Eloïse Filley
PROTOTYPAGE
18 / 10 / 2023 - 1ère séance au FabLab
Introduction au prototypage
- Découverte du logiciel de code : openSCAD
- Découverte du logiciel d'impression 3D : ideaMaker
Pour la fois suivante
- Imprimer un objet de notre choix
- Imprimer un objet infaisable sans imprimante 3D
25 / 10 / 2023 - Impression 3D
1) Imprimer un objet de notre choix
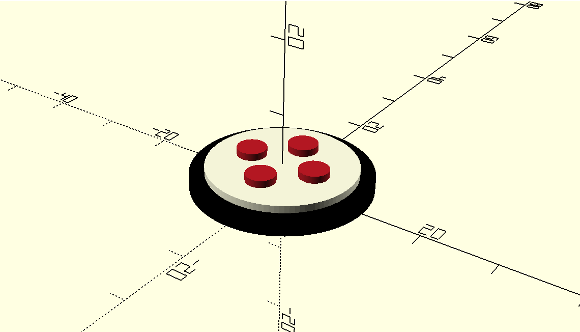
Mon objet est un bouton de veste que j'ai codé à laide du logiciel open SCAD et que j'ai imprimé en 3D à l'aide du logiciel ideaMaker. J'ai choisi d'ajouter un rebord à mon bouton pour le rendre un peu plus complexe et plus design. J'ai inséré 4 cylindre au cendre de mon bouton pour compléter la forme de mon objet.
Cependant, j'aurai pu compéter davantage mon bouton en codant des trous sur le logiciel openSCAD grâce à la commande difference() pour pouvoir coudre mon bouton à l'issue de l'impression.
Code :
DiametreBouton = 24;
Epaisseur = 2;
DiametreTrous = 4;
DiametreRebord = 20;
EpaisseurRebord = 1;
//$fs is the minimum size of a fragment
module boutonDeVeste() {
union() {
color("black") cylinder(h = Epaisseur, d = DiametreBouton, $fn = 100);
color("beige")
translate([0, 0, 2]) cylinder(h = EpaisseurRebord, d= DiametreRebord, $fn = 100);
// Crée les trous
for (i = [0:3]) {
angle = i * 90;
color("brown")
translate([cos(angle) * (DiametreBouton / 5), sin(angle) * (DiametreBouton / 5), 1])
rotate([0, 0, angle])
cylinder(h = Epaisseur +1, d = DiametreTrous, $fn = 100);
}
}
}
// Affiche le bouton
boutonDeVeste();
Résultat sur open SCAD :
Résultat final :
2) Imprimer un objet infaisable sans imprimante 3D
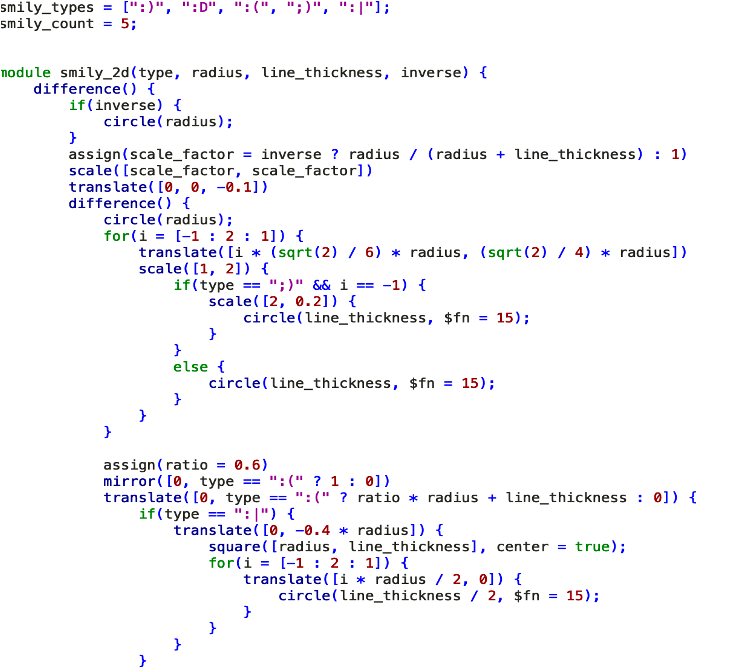
Mon objet est un smiley dont j'ai récupéré le code déjà existant que j'ai modifié pour choisir le caractère du visage puis je l'ai imprimé en 3D à l'aide du logiciel ideaMaker.
Cependant, j'ai pris beaucoup de temps à comprendre le code pour pouvoir ensuite le modifier.
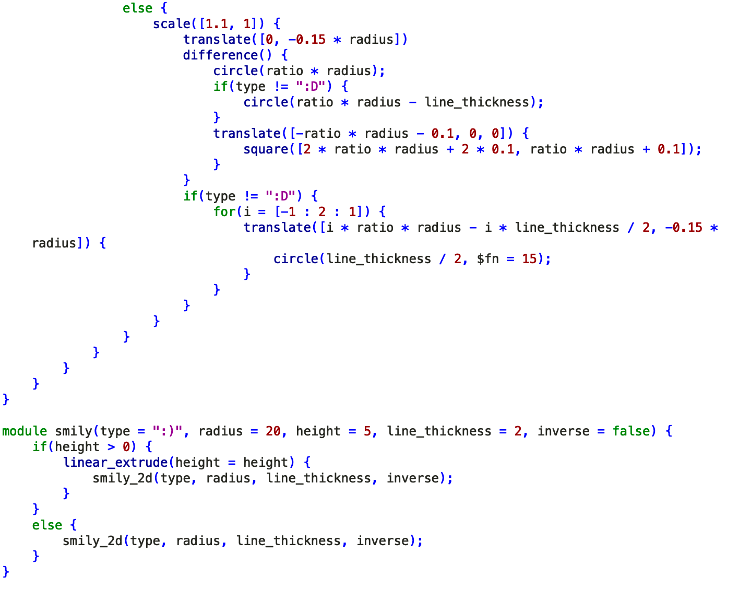
Code :

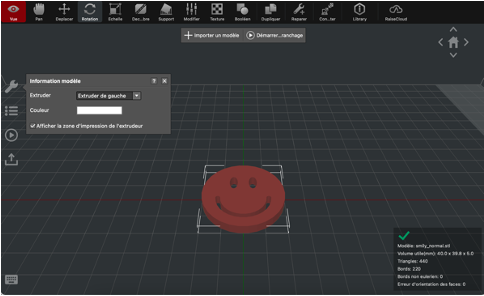
Visualisation sur idea maker :
Résultat final :
27 / 10 / 2023 - 2ème séance au FabLab
Améliorer nos objets imprimés
Pour travailler avec 2 filaments différents : dans ideaMaker, on peut spécifier aux 2 extrudeurs de la machines (gauche et droite) si on utilise 2 matériaux différents, les valeurs changent. On peut garder le même code, le couper en 2 puis insérer le nouvel objet à créer et l'insérer à côté de l'ancien sur ideaMaker.
Les différents post-traitements :
- Travailler avec le sable : prendre l'objet, le mettre dans un bécher avec du sable, on tasse puis on met au four à 110°, le PLA va se ramollir un petit peu et permettre aux couches d'adhérer entre elles
- Travailler avec du solvant : s'évapore avec la chaleur (permet d'obtenir de la transparence si on a utilisé un filament transparent)
Note : Le radeau est la couche que l'on peut mettre en dessous de l'objet
Pour la fois suivante
- Créer un objet dont ont met l'impression en pause puis on met un autre objet à l'intérieur avant de finir l'impression.
- Faire un post traitement sur l'ancien object pour faire mieux tenir entre elles les couches.
09 et 14 / 11 / 2023 - Recherches et impression 3D
Les méthodes de post-traitements
- Lissage avec du solvant : certains matériaux d'impression 3D (ex: ABS), peuvent être lissés en utilisant des solvants comme l'acétone sur la surface de l'objet qui peut aider à fondre légèrement le plastique, créant ainsi une liaison plus forte entre les couches.
- Polissage mécanique : avec du papier de verre fin pour améliorer l'adhérence entre les couches et aider à éliminer les petites irrégularités de surface.
- Vaporisateurs adhésifs : certains sont conçus pour améliorer l'adhérence entre les couches et la surface du plateau d'impression, ils permettent d'aider à prévenir le décollement des bords pendant l'impression.
- Application d'adhésif : colles ou sprays d'adhérence utilisés sur le plateau d'impression pour une meilleure adhérence entre l'objet et la surface d'impression.
- Chauffage du plateau d'impression : peut améliorer l'adhérence en favorisant l'adhésion du matériau en fusion pendant l'impression (ex: l'ABS bénéficie particulièrement du chauffage du plateau).
- Modification des paramètres d'impression : des ajustements dans les paramètres d'impression (température d'extrusion, vitesse d'impression, résolution de la première couche) influencent l'adhérence entre les couches.
- Utilisation de l'aide à la dissolution : PVA (filament spécial, ex: alcool polyvinylique) est utilisé comme support soluble qui peut être dissous après l'impression pour laisser une surface plus lisse et favoriser une meilleure adhérence entre les couches.
--> Les méthodes varient selon le matériau d'impression 3D et des spécificités de l'imprimante
Impression 3D : objet avec arrêt d'impression
Test de ma sphère dans une sphère (Avec Sanjay, Ryan et Marya)
Code :
a=5;
H=0;
R=40;
N=90
difference() {
sphere(r=R-a/2);
for (i=[1:1:N]) {
rotate([0,0,i*360/N]) translate([(R-a/2),0,H+a/2])
cube([100,a-4,a], center=true);
}
};
sphere(r=(R-a/2)-2);};
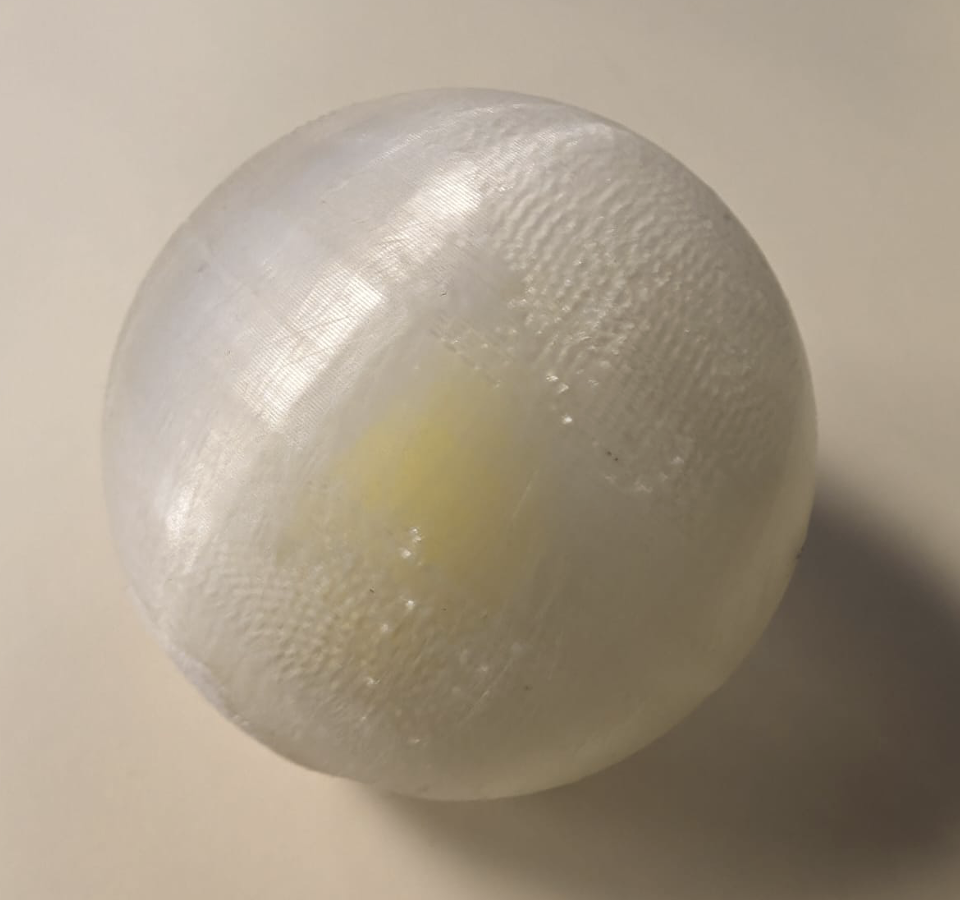
Résultat final :
Notre sphère est de 5cm de diamètre avec une sphère de 2cm de diamètre en jaune a l'intérieur.
Étant donné que le test de la sphère dans un sphère fût concluant, nous avons réitérer le test mais cette fois ci de manière plus complexe en y insérant des trous pour visualiser davantage l'objet a l'intérieur mais toujours avec un PLA transparent. Nous avons décidé d'imprimer cette sphère en 4 copies pour que chacun ait la sienne en y insérant l'object de notre choix.
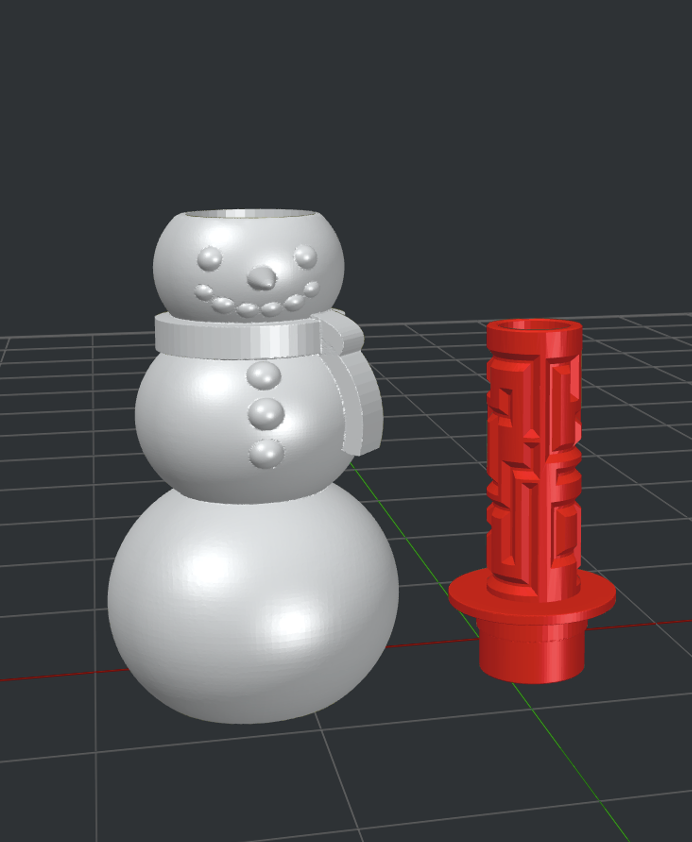
J'ai choisi d'imprimer un bonhomme de neige bicolore : son chapeau en rouge et son corps en blanc.
Visualisation sur idea maker :
Au moment de l'impression, pour libérer des imprimantes et optimiser le temps, j'ai décidé d'imprimer mon objet sur le même plateau que 2 autres personnes qui voulaient imprimer un objet à l'aide des mêmes bobines.
Cependant, l'impression a échoué car un des objet imprimé était trop peu stable et a donc perturbé l'impression de tous les objets du plateau. De ce fait, par manque de temps pour imprimer un nouvel objet, j'ai décidé de ne mettre que des grains de riz à l'intérieur de ma sphère.
Processus d'impression :
1) Lancement de l'impression de la sphère de 5cm de diamètre
2) Arrêt de l'impression lorsque 1/4 de la sphère s'est formée (slice - éditer - autre - entrer la hauteur du stop)
3) Insertion des grains de riz dans le sphère
4) Reprise et fin de l'impression de la sphère
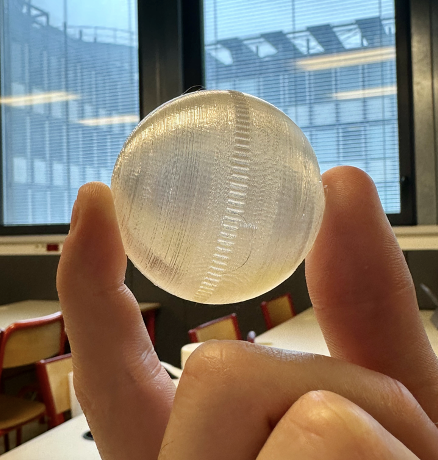
Résultat final :
Une sphère trouée transparente avec des grains de riz dedans.
16 / 11 / 2023 - 3ème séance au FabLab
Retour sur l'impression 3D
J'aurai pu améliorer l'impression de mon bonhomme de neige en l'imprimant seul sur le plateau en ajoutant plus de support pour optimiser l'impression.
Avec le groupe, nous aurions pu planifier l'arrêt d'impression directement dans les paramètres de Idea Maker au lieu de le faire manuellement sur l'imprimante.
Raccourci : Slice - Éditer - Autre - Entrer la hauteur du stop
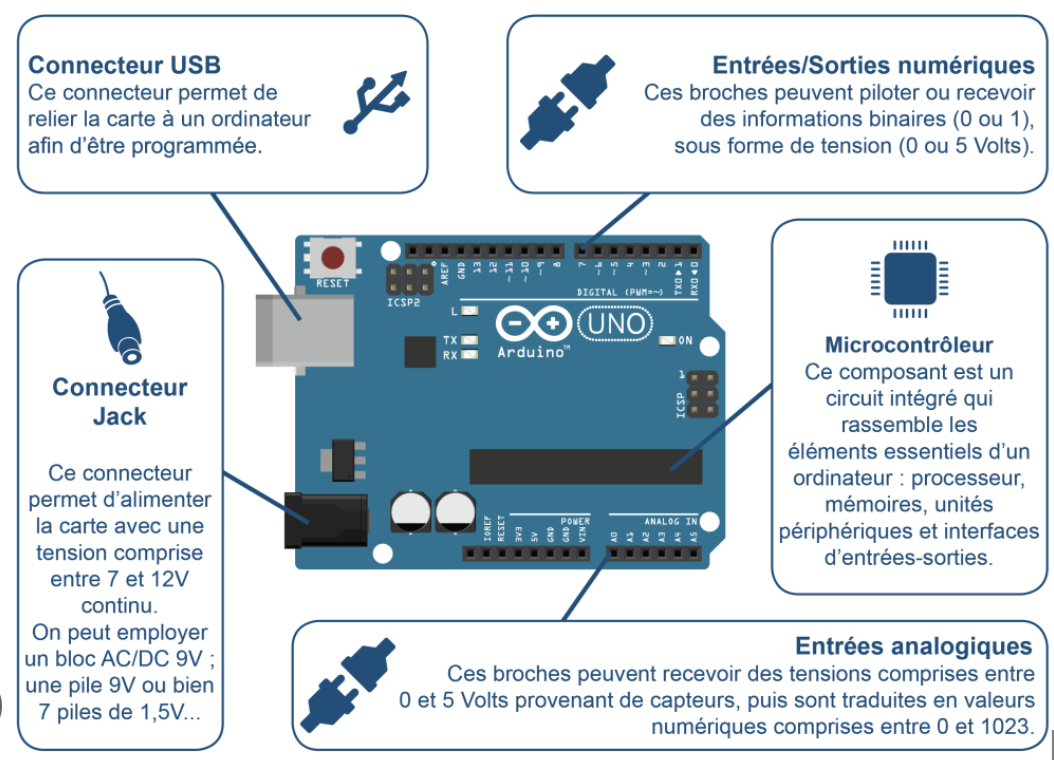
Introduction à l'Arduino
03 / 12 / 2023 - Apprentissage d'Arduino à la maison
Lien pour voir les LEDs s'allumer
https://www.canva.com/design/DAF17lzBbMo/2mA7eiOW7RgZ_L6_-h8MbQ/edit?utm_content=DAF17lzBbMo&utm_campaign=designshare&utm_medium=link2&utm_source=sharebutton
Installation d'Arduino
J'ai emprunté un Starter Kit Arduino au FabLab afin d'apprendre à utiliser un Arduino seule, à la maison. J'ai tout d'abord télécharger l'application Arduino IDE 2.2.1-arm64 sur mon ordinateur pour pouvoir coder un programme me permettant de faire clignoter des LED intégrées Arduino.
1) Faire clignoter une LED intégrée Arduino pendant 3 secondes
Code :
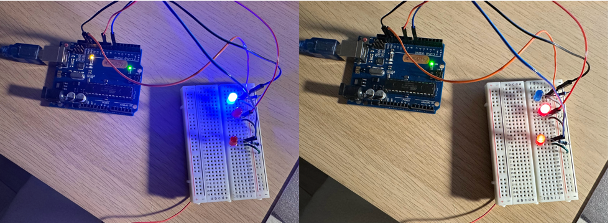
2) Faire clignoter 3 LEDs intégrées Arduino en alternance pendant 1 seconde
Code :
Résultat final :
(Lien pour voir les vidéos des LEDs s'allumer en haut)
08 / 12 / 2023 - dernière séance au FabLab
Les technologies Web
- Markup Language : formater avec des balises
- Cascading Style Sheets / CSS : définir des styles
- Javascript : dynamiser les pages
Chaque page du site web est structurée suivant le DOM (Document Object Model)
Les framework Javascript
Manipuler et éditer "facilement" le DOM (Document Object Model) pour changer le texte, ajouter ou supprimer des éléments
JS --> Node --> ANgularis JS, Vu JS et Recat JS
Les applications web
- Site dynamique : HTML, CSS, JS, Node
- Transformateur du web en application : PhoneGap, Cordova, Capacitor. Ils récupèrent le programme d'un navigateur (son moteur) et il encapsule tout avec le site web, dans l'application
- Application : Site dynamique + navigateur inclus
1ère approche : 1 seule application pour 2 interfaces
- Interface Design : génère l'apparence c'est à dire HTML et CSS
- Interface Développement : language graphique Scratch homologue du Python, les blocs sont utilisés pour contrôler les façons de réagir à ce qu'il se passe dans l'interface Design
App Inventor génère l'application :
- En phase de test : AppInventor génère un QR-code et l'application installée permet au projet de tourner sur le smartphone
- En phase de développement : AppInventor génère un fichier éxécutable pour chaque architecture (App Store et Google Play)
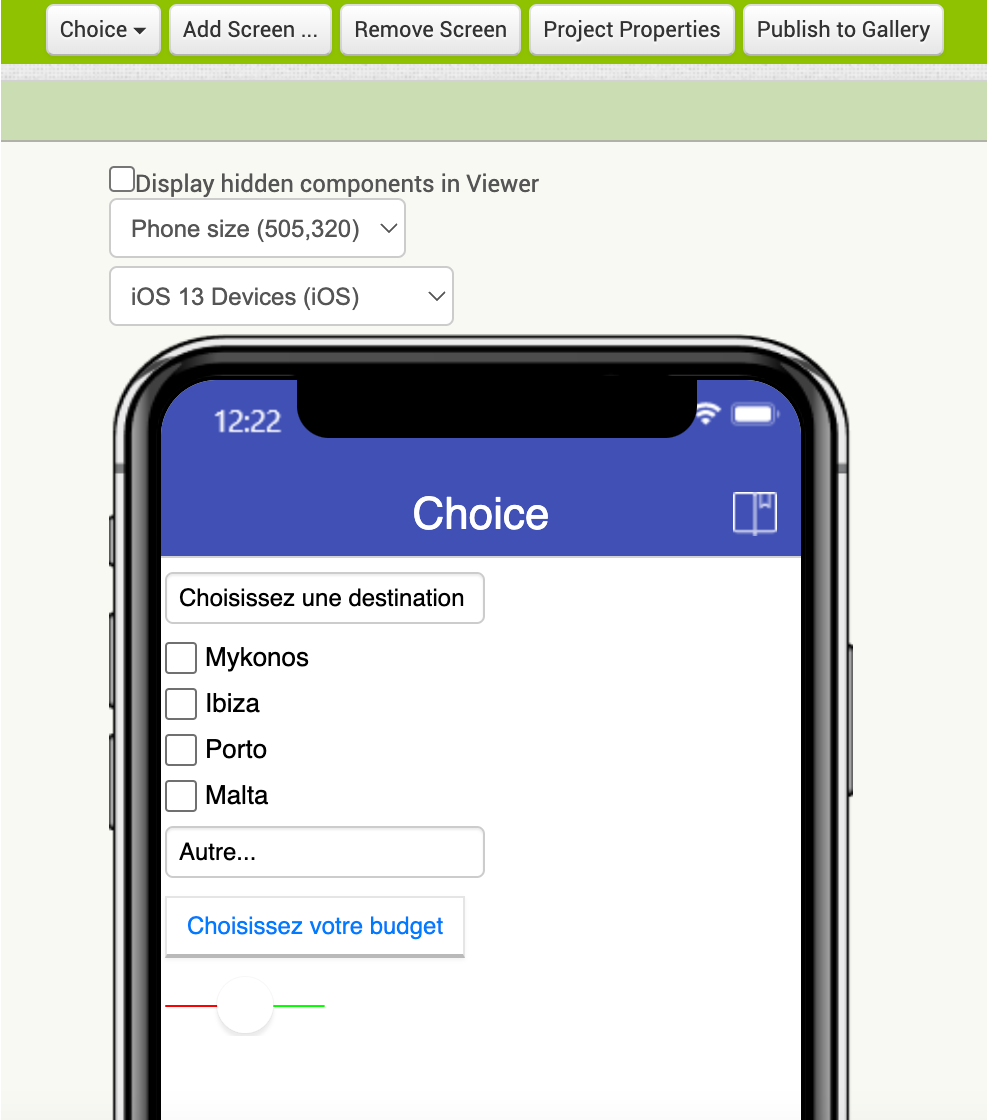
Création d'une Application - MIT AppInventor
https://ai2.appinventor.mit.edu/#6291003767914496
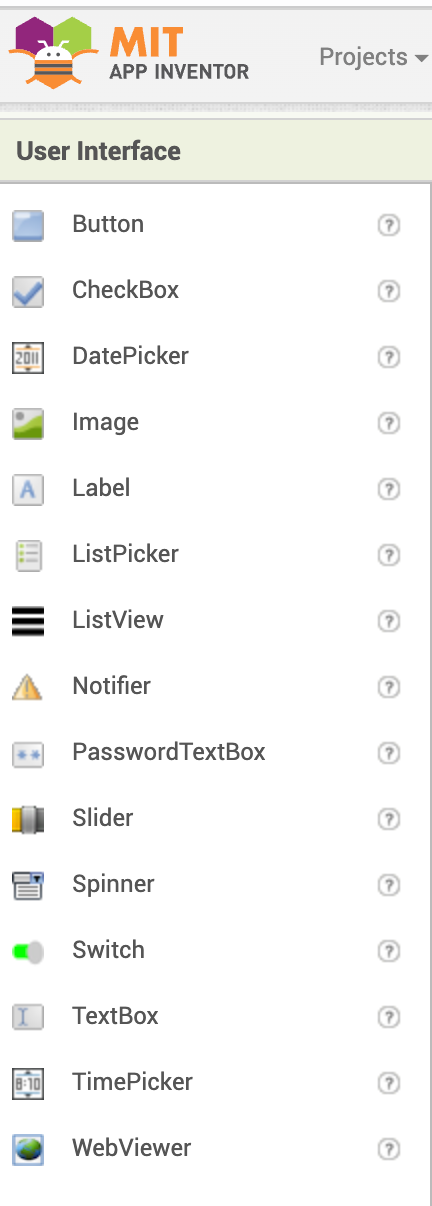
Liste de tous les boutons que l'on peut ajouter :
Interface utilisateur :