Marveen LACOM
Projet Porte-Savon
Mon idée de projet était de faire un porte-savon dont la base est inclinée afin que l'eau puisse bien s'écouler à travers les évacuations.
De plus, je souhaitais y ajouter un système permettant de pouvoir accrocher le porte-savon à un mur.
Et enfin, je souhaitais que le support et la grille soient 2 pièces différentes, pour qu'il soit très simple de pouvoir nettoyer l'intérieur du porte-savon.
1) Création de la grille en 2D - Inkscape
J'ai d'abord recherché sur Internet un exemple de grille, que j'ai téléchargé en PNG.
Je l'ai ensuite importé sur Inkscape, et j'ai utilisé l'option "Vectoriser un objet matriciel".
Je souhaitais ensuite personnaliser cette grille, en y ajoutant un contour et des écritures dessus.
Voici le résultat obtenu : Cependant, j'ai repéré un premier problème : les traits de la grille étaient trop fins sur certains côtés, ce qui n'aurait pas permis à ma grille de tenir.
Cependant, j'ai repéré un premier problème : les traits de la grille étaient trop fins sur certains côtés, ce qui n'aurait pas permis à ma grille de tenir.
J'ai donc décidé d'augmenter l'épaisseur des traits composant la grille :
Et voici donc le résultat que j'ai obtenu en ajoutant l'écriture par dessus :
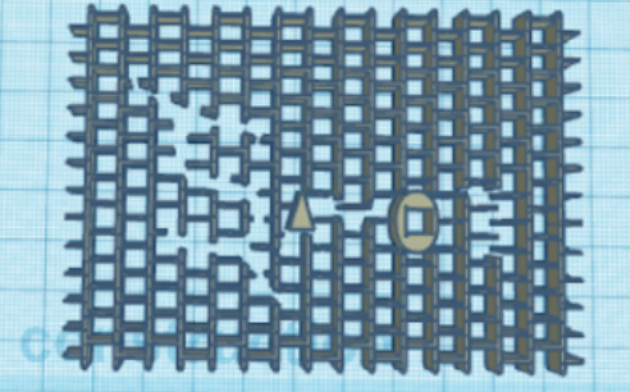
Le problème avec cette grille est apparu au moment de l'import du fichier SVG sur Tinkercad. Le résultat obtenu n'était pas du tout celui qui était attendu :
J'ai donc essayé d'ajouter une sorte de pancarte derrière l'écriture afin de remédier à ce problème.
Voici la grille que j'ai réalisée suite à cela :
Cependant, une fois encore, le résultat obtenu lors du passage sur Tinkercad n'était pas concluant du tout :
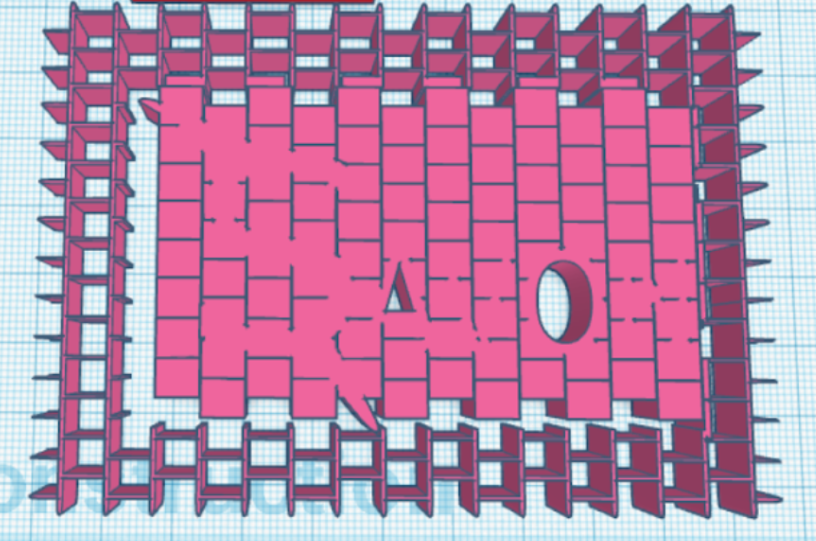
J'ai ensuite réessayé l'import avec le même fichier, mais cette fois-ci, j'ai obtenu ce résultat :
Le grillage ne s'est pas importé, contrairement à la pancarte.
Cependant, j'ai trouvé que cela pourrait être bien de n'utiliser que la pancarte, et de m'en servir de grille : l'eau pourrait couler à travers les lettres, ainsi, elle remplirait très bien ses fonctions, qui sont de laisser l'eau évacuer.
Voici donc les différentes étapes qui m'ont amenées à la grille que j'ai utilisée pour mon porte-savon.
2) Création du support en 3D - Tinkercad
En ce qui concerne le support de mon porte-savon, je l'ai réalisé en 3D sur Tinkercad.
Je suis parti sur la base d'une boîte, dans laquelle j'en ai ajouté une plus petite, que j'ai soustraite à la première.
Pour avoir les bonnes dimensions, j'ai mesuré un savon avec une règle, pour m'assurer que le savon rentrerait bien dans le porte-savon.
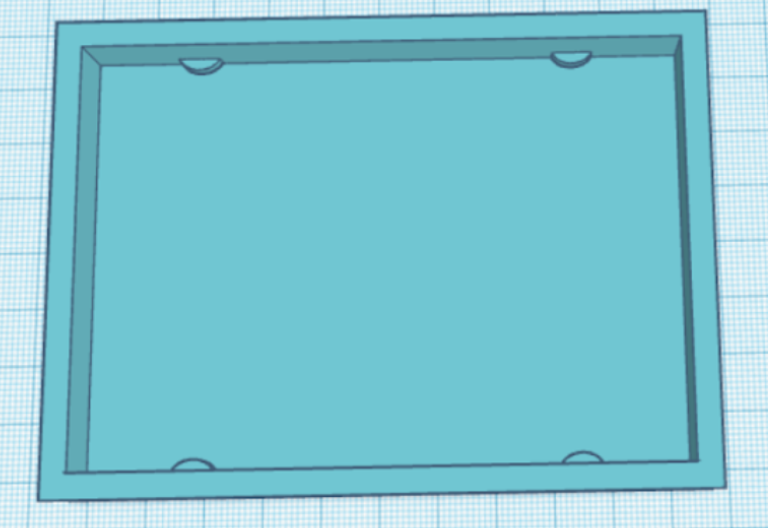
J'ai ensuite ajouté petits supports, qui me permettraient de pouvoir poser ma grille.
Voici le résultat :
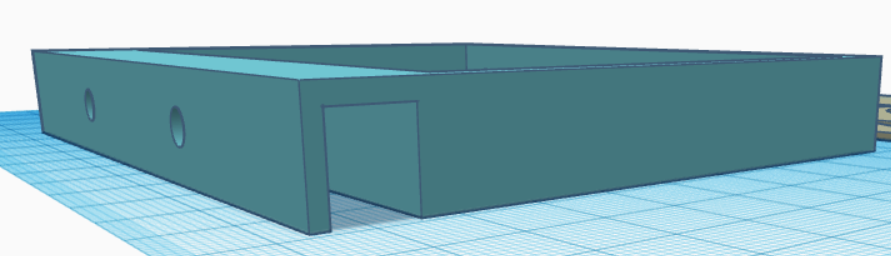
Je voulais ensuite ajouter un support, qui pourrait me permettre d'accrocher le porte-savon à un mur, avec des ventouses par exemple.
Pour cela, j'ai ajouté une boîte à côté de mon support, à laquelle j'ai soustrait une autre boîte étant un peu plus petite.
Voici le résultat obtenu :
Ensuite, afin d'avoir une base inclinée, permettant aux gouttes de glisser vers une évacuation, j'ai ajouté un fond très fin servant de gouttière en ayant une très légère inclinaison, pour que les gouttes glissent jusqu'à la face avant. Et j'ai également fait un trou sur la face avant, pour que l'eau soit évacuée en dehors du porte-savon :
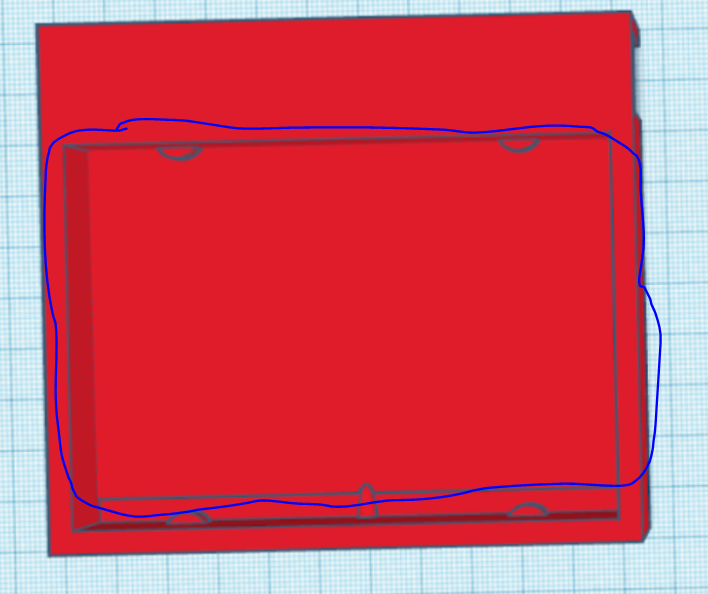
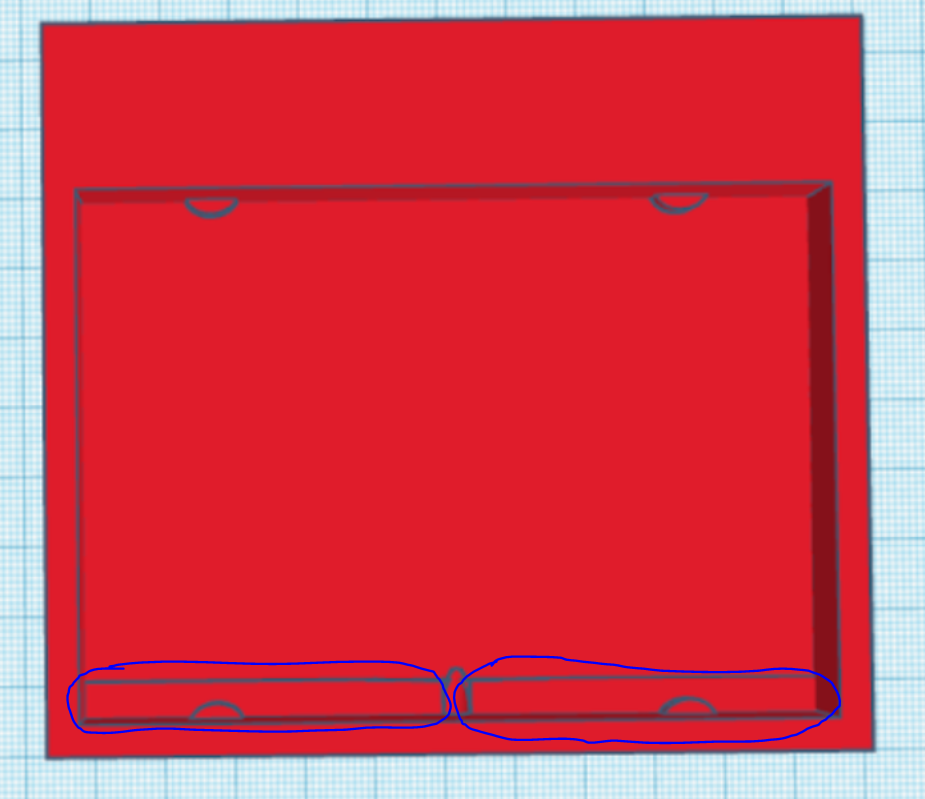
Je me suis ensuite dit que les gouttes qui couleraient sur le côté ne pourraient pas atteindre l'évacuation, car elle est trop centrale, donc j'ai voulu ajouter 2 nouvelles gouttières à gauche et à droite, qui permettraient de recentrer les gouttes dans l'axe :
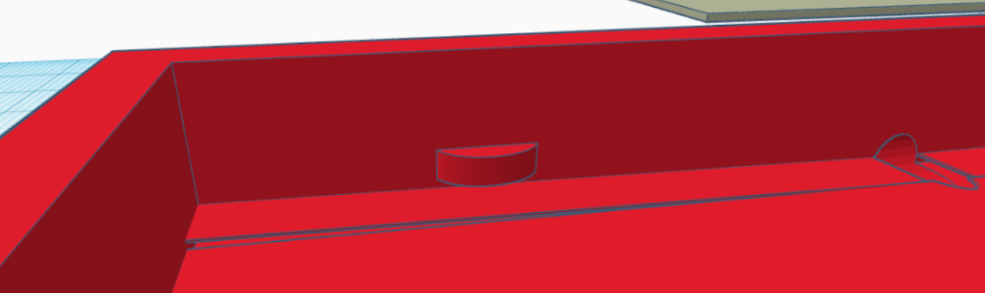
Le résultat ne m'a pas satisfait, car il y avait des vides au niveau des jonctions entre les 2 petites gouttières et la grosse gouttière :
Cela aurait donc provoqué un blocage de l'eau étant passée par ces trous, et il n'aurait pas été possible d'enlever cette eau sans casser le porte-savon.
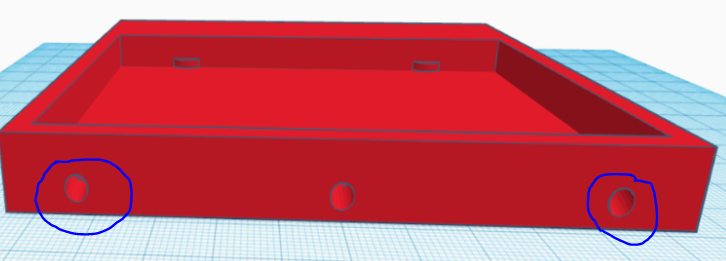
L'idée que j'ai donc eue a été de conserver seulement la grosse gouttières, mais d'ajouter 2 nouvelles évacuation à gauche et à droite :
De cette manière, l'eau pourra être évacuée du porte-savon, qu'elle soit à gauche, à droite, ou bien au milieu.
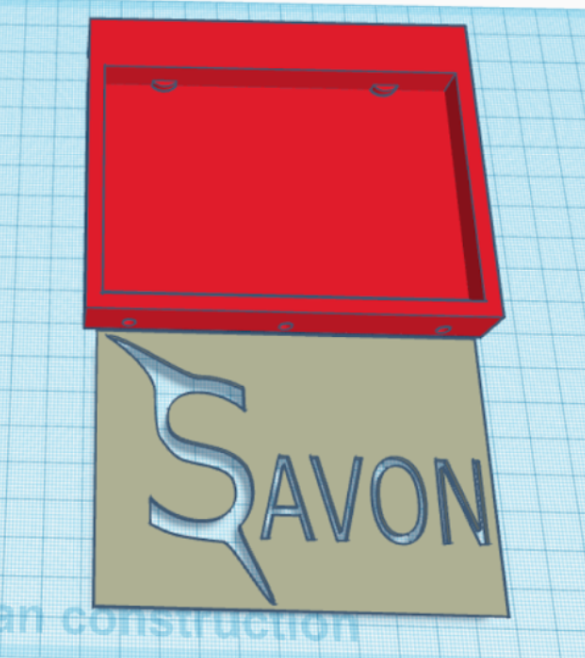
Voici donc le porte-savon final que j'ai créé :
3) Préparation à l'impression 3D - IdeaMaker
Une fois que mon fichier était prêt, je me suis mis à la préparation pour l'impression 3D.
Tout s'est bien passé, le seul souci à été au moment de la prévisualisation.
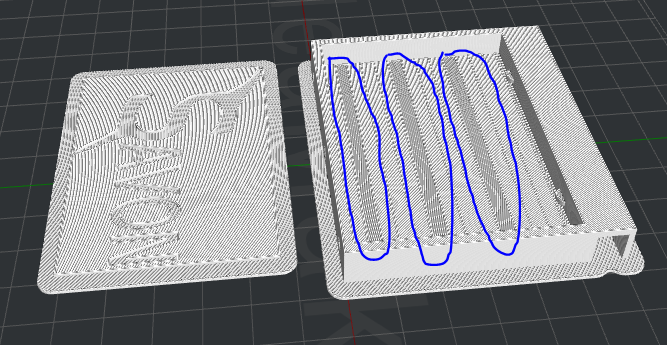
Voici ce que j'ai obtenu :
Comme on peut le voir sur la photo ci-dessus, 3 bandes apparaissaient sur la prévisualisation.
Avec l'aide de Clara Devanz et Stéphane Muller, nous avons trouvé que le problème venait de la trop faible inclinaison de ma gouttière, car l'imprimante ne pouvait pas reproduire une si petite inclinaison en une seule fois, elle devait faire des sortes d'étages.
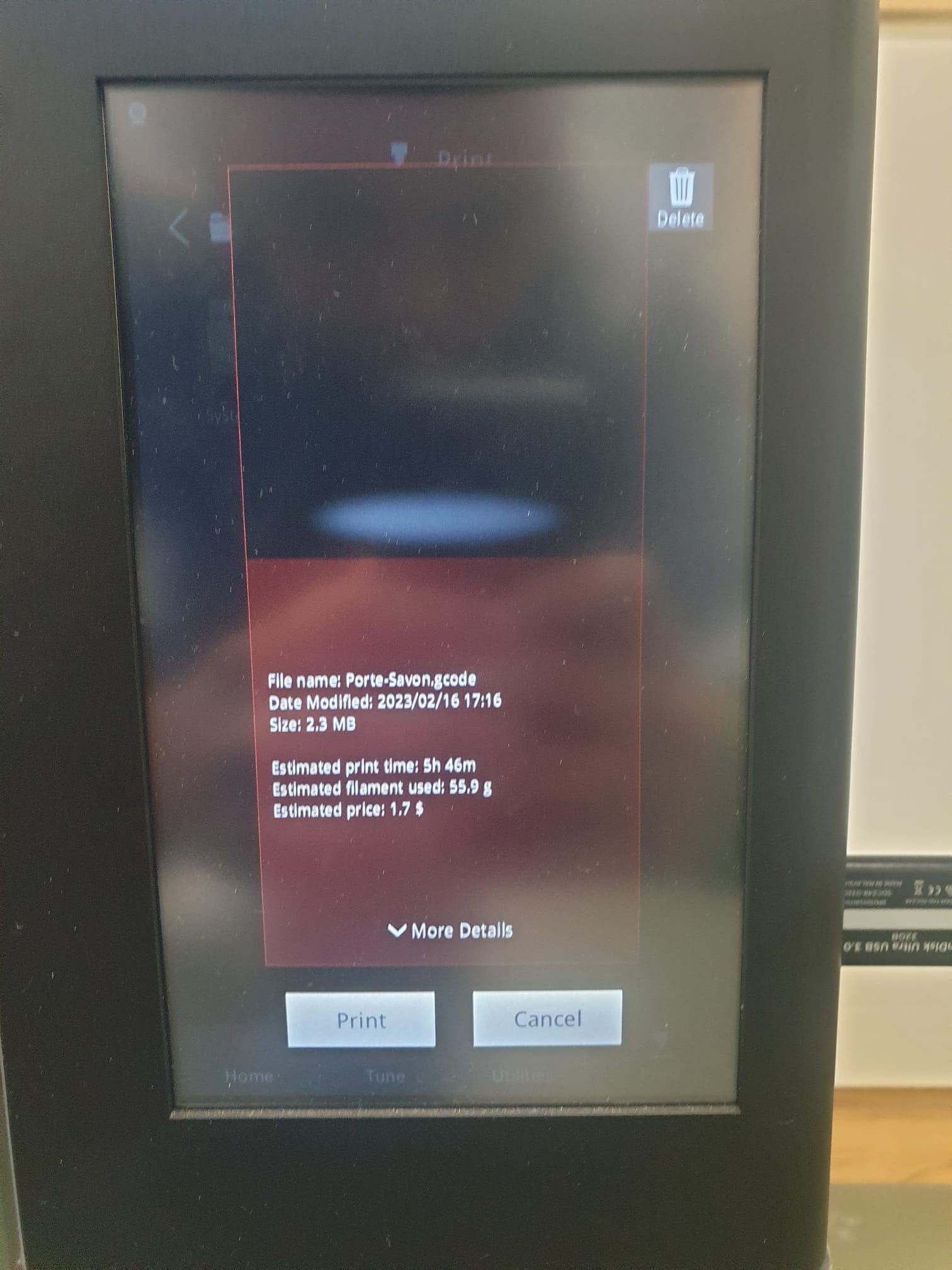
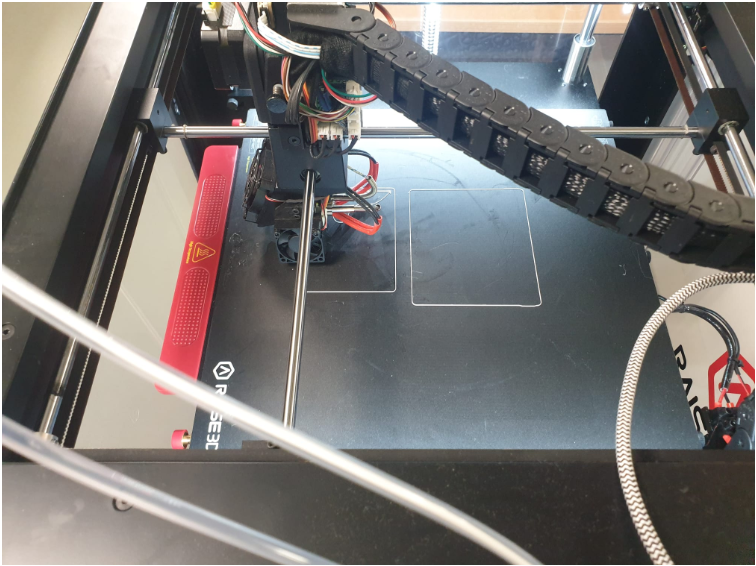
Cependant, cela n'étant pas trop dérangeant, j'ai lancé l'impression 3D :
Et voici le début de mon porte-savon 3D :
Pièces jointes
J'ajoute en pièce jointes mes 2 fichiers : SVG, STL.
Je n'ai pas pu déposer le fichier QCODE, car sa taille était trop élevée pour pouvoir le déposer.
Projet Capteurs Arduino
Test Programme Blink
#define LED 4
void setup() {
// put your setup code here, to run once:
pinMode(LED, OUTPUT);
Serial.begin(9600);
}
void loop() {
// put your main code here, to run repeatedly:
digitalWrite(LED, HIGH);
delay(1000); // ne rien faire pendant 1000ms
digitalWrite(LED, LOW);
delay(1000);
}Test Capteur Distance
const int trigPin = 8;
const int echoPin = 11;
const int LED = 4;
// defines variables
long duration;
int distance;
void setup() {
pinMode(trigPin, OUTPUT); // Sets the trigPin as an Output
pinMode(echoPin, INPUT); // Sets the echoPin as an Input
pinMode(LED, OUTPUT);
Serial.begin(9600); // Starts the serial communication
}
void loop() {
// Clears the trigPin
digitalWrite(trigPin, LOW);
delayMicroseconds(2);
// Sets the trigPin on HIGH state for 10 micro seconds
digitalWrite(trigPin, HIGH);
delayMicroseconds(10);
digitalWrite(trigPin, LOW);
// Reads the echoPin, returns the sound wave travel time in microseconds
duration = pulseIn(echoPin, HIGH);
// Calculating the distance
distance = duration * 0.034 / 2;
// Prints the distance on the Serial Monitor
Serial.print("Distance: ");
Serial.println(distance);
if (distance >= 250)
{
digitalWrite(LED, HIGH);
}
else
{
digitalWrite(LED, LOW);
}
}















No Comments