Groupe à la uuuuune...à la deeeeuuux...à l'Atroooiis !!
- Noms participants :
HENRY Lola
BENIKHLEF Inès
SERBANESCU Vlad
BRÉMOND Lison
Découverte du Fablab
Séance 1 : Introduction de l'UE
Séance 1 :
Présentation de l'UE et du FabLab
Lors de la première séance de l’UE LU1SXPFL, le Projet FabLab, nous avons pu découvrir l’intérêt de pouvoir s’ouvrir à une autre méthode d’apprentissage scientifique, bien différente des cours traditionnels, en disposant ici d’un espace dédié à l’élaboration de projets communs ainsi que la découverte et l’utilisation d’outils en vigueur. En plus de l’aide des Fabmanagers travaillant sur place, ainsi que de notre référent d’UE, imprimantes 3D, outils de découpe de bois et métaux, matériel informatique et machines de coupe de précision seront à disposition pour nous permettre de mener à bien nos futurs projets, à savoir l’élaboration d’un appareil de mesure ou d’une expérience physique.
Imprimantes 3D
L’objectif premier du FabLab, bien avant l’avancée innovante et technologique, sera la mise en commun, la documentation et le caractère reproductible de chaque projet, afin de créer un point d’échange et de coopération entre étudiants, le tout conservé sur la plateforme numérique Wiki, alimentée en images, descriptions, programmes et codages de chaque projet, et consultable par tous.
L’espace FabLab reste accessible l’après-midi en dehors des cours dédiés à l’UE, où les groupes de projets pourront y consacrer le temps nécessaire en autonomie afin de peaufiner leurs objectifs et leur présentation orale à la classe qui fera l’objet d’une évaluation.
Objets imprimés grâce à l'imprimante 3D

Gravure sur bois
Séance 2 : Découverte des logiciels de dessin
Séance 2 :
Découverte des logiciels de dessin
Durant cette deuxième séance au FabLab, nous avons découvert plusieurs logiciels de dessin 2D et 3D permettant la conception d'objets plus ou moins complexes dans un plan et dans l'espace. Après une courte initiation, nous nous sommes essayés au logiciel de dessin 2D à InkScape, mettant à disposition de nombreux outils, formes et couleurs. ce logiciel sera principalement utilisé pour la gravure et la découpe laser, où il faudra veiller à respecter les codes couleurs de la machine (ligne rouge = découpe, ligne noire = gravure).
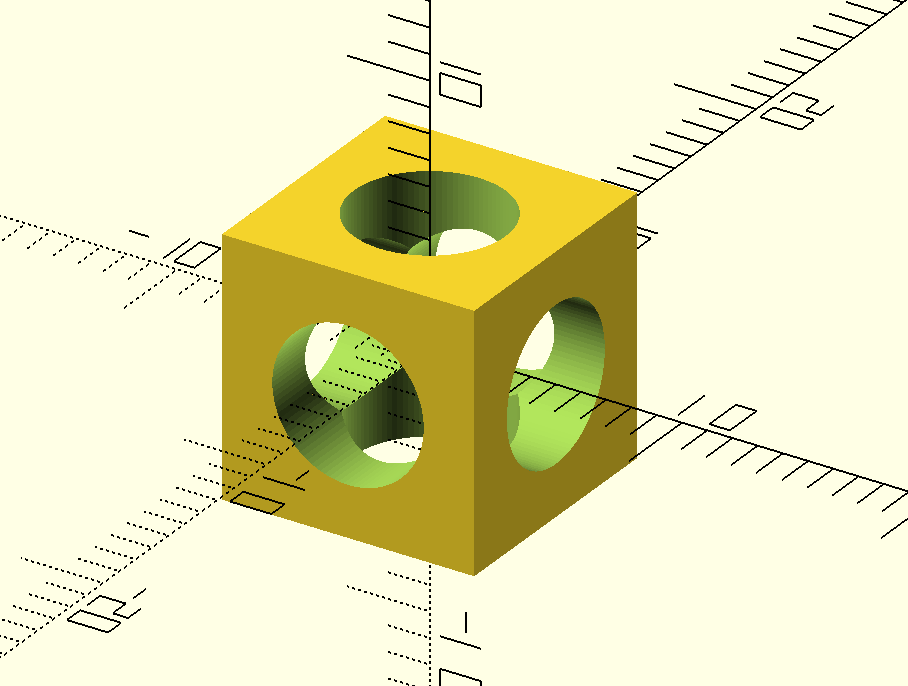
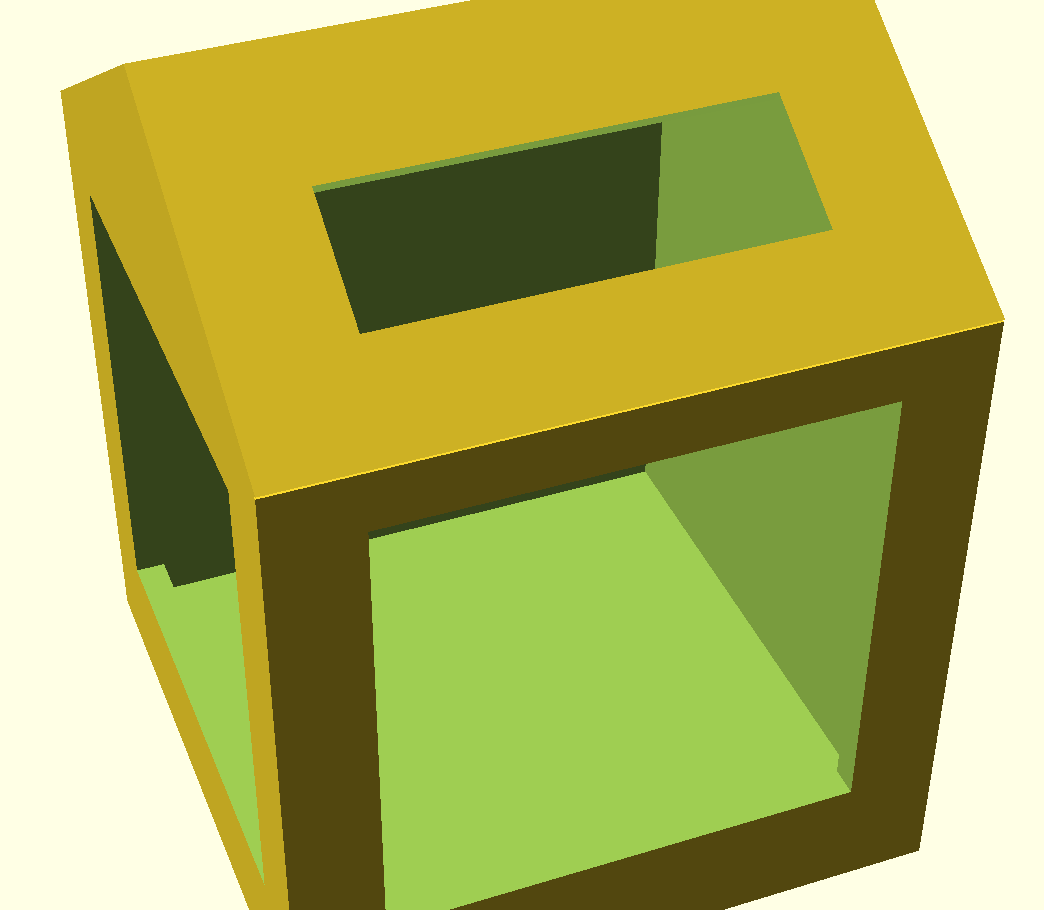
Puis, nous avons utilisé le logiciel OpenSCAD, afin de comprendre les bases de la conception 3D et du codage. Nous avons ainsi modélisé un cube percé sur chaque face, avec un codage comportant un module (3 cylindres inclinés selon les 3 axes x, y, z) et une différence entre ce dernier et un cube (on ''enlève'' les volumes des 3 cylindres au cube) :
module space () {
cylinder (12,3,3, center=true);
rotate([90,0,0]) cylinder(12,3,3, center=true);
rotate([0,90,0]) cylinder(12,3,3, center=true);
};
$fn=100;
difference () {
cube(10, center=true);
space ();
};
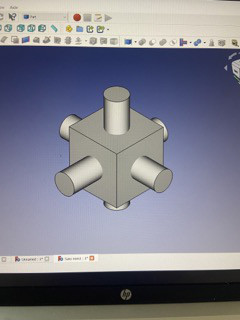
Enfin, notre responsable FabLab nous à présenté le logiciel 3D FreeCAD, permettant également une visualisation 3D complète des objets modélisés et de l'ensemble des coordonnées et valeurs de la représentation. Bien que moins maniable et intuitif qu'OpenSCAD, FreeCAD nous a tout de même permis de modéliser le même cube percé, avec cette fois-ci, non pas un codage mais une modification des coordonnées des polyèdres :
Ces deux logiciels 3D seront principalement utilisés pour l'impression 3D (imprimantes 3D à filament). Enfin, la séance s'est achevée avec la présentation des machines de découpe par Clara Devanz, FabManager de l'espace prototypage, où nous ont été données quelques caractéristiques et protocoles de sécurité des machines :
Imprimante 3D Découpeuse laser
- Pour les imprimantes 3D, il est nécessaire de bien vérifier que le filament est chargé et que le plateau est droit, pour ne pas que l'impression soit décalée. De plus, il est important de surveiller l'impression durant ses 15 premières minutes et d'éviter les impressions trop longues (plus de 10h), pour permettre à chacun d'utiliser les machines.
- Pour les découpes laser, nous devons surveiller la machine tout du long de l'usinage (qui ne doit pas dépasser 30 minutes) et bien régler le plateau selon la focale du laser afin d'avoir une puissance et une précision optimale lors de la découpe. Les matériaux extérieurs au FabLab sont interdits (risque de dégagement de gaz irritants, inflammables...) et un code couleur précédemment évoqué est de rigueur pour les découpes (lignes rouges) et gravures (zones noires).
Les FabManagers restent à disposition au moindre doute, afin de nous guider au mieux et nous expliquer le fonctionnement des machines disponibles.
Séance 3 : Découverte de l'Arduino
Séance 3 :
Découverte de l'Arduino et réflexion de projet
Cette troisième séance du projet Fablab a débuté par un court historique de l'électronique. De la découverte de l'électromagnétisme au XIXéme siècle jusqu'à la micro-électronique comme on la connait aujourd'hui, nous avons pu voir les avancements du monde de l'électronique au fil du temps.
Nous avons été ensuite introduits à la carte Arduino, qui a pour but d'offrir une approche plus simplifiée au prototypage que les circuits gravés, ainsi qu'au logiciel Arduino IDE qui permet d'écrire, compiler et envoyer des programmes sur la carte avec le langage Arduino, notamment la fonction setup pour l'initialisation et loop pour faire répéter certaines informations.
Afin de nous familiariser plus avec le fonctionnement des plaquettes Arduino et avec le langage de programmation, nous avons pu les manipuler, réaliser des branchements de capteurs et tester de différents codes.
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(LED_BUILTIN, HIGH);
delay(1000);
digitalWrite(LED_BUILTIN, LOW);
delay(1000);
}
void setup() {
pinMode(LED_BUILTIN, OUTPUT);
}
void loop() {
digitalWrite(2, HIGH);
delay(1000);
digitalWrite(2, LOW);
delay(1000);
}#include <Arduino.h>
#include <Wire.h>
#include "SHT31.h"
SHT31 sht31 = SHT31();
void setup() {
Serial.begin(9600);
while(!Serial);
Serial.println("begin...");
sht31.begin();
}
void loop() {
float temp = sht31.getTemperature();
float hum = sht31.getHumidity();
Serial.print("Temp = ");
Serial.print(temp);
Serial.println(" C");
Serial.print("Hum = ");
Serial.print(hum);
Serial.println("%");
Serial.println();
delay(1000);
}
Projet Final
Séance 4 : Premières idées de Projet Final
Séance 4 :
Début du Projet Final
Après les trois premières séances de découverte du Fablab et des différents outils que nous avons à disposition, cette quatrième séance nous amène au début du projet final. Nous avons alors commencé à réfléchir à ce que nous souhaiterions réaliser et plusieurs idées nous sont venues :
-
La première était de créer un arroseur de plantes qui, au travers de différents capteurs, pourrait mesurer l’humidité de la fleur et l'arroser en cas de terre trop sèche, grâce à un système de réservoir à valve. Nous avons finalement décidé de ne pas retenir cette idée, puisque celle-ci avait déjà été réalisée les années précédentes.
-
Nous avons eu ensuite l’idée de faire une tasse qui, grâce à un capteur de température enverrait un signal à des résistances situées en dessous de la tasse pour que celles-ci se mettent à chauffer quand le liquide à l'intérieur deviendrait trop froid. Même si nous tenions à cette idée, elle ne remplissait pas la consigne du projet (qui est de créer un objet par lequel nous pourrions prendre des mesures physiques exploitables sur un graphique).
-
L'idée finalement retenue est un mélange des deux premières. L'idée est de créer un instrument de mesure qui réunit tous les différents capteurs évoqués précédemment : on garde l'idée de créer un capteur pour les plantes, avec un capteur d'UV pour déterminer si le taux d'UV est propice au développement de la plante et un capteur d’humidité et de température pour nous assurer de ses bonnes conditions de croissance. Nous avons ensuite pensé qu'il faudrait pouvoir afficher les données envoyés par les capteurs. Pour cela, nous choisissons d’inclure dans l’instrument un écran LCD qui permettra, après avoir interpréter les données, d'offrir une information claire sur l'état de l'environnement de croissance de la plante.
Choix des capteurs :
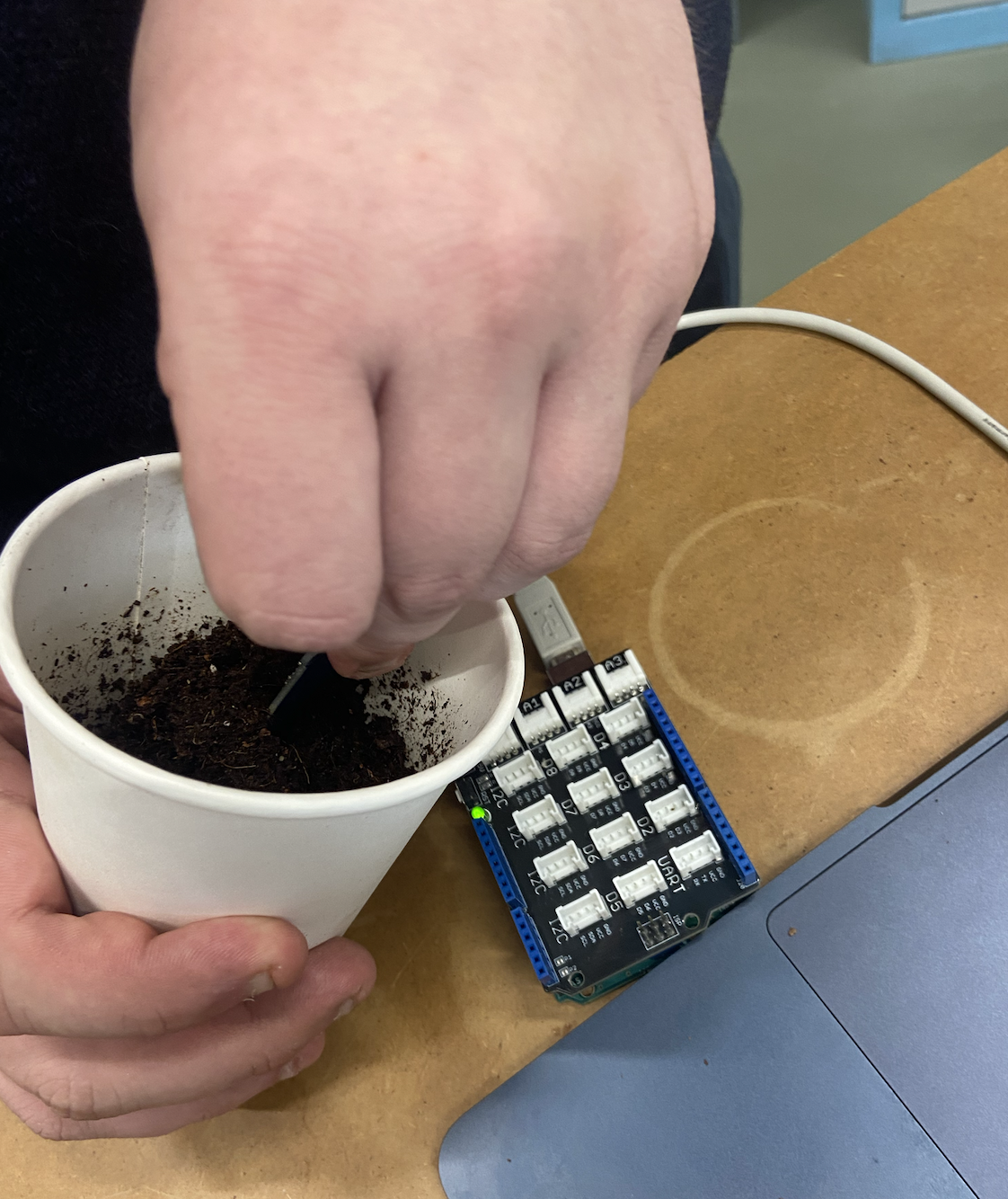
Une fois les capteurs choisis, nous avons commencé à les tester un à un pour comprendre leur fonctionnement :
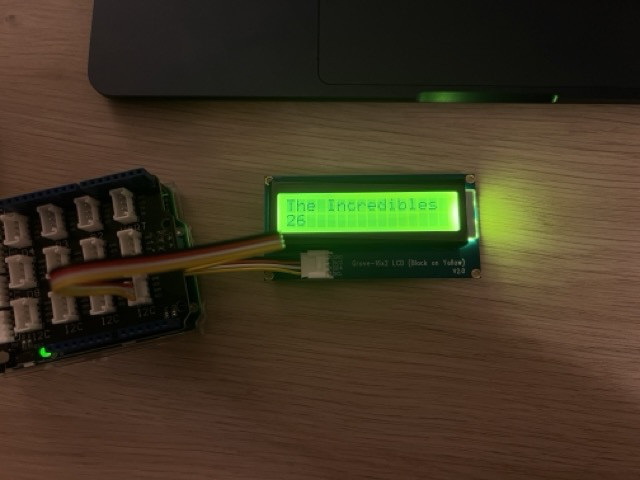
1. Grove 16x2 LCD
- Alimentation: 3.3V/5V
- Interface: I2C
- Lien: https://wiki.seeedstudio.com/Grove-16x2_LCD_Series/
Nous avons d’abord essayé d’utiliser l'écran, qui était l'étape la plus facile puisqu'aucune bibliothèque spécifique n'est à installer.
Pour cela nous avons pris le code disponible sur le site du constructeur et nous l'avons modifié de sorte à obtenir différents messages :


#include <Wire.h>
#include "rgb_lcd.h"
rgb_lcd lcd;
/*
const int colorR = 255;
const int colorG = 0;
const int colorB = 0;
*/
void setup()
{
// set up the LCD's number of columns and rows:
lcd.begin(16, 2);
//lcd.setRGB(colorR, colorG, colorB);
// Print a message to the LCD.
lcd.print("hello, world!");
// ou lcd.print("The incredibles");
delay(1000);
}
void loop()
{
// set the cursor to column 0, line 1
// (note: line 1 is the second row, since counting begins with 0):
lcd.setCursor(0, 1);
// print the number of seconds since reset:
lcd.print(millis()/1000);
delay(100);
}
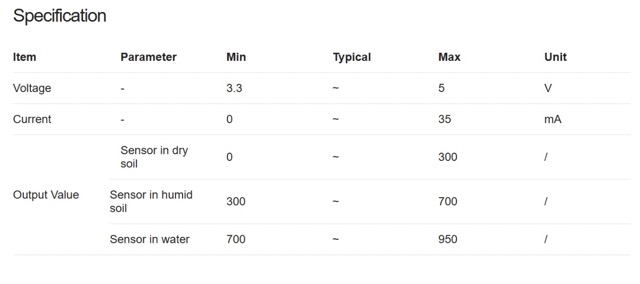
2. Capteur d’humidité
- Alimentation: 3.3V/5V
- Interface: A0
- Lien: https://wiki.seeedstudio.com/Grove-Capacitive_Moisture_Sensor-Corrosion-Resistant/
Pour le capteur d’humidité, la prise en main a été plus longue, puisque celui-ci nécessite de télécharger une bibliothèque spécifique qui nous a affiché quelques messages d'erreur, mais nous avons réussi à comprendre son fonctionnement et à l'utiliser. Nous avons d’abord trempé l'extrémité du capteur dans l’eau et observé le taux d’humidité affiché sur l'ordinateur. Celle-ci se trouvait aux alentours de 600 ce qui nous a paru faible sachant que, selon le constructeur, le taux maximal d'humidité pour l'eau se trouve à 950.
Nous avons ensuite testé le capteur dans différents pots de plantes présents dans le Fablab, et trouvé des valeurs aux alentours de 370.

/*
AnalogReadSerial
Reads an analog input on pin 0, prints the result to the Serial Monitor.
Graphical representation is available using Serial Plotter (Tools > Serial Plotter menu).
Attach the center pin of a potentiometer to pin A0, and the outside pins to +5V and ground.
This example code is in the public domain.
https://arduino.cc/en/Tutorial/AnalogReadSerial
*/
// the setup routine runs once when you press reset:
void setup() {
// initialize serial communication at 9600 bits per second:
Serial.begin(9600);
}
// the loop routine runs over and over again forever:
void loop() {
// read the input on analog pin 0:
int sensorValue = analogRead(A0);
// print out the value you read:
Serial.println(sensorValue);
delay(100); // delay in between reads for stability
}3. Capteur de UV
- Alimentation: 3.3V/5V
- Interface: A0
- Lien: https://wiki.seeedstudio.com/Grove-UV_Sensor/
Nous avons également testé le capteur d’UV, et trouvé dans la pièce, un taux aux alentours de 4. Au cours d’une journée, l’indice UV varie normalement entre 1 et 13.
// calculate UV index directly
void setup(){
Serial.begin(9600);
}
void loop()
{
int sensorValue;
long sum=0;
for(int i=0;i<1024;i++)// accumulate readings for 1024 times
{
sensorValue=analogRead(A0);
sum=sensorValue+sum;
delay(2);
}
long meanVal = sum/1024; // get mean value
Serial.print("The current UV index is:");
Serial.print((meanVal*1000/4.3-83)/21);// get a detailed calculating expression for UV index in schematic files.
Serial.print("\n");
delay(20);
}4. Capteur de lumière
En ce qui concerne le capteur de lumière, nous en avons trouvé deux : le premier est un capteur analogique qui mesure, à travers une photo résistance, l'intensité de la lumière. L'idée derrière ce capteur est d’observer la résistance de la photodiode de sorte à ce que lorsque celle-ci diminue, l'intensité augmente. Le deuxième capteur, un capteur digital cette fois, qui peut mesurer plusieurs spectre de lumière, dû à ses deux diodes: l’infrarouge et le spectre complet. Ces deux capteurs fonctionnent de manière complètement différente, c’est pour cette raison que nous n'avons pas encore choisi le notre.
A. Capteur de Lumière Analogique:
- Alimentation: 3.3V/5V
- Interface: A0
- Lien Capteur Analogique: https://wiki.seeedstudio.com/Grove-Light_Sensor/
void setup()
{Serial.begin(9600);
}
void loop()
{
int value = analogRead(A0);
// value = map(value, 0, 800, 0, 10);
delay(100);
Serial.println(value);
}
B. Capteur de Lumière Digital:
- Alimentation: 3.3V/5V
- Interface: I2C
- Lien Capteur Digital: https://wiki.seeedstudio.com/Grove-Digital_Light_Sensor/
#include <Wire.h>
#include <Digital_Light_TSL2561.h>
void setup()
{
Wire.begin();
Serial.begin(9600);
TSL2561.init();
}
void loop()
{
Serial.print("The Light value is: ");
Serial.println(TSL2561.readVisibleLux());
delay(1000);
}
Séance 5 : Modélisation 3D et choix des capteurs
Séance 5 :
Avancée du projet
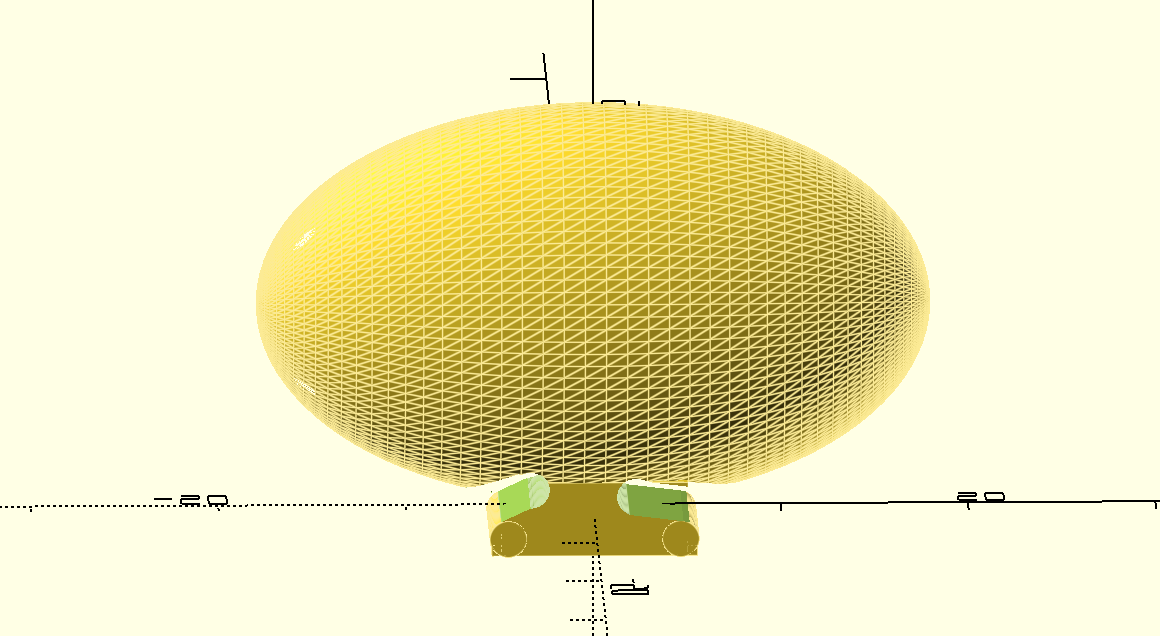
Au cours de cette séance nous avons continué de tester les programmes de nos capteurs et modélisé la boite qui les contiendra. Pour des questions de temps, nous avons également décidé de remplacer le capteur d’UV choisi à la séance précédente par un capteur de lumière simple qui permettra de déterminer si l'éclairage ambiant est assez élevé pour la plante étudiée.
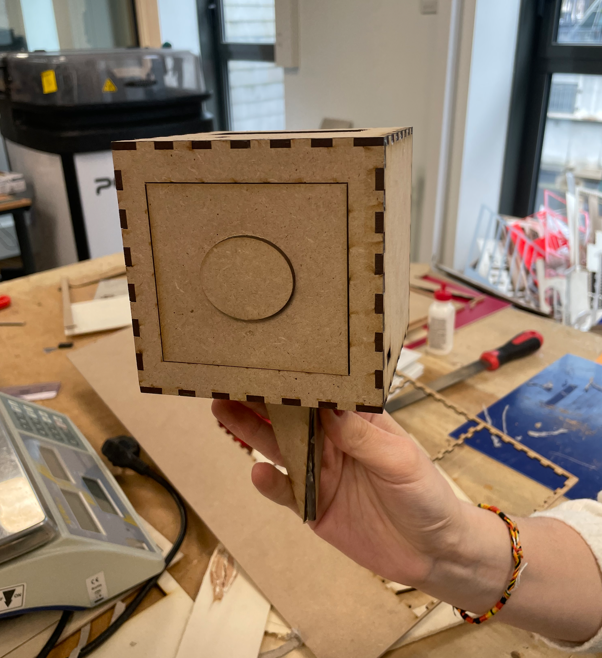
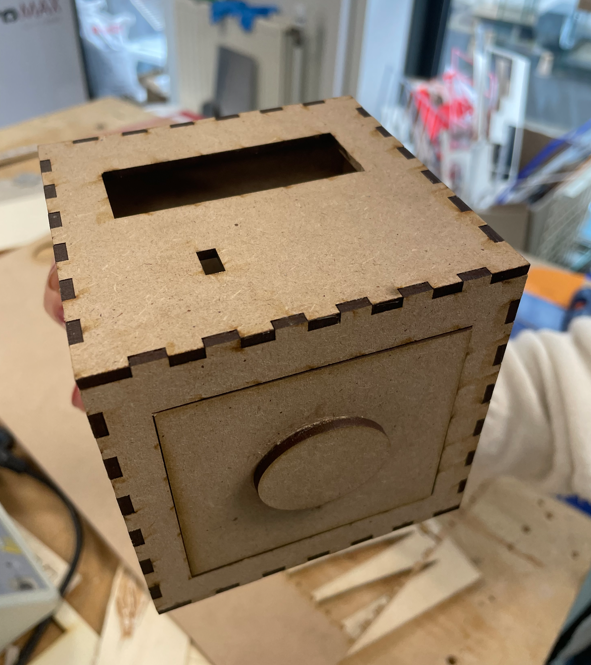
A. Conception de la "Boite Maison" :
1. Capteurs
Pour concevoir notre boite qui abritera nos capteurs, nous avons pensé un modèle pratique et simpliste, à savoir un cube qui sera posé à la surface de la terre étudiée, et dont nous perçons certaines faces afin d'avoir une première impression des emplacements des capteurs. Nous prévoyons ainsi un trou sur le haut pour l'écran, et un second sur la face du bas, pour le capteur d'humidité (de sorte à ce qu'il soit en contact direct avec la terre).
2. Pic à planter
Pour maintenir notre "Boite Maison" droite, nous prévoyons un cylindre sur sa face du dessous, à planter dans la terre. De cette manière, le cube sera en surface et maintenu par ce pieux.
B. Modélisation 3D du capteur sur OpenSCAD :
Séance 6 : Modification du modèle 3D et test de capteurs
Séance 6 :
Modification du modèle 3D et test de capteurs
Lors de cette séance, nous nous sommes concentrés sur la prise des mesures des capteurs, afin de faire correspondre les dimensions de notre modèle 3D. Pour cela, nous avons pris appui sur la modélisation 3D préparée la semaine précédente (voir séance 5), qui nous a permis d'avoir une première approche visuelle de notre projet et des emplacements des éléments : écran, capteurs d'humidité et capteur de lumière.
A. Prises des mesures des capteurs :
Nous rassemblons ces données dans le tableau suivant (on assimilera qu'une unité sur Openscade vaut 1 mm réel) :
|
Éléments |
Longueur |
Largeur |
Épaisseur |
À noter |
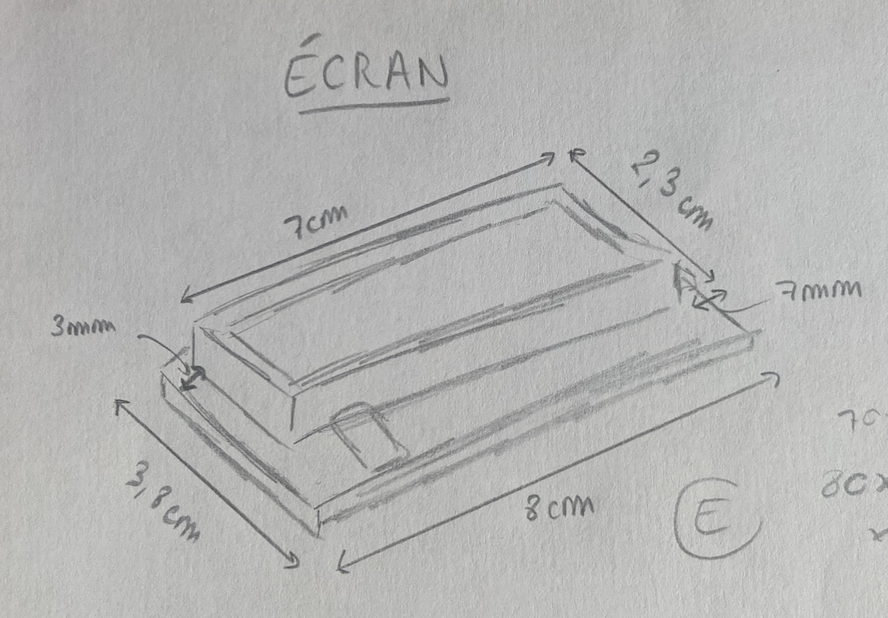
| Écran | 7 cm | 2,3 cm | / |
Support : 8 cm x 3,8 cm |
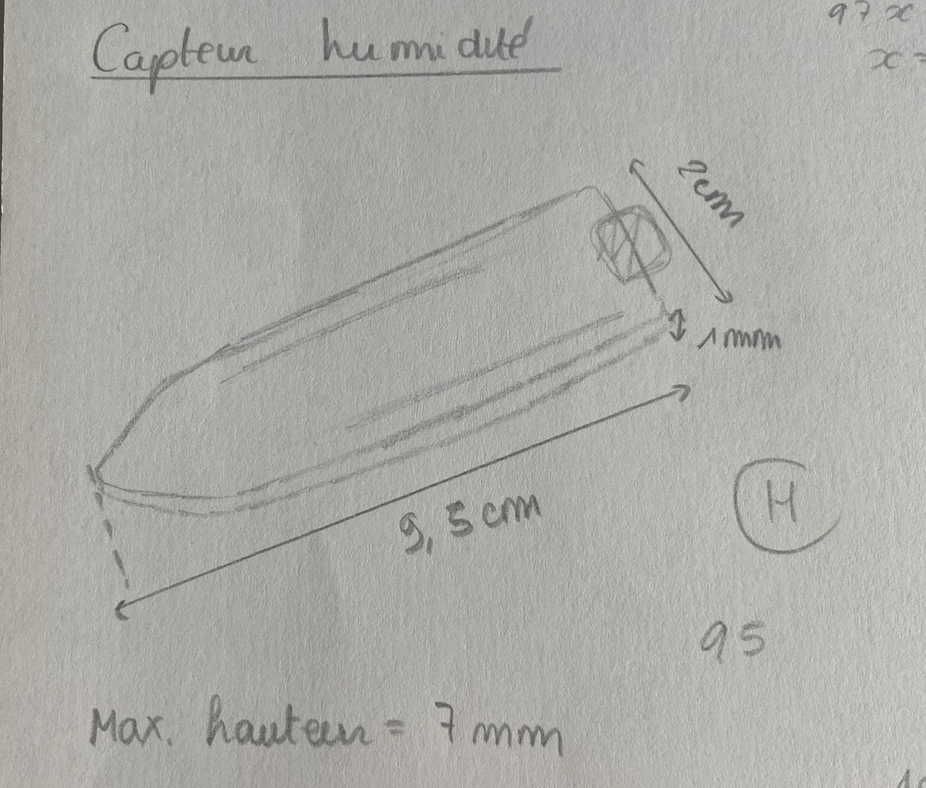
| Capteur humidité | 9,5 cm | 2 cm | 1 mm | Hauteur max = 7 mm |
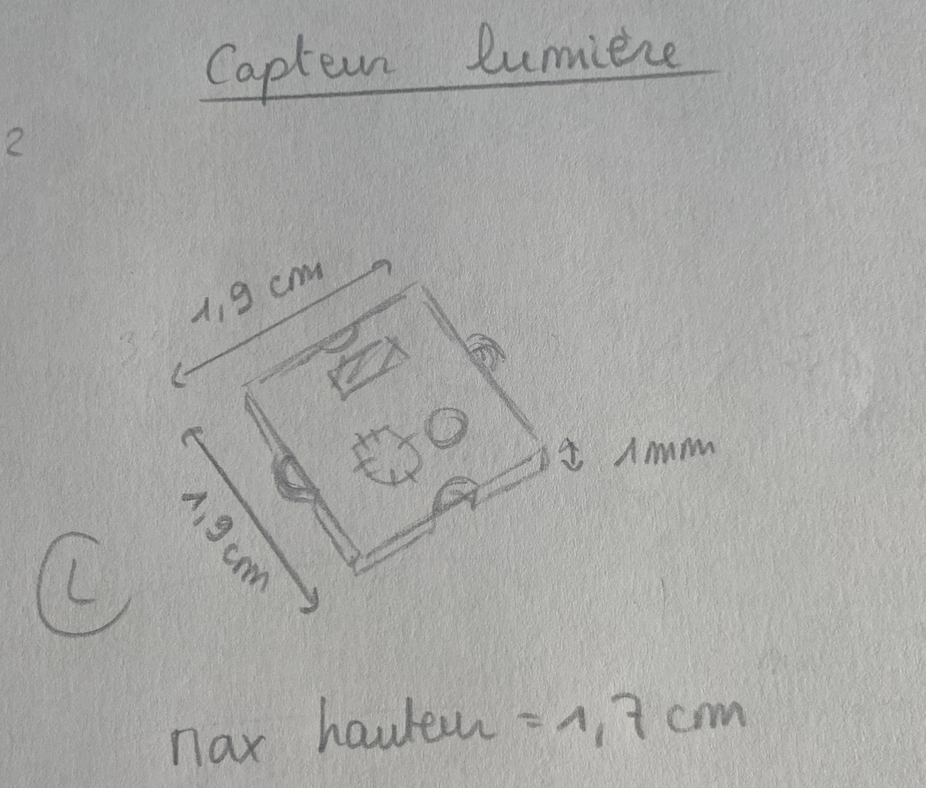
| Capteur lumière | 1,9 cm | 1,9 cm | 1 mm | Hauteur max = 1,7 cm |
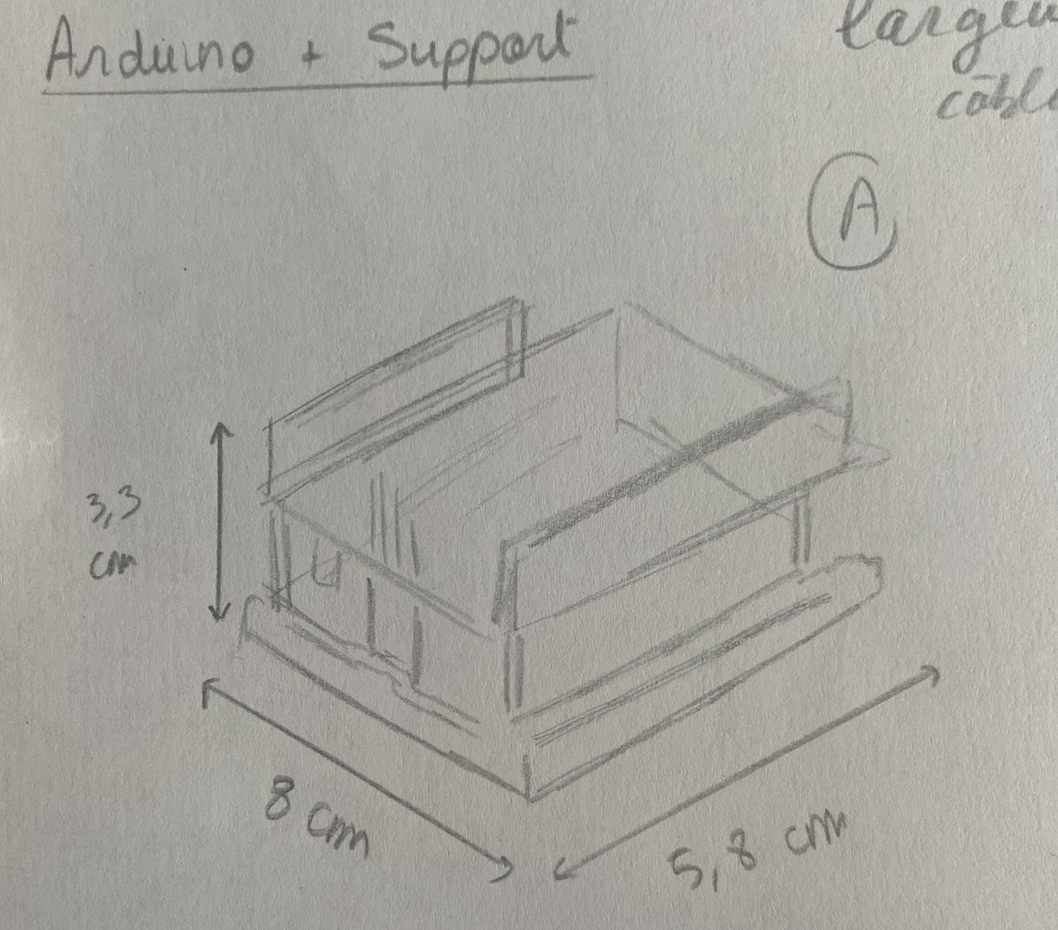
| Arduino | 8 cm | 5,8 cm | 3,3 cm | / |
| Prise câbles | 1 cm | 5 mm | / | / |
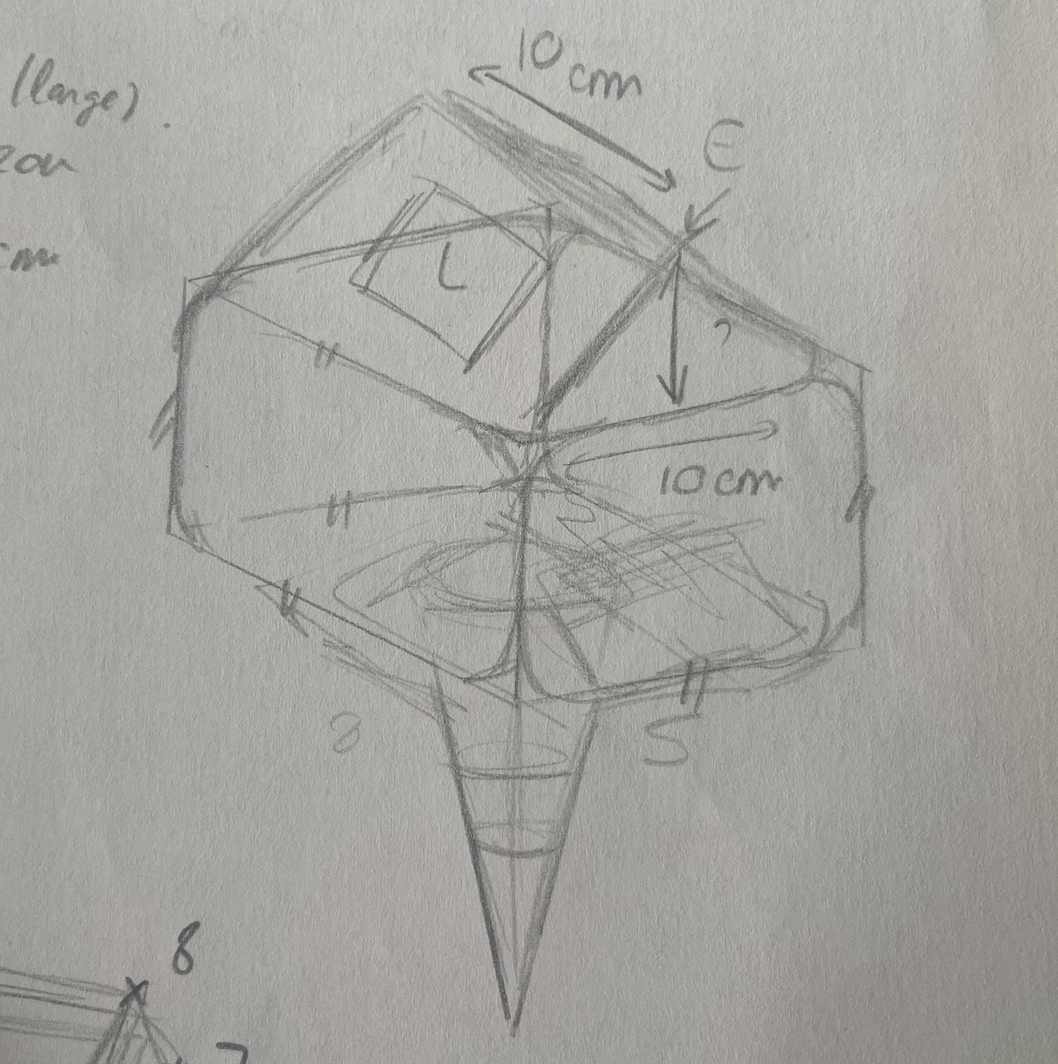
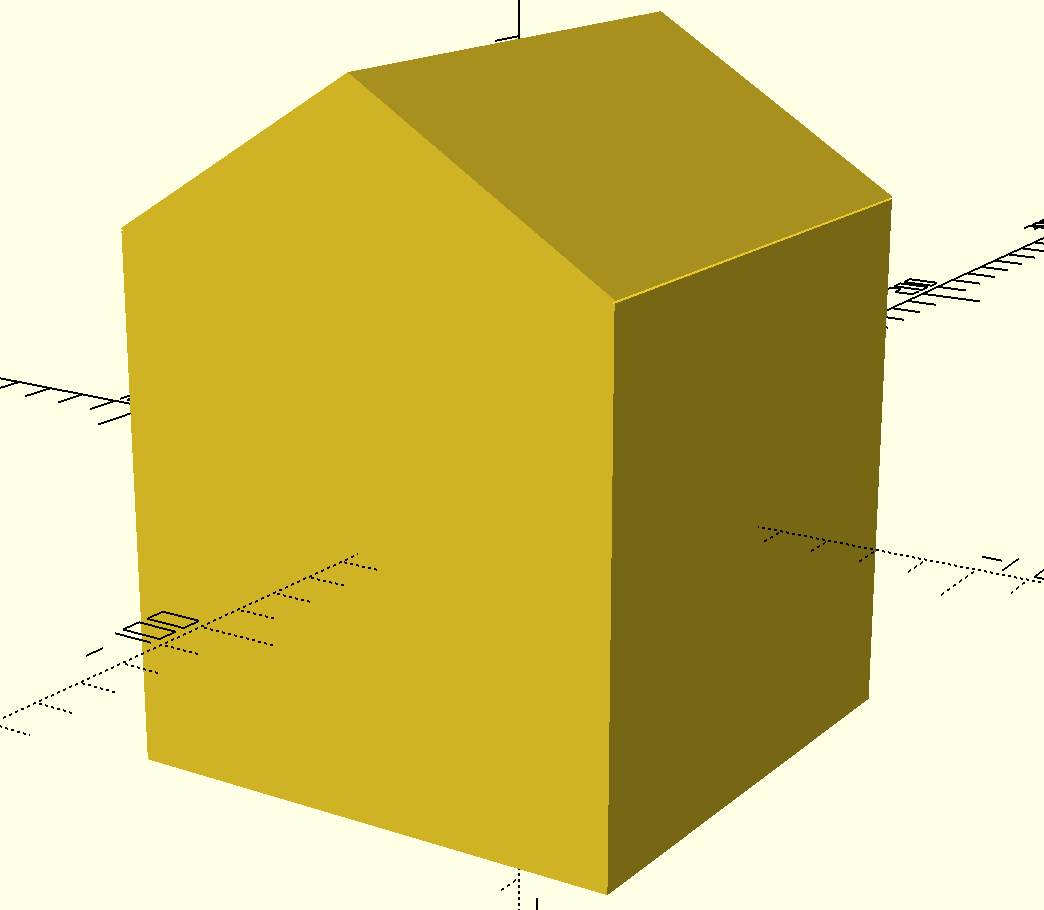
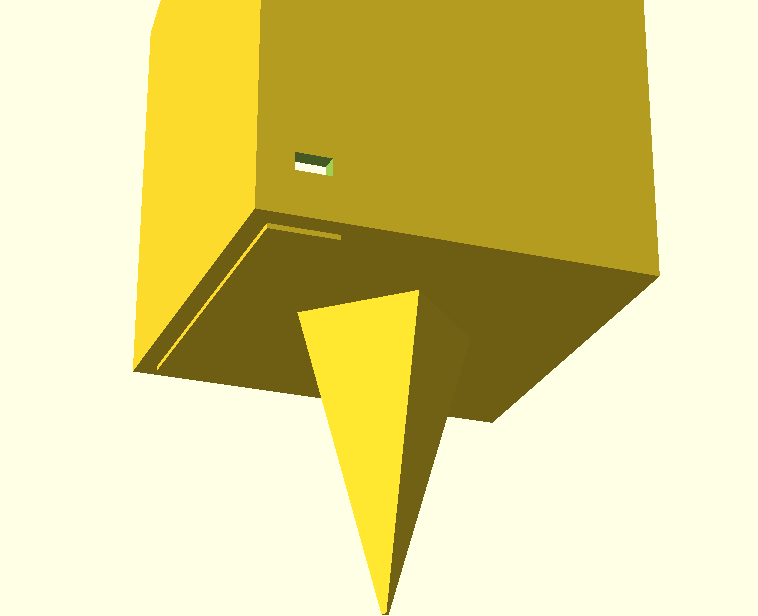
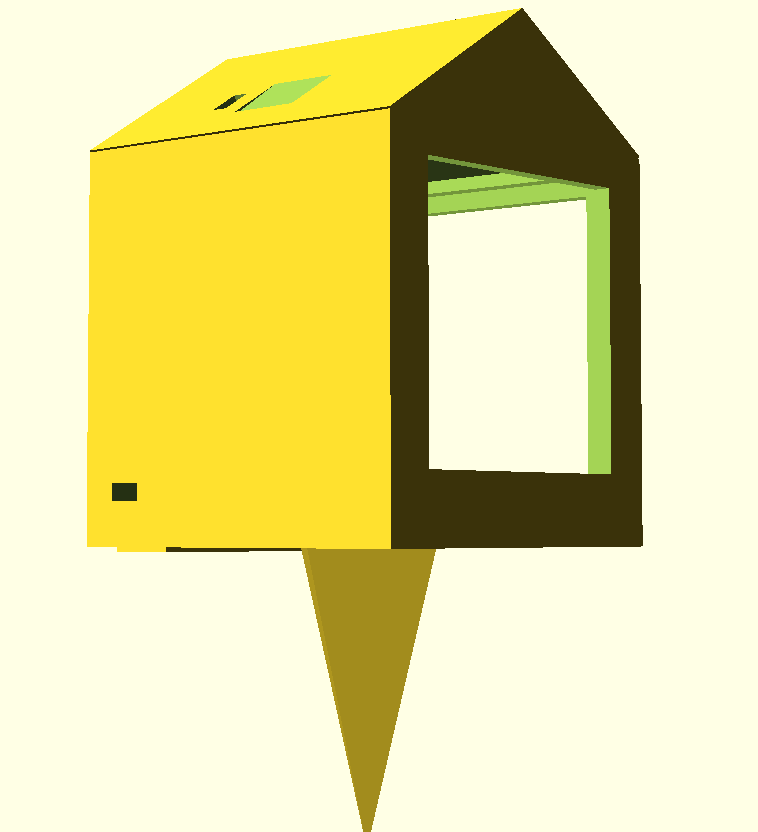
Nous conservons ainsi le modèle du "cube+pic" pour notre modèle, solon la modélisation précédente. Néanmoins, nous souhaitions placer un écran d'affichage sur la face du haut du cube et un capteur de lumière (qui nécessite également de ne pas être placé sur une des faces pour des soucis d'ombrage). La face du haut n'offrant pas assez de place pour les deux éléments, nous avons décidé de remplacer ce côté par deux facettes, une pour l'écran, l'autre pour le capteur, qui donnent à notre modèle une forme de maison :
B. Modélisation "Base Maison" :
Premièrement, pour notre modèle, nous venons former une "base maison" qui sera la forme externe de notre projet. Nous utilisons pour cela une combinaison d'un cube de 110 unités de côté et d'un cylindre à facettes (en fn=4) qui viendra être placé en biais sur la face du haut du cube avec la fonction "rotate" et ajusté aux bonnes dimensions avec "scale".
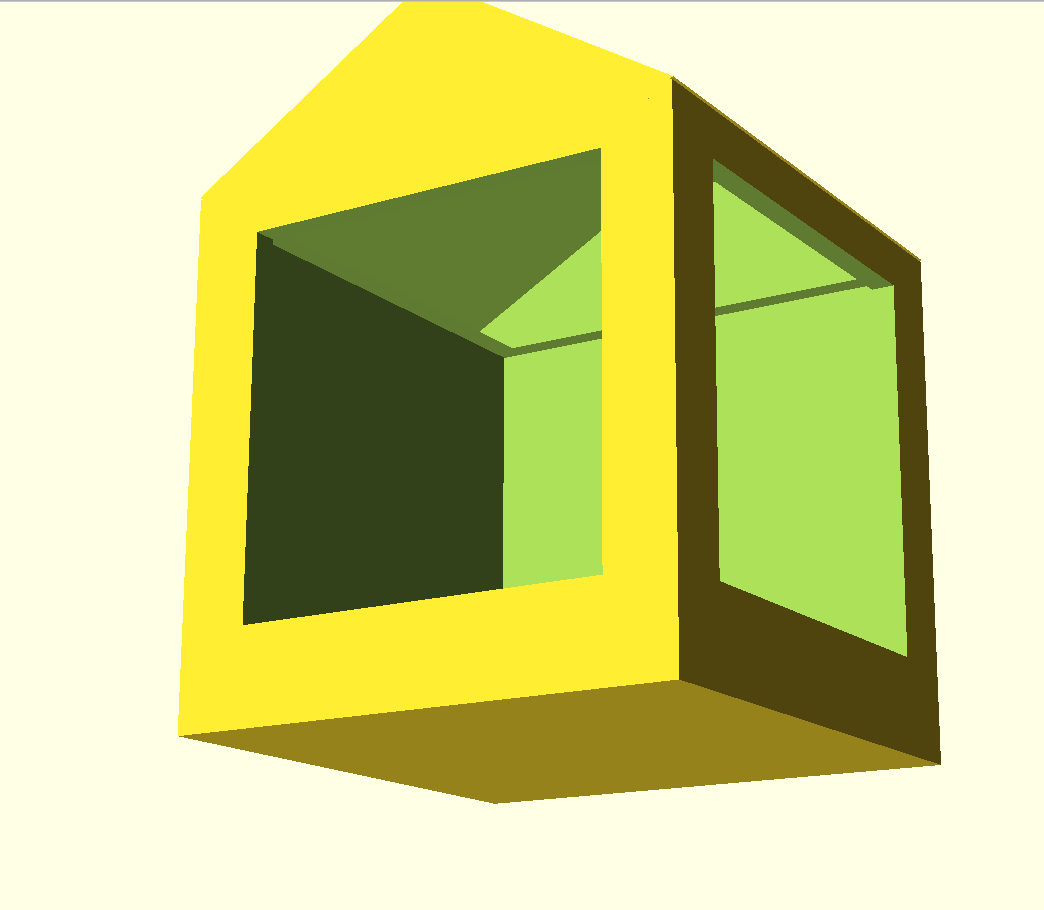
Par la suite, nous venons créer un seconde "base maison" aux dimensions plus petites que la première (cube de 100 unités de côté), que nous incluons dans une fonction "difference" avec la base 1. Cela permet de faire le vide dans cette dernière, et donc de pouvoir venir y placer l'Arduino après impression.
$fn=4;
//maison externe
module ext() {
cube (110, center=true);
translate ([0,0,55.5]) rotate ([180,90,180]) scale ([1.7,2.76,1.1]) cylinder (100,20,20, center=true);
};
//maison interne
module int() {
cube (100, center=true);
translate ([0,0,55.5]) rotate ([180,90,180]) scale ([1.5,2.72,0.9]) cylinder (100,20,20, center=true);
};
//vide maison
difference () {
ext();
int();
translate ([-50,0,5]) scale ([0.2,1,1]) cube (80, center=true); //porte façade
translate ([0,-50,5]) scale ([1,0.2,1]) cube (80, center=true); //porte latérale
}; Pour mieux visualiser notre modèle et venir percer les trous qui accueillerons nos futures portes, nous créons deux cubes identiques de 80 unités de côté, que nous déplaçons sur deux faces de la "base maison" et ajoutons à la fonction "différence" précédemment écrite (voir code ci-dessus avec les annotations "//porte façade" et "//porte latérale").
C. Ajouts des emplacements percés :
Par la suite, nous viendrons ajouter différents éléments à cette même fonction "difference", afin de venir définir nos emplacements.
Écran
Pour placer notre écran sur une des deux facettes hautes, nous venons créer un cube de 70,2 unités de côté (nous prenons légèrement plus grand que notre mesure réelle : 7 cm), que nous venons placer sur le toit de la maison avec "rotate" et ajusté selon nos valeurs de mesures avec "scale".
Code à ajouter à la fonction "difference" :
translate ([0,-30,72]) rotate ([0,56,90]) scale ([0.5,1,0.32]) cube (70.2, center=true); //écran
Capteur de lumière
Pour l'emplacement de notre capteur de lumière, nous ne perçons par la deuxième facette haute de la maison mais créons simplement un léger renfoncement pour pouvoir l'y accueillir. Pour cela nous venons ajouter un cube de 21 unités de côté (toujours selon nos mesures), que nous déplaçons avec "translate" et "rotate".
Code à ajouter à la fonction "difference" :
translate ([0,35,70]) rotate ([-34,0,0]) scale ([1,1,0.2]) cube (21, center=true); //creux lumière
Câbles
Comme l'Arduino se situera à l'intérieur de notre "base maison", il était nécessaire de venir prévoir des trous pour passer les câbles qui la reliera aux capteurs externes. Nous venons donc les ajouter avec des cubes de 10 unités de côté, (positionnés proches des emplacements des capteurs d'humidité et de lumière), déplacés et redimensionnés avec "translate", "rotate" et "scale".
Code à ajouter à la fonction "difference" :
translate ([20,35,68]) rotate ([0,34,90]) scale ([1,0.5,0.5]) cube (10, center=true); //trou lumière
translate ([40,56,-40]) scale ([1,2,0.5]) cube (10, center=true); //trou humidité
D. Derniers rajouts externes
1. Capteur d'humidité
Le capteur d'humidité doit être en contact avec la terre, et doit donc être placé de préférence sur la face du dessous de la "base maison". Pour visualiser son futur emplacement, nous venons créer un cube de 97 unités de côtés, aplatit avec "scale", de sorte à créer une bande légèrement avancée sur la face du bas, où nous viendrons fixer notre capteur.
2. Pic-à-planter
Sur le même principe que la modélisation de la semaine précédente, nous venons former un cylindre que nous déplaçons avec "translate" pour venir le placer à côté du capteur d'humidité, et créer ainsi le pic qui nous permettra de planter notre "base maison" dans la terre.
//pic
translate ([0,0,-95]) rotate ([0,0,90]) cylinder (80,1,25,center=true);
//humidité
translate ([40,0,-54]) scale ([0.2,1,0.05]) cube (97, center=true);3. Portes
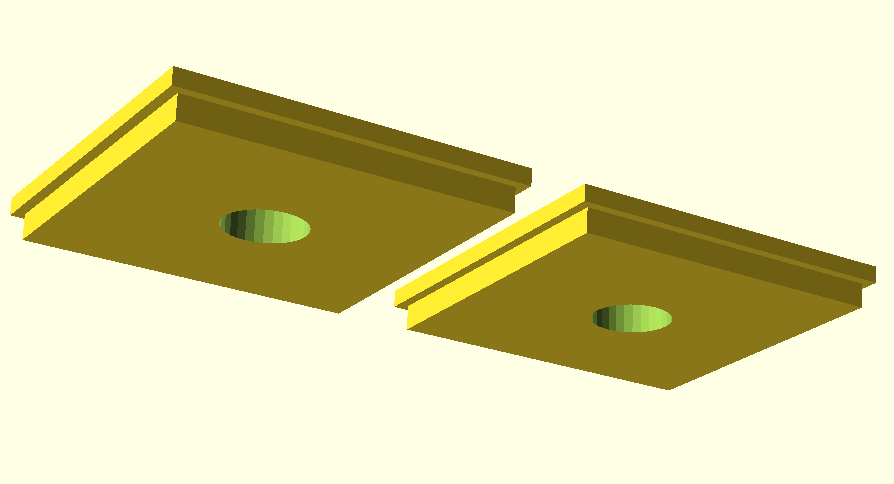
Pour cacher l'intérieur de notre "base maison" et protéger l'Arduino de la terre, nous venons créer deux portes pour les trous des faces du cube de base. Pour cela nous créons un assemblage de 2 cubes aplatis de 80 et 85 unités de côté, que nous perçons au centre (pour pouvoir les retirer aisément).
module PORTE() {
module porte() {
translate ([0,-130,0]) scale ([1,1,0.08]) cube (80, center=true);
translate ([0,-130,5.1]) scale ([1,1,0.05]) cube (85, center=true);
};
//trou porte
difference () {
porte ();
translate ([0,-130,5.1]) scale ([1,1,1]) cylinder (25,10,10, center=true);
};
};
translate ([1,100,1]) PORTE();
translate ([1,1,1]) PORTE();
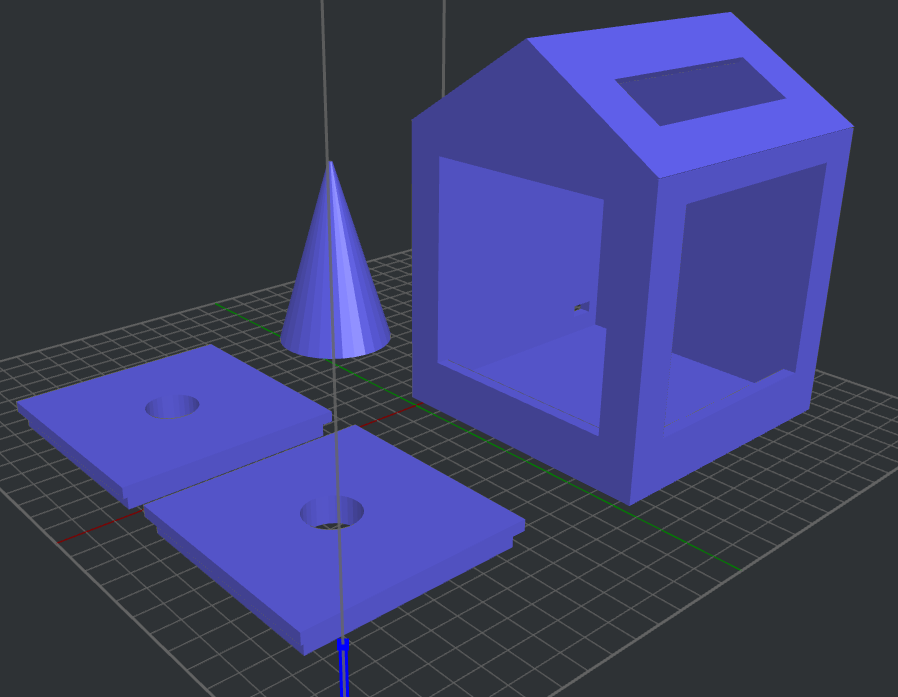
E. Vue d'ensemble et impression :
Nous avons convenu de séparer le pic de la "base maison" lors de la modélisation sur IdeaMaker pour considérablement réduire le temps d'impression et les supports nécessaires.
Séance 7 : Calibrage des capteurs et courbe de mesures
Séance 7 :
Calibrage des capteurs et courbe de mesures
Pour cette séance, nous nous sommes concentrés sur la réimpression de notre modèle 3D (le premier essai fut un lamentable échec), ainsi que le calibrage des capteurs.
A. Calibrage capteur d'humidité
Les capteurs sont la partie principale du projet que l'on veut réaliser. Cependant on ne peut obtenir des valeurs exploitables si on ne les calibre pas. Chacun d’entre nous a sans doute déjà eu des fleurs d'intérieur et a connaissance de l’importance de bien les entretenir : le manque ou le trop-plein d'eau ainsi que l'exposition solaire peuvent avoir des conséquences sur la durée de vie de la plante.
Pour le capteur d'humidité nous avons pu trouver un protocole de calibrage sur internet qui nous donnait une idée des étapes à suivre. Mais avant de détailler le protocole, il faut d’abord comprendre le fonctionnement du capteur capacitif : ce-dernier mesure la permittivité électrique entre l’eau et le sol, avec une permittivité relative pour les sols secs entre 2 et 6 et aux environ de 80 pour l’eau. On peut tout de même remarquer un léger problème : comme chaque type de sol a une porosité différente, (c'est-à-dire que l’eau peut occuper jusqu'à 60% du volume de terre), la calibration doit impérativement être refaite pour chaque environnement dans lequel le capteur est utilisé.
1. Matériel nécessaire :
-
Capteur Grove d’humidité (https://wiki.seeedstudio.com/Grove-Capacitive_Moisture_Sensor-Corrosion-Resistant/)
-
Arduino
-
Une balance de précision
-
Un becher gradués de 200 mL
-
Un échantillon de terre
Attention : Comme mentionné lors de la séance 4, le capteur doit être connecté sur les ports analogiques et à 3.3V.
2. Protocole de calibrage :
-
Mesurer la masse du bécher
-
Ajouter dans le bécher 20g de terre sèche
-
Ajouter 5 g d'eau
-
Mélanger le sol de sorte à avoir une mixture homogène et mesurer l'humidité avec le capteur
-
Mesurer la masse de la terre après chaque ajout d’eau
-
Répéter les étapes 3,4 et 5 jusqu’à ce que le sol arrive à saturation
-
Après être arrivé à saturation, étaler le sol mouillé sur du papier-cuisson et attendre qu’il sèche ( cela peut prendre jusqu’à 7 jours, donc étaler le plus finement possible afin qu’il sèche au plus vite)
-
Quand la terre est sèche, mesurer la masse de celle-ci ( elle correspondra à la masse du sol séché utilisé dans le calcul de la densité de la terre).
B. Interprétation des résultats :
JOINDRE UNE COURBE
Séance 8 : Découpe de la boîte
Séance 8 :
Découpe de la boîte et calibrage du capteur d'humidité
Pour fabriquer notre structure externe qui contiendra l'Arduino, nous avions premièrement conçu un modèle 3D que nous avons eu grand mal à imprimer (série d'erreurs d'impression et problèmes de supports). Après un énième échec, nous nous sommes finalement convaincus que l'impression 2D serait un moyen bien plus rapide et pratique pour la conception de notre boîte (découpe en quelques minutes seulement (face à 46h pour la 3D !) et possibilité de redimensionner rapidement les ouvertures des capteurs si besoin).
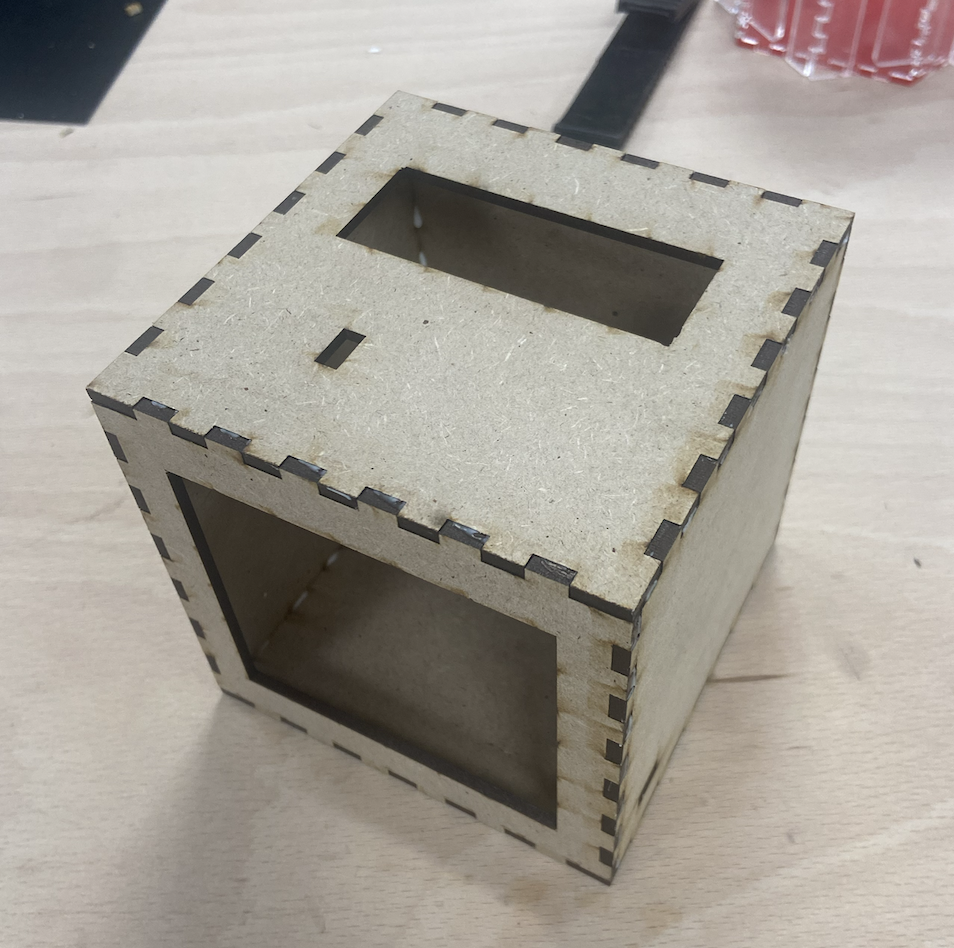
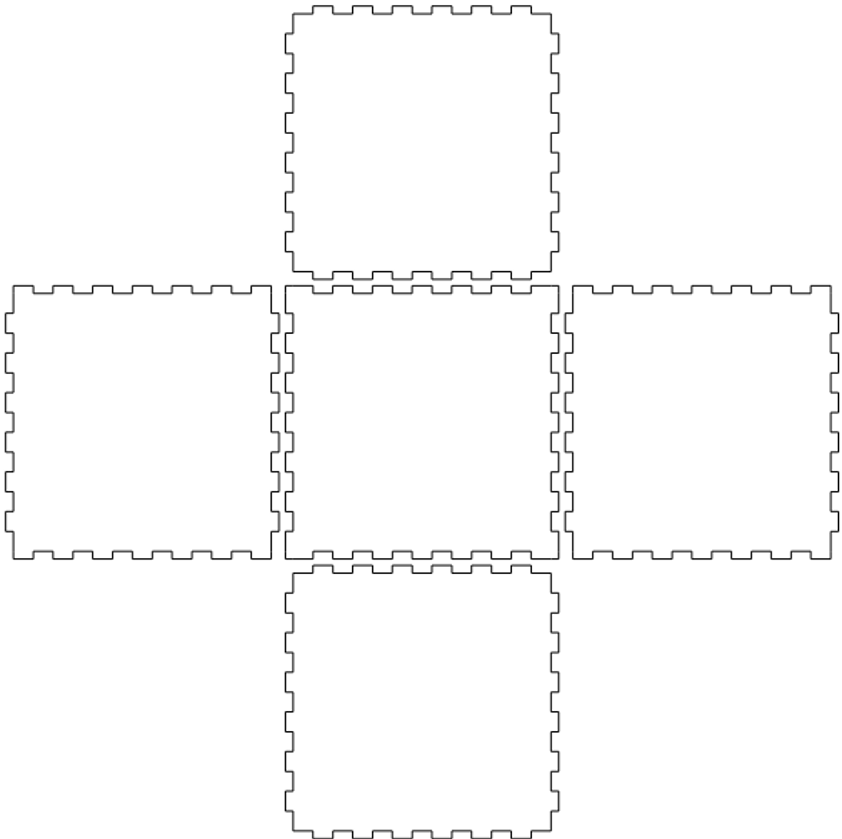
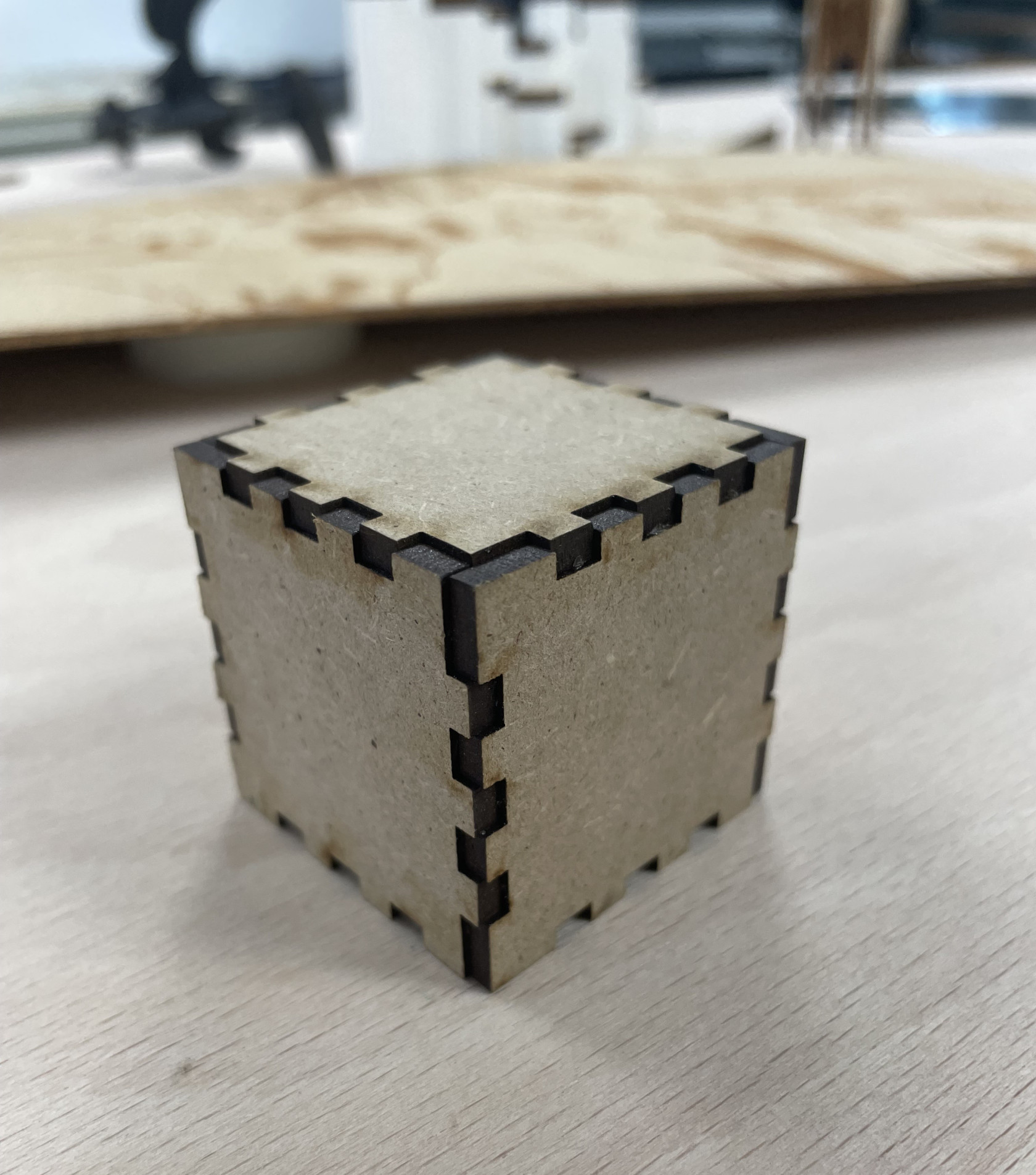
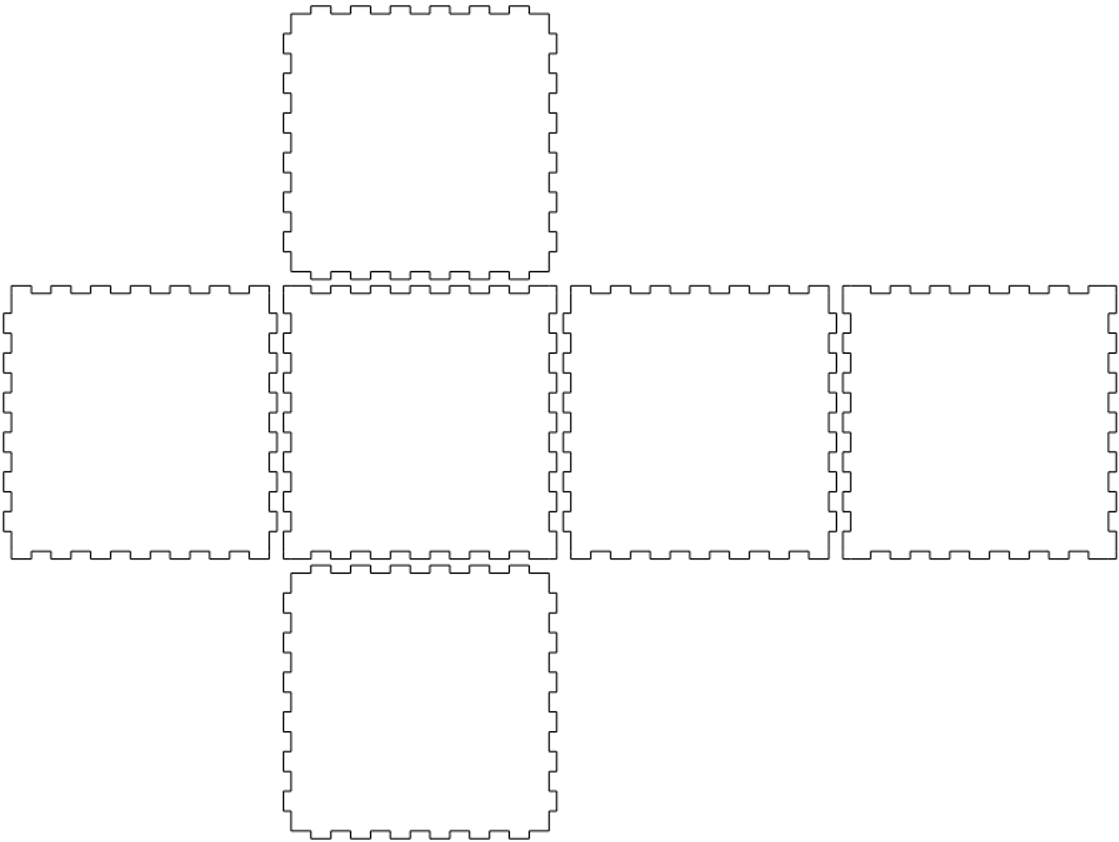
Nous avons commencé par réaliser un test de boîte miniature en découpant un modèle déjà enregistré sur l'ordinateur du Fablab.
Nous avons utilisé du MDF 3mm et la découpeuse laser Trotec Speedy 360 pour construire une mini boîte de 4x4cm :
A. Conception
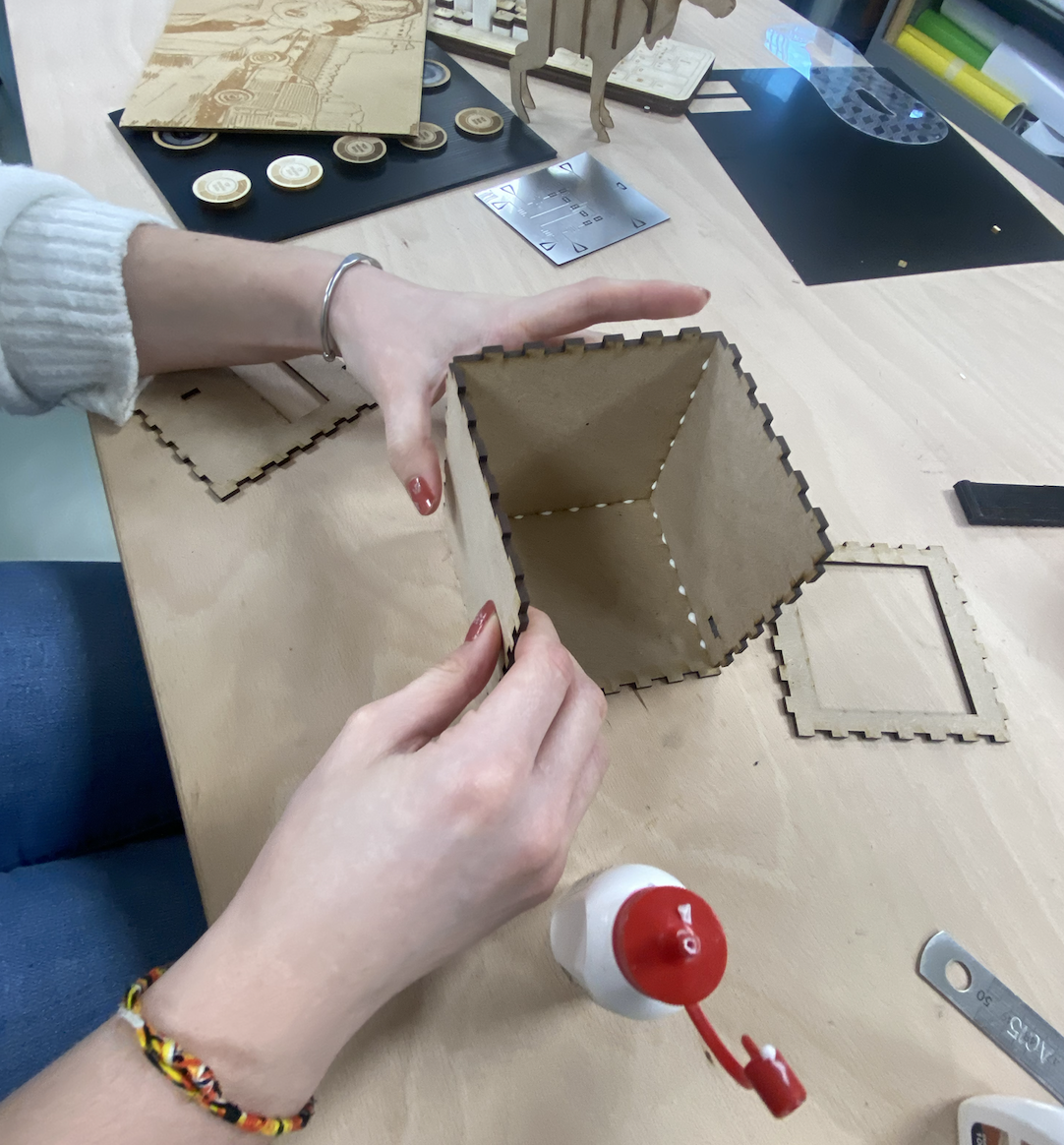
Nous avons ensuite découpé notre boîte taille réelle (10x10cm) en ajoutant les trous nécessaires pour faire passer les câbles et insérer l'écran et les capteurs sur leurs faces respectives.
B. Assemblage des facettes
On assemble les faces avec de la colle à bois express :
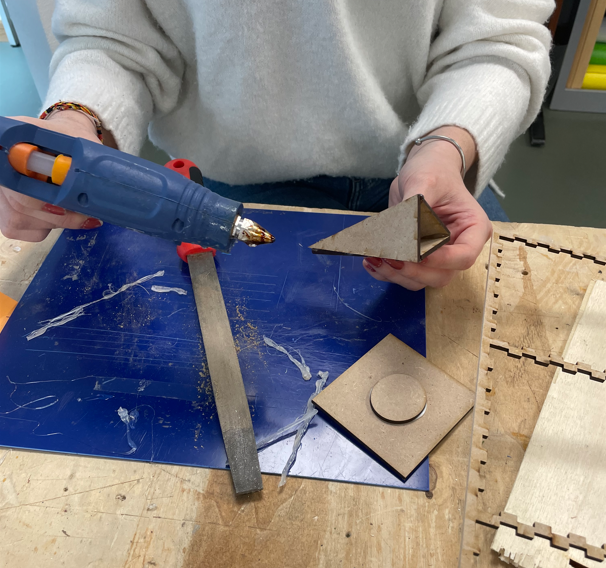
Pour faire le pic qui sera planté dans la terre, nous avons modélisé sur le logiciel (jsp comment il s'appelle) 3 triangles. Après les avoir découpés et assemblés à l'aide du pistolet à colle, nous avons collé le pic sous la boîte. Nous avons également réalisé une porte pour pouvoir accéder facilement au contenu interne de la boîte.
Projets Personnels
Projets 3D
Inès
Bouboule bonheur
Dans le cadre de l'UE, mes camarades et moi devons réaliser un projet à imprimer en 3D rentrant dans un cube de 15cm d'arête.
I_ Modèle du projet
J’avais envie de faire un petit objet simple et mignon, alors je me suis inspirée de mon chat Bouboule. Il est très gros alors j’ai voulu faire un chat comme lui en m’inspirant des maneki neko (chats asiatiques qui attrapent de l’argent avec leur patte). Alors j’ai fait un schéma qui me servira de modèle :
II_ Organisation de mon code
Pour documenter ce projet au mieux et le plus clairement que possible, je créerai des modules pour des parties du corps afin de ne pas créer de code trop long et incompréhensible.
Avant tout, dès la première ligne je définis la résolution de ma modélisation à fn=100.
1. La tête
$fn=100;
module tete (){
//forme de la tête
resize ([28,25,20])
sphere(r=7);
//oreilles G+D
translate ([7,0,7])
rotate ([0,25,0])
cylinder (h=6, r1=6, r2=0);
translate ([-7,0,7])
rotate ([0,-25,0])
cylinder (h=6, r1=6, r2=0);
//museau
translate ([1,12,-1])
resize ([4,2,3.5])
sphere(r=1);
translate ([-1,12,-1])
resize ([4,2,3.5])
sphere(r=1);
translate ([0,12,0.5])
resize ([2.3,2,1.5])
sphere(r=2);
//yeux
translate ([5.5,10.5,1.5])
sphere(r=1.5);
translate ([-5.5,10.5,1.5])
sphere(r=1.5);
//collier
translate ([0,0,-9])
cylinder (h=2, r1=10, r2=10);
module collier (){
translate ([0,10,-9.8])
cylinder (h=0.4, r1=1.3, r2=1.3);
difference(){
translate ([0,10,-9.5])
sphere(r=1.2);
translate ([0,12,-10])
rotate([90,0,0])
cylinder (h=2, r1=0.2, r2=0.2);
translate ([-0.05,10,-11])
cube([0.1,1,1]);
};
};
rotate ([35,0,0])
translate ([0,-5.5,-3])
collier ();
};-
La forme
Je créé un module “tete” et travaille dessus avec comme base une ellipsoïde.
-
Les oreilles
Je fais d’abord l’oreille gauche en forme de cône que je place sur le haut de la tête (pour l’instant à l’origine du repère). Puis je copie le code et le colle juste en dessous (ligne 12) mais en mettant la coordonnée x dans le négatif pour avoir des oreilles positionnées symétriquement.
- Les babines
Comme pour les oreilles, je fais d’abord une petite ellipsoïde que je place dans le milieu bas de visage et je la copie et colle en inversant la coordonnée en x. Puis j’ai fait une petite sphère que j’ai placée au niveau du nez.
-
Les yeux
Je voulais suivre mon modèle et faire des yeux en arc de cercle, or n’ayant pas trouvé de code pour le faire, j’ai trouvé une alternative simple, j'ai simplement fait deux sphères qui dépassent un peu de la tête.
-
Le collier
Pour commencer, j’ai fait un simple cylindre pour faire le tour du cou du chat. Puis j’ai fait un pendentif clochette. J’ai donc créé un module (ligne 38). J’ai placé une sphère pour la base de la clochette à laquelle j’ai retiré un cylindre très fin sur l’horizontale et un pavé très fin.
Puis j’ai incliné la cloche pour faire comme si elle était posée sur le torse du chat.
Image 1
https://www.fruugo.be/dog-bell-collier-en-laiton-tags-cat-bells-pleasant-sound-pets-pendent-pet/p-195490491-416796237?language=fr
2. Le corps
module corps (){
// forme du corps
difference(){
resize ([35,35,33])
sphere(r=30);
translate ([-20,-20,-17])
cube([30,30,3]);
};
//jambes
translate ([12,0,-7])
resize ([10,15,15])
sphere(r=5);
translate ([-12,0,-7])
resize ([10,15,15])
sphere(r=5);
//ventre
translate ([0,13,0])
resize ([20,10,20])
sphere(r=30);
//bras
translate ([13,0,5])
rotate ([10,-20,0])
resize ([10,10,20])
sphere(r=5);
translate ([-13,5,15])
rotate ([-20,0,0])
resize ([10,10,20])
sphere(r=5);
//parchemin
translate ([-17,10.5,21.5 ])
rotate ([90,0,90])
cylinder (h=8, r1=1, r2=1);
translate ([-16.5,10.7,10])
cube([7,0.5,11]);
translate ([-17,10.5,10])
rotate ([90,0,90])
cylinder (h=8, r1=1, r2=1);
};-
La forme
Je réalise un module “corps”.
J’ai d’abord fait une grosse sphère pour le ventre à laquelle j’ai retiré un fin pavé sur le bas pour que le chat puisse tenir debout.
b) Les jambes
J’ai réalisé deux ellipsoïdes que j’ai relativement planes pour faire des cuisses comme sur mon schéma.
c) Le ventre
J’ai fait une grande ellipsoïde comme pour les jambes mais cette fois je l’ai placée au milieu du ventre pour faire un relief.
d) Les bras
Comme on le voit sur le schéma, le chat n’a pas les bras dans les mêmes positions alors la méthode que j’utilisais pour faire mes formes en symétrie ne pourra pas être appliquée ici.
Je commence par réaliser le bras à gauche (photo à droite), celui sur le long du corps. Je joue d’abord avec ses coordonnées pour qu’il y ait une moitié qui rentre dans le corps du chat et une auter qui dépasse. Je fais ensuite une ellipsoïde que j’incline pour montrer que c’est un bras posé le long du corps du chat.
Pour le bras droit (photo de gauche), je fais également une ellipsoïde mais que j’incline vers l’avant et vers le haut comme s’il levait la patte. Je fais ensuite rentrer une extrémité de la forme dans le corps du chat.
e) Le parchemin
J’ai réalisé deux cylindres que j’ai pivoté sur l’horizontale pour imiter les extrémités en bois du parchemin (image ci-dessous). J’ai ensuite lié les deux avec un pavé très fin pour imiter la feuille.
https://fr.lovepik.com/image-611745558/hand-drawn-chinese-style-chinese-scroll-illustration.html
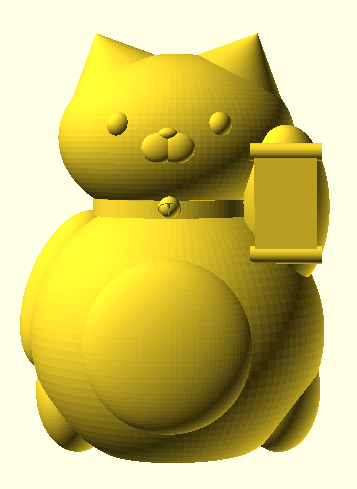
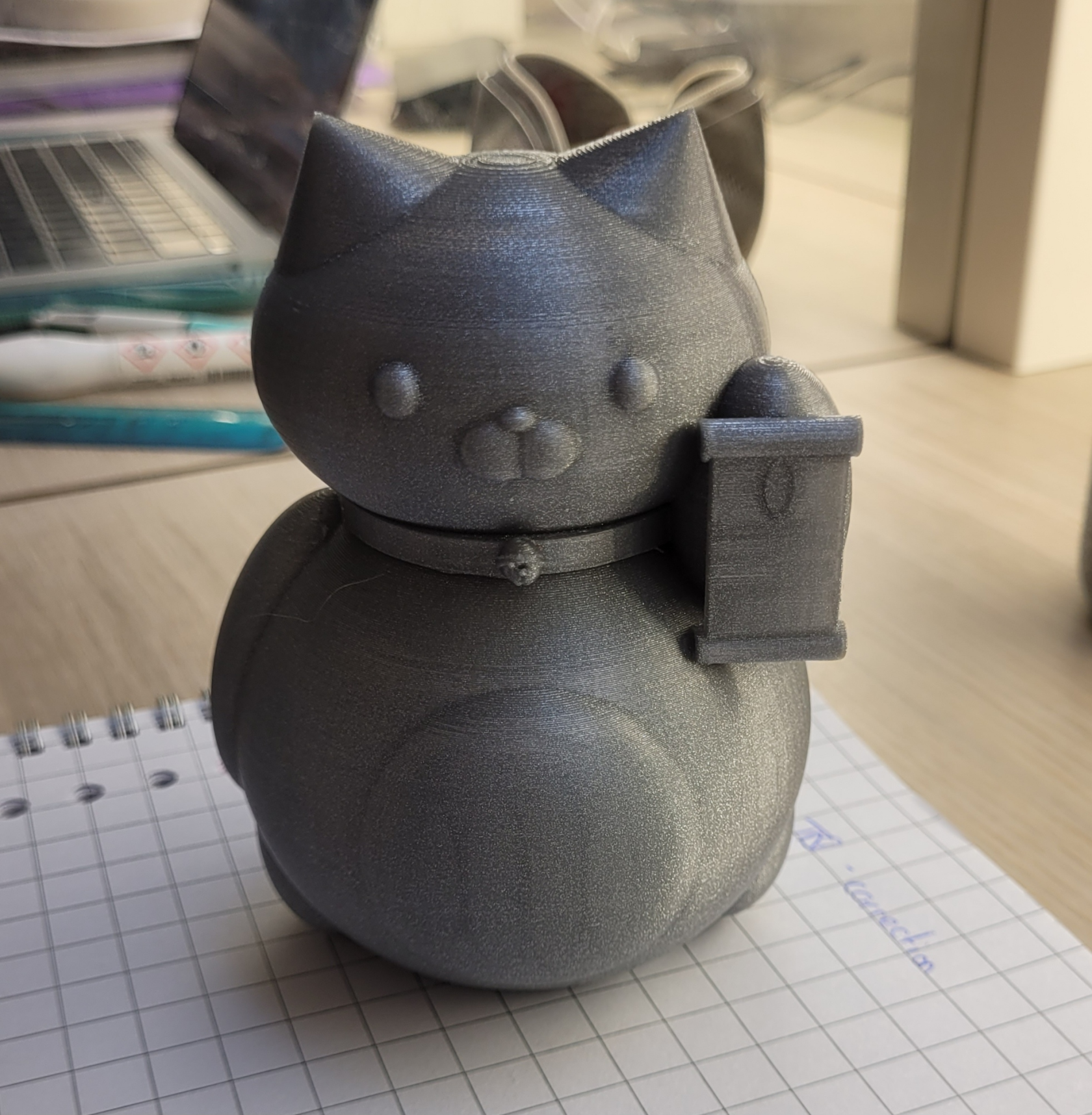
III_ Résultat
J'affiche le module corps et le module tête en le déplaçant de manière à ce qu'elle soit posée sur le corps.
corps ();
translate ([0,0,23])
tete();
Vlad
L’Oie Guerrière
I. Introduction:
Dans le cadre de l’UE Fablab, nous avons dû réaliser deux projets personnels:
-
Une impression en 3D d’un objet de notre choix, mais pas plus grand de 15x15x15 cm
-
Un en 2D sur une plaquette en bois de 30x30 cm.
Ces deux projets viennent à la suite de la présentation des deux logiciels de dessin, OpenSCAD ou FreeCAD en 3D et InkScape en 2D.
II. Choix de Projet:
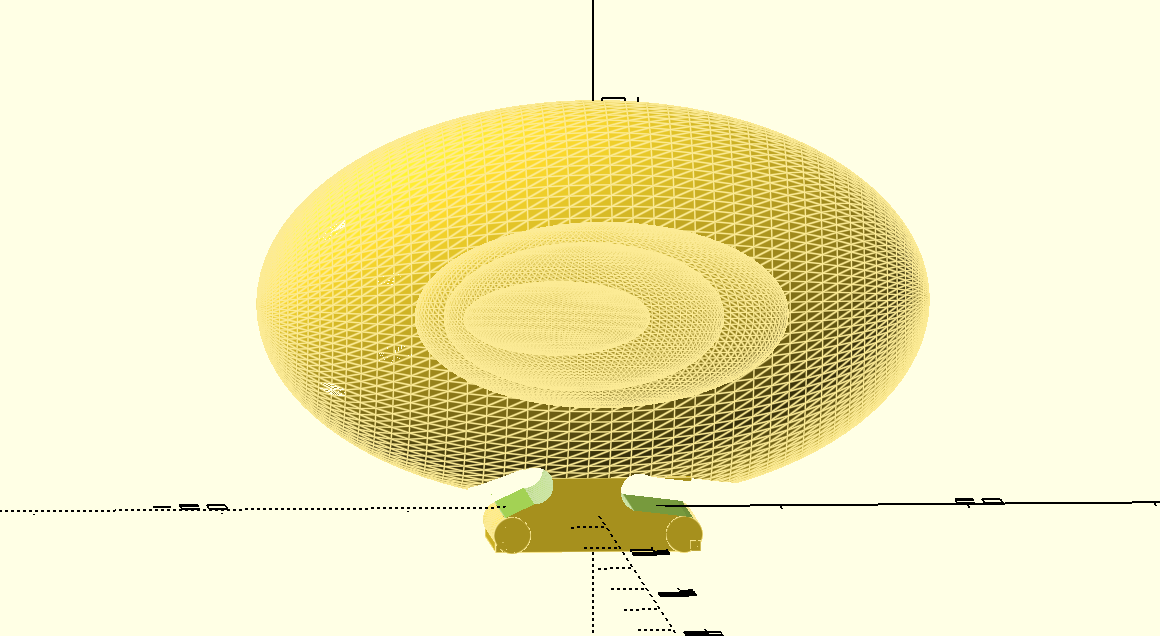
Pour mon projet en 3D, je dois avouer que j'étais un peu en panne d'idée, j’ai donc commencé a demandé à mes amis proches ce qu’ils aimeraient que j’imprime ( une grande erreure de ma part, parce que maintenant je dois coder pour chacun quelque chose). Mais cela nous amène à l'oie, j’ai donc eu une très bonne amie à moi qui a décidé de me lancer le défi de faire une oie en 3D ( la deuxième erreur, parce que coder dans OpenSCAD des formes aussi…particulière… n’est pas du tout une tâche facile). Comme source d’inspiration, parce que… appelons le défaut professionnel, dans la physique tous les objets sont assimilés à des rectangles, donc pour moi une oie et un canard sont à peu près la même chose en terme de forme. Elle a tout de même eu la gentillesse de m’envoyer un exemple ( vous voyez maintenant pourquoi je regrette ma décision) :
III. Modélisation
III. Modélisation:
En partant de la photo et en essayant de garder la forme de début, j’ai donc commencé à réfléchir à comment réaliser l’oie. Avant d’expliquer concrètement le code et en vue du fait qu’il est assez complexe, vous pouvez retrouver après chaque ligne de code un court commentaire “//” avec l'élément correspondant de l’oie. Ce type de commentaire à deux buts: le premier est de pouvoir s'orienter soi même dans les lignes de code et aussi, de permettre à une autre personne de faire des modifications dans celui-ci sans avoir à chercher longtemps. Il se peut qu’il y ait des commentaires en anglais et/ou en français en fonction de ce qui décrit mieux la ligne de code.
La résolution de la modélisation est définie depuis le début à 100 ($fn=100). $fn est un paramètre qui fixe le nombre de fragments utilisés pour créer un objet. Plus le fn est grand, plus l’objet sera lisse.
Un fn supérieur à 128 est fortement déconseillé à cause du fait qu’il augmentera la durée d’impression, mais peut endommager l’ordinateur aussi: il utilisera plus de la mémoire centrale et du CPU.
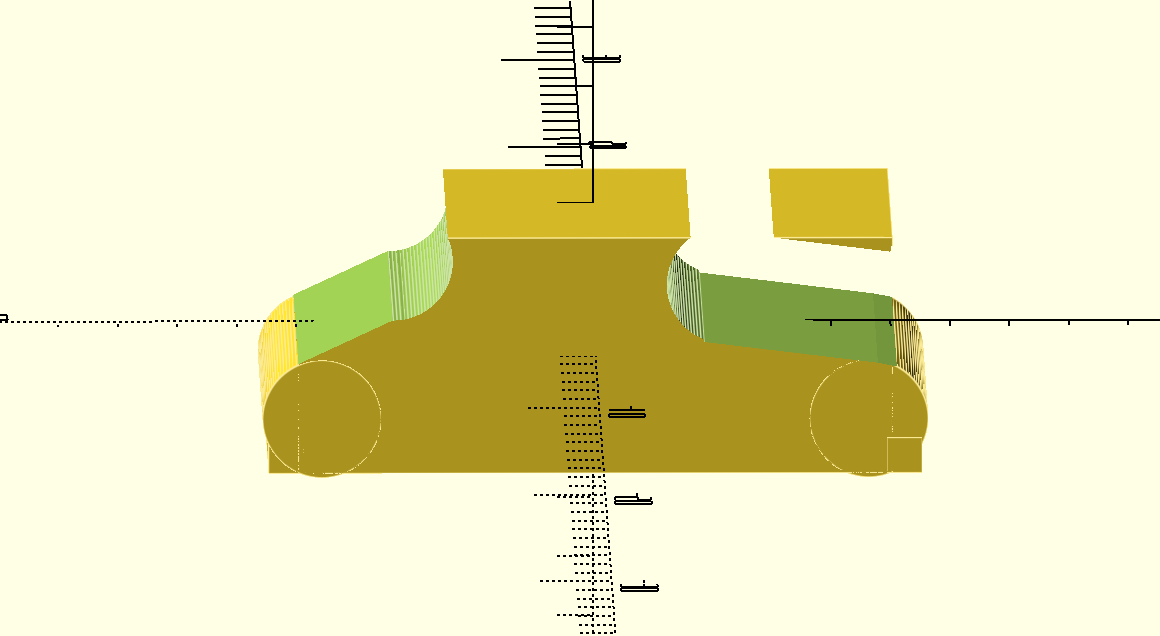
1. Les pâtes
1. Les pâtes:
Comme les pâtes de l’oie sont un peu courbées, j’ai décidé de partir d’un cube puis utiliser la fonction “difference” pour créer les angles nécessaires. L’une des pâtes est un peu plus grande que l’autre. Pour la plus grande, j’ai commencé avec un cylindre qui donnait la première courbure en bas de la pâte, mais cela créait un angle qui la faisait ressembler à une voiture miniature. J’ai décidé alors de mettre avec la fonction “union” un petit rectangle qui me redonnait l’angle droit souhaité, tout en gardant la première courbure. Ensuite, j’ai continué à faire la deuxième courbure en haut de la pâte toujours avec un cylindre. Je me suis aussi confronté à un problème, les deux cylindres rendait la pâte un peu trop courber, j’ai donc mis un autre rectangle incliné entre les deux afin d’obtenir la bonne forme. Pour la petite pâte, le procédé est le même, sauf que j’ai utilisé des cylindres plus petits.
$fn=100;
module pieds(){
difference(){
union() {
cube([5,4,2 ],center=true);//cube pieds ;
translate([2.3, 2,-0.537]) rotate([90,90,0 ]) cylinder(4,0.5,0.5);//cilindre en bas
translate([2.45,-2,-1 ])cube([0.3,4,0.3 ]);// angle droit pieds
translate([-2.75,-2,-1 ])cube([0.3,4,0.3 ]);// angle droit petit pieds
translate([-2.3, 2,-0.537]) rotate([90,90,0 ]) cylinder(4,0.5,0.5);//cilindre bas petit pieds
}
translate([2.5,-4,-0.08 ]) rotate([7,0,90 ]) cube([9,1.6,0.95 ]); //partie droite du pieds
translate([1.1,3.6,0.6 ]) rotate([90,0,0 ]) cylinder(9,0.5,0.5);//courbure pieds
translate([1.1,-3,0.11 ]) rotate([0,2,0 ])cube([0.2,6,0.2 ]);
translate([-1.6,-4,0.35])rotate([-25,0,90 ]) cube([9,1,1 ]);//courbure pieds droit
translate([-1.7,3,0.8 ])rotate([90,0,0 ]) cylinder(9,0.5,0.5 );//courbure pieds gauche
translate([-1.8,-3,0.3 ]) rotate([0,-2,0 ])cube([0.2,6,0.2 ]);
translate([-3.4,-3,0.6 ]) rotate([0,65,0 ])cube([0.5,6,0.6 ]);// petit pieds 2
translate([2.3,-3,-0.05 ]) rotate([0,11,0 ])cube([1.4,6,1 ]);
}
} scale([2,2,2 ]) pieds();
2. Le corps
2. Le corps:
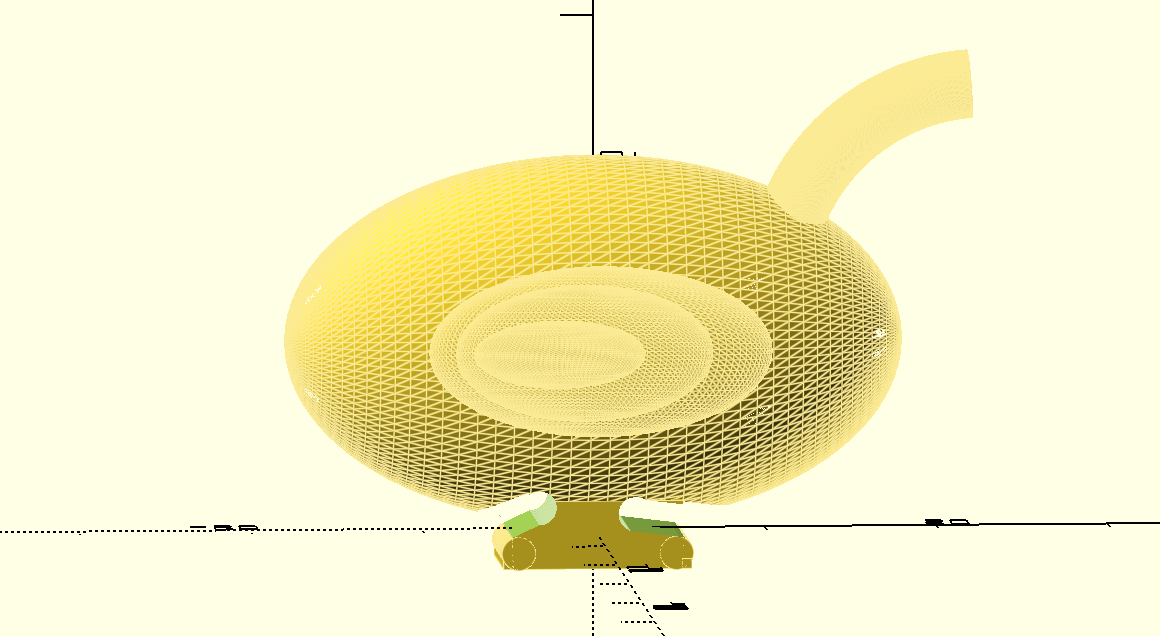
Pour le corps, j’ai beaucoup réfléchi à comment le faire pour qu’il reste comme dans la photo, mais malheureusement je n’ai pas pu trouver une assez bonne solution. J’ai donc changé un peu (beaucoup) de la photo de départ en faisant le corps à l'horizontal avec une sphère tassée. J’ai ensuite introduit la ligne de code de la sphère dans la "différence" créée pour les pieds afin que les cylindres coupent aussi une partie du corps pour obtenir une continuité dans les angles. 
translate([0,0,5.5]) rotate([0,90,0 ]) scale([1.8,1.2,3 ]) sphere(3);//corps
3. Les ailes
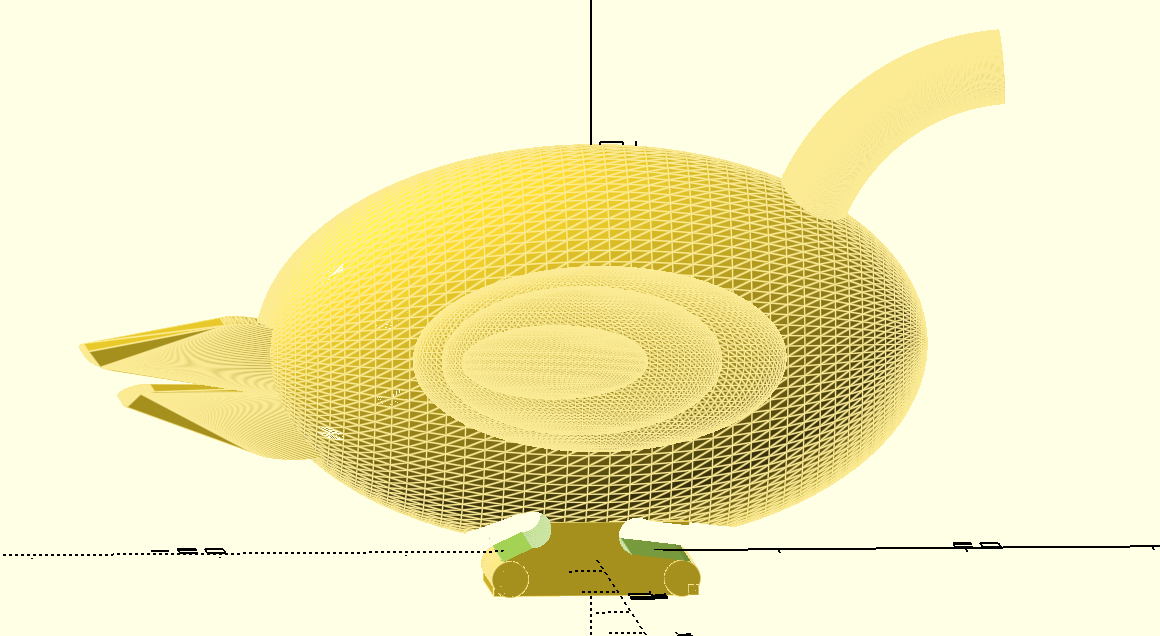
3. Les ailes:
Les ailes ont été réalisées un peu dans la même idée que le corps: en utilisant la fonction “rescale” pour tasser plusieurs sphères et ensuite, avec la fonction “translate”, les positionner de sorte à créer un relief.
//Ailes
translate ([0,6.5,11])resize([20,2,10 ]) sphere(r=50);
translate ([-1,7.3,11]) resize ([15,1,8]) sphere(r=50);
translate ([-2.5,7.9,11])resize ([10,0.5,4]) sphere(r=50);//aile gauche
translate ([0,-6.5,11])resize([20,2,10 ]) sphere(r=50);
translate ([-1,-7.3,11]) resize ([15,1,8]) sphere(r=50);
translate ([-2.5,-7.9,11])resize ([10,0.5,4]) sphere(r=50);// aile droite
4. Le cou
4. Le cou:
Pour le cou, j’ai dû créer un cylindre courbé, mais malgré toutes les heures passées dessus je ne suis pas arrivé. J’ai donc trouvé un code en ligne qui m’a permis d’obtenir la forme que je voulais.
module tube(inner=5, outer=10, angle=45, length=250){
// the real length of the back rotated piece
rlength = (sin(angle) * (length * 2)) / cos(angle/2);
// the dimension for x can be calculated as well (used for the intersection
r = (length*2);
s = 2 * r * sin(angle/2);
rwidth = r - 0.5*sqrt(4*r*r - s*s);
echo("Bounding box:");
echo(x=rwidth, y=outer, z=rlength-(2*offset));
echo(x=rwidth, y=outer, z=rlength-(2*offset)+10);
offset = sin(angle/2) * outer;
trans = 10;
translate([outer+trans/2,0,5])
rotate([90, 0, 0]) {
union(){
// Because of Rotation:
// x z y
echo((cos(angle/2)*outer+outer));
echo(outer/cos(angle/2));
translate([-outer-trans, -5, -outer])
intersection(){
translate([-outer-eps, 0, -outer-eps])
// the tube structure
// beware: rotation and translation are not communtative
// move down and recenter
translate([-outer/cos(angle/2)+outer, -offset, 0])
rotate([0, 0, -angle/2])
// put into 0,0
translate([-r, 0, 0])
rotate_extrude(angle=angle, $fn=fn)
translate([r, 0, 0])
difference(){
circle(r = outer, $fn=fn);
if (inner > 0){
circle(r = inner, $fn=fn);
}
};
}
}
};
}translate([15,-4.7,30 ]) rotate([0,221,0])tube(0, 2, 90, 6);//Couhttps://gist.github.com/reox/92a8e7cf59fa4574cfcdb5fd3c9bfd46
5. La queue
5. La queue:
Avec la queue j’ai eu un peu le même souci qu’avec le coud, j’ai donc copié un petit code trouver en ligne. J’ai ensuite fais deux petites queues, la première orientée horizontalement et la deuxième, en utilisant la fonction “rotate”, orienté légèrement vers le haut.
module queue(){
hull()
{
cylinder(10,r=4);
translate([8,8,0 ]) cylinder(10,r=1);
}
} queue();
6. La tête
6. La tête:
Pour la tête, j’ai juste créé une sphère que j’ai collé au cou avec la fonction “union”.
union(){
translate ([23,-1,26])resize([6.5,6,6.5 ]) sphere(r=50);//Tête
translate([15,-4.7,30 ]) rotate([0,221,0])tube(0, 2, 90, 6);//Cou
for([0:90:359 ]) translate([-14,-2,7 ])rotate([-90,170,0 ]) scale([1.2,0.4,0.4 ])queue();//queue du bas
for([0:90:359 ]) translate([-16,2,10.3 ])rotate([-270,200,0 ]) scale([1.2,0.4,0.4 ])queue();// queue du haut
}
7. Les yeux
7. Les yeux:
Un peu de la même façon que pour la tête, j’ai créé deux sphères que j’ai ensuite ajoutées à la fonction “union” de la tête.
La couleur est juste pour que les yeux se voient plus facilement sur OpenSCAD. Elle ne sera pas utilisée dans le code final.
union(){
translate ([23,-1,26])resize([6.5,6,6.5 ]) sphere(r=50);//Tête
//yeux
translate ([23,1.1,28]) scale([0.5,0.5,0.5 ]) sphere(r=1.5);// gauche
translate ([23,-3.1,28])scale([0.5,0.5,0.5 ]) sphere(r=1.5);//droite
translate([15,-4.7,30 ]) rotate([0,221,0])tube(0, 2, 90, 6);//Cou
for([0:90:359 ]) translate([-14,-2,7 ])rotate([-90,170,0 ]) scale([1.2,0.4,0.4 ])queue();//queue du bas
for([0:90:359 ]) translate([-16,2,10.3 ])rotate([-270,200,0 ]) scale([1.2,0.4,0.4 ])queue();// queue du haut
}
8. Le Bec
8. Le Bec:
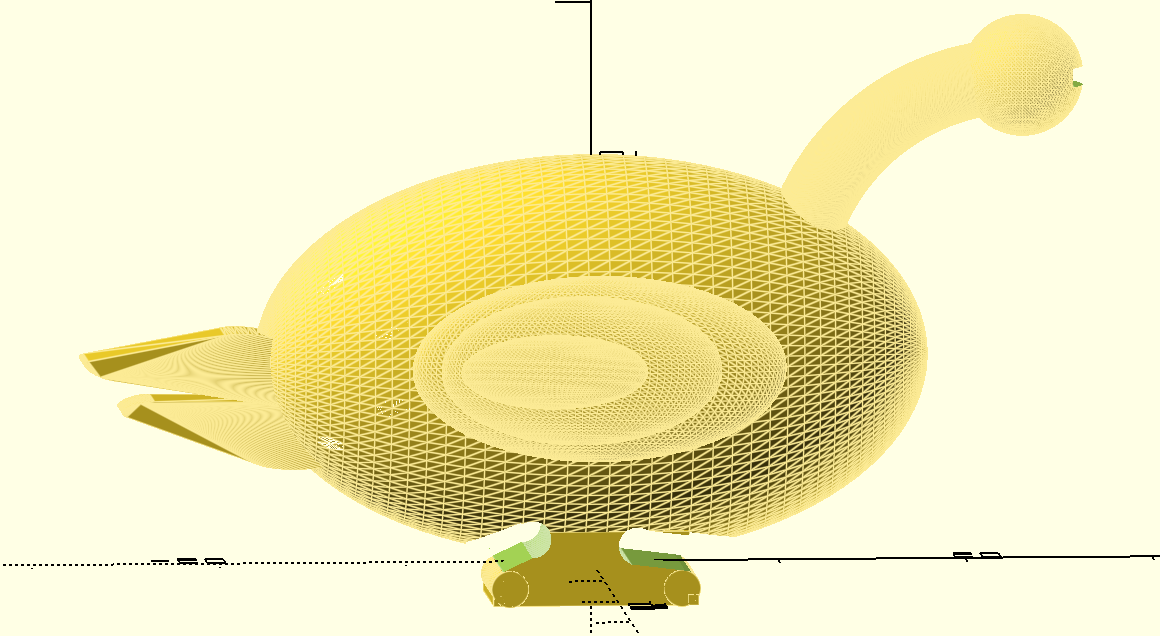
Et enfin, le bec, je l’ai d’abord modélisé comme un cylindre avec l’une des faces plus petites, mais ça ressemblait un peu à une glace. J’ai ensuite voulu, en utilisant la fonction “difference”, couper un peu du cylindre avec un rectangle pour qu’il ait un bord droit, mais par hasard j’ai mis le rectangle a la moitié du cône. Ca m’a paru assez amusant, d’avoir l’oie avec la bouche ouverte, j’ai donc envoyé une photo à mon amie et elle a décidé de la laisser comme ça… c’est elle aussi qui est venue avec l'idée de l’appeler “l’Oie Guerrière”.
//Tête
difference(){
union(){
translate ([23,-1,26])resize([6.5,6,6.5 ]) sphere(r=50);//Tête
translate([25.5,-1,25.9 ]) rotate([0,85,0 ]) cylinder(6,2,0.7);//Bec
//yeux
translate ([23,1.1,28]) scale([0.5,0.5,0.5 ]) sphere(r=1.5);// gauche
translate ([23,-3.1,28])scale([0.5,0.5,0.5 ]) sphere(r=1.5);//droite
translate([15,-4.7,30 ]) rotate([0,221,0])tube(0, 2, 90, 6);//Cou
for([0:90:359 ]) translate([-14,-2,7 ])rotate([-90,170,0 ]) scale([1.2,0.4,0.4 ])queue();//queue du bas
for([0:90:359 ]) translate([-16,2,10.3 ])rotate([-270,200,0 ]) scale([1.2,0.4,0.4 ])queue();// queue du haut
}
translate([25.6,-4,25.5])rotate([0,0,0 ])cube([10,5,1 ]);// Bouche
}
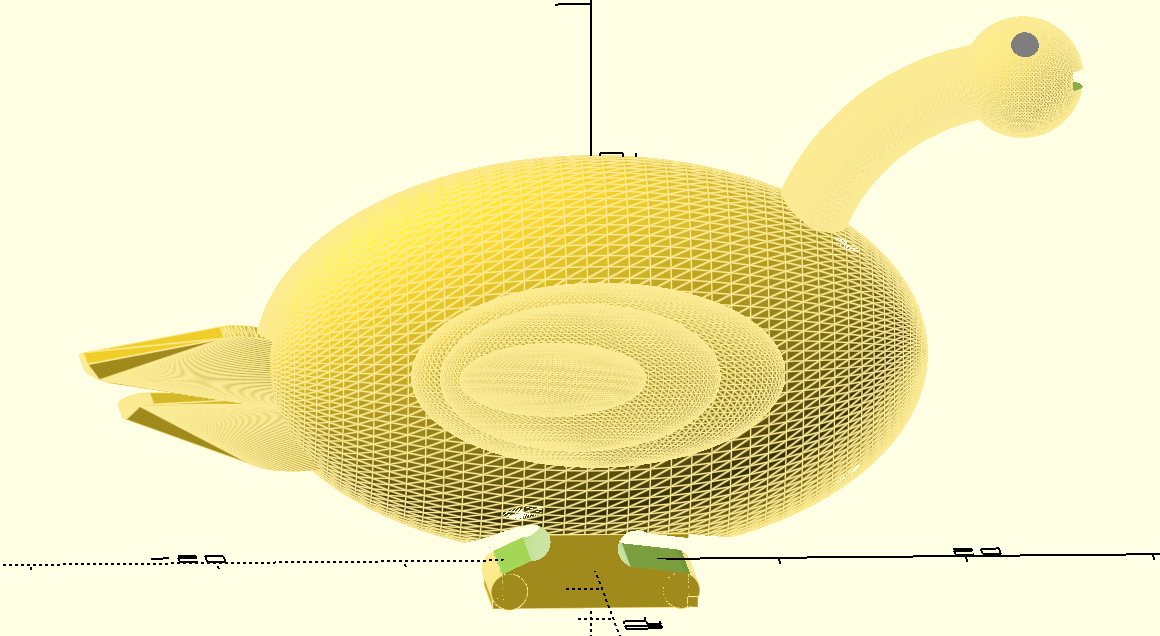
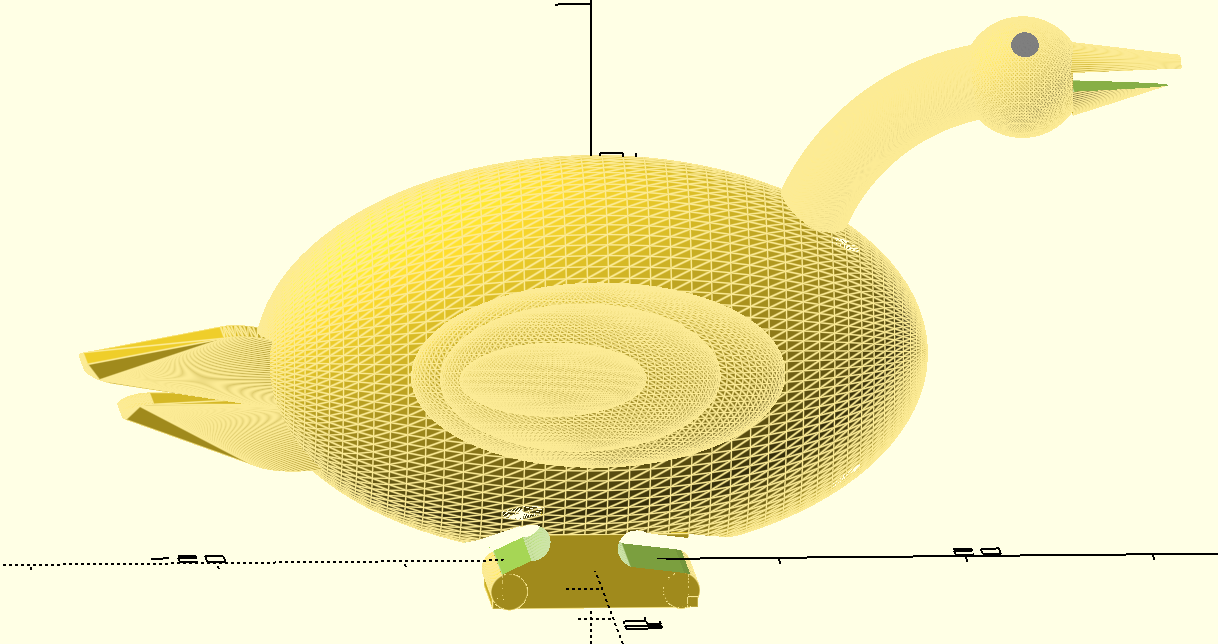
9. Résultat final de la modélisation:
Une fois le code fini, on obtient: L’Oie Guerrière
IV. Impression
IV. Impression:
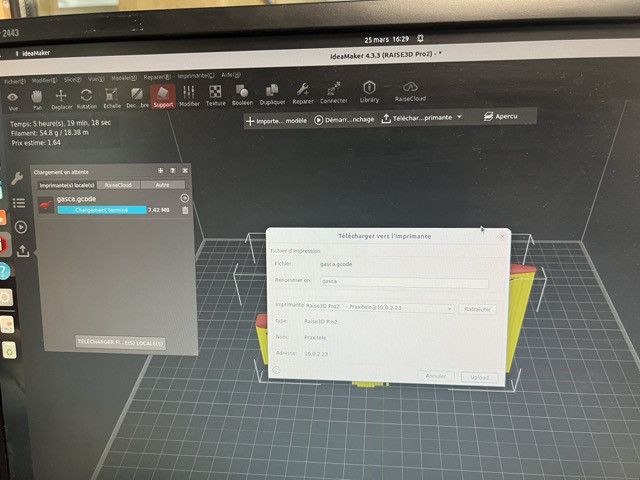
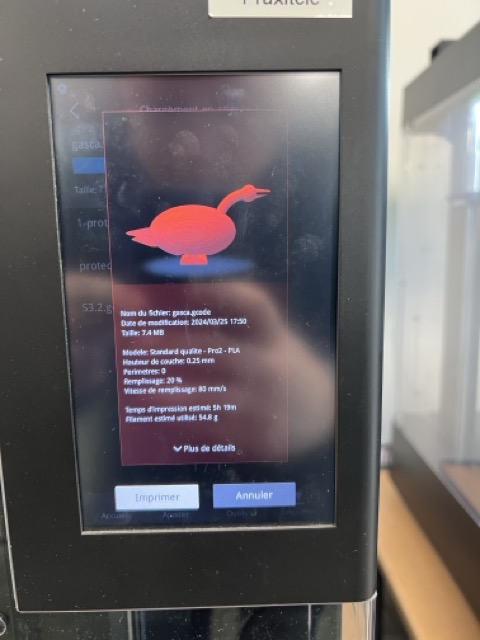
Maintenant la modélisation finit et le fichier converti en STL, j’ai alors importé le fichier sur IdeaMaker afin de mettre les paramètres d’impression.
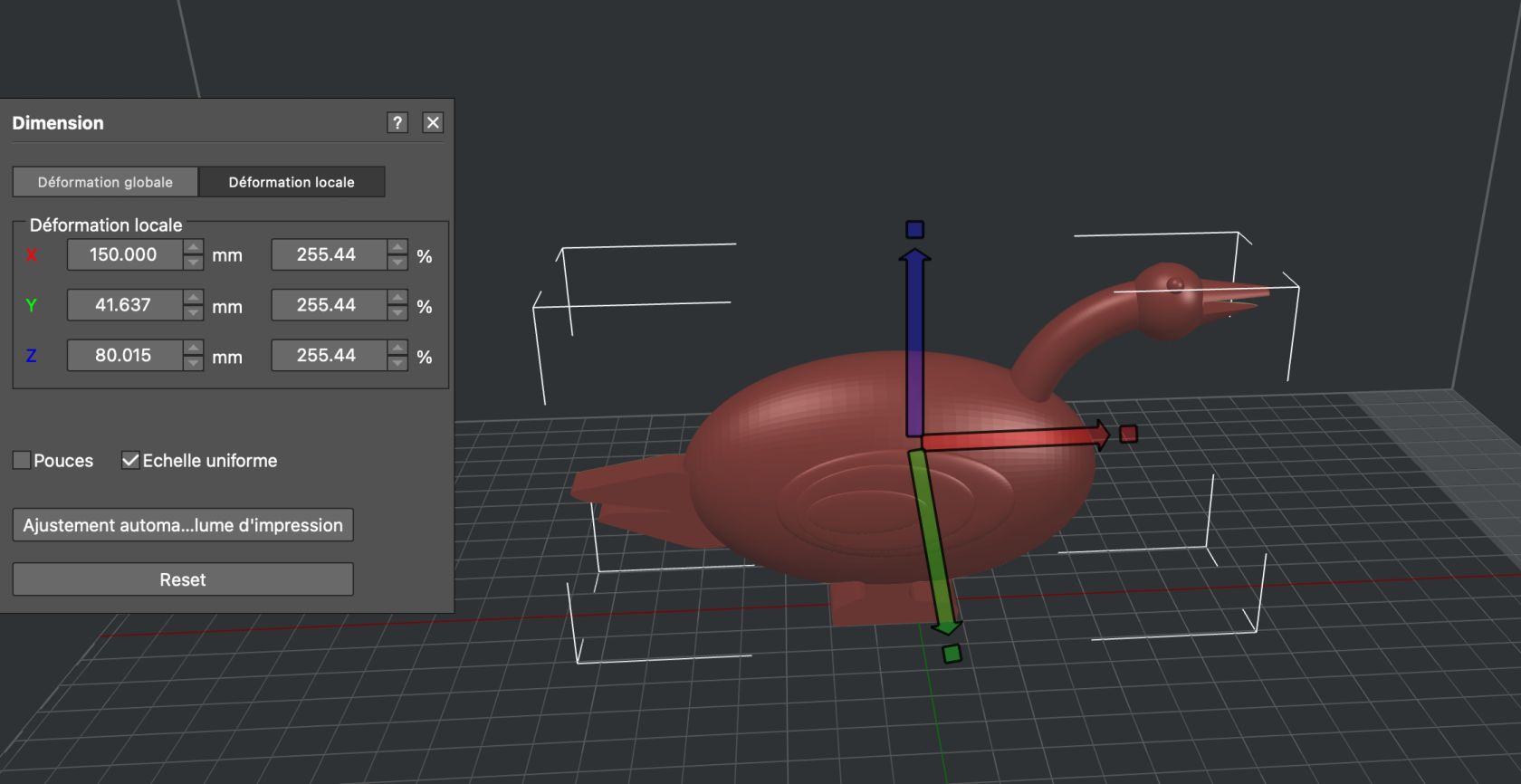
1. Dimension
1. Dimension:
Pour rappel, nous pouvons imprimer un objet de 15x15x15 cm, j’ai donc mis les dimensions suivantes:
- Sur X: 150 mm
- Sur Y: 41.637 mm
- Sur Z: 80.015 mm
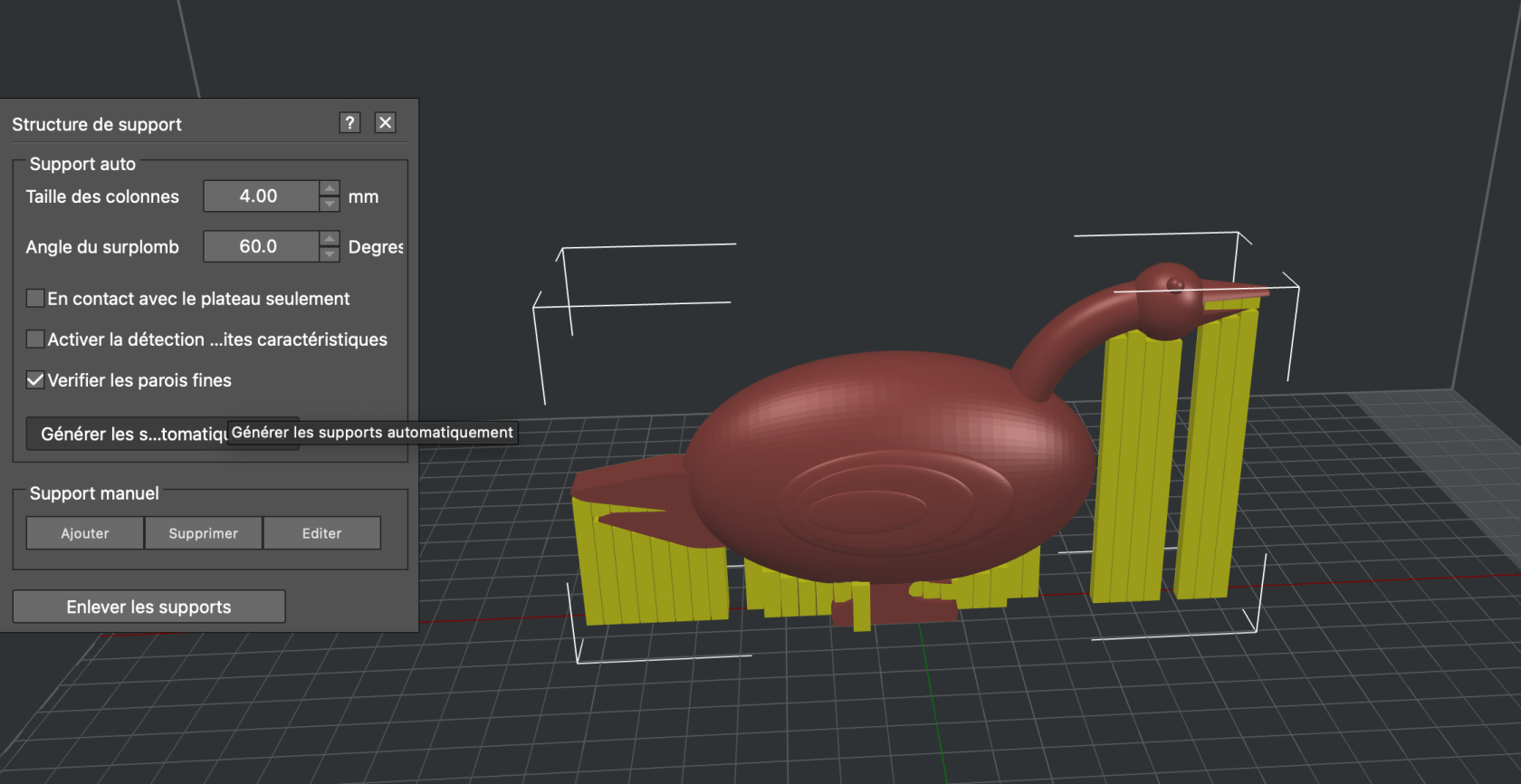
2. Support:
2. Support:
L’imprimante ne peut pas imprimer dans le vide, il est donc nécessaire de générer des supports afin qu’elle puisse imprimer correctement.
3. Début de l'impression:
Après avoir mis les supports et vérifier tous les paramètres, j’ai “Slice” le fichier pour pouvoir le télécharger vers l’imprimante.
- Durée de l’impression: 5h19
- Filament utiliser: 54.8g
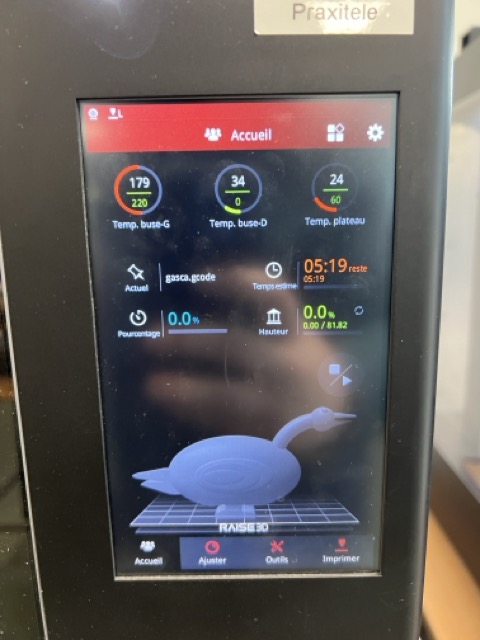
Début de l'impression
V. Le code en entier
V. Le code en entier:
Vous trouverez ici le code en entier pour être plus facile à copier si vous souhaitez.
$fn=100;
//Ailes
translate ([0,6.5,11])resize([20,2,10 ]) sphere(r=50);
translate ([-1,7.3,11]) resize ([15,1,8]) sphere(r=50);
translate ([-2.5,7.9,11])resize ([10,0.5,4]) sphere(r=50);//aile gauche
translate ([0,-6.5,11])resize([20,2,10 ]) sphere(r=50);
translate ([-1,-7.3,11]) resize ([15,1,8]) sphere(r=50);
translate ([-2.5,-7.9,11])resize ([10,0.5,4]) sphere(r=50);// aile droite
module pieds(){
difference(){
union() {
cube([5,4,2 ],center=true);//cube pieds ;
translate([2.3, 2,-0.537]) rotate([90,90,0 ]) cylinder(4,0.5,0.5);//cilindre en bas
translate([2.45,-2,-1 ])cube([0.3,4,0.3 ]);// angle droit pieds
translate([-2.75,-2,-1 ])cube([0.3,4,0.3 ]);// angle droit petit pieds
translate([-2.3, 2,-0.537]) rotate([90,90,0 ]) cylinder(4,0.5,0.5);//cilindre bas petit pieds
translate([0,0,5.5]) rotate([0,90,0 ]) scale([1.8,1.2,3 ]) sphere(3);//corps
}
translate([2.5,-4,-0.08 ]) rotate([7,0,90 ]) cube([9,1.6,0.95 ]); //partie droite du pieds
translate([1.1,3.6,0.6 ]) rotate([90,0,0 ]) cylinder(9,0.5,0.5);//courbure pieds
translate([1.1,-3,0.11 ]) rotate([0,2,0 ])cube([0.2,6,0.2 ]);
translate([-1.6,-4,0.35])rotate([-25,0,90 ]) cube([9,1,1 ]);//courbure pieds droit
translate([-1.7,3,0.8 ])rotate([90,0,0 ]) cylinder(9,0.5,0.5 );//courbure pieds gauche
translate([-1.8,-3,0.3 ]) rotate([0,-2,0 ])cube([0.2,6,0.2 ]);
translate([-3.4,-3,0.6 ]) rotate([0,65,0 ])cube([0.5,6,0.6 ]);// petit pieds 2
translate([2.3,-3,-0.05 ]) rotate([0,11,0 ])cube([1.4,6,1 ]);
}
} scale([2,2,2 ]) pieds();
//coud
fn = 250;
eps = 0.1;
module tube(inner=5, outer=10, angle=45, length=250){
// the real length of the back rotated piece
rlength = (sin(angle) * (length * 2)) / cos(angle/2);
// the dimension for x can be calculated as well (used for the intersection
r = (length*2);
s = 2 * r * sin(angle/2);
rwidth = r - 0.5*sqrt(4*r*r - s*s);
echo("Bounding box:");
echo(x=rwidth, y=outer, z=rlength-(2*offset));
echo(x=rwidth, y=outer, z=rlength-(2*offset)+10);
offset = sin(angle/2) * outer;
trans = 10;
translate([outer+trans/2,0,5])
rotate([90, 0, 0]) {
union(){
// Because of Rotation:
// x z y
echo((cos(angle/2)*outer+outer));
echo(outer/cos(angle/2));
translate([-outer-trans, -5, -outer])
intersection(){
translate([-outer-eps, 0, -outer-eps])
// the tube structure
// beware: rotation and translation are not communtative
// move down and recenter
translate([-outer/cos(angle/2)+outer, -offset, 0])
rotate([0, 0, -angle/2])
// put into 0,0
translate([-r, 0, 0])
rotate_extrude(angle=angle, $fn=fn)
translate([r, 0, 0])
difference(){
circle(r = outer, $fn=fn);
if (inner > 0){
circle(r = inner, $fn=fn);
}
};
}
}
};
}
//Tête
difference(){
union(){
translate ([23,-1,26])resize([6.5,6,6.5 ]) sphere(r=50);//Tête
translate([25.5,-1,25.9 ]) rotate([0,85,0 ]) cylinder(6,2,0.7);//Bec
//yeux
translate ([23,1.1,28]) scale([0.5,0.5,0.5 ]) sphere(r=1.5);// gauche
translate ([23,-3.1,28])scale([0.5,0.5,0.5 ]) sphere(r=1.5);//droite
translate([15,-4.7,30 ]) rotate([0,221,0])tube(0, 2, 90, 6);//Coud
for([0:90:359 ]) translate([-14,-2,7 ])rotate([-90,170,0 ]) scale([1.2,0.4,0.4 ])queue();//queue du bas
for([0:90:359 ]) translate([-16,2,10.3 ])rotate([-270,200,0 ]) scale([1.2,0.4,0.4 ])queue();// queue du haut
}
translate([25.6,-4,25.5])rotate([0,0,0 ])cube([10,5,1 ]);// Bouche
}
module queue(){
hull()
{
cylinder(10,r=4);
translate([8,8,0 ]) cylinder(10,r=1);
}
}
Lola
Cumengéite en 3D :
Dans le cadre de l'UE Projet Fablab, nous avons dû réaliser une impression 3D d'un objet de15x15x15cm modélisé sur FreeCAD ou sur OpenSCAD.
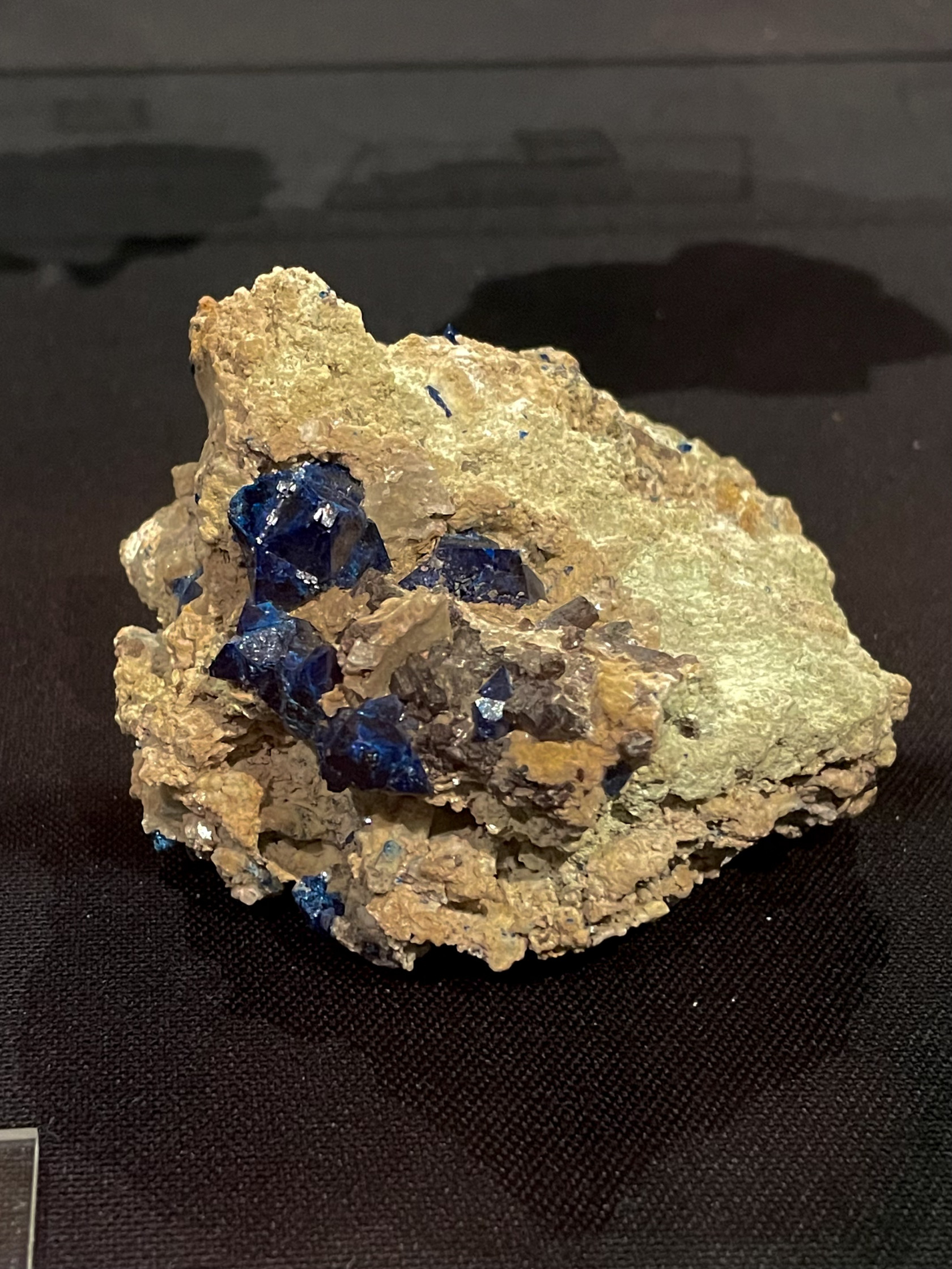
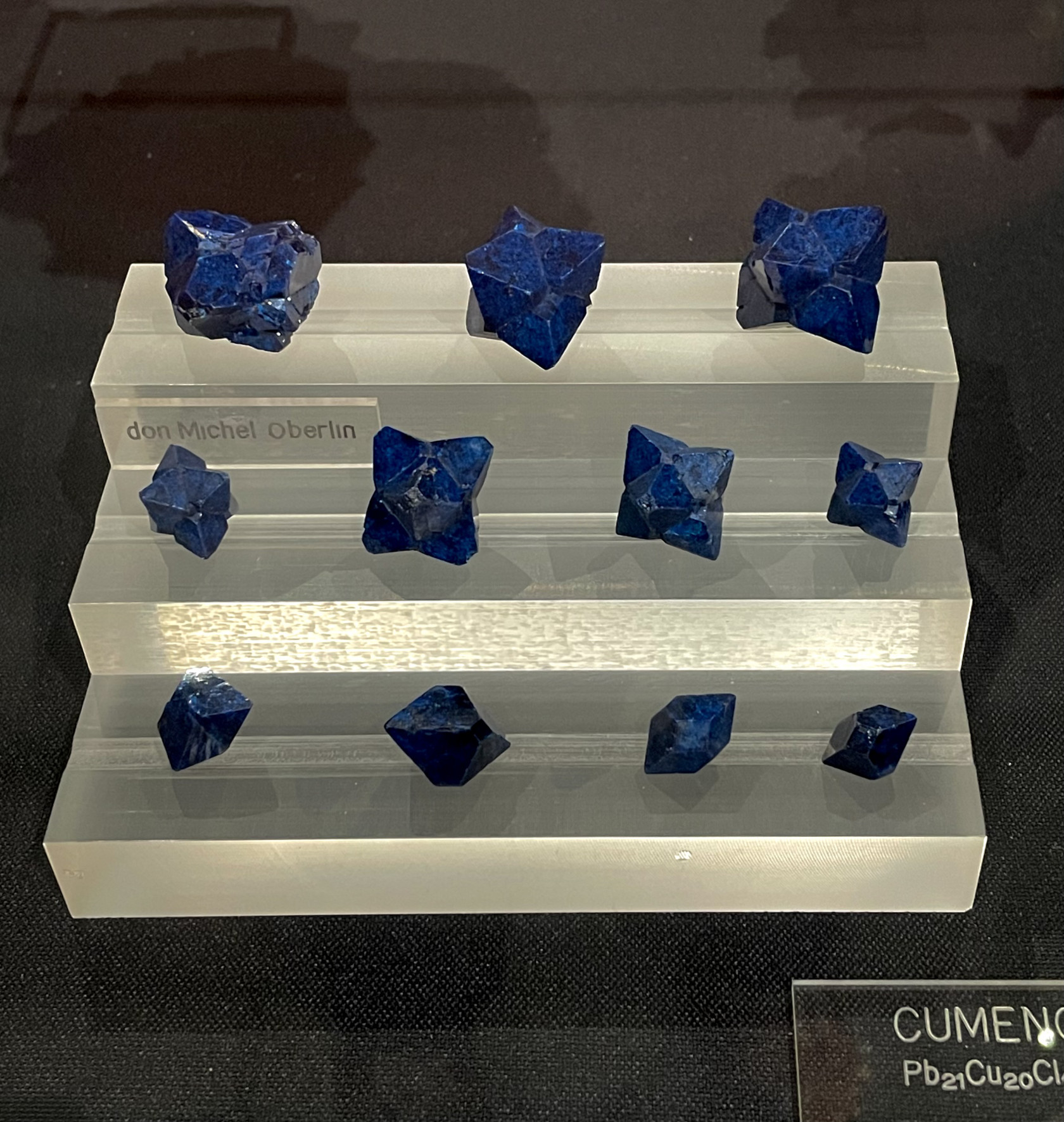
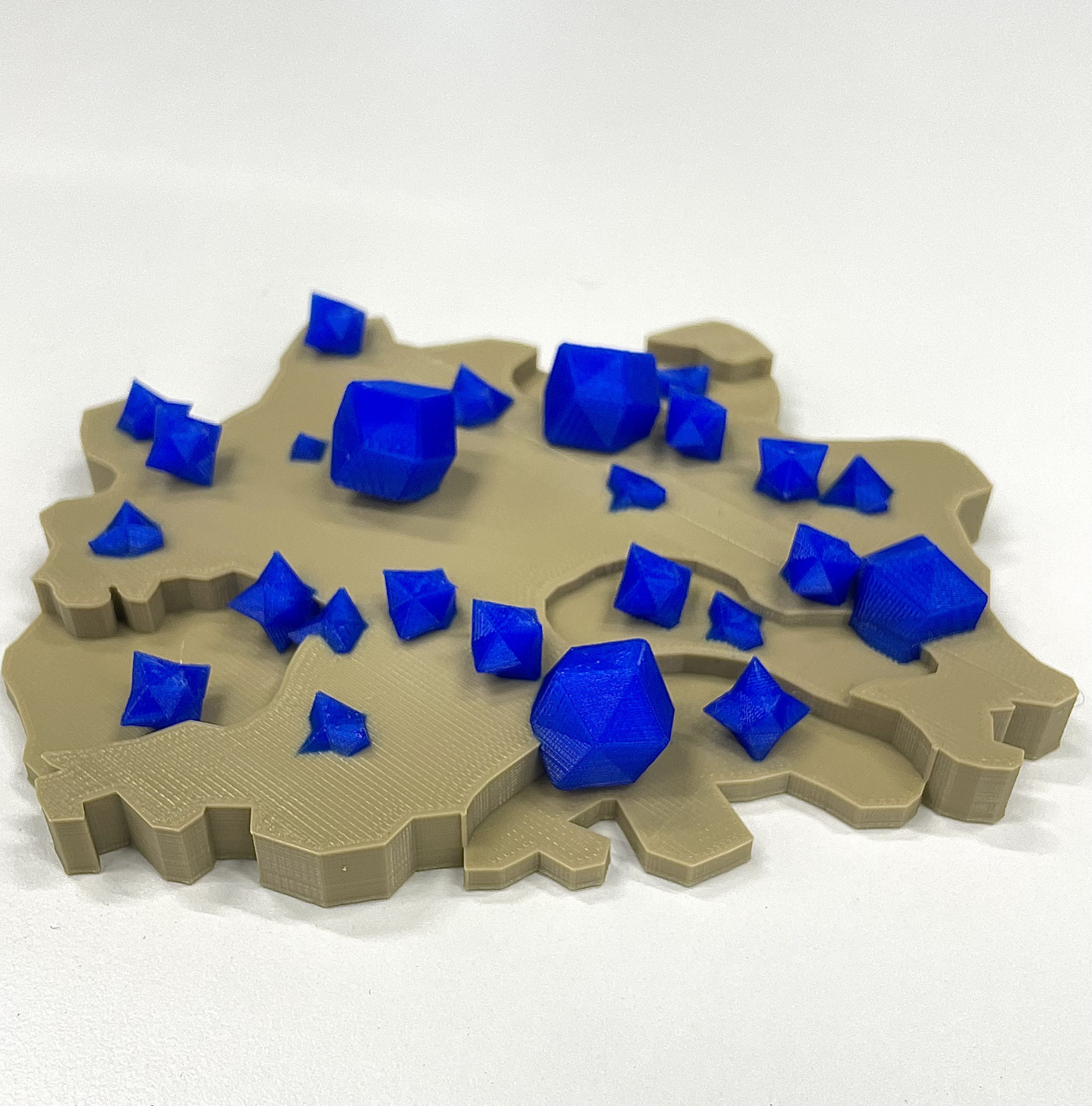
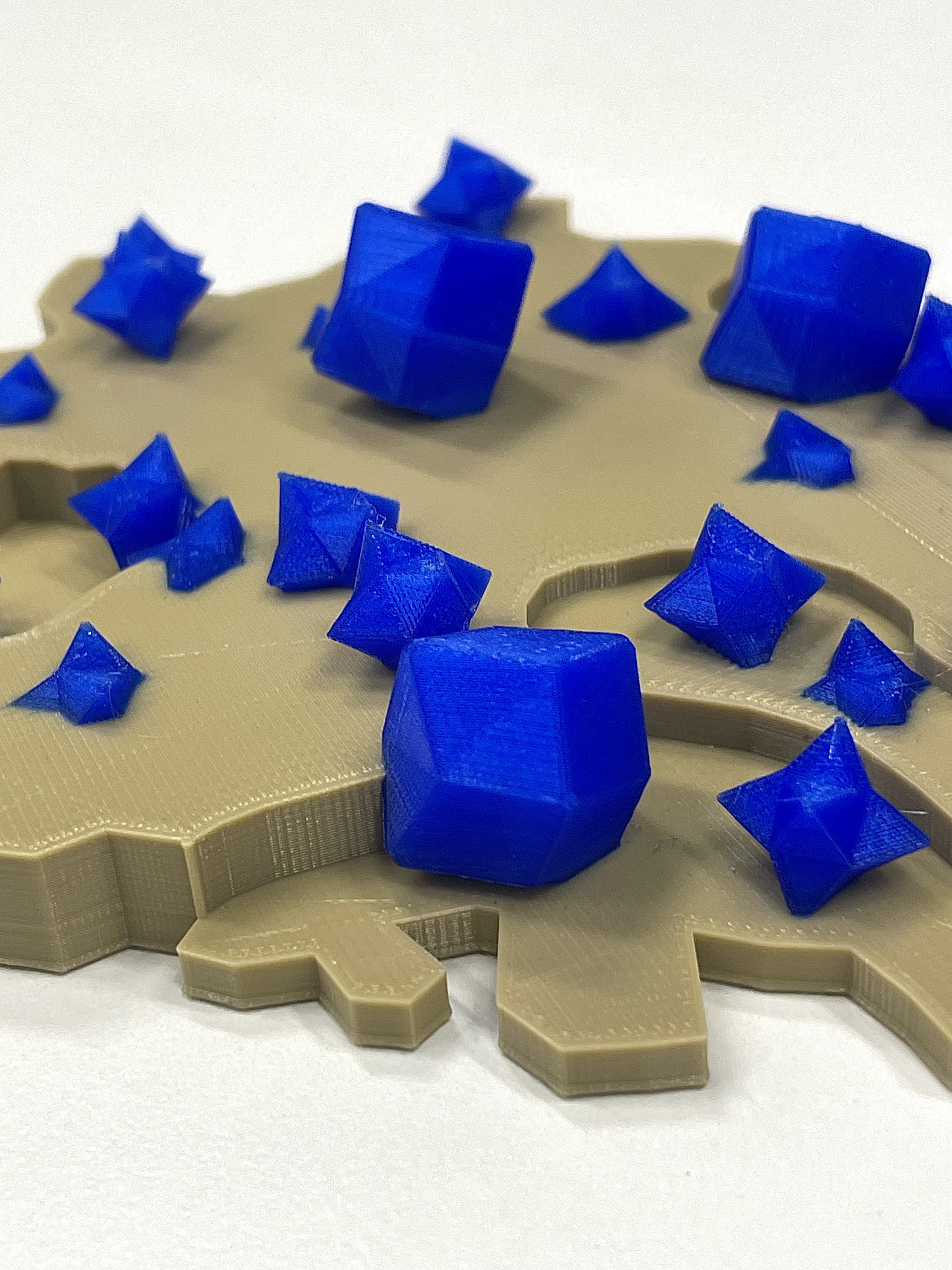
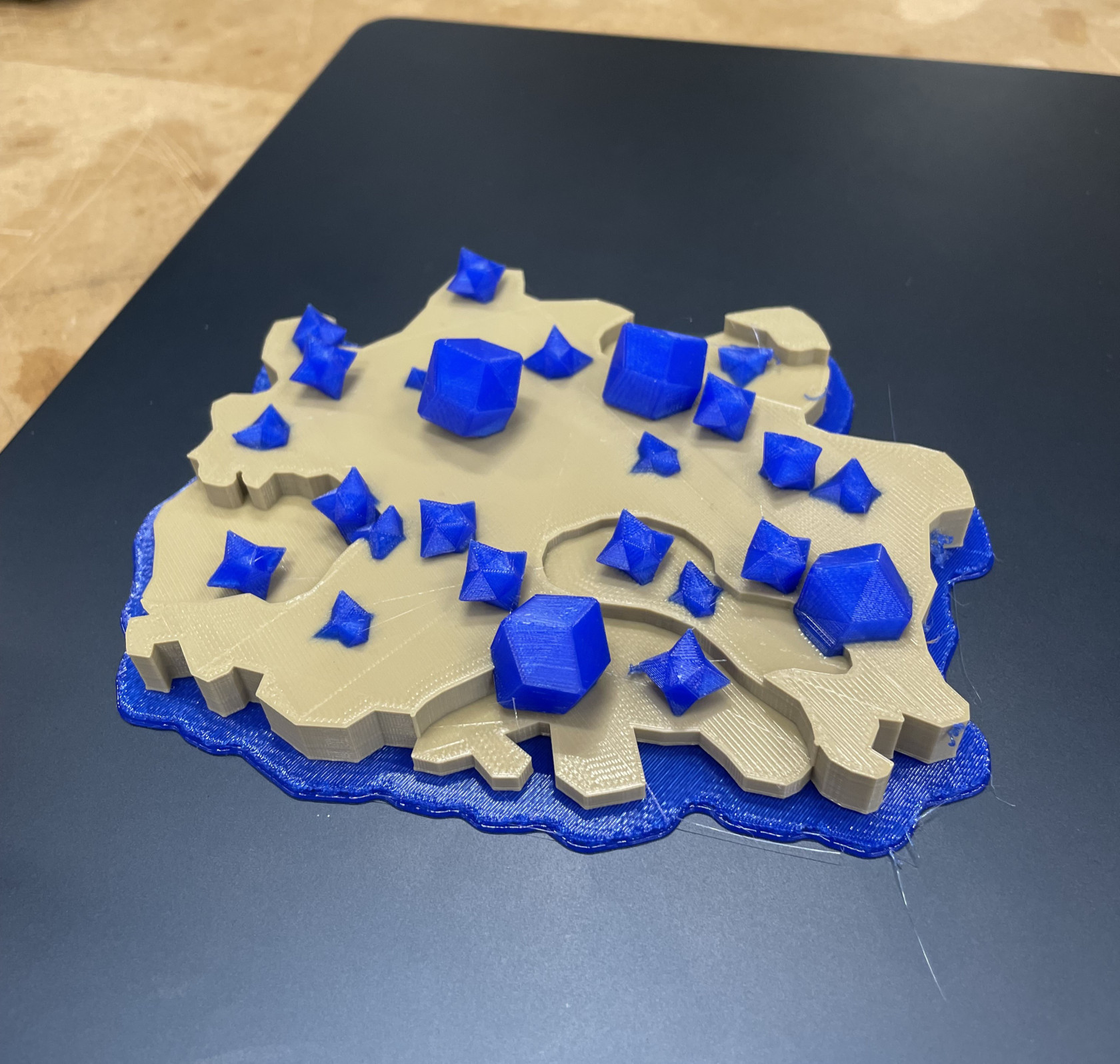
Pour ce projet personnel, j'ai donc choisi de réaliser un bloc de cumengéite, un minéral très particulier de par sa géométrie cristalline parfaite.
Bloc de cumengéite exposé au musée de minéralogie de Jussieu
Inspiration
Pour la modélisation de mon bloc, je me suis inspirée de la modélisation de la ville 1 de lichen de l'Exposition Voyage autour du lichen réalisée en 2023.
Modélisation
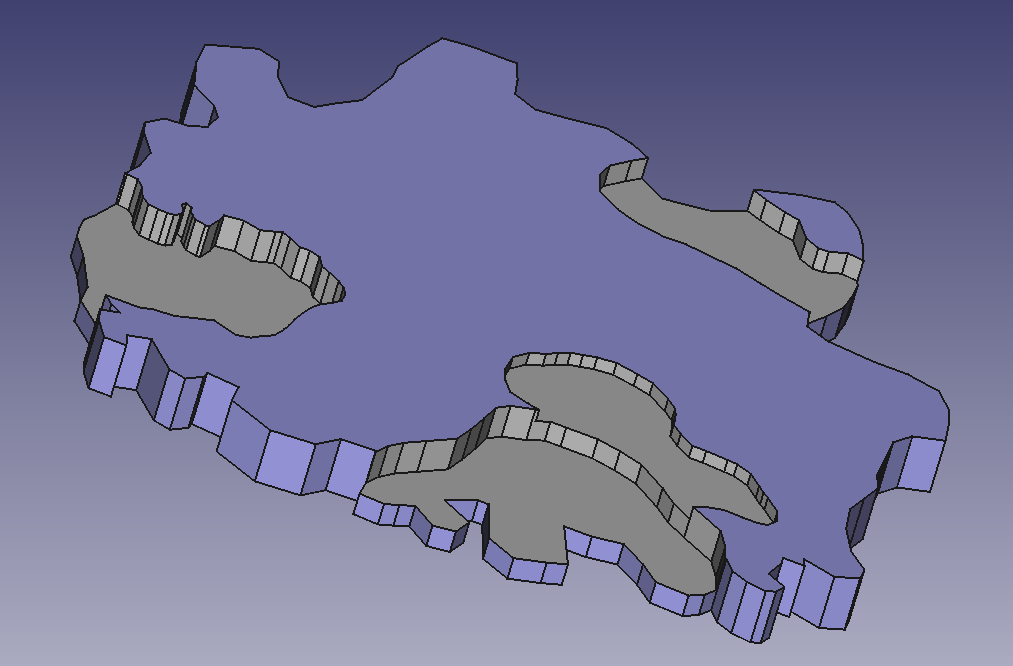
FreeCAD est le logiciel utilisé ici.
-
Le socle
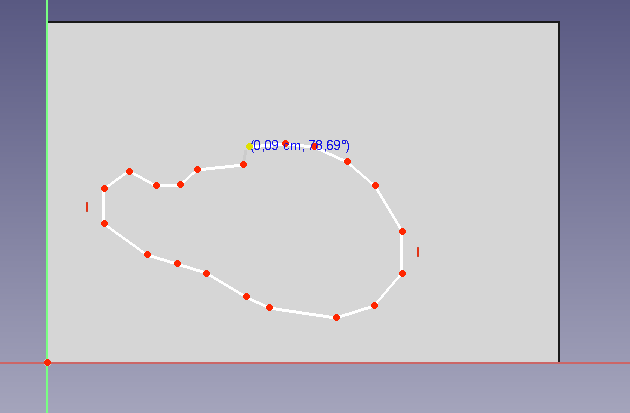
Pour modéliser le socle de mes minéraux, j'ai commencé par créer un pavé. J'ai ensuite réalisé un sketch sur une de ses faces.
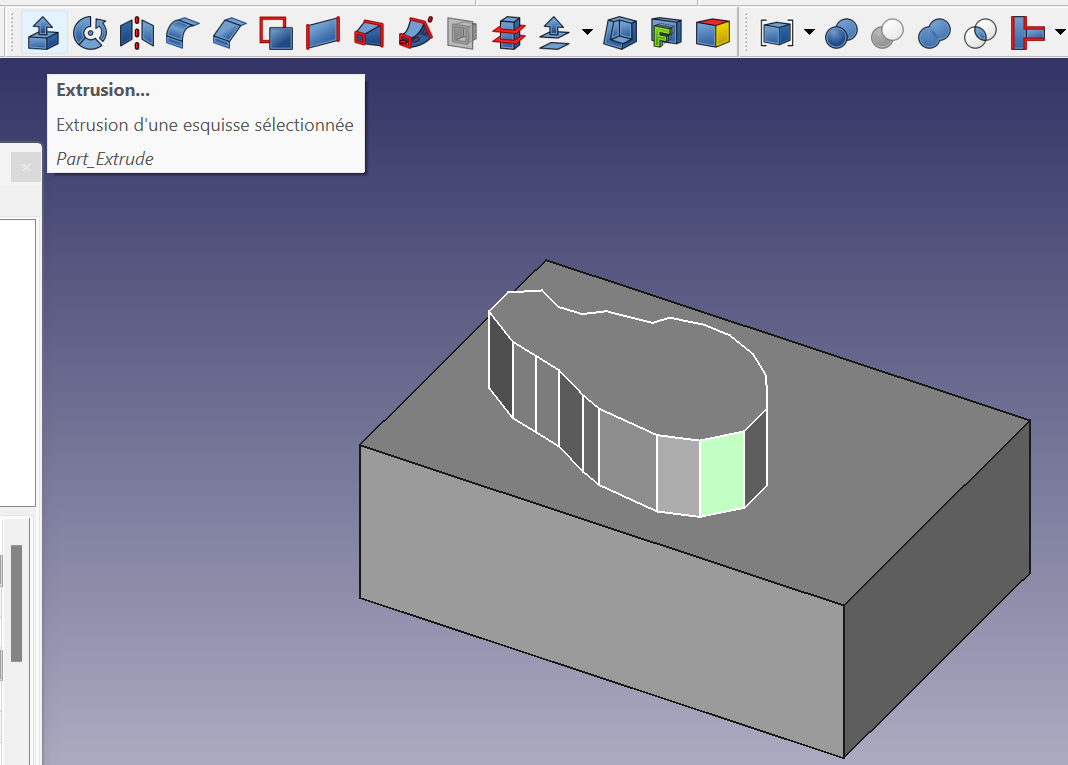
Il a ensuite fallu extruder le sketch.
Pour réaliser les étages sur le socle, on répète l'opération, on place le sketch extrudé sur le socle et on réalise l'opération booléenne "Différence".
-
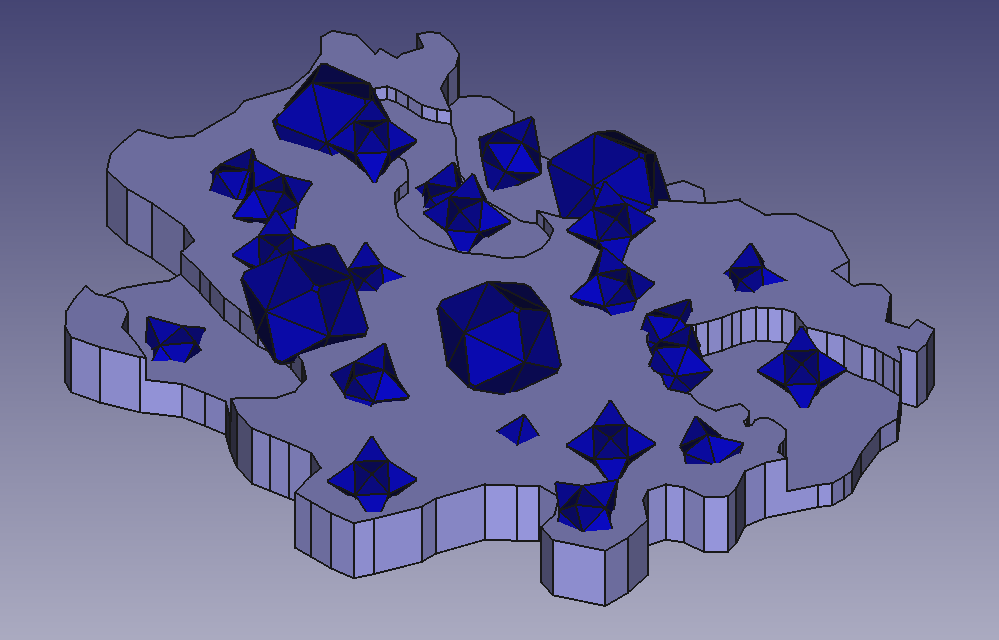
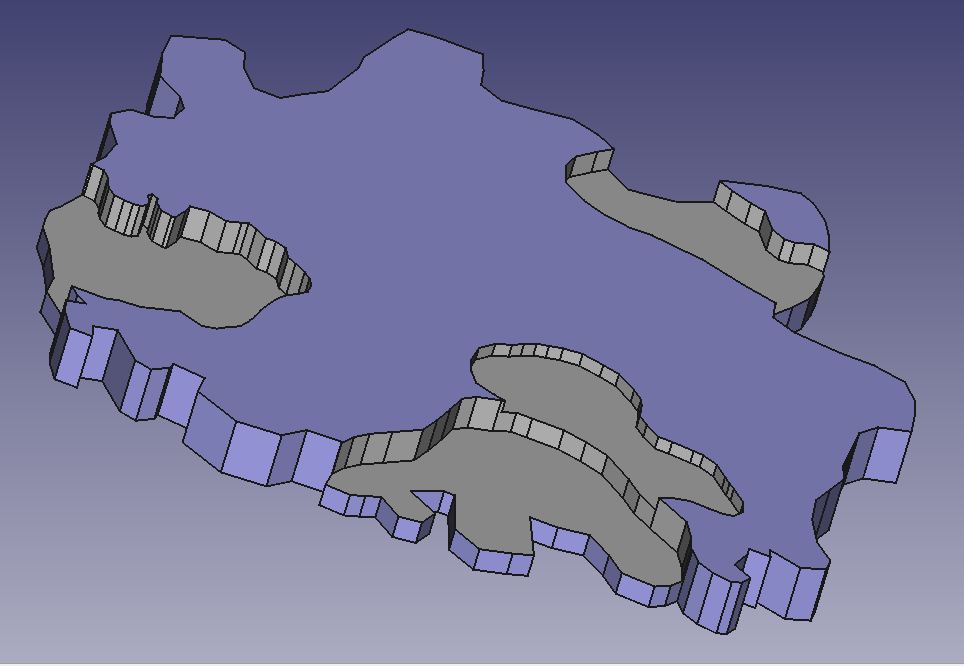
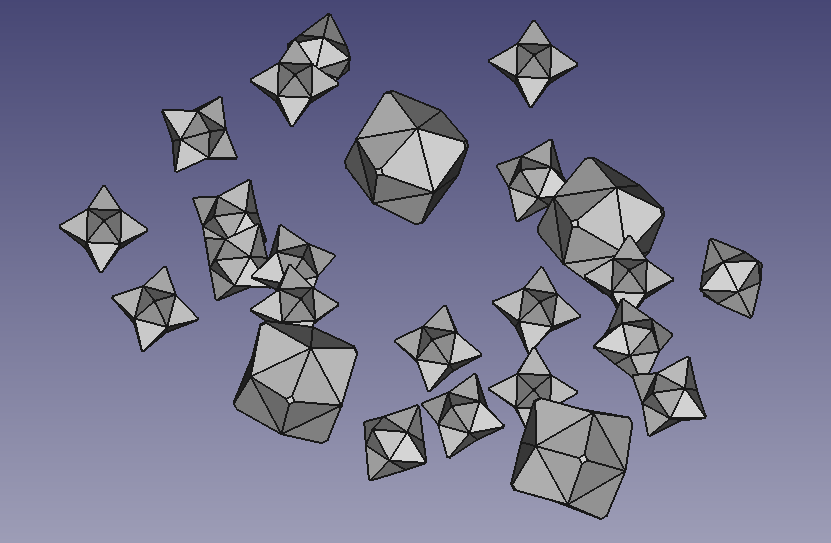
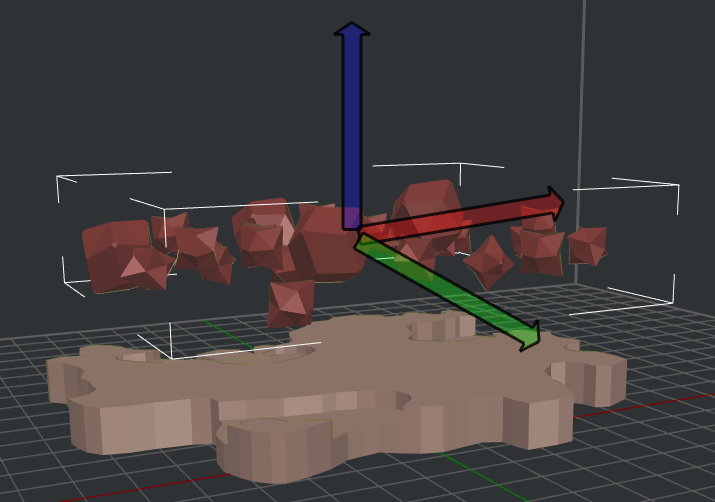
Les minéraux
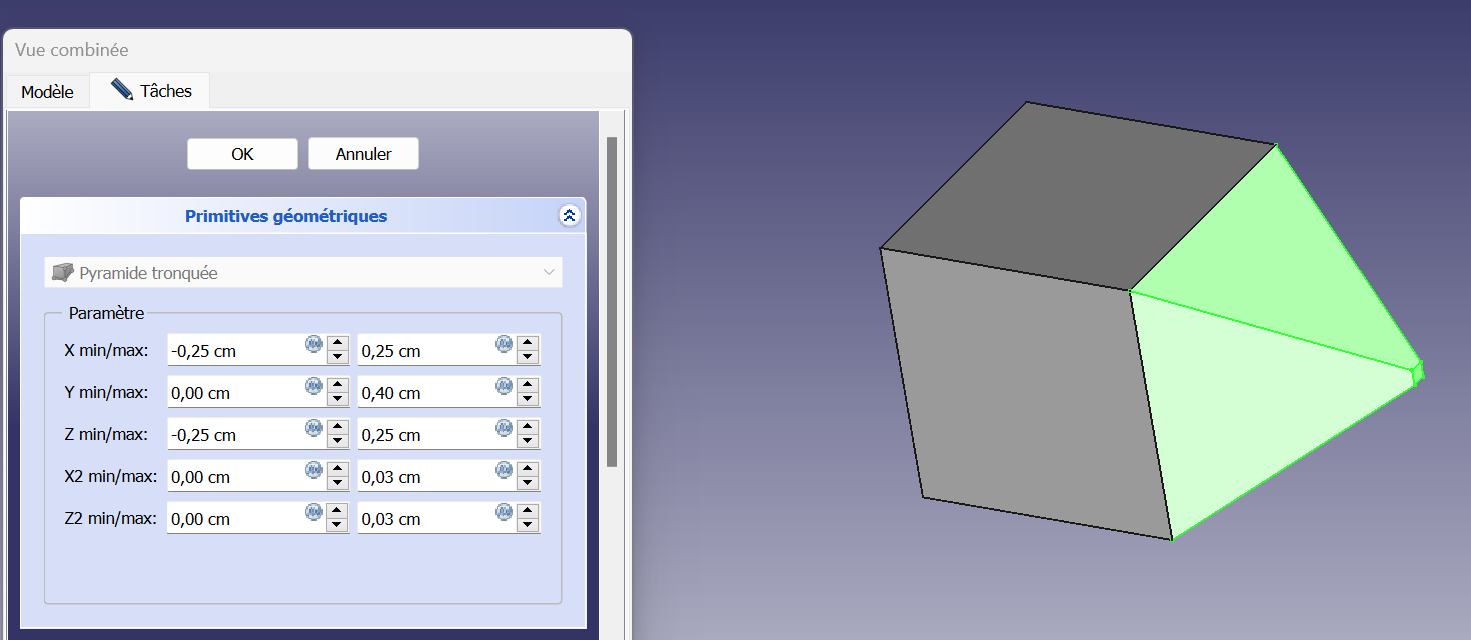
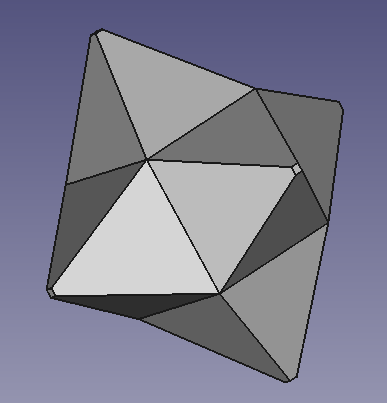
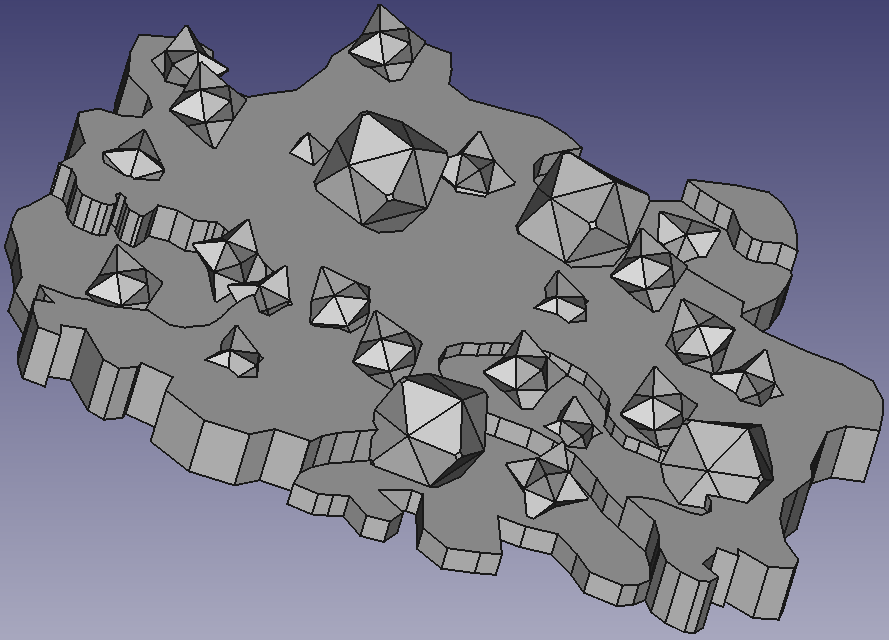
L'étape suivante est la création des minéraux. Pour cela j'ai créé un cube et ajouté une pyramide tronquée sur chacune des faces.
Une fois le minéral créé, il suffit de le dupliquer et de modifier ses dimensions.
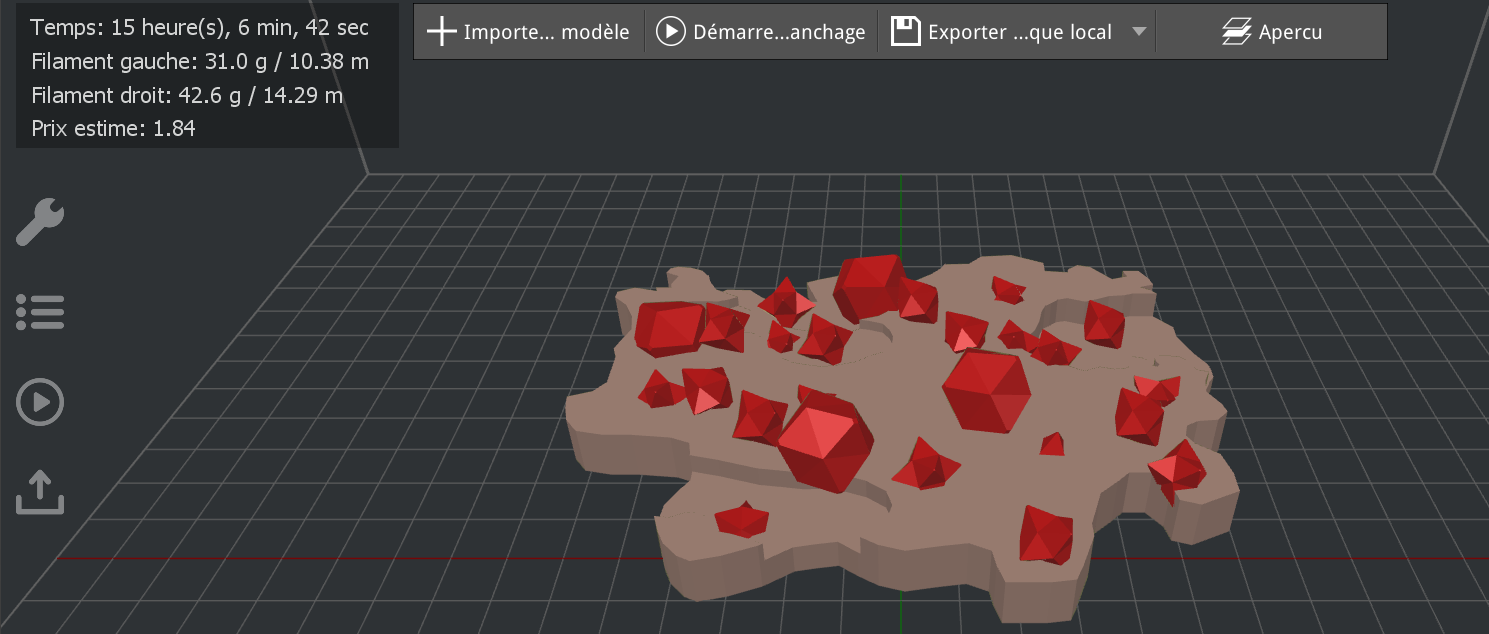
Impression
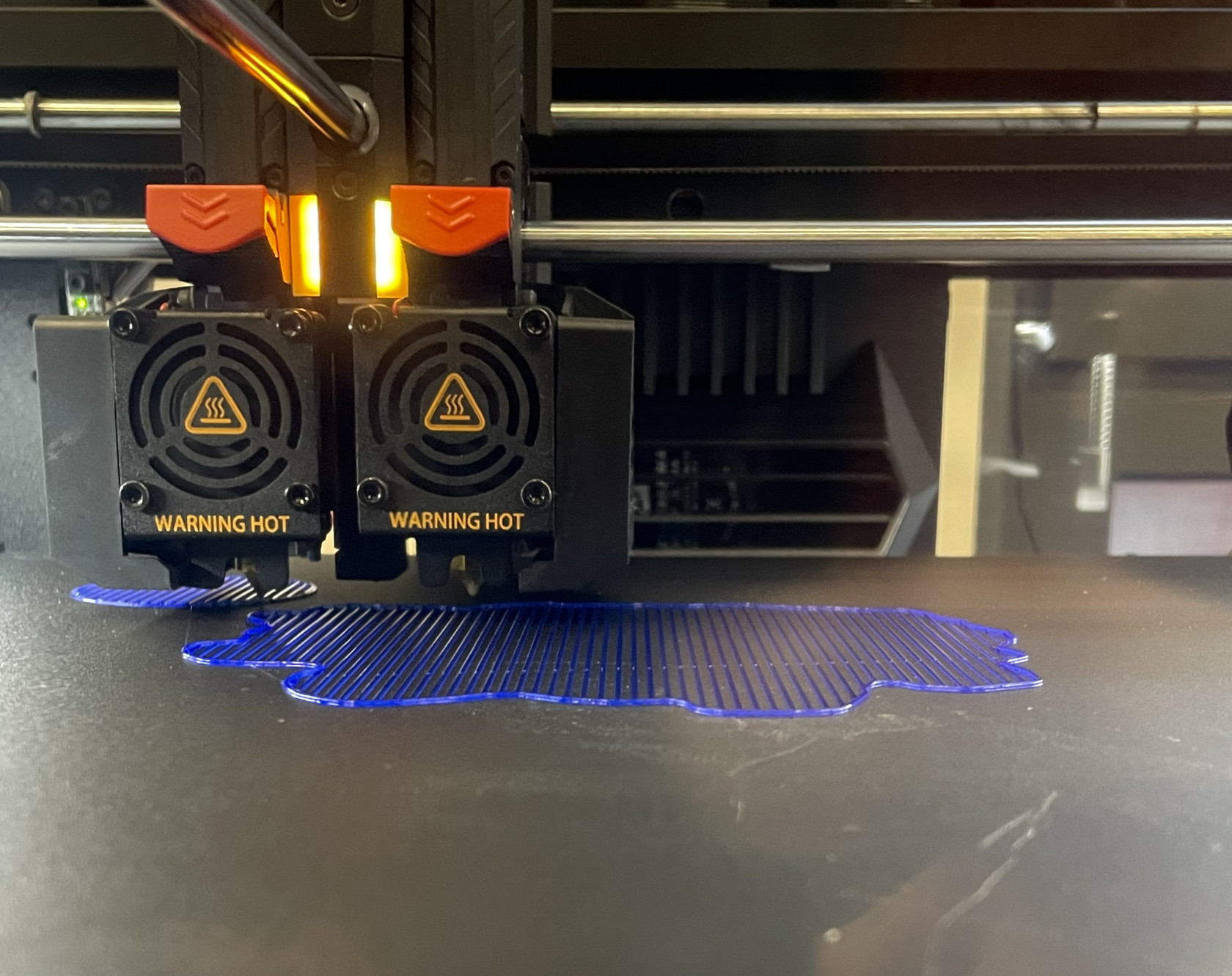
L'impression en double extrusion était particulièrement appropriée pour une impression de ce type d'objet.
Pour une impression en double extrusion, il faut créer deux fichiers différents puis les superposer sur Ideamaker. J'ai donc créé un fichier comportant uniquement le socle et un autre comportant tous les minéraux.
Paramètres d'impression
- Hauteur de couche : 0,1 mm
- Remplissage : 20 %
- Aide à l'adhérence : Radeau uniquement
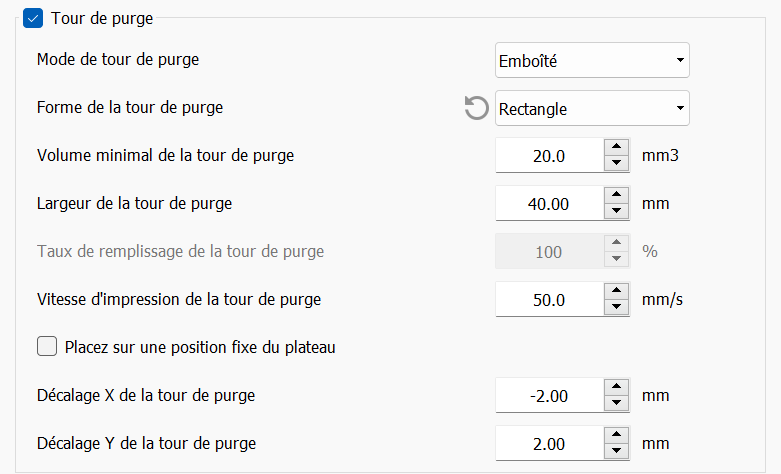
- Tour de purge
Paramètres de la tour de purge :
Matériaux
- Socle en PLA 1,75mm (mustard)
- Minéraux en PLA Bleu 1,75mm (electric blue)
Machine
- Raise 3D Pro
Lison
Projet 3D Maisonnette :
Dans le cadre de l'UE FabLab et suite à notre initiation aux logiciels de dessin 3D (Openscad et Freecad), nous avons dû créer individuellement un modèle 3D au choix de 15x15x15 cm sur un de ces deux logiciels, afin de pouvoir ensuite l'imprimer avec les imprimantes 3D disponibles au FabLab.
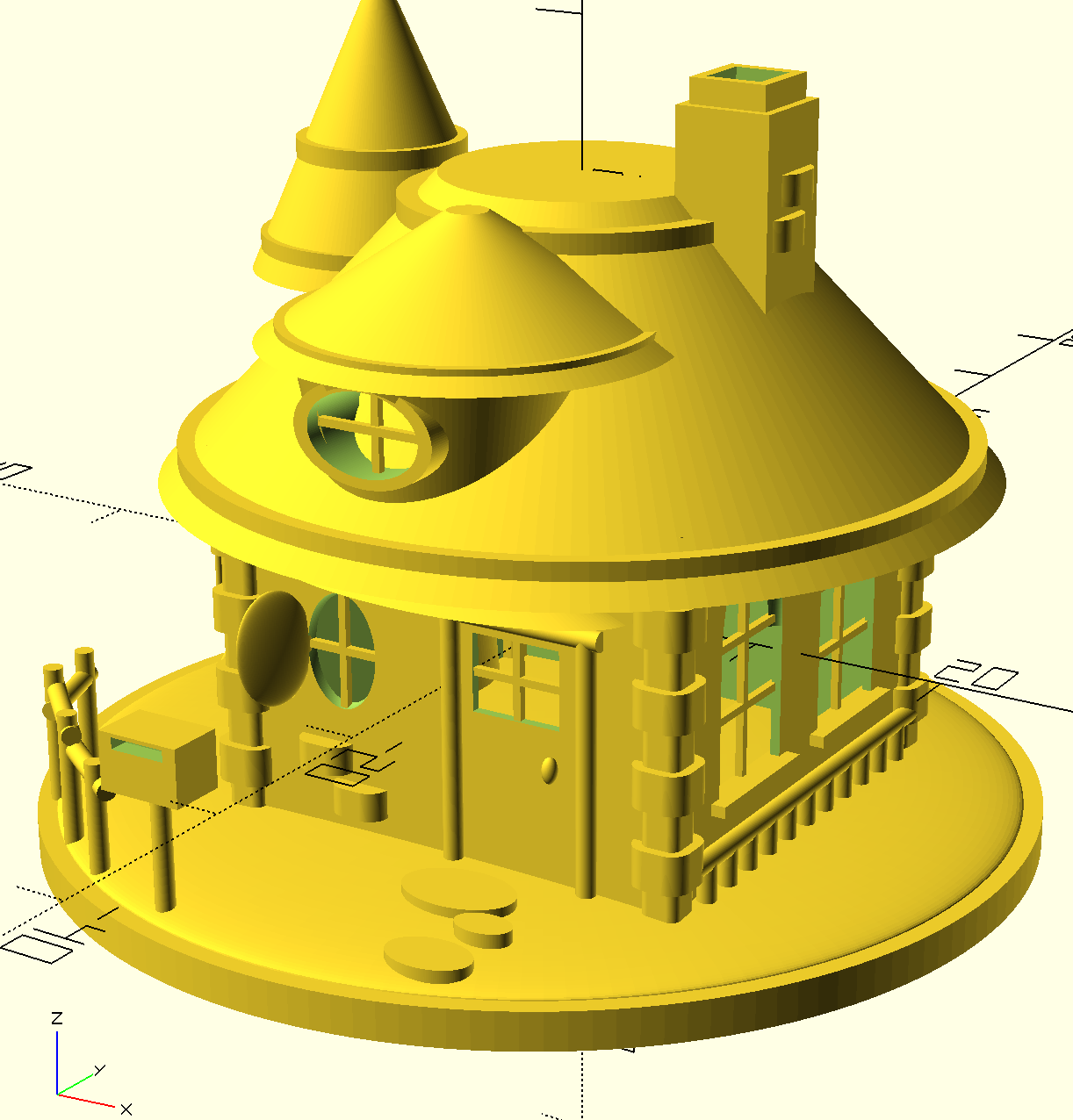
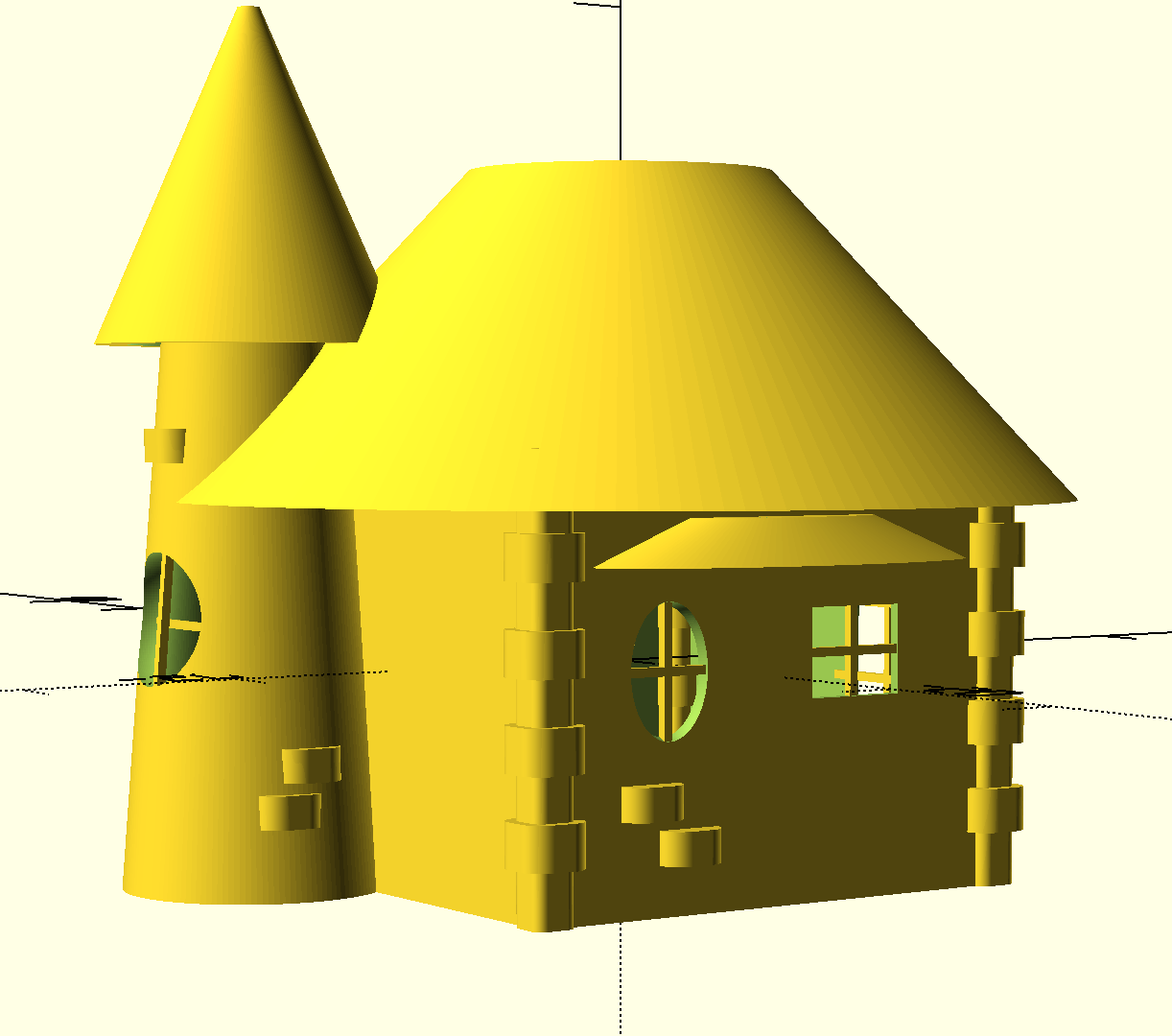
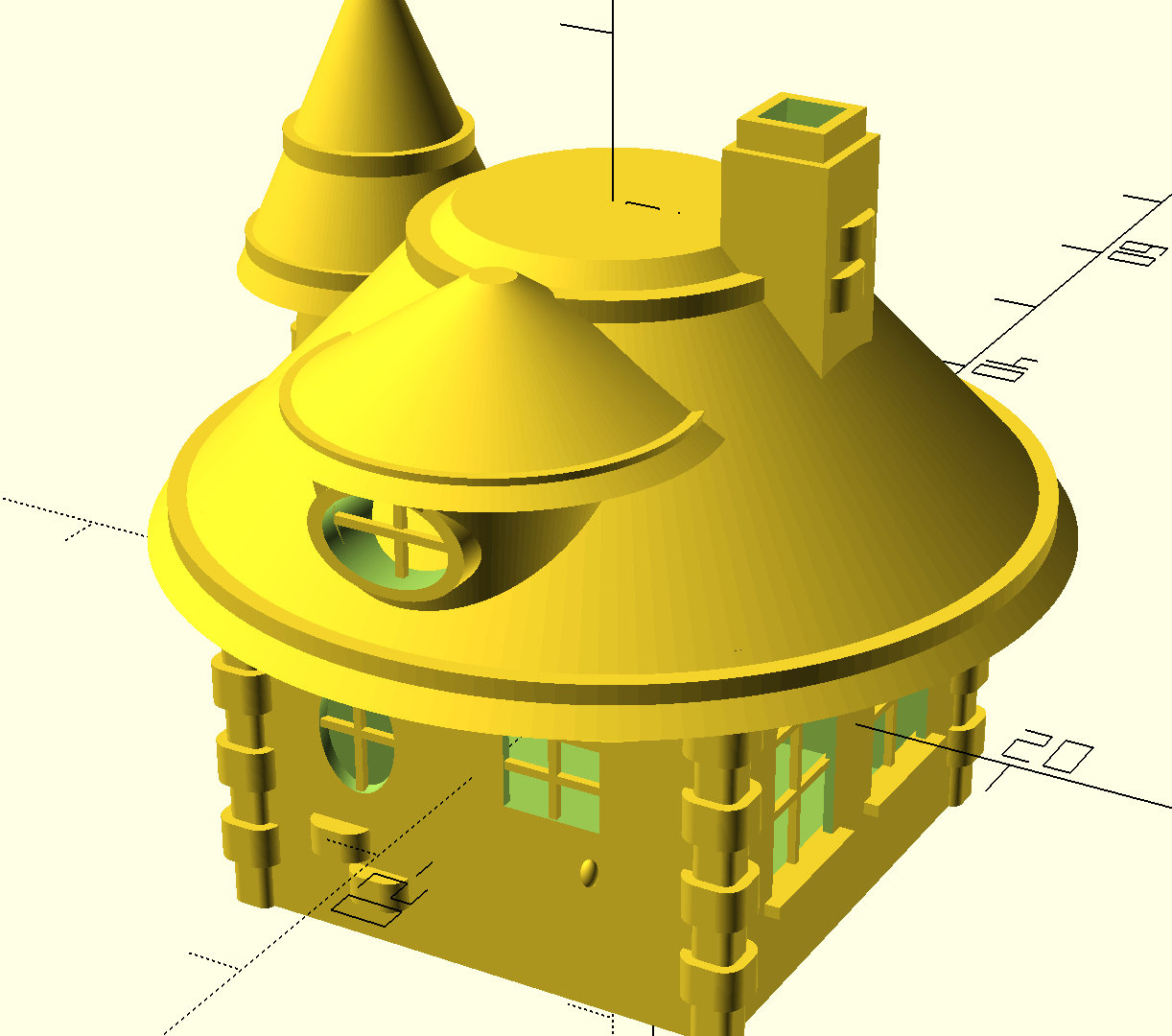
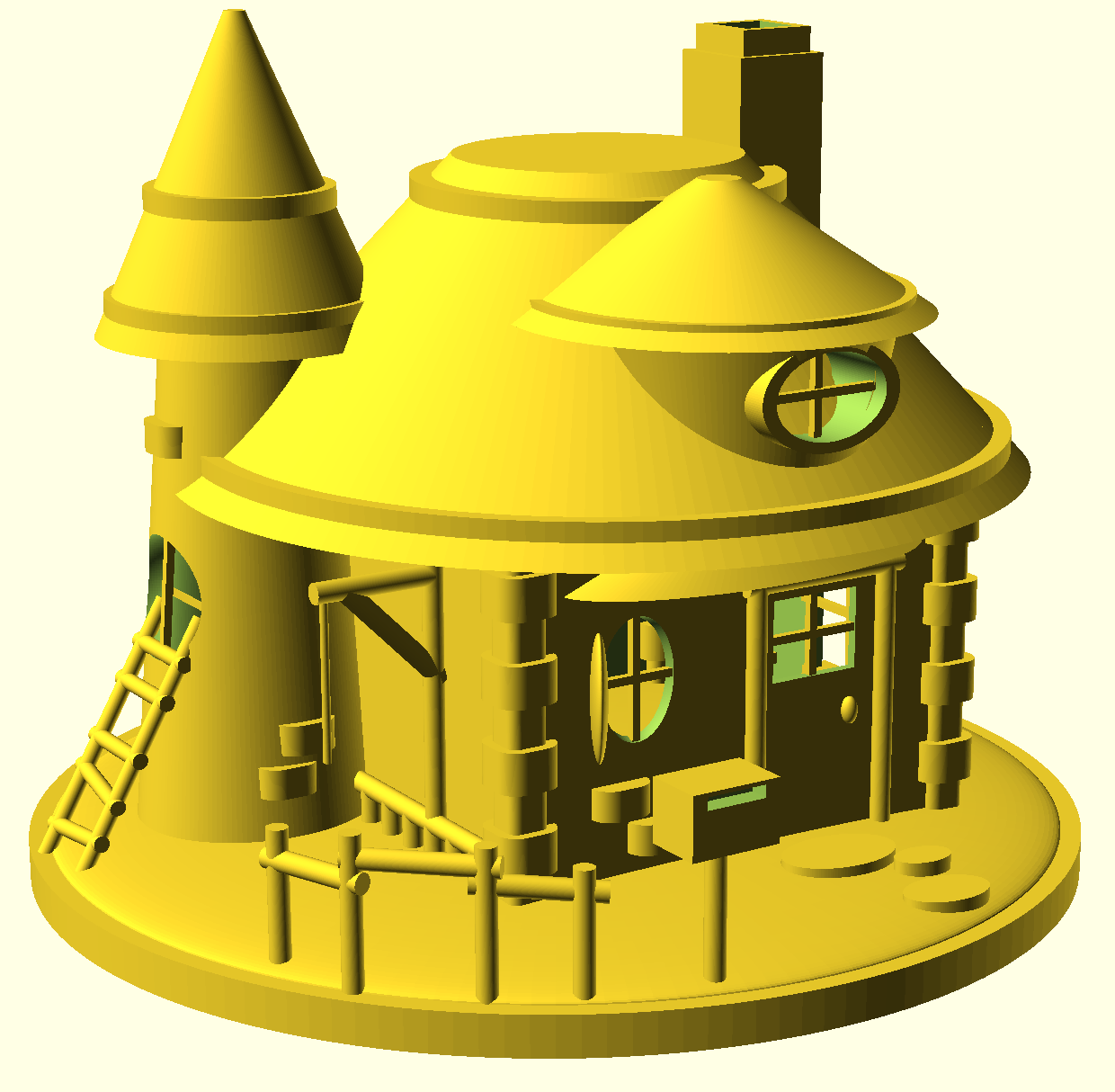
Pour mon projet individuel, j'ai choisi de modéliser un bâtiment détaillé et fantaisiste, à savoir une maisonnette qui reprendra certains des codes d'architecture des habitations d'animations types contes pour enfants et maisons médiévales. Pour tirer les grandes lignes de caractéristiques de ma maison, je me suis inspirée des modèles ci-dessous :
https://www.pinterest.fr/pin/615796949018955145/
Je reprendrai ainsi certains éléments comme la physionomie générale des maisons, relativement biscornues, en me basant sur les trois formes géométriques qui en ressortent le plus : cube, rond, triangle.
I. Choix du logiciel
Openscad étant le logiciel de dessin 3D que je maîtrisais le mieux (et nécessitant des notions de codage), j'ai fait le choix d'y créer mon bâtiment, en me basant sur ce que nous avions appris lors de la séance d'initiation et en piochant sur internet des codes qui me seraient utiles pour modéliser des formes plus complexes que des sphères ou des cubes.
II. Modélisation de la maison
En partant d'une base de premières idées, j'ai pu élaborer une liste d'éléments que je souhaitais faire apparaître sur ma construction pour, d'une part, éviter l'image d'une maison simple et droite, et d'une autre tirer un maximum d'éléments des caractéristiques de maisons fantaisistes ci-dessus, comme par exemple des fenêtres arrondies et circulaires à croisillons, des murs penchés, des briques apparentes, etc..
Comme la maison comportera beaucoup de détails, j'écris, au-dessus de chaque partie de mon codage, l'élément de la maison correspondant avec ''//...'' (fonction commentaire, qui n'agit pas sur le code déjà écrit). Cela me permettra de repérer rapidement la partie à modifier si besoin, sans avoir besoin de chercher longtemps.
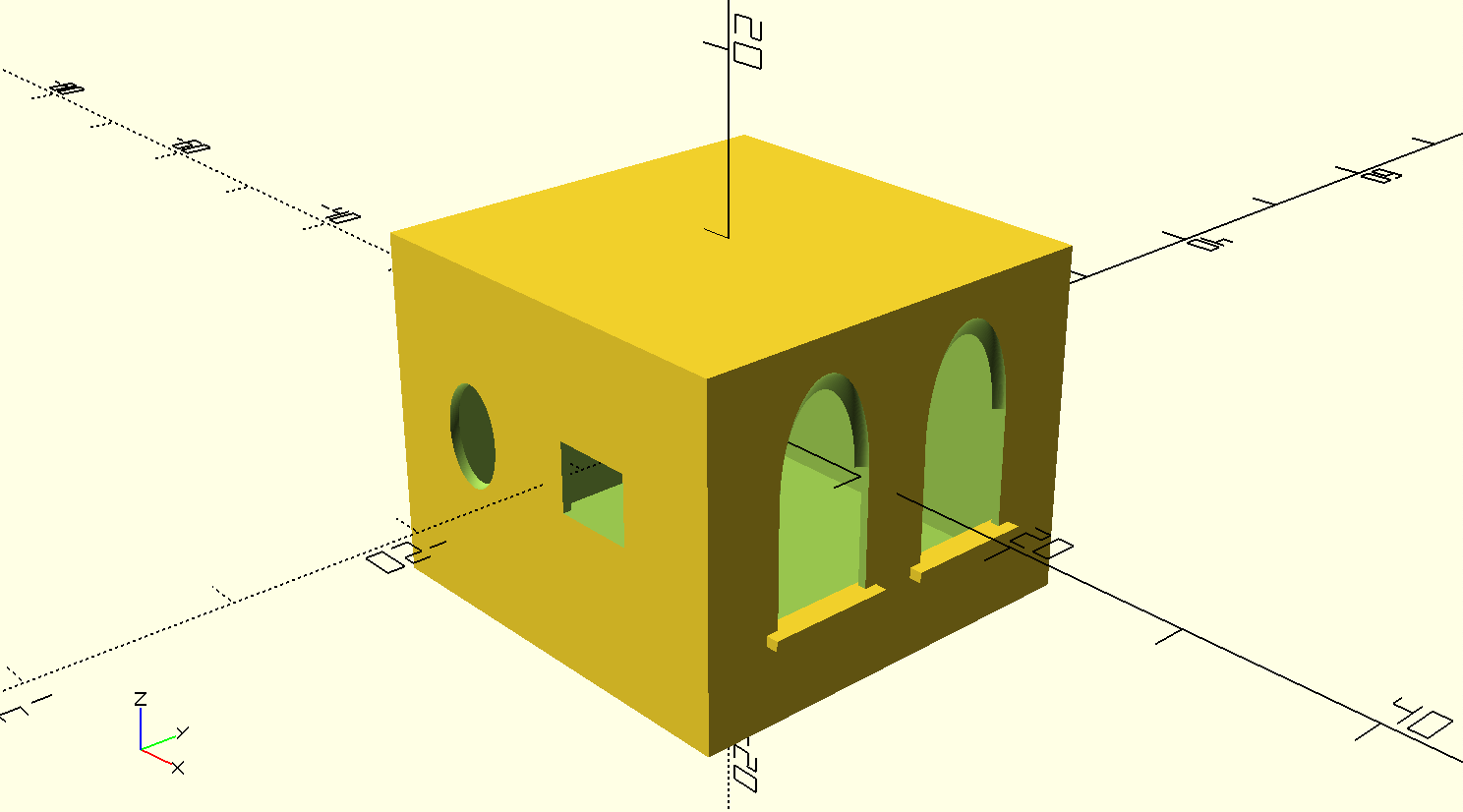
1. Bases des murs et ouvertures des fenêtres
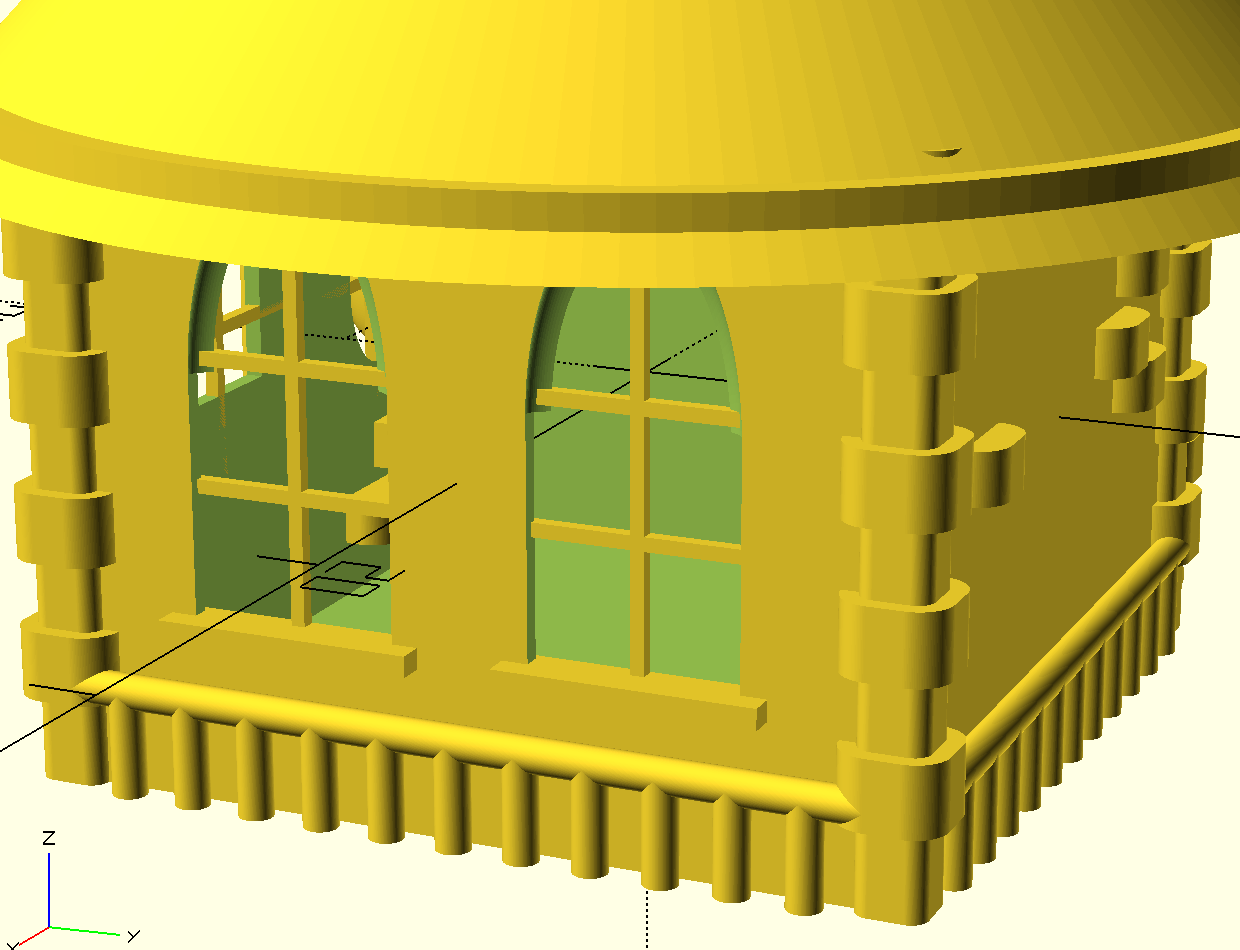
J'ai premièrement choisi un modèle de maison cubique. Comme nous avions déjà vu comment faire apparaître un cube sur Openscad, j'ai pu faire le ''vide'' dans ce-dernier pour créer un sol, un plafond et 4 murs, que je nomme le "cube Maison". Ensuite, je suis venue placer des polyèdres pour les ouvertures de fenêtres : des sphères pour les rondes, des parallélépipèdes pour les carrées et ces deux mêmes formes simultanément pour les fenêtres en voute (forme de vitraux d'église). Avec la fonction ''difference'', je crée des trous dans les murs, qui viendront former mes portes et fenêtres :
//vitraux trous
translate ([12.5,5,-5]) scale ([0.5,2.5,0.2]) cube (3, center=true);
translate ([12.5,-5,-5]) scale ([0.5,2.5,0.2]) cube (3, center=true);
difference () {
cube ([25,25,20],center=true);
cube ([24,24,19],center=true);
rotate ([90,0,90]) translate ([-5,2,12.5]) scale ([1,2,0.3]) sphere (3, center=true);
rotate ([90,0,90]) translate ([-5,-1.5,12.5]) scale ([1,1.2,0.5]) cube (6, center=true);
rotate ([90,0,90]) translate ([5,2,12.5]) scale ([1,2,0.3]) sphere (3, center=true);
rotate ([90,0,90]) translate ([5,-1.5,12.5]) scale ([1,1.2,0.5]) cube (6, center=true);
translate ([-6,-12.7,0.5]) scale ([1,1,1.5]) sphere (2, center=true);
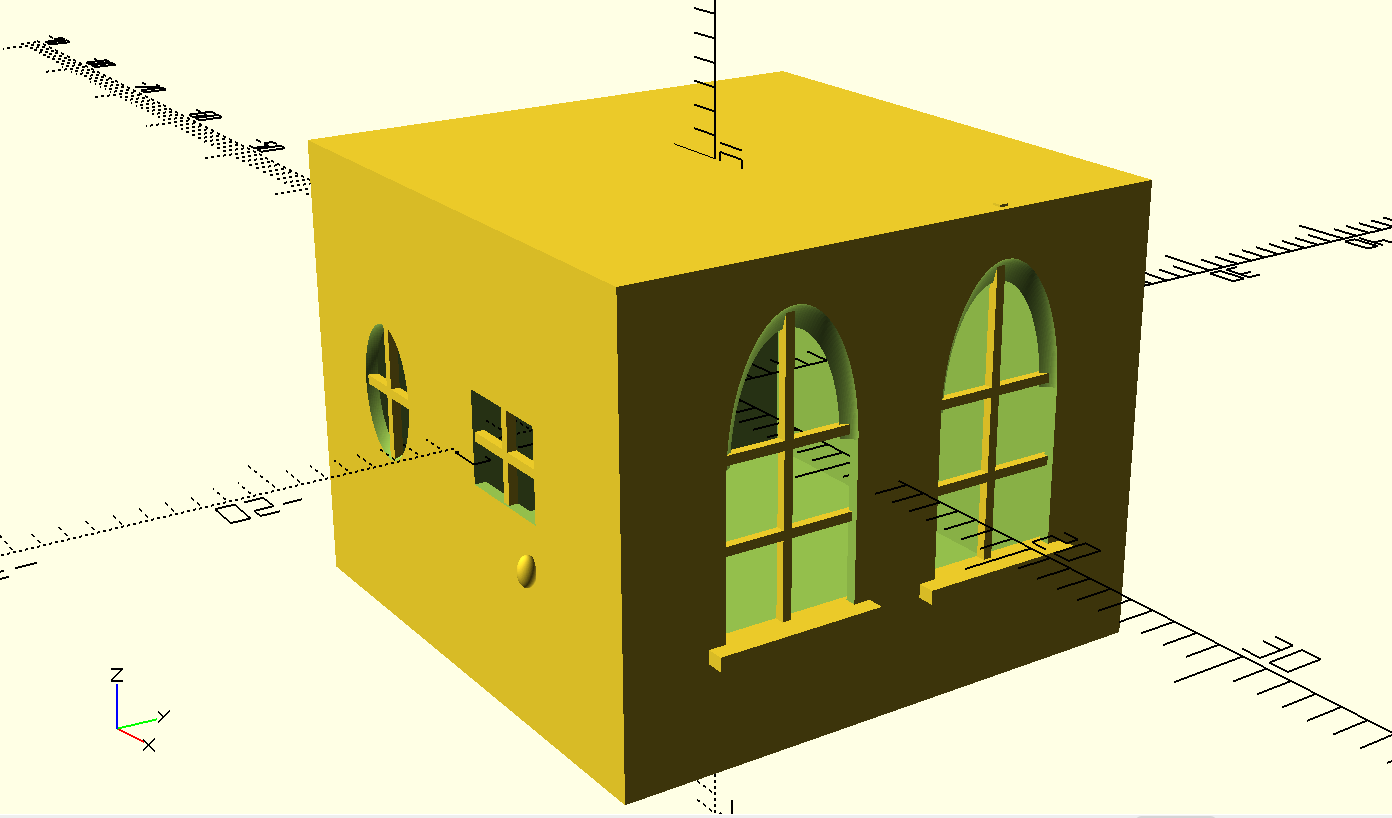
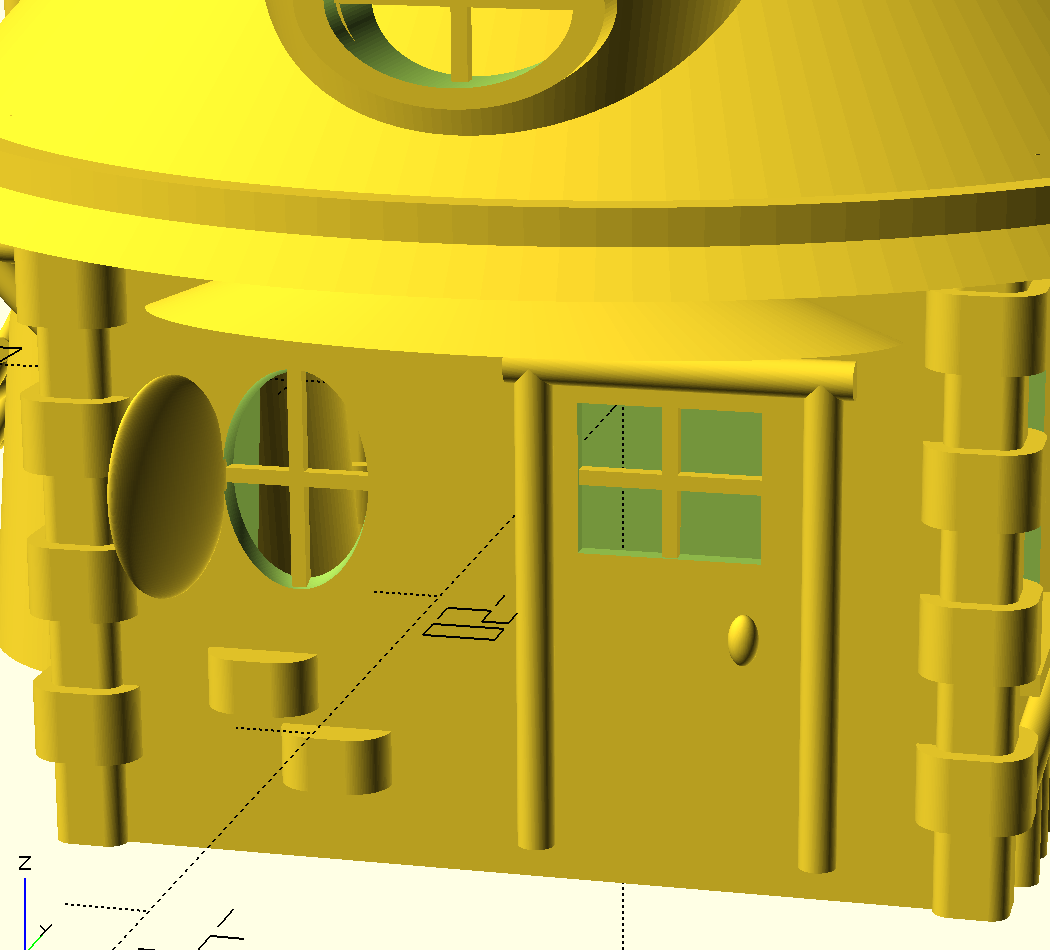
2. Croisillons
Pour rendre les fenêtres plus réalistes et remplir les ouvertures, j'ai voulu créer des croisillons. J'ai donc formé des cubes que j'ai allongés et amincis avec la fonction ''scale'' puis déplacés avec ''translate'' pour les faire correspondre à la taille des ouvertures de fenêtre. Pour l'ouverture de la porte d'entrée (celle carrée), j'ai voulu placer 4 cubes et faire la différence entre le mur et ces-derniers. Les croisillons ainsi créés n'étant pas exactement centrés sur le trou, j'ai donc procédé de la même manière qu'avec les fenêtres voutées. Toujours avec la fonction ''scale'', je place une poignée de porte avec une sphère allongée, et des rebords de fenêtres avec des cubes amincis.
//barreaux fenêtres
translate ([12,-5,-1.1]) scale ([0.1,2,0.1]) cube (4, center=true);
translate ([12,-5,2.5]) scale ([0.1,2,0.1]) cube (4, center=true);
rotate ([90,0,90]) translate ([-5,1.1,12]) scale ([0.1,4,0.1]) cube (4, center=true);
translate ([12,5,-1.1]) scale ([0.1,2,0.1]) cube (4, center=true);
translate ([12,5,2.5]) scale ([0.1,2,0.1]) cube (4, center=true);
rotate ([90,0,90]) translate ([5,2.1,12]) scale ([0.1,4,0.1]) cube (4, center=true);
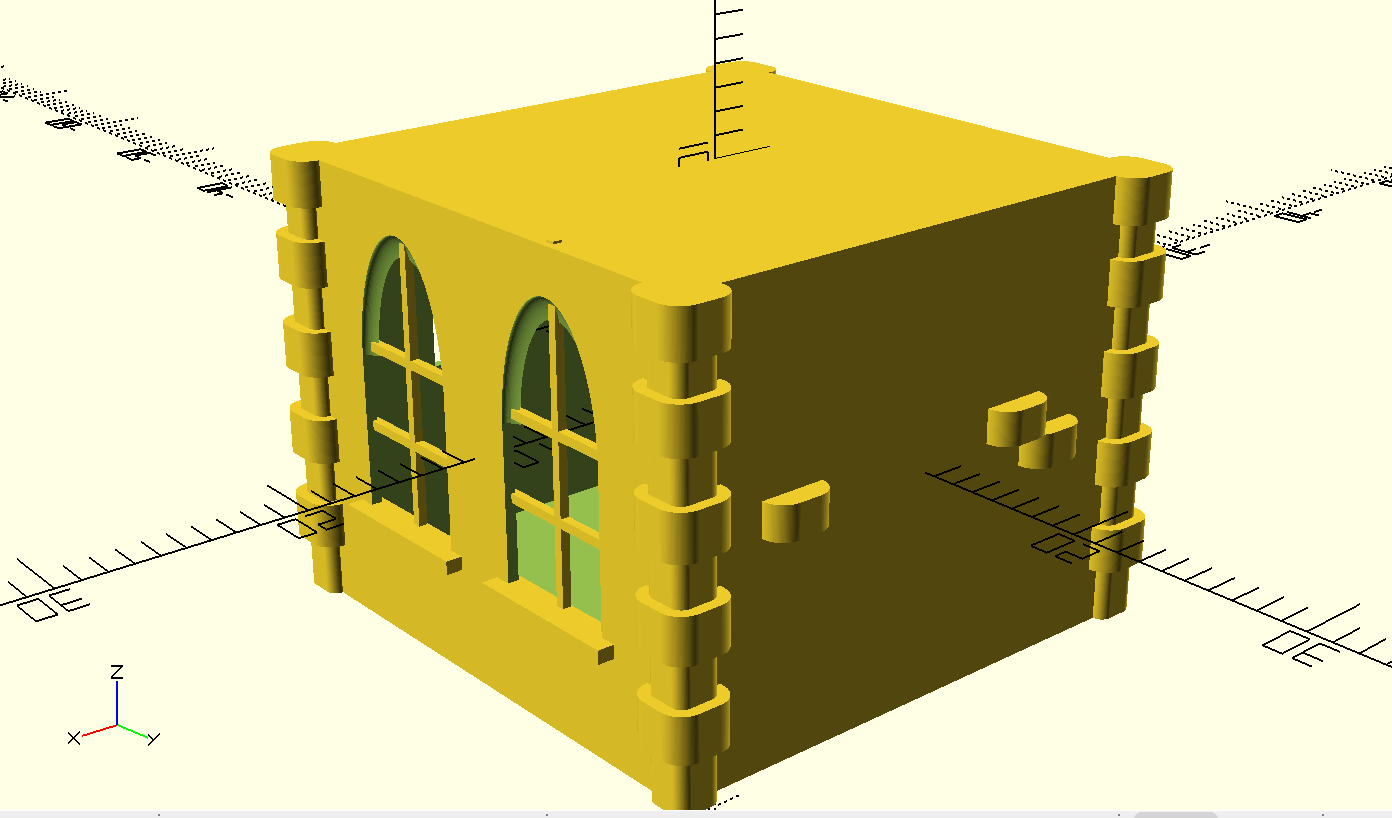
3. Briques et façade
Pour créer des briques apparentes, sortant des murs, j'ai d'abord utilisé les fonctions "scale" et "translate" avec des cubes. Souhaitant créer des colonnes de briques plus ou moins grandes sur les arrêtes latérales de mon cube Maison, j'ai utilisé la fonction "minkowski" qui permet d'arrondir les angles des briques, et donc de casser l'aspect droit et lisse des murs.
minkowski ()
{
translate ([12,12,-8.5]) cube ([1,1,2.5],center=true);
cylinder (r=0.5,h=0.5,center=true);
};
};
translate ([0,-24,0]) briques();
translate ([0,0.2,0]) briques();
translate ([-24,0,0]) briques();
translate ([-24,-24,0]) briques();En utilisant "translate", et en variant la taille des briques, je modélise mes colonnes de briques, que je déplace en utilisant des modules que je nomme en fonction de la partie de ma construction que je souhaite manipuler. Cela évite de copier de nombreuses lignes de code pour les mêmes actions et me permet de déplacer chacune des 4 colonnes de briques comme un seul bloc, et non pas les 10 briques qui les composent une à une.
Je dispose également des briques sortant des murs de part et d'autre du cube Maison, en utilisant la fonction "translate" sur le module de brique principal que j'avais précédemment codé.
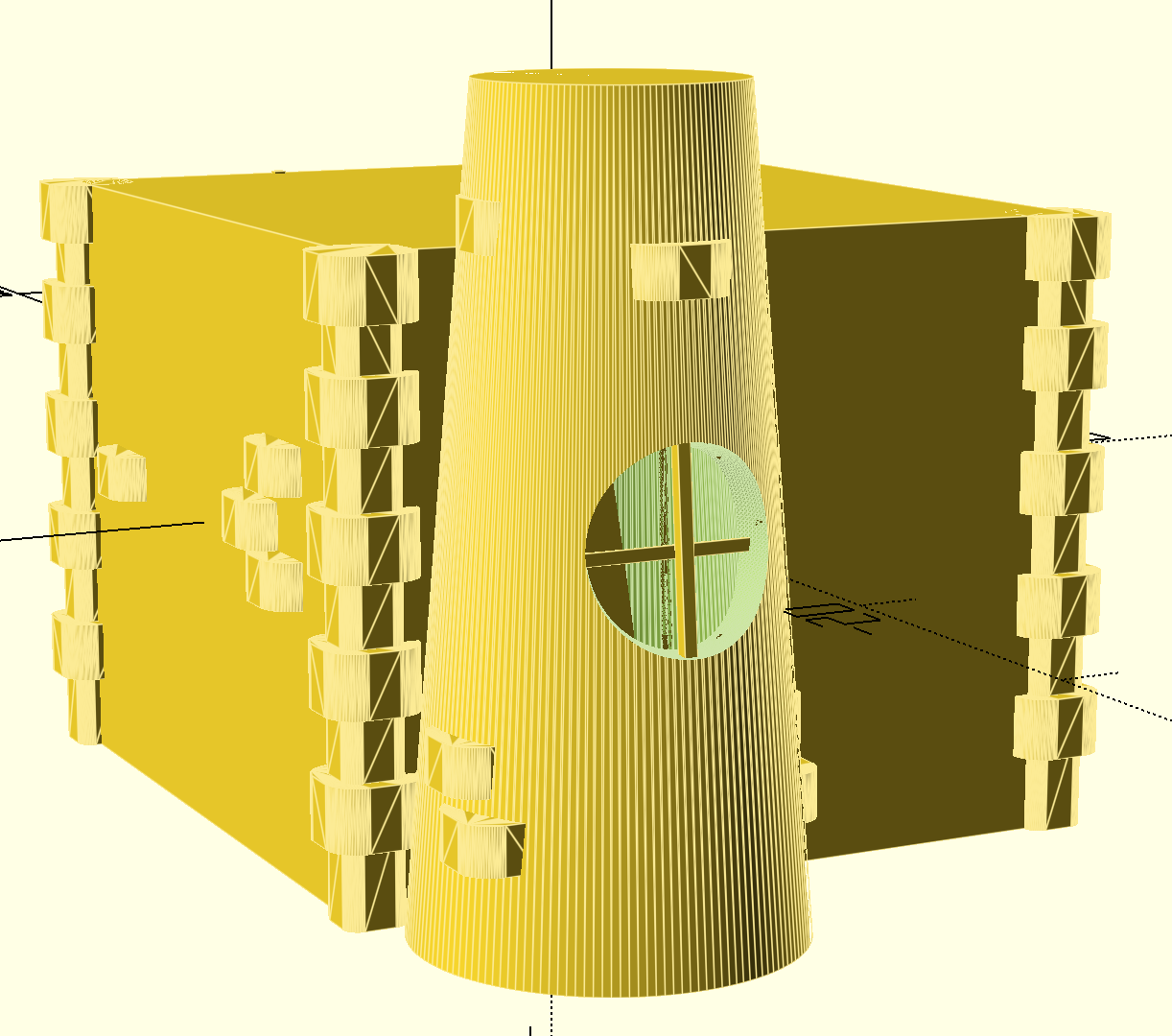
4. Tour
Pour reprendre quelques éléments de contes, j'ai voulu ajouter au cube Maison une tourelle cylindrique. Pour cela j'utilise la fonction "cylinder", en choisissant un diamètre supérieur plus petit que celui inférieur, l'idée étant de former une tour légèrement conique de ce type :
https://www.deviantart.com/pocketmana/art/Wizard-s-Tower-aka-Rocket-Ship-683486330
Comme fait précédemment, je rajoute une fenêtre ronde, des croisillons et des briques apparentes de la même manière qu'avec le cube Maison. Pour créer une ouverture, je prends soin de faire "le vide" dans ma tour, en faisant la différence entre cette dernière et un autre cylindre aux dimensions plus petites.
//vide grande tour
difference () {
translate ([-16,6,2.5]) cylinder (25,6,4,center=true);
translate ([-16,6,2.5]) cylinder (24,5,3,center=true);
translate ([-21,6,2.3]) sphere (3,center=true);
};
//détail grande tour
translate ([-20.5,6,2.3]) rotate ([5,0,90]) scale ([0.2,0.2,4]) cube (2, center=true);
translate ([-19.5,6,2]) rotate ([90,0,0]) scale ([0.05,0.2,3]) cube (2, center=true);
5. Toits et étage
Pour rendre la maison plus ronde, j'opte pour un toit conique. J'utilise donc, comme pour la tour, la fonction "cylinder", avec une base plus large que la face du haut, tout en veillant à ce que le cylindre soit assez haut pour accueillir un étage. Je procède de la même manière pour le toit de la tour, avec cette fois-ci un toit conique pointu (je choisi un diamètre de 0,5 pour la face du haut). Enfin, je rajoute une marquise sur la façade avec la fonction "cylinder" que j'élargis avec "scale" et déplace avec "translate".
//marquise
translate ([0,-12.2,6]) scale ([0.5,0.2,4]) cylinder (0.5,20,10,center=true);
//toit
difference () {
translate ([0,0,15]) scale ([0.7,0.7,5]) cylinder (3,30,10,center=true);
translate ([0,0,12]) scale ([0.7,0.7,5]) cylinder (2,29,9,center=true);
};
//vide toit tour
difference () {
translate ([-16,6,22]) cylinder (15,7,0.5,center=true);
translate ([-16,6,20]) cylinder (13,6,0.2,center=true);
}; Pour créer l'étage, j'incruste un cylindre dans le toit, et rajoute une fenêtre avec "sphere" et ''difference". J'y place un toit conique de la même façon que celui du cube Maison, en faisant le vide dans le cylindre (pour créer une fenêtre oeil-de-boeuf) et dans le toit. J'ajoute, à chacun des 3 toits, des lisières avec "circle", dont j'ajuste le diamètre et que je déplace avec "translate". Je place des croisillons et un rebord de fenêtre à l'étage, en faisant la différence entre deux cylindres. Puis, je rajoute une cheminée avec 4 cubes de tailles différentes (fonction "scale"), inclus par paire dans deux fonctions "difference" pour créer les parois. J'ajoute à cela des briques apparentes avec la fonction ''translate'' sur mon modèle de brique initial.
//cheminée
difference () {
translate ([9,0,18]) scale ([0.8,0.8,4]) cube (5,30,10,center=true);
translate ([9,0,20]) scale ([0.7,0.7,5]) cube (4,30,10,center=true);
};
difference () {
translate ([9,0,21.5]) scale ([0.7,0.7,1.5]) cube (7,30,10,center=true);
translate ([9,0,18]) scale ([0.8,0.8,4]) cube (5,30,10,center=true);
};
translate ([15.5,-12.5,20]) murs ();
translate ([15.5,-11.7,22]) murs ();/étage
difference () {
translate ([0,-12.2,12]) cylinder (10,5,7,center=true);
translate ([0,-12.2,12]) cylinder (11,4,6,center=true);
translate ([0,-16,14.5]) sphere (3.5,center=true);
};
difference () {
translate ([0,-16.7,14]) rotate ([0,90,90]) scale ([1,1.5,4]) circle (2.5,center=true);
translate ([0,-16.7,14]) rotate ([0,90,90]) scale ([1,1.5,4]) circle (2,center=true);
};
//oeil de boeuf
translate ([0,-17.5,13]) rotate ([0,0,0]) scale ([0.2,0.2,4]) cube (2, center=true);
translate ([0,-17.7,14]) rotate ([0,90,0]) scale ([0.2,0.2,3]) cube (2, center=true);
//toit étage + cercles toits
translate ([0,-10,19.5]) cylinder (6,10,1,center=true);
translate ([0,-10,17]) circle (9,center=true);
translate ([0,0,9]) circle (20,center=true);
translate ([0,0,21]) circle (9,center=true);
translate ([-16,6,16]) circle (6.5,center=true);
translate ([-16,6,19]) circle (4.5,center=true);
translate ([-16,6,21]) circle (4.5,center=true);6. Derniers rajouts
Maintenant que nous avons une base de construction, j'ai tenu à y ajouter des détails extérieurs plus ou moins longs à modéliser.
Porte et volet
Je viens à présent créer un encadrement de porte d'entrée avec 3 cylindres fins (diamètre 0,5) que je déplace avec "translate". Je place ensuite un volet ouvert sur la fenêtre de la façade. J'utilise pour cela une sphère, que j'aplatie avec "scale". Puis, avec "translate", je déplace mon volet, que je positionne à 60° du mur avec "rotate".
//porte
translate ([6,-12.7,-3]) scale ([1,1,1.7]) sphere (0.4, center=true);
//volet avant
translate ([-9,-13.9,0.5]) rotate ([0,0,60]) scale ([1,0.2,1.5]) sphere (2, center=true);
//barreaux porte + fenêtre façade
translate ([-6,-12.2,0.5]) scale ([0.2,0.2,4]) cube (2, center=true);
translate ([-6,-12.2,0.5]) rotate ([0,90,0]) scale ([0.2,0.2,4]) cube (2, center=true);
translate ([4,-12.2,0.5]) scale ([0.2,0.2,4]) cube (2, center=true);
translate ([4,-12.2,1]) rotate ([0,90,0]) scale ([0.2,0.2,4]) cube (2, center=true);
//colonnes portes
translate ([0.5,-12.7,-2.5]) cylinder (13,0.5,0.5,center=true);
translate ([8,-12.7,-2.5]) cylinder (13,0.5,0.5,center=true);
translate ([4.3,-12.7,4]) rotate ([0,90,0]) cylinder (9,0.5,0.5,center=true);
Contre-bas
Pour remplir le vide des murs, je viens modéliser des contre-bas aux pieds de 3 des murs du cube Maison. Je place donc un long cylindre, que je fais pivoter de 90° avec "rotate", de sorte à avoir un cylindre à l'horizontale. Ensuite, je forme un cylindre vertical plus court, que je positionne sous l'extrémité du plus grand. J'inclus ce petit cylindre dans un module, que je reproduis et déplace à distance régulière 11 fois.
Enfin, avec un autre module comprenant le long cylindre et les 11 plus petits, je reproduis le modèle sur deux autres murs avec les fonctions "rotate" à 90° et "translate".
//contre bas
module contrebas() {
translate ([13,0,-7]) rotate ([0,90,90]) cylinder (25,0.5,0.5,center=true);
translate ([13,0,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,2,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,4,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,6,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,8,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,10,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,-2,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,-4,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,-6,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,-8,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
translate ([13,-10,-8.5]) rotate ([0,0,90]) cylinder (3,0.5,0.5,center=true);
};
translate ([0,0,0]) contrebas ();
translate ([-26,0,0]) contrebas ();
translate ([0,0,0]) rotate ([0,0,90]) contrebas ();
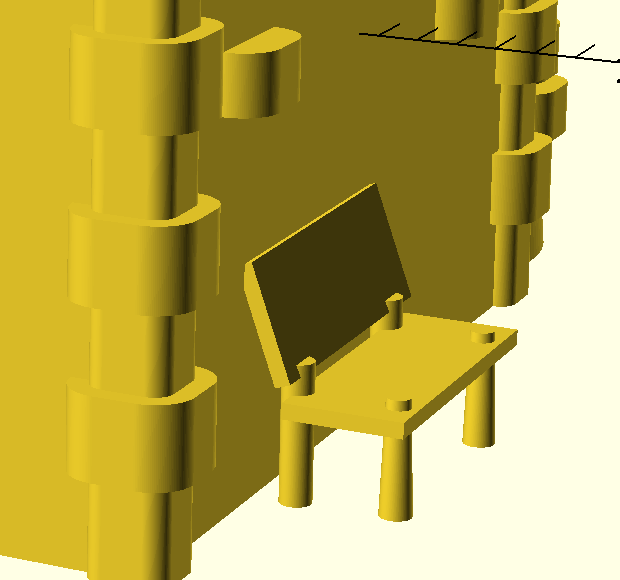
Banc
Pour meubler le mur extérieur du fond, je viens créer un petit banc, avec 4 cylindres courts pour les pieds, tournés à 90° selon l'axe z (à la verticale) et 2 cubes que je rends plats et longs avec "scale". Avec "rotate", je penche légèrement le dossier à -70° selon l'axe x.
//banc
translate ([3,13,-5.5]) rotate ([-70,0,0]) scale ([4,1.5,0.2]) cube (2, center=true);
translate ([3,15,-7.5]) scale ([4,1.5,0.2]) cube (2, center=true);
translate ([0.2,13.5,-8.3]) rotate ([0,0,90]) cylinder (3.5,0.4,0.4,center=true);
translate ([6,13.5,-8.3]) rotate ([0,0,90]) cylinder (3.5,0.4,0.4,center=true);
translate ([6,16,-8.5]) rotate ([0,0,90]) cylinder (2.9,0.4,0.3,center=true);
translate ([0.2,16,-8.5]) rotate ([0,0,90]) cylinder (2.9,0.4,0.3,center=true);
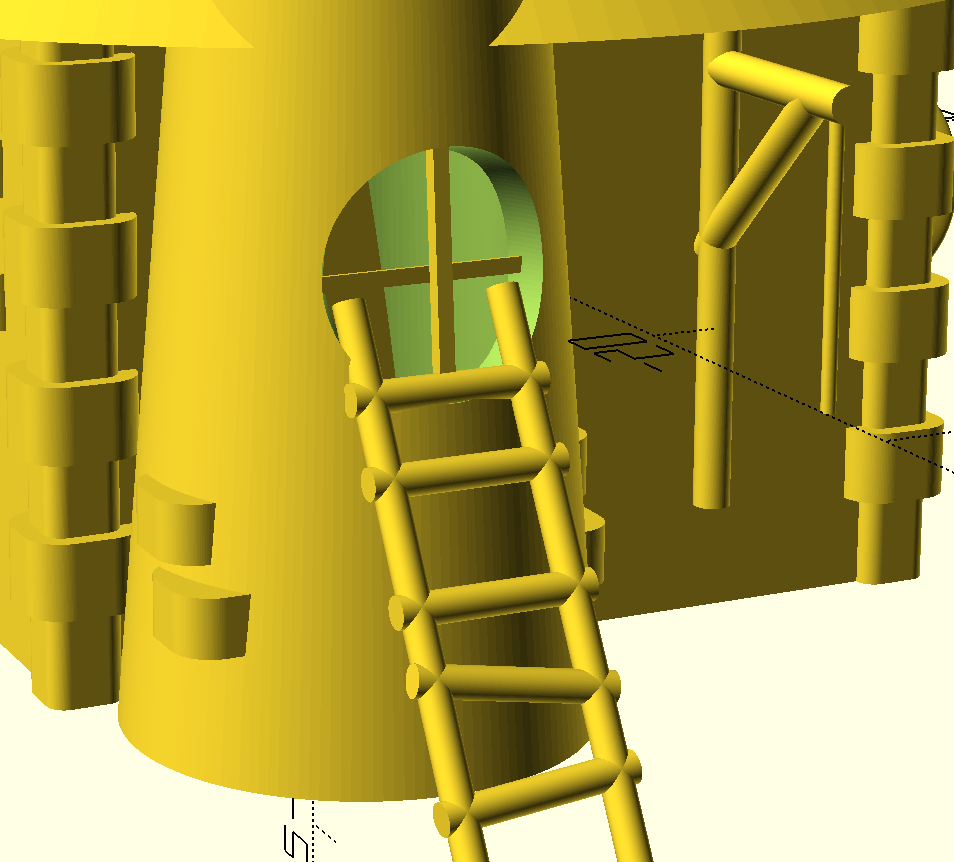
Échelle et support
La partie la plus complexe fut la création d'une échelle menant à la fenêtre de la tour. Pour cela, j'ai modélisé 2 cylindres longs et fins et 5 cylindres plus courts horizontaux, qui joignent les deux pieds. J'ai pris soin de pencher légèrement certains des échelons avec "rotate". Enfin, avec un module comprenant tous les cylindres, je penche le tout à 30° contre la tour.
//échelle
module echelle () {
translate ([-27,18,2.3]) cylinder (14,0.4,0.4,center=true);
translate ([-27,22,2.3]) cylinder (14,0.4,0.4,center=true);
translate ([-27,20,7]) rotate ([90,0,0]) cylinder (5,0.4,0.4,center=true);
translate ([-27,20,5]) rotate ([90,0,0]) cylinder (5,0.4,0.4,center=true);
translate ([-27,20,2]) rotate ([90,0,0]) cylinder (5,0.4,0.4,center=true);
translate ([-27,20,0]) rotate ([100,0,0]) cylinder (5,0.4,0.4,center=true);
translate ([-27,20,-2.5]) rotate ([85,0,0]) cylinder (5,0.4,0.4,center=true);
};
//translate échelle
translate ([-1,-14,-20]) rotate ([0,30,0]) echelle ();Je viens ensuite créer un support de corde sur le mur de gauche avec des cylindres fins et longs que je viens placer horizontalement et verticalement avec "rotate". Je place enfin un troisième cylindre à 45° rejoignant les deux, de sorte à créer une équerre. Puis j'y ajoute une corde qui pend avec un cylindre vertical très fin.
//support lanterne
translate ([-15,-6,2.5]) rotate ([0,-45,0]) cylinder (7,0.5,0.5,center=true);
translate ([-16,-6,5]) rotate ([0,90,0]) cylinder (6,0.5,0.5,center=true);
translate ([-12.9,-6,0]) rotate ([0,180,0]) cylinder (14,0.5,0.5,center=true);
translate ([-18.5,-6,1]) rotate ([0,180,0]) cylinder (8,0.2,0.2,center=true);
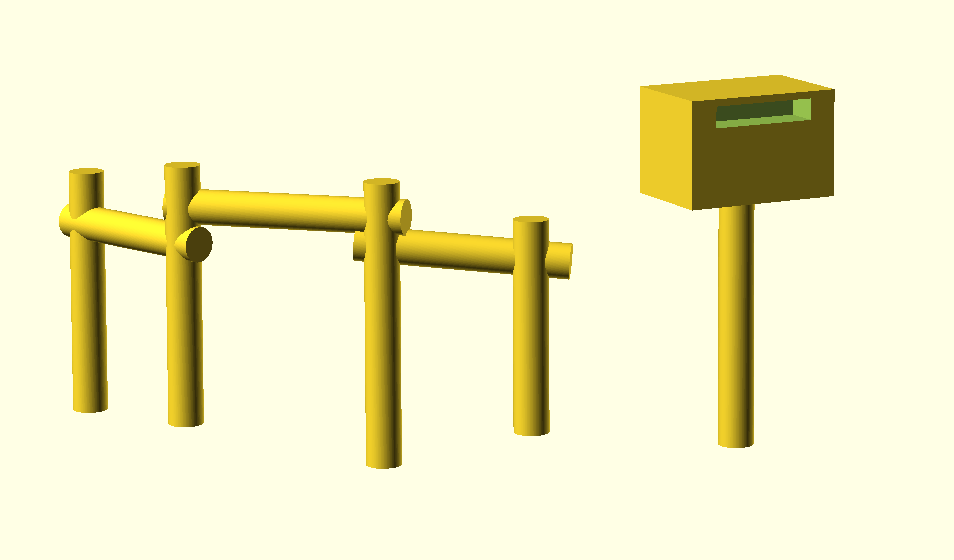
Clôture et boite aux lettres
Pour finaliser les détails extérieurs, je viens placer une boite aux lettre devant la façade, avec une cube allongé ("scale") et une différence entre un parallélépipède et ce-dernier pour créer l'ouverture. Je place le tout sur un cylindre vertical. Puis, je crée une petite clôture à trois pieds, sur le même principe que l'échelle.
//cloture
translate ([-18,-19,-7]) rotate ([0,180,0]) cylinder (8,0.5,0.5,center=true);
translate ([-23.7,-11,-7]) rotate ([0,180,0]) cylinder (7,0.5,0.5,center=true);
translate ([-9,-23,-7]) rotate ([0,180,0]) cylinder (7.2,0.5,0.5,center=true);
translate ([-14.5,-21.2,-7]) rotate ([0,180,0]) cylinder (6,0.5,0.5,center=true);
translate ([-22.3,-15,-6.5]) rotate ([0,180,0]) cylinder (7.4,0.5,0.5,center=true);
translate ([-16,-20,-5]) rotate ([32,95,0]) cylinder (6,0.5,0.5,center=true);
translate ([-20,-17,-4]) rotate ([43,90,0]) cylinder (7,0.5,0.5,center=true);
translate ([-23,-13,-5]) rotate ([70,90,0]) cylinder (5.5,0.5,0.5,center=true);
//BoiteAuxLettres
difference () {
translate ([-9,-23,-2]) scale ([1.5,1,1]) cube (3,center=true);
translate ([-9,-25,-1]) scale ([1,1,0.2]) cube (3,center=true);
};
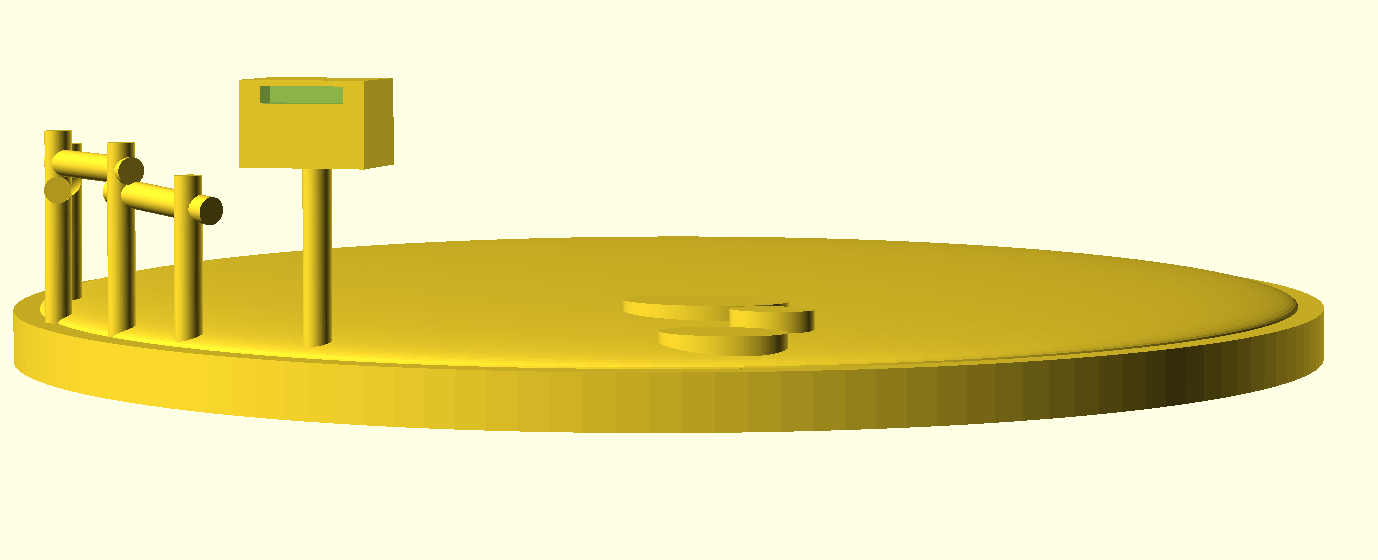
7. Socle
Enfin, pour souder les éléments entre eux, je viens créer un socle circulaire avec "circle", sous l'ensemble de ma structure. Je rajoute ensuite, au-dessus, une sphère aplatie avec "scale" pour donner du volume et de la rondeur.
//socles
translate ([-2.5,0,-10]) scale ([1,1,0.06]) sphere (25, center=true);
translate ([-2.5,0,-11]) cylinder (2,26,26,center=true);
translate ([3,-16,-9]) scale ([1.5,1,1]) cylinder (1,2,2,center=true);
translate ([6,-18.5,-9]) scale ([1.5,1,1]) cylinder (1,1,1,center=true);
translate ([5,-21.5,-9.5]) scale ([1.5,1,1]) cylinder (1,1.5,1.5,center=true);Je place 3 cylindres plats allongés devant l'emplacement de la porte d'entrée pour former des pierres plates.
Et voici le résultat final :
Merci de m'avoir lue ! :)
Projets 2D
Inès
Les dents du Spitfire
Dans le cadre de l'UE, le second projet personnel à réaliser est une gravure sur une plaque de dimension maximale 30x30cm.
En tant que pilote et passionnée d’aéronautique, j’ai choisi une référence aux avions des deux guerres mondiales : les dents de requin en nose art ! Les Spitfire (chasseurs britanniques de la ww2) étaient très souvent peints de ces peintures, les rendant amusant et menaçant.
https://www.vintagewings.ca/stories/template-trmwr-rd36f ; https://www.redbubble.com/fr/i/sticker/Shark-Teeth-Nose-Art-MISE-%C3%80-JOUR-un-pour-chaque-c%C3%B4t%C3%A9-par-FireKissed72/101295975.EJUG5
Pour procéder, j’utilise Inkscape.
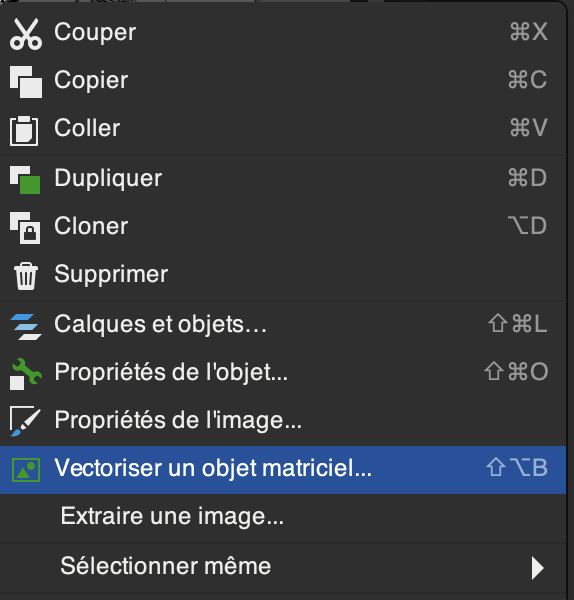
J’importe la seconde image sur le logiciel, la vectorise et retire l’image originale pour ne garder que le calque avec la version vectorisée.
Je modifie ensuite la couleur des traits en noir (pour graver) et réalise un cadre en rouge (pour couper).
Il n’y a plus qu’à exporter le document en .SVG et à réaliser la gravure. Voici le résultat final :
Lola
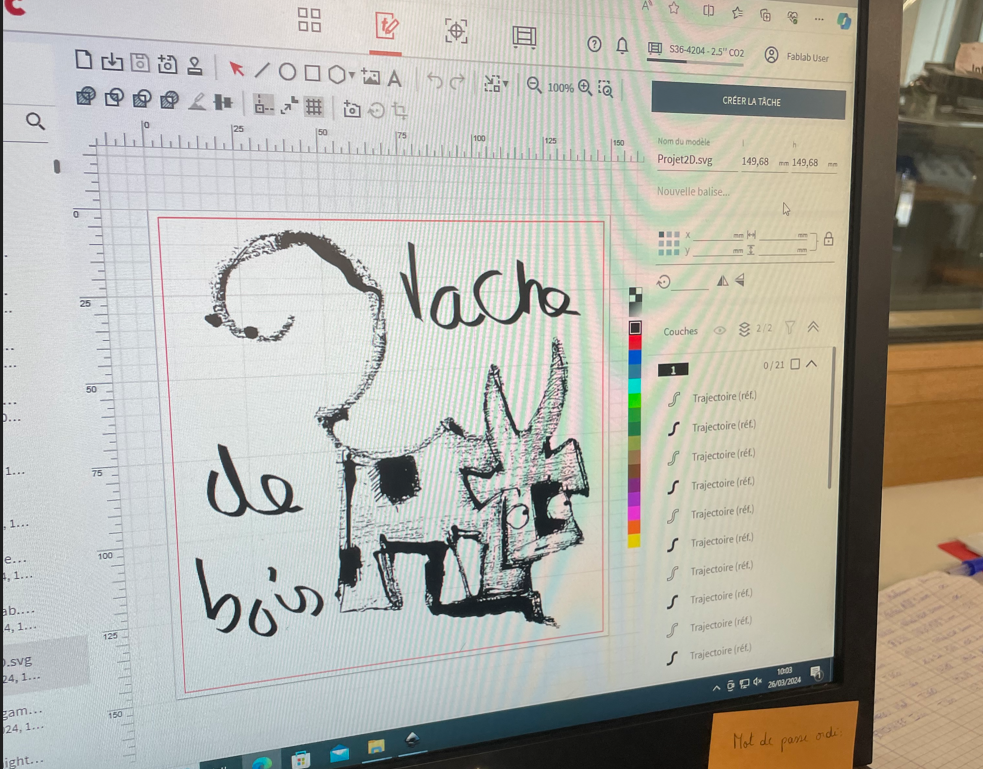
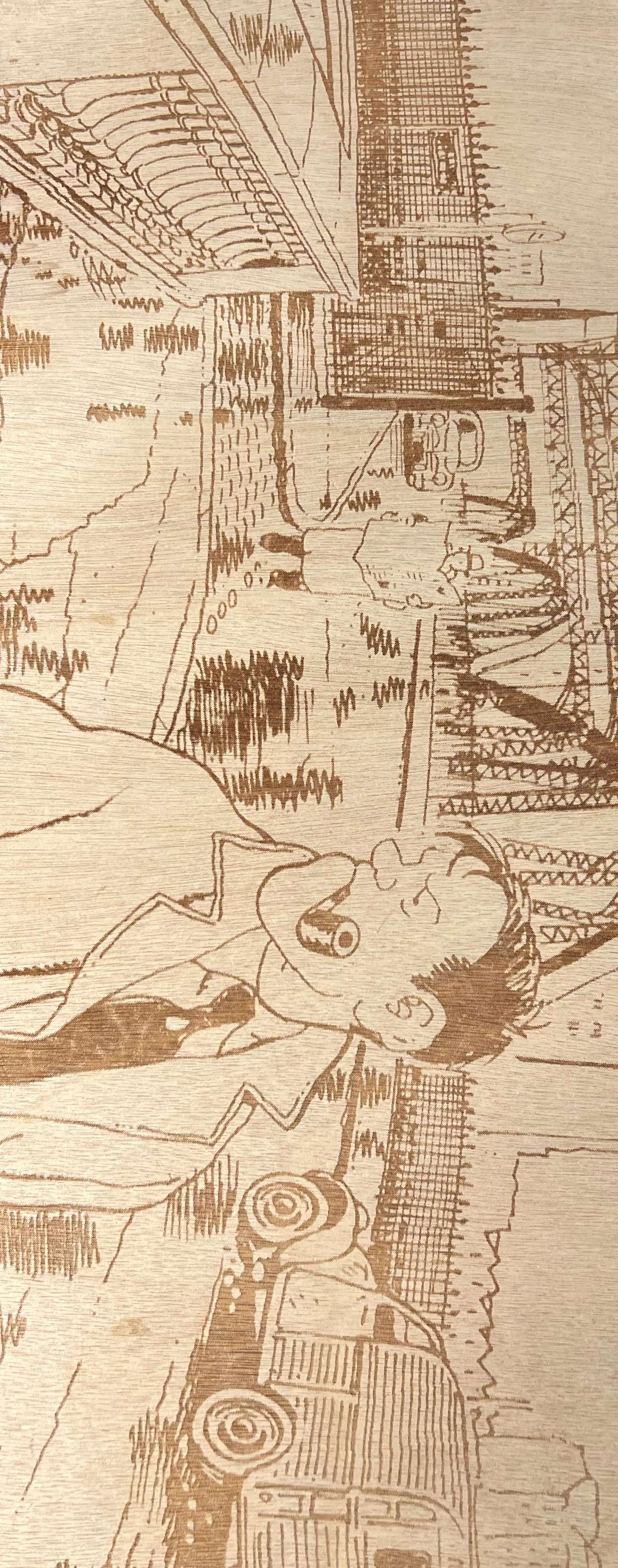
La Vache de bois
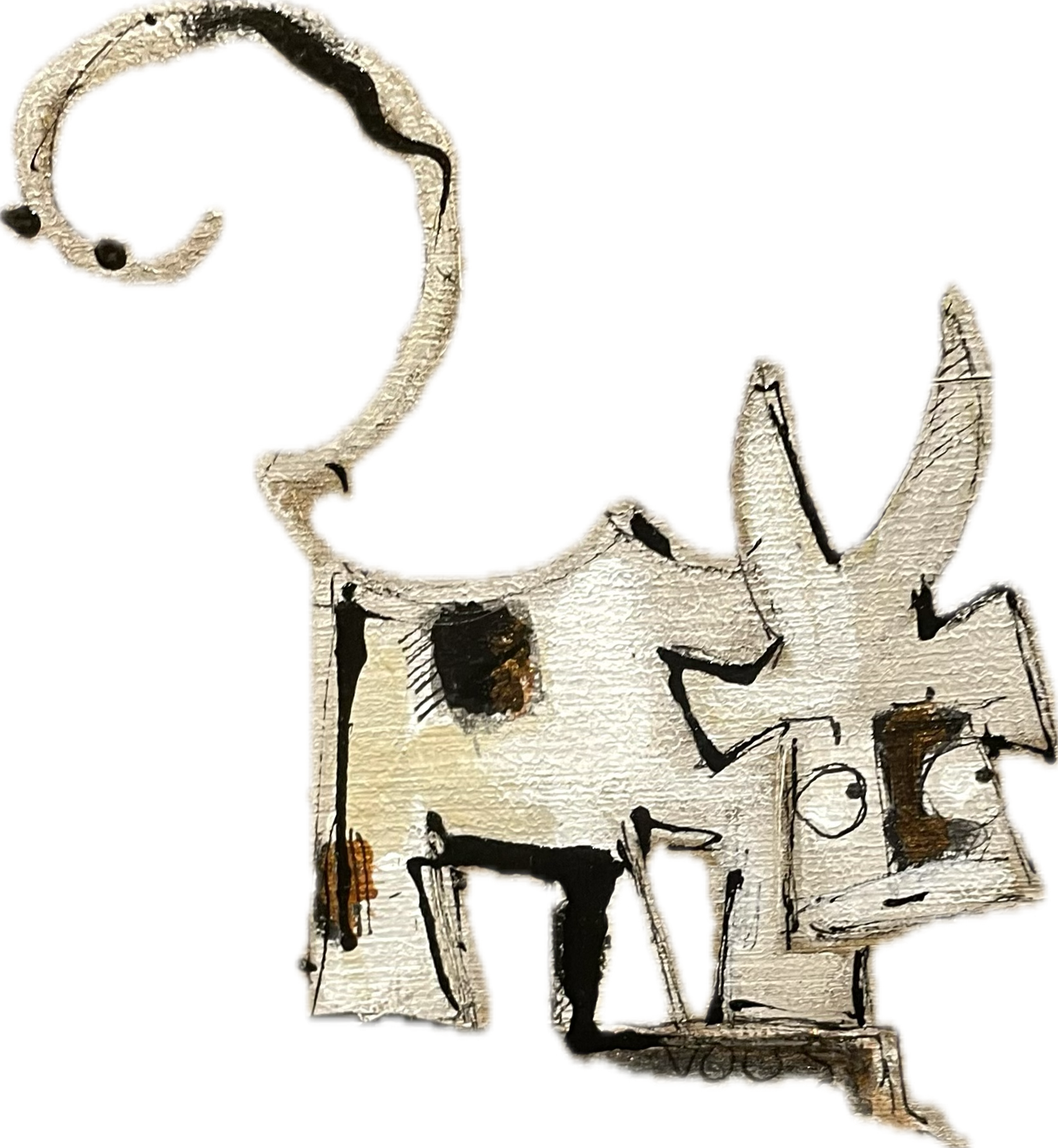
Pour ce projet de gravure sur bois, j'ai décidé de reprendre le dessin d'un artiste que j'apprécie.
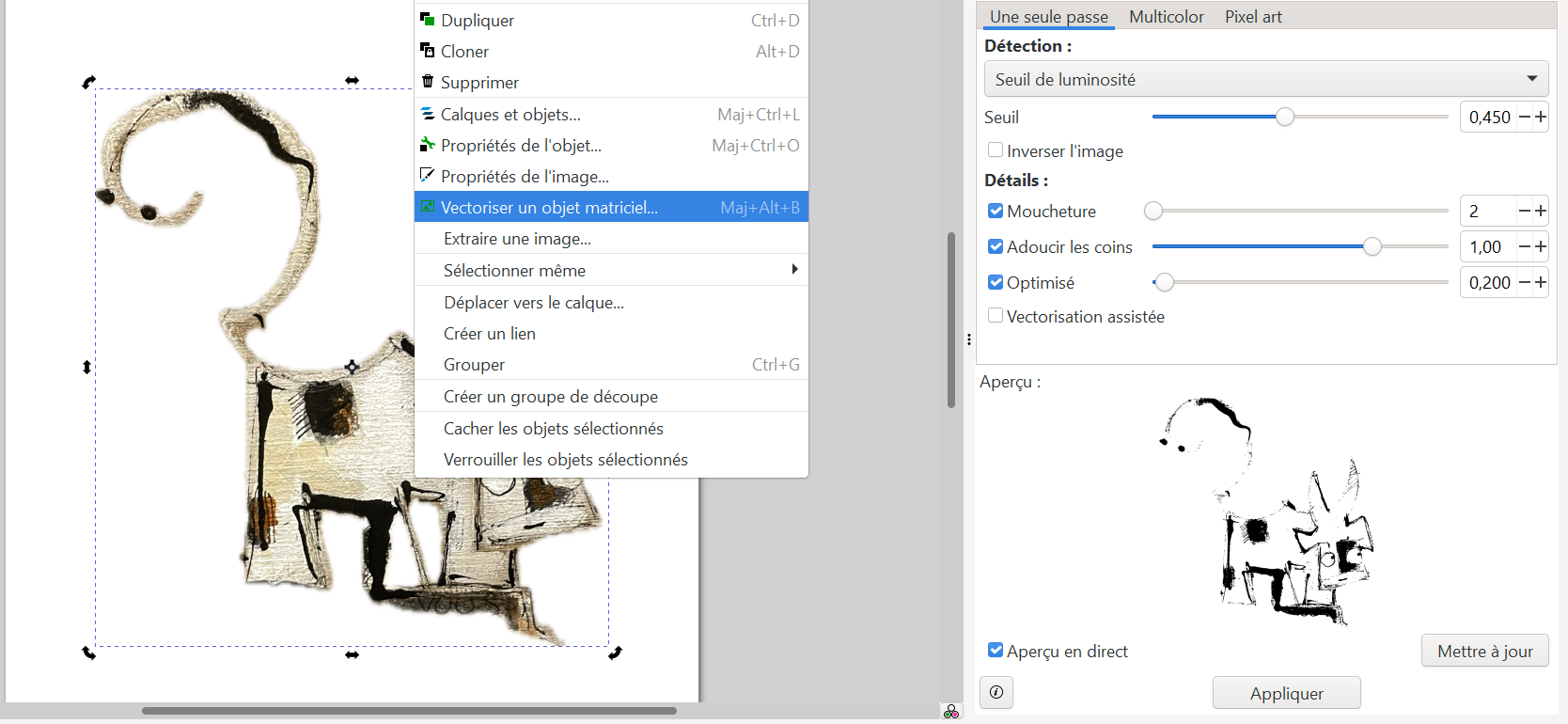
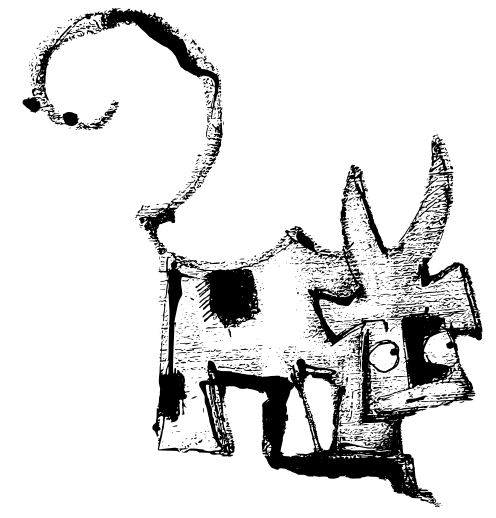
Une fois l'image enregistrée, il suffit de l'ouvrir dans le logiciel InkScape et de la vectoriser.
Pour l'écriture, j'ai simplement utilisé l'outil calligraphie, et ajouté un remplissage noir (noir étant la couleur pour la gravure, rouge pour la découpe).
Ne pas oublier d'ajouter un rectangle rouge autour du dessin pour le séparer de la plaque de bois.
On ouvre ensuite notre modèle dans l'interface Ruby (raccourci de l'interface sur le bureau de l'ordinateur du Fablab).
Lison
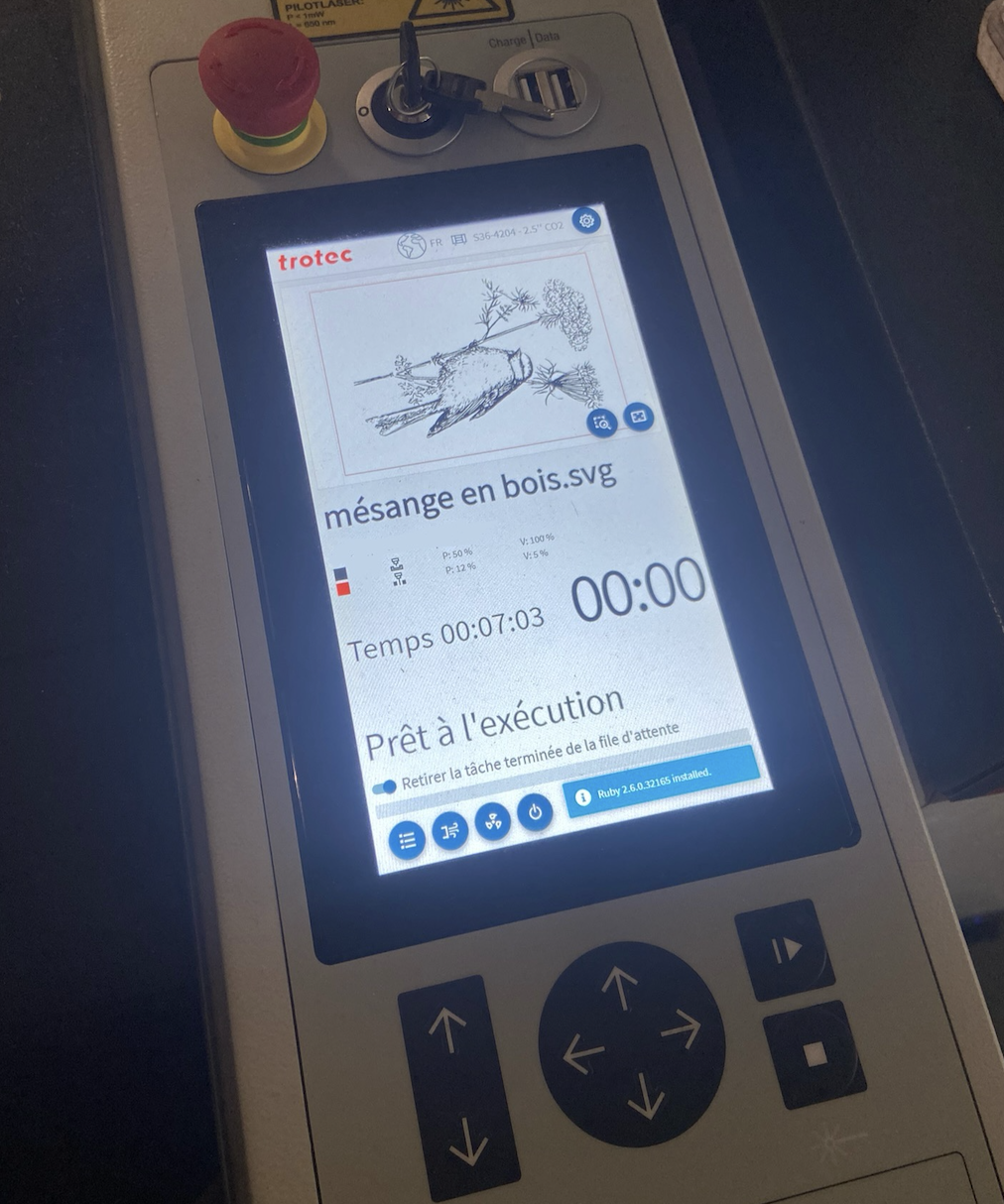
Projet 2D Mésange gravée
- Rappel des consignes et présentation du projet :
Le projet personnel 2D sera modélisé avec le logiciel de dessin 2D Inkscape, de dimensions 30x30 cm et usiné avec la découpeuse laser du Fablab pour une durée maximum de 30 minutes. Pour ma modélisation, j'ai choisi de graver un modèle d'oiseau à offrir, ici une mésange.
Impression en MDF 3 mm - 7 minutes
A. Choix du modèle
Pour choisir une image de mésange apte à être gravée, je recherche sur internet une catégorie "dessin" pour retrouver des illustrations en noir et blanc, qui seront alors plus faciles à modéliser. Après avoir sélectionné un modèle qui me convient, je l'enregistre et l'importe sur le logiciel Inkscape.
B. Modélisation Inkscape
Sur le logiciel de dessin 2D, j'importe mon image et la vectorise :
Une fois cette étape passée, je supprime l'ancienne photo pour ne garder que la nouvelle et ajoute un rectangle rouge autour du dessin pour préparer la découpe. Enfin, en important ce fichier sur le logiciel Trotec, je viens modifier les paramètres d'usinage en déplaçant mon dessin et en veillant à sélectionner la rubrique MDF 3 mm.

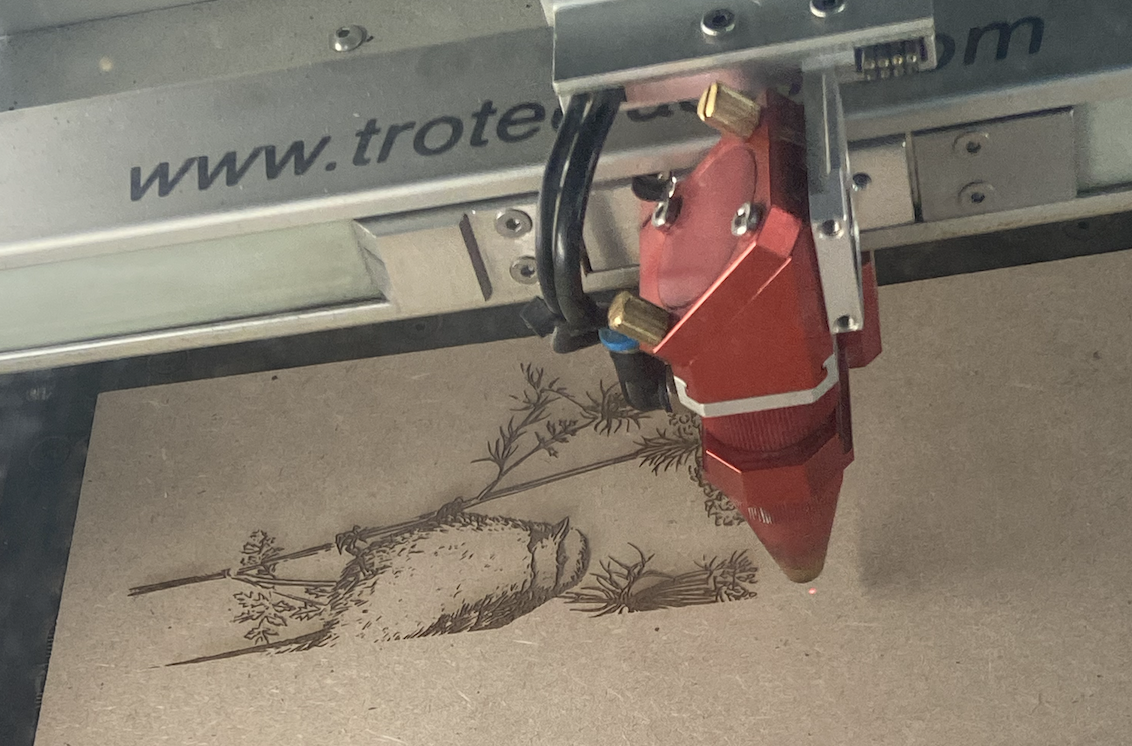
C. Conception
Une fois que les paramètres sont rentrés et vérifiés, on lance l'exécution en restant proche de la machine tout le long de l'usinage :
Et voici le résultat :
Vlad