Projets MEBARKIA, AMMACHE, EL HELOU, LUSINIER & GAL
SéSéance du 07/02/2025
Principaux composants et leurs fonctions :
- LED (Diode
éélectroluminescente) :
Une LED (diode éélectroluminescente) est un composant éélectronique qui éémet de la lumièlumière lorsqu'un courant éélectrique la traverse.
RéRésistance :
Les rérésistances limitent le passage du courant éélectrique dans un circuit. Elles sont utiliséutilisées pour protéprotéger les composants sensibles (comme les LEDs) contre un courant excessif. Elle obéobéit àà la loi d’d’Ohm : U=R×R×IU = R \times IU=R×R×I (U : tension, R : rérésistance, I : courant).
- Condensateur :
Les condensateurs stockent de l'éénergie sous forme de charge éélectrique et peuvent êêtre utiliséutilisés pour lisser les variations de tension dans un circuit. Par exemple, un condensateur peut êêtre utiliséutilisé pour stabiliser la tension d'alimentation dans des applications comme les moteurs ou les capteurs.
PotentiomèPotentiomètre :
Un potentiomèpotentiomètre est une rérésistance variable qui permet de contrôcontrôler un courant ou une tension. Il est souvent utiliséutilisé pour ajuster des paramèparamètres, comme la luminositéluminosité d'une LED ou la vitesse d'un moteur. Un potentiomèpotentiomètre a génégénéralement trois broches :
•• Une broche connectéconnectée àà 5V
•• Une broche connectéconnectée àà GND (Ground)
La broche centrale qui dédélivre un signal de sortie variable en fonction de la position du potentiomèpotentiomètre.
- Transistor :
Les transistors sont des composants qui permettent de contrôcontrôler un courant plus élevéélevé en utilisant un courant plus faible. Ils sont utiliséutilisés comme interrupteurs ou amplificateurs dans les circuits éélectroniques..
RéRégulateur de tension :
Les rérégulateurs sont des composants qui fournissent une tension constante, quel que soit le courant demandédemandé. Par exemple, un rérégulateur de tension peut transformer une tension d'entréentrée de 12V en une sortie stable de 5V, ce qui est nénécessaire pour alimenter des composants comme les cartes Arduino.
- Capteur I2C (Inter-Integrated Circuit) :
Il sert àà transmettre des donnédonnées entre un microcontrômicrocontrôleur et d'autres composants éélectroniques.
Il fonctionne sur un bus de deux fils :
SDA (Serial Data) : La ligne de donnédonnées utiliséutilisée pour envoyer et recevoir les informations.
SCL (Serial Clock) : La ligne d'horloge qui synchronise la communication.
- Moniteur de
sésérie :
C'est un outil intégréintégré dans l'IDE Arduino qui permet de communiquer avec la carte Arduino via la connexion USB.
Il est utiliséutilisé pour afficher des donnédonnées comme la lecture de capteurs ou la valeur d'un variable.
- Shield :
C'est une carte d'extension qui se place directement sur une carte Arduino pour ajouter des fonctionnalitéfonctionnalités supplésupplémentaires, comme des capteurs, ou des moteurs. Il se connecte facilement aux broches de l'Arduino, ce qui permet d'éétendre ses capacitécapacités sans avoir àà souder des composants supplésupplémentaires.
Arduino IDE
Montages réaliséréalisés :
1- Modifier la fréfréquence de la LED
Pour modifier la fréfréquence de la LED, on a changéchangé la durédurée des dédélais dans le code.
Code:
#define LED 6
// the setup function runs once when you press reset or power the board
void setup() {
// initialize digital pin LED_BUILTIN as an output.
pinMode(LED, OUTPUT);
}
// the loop function runs over and over again forever
void loop() {
digitalWrite(LED, HIGH); // turn the LED on (HIGH is the voltage level)
delay(2000); // wait for a second
digitalWrite(LED, LOW); // turn the LED off by making the voltage LOW
delay(2000); // wait for a second
}2- Brancher un bouton
On a commencécommencé par brancher le bouton.
Un bouton a génégénéralement deux pattes qui sont reliéreliées entre elles lorsqu'il est pressépressé. Il doit êêtre placéplacé entre deux broches de l'Arduino (par exemple, entre la broche 2 et GND). Un côtécôté du bouton est connectéconnecté àà la broche d'entréentrée et l'autre côtécôté du bouton est connectéconnecté àà GND.
On a aussi utiliséutilisé un programme permettant de dédétecter l'appui sur le bouton.
Code:
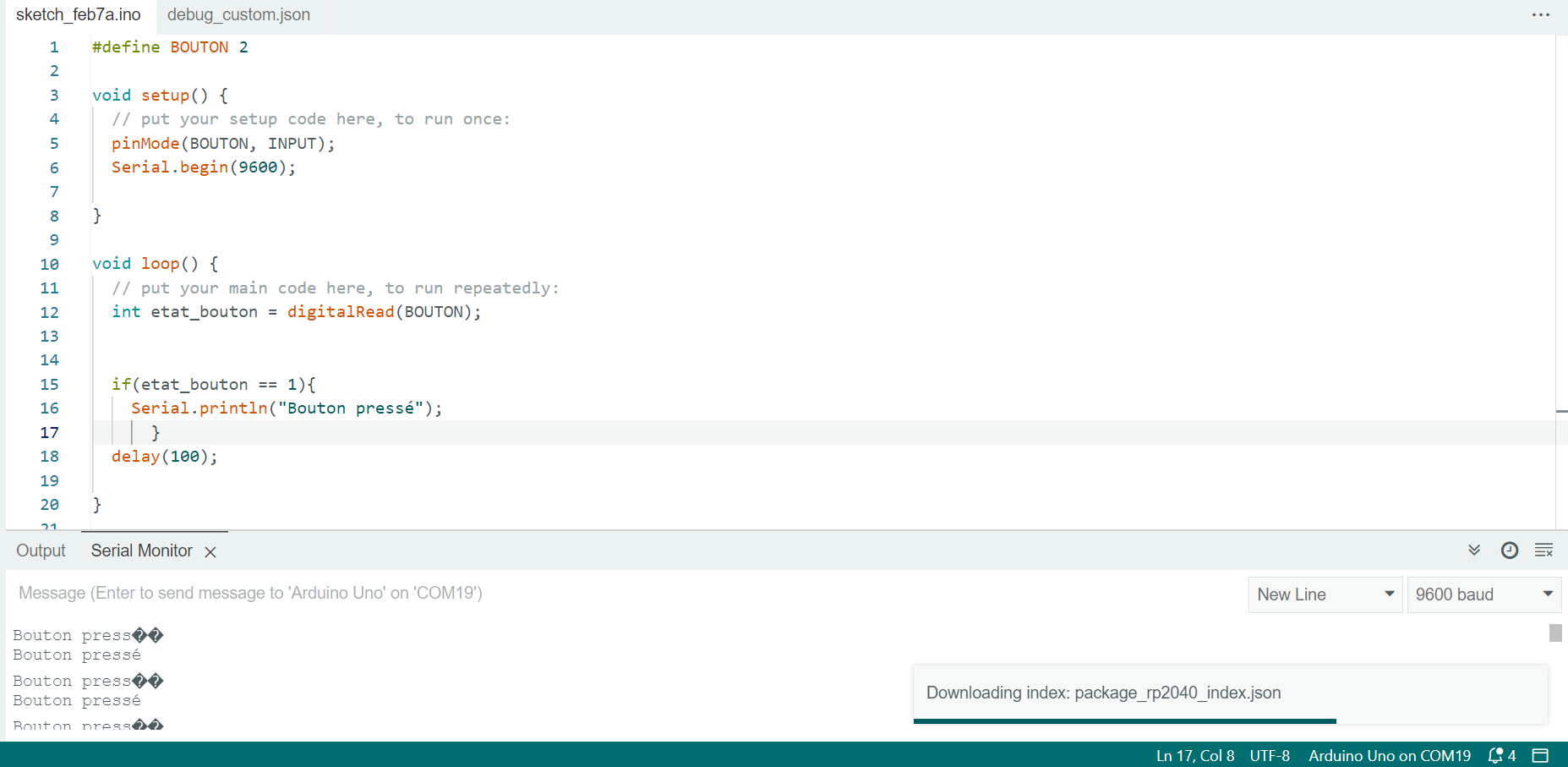
#define BOUTON 2
void setup() {
// put your setup code here, to run once:
pinMode(BOUTON, INPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
int etat_bouton = digitalRead(BOUTON);
if(etat_bouton == 1){
Serial.println("Bouton pressépressé");
}
delay(100);
}
Serial Monitor :
3- Utiliser un potentiomèpotentiomètre
Le potentiomèpotentiomètre a 3 broches :
•• La premièpremière est connectéconnectée àà 5V.
•• La deuxièdeuxième est la sortie.
•• La troisiètroisième est connectéconnectée àà GND.
En tournant le potentiomèpotentiomètre, on a ajustéajusté la tension de sortie qui est détectédétectée par l'Arduino et la valeur est affichéaffichée sur le moniteur de sésérie.
Code:
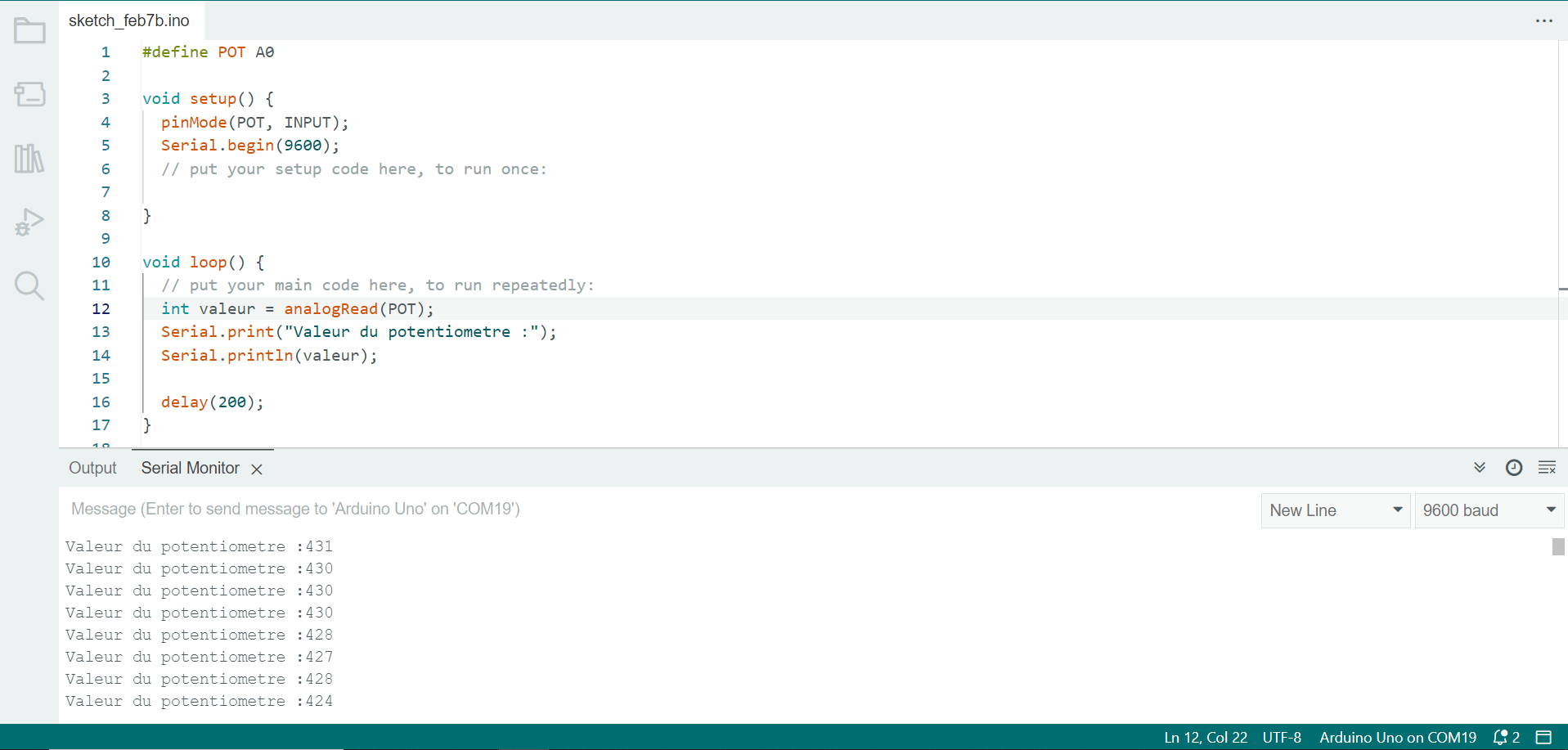
#define POT A0
void setup() {
pinMode(POT, INPUT);
Serial.begin(9600);
// put your setup code here, to run once:
}
void loop() {
// put your main code here, to run repeatedly:
int valeur = analogRead(POT);
Serial.print("Valeur du potentiometre :");
Serial.println(valeur);
delay(200);
}Serial Monitor :
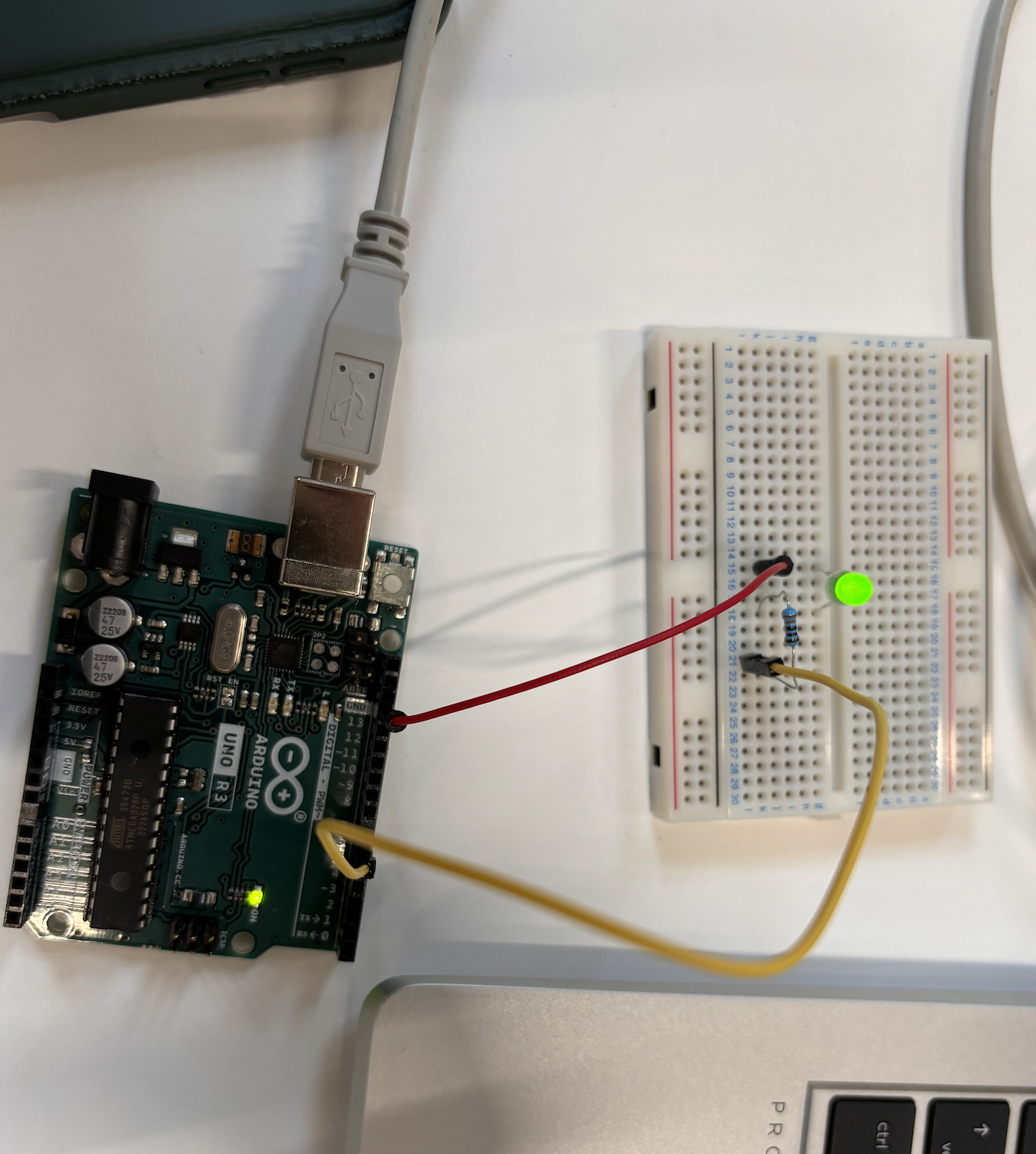
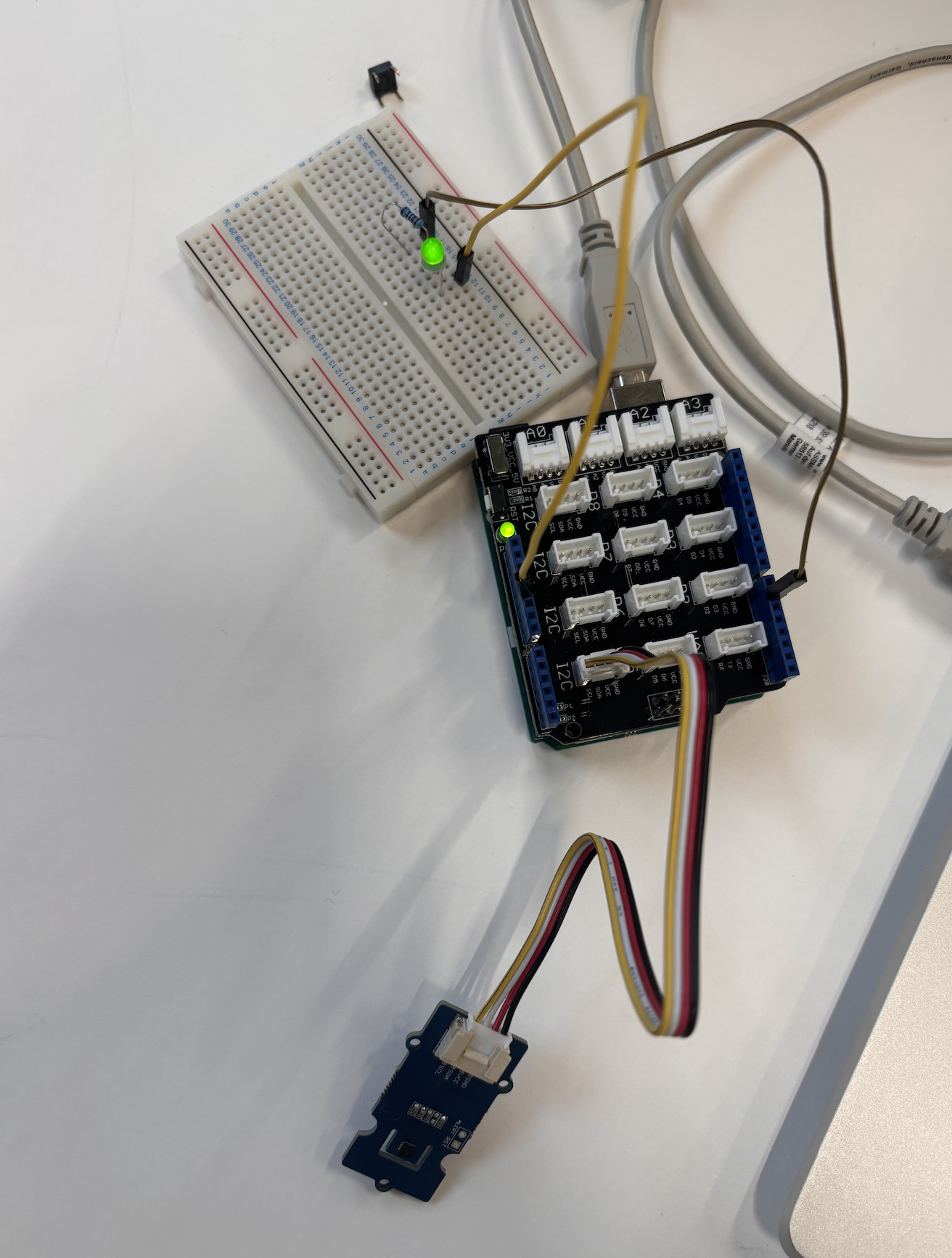
Photo du montage :
4- Utiliser un capteur I2C
On a utiliséutilisé un shield pour connecter les capteurs.
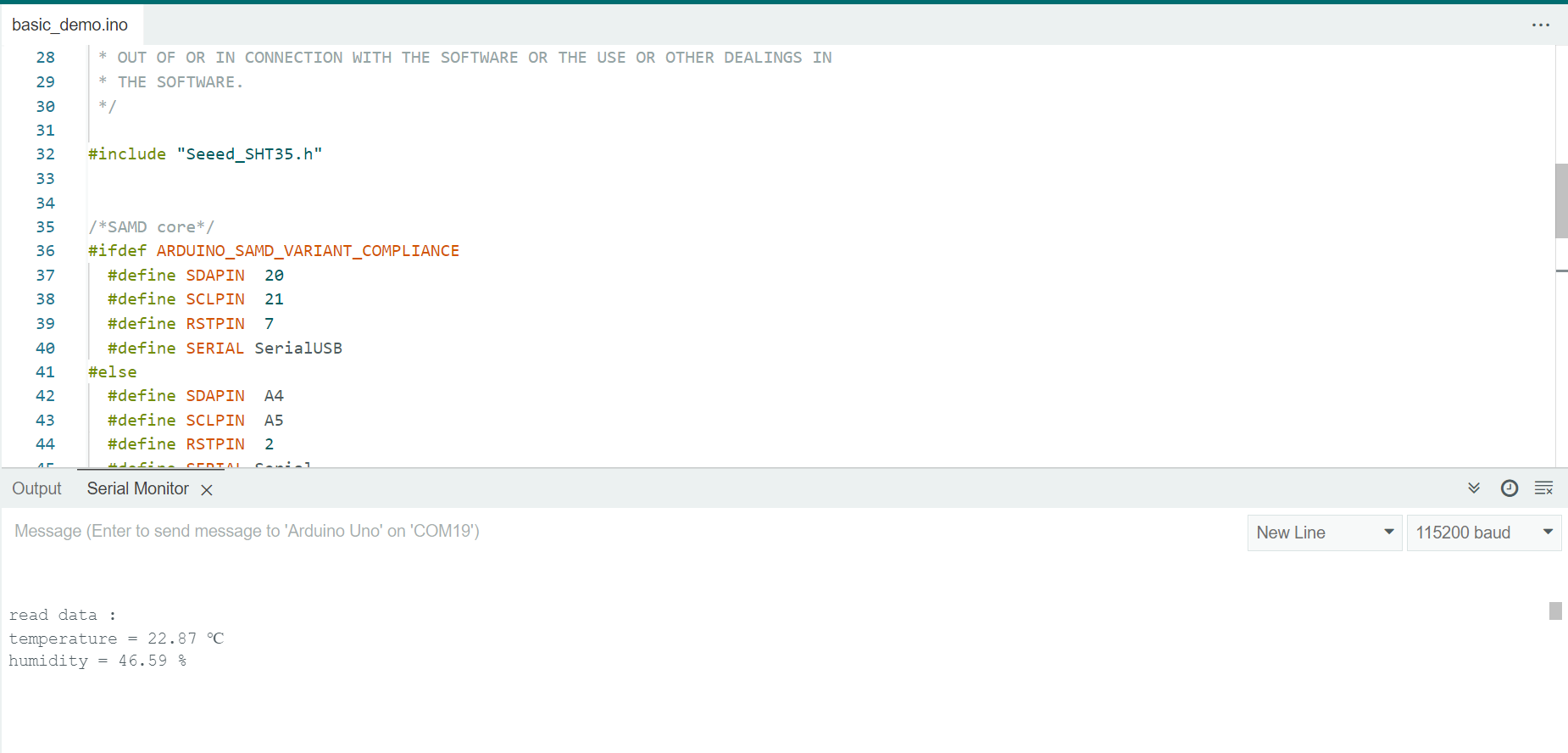
Code du capteur SHT35 :
#include "Seeed_SHT35.h"
/*SAMD core*/
#ifdef ARDUINO_SAMD_VARIANT_COMPLIANCE
#define SDAPIN 20
#define SCLPIN 21
#define RSTPIN 7
#define SERIAL SerialUSB
#else
#define SDAPIN A4
#define SCLPIN A5
#define RSTPIN 2
#define SERIAL Serial
#endif
SHT35 sensor(SCLPIN);
void setup()
{
SERIAL.begin(115200);
delay(10);
SERIAL.println("serial start!!");
if(sensor.init())
{
SERIAL.println("sensor init failed!!!");
}
delay(1000);
}
void loop()
{
u16 value=0;
u8 data[6]={0};
float temp,hum;
if(NO_ERROR!=sensor.read_meas_data_single_shot(HIGH_REP_WITH_STRCH,&temp,&hum))
{
SERIAL.println("read temp failed!!");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
else
{
SERIAL.println("read data :");
SERIAL.print("temperature = ");
SERIAL.print(temp);
SERIAL.println(" ℃ ");
SERIAL.print("humidity = ");
SERIAL.print(hum);
SERIAL.println(" % ");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
delay(1000);
}Serial Monitor :
Photo du montage :
5- Brancher une LED et une rérésistance
Nous avons branchébranché une LED et une rérésistance dans un montage avec l'Arduino, le shield, et le capteur I2C.
Pour augmenter la tempétempérature du capteur, nous l'avons chaufféchauffé avec nos mains. ÀÀ partir d'une certaine tempétempérature (>25°25°c), la LED s'allume, et lorsqu'elle descend en dessous de cette valeur, la LED s'ééteint.
Code:
#include "Seeed_SHT35.h"
#define LED 6
/*SAMD core*/
#ifdef ARDUINO_SAMD_VARIANT_COMPLIANCE
#define SDAPIN 20
#define SCLPIN 21
#define RSTPIN 7
#define SERIAL SerialUSB
#else
#define SDAPIN A4
#define SCLPIN A5
#define RSTPIN 2
#define SERIAL Serial
#endif
SHT35 sensor(SCLPIN);
void setup()
{
SERIAL.begin(115200);
delay(10);
SERIAL.println("serial start!!");
if(sensor.init())
{
SERIAL.println("sensor init failed!!!");
}
delay(1000);
pinMode(LED, OUTPUT);
}
void loop()
{
u16 value=0;
u8 data[6]={0};
float temp,hum;
if(NO_ERROR!=sensor.read_meas_data_single_shot(HIGH_REP_WITH_STRCH,&temp,&hum))
{
SERIAL.println("read temp failed!!");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
else
{
SERIAL.println("read data :");
SERIAL.print("temperature = ");
SERIAL.print(temp);
if (temp >25){
digitalWrite(LED, HIGH); // turn the LED on (HIGH is the voltage level)
delay(2000);
}
SERIAL.println(" ℃ ");
SERIAL.print("humidity = ");
SERIAL.print(hum);
SERIAL.println(" % ");
SERIAL.println(" ");
SERIAL.println(" ");
SERIAL.println(" ");
}
delay(1000);
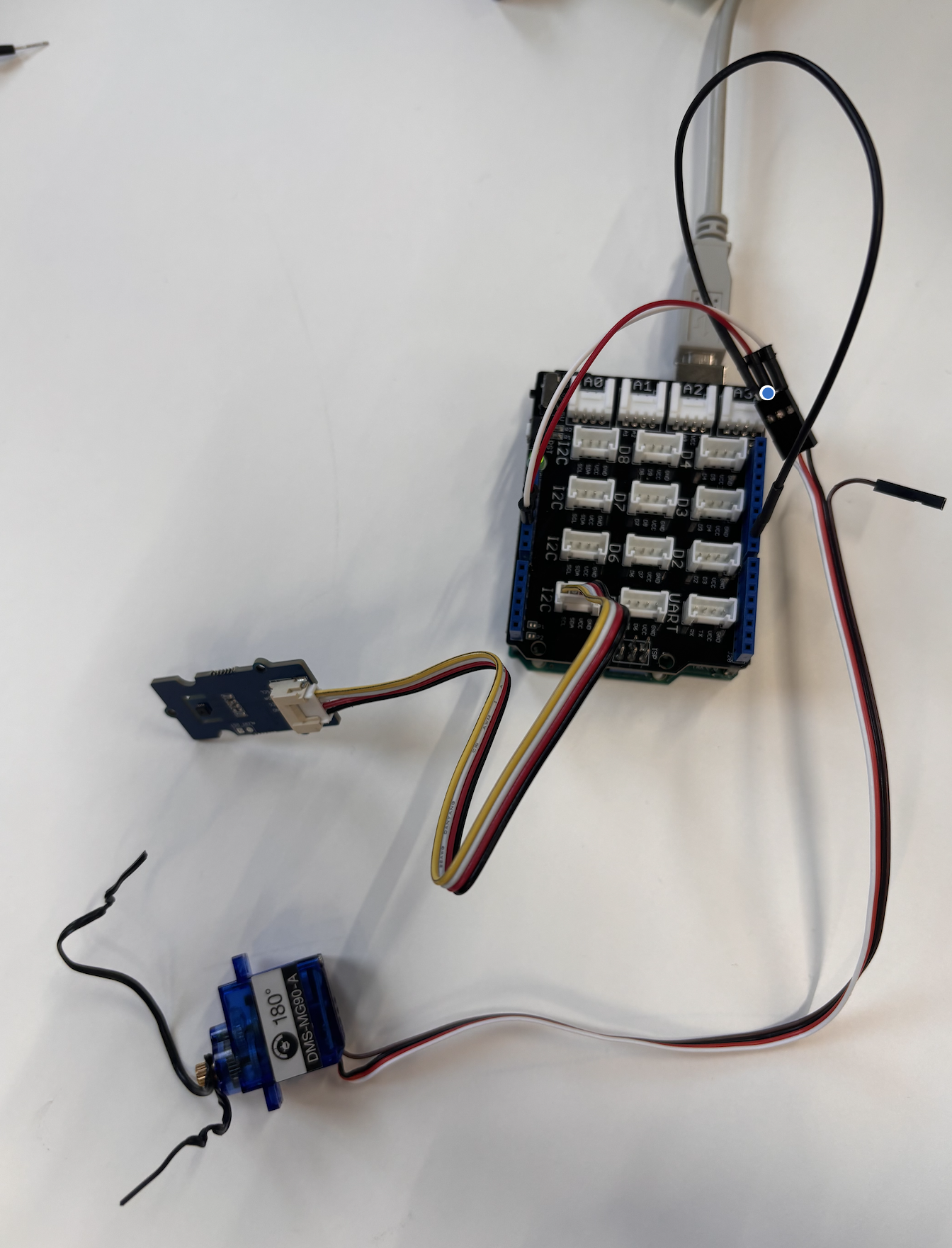
}6- Utiliser un servo moteur
Un servo moteur a génégénéralement trois fils :
•• Marron : GND (Ground).
•• Rouge : 5V (Alimentation).
•• Jaune : Signal (contrôlécontrôlé par une broche PWM, souvent utiliséutilisée pour contrôcontrôler la position du moteur).
La broche de signal est reliéreliée àà une broche PWM de l'Arduino pour contrôcontrôler la position du moteur, permettant ainsi des mouvements préprécis.
Nous avons utiliséutilisé deux codes :
•• Le premier permet de faire bouger le servo moteur seul :
(Ajouter le code ici)
•• Le second permet de contrôcontrôler le servo moteur avec le potentiomèpotentiomètre :
(Ajouter le code ici)
Sé
Séance du 03/03/2025
Nous avons utiliséutilisé Tinkercad, une plateforme en ligne gratuite, pour réréaliser des projets de conception 3D et de modémodélisation. Ce logiciel permet de crécréer facilement des modèmodèles 3D, de simuler des circuits éélectroniques et de programmer des cartes Arduino. GrâGrâce àà son interface intuitive, nous avons pu voir comment concevoir des objets en 3D et réréaliser des prototypes pour des projets variévariés.
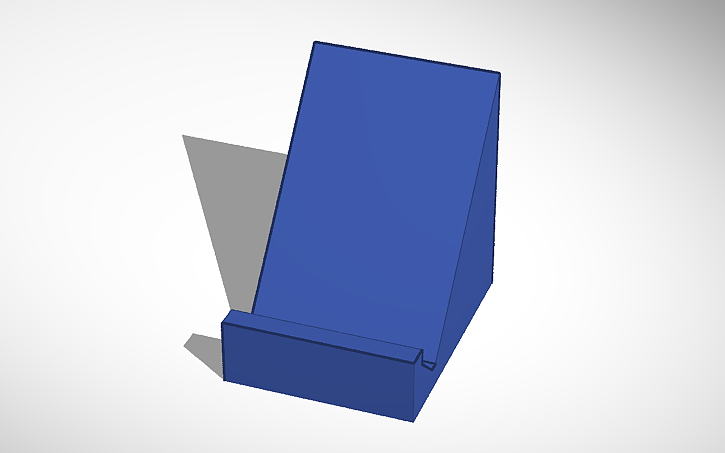
Durant la séséance, comme premier exercice pour comprendre comment manipuler les outils sur Tinkercad, on a essayéessayé de faire un support de télétéléphone.
Les éétapes àà suivre éétaient les suivantes :
DéDéfinir les dimensions de la formeCréCréer une base rectangulaire- Ajouter un plan
inclinéincliné - Ajouter un arret pour que le
télétéléphone ne glisse pas
RéRésultat souhaitésouhaité :
Travail àà effectuer pour la séséance du 07/03/2025
Impression 3D :
Le design éétait effectuéeffectué sur TINKERCAD
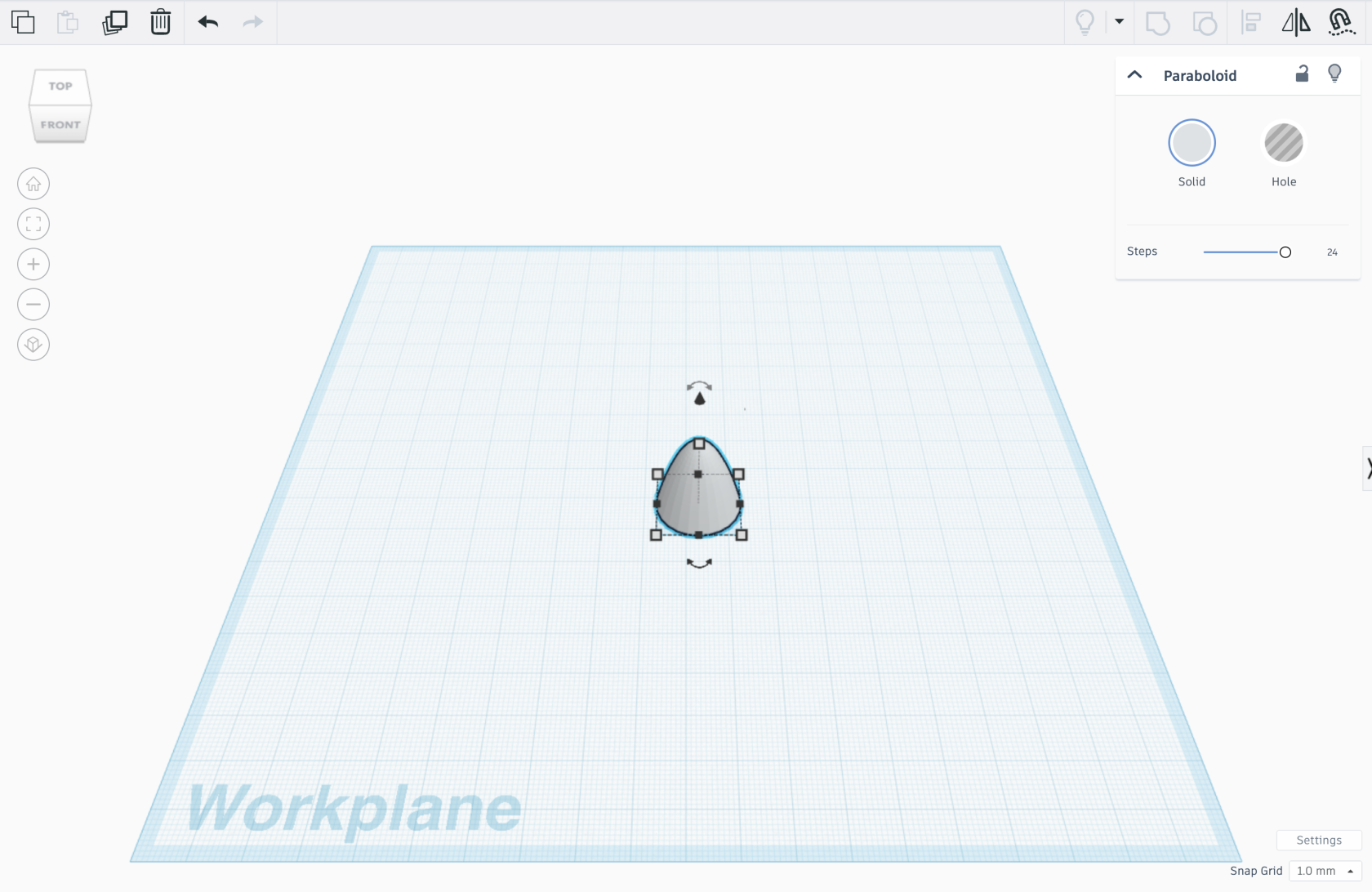
ETAPE 1 :
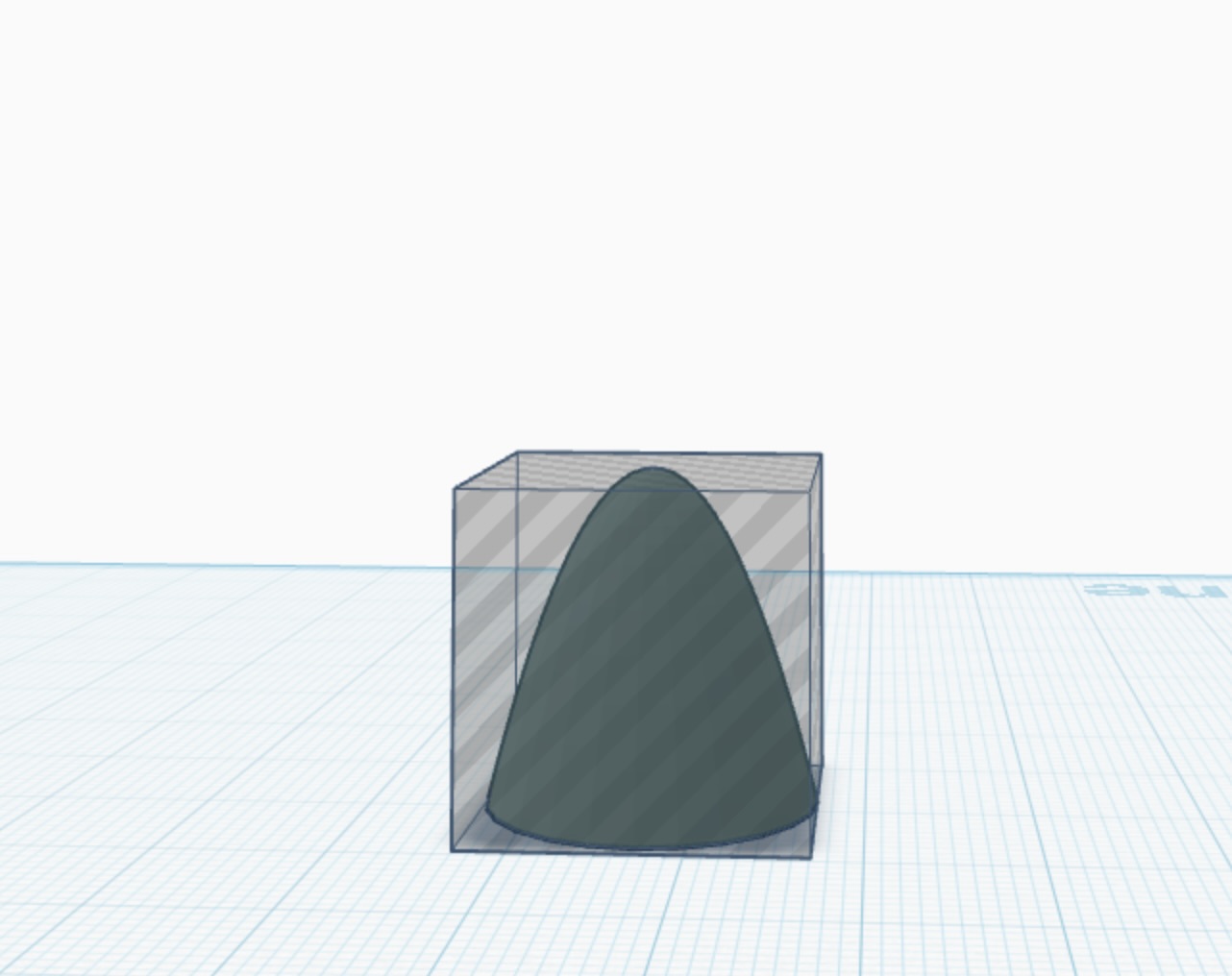
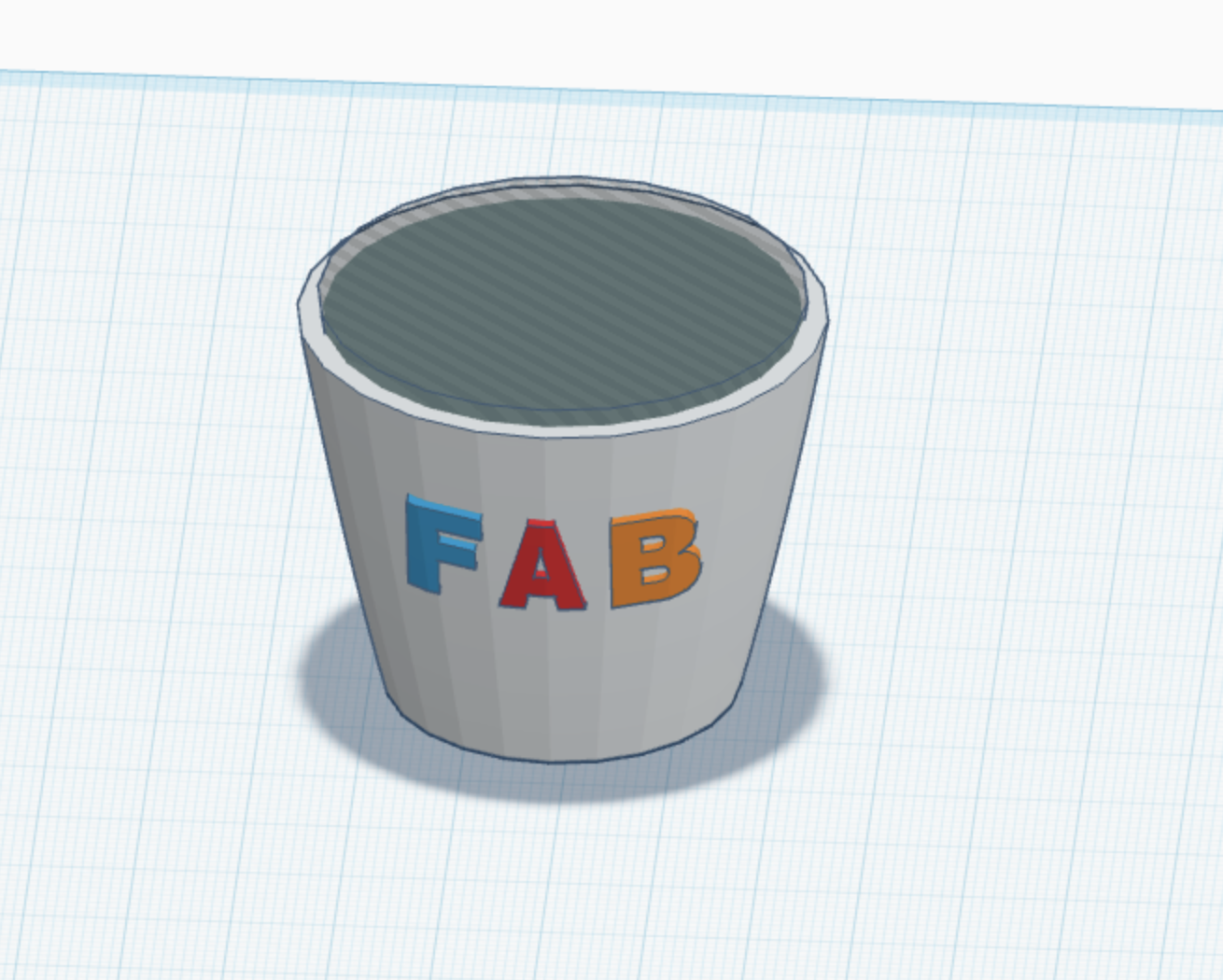
Nous avons commencécommencé par utiliser une forme paraboloïparaboloïde, pour dédéfinir la structure principale du cup.
ETAPE 2 :
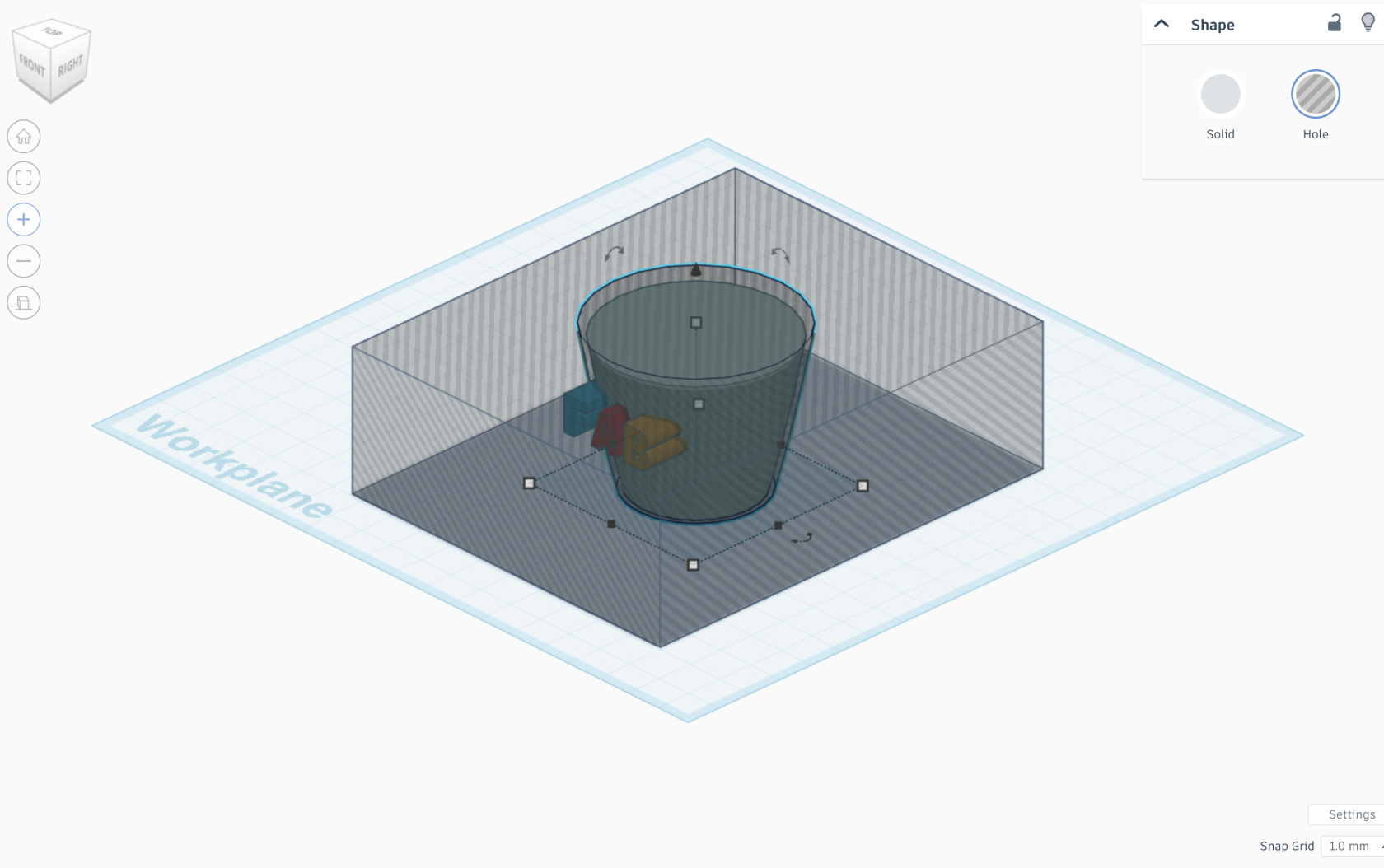
Nous avons ajoutéajouté un Box Hole (boîboîte en mode "trou").
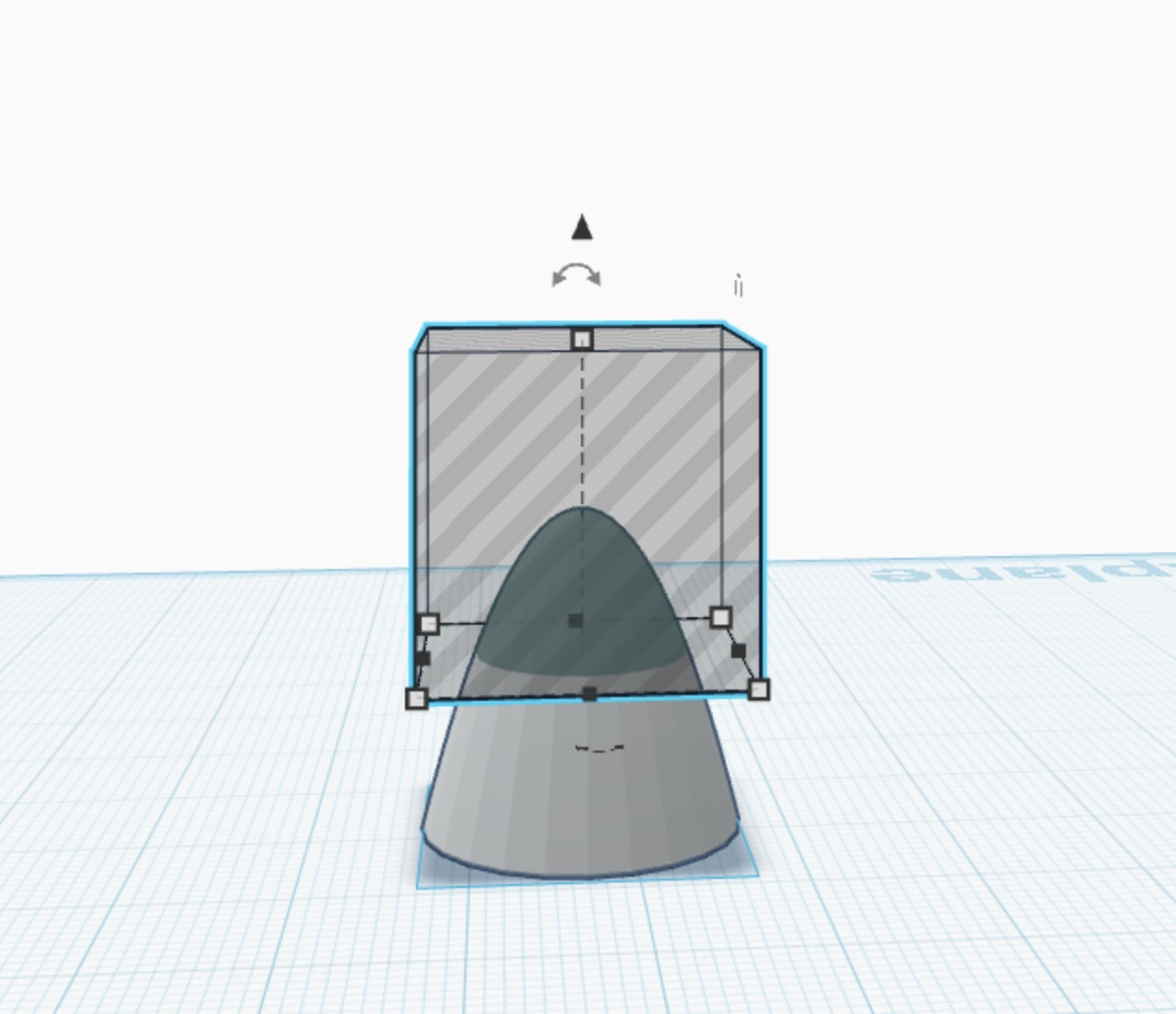
ETAPE 3 :
Nous avons élevéélevé le box en hauteur au bout de la forme paraboloïparaboloïde.
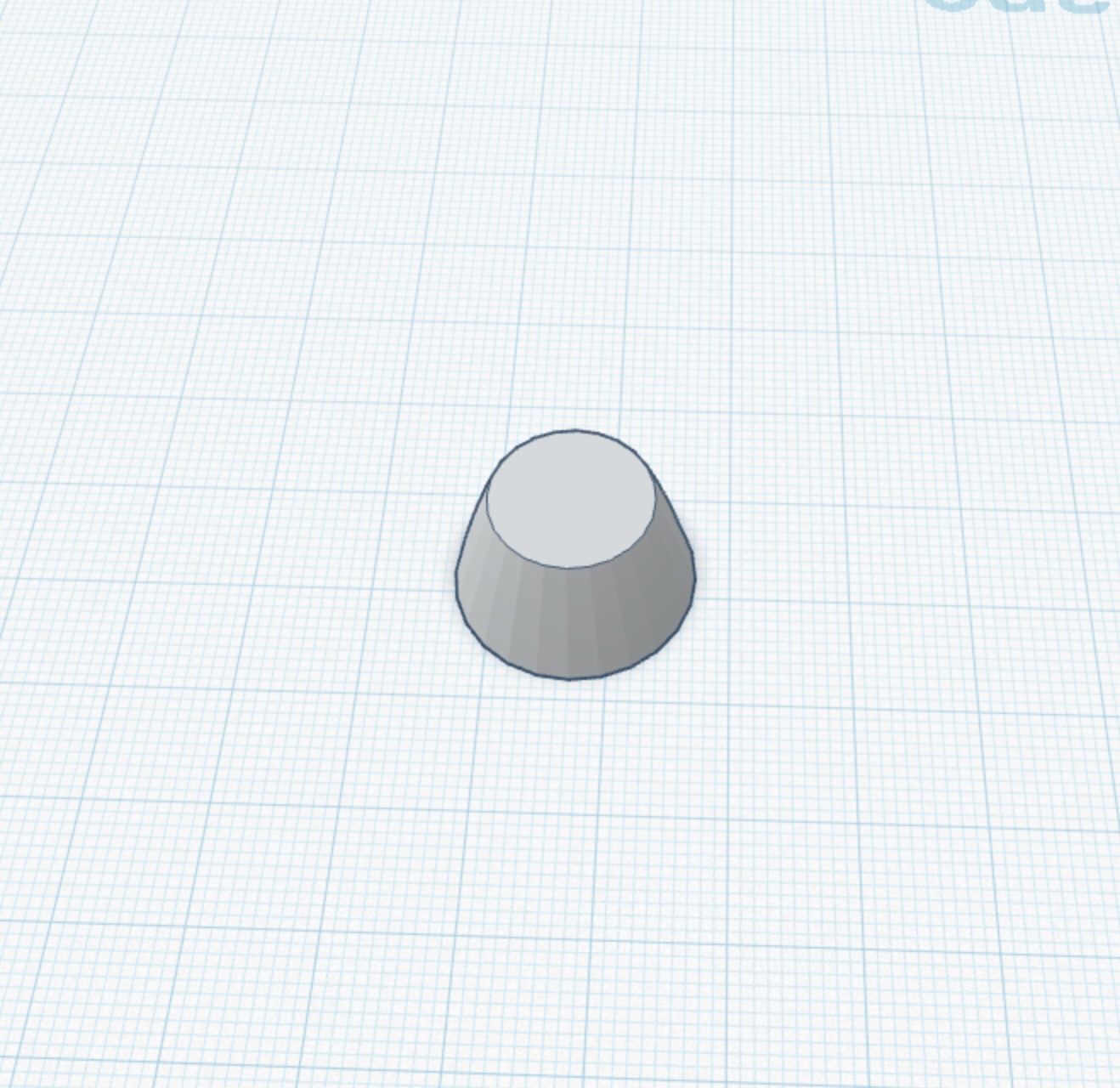
ETAPE 4 :
En utilisant l'outil Hide nous avons supprimésupprimé la matièmatière nénécessaire pour obtenir la forme principale du cup.
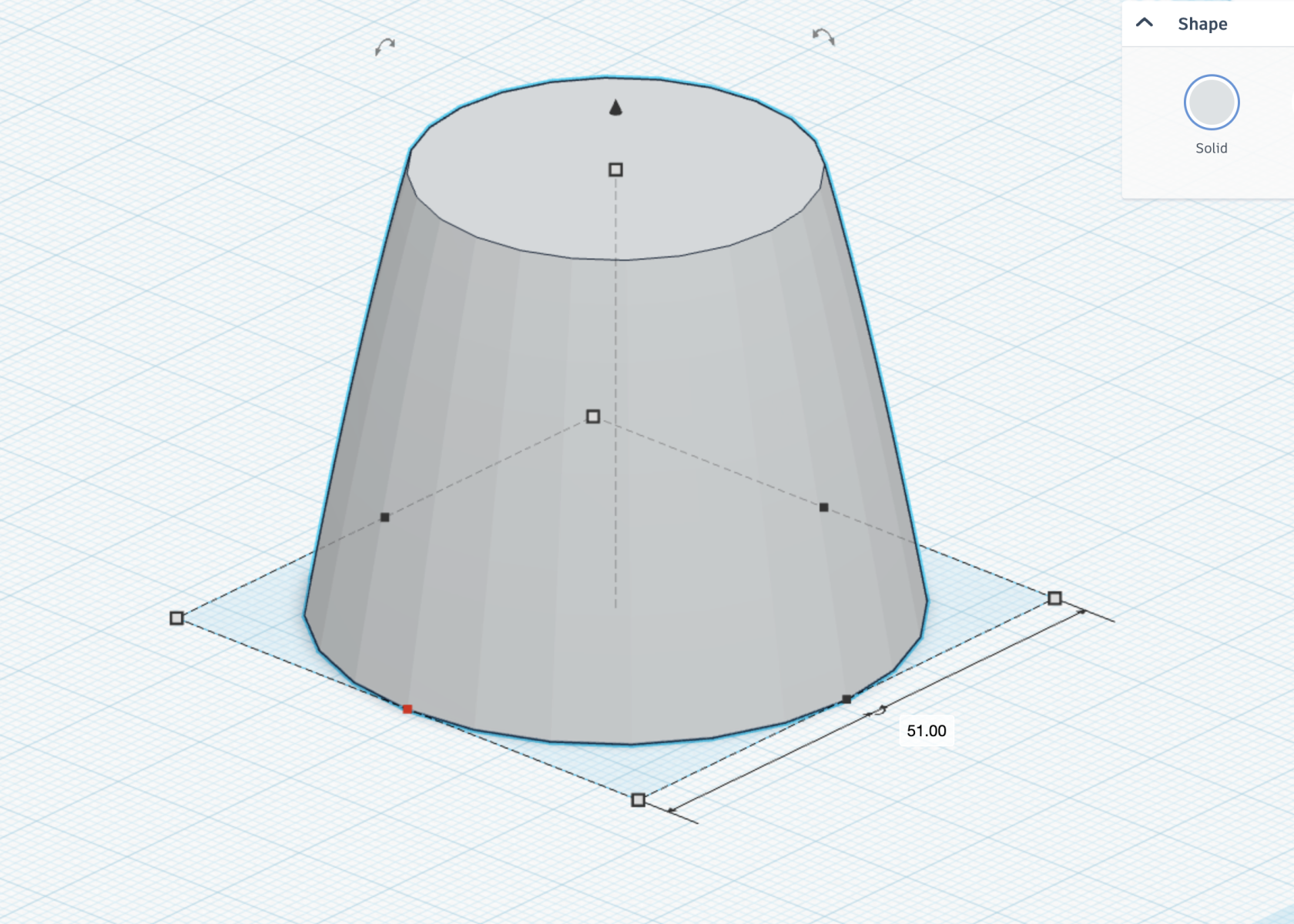
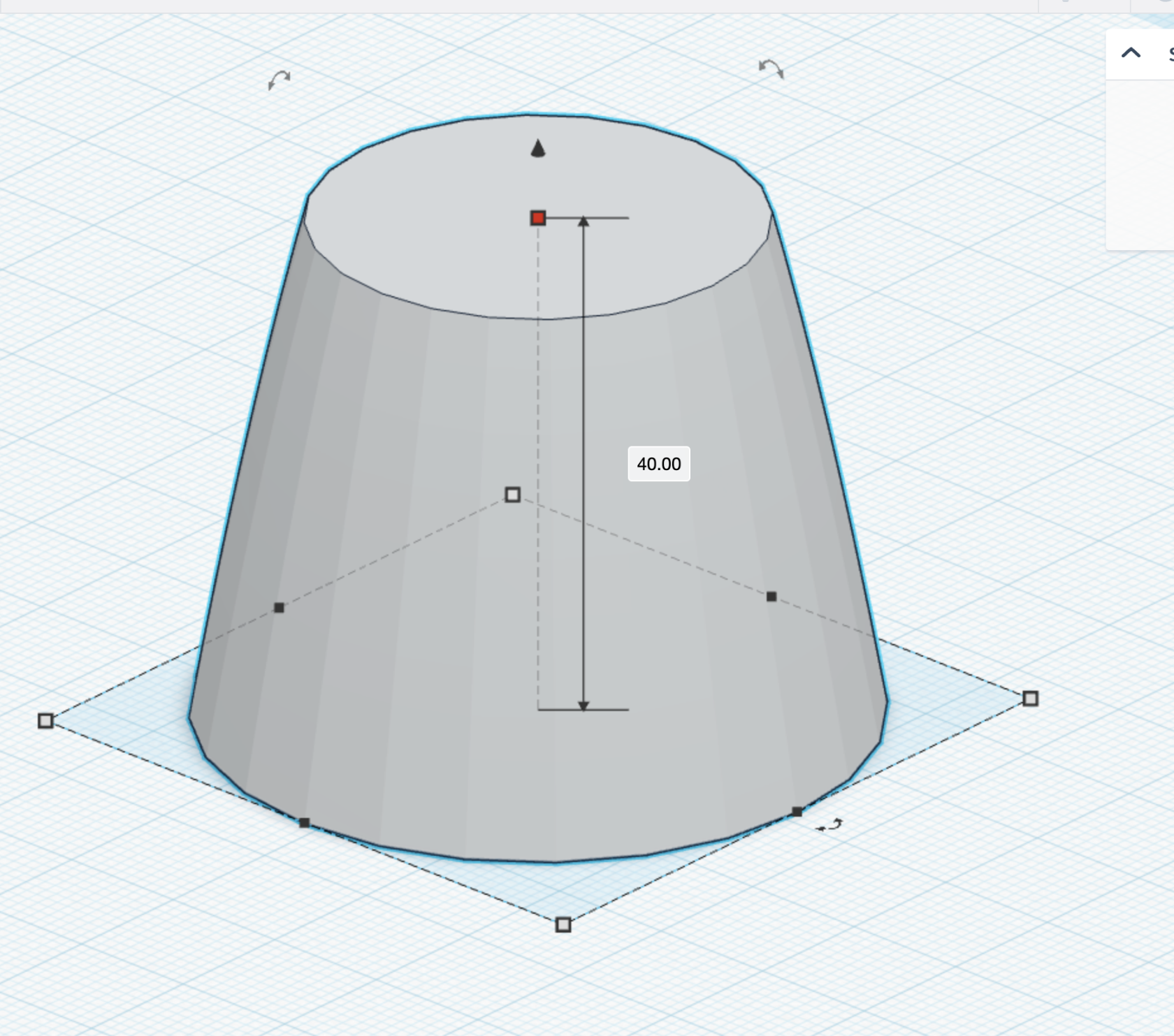
ETAPE 5 :
Height: 40
Diameter: 51
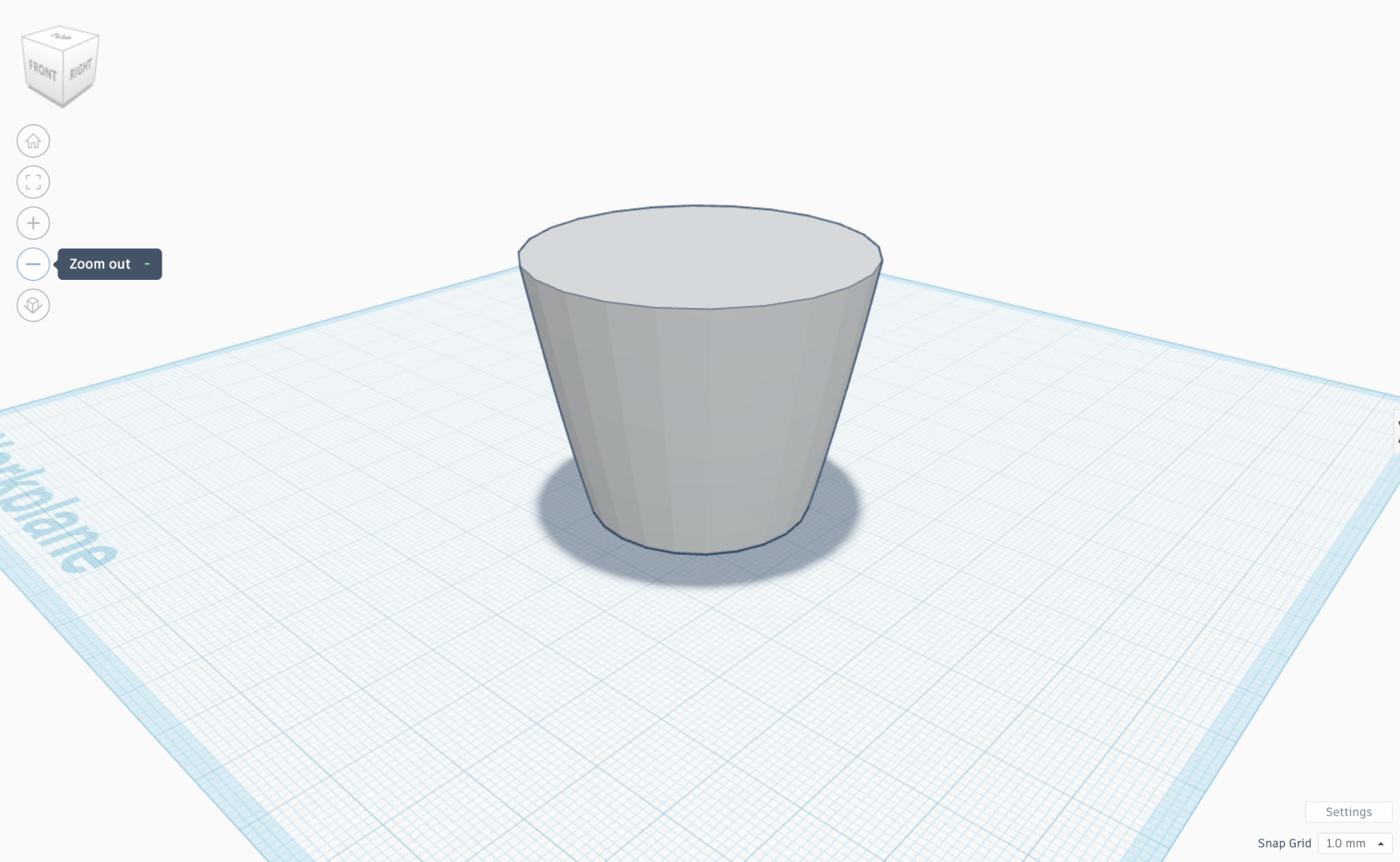
ETAPE 6 :
ETAPE 7 :
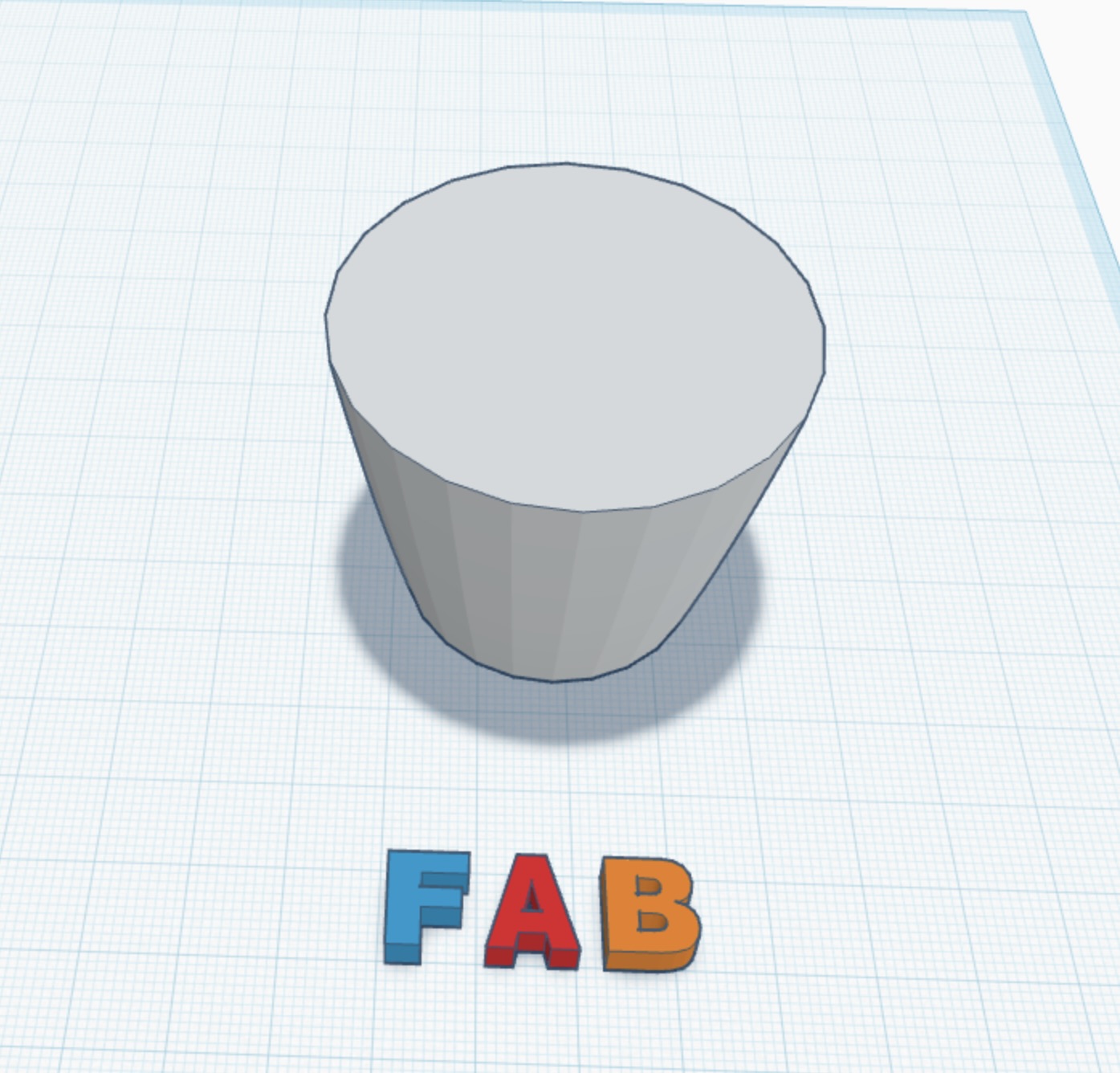
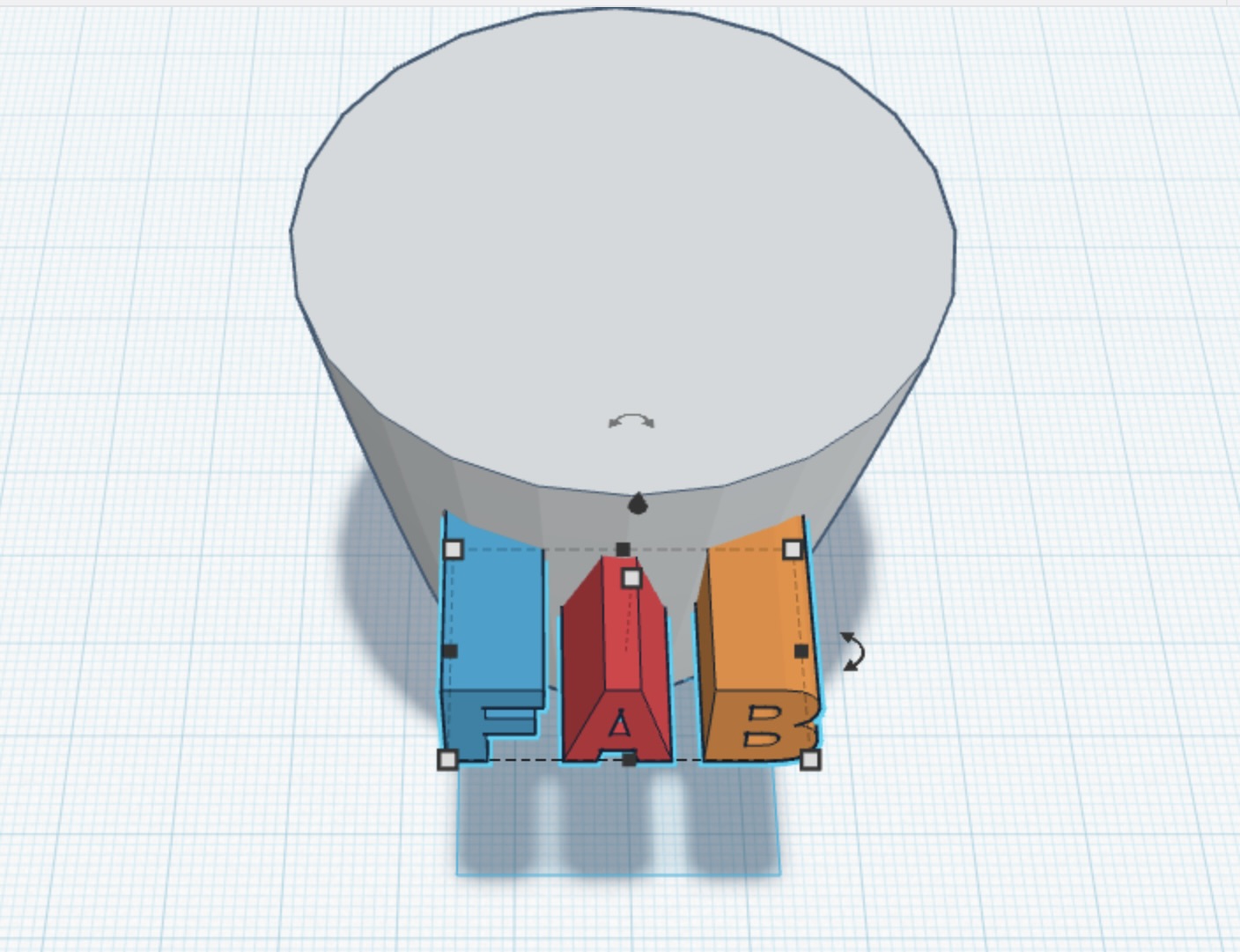
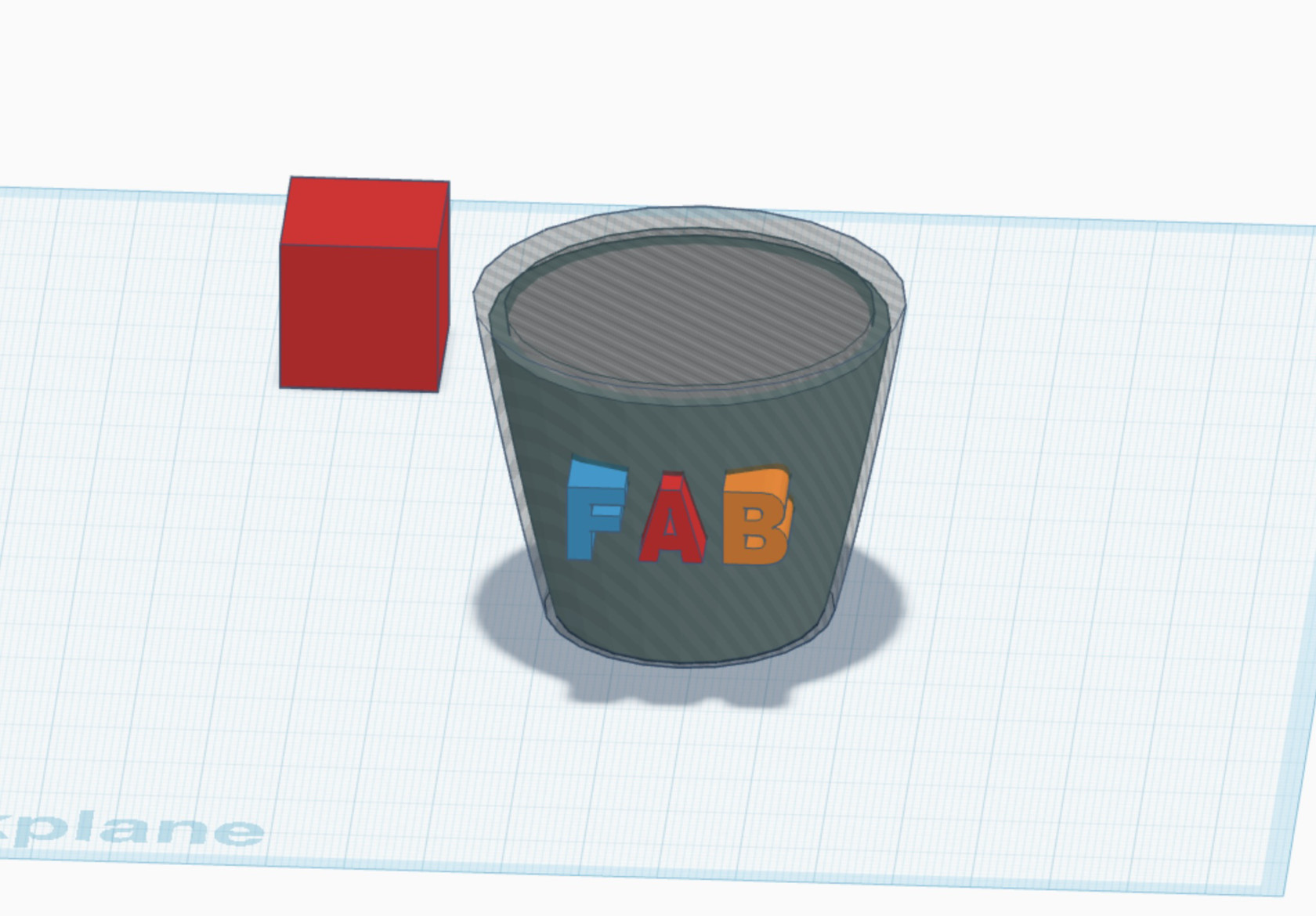
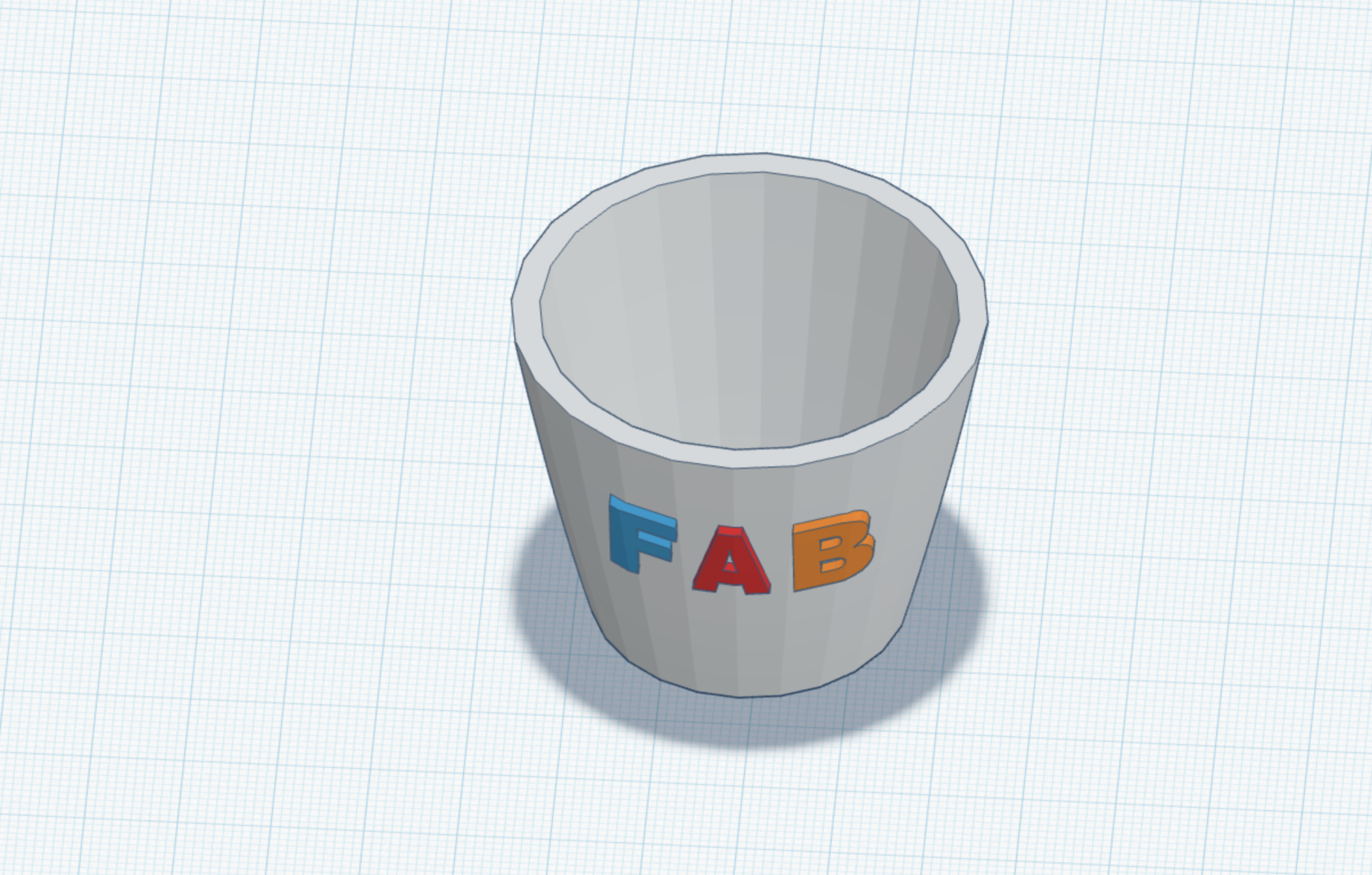
Pour personnaliser le cup, nous avons ajoutéajouté le texte "FAB". On a commencécommencé par ajout des lettres individuellement.
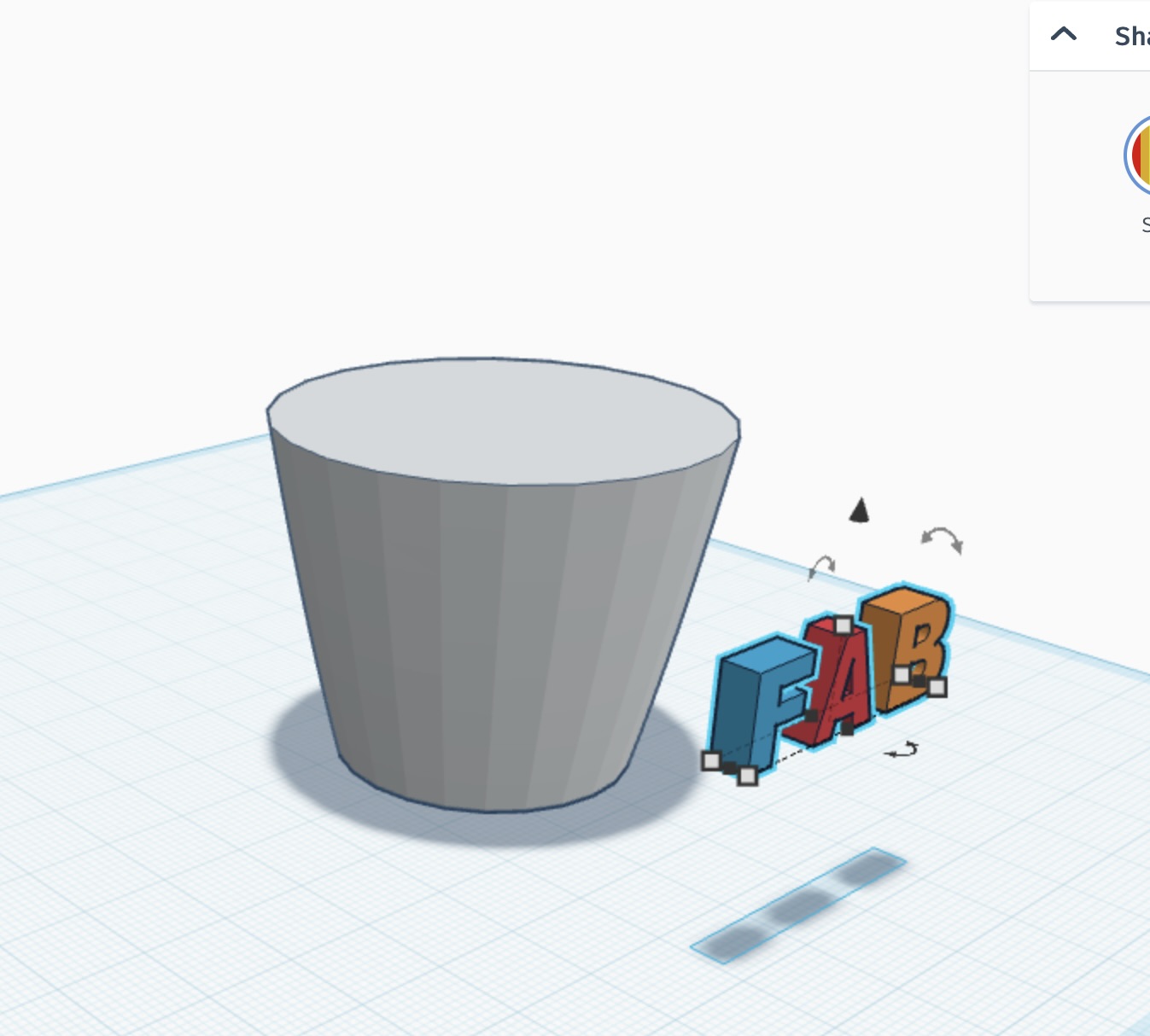
ETAPE 8 :
Utilisation de la fonction Group pour fusionner les lettres et les dédéplacer/tourner ensemble sans les séséparer.
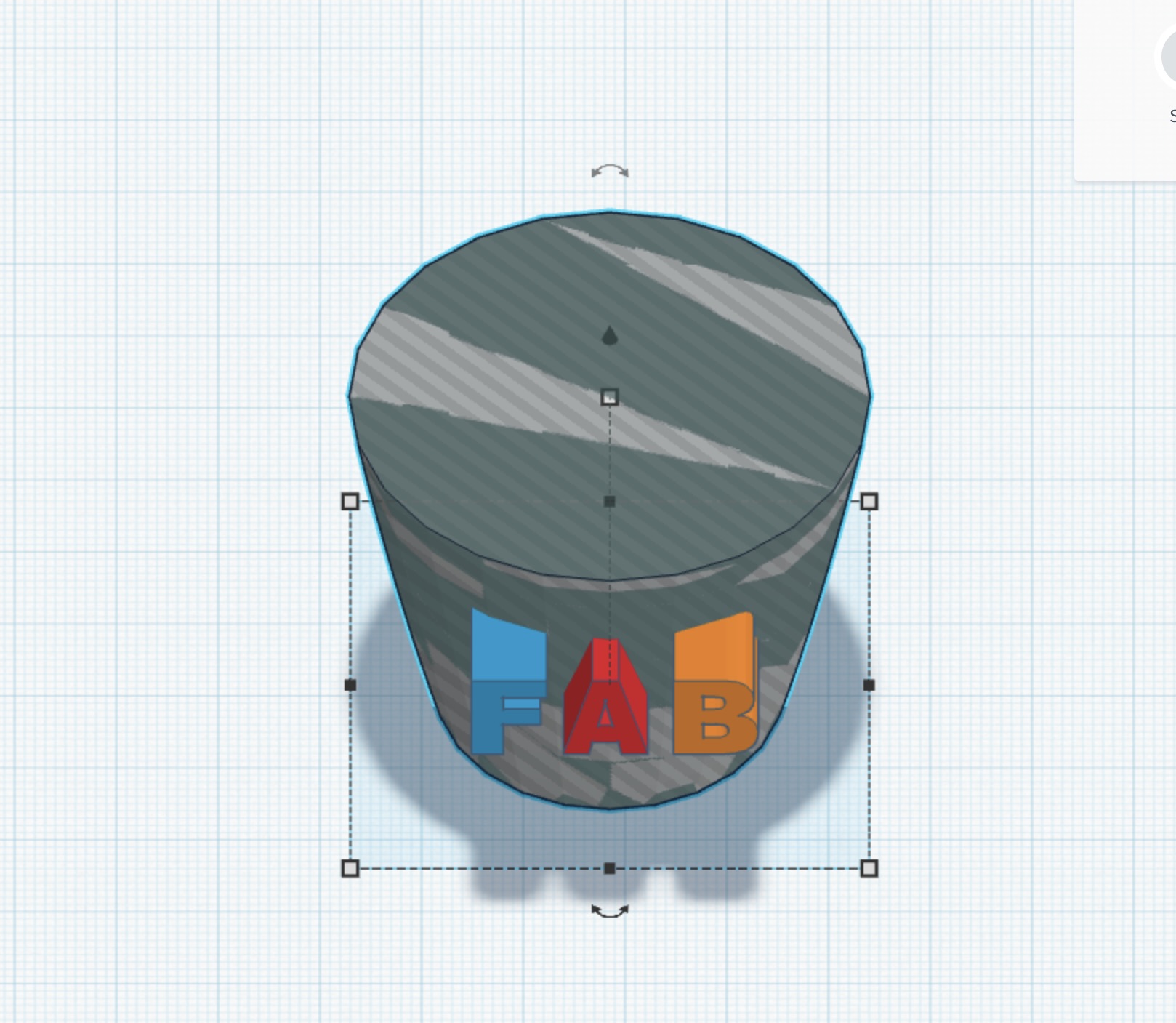
ETAPE 9 :
Nous avons alignéaligné le texte avec le centre du cup. Nous avons aussi agrandit la longueur pour que les lettres soient dans le cup.
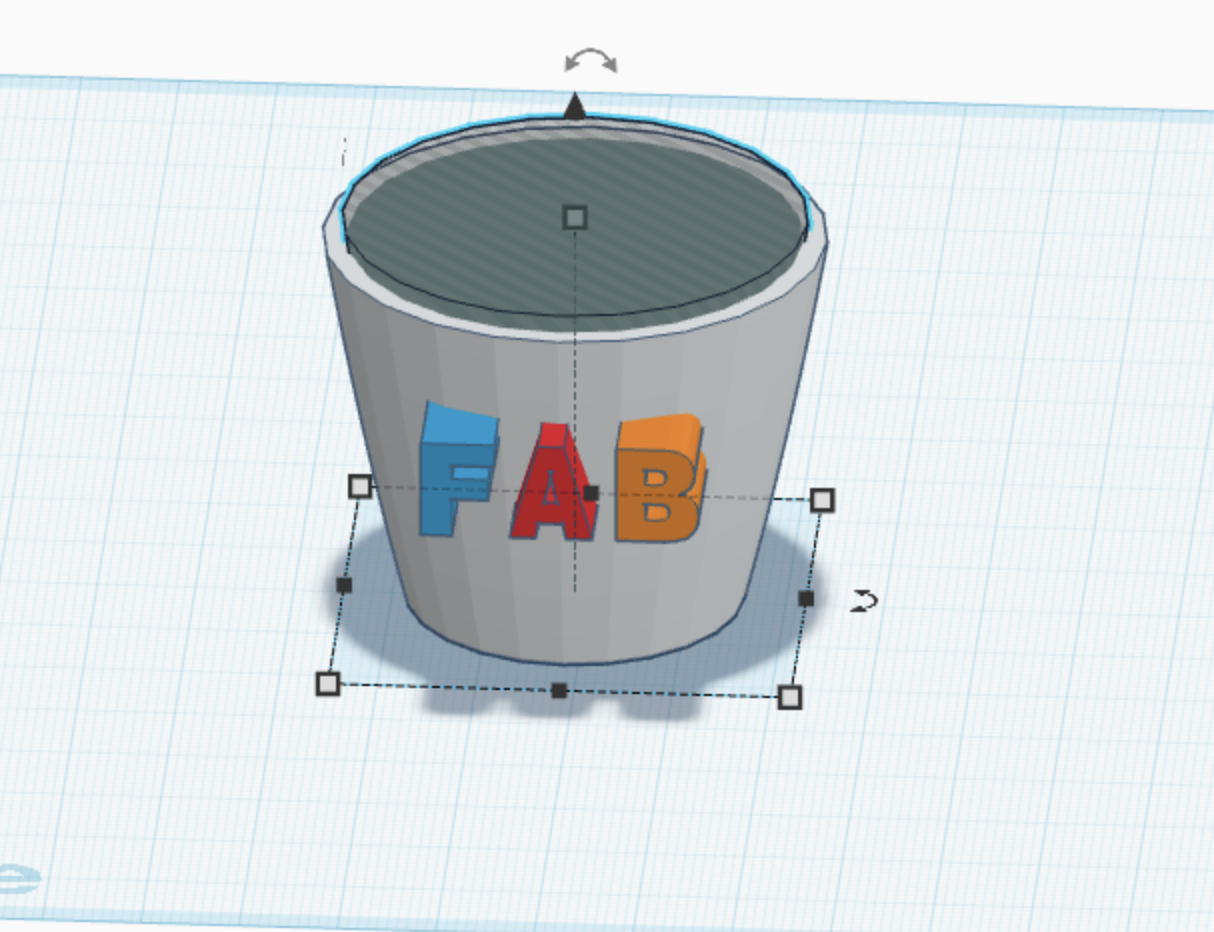
ETAPE 10 :
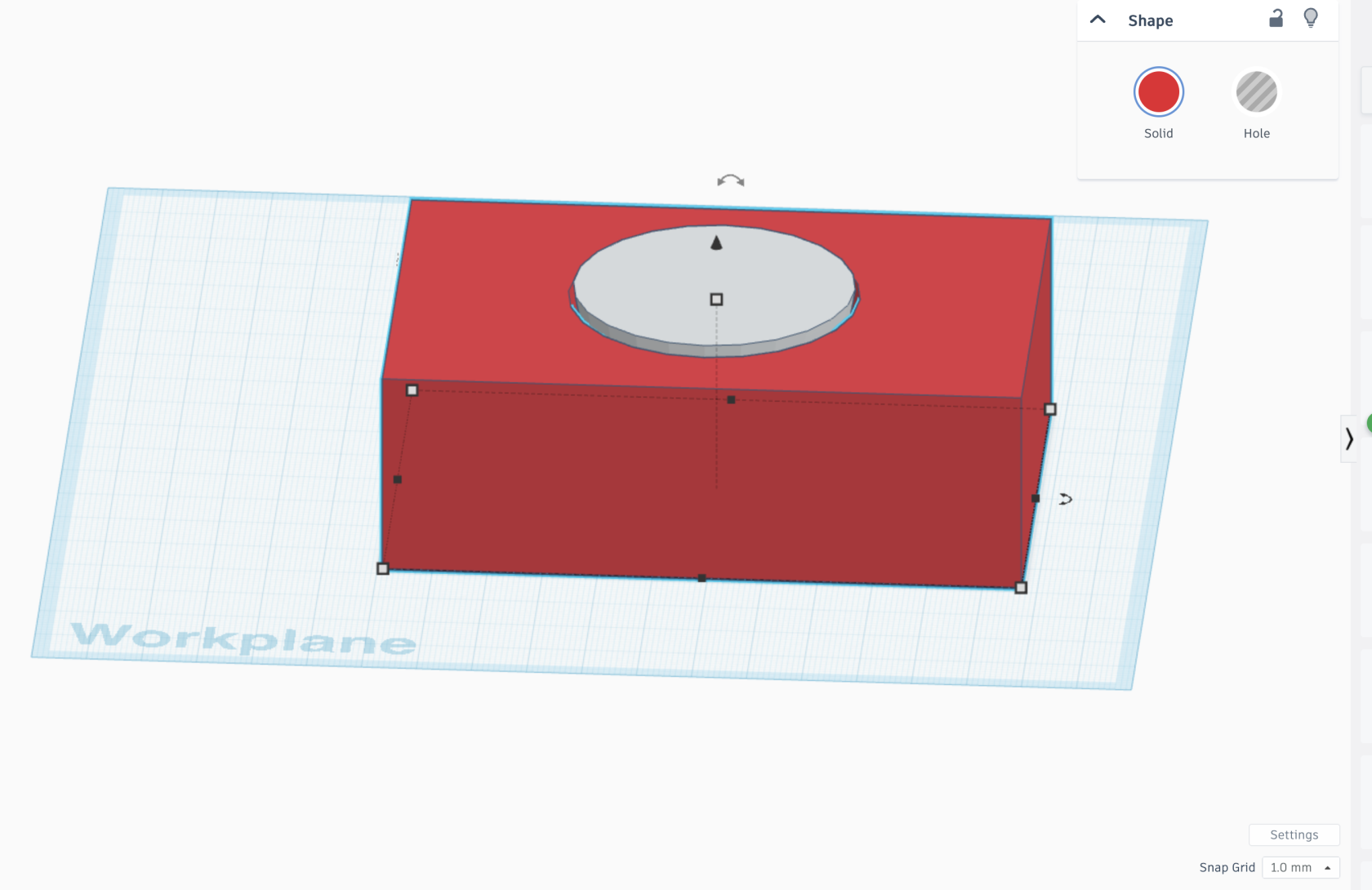
Nous avons copiécopié la forme principale du cup.
ETAPE 11 :
Nous avons réréduit la taille de la forme HOLE copiécopié... gardant la forme au centre du CUP (control Z).
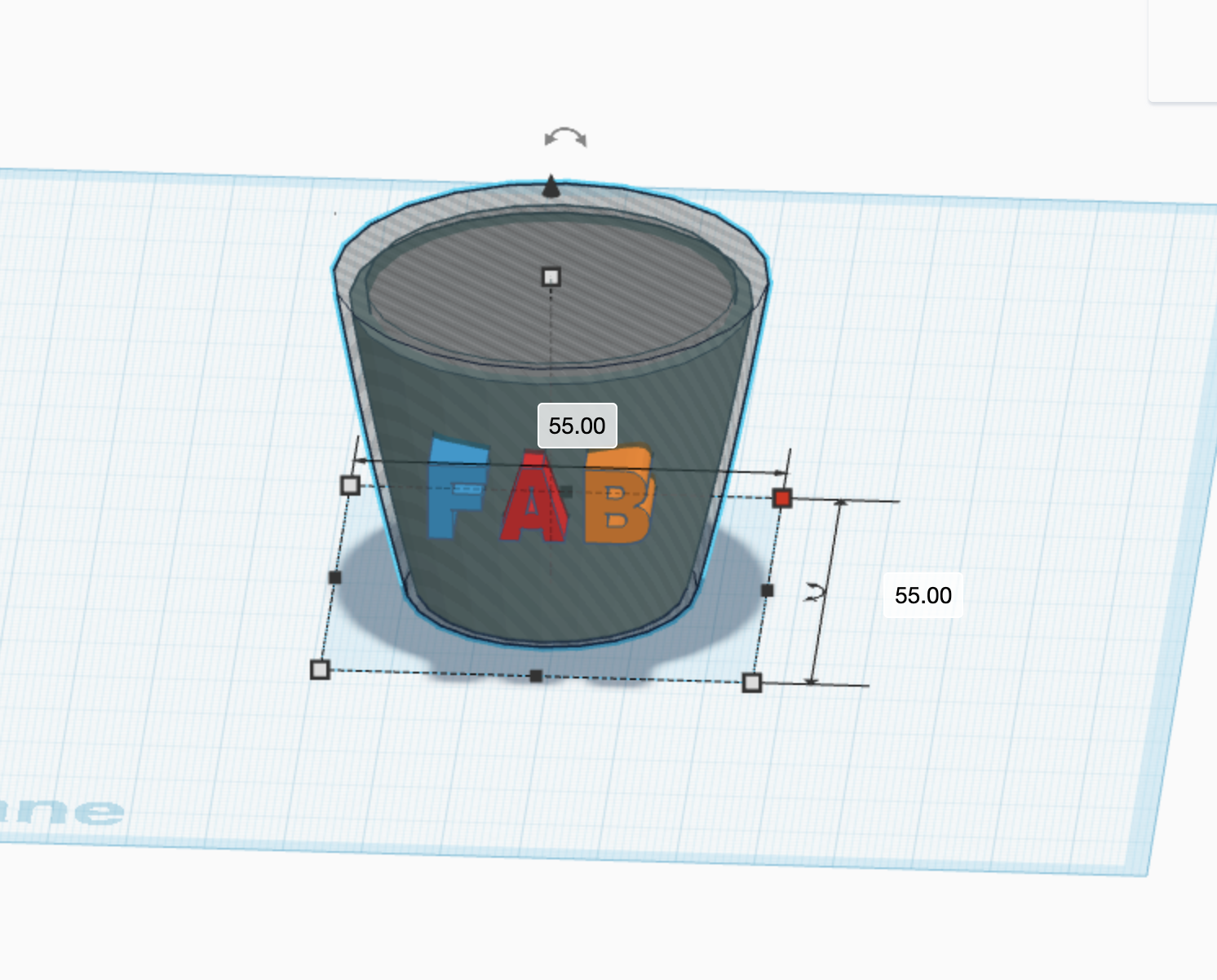
ETAPE 12 :
Nous avons copiécopié encore une fois la forme et agrandit la taille de la forme HOLE copiécopié (diameter de 55)... gardant la forme au centre et autour du CUP (control Z).
ETAPE 13 :
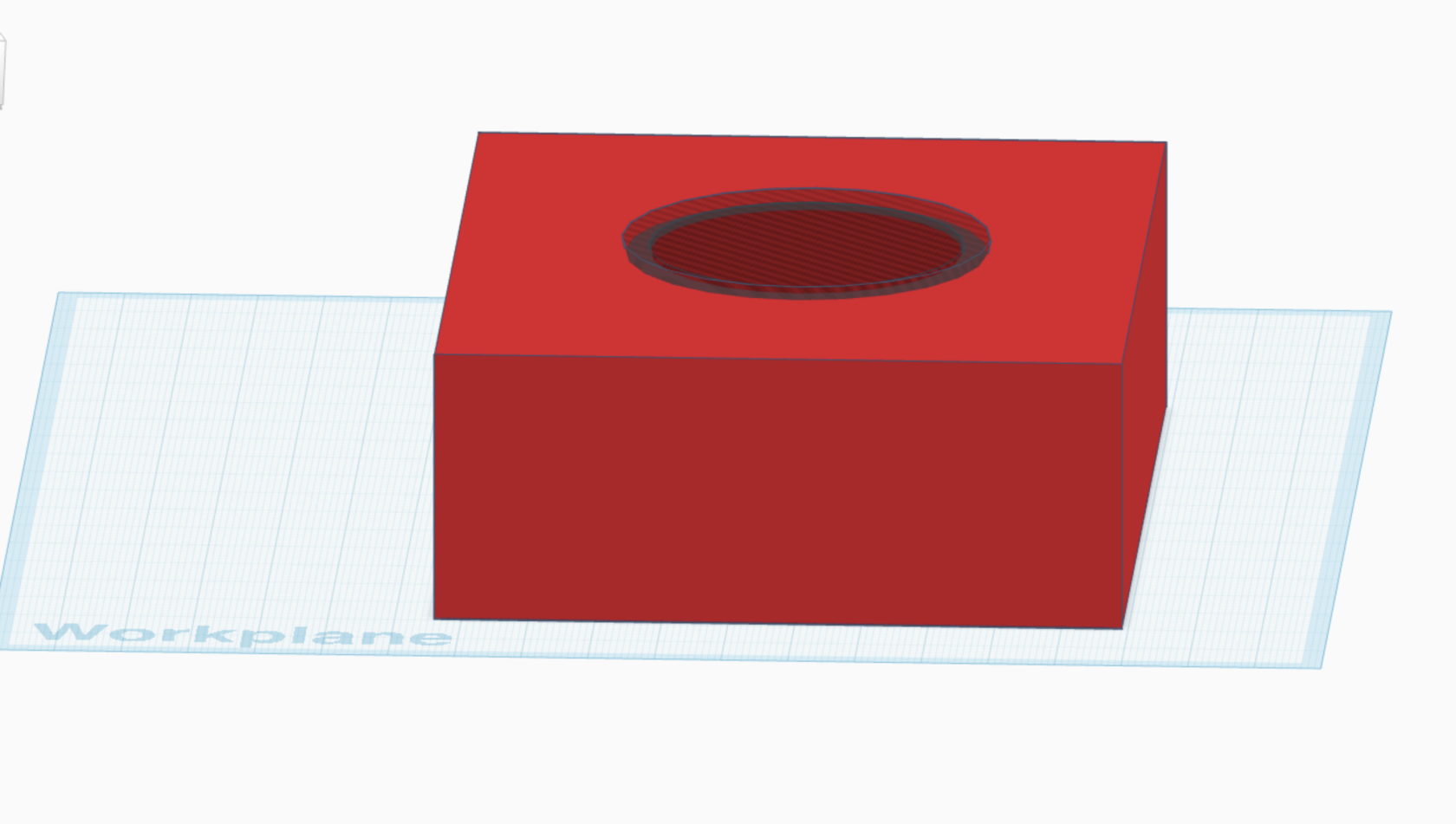
Un cube a étéété ajoutéajouté pour crécréer plusieurs couches.
ETAPE 14 :
ETAPE 15 :
ETAPE 16 :
Nous avons ensuite groupégroupé ces élééléments.
ETAPE 17 :
ETAPE 18 :
Nous avons supprimésupprimé la matièmatière superflue pour obtenir un cup creux
ETAPE 19 :
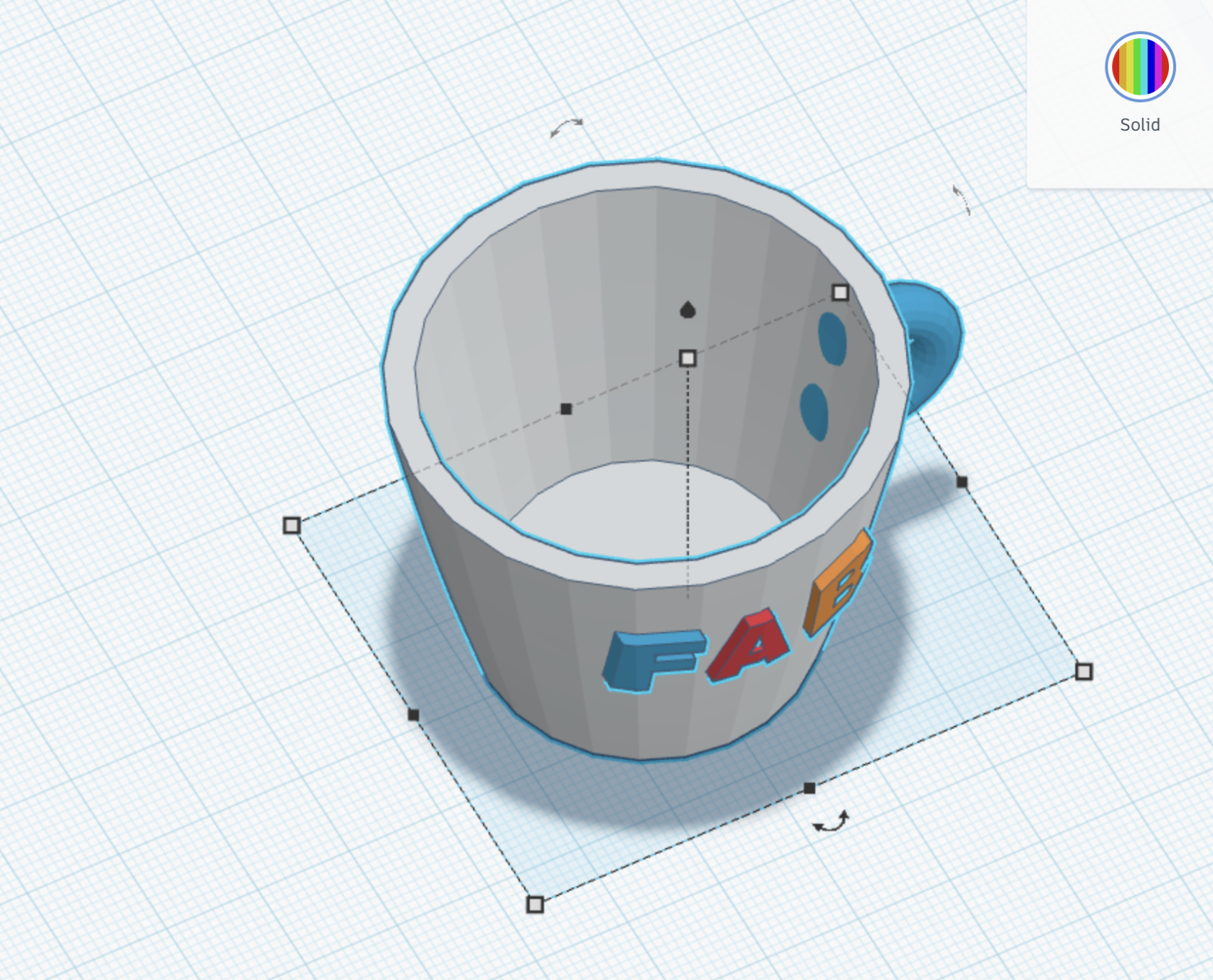
Pour crécréer la anse du cup, nous avons utiliséutilisé une forme torus.
ETAPE 20 :
Nous avons effectuéeffectué une rotation et ajustéajusté les dimensions du torus. Une partie du torus se trouvait àà l'intéintérieur du cup, donc nous avons réaliséréalisé une retenue de matièmatière :
Ajout d'une partie retenue du corps du cup.
Groupement de l'ensemble.
Suppression de la partie interne superflue.
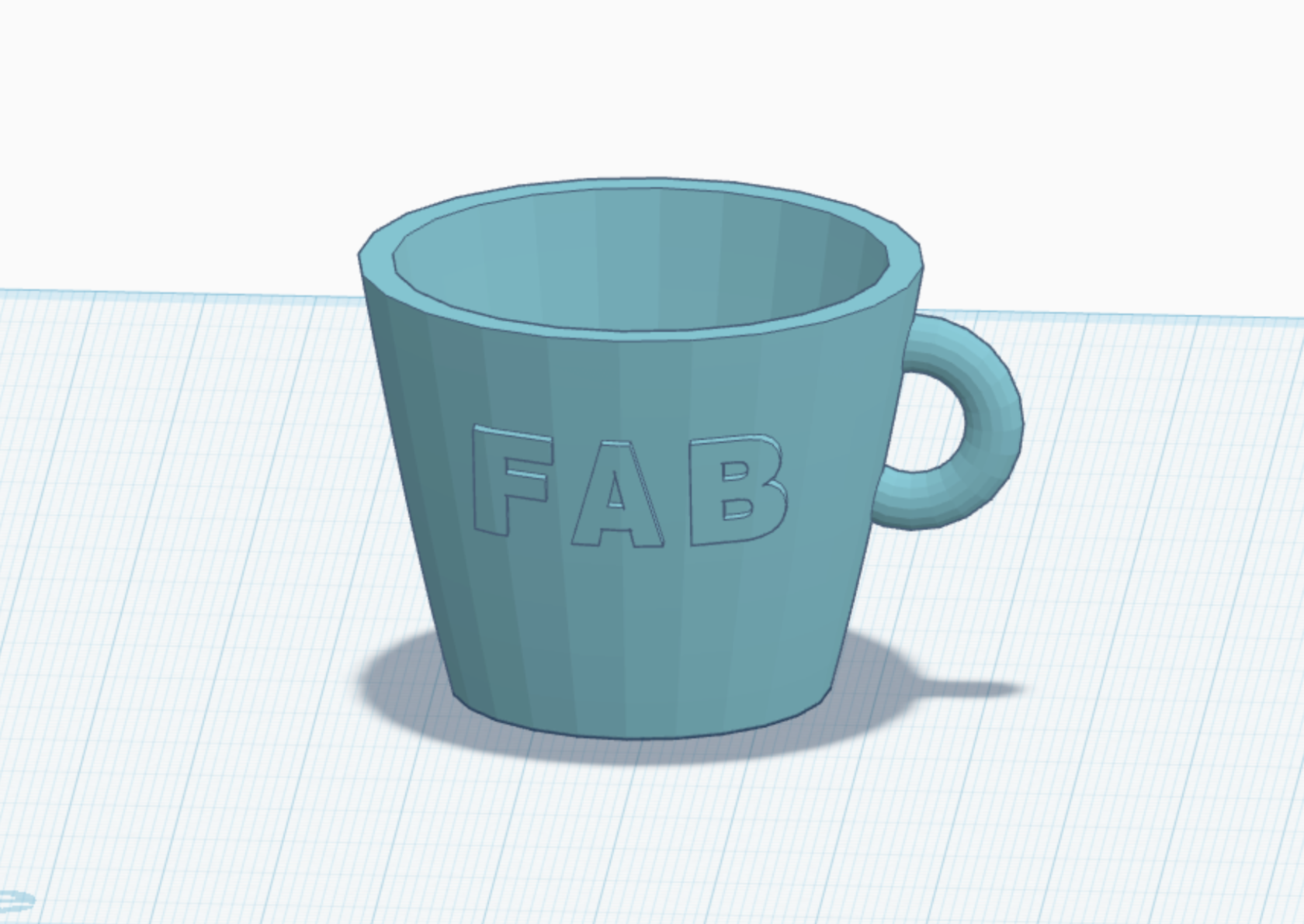
VERSION FINALE SUR TINKERCAD :
La forme finale du cup a étéété obtenue avec toutes les modifications souhaitésouhaitée.
EXPORT TO STL FORMAT :
Sur l'application PrusaSlicer, exporter le projet le ficher et configurer les paramèparamètres. On choisi de mettre des supports de partout et un remplissage àà 15%, pour le reste on laisse les paramèparamètres par dédéfaut.
PRODUIT FINAL EN 3D :
SéSéance du 07/03/2025
DéDécoupage Laser
Durant cette séséance, nous avons abordéabordé les bases du dédécoupage au laser en utilisant la plateforme Inkscape.
Cette séséance a pour objectif de nous familiariser avec les principes fondamentaux du design vectoriel, qui sont essentiels pour prépréparer des fichiers compatibles avec les machines de dédécoupe laser.
Nous avons appris àà utiliser Inkscape pour crécréer des formes préprécises, et prépréparer les fichiers pour leur utilisation sur une dédécoupeuse laser. Cette technique permet de transformer des conceptions numénumériques en objets physiques avec une grande préprécision, et nous avons vu comment exploiter les outils de la plateforme pour optimiser la qualitéqualité du dédécoupage.
Travail àà effectuer pour pratiquer la dédécoupe en laser :
L'objectif éétait de crécréer un objet comportant des parties qui s'emboîemboîtent les unes dans les autres, puis de réréaliser la dédécoupe àà l'aide de la machine de dédécoupe laser.
Notre travail :
IdéIdée 1
Etape 1 : IdéIdée et application sur Inkscape
Au dédépart, nous avons pensépensé àà concevoir un puzzle avec un dessin de panda dessus. Pour la base du puzzle, nous avons cherchécherché une image sur Internet et l'avons importéimportée dans Inkscape. Afin que la machine de dédécoupe laser puisse traiter correctement le dessin, nous avons converti l'image en «« chemin »» en cliquant sur «« Chemin »» dans la barre d'outils, puis en sésélectionnant «« Vectoriser un objet matriciel »» et en cliquant sur «« Appliquer »».
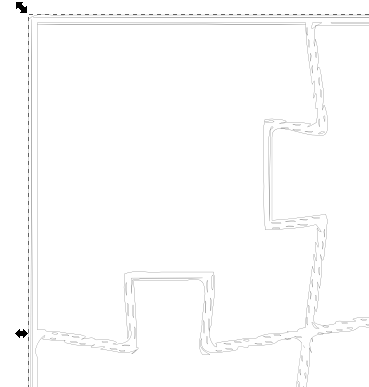
Image de la forme du puzzle sur Inkscape :
Image de la forme du panda utiliséutilisée :
Image du panda sur Inkscape :
Image qui réréunit les 2 élééléments (puzzle et panda) sur Inkscape :
Etape 2 : PréPréparation pour le dédécoupage
Avant de procéprocéder àà la dédécoupe au laser, nous avons exportéexporté notre fichier dans un format compatible avec la machine de dédécoupe (SVG).
Ensuite, il éétait essentiel de dédéfinir les couleurs appropriéappropriées pour chaque éléélément du design afin d'obtenir le rérésultat souhaitésouhaité :
- Forme du puzzle : Le contour a
étéétédédéfini en rouge, une couleurspécifiéspécifiée pour indiqueràà la machine qu'il s'agit de la ligne dedédécoupe. - Panda : Le fond a
étéétédédéfini en noir, une couleurutiliséutilisée pour la gravure du dessin, afin que la machine reconnaisse cette zone comme devantêêtregravégravéeplutôplutôt quedécoupédécoupée.
(REVOIR SI LES COULEURS SONT CORRECTES)
Etape 3 : RéRésultat
Malheureusement, le dédécoupage n'a pas fonctionnéfonctionné comme préprévu. Nous avons constatéconstaté que la forme du puzzle comportait des contours doubles, ce qui a perturbéperturbé le processus de dédécoupe. En conséconséquence, seule l'image du panda a étéété gravégravée, sans que les pièpièces du puzzle ne soient découpédécoupées.
Solution :
Pour rérésoudre ce problèproblème, il éétait nénécessaire de retracer manuellement la forme du puzzle dans Inkscape avant de procéprocéder au dédécoupage :
- Identifier les contours doubles :
Utiliser l'outil desésélection pourrepérepérer les lignes doubles. - Fusionner ou supprimer les chemins redondants :
Fusionner ou les supprimer les lignes doubles. Utiliser l'option "Path" > "Combine" pour combiner les chemins ou biensésélectionner et supprimer les doublons manuellement.
IdéIdée 2
Etape 1 : IdéIdée et application sur Inkscape
AprèAprès que la premièpremière idéidée n'ait pas fonctionnéfonctionné, nous avons réfléréfléchi àà une nouvelle conception : une maison comportant deux porte-cléclés. Comme précéprécédemment, nous avons trouvétrouvé des images de la maison et des personnages sur Internet et les avons importéimportées dans Inkscape. Nous les avons ensuite transformétransformées en «« chemin »» de la mêmême manièmanière qu’qu’auparavant.
Pour la maison, une fois l'image convertie en chemin, il n'éétait pas assez préprécis, donc nous avons utiliséutilisé l'outil plume pour dessiner les contours àà la main. En ce qui concerne les personnages, nous avons ajoutéajouté de petits trous pour crécréer les porte-cléclés.
Image des personnages et de la maison sur Inkscape :
Etape 2 : PréPréparation pour le dédécoupage
Une fois le fichier exportéexporté en SVG, nous avons vérifiévérifié que les couleurs éétaient correctement configuréconfigurées pour obtenir le dédécoupage et la gravure souhaitésouhaités :
- Personnages : Le contour des personnages ainsi que celui des cercles ont
étéétédédéfinis en rouge, afin que la machine effectue ladédécoupe. - Maison : Le contour de toutes les formes de la maison a
éégalementétéétédédéfini en rouge pour ladédécoupe.
Remarque : Nous avons personnalisépersonnalisé les personnages en y ajoutant des initiales. Pour la gravure des initiales, nous avons choisi un fond noir afin que la machine grave ces élééléments spéspécifiquement sur les personnages.
(ADD PICTURES OF THE PRINTING SCREEN IF WE HAVE)
Etape 3 : RéRésultat
Lors de la premièpremière tentative, nous n'avons pas fait attention au paramèparamètre du matématériau sélectionnésélectionné pour la programmation du dédécoupage. Nous avions choisi 3 mm alors qu'il fallait sésélectionner 6 mm. En conséconséquence, la dédécoupe n’n’a pas étéété réaliséréalisée correctement.
AprèAprès avoir ajustéajusté la sésélection du matématériau, nous avons relancérelancé le dédécoupage et cette fois, nous avons obtenu le rérésultat souhaitésouhaité.
PROJET
Projet FINALEFinale:
- Concevoir un
- Ce système peut être utilisé pour protéger des équipements électroniques, surveiller une pièce, ou éviter la surchauffe d’un boîtier.
Idée:
système
d’alertePlanning:de
température qui détecte une chaleur excessive avec thermomètre , déclenche une alerte visuelle avec une LED et active un ventilateur pour refroidir l’environnement.
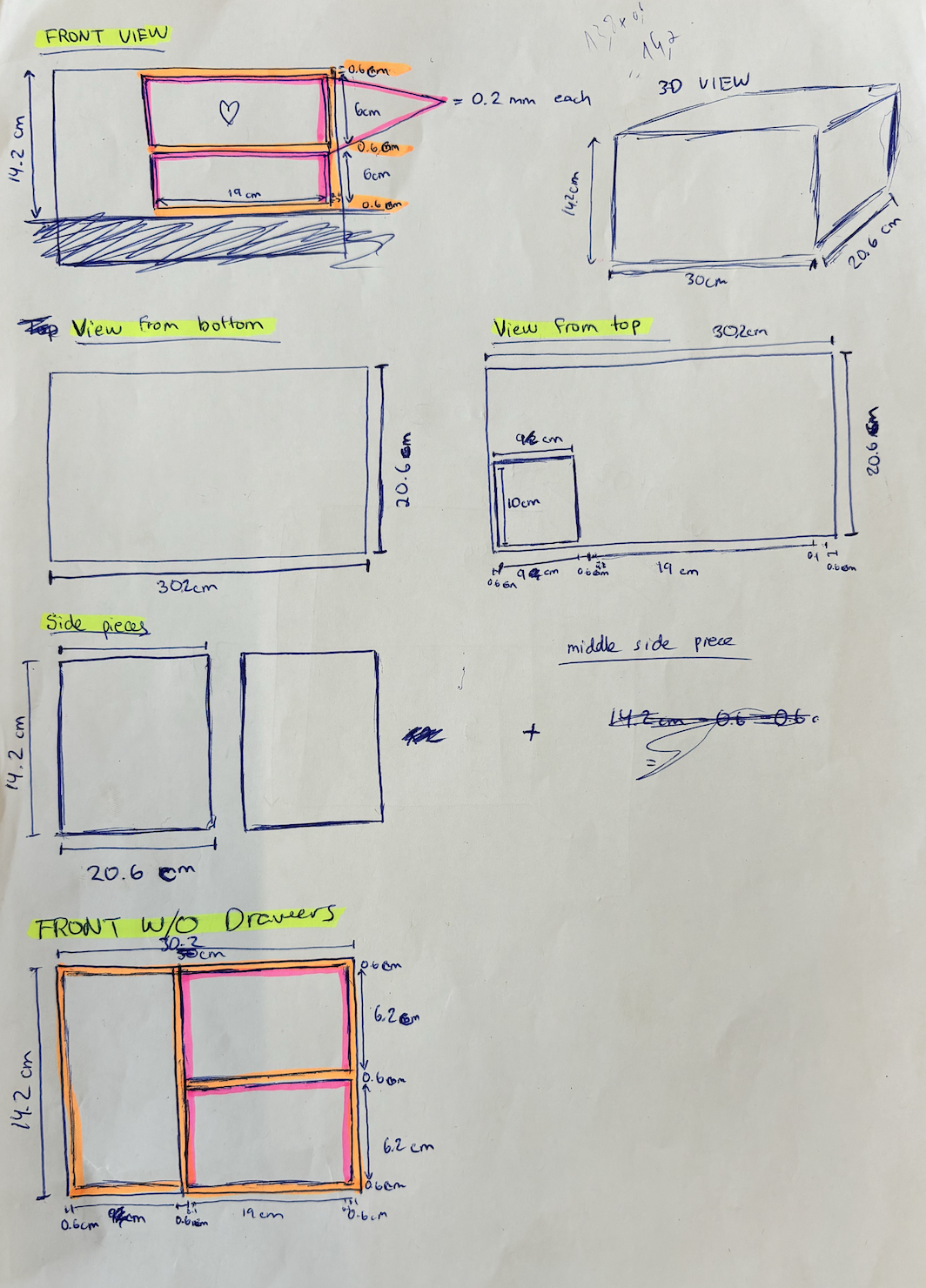
PART 1: Découpage des Tiroirs avec Matériel ????
Utiliser
PROJET FINALE :
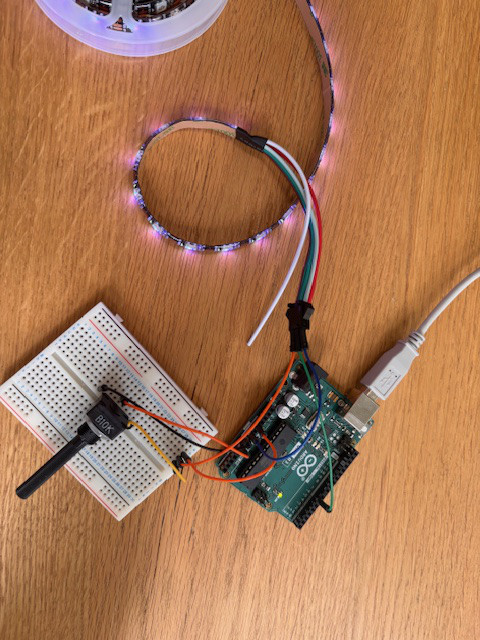
CODE LED :
#include <Adafruit_NeoPixel.h>
#define PIN_LED 6
#define NOMBRE_DE_LEDS 30 // Mets ici le nombre de LED sur ton ruban
#define PIN_POTENTIOMETRE A0
Adafruit_NeoPixel bande = Adafruit_NeoPixel(NOMBRE_DE_LEDS, PIN_LED, NEO_GRB + NEO_KHZ800);
void setup() {
bande.begin();
bande.show(); // Initialise toutes les LEDs àà ééteintes
}
void loop() {
int valeurPot = analogRead(PIN_POTENTIOMETRE); // Lire le potentiomèpotentiomètre (0-1023)
int luminosite = map(valeurPot, 0, 1023, 0, 255); // Transformer en 0-255
// Mettre àà jour toutes les LEDs
for (int i = 0; i < NOMBRE_DE_LEDS; i++) {
bande.setPixelColor(i, bande.Color(luminosite, luminosite, luminosite)); // couleur blanche
}
bande.show();
}SCHEMA DU MONTAGE