Projet Prototypage Sanjay Ryan Ossian
Ce code est un programme Arduino qui utilise le capteur PAJ7620U2 pour détecter et reconnaître 9 gestes différents, puis afficher le résultat sur le moniteur série.
/*
* Copyright (c) 2015 seeed technology inc.
* Website : www.seeed.cc
* Author : Wuruibin
* Modified Time: June 2015
* Description: This demo can recognize 9 gestures and output the result, including move up, move down, move left, move right,
* move forward, move backward, circle-clockwise, circle-counter clockwise, and wave.
*
* The MIT License (MIT)
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"), to deal
* in the Software without restriction, including without limitation the rights
* to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
* copies of the Software, and to permit persons to whom the Software is
* furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included in
* all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
* IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
* AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
* LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
* OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
* THE SOFTWARE.
*/
#include <Wire.h>
#include "paj7620.h"
/*
Notice: When you want to recognize the Forward/Backward gestures, your gestures' reaction time must less than GES_ENTRY_TIME(0.8s).
You also can adjust the reaction time according to the actual circumstance.
*/
#define GES_REACTION_TIME 500 // You can adjust the reaction time according to the actual circumstance.
#define GES_ENTRY_TIME 800 // When you want to recognize the Forward/Backward gestures, your gestures' reaction time must less than GES_ENTRY_TIME(0.8s).
#define GES_QUIT_TIME 1000
void setup()
{
uint8_t error = 0;
Serial.begin(9600);
Serial.println("\nPAJ7620U2 TEST DEMO: Recognize 9 gestures.");
error = paj7620Init(); // initialize Paj7620 registers
if (error)
{
Serial.print("INIT ERROR,CODE:");
Serial.println(error);
}
else
{
Serial.println("INIT OK");
}
Serial.println("Please input your gestures:\n");
}
void loop()
{
uint8_t data = 0, data1 = 0, error;
error = paj7620ReadReg(0x43, 1, &data); // Read Bank_0_Reg_0x43/0x44 for gesture result.
if (!error)
{
switch (data) // When different gestures be detected, the variable 'data' will be set to different values by paj7620ReadReg(0x43, 1, &data).
{
case GES_RIGHT_FLAG:
delay(GES_ENTRY_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("Forward");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("Backward");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("Right");
}
break;
case GES_LEFT_FLAG:
delay(GES_ENTRY_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("Forward");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("Backward");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("Left");
}
break;
case GES_UP_FLAG:
delay(GES_ENTRY_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("Forward");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("Backward");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("Up");
}
break;
case GES_DOWN_FLAG:
delay(GES_ENTRY_TIME);
paj7620ReadReg(0x43, 1, &data);
if(data == GES_FORWARD_FLAG)
{
Serial.println("Forward");
delay(GES_QUIT_TIME);
}
else if(data == GES_BACKWARD_FLAG)
{
Serial.println("Backward");
delay(GES_QUIT_TIME);
}
else
{
Serial.println("Down");
}
break;
case GES_FORWARD_FLAG:
Serial.println("Forward");
delay(GES_QUIT_TIME);
break;
case GES_BACKWARD_FLAG:
Serial.println("Backward");
delay(GES_QUIT_TIME);
break;
case GES_CLOCKWISE_FLAG:
Serial.println("Clockwise");
break;
case GES_COUNT_CLOCKWISE_FLAG:
Serial.println("anti-clockwise");
break;
default:
paj7620ReadReg(0x44, 1, &data1);
if (data1 == GES_WAVE_FLAG)
{
Serial.println("wave");
}
break;
}
}
delay(100);
}
Ce code est un programme Arduino qui utilise le capteur PAJ7620U2 pour détecter des gestes et allumer/éteindre une LED en fonction des mouvements de la main.
#include <Wire.h>
#include "paj7620.h"
#define GES_REACTION_TIME 500
#define GES_ENTRY_TIME 800
#define GES_QUIT_TIME 1000
#define LED_PIN A2
void setup() {
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LOW); // Assurez-vous que la LED est éteinte au démarrage
Serial.begin(9600);
Serial.println("\nPAJ7620U2 TEST DEMO: Recognize gestures.");
uint8_t error = paj7620Init();
if (error) {
Serial.print("INIT ERROR, CODE:");
Serial.println(error);
} else {
Serial.println("INIT OK");
}
Serial.println("Please input your gestures:\n");
}
void loop() {
uint8_t data = 0;
uint8_t error = paj7620ReadReg(0x43, 1, &data);
if (!error) {
switch (data) {
case GES_LEFT_FLAG:
digitalWrite(LED_PIN, HIGH); // Allumer la LED
Serial.println("LED ON - Left Gesture");
delay(GES_QUIT_TIME);
break;
case GES_RIGHT_FLAG:
digitalWrite(LED_PIN, LOW); // Éteindre la LED
Serial.println("LED OFF - Right Gesture");
delay(GES_QUIT_TIME);
break;
default:
break;
}
}
delay(100);
}
Ce code est un programme Arduino qui utilise un capteur de reconnaissance de gestes PAJ7620U2 pour contrôler une LED et un servo-moteur en fonction des gestes détectés.
#include <Wire.h>
#include "paj7620.h"
#include <Servo.h>
#define GES_REACTION_TIME 500
#define GES_ENTRY_TIME 800
#define GES_QUIT_TIME 1000
#define LED_PIN A2
#define SERVO_PIN 9
Servo myservo;
void setup() {
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, LOW); // Assurez-vous que la LED est éteinte au démarrage
myservo.attach(SERVO_PIN);
myservo.write(90); // Position neutre du servo
Serial.begin(9600);
Serial.println("\nPAJ7620U2 TEST DEMO: Recognize gestures.");
uint8_t error = paj7620Init();
if (error) {
Serial.print("INIT ERROR, CODE:");
Serial.println(error);
} else {
Serial.println("INIT OK");
}
Serial.println("Please input your gestures:\n");
}
void loop() {
uint8_t data = 0;
uint8_t error = paj7620ReadReg(0x43, 1, &data);
if (!error) {
switch (data) {
case GES_LEFT_FLAG:
digitalWrite(LED_PIN, HIGH); // Allumer la LED
myservo.write(180); // Déplacer le servo à 180°
Serial.println("LED ON - Servo 180 - Left Gesture");
delay(500); // Laisser le temps au servo de bouger
break;
case GES_RIGHT_FLAG:
digitalWrite(LED_PIN, LOW); // Éteindre la LED
myservo.write(0); // Déplacer le servo à 0°
Serial.println("LED OFF - Servo 0 - Right Gesture");
delay(500); // Laisser le temps au servo de bouger
break;
default:
break;
}
}
delay(100);
}
Projet Impression 3D : 4 dés, pour un 42
Nous avons décidé d'imprimer des Dés avec des faces personnalisées. Les faces que nous avons décidé de personnalisé sont les faces : 4, 2 et 1 en référence à un jeu populaire de la culture francaise appelé 421.
Pour plus de personnalisation la face 3 à été changé avec nos initiales O,R et S.
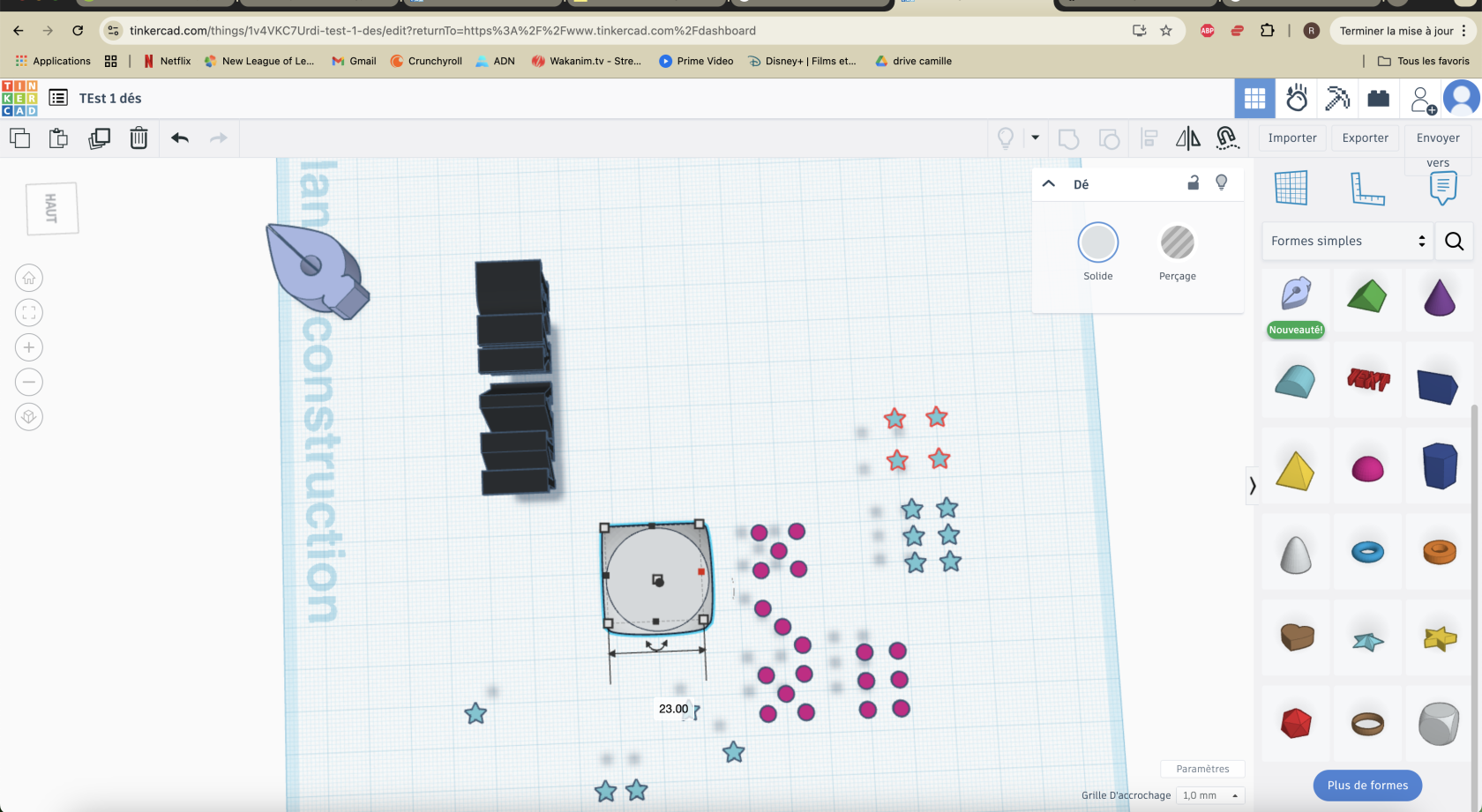
Pour cela, nous avons utilisé le dé disponible dans l'inventaire de Tinkercad. Puis, il a fallu faire à la main les faces, c'est-à-dire modéliser les nombres à partir de demi-sphère, d'étoiles et de lettres : voici une vue du dessus.
Après avoir ajusté la hauteur, on utilise le perçage sur les nombres et on regroupe avec le dé, puis nous avons dupliqué les dés et changé les orientations pour pouvoir comparer les faces et voir le degré de précision selon l'orientation.
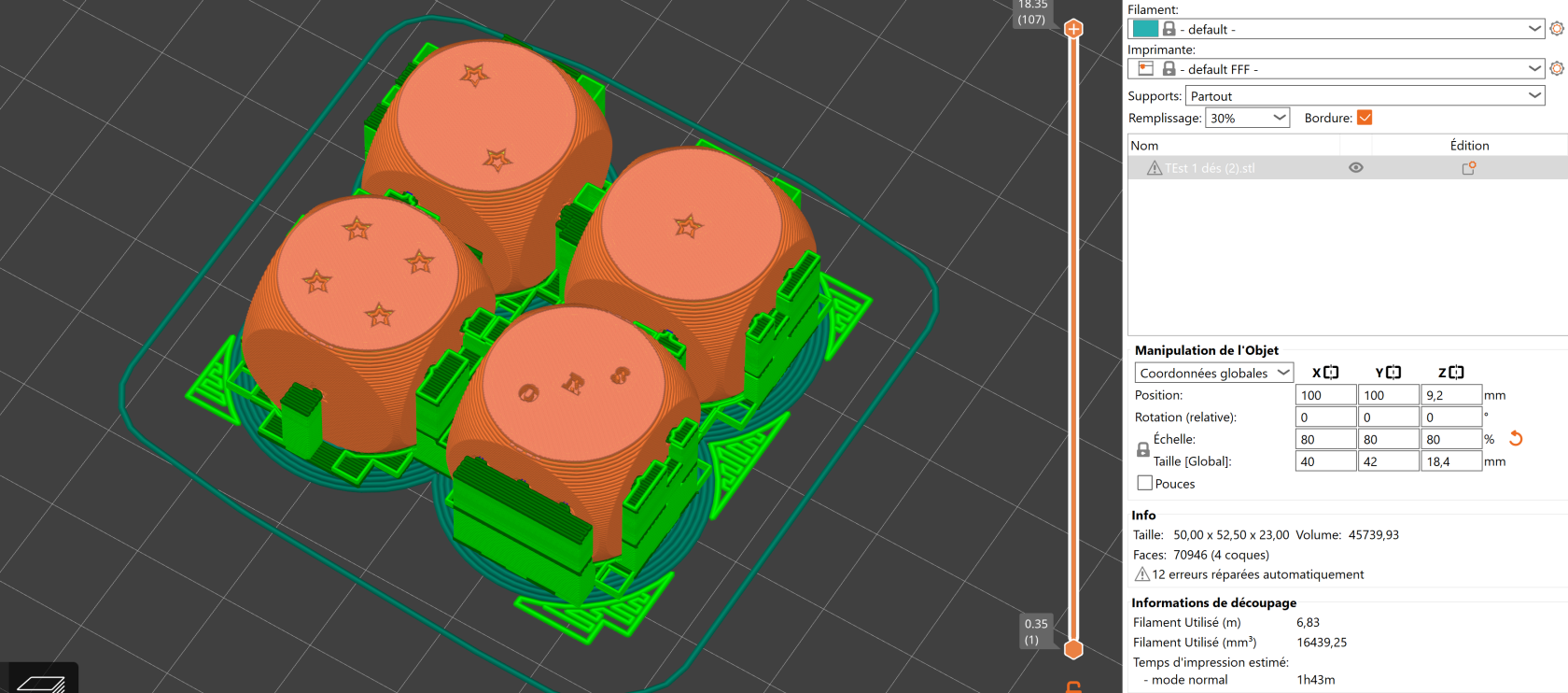
Le paramétrage de l'impression des dés est réalisé sur le logiciel PrusaSlicer. Un remplissage de 30 % a été sélectionné, offrant un bon équilibre entre poids et solidité pour assurer une bonne durabilité. Des supports ont été ajoutés partout pour garantir l'impression correcte des zones en surplomb, bien que cela complique leur retrait après l'impression. Une bordure a également été activée afin d'améliorer l'adhérence au plateau et d'éviter tout décollement en cours d'impression. Enfin, l'échelle des dés a été ajustée à 80 % pour adapter leur taille tout en conservant leurs détails.
Après deux tentatives d'impressions sur l'imprimante prusaslicerMK4S nous avons obtenu un résultat plutôt décevant :
Après nouveau découpage avec un seul dé sur IDEAMAKER et un changement de machine nous avons enfin obtenu le résultat escompté :
Projet de découpe laser :
Nous avons découpé des plaque en plastique léger pour faire un support à verre.
Voici les paramètres ainsi que l'import dans Inkscape.
Projet Final Echiquier Pendule :
Pour le projet final nous avons eu envie de créer un jeu d'échec mêlant impression 3D et découpe laser. Nous nous sommes inspirée de ce jeu d'échec : 




disponible sur ce lien : https://www.samuelmamias.com/echiquier-un-arbre-un-pere-un-fils-une-histoire/
Nous avons commencé par la modélisation du plateau en se basant sur ce prototype :
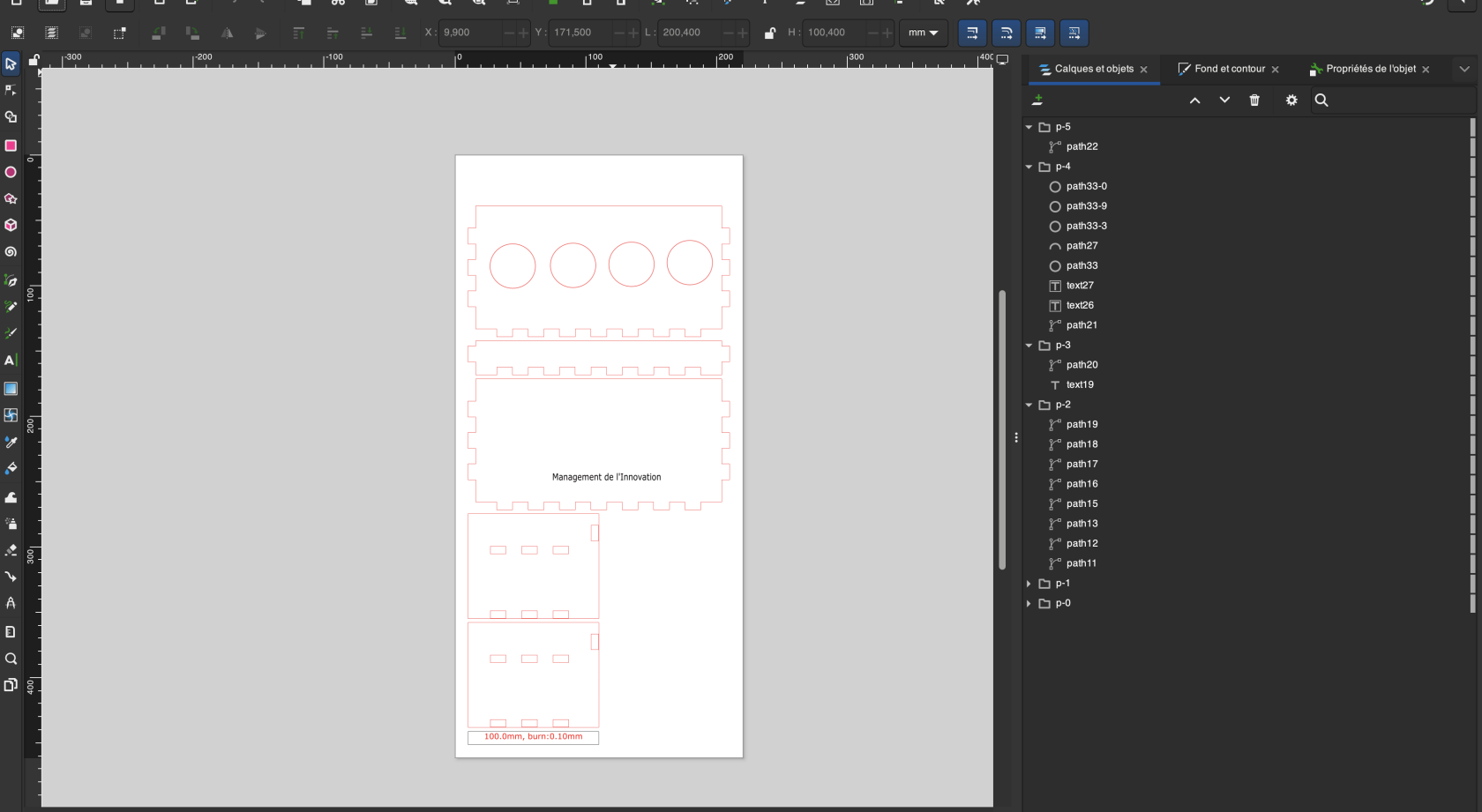
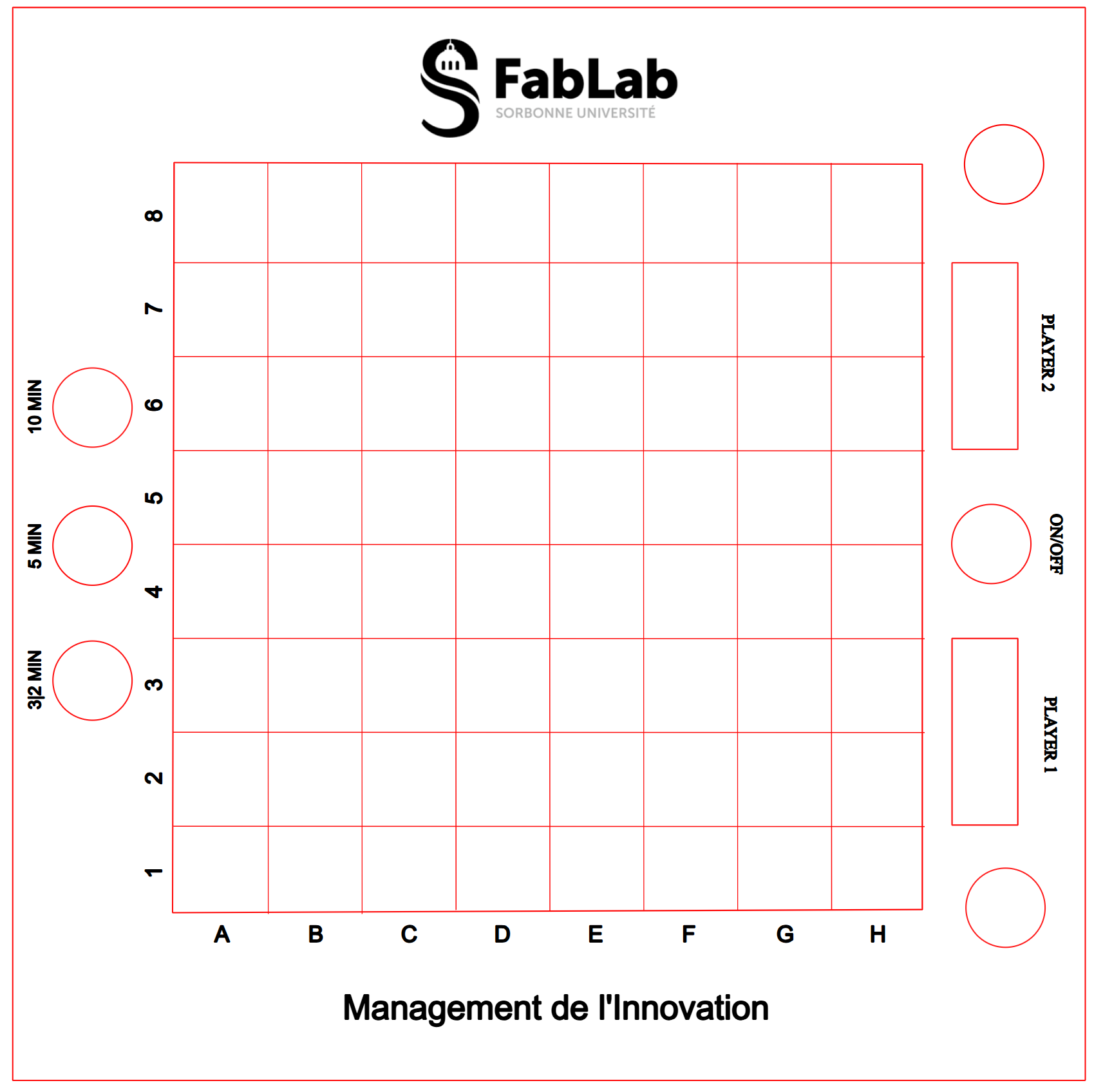
Puis nous l'avons fait sur Inkscape :
En parallèle nous avons imprimé les pièces en 3D en utilisant Idea Maker :
Voici le résultat de la première impressions des pièces en blanc :
Pour aller plus loin, nous avons l'objectif d'ajouter une pendule dans le jeu avec des boutons pour la contrôler que nous avons modéliser en 3D mais qui malheureusement ne rend pas comme souhaité :
La première impression n'ayant pas fonctionné car nous avions pas mis assez de remplissage, le bouton n'était pas assez solide. Nous avons recommencer en changeant les paramètres avec un remplissage à 50% et cette fois tout a bien fonctionné.
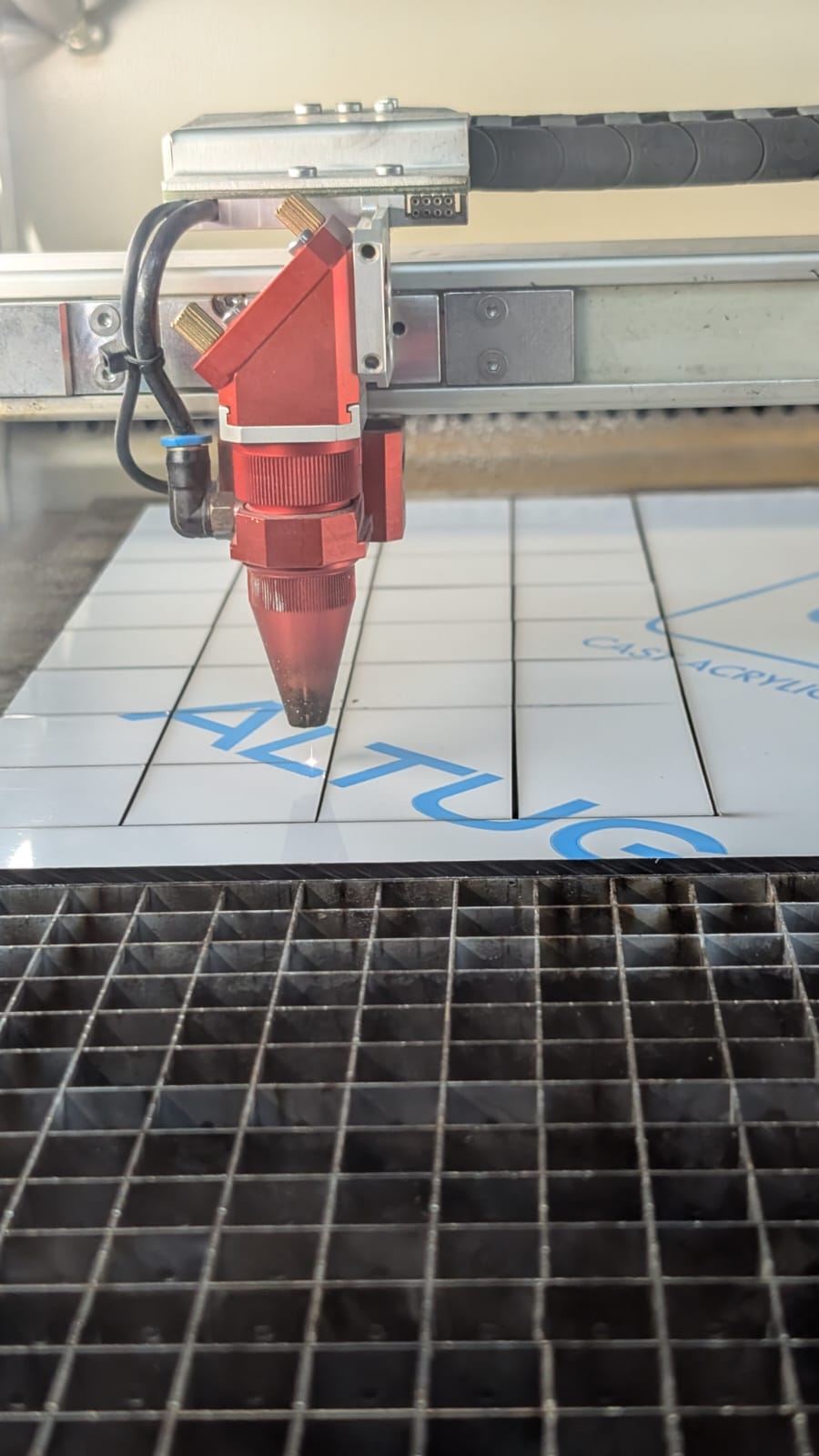
Découpe du damier :
On a utilisé de l'acrylique blanc et noir mat de 3mm d'épaisseur pour faire le damier. On a représenté un damier a l'aide de Inkscape qu'on a télécharger sur l'imprimante laser. Chaque carré fait 3,5 cm.
Par la suite nous nous sommes occuper de faire le board de l'échiquer avec une planche de bois de MPF de 6mm d'épaisseur en suivant le modèle présenté avant.
Nous avons ensuite ajouté une planche en bois sous la partie qui allait contenir le damier de l'échiquer.
Puis une plaque en acier de 1mm d'épaisseur que nous avons découpé avec la machine de découpe jet d'eau :
On a ensuite coller avec du double face la plaque d'acier sur l'échiquier. Par la suite pour avoir les pièces coller au plateau et éviter qu'elle tombe, nous avons collé sous chaque pièce un aimant grâce a un pistoler a colle. Puis coller le damier sur la plaque d'acier avec du double face également.
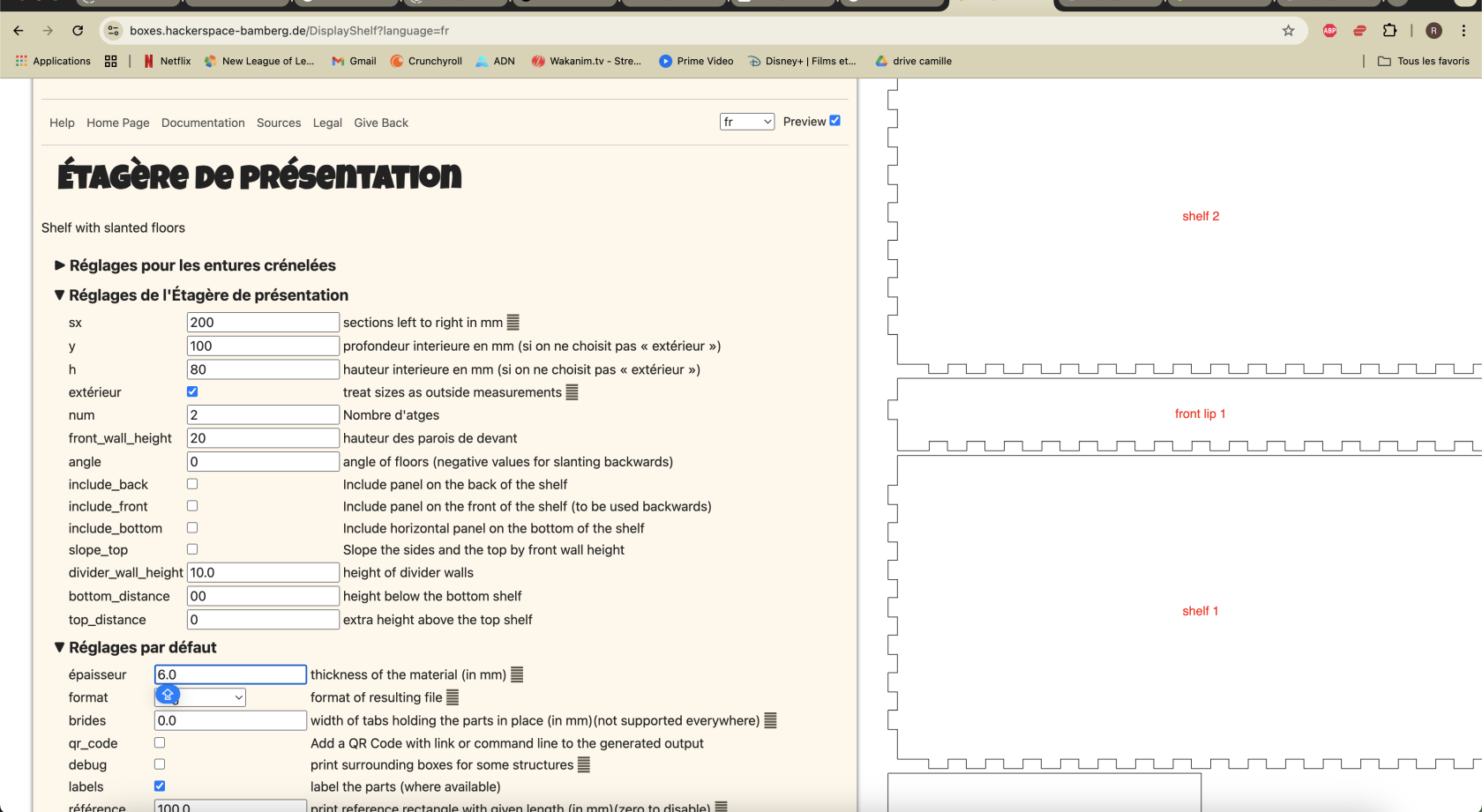
En plus nous avons découpé une boite en bois avec le site Boxe.PY puis nous avons modifié les paramètres sur inskape et obtenue ceci :
De plus une fois la boite obtenu pour fixer les boutons nous avons du imprimer des pillier support pour faire en sorte que les boutons soit maintenu a la bonne hauteur quand nous appuyons dessus. Nous avons réaliser ça grace a l'impression 3D :
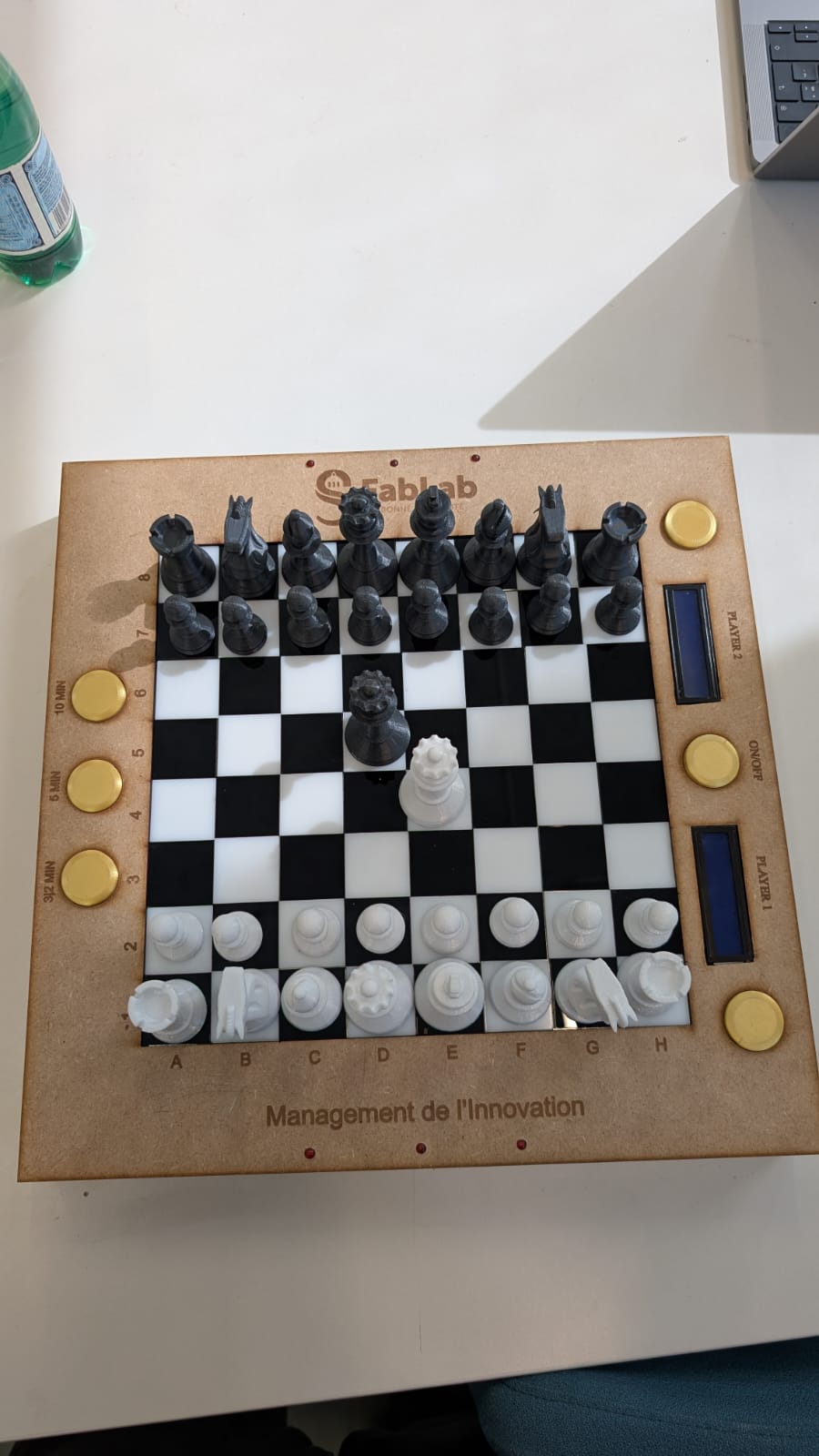
On peut voir le résultat des piliers ici une fois mise dans la boite avant l'ajout des boutons et avec le damier coller sur la plaque d'aluminium ainsi que les écrans qui nous donneront le temps restant pour chaque joueur mais nous détailleront cette partie ultérieurement dans la partie code :
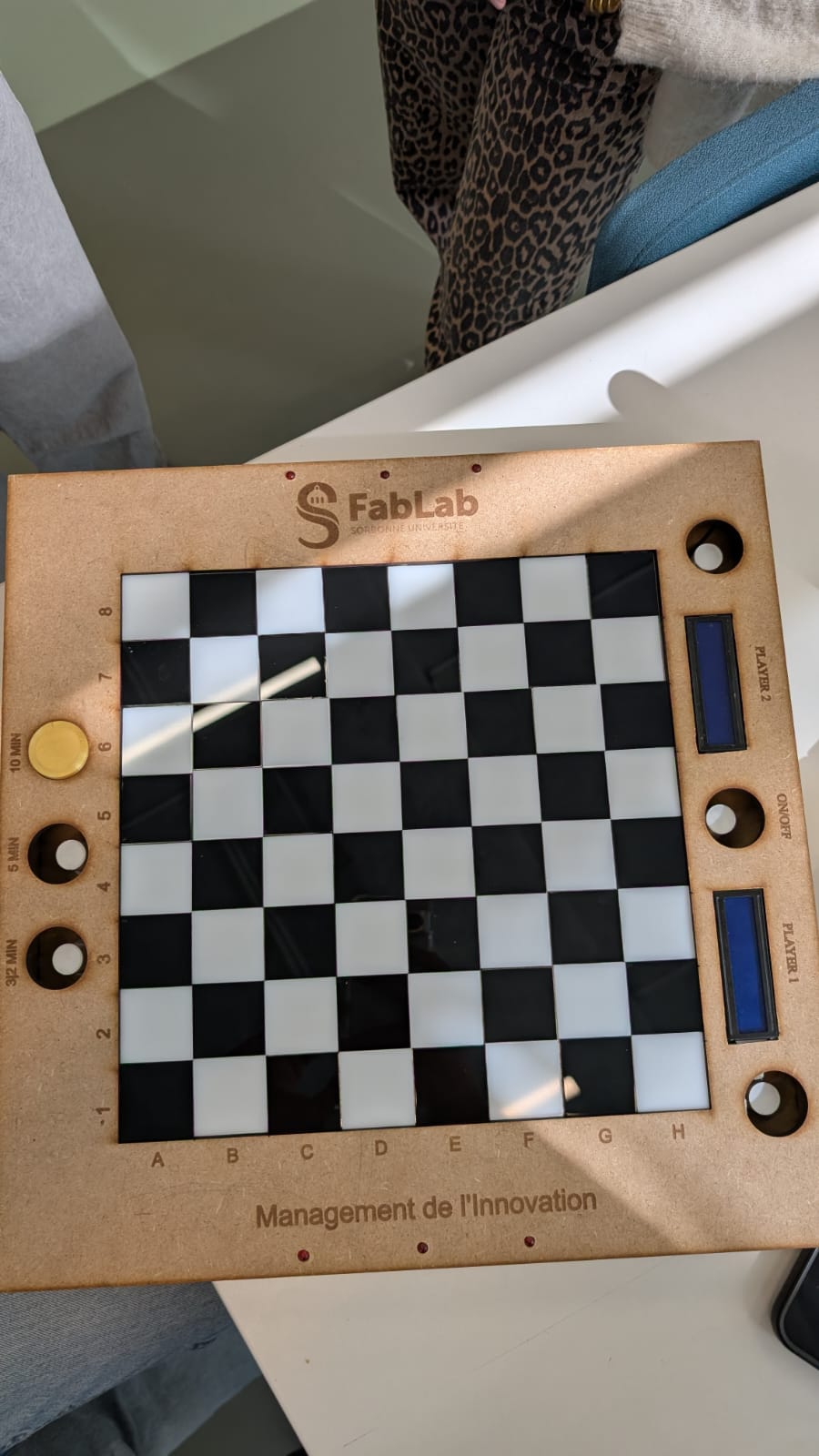
Voici le résultat final de l'extérieur :
La partie Code
La majeur partie des problème se trouve dans l'électronique en effet les composants ne sont pas tous fonctionnels mais aussi les petites erreurs dans la lecture du code qui ne donnent pas le résultat prévu.
Tout d'abord nous avons décidé de faire un premier test avec un seul écran qui fut un succès :
Le message s'affiche et il faut régler le contraste grâce au potentiomètre. Cependant nous avons la problématique d'avoir 2 écran et l'arduino uno n'a pas assez de port pour tout connecter ainsi que les 6 boutons et les led.
Donc nous sommes passé au modèle I2C cependant c'est un échec pour l'instant car il n'y a soit rien d'afficher soit partiellement : voici le code utilisé en I2C
#include <LiquidCrystal_I2C.h>
#include <Wire.h>
//initialize the liquid crystal library
//the first parameter is the I2C address
//the second parameter is how many rows are on your screen
//the third parameter is how many columns are on your screen
LiquidCrystal_I2C lcd(0x27, 16, 2);
void setup() {
//initialize lcd screen
lcd.init();
// turn on the backlight
lcd.backlight();
}
void loop() {
//wait for a second
delay(100);
// tell the screen to write on the top row
lcd.setCursor(-10,1);
// tell the screen to write “hello, from” on the top row
lcd.print("Hello, From");
}
On commence à -10 car il y a un problème sur les initialisation de l'affichage.
Un nouveau code est donc en cours ou il y a juste des bouton et les led avec un affichage sur l'ordinateur.


























No Comments