Groupe Feuille A4
Groupe A4
Informations
- Noms des participants : DERGHAL Sarah JUILLARD Luka MEIMOUN Samuel WOODHEAD Wilson
- Adresse mail
- CMI Physique / Laboratoire / Association
- 30/01/2024 - 30/04/2024
Contexte
Objectifs
image
Matériel
- 1 Arduino Méga et son shield
- 3 capteurs :
- Température
- Humidité (dans notre cas les deux sont assurés par : Grove - I2C High Accuracy Temp&Hum Sensor (SHT35) )
- Température d'une surface (ici : Grove - Infrared Temperature Sensor)
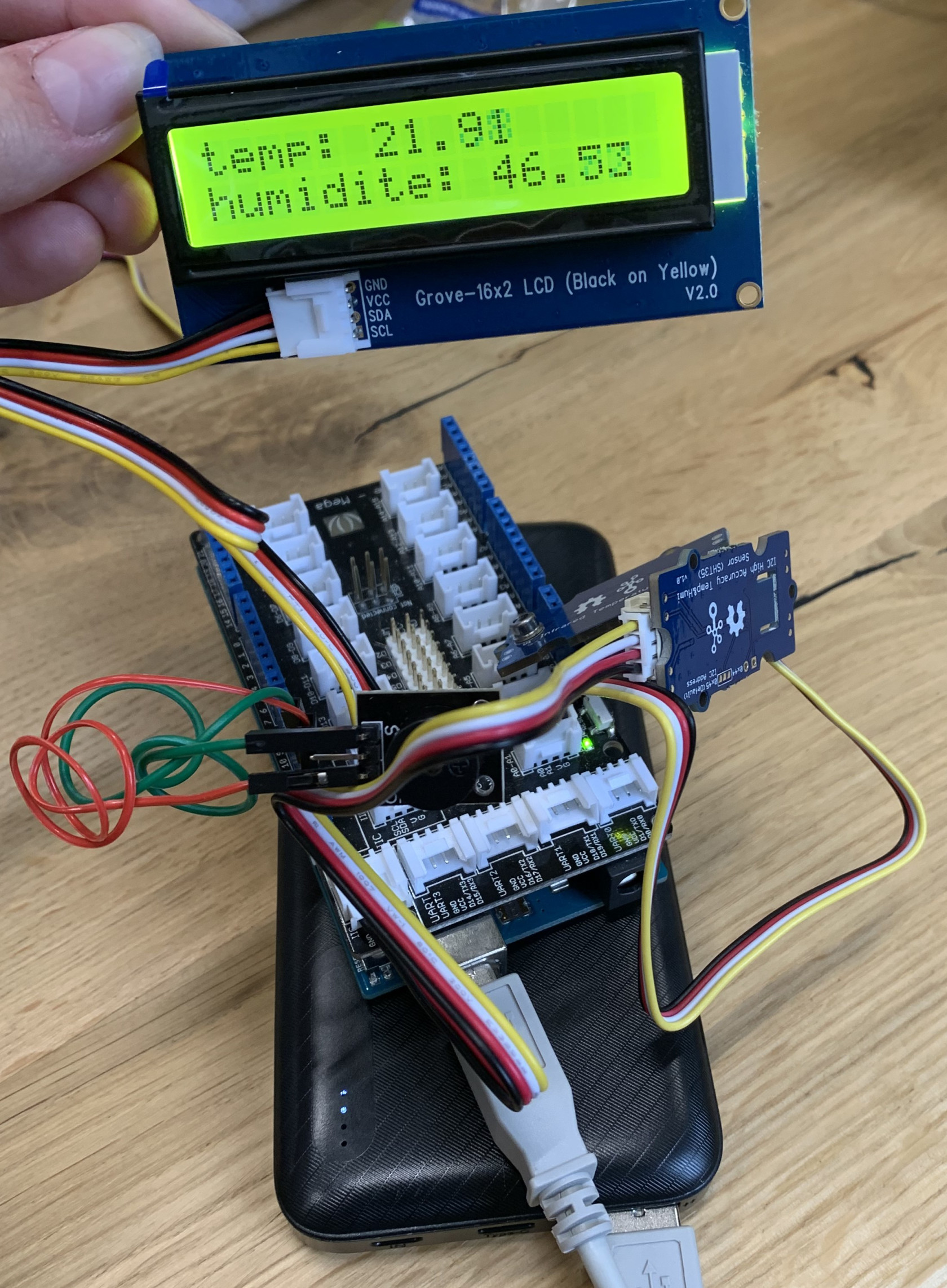
- 1 écran (ici : Grove - 16x2 LCD Black on Yellow)
- 1 buzzer
- batterie externe
- 1 planche de CP peuplier 3mm (dimensions 300*600mm)
- scotch classique
- colle à bois
- pâte à fixe
Machine utilisée
Trotec Speedy 360
Construction
Étape 1
Vérifier le bon fonctionnement de la batterie externe, puis de l'Arduino Mega (à l'aide d'un Blink par exemple). Vérifier le bon fonctionnement des deux capteurs, de l'écran et du buzzer, à l'aide de programmes de base (cf. ceux qu'on a utilisé joint dans les fichiers de la page).
Étape 2
Écrire un programme permettant d'atteindre les objectifs avec les capteurs, l'écran et le buzzer.
Étape 3
Déterminer la distance nominale réelle du capteur de température infrarouge comme décrit à la séance 6 du journal de bord. Il est possible de se référer à celle indiquée par le constructeur, mais elle restera moins précise que si on la détermine ainsi.
Étape 4
Concevoir une boite capable de contenir l'ensemble des éléments avec les emplacements permettant d'encastrer le buzzer, l'écran et les capteurs. Le capteur de température de surface nécessite une surface de couleur sombre positionnée face à lui à une distance égale à sa distance nominale.
Étape 5
Monter la boite avec à l'intérieur la batterie externe, l'arduino et son shield, ainsi que, encastré dans les emplacement prévu à cet effet, l'écran, le buzzer, et les capteurs. Vérifier le bon fonctionnement de l'appareil ainsi formé.
Pour plus de précisions, voir le journal de bord.
Journal de bord :
1ère séance : 30/01/2024
Nous avons lors de la première séance découvert le Fablab, un espace unique du campus. Comme son nom l'indique, le Fablab est un espace dans lequel étudiants et enseignants peuvent venir réaliser leurs projets académiques ou personnels. Pour se faire, ils peuvent compter sur un grand nombre de machines et d'outils différents, ainsi que sur l'aide de l'équipe d'ingénieurs du fablab.
Lorsqu'on entre, la première chose qui nous saute aux yeux est l'espace de travail à notre disposition. Il est possible d'y retrouver tout le matériel électronique nécessaire pour, non seulement discuter et concevoir nos projets, mais aussi faire des prototypes.
Les machines et matériels plus spécifiques sont divisés par salle. La première auquel on a accès est celle d'impression 3D :
Il s'y trouve une multitude d'imprimantes 3D pour réaliser tout type de projet, ainsi qu'un dispositif pour recycler le plastique inutilisé après impression.
La salle suivante est la salle de découpe :
Il est possible d'y trouve plusieurs découpeuses différentes (découpeuse laser, découpeuse à eau, découpeuse vinyle,...) permettant de découper en 2D et de graver dans toute sorte de matériaux, telle que le bois, le carton, le méta, le plexiglas... ainsi qu'une machine de découpe à fil chaud pour découper en 3D le polystyrène, une machine à coudre et une presse pour floquer les textiles. Les usages pour ces machines sont, pour ainsi dire, infinis, et on en retrouve quelques exemples disposés dans la salle :
Gravure et objet de décoration de Noël en 3D réalisés à la découpeuse laser
Dans le fond du fablab, à coté des bureaux, se trouvent 3 autres salles. Deux d'entre elles sont réservés à des usages plus complexes : l'une est sert à la soudure tandis que la seconde permet de graver au laser ou à la fraiseuse des plaques de cuivre en vu de la fabrication de composants électroniques. La dernière salle du fablab que nous avons visité est la menuiserie. Elle contient plusieurs machines dont l'une servant à couper dans des surfaces planes de bois et une autre servant à découper dans le bois des formes à symétrie cylindrique, ainsi que tous les outils utiles à la fabrication d'objets en bois : perceuses, papier de verre, vis, etc.
C'est par cette salle que s'est achevé notre visite du fablab. Ce qu'il nous reste en tête en sortant alors, c'est l'impression qu'au fablab, il est possible de tout créer. Cela stimule grandement notre imagination et nous motive à revenir pour apprendre à utiliser tous les outils à notre disposition et réaliser tous les projets dont nous pourrions rêver.
2e séance : 06/02/2024
Cette seconde séance était dédiée à la découverte et à l'explication de plusieurs logiciels de modélisation 2D et 3D open source.
Dans un premier temps, nous avons observé l'utilisation du logiciel de modélisation 2D Inkscape et appris les outils de base du logiciel. Il a ensuite été temps pour nous d'appliquer ce que nous avions appris en reproduisant une figure rouge composée d'un rectangle et de cercles dont les mesures nous avaient été imposées au préalable.
Nous avons alors de la même manière découvert le logiciel Openscad qui permet de faire de la modélisation 3D en tapant des commandes dans l'interface du logiciel. Pour finaliser nos premiers pas sur le logiciel nous avons tenter de réaliser une figure formée d'un cube à l'intérieur duquel se trouve plusieurs trous cylindre.
Le dernier logiciel qui nous a été présenté est Freecad. Il permet, tout comme Openscad, de réaliser de la modélisation 3D mais se distingue par le fait qu'il ne se base pas sur la rédaction de commandes mais sur l'utilisation du pointeur de la souris avec différent outil du logiciel pour tracer les figures. Notre découverte du logiciel s'est finalisé en réalisant la même figure qu'avec Openscad, ce qui nous a permis de réellement comprendre les différences entre chaque logiciel, et de trouver lequel des deux nous correspond le plus.
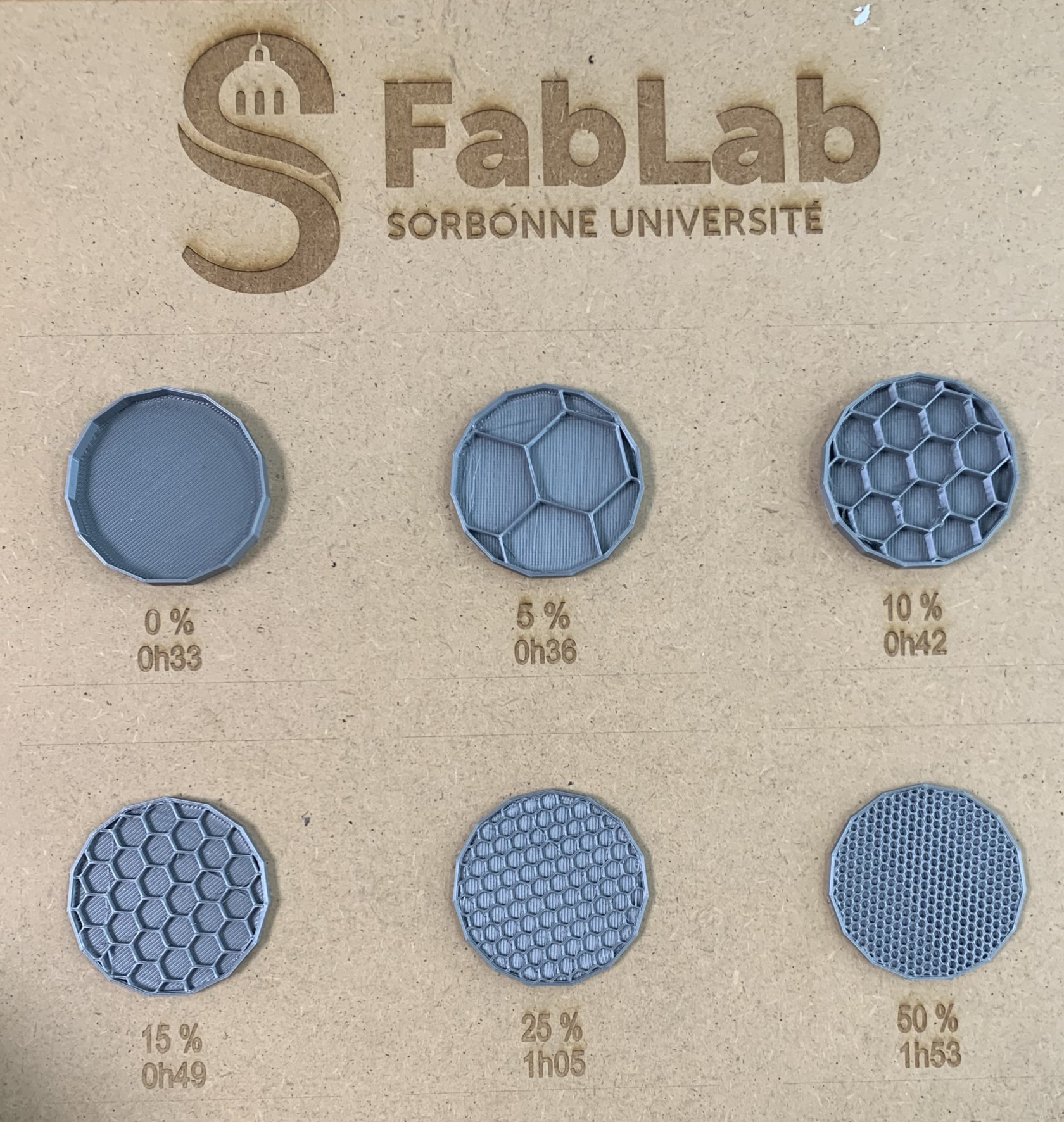
Pour finir la séance, la FabManageur Clara Devanz nous a expliqué le fonctionnement des imprimantes 3D et découpeuses laser, la manière de s'en servir ainsi que les règles de sécurité à respecter absolument. Elle nous a aussi donné des indications concernant certains détails techniques d'impression 3D comme le pourcentage de remplissage qui permet d'influer sur la solidité de l'objet :
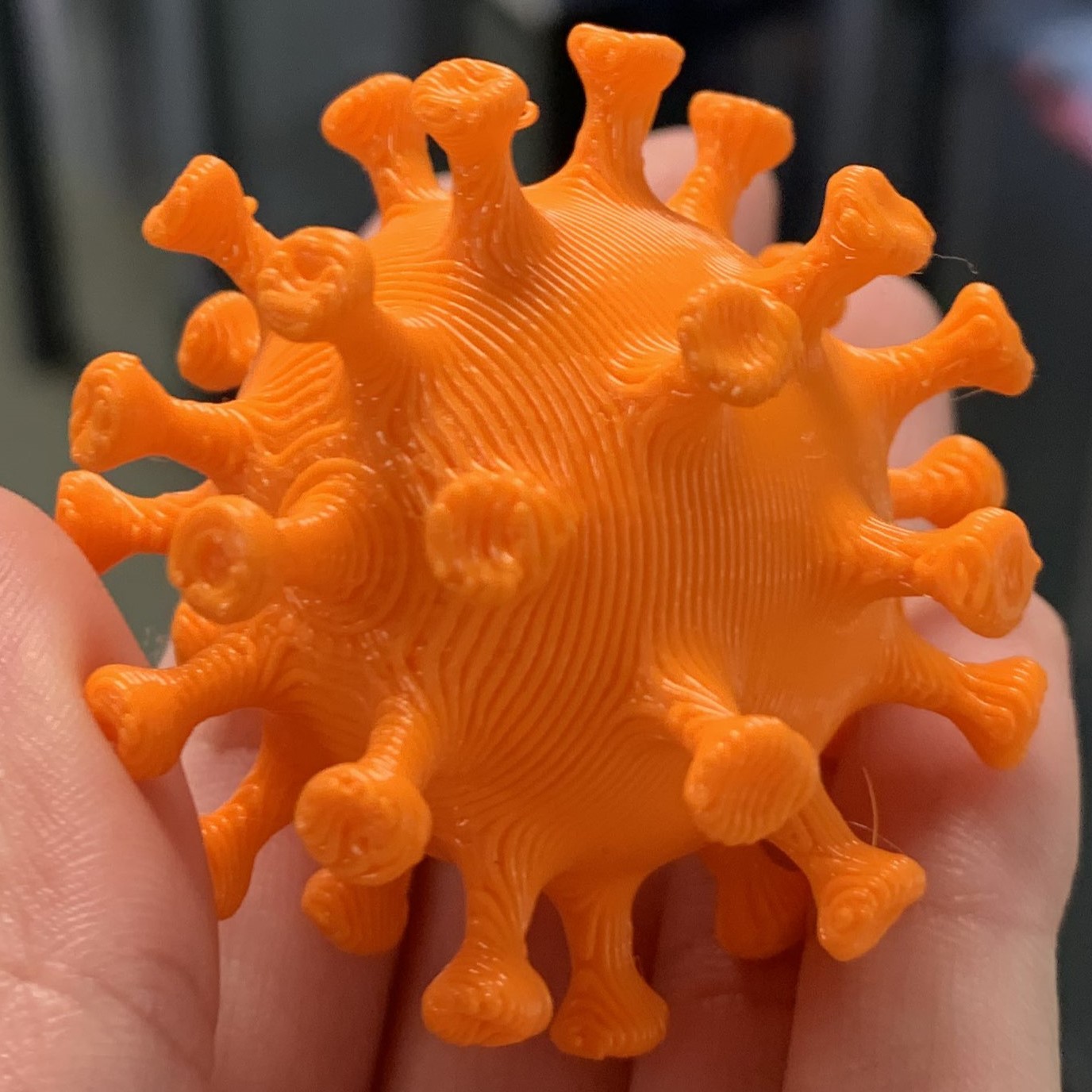
ou l'épaisseur du plastique fondu utilisé lors de l'impression qui permet de modifier la précision :
|
Coronavirus imprimé en 3D avec une épaisseur de 0,4mm |
Coronavirus imprimé en 3D avec une épaisseur de 0,1mm |
Nous avons ainsi pu nous faire une meilleure idée de contraintes et conseils à prendre en compte lors de la conception et réalisation de nos projets personnels et du projet de l'UE.
3ème séance : 13/02/2024
La troisième séance était dédiée à la présentation des microcontrôleurs Arduino, à l'apprentissage des bases nécessaires à leur utilisation, et au brainstorming de notre projet de groupe.
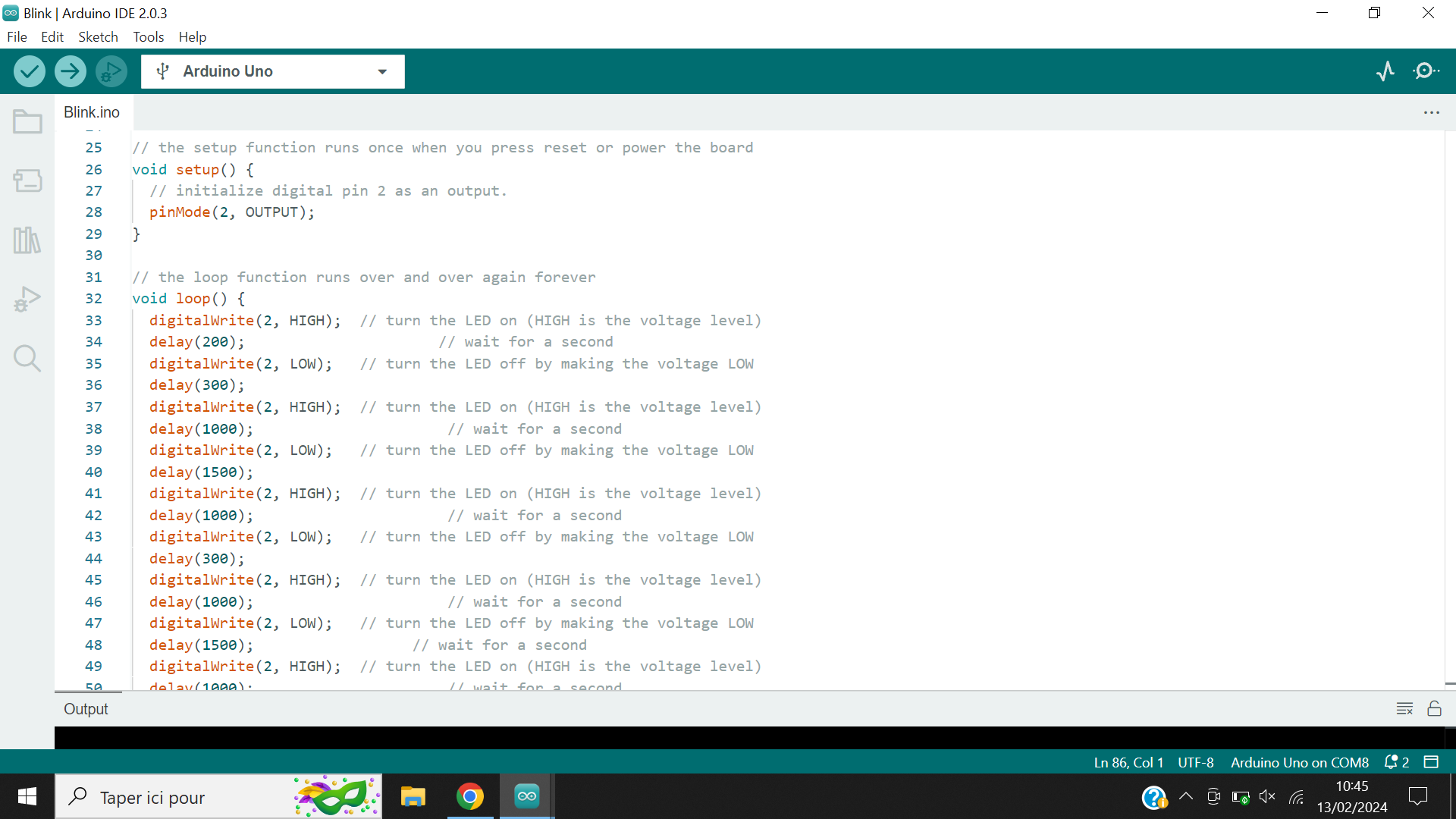
Dans un premier temps, nous avons découvert les microcontrôleurs Arduino, quelques événements important de l'histoire de l'électronique qui en ont permis l'existence, ainsi que le langage de programmation qui y est associé. Nous avons alors fait nos premiers pas avec ce langage de programmation en utilisant le logiciel Arduino. Comme il est coutume lors de l'apprentissage d'un nouveau langage de programmation, nous avons réalisé l'équivalent d'un Hello World (programme qui consiste à afficher "Hello World" sur un écran) pour Arduino, le Blink (programme qui consiste à faire clignoter la LED intégrée au microcontrôleur, étant donné qu'il ne contient pas d'écran).
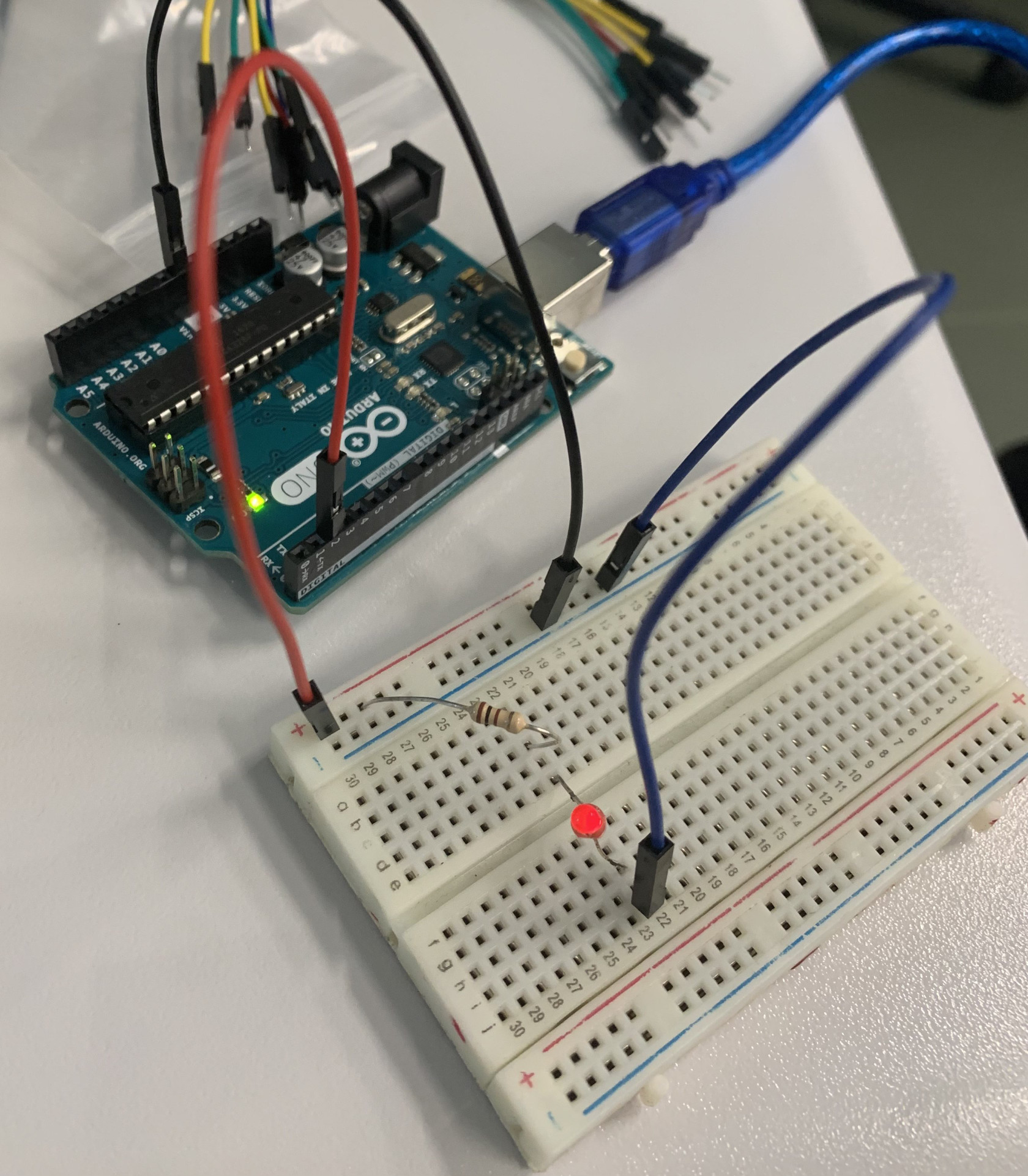
Une fois le Blink réalisé, nous avons essayé de reproduire le même résultat en modifiant légèrement le programme pour cette fois faire clignoter une LED externe au microcontrôleur, en utilisant une BreadBoard, des fils électriques et une LED rouge.
Ayant rapidement réussi l'exercice, nous avons voulu aller un peu plus loin et avons tenté de réaliser un message en morse, avec succès :
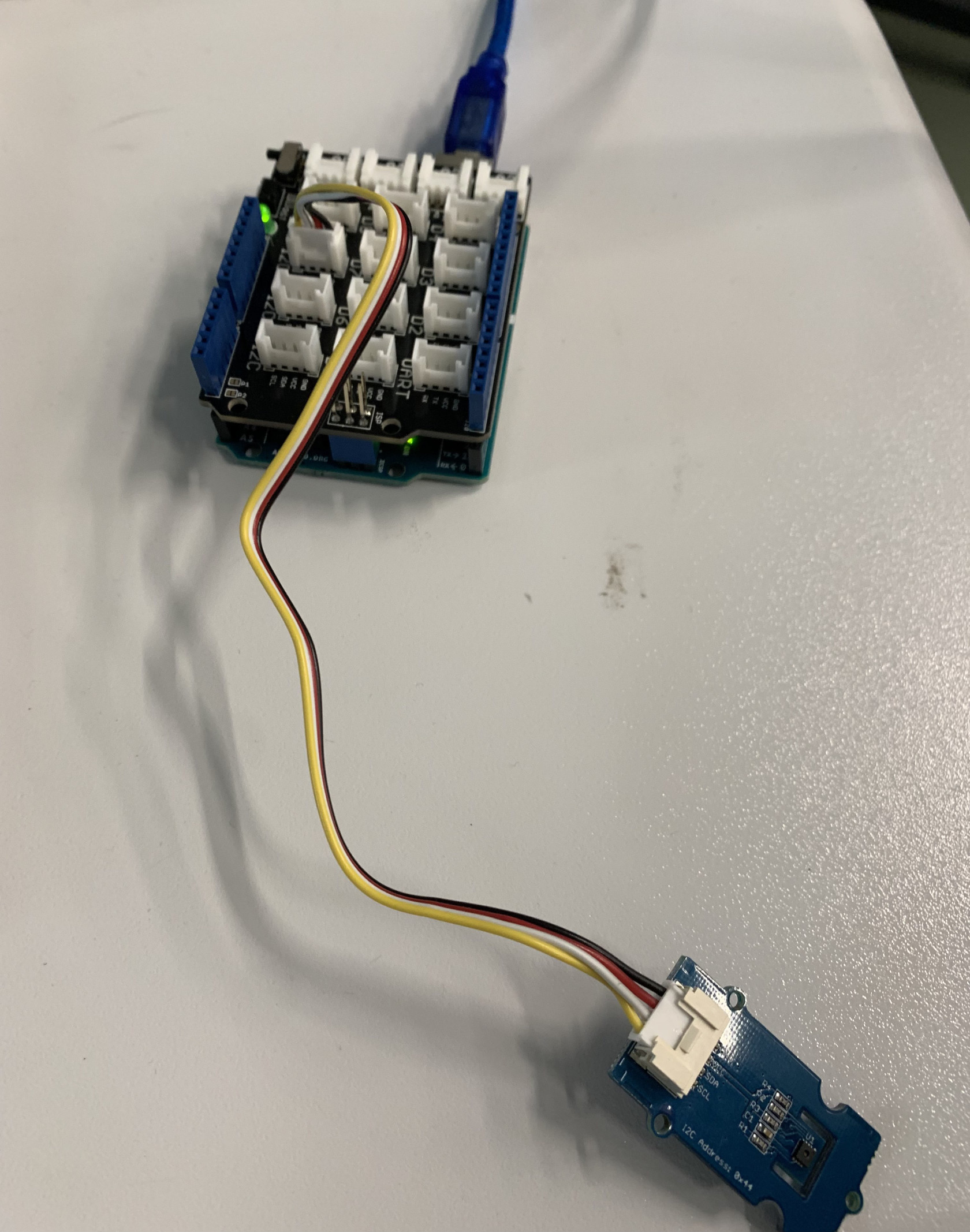
Ensuite, nous avons continué notre expérimentation de la programmation Arduino avec un module utile pour notre projet : un capteur, ici d'humidité et de température.
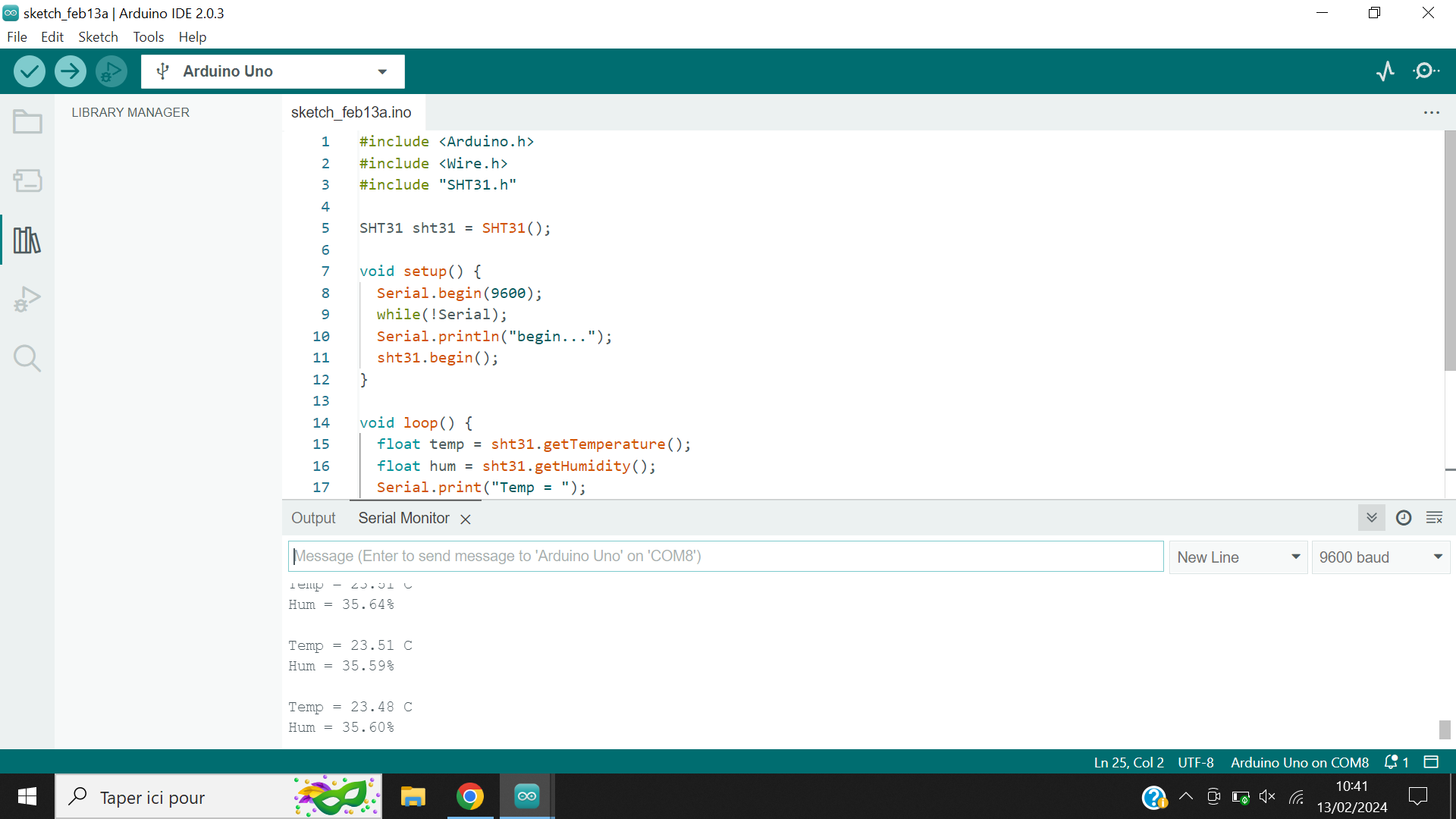
Nous avons alors cherché le wiki du capteur, fournit par le fabriquant et disponible sur internet, à partir des informations notées sur le capteur, et avons pu y récupérer les instructions d'utilisation, ainsi que la bibliothèque et le programme à utiliser avec Arduino. Il suffisait ensuite d'importer la bibliothèque sur le logiciel et de coller le programme du wiki pour directement pouvoir mesurer l'humidité et la température de la classe avec le capteur et retrouver ces informations en temps réel sur l'interface du logiciel :
Une fois nos premiers pas faits avec le microcontrôleur Arduino Uno, nous avons eu le reste de la séance pour rassembler nos idées pour notre projet et expérimenter plus le fonctionnement du microcontrôleur et des capteurs.
4ème séance : 28/02/2024
Nous sommes arrivés au Fablab, avec une annonce frappante, aujourd'hui aller être la première séance de notre projet de groupe. Plusieurs éléments ont ainsi étaient disposé sur notre table a notre dès notre arrivé, un Arduino et un Base Shield pour notre Arduino, qui permettra plus de branchement a celui-ci.
Avec ces deux outils qui servirons de base pour notre projet. Nous avons discuté de ce que nous voulions créer, Sarah a proposé a que ce projet ai pour but de créer un boitier portable avec un écran intégré (ou connecté a distance si nous avons le temps) pour informer directement l'utilisateur de la température, les rayons UV et l'humidité d'une façon plus précise que la météorologie générale. Un consensus c'est formé et nous avons décider que cet outils sera le plus pertinent que nous pourrions créer ensemble car quand il sera finaliser, il permettra a des personnes a risques d'avoir des informations directement accessible pour éviter ce qui donc nous avons nous allons crée ce boitier avec 2 capteurs différents, un capteur d'UV, de température/humidité.
Ces capteurs ont été retrouvées plutôt facilement, nous les avons ensuite testé en les connectant a l'Arduino qui était lui connecté a l'ordinateur dont le logiciel Arduino. Ide a été installé. Le premier capteur température/humidité a bien été vérifié en le comparant a la température de la pièce et vérifiant le pourcentage d'humidité dans l'air qui correspondais bien au niveau normal, nous avons aussi constater une augmentation de la température et de l'humidité lorsque nous avions le capteur dans notre main ce qui était un résultat logique et cohérent mais pour tester le capteur UV, nous avons été confronté a une panoplie de problème, pour vérifié son fonctionnement, le capteur a été submergé dans une machine qui envoyé un ensemble de rayon UV pour tester ces réponses on été utilisé mais ce premier capteur été bloqué a 3,5UV. Nous l'avons remplacé avec un deuxième capteur mais encore une fois ce capteur ne fonctionnait pas.
5ème séance : 05/03/2024
Lors de cette séance nous avons essayé de refaire fonctionner les capteurs UV à notre disposition cependant les résultats furent les mêmes, les capteurs continuèrent de donner des valeurs incohérentes avec toutes les mesures qu'on a essayé. On a donc décidé de revoir notre objectif principal et de s'attarder uniquement sur l'humidité et la température. Néanmoins on a voulu aller un peu plus loin que mesurer la température de l'air, en effet pour un usage tel que prévenir en cas de danger pour l'être humain, la température de surface serait plus adapté. On peut observer facilement dans plusieurs régions du monde que la température ressentit par le corps humain est souvent bien plus élevée que la température de l'air, cette grande différence est causée par les différents rayonnements réfléchis sur toutes les surfaces du milieu ainsi que le niveau d'humidité.
En fin de séance nous avons essayé de configurer, de programmer et de récolter des informations sur le Grove Infrared Temperature Sensor et nous avons aussi commencer à réfléchir à comment on pourrait faire des test de mesures pour s'assurer de son bon fonctionnement et de la cohérence de ses résultats. Enfin nous avons récupéré des alarmes sonores ainsi qu'un écran pour pouvoir retranscrire les résultats à l'utilisateur de notre projet, l'alarme se mettra en route lorsque l'humidité et la température de surface sera trop élevée et l'écran qui affichera continuellement la température de l'air.
6ème séance : 12/03/2024
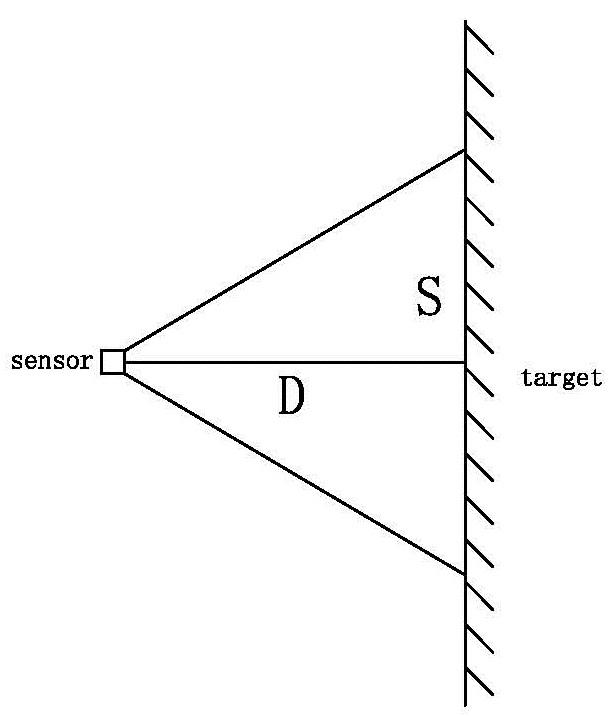
Lors de cette séance nous avons configuré non sans difficulté le Infrared Temperature Sensor et pendant ce temps l'autre partie du groupe a continué les recherches sur ce capteur. Nous avons appris que le capteur avait une distance de mesure nominale représentée ici par la distance D :
Le constructeur a estimé que la distance de mesure nominale était de 9cm cependant ils ne peuvent le garantir précisément pour chaque capteur. Ainsi nous avons décidé de suivre la procédure pour trouver la distance D de notre capteur de manière précise. Cela consiste à mettre dans des récipients de couleur sombre de l'eau à 0°C et attendre que la surface du récipient ait la même température. Une fois s'être assuré de cela avec un thermomètre de surface, on mesure la température avec notre capteur. On mesurera la distance entre le capteur et la surface du récipient lorsqu'on obtient la valeur de 0°C. On refera exactement la même expérience mais pour de l'eau à 100°C. On obtiendra alors notre distance de mesure optimale précise pour ce capteur là. N'ayant pas le matériel nécessaire à notre disposition, on décide qu'on fera cette mesure chez nous, une fois qu'on aura un programme complet fonctionnel.
En terme de programmation, notre défi est de faire un programme contenant 4 éléments : 2 entrées (capteur d'humidité/température, et capteur de température infrarouge) et 2 sorties (buzzer et écran). Pour se faire, n'ayant que peu expérimenté la programmation en C++, nous nous basons sur les différents programmes donnés sur le wiki de chaque appareil et essayons de les modifier et assembler pour obtenir un programme fonctionnel. Cependant nous nous heurtons rapidement à un problème, en faisant un programme avec le capteur temp/hum et l'écran, nous nous rendons compte que les bibliothèques de chacun sont très lourdes, et qu'il ne reste que très peu de place ensuite dans l'Arduino Uno, et nous n'avons alors pas encore les bibliothèques et les variables associées aux deux autres éléments dans le programme. Nous décidons de passer à l'Arduino Mega qui contient une plus grande mémoire.
7ème séance : 19/03/2024
Lors de cette séance nous avions deux objectifs principaux, concevoir une première version de la boite de notre appareil qu'on adapterait ensuite, et réussir à élaborer un programme qui nous permette de répondre à nos objectifs.
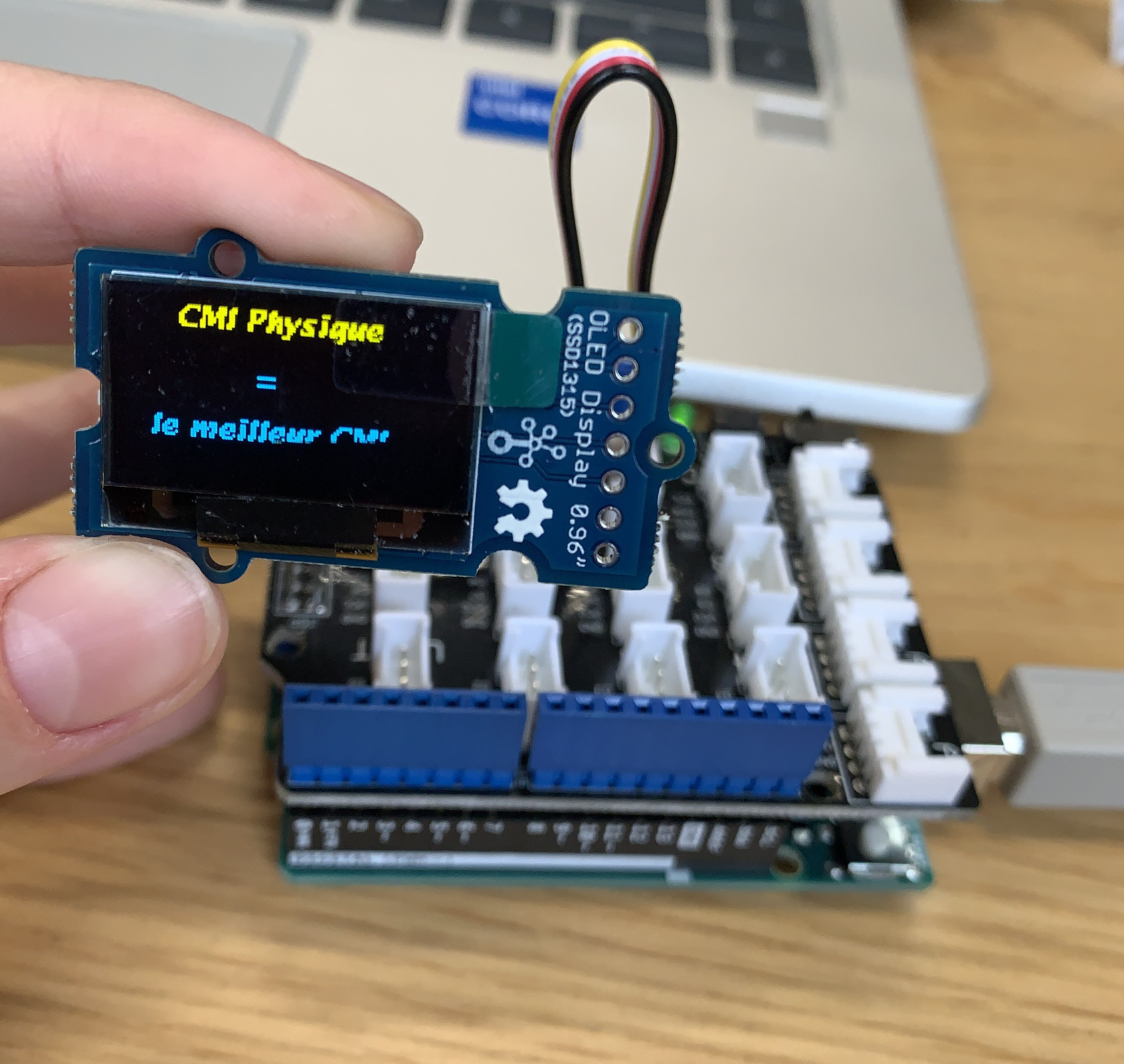
Pour le programme, il a été décidé qu'on essaierai dans un premier temps de faire fonctionner chaque appareil seul donc avec 4 programmes, puis de faire 2 programmes pour faire fonctionner les appareils 2 à 2, et enfin de fusionner ces deux programmes pour obtenir le programme final. De cette manière, on peut diviser le travail de programmation et si le programme final ne fonctionne pas, il sera plus facile de trouver la source du problème. Après s’être renseigné sur les différences entre Arduino Mega et Arduino Uno (dans notre cas, la seule différence est que "INTERNAL" devait être remplacé par "INTERNAL1V1"), nous essayons avec succès de faire fonctionner tous les éléments. Les capteurs donnent des valeurs cohérentes de température et humidité, nous arrivons à faire jouer au buzzer une petite mélodie, et l'écran affiche avec succès un message de notre choix.
Nous élaborons alors un programme assemblant ceux du capteur de température infrarouge et du buzzer, afin de faire retentir un son lorsque le capteur de température mesure une certaine température. La valeur est pour le temps des test arbitraires, nous choisissons alors 30 degrés car les objets alentours tels que la table y sont inférieur, mais nos mains ont une température supérieure, il est ainsi assez simple de vérifier le bon fonctionnement du programme. Ce programme étant fonctionnel, nous élaborons alors un second programme avec le capteur d'humidité et de température et l'écran afin que celui ci affiche la température et le pourcentage d'humidité de l'air. La première difficulté est que le capteur donne les données sous forme de variable, tandis que l'écran ne peut afficher que des données sous forme de "mot", on tente de régler ce problème en utilisant la fonction "word( )". Une fois toutes les erreurs de syntaxe trouvées sur le programme, on upload celui ci sur l'arduino mais malheureusement cela ne fonctionne pas. Nous faisons plusieurs essais en modifiant le programme pour retirer de potentielles erreurs, ou essayer de trouver d'où vient le problème mais la situation reste la meme : le capteur fonctionne, il mesure des données et les envoie à l'arduino, mais l'écran ne les affiche pas, et ne démarre même pas. C'est sur ce semi échec que se termine la séance pour nous. Nous préférons réessayer la partie programmation une prochaine fois, nous disant que le problème sera peut être facilement visible lorsque nous nous y pencheront à nouveau à tête reposée.
8ème séance : 26/03/2024
Lors de cette séance, il est temps pour nous de réellement finir le programme de notre appareil. On commence par réessayer le programme qui ne fonctionnait pas, et faire quelques modifications mais encore une fois cela ne fonctionne pas, le problème ne semble pas venir du programme. Après avoir réfléchi longuement, une possible explication nous vient en tête : les deux éléments étant branché sur des prises I2C, il est possible que les "instructions" destinées à l'écran soit en réalité envoyées au capteur. On tente alors d'utiliser un autre écran, le "Grove - 16x2 LCD Black on Yellow". On teste rapidement le fonctionnement de l'écran avec le programme fournit sur le wiki associé, puis on modifie notre programme complet pour l'adapter à cet écran, d'abord de manière un peu précaire. Et là, victoire ! le problème était bien que le capteur et l'écran avaient la même adresse. En discutant avec M. Dupuis, on apprend que deux solutions sont envisageable, garder ce nouvel écran ou utiliser un dispositif permettant de changer l'adresse de l'ancien écran. Notre choix se porte sur la première possibilité, plus simple et plus rapide, avec en plus, la constations que ce nouvel écran affiche de manière plus visible les données, ce qui est mieux pour notre usage. On reprend le programme qui était amplement satisfaisant pour un test pour qu'il affiche proprement les données (pour le test on ne l'avait fait affiché que la température et seulement la valeur de celle ci) et ait les caractéristiques les plus intéressantes pour notre usage (principalement en ce qui concerne le temps entre 2 mesures).
Pour ce qui est du reste du groupe, on s'est occupé en parallèle de la boite. On a donc voulu construire une boîte sous forme de pavé assez grande pour pouvoir accueillir la batterie, la carte Arduino Mega ainsi que le câble reliant les deux.
(Photo boite modèle)
Nous avons trouvé sur internet ce modèle facile à monter et nous l'avons directement mis sur l'imprimante laser. Le résultat fut convaincant :
(Photo boite désassemblée)
Nous avons ensuite monter la boite pour vérifier sa fiabilité :
(photo boite assemblée)
Cependant le travail concernant est loin d'être fini, nous avons donc en fin de séance réfléchi à comment et où placer les capteurs, l'écran ainsi que l'alarme. Nous allons couper un rectangle sur un des côtés long de la boite, de taille à juste pouvoir sortir l'écran de la boîte. La partie circuit bleue restera à l'intérieur de la boite accroché par de la pâte à fixe. Même système pour la caméra qui sera cependant de l'autre coté long de la boîte avec le capteur humidité/température. Il n'y aura que la partie en forme de cône noire de la caméra qui sortira de la boîte, Le capteur température/humidité sera collé sur la paroi du même côté de la caméra. Enfin le capteur Infrared Temperature Sensor sortira du plafond à la verticale, le petit cercle argenté qui est la partie qui fait les mesures sera pointé vers un pilier de surface sombre à la distance nominale précédemment calculé. Nous aurons donc la température de surface du pilier, la température de l'air et d'humidité avec les valeurs affichées sur l'écran, la caméra émettra lorsque la température maximale préalablement calibré sera atteinte.
(Photo boite complètement montée
Projets personnels
Projet Samuel MEIMOUN
Lors de la séance 2, notre professeur nous as donnés 2 devoirs : une modélisation en 2 dimensions et une modélisation en 3 dimensions, sans plus de contraintes que celle de la taille : pour la modélisation 2d, une taille maximum de 30*30 cm et pour celle en 3d, une taille maximum de 15*15*15 cm.
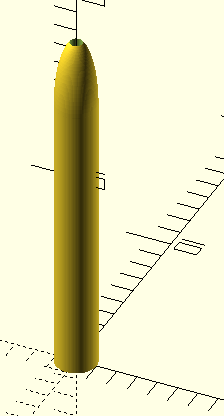
3D : STYLO
Au début je me suis dit qu'avec le logiciel OpenSCAD, qui le semblait facile a prendre en main, je pourrais fairs des objets tirer de la culture pop mais je me suis rapidement rendu compte que la visualisation de l'objet puis la modélisation et la réalisation sur OpenSCAD me faisait default, donc j'ai voulu faire l'objet le plus simple possible par mes propres moyens j'ai donc décider de faire un stylo.
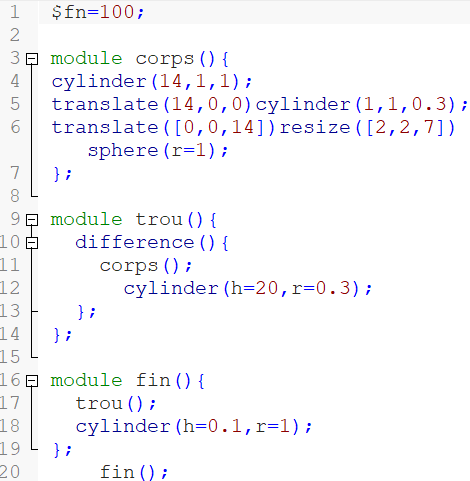
Voici la modélisation du stylo sur OpenSCAD:
Il ma fallut 30 minute pour pouvoir faire se modèle pour qu'il soit au bonne dimension pour pouvoir insérait une mine de stylo bic classique dans le trous en haut. Le but de se projet était de pouvoir se passer d'acheter un nouveau stylo mais de se contenter d'acheter des recherche pour limiter mon impacte écologique.
Pour se faire j'ai coder ceci:
Le code est assez simple pour pouvoir etre recopier par n'importe qui qui commence la modélisation 3D sur OpenSCAD
le resultat finale ressemble a sa:
Au finale le stylo ne pourra pas servir car il a était conçu trop grand pour être un stylo fonctionelle et a cause des vacances je n'ai pas pu en imprimer un autre.
2D: IZUKU
Pour mon projet en 2D j'ai eu beaucoup d'idée qui me son venu en tête je voulais absolument faire une planche de mon manga préferer a savoir My Hero Academia. Pour cela il me fallait une image qui me plaisait et qui rendait bien après la vectorisation de l'image sur Insckape. Le problems c'est que les plus belle planche de My Hero Academia joue sur la nuance de gris (vu qu'un manga est en noir et blanc). La vectorisation ne pouvant avoir que deux tinte différente il ma fallut trouver la bonne image.
L'image finale aprés vectorisation ressemble donc a sa:
Il ne me rester plus qu'a la passer dans le logiceil de la decoupeuse laser, rajouter les bordures pour la decoupe, placer une plache de peuplier 6mm et obtenir se magnifique resultat
Projet personnel JUILLARD Luka
Projet 2D :
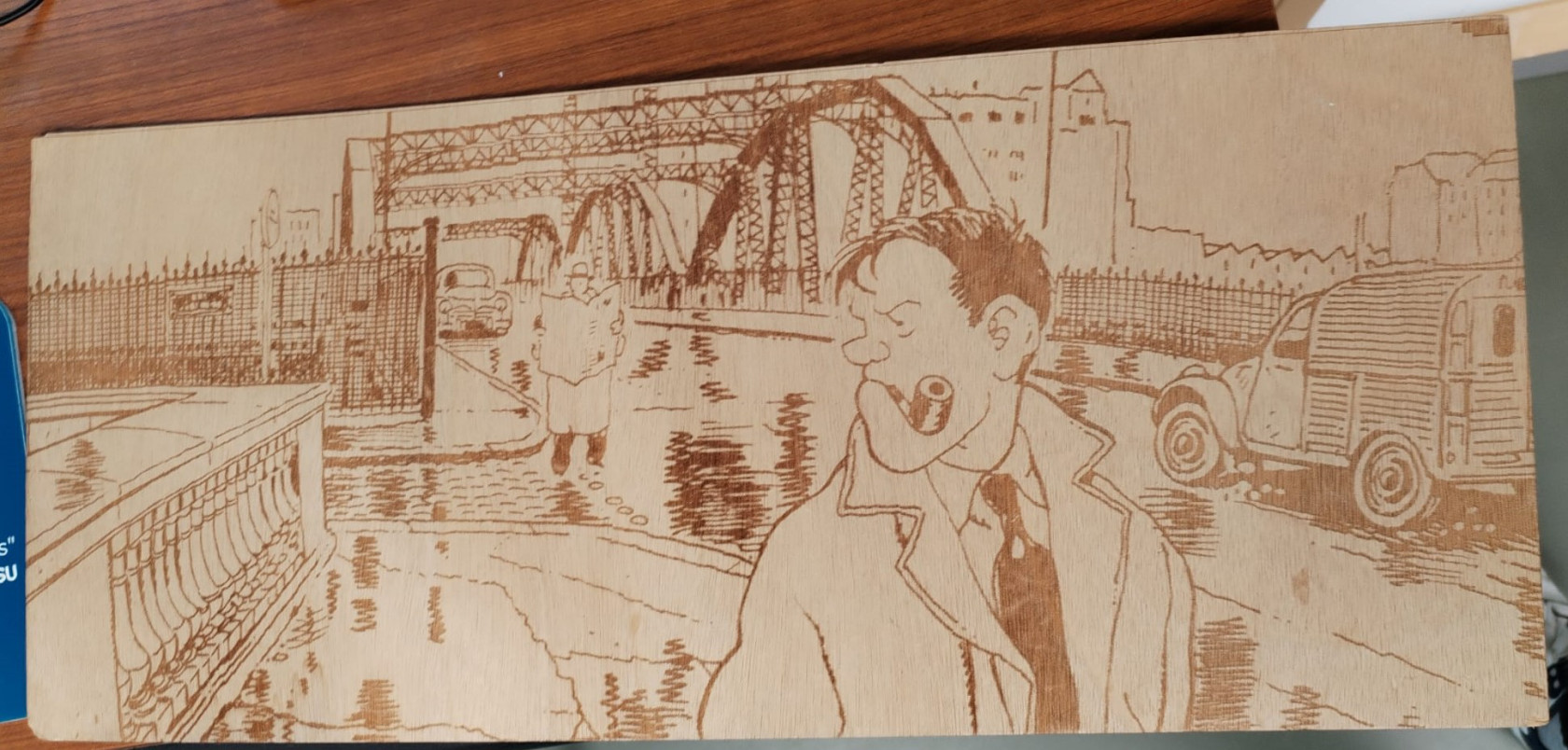
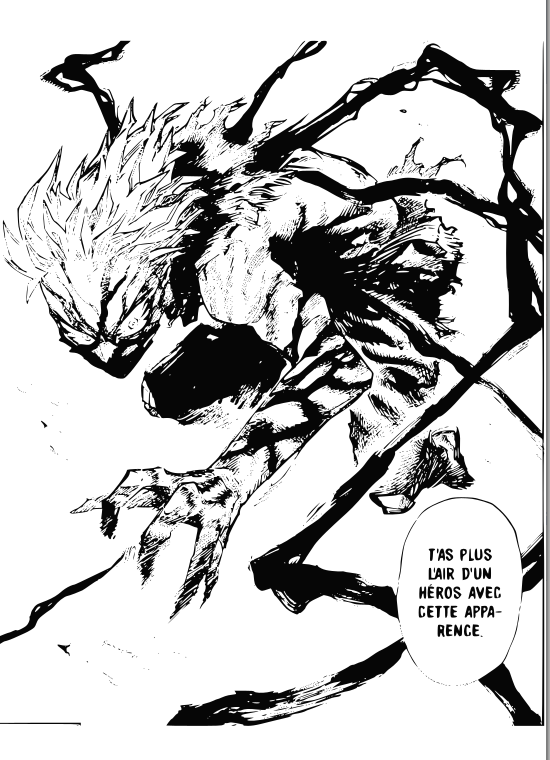
Pour mon projet 2D, j'ai éprouvé quelques difficultés. Je me suis très vite rendu compte que mes capacités en dessins étaient plus que limitées et de plus je n'avais aucune inspiration pour une découpe. C'est en discutant avec ma camarade de mon groupe Sarah que j'ai trouvé mon projet 2D : une gravure. Si à ce moment là des milliards d'images me sont venus en tête, dans les faits cela s'est avéré un peu plus compliquer que prévu. En effet seul les images en noir et blancs et vectorialisées pouvaient être gravées. Cependant les images en couleurs avec plus teintes ainsi que des jeux de lumières comme les affiches de film ou de jeux vidéos étaient très compliquées, voir impossible, à vectorialiser en noir et blanc. Les rendus étaient soient médiocres soient complètement inutilisables. A ce moment là j'ai réfléchi à où trouver des images déjà en noir et blanc et évidemment j'ai pensé aux mangas (bande dessiné japonaise). J'ai cherché l'une de mes planches favorites de mon manga préférée Berserk représentant le personnage principal Guts :
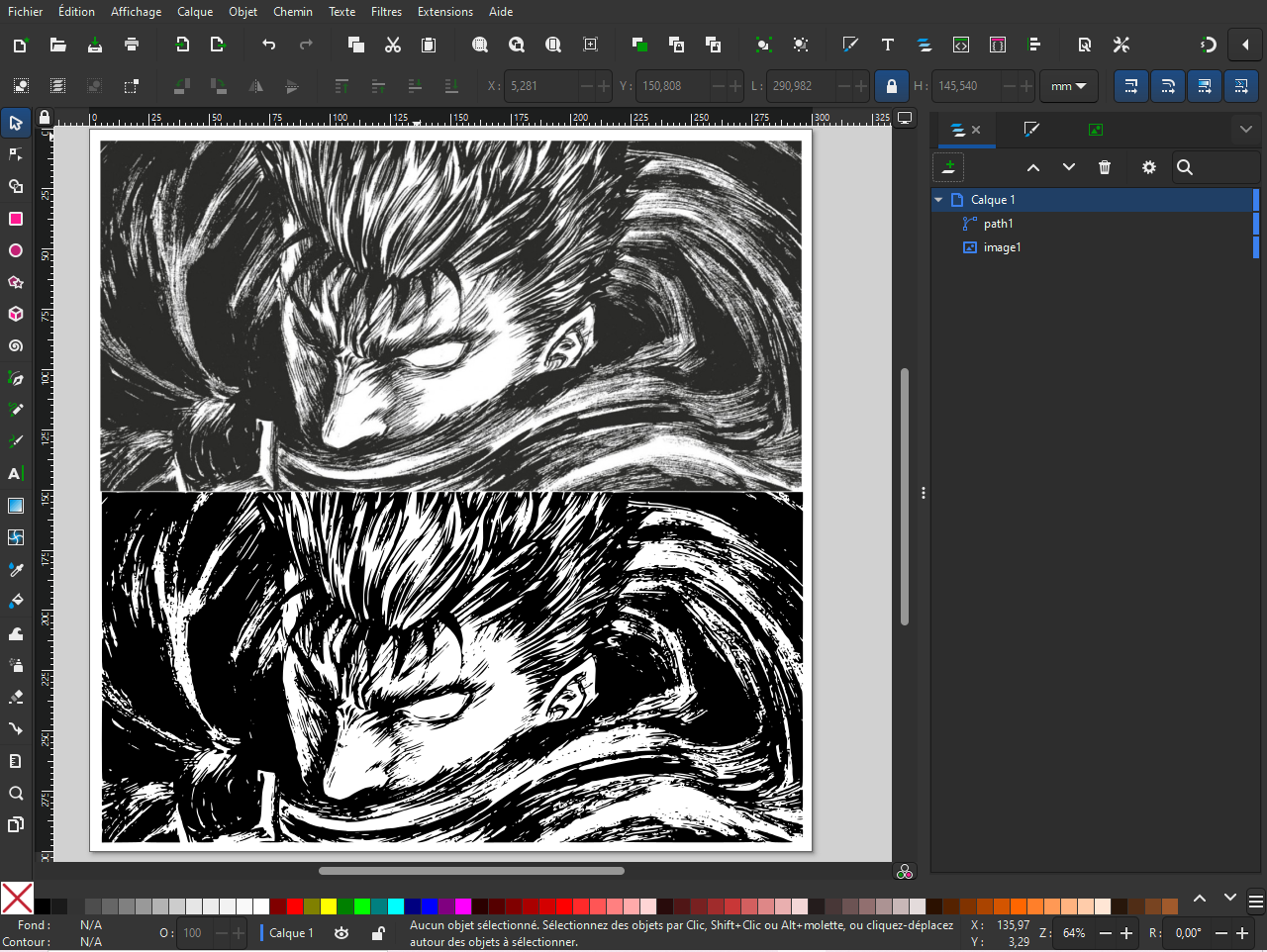
L'image semblait presque déjà vectortaliser néanmoins il fallait quand même le faire sur Inkscape :
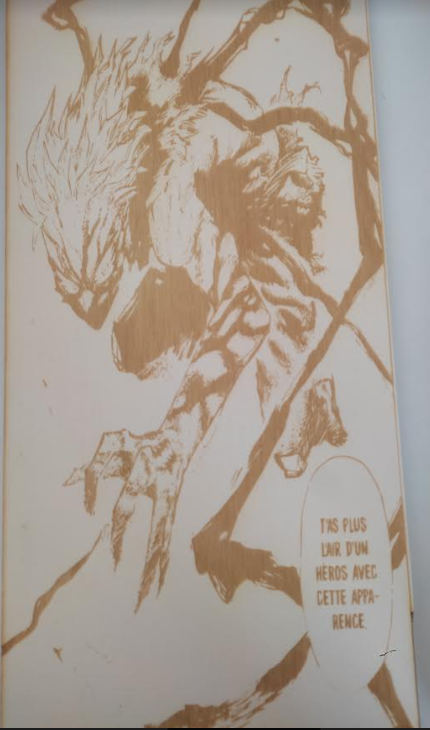
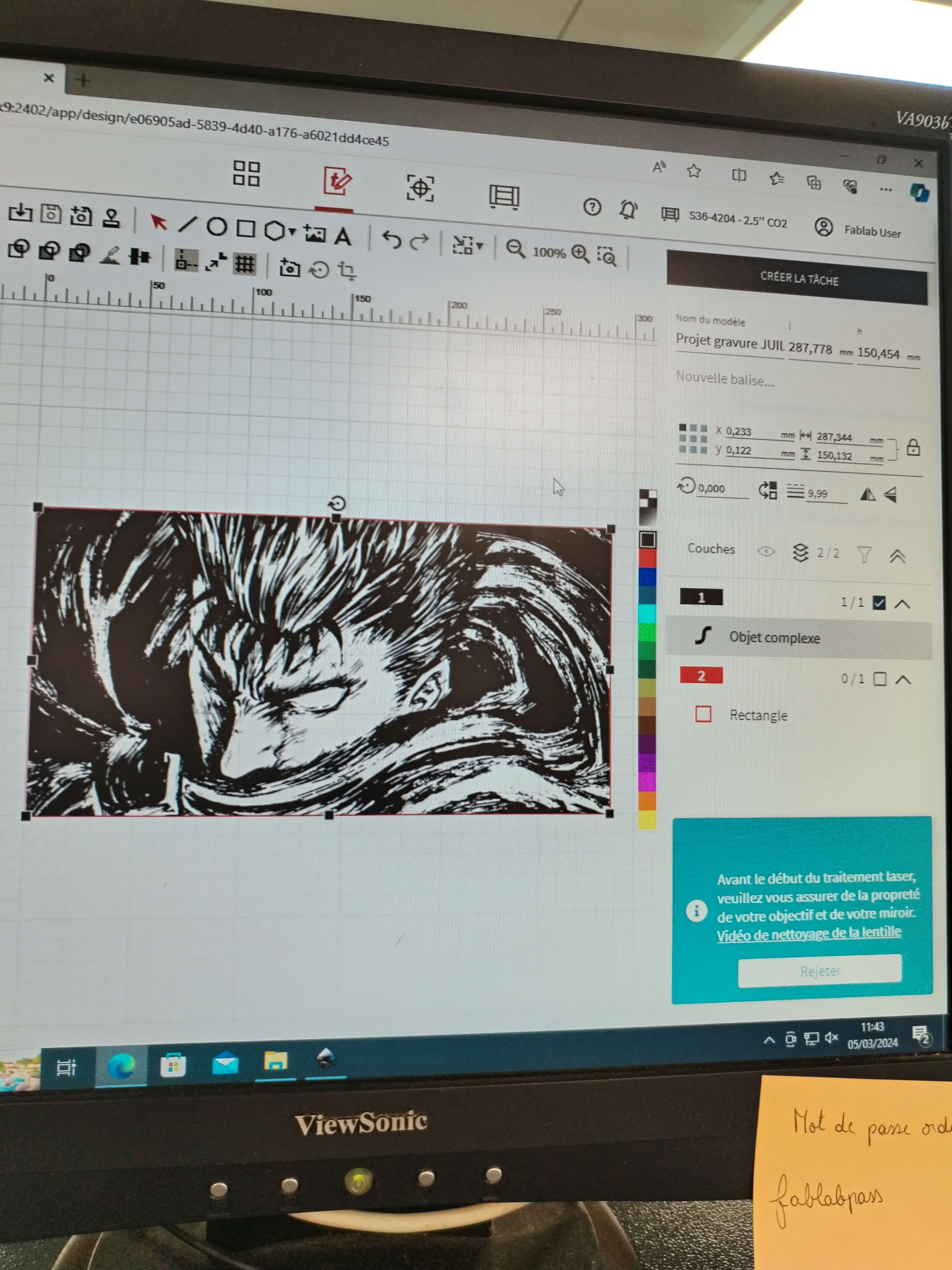
Après l'avoir vectorialisé il fallait donc le graver en l'envoyant à l'imprimante 3D, mon image faisait 30cm de long pour 15cm de large. On a donc un rectangle rouge de largeur 1 pixel pour la découpe sur du CP peuplier 3mm car je trouvais que le bois clair faisait ressortir mieux l'image.
La gravure prendra une quinzaine de minutes, pour donner un résultat qui a dépassé mes espérances faisant honneur à Kentaro Miura l'auteur de Berserk .
Projet personnel : Sarah Derghal
Projet 3D :
Pour le projet d'impression 3D, plusieurs idées me sont venues en tête. La première était de modéliser un pot à crayon en forme de Rondoudou (le Pokemon), ce que j'ai commencé à faire, avant de me rendre compte que j'avais un besoin plus urgent. En effet, je possède un lightstick (voir image ci-dessous) qui est souvent posé sur mon étagère, mais est peu stable à cause de sa forme (le moindre coup, ou objet s'appuyant contre, pourrait le faire tomber et le casser). J'ai donc voulu concevoir un support sur lequel le poser. A l'aide d'OpenSCAD, j'ai conçu un cylindre creux d'une épaisseur de 0,5cm, dont le diamètre du cylindre intérieur mesure 4,5cm (soit 1cm de plus que le diamètre du bas du manche, qui s'épaissit en montant), avec une base elle aussi constituée d'un cylindre, plat (0,3cm de hauteur) et d'un diamètre de 9cm.
Projet 2D :
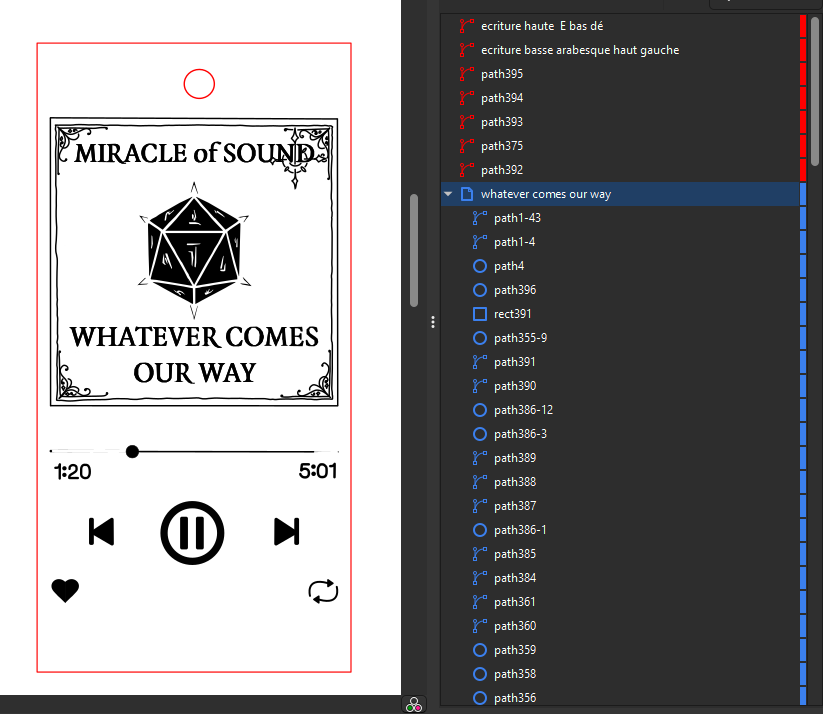
Pour le projet d'impression laser 2D, mon choix s'est porté vers un marque page en forme de page de plateforme de streaming de musique. J'ai fait un montage photo mélangeant captures d'écran de page de ces plateforme et images trouvées sur internet, puis j'ai tenté de vectorialiser le tout avec l'outil d'inkscape permettant de le faire automatiquement. Cependant seul le dé et l'écriture de la pochette d'album "Whatever Comes Our Way" (voir image ci-dessous) a été vectorialisé de manière satisfaisante alors je me suis lancée dans la réalisation du reste à la main. J'ai dans un premier temps utilisé l'outil Plume du logiciel avec le mode "Chemin de Bézier régulier" pour faire la barre de progression ainsi que les icones en dessous, puis en tentant de faire les arabesques de la pochette d'album je me suis rendue compte que le mode "B-spline" était beaucoup plus confortable, c'est ce que j'ai utilisé pour le reste. J'ai ainsi obtenu l'image vectorielle que je voulais graver en noir, autour de laquelle j'ai ajouté un rectangle rouge à découper, ainsi qu'un petit cercle rouge en haut pour éventuellement mettre une jolie chaine. J'obtiens alors ceci :
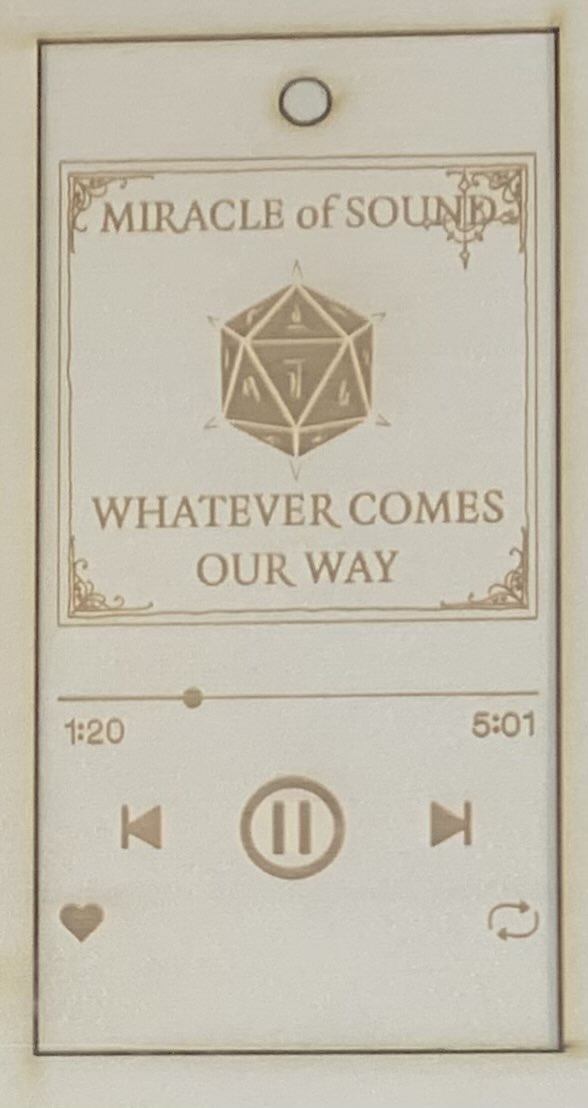
Il ne reste plus qu'à graver et imprimer à l'imprimante laser, sur une planche de peuplier 3mm pour obtenir... ceci :