Groupe B1
Nom des participants :
- MABIRE Léna
- OLAGNIER Nans
- PENOT Léonard
- TROUDE Thibault
Séance 1 : Présentation de l'UE et du FABLAB
 (Espace de détente à l'entrée du Fablab)
(Espace de détente à l'entrée du Fablab)
Nous avons commencé cette première séance de l'UE LU1SXPFL, qu'on appelle plutôt "Projet Fablab" en découvrant le principe du Fablab, que l'on peut résumer en un bac à sable scientifique accessible à tout niveau, et que l'on peut utiliser en respectant le principe d'ouverture et de partage. Dans l'Openspace du Fablab, on a accès à diverses machines (imprimante 3D, fraiseuse numérique, découpeuse laser, etc...) afin de faire, comme le disait Neil Gershenfeld, le professeur au M.I.T. créateur du concept des Fablabs : "anything [we want]", soit "tout [ce qu'on veut]".
Le plus important à retenir est que dans cette UE, et dans notre utilisation du Fablab en général, même pour un usage personnel, il faut entretenir ce wiki, et accompagner nos projets d'une documentation la plus précise possible afin que chacun, même dans le futur, puisse utiliser ce que nous avons fait, comme nous utilisons ce que d'autres ont fait dans le passé.
 (Imprimantes 3D du FabLab)
(Imprimantes 3D du FabLab)
Séance 2 : Découverte des logiciels de dessin
Lors de la deuxième séance du Projet Fablab, nous avons appris à utiliser 3 logiciels de dessin numérique : Inkscape pour le dessin 2D, ainsi que OpenSCAD et FreeCAD pour le dessin 3D. A la fin de la séance, on nous as montré comment utiliser les différentes machines que nous aurons à notre disposition lorsque nous mettrons en oeuvre notre projet : imprimante 3D et découpeuse laser.
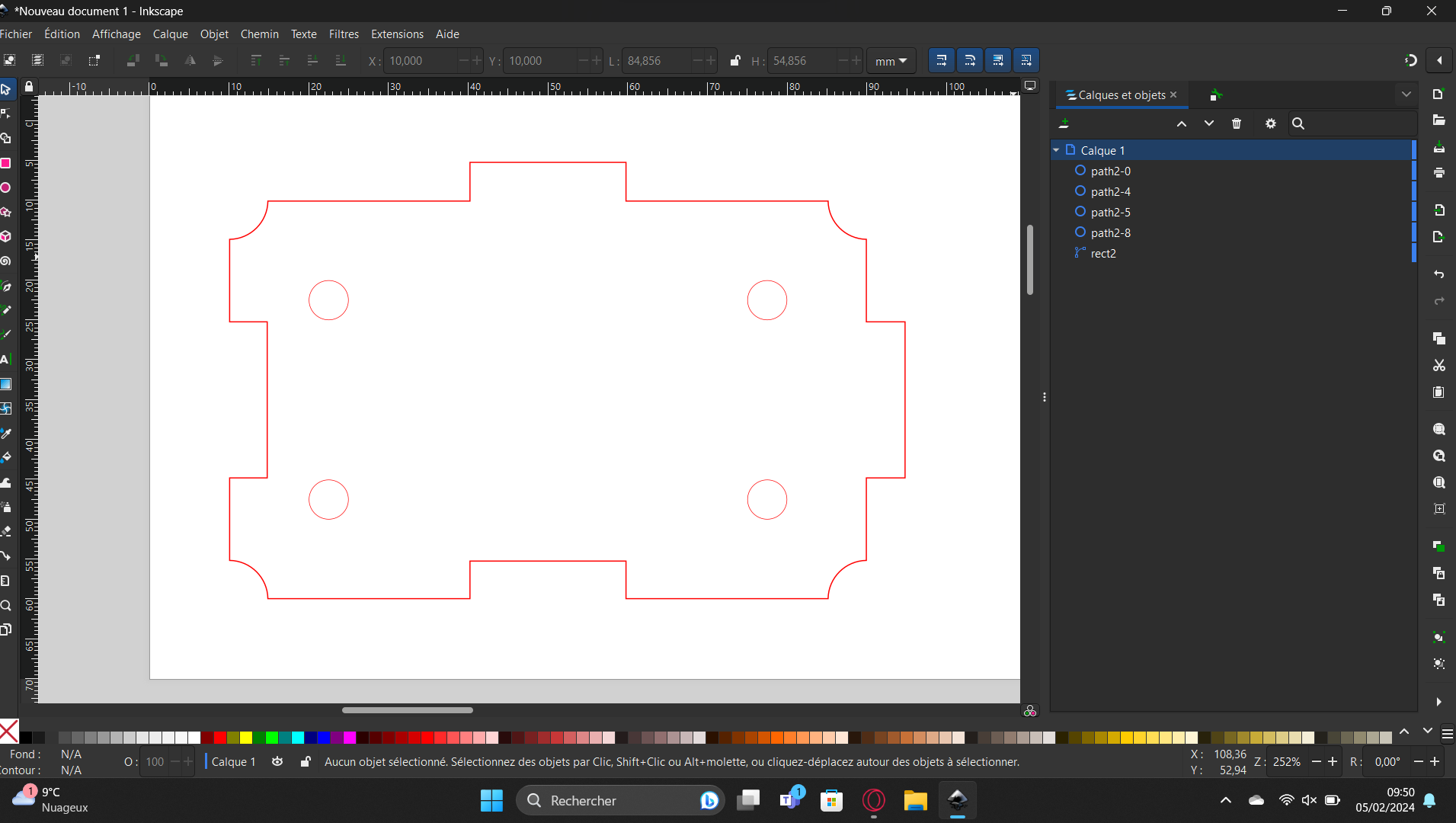
Commençons par décrire un peu les logiciels : Inkscape est un logiciel de modélisation numérique en 2 dimensions. Pour faire simple, c'est de la géométrie dans un plan en 2 dimensions. L'utiliser nous permettra de faire les plans à mettre dans la découpeuse laser. 
Voici ci-dessus le dessin que nous avons réalisé pendant le cours. Notre professeur nous avait demandé de faire seulement un rectangle avec des cercles à l'intérieur, mais nous avons voulu nous amuser en creusant les coins et en ajoutant des rectangles sur les côtés pour agrandir ou rétrécir la pièce, comme un puzzle.
Ensuite, nous avons appris à utiliser le logiciel OpenSCAD. C'est un logiciel de modélisation en 3 dimensions, cette fois, et qui est basé sur du codage. Ainsi, on peut avec ce logiciel créer des formes plus ou moins complexes dans les 3 dimensions d'un plan, avec simplement quelques lignes de code (cela peut sembler compliqué, mais ça ne l'est pas tant que ça en vérité, les lignes de code sont simples à comprendre et à utiliser).
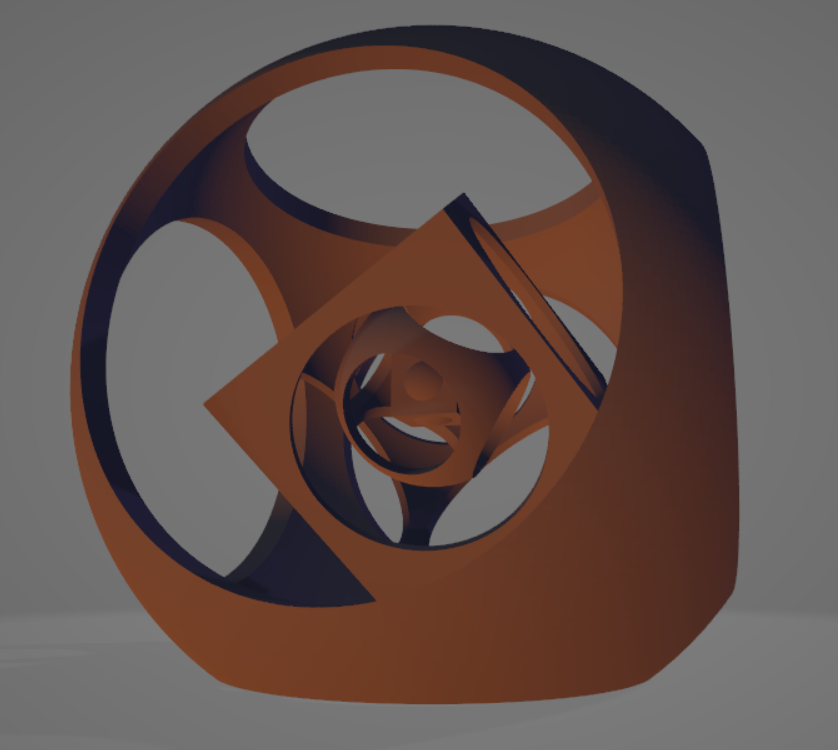
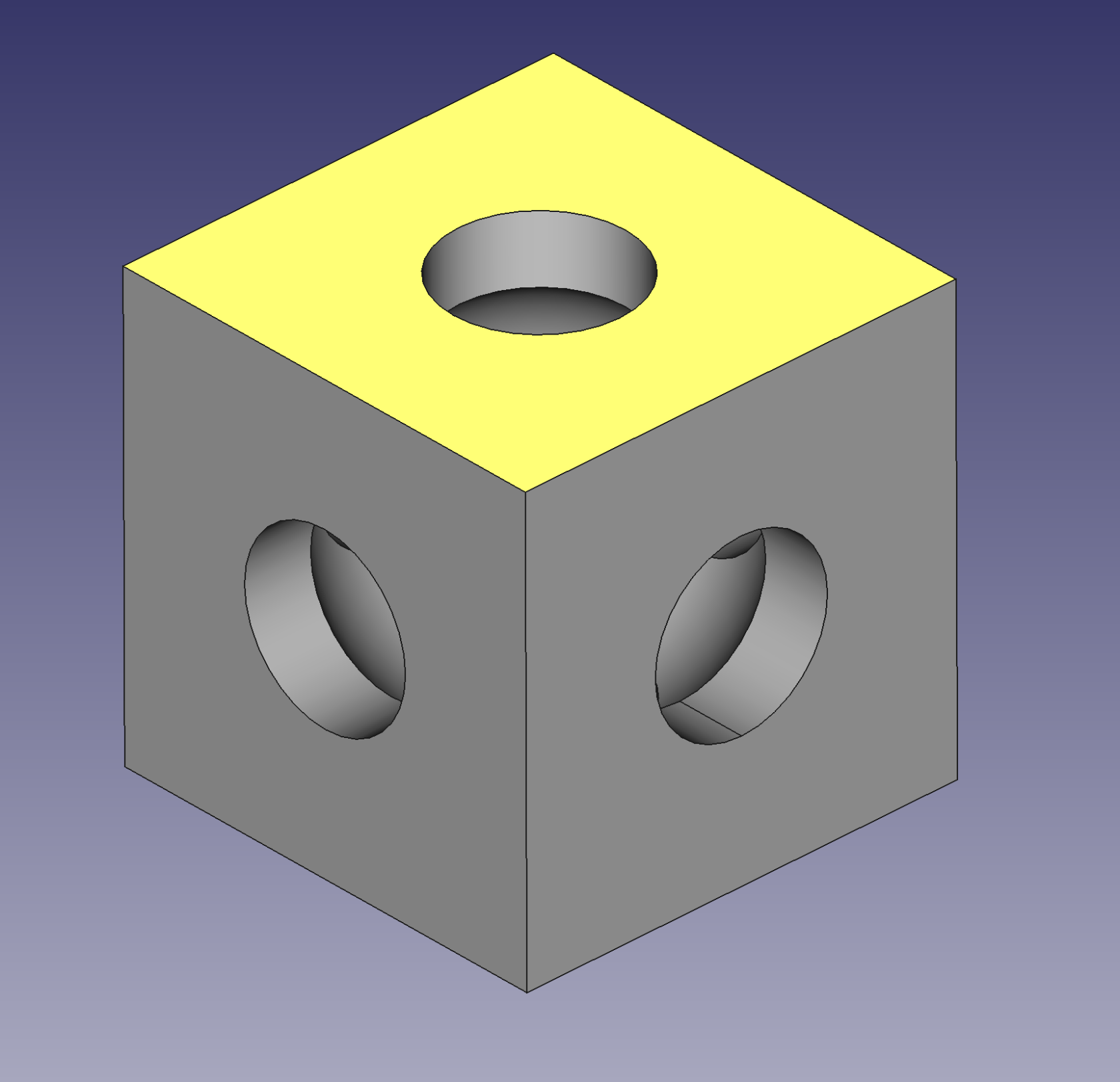
Voici pour illustrer une création que nous avons fait ainsi que le code qui nous as permis de la produire. Normalement, en copiant exactement le même code sur OpenSCAD, vous devriez obtenir le même résultat (à la seule différence que l'image de gauche est tirée de la visionneuse 3d de Windows 11 avec le fichier STL créé avec ce code, car le rendu est plus joli que celui directement disponible sur le logiciel OpenSCAD). Notre professeur nous demandait uniquement de trouer un carré, mais nous avons aussi voulu aller plus loin, en créant des carrés et des sphères, et en les emboîtant les uns dans les autres
$fn=300;
module coque(){
difference(){
sphere(d=30);
translate([0,0,-16])cylinder(h=40,r=9);
rotate([0,90,0])translate([0,0,-16])cylinder(h=40,r=9);
rotate([90,0,0])translate([0,0,-20])cylinder(h=40,r=9);
};
};
difference(){
coque();
sphere(d=28);
};
module tesseract(){
rotate([45,45,45])difference(){
cube(12,center=true);
translate([0,0,-8])cylinder(h=30,r=5);
translate([-12,0,0])rotate([0,90,0])cylinder(h=30,r=5);
translate([0,12,0])rotate([90,0,0])cylinder(h=30,r=5);
sphere(d=15);
};
};
tesseract();
module boule(){
rotate([-45,-45,-45])difference(){
sphere(d=9);
translate([0,0,-16])cylinder(h=40,r=2.7);
rotate([0,90,0])translate([0,0,-16])cylinder(h=40,r=2.7);
rotate([90,0,0])translate([0,0,-20])cylinder(h=40,r=2.7);
sphere(d=8);
};
};
boule();
cube(3,center=true);
sphere(d=3.5);En soit ici, le code est globalement le même pour chaque partie de la figure, si ce n'est que nous n'utilisons pas les mêmes figures géométriques à chaque fois.
Le troisième logiciel que nous avons appris à utiliser est FreeCAD qui est aussi un logiciel de modélisation 3D. C'est aussi un logiciel dit paramétrique comme OpenSCAD à la différence que FreeCAD n'est pas basé sur le codage mais sur l'utilisation de fonction comme la création de bloc, l'extrusion et autres. Bien que cela paraisse plus simple que OpenSCAD, le logiciel FreeCAD est moins intuitif et donc plus difficile à prendre en main.
(Modèle fait avec FreeCAD)
Enfin, nous avons terminé la séance en découvrant un peu le fonctionnement des machines. Nous ne détaillerons pas ici la façon exacte d'utiliser l'imprimante 3D et la découpeuse laser. Tout ce que nous dirons, c'est que ces machines sont assez impressionnantes (notamment la découpeuse laser, qui nous as laissés bouche bée par sa rapidité et sa précision).
Séance 3 : Découverte de l'Arduino
Lors de la troisième séance, nous avons appris les bases de codage d'une carte Arduino et des différents capteurs qui peuvent lui être attachée.
Tout d'abord, on nous a distribué du matériel : une carte Arduino, des câbles, une LED, des résistances... tout ce qu'on utilise comme matériel en temps normal en cours d'électronique (mis-à-part l'Arduino qui est nouveau pour nous). L'Arduino, c'est un système reposant sur deux choses : un logiciel pilotable depuis l'ordinateur (gratuit) et une carte que l'on peut brancher directement à l'ordinateur. Le mélange de ces deux choses, et quelques connaissances de base en électronique, nous permettent de faire ce qu'on appelle de "l'électronique embarqué", c'est-à-dire de l'électronique, mais qu'on peut facilement faire à la maison, sans avoir besoin de tout le matériel des TP d'électro qu'on fait sur le campus de la fac.
Alors immédiatement, on a appris à faire utiliser l'Arduino. On a commencé par faire le circuit "Blink". C'est l'équivalent en Arduino du "Hello World" dans les autres langages de programmation. Le but est très simple : faire clignoter une LED.
Après avoir fait ce code, on a continué sur un circuit un peu plus utile : en branchant un capteur d'humidité et de température sur notre Arduino, on a pu contrôler à chaque seconde l'humidité et la température autour du capteur.
Séance 4 : Début du projet en groupe
Dans cette séance nous avons commencé à préparer notre projet en groupe. Notre idée a été de faire un gravimètre (et détecteur de planètes). L'objectif est donc, à la fin de notre projet, d'obtenir un capteur capable de nous donner l'accélération de la pesanteur, et donc de nous indiquer sur quelle planète on se trouve.
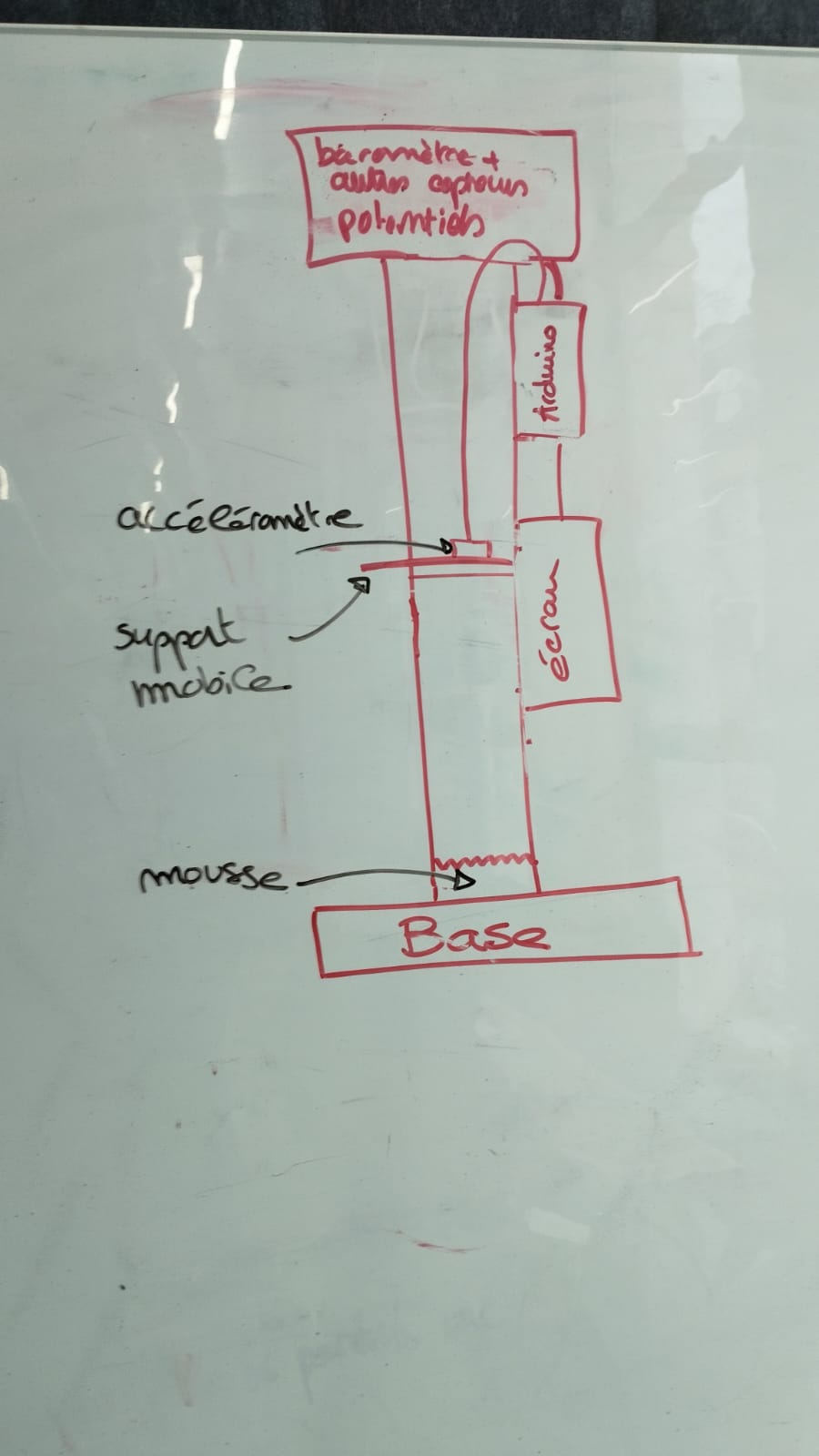
Voici un premier schéma de notre idée (sans beaucoup de développement :
L'idée est la suivante : on fait tomber un accéléromètre, et avec une étude mécanique, on réussit à trouver l'accélération de la pesanteur (l'idée serait de supprimer l'incidence des frottements et de la poussée d'Archimède). Pour cela, on a eu l'idée de fixer l'accéléromètre sur un support mobile, que l'on pourrait facilement faire tomber à l'intérieur d'un tube (que l'on pourrait créer nous-même avec l'imprimante 3D et la découpeuse laser). Avec un baromètre (placé en haut), on pourrait connaître la pression pour calculer la poussée d'Archimède. Ensuite, en reliant le tout à une carte Arduino, on pourrait envoyer les données sur un écran, et afficher ainsi la valeur de g (l'accélération de la pesanteur). En mettant dans une base de donnée les valeurs tabulées des accélérations de pesanteur des différentes planètes du système solaire, par comparaison, notre système pourrait nous dire sur quelle planète on se trouve.
Cependant, en fin de séance, on s'est rendu compte que l'accéléromètre qu'on souhaitait utiliser nous donnait déjà, sans aucun mouvement, l'accélération de la pesanteur. Notre projet, dans sa conception, ne sert donc à rien et il faut le changer. Une de nos idées est de partir sur un capteur de distance et de mouvement.
Séance 5 : Gravimètre, équations et impression
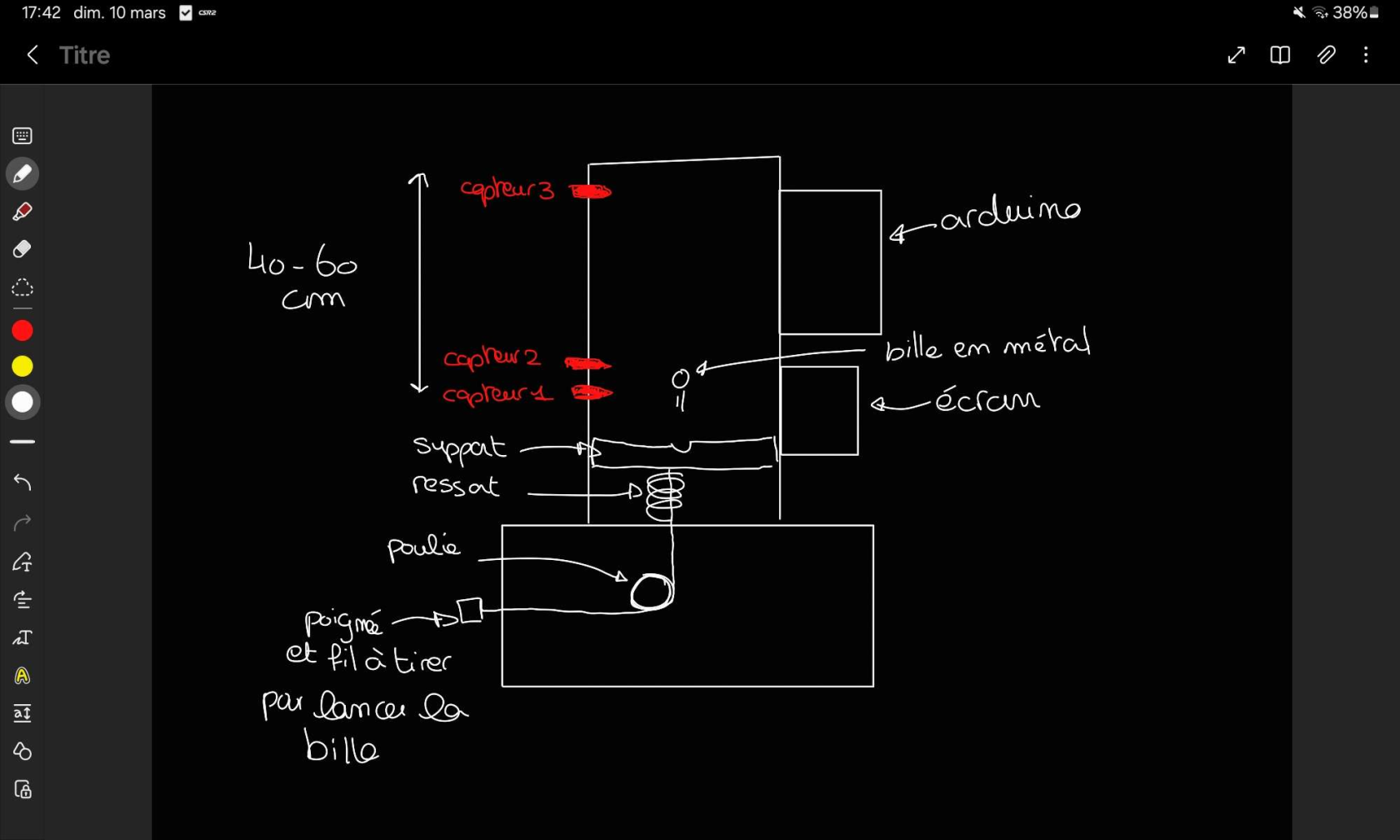
Notre première idée n'ayant pas abouti, nous avons commencé cette séance en réfléchissant à comment faire notre gravimètre, mais sans accéléromètre. Après avoir réfléchi à un capteur de distance, nous sommes finalement partis sur une idée de capteur de présence. Voici l'idée : dans un tube d'une soixantaine de centimètres, on place trois capteurs de présence : deux tout en bas du tube, très proches l'un de l'autre, et un tout en haut du tube. Une fois cela fait, grâce à un ressort nous envoyons une petite boule de métal par le bas du tube monter jusqu'au 3e capteur, puis redescendre.
Les deux premiers capteurs nous permettent de calculer la vitesse initiale de la boule, le 3e capteur nous permet, grâce au temps que la boule a mis pour atteindre le haut, de connaître l'accélération de la pesanteur (on néglige toute autre force, comme la poussée d'Archimède et les frottements pour le moment parce qu'ils sont compliqués à calculer et surtout assez négligeables ; on les rajoutera dans nos calculs à la fin du projet si nous avons le temps).
Voici ci-dessous un schéma de travail de notre système. C'est Léonard et Nans qui ont fait ce schéma, et Thibault et Léna qui ont par la suite aidé à le fignoler en fonctions des différentes valeurs que l'on devait avoir avec les capteurs :
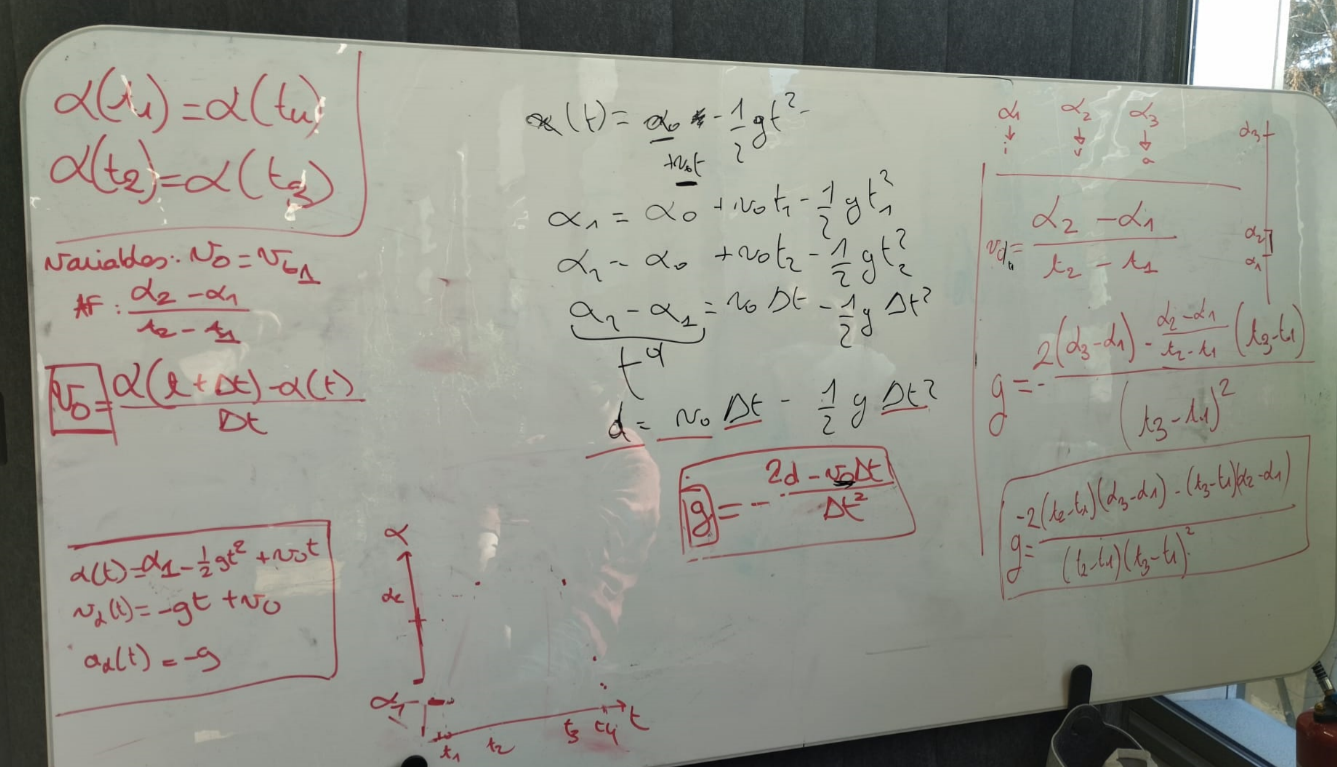
Et ci-dessous, une photo du tableau sur lequel nous avons réfléchi aux calculs que l'on devrait faire avec les capteurs :
La valeur α est la hauteur, tandis que t est le temps. Pour les valeurs, α1 correspond à la hauteur du premier capteur, α2 à celle du 2e et α3 à celle du 3e tandis que les temps t1, t2 et t3 correspondent aux instants où la bille en métal passe devant les capteurs 1, 2 et 3.
Grâce aux capteurs 1 et 2, on calcule avec le Théorème des Accroissements Finis la valeur v0, la de la boule lorsqu'elle est au premier capteur (en vérité, ce n'est pas exactement ça, mais on placera les capteurs suffisamment proche pour qu'on puisse l'approximer). Ensuite, en connaissant le temps t3 où la boule arrive au 3e capteur, on finit par trouver la dernière formule pour trouver g, l'accélération de la pesanteur. On a retrouvé cela en faisant une analyse mécanique et cinématique de la situation, en considérant que la boule n'est soumise qu'à son propre poids.
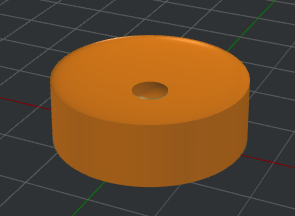
À la fin de la séance, Léna et Thibault avaient réussi à faire fonctionner les capteurs tandis que Nans et Léonard ont imprimé une première pièce de la machine finale, à savoir le support de la boule, qui accroché au ressort, permettra d'envoyer la boule faire une chute libre. Voici la pièce :
Sur cette photo la modélisation de la pièce sur IdeaMaker. On ne le voit pas bien, mais c'est un cylindre avec un trou en son centre pour que la boule y tombe et une surface en hauteur légèrement creusée, afin d'être sûr que la boule, lorsqu'elle y reviendra, parte du milieu.
Voici le code utilisé pour modéliser la pièce (sur OpenSCAD) :
$fn=100;
module cylindre(){
difference(){
cylinder(h=1,d=3);
translate([0,0,1])resize([3,3,0.5])sphere(d=2);
translate([0,0,0.5])sphere(d=0.75);
};
};
cylindre();Séance 6 : Prototypage
Maintenant que toute la partie la plus théorique était au point, était venue l'heure du prototypage. Au début de la séance, Thibault et Léna ont donc commencé par essayer de faire fonctionner correctement les capteurs ensemble (faire fonctionner un seul capteur n'est pas en soit d'une très grande difficulté, mais en faire fonctionner trois simultanément et les uns en fonction des autres l'est plus).
Pendant ce temps, Léonard et Nans ont commencé le prototypage "matériel" en tentant de faire, mais sans encore de grande précision, la partie basse, ou "support" sur lequel on doit poser la plateforme de la boule/bille.
Projet personnels :
En plus du projet de groupe, il nous est demandé de faire deux projets personnels ; créer une illustration en 2D et modéliser un objet en 3D. Le but de ces deux projets est de nous familiariser avec les logiciel de modélisation présenter au dessus mais aussi d'apprendre à nous servir des imprimantes 3D et de la découpeuse laser présentes au fablab.
Projets personnels de Léna
Projets personnels de Léna
Projets personnels de Nans
Projets personnels de Nans
Lors de la séance 2, notre professeur nous as donnés 2 devoirs : une modélisation en 2 dimensions et une modélisation en 3 dimensions, sans plus de contraintes que celle de la taille : pour la modélisation 2d, une taille maximum de 30*30 cm et pour celle en 3d, une taille maximum de 15*15*15 cm.
3D : Le RER D
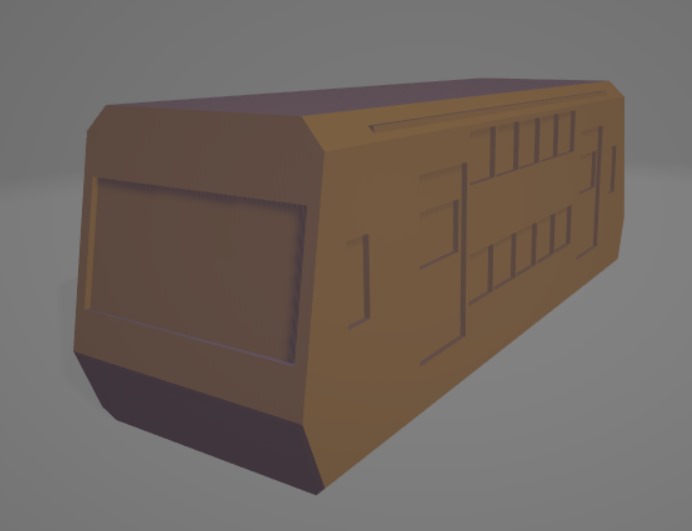
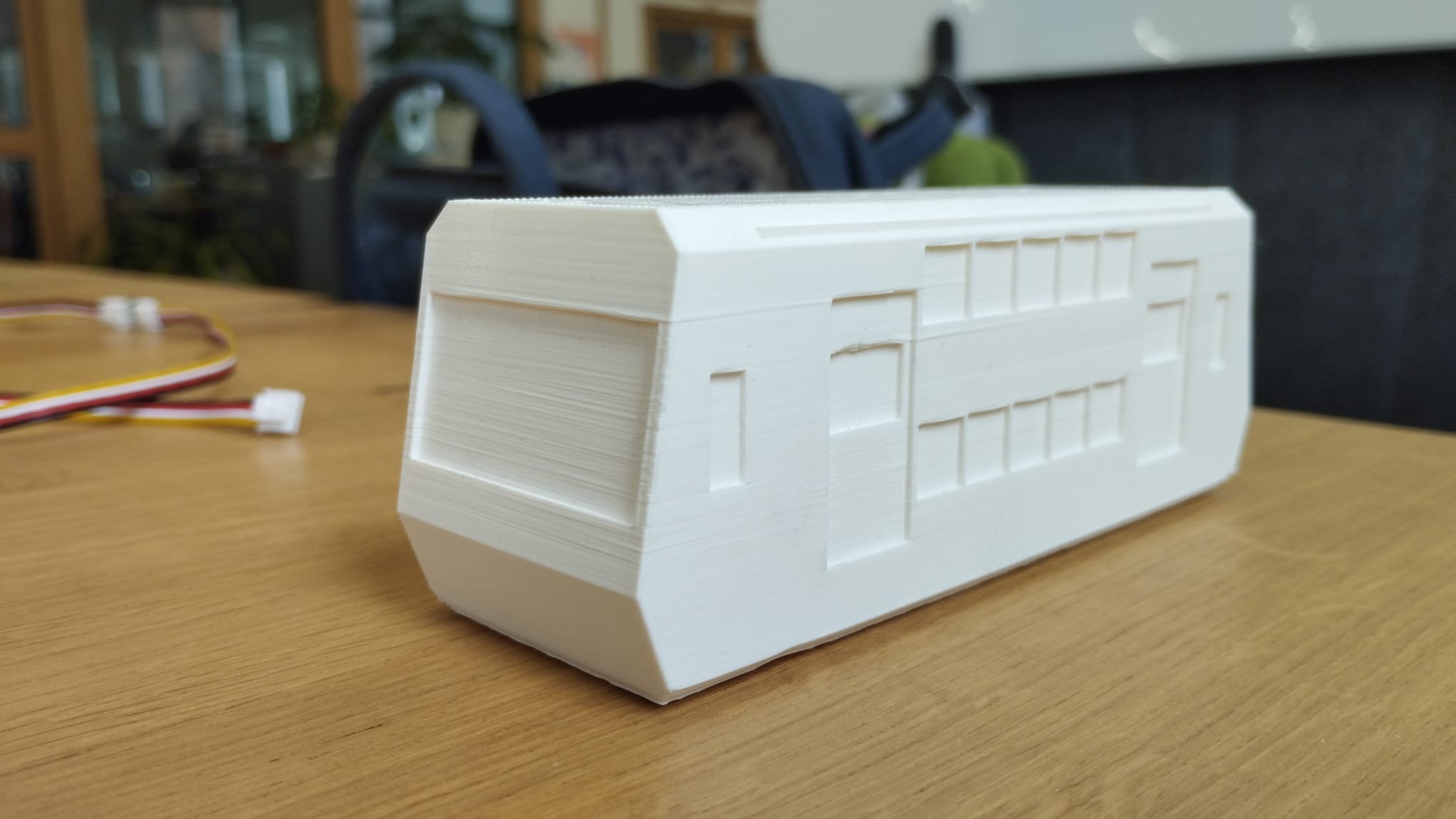
J'ai très rapidement eu beaucoup d'idées pour la modélisation 3d (moins pour celle en 2d), et comme j'aimais bien le logiciel OpenSCAD, j'ai passé du temps dessus, et j'ai alors eu l'idée de modéliser un RER (en fait une rame de type Z2N qui équipe notamment la ligne de RER D).
Voici d'abord le résultat de la modélisation :
Il m'a fallu environ 1h30 à 2h pour arriver à ce résultat, en comptant sur l'aide de Léonard et de Thibault notamment, ainsi que d'autres élèves d'autres groupes du CMI Physique, et en ayant déjà utilisé un peu le logiciel auparavant (voir notre partie sur la séance 2).
Dans la suite, je vais vous détailler un peu comment je suis arrivé à ce résultat, c'est-à-dire vous expliquer le code que j'ai utilisé.
J'ai utilisé le logiciel OpenSCAD, et voici le code utilisé :
module rame(){
cube([4.5,14,5]);
};
module cut(){
translate([-1,0,0])rotate([0,-10,-90])cube([3,6,10]);
translate([-1,0.7,0])rotate([0,20,-90])cube([3,6,10]);
};
module rame2(){
difference(){
rame();
cut();
translate([4,14,0])rotate([0,0,180])cut();
};
};
//rame2();
module porte(){
translate([-1,3,1])cube([6,1.5,3]);
translate([-1,10,1])cube([6,1.5,3]);
};
//porte();
module fenetresp(){
translate([-2,3.1,2.5])cube([8,1.3,0.9]);
translate([-2,10.1,2.5])cube([8,1.3,0.9]);
};
//fenetresp();
module fenetresr(){
for(i=[4.6:1:9]){
translate([-1,i,1.5])cube([8,0.94,3]);
};
translate([-1,1.2,2.2])cube([8,0.5,1.2]);
translate([-1,12.2,2.2])cube([8,0.5,1.2]);
};
//fenetresr();
module fenetresc(){
rotate([-10,0,0])translate([0.2,-0.5,2])cube([4.1,0.6,2]);
};
//fenetresc();
module arrondi(){
translate([-0.2,0,4.4])rotate([0,-45,0])cube([1,16,1]);
translate([4,0,5.1])rotate([0,45,0])cube([1,16,1]);
translate([-1,0,-0.2])rotate([0,45,0])cube([1,16,1]);
translate([4.6,0,-1.1])rotate([0,-45,0])cube([1,16,1]);
};
module diff1(){
difference(){
rame2();
porte();
fenetresr();
fenetresc();
translate([4.5,14,0])rotate([0,0,180])fenetresc();
arrondi();
};
};
//diff1();
module remplissage(){
difference(){
translate([0.1,2,1])cube([4.3,10,3.8]);
fenetresp();
};
translate([0.2,2,1])cube([4.1,10,3.8]);
translate([0,4.6,2.4])cube([4.5,5.1,1.2]);
translate([0.1,1.2,2.2])cube([4.3,0.5,1.2]);
translate([0.1,12.2,2.2])cube([4.3,0.5,1.2]);
};
//remplissage();
module train(){
diff1();
remplissage();
};
//train();On voit que c'est un code assez long, mais en partie parce qu'il est aéré, et aussi parce qu'il est composé de plusieurs modules, c'est à dire des genres de "fonctions" qu'on peut réutiliser plus tard. La première chose que j'ai fait c'est modéliser un cube que j'ai découpé sur les côtés afin d'obtenir la forme du train. Ensuite, j'ai fait une découpe à l'intérieur du train afin d'obtenir des trous pour les portes. Pour les fenêtres, j'ai aussi fait des découpes, mais en utilisant en plus la fonction "for", un boucle qui permet de faire une même opération plusieurs fois d'affilée. Pour donner un effet fenêtre, j'ai créé un bloc plus petit que le train à l'intérieur même du train pour creuser les fenêtres sur une toute petite distance. Ce bloc laissait un petit "surplus" en haut, mais que j'ai décidé de laisser car ça donnait l'impression d'un câble qui passait sur le surface du train, moins lisse et donc un peu plus "réaliste" même si ce n'est pas vraiment l'image réelle d'un train.
Petite précision : il y a plusieurs lignes avec "//" devant, ce sont des commentaires qui sont en fait des "lignes de construction". Pendant la modélisation, j'ai plusieurs fois modélisé les modules seuls, sans le reste du train, ou joué justement avec les modules que j'affichais et ceux que je n'affichais pas pour ajuster mes valeurs.
Enfin, on a lancé l'impression. J'ai eu pas mal de chance, puisque cela a fonctionné du premier coup, et j'ai eu mon train, dès le lendemain. Voici une photo du résultat final :
On voit que globalement, l'impression a assez bien réussi, il y avait quelques petits morceaux un peu en trop sur le haut mais qui ont facilement été limés, et il y a une très légère casse en bas, mais je ne suis pas sûr qu'elle ne vienne pas de moi. L'impression s'est faite avec une couche de protection autour du train, option qui avait été activée pour une impression précédente que que mon impression a donc récupéré. Ce n'était ni volontaire ni utile, mais ça a été fait, et même on s'en est rendus compte alors que l'impression était déjà trop avancée pour qu'on l'arrête et la relance sans la coque de protection.
Voici le fichier STL utilisé pour l'impression :
2D : Godfrey (Elden Ring)
Pour la modélisation en 2D, j'ai eu beaucoup moins d'idées. Finalement, en voyant d'autres amis modéliser des personnages de mangas ou simplement de fiction, j'ai décidé de modéliser Godfrey, un personne du jeu Elden Ring.
Projets personnels de Léonard
Projets personnels de Léonard
Nous avons un total de 2 projets personels à produire en solitaire, l'un en 2D et l'autre en 3D. Lors des ces projet, je ne produirais pas un objet réellement utile mais plus à usage décoratif.
Projet 2D :
Ce projet est réalisé avec le logiciel Inkscape puis gravé ou découpé avec une découpeuse laser.
Projet 3D :
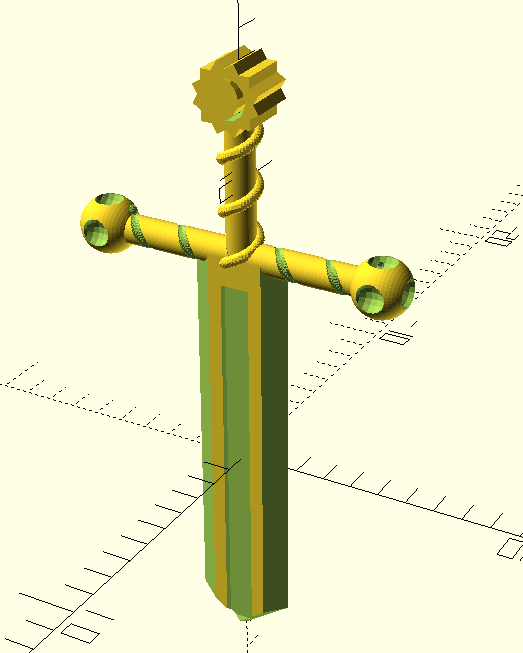
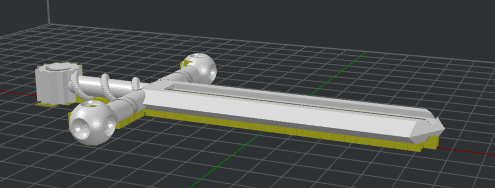
Ce projet est réalisé avec le logiciel OpenScad et Ideamaker pour modéliser l'objet afin de finalement l'envoyer à l'impression 3D dans le Fablab. Le projet ne comprend qu'une seule condition, la taille limité à 15*15*15 cm soit jsuqu'à 25 cm de long en diagonale. Mon idée de modélisation est une épée, plus exactement un glaive qui donnerait une impression d'être entouré de ronces. Je n'ai pas finis le projet en une seule fois et l'ai revu à plusieurs reprises pour finalement avoir ce résultat :
J'ai produit le code en solitaire mais j'ai profité de conseils vis à vis du design de l'épée en elle même, par exemple l'idée de la lune (à l'intérieur de l'étoile sur la poignée) vient de Nans et delle des embouts de la garde avec une précision différente entre les boules qui creusent et celles creusées provient de Léna.
Maintenant je vais détailler les lignes de codes qui m'ont permis de faire celà. J'ai définit une première précision sur 15 grâce à "$fn =15;", elle est modifiée dans les modules directement lorsque j'en ai le besoin. Je ne rentrerais pas toujours dans le détail de la raison des tailles ou positionnement des différents objets.
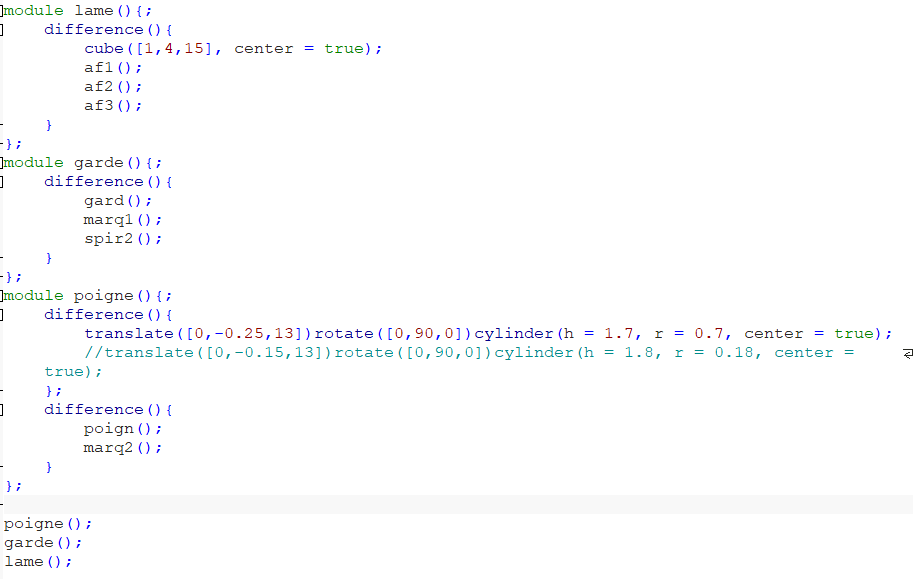
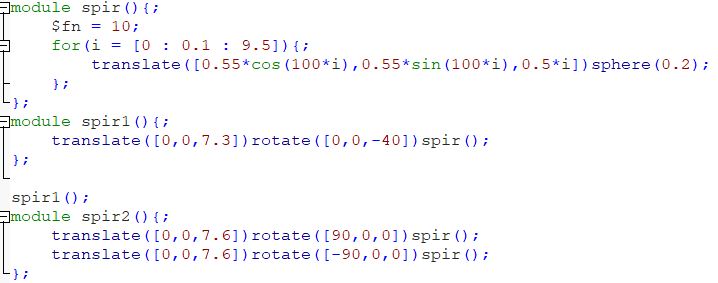
Tout d'abord mes 3 modules principaux sont les suivants :
Ils structurent les 3 parties principale du glaive et sont le résultat final affiché. Les 3 dernières lignes permettent de les afficher. Ces modules sont tous des différences d'une forme de base simple (ensemble avec rectangle, cylindre ou boule) qui est "taillée" à l'aide d'autres modules comprenant des ensembles de formes simples. Les modules ont des noms correspondants aux zones associées de l'épée. Lorsque l'objet "taillé" est un ensemble de formes et pas uniquement un rectangle (ou autre), cet ensemble est nommé avec le "e" à la fin du nom du module en moins pour avoir un code clair. Dans ce même but, j'ai créé différent groupe de modules, comme les "af", "marq" ou "spir" pour distinguer les fonctions de ces différent modules sans s'embrouiller. La raison pour laquelle la 4ème ligne du module "poigne" est en commentaire est que cette ligne modélise un design ressemble trop à certains signes mulsumans et bien que celà soit un bel ajout, je ne souhaite pas donner une vision autre que décorative à cet objet.
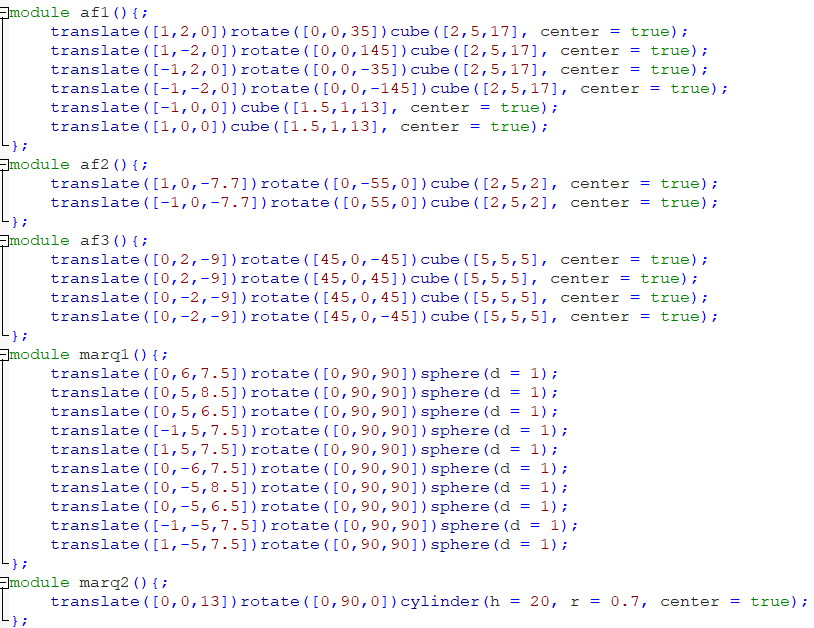
Ces 5 modules sont les ensembles qui vont permettre de changer la forme des modules principaux avec une différence. Le module "marq1", aurait pu être simplifié avec une fonction qui répète une action et modifie à chaque répétition les coordonnées des sphères mais pour pouvoir modifier plus rapidement et simplement les positions des objets, j'ai plutôt opté pour modifier une à une la position, dans le cas d'un ensemble plus grand (ici 10 formes passe encore) comme nous allons le voir, la méthode sera différente.
Ce groupe de module m'a permis de définir et créer les spirales présentent sur la garde et la poignée. "spir2" est le module qui définit les positions des 2 spirales sur la garde et "spir1" celle sur la poignée.
Le module "spir" définit la spirale de base qui est ensuite déplacée dans les autres modules. Pour ce faire, j'ai créer un ensemble de sphères qui se succcèdent avec un déplacement qui eest définit par une fonction cosinus et sinus pour la rotation des sphère autour de l'axe z et juste un facteur pour changer la hauteur de la sphère et donner cette impression de spirale. La fonction "for" permet cette répétition d'action, et la variable i de modifier les valeurs des positions.
Enfin, il a fallu lancer l'impression 3D pour ce faire, j'ai produit un fichier que l'imprimante pouvait lire grace au logiciel ideaMaker. Ce dernier permet d'ajouter les supports pour fabriquer l'objet et de le positionner pour minimiser les surplus de matériel.
L'impression aura pris , en voici le résultat.
Projets personnels de Thibault
Projets personnels de Thibault
Pour le projet en 3D, j'ai voulu essayer de faire un système capable de bouger. J'ai donc pensé a faire un Rubik's cube.
test 1 impression cube part .stl