Groupe B3: L'altimaître pour les maîtres des hauteurs alpines!
GROUPE B3: L'altimaître!B3
CMI PHYSIQUE-B
Leila Lazzem
Sacha Ferry
Milo Reiss Ramdani Medhurst
L'altimaître
1 ERE SEANCE
Lors de cette 1ère séance au fablab, notre responsable d'UE monsieur Vincent Dupuis nous a expliqué les origines et l'histoire du fablab, le 1er étant née au MIT, à l'initiative de Neil Gershenfeld, il a notamment créer la charte des fablabs dans laquelle on peut retrouver les valeurs que tous les fablabs véhiculent. Celles-ci le partage et l'accessibilité afin de permettre à n'importe qui de créer presque n'importe quoi et d'avoir accès a des machines de pointe à la seule condition de documenter précisément la réalisation de chaque projet, afin de faciliter sa réalisation par tout ceux qui le voudrait.
Ils nous a ensuite expliqué l'importance du Wiki (nous avons compris qu'il est très important de documenter tout ce que nous allons réaliser), comment aller se dérouler l'UE, avant de nous faire visiter les différentes salles du fablab et le matériel qu'elles abritent , notamment la salle des imprimantes 3d, la salle des découpeuses laser (pour plastiques et pour métaux avec découpeuses laser, fil chaud et jet d'eau à très haute pression), la salle électronique ainsi que la salle de menuiserie.
Les machines que nous allons principalement utiliser et que nous allons apprendre à utiliser sont les imprimantes 3d et les découpeuses lasers
Nous avons ensuite pu commencer à chercher des idées pour le projet que nous allons réaliser lors de ces 10 séances au fablab, notamment en explorant les capteurs en tout genre mis à notre disposition.
2 EME SEANCE
Lors de cette séance, nous avons pu être formé à l'utilisation de 3 logiciels en opensource de modélisation et dessin numérique : ces 3 logiciels étant :
- Inkscape pour la modélisation en deux dimensions.
- OpenScad pour la modélisation en 3 dimensions.
- Freescad pour la modélisation en 3 dimensions.
INKSCAPE
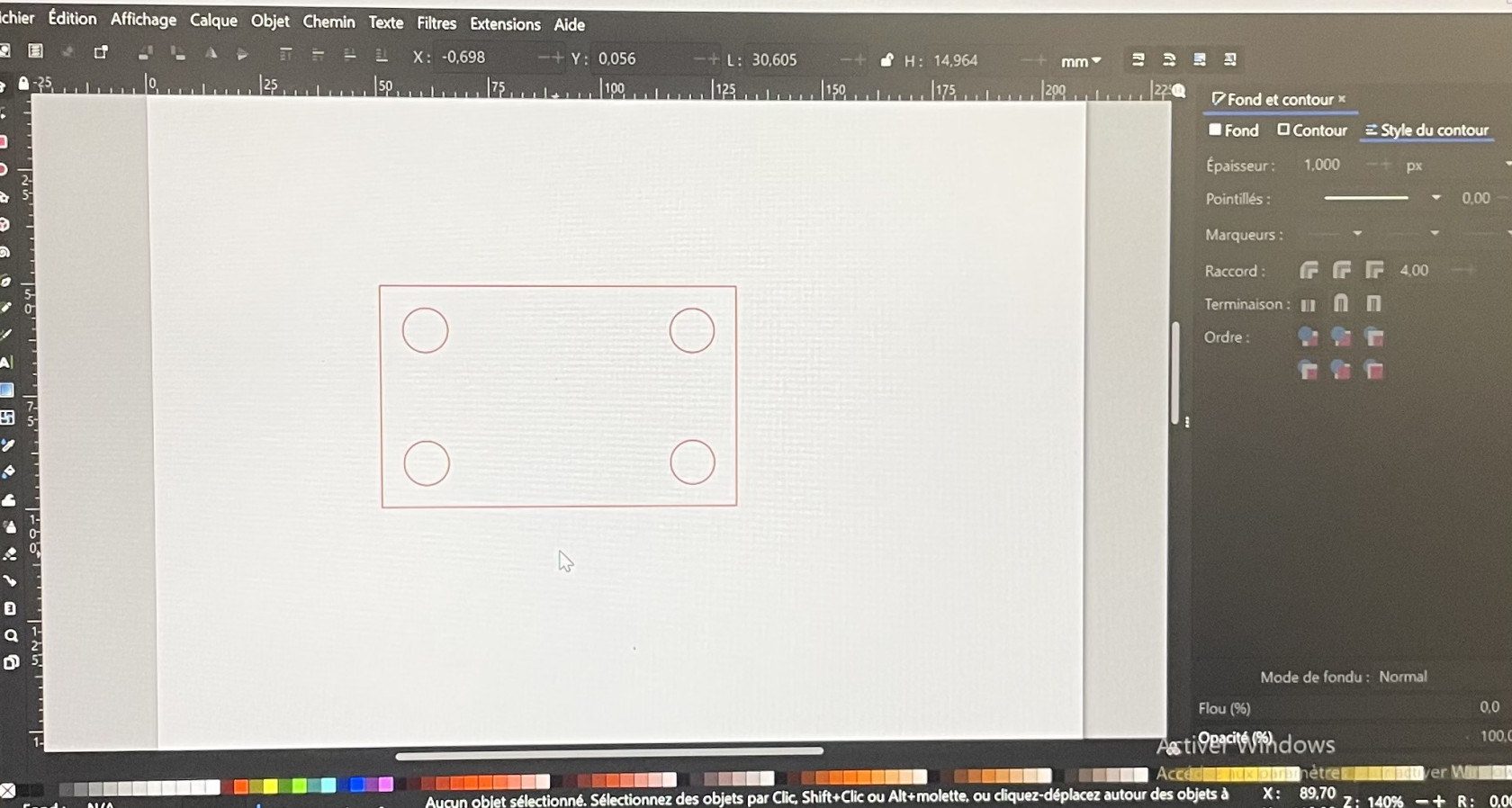
Ce logiciel de modélisation 2d est principalement utilisé pour réaliser des plans utilisable par une découpeuse laser.
Notre professeur nous a donc appris les bases de ce logiciel, avant de nous donner comme consigne de réaliser un rectangle dans lequel sont percés 4 cercles de rayon 10 cm situé à 15 cm des bord du rectangle le plus proche.
Voici donc ce fameux rectangle. A noter que la couleur rouge du trait permet à la machine de savoir qu'il faut découper le matériau suivant le trait.
OPENSCAD
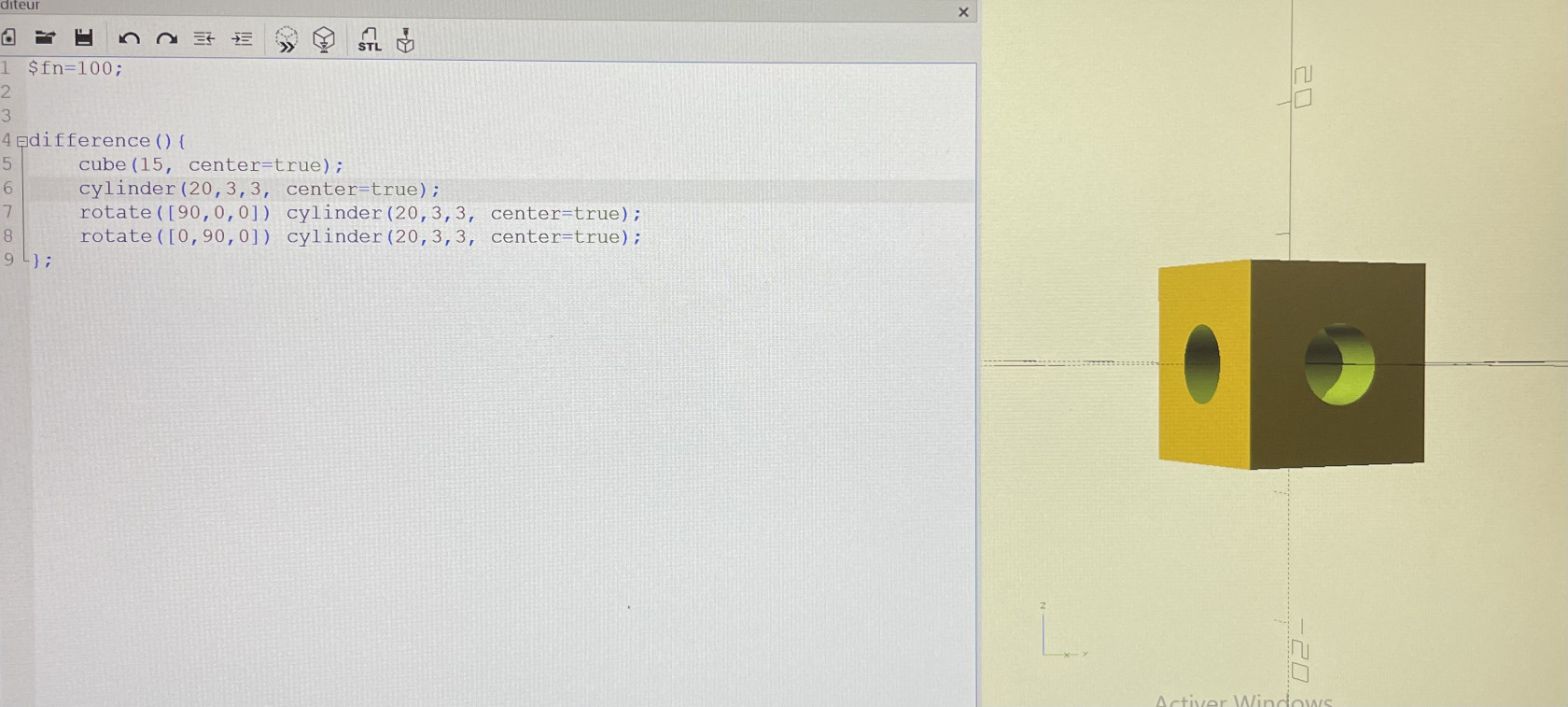
Ce logiciel de modélisation en 3d est utilisé pour créer des plans utilisables par des imprimantes 3d. ce logiciel est basé sur l'utilisation du C++ (un langage informatique) pour coder des formes plus ou moins complexes, nous avons donc appris les bases de ce logiciel, et notamment nous avons appris l'existence du site CheatSheet d'OpenScad, recensant toute les commandes et informations nécessaire à la création de presque n'importe quelles formes, simples ou complexes.
Nous avons ainsi réalisé un cube percé sur chaque axe du plan par un cylindre, lequel est ensuite enlevé à la structure, nous laissant avec ce résultat :
FREESCAD
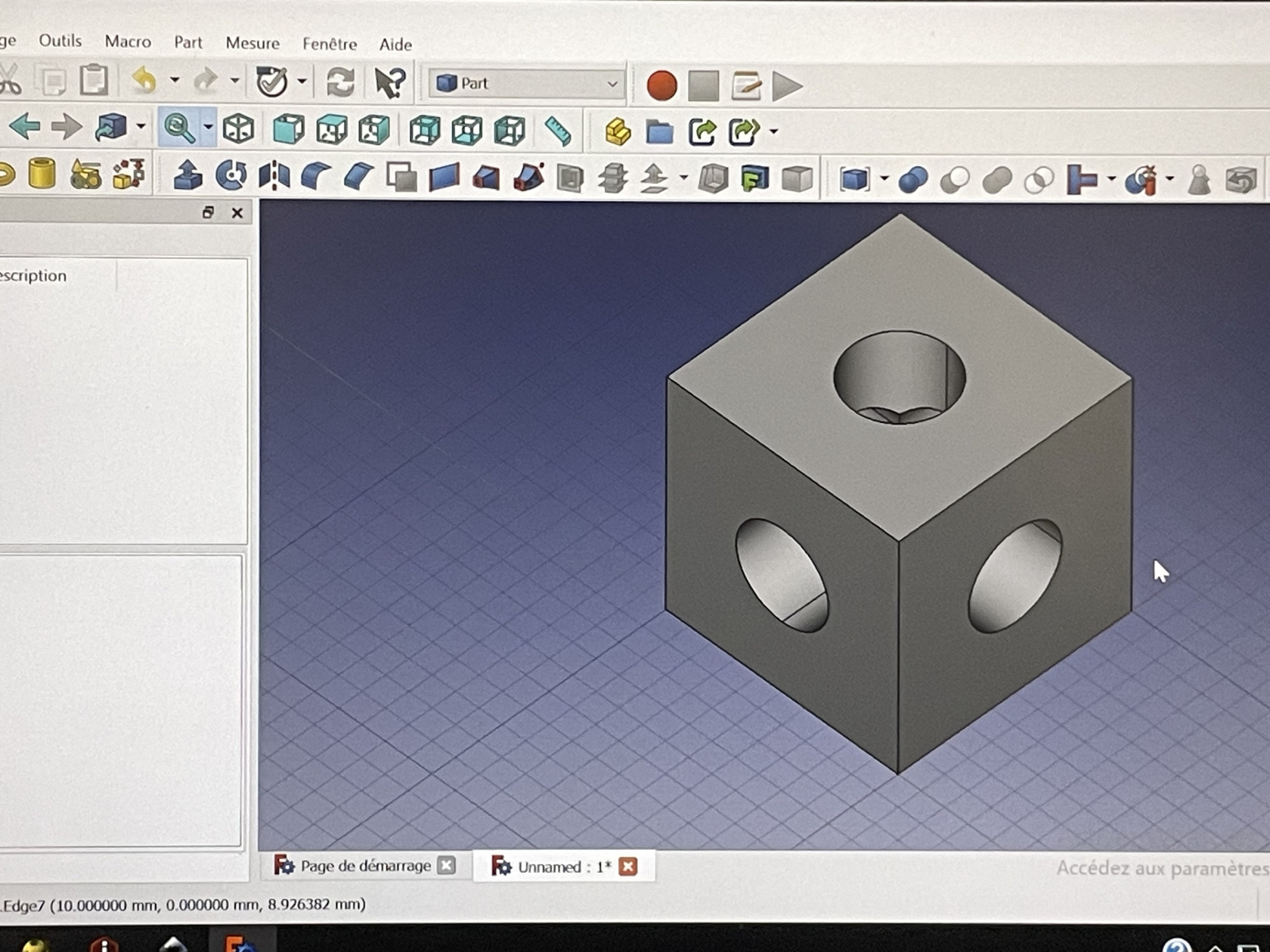
Le dernier logiciel que nous avons appris à utilisé est Freescad un logiciel, de modélisation 3D paramétrique, qui contrairement à Openscad, se base sur l'utilisation de la souris pour modéliser, modifier et interagir avec la forme que l'on cherche à créer.
Nous avons du réaliser le même travail que pour Openscad, mais en utilisant ici directement notre souris et le logiciel en lui même pour la modélisation :
La séance c'est fini sur la démonstration par une fabmanager de l'utilisation d'une imprimante 3d, de l'importation du plan jusqu'à l'impression, en passant par la formatation du fichier, l'ajout des supports pour la structure, le choix du matériau pour l'impression, la vérification du bon fonctionnement de l'imprimante et l'export des fichiers vers l'imprimante.

La fabmanager a ensuite pu nous montrer le fonctionnement des découpeuses laser, et toutes les étapes nécessaires à leur utilisation, notamment le calibrage et l'import des fichiers.
3 EME SEANCE:
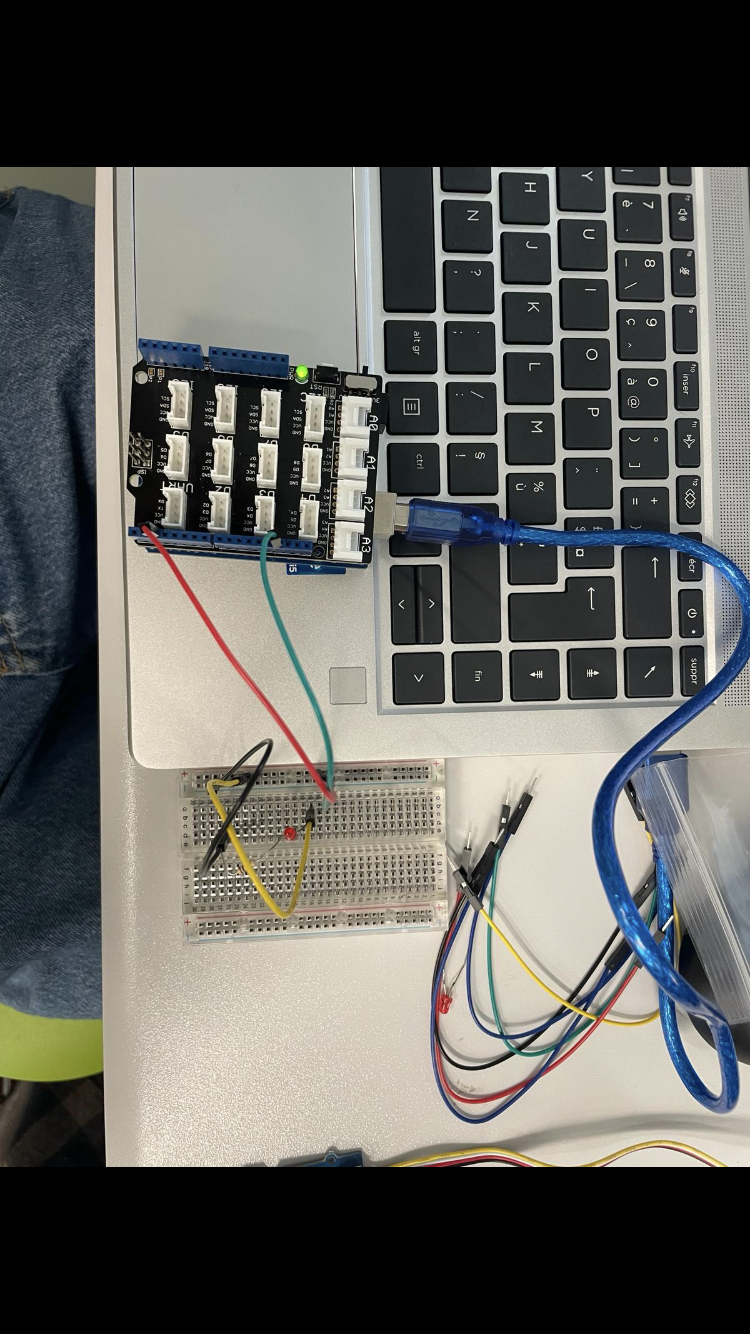
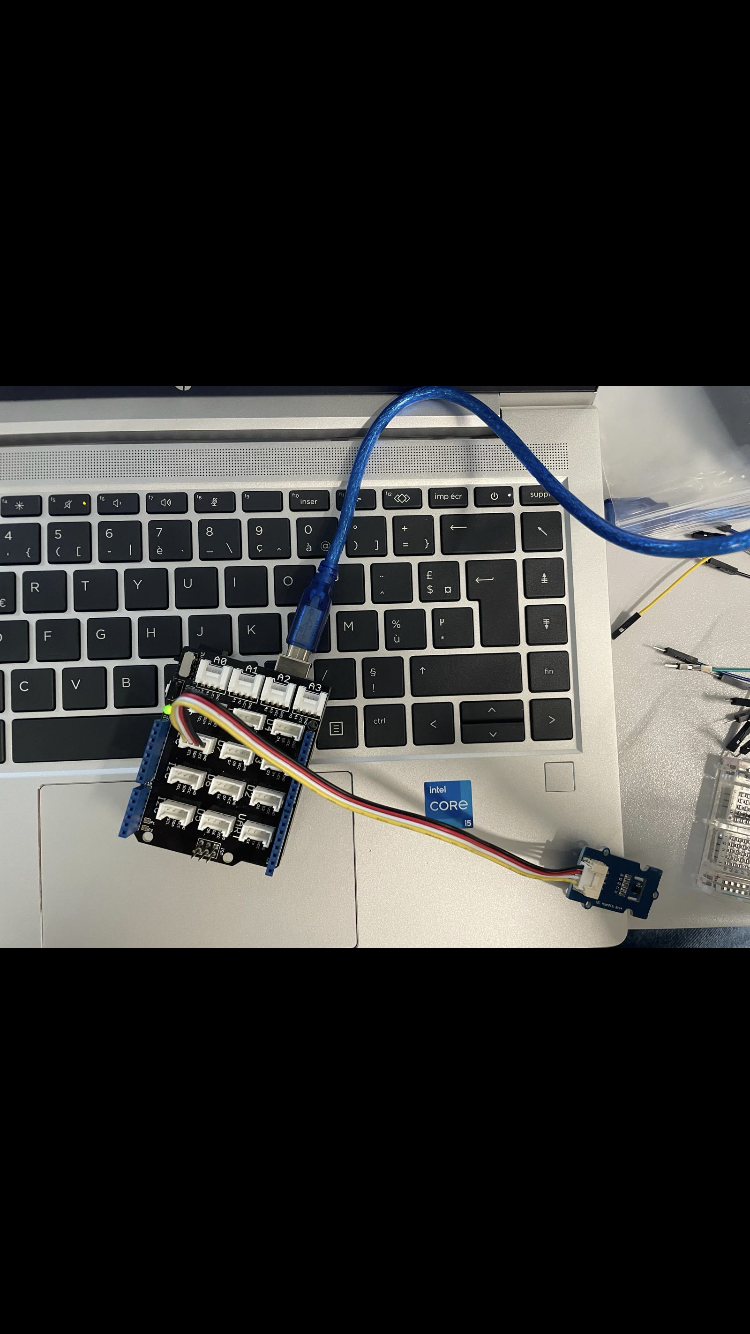
Lors de la troisième séance du projet Fablab, le professeur a introduit aux groupes du CMI physique la carte Arduino. Cet équipement est fondamental pour la conception d'objets électroniques. Il se compose d'un microcontrôleur et d'autres composants qui facilitent la connexion des entrées et des sorties, permettant ainsi le stockage et l'exécution de programmes informatiques.Voici le modèle Arduino mis à notre disposition:
Par la suite, nous avons reçu les éléments suivants : un breadboard, des résistances, des fils et des câbles pour faire un montage et faire fonctionner l'Arduino à l'aide d'un ordinateur portable. Notre tâche consistait à tester le bon fonctionnement de l'Arduino en exécutant le programme "blink", qui fait clignoter la LED intégrée à l'Arduino. Grâce aux câbles fournis permettant de connecter l'Arduino à notre ordinateur, nous avons réussi à téléverser le programme "blink" suivant :
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
Après avoir vérifié que notre Arduino marchait nous avons procédé a une utilisation plus concrète de l'Arduino: La mesure d'un facteur physique. En effet, nous avons pu, en branchant un capteur d'humidité et de température à notre Arduino mesurer à tout instant l'humidité et la température de notre environnement.
Voici le code utilisé:
|
#include "DHT.h" // Définit la broche de l'Arduino sur laquelle la // broche DATA du capteur est reliée #define DHTPIN 2 // Définit le type de capteur utilisé #define DHTTYPE DHT11 // Déclare un objet de type DHT // Il faut passer en paramètre du constructeur // de l'objet la broche et le type de capteur DHT dht(DHTPIN, DHTTYPE); void setup() { Serial.begin(9600);
// Initialise la capteur DHT11 dht.begin(); }
void loop() { // Récupère la température et l'humidité du capteur et l'affiche // sur le moniteur série Serial.println("Temperature = " + String(dht.readTemperature())+" °C"); Serial.println("Humidite = " + String(dht.readHumidity())+" %"); // Attend 10 secondes avant de reboucler delay(10000); } |
4 EME SEANCE:
PROJET:
Nous avons pour projet de réaliser un appareil capable de détecter l'altitude par rapport au sol et de l'afficher sur un écran LED. Cet appareil pourrait être très utile dans le cadre d'une activité comme l'alpinisme ou l'escalade de montagne ainsi que pour les pilotes d'avion . En effet, les vols à très hautes altitudes peuvent être très dangereux . La raison principale est que à haute altitude il y a moins d'air, donc moins de résistance à l'air. À mesure que l'avion s'élève dans l'atmosphère, la quantité d'oxygène disponible à l'extérieur diminue jusqu'au point où elle n'est plus suffisante pour assurer une respiration efficace. Les pilotes risquent donc l'asphyxie.
Pendant cette séance, on s’est intéressé au choix du capteur pour élaborer par la suite le montage de notre instrument de mesure.On a donc comparé plusieurs capteurs afin de choisir le meilleur et celui qui pourra donner la mesure la plus précise.Par la suite, on a écrit notre protocole expérimental de telle sorte à avoir un plan clair et net et de connaître les composants dont on a besoin.
Concernant le capteur, nous avons deux idées principales: soit d'utiliser un laser afin de mesurer la distance au sol, soit un d'utiliser un capteur de pression atmosphérique qui nous permettra d'associer la pression de l'air à l'altitude.
Chacun de ces capteurs présentent des avantages et inconvénients que nous détailleront ci-dessous:
Capteur Laser:
| Avantages | Inconvénients | |
|
|
Capteur Baromètre:Grove-BarometerSensor(BME 280):
| Avantages | Inconvénients |
|
|
Capteur Grove-GPS:
| Avantages | Inconvénients |
|
|
Après avoir comparé nos différents capteurs, on a fini par choisir le capteur baromètre BME 280 car celui-ci est multifonctions c'est-à-dire qu'il nous donne la température, la pression et l'humidité en une seule mesure.D'autre part, ce capteur a une consommation d'énergie très réduite, des taux de mesures plus élevés et des filtres contre les interférences environnementales.
Dans un second temps, nous avons choisi les composants dont on aura besoin afin de mettre en place notre projet:
- Capteur de distance
-
Microcontrôleur : un microcontrôleur pour traiter les données provenant du capteur et les afficher sur l'écran LED. Des microcontrôleurs comme Arduino ou Raspberry Pi sont souvent utilisés dans ce type de projet en raison de leur polyvalence et de leur facilité d'utilisation.
-
Écran LED : Pour afficher la hauteur détectée, on peut utiliser un petit écran LED. Vous pouvez opter pour un écran à matrice de points ou un écran à sept segments, en fonction de la précision de l'affichage que vous souhaitez et de vos préférences en termes de design.
-
Alimentation électrique : Assurez-vous d'avoir une source d'alimentation électrique adéquate pour alimenter votre dispositif, que ce soit à l'aide de piles, d'une batterie rechargeable ou d'une alimentation secteur.
-
Boîtier et composants de montage :on aura besoin d'un boîtier pour abriter tous les composants de votre appareil, ainsi que des composants de montage.
Protocole Expérimental:
-
Sélectionnez votre capteur de distance : Choisissez le type de capteur de distance qui convient le mieux à vos besoins en termes de portée, de précision et de budget.
-
Configurez votre microcontrôleur : Connectez le capteur de distance au microcontrôleur et programmez-le pour lire les données du capteur.
-
Programmation : Écrivez un code pour votre microcontrôleur qui prendra les lectures du capteur de distance et les affichera sur l'écran LED.
-
Montage et assemblage : Montez tous les composants dans votre boîtier, en vous assurant que le capteur est correctement positionné pour détecter la hauteur par rapport au sol.
-
Test et débogage : Testez votre appareil pour vous assurer qu'il fonctionne correctement.
-
Finalisation : Une fois que votre appareil fonctionne correctement, finalisez le boîtier et assurez-vous que tout est sécurisé et prêt à être utilisé dans des conditions réelles.
5 EME SEANCE:
Suite à la 4ème séance dans laquelle on a choisi le bon capteur qui correspond bien à l’instrument de mesure qu’on veut créer, l’objectif majeur de la séance 5 est de mettre en marche l’instrument, d’élaborer notre montage à la perfection et de le tester à des distances différentes.
On a commencé par connecter notre Arduino à un pc portable et on a mis le code ci-dessous:
Nous avons ensuite procédé aux tests de notre capteur, en mesurant l'altitude à différents étages du bâtiment Esclangon, à l'aide des mesures relevées nous avons réalisés une courbe sur google sheets pour observer la dérivation de la mesure de l'altitude du capteur en fonction de la pression atmosphérique. On a ainsi pu observer que la courbe étant linéaire, cette dérivation était négligeable à l'échelle de nos mesures.
Dans un troisième temps, on connecte notre écran Led à l’Arduino afin qu’il affiche les mesures directement sur l’écran, on a pour ce faire besoin de modifier le code afin que les mesures s'affiche à la fois sur l'écran LCD et sur l'ordinateur.
on a donc utilisé le code ci-dessous:
|
#include "Seeed_BME280.h"
#include <Wire.h>
#include<Wire.h>
#include"rgb_lcd.h"
rgb_lcd lcd;
/*
const int colorR=255;
const int colorG=0;
const int colorB=0;
*/
BME280 bme280;
void setup() {
Serial.begin(9600);
if (!bme280.init()) {
Serial.println("Device error!");
}
}
void loop() {
float pressure;
//get and print temperatures
Serial.print("Temp: ");
Serial.print(bme280.getTempera
Serial.println("C");//The unit for Celsius because original arduino don't support special symbols
//get and print atmospheric pressure data
Serial.print("Pressure: ");
Serial.print(pressure = bme280.getPressure());
Serial.println("Pa");
//get and print altitude data
Serial.print("Altitude: ");
Serial.print(bme280.calcAltitu
Serial.println("m");
//get and print humidity data
Serial.print("Humidity: ");
Serial.print(bme280.getHumidit
Serial.println("%");
lcd.begin(16, 2);
lcd.print("Altitude: ");
lcd.print(bme280.calcAltitude(
lcd.println("m");
delay(1000);
}
|
Puis, on voulait rajouter une deuxième ligne sur l'écran qui indique la pression mise à part l'altitude. On a donc opté pour ce code ci-dessous à la fin:
|
#include "Seeed_BME280.h"
#include <Wire.h>
#include<Wire.h>
#include"rgb_lcd.h"
rgb_lcd lcd;
/*
const int colorR=255;
const int colorG=0;
const int colorB=0;
*/
BME280 bme280;
void setup() {
Serial.begin(9600);
if (!bme280.init()) {
Serial.println("Device error!");
}
}
void loop() {
float pressure;
Serial.print("Temp: ");
Serial.print(bme280.getTempera
Serial.println("C");
Serial.print("Pressure: ");
pressure = bme280.getPressure();
Serial.print(pressure/100);
Serial.println("hPa");
Serial.print("Altitude: ");
Serial.print(bme280.calcAltitu
Serial.println("m");
Serial.print("Humidity: ");
Serial.print(bme280.getHumidit
Serial.println("%");
lcd.begin(16, 2);
lcd.print("Altitude: ");
lcd.print(bme280.calcAltitude(
lcd.println("m");
lcd.setCursor(0,2);
lcd.print("Pres: ");
pressure = bme280.getPressure();
lcd.print(pressure/100);
lcd.println("hPa");
delay(1000);
}
|
L’objectif est que l’instrument de mesure soit facile à utiliser, pratique et surtout léger à porter. On s’intéresse donc au design du boitier dans lequel on va mettre notre instrument:
6 EME SEANCE
Vlog de la Séance 6 : Sécurité et Alimentation de Notre Instrument de Mesure
Durant cette séance,Nous nous sommes penchés sur cette question dans le but de garantir la portabilité et la sécurité de notre appareil, que ce soit pour un alpiniste aguerri ou tout autre utilisateur.
Dans un premier temps, nous avons envisagé l'utilisation d'une batterie Li-Ion. Cependant, après avoir évalué les risques potentiels, nous avons réalisé que cette option présentait des inconvénients majeurs. En effet, les batteries Li-Ion peuvent être sensibles aux courts-circuits et à la surcharge, ce qui pourrait entraîner des situations dangereuses, voire des accidents. Les précautions d'utilisation sont extrêmement strictes, ce qui pourrait rendre l'utilisation de notre instrument moins pratique pour nos utilisateurs.
Par conséquent, après mûre réflexion, nous avons décidé d'opter pour une solution plus sûre et plus pratique : la batterie externe. Cette alternative présente plusieurs avantages significatifs. Tout d'abord, elle est facile à brancher, ce qui simplifie grandement son utilisation. Ensuite, elle offre un niveau de sécurité plus élevé, car elle ne présente pas les mêmes risques de surchauffe ou d'explosion que les batteries Li-Ion. Cela garantit une expérience utilisateur plus fiable et sécurisée, ce qui est essentiel pour un équipement destiné à des activités de plein air.
En résumé, cette séance nous a permis de prendre une décision éclairée et stratégique concernant l'alimentation de notre instrument de mesure. Nous avons opté pour une solution qui offre à la fois praticité et sécurité, répondant ainsi aux besoins de nos utilisateurs tout en garantissant une expérience d'utilisation optimale.
Finalement, on a opté pour la batterie externe car premièrement elle est très facile à brancher et deuxièmement cette alternative n'est pas du tout risqué comme le cas de la batterie Li-Ion.
On a donc obtenu le montage ci-dessous:
7 EME SEANCE
DESIGN BOITIER
Cette semaine, nous avons plongé tête la première dans le processus de conception de la boîte 3D pour notre instrument de mesure. C'était excitant, mais aussi un peu intimidant, car nous sommes tous novices dans l'utilisation de ce logiciel de modélisation.
Au début, nous avons été confrontés à un défi de taille : apprendre à naviguer dans le logiciel et à comprendre ses fonctionnalités. Pour y parvenir, nous avons passé du temps à regarder des tutoriels en ligne et à consulter différentes documentations. Petit à petit, nous avons commencé à nous sentir plus à l'aise, même si nous avions encore beaucoup à apprendre.
Une fois que nous avons eu une certaine maîtrise du logiciel, nous nous sommes attaqués à la tâche de prendre les mesures de notre instrument à l'aide d'une règle. C'était important pour nous de nous assurer que la boîte serait parfaitement adaptée et fonctionnelle.
Ensuite, nous avons laissé libre cours à notre créativité pour imaginer le design de la boîte. Au départ, nous étions un peu perdus quant au type de design à adopter. Mais après avoir exploré différentes idées, nous avons finalement trouvé l'inspiration pour créer une boîte innovante.
Notre idée principale était d'incorporer un écran dans la boîte, capable d'afficher en temps réel l'altitude et la pression atmosphérique. De plus, nous avons pensé à rendre l'instrument polyvalent en lui permettant d'être porté soit au poignet, soit à la taille du sportif, grâce à une ceinture de fixation.
Une autre considération importante était de s'assurer que la boîte permettrait une circulation d'air adéquate, nécessaire pour mesurer avec précision la pression atmosphérique. Pour cela, nous avons expérimenté différents designs avec des trous stratégiquement placés.
Après avoir testé plusieurs prototypes, nous avons finalement opté pour celui qui combinait esthétique et fonctionnalité de la meilleure façon possible. Il faut avouer que cette tâche était tout sauf facile, surtout pour des débutants comme nous, mais notre engagement envers la perfection nous a poussés à donner le meilleur de nous-mêmes.
CODE
Au niveau du code, nous avons remarqué qu'avec la fluctuation de la pression atmosphérique, l'Altitude affichée, ( calculé par rapport à la valeur médiane de la pression atmosphérique au niveau de la mer : 1013,25 PA) n'est jamais la même, ce qui peut induire une très grande incertitude lors d'utilisation prolongée, ou en cas de changement météorologique ambiant.
Nous avons donc cherchés à résoudre ce problème en recalculant à tout instant la pression à l'endroit ou le capteur se trouve par rapport à une valeur de pression mesurée lors de la mise en marche du capteur. Cette différence nous donne ainsi l'altitude par rapport au point ou l'on a allumé le capteur.
Nous avons donc cherché comment le capteur calcule la pression à partir de sa bibliothèque de donnée : "Seeed_BME280.h"
Le calcul entier est donné dans cette bibliothèque : https://github.com/Seeed-Studio/Grove_BME280/blob/master/Seeed_BME280.cpp#:~:text=README.md-,Seeed_BME280.cpp,-Seeed_BME280.h
Malheureusement, après avoir passé la majorité de la séance à étudier ce code, nous avons été incapable de modifier la façon dont la pression est calculée, de par notre inexpérience en C+.
En conclusion, cette séance a été une véritable leçon d'apprentissage et de créativité. Nous avons surmonté nos obstacles et avons réussi à créer un design qui nous rend fiers, bien que le code nous pose toujours problème, mais nous allons régler cela à la prochaine séance.
8 EME SEANCE
Dans cette huitième séance de notre aventure FabLab, nous avons été confrontés à un défi intéressant et instructif. Comme toujours, notre objectif principal était de perfectionner notre instrument de mesure destiné aux sportifs, en particulier aux alpinistes et aux pilotes d'avion de chasse, pour leur fournir des données précises sur l'altitude et la pression atmosphérique.
Dès le début de la séance, en vérifiant le fonctionnement de notre instrument, nous avons été surpris par des valeurs aberrantes : une altitude affichée de -0.25 et une pression de seulement 20 hPa. Ces chiffres n'avaient aucun sens et nous ont immédiatement alertés sur un possible problème de programmation.
En effet le problème de dérivation des valeurs c'est empiré à cause d'une boucle de calcul dans le code qui a pour effet d'augmenter au fur et à mesure la pression atmosphérique, diminuant ainsi l'altitude mesurée par notre capteur.
Afin de régler ce problème, nous avons donc repris le raisonnement de la séance dernière, mais plutôt que de modifier le code de la bibliothèque pour impacter directement le calcul de la pression, nous avons décidé de calculer une pression initiale dans le "void setup" avant d'effectuer une différence par rapport à cette pression dans le "void loop", ce qui nous donne l'altitude par rapport au point ou nous avons allumé le capteur.
Voici donc le code :
#include "Seeed_BME280.h"#include <Wire.h>#include "rgb_lcd.h"
rgb_lcd lcd;
const int colorR = 255;const int colorG = 0;const int colorB = 0;
float pressure;float Altitudemin;float z;
BME280 bme280;
void setup() {Serial.begin(9600);if (!bme280.init()) {Serial.println("Device error!");}
pressure = bme280.getPressure();Altitudemin = bme280.calcAltitude(pressure);Serial.print("Altitudemin");}
void loop() {Serial.print("Temp: ");Serial.print(bme280.getTemperature()); Serial.println("C");
z = ((bme280.calcAltitude(pressure))-(Altitudemin)); Serial.print("Altitude :");Serial.print((bme280.calcAltitude(pressure))-(Altitudemin)); Serial.println("m");
Serial.print("Humidity: ");Serial.print(bme280.getHumidity()); Serial.println("%");
lcd.begin(16, 2);lcd.print("Altitude : ");lcd.print((bme280.calcAltitude(pressure))-(Altitudemin)); lcd.println("m");lcd.setCursor(0,2);
lcd.print("Pres: ");pressure = bme280.getPressure();lcd.print(pressure/100);lcd.println("hPa");delay(1000);}
Ceci nous a permis de régler le problème de boucle de calcul causant la dérivation, tout en nous donnant une altitude qui ne change que très peu au cours du temps d'utilisation (une dérive de 1,5m sur une utilisation de 1h30)
Une fois le problème résolu, nous avons décidé de consacrer une partie importante de notre temps à peaufiner le design de la boîte de notre instrument. En considérant notre produit comme le fleuron d'une entreprise visant à servir les sportifs de haut niveau, nous avons pris soin de chaque détail pour offrir à nos utilisateurs une expérience optimale.
Nous avons pris une approche pratique en prenant les mesures à l'aide d'une règle pour garantir des dimensions précises. Ensuite, nous avons utilisé une méthode d'impression 3D pour fabriquer les composants de la boîte, un processus itératif qui nous a permis d'obtenir un résultat final à la hauteur de nos attentes.
En résumé, cette séance nous a confrontés à des défis techniques et esthétiques, mais nous avons su les surmonter avec succès grâce à notre collaboration et à notre détermination. Nous sommes impatients de voir notre projet prendre forme et de le présenter fièrement en fin d'année, sachant qu'il répondra aux besoins des sportifs les plus exigeants.
Restez à l'écoute pour la suite de nos aventures dans le monde fascinant des FabLabs !
9 EME SEANCE
Cette séance était sans aucun doute la plus stressante de toutes, car nous savions que c'était la dernière ligne droite avant de dévoiler le fruit de notre travail acharné tout au long de l'année. Nous avions tant investi de temps, d'efforts et de passion dans ce projet, et maintenant, il était temps de le montrer au monde.
Notre principal objectif était de nous assurer que tout fonctionnait parfaitement. Nous avons donc passé la séance à revoir minutieusement chaque détail de notre instrument de mesure. Nous avons vérifié et revérifié les codes de programmation pour nous assurer qu'ils étaient exempts d'erreurs. C'est ainsi que l'on a remarqué qu'il était important de relancer le code toute les 2 à 3h d'utilisation, car sur une semaine entière la pression atmosphérique pouvant changer grandement, on se retrouve avec une dérivation de + ou - 200m.
Nous avons également testé le capteur pour nous assurer qu'il fonctionnait correctement, ainsi que la batterie externe pour garantir qu'elle était pleinement chargée.
Un autre aspect crucial était de s'assurer que le design de la boîte était parfaitement adapté aux besoins d'un sportif. Nous avons pris le temps de vérifier que la boîte était légère, confortable à porter et résistante aux conditions extérieures.
Malgré le stress omniprésent, nous étions plutôt satisfaits du travail accompli. Chaque difficulté surmontée, chaque erreur corrigée nous avait rapprochés un peu plus de notre objectif final. Notre détermination avait porté ses fruits, et cela se reflétait dans la qualité de notre projet.
Enfin, nous avons sollicité les conseils avisés de notre professeur. Nous voulions nous assurer que nous n'avions rien laissé au hasard et que notre projet était aussi solide que possible avant la présentation finale. Son feedback nous a été extrêmement précieux et nous a permis d'apporter les dernières modifications nécessaires pour peaufiner notre projet.
Maintenant, avec nos esprits concentrés et nos cœurs battant la chamade, nous sommes prêts à affronter la prochaine étape : la présentation de notre projet devant un public attentif. Quelle que soit l'issue, nous sommes fiers du chemin parcouru et reconnaissants pour toutes les leçons apprises au cours de cette incroyable aventure au FabLab.
Soutenance
Le Lundi 29 Avril 2024 était le jour de la soutenance dans laquelle on présentait notre projet final.
Donc, on s'est tous réunis, un peu nerveux mais aussi pleins d'énergie pour partager ce sur quoi on a tant travaillé. On a mis sur pied un PowerPoint aux petits oignons pour guider notre présentation. Dans un premier temps, on a pris le temps d'expliquer en détail ce qu'était exactement notre objet et surtout à quoi il servait. On voulait vraiment que tout le monde comprenne bien l'importance de notre altimètre dans diverses applications, de l'escalade à l'aéronautique en passant par la météorologie.
Ensuite, on est entré dans le cœur du sujet en exposant nos arguments et la démarche réfléchie derrière le choix des capteurs pour cet instrument de mesure. Ça a été une partie cruciale de notre présentation, car chaque décision que nous avons prise était le fruit d'une réflexion intense et de nombreuses recherches. On voulait vraiment montrer que notre altimètre était conçu avec précision et qu'il pouvait répondre aux besoins les plus exigeants.
Mais ce n'était pas tout ! On a aussi consacré une bonne partie de notre présentation à expliquer en détail le processus de conception de notre boîtier. C'était vraiment intéressant de voir comment chaque détail a été pensé et comment nous avons travaillé dur pour atteindre le résultat final. Du choix des matériaux à la conception 3D, rien n'a été laissé au hasard.
Et bien sûr, on ne pouvait pas oublier la partie codage ! C'était l'une des parties les plus importantes de notre projet, car c'est ce qui permet à notre altimètre de fonctionner de manière précise et fiable. On a expliqué en détail notre approche, les langages de programmation utilisés et les défis auxquels nous avons été confrontés en cours de route.
Enfin, on a pris un moment pour discuter des points d'amélioration potentiels si on avait eu plus de temps et d'expérience en termes de codage. C'était important pour nous de montrer que nous sommes conscients des limites de notre projet et que nous sommes prêts à continuer à travailler pour l'améliorer.
Voici notre PowerPoint si besoin: https://docs.google.com/presentation/d/1PdFZM-EM4Mc8fHf4S9anVTqJ9auLIkGUdizjuGPwPnQ/edit?usp=sharing
Projet Personnel de Leila Lazzem
Projet Personnel 2D:
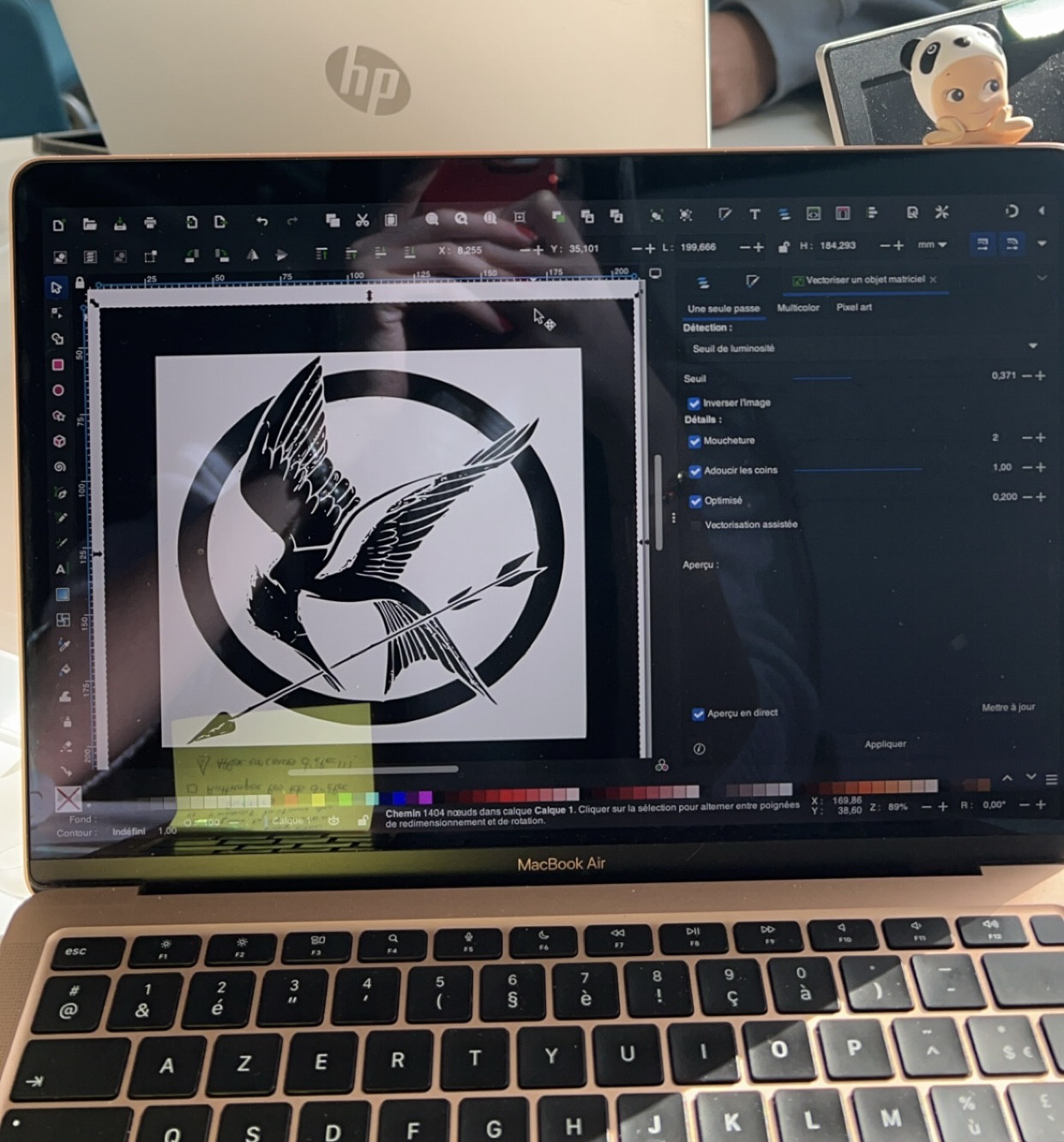
Pour mon projet personnel en 2D, j'ai décidé de réaliser le fameux symbole du geai moqueur du grand film Hunger Games. Il s'agiragit d'un oiseau fictif provenant de cette saga qui symbolise la rébellion et la résistance.Celui-ci se présente sous cette forme:

Afin de le réaliser, j'ai utilisé le logiciel Inkscape.
-
Dans un premier temps, j'ai téléchargé la photo du symbole ensuite je l'ai importé sur Inkscape en appuyant sur "Fichier" ensuite "importer" (sur Mac).
-
Ensuite, j'ai vectorisé l'objet matriciel et j'ai fait les contours à la main et à l'aide de "l'outil noeuds"avec une couleur rouge car le laser découpe tout ce qui est
enrougeen rouge et garde tout ce qui est en noir.
-
Après avoir perfectionné mon objet en faisant varier plusieurs paramètres tels que la luminosité, la résolution ,etc... , j'ai téléchargé mon objet 2D sur clé USB et je me suis rendu à la salle où se trouve la découpeuse laser au FabLab.
-
J'ai inséré la clé sur le poste et je me suis rendue sur le site trottes ruby qui va permettre l'impression de mon objet.
-
J'ai choisi le type de bois que je veux et je l'ai bien mis en place dans la machine en prenant en compte les axes pour qu'il soit droit durant l'impression.
Finalement, j'ai envoyé le fichier au laser et j'ai exécuté la tâche.Voici le résultat obtenu!
Projet Personnel 3D:
EtantAu commencement de mon projet 3D, j'avais pour ambition de créer une pièce unique : une dame d'échec. Après avoir minutieusement conçu le modèle, j'ai été confrontée à un défi inattendu : une erreur persistante empêchait l'impression de l'objet sur l'imprimante. Malgré des heures passées à tenter de résoudre ce problème, je me suis vite rendu compte que mes compétences ne suffisaient pas à en venir à bout. Confrontée à cette impasse, j'ai pris la décision de mettre de côté ce modèle pour me consacrer à une nouvelle création. Cette expérience m'a enseigné l'importance de la persévérance et de l'adaptabilité dans la poursuite de mes projets, et m'a motivée à persévérer jusqu'à atteindre mes objectifs. Étant une passionnée de chimie ,Chimie, j'ai donc décidé de réalisercréer une molécule de caféine sur FreeCadFreeCad. Étant donné la pression du timing, avec la date limite du projet qui approchait à grands pas, je me suis retrouvée dans un état de stress intense. Consciente qu'il me fallait une solution rapide et réalisable, j'ai opté pour monla projetconception d'une petite molécule, à la fois simple et rapide à imprimer. Cette nouvelle approche avait pour avantage de pouvoir être finalisée en seulement 26 minutes, tout en offrant une expérience de conception plaisante et gratifiante. La réalisation de cet objet se résume en ces quelques étapes:
-
Installation de FreeCAD : Assurez-vous d'avoir FreeCAD installé sur votre système FreeBSD. Vous pouvez l'installer en utilisant les ports FreeBSD ou en utilisant un gestionnaire de paquets tel que pkg.
-
Recherche de la structure moléculaire : Utilisez des bases de données chimiques en ligne pour trouver la structure moléculaire de la caféine. Vous pouvez rechercher des fichiers de données de structures moléculaires dans des formats pris en charge par FreeCAD, tels que .xyz, .pdb, ou .mol2.
-
Importation dans FreeCAD : Importez la structure moléculaire de la caféine dans FreeCAD en utilisant le module "Part" ou "OpenSCAD". Assurez-vous que la structure est correctement importée et alignée dans l'espace de travail de FreeCAD.
-
Modélisation 3D : Utilisez les outils de modélisation 3D de FreeCAD pour créer une représentation 3D de la molécule de caféine. Vous pouvez utiliser des primitives telles que des sphères pour représenter les atomes et des cylindres pour représenter les liaisons entre les atomes. Assurez-vous de respecter les distances et les angles des liaisons chimiques dans votre modèle.
-
Préparation pour l'impression 3D : Une fois que vous êtes satisfait de votre modèle 3D, préparez-le pour l'impression 3D en utilisant le module "Part" de FreeCAD pour fusionner tous les composants de votre modèle en un seul solide. Assurez-vous également que votre modèle est correctement orienté et prêt à être exporté au format STL, qui est largement utilisé pour l'impression 3D.
-
Exportation au format STL : Exportez votre modèle 3D au format STL en utilisant l'option d'exportation de FreeCAD. Assurez-vous de spécifier les paramètres d'exportation appropriés, tels que la résolution et l'unité de mesure.
-
Impression 3D : Enfin, utilisez une imprimante 3D compatible avec les fichiers STL pour imprimer votre modèle de molécule de caféine en 3D. Assurez-vous de sélectionner les paramètres d'impression appropriés pour obtenir un résultat de haute qualité.
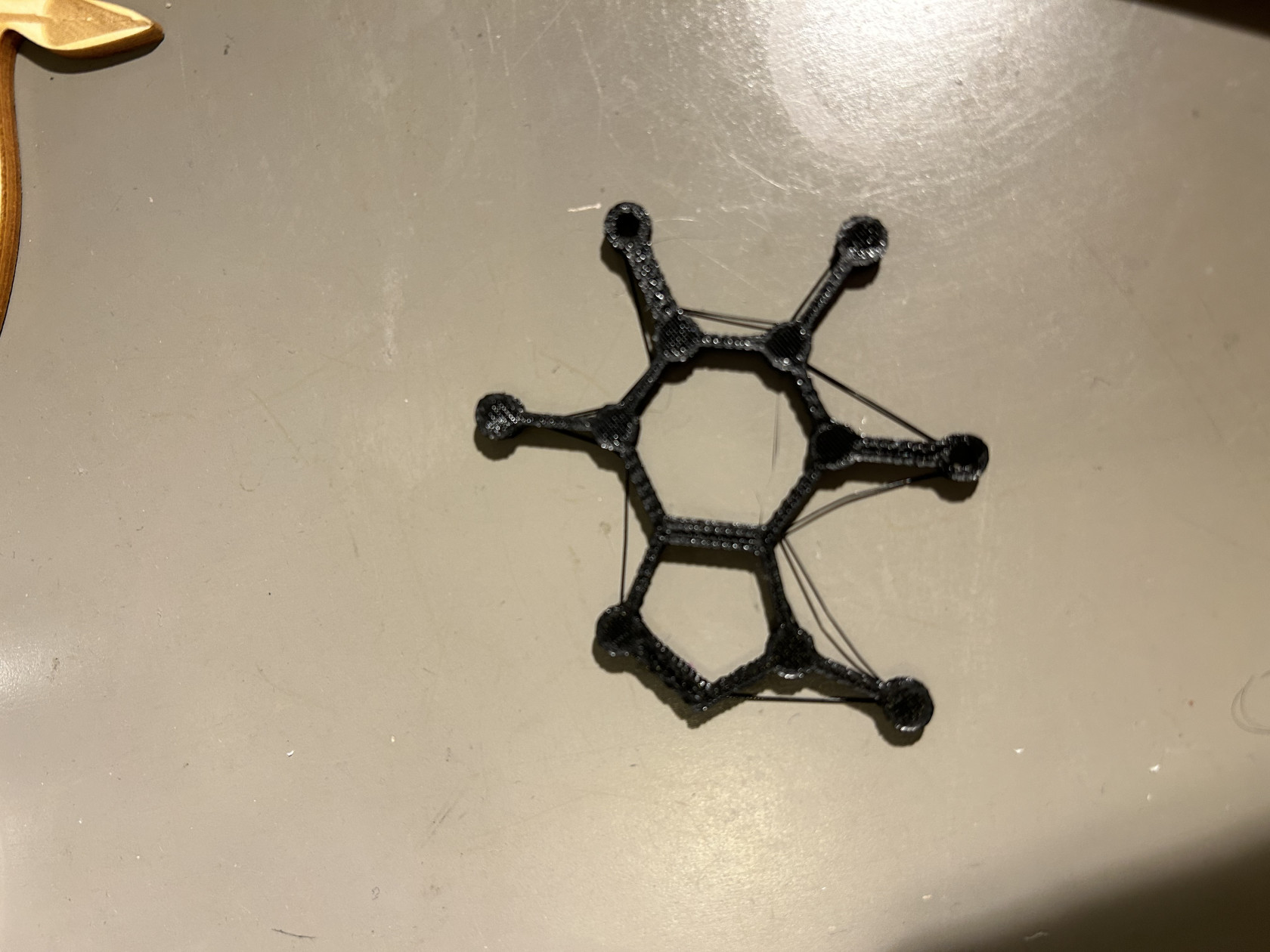
Voici le résultat final:
Projet personnel de Sacha Ferry
Projet personnel 2D
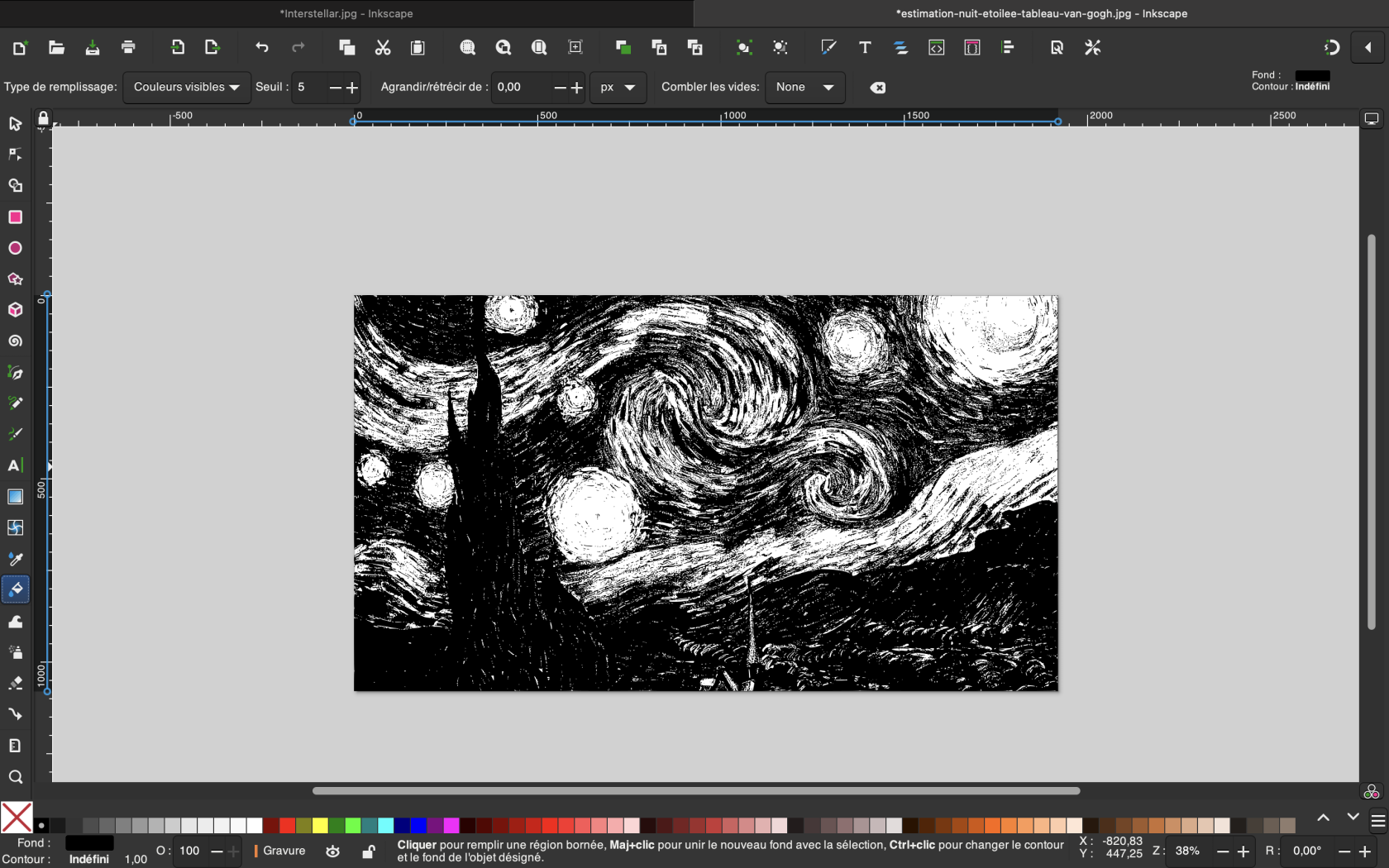
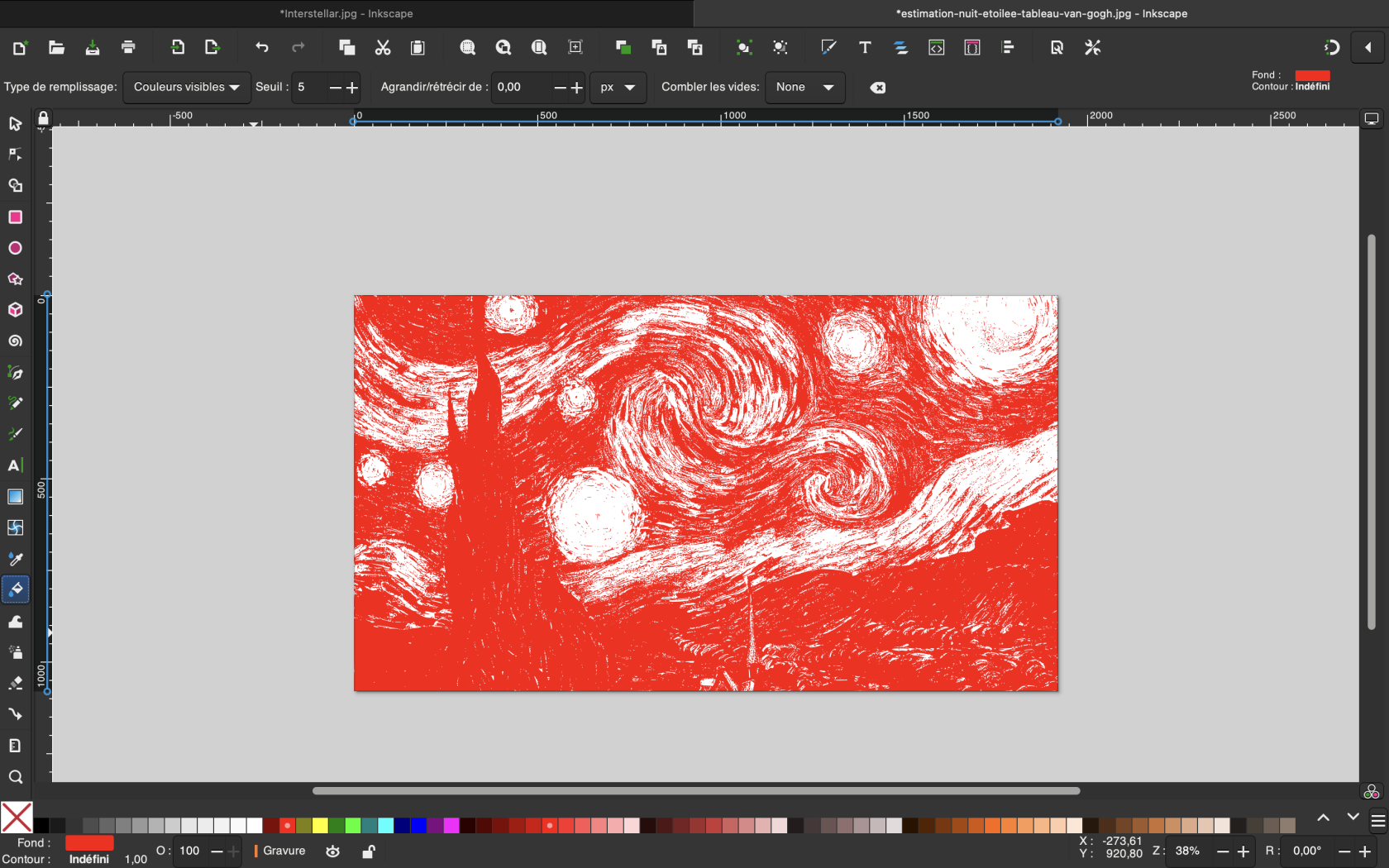
Pour mon projet personnel en 2D, j'ai décidé de réaliser à l'aide d'InkScape une gravure de l'une de mes peintures préférées, La nuit étoilé de Van Gogh.
Afin de la réaliser, plusieurs étapes sont nécessaires,
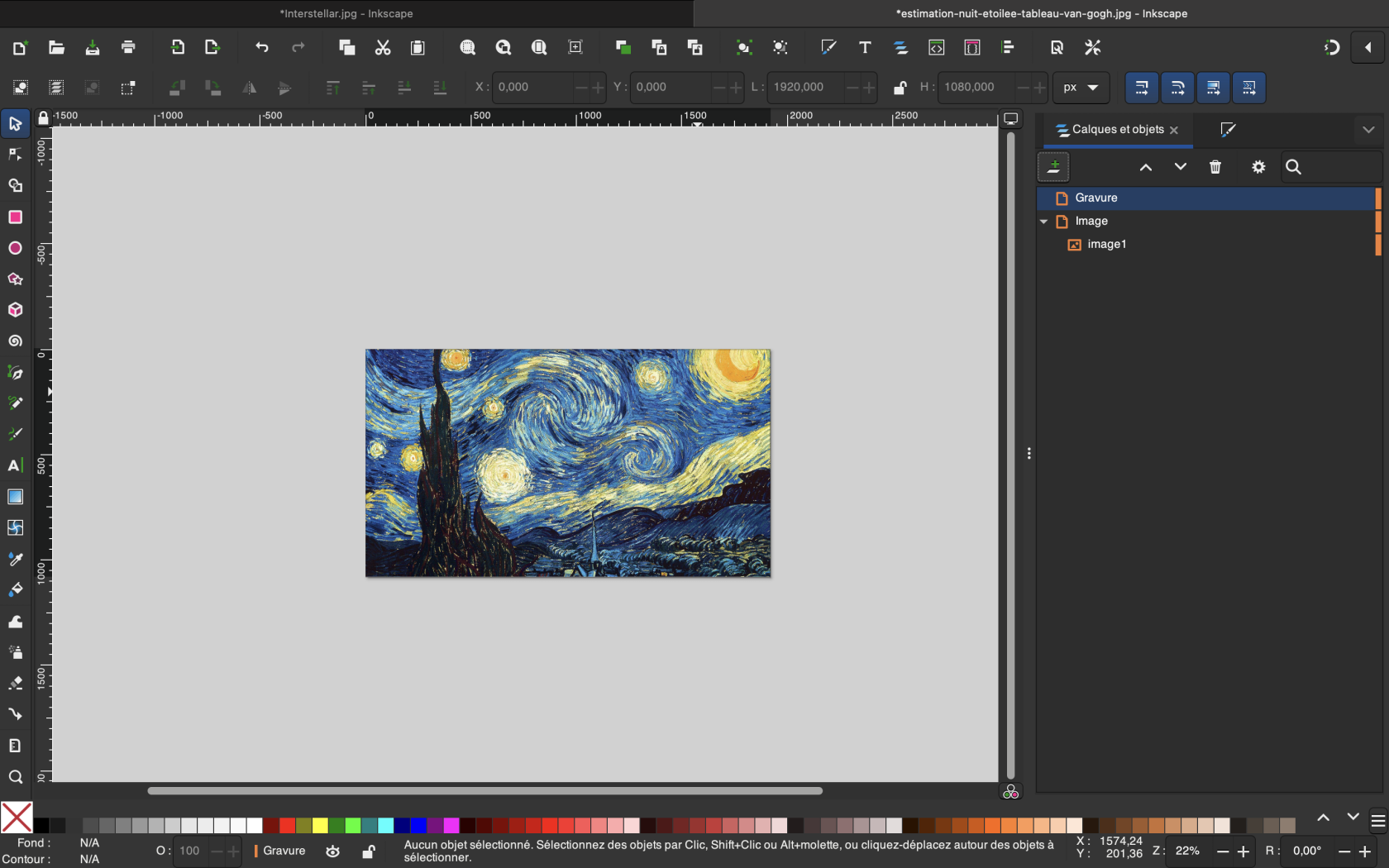
- tout d'abord, il faut trouver l'image de la Nuit étoilé avec la meilleure résolution possible, puis l'on va l'importer dans InkScape et créer un calque

- On va ensuite créer un chemin et redimensionner l'image sur l'ensemble de la feuille, afin de se préparer à la vectoriser.

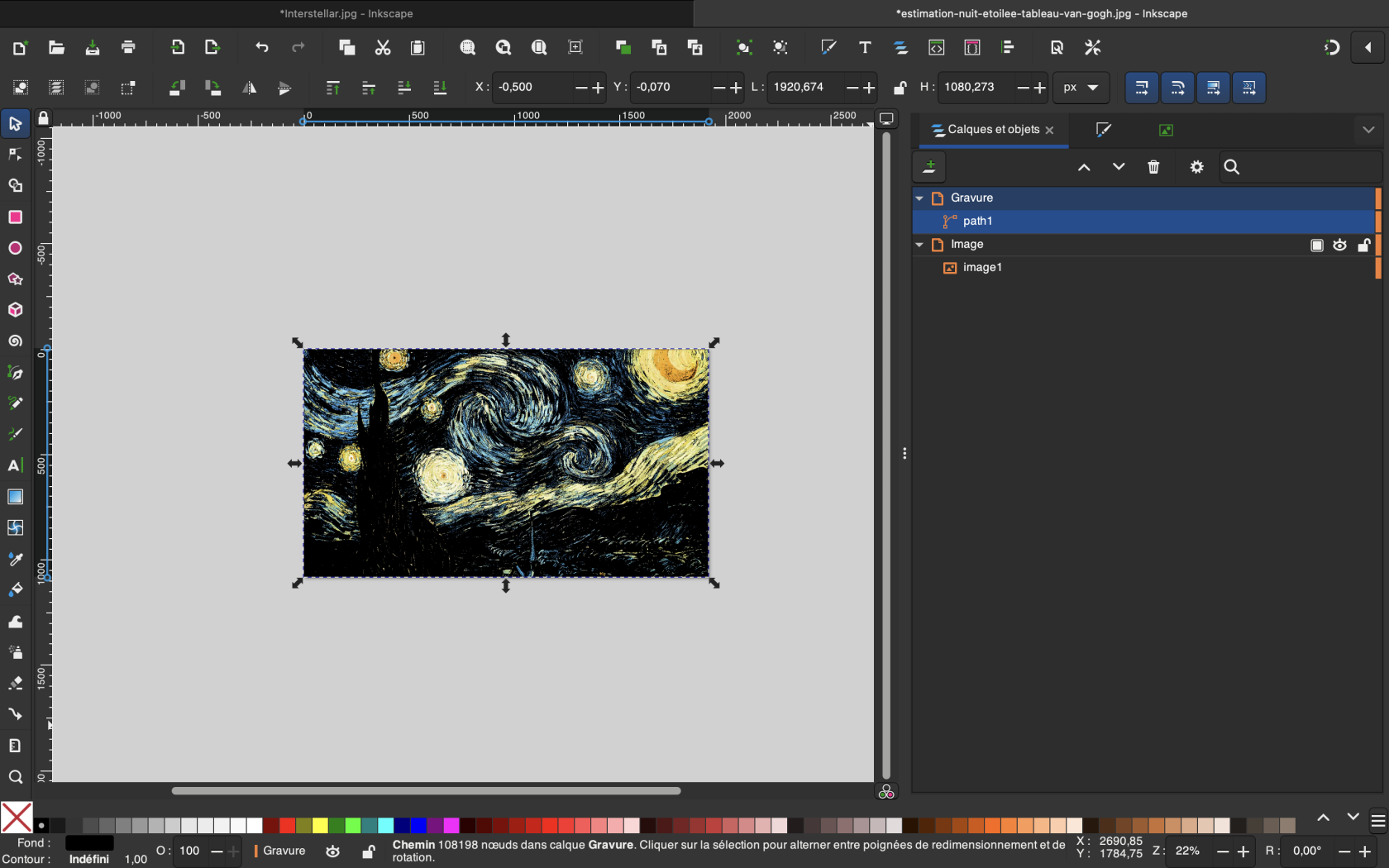
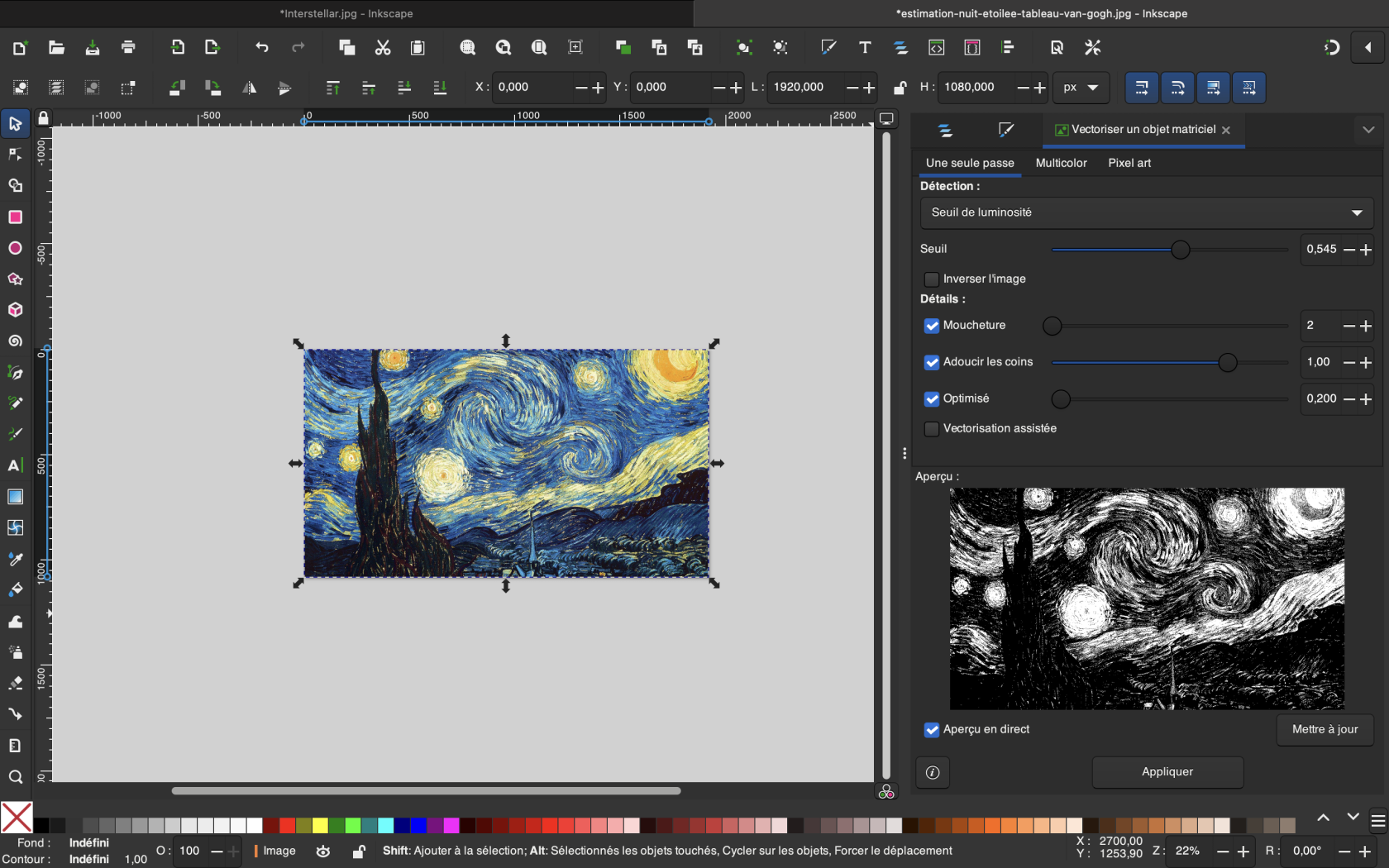
- On va ensuite pouvoir transformer notre calque en image vectoriel de notre image de base, ce qui nous permettra ensuite d'obtenir une image qui puisse être lue par la découpeuse laser afin de pouvoir graver.

- Après avoir régler les différents niveaux de luminosité et de résolution des détails, il faut faire en sorte que l'image vectoriel ne soit constituée que d'un seul trait, pour ce faire on supprime les noeuds inutiles qui compliqueront le processus de découpe (dans mon cas, et étant donné la nature de l'image cette étape n'a pas été nécessaire. On change enfin la couleur du trait en rouge pour vérifier que tout est bien connecté.

- Enfin, nous obtenons l'image vectoriel de la nuit étoilé, que nous pourrons utiliser dans la découpeuse laser.
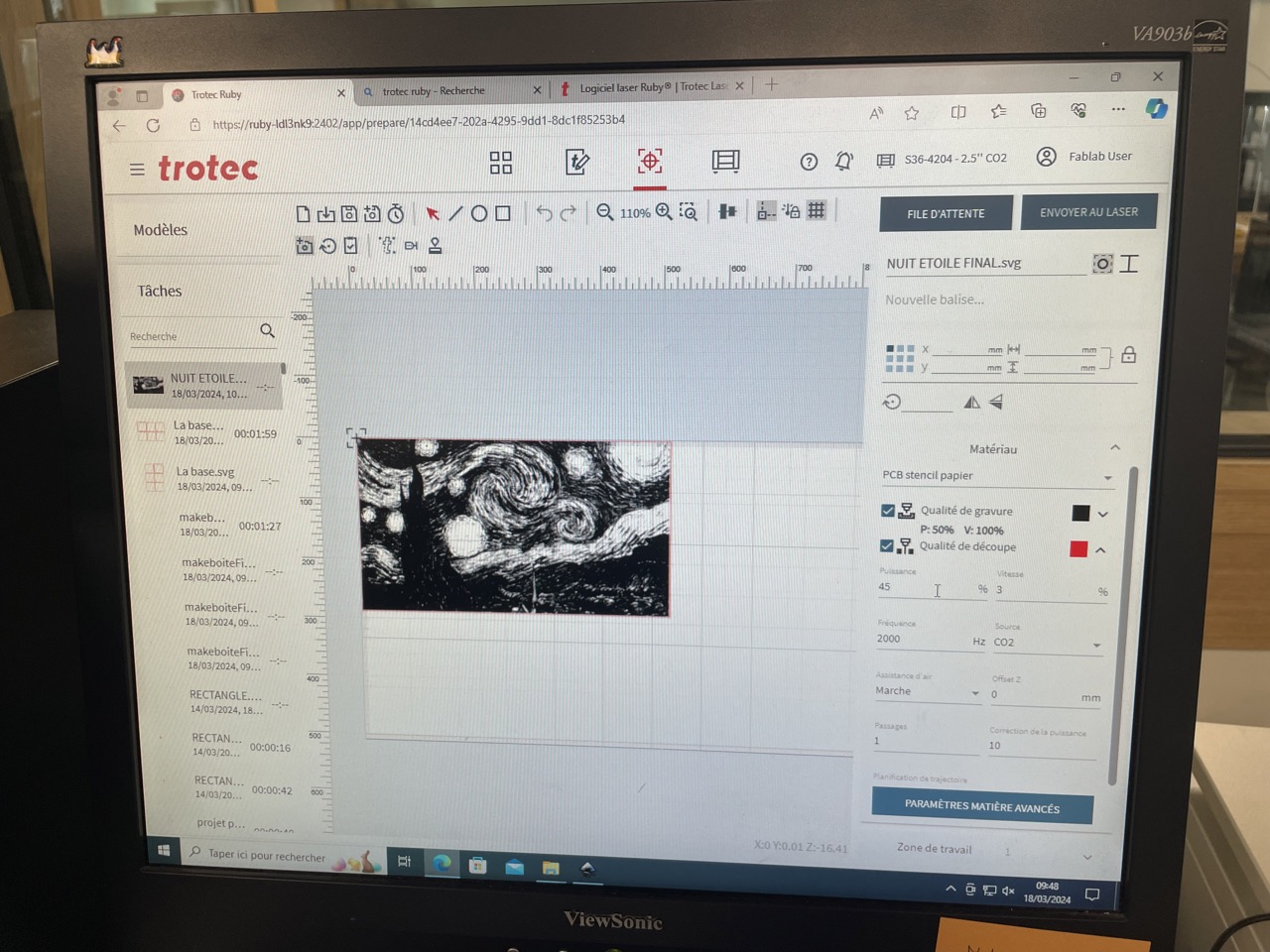
- Il faut ensuite se rendre au fablab, afin d'importer notre fichier inkscape sur l'ordinateur de la salle de découpe, et l'ouvrir avec le logiciel ruby.
On cadre l'image et la place sur la grille, puis on ajoute autour de notre image un cadre rouge afin que lorsque la gravure soit finie, elle soit découpée hors de la plaque.
On règle ensuite la qualité de gravure et de découpe ainsi que la puissance du laser ,puis l'on sélectionne le type de bois que l'on va utiliser (ici du CP peuplier de 3mm d'épaisseur) avant de préparer la découpeuse pour la gravure.
- Finalement, on envoie le fichier au laser et on exécute la tâche, en prenant garde de rester à coté de la machine durant l'opération.
Lorsque l'opération est terminée, on sort la plaque de la découpeuse et l'on détache la gravure. Dans mon cas le bois n'était en réalité pas du CP peuplier 3mm, j'ai donc du détacher ma gravure à l'aide d'une scie sauteuse.
le résultat final est le suivant:
PROJET PERSONNEL 3D :
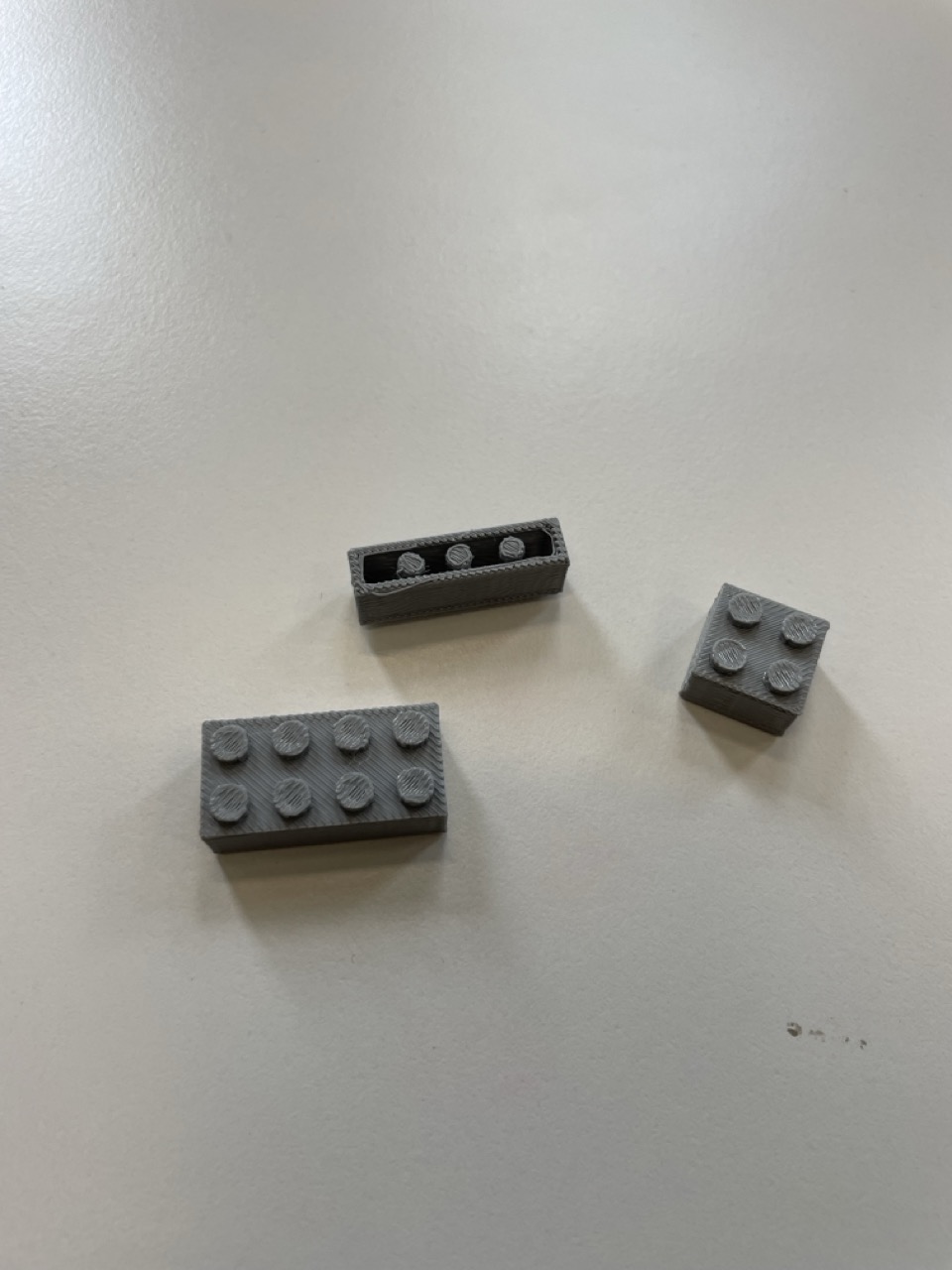
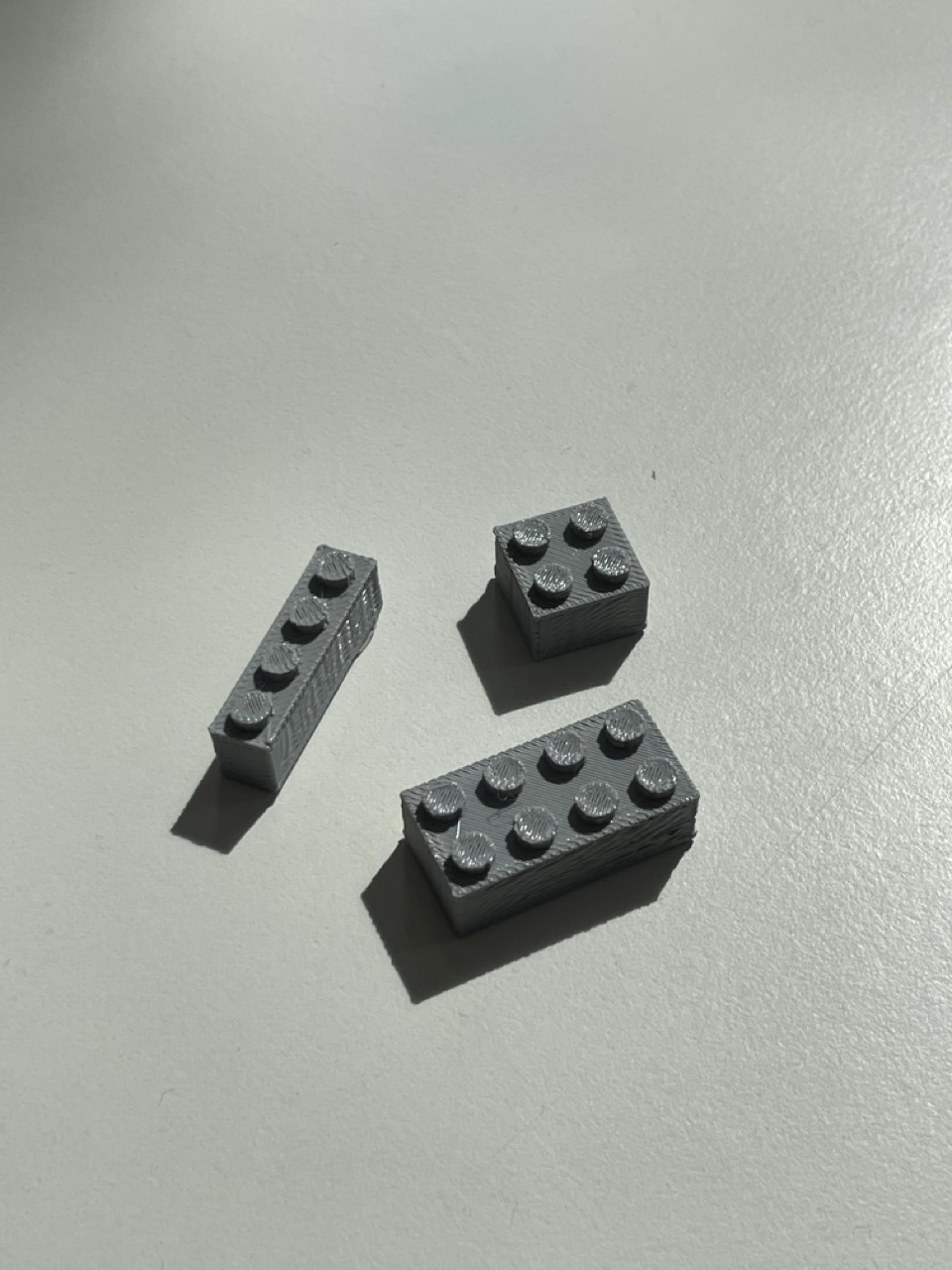
Pour mon projet personnel en 3D, j'ai décidé de réaliser à l'aide d'OpenScad 3 briques de lego, respectivement les briques 4*2, 2*2 et 4*1.
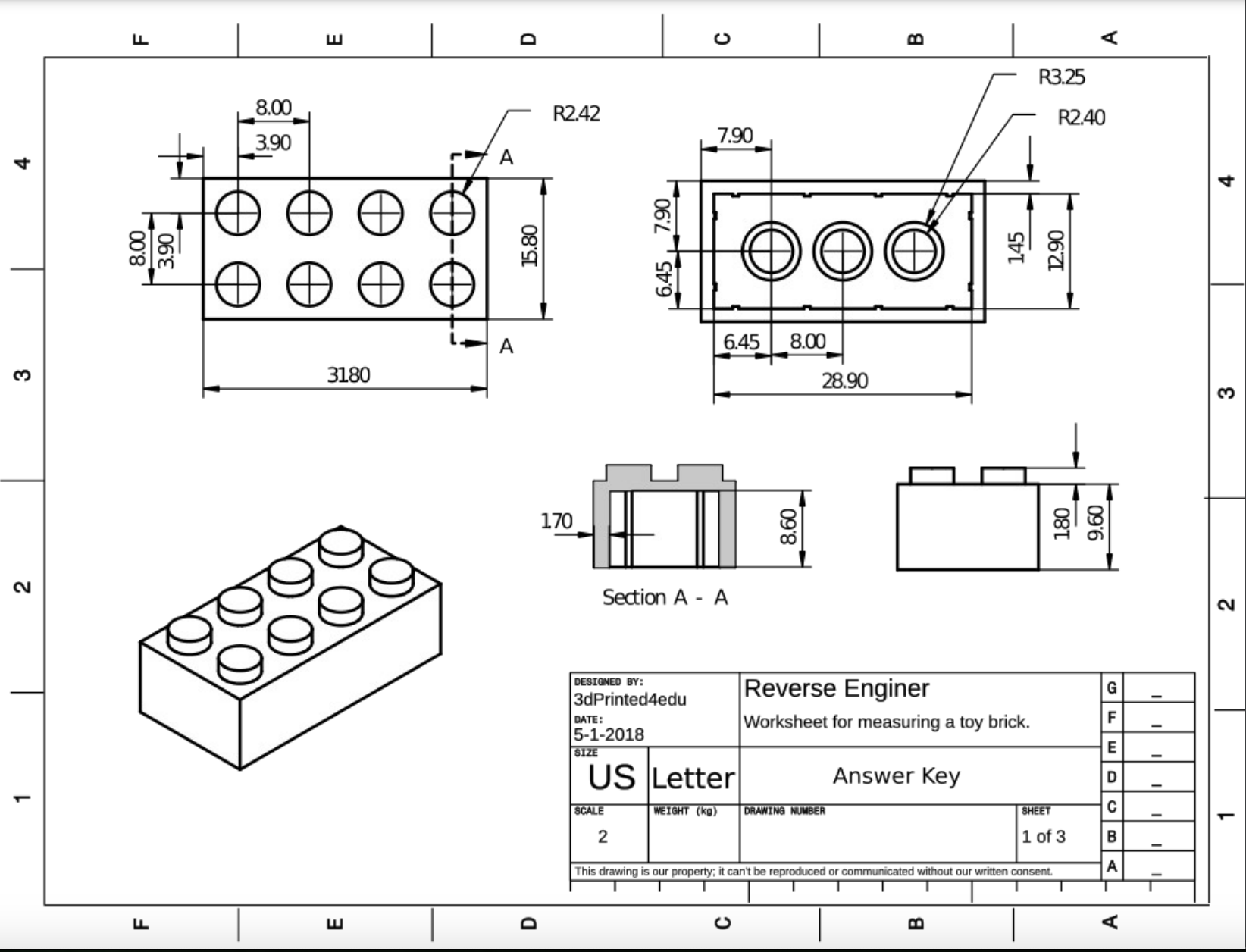
J'ai tout d'abord mesuré les 3 briques à l'aide d'une règle. Mais la précision des mesures ayant une incertitude d'environ ± 1mm, j'ai préféré chercher la fiche technique de ces briques sur internet.
Voici donc la fiche que j'ai pu trouvé t sur laquelle seront basé mes briques.
CODE DES BRIQUES
Le code étant similaire pour les 3 briques, je détaillerai le code de la brique 4*2, et je n'expliquerai pour les briques 2*2 et 4*1 que les changement dans les codes.
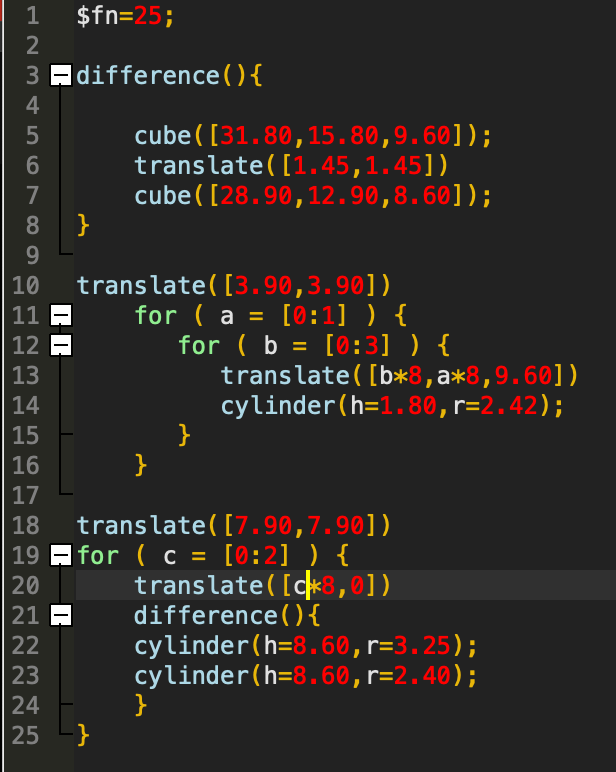
BRIQUE 4*2
$fn=25;
difference(){
cube([31.80,15.80,9.60]);
translate([1.45,1.45])
cube([28.90,12.90,8.60]);
}
translate([3.90,3.90])
for ( a = [0:1] ) {
for ( b = [0:3] ) {
translate([b*8,a*8,9.60])
cylinder(h=1.80,r=2.42);
}
}
translate([7.90,7.90])
for ( c = [0:2] ) {
translate([c*8,0])
difference(){
cylinder(h=8.60,r=3.25);
cylinder(h=8.60,r=2.40);
}
}
On commence tout d'abord par définir la résolution de nos cylindre à l'aide de la fonction $fn, dont la valeur est mise à 25.
On cherche ensuite à effectuer la forme de base de la brique, qui est un cube creux de 3,18*1,58*0,96 cm.
Pour ce faire, on va réaliser une différence, une opération booléenne qui va nous permettre de soustraire deux formes, ici deux cubes. Pour s'assurer que les bords de notre cube creux sont bien épais de 2,9 mm, il va falloir décaler le cube que l'on va soustraire de la moitié de cette valeur dans les x et y, avec la transformation translate([1.45,1.45]) .
On va ensuite faire les petits cylindre au-dessus de la brique, qui servent à clipser une brique avec une autre.
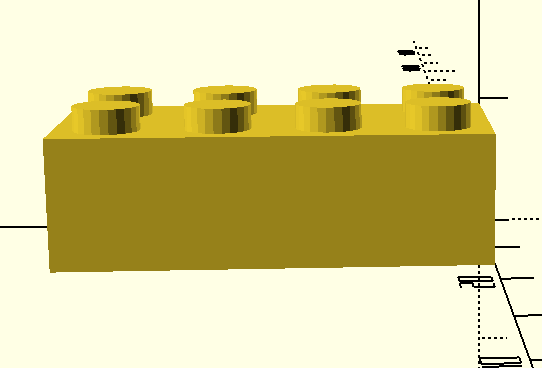
Afin d'alléger le code, on va utiliser la fonction for( X = [0,N] ). Celle-ci va nous permettre de définir une variable que l'on pourra incorporer dans la transformation translate, au niveau des axes x et y, ce qui va avoir pour effet de répéter l'action de translation, nous donnant ce rendu :
Finalement, on va ajouter les piliers de support de la brique, on va pour ce faire combiner les deux techniques utilisé précédemment, la différence et le for. On obtient ainsi trois cylindres creux qui vont permettre de clipser des briques lego en dessous de notre brique :
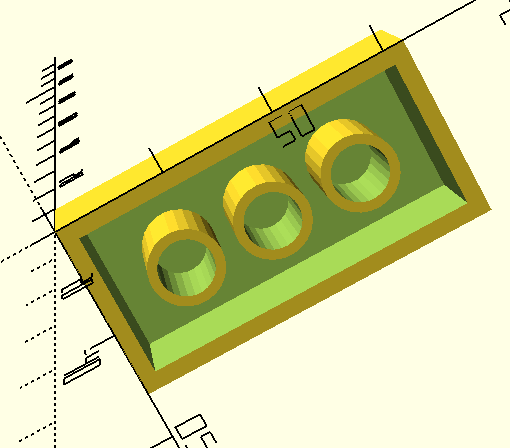
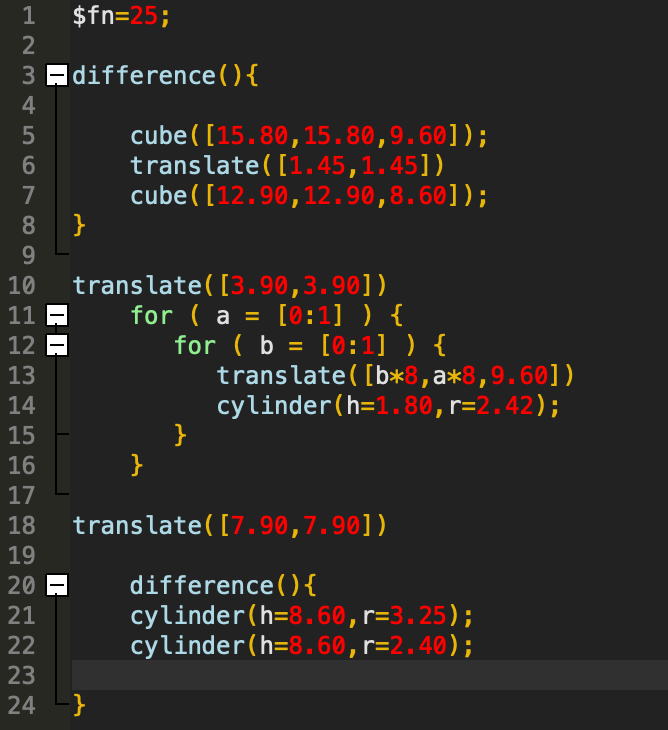
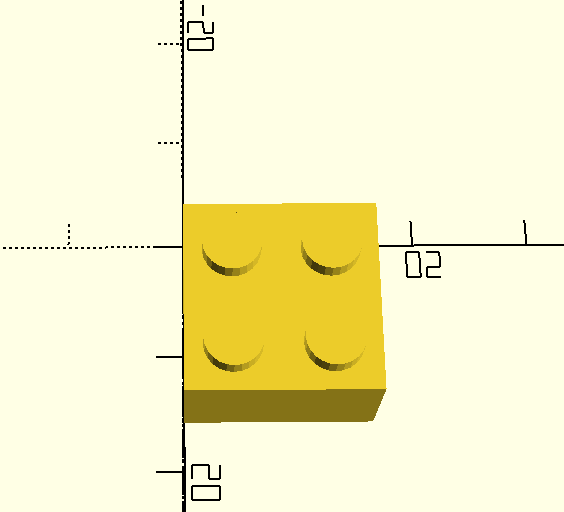
BRIQUE 2*2
Voici le code de la brique 2*2 :
$fn=25;
difference(){
cube([15.80,15.80,9.60]);
translate([1.45,1.45])
cube([12.90,12.90,8.60]);
}
translate([3.90,3.90])
for ( a = [0:1] ) {
for ( b = [0:1] ) {
translate([b*8,a*8,9.60])
cylinder(h=1.80,r=2.42);
}
}
translate([7.90,7.90])
difference(){
cylinder(h=8.60,r=3.25);
cylinder(h=8.60,r=2.40);
}
La différence principale avec le code de la brique 2*2 réside dans les dimensions de la brique, qui est un véritable cube de coté 1,58 cm et dans le support de la brique, puisqu'elle n'a besoin que d'un seul cylindre creux, ce qui enlève le besoin d'utiliser un for dans la 3ème partie du code.
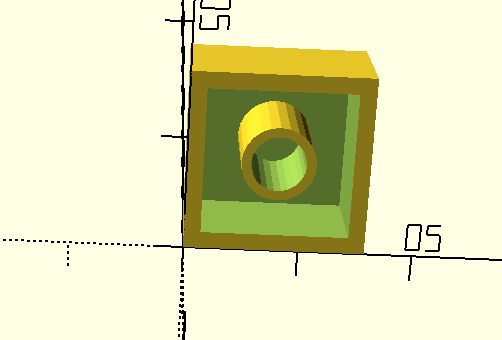
Voici les rendus de la brique 2*2:
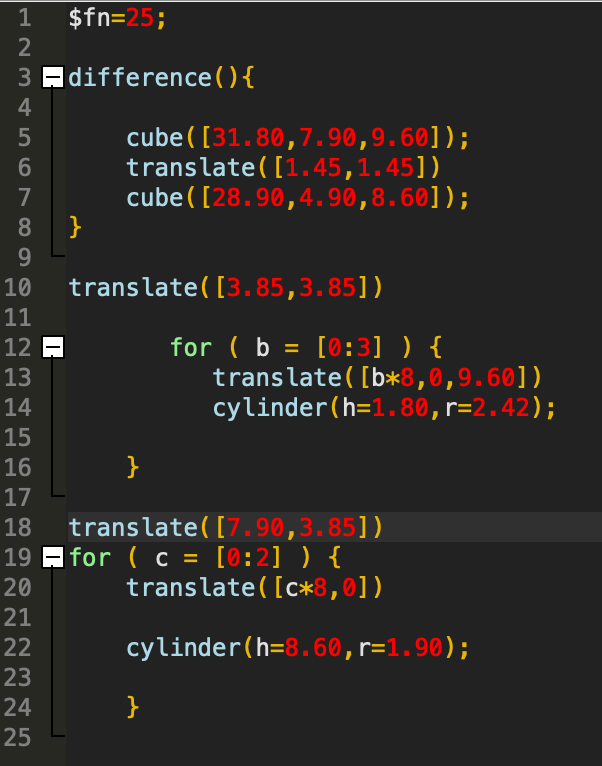
BRIQUE 4*1
Voici le code de la brique 4*1
$fn=25;
difference(){
cube([31.80,7.90,9.60]);
translate([1.45,1.45])
cube([28.90,4.90,8.60]);
}
translate([3.85,3.85])
for ( b = [0:3] ) {
translate([b*8,0,9.60])
cylinder(h=1.80,r=2.42);
}
translate([7.90,3.85])
for ( c = [0:2] ) {
translate([c*8,0])
cylinder(h=8.60,r=1.90);
}
Les différences avec le code de la brique 4*2 réside dans les dimensions et le support de la brique. Au niveau des dimensions, celle-ci étant moitié moins large que la brique 4*2, elle ne nécessite qu'une seule rangée de cylindres positionnés sur le dessus de la brique, ce qui signifie que le translate du deuxième bloc ne comporte qu'une seule variable, qui se situe dans l'axe x.
Au niveau des supports, la brique 4*1 étant plus fine, les. cylindres de supports sont en conséquences plus petit et surtout, ils ne sont pas creux, c'est pourquoi l'on à enlevé la différence dans le 3ème bloc.
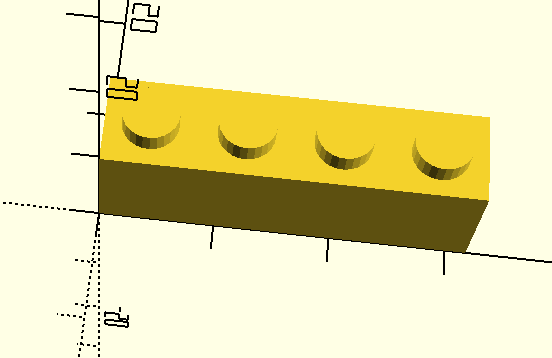
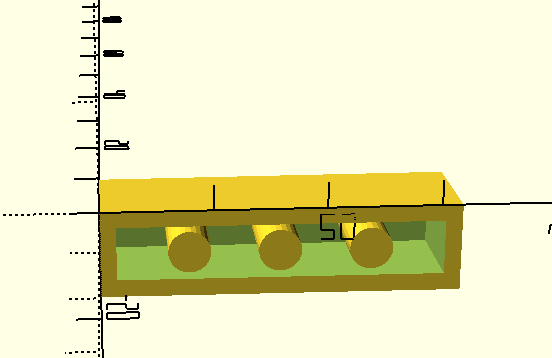
Voici le rendu de la brique 4*1 :
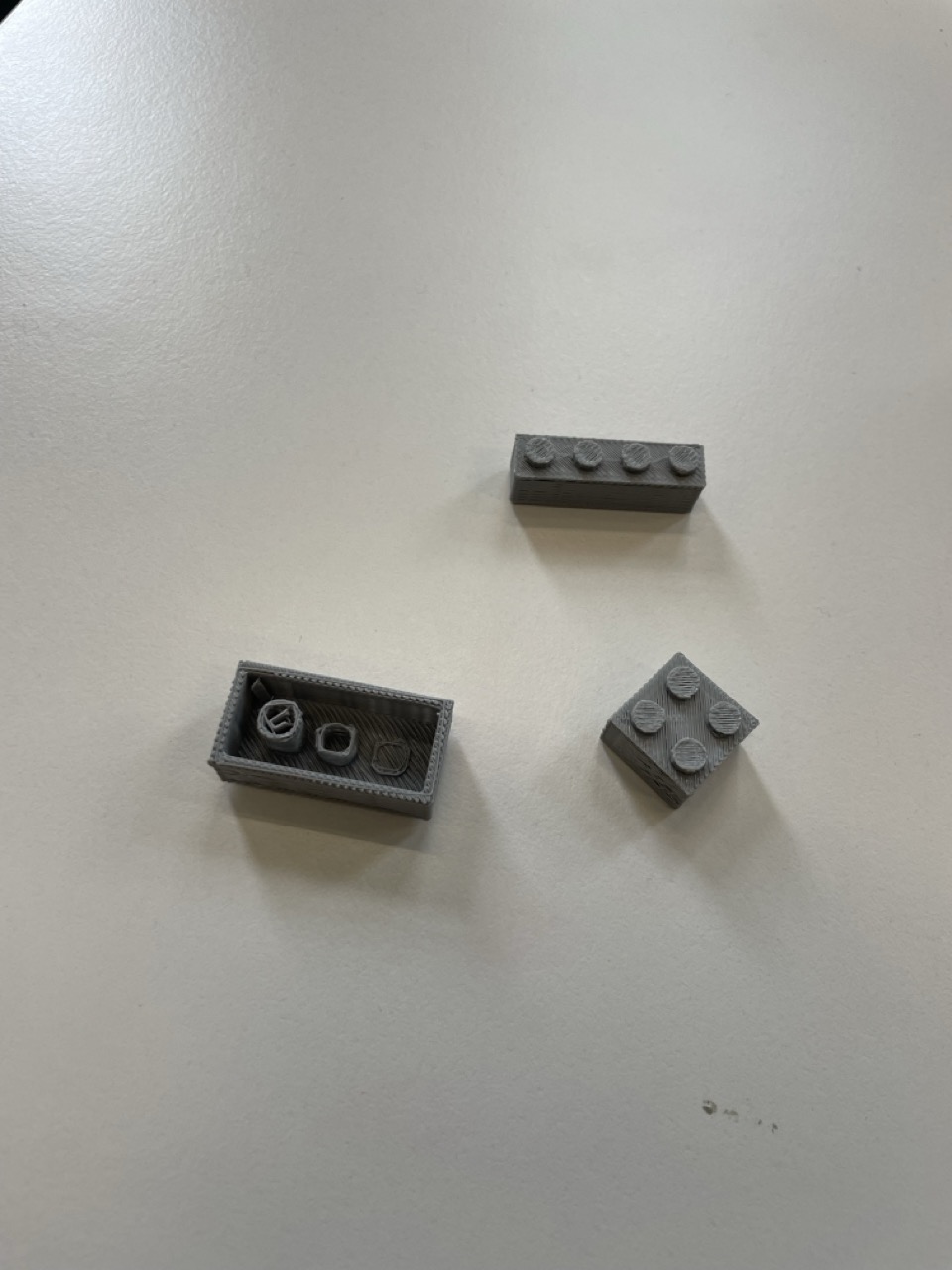
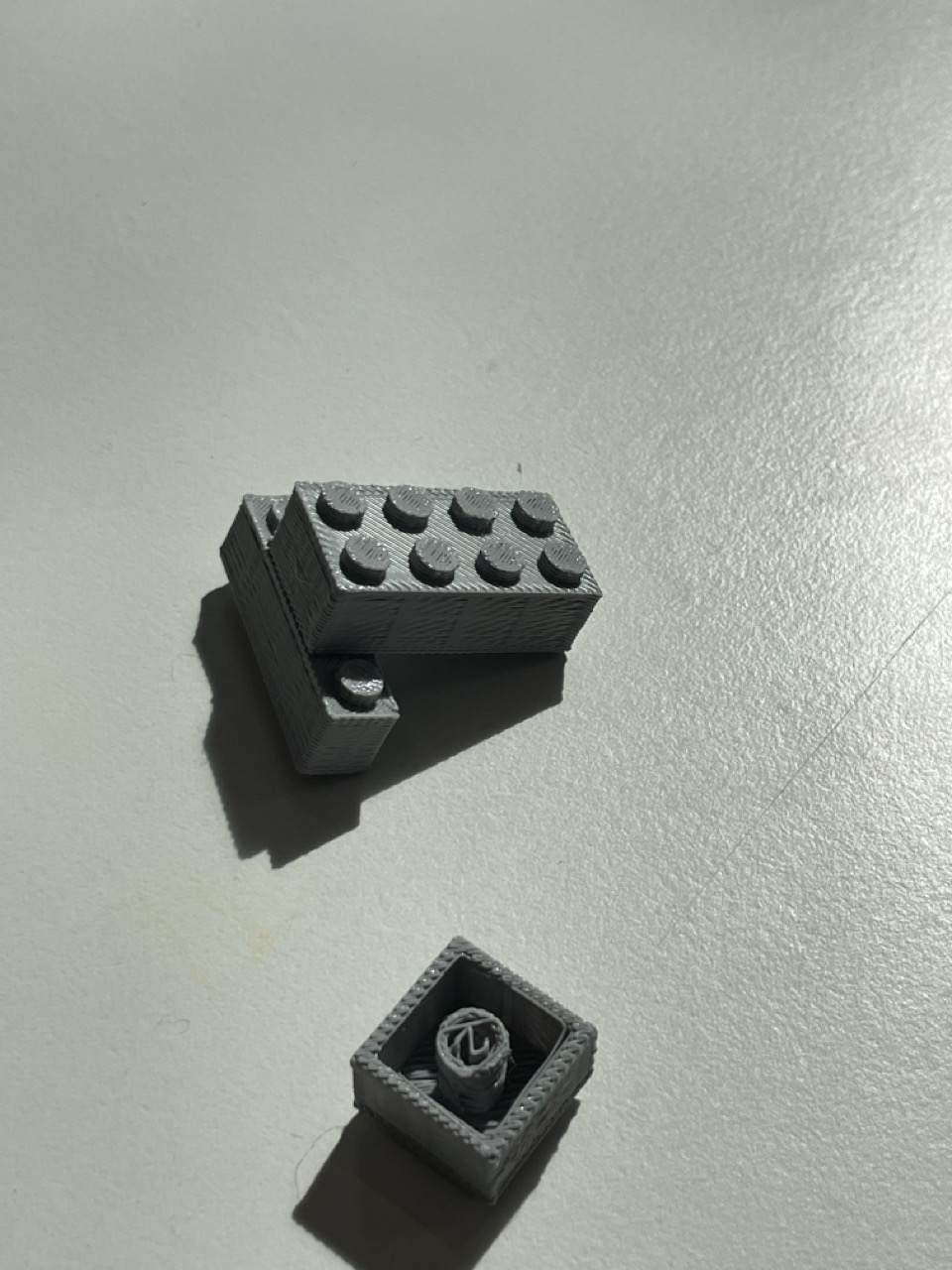
Voici le rendu post-impression, réalisé en paramètre rapide, en PLA avec une épaisseur de 2 mm

Comme vous pouvez l'observer, l'impression a été un succès, mais la qualité de l'impression est assez moyenne, la plupart des supports internes se sont cassé lors de la sortie de l'imprimante et la brique 4*2 est très fragile.
Je recommande donc d'utiliser un meilleur paramètre de qualité d'impression que celui d'impression rapide.
Projet Personnel de Milo Reiss Ramdani Medhurst
TOKEN OF NEW PHYREXIA CREATION (projet 2d)
Informations
- Milo Reiss Ramdani Medhurst
- b.rmmedhurst@gmail.com
- CMI Physique
- 21/04/2024
Contexte
Je suis fan du jeu de cartes Magic: The Gathering et en vu de mon UE SXPFL je vais créer un token 2d du symbole "Phyrexian" (type de créature dans l'univers de ce jeu de carte).
Matériel utilisé
- 1 planche de bois CP Bouleau (dimensions 330 × 330 × 3 mm)
- Découpeuse laser
- Logiciel de design 2d: Inkscape
Objectif : l’objectif peut être décomposé en plusieurs parties :
-
Créer un cercle noir et pas rempli
-
Insérer une droite verticale passant par le milieu du cercle.
-
Attacher “All Will Be One” au cercle
Création du cercle
Pour créer le cercle étape par étape :
-
Insérez cercle.
-
Sélectionner le cercle et appuyer sur “stroke styles” ou simplement faire Ctrl+Shift+F
-
Aller sur l’onglet “stroke paint” puis appuyer sur “flat colour” afin d’avoir un extérieur de cercle visible.
-
Aller sur l’onglet “stroke style” et mettre l’épaisseur à 2.124
-
Sélectionnez le cercle, puis enlevez le remplissage en appuyant sur le symbole de croix en bas à gauche
Création de la droite
Pour créer la droite étape par étape :
-
Insérez un rectangle de hauteur 140.
-
Mettez l’épaisseur du rectangle à 0.177
-
Pour placer la droite de façon à traverser le milieu du cercle, vous pouvez localiser les coordonnées du centre du cercle puis placer le milieu de la droite à ce point-là. Cependant, placer la droite à un endroit vraisemblable à la moitié du cercle marche aussi.
Texte attaché :
Pour créer le texte attaché au cercle :
-
Insérez un texte “All Will Be One” en sans-serif et de police 36.5732
-
Sélectionnez le cercle, appuyez sur “path” en haut à gauche et appuyez sur “object to path”
-
Sélectionnez le cercle, appuyez sur Shift et sélectionnez le texte.
-
Appuyez sur l’onglet “text” en haut à gauche, puis appuyez sur “put on path”
-
Ajustez le texte sur le cercle de façon à ce que la droite passe entre les mots “Be” et “Will”
Tada!
Gyroscope de la new Phyrexia (projet 3d)
Informations
- Milo Reiss Ramdani Medhurst
- b.rmmedhurst@gmail.com
- CMI Physique
- 21/04/2024
Contexte
Je suis un grand fan et joueur du jeu de carte Magic: The Gathering depuis mes 8 ans. Mes créature préférées dans l'univers de ce jeux de cartes sont les phyrexians. Donc en vu de mon UE SXPFL et de ma passion pour l'astrophysique, j'ai décidé de travailler sur un projet 3d qui regroupe ces deux passions.
Objectif
Créer un gyroscope (non fonctionnel) sous le theme de la New Phyrexia.
Matériel
- PLA
Machine utilisée
- Imprimantes Raise3D Pro2
Réalisation
-
Ouvre OpenScad :
-
Le symbol Phyrexian :
-
cylinder(150,0,0)
-
-
Tout d’abord, tu commences par faire un symbole phyrexian. Simple, tu vas créer un cylindre de rayon 4 et de hauteur 150.
-
Pour faire apparaitre le cercle, tu fais la difference entre un cercle de rayon 50 et un cercle de rayon 45, comme ca tu as ton cercle creux fin. Puis tu le fais tourner de 90 degrés selon z et tu le remonte jusqu’a la moitié de la hauteur du cylindre.
difference(){
rotate([90,0,0])
translate([0,75,0])circle(50);
rotate([90,0,0])
translate([0,75,0])circle(45);
}
-
Ok, maintenant tu as ton symbole phyrexian en 2d erigé vers le haut. Mais en effet il y a un tout petit probleme. Généralement le symbole fait des “vagues” selon le cylindre (personellement je prefere quand il n’y a pas de vagues, ca fait plus Elesh Norn) mais ici on vas ajouter les vagues. Pour ce faire, nous allons soustraire pleins de petites spheres au cylindre. On va soustraire un cercle de rayon 3.7 déplacer de 4 selon l’axe x. Pour les vagues, nous allons faire cela symétriquement selon l’axe x puis diagonallement symétriquement selon l’axe y, en avançant de 4 en 4. Plus simplement le code pour les spheres va ressembler a
-
translate([(-1)^k *4, 0, 4k])sphere(3.7)
Pour le cylindre en question, le code final ressemble a ceci:
difference(){
cylinder(150, 4, 4);
translate([4,0,0])sphere(3.7);
translate([-4,0,4])sphere(3.7);
translate([4,0,8])sphere(3.7);
translate([-4,0,12])sphere(3.7);
translate([4,0,16])sphere(3.7);
translate([-4,0,20])sphere(3.7);
translate([4,0,24])sphere(3.7);
translate([-4,0,28])sphere(3.7);
translate([4,0,32])sphere(3.7);
translate([-4,0,36])sphere(3.7);
translate([4,0,40])sphere(3.7);
translate([-4,0,44])sphere(3.7);
translate([4,0,48])sphere(3.7);
translate([-4,0,52])sphere(3.7);
translate([4,0,56])sphere(3.7);
translate([-4,0,60])sphere(3.7);
translate([4,0,64])sphere(3.7);
translate([-4,0,68])sphere(3.7);
translate([4,0,72])sphere(3.7);
translate([-4,0,76])sphere(3.7);
translate([4,0,80])sphere(3.7);
translate([-4,0,84])sphere(3.7);
translate([4,0,88])sphere(3.7);
translate([-4,0,92])sphere(3.7);
translate([4,0,96])sphere(3.7);
translate([-4,0,100])sphere(3.7);
translate([4,0,104])sphere(3.7);
translate([-4,0,108])sphere(3.7);
translate([4,0,112])sphere(3.7);
translate([-4,0,116])sphere(3.7);
translate([4,0,120])sphere(3.7);
translate([-4,0,124])sphere(3.7);
translate([4,0,128])sphere(3.7);
translate([-4,0,132])sphere(3.7);
translate([4,0,136])sphere(3.7);
translate([-4,0,140])sphere(3.7);
translate([4,0,144])sphere(3.7);
translate([-4,0,148])sphere(3.7);
translate([4,0,148])sphere(3.7);
}
-
Le gyroscope: Pour transformer ce beau symbole phyrexian en gyroscope nous allons copier la figure puis la translater jusqu’a la moitié de la hauteur du cylindre, et tourner la nouvelle figure de 90 degrés selon l’axe x. Pour ce nous allons ajouter
“translate([0,75,75])rotate([90,0,0]){“ devant le meme code copié collé.
4. Allez propager la perfection de la New Phyrexia.