Projets MEBARKIA, AMMACHE, EL HELOU, LUSINIER & GAL
Séance du 07/02/2025
Principaux composants et leurs fonctions :
- LED (Diode électroluminescente) :
Une LED (diode électroluminescente) est un composant électronique qui émet de la lumière lorsqu'un courant électrique la traverse.
- Résistance :
Les résistances limitent le passage du courant électrique dans un circuit. Elles sont utilisées pour protéger les composants sensibles (comme les LEDs) contre un courant excessif. Elle obéit à la loi d’Ohm : U=R×IU = R \times IU=R×I (U : tension, R : résistance, I : courant).
- Condensateur :
Les condensateurs stockent de l'énergie sous forme de charge électrique et peuvent être utilisés pour lisser les variations de tension dans un circuit. Par exemple, un condensateur peut être utilisé pour stabiliser la tension d'alimentation dans des applications comme les moteurs ou les capteurs.
- Potentiomètre :
Un potentiomètre est une résistance variable qui permet de contrôler un courant ou une tension. Il est souvent utilisé pour ajuster des paramètres, comme la luminosité d'une LED ou la vitesse d'un moteur. Un potentiomètre a généralement trois broches :
• Une broche connectée à 5V
• Une broche connectée à GND (Ground)
La broche centrale qui délivre un signal de sortie variable en fonction de la position du potentiomètre.
- Transistor :
Les transistors sont des composants qui permettent de contrôler un courant plus élevé en utilisant un courant plus faible. Ils sont utilisés comme interrupteurs ou amplificateurs dans les circuits électroniques..
- Régulateur de tension :
Les régulateurs sont des composants qui fournissent une tension constante, quel que soit le courant demandé. Par exemple, un régulateur de tension peut transformer une tension d'entrée de 12V en une sortie stable de 5V, ce qui est nécessaire pour alimenter des composants comme les cartes Arduino.
- Capteur I2C (Inter-Integrated Circuit) :
Il sert à transmettre des données entre un microcontrôleur et d'autres composants électroniques.
Il fonctionne sur un bus de deux fils :
SDA (Serial Data) : La ligne de données utilisée pour envoyer et recevoir les informations.
SCL (Serial Clock) : La ligne d'horloge qui synchronise la communication.
- Moniteur de série :
C'est un outil intégré dans l'IDE Arduino qui permet de communiquer avec la carte Arduino via la connexion USB.
Il est utilisé pour afficher des données comme la lecture de capteurs ou la valeur d'un variable.
- Shield :
C'est une carte d'extension qui se place directement sur une carte Arduino pour ajouter des fonctionnalités supplémentaires, comme des capteurs, ou des moteurs. Il se connecte facilement aux broches de l'Arduino, ce qui permet d'étendre ses capacités sans avoir à souder des composants supplémentaires.
Arduino IDE
Montages réalisés :
1- Modifier la fréquence de la LED
Pour modifier la fréquence de la LED, on a changé la durée des délais dans le code.
Code:
#define LED 6
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED, HIGH); // turn the LED on (HIGH is the voltage level)
delay(2000); // wait for a second
digitalWrite(LED, LOW); // turn the LED off by making the voltage LOW
delay(2000); // wait for a second
}2- Brancher un bouton
On a commencé par brancher le bouton.
Un bouton a généralement deux pattes qui sont reliées entre elles lorsqu'il est pressé. Il doit être placé entre deux broches de l'Arduino (par exemple, entre la broche 2 et GND). Un côté du bouton est connecté à la broche d'entrée et l'autre côté du bouton est connecté à GND.
On a aussi utilisé un programme permettant de détecter l'appui sur le bouton.
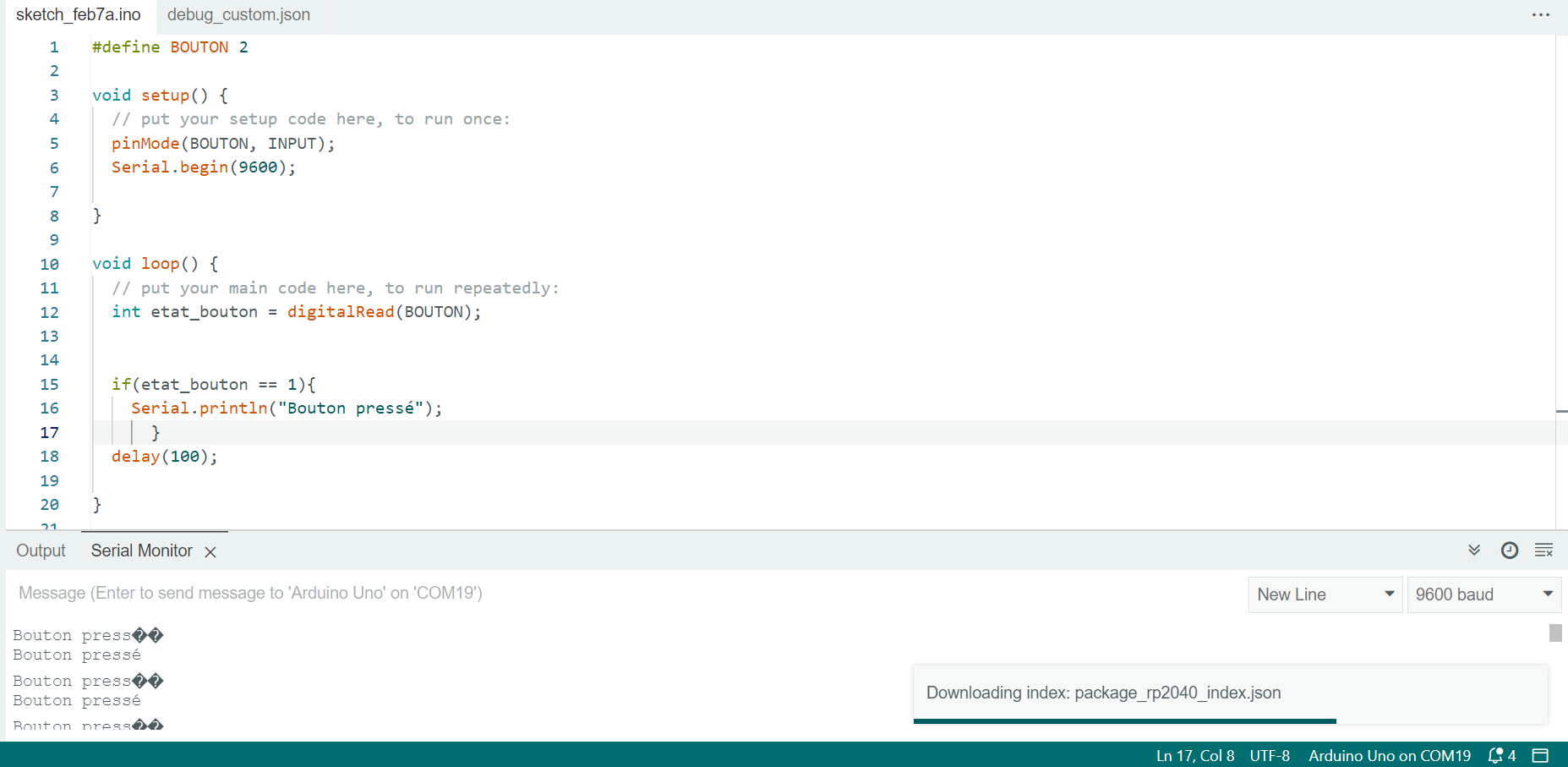
Code:
#define BOUTON 2
void setup() {
// put your setup code here, to run once:
pinMode(BOUTON, INPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
int etat_bouton = digitalRead(BOUTON);
if(etat_bouton == 1){
Serial.println("Bouton pressé");
}
delay(100);
}
Serial Monitor :
3- Utiliser un potentiomètre
Le potentiomètre a 3 broches :
• La première est connectée à 5V.
• La deuxième est la sortie.
• La troisième est connectée à GND.
En tournant le potentiomètre, on a ajusté la tension de sortie qui est détectée par l'Arduino et la valeur est affichée sur le moniteur de série.
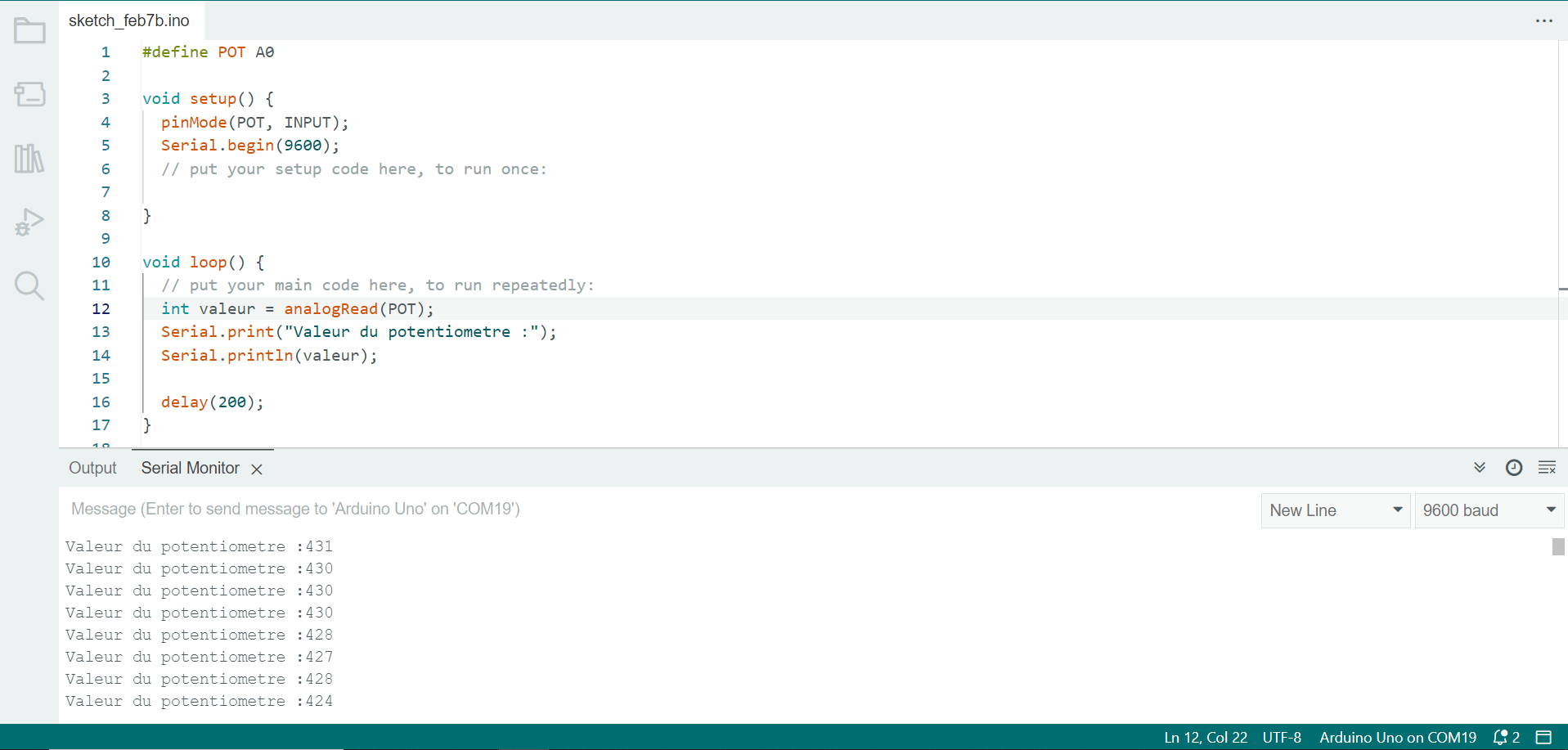
Code:
#define POT A0
void setup() {
pinMode(POT, INPUT);
Serial.begin(9600);
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
int valeur = analogRead(POT);
Serial.print("Valeur du potentiometre :");
Serial.println(valeur);
delay(200);
}Serial Monitor :
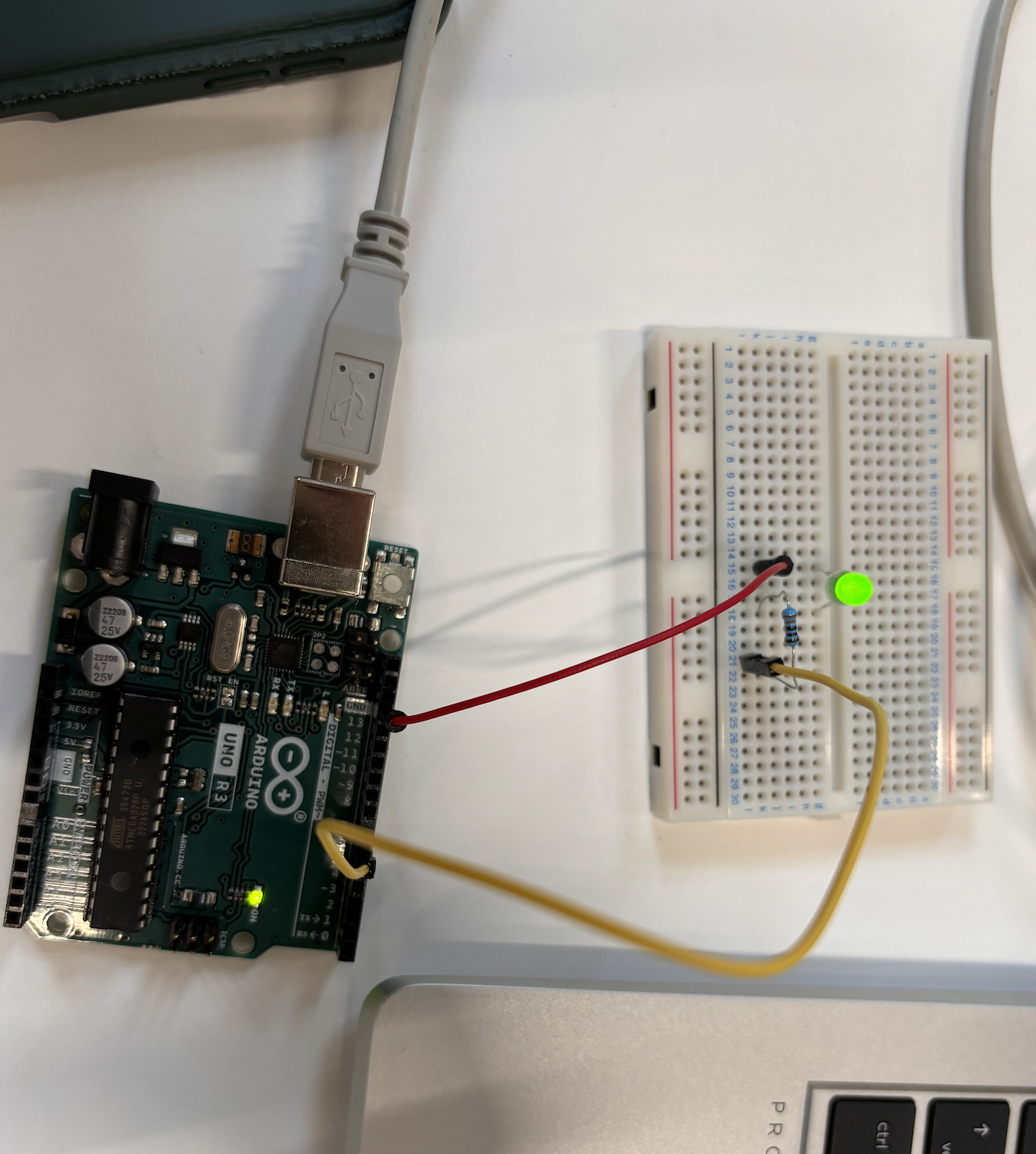
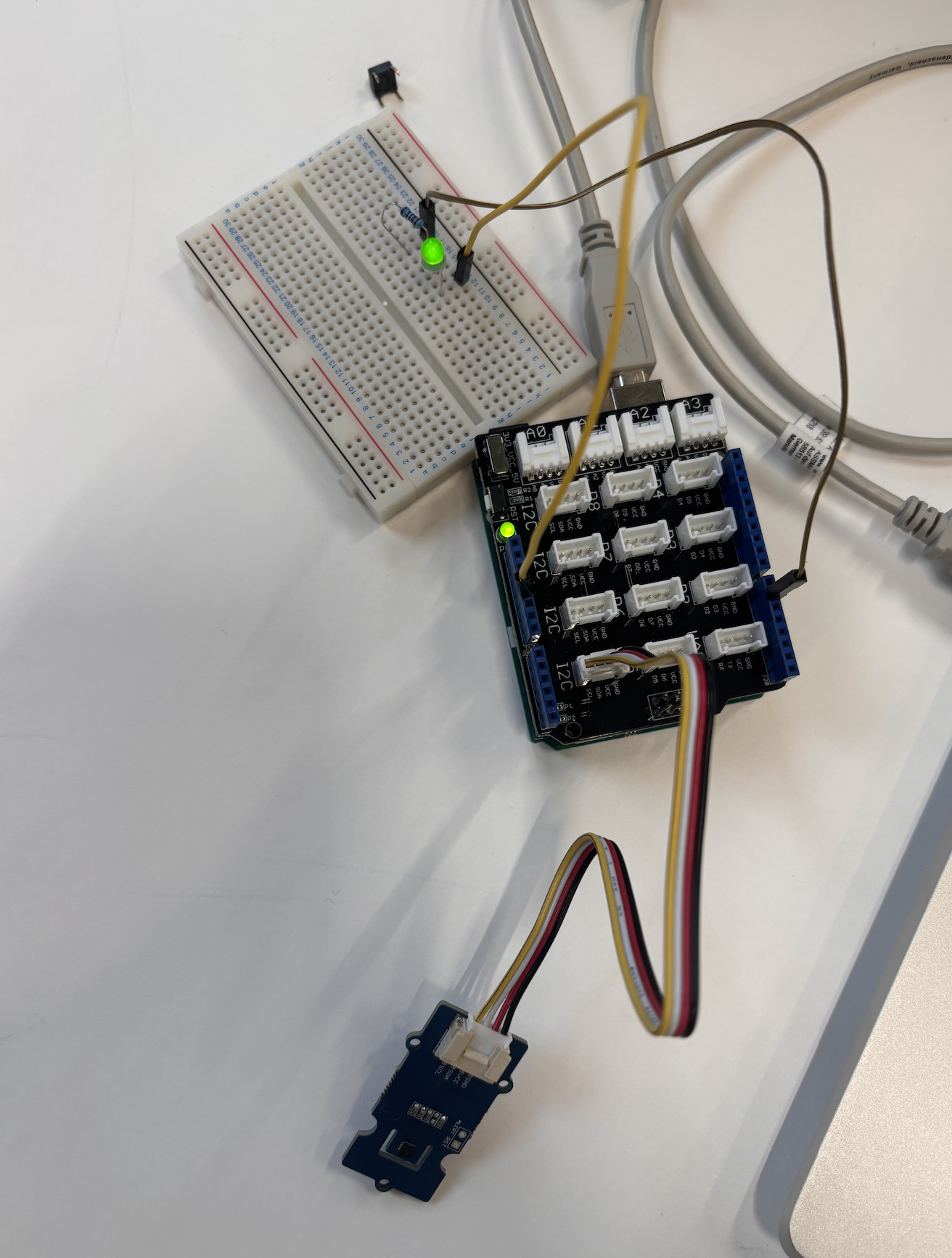
Photo du montage :
4- Utiliser un capteur I2C
On a utilisé un shield pour connecter les capteurs.
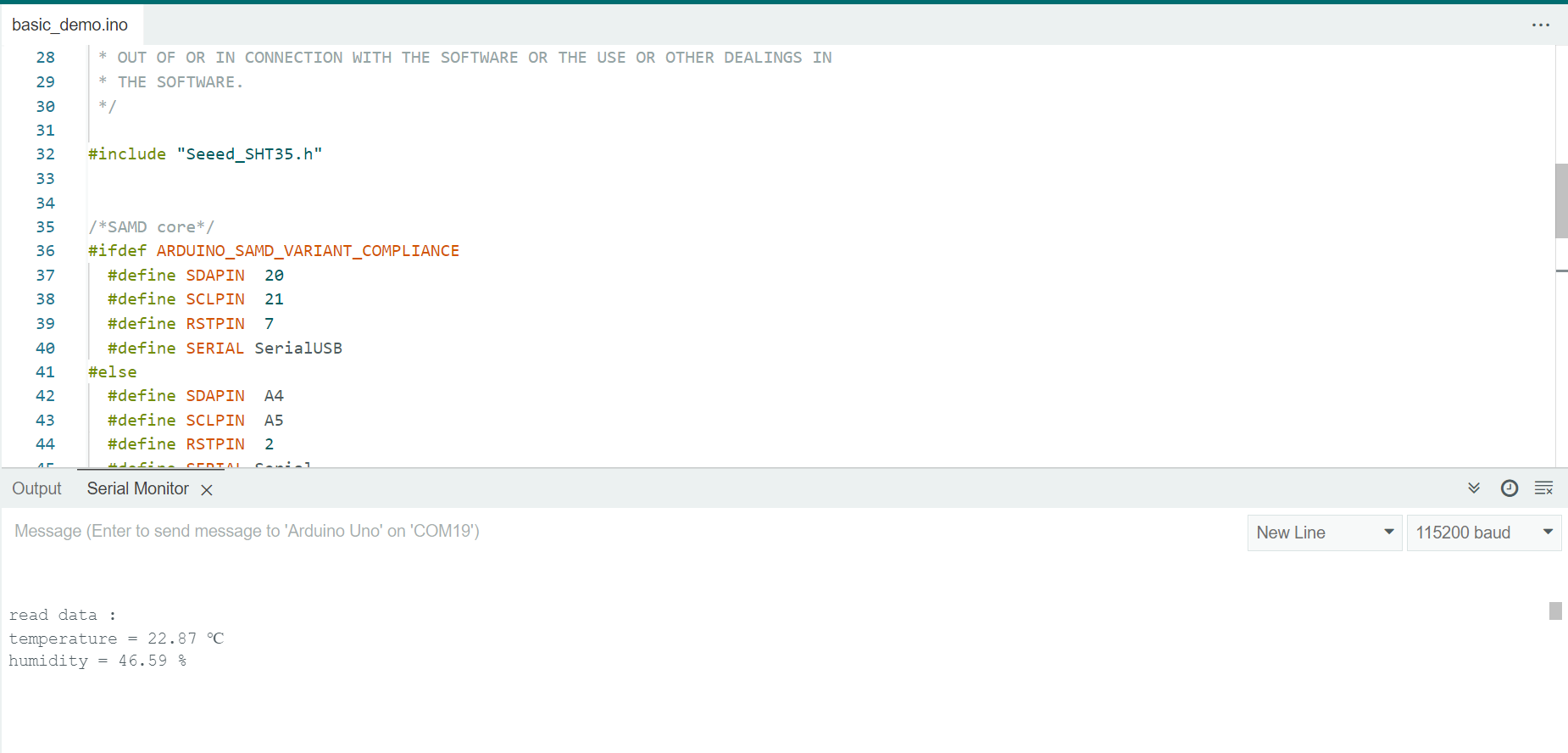
Code du capteur SHT35 :
#include "Seeed_SHT35.h"
/*SAMD core*/
#ifdef ARDUINO_SAMD_VARIANT_COMPLIANCE
#define SDAPIN 20
#define SCLPIN 21
#define RSTPIN 7
#define SERIAL SerialUSB
#else
#define SDAPIN A4
#define SCLPIN A5
#define RSTPIN 2
#define SERIAL Serial
#endif
SHT35 sensor(SCLPIN);
void setup()
{
SERIAL.begin(115200);
delay(10);
SERIAL.println("serial start!!");
if(sensor.init())
{
SERIAL.println("sensor init failed!!!");
}
delay(1000);
}
void loop()
{
u16 value=0;
u8 data[6]={0};
float temp,hum;
if(NO_ERROR!=sensor.read_meas_data_single_shot(HIGH_REP_WITH_STRCH,&temp,&hum))
{
SERIAL.println("read temp failed!!");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
else
{
SERIAL.println("read data :");
SERIAL.print("temperature = ");
SERIAL.print(temp);
SERIAL.println(" ℃ ");
SERIAL.print("humidity = ");
SERIAL.print(hum);
SERIAL.println(" % ");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
delay(1000);
}Serial Monitor :
Photo du montage :
5- Brancher une LED et une résistance
Nous avons branché une LED et une résistance dans un montage avec l'Arduino, le shield, et le capteur I2C.
Pour augmenter la température du capteur, nous l'avons chauffé avec nos mains. À partir d'une certaine température (>25°c), la LED s'allume, et lorsqu'elle descend en dessous de cette valeur, la LED s'éteint.
Code:
#include "Seeed_SHT35.h"
#define LED 6
/*SAMD core*/
#ifdef ARDUINO_SAMD_VARIANT_COMPLIANCE
#define SDAPIN 20
#define SCLPIN 21
#define RSTPIN 7
#define SERIAL SerialUSB
#else
#define SDAPIN A4
#define SCLPIN A5
#define RSTPIN 2
#define SERIAL Serial
#endif
SHT35 sensor(SCLPIN);
void setup()
{
SERIAL.begin(115200);
delay(10);
SERIAL.println("serial start!!");
if(sensor.init())
{
SERIAL.println("sensor init failed!!!");
}
delay(1000);
pinMode(LED, OUTPUT);
}
void loop()
{
u16 value=0;
u8 data[6]={0};
float temp,hum;
if(NO_ERROR!=sensor.read_meas_data_single_shot(HIGH_REP_WITH_STRCH,&temp,&hum))
{
SERIAL.println("read temp failed!!");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
else
{
SERIAL.println("read data :");
SERIAL.print("temperature = ");
SERIAL.print(temp);
if (temp >25){
digitalWrite(LED, HIGH); // turn the LED on (HIGH is the voltage level)
delay(2000);
}
SERIAL.println(" ℃ ");
SERIAL.print("humidity = ");
SERIAL.print(hum);
SERIAL.println(" % ");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
delay(1000);
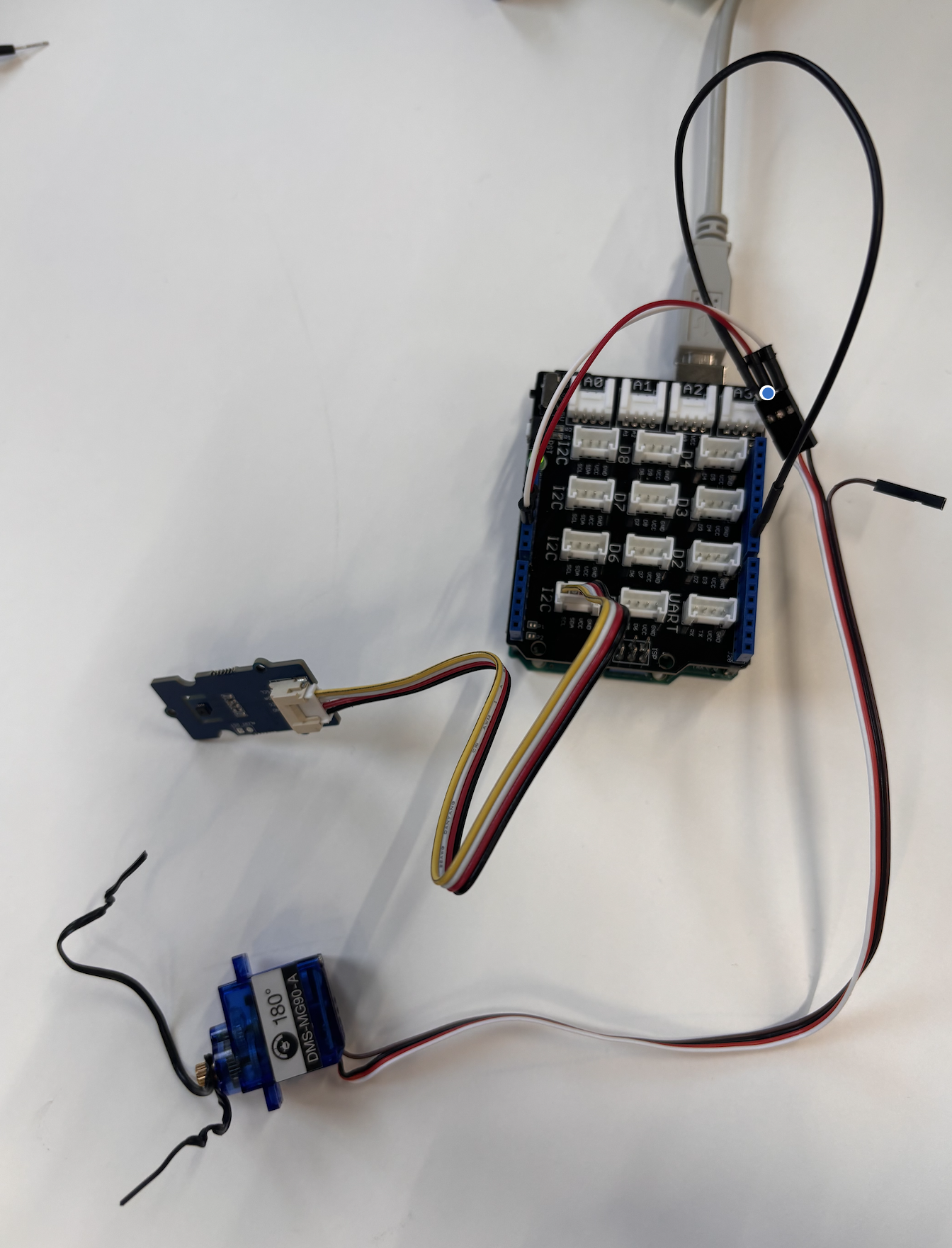
}6- Utiliser un servo moteur
Un servo moteur a généralement trois fils :
• Marron : GND (Ground).
• Rouge : 5V (Alimentation).
• Jaune : Signal (contrôlé par une broche PWM, souvent utilisée pour contrôler la position du moteur).
La broche de signal est reliée à une broche PWM de l'Arduino pour contrôler la position du moteur, permettant ainsi des mouvements précis.
Nous avons utilisé deux codes :
• Le premier permet de faire bouger le servo moteur seul :
(Ajouter le code ici)
• Le second permet de contrôler le servo moteur avec le potentiomètre :
(Ajouter le code ici)
Séance du 03/03/2025
Nous avons utilisé Tinkercad, une plateforme en ligne gratuite, pour réaliser des projets de conception 3D et de modélisation. Ce logiciel permet de créer facilement des modèles 3D, de simuler des circuits électroniques et de programmer des cartes Arduino. Grâce à son interface intuitive, nous avons pu voir comment concevoir des objets en 3D et réaliser des prototypes pour des projets variés.
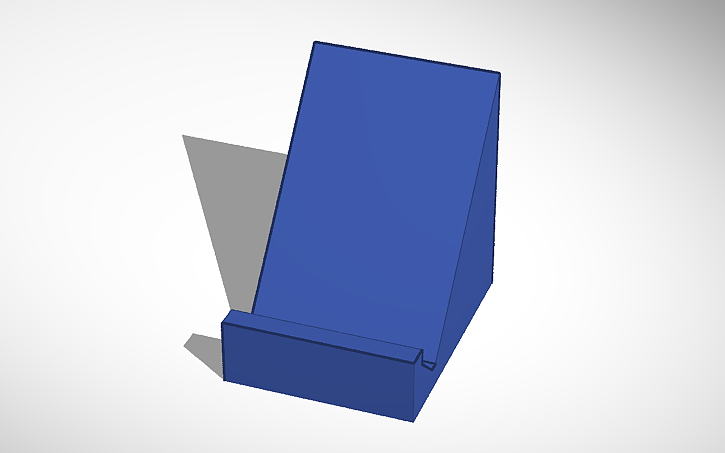
Durant la séance, comme premier exercice pour comprendre comment manipuler les outils sur Tinkercad, on a essayé de faire un support de téléphone.
Les étapes à suivre étaient les suivantes :
- Définir les dimensions de la forme
- Créer une base rectangulaire
- Ajouter un plan incliné
- Ajouter un arret pour que le téléphone ne glisse pas
Résultat souhaité :
Travail à effectuer pour la séance du 07/03/2025
Impression 3D :
Le design était effectué sur TINKERCAD
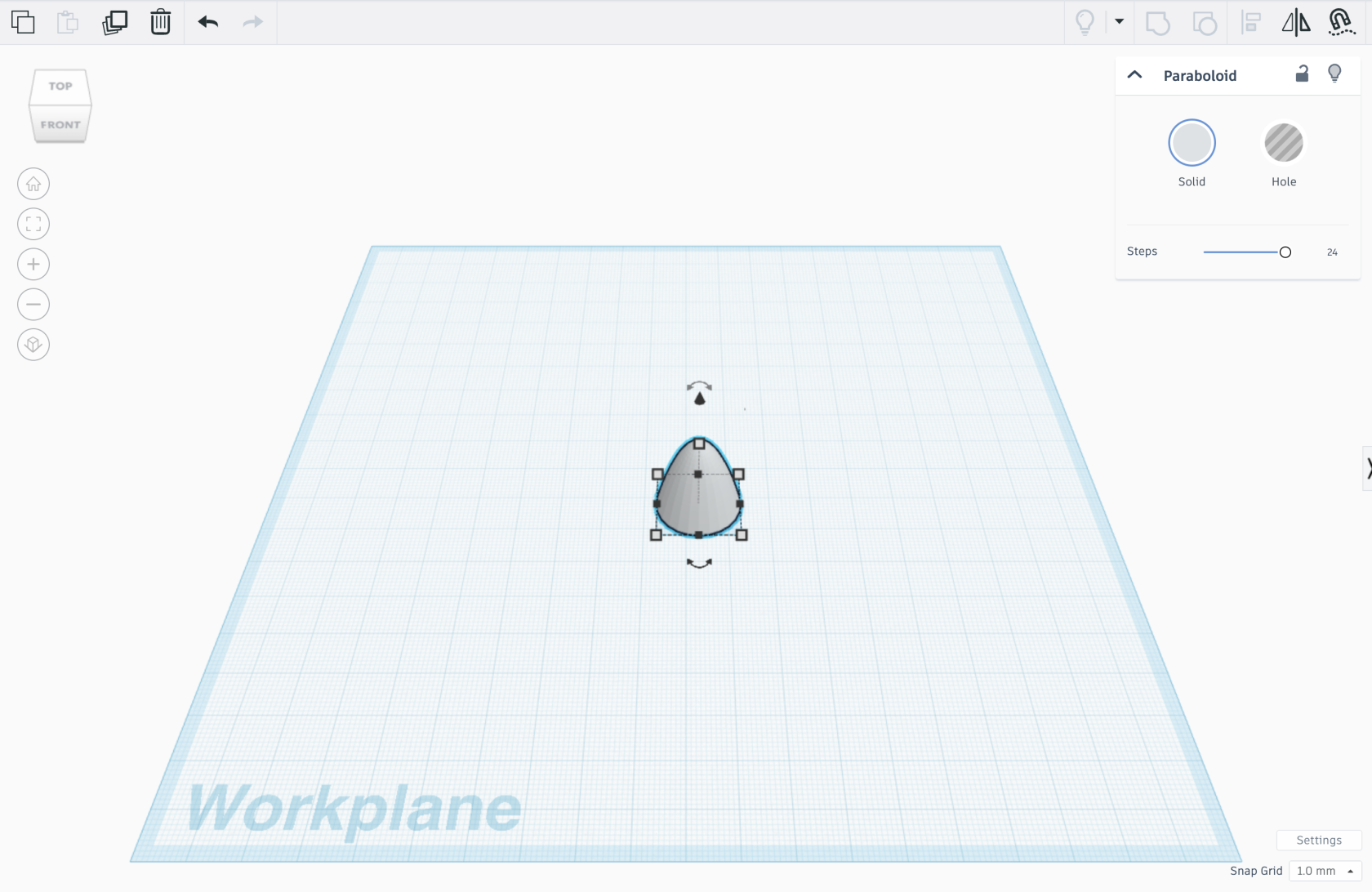
ETAPE 1 :
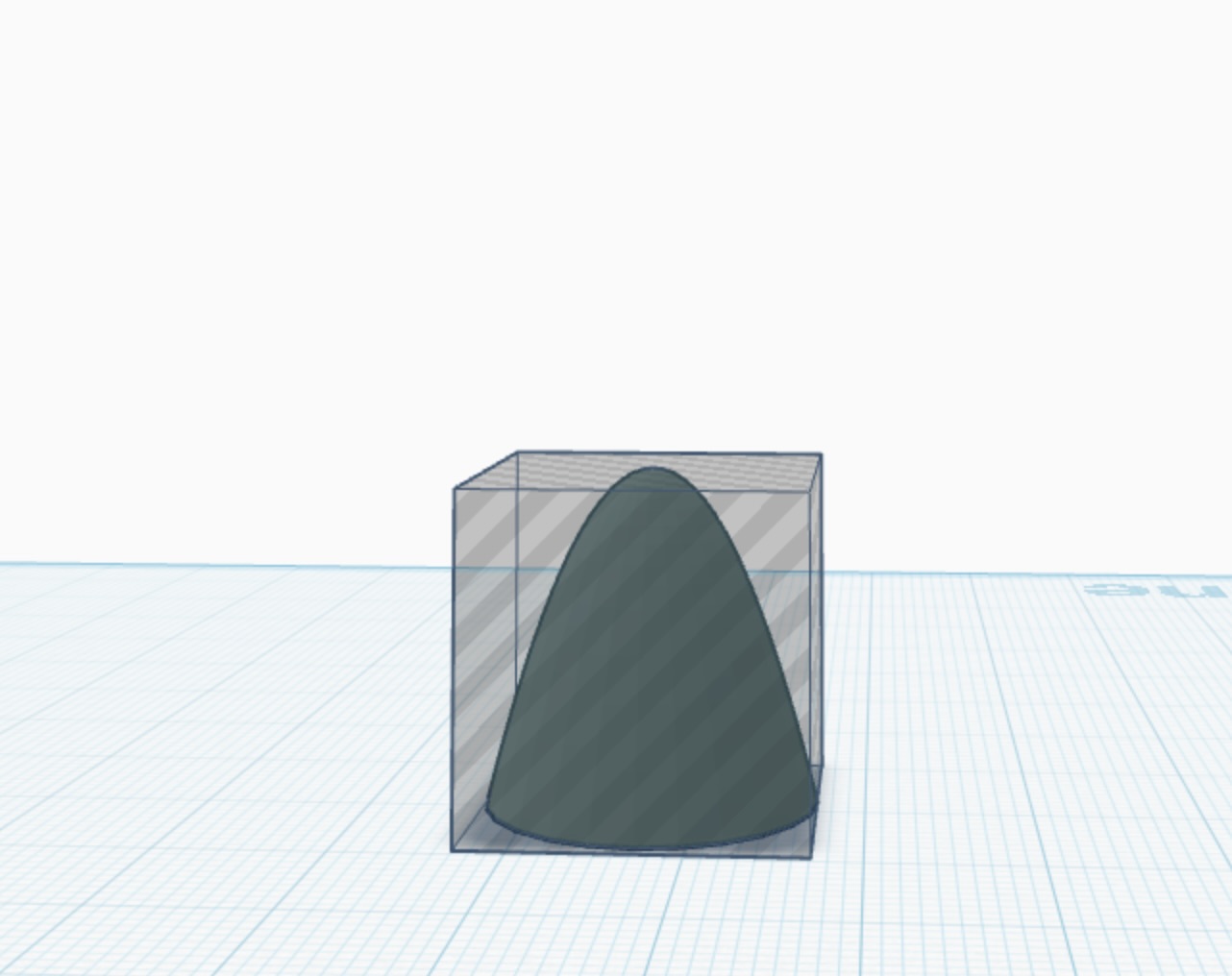
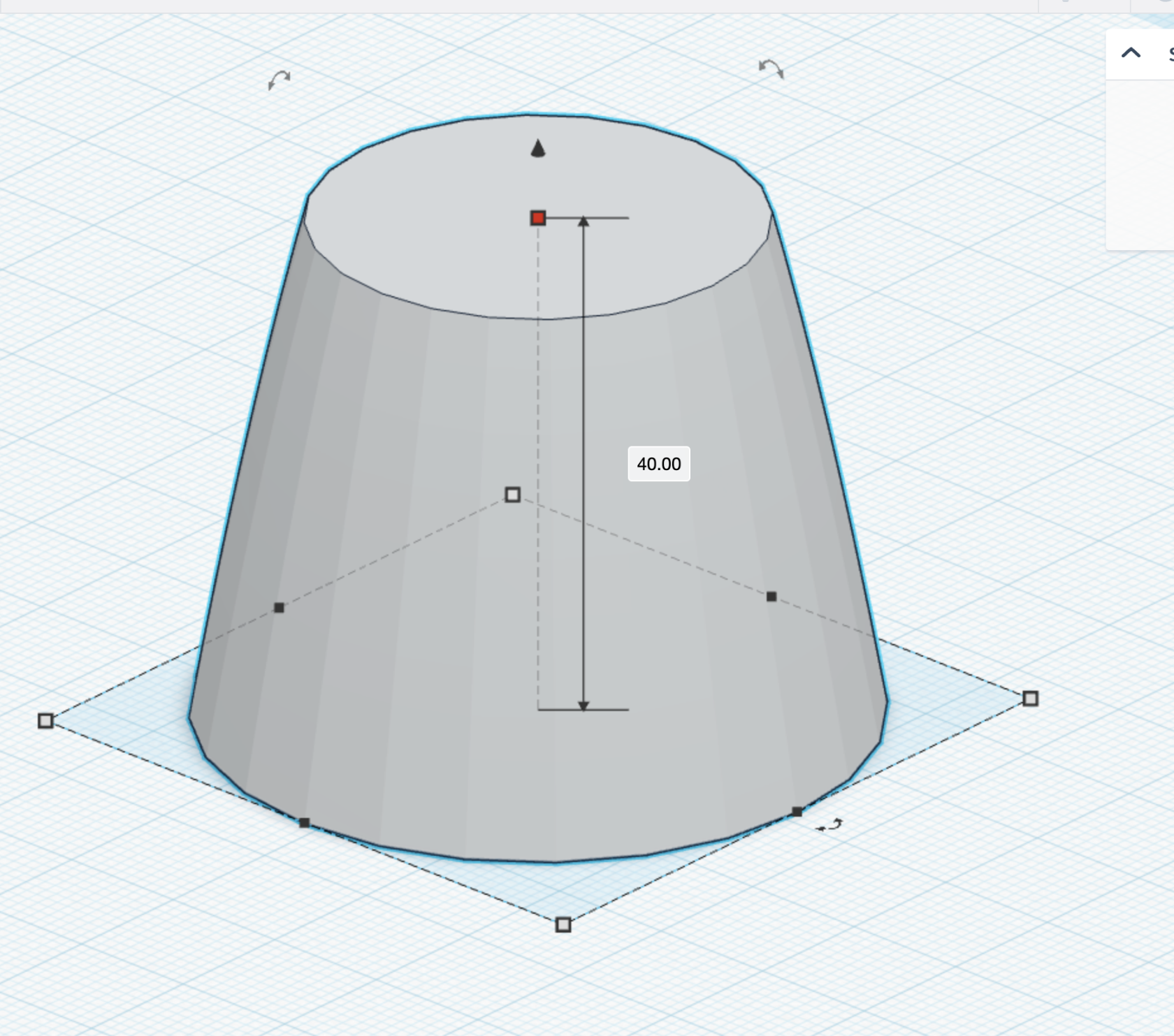
Nous avons commencé par utiliser une forme paraboloïde, pour définir la structure principale du cup.
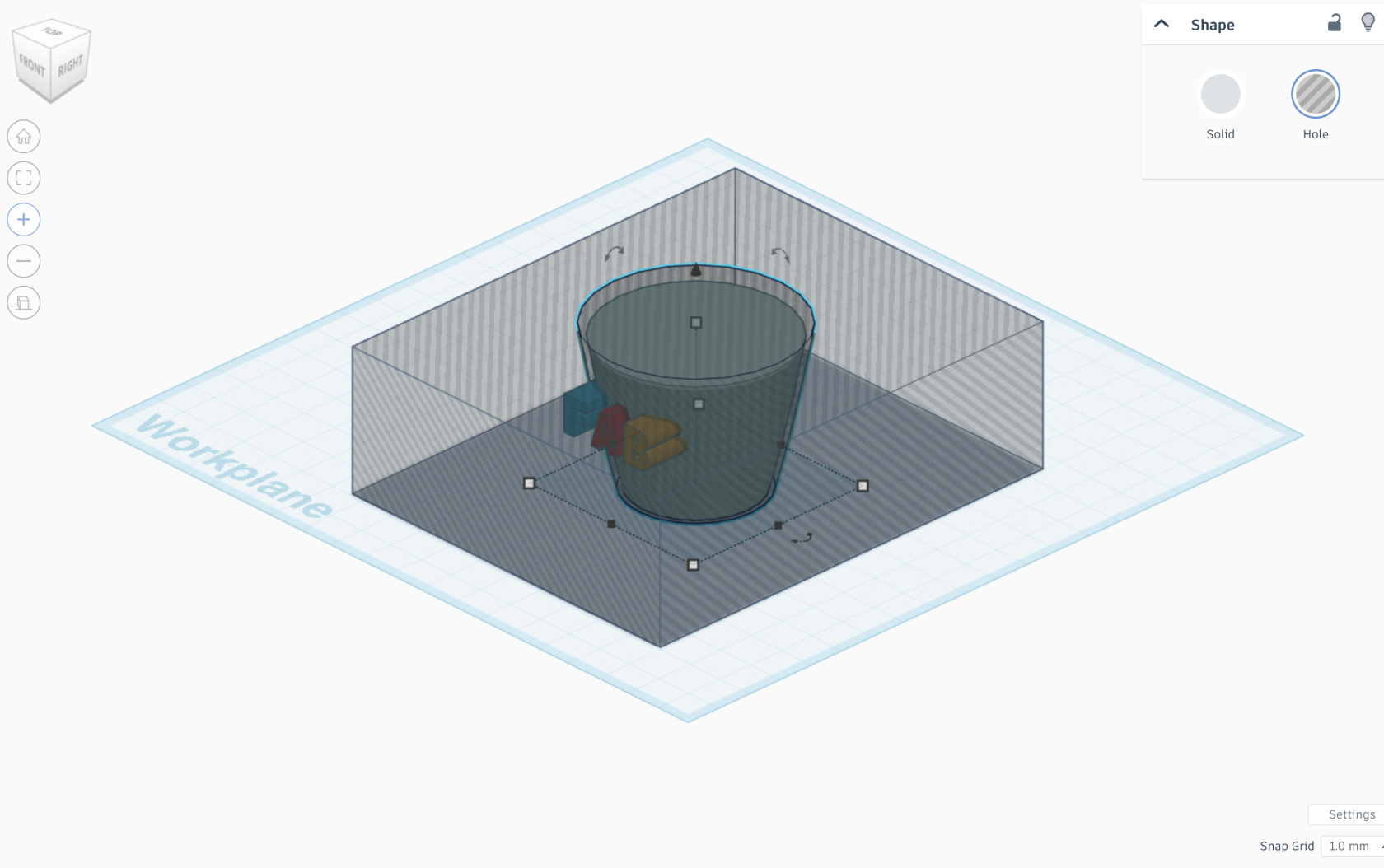
ETAPE 2 :
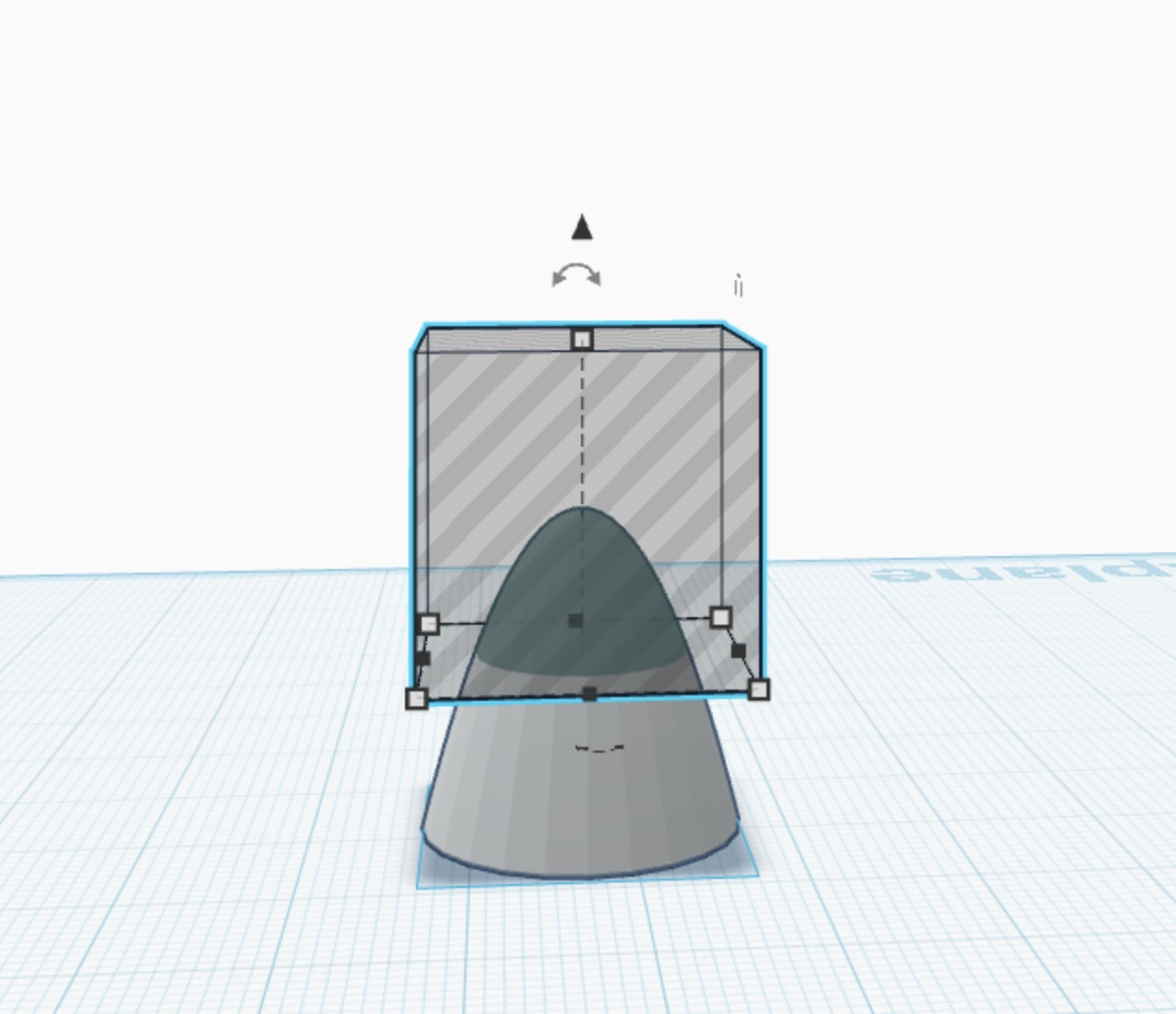
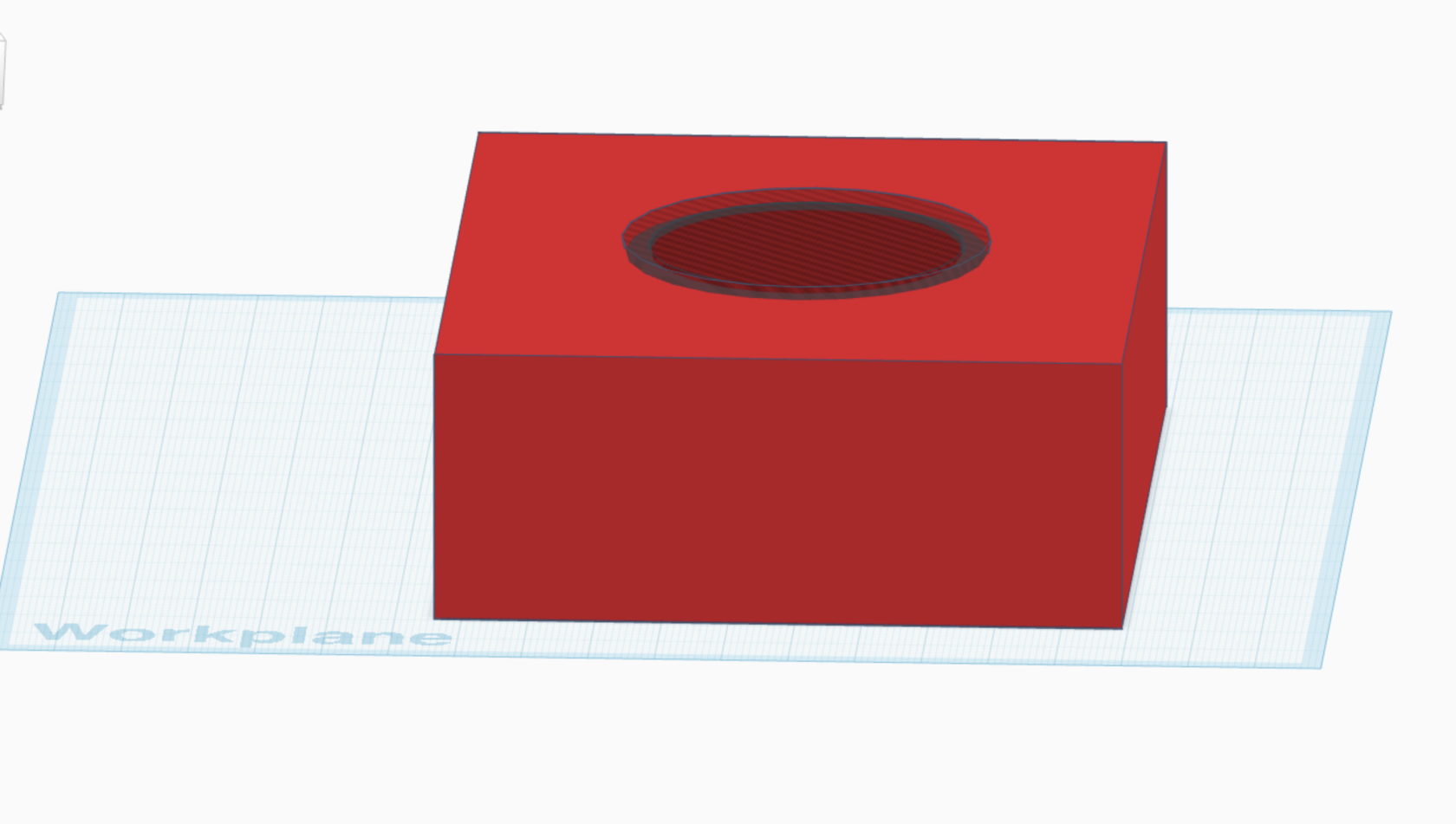
Nous avons ajouté un Box Hole (boîte en mode "trou").
ETAPE 3 :
Nous avons élevé le box en hauteur au bout de la forme paraboloïde.
ETAPE 4 :
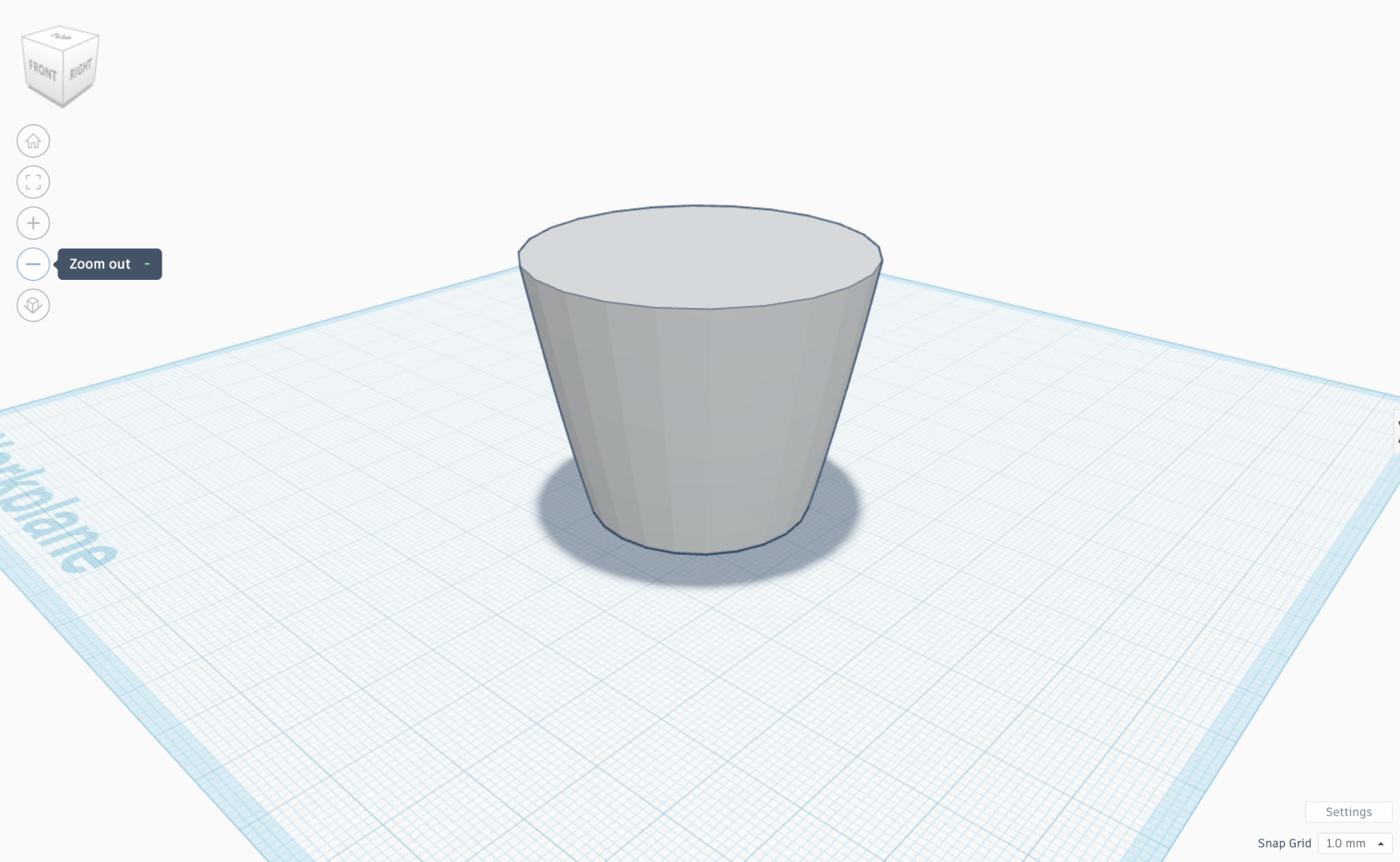
En utilisant l'outil Hide nous avons supprimé la matière nécessaire pour obtenir la forme principale du cup.
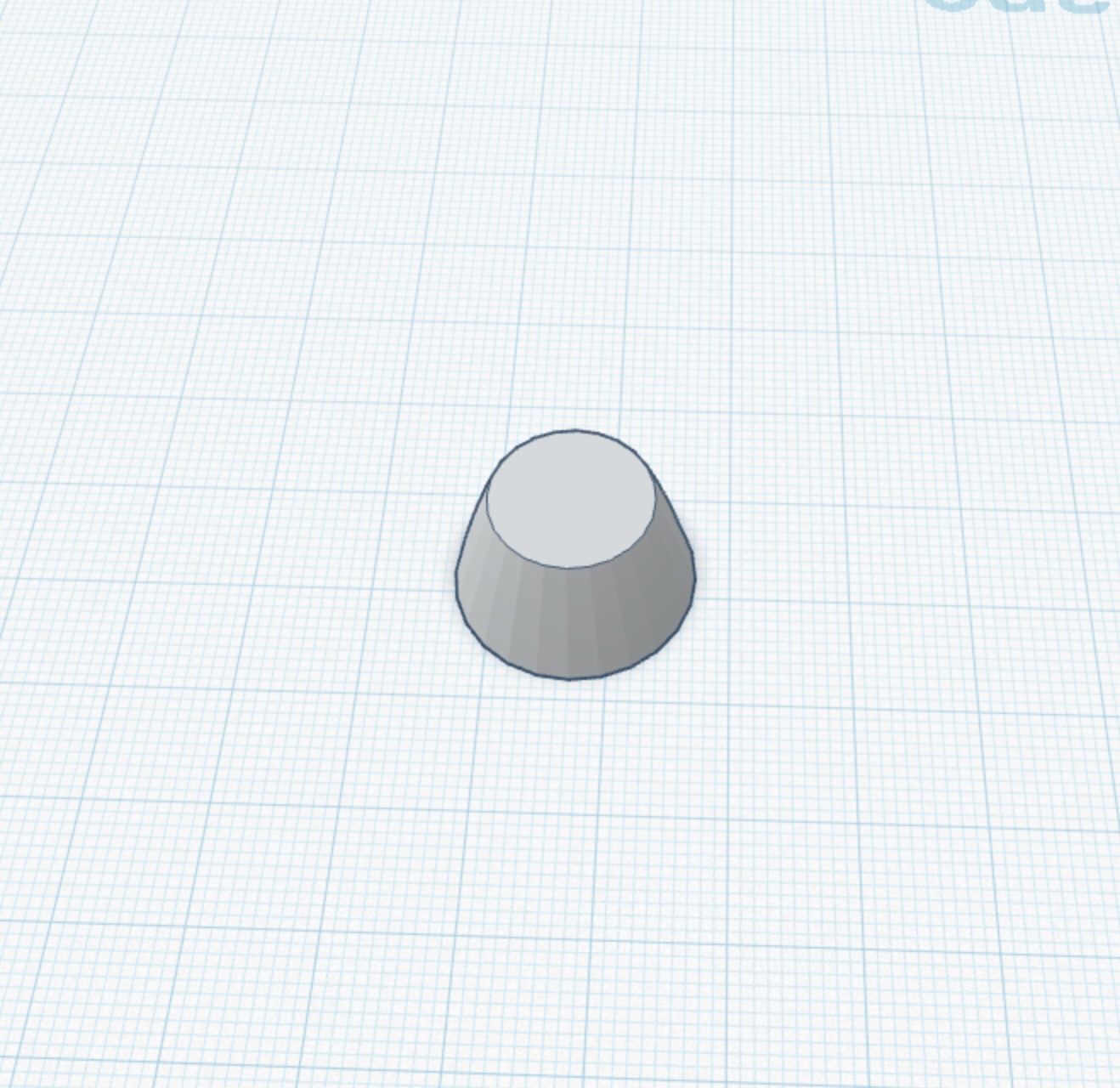
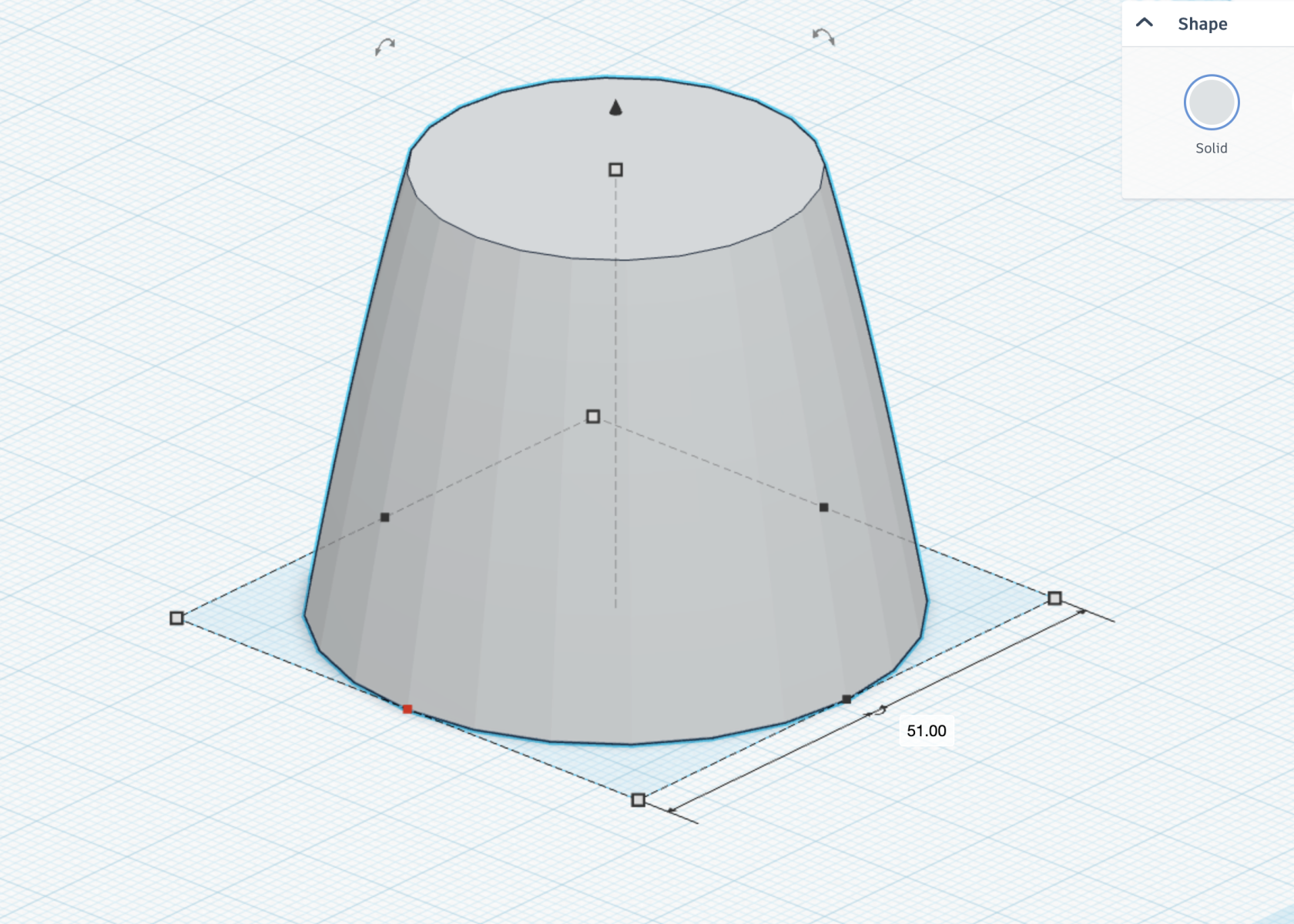
ETAPE 5 :
Height: 40
Diameter: 51
ETAPE 6 :
ETAPE 7 :
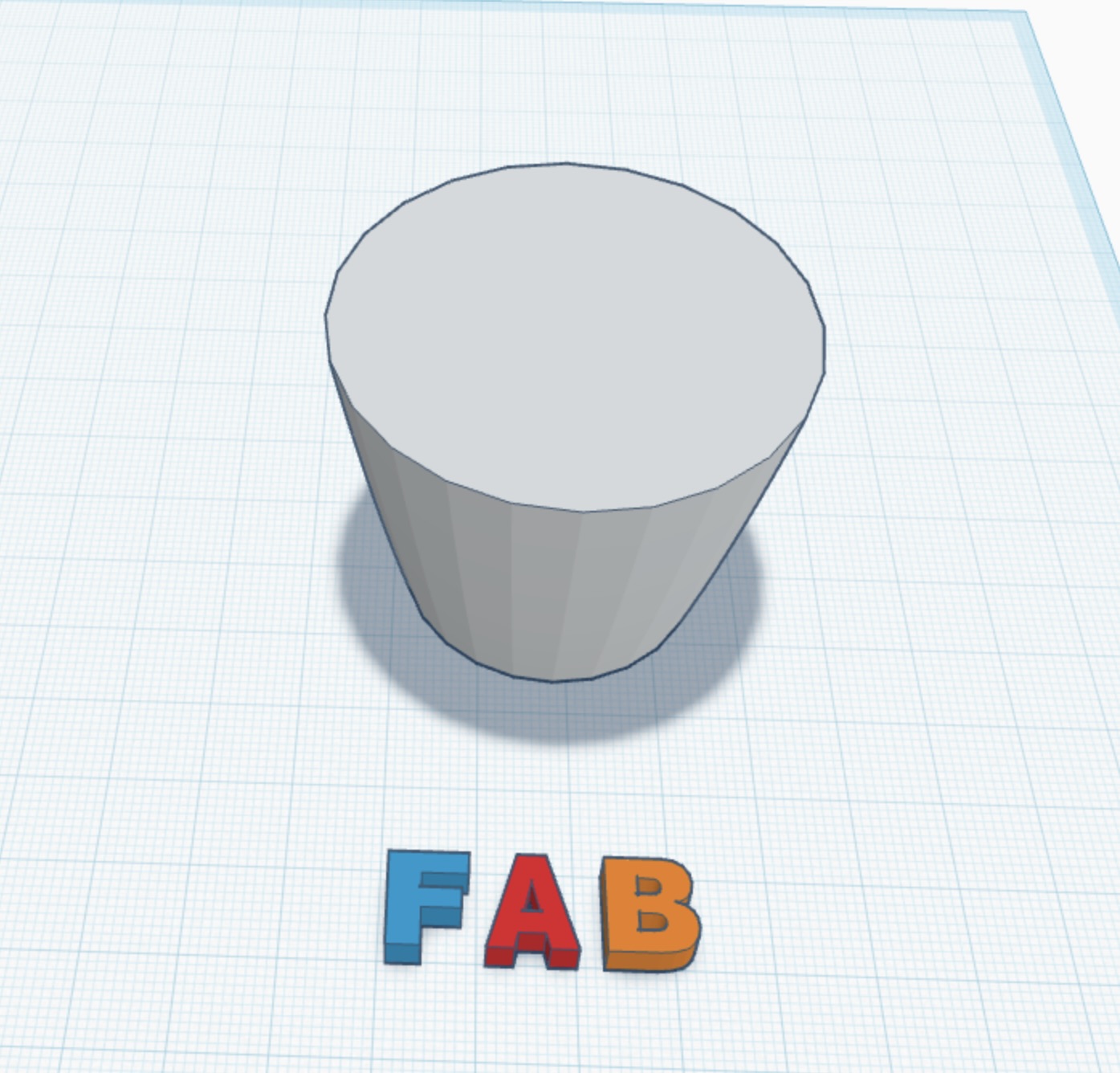
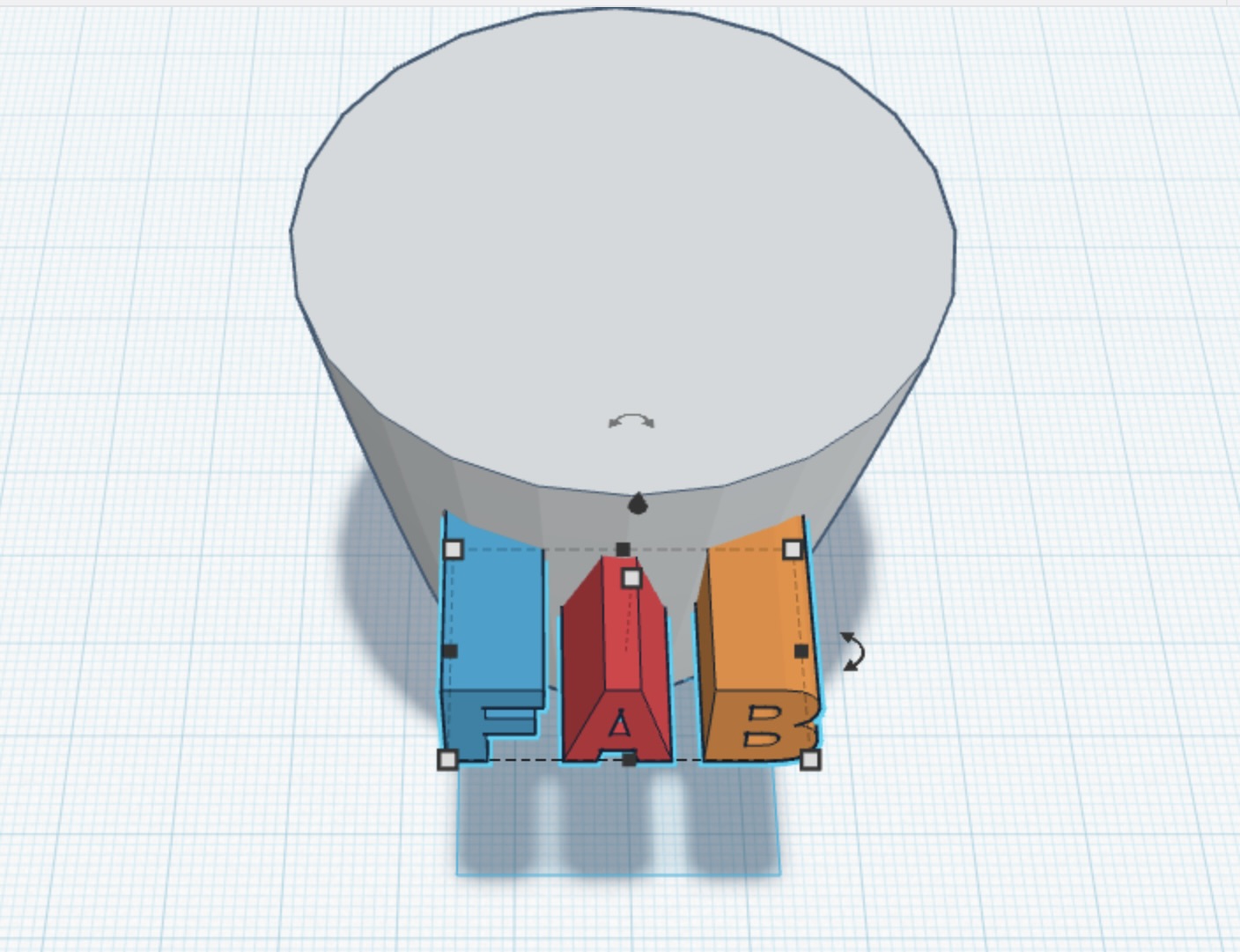
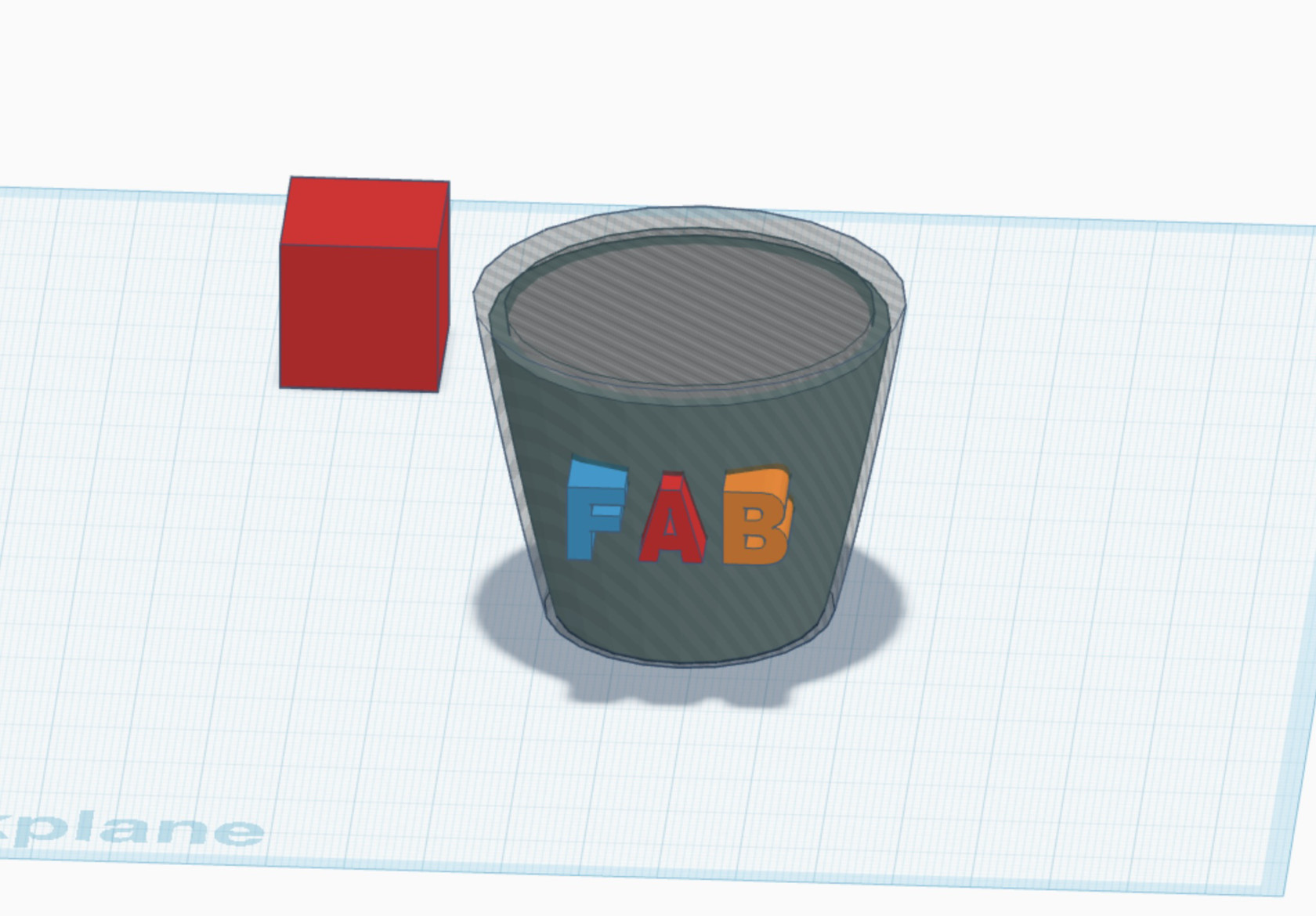
Pour personnaliser le cup, nous avons ajouté le texte "FAB". On a commencé par ajout des lettres individuellement.
ETAPE 8 :
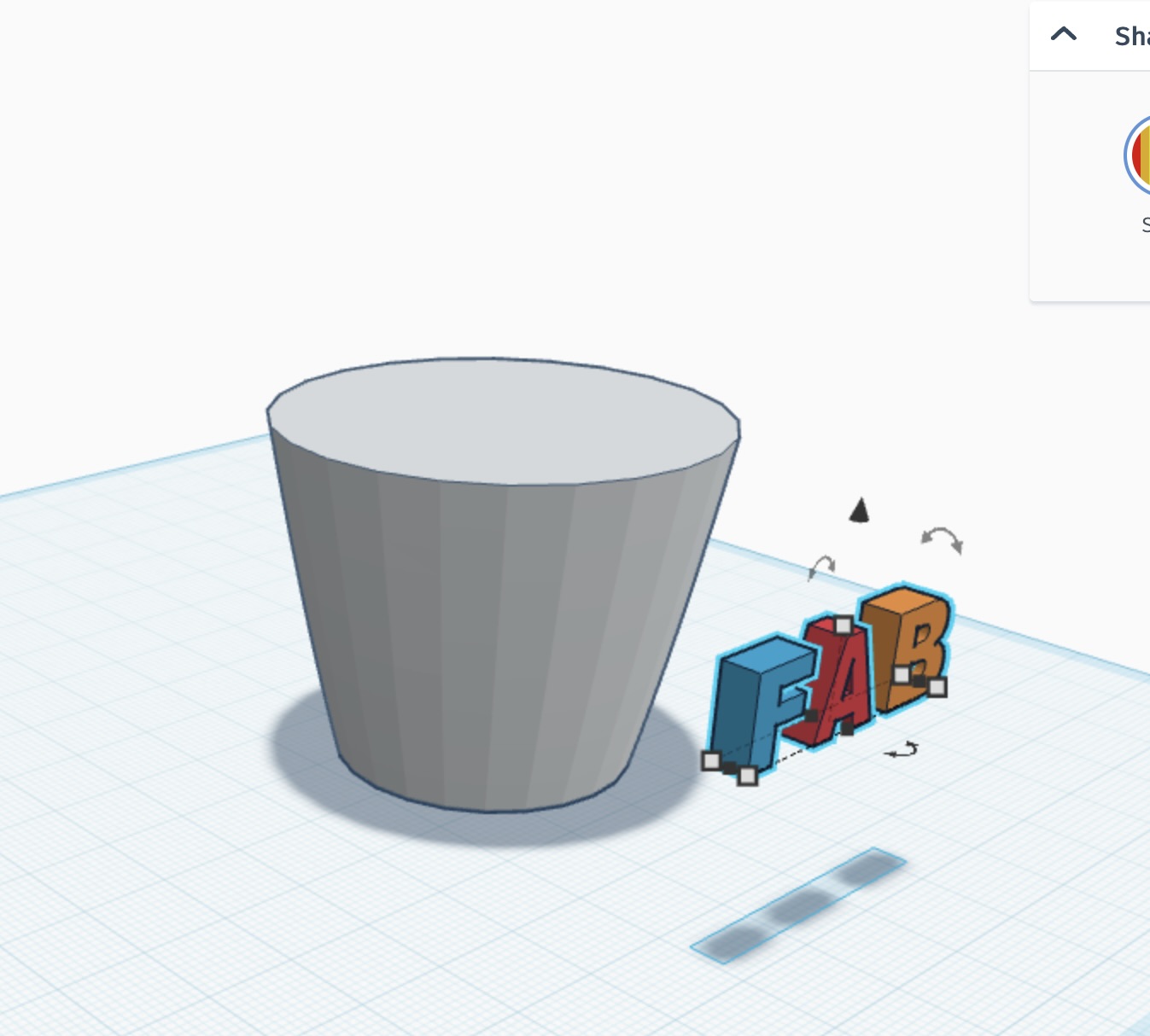
Utilisation de la fonction Group pour fusionner les lettres et les déplacer/tourner ensemble sans les séparer.
ETAPE 9 :
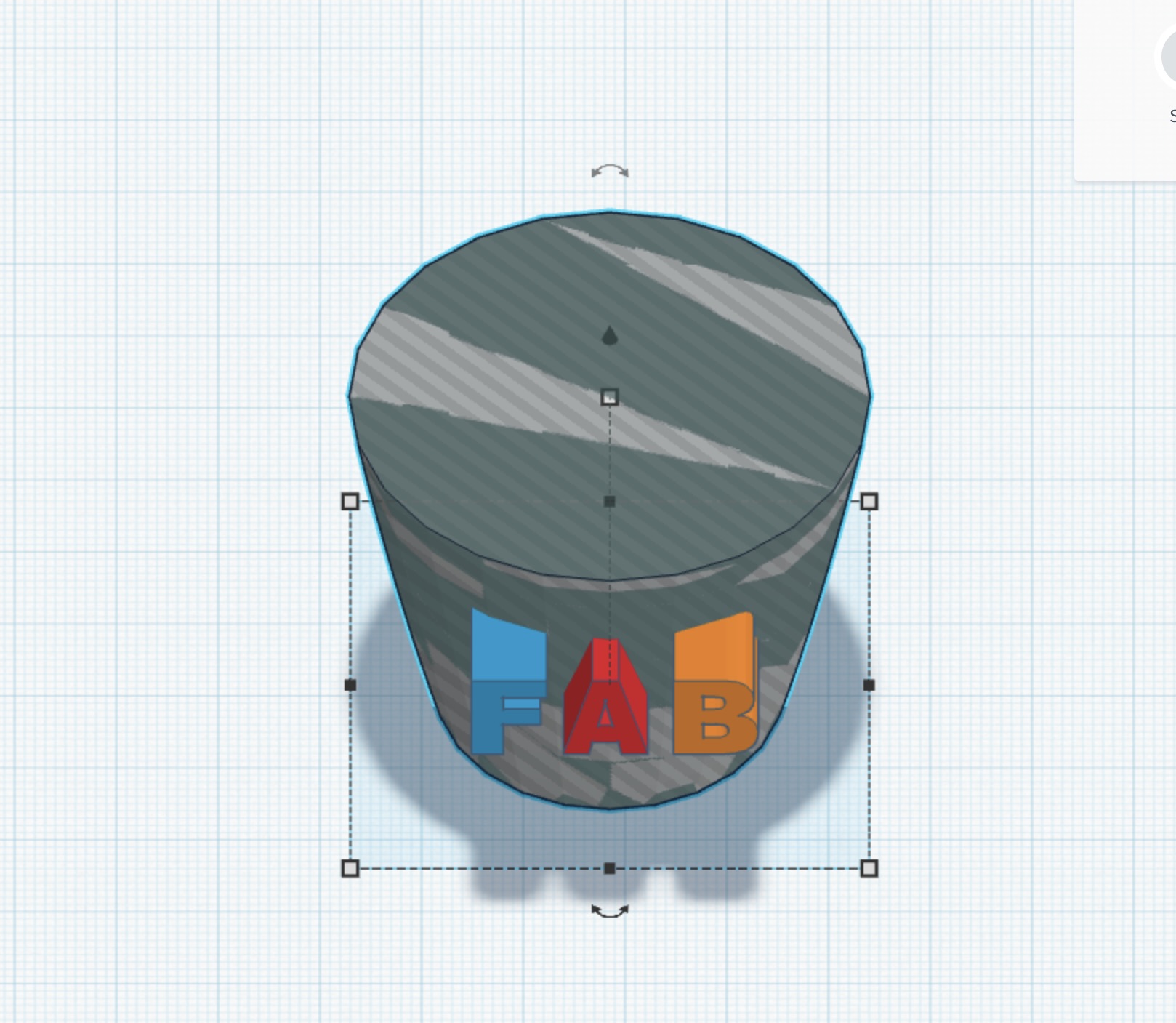
Nous avons aligné le texte avec le centre du cup. Nous avons aussi agrandit la longueur pour que les lettres soient dans le cup.
ETAPE 10 :
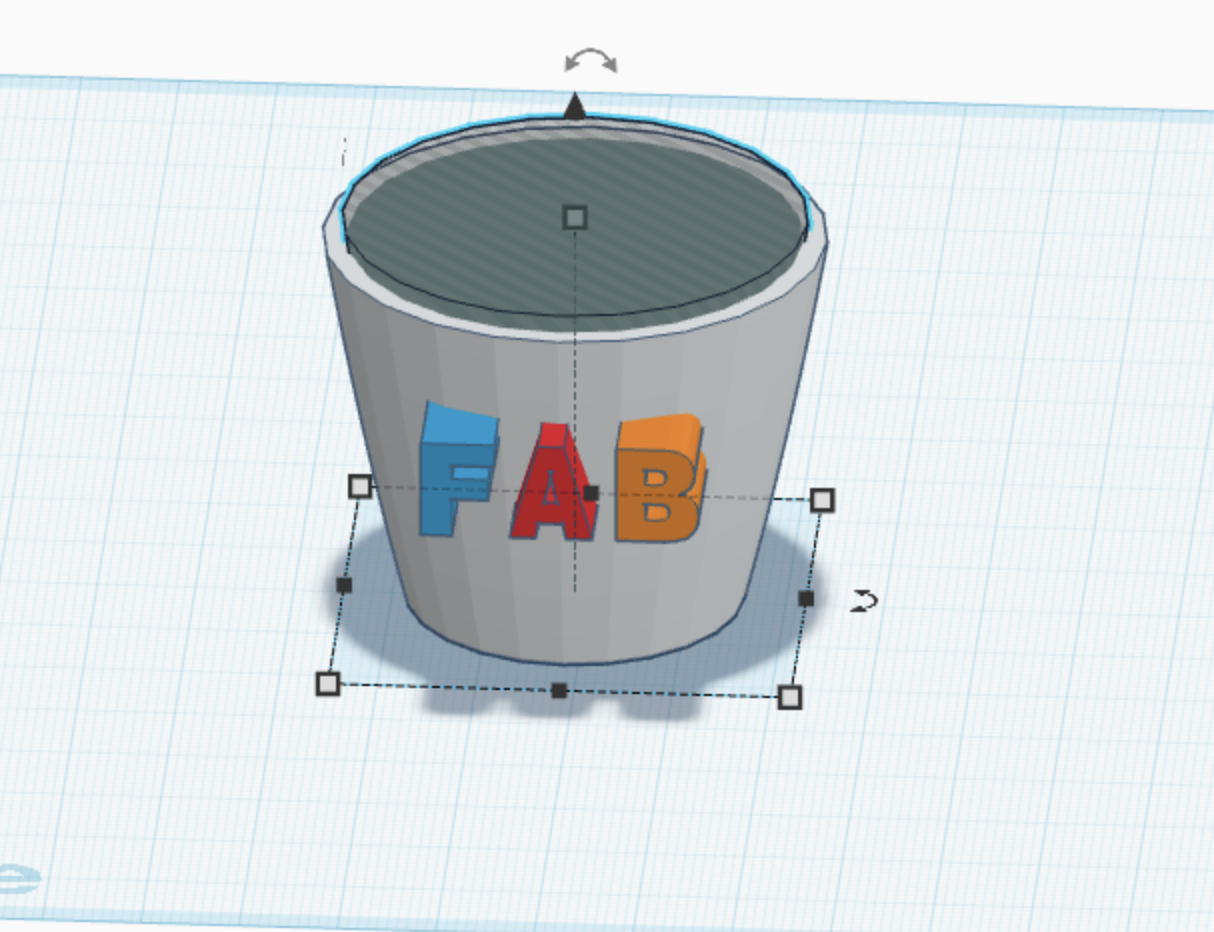
Nous avons copié la forme principale du cup.
ETAPE 11 :
Nous avons réduit la taille de la forme HOLE copié... gardant la forme au centre du CUP (control Z).
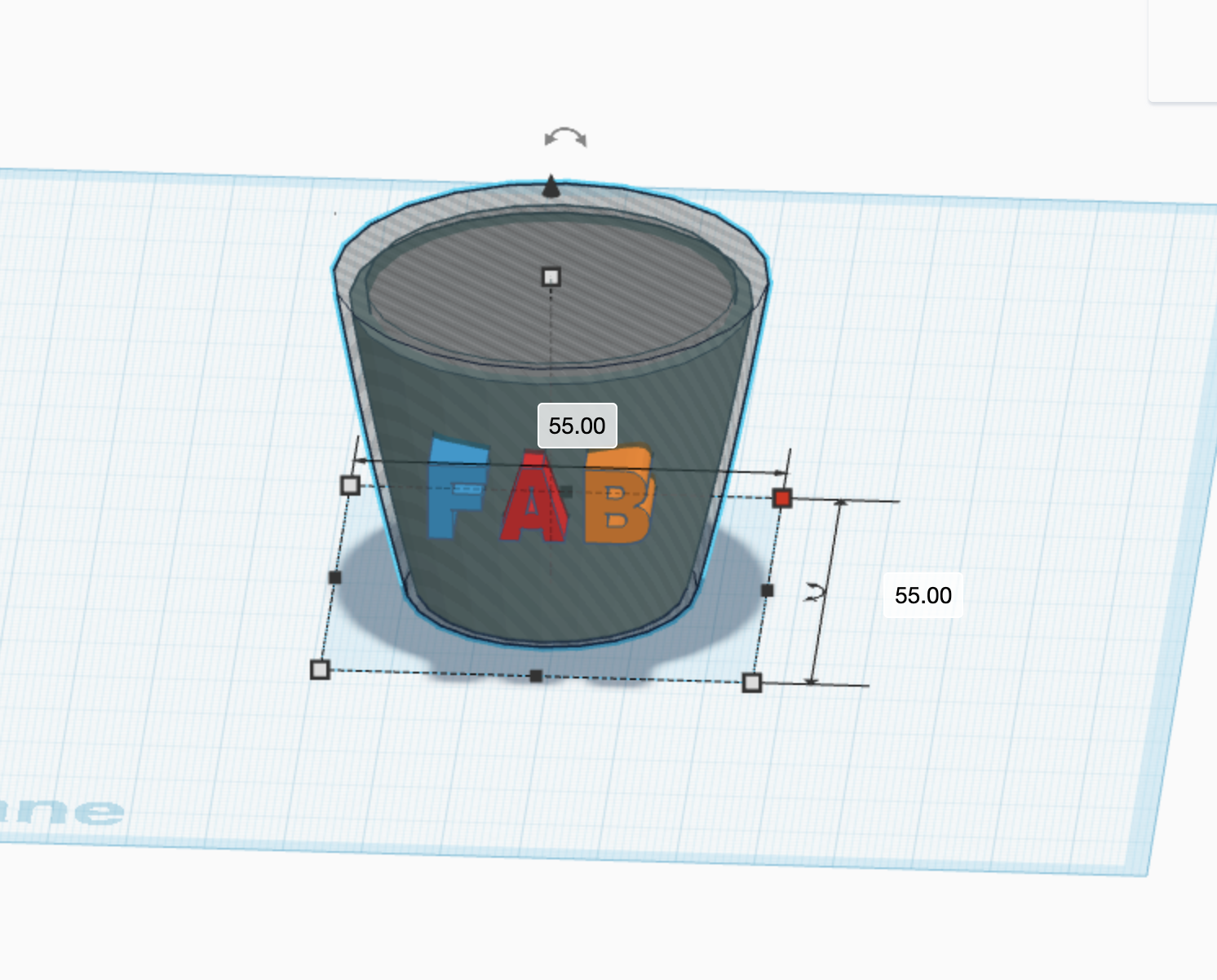
ETAPE 12 :
Nous avons copié encore une fois la forme et agrandit la taille de la forme HOLE copié (diameter de 55)... gardant la forme au centre et autour du CUP (control Z).
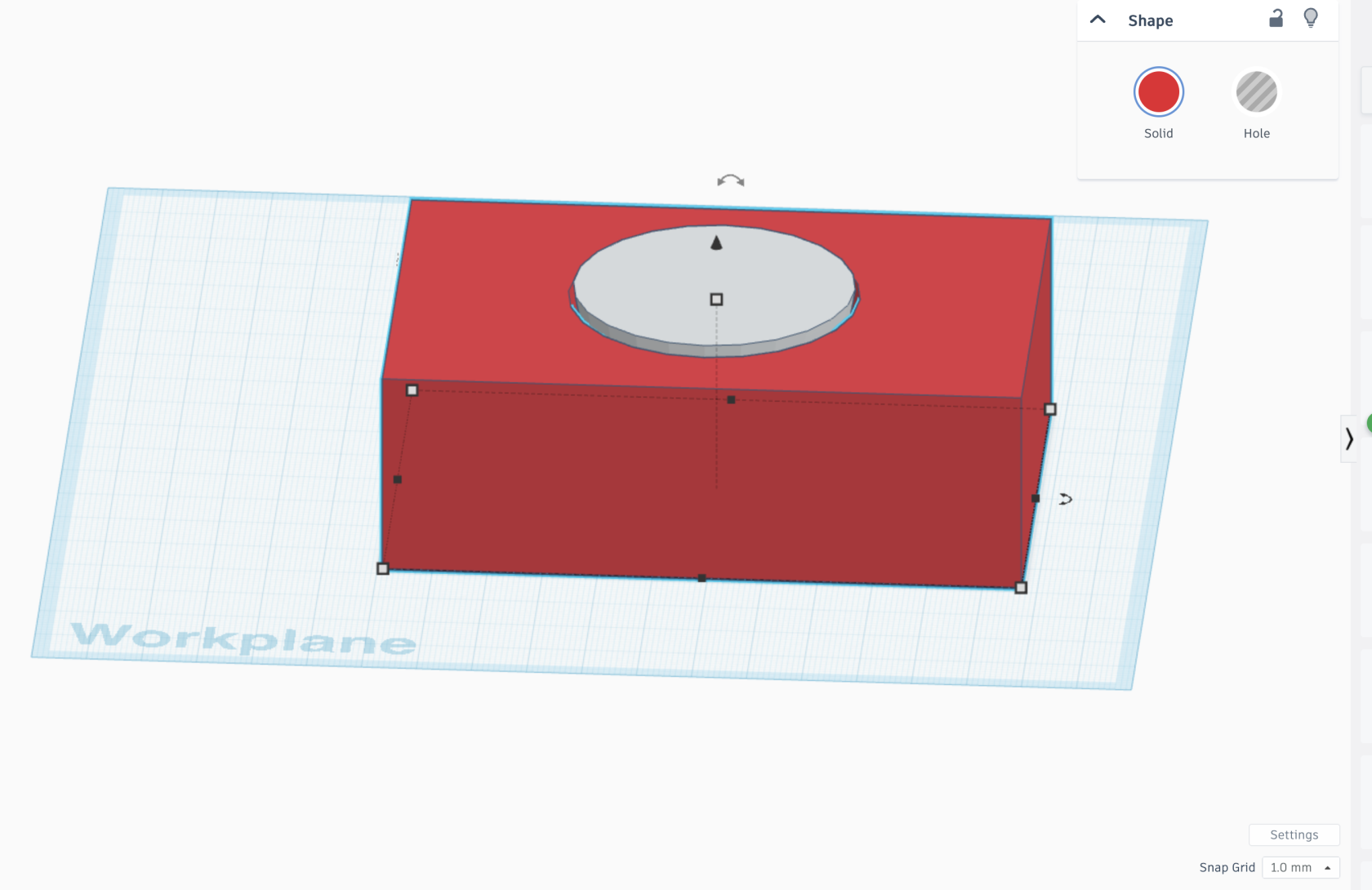
ETAPE 13 :
Un cube a été ajouté pour créer plusieurs couches.
ETAPE 14 :
ETAPE 15 :
ETAPE 16 :
Nous avons ensuite groupé ces éléments.
ETAPE 17 :
ETAPE 18 :
Nous avons supprimé la matière superflue pour obtenir un cup creux
ETAPE 19 :
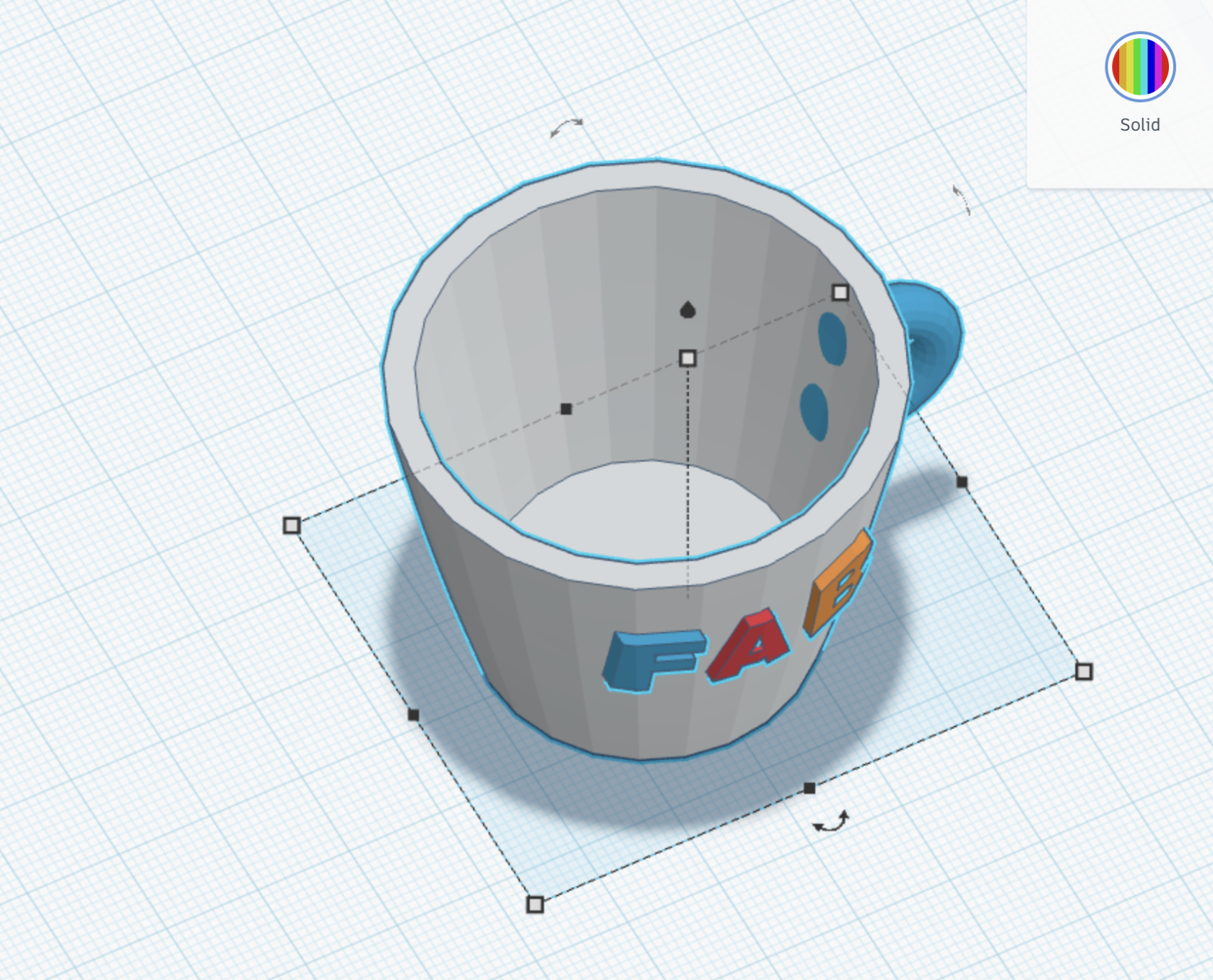
Pour créer la anse du cup, nous avons utilisé une forme torus.
ETAPE 20 :
Nous avons effectué une rotation et ajusté les dimensions du torus. Une partie du torus se trouvait à l'intérieur du cup, donc nous avons réalisé une retenue de matière :
Ajout d'une partie retenue du corps du cup.
Groupement de l'ensemble.
Suppression de la partie interne superflue.
VERSION FINALE SUR TINKERCAD :
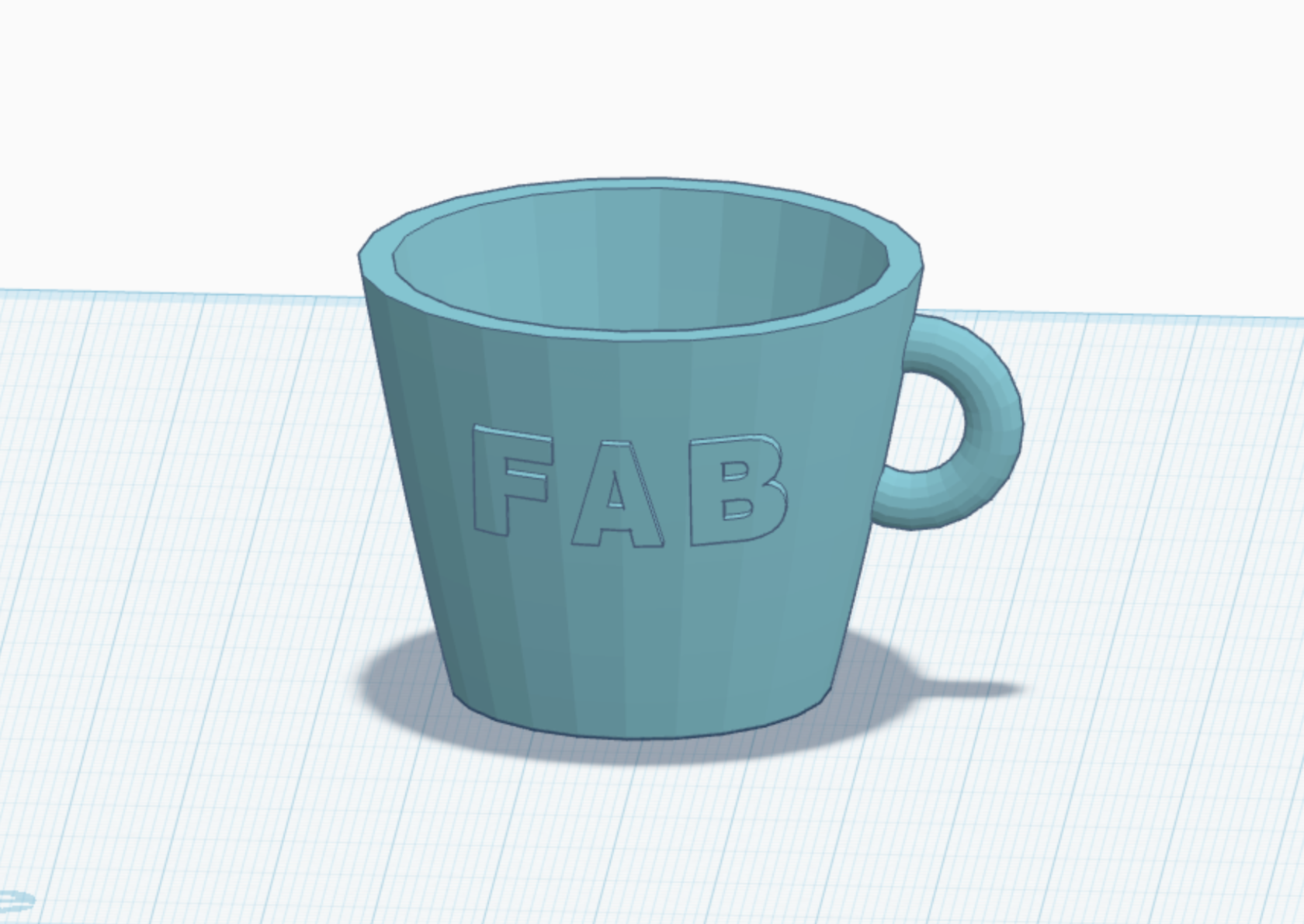
La forme finale du cup a été obtenue avec toutes les modifications souhaitée.
EXPORT TO STL FORMAT :
PRODUIT FINAL EN 3D :
1.
Création de la Forme de Base
Nous avons commencé par utiliser une forme paraboloïde, disponible dans les formes géométriques de Tinkercad, pour définir la structure principale du cup.
2.
Creusement de l'Intérieur du Cup
Afin de retirer de la matière et obtenir l'espace intérieur du cup :
-
Nousavons ajouté unBox Hole(boîte en mode "trou"). -
Nousl'avons placé au centre de la forme paraboloïde et ajusté sa hauteur. -
Enutilisant l'outilHideet en élevant le Box Hole, nous avons supprimé la matière nécessaire pour obtenir la forme principale du cup.
3. Ajout du Design (Texte FAB)
Pour personnaliser le cup, nous avons ajouté le texte "FAB" en suivant ces étapes :
Ajout des lettres individuellement.Utilisation de la fonctionGrouppour fusionner les lettres et les déplacer ensemble sans les séparer.Rotation et alignement du texte avec le centre du cup.Application d'unbossagepour donner du relief aux lettres.
4. Perfectionnement de l'Intérieur du Cup
Afin d'affiner l'intérieur du cup et assurer un volume creux :
Nous avons copié la forme principale du cup en une version plus petite et plus haute.Un cube a été ajouté pour créer plusieurs layers.Nous avons ensuite groupé ces éléments et supprimé la matière superflue pour obtenir un cup creux.
5. Ajout de la Anse du Cup
Pour créer la anse du cup :
Nous avons utilisé une formetorus, puis effectué une rotation et ajusté ses dimensions.Alignement du torus avec le cup.Une partie du torus se trouvait à l'intérieur du cup, donc nous avons réalisé uneretenue de matière:Ajout d'une partie retenue du corps du cup.Groupement de l'ensemble.Suppression de la partie interne superflue.
6. Finalisation et Préparation pour l'Impression
La forme finale du cup a été obtenue avec toutes les modifications souhaitées.Nous avons ajusté les couleurs pour une meilleure visualisation avant l'impression 3D.
Projet Finale:
- Concevoir un système d’alerte de température qui détecte une chaleur excessive avec thermomètre , déclenche une alerte visuelle avec une LED et active un ventilateur pour refroidir l’environnement.
- Ce système peut être utilisé pour protéger des équipements électroniques, surveiller une pièce, ou éviter la surchauffe d’un boîtier.