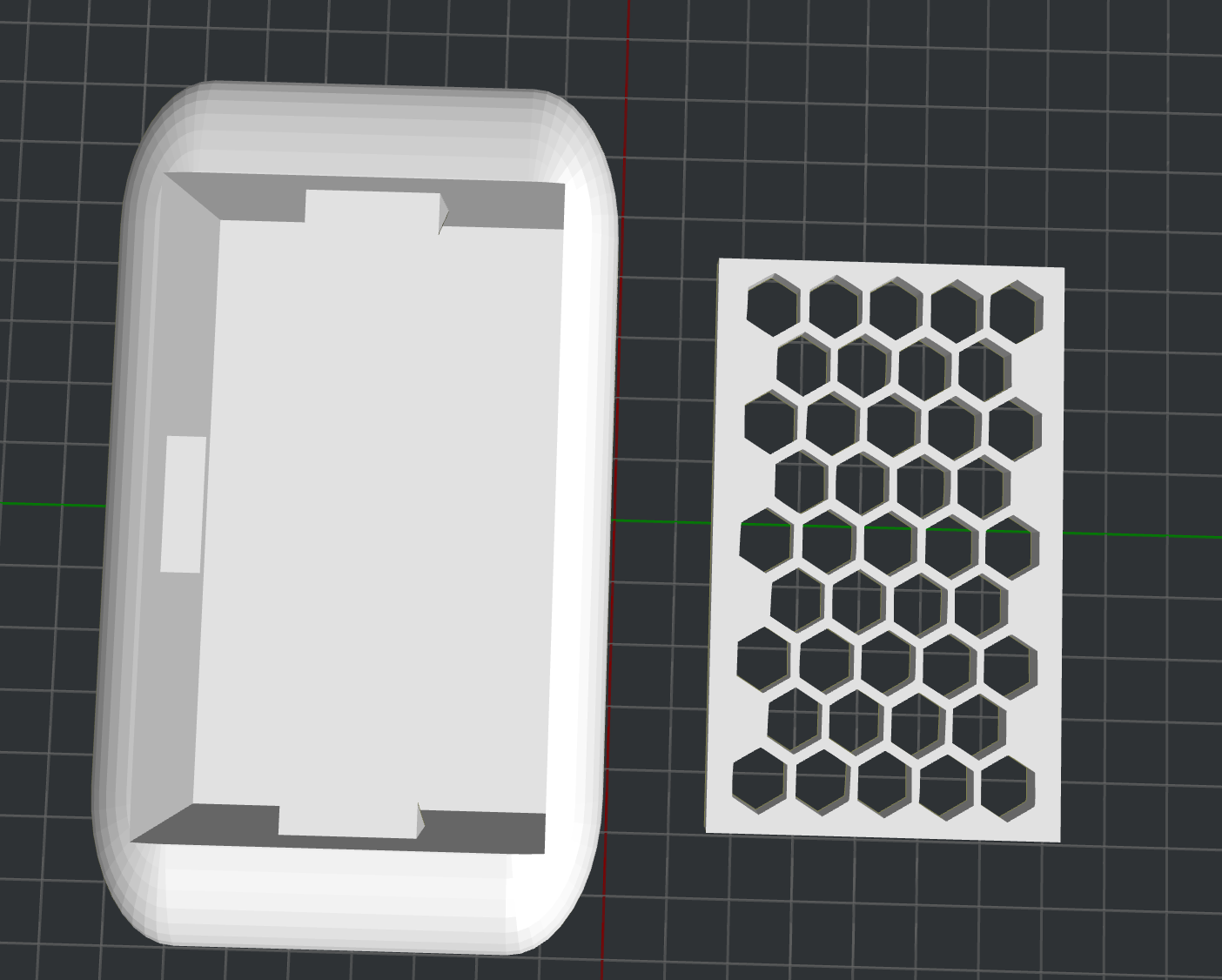
Le fichier du porte-savon en .stl
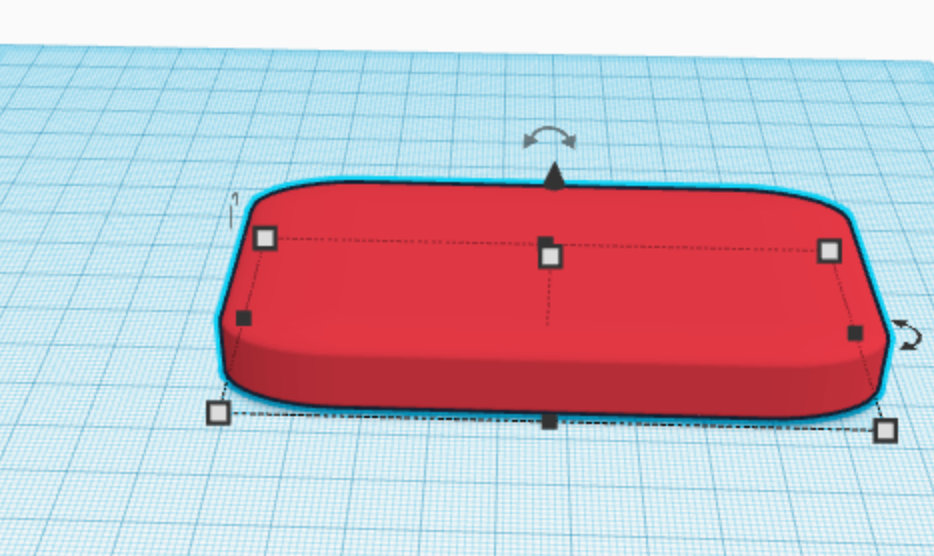
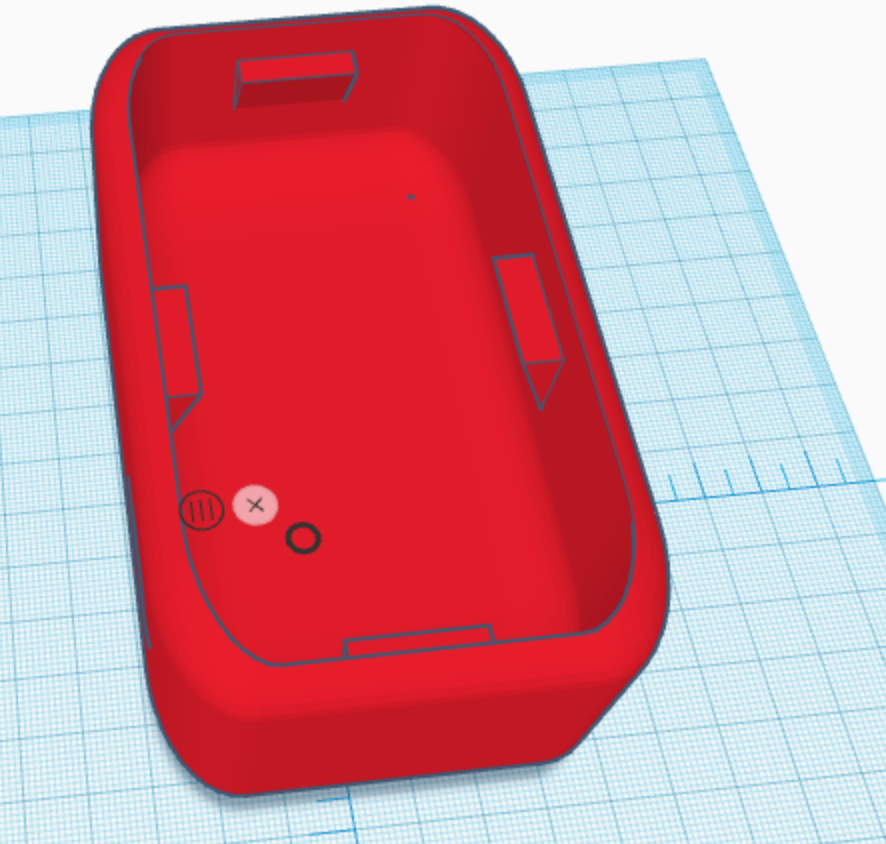
- Création de la boite d'une taille de 11 cm sur 7 cm avec la forme rectangle à laquelle j'ai arrondi les bords grâce au diamètre
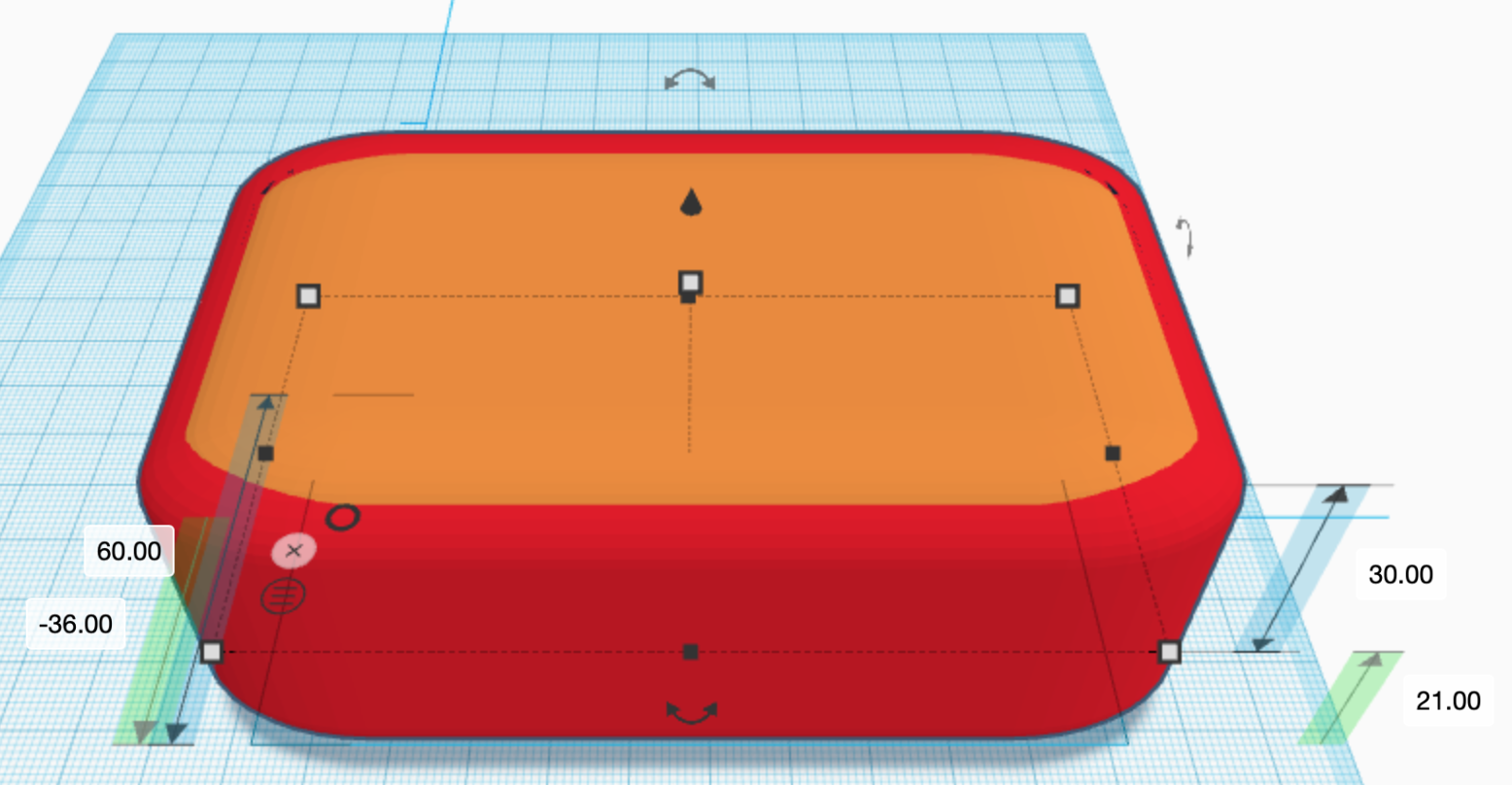
- Création du deuxième rectangle que j'inclus dans la première boîte. Puis on passe la deuxième boîte (orange) en mode perçage
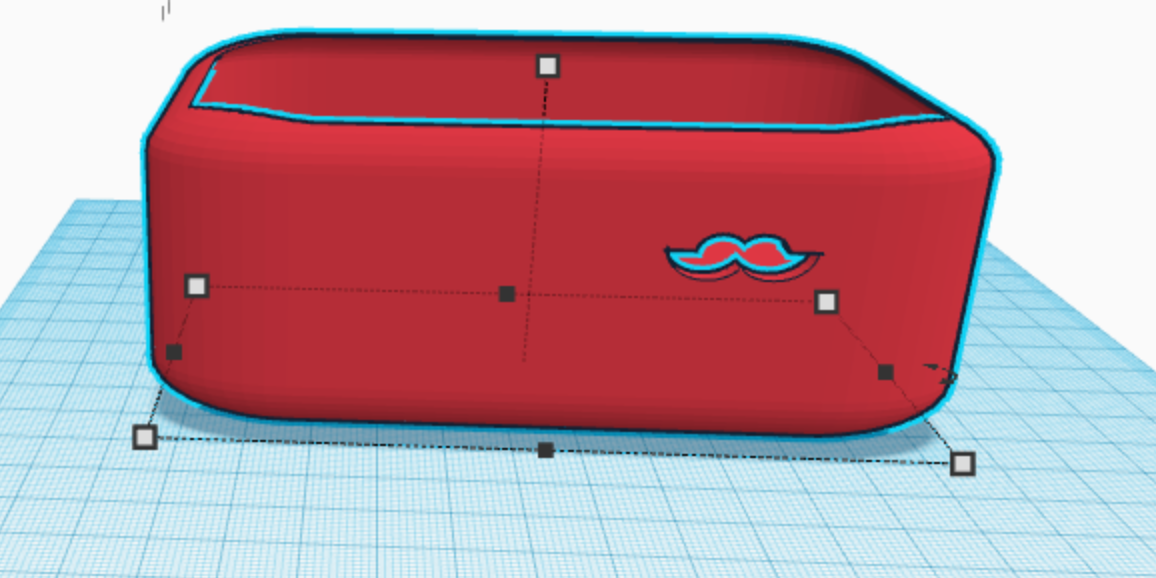
- Création de la gouttière en forme de moustache ici pour que l'eau s'évacue. Cet élément a été aussi mis en mode perçage puis tout à été groupé.
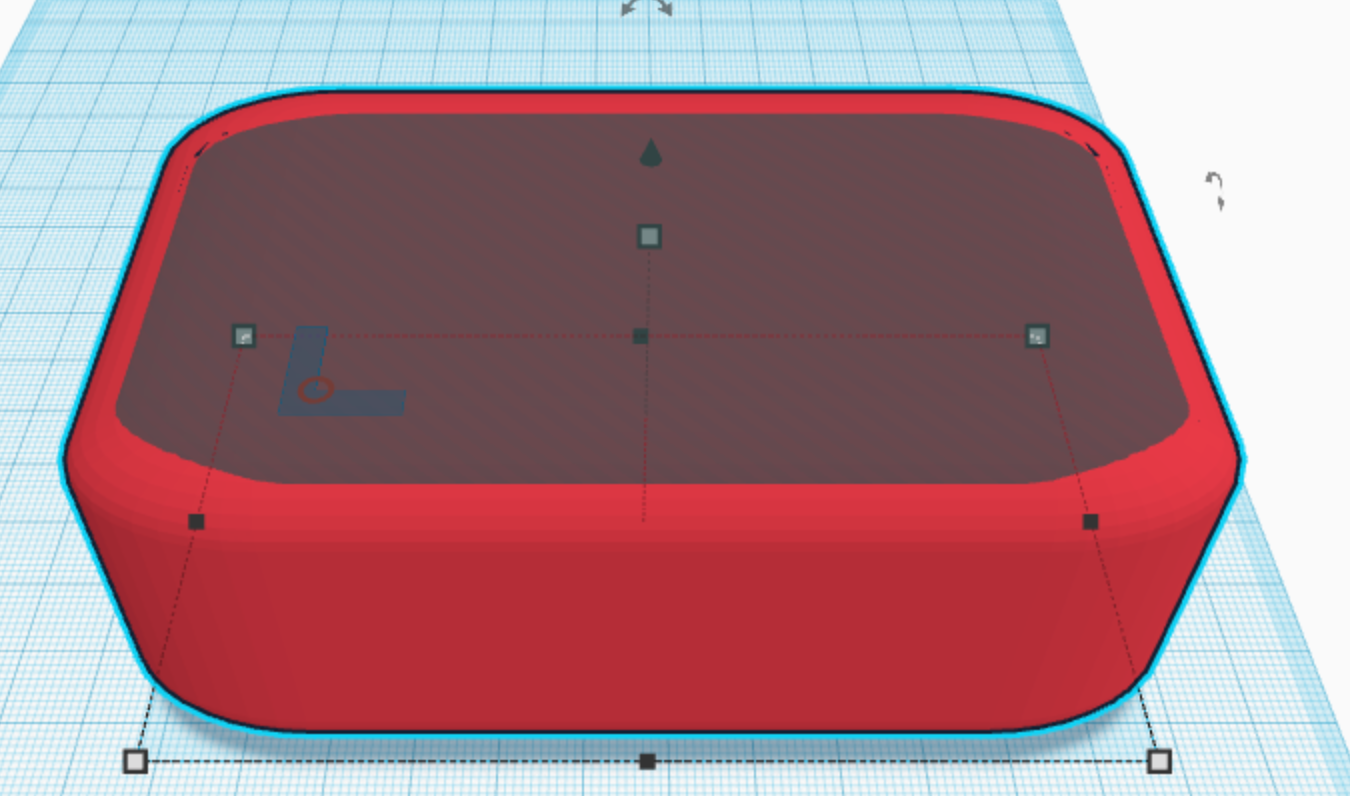
- Création des taquets afin de disposer la grille que l'on va réaliser en 2D. Les taquets ont été réalisé à l'aide de l'outil triangle rectangle.
ETAPE 2 : Création de la grille
Le fichier de la grille en .svg
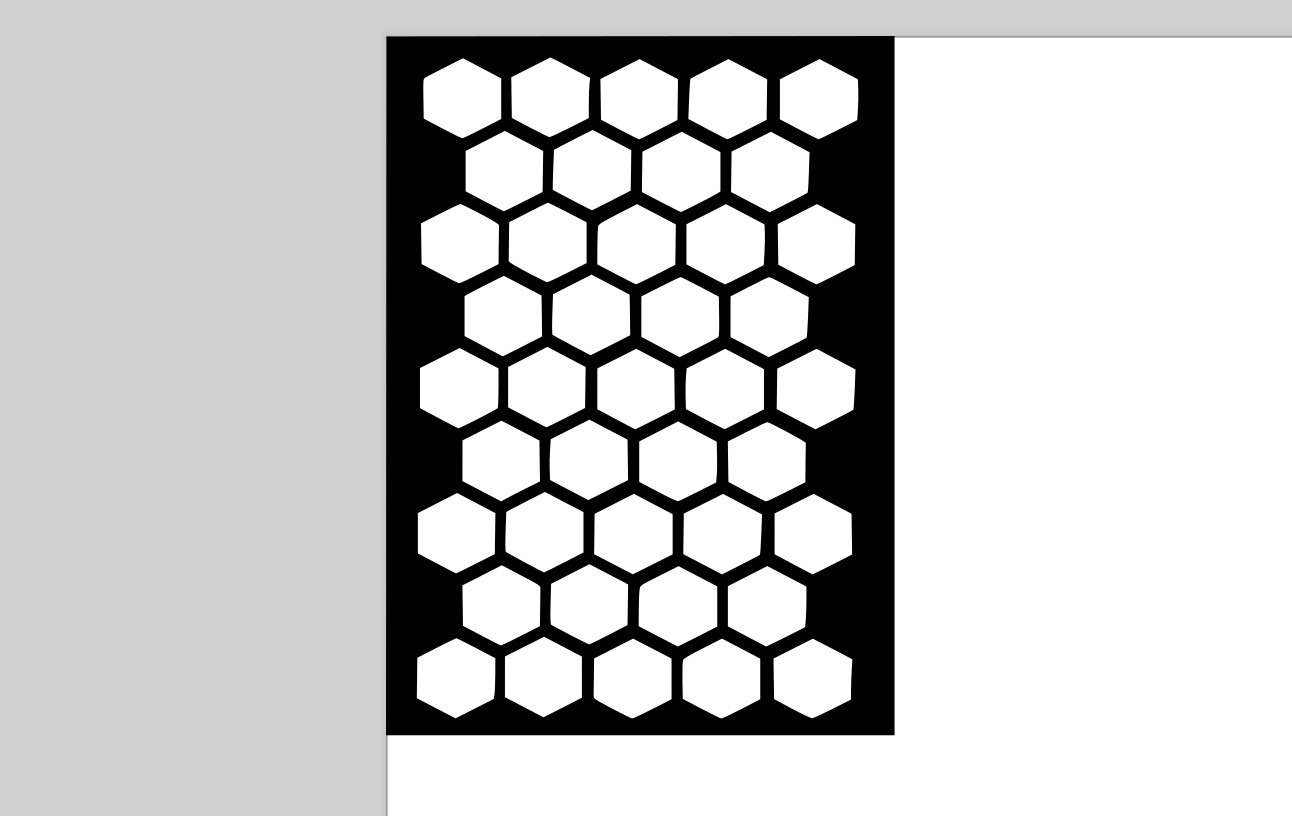
- La grille a été réalise avec Inskcape à l'aide de forme hexagonale sur une forme rectangulaire qu'on l'on dissocie à chaque fois.
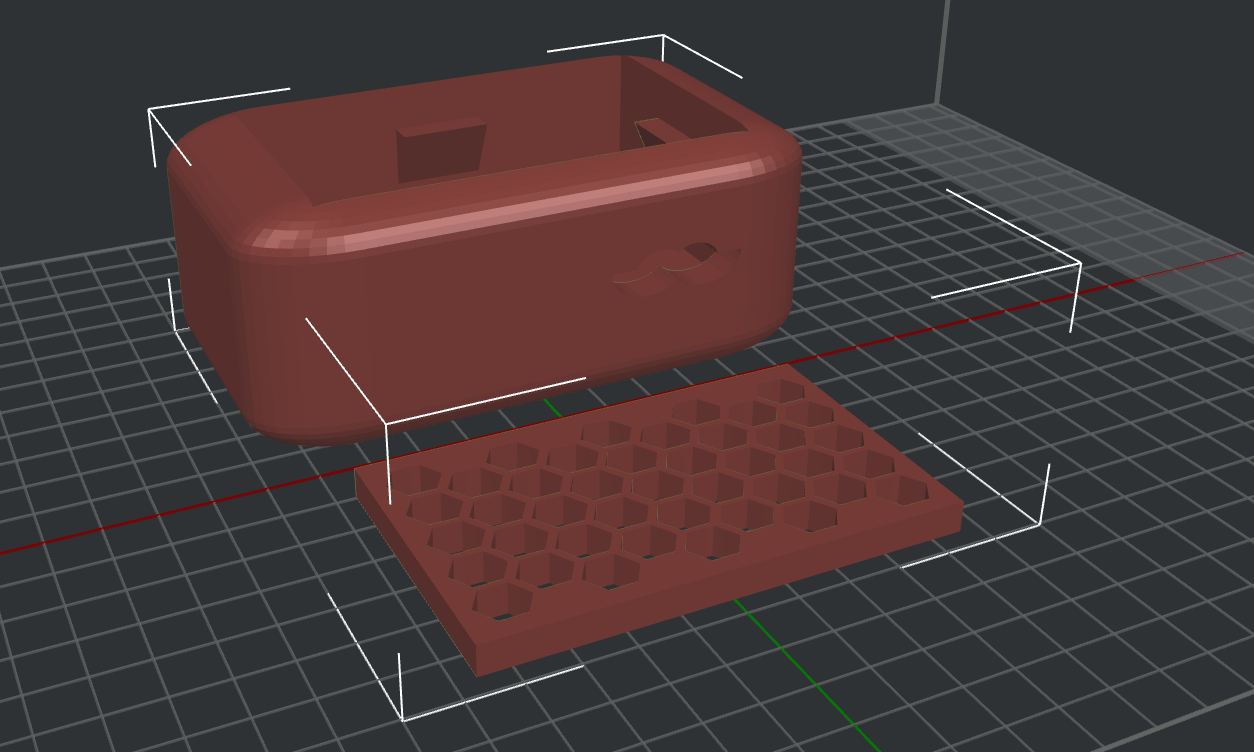
Rendu final sur Tinkercad
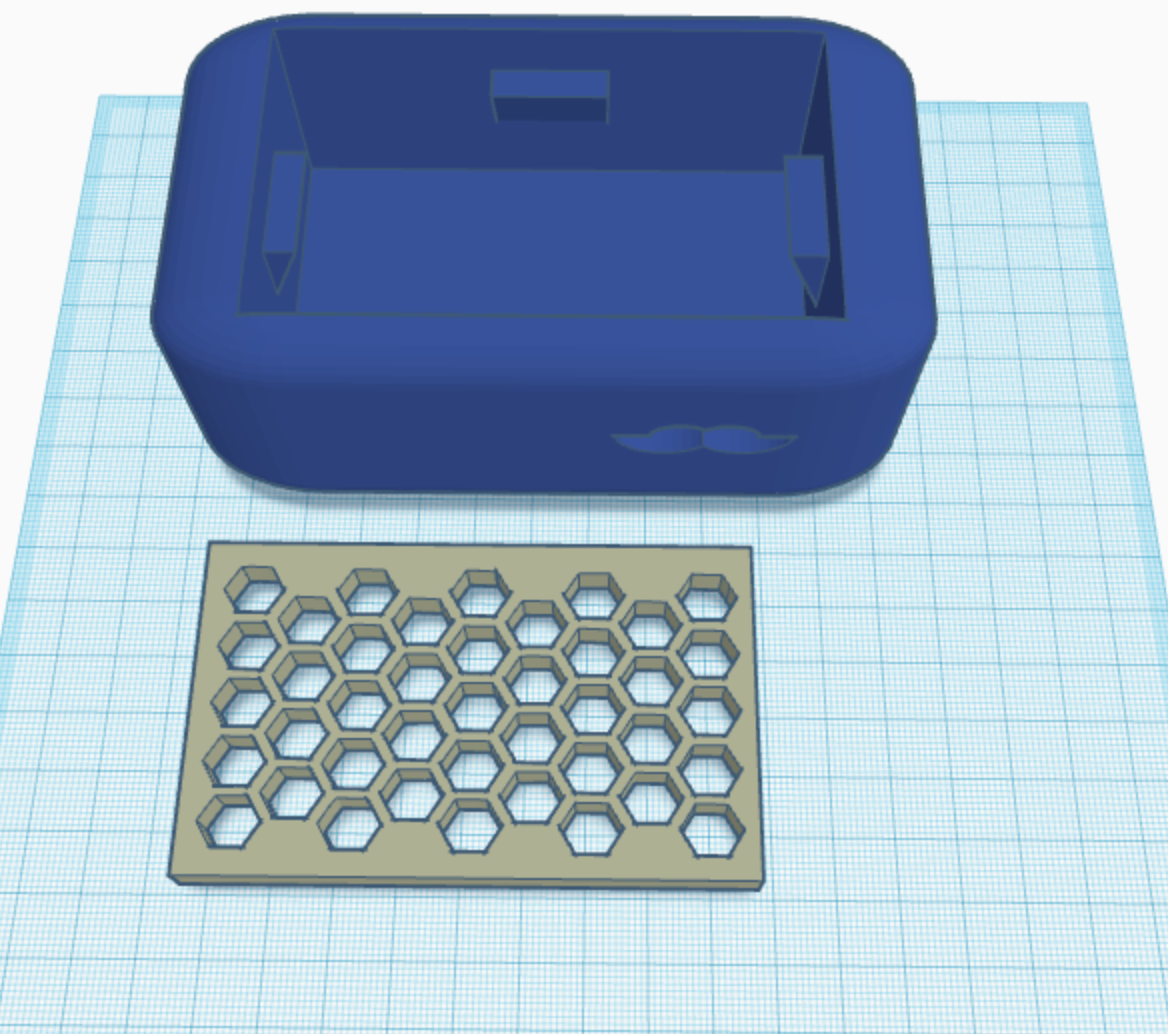
Voici le rendu lorsque l'on a importé la grille au format svp dans Tinkercard.
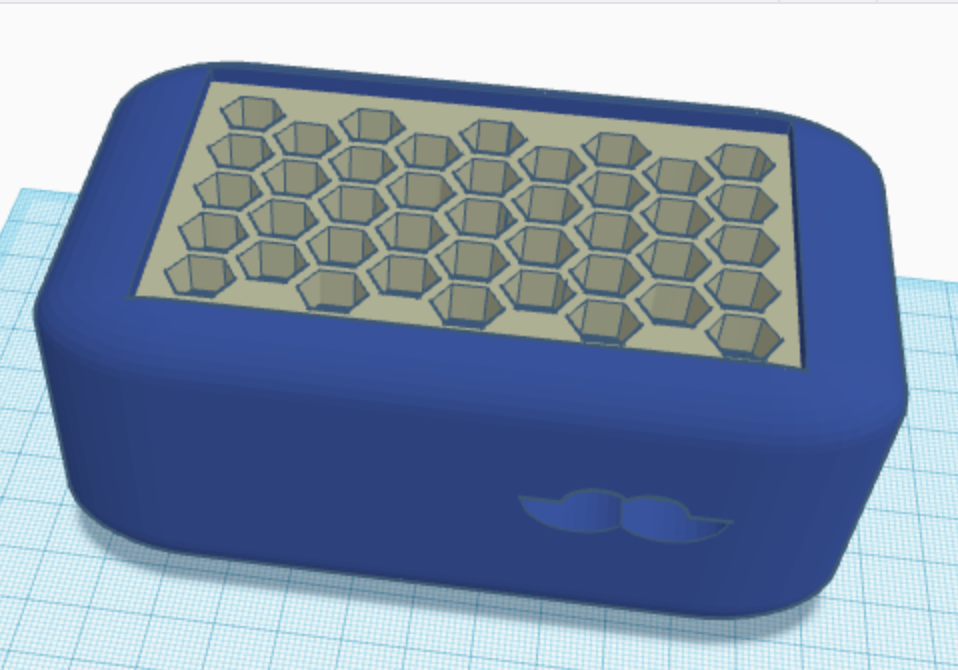
Rendu final avec la grille posée sur la boite à savon.
ETAPE 3 : Télécharger sur IdeaMaker
Le fichier final contient la grille et le porte savon en .gcode
Caractéristiques de mon impression :
- hauteur de couche : 0,25 mm : je ne l'ai pas changé j'ai laissé ce qui était par défaut
- nombre de coques : 4 : j'ai choisi d'en mettre 4 afin que mon objet soit bien résistant
- densité du remplissage : 15%
- aide à l'adhérence : aucun car je pense qu'il y a pas besoin d'aide à l'adhérence pour ce type d'objet
Pour finir j'ai pu voir que le temps estimé de l'impression était d'environ 9h.
Montage électronique Arduino
Branchement d'un servomoteur
Avec Ryan, nous avons décidé de travailler sur la mise en place d'un circuit électronique composé d'un servomoteur (permettant une rotation de 180°).
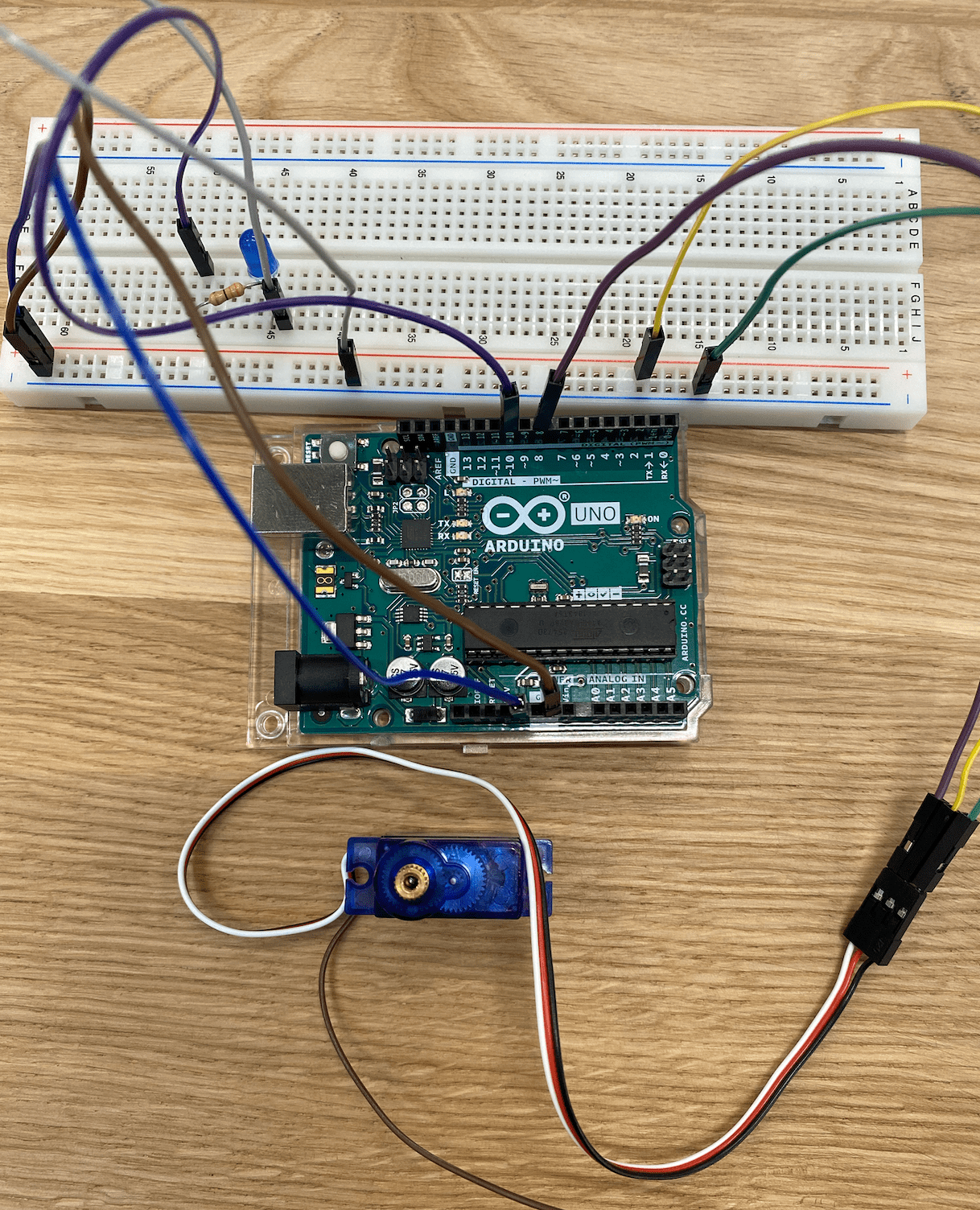
Le servomoteur a été branché à l'Arduino selon les modalités suivantes :
- L'alimentation V a été connectée au 5V de l'Arduino à travers le breadboard
- La masse GND a été connectée au ground de l'Arduino à travers le breadboard
- Le signal S a été connecté à la pin 8 de l'Arduino
Ce schéma ci dessus montre le branchement du servomoteur.
Le code suivant a permis de faire tourner la tête 3 fois :
- de 0 à 90°
- de 90 à 180°
- de 180 à 0°
#include <Servo.h> // on inclut la bibliothèque servo
Servo servoMoteur; // on crée un objet servo appelé servoMoteur
void setup(){
// on associe le servo à la broche 2 d'Arduino
servoMoteur.attach(8);
}
void loop(){
// on déplace le servo à la position 0º
servoMoteur.write(0);
delay(1000); // pause de 1 seconde
// on déplace le servo à la position 90º
servoMoteur.write(90);
delay(1000); // pause 1 seconde
// on déplace le servo à la position 180º
servoMoteur.write(180);
delay(1000); // pause 1 seconde
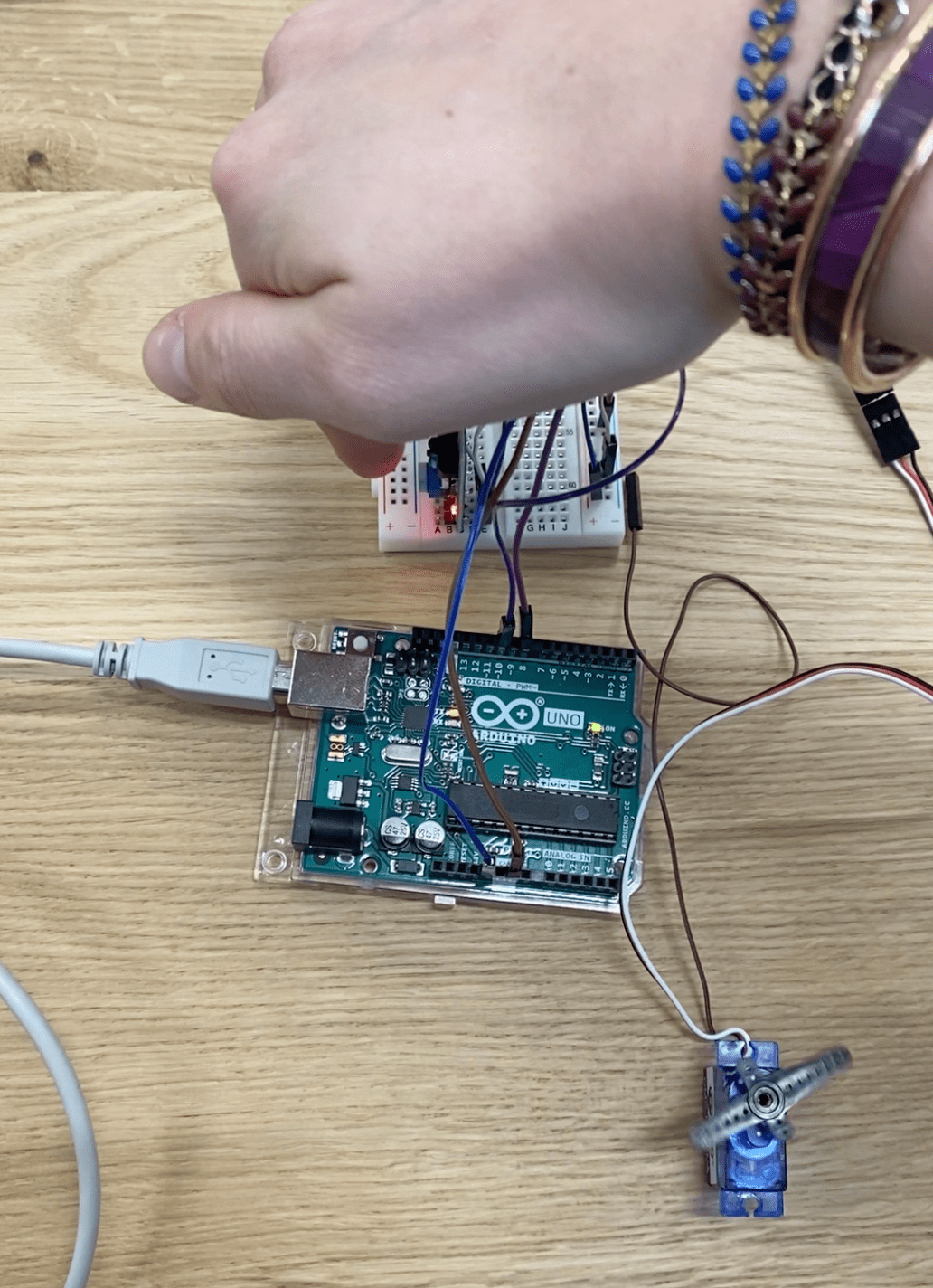
}Ajout d'un capteur
Nous avons par la suite décidé d'ajouter un capteur infrarouge un circuit afin d'activer le moteur lorsqu'un objet est détecté par le capteur. Pour cela, le capteur a été connecté à l'alimentation et à la masse de l'Arduino à travers le breadboard et le signal a été dirigé vers la pin 10 de l'Arduino.