Roll Up : Marveen Walid Aurélie
Porte papier toilette qui avertit lorsque le rouleau de papier toilette est vide
-
Définition du projet (besoin, utilisateurs, fonctionnalité principale, fonctionnalités secondaires)
- Besoin : savoir lorsque le niveau de papier toilette est faible/nul.
- Utilisateurs : barman, en entreprise, manutentionnaire, etc.
- Fonctionnalité principale : prévenir lorsque le niveau de papier toilettes est bas/nul afin que le rouleau soit remplacé ; pour un manutentionnaire, savoir quelle quantité de papier toilette apporter lors de son passage aux toilettes.
-
Réflexions sur la problématique et veille sur l'existant :
- Il arrive souvent dans les bars, entreprises ou aires d’autoroute de se retrouver face à un rouleau de papier toilette vide, car les personnes en charge de les changer ne sont pas au courant constamment de l’état du rouleau. De plus, pour les manutentionnaire, lorsqu’ils arrivent avec leur camion, ils ne savent pas quelle quantité de papier toilette apporter avec eux car ils ne savent pas si les rouleaux sont vides ou non - ils se retrouvent donc à porter une charge de produits plus importante que ce qui était nécessaire.
- Rollscout : c’est une startup américaine, mais qui a seulement le concept de laser qui détecte sous un certain seuil le manque de papier toilette. Hors, nous souhaiterions ajouter dans le futur un mécanisme permettant de remplacer le rouleau.
-
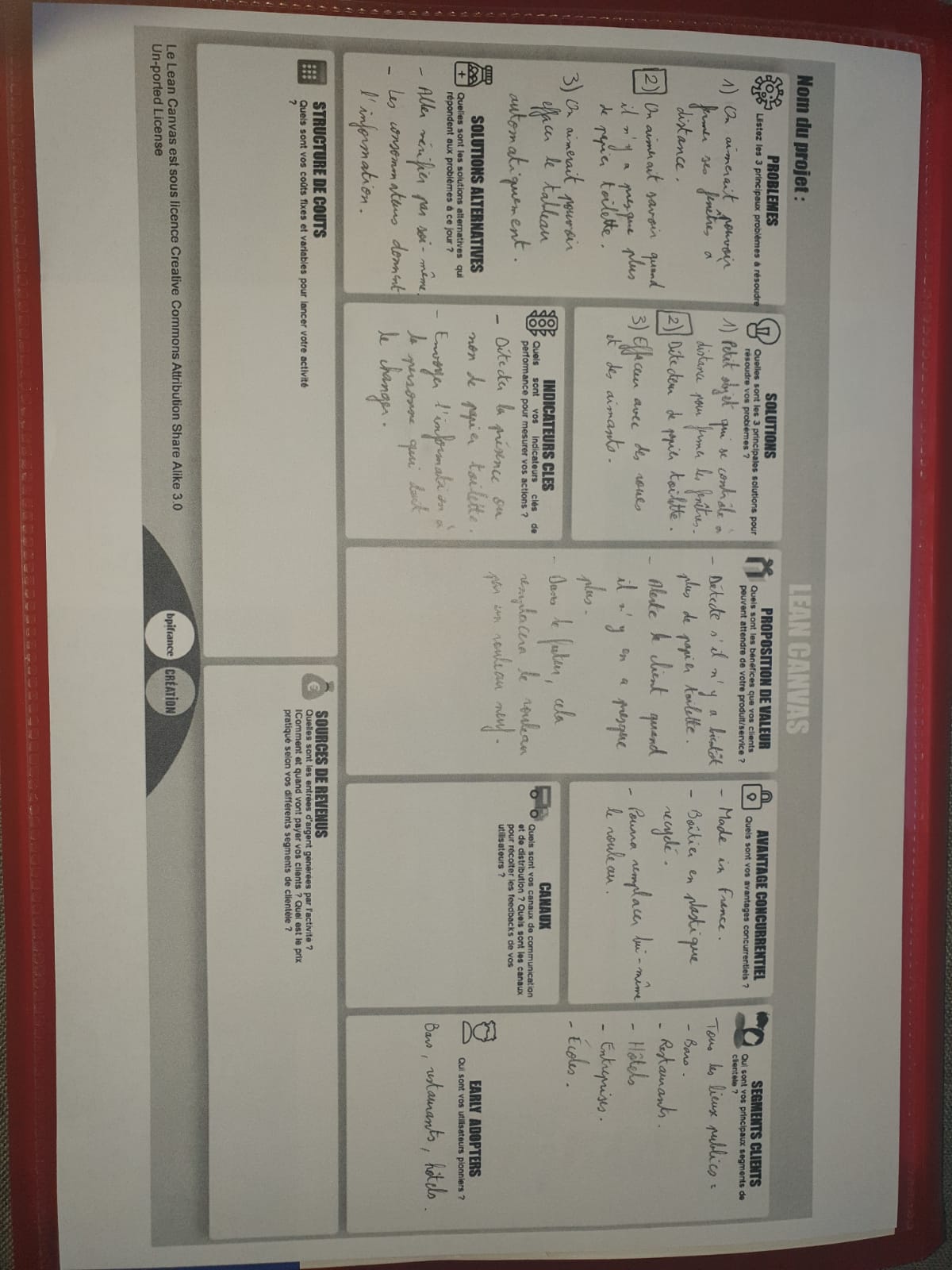
Lean canvas
-
Choix techniques
- Électronique numérique pour la détection de présence de papier toilette.
- Conception 2D et découpe laser pour le boîtier en bois.
- Conception et impression 3D pour la tige sur laquelle sera posé le papier toilette.
-
Gestion de projet : "Minimum Viable Product", planification et répartition des taches
- MVP : tige imprimée en 3D, support fait avec la découpeuse laser, et détecteur laser relié à un ESP 32 qui envoie un signal (Mail ou SMS) quand il n'y a plus de papier toilette.
- Planification : Chacun avance sur sa partie pour le 02/05, puis on fait les impressions et les tests le 02/05, et enfin on peaufine et prépare la présentation le 03/05 et le 04/05.
- Répartition des tâches :
- Marveen : Partie électronique numérique.
- Walid : Partie conception et impression 3D de la tige.
- Aurélie : Partie conception 2D et découpe laser du boîtier en bois.
-
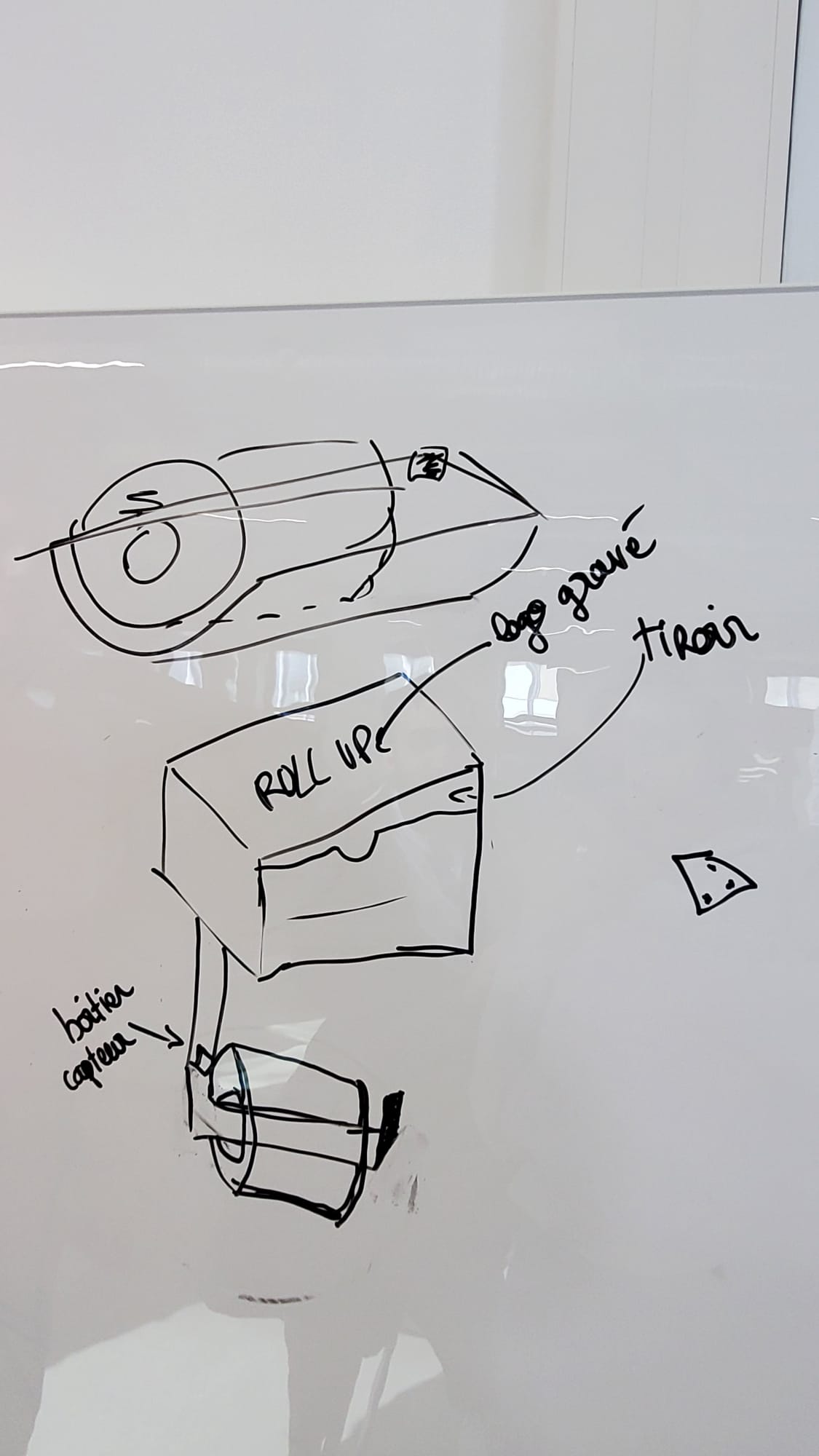
Croquis, dimensions
-
- Boîtier pour le capteur : minimum 5*2,2*2,5 cm.
- Fente pour le capteur : 1*0,5*1 (profondeur) cm.
-
Liste du matériel
- ESP 32
- Câbles pour relier les composants
- Capteur de distance
- Logiciel Inkscape
- Logiciel Tinkercad
- Logiciel Arduino
- Imprimante 3D
- Découpe laser
-
Partie Électonique Numérique : Circuit et Programmation de l'ESP32
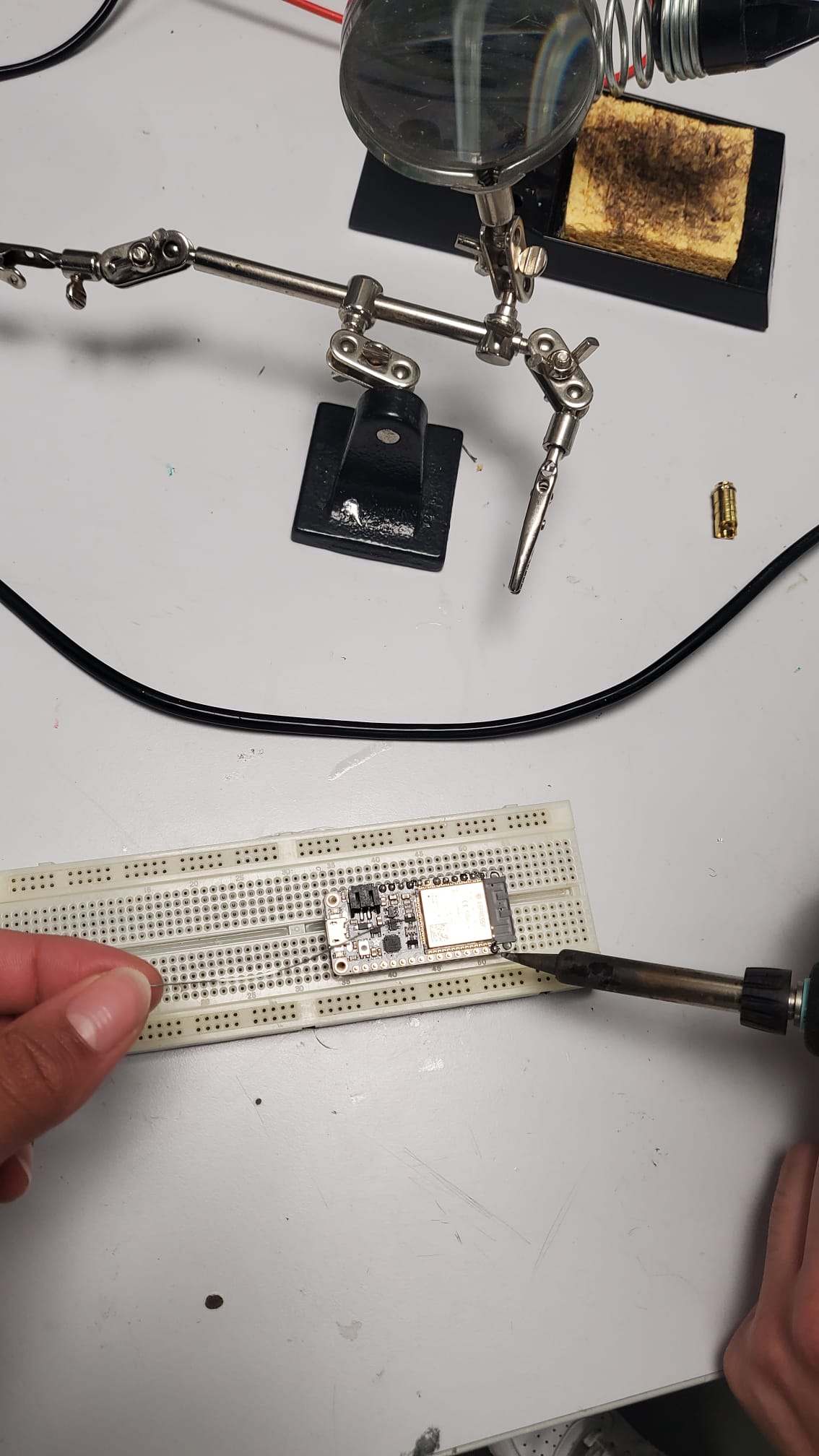
- Première étape : Soudure des broches de l'ESP32
- Comme les broches du capteur n'étaient pas déjà soudées, nous les avons soudées nous même avec de l'étain.
- Première étape : Soudure des broches de l'ESP32
-
- Deuxième étape : Test du programme Blink
- Ce programme consiste à faire clignoter une LED en fonction du délai choisi.
- Sur notre circuit, nous avons relié la LED à la broche 14 de l'ESP32.
- Voici le code de ce programme :
int LED_BUILTIN = 14; void setup() { pinMode(LED_BUILTIN, OUTPUT); } void loop() { digitalWrite(LED_BUILTIN, HIGH); delay(1000); digitalWrite(LED_BUILTIN, LOW); delay(1000); }
- Troisième étape : Test du capteur
- L'objectif de ce programme est d'allumer la LED (qui a été utilisée dans le programme Blink) lorsque le capteur ne détecte pas de présence, et donc de la conserver éteinte lorsque de la présence est détectée.
- Pour cela, nous avons relié notre capteur à la broche 12 de l'ESP32.
- Et voici le code que nous avons utilisé pour ce programme :
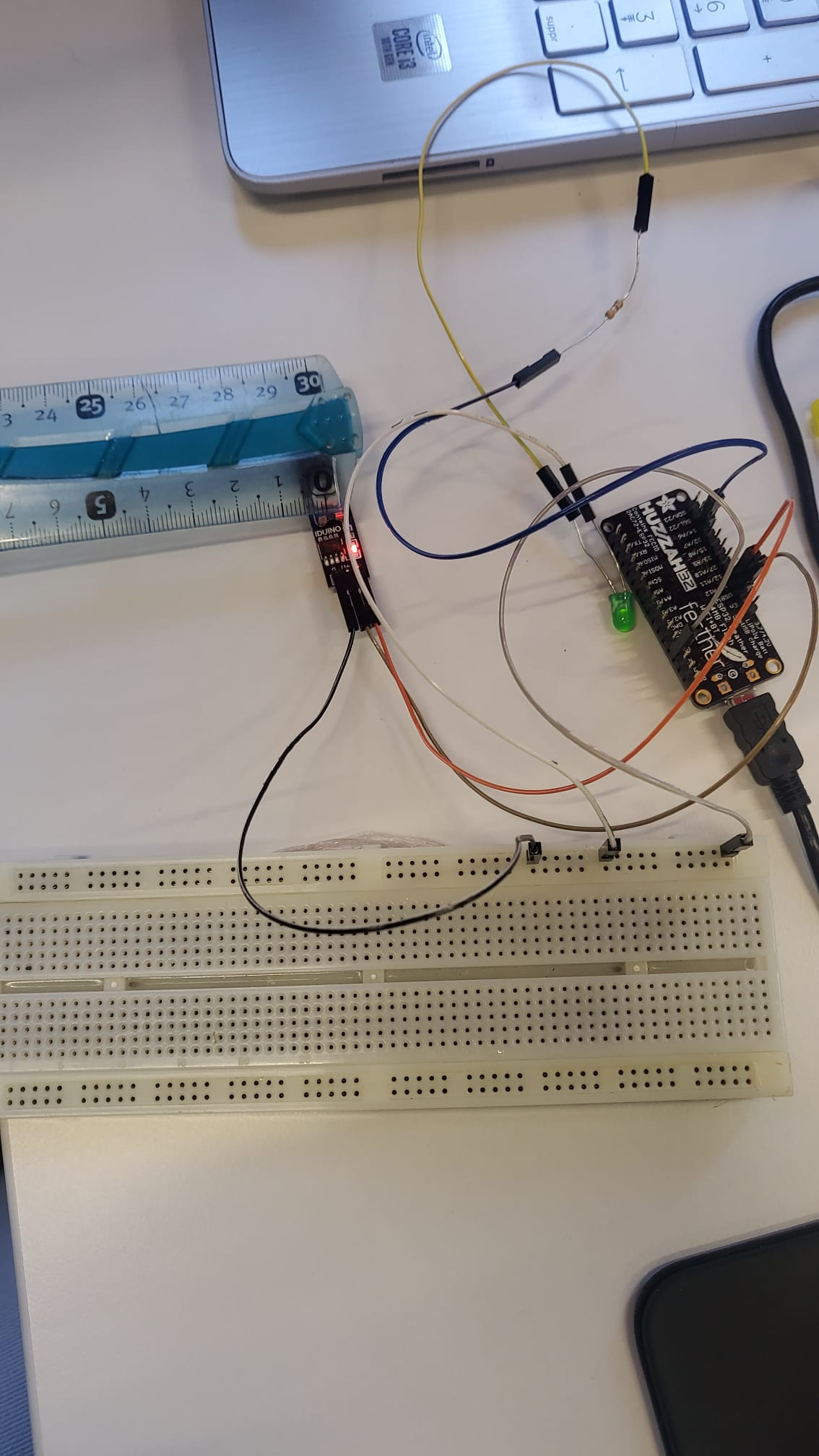
int Led = 14; int Capteur = 12; int val; void setup() { pinMode(Led, OUTPUT); pinMode(Capteur, INPUT); Serial.begin(9600); } void loop() { val = digitalRead(Capteur); Serial.print("Distance : "); Serial.println(val); if (val == HIGH) { digitalWrite(Led, HIGH); } else { digitalWrite(Led, LOW); } } - Et voici le circuit réalisé pour ce programme :

- Deuxième étape : Test du programme Blink
-
- Quatrième étape : Connexion de l'ESP32 à Internet
- Pour pouvoir envoyer un mail à partir de l'ESP32, il faut que ce dernier soit connecté à Internet.
- Pour cela, nous avons d'abord essayé le code disponible sur Arduino "WiFiManager".
- Ce code met l'ESP32 en mode "station", c'est-à-dire qu'il faut connecter son téléphone à l'ESP32 comme si on se connectait à un réseau WiFi quelconque.
- Une fois connecté à l'ESP32, il fallait renseigner le nom et le mot de passe du réseau WiFi auquel on voulait que l'ESP32 se connecte.
- Enfin, l'ESP32 se connectait au réseau WiFi.
- Le problème avec ce programme est que l'on ne peut pas avoir la preuve que l'ESP32 est bien connecté au réseau WiFi.
- Nous avons donc utilisé un autre programme, qui fait que l'ESP32 se connecte directement à un réseau WiFi, après avoir renseigné le nom et le mot de passe du réseau WiFi directement dans le code.
- Voici le lien que nous avons utilisé pour cela : https://www.upesy.fr/blogs/tutorials/how-to-connect-wifi-acces-point-with-esp32
- Et voici le code que nous avons utilisé pour ce programme :
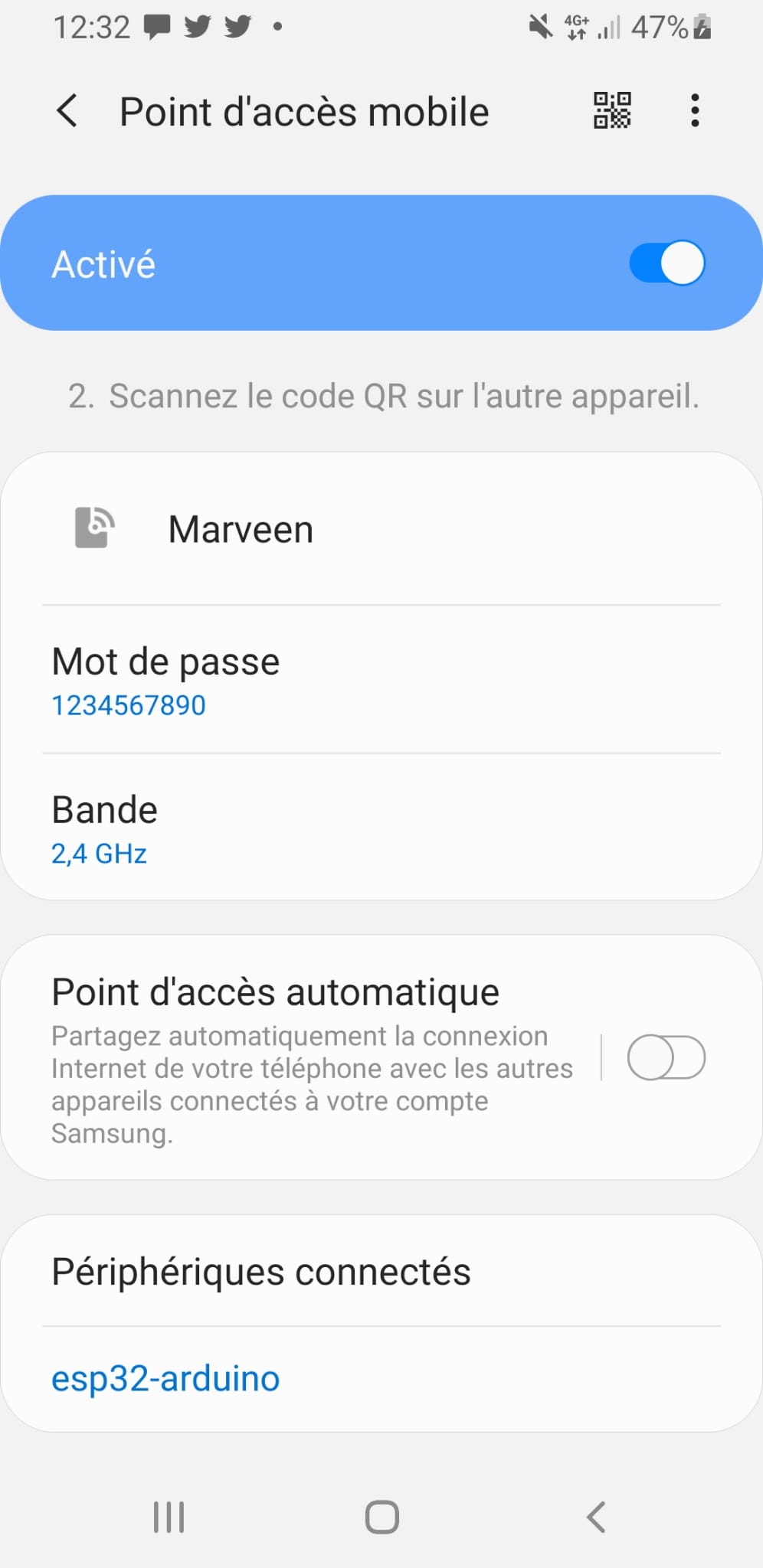
#include <WiFi.h> const char* ssid = "Marveen"; const char* password = "1234567890"; void setup(){ Serial.begin(115200); delay(1000); WiFi.mode(WIFI_STA); //Optional WiFi.begin(ssid, password); Serial.println("\nConnecting"); while(WiFi.status() != WL_CONNECTED){ Serial.print("."); delay(100); } Serial.println("\nConnecté au réseau WiFi"); Serial.print("Local ESP32 IP: "); Serial.println(WiFi.localIP()); } void loop(){} - De cette manière, nous pouvions voir directement sur le téléphone qui effectue le partage de connexion que l'ESP32 était bien connecté :

- Quatrième étape : Connexion de l'ESP32 à Internet
-
- Cinquième étape : Faire envoyer un mail par l'ESP32
- Pour faire cela, nous avons suivi beaucoup de tutos sur Internet, mais cela était plutôt compliqué, et les codes utilisés comprenaient plus de 200 lignes chacun.
- De plus, il fallait créer un nouveau compte Gmail, et autoriser sur ce compte l'envoi par des sources non sécurisées. Cependant, cette fonctionnalité a été arrêtée par Gmail depuis 2022, ce qui rendait donc cette méthode inutilisable.
- Enfin, après avoir réfléchi sur le sujet, nous nous sommes rendus compte que l'envoi d'un mail n'est pas optimal, car on regarde beaucoup moins ses mails que ses messages.
- L'envoi par mail étant trop complexe et non optimal, nous avons décidé de passer par un envoi de message sur Whatsapp.
- Lien utilisé pour cette étape : https://randomnerdtutorials.com/esp32-email-alert-temperature-threshold/
- Cinquième étape : Faire envoyer un mail par l'ESP32
-
- Sixième étape : Faire envoyer un message Whatsapp par l'ESP32
- Pour cette étape, nous avons suivi le tutoriel du lien suivant : https://www.raspberryme.com/esp32-envoyer-des-messages-a-whatsapp/#:~:text=Pour%20envoyer%20des%20messages%20%C3%A0,de%20vous%20envoyer%20un%20message
- Il fallait tout d'abord créer un BOT sur un compte Whatsapp pour obtenir un "APIKEY", que nous allons utiliser dans notre code.
- Il fallait ensuite télécharger la bibliothèque URLEncode.
- Nous avons ensuite utilisé le code suivant pour faire envoyer un premier message de test sur Whatsapp par l'ESP32 :
#include <WiFi.h> #include <HTTPClient.h> #include <UrlEncode.h> const char* ssid = "Marveen"; const char* password = "1234567890"; String phoneNumber = "+33621941918"; String apiKey = "8433739"; void sendMessage(String message){ String url = "https://api.callmebot.com/whatsapp.php?phone=" + phoneNumber + "&apikey=" + apiKey + "&text=" + urlEncode(message); HTTPClient http; http.begin(url); http.addHeader("Content-Type", "application/x-www-form-urlencoded"); int httpResponseCode = http.POST(url); if (httpResponseCode == 200){ Serial.print("Message sent successfully"); } else{ Serial.println("Error sending the message"); Serial.print("HTTP response code: "); Serial.println(httpResponseCode); } http.end(); } void setup() { Serial.begin(115200); WiFi.begin(ssid, password); Serial.println("Connexion en cours"); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.print("Connecté au réseau Wi-Fi avec l'adresse IP : "); Serial.println(WiFi.localIP()); sendMessage("Il n'y a plus de papier toilette, il faut en remettre !"); } void loop() { }
- Sixième étape : Faire envoyer un message Whatsapp par l'ESP32
-
- Septième étape : Création du code final
- Après avoir testé toutes les fonctionnalités de manière séparée, il ne reste plus qu'à les intégrer sur le même code.
- Nous souhaitons que lorsque le capteur ne détecte plus de présence (donc il n'y a plus de papier toilette), il allume la LED et envoie un message pour prévenir qu'il n'y a plus de papier toilette et qu'il fait en remettre.
- Voici le code final pour notre projet :
#include <WiFi.h> #include <HTTPClient.h> #include <UrlEncode.h> int Led = 14; int Capteur = 12; int val; const char* ssid = "Marveen"; const char* password = "1234567890"; String phoneNumber = "+33621941918"; String apiKey = "8433739"; void sendMessage(String message){ String url = "https://api.callmebot.com/whatsapp.php?phone=" + phoneNumber + "&apikey=" + apiKey + "&text=" + urlEncode(message); HTTPClient http; http.begin(url); http.addHeader("Content-Type", "application/x-www-form-urlencoded"); int httpResponseCode = http.POST(url); if (httpResponseCode == 200){ Serial.print("Message sent successfully"); } else{ Serial.println("Error sending the message"); Serial.print("HTTP response code: "); Serial.println(httpResponseCode); } http.end(); } void setup() { pinMode(Led, OUTPUT); pinMode(Capteur, INPUT); Serial.begin(115200); WiFi.begin(ssid, password); Serial.println("Connexion en cours"); while(WiFi.status() != WL_CONNECTED) { delay(500); Serial.print("."); } Serial.println(""); Serial.print("Connecté au réseau Wi-Fi avec l'adresse IP : "); Serial.println(WiFi.localIP()); } void loop() { val = digitalRead(Capteur); Serial.print("Distance : "); Serial.println(val); if (val == HIGH) { digitalWrite(Led, HIGH); sendMessage("Il n'y a plus de papier toilette, il faut en remettre !"); } else { digitalWrite(Led, LOW); } }
- Septième étape : Création du code final
-
- Huitième étape : Autonomisation du notre circuit
- Pour rendre notre circuit autonome, et ne plus avoir besoin de le brancher à un ordinateur, nous l'avons branché à une batterie portable.
- Au début, cela ne fonctionnait pas, car il fallait brancher la batterie à la broche "BAT" de l'ESP32, et non "USB" comme c'était le cas avant.
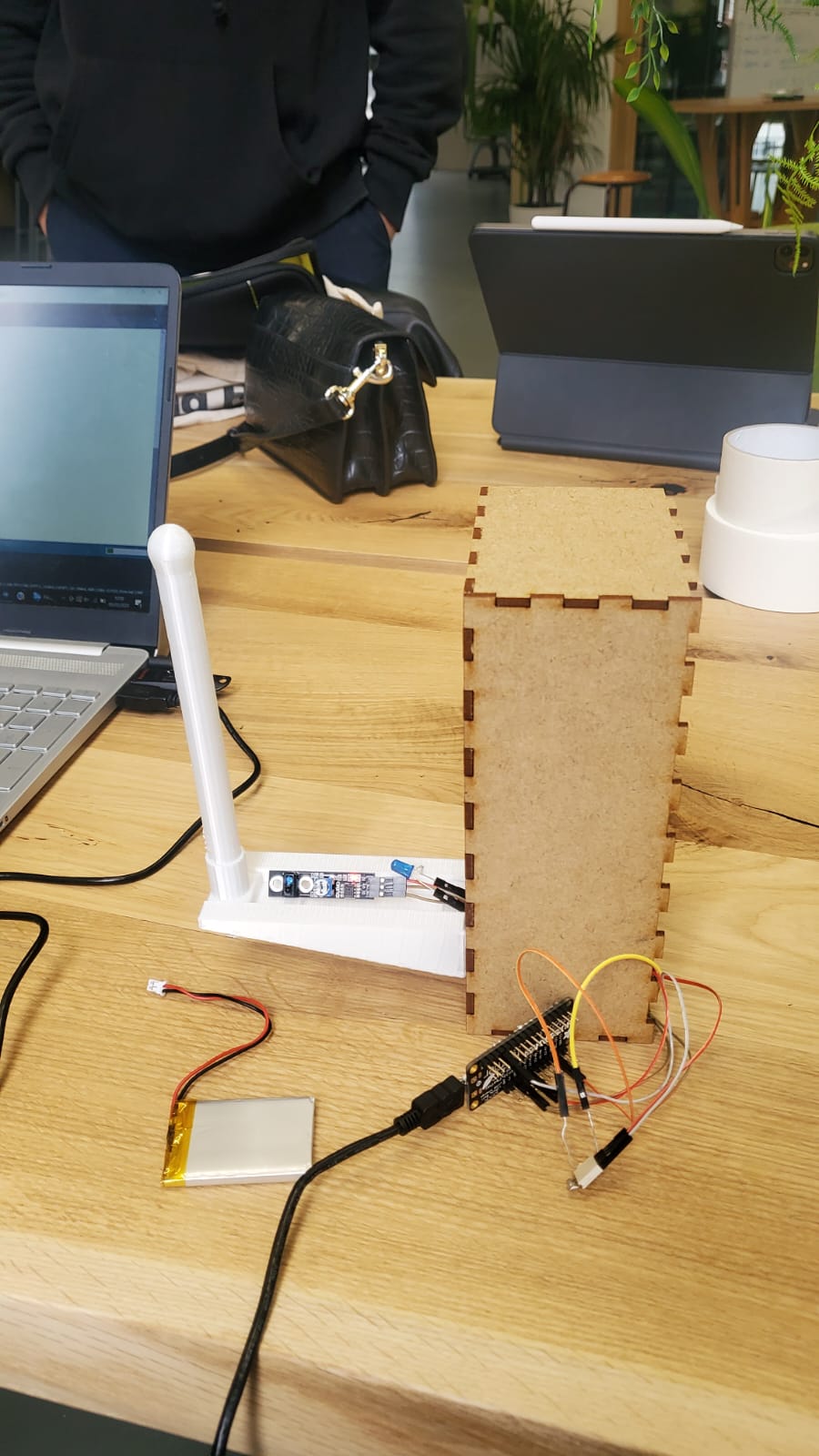
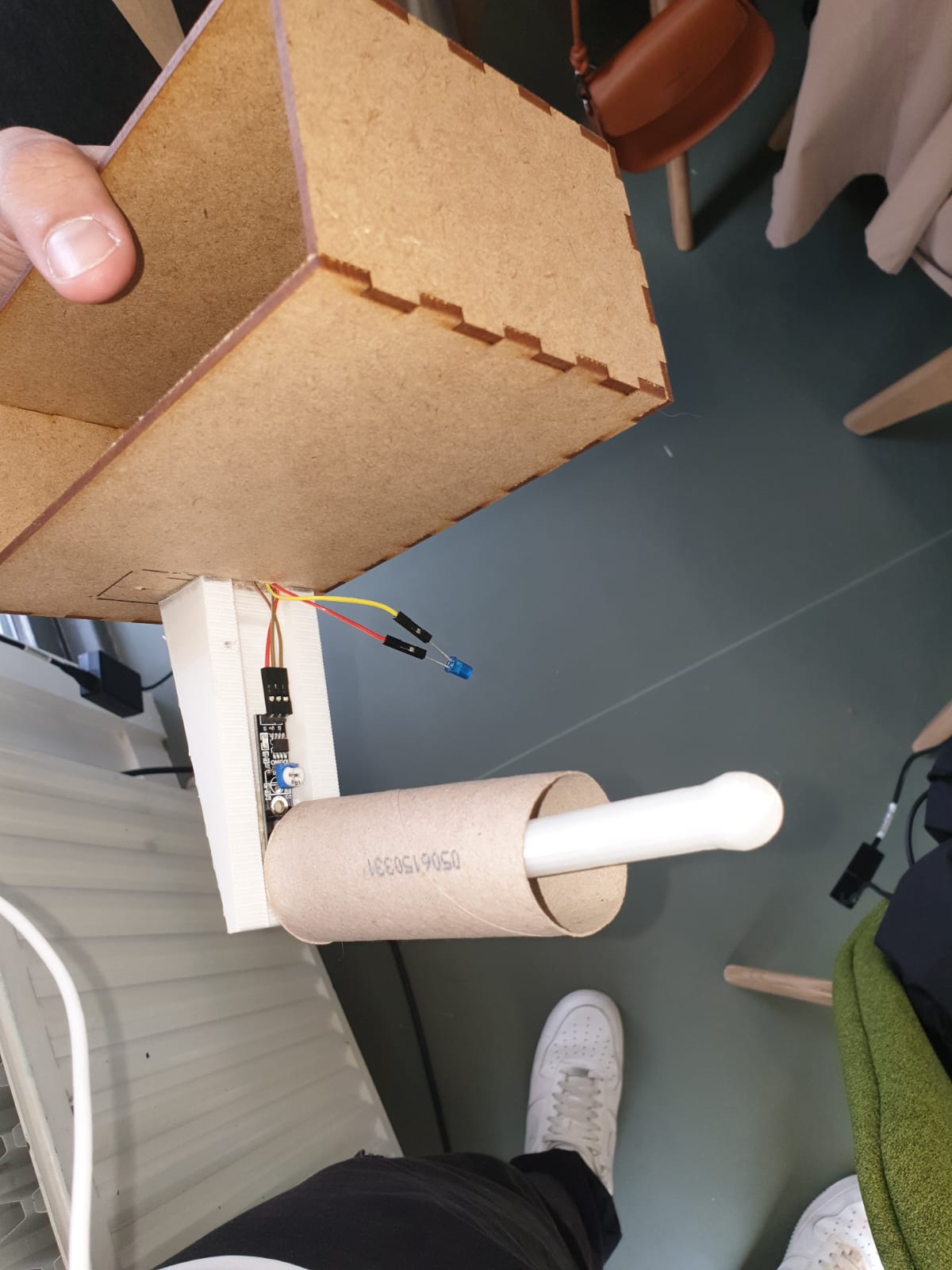
- Après avoir fait cette modification de broche, tout a fonctionné correctement, et voici la démonstration de notre prototype :
- Huitième étape : Autonomisation du notre circuit
-
Partie Conception 2D et Découpe Laser pour le boîtier en bois
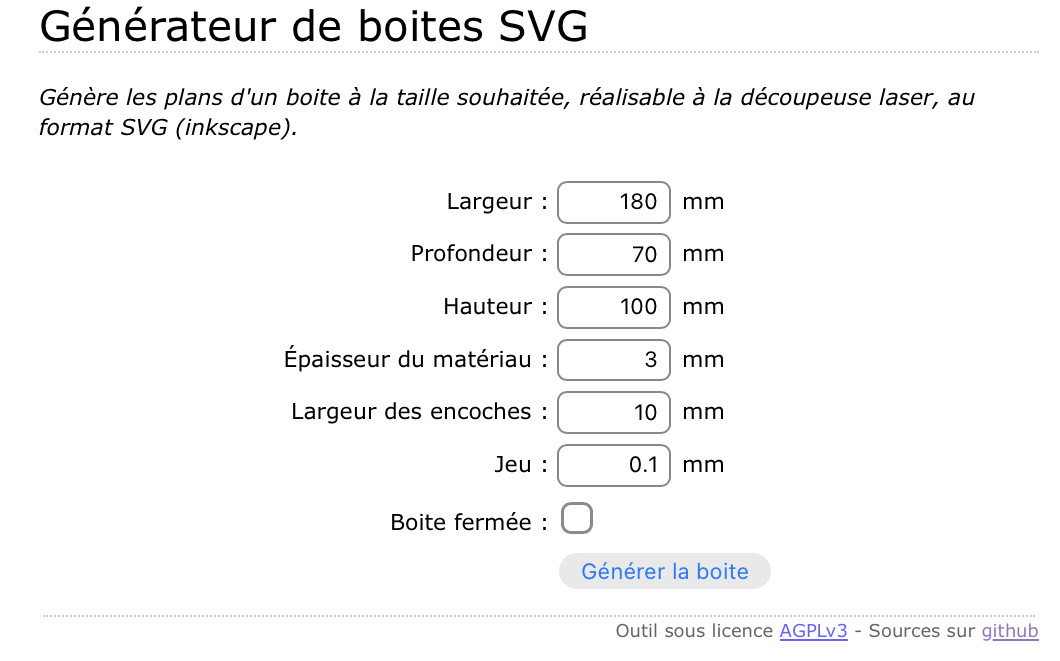
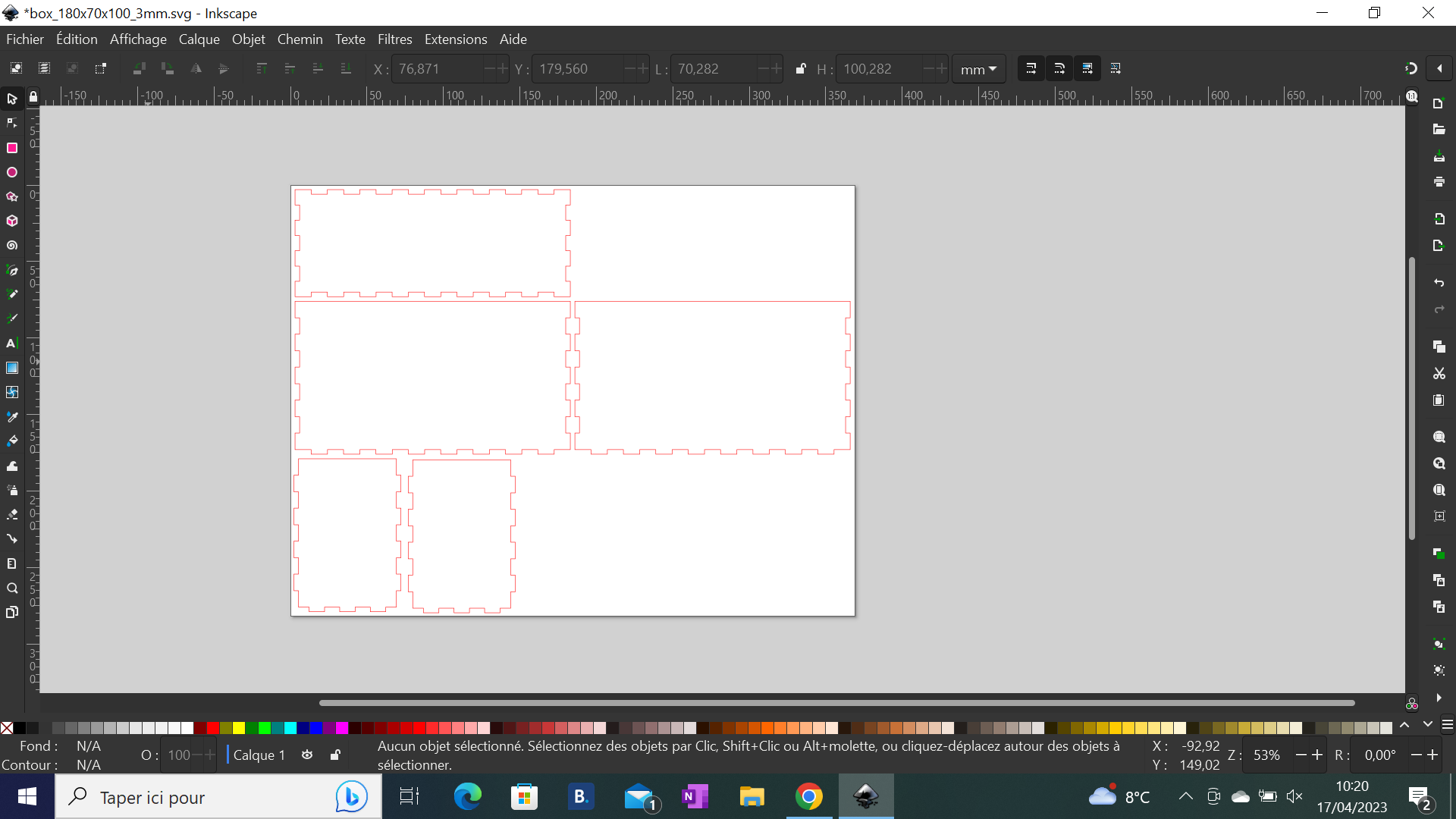
Afin de générer une boite avec les bonnes rainures, nous avons générer le code svg permettant de produire notre boîtier sur internet. Pour cela, il a fallu indiquer les dimensions souhaitées et importer directement le fichier svg dans le logiciel Inkscape.
Une fois l’importation réalisée, nous avons donc les patrons de notre boîtier. Nous avons bien vérifié que le fond était non coloré et que les contours étaient bien rouge, car c’est ce qui va indiquer que la machine va découper le long des traits rouges.
Puis, nous avons lancé l’impression, d’abord sur 2 des pièces afin de vérifier que les rainures étaient bien adaptées, puis sur l’ensemble des faces.
Par la suite, comme nous souhaitions avoir le nom de “ROLL UP” sur la face supérieure, nous avons utilisé Inkscape une nouvelle fois, cette fois en utilisant le mode gravure. Pour cela, il a bien fallu penser à mettre le fond de chacune des lettres de couleurs noires.
Nous avons ensuite positionné la face supérieure de notre boîtier dans la machine avant de lancer la gravure (après avoir effectué un test au préalable).
-
Partie Conception et Impression 3D pour la tige
- Reproduction de la boîte & modélisation du support pour papier toilette
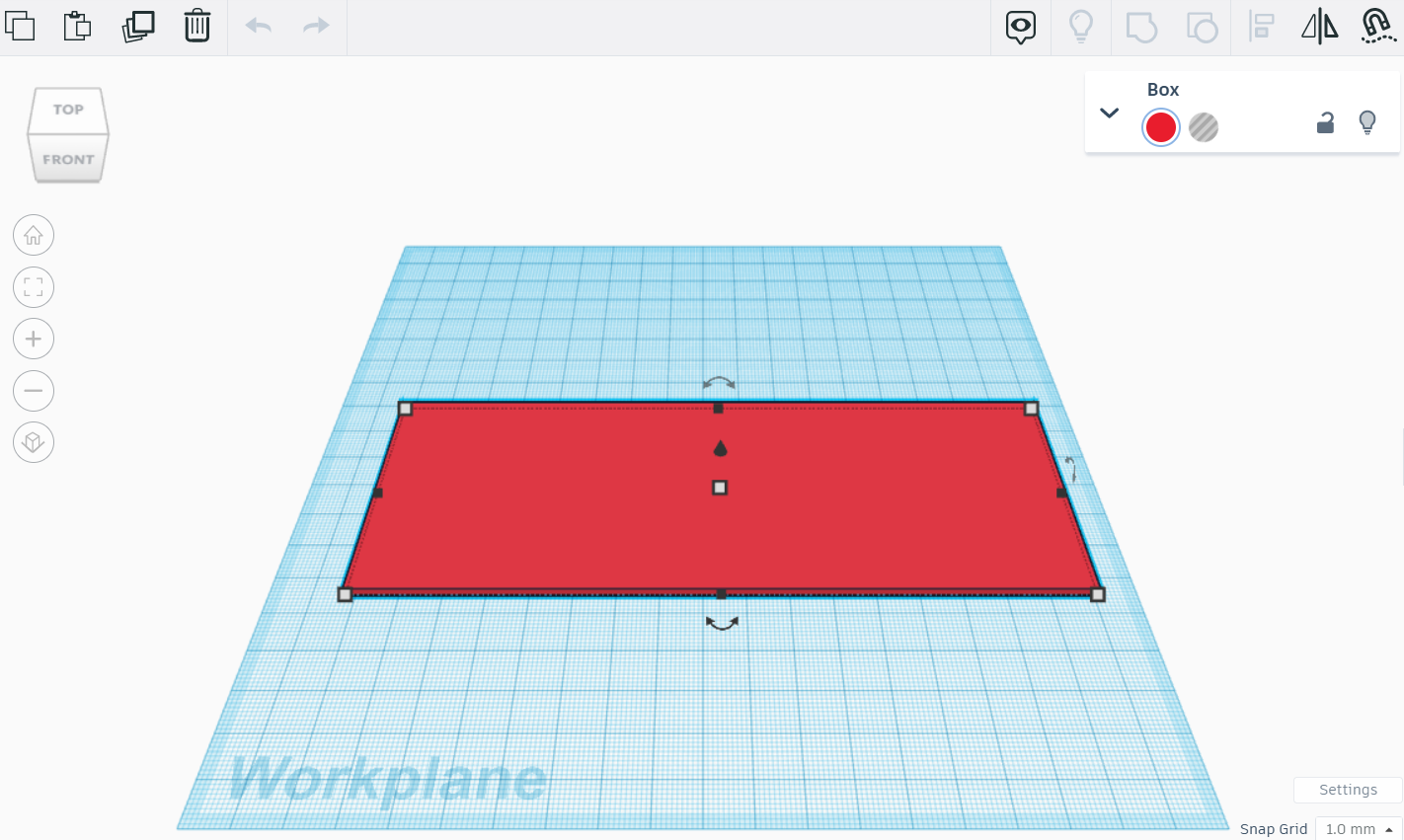
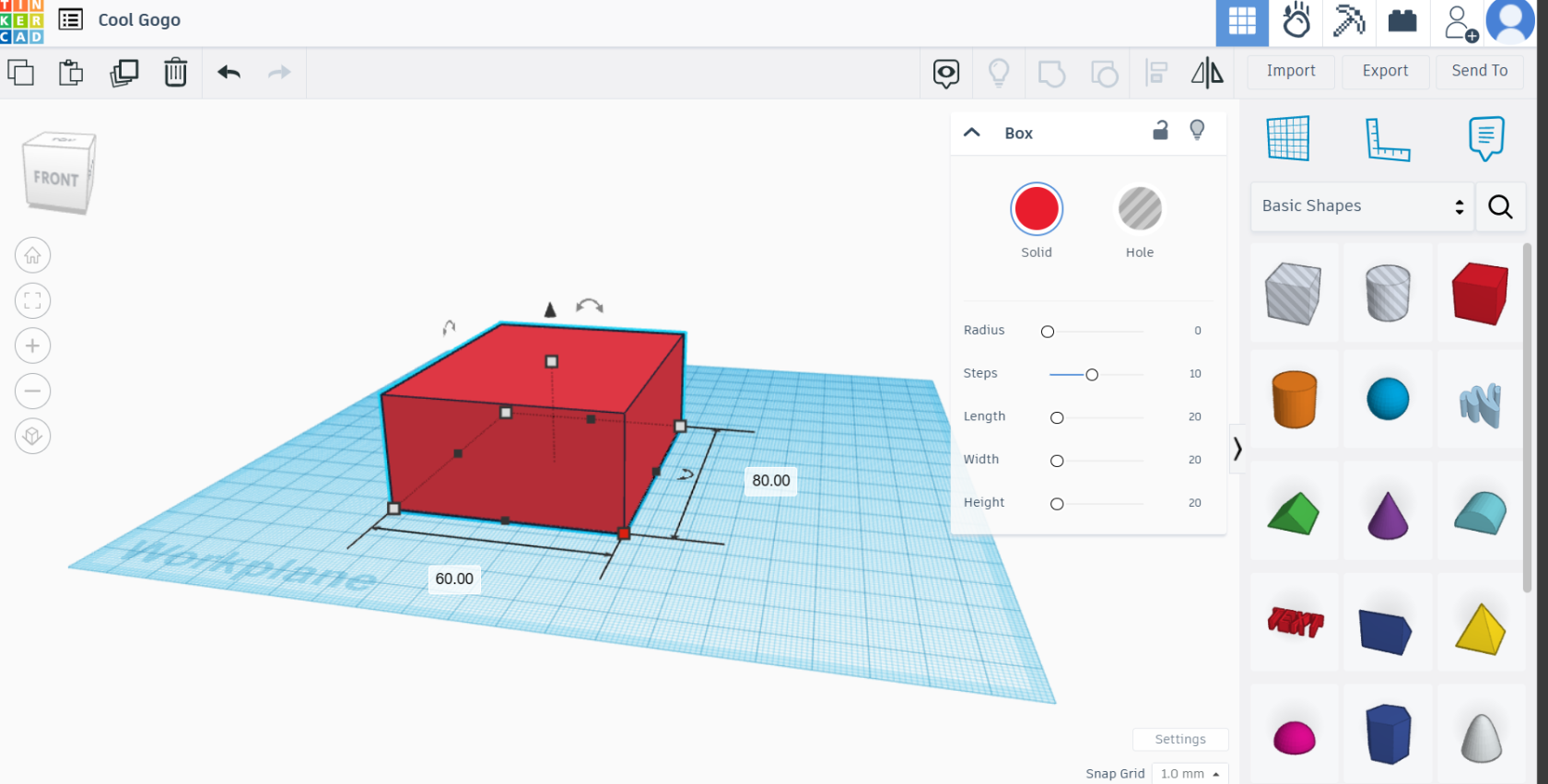
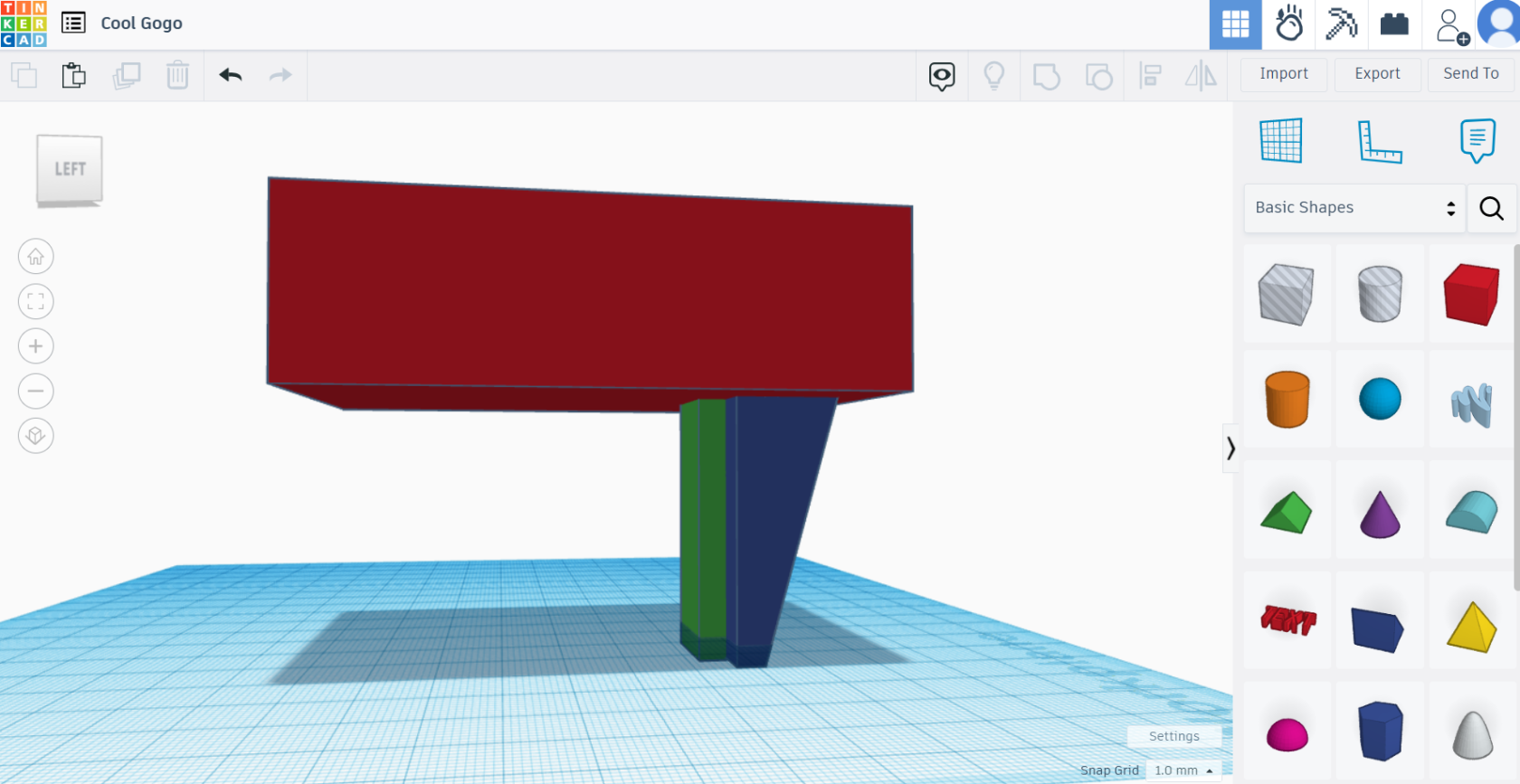
Pour cela, nous décidons dans un premier temps de réaliser un bloc plein reprenant les dimensions de la boîte que nous avons designée.
 Nous décidons ensuite de réaliser la pièce qui va supporter le papier toilette. Pour cela nous décidons d'utiliser comme base un heptaèdre. Pour s'assurer que le heptaèdre et parfaitement bien placés nous avons décidé d'utiliser un hexaèdre comme élément de référence.
Nous décidons ensuite de réaliser la pièce qui va supporter le papier toilette. Pour cela nous décidons d'utiliser comme base un heptaèdre. Pour s'assurer que le heptaèdre et parfaitement bien placés nous avons décidé d'utiliser un hexaèdre comme élément de référence.
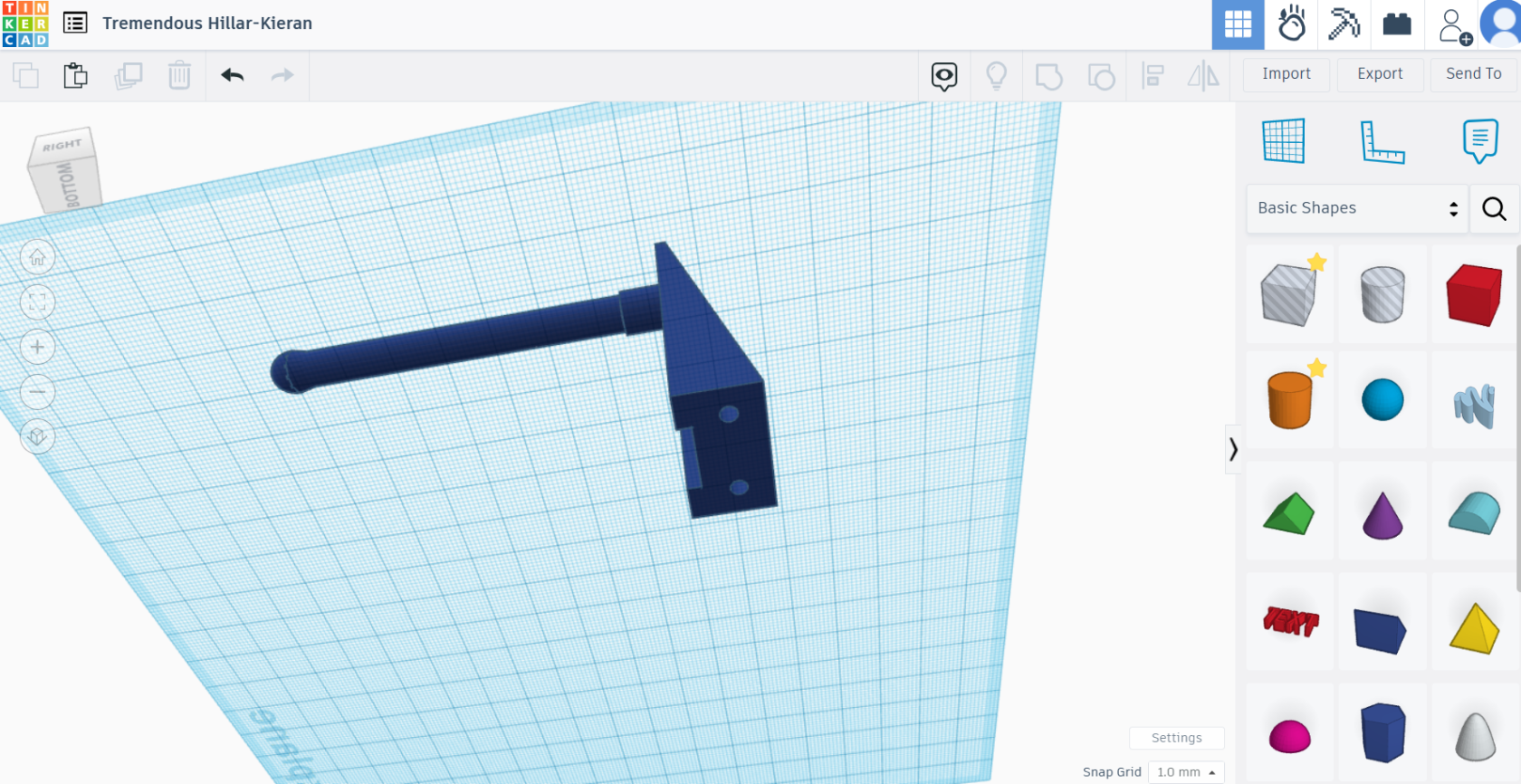
 Pour réaliser le support de papier nous utilisons une base cylindrique pour accueillir le papier toilette. Nous réalisons également deux trous pour accueillir les visses.
Pour réaliser le support de papier nous utilisons une base cylindrique pour accueillir le papier toilette. Nous réalisons également deux trous pour accueillir les visses.
-
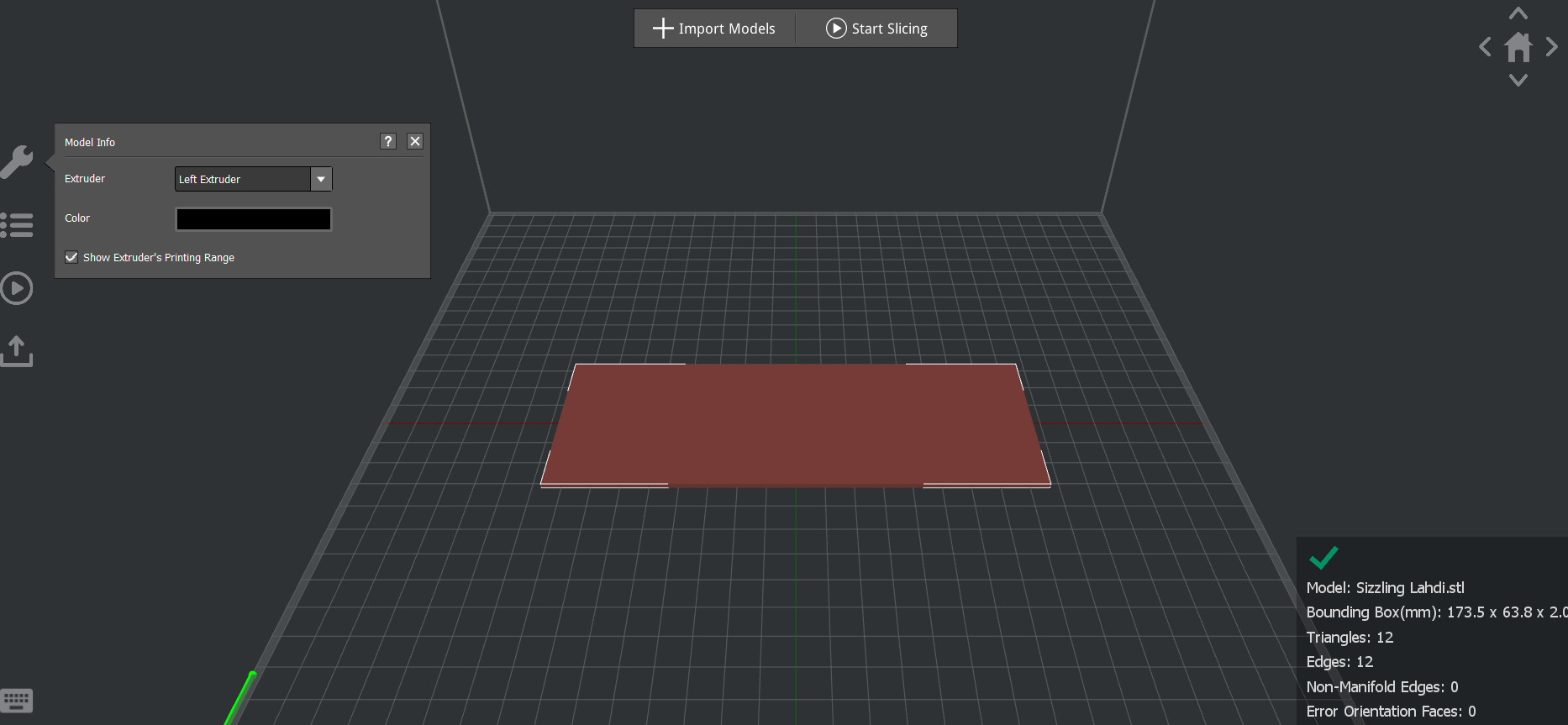
- Réalisation d'un double fond
Pour stocker les différents composants électroniques, nous décidons de créer un double-fond dans notre boîte. Il s'agit d'une simple plaque fine reprenant les dimensions internes de la boite. Pour la fixation de notre plaque, nous utilisons de la colle. Pour notre version finale, nous aimerions avoir une surface rainurée.
-
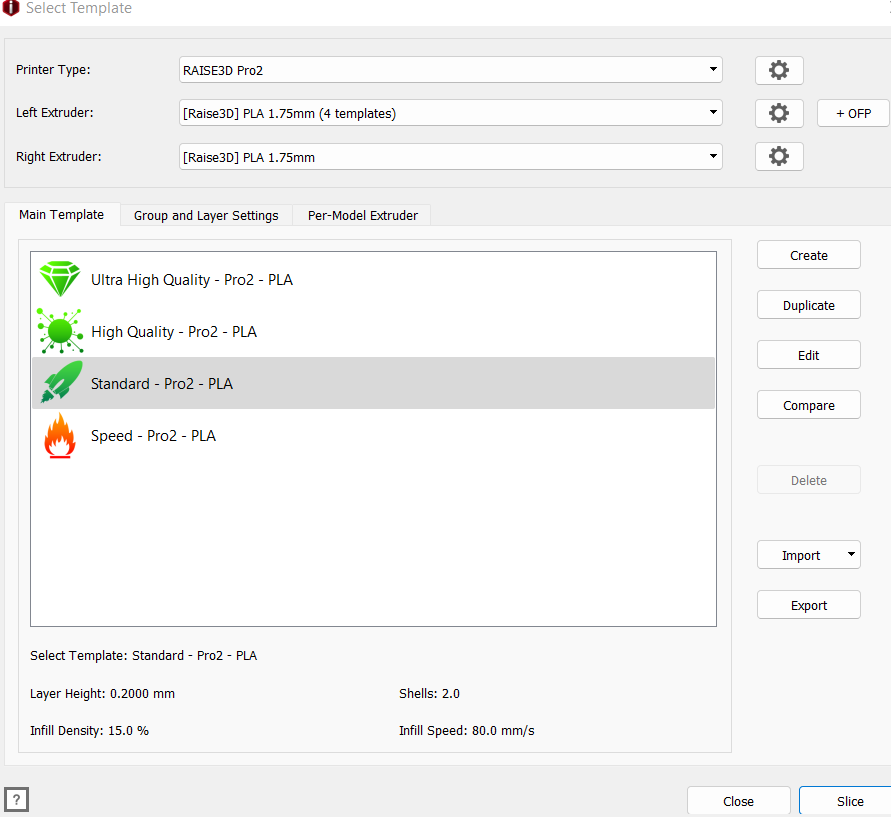
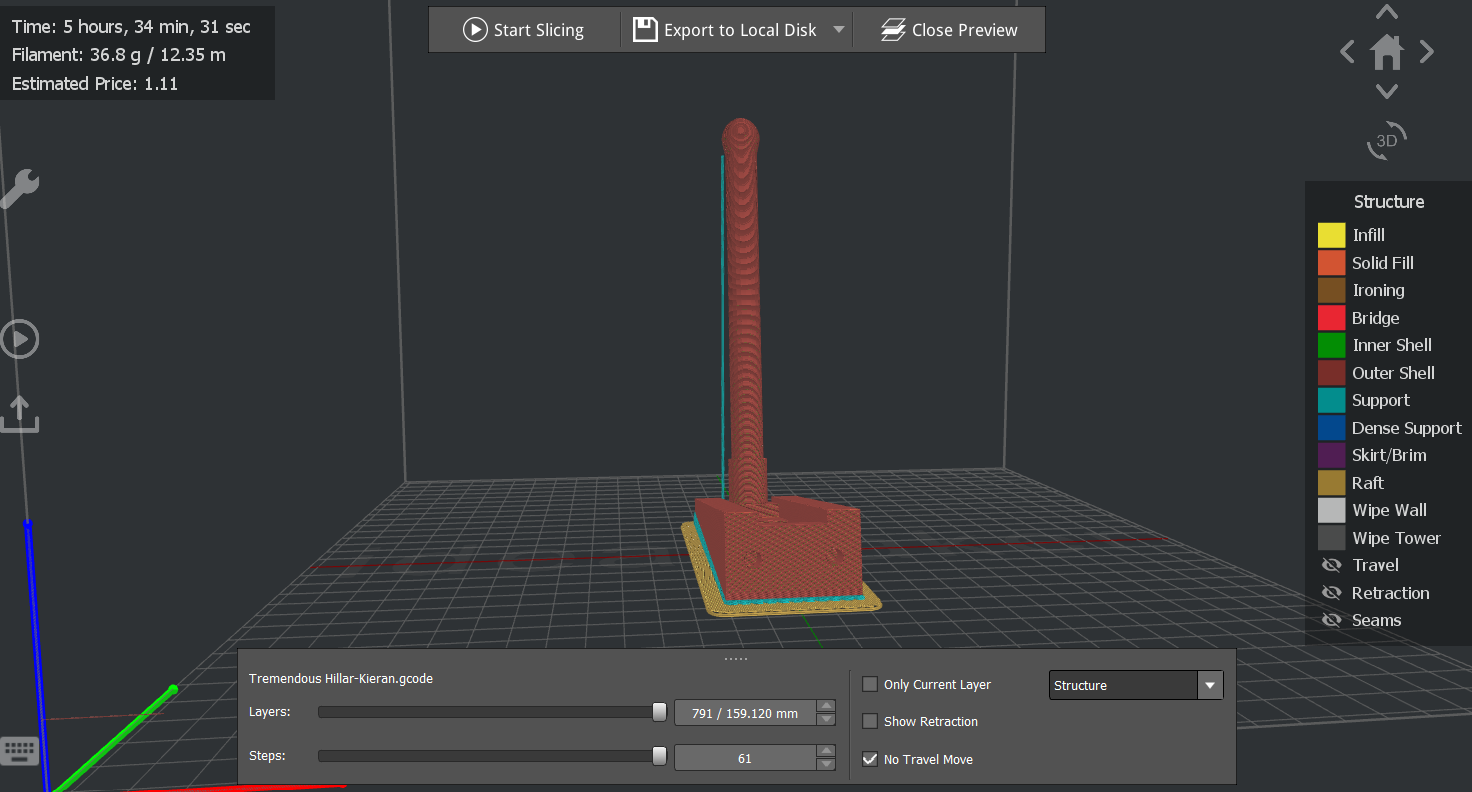
- Impressions
-
Fichiers de conception et étapes de création des fichiers (captures d'écran) / code
- https://cyberweb.cite-sciences.fr/wiki/doku.php?id=projets:generateur_de_boites : permet de générer la boîte
- https://www.becquet.fr/derouleur-papier-toilette-en-bambou-p222419 : inspiration pour le design et donne une idée des dimensions de la structure en bois : L.18*l.10*H.14 cm
- https://www.cdiscount.com/bricolage/sanitaire-salle-de-bain/porte-rouleau-papier-toilettes-asofty-derouleur-p/f-1661005-ann4811630277986.html : pour être certain des dimensions, et on voit qu’on va plutôt être sur du L.18*l.10*H.7 cm
- Les codes sont directement ajoutés dans la partie Électronique Numérique.
- Les fichiers de nos conceptions sont en pièces jointes.
-
Photos et analyse des tests, essais, erreurs
-
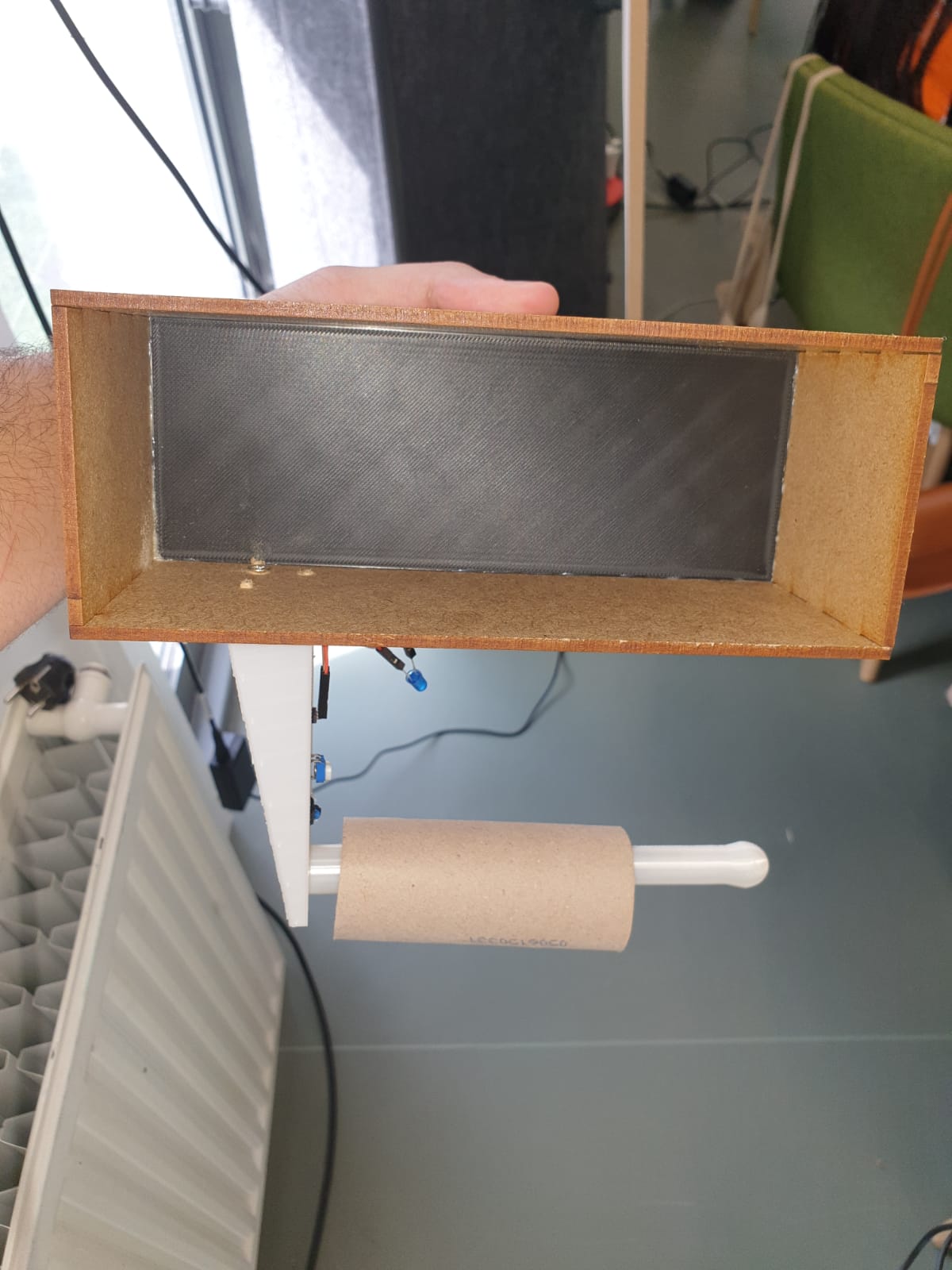
Photos de l'objet final
-
Réflexions de pistes d'amélioration ou d'évolution du projet :
- Personnalisation possible du matériau et du logo
- Adaptation à différents formats de rouleaux
- Système d’échange de rouleau lorsqu’un des deux est vide