Obtenir un tracé vectoriel à partir d'une image
OnBesoin d'une introduction sur les fonctionnalités de base d'Inkscape ? C'est par là...
Dans ce tutoriel on se place dans un contexte classique au Fablab où on souhaite partir d'un croquis, un dessin, une image matricielle etc... pour l'usiner avec une machine à commande numérique (comme la découpeuse laser ou le plotter de découpe vinyle).
Plus spécifiquement, notre objectif est d'obtenir le contour d'un dessin pour pouvoir le découper. Il nous faut donc :
- un tracé fermé
- pas de double ligne
Examinons plusieurs cas possibles :
En partant d'une image vectorielle...
C'est le cas le plus simple, car il n'y a pas besoin de vectoriser l'image !
On peut chercher une image vectorielle en ajoutant "vector" ou "svg" à sa recherche. Notez que vous avez généralement dans votre moteur de recherche une option pour filtrer les résultats par droits d'usages (par exemple "Licences Creative Commons")
...de silhouette
Dans un cas où on voudrait seulement un contour externe, le plus simple est de chercher directement une image avec un contour fermé simple. Pour cela il peut être pratique d'ajouter le mot-clé "silhouette" à sa recherche.
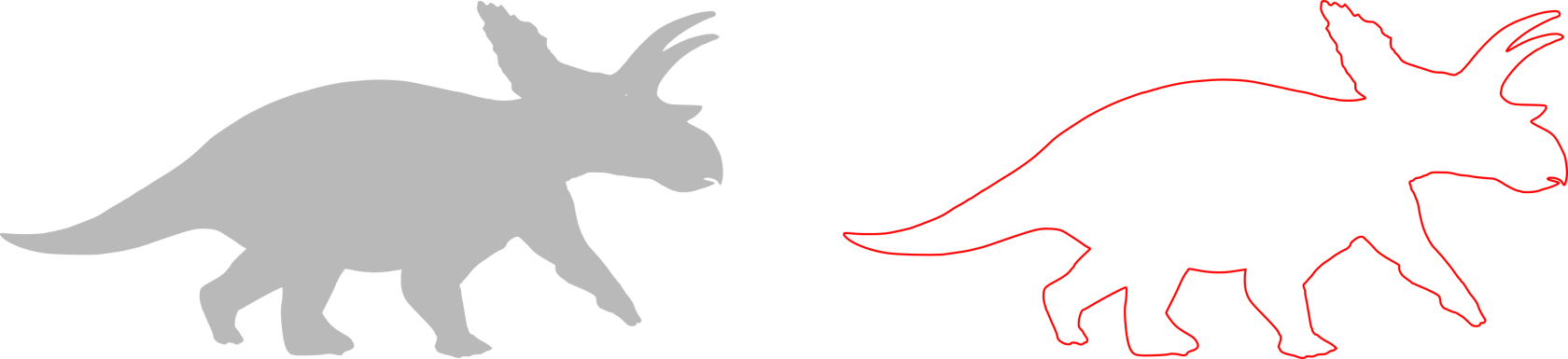
Une fois qu'on a trouvé une image au format vectoriel (svg pour l'ouvrir simplement depuis Inkscape), on l'importe simplement dans Inkscape, la redimensionne, passe le contour en rouge et retire le fond, et on est prêt pour de la découpe !
(super facile, voilà le lien de l'image si vous voulez essayer vous-même)
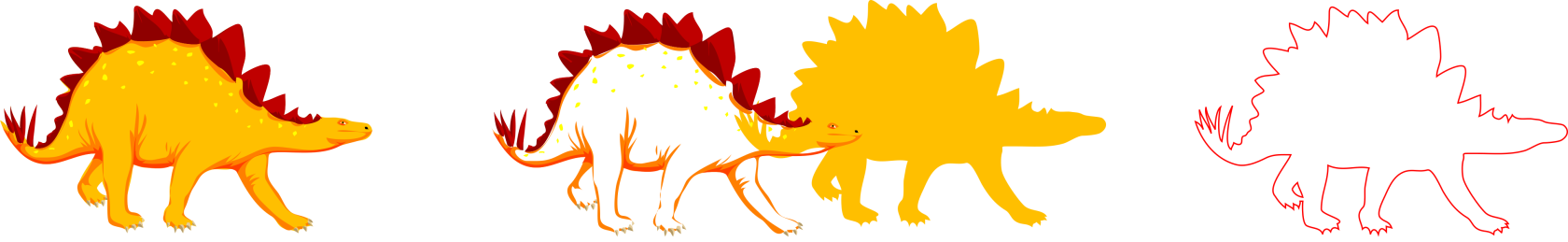
...en aplats
On pourrait aussi avoir envie de partir d'une image vectorielle constituée d'aplats de différentes couleurs. Il est fort à parier que cet objet est lui-même constitué de plusieurs sous-formes vectorielles. Il va donc nous falloir dégrouper ces formes. Dans cet exemple, cela nous a permis d'isoler la forme du fond (jaune-orangée) qui fait un parfait contour. On enlève le fond et passe le contour en rouge et on est prêt pour la découpe !
A partir de cette même image, on pourrait aussi avoir envie de garder les formes internes pour faire de la gravure (dans le cas de la découpe laser). On peut donc laisser notre forme globale (celle qui définit le contour de découpe) superposée aux autres éléments. En principe JobControl va bien passer les couleurs en nuances de gris puis en gravure, mais on peut aussi le faire nous-même pour bien maîtriser les teintes que l'on souhaite.
En partant d'une image matricielle
Sur la découpeuse laser, on peut lancer un travail de gravure à partir d'une image matricielle. En revanche pour tout ce qui est découpe ou marquage, il nous faut absolument des tracés vectoriels. Prenons le cas où on part d'une image png trouvée sur internet. Il nous faut alors la vectoriser après l'avoir importée dans Inkscape.
La commande de base à connaître est la suivante :
Sélectionner l'image puis aller dans le menu du haut > Chemin > Vectoriser un objet matriciel
A partir de là plusieurs algorithmes de vectorisation nous sont proposés et dont nous pouvons modifier les réglages. Plusieurs stratégies peuvent fonctionner. Regardons-en une première
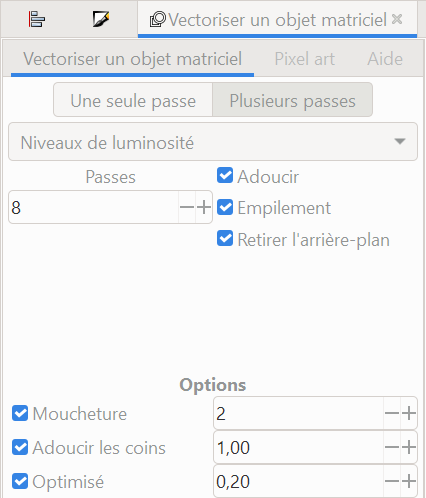
Niveaux de luminosité en plusieurs passes
Dans le volet qui s'ouvre lorsqu'on lance l'opération de vectorisation, on choisit niveaux de luminosité et plusieurs passes. Ici on a demandé 8 passes et coché les cases Adoucir, Empilement et Retirer l'arrière-plan.
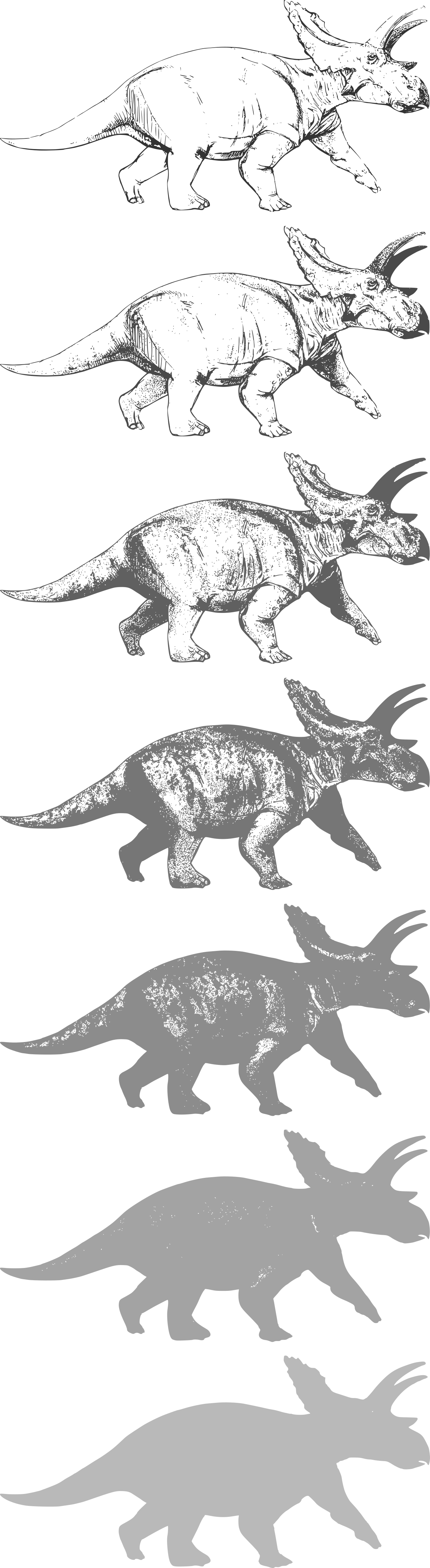
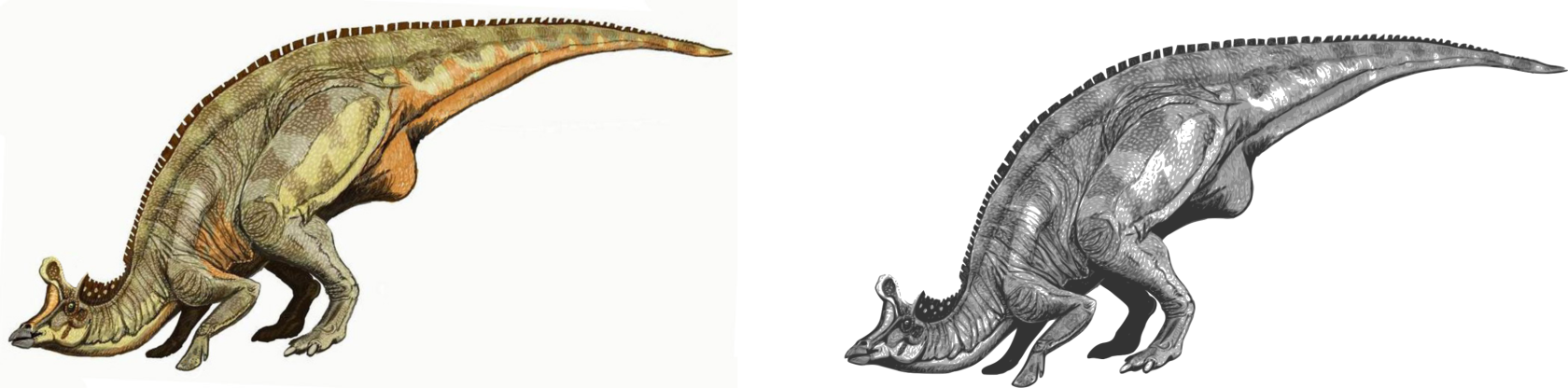
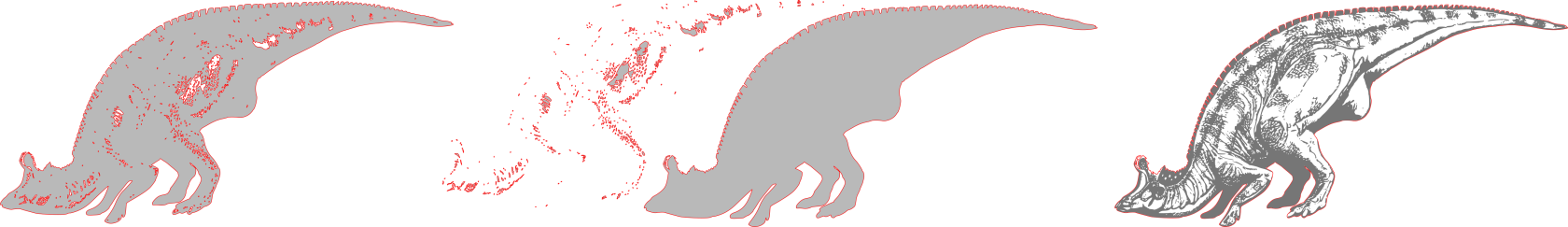
Le résultat se superpose à notre image. Quand on sépare les deux, voilà ce qu'on obtient : (à gauche l'image matricielle, à droite le résultat de la vectorisation)
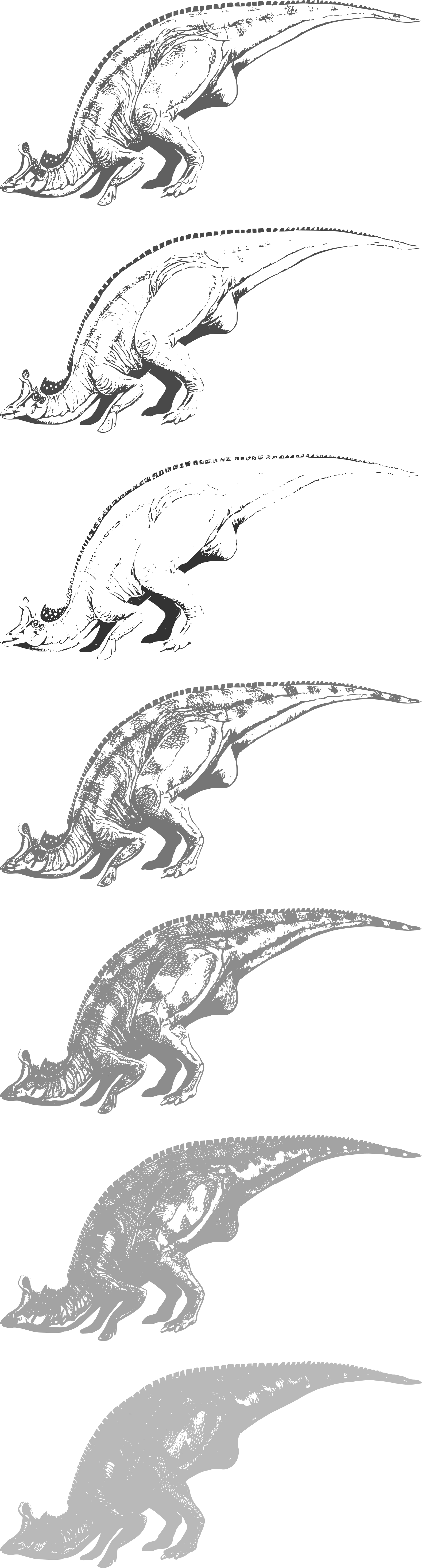
Nous avons demandé une vectorisation en 8 passes : ainsi le résultat de la vectorisation est lui-même la superposition de 8 objets correspondant à 8 niveaux de luminosité de l'image originale identifiés par l'algorithme. Pour voir chacun de ces 8 objets séparément, on dégroupe le résultat de la vectorisation. Voici les 8 objets qui étaient superposés :
Si l'on veut obtenir le contour seul, le dernier objet semble convenir parfaitement : il ne reste plus qu'à supprimer le fond et mettre le contour en rouge.
Comme vu précédemment, on peut aussi ajouter de la gravure (dans le cas de la découpe laser). On choisit une des couches qui nous plaît et la superpose au contour. Bien sûr on pourrait très bien sélectionner deux couches différentes et passer l'une dans une nuance plus claire pour avoir deux niveaux de gravure.
Il se trouve qu'on a eu de la chance sur ce dessin car le contour était identique à l'une des 8 formes résultant de la vectorisation. Mais ce n'est pas toujours le cas. Voyons avec un dessin différent. On commence par appliquer les mêmes étapes : d'abord la vectorisation en 8 passes par niveaux de luminosité.
Puis on dégroupe les 8 couches.
La dernière couche semble bien pouvoir nous fournir un contour fermé intéressant, mais on souhaiterait se débarrasser de toutes les formes internes. On passe le contour de cette dernière forme en rouge pour bien visualiser tous les éléments, puis on va dans Chemin > Séparer. On peut alors sélectionner le contour externe et le glisser plus loin dans la page. C'est parfait, on a bien notre contour. Encore une fois, on peut choisir une des couches pour ajouter de la gravure.

Niveaux de couleurs en plusieurs passes
Un autre algorithme de vectorisation consiste à détecter les niveaux de couleurs et non en niveaux de luminosité. Souvent cela va revenir à peu près à la même chose qu'en détectant la luminosité pour l'objectif qu'on cherche à atteindre ici (détection de contour). Mais parfois il faut tenter les deux pour trouver le plus adapté à notre besoin, notamment lorsqu'on a un dessin peu contrasté.
Sur cet exemple, la vectorisation en 8 passes de différentes luminosité donne des résultats plutôt bons :
Mais si l'on regarde de près on voit qu'il y a un trou dans toutes nos formes :
On va donc essayer avec la vectorisation en 8 passes selon les couleurs :
En faisant dégrouper on peut séparer les objets exactement comme on a fait précédemment avec les niveaux de luminosité. L'un des objets convient à ce qu'on cherche. On passe les contours en rouge et supprime le fond pour mieux s'y retrouver, puis on va dans Chemin > Séparer. On obtient bien un contour fermé.
Pour cette image on aurait d'ailleurs obtenu des résultats similaires avec l'algorithme de détection des niveaux de gris.
Les tracés doubles
Une erreur qui arrive régulièrement quand on vectorise une image pour une découpe est qu'on a crée des tracés doubles au lieu d'avoir des lignes sans épaisseur.
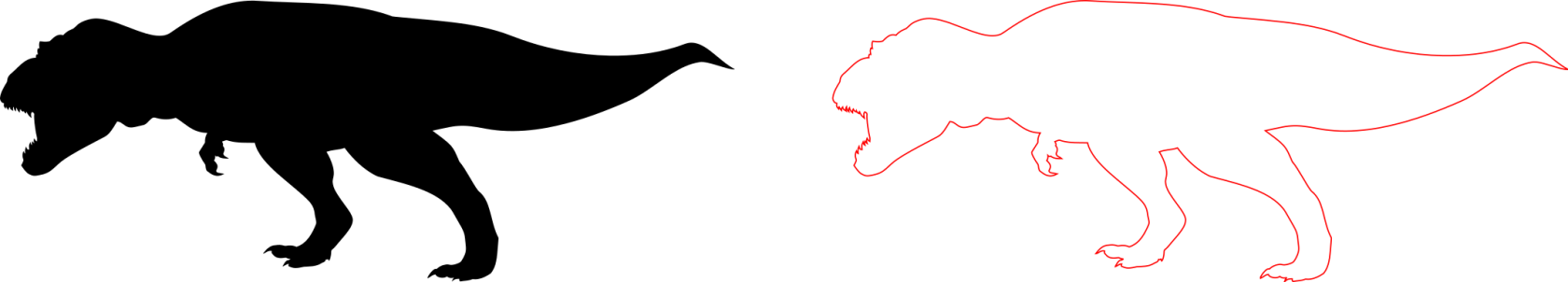
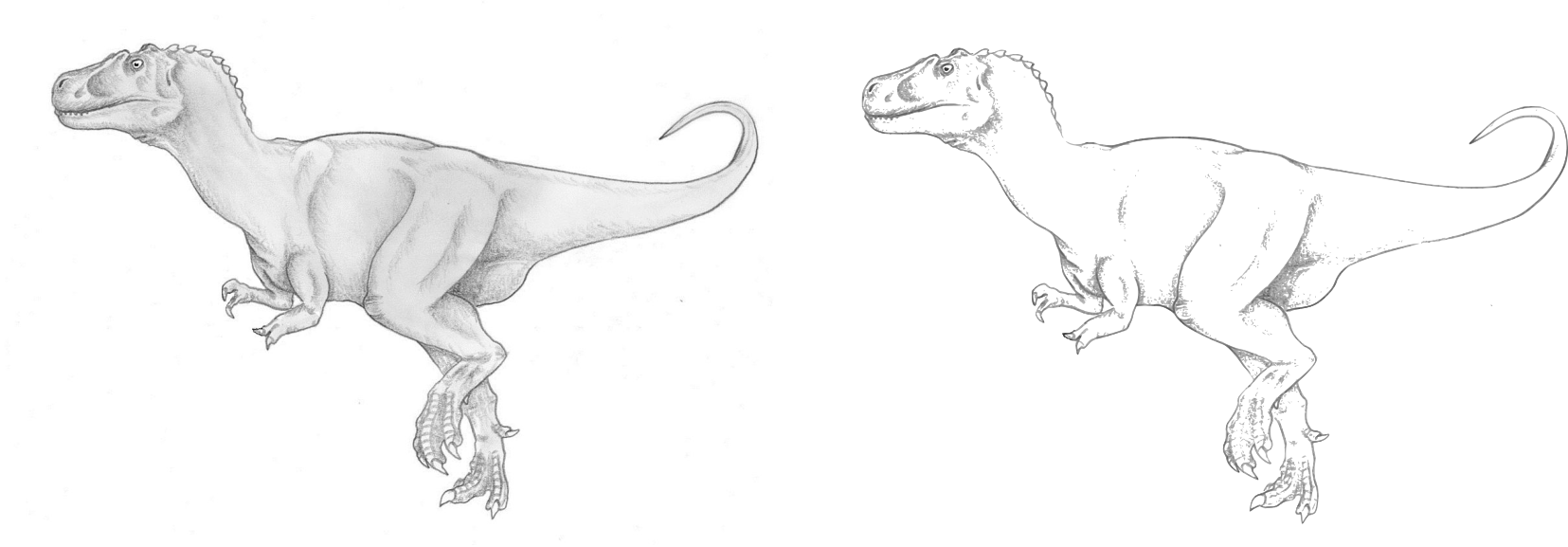
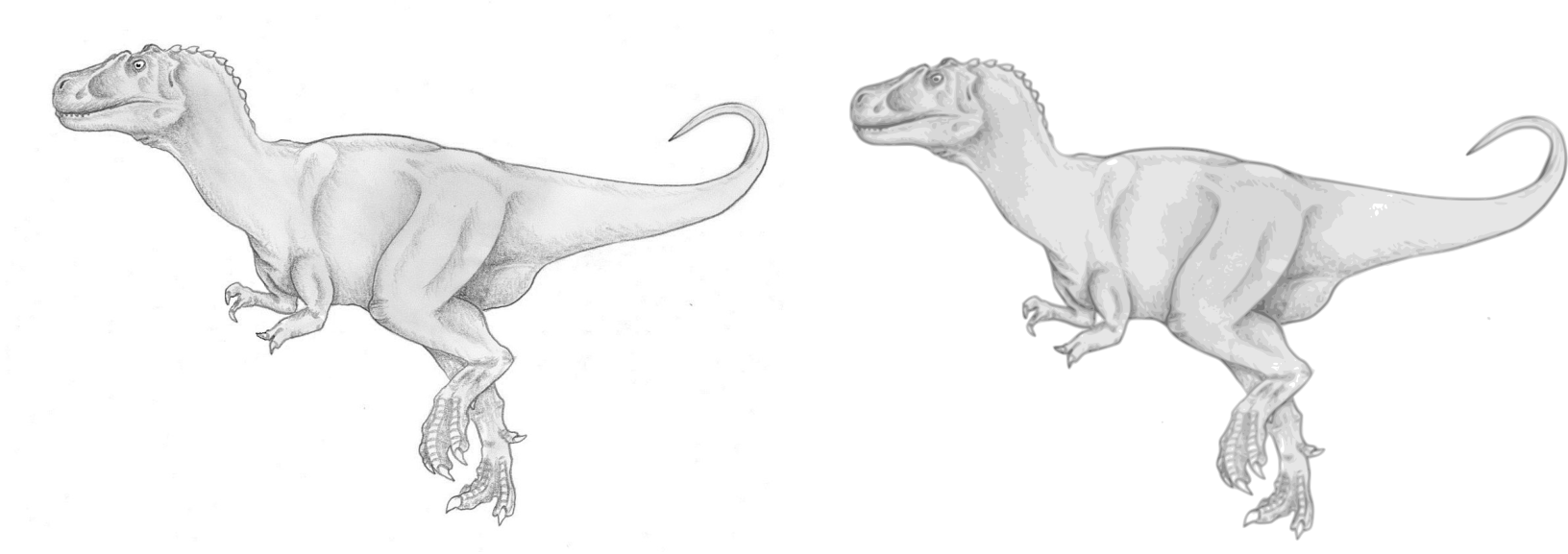
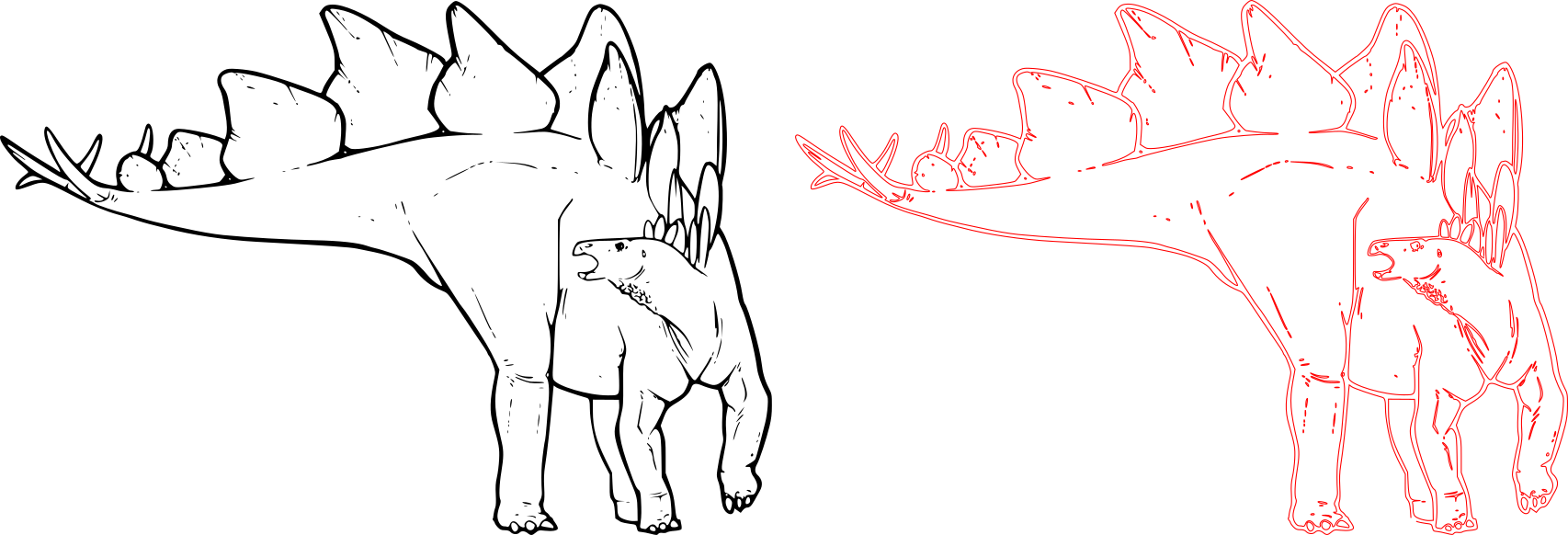
Voici une image qui semble simple. On la vectorise en utilisant une seule passe et avec un seuil de luminosité à 0,45.
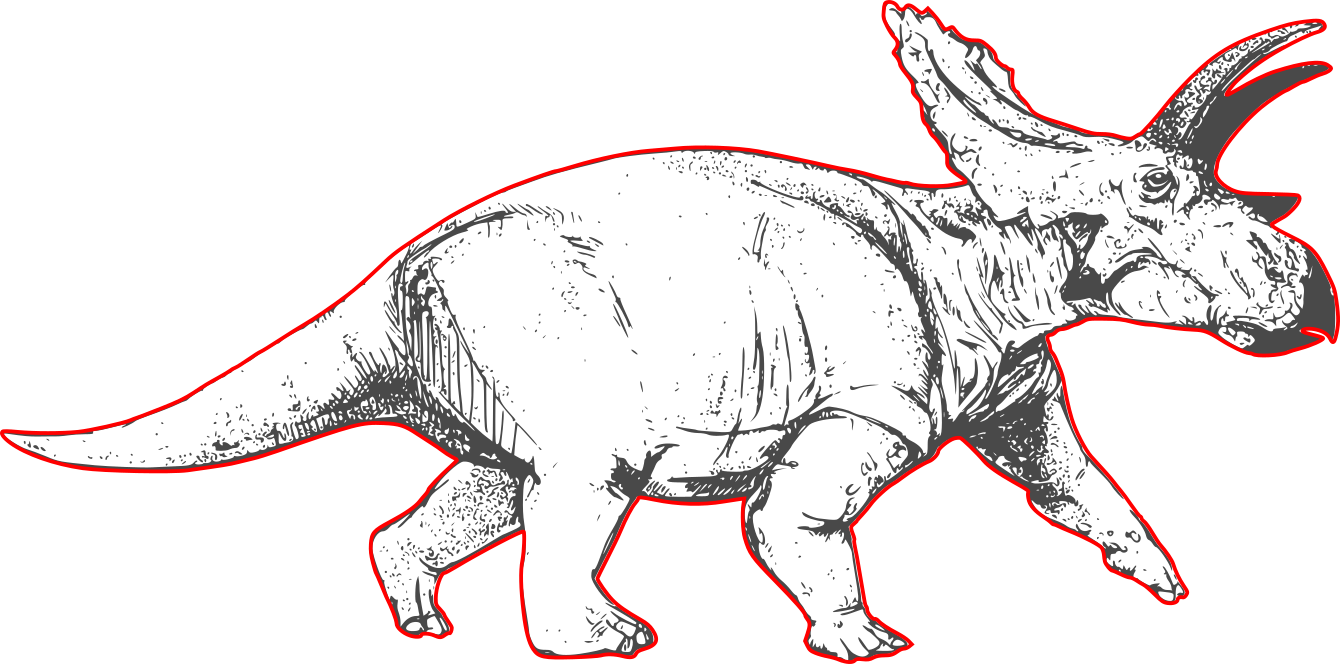
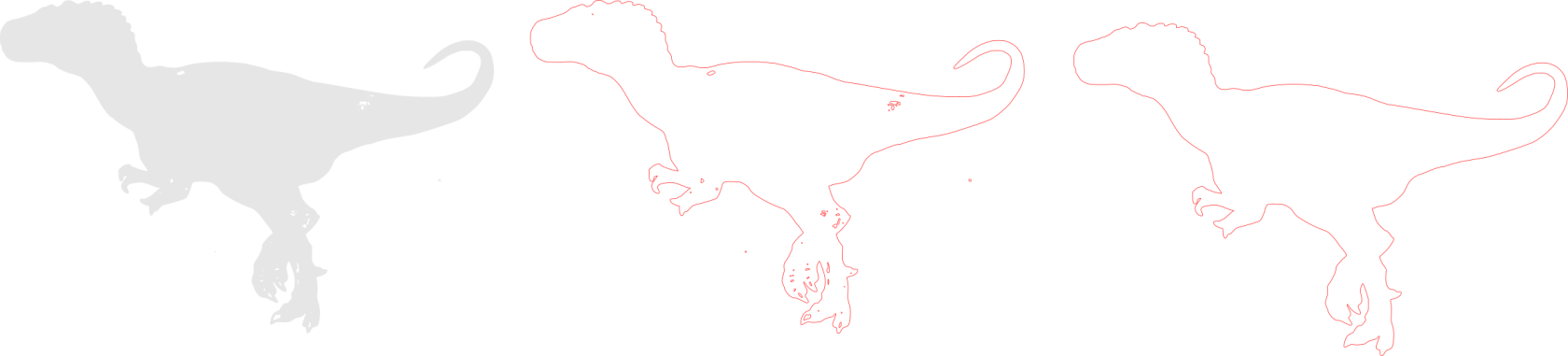
On peut bien sûr retirer les points qui ne nous intéressent pas. On va garder le dinosaure de droite. Bien que le tracé ait l'air d'une ligne, on a en fait une forme pleine dont le fond est noir, et non une ligne noire sans fond. Si on supprime le fond et qu'on passe le contour en rouge on voit ce problème de double-ligne qu'il nous faut vraiment éviter pour nos découpes - sans quoi toutes les pièces internes tombent.
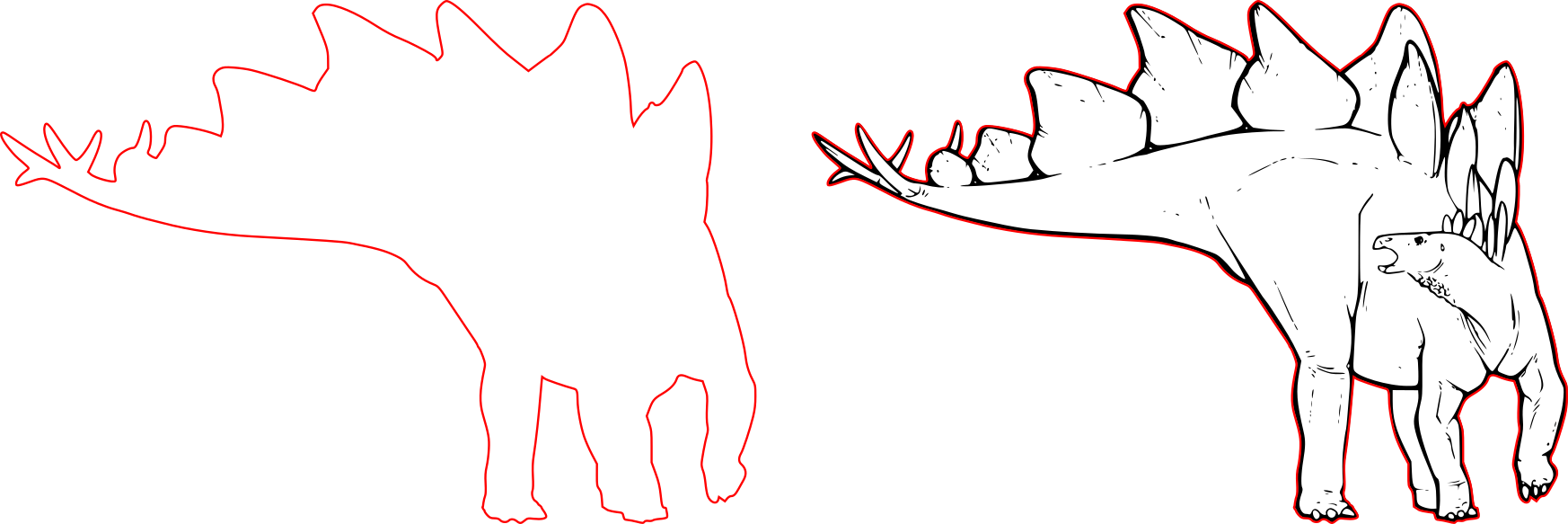
Pour éviter ça on va dupliquer notre forme vectorielle puis faire séparer les chemins : on peut ensuite sélectionner la forme correspondant au contour externe, supprimer le fond et mettre le contour en rouge. Enfin on a plus qu'à superposer ce contour avec la forme vectorielle au remplissage noir pour graver ces détails.
Toutes les images mentionnées ci-dessus sont jointes à cette page dans le menu latéral pour vous permettre de vous entraîner à cet exercice.
Et dans d'autres cas ?
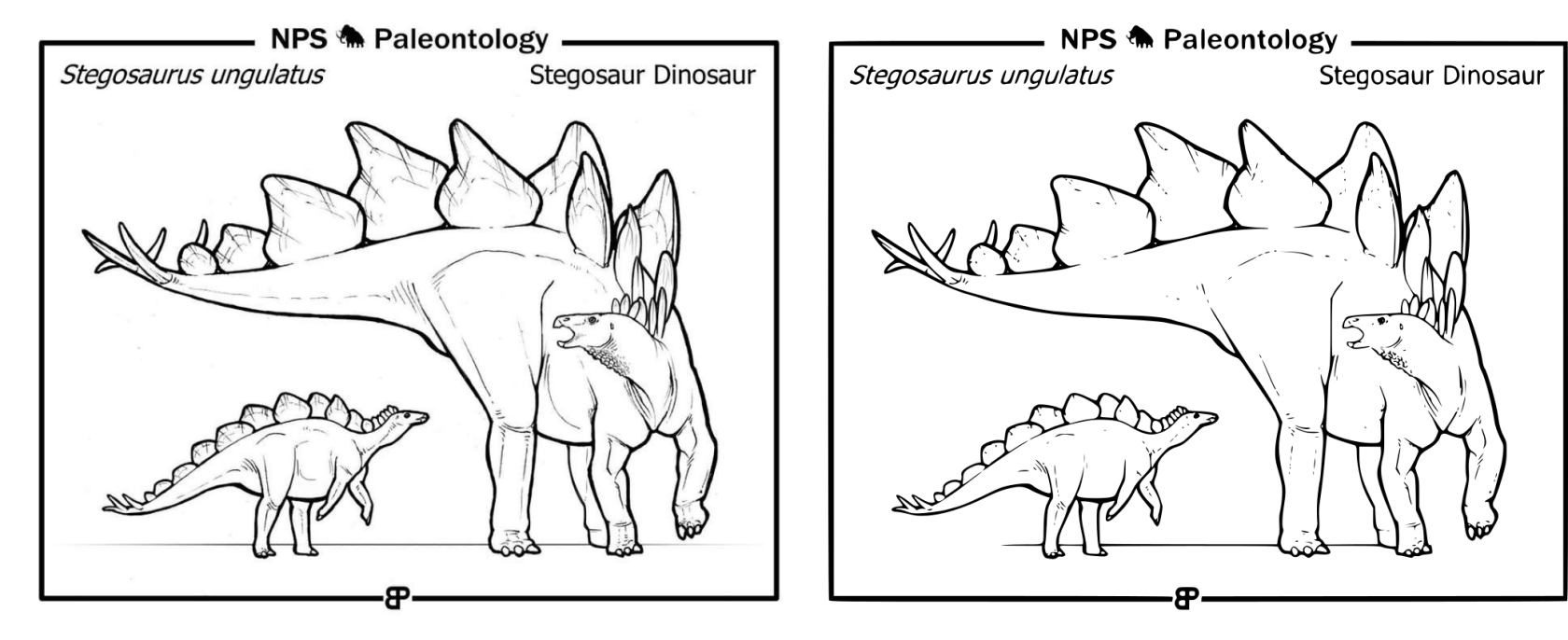
On n'a abordé que quelques exemples avec toujours l'objectif de tracer le contour extérieur. Pour ce qui est d'un usage avec la découpe laser, on a ajouté de la gravure sous forme d'objets vectoriels - des "aplats" avec un contour fermé (invisible) et un fond en nuances de gris. Mais on ne pourrait pas faire du marquage de la même façon : tous les contours de nos aplats vectoriels gris seraient alors marqués, ce qui ne serait pas très esthétique. Si l'on veut créer des tracés sans épaisseur à l'intérieur de nos formes, il va hélas falloir les tracer en partant de zéro avec l'outil de courbes de Bézier. Bien sûr on peut placer le dessin dans un calque inférieur (ou simplement à l'arrière plan) pour tracer par dessus les lignes qu'on souhaite obtenir, comme ci-dessous :
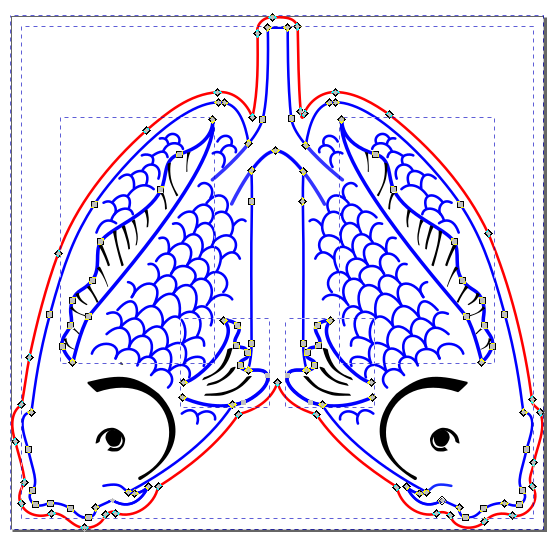
Tous les tracés qui doivent être découpés ou marqués ont été créés à partir de l'outil courbe de Béziers (plume pour les parties qui sont à graver). L'épaisseur des tracés n'est ici due qu'au réglage de l'épaisseur dans le menu "Fond et Contour". Il s'agît bien de tracés sans épaisseur comme on peut le voir ci-dessous :
Et vous, avez-vous des astuces pour passer d'un dessin à un tracé vectoriel ? Si oui n'hésitez pas à les partager dans l'étagère Trucs et astuces !