INARI : Cécile DIEVAL, Ann-Rachel NGAMBI, et Nathacha SUBAKARNAN
Projet INARI
Variété - Gain de place - Praticité - Effet de surprise
INARI, le tableau connecté qui permet de changer d'ambiance au cours de la journée !
Logo INARI (source : Canva) :
Le mot INARI fait référence au renard d'INARI, très réputé dans la culture japonaise pour sa ruse et son intelligence.
1. définition du projet
a. besoin
Lassitude et désir de changement peuvent survenir après un certain temps. En utilisant un cadre connecté, cela ne pose aucun souci : l'image affichée sur le tableau change automatiquement et s'éteint lorsque personne n'est pas présente dans la pièce.
La décoration intérieur est un secteur prometteur. Chaque année, environ 1,3 million de logements sont vendus, offrant ainsi de nombreuses opportunités pour repenser et renouveler la décoration de sa maison ; et 46 % des acheteurs de produits de décoration renouvellent au moins une fois par an des éléments de leur pièce à vivre. De plus, plus de la moitié des Français achètent des produits de décoration plusieurs fois par an, et plus de 10 % d'entre eux achètent des produits de décoration tous les mois. Parmi les produits de décoration les plus achetés, on trouve des objets tels que des miroirs, des cadres, ... De plus, les Français dépensent une part importante de leur budget pour l’ameublement de leur maison, c'est le premier poste de dépense, 44 %.
Par ailleurs, il peut y avoir d'autres raisons pour lesquelles une personne peut vouloir avoir un tableau qui change d'image :
- Ambiance : un tableau qui change d'image peut aider à créer une ambiance particulière dans une pièce en fonction de la couleur générale choisie. Par exemple, des couleurs chaudes comme le rouge, l'orange et le jaune peuvent créer une atmosphère chaleureuse et accueillante, tandis que des couleurs plus fraîches comme le bleu et le vert peuvent créer une atmosphère plus calme et relaxante.
- Décoration : un tableau qui change d'image peut être utilisé comme élément de décoration pour ajouter de la couleur et de l'intérêt visuel à une pièce.
- Humour : pour le plaisir et l'amusement.
- Fonctionnalité : le changement d'image comme un indicateur de température ou comme une horloge de changement d'heure.
De plus, un cadre photo qui change d'images est pratique, car il vous permet de changer facilement les photos affichées sans avoir besoin de faire de travaux supplémentaires : retirer le cadre du mur ou de le manipuler.
b. utilisateurs
Nos utilisateurs cible sont, en B2C, les adultes actifs de 25 à 44 ans.
c. fonctionnalité principale
Un tableau qui change d'image tout au long de la journée, avec sa banque d'image utilisateur personnelle. L'écran s'éteint lorsqu'il n'y a personne dans la pièce et fonctionne en basse énergie. Il s'adapte également à la luminosité ambiante pour un effet le plus réaliste possible.
d. fonctionnalités secondaires
Un tableau qui change d'image tout au long de la journée, via une base de données préchargé de 30 000 tableaux.
2. problématique et concurrence
a. réflexions sur la problématique
INARI est un tableau qui :
- satisfait tous les goûts : art contemporain, moderne, ancien, ...
- "empêche" le rachat sans cesse de nouveaux tableaux
- est peu consommateur en énergie, car son éclairage est fait à base de LED
La consommation d’une ampoule LED
Quelques chiffres :
- le marché de la décoration d'intérieur représente 13,2 milliards €
- les classes moyenne investissent désormais dans la décoration intérieur
- les français dépensent 532 € pour leur décoration intérieure hors ameublement
- les 25-44 ans est la tranche d'âge qui achètent le plus de décoration
Décoration : les 11 chiffres à retenir sur ce marché en plein boom
b. veille sur l'existant
En matière de ventes :
- la part du secteur du meuble et de la décoration sur Internet continue de croître, représentant désormais plus de 10 % du marché (Amazon 34,6 %, Ikea 21,6 % et Cdiscount 19,9 %).
- plus de la moitié des consommateurs de décoration utilisent le réseau social Pinterest pour planifier leurs achats (bien devant Instagram ou Facebook).
En matière de concurrents direct, nous avons (classé du plus chère au moins chère) :
Son prix : 699,99 €
Sa fonction : un tableau qui change d'image, soit avec des images personnel ou œuvres avec un banque de données d'images
Son écran : écran LCD
Son affichage : full HD
Son prix : 499 €
Sa fonction : un tableau et TV combiné. Le cadre photo un tableau qui change d'image, soit avec des images personnel ou œuvres avec un banque de données d'images, qui s'éteint lorsque vous êtes parti grâce à un capteur de mouvement
Son écran : écran QLED
Son affichage : full LED
Son prix : 387,55 €
Sa fonction : un tableau qui change d'image avec des images personnel
Son écran : écran IPS
Son affichage : full HD
Son prix : 289,99 € (mais plus petite taille que les concurrents)
Sa fonction : un tableau qui change d'image avec des images personnel et qui permet d'organiser son quotidien
Son écran : écran LCD
Son affichage : full HD
En matière de concurrents indirect, nous avons :
Son prix : 1 250 €
Sa fonction : un tableau historique (événement sportif, œuvre de maîtres,...) qui regroupe des émotions et les souvenirs sportifs les plus marquants. L'utilisateurs a besoin de scanner des points du tableau pour connaître ces détails.
Son écran : pas d'infos
Son affichage : pas d'infos
La grande famille d'écran LCD : QLED, IPS,...
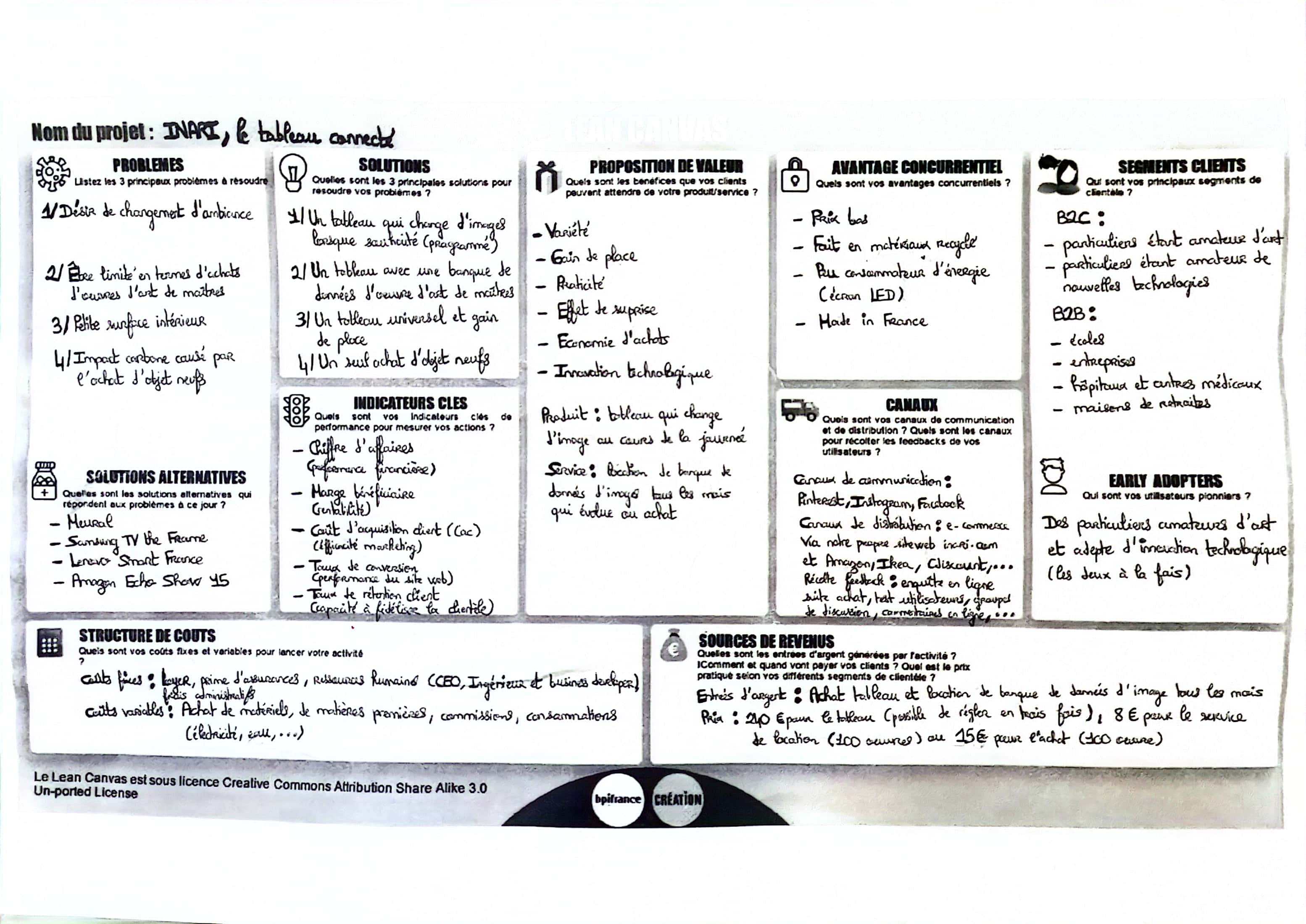
3. lean canvas
Pour le pricing nous avons choisi notre prix en rapport au cout de revient ainsi qu'en rapport avec la conccurence. INARI coutera donc entre 199,90€ à 499,90€ pour un tableau de 32" à 50". Nous proposons également un service de location à 9,99 € par mois permettant d'avoir accès à plus de 30 000 œuvres.
Détails sur nos KPIs :
Les indicateurs clés de performance (KPIs) sont des mesures quantitatives qui permettent de suivre la performance d'une entreprise. Voici nos indicateurs clés de performance que l'on peut utiliser pour mesurer les actions de notre start-up :
-
Chiffre d'affaires : Le chiffre d'affaires est l'un des indicateurs clés de performance les plus importants pour mesurer la réussite financière d'une entreprise. Il mesure le montant total des ventes de l'entreprise sur une période donnée.
-
Marge bénéficiaire : La marge bénéficiaire mesure la rentabilité de l'entreprise en comparant le montant des bénéfices nets réalisés sur une période donnée avec le chiffre d'affaires de cette même période. C'est un indicateur clé de performance important pour les entreprises qui souhaitent mesurer leur rentabilité.
-
Coût d'acquisition client (CAC) : Le coût d'acquisition client mesure le montant dépensé par l'entreprise pour acquérir un nouveau client. C'est un indicateur clé de performance important pour les entreprises qui cherchent à mesurer l'efficacité de leurs campagnes marketing.
-
Taux de conversion : Le taux de conversion mesure le pourcentage de visiteurs du site web de l'entreprise qui effectuent une action souhaitée, comme l'achat d'un produit ou la souscription à un service. C'est un indicateur clé de performance important pour les entreprises qui cherchent à mesurer l'efficacité de leur site web.
-
Taux de rétention client : Le taux de rétention client mesure la capacité de l'entreprise à conserver ses clients existants sur une période donnée. C'est un indicateur clé de performance important pour les entreprises qui cherchent à mesurer leur capacité à fidéliser leur clientèle.
4. choix techniques
Dans ce projet, nous nous sommes limité et nous avons choisi des matériaux à disposition dans le FabLab, des matériaux simple et facile à trouver
5. gestion de projet
Nous avons décidé de segmenté le projet en cinq phases (dans l'ordre chronologique de nos tâches à effectuer) :
Cadrage - Conception - Réalisation - Clôture - Documentation
Dans ce projet, seul la tâche documentation peut se faire indépendamment des autres, sinon il faut attendre que la tâche d'avant soit terminé afin de commencer la suivante
JALON 0 : tâche cadrage
Début de la tâche : 03/04 début matin
Fin de la tâche : 03/04 fin matin
- Idéation > Tous
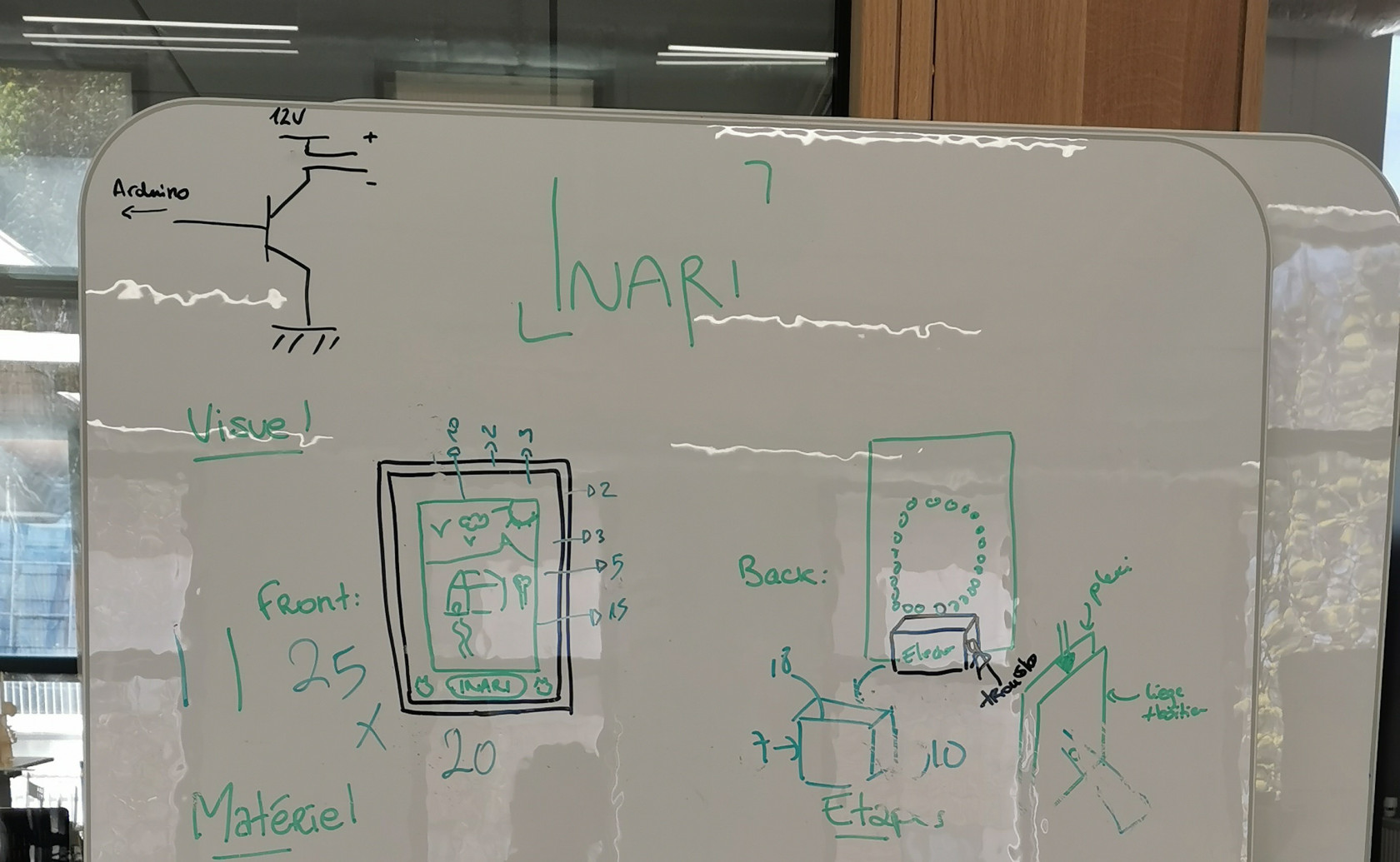
- Dessin d'un croquis sur un tableau > Tous
JALON 1 : tâche conception
Début de la tâche : 03/04 aprem
Fin de la tâche : 03/04 soir
- Electronique-circuit (Tinkercad) > Cécile
- Electronique-code (Arduino) > Ann-Rachel/Cécile
- Logo tableau INARI (Inskape) > Ann-Rachel/Nathacha
- Traitement de l'image (Photoshop) > Ann-Rachel
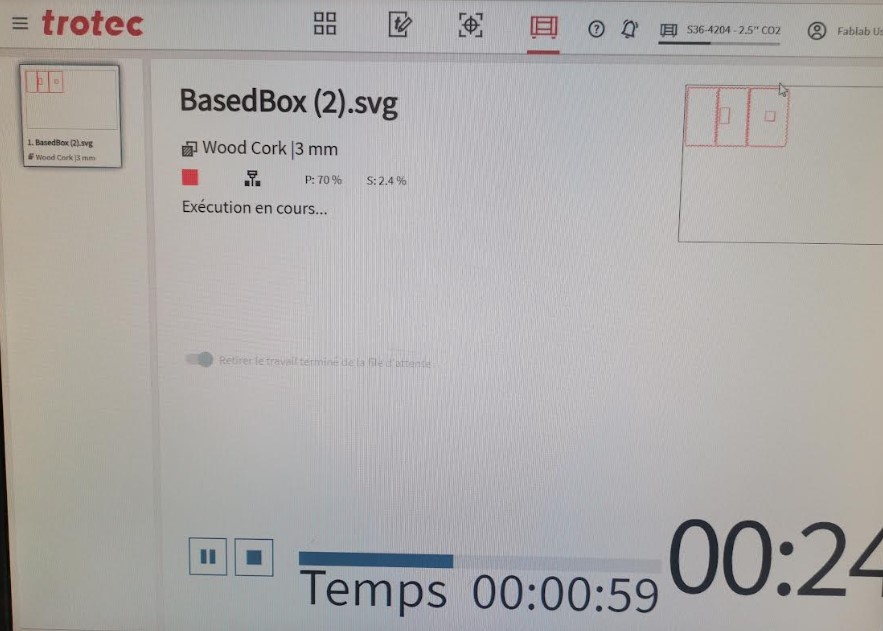
- Cadres tableau INARI (Trotec) > Nathacha
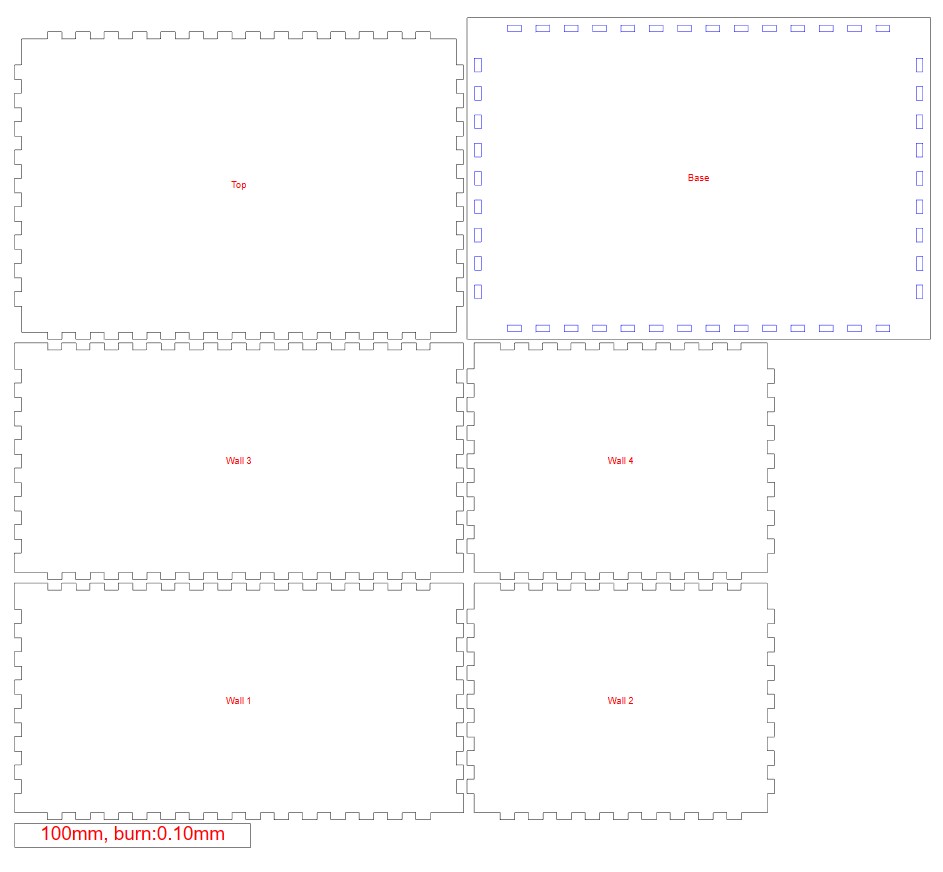
- Boîte 2D pour cacher l'électronique à l'intérieur (Boxes.py) > Ann-Rachel/Nathacha
Une fois la conception fini, on passe à l'impression et aux tests.
JALON 2 : tâche réalisation
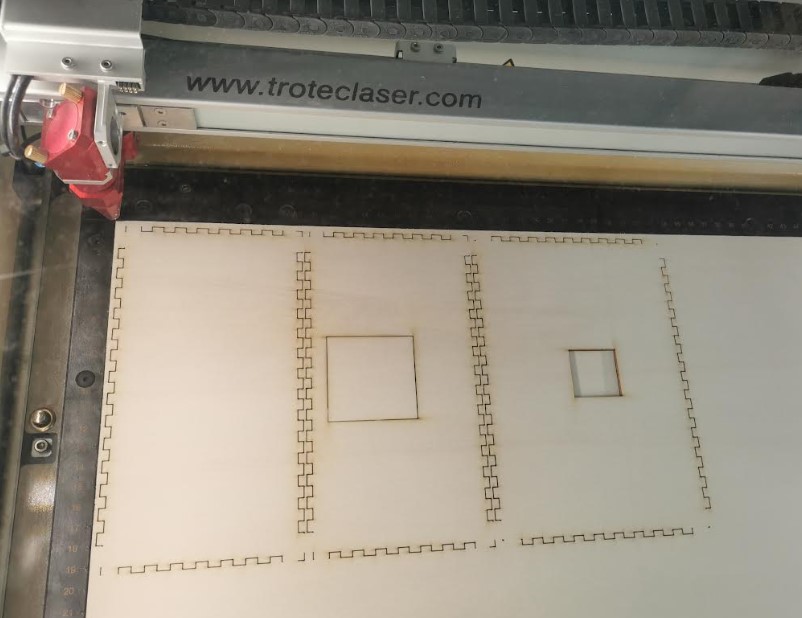
découpe Laser
Début de la tâche : 04/04 matin
Fin de la tâche : 04/04 matin
- Cadres tableau INARI > Ann-Rachel/Nathacha/Cécile
- Gravure logo > Nathacha
- Carrées pour faire 1 cm de largeur et 1,5 cm de hauteur > Ann-Rachel/Nathacha
- Boîte 2D > Ann-Rachel/Nathacha
électronique
Début de la tâche : 02/05 début matin
Fin de la tâche : 02/05 fin matin
- Réalisation et test circuit électronique > Ann-Rachel/Cécile
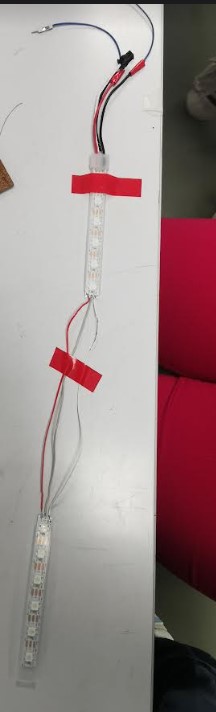
- Soudure de deux ruban LED entre eux > Nathacha
JALON 3 : tâche clôture
Début de la tâche : 02/05 début aprem
Fin de la tâche : 02/05 fin aprem
- Assemblage de l'ensemble > Tous
JALON 4 : tâche documentation
Début de la tâche : 03/04 matin
Fin de la tâche : 04/05 aprem
Tout au long du projet
- Page Wiki FabLab > Cécile
Si vous souhaitez exécuter notre projet ; vous pouvez pour plus de précisions utiliser le diagramme Gantt comme planificateur de projet ou la matrice RACI (nous n'avions pas besoin de ces outils de gestion car nos tâches était rapide et fait dans la journée sur des jours clés)
6. croquis
7. liste du matériel avec dimensions
a. conception 2D (du fond du tableau au devant du tableau)
- Liège (fond du tableau) : 20 cm de largeur et 25 cm de hauteur (dont logo de marque : mettre les dimensions)
- Vinyle de couleur noir : 15 cm de largeur et 25 cm de hauteur
- Plexiglas : 20 cm de largeur et 25 cm de hauteur, avec gravure au centre : 10 cm de largeur 15 cm de hauteur
- Bois : 20 cm de largeur, 25 cm de hauteur et 3mm d'épaisseur avec ouverture au centre : 10 cm de largeur 15 cm de hauteur (dont logo renard INARI gravé : 3 cm de hauteur et 3 cm de largeur) + 8 rectangles de 1 x 1,5 x 0,6cm
- Acrylique : 20 cm de largeur et 25 cm de hauteur avec ouverture au centre : 16 cm de largeur et 21 cm de hauteur
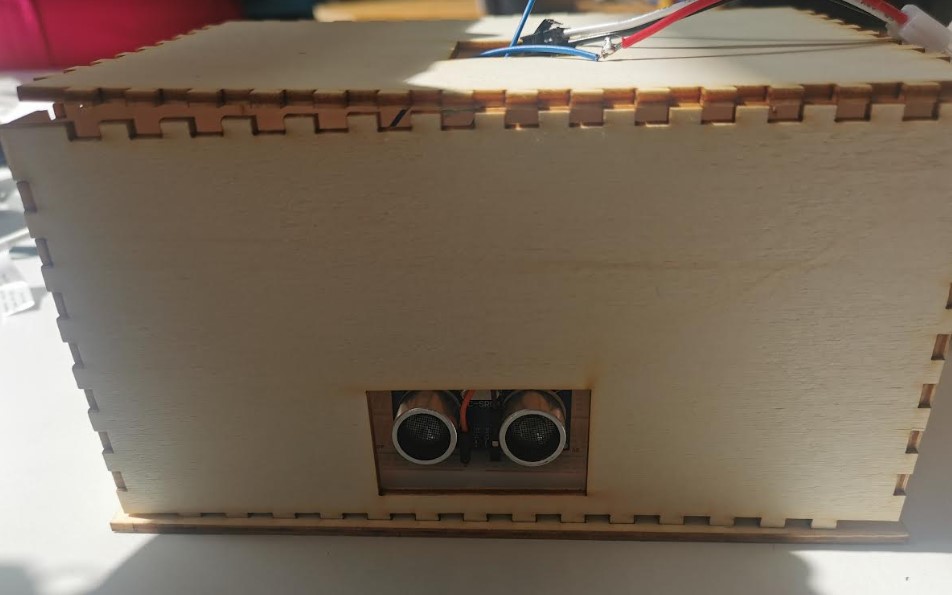
- Boîte 2D en Wood Cork 3mm : 19 cm de longueur, 13 cm de largeur et 10 cm de hauteur avec ouverture au centre : sur la face avant 3 x 5 cm, 3 x 3 cm sur la face gauche et un de 3 x 3 sur la face du haut qu'on a du agrandir en 3 x 6 cm, pour que les fils puissent passer
Prix : 10 €
b. électronique
- Capteur HC-SR04 (de distance)
- Carte Arduino
- Fils
- Appareil de soudure
- Ruban LED ws2812b : 20 cm
Prix : 40 €
Prix total tableau : 80 € (50 € prix de construction du tableau et 30 € pour la main-oeuvre, gestion publicité, ...)
c. assemblage
- Pistolet à colle chaude
- Ruban double face
- Colle à bois
- Colle néoprène
8. photos des étapes de réalisation du prototype
a. partie découpe laser tableau
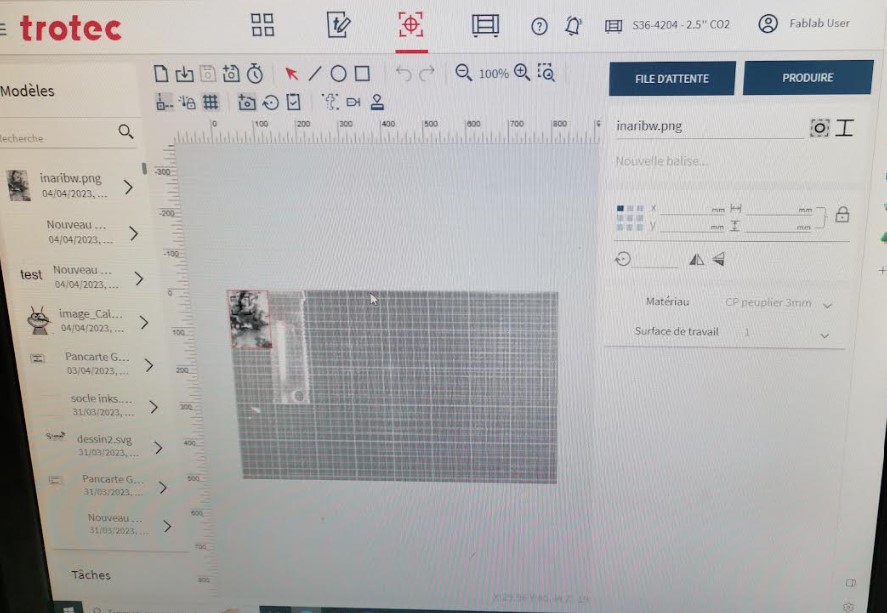
- Image tableau INARI via le logiciel Trotec
Premier test de petite taille :
1. Conception
2. Impression
3. Sortie de l'imprimante
Faire attention à bien placer le point en haut à gauche et attendre que la machine laser ne fasse plus de bruit pour sortir son impression sous risque de se faire brûler
Nous nous sommes rendu compte que notre image était trop négatif, donc flou, nous utiliserons le mode négatif léger pour notre "vrai impression"
Image du tableau INARI traitée (source : Kelogsloops) :
- Cadres tableau INARI via le logiciel Trotec
Même démarche que image tableau INARI
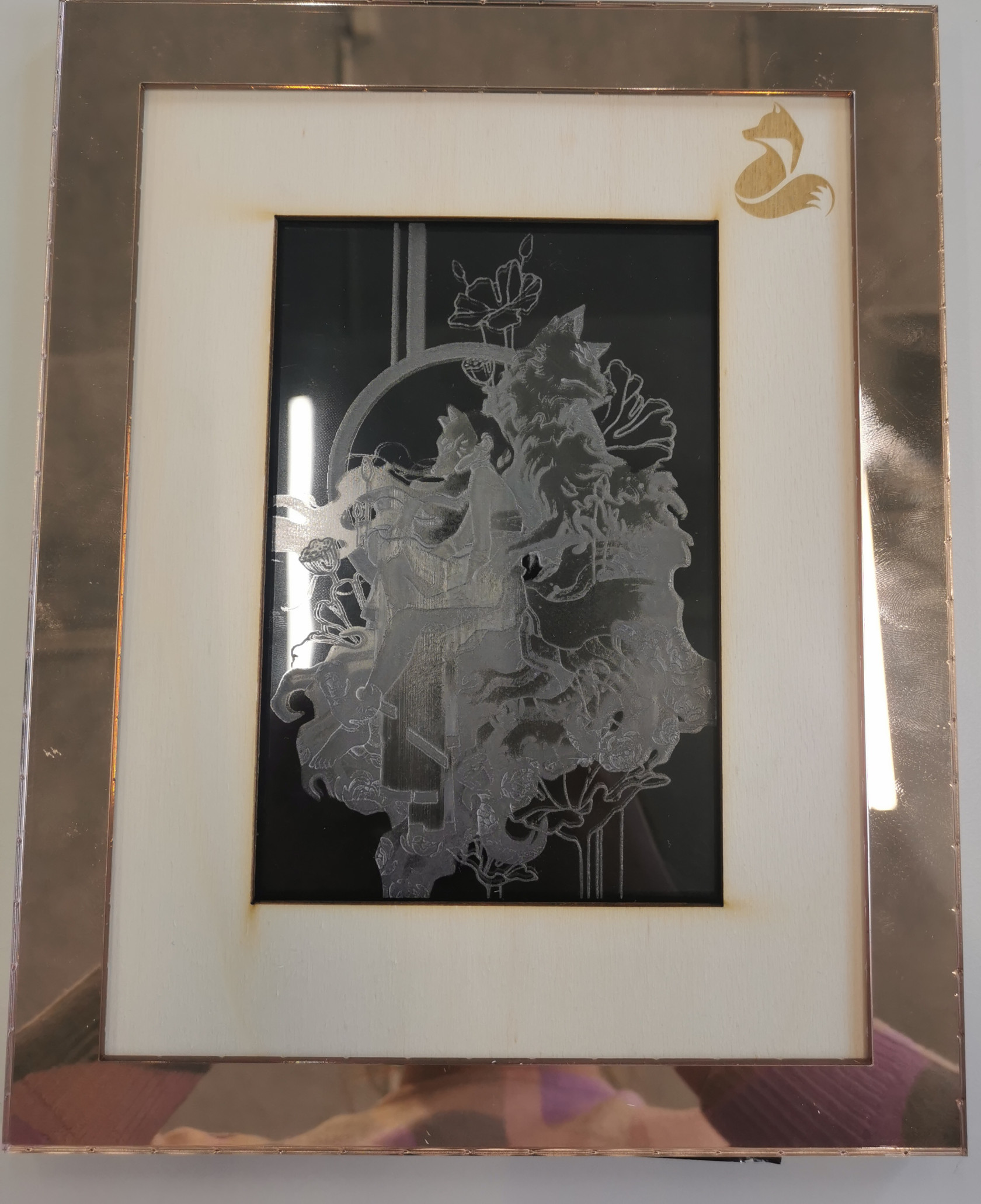
Résultat image et cadre tableau :
- Gravure logo via la logiciel Inskape
Même démarche que image tableau INARI
- Carrés de support x 2 (1 cm de largeur et 1,5 cm de hauteur) via le logiciel Trotec
1. Impression
2. Assemblage avec colle de bois
3. Création épaisseur du tableau afin de faire passer la LED plus tardivement
b. partie électronique
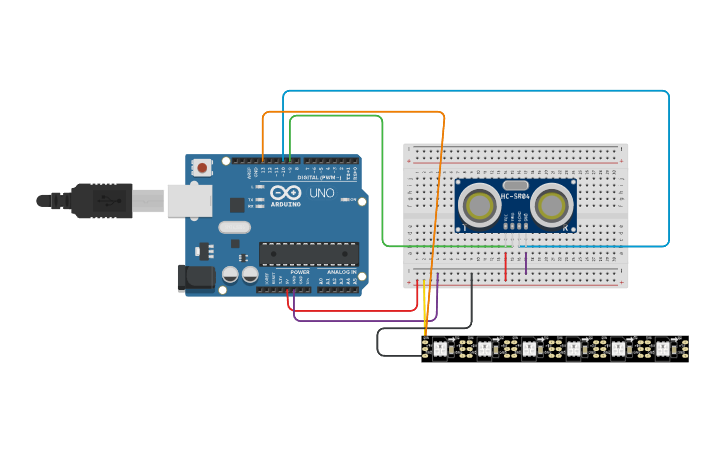
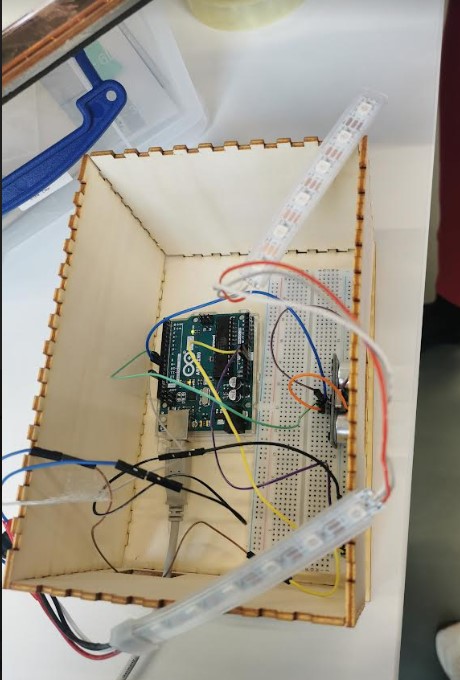
- Simulation du circuit électronique via le logiciel Tinkercad
Image du montage pour ruban de 6 LED :
Pour exécuter le code : Installer Arduino, télécharger la bibliothèque Adafruit neopixel et chercher le code approprié (dans file > example). Brancher le fils noir sur ground et le rouge sur 5 volt, for pour définir le nombre de LED et GRB pour la couleur de la LED.
Code pour ruban de 6 LED :
#include <Adafruit_NeoPixel.h>
// Define the LED strip parameters
#define NUM_LEDS 6 // nous avons 6 LED sur le ruban
#define LED_PIN 13 // le ruban de LED est branché sur la PIN 13Adafruit_NeoPixel strip(NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
// Define the HC-SR04 parameters
#define TRIGGER_PIN 9
#define ECHO_PIN 10long duration;
int distance;void setup() {
// Start the serial communication
Serial.begin(9600);// Initialize the LED strip
strip.begin();
strip.show(); // Initialize all pixels to 'off'// Initialize the HC-SR04
pinMode(TRIGGER_PIN, OUTPUT);
pinMode(ECHO_PIN, INPUT);
}void loop() {
// Trigger a pulse to the HC-SR04
digitalWrite(TRIGGER_PIN, LOW);
delayMicroseconds(2);
digitalWrite(TRIGGER_PIN, HIGH);
delayMicroseconds(10);
digitalWrite(TRIGGER_PIN, LOW);// Measure the duration of the pulse
duration = pulseIn(ECHO_PIN, HIGH);// Calculate the distance
distance = duration * 0.034 / 2;// Print the distance to the serial monitor
Serial.print("Distance: ");
Serial.print(distance);
Serial.println(" cm");// Update the LED strip
if (distance <= 30) { // le ruban LED s'allume si on se place à une distance inférieur ou supérieur à 30 mètres devant le tableau
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, strip.Color(255, 150, 120)); // pour définir la couleur
}
} else {
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, strip.Color(0, 0, 0));
}
}// Show the updated LED strip
strip.show();
}
- Simulation du circuit électronique en réel via le logiciel Arduino
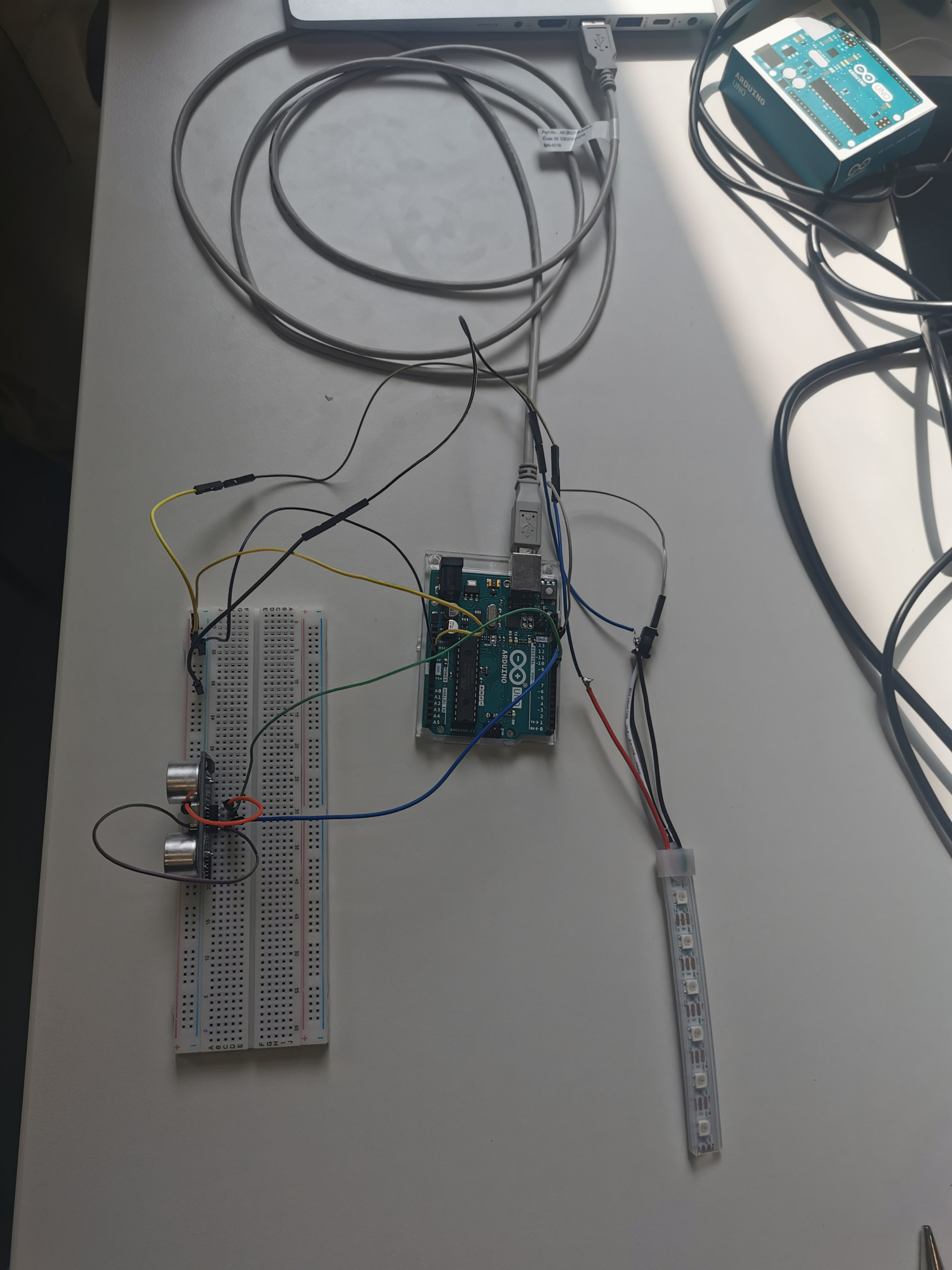
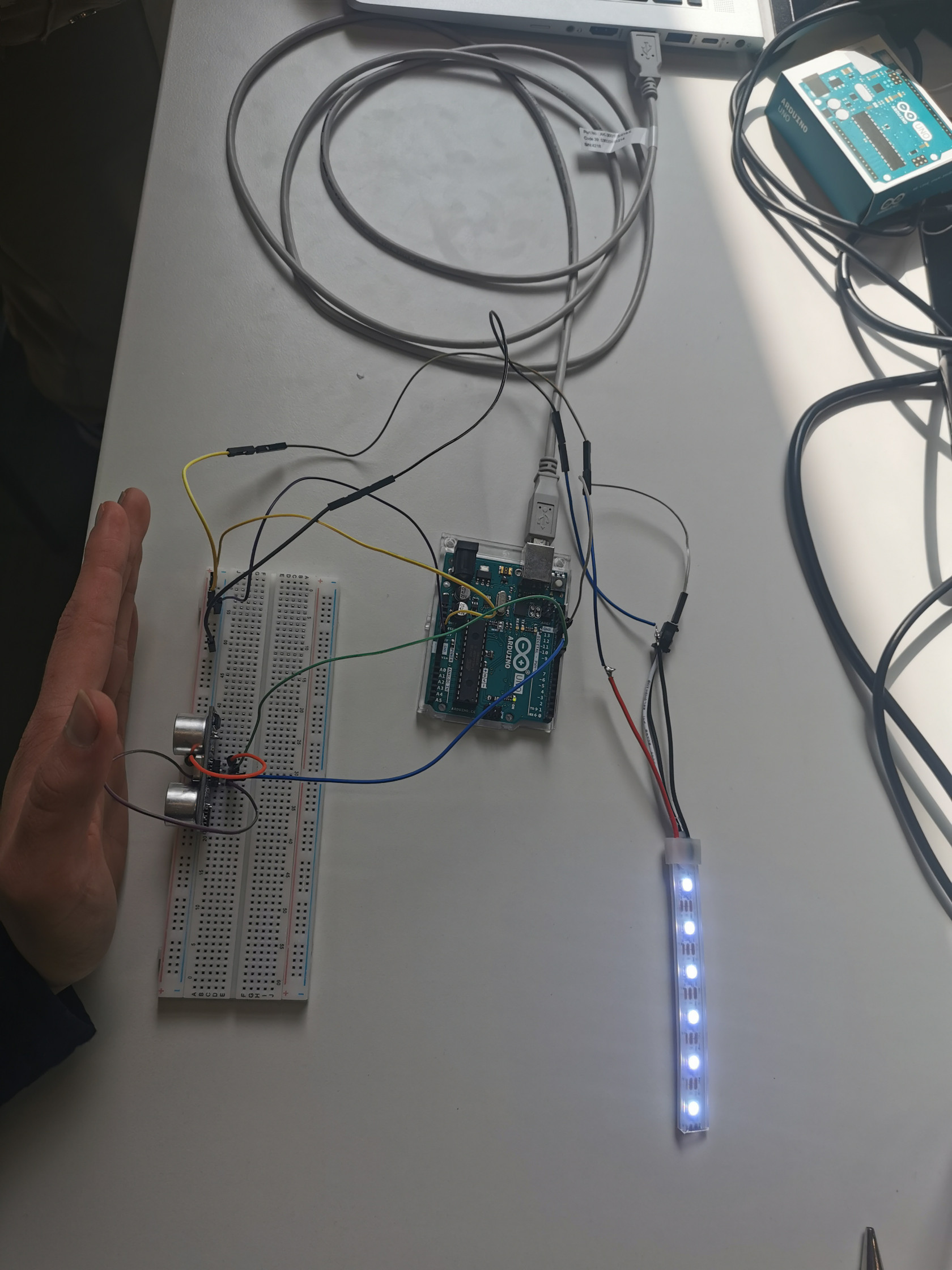
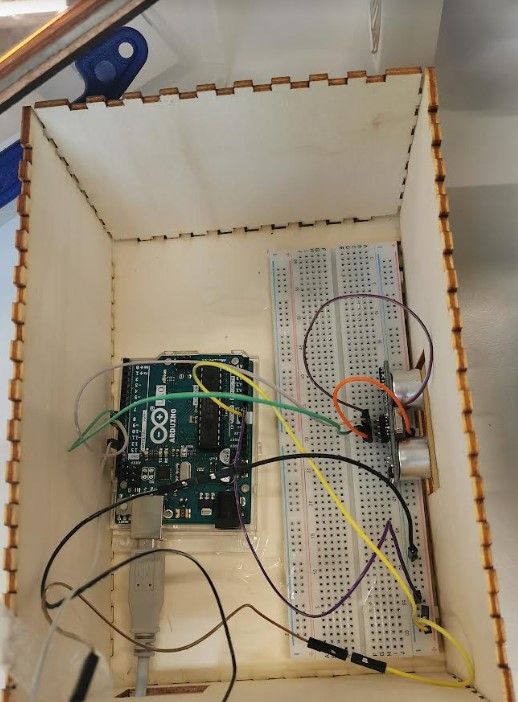
- Réalisation en réel du circuit électronique via le Arduino
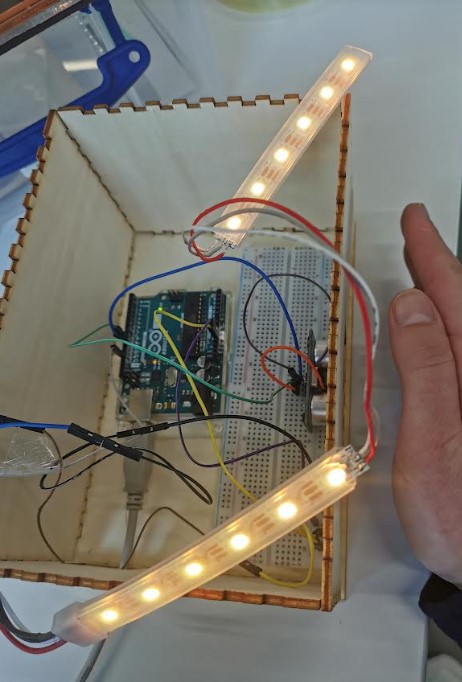
Lors du test, nous nous sommes rendu compte que 6 LED n'était pas suffisant pour éclairer le tableau alors nous avons décidé de mettre 12 LED. Nous sommes passé par une soudure de deux rubans LED entre eux.
Code pour ruban de 12 LED :
#include <Adafruit_NeoPixel.h>
// Define the LED strip parameters
#define NUM_LEDS 12 // nous avons 12 LED sur le ruban
#define LED_PIN 13 // le ruban de LED est branché sur la PIN 13Adafruit_NeoPixel strip(NUM_LEDS, LED_PIN, NEO_GRB + NEO_KHZ800);
// Define the HC-SR04 parameters
#define TRIGGER_PIN 9
#define ECHO_PIN 10long duration;
int distance;void setup() {
// Start the serial communication
Serial.begin(9600);// Initialize the LED strip
strip.begin();
strip.show(); // Initialize all pixels to 'off'// Initialize the HC-SR04
pinMode(TRIGGER_PIN, OUTPUT);
pinMode(ECHO_PIN, INPUT);
}void loop() {
// Trigger a pulse to the HC-SR04
digitalWrite(TRIGGER_PIN, LOW);
delayMicroseconds(2);
digitalWrite(TRIGGER_PIN, HIGH);
delayMicroseconds(10);
digitalWrite(TRIGGER_PIN, LOW);// Measure the duration of the pulse
duration = pulseIn(ECHO_PIN, HIGH);// Calculate the distance
distance = duration * 0.034 / 2;// Print the distance to the serial monitor
Serial.print("Distance: ");
Serial.print(distance);
Serial.println(" cm");// Update the LED strip
if (distance <= 15) { // le ruban LED s'allume si on se place à une distance inférieur ou supérieur à 30 mètres devant le tableau
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, strip.Color(255, 90, 0)); // pour définir la couleur
}
} else {
for (int i = 0; i < NUM_LEDS; i++) {
strip.setPixelColor(i, strip.Color(0, 0, 0));
}
}// Show the updated LED strip
strip.show();
}
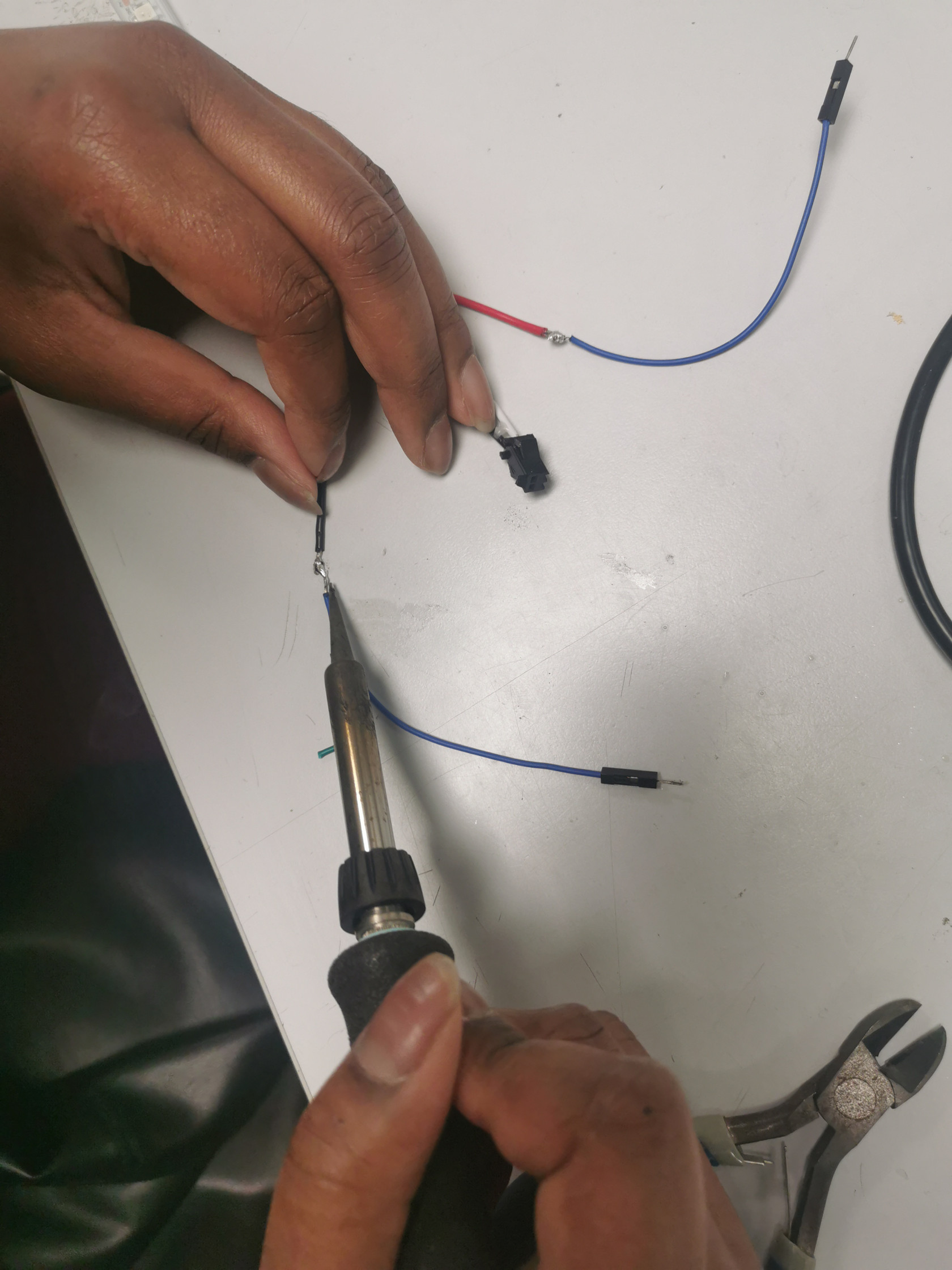
Image de réalisation de la soudure :
1. Allumer l'appareil de soudure à 300°C
2. Utiliser la clé pour effiloché l'extrémité du fils
3. Chauffer l'étain qui servira ensuite à chauffer les fils afin d'effectuer la soudure via fusion des matériaux
4. Utiliser l'étain pour faire un point chaud à deux endroit différents : à l'extrémité du ruban LED et à l'extrémité du fils à fixer sur le ruban LED
5. Faire un point chaud à un endroit spécifique : sur l'extrémité du ruban LED et du fils fixé sur le ruban LED pour les assembler ensemble
6. Résultat
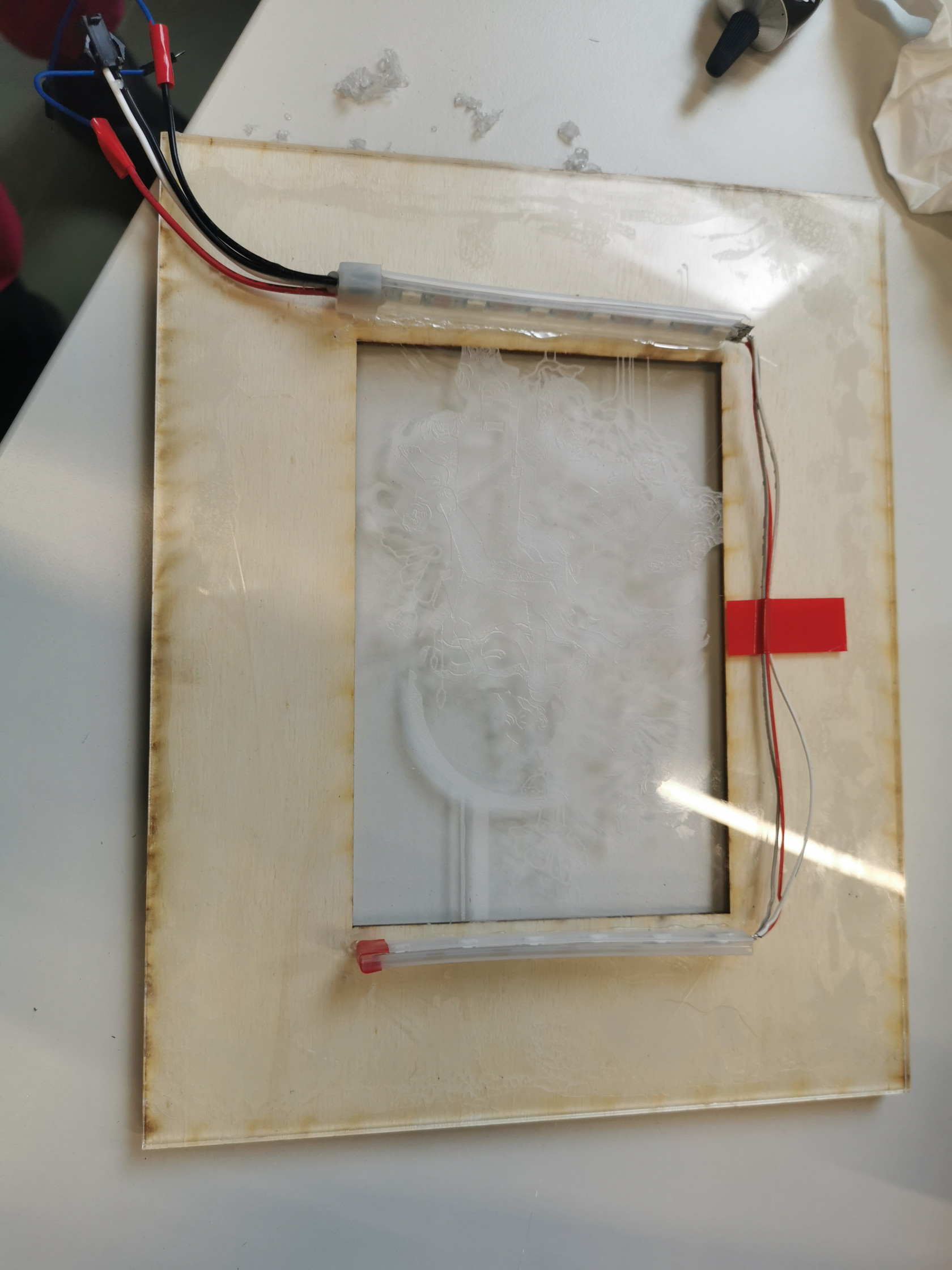
7. Collage des LED sur le Tableau INARI
Ne pas oublier de mettre des gants, des lunettes de protection
Image du montage électronique :
c. partie découpe laser boîte 2D
1. Conception Trotec
2. Impression

d. assemblage
1. Assemblage boîte 2D
Avant assemblage, on test le programme informatique pour savoir s'il fonctionne toujours :
2. Assemblage tableau
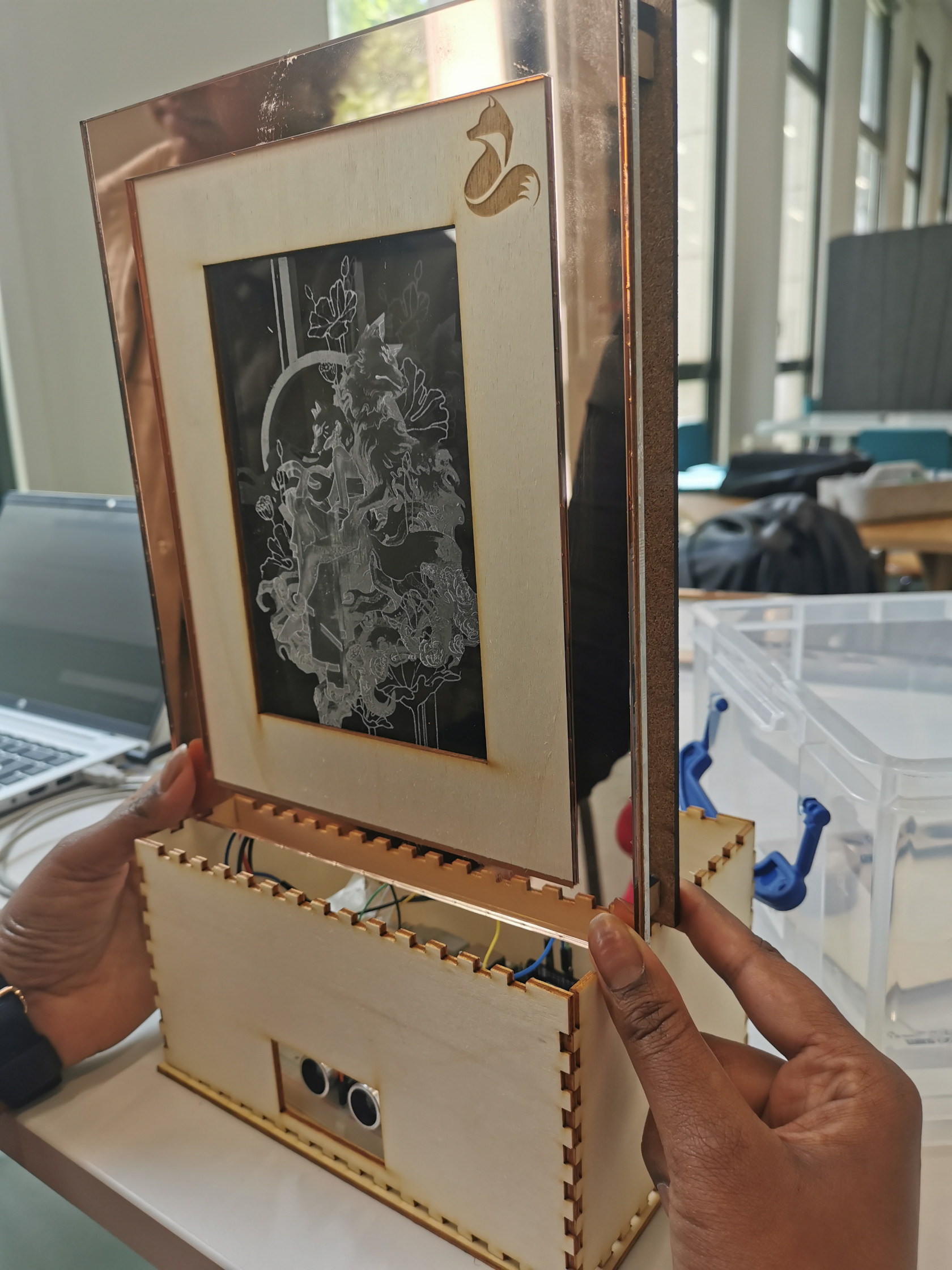
9. photos de l'objet final
1. Tableau INARI
2. Tableau INARI en fonctionnement
10. réflexions de pistes d'amélioration ou d'évolution du projet
Du MVP au produit fini :
- avec un algorithme IA changeant l'image en fonction de l'heure
- avec un écran matte anti-reflet, adaptable en fonction de la luminosité ambiante
Perspectives :
- ajouter à l'algorithme l'option de changement d'image en fonction de la température ou de la musique
- ajouter des choix de cadre différents
Aussi, nous aurions voulu utiliser un capteur PIR à la place du capteur dé détection HC-SR04. Car le capteur de détection PIR permet un détection plus large sur les côtés alors qu'avec le capteur HC-SR04, il faut se mettre bien devant. Seulement, le FabLab n'avait pas de capteur PIR dans ces stocks.
11. sources des tutoriels, inspirations, ressources utilisées (à insérer au fil de la documentation)
Les données et statistiques sur le marché de la décoration d'intérieur - modelesdebusinessplan.com
Le gaspillage, c’est aussi pour les objets du quotidien - ConsoGlobe
Business Model Canva - BPI France







































No Comments