Principales fonctionnalités dont vous aurez besoin au Fablab
Inkscape est un logiciel très complet qui propose de nombreuses fonctionnalités, principalement tournées vers le dessin vectoriel. Nous n'allons pas nous lancer dans un tutoriel exhaustif de toutes ces fonctionnalités et de tous les menus, mais tâcher de vous donner les outils dont vous aurez le plus besoin au Fablab, pour mettre en forme ou créer des designs que vous usinerez sur une machine comme la découpeuse laser ou le plotter vinyle. Nous ne rentrerons donc pas dans les détails qui concernent plus la création de logo, de visuels pour le web ou le print. Et vous verrez que cela fait déjà un certain nombre d'outils !
Ne ratez pas non plus le focus spécial vectorisation dans la page suivante !
L'espace de travail
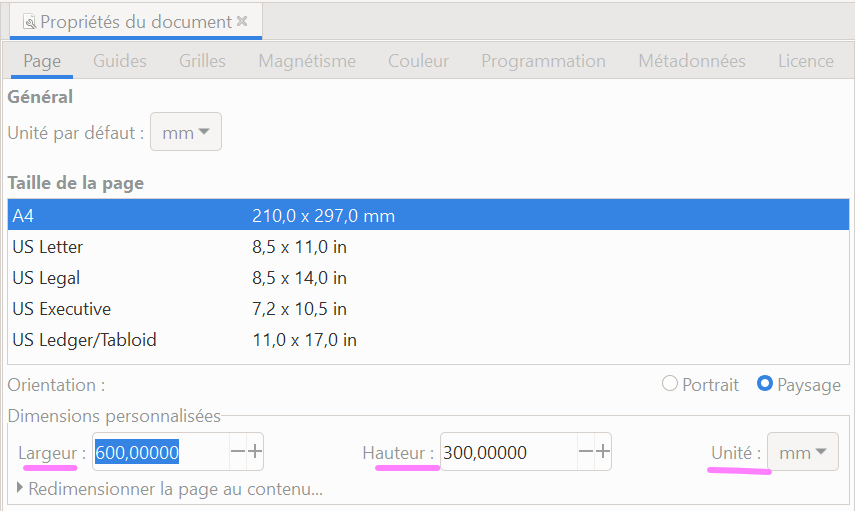
Choisir les unités du document
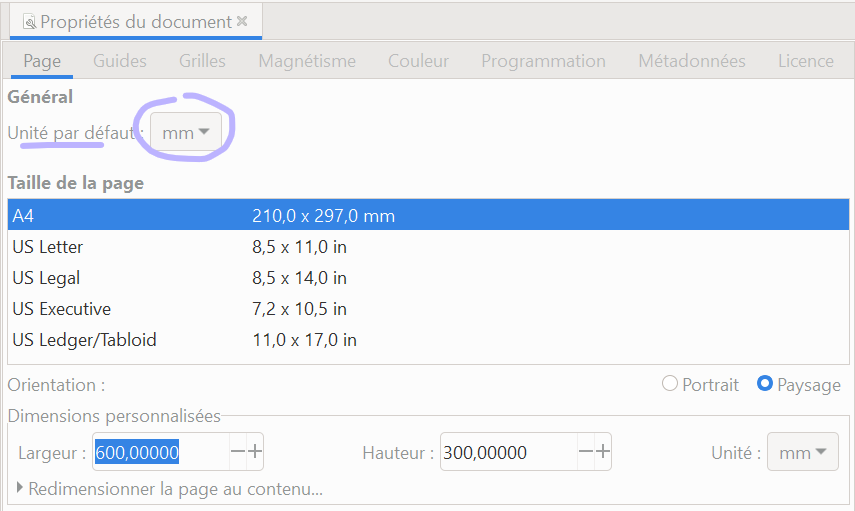
Fichier > Propriétés du document
Choisir les dimensions de la page
Toujours dans Fichier > Propriétés du document
Il peut être pertinent d'adapter la taille du document au contexte d'usinage envisagé. Par exemple pour la découpeuse laser Speedy 100, une page de 600*300mm - taille du plateau de la découpe laser - permet de se rendre compte de la taille des découpes. Pour la Silhouette Caméo 2, on pourra en revanche choisir une largeur 300mm qui est la largeur max de découpe.
Importer un dessin vectoriel
Fichier > Importer ou glissé-déposé
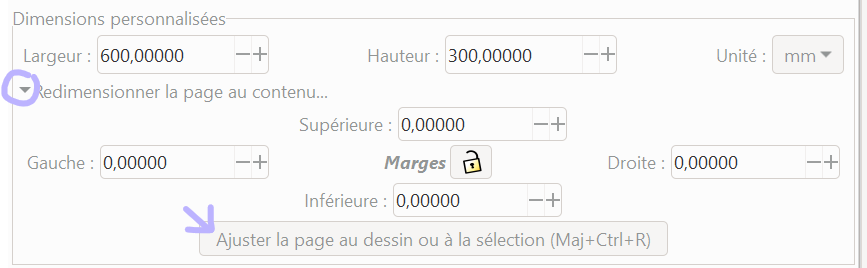
Ajuster la taille du document au dessin
Dans Fichier > Propriété du document, on peut cliquer sur "Redimensionner la page au contenu" pour déployer de nouvelles commandes. Une fois l'objet sélectionné sur la page, on peut personnaliser les marges ou les laisser à zéro et cliquer sur "Ajuster la page au dessin ou à la sélection". C'est souvent une bonne idée avant d'envoyer son travail au logiciel qui commande la machine (Job Control, Silhouette etc.)
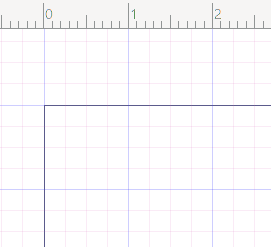
Afficher la grille
La grille est un quadrillage (en général) qui peut nous aider dans nos tracés. Pour l'afficher on va dans Affichage > Grille et on coche la case.
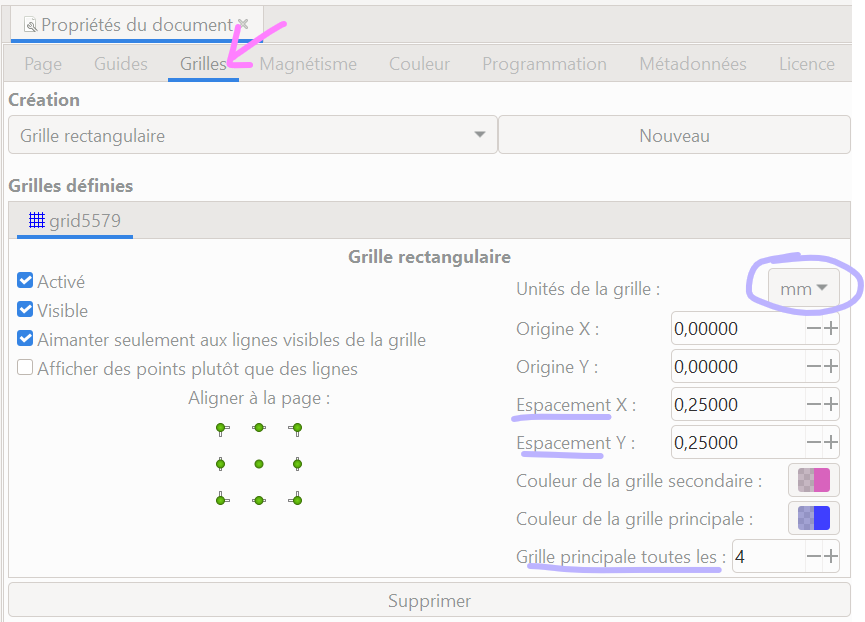
Pour la personnaliser on peut retourner dans Fichier > Propriétés du document puis aller dans l'onglet Grilles.
Par exemple on peut modifier l'unité de la grille, l'espacement en x et y des lignes de la grille secondaire et le nombre de lignes secondaires entre les lignes de la grille principale.
Activer / Désactiver le magnétisme
C'est dans l'onglet suivant "Magnétisme" qu'on règle le magnétisme à la grille ou aux objets.
Modifier les paramètres de base d'un objet
Déplacer un objet
On clique d'abord sur la flèche de sélection en haut de notre barre d'outils :
Puis on clique sur l'objet. On peut alors le déplacer sur la page. Simple.
Modifier la taille d'un objet
On clique d'abord sur la flèche de sélection puis on clique une fois sur l'objet.
Deux possibilités ensuite pour le redimensionner :
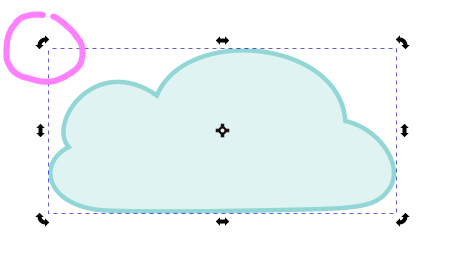
- Lors du clic, des flèches noires apparaissent autour de l'objet : les tirer dans une direction permet de modifier la taille de l'objet dans cette dimension. Pour conserver la proportionnalité on peut cliquer simultanément sur la touche Ctrl.
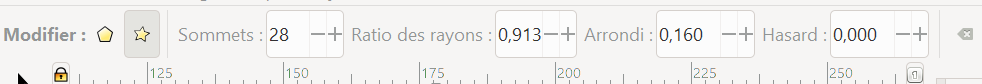
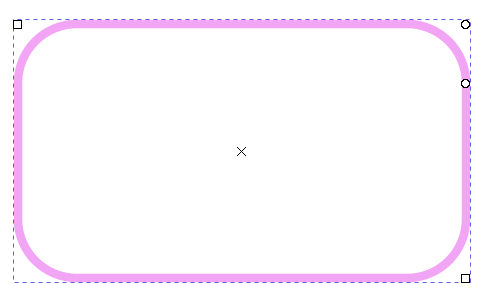
- Les dimensions sont aussi indiquées en haut de l'interface par L (largeur) et H (hauteur), l'unité étant précisée juste à côté (on peut la modifier, dans notre cas on préfère utiliser les mm). Pour conserver la proportionnalité on peut cliquer sur le cadenas entourée en rose ci-dessous.
Attention, les dimensions des objets tiennent compte de l'épaisseur de leurs contours !
Appliquer une rotation à un objet
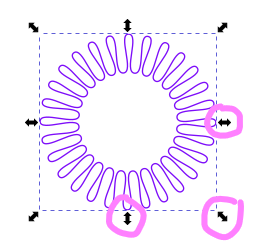
On peut appliquer une rotation à la main en cliquant deux fois sur l'objet. Des poignées de rotation apparaissent.
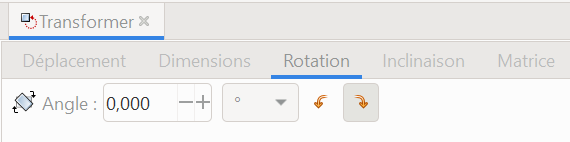
On peut également définir la rotation plus précisément en ouvrant le boîte de dialogue de transformation, via Objet > Transformer (Maj + Ctrl + M), puis en allant dans l'onglet Rotation.
Mettre un objet en miroir
Cette fonctionnalité peut servir si vous souhaitez floquer un design (plotter vinyle) ou graver les deux faces d'un objet (tutoriel à venir peut-être !). On sélectionne l'objet puis clique sur une de ces deux icônes, la première pour mettre en miroir horizontalement, la deuxième verticalement.
Régler les paramètres de fond et de contour
Pour régler les paramètres de fond et contour, plusieurs possibilités :
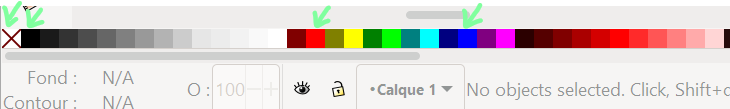
- Sélectionner l'objet et utiliser la palette en bas de l'écran :
- un clic simple pour modifier la couleur du fond,
- un clic + Maj enfoncée pour modifier la couleur du contour
- aller dans Objet > Fond et contour (ou raccourci Maj + Ctrl + F ou clic sur son icône) pour ouvrir la fenêtre des commandes de fond. Puis sélectionner l'objet et modifier les paramètres de fond et contour depuis cette fenêtre. Cela offre plus de possibilités de réglages qu'avec la palette en bas de l'écran, notamment l'épaisseur du contour
Il est possible de customiser la palette qui s'affiche en bas de l'écran. Néanmoins la palette par défaut d'Inkscape dispose déjà de 4 couleurs pratiques pour préparer un travail à la découpe laser :
- Vide pour retirer le fond, ou le contour si gravure
- Le noir RVB (0,0,0) pour le fond (gravure)
- Le rouge RVB (255, 0, 0) pour le contour (découpe)
- Le bleu RVB (0, 0, 255) pour le contour (marquage)
- on peut aussi se servir des nuances de gris pour régler différentes profondeurs de gravure
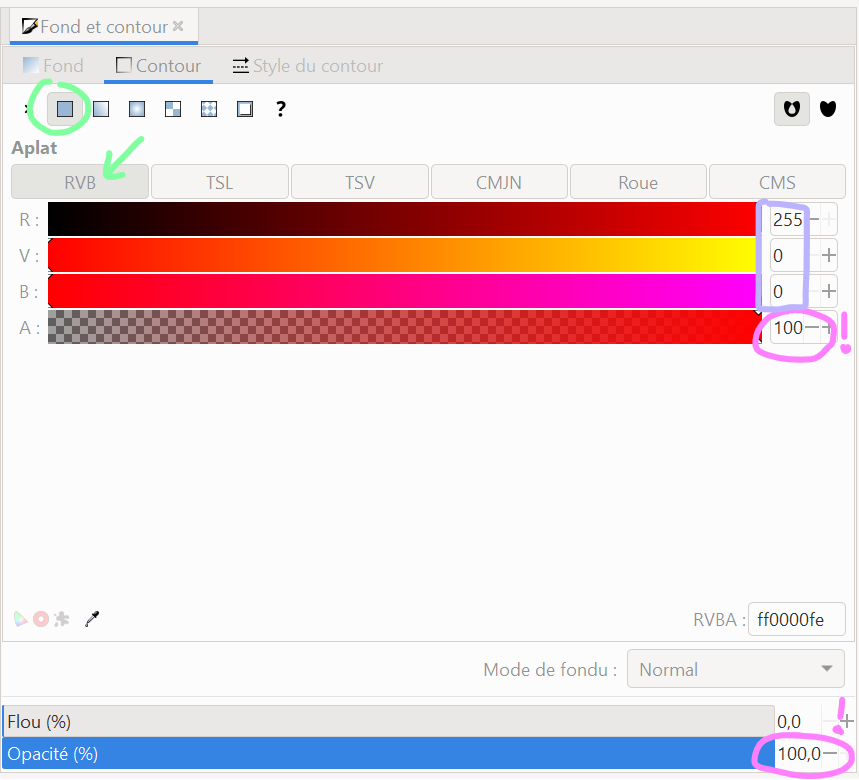
Si on passe par la boîte de dialogue "Fond et contour" :
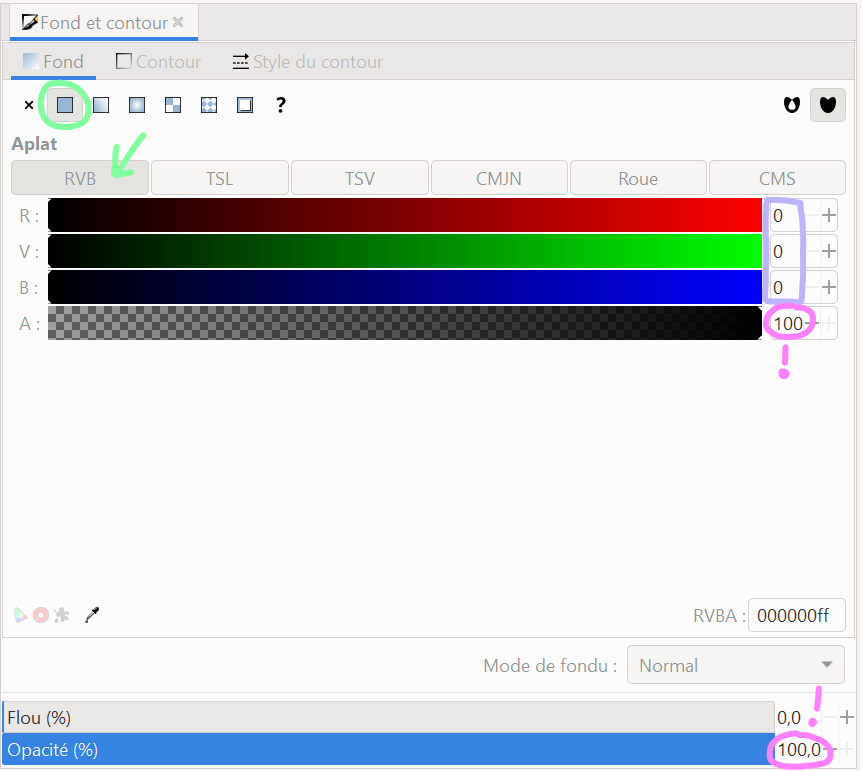
Dans l'onglet Fond :
Attention à bien sélectionner le mode colorimétrique RVB et vérifier que l'alpha et l'opacité sont à 100 !!
De même dans l'onglet Contour :
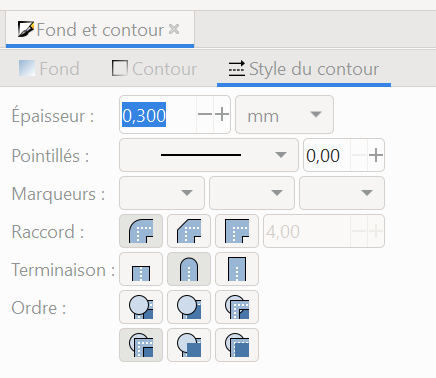
Il peut aussi être nécessaire de modifier l'épaisseur du trait. Pour cela il faut aller dans la fenêtre Fond et Contour (Ctrl + Maj + F) puis dans l'onglet Style du contour.
Au Fablab on conseille 0,3 mm pour l'épaisseur du trait de découpe pour que le trait soit bien reconnu par le logiciel JobControl. Néanmoins attention l'épaisseur du trait joue sur les dimensions. Il faut penser que le laser va couper au milieu de la ligne - même si naturellement l'épaisseur du trait de découpe de la laser n'est pas nulle.
Dupliquer / Copier / Coller
Pour copier, coller ou dupliquer un objet on peut utiliser le menu Edition mais on aura plutôt recours aux sempiternels raccourcis :
- Ctrl + C : Copier
- Ctrl + V : Coller
- Ctrl + D : Dupliquer
Attention, lorsqu'on duplique un objet, la copie se superpose à celui-ci, ce qui peut être bien pratique dans certains cas. Ceci dit il peut vite arriver d'oublier qu'on a deux tracés superposés et de lancer la même découpe deux fois de suite !
Copier un style d'un objet
Une fonctionnalité pas indispensable mais très pratique ! Notamment si vous voulez passer tous vos objets avec un même contour en rouge RVB (255,0,0) d'épaisseur 0,3mm (par exemple).
Voici deux objets de style (fond et contour) différents.
Pour appliquer le style de l'objet de gauche à celui de droite :
- sélectionner l'objet de gauche
- taper Ctrl + C
- sélectionner l'objet de droite
- taper Ctrl + Maj + V
Organiser des objets les uns par rapport aux autres
Grouper et dégrouper des objets
Grouper des objets signifie les associer en un même ensemble, ce qui a pour effet qu'on peut alors appliquer le même effet à tous les éléments de l'ensemble en une seule fois. Par exemple, déplacer tous les éléments du groupe en une fois, ou leur appliquer un redimensionnement, une rotation, etc.
Pour grouper des objets, commencer par cliquer sur la flèche de sélection, puis sélectionner tous les éléments à grouper, soit en maintenant le clic appuyé et en tirant la sélection autour des objets, soit en maintenant la touche Maj appuyée et en cliquant sur chaque élément à grouper. Puis aller dans Objet > Grouper (ou utiliser le raccourci Ctrl + G).
Pour dégrouper les éléments et les désolidariser, cliquer sur le groupe puis aller Objet > Dégrouper (ou utiliser le raccourci Ctrl + Maj + G)
Attention à ne pas confondre cette commande avec la commande "Chemin > Séparer" que nous aborderons plus tard...
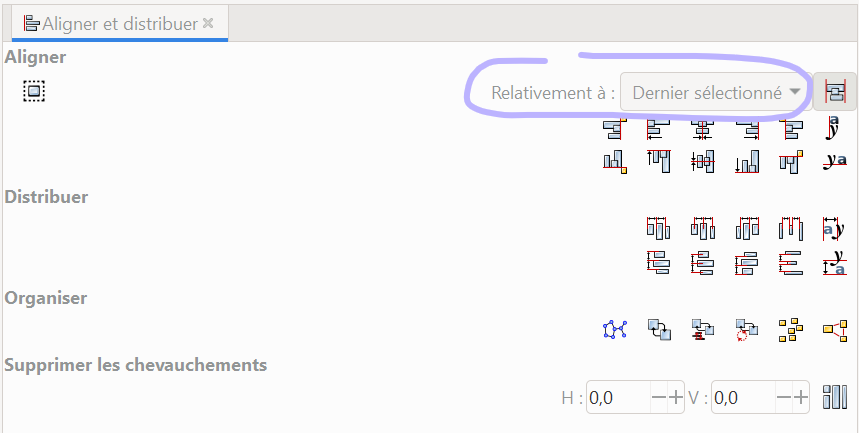
Aligner et distribuer les objets
Les commandes aligner et distribuer permettent d'organiser les objets les uns par rapports aux autres ou par rapport à la page.
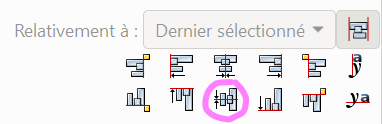
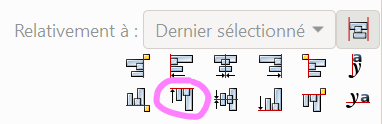
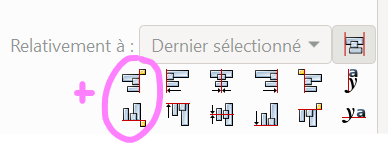
Pour les afficher on va dans Objet > Aligner et distribuer (ou raccourci Ctrl + Maj + A). Une fenêtre s'ouvre avec de nombreuses commandes. On peut sélectionner plusieurs objets et choisir de les aligner les uns par rapport aux autres ou un seul élément qu'on aligne à la page ou au dessin. Pour choisir comment sont appliquées les règles d'alignement et distribution, on utilise le menu déroulant "Relativement à : "
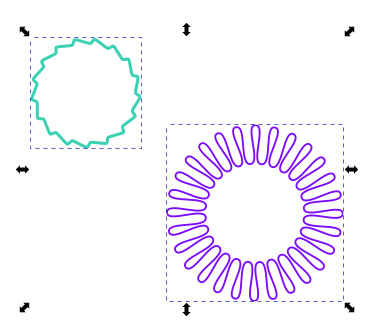
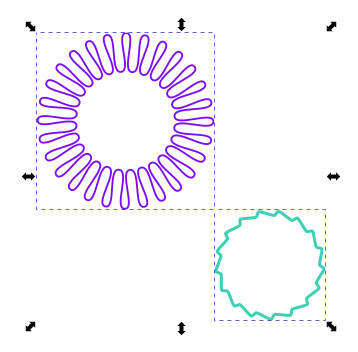
Considérons les deux objets ci-dessous. On les sélectionne.
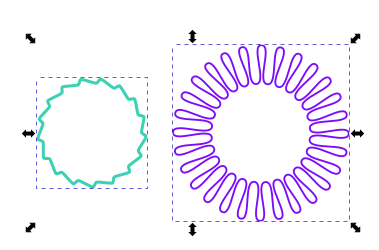
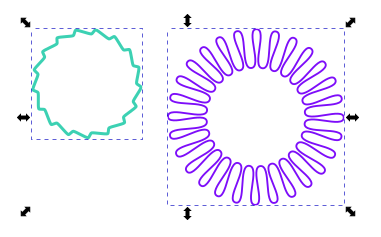
Voici quelques exemples de commandes d'alignement qu'on peut leur appliquer :
Déplacer un objet au premier plan / à l'arrière-plan
On peut organiser les objets en profondeur sur le même calque. Pour cela on sélectionne un objet puis on va dans Objet > Monter ou Objet > Monter au premier-plan ou Objet > Descendre ou Objet > Descendre en arrière-plan.
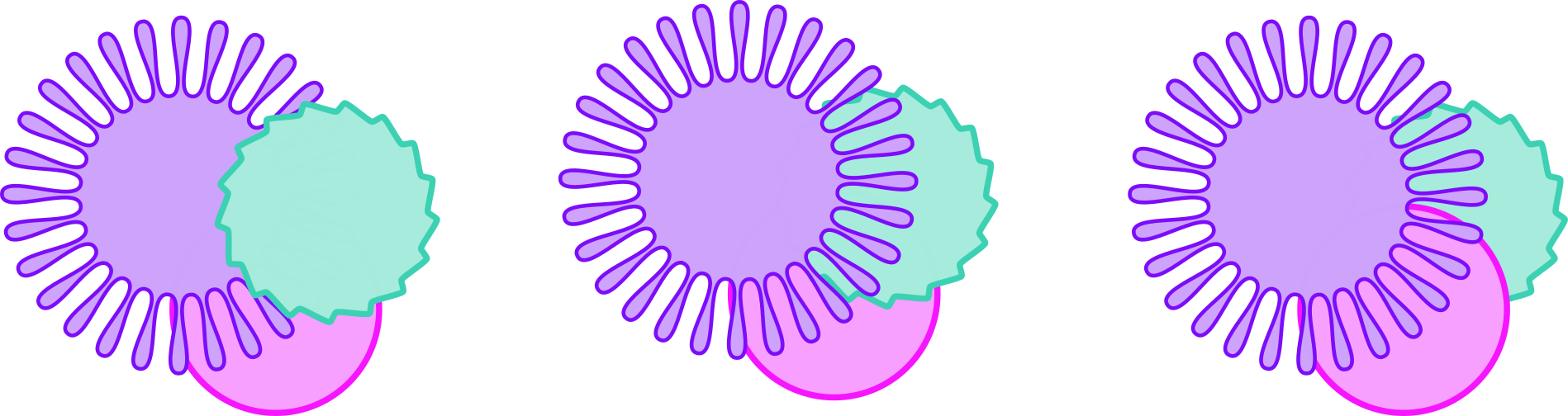
Ci-dessous une situation initiale avec trois objets, puis en déplaçant l'élément vert en arrière. En reprenant la situation initiale et en passant cette-fois l'objet vert en arrière-plan on obtient la troisième situation.
Créer un dessin vectoriel
Tracer des formes de base
On peut tracer des formes de base en cliquant sur les icônes suivantes du menu vertical.
On peut aussi effectuer certaines modifications de ces formes directement avec les poignées qui apparaissent dessus quand on clique dessus puis sur l'icône de forme ou l'icône d'édition de noeuds.
Tracer des lignes
Pour tracer des lignes on clique sur l'icône de "Tracer des courbes de Béziers et segments de droite" entourée ci-dessous :
On clique sur la page puis on double-clique pour indiquer la fin de la ligne. On peut créer une ligne brisée en cliquant aux plusieurs sommets de la ligne brisée et en terminant par un double-clic. On peut aussi refermer la forme en cliquant sur le premier point.
Bloquer l'horizontalité / la verticalité dans le tracé de lignes
En appuyant sur la touche Ctrl on peut verrouiller le fait que la ligne ne peut aller que dans certaines directions : horizontalement, verticalement, et à quelques angles intermédiaires. Cela peut être utile pour s'assurer qu'on trace bien des lignes horizontales / verticales. Naturellement on peut aussi pour cela utiliser une grille + un magnétisme à la grille.
Tracer des courbes de Béziers
Pour tracer des courbes de Béziers on utilise le même outil que pour les lignes, sauf qu'on va garder le clic prolongé quand on crée un nouveau nœud pour ajouter et contrôler des poignées qui vont adoucir le tracé au niveau du nœud. Les poignées alors créées sont dites douces, mais on peut aussi directement les créer dures c'est-à-dire que les deux côtés de part et l'autre du noeud vont dans des directions différentes. Pour cela on crée la première direction de poignée (en maintenant enfoncé le clic) puis on appuie sur la touche Maj qu'on maintient également et on peut désormais bouger la deuxième poignée indépendamment de la première. On relâche alors la souris et la touche pour continuer à tracer notre courbe.
Comme pour les lignes brisées, on peut arrêter la courbe à tout moment avec un double-clic et faire une forme fermée en cliquant sur le premier point.
Ce jeu est une référence qui vous permettra d'apprendre à maîtriser les courbes de Béziers.
Insérer du texte
L'outil texte est aussi dans la barre d'outils par défaut :
Il ouvre un menu en haut de l'interface pour régler la taille de police, la typo, etc.
Attention, afin que le texte soit identifié par JobControl / Silhouette et même que la typographie soit respectée au sein d'Inkscape sur un autre ordinateur il faut la transformer en chemin ! (voir plus bas)
Si vous voulez pouvoir modifier le texte tout en l'ouvrant depuis un autre ordinateur il faut préalablement vous assurez que la police existe aussi sur l'autre ordinateur, et si ce n'est pas le cas copier le fichier de la font et l'installer sur l'autre ordinateur (ce que vous n'êtes pas autorisés à faire sur les ordinateurs du Fablab).
Manipuler les chemins
Pour manipuler les chemins il faut avant tout cliquer sur l'outil sélection de nœuds
Transformer un texte en chemin
Pour transformer un texte en chemin (ce qui sera nécessaire pour passer sur une autre machine et surtout pour usiner votre fichier), aller dans Chemin > Objet en chemin ou faire le raccourci Ctrl + Maj + C. On peut vérifier que le texte a bien été transformé en chemin en cliquant sur l'outil Sélection de noeuds puis en cliquant sur le texte.
Texte pas encore transformé en chemin :
Texte transformé en chemin :
Transformer une forme en chemin
Pour éditer les noeuds d'une forme indépendamment les uns des autres il est nécessaire de d'abord la transformer en chemin. Par ailleurs c'est un bon réflexe à avoir lorsqu'on doit découper / marquer ces formes, car cela peut être source de problèmes en passant sur le logiciel qui pilote la machine. Ainsi si on a personnalisé l'arrondi d'un rectangle mais pas transformé cette forme en chemin, il arrive que le logiciel JobControl ne voit pas les arrondis. Enfin, il est nécessaire de partir de chemins pour réaliser des opérations booléennes comme l'intersection, la différence...(cf plus bas). Il est donc vivement conseillé de toujours transformer une forme en chemin quand vous devez usiner votre design. (Attention, l'opération inverse n'est pas possible !)
Avant d'être transformé en chemin, le rectangle se contrôle à l'aide des coins et d'une poignée ronde ( + réglages du menu en haut). Une fois transformée en chemin, la forme est traduite en noeuds. Pour transformer la forme en chemin le procédé est identique que pour le texte : on sélectionne la forme puis va dans Chemin > Objet en chemin, ou Ctrl + Maj + C
Transformer un contour en chemin
Il peut être utile de transformer le contour en chemin. Par exemple ici on a épaissi le contour mais comme on peut voir avec l'outil d'édition de noeud le tracé est toujours une ligne, on ne peut pas lui donner de fond.
En allant dans Chemin > Contour en chemin on obtient :
De sorte que maintenant si on passe le contour de cette forme en rouge et qu'on supprimer le fond on obtient la forme suivante qu'on pourrait découper :
Attention, l'opération inverse n'est pas possible !
Modifier les poignées et les types de nœuds
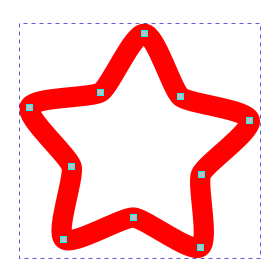
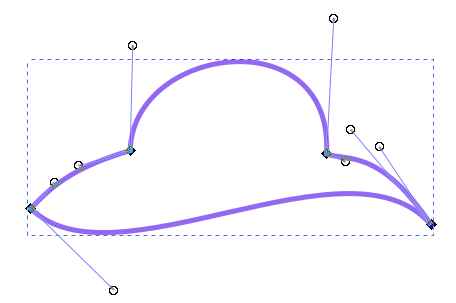
Les chemins sont constitués de noeuds, chaque noeud qui se caractérisant (outre par ses coordonnées) par des poignées situées de part et d'autre de ce noeud. Ces poignées donnent une indication de la courbure du chemin entre deux noeuds.
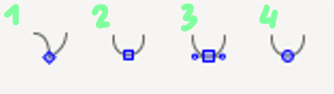
On distingue ainsi différents types de noeuds selon comment sont définies leurs poignées. Ils sont représentés par des formes différentes (cercle, carré, carré incliné) :
- nœud dur : les deux poignées du noeud sont indépendentes l'une de l'autre
- nœud doux : les poignées sont alignées avec le noeud
- nœud symétrique : le noeud est au centre du segment défini par ses deux poignées
- nœud automatique : les poignées sont alignées avec le noeud. Leur distance au noeud s'adapte selon le tracé du chemin pour créer une courbe "lisse".
On peut modifier le type d'un noeud en cliquant sur l'outil Sélection de noeuds puis en cliquant sur le chemin puis en cliquant sur le noeud.
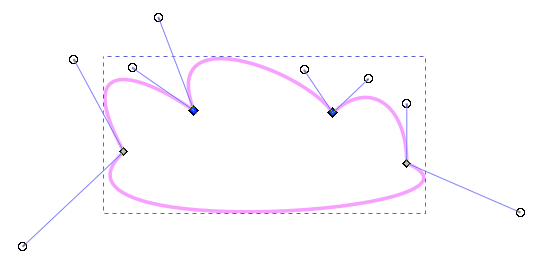
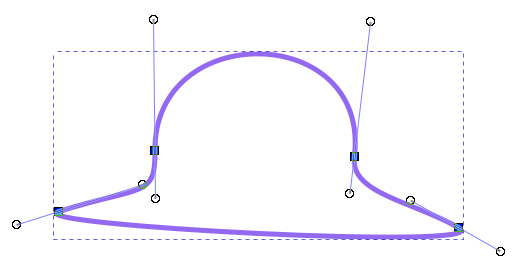
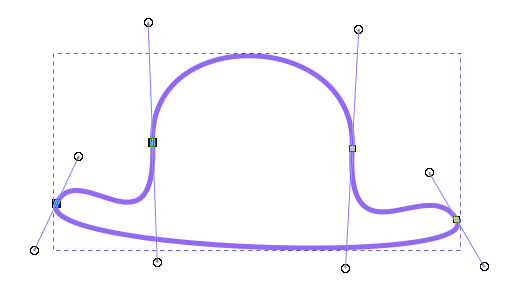
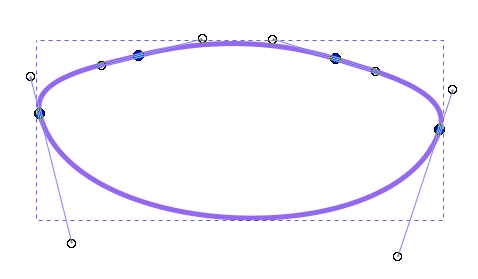
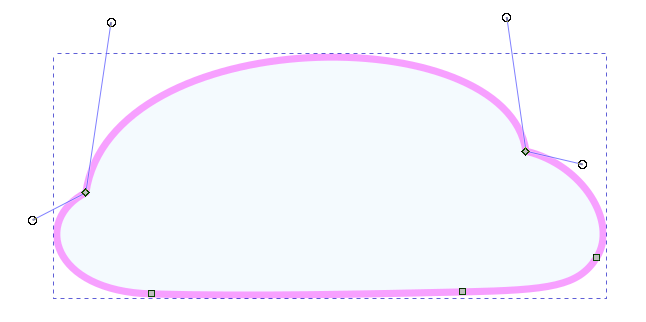
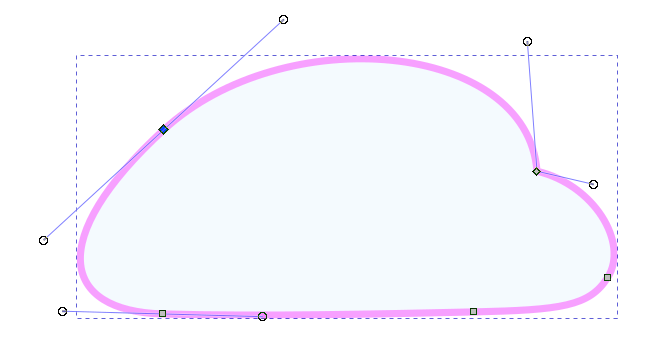
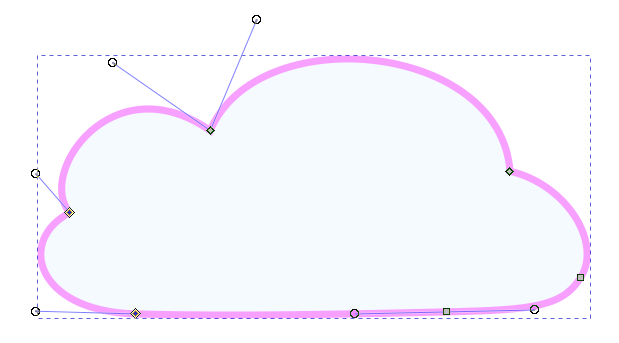
Quelques exemples de formes avec les quatre noeuds positionnés au même endroit mais des poignées différentes et de différents types :
4 nœuds doux :
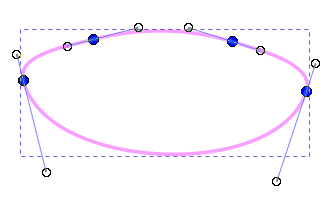
4 nœuds symétriques :
4 noeuds auto :
Remarque : Transformer tous les noeuds en noeuds automatiques donne toujours le même résultat pour 4 emplacements de noeuds donnés.
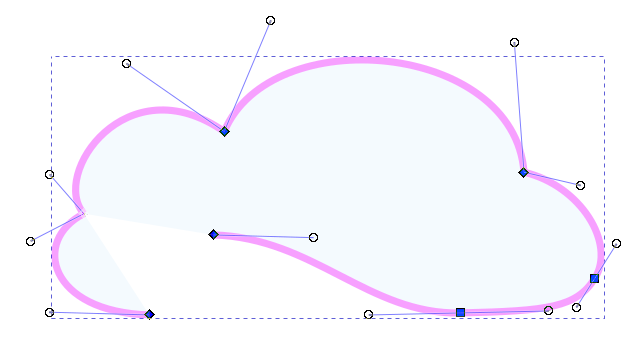
Bien sûr on peut mélanger les types de noeuds au sein d'un même chemin. On peut également faire un noeud sans poignée ou avec une seule poignée.
Les opérations sur les nœuds
Pour chacune de ces opérations, on clique avant tout sur l'outil sélection de noeuds. Cela ouvre ce menu en haut de la fenêtre permettant de réaliser les différentes opérations.
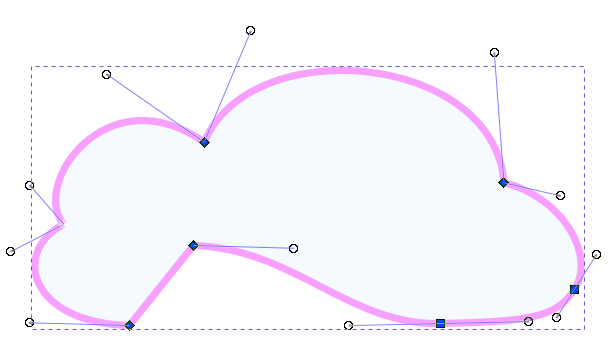
On va utiliser la forme suivante pour illustrer les différentes opérations
Ajouter des nœuds
Pour ajouter un noeud on clique sur l'outil Sélection de noeuds puis sur le chemin auquel on veut ajouter un noeud, puis on double-clique sur le chemin à l'endroit où on veut ajouter un noeud.
On peut aussi utiliser l'icône qui permet d'ajouter un noeud au milieu du segment (plus d'options en développant la flèche) :![]()
Supprimer un nœud
Toujours avec l'outil sélection de noeuds, on clique sur le chemin, clique sur le noeud qu'on veut supprimer et appuie sur la touche backspace (effacer).
On peut aussi utiliser l'icône : ![]()
Fusionner des nœuds
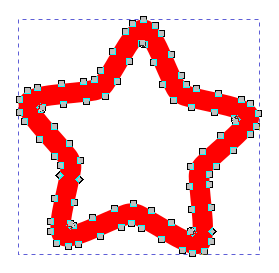
![]() Pour fusionner deux nœuds il faut d'abord les sélectionner tous les deux : on clique sur l'un puis en maintenant la touche Maj appuyée clique sur l'autre. Ils passent en surbrillance bleue. On clique ensuite sur l'icône.
Pour fusionner deux nœuds il faut d'abord les sélectionner tous les deux : on clique sur l'un puis en maintenant la touche Maj appuyée clique sur l'autre. Ils passent en surbrillance bleue. On clique ensuite sur l'icône.
Briser un chemin aux nœuds sélectionnés
![]() On sélectionne un nœud puis clique sur l'icône. A première vue il ne se passe rien (ou presque, on peut quand même voir un changement dans les poignées), mais en réalité un nouveau nœud a été créé et superposé. On peut déplacer ce dernier indépendamment.
On sélectionne un nœud puis clique sur l'icône. A première vue il ne se passe rien (ou presque, on peut quand même voir un changement dans les poignées), mais en réalité un nouveau nœud a été créé et superposé. On peut déplacer ce dernier indépendamment.
Créer un segment entre deux nœuds
![]() On sélectionne les deux nœuds puis on clique sur l'icône. Cette fois on ne part pas de la situation initiale pour illustrer mais de la situation précédente juste ci-dessus.
On sélectionne les deux nœuds puis on clique sur l'icône. Cette fois on ne part pas de la situation initiale pour illustrer mais de la situation précédente juste ci-dessus.
Supprimer un segment entre deux nœuds
![]() On sélectionne les deux nœuds puis on clique sur l'icône. On repart de la situation initiale pour illustrer :
On sélectionne les deux nœuds puis on clique sur l'icône. On repart de la situation initiale pour illustrer :
Opérations sur les chemins
Illustration des différentes opérations
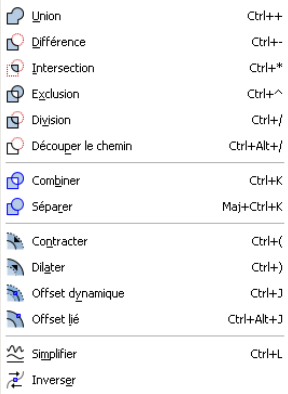
On peut appliquer des opérations sur les chemins de plusieurs objets (sauf opération séparer) comme l'union, la différence, etc. Ces opérations créent un nouveau chemin selon certaines règles. Pour appliquer ces opérations, on sélectionne les objets, sans ordre particulier, puis on choisit une des opérations accessible depuis le menu Chemin. Comme leur nom l'indique, elles s'appliquent sur des chemins : il vous faudra peut-être préalablement transformer votre forme en chemin (voir plus haut).
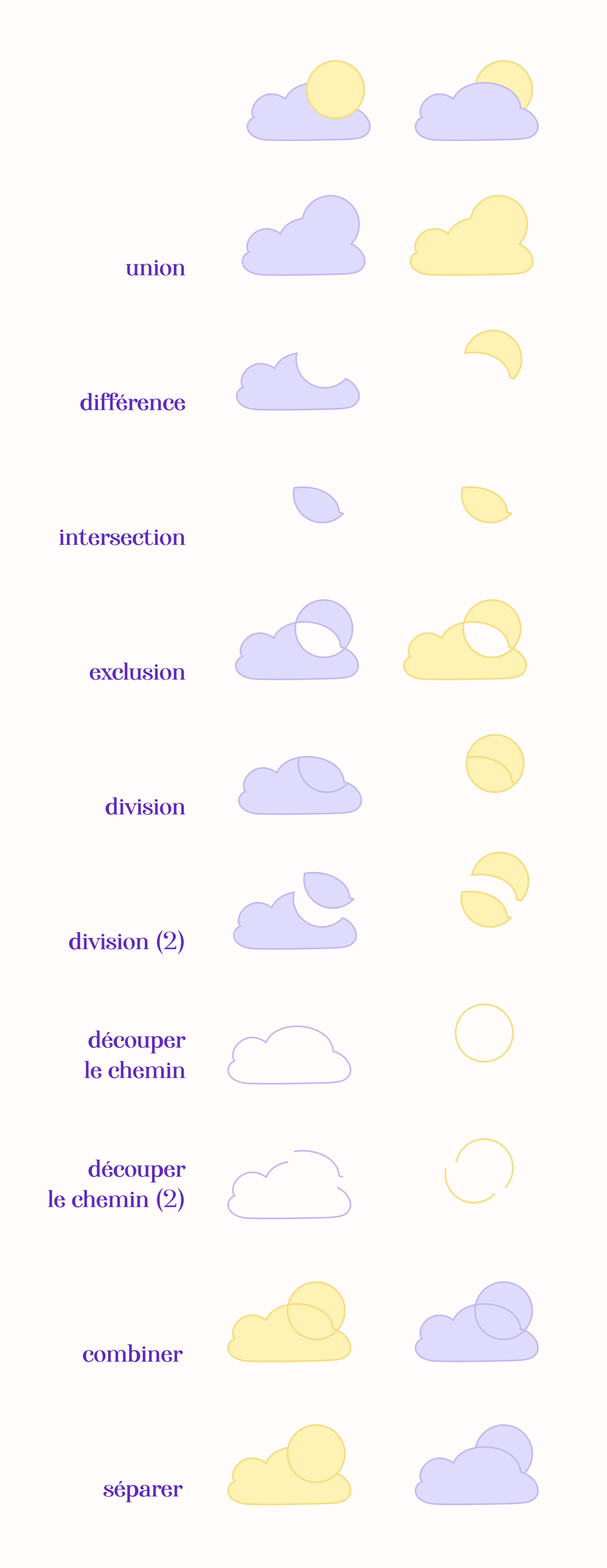
Il est à noter d'une part qu'il est nécessaire que les objets ne soient pas groupés ensemble, et d'autre part que le résultat de l'opération n'est pas le même selon quel objet se situe devant l'autre. Voici une illustration de ces opérations appliquées aux chemins de deux objets, à gauche dans le cas où l'objet jaune (disque) est devant l'objet bleu (nuage), à droite dans le cas où il est derrière.
 Remarque : toutes les opérations ci-dessus sont appliquées aux objets de la situation initiale tout en haut de l'illustration, à l'exception de la dernière "séparer" qui n'a pas d'effet sur deux objets distincts et a donc été appliqué à l'étape précédente de chemins combinés.
Remarque : toutes les opérations ci-dessus sont appliquées aux objets de la situation initiale tout en haut de l'illustration, à l'exception de la dernière "séparer" qui n'a pas d'effet sur deux objets distincts et a donc été appliqué à l'étape précédente de chemins combinés.
Combiner / Séparer
Regardons de plus près ce qui se passe pour ces deux opérations sur les chemins, qui vont nous servir régulièrement quand on va préparer nos designs pour un travail de découpe / gravure.
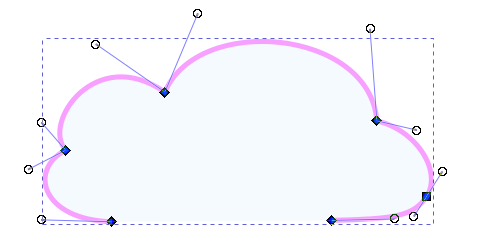
Ces deux opérations s'appliquent sur les chemins, et c'est notamment en ceci que combiner est bien différent de l'opération grouper, qui s'applique simplement aux objets. En fait combiner est plus spécifique que grouper : il y a une similarité dans le résultat de ces deux opérations, par exemple si l'on déplace le groupe nouvellement formé ou le chemin nouvellement combiné, toutes les "formes" se déplacent bien simultanément. En revanche, il est toujours possible dans un groupe de faire des opérations sur les chemins indépendamment, alors qu'avec la combinaison de chemin tous les sous-chemins perdent leur indépendance.

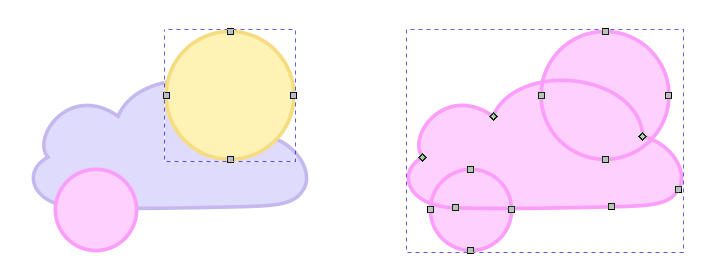
A gauche, les éléments sont groupés. On peut sélectionner le disque jaune séparément. En revanche à droite, les chemins sont combinés, on ne peut donc que sélectionner tous les noeuds à la fois.
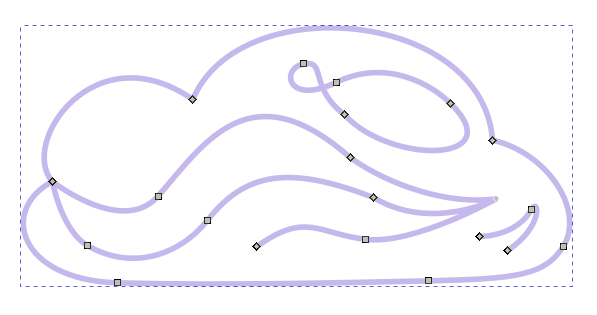
Regardons maintenant l'opération séparer. Celle-ci n'a d'effet que si le chemin a lui-même des sous-chemins. Un sous-chemin est une séquence de noeuds connectés les uns aux autres.
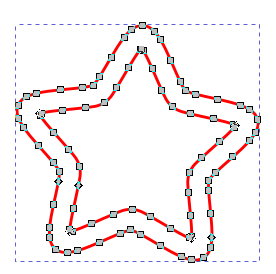
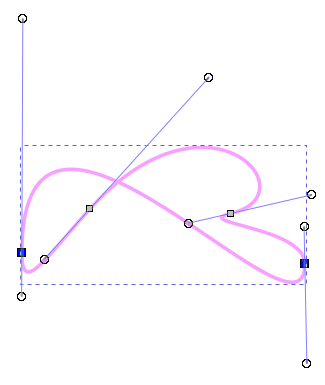
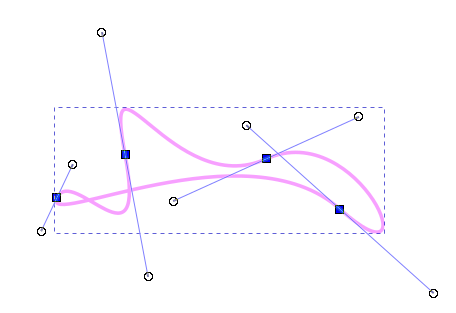
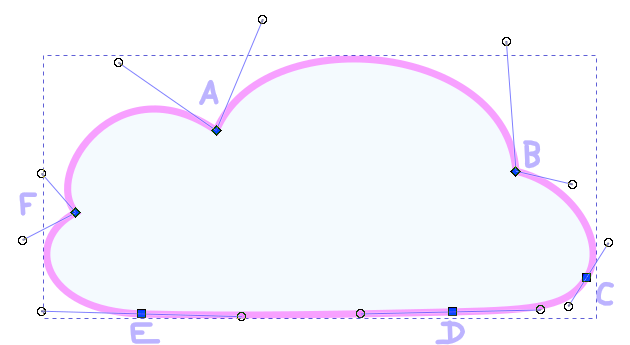
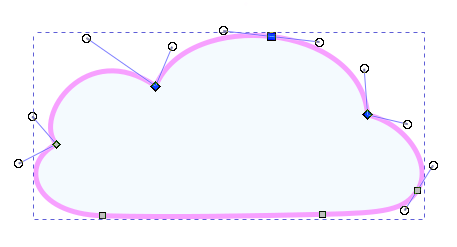
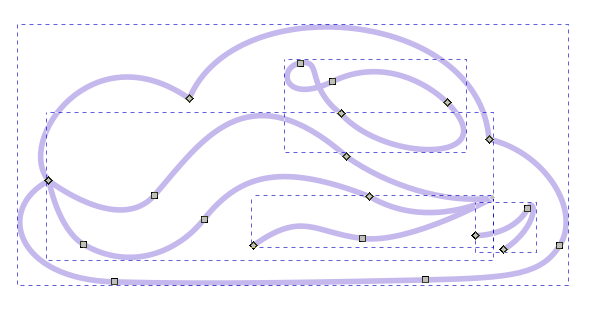
Voici un exemple de chemin qui possède des sous-chemins
Si on applique l'opération Séparer à ce chemin, les sous-chemins vont être détectés et pourront alors être manipulés indépendamment. Ces sous-chemins constituent même de nouveaux objets indépendants. Ainsi dans l'exemple ci-dessous on a changé la couleur du contour des différents sous-chemins qui ont été séparés.
On peut aussi déplacer les objets nouvellement créés.
Cela peut s'avérer indispensable dans certaines manipulations de designs avant découpe. Par exemple pour séparer le contour externe d'une forme vectorielle des sous-chemins internes (cf ce tutoriel pour passer d'une image à un tracé vectoriel exploitable sur la découpeuse laser)
Dilater
Parmi les autre opérations sur les chemins, on peut enfin citer l'opération Dilater qui pourra être utile notamment si l'on souhaite créer de petites formes à la découpeuse laser comme des badges ou des magnets.
Ainsi en partant de la forme ci-dessous à gauche, on la duplique (la copie se superpose alors à la forme) puis on va dans Chemin > Dilater. Ici on a appliqué deux fois l'opération Dilater. La copie est "élargie" autour du chemin initial. On peut passer le contour du chemin externe en rouge pour la découpe et le contour du chemin interne en bleu par exemple pour du marquage (on pourrait procéder de façon similaire avec de la gravure à l'intérieur).
Retrouvez la liste de tous les raccourcis claviers d'Inkscape >> ici <<
-----
A documenter ultérieurement :
Exporter, créer un calque, gérer les calques, cloner, effets de chemin
Auteure: Clara Devanz


























































No Comments